20 ベスト アーティスト ポートフォリオ ウェブサイト (例) 2023
公開: 2023-01-13さらなるインスピレーションが必要で、最高のアーティスト ポートフォリオ ウェブサイトをチェックしたいですか?
それで大丈夫です! 私たちは常に新しいウェブデザインを探し回り、創造的思考を広げています。
60 以上のポートフォリオ Web サイトを分析した後、選択をベスト 20 に絞り込みました。
これらは、シンプル、クリーン、ミニマル、クリエイティブ、アニメーションなどです。さまざまなアート Web サイトのスタイルをカバーすることで、すべての好みに対応できるようにします。
しかし、そのような Web サイトを構築する方法についても疑問を持っているかもしれません。 最も速くて初心者に優しい方法は、アーティスト向けの WordPress テーマを使用することです。
一方、アーティスト向けのウェブサイト ビルダー (オールインワンのオンライン ソフトウェア) を選択することもできます。
あなたのインスピレーションのための最高のアーティストポートフォリオウェブサイト
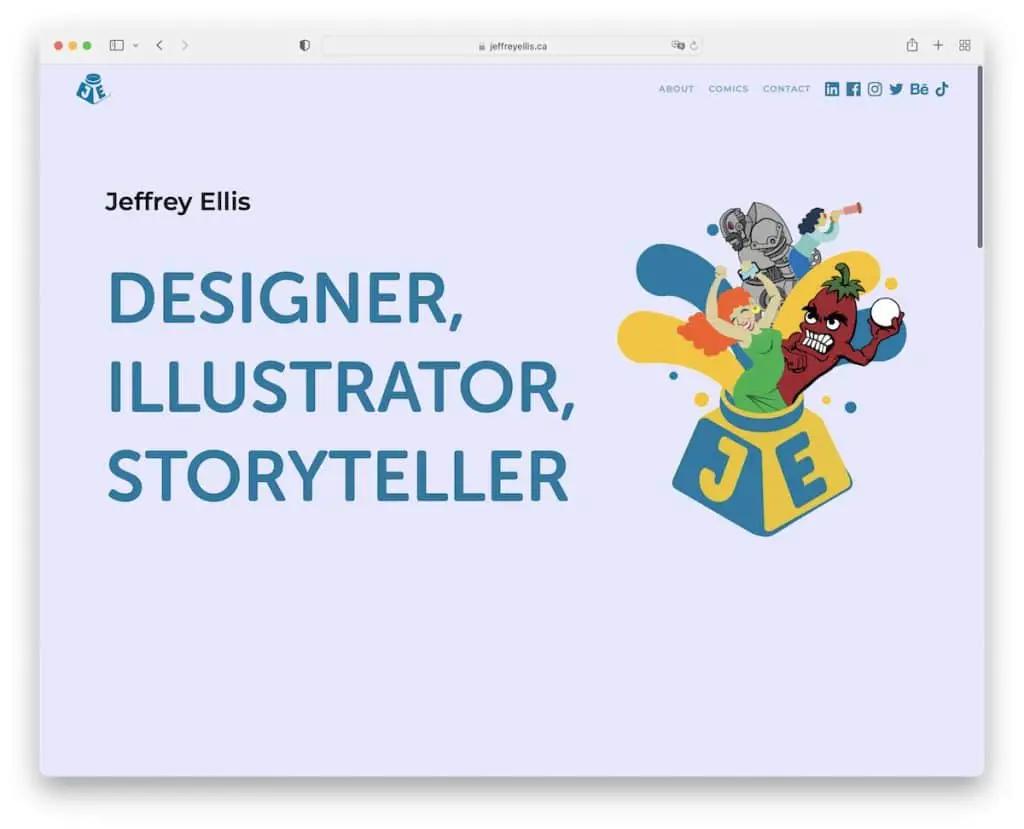
1. ジェフリー・エリス
構築: Webflow

Jeffrey Ellis の Web サイトでは、注目と興奮を引き起こすクールなホバー アニメーションが表示されます。 Jeffrey はまた、スクロールせずに見える範囲に大きなタイポグラフィを使用し、最小限のヘッダーとナビゲーション バーのソーシャル メディア アイコンを使用しています。
ホームページの残りの部分には、彼の作品のいくつかのポートフォリオが掲載されており、概要セクションとクリック可能な電子メールがあります。
注:シンプルさが好きな場合でも、(訪問者がホバー時に制御する) クールなアニメーションでいつでもスパイスを効かせることができます。
また、これらのハイエンド Webflow Web サイトのチェックもお楽しみいただけます。
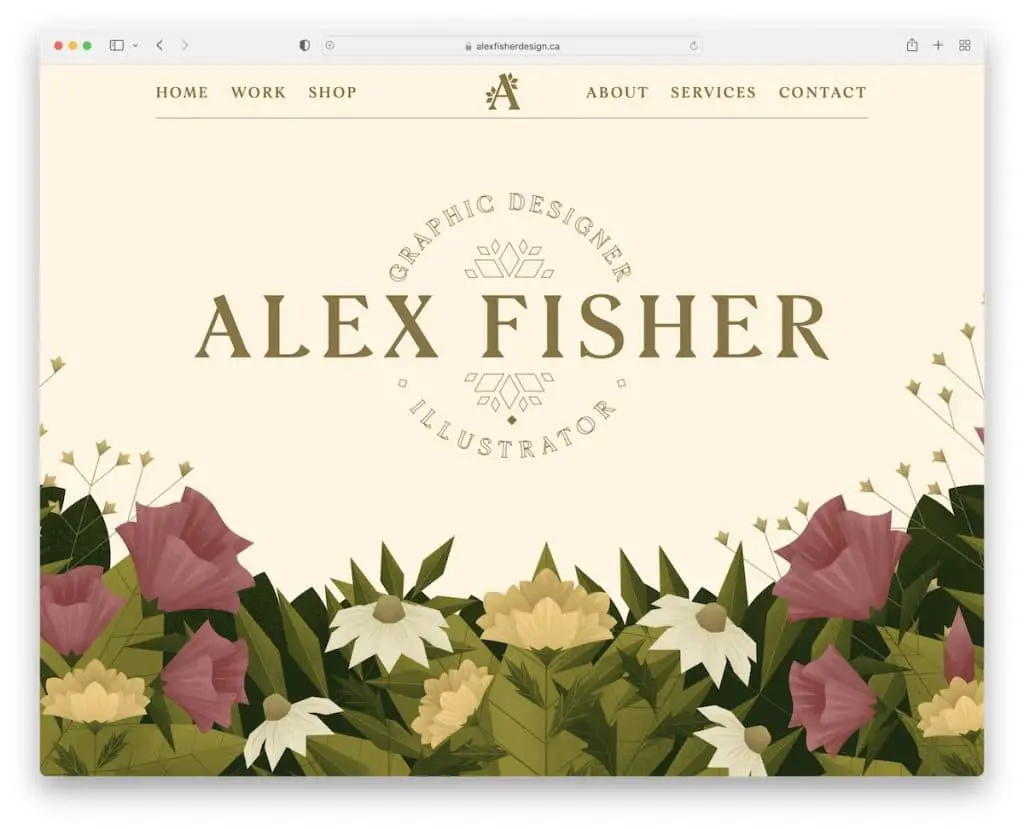
2. アレックス・フィッシャー
構築: Webflow

