20 最高の教会のウェブサイト (例) 2023
公開: 2023-03-10宗教ページを作成しているので、最高の教会のウェブサイトを見たいですか?
100 以上を調査した後、最高の 20 のリストをキュレートして、視聴の喜びのために最も優れたデザインを保証します。
他のものよりクリーンなものもあれば、ビデオやスライダーを含むものもあれば、ビデオや説教が埋め込まれているものもあり、多くは資金調達に役立つオンライン寄付を行っています. (ウェブサイトにも「寄付」ボタンを追加することをお勧めします。)
始めたばかりの場合は、2 つのオプションから選択できます。 教会のウェブサイト ビルダーまたは教会の WordPress テーマを選択します。
前者はより簡単で高速ですが、後者は目的のサイトを作成するための無制限のオプションと可能性を提供します.
さあ行こう!
あなたにインスピレーションを与える最高の教会のウェブサイト
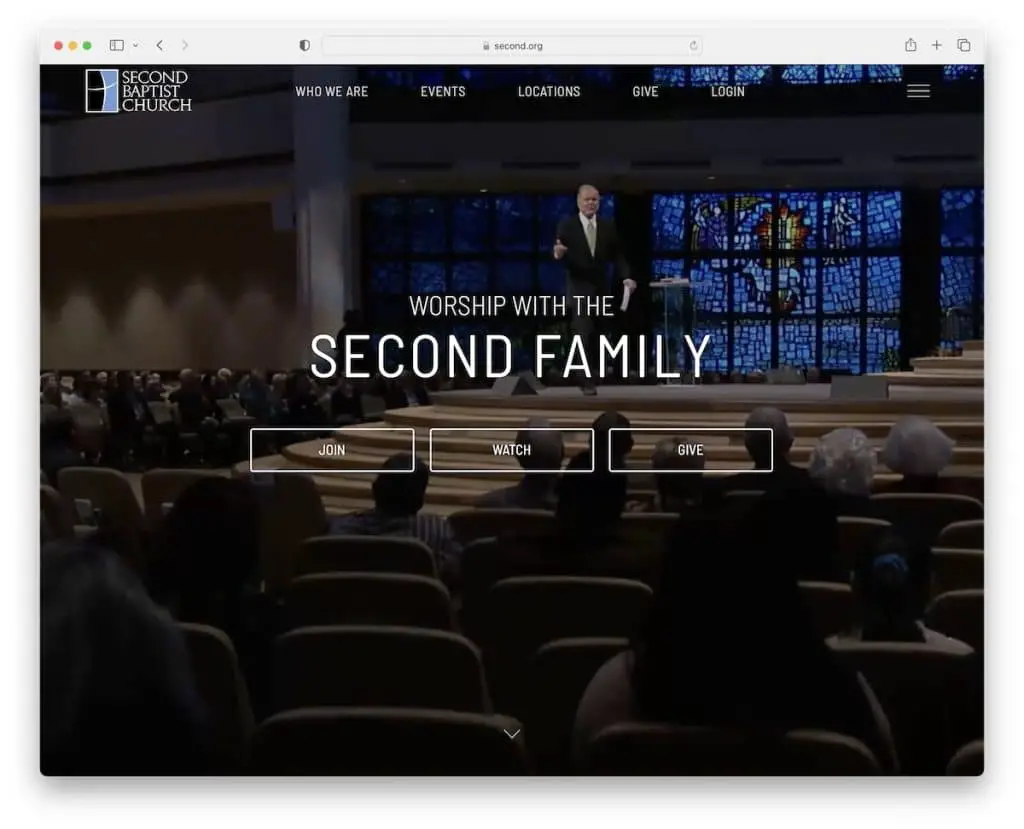
1. 第二バプテスト教会
ビルド: Pro テーマ

Second Baptist Church は、全員の注目を集めるフルスクリーンのビデオ背景で際立っています。 その上、ビデオにはエンゲージメントを高める視差効果もあります。
ヘッダーは透明で、行動を促すフレーズ (CTA) ボタンは輪郭を描いてすっきりとした外観になっています。
メインのナビゲーションに加えて、Second Baptist Church には、ドロップダウン機能を備えた右からスライドするハンバーガー メニューもあります。
注:スクロールせずに見える位置にプロモーション ビデオを追加して、好奇心を刺激し、訪問者をページに長く留めておきます。
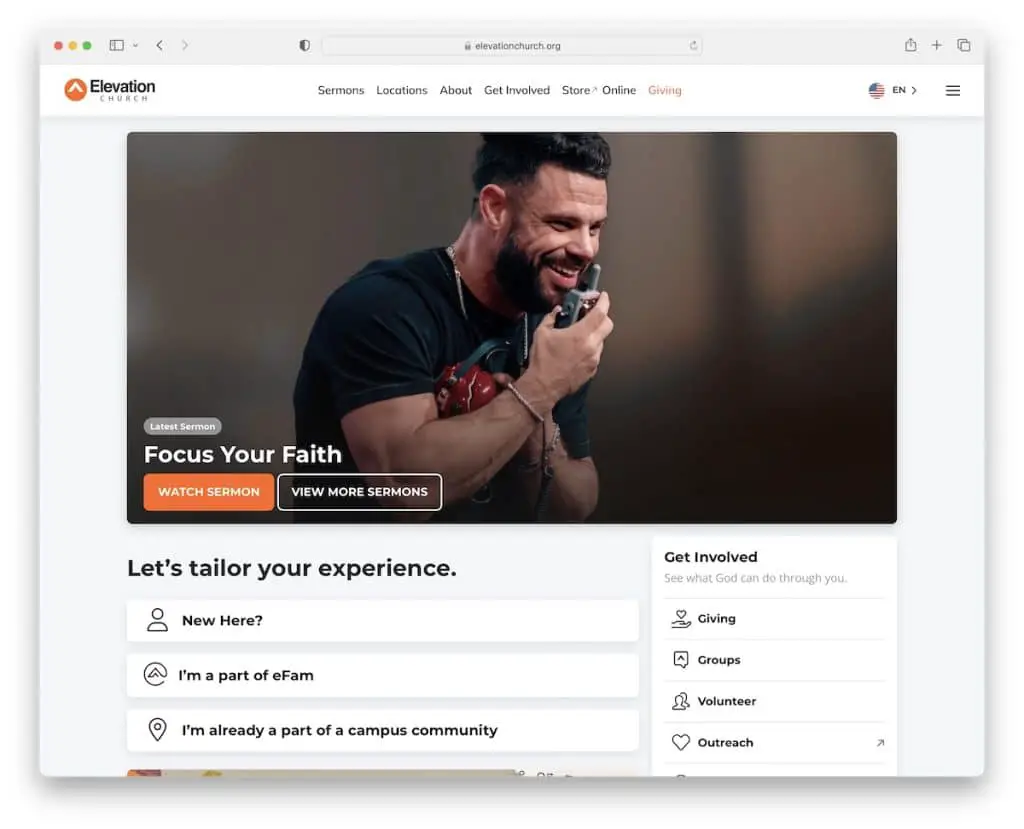
2.エレベーション教会
で構築: Elementor

Elevation Church は、ミニマルなデザインのモダンでモバイルのような外観で、コンテンツをよりポップにしています。
ヘッダーは、基本的なメニュー リンク、言語スイッチャー、およびより絞り込まれた検索用のハンバーガー アイコンを備えたすっきりとしたものです。
インタラクティブ性を高めるのは、ビデオにカーソルを合わせると再生を開始するヒーロー イメージです。
注:グローバルなフォロワーは多いですか? 次に、ウェブサイトを翻訳し、言語を選択してエクスペリエンスをパーソナライズできるようにします。