Alex Fisher は、視差効果とフローティング ヘッダーを備えたクリエイティブなヒーロー セクションを備えたアーティスト ポートフォリオ Web サイトの例です。
スライド式カルーセルは彼女の作品の一部を紹介し、「もっと作品を」ボタンをクリックすると新しいページで完全なポートフォリオが開きます。
Alex Fisher のホームページには、お問い合わせフォームと美しいプリローダーもあります。
注:ホームページに連絡先フォームを追加して、連絡を取りやすくします。
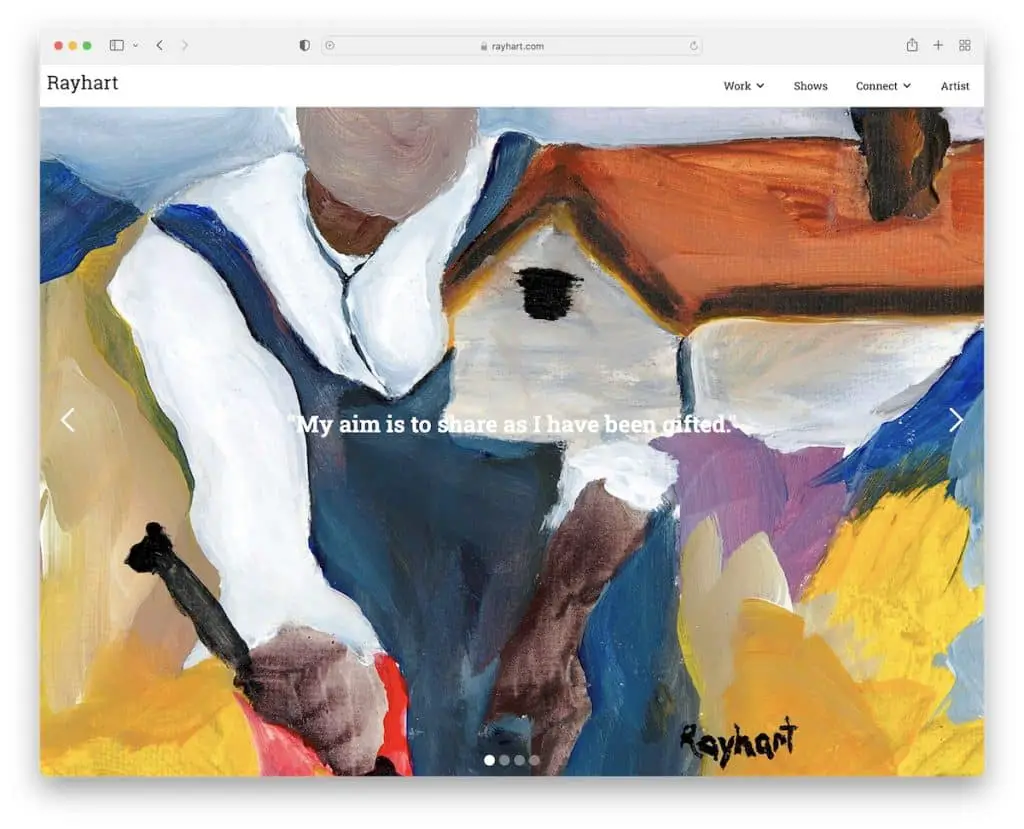
3. レイ・ハート
構築: Webflow

Ray Hart の Web サイトには、テキスト オーバーレイ付きのフルスクリーンの画像スライダーと、ドロップダウン メニュー付きの固定ヘッダーがあります。 それ以外に、フロント ページにあるのは検索バーだけですが、これは非常に珍しいスライドショーの下にあります。
残りのページはかなりミニマリストで、作品をより強調するのにとてもうまく機能しています.
注:大きなスライドショーを使用して、作品をすべての栄光で表示します。
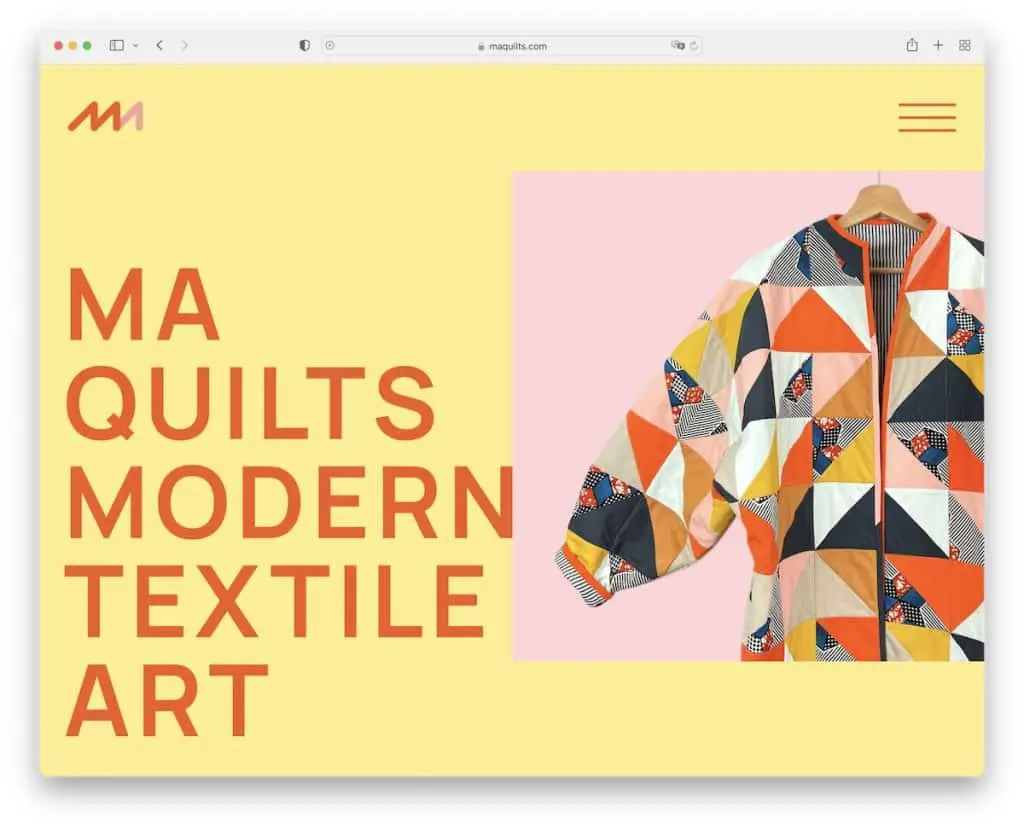
4.MAキルト
構築: Webflow

MA Quilts は、大きなテキスト、十分な余白、スティッキーな要素を備えたミニマリストでクリエイティブなレイアウトです。 ハンバーガー メニュー アイコンは、右側のサイドバーにナビゲーションを開きますが、フッターはフッターのようにはまったく感じません。
また、物事をうまく盛り上げるキャッチーな背景グラフィックも本当に気に入っています.
注:シンプルさと独自性を組み合わせると、驚くべき効果が得られます。
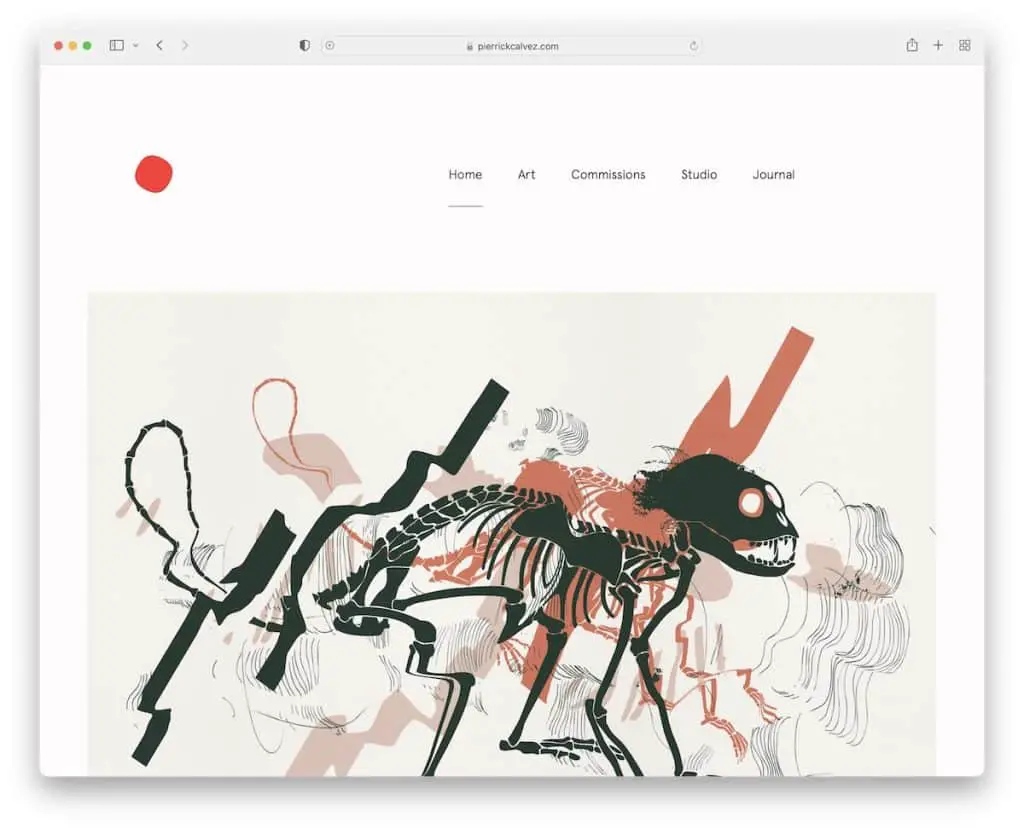
5. ピエリック・カルベス
構築: Webflow

Pierrick Calvez のアーティスト ポートフォリオ Web サイトには、すっきりとしたナビゲーションを備えた大規模ながらもシンプルなヘッダーがあります。 このページには多くの画像と小さなテキストがあり、細部にまで気を配っています。 これらすべてが、モバイルとデスクトップの両方で快適な視聴体験をもたらします。
フッター セクションの前には、見逃すことのできない大きなニュースレターの購読フォームがあります。
注:ニュースレターの購読フォームを導入し、メーリング リストを増やしてください。
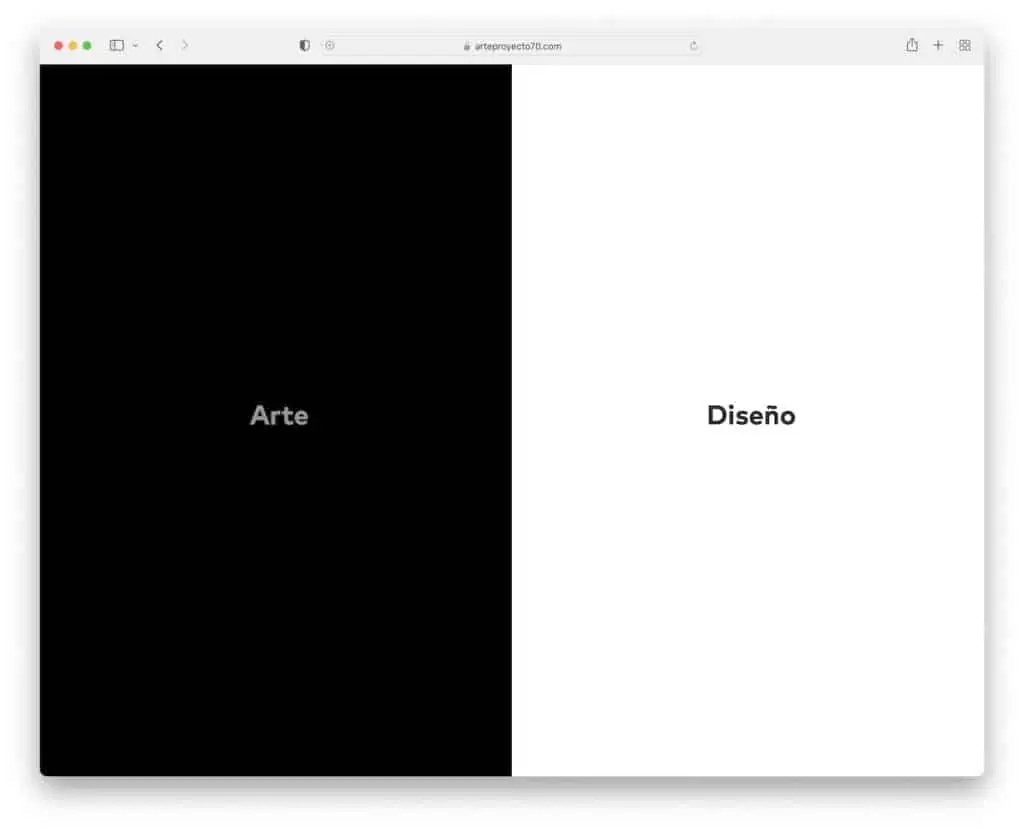
6. アルテ プロジェクト 70
構築: Webflow

Arte Proyecto 70 は、左側が暗く、右側が明るい、ユニークな分割デザインです。 あるページから別のページへの切り替えは、画面の左側または右側のサイドバー ボタンで非常に簡単です。
どちらのページにも 2 列のグリッド、最小限のヘッダーと基本的なフッターがあります。 個々の投稿には、注目の画像と、ライトボックスで画像を開くサイドバー ギャラリーがあります。
注:暗いデザインと明るいデザインを使用して、Web サイトをより動的にします。
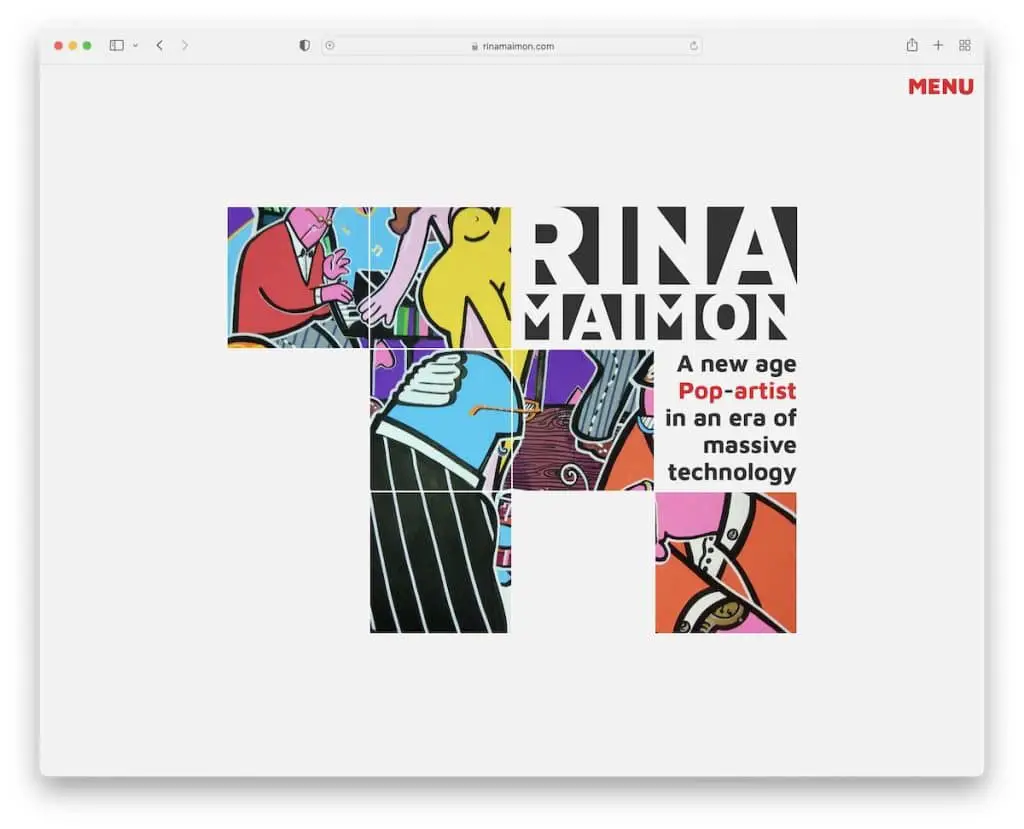
7. まいもんりな
構築: Webflow

Rina Maimon は、ホバー効果のあるコラージュのようなホームページと、ハンバーガー ナビゲーションを開くメニュー アイコンを備えたアーティスト ポートフォリオ Web サイトです。
すべての内部ページは、同じフローを維持するために、フロント ページと同様にシンプルさを念頭に置いて構築されています。 まいもんりなの特徴は、サイトにヘッダーもフッターもないこと。
注:ヘッダーやフッターを常に使用する必要はありません。使用しないでください。
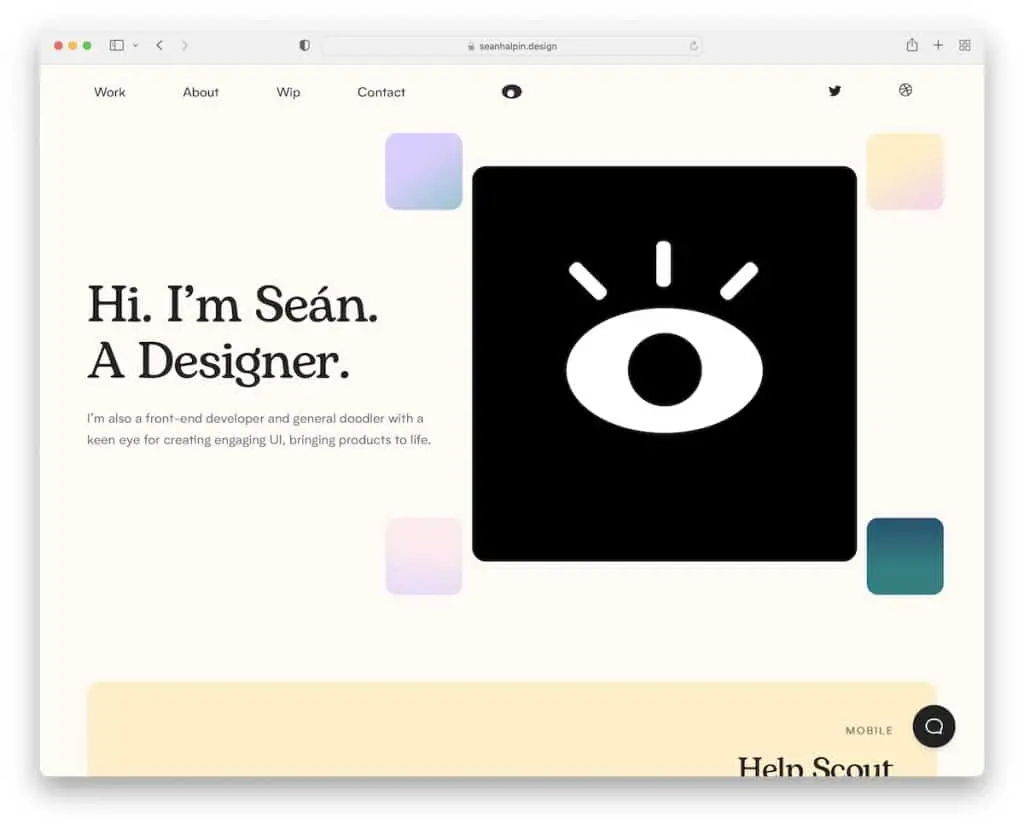
8. ショーン・ハルピン
構築: GitHub ページ