また、最高の Elementor Web サイトの究極のコレクションもお見逃しなく。
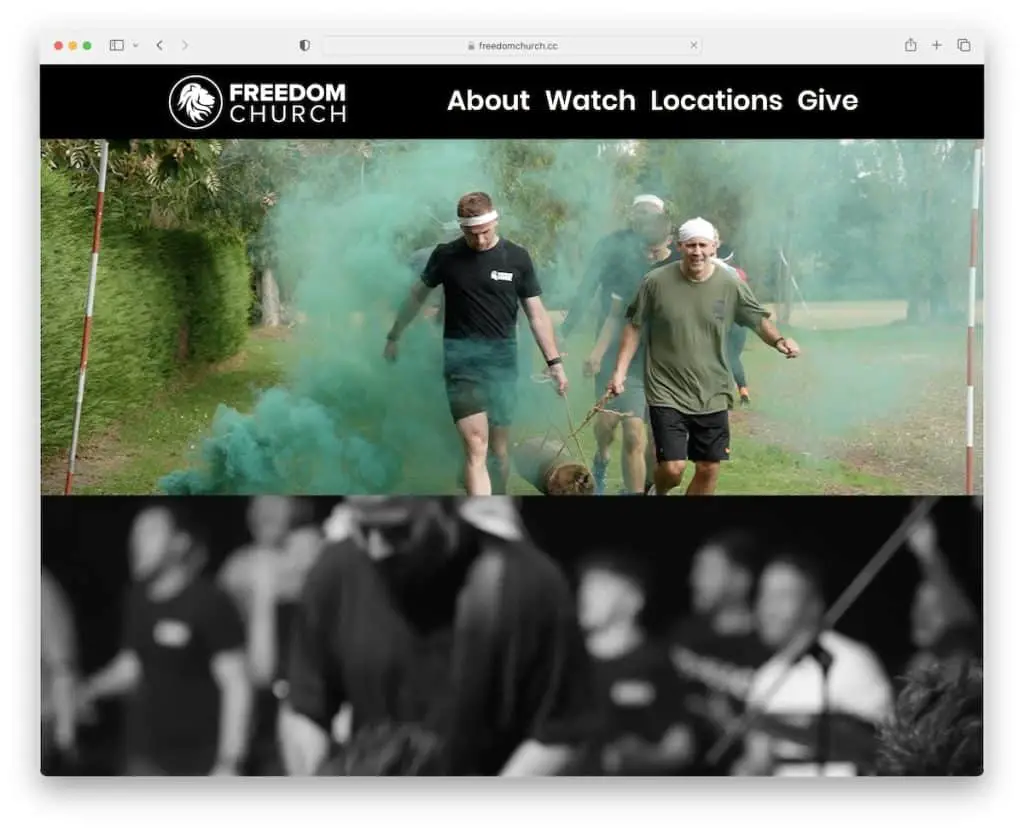
3.自由教会
構築: Wix

Freedom Church は、1 つではなく、ホームページに複数のビデオを掲載して物事を次のレベルに引き上げます。
さらに、内部ページのセクションは暗い色から明るい色へと変化し、よりダイナミックなエクスペリエンスを実現し、説教が埋め込まれた複数列のフッターで終わります。
注:オーディオ プレーヤーを埋め込んで (プレイリストを作成しても)、訪問者にあなたの説教を聞いてもらいましょう。
また、Wix プラットフォーム上に構築された最高のウェブサイトのいくつかをのぞくことができます.
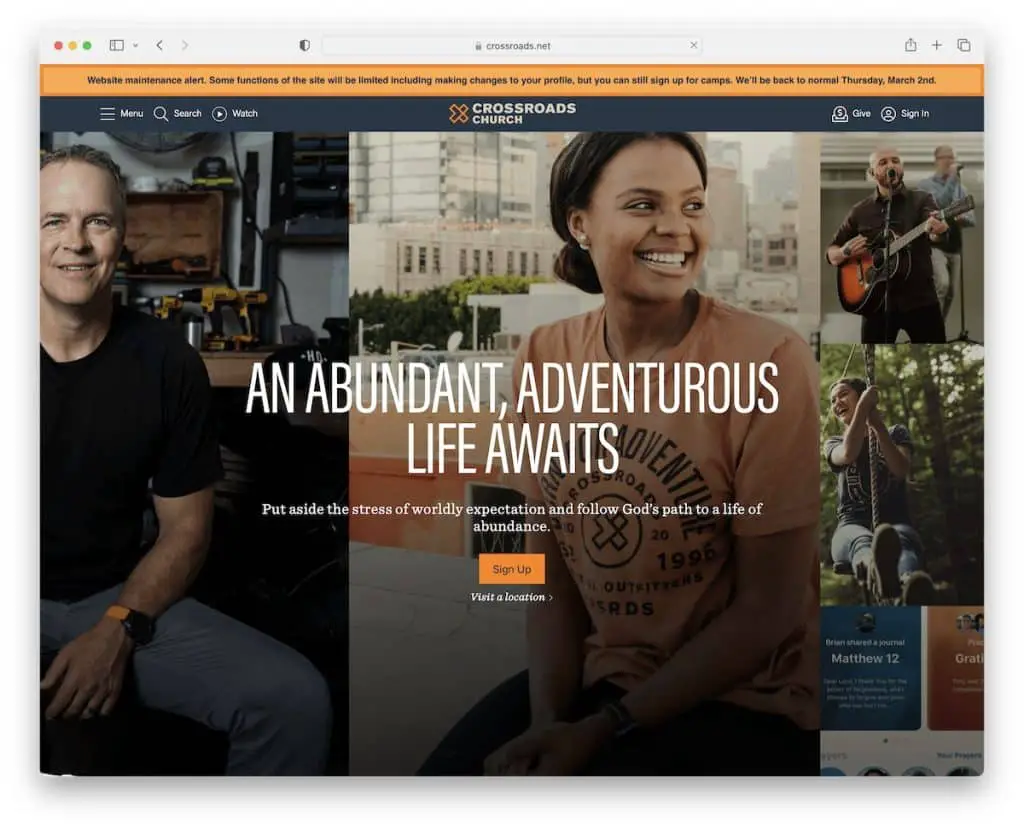
4. クロスロード教会
ビルド: Next.js

Crossroads Church には、トップ バーの通知とフローティング ヘッダーを備えた、コンテンツが豊富なフロント ページがあります。 後者により、すべてのメニュー リンク、検索、およびアカウントへのアクセスが常にクリックするだけで行えるようになります。