Sean Halpin はクリエイティブなポートフォリオ Web サイトを運営しており、スクロールせずに見える位置にキャッチーなアニメーションがあり、誰もが興味をそそられます。
ヘッダーには、ドロップダウン メニュー、ソーシャル メディア アイコン、およびマウス カーソルに追従するインタラクティブな目があります。
もう 1 つの特徴は、画面の右下隅に浮かぶライブ チャットボットです。 このウィジェットは、ナビゲーション バーの連絡先リンクをクリックしても開きます。
注:ライブ チャット機能を導入しますが、自分でメッセージに応答しない場合は、ボットであることを明確にしてください。
特殊効果が好きな場合は、これらのアニメーションの Web サイトもチェックしてください。
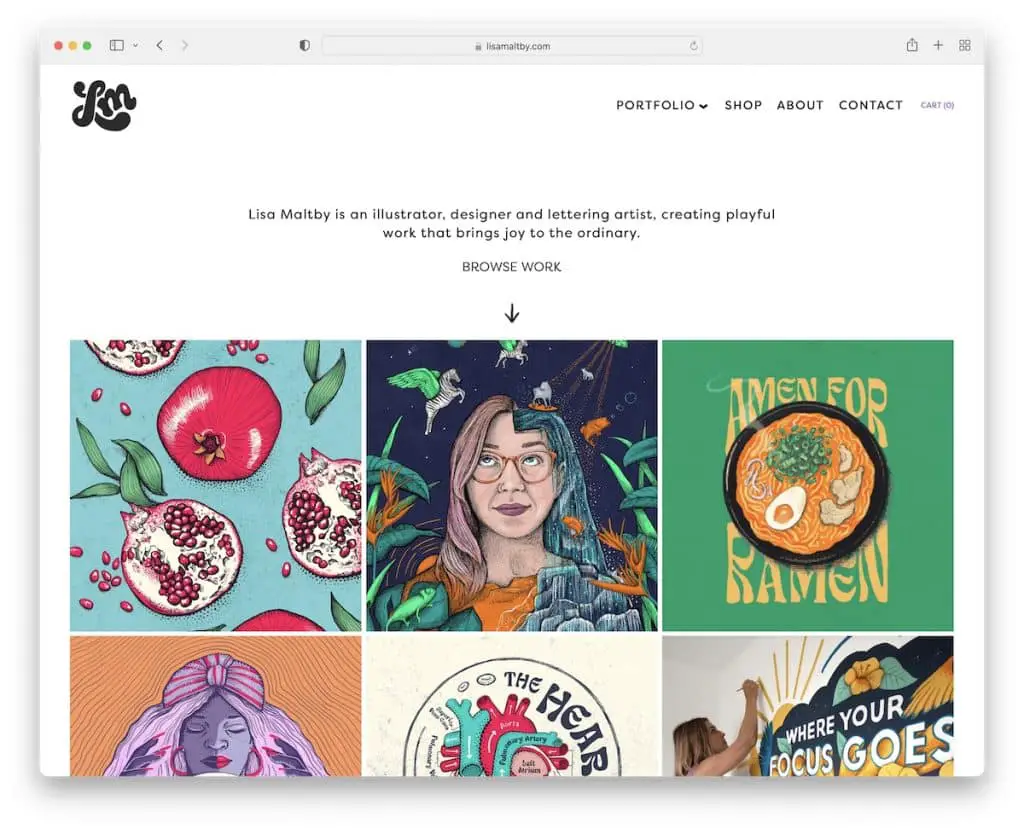
9. リサ・モルトビー
で構築: Squarespace

Lisa Maltby は大胆なポートフォリオ グリッドのホームページを持っており、静的要素とアニメーション要素を使って物事を盛り上げています。
このページはまた、すべての人に近況を知らせるテキストから始まります。 ヘッダーには、左側にアニメーションのロゴ、右側にドロップダウン ナビゲーション、カート アイコンがあります。
さらに、豪華な画像が充実しているにもかかわらず、ページはシンプルでクリーンな外観になっています。
注: Web サイト全体で最小限のデザインを維持して、作品を強調してください。
ところで、最高のSquarespace Webサイトの例の広範なコレクションを忘れないでください.
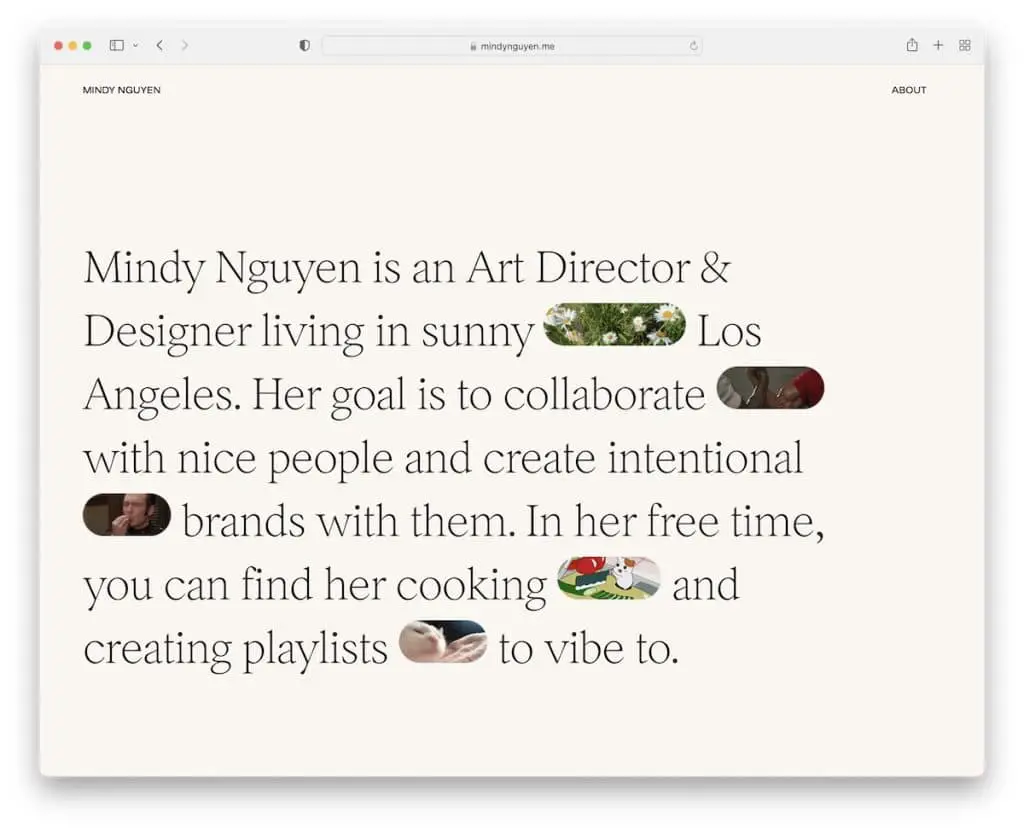
10. ミンディ・グエン
で構築: Squarespace

Mindy Nguyen の興味深いヒーロー セクションのアプローチは、新しいアイデアであなたを満たしてくれます。 画像、ビデオ、またはスクロールせずに見えるスライダーを使用する代わりに、Mindy は GIF と混合されたテキストを備えています。 いいえ、毎日目にするものではありません。

シンプルなヘッダーとフッターは、ページのベースと同じ背景色を使用して、よりすっきりとした外観を実現しています。
私たちが気に入っているのは、彼女のページで作品を紹介する代わりに、Mindy が実際のプロジェクトにリンクしているので、直接体験できることです。
注:オンライン ポートフォリオ Web サイトを作成するだけでなく、実際のプロジェクトへのリンクを追加して、潜在的なクライアントがあなたの仕事の質をよりよく理解できるようにします。
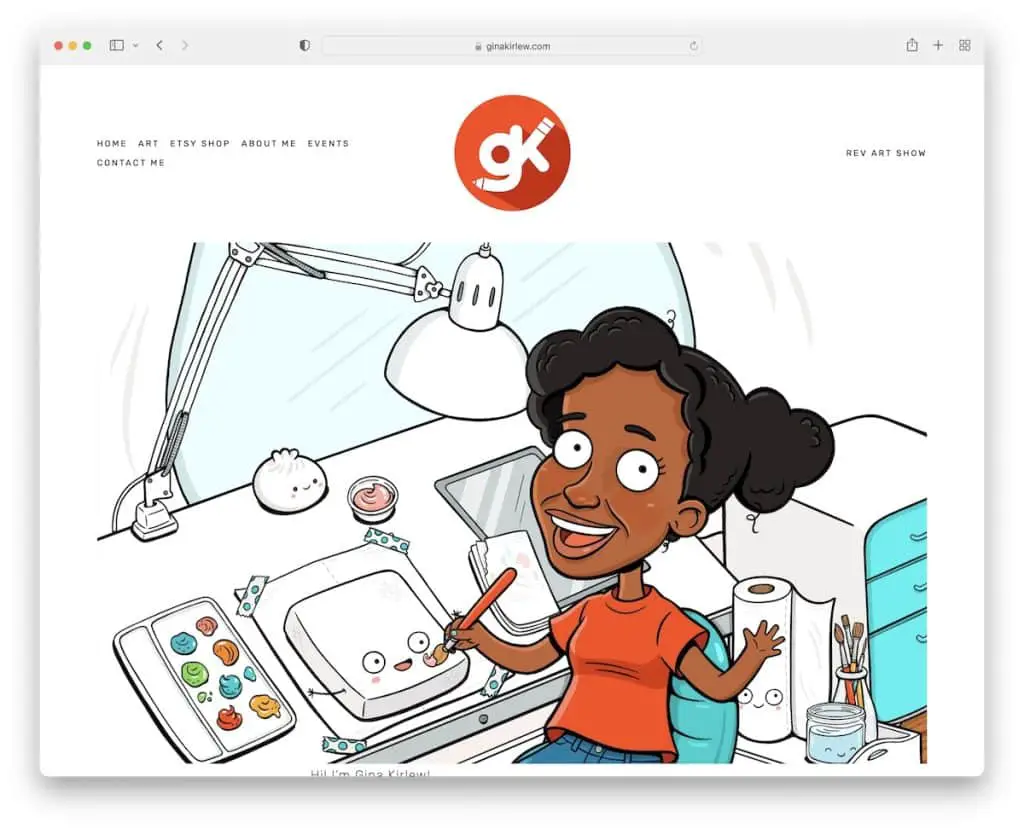
11. ジーナ・カーリュー
で構築: Squarespace

Gina Kirlew は、ミニマルな Web デザインと陽気なアートを組み合わせて、優れた視聴体験を実現する方法を知っています。
彼女はまた、ホームページを非常にシンプルに保ち、ヘッダー、フッター (ソーシャル アイコンは 3 つしかありません)、そして漫画のような自分自身のプレゼンテーションを使用しています。
注:ミニマリストのアーティスト ポートフォリオ Web サイトは、作品をよりポップに表示します。
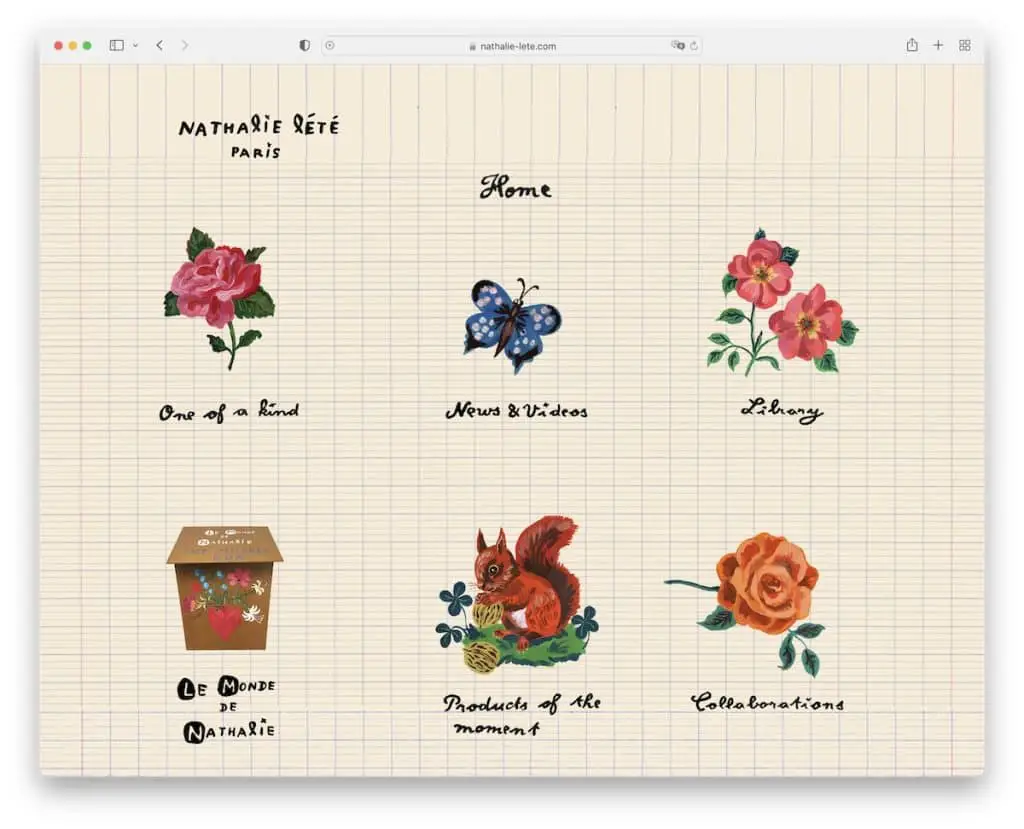
12. ナタリー・レテ
構築: Wix

Nathalie Lete の Web サイトは、最良の例を調査しているときに見た中で最もユニークな Web サイトの 1 つです。
彼女のウェブサイトのナビゲーションとして機能する、手作りのグラフィックとテキストを備えた非常に独創的なホームページがあります。
さらに、「ロゴ」、現在のページの名前、およびホームボタンを備えたヘッダーの基本。 しかし、整頓された感じのためのフッターはありません.
注:創造性には限界がありません。Nathalie Lete のサイトは優れた証拠です。
もっとアイデアが必要ですか? 次に、Wix プラットフォーム上に構築されたこれらの Web サイトをのぞいてみましょう。
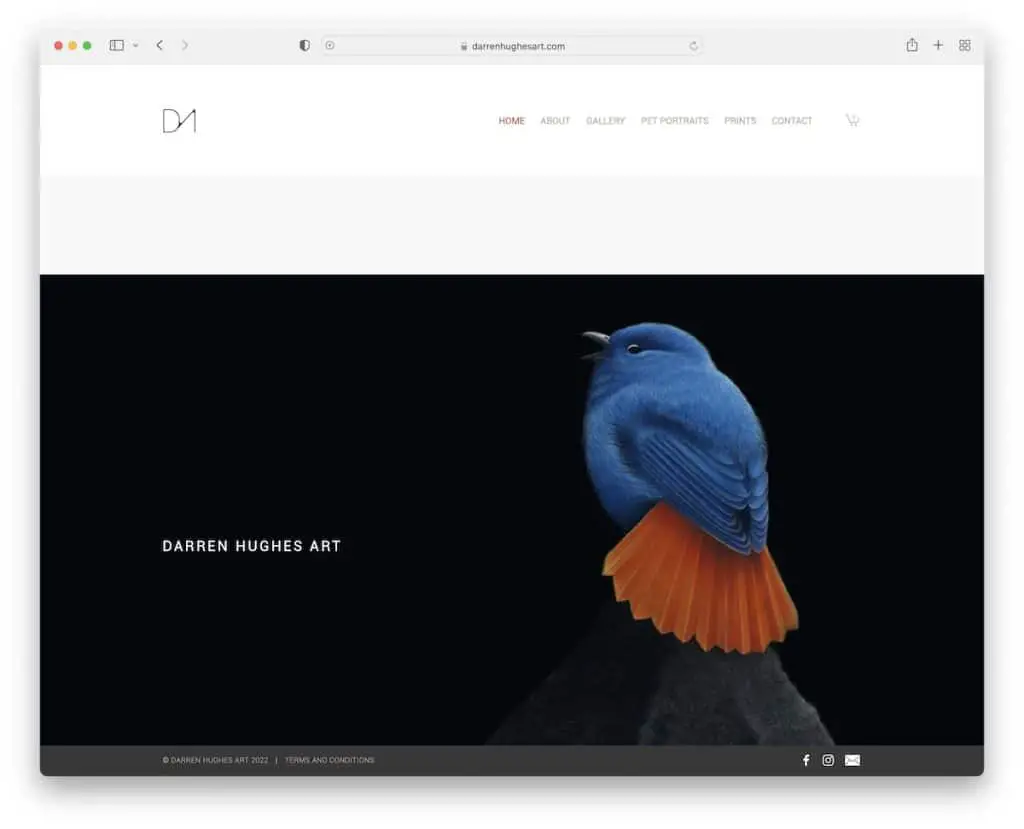
13. ダレン・ヒューズ
構築: Wix

Darren Hughes のアーティスト ポートフォリオ Web サイトは、大きな画像と最小限のヘッダーを備えた基本的なホームページを揺るがします。
興味深いのは、Facebook、Instagram、および電子メールのアイコンが常に表示されるようにするスティッキー フッター バーです。
Darren はまた、彼の Web サイトを使用して印刷物を販売しており、メールと引き換えに割引を提供するニュースレターの購読フォームを持っています。
注:ニュースレターの購読フォームを Web サイトに追加して、メーリング リストを増やしてください。
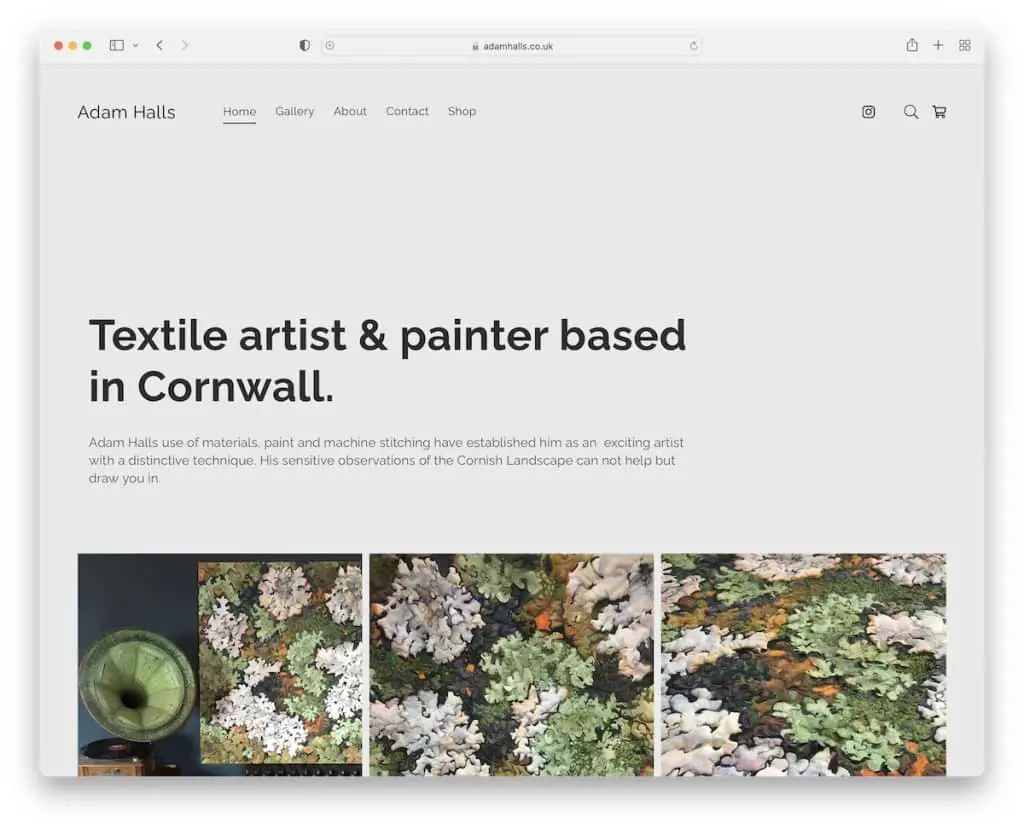
14. アダム・ホールズ
で構築: Pixpa

Adam Halls は、タイトルとテキストでアーティスト ポートフォリオの Web サイトを開始し、続いて各画像をより楽しむための便利なライトボックス機能を備えたグリッド ポートフォリオが続きます。
このページには固定ヘッダーがあるため、他の内部ページにアクセスするために上部に戻る必要はありません。 これにより、全画面オーバーレイとして開く検索バーに常にアクセスすることもできます。
注:フローティング ヘッダー/ナビゲーション バーを使用して、ページのユーザー エクスペリエンスを向上させます。
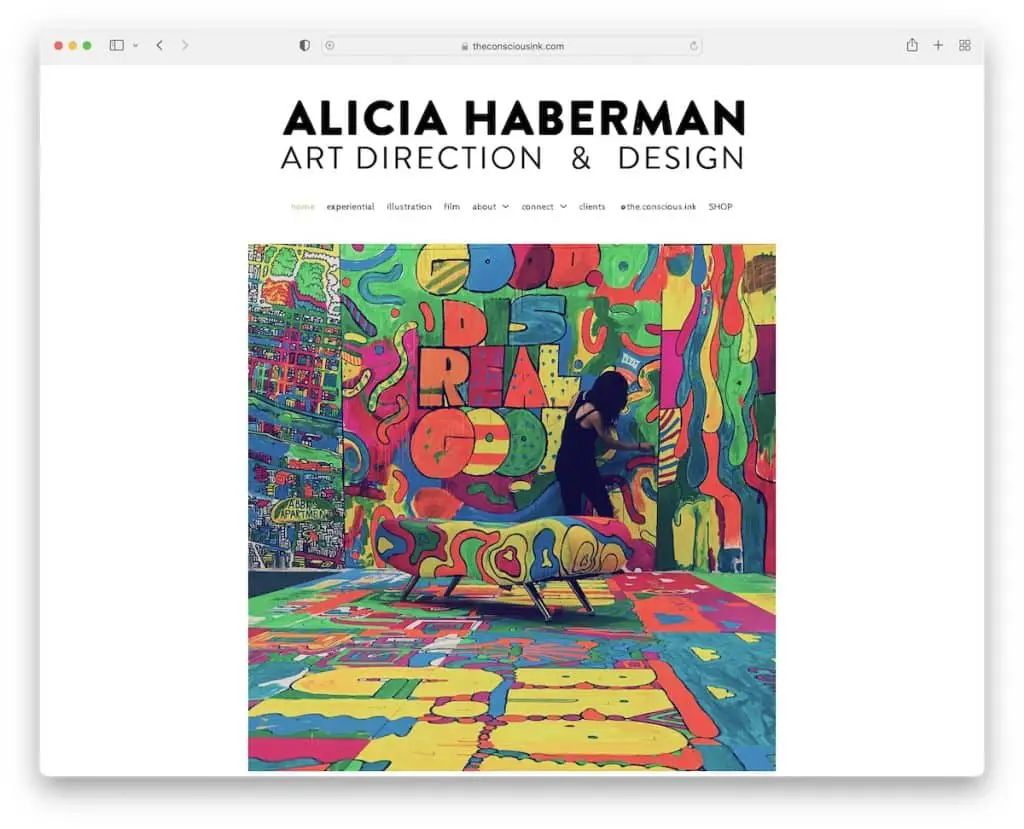
15. アリシア・ハーバーマン
で構築: Pixpa

Alicia Haberman の Web サイトでは、タイトル、ドロップダウン ナビゲーション バー、および実際に動いている彼女の大きな画像で、彼女がアーティストであることをすぐに知ることができます。
フッター セクションは小さく、ソーシャル アイコンとソーシャル共有機能があり、彼女のプロフィールを成長させながら、他の人に言葉を広めてもらうことができます。
また、ライトボックス ギャラリーにより、彼女の作品を詳細に調べることができます。
注:ライトボックス機能を使用して、ユーザーが現在のページを離れずにコンテンツを表示できるようにします。
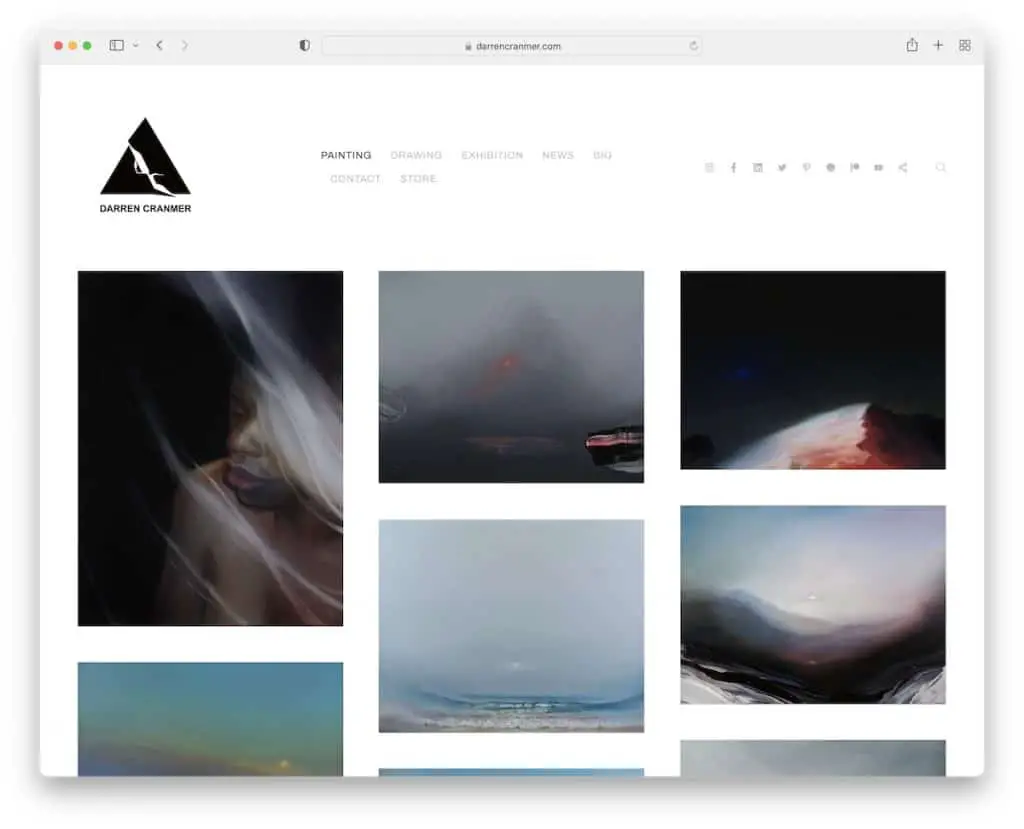
16. ダレン・クランマー
で構築: Pixpa

Darren Cranmer は、彼のホームページにアクセスするだけで、彼の作品を簡単に垣間見ることができます。 グリッドには、クリック可能な要素の間に追加のスペースがあり、追加のコンテンツを含む個々のページに移動します.
ヘッダーはかなりの面積を占めますが、ミニマルな外観を維持するために目立たないようにしています。 Darren はまた、ヘッダー、フッター、および Web サイトのベースに同じ背景色を使用することで、これを実現しました。
注:ヘッダーとフッターの背景をサイトの残りの部分と同じにして、より洗練されたスタイルにします。
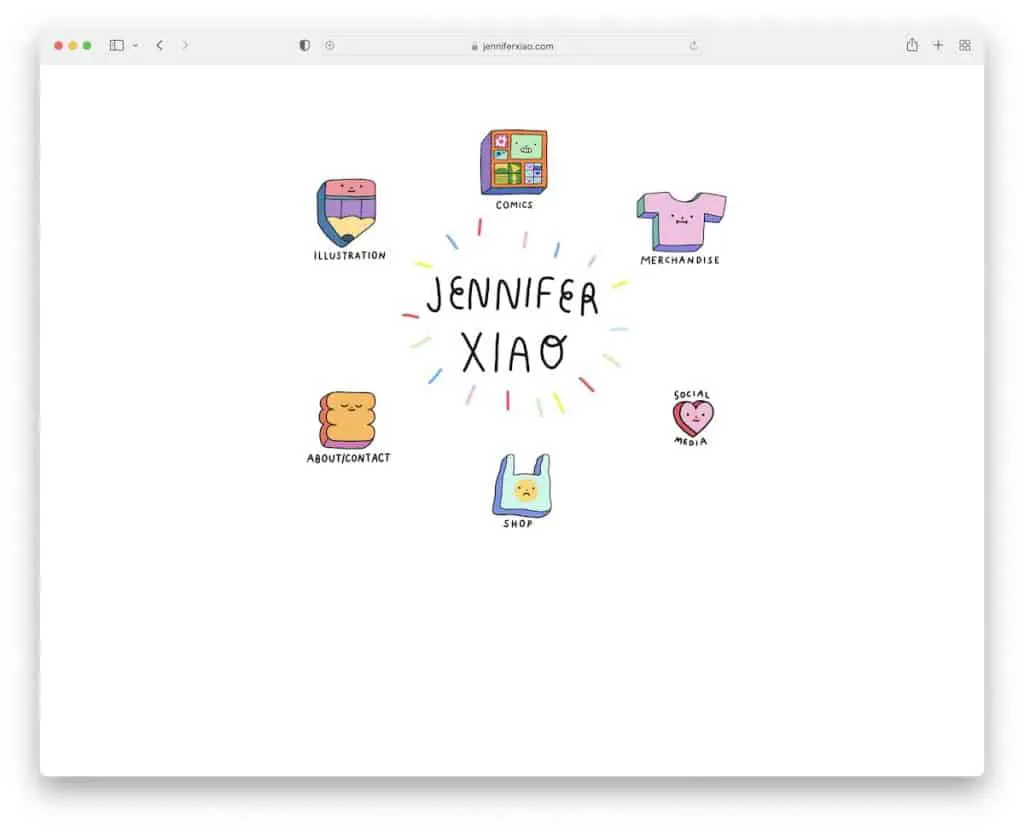
17. ジェニファー・シャオ
構築: Wix

Jennifer Xiao の Web サイトにアクセスすると、COOL 効果が非常に高くなります。 中央のアニメーションを除いて、すべてのグラフィックは、カーソルを合わせるとボタンを押すように感じます.
また、ヘッダーやフッターがないことにも気付くでしょう。 それに、ミニマリスト度もかなり高いので、よりカッコよく楽しめます。
注:独自の創造的な要素を使用して、Web サイトにパーソナライズされたタッチを加えてください。
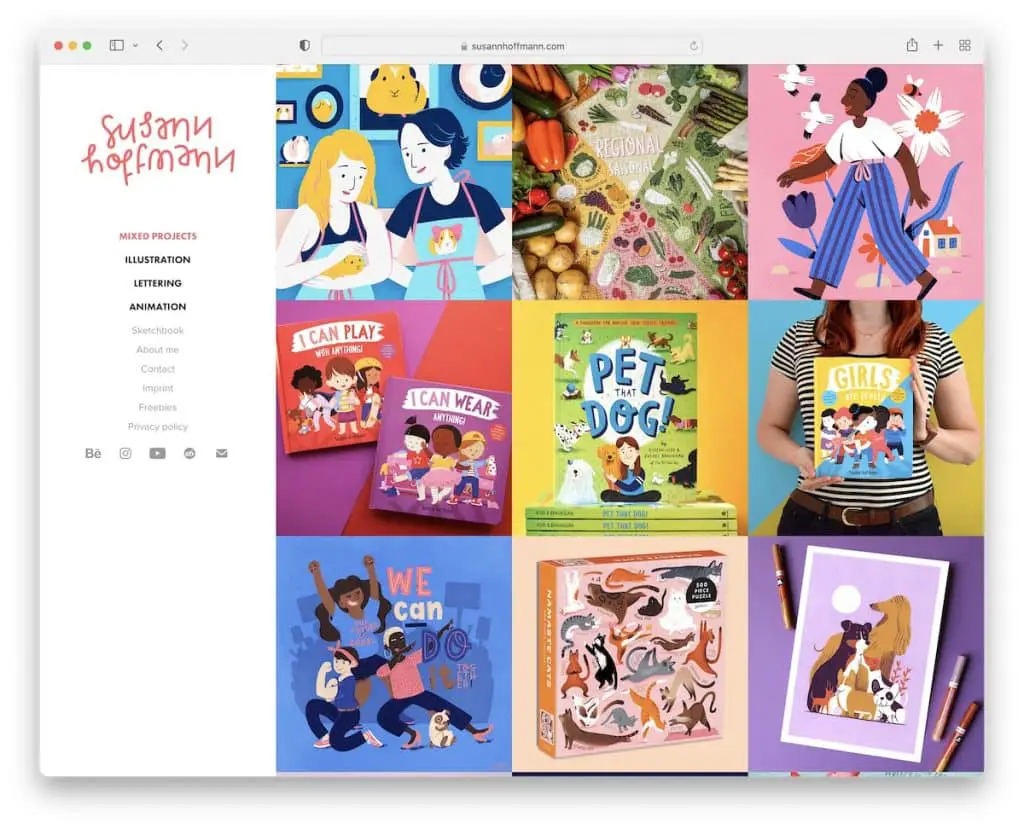
18. スーザン・ホフマン
構築: Adobe ポートフォリオ

Susann Hoffmann は、従来のヘッダーの代わりに、メニュー リンクとソーシャル メディア ボタンを備えたサイドバー バージョンを使用しています。
このアーティスト ポートフォリオ Web サイトの右側は、スペースのない 3 列のグリッドですが、ホバー効果でプロジェクト名が表示されます。 個々のプロジェクト ページにはライトボックス ギャラリーがあり、気が散ることなく画像を鑑賞できます。
注:何か違うことをしたいのですが、それを実現する方法がわかりませんか? ヘッダーを横に移動します。
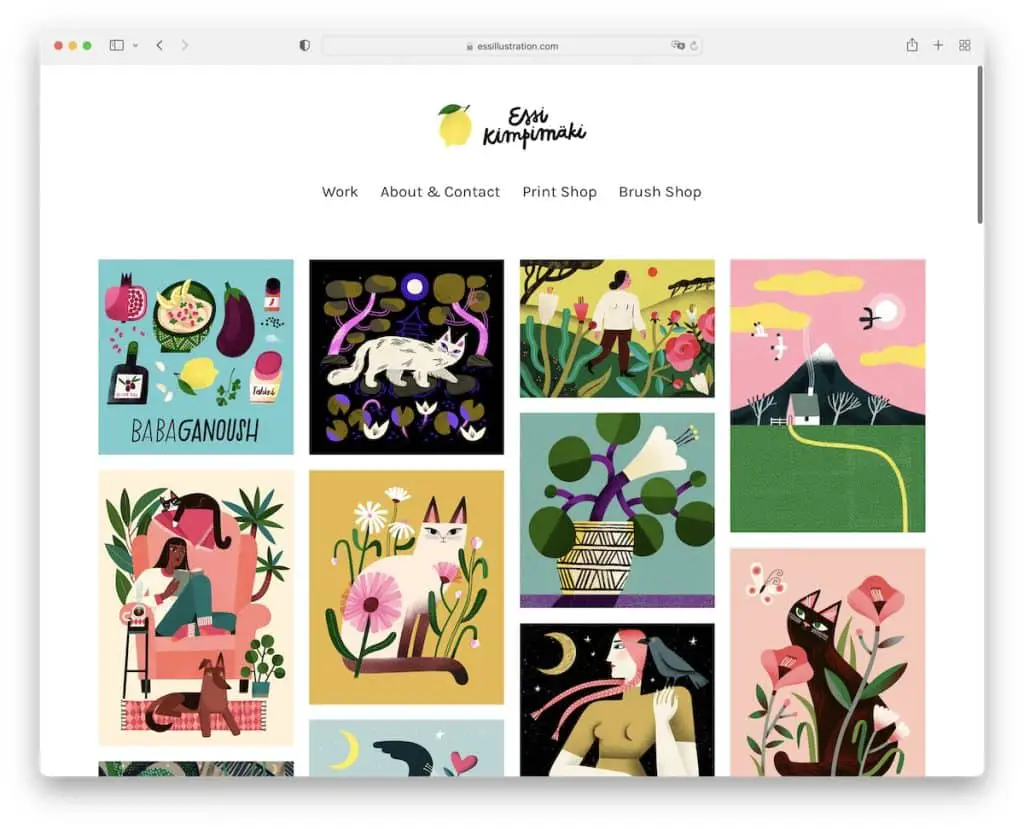
19. エッシ・キンピマキ
で構築: 貨物

Essi Kimpimaki は、そのシンプルさと、作品をブラウジングする快適な体験を生み出す大きなタイポグラフィの選択がとても気に入っています。
ヘッダーにはロゴと 4 つのリンク ナビゲーションがあり、フッターにはソーシャル メディアのアイコンのみが表示されています。
さらに、ポートフォリオ アイテムには、アートワークの名前とともにホバー効果があります (個々のページで大きな画像が開きます)。
注:大きなフォントは、ミニマリストのレスポンシブ Web デザインと組み合わせると効果的です。
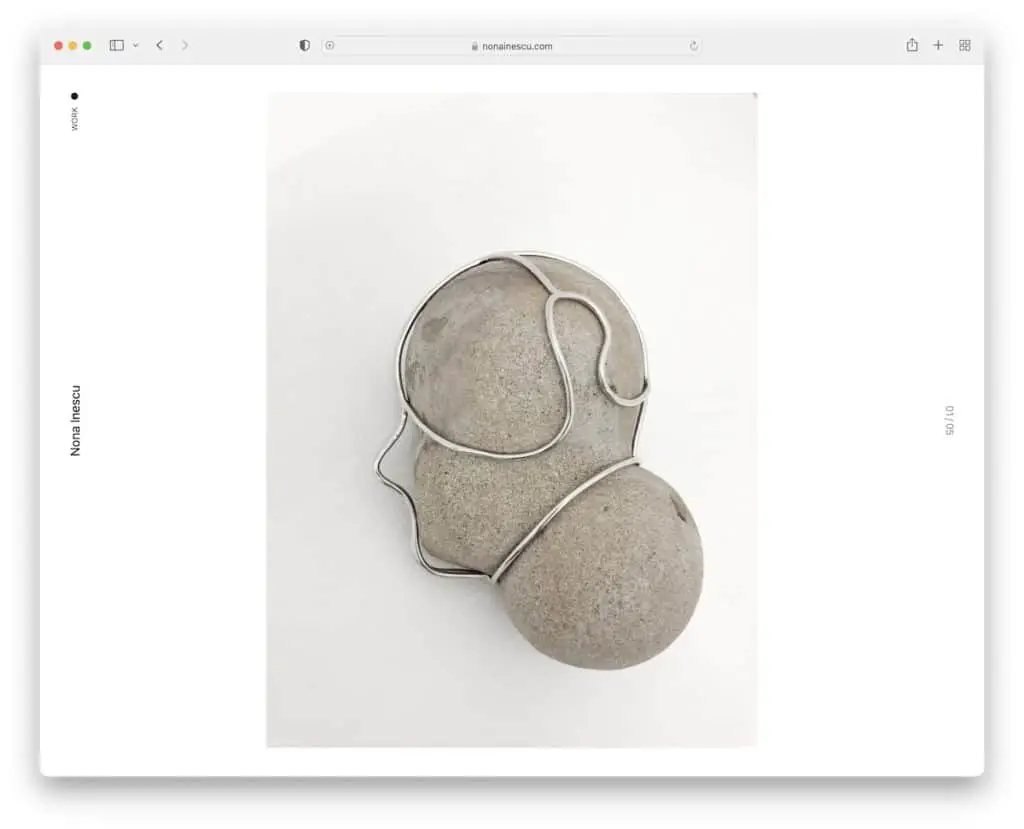
20.ノナ・イネスク
構築: Invisible Folio

Nona Inescu は、他に類を見ないアーティスト ポートフォリオ Web サイトであり、ホームページに巨大なスライダーがあり、サイドバーの「ヘッダー」はこれまでにないほどきれいです。
もう 1 つのユニークな機能は作品のリストです。それぞれの作品にカーソルを合わせるとプレビューが表示されるため、気になる作品を簡単に見つけることができます。
注:ホームページを 1 つの巨大なスライドショーにして、画像で話しましょう。
投稿が気に入ったかどうかをお知らせください。