埋め込まれたビデオ、ショー、シリーズ、ポッドキャストのグリッド レイアウト、および多くのクイック リンクを備えた実用的なフッターにより、Crossroads Church は礼拝者にとって便利なオンライン プレゼンスとなっています。
注:固定ヘッダーを作成して、教会の Web サイトのユーザー エクスペリエンスを向上させます。これ以上スクロールしてトップに戻る必要はありません。
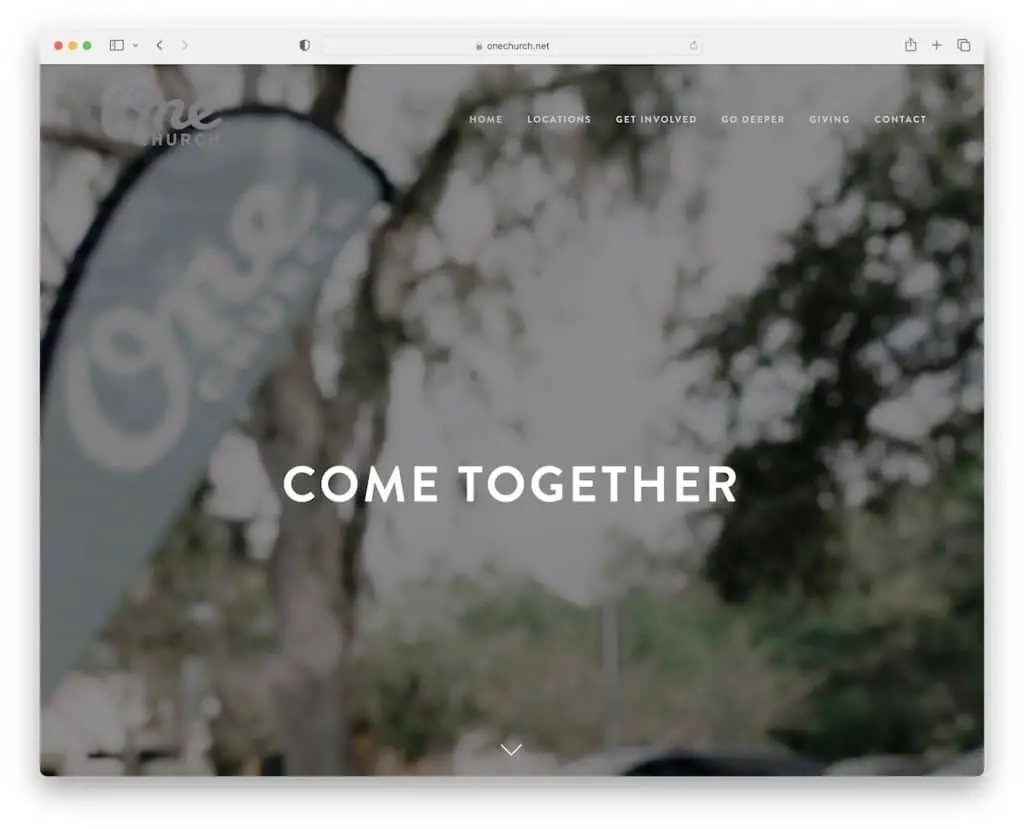
5. 一つの教会
で構築: Squarespace

One Church には、2 語のメッセージ、透明なナビゲーション、およびスクロールダウン ボタンを備えた全画面表示のセクションがあります。
このレスポンシブ Web デザインはシンプルでクリエイティブで、多くの余白と視差効果があります。 フッターは、ニュースレターの購読フォーム、場所の詳細、ソーシャル メディアのアイコンを含む Web サイトの重要な部分を占めています。
注:視差セクションを使用して、Squarespace Web サイトをより魅力的にします。
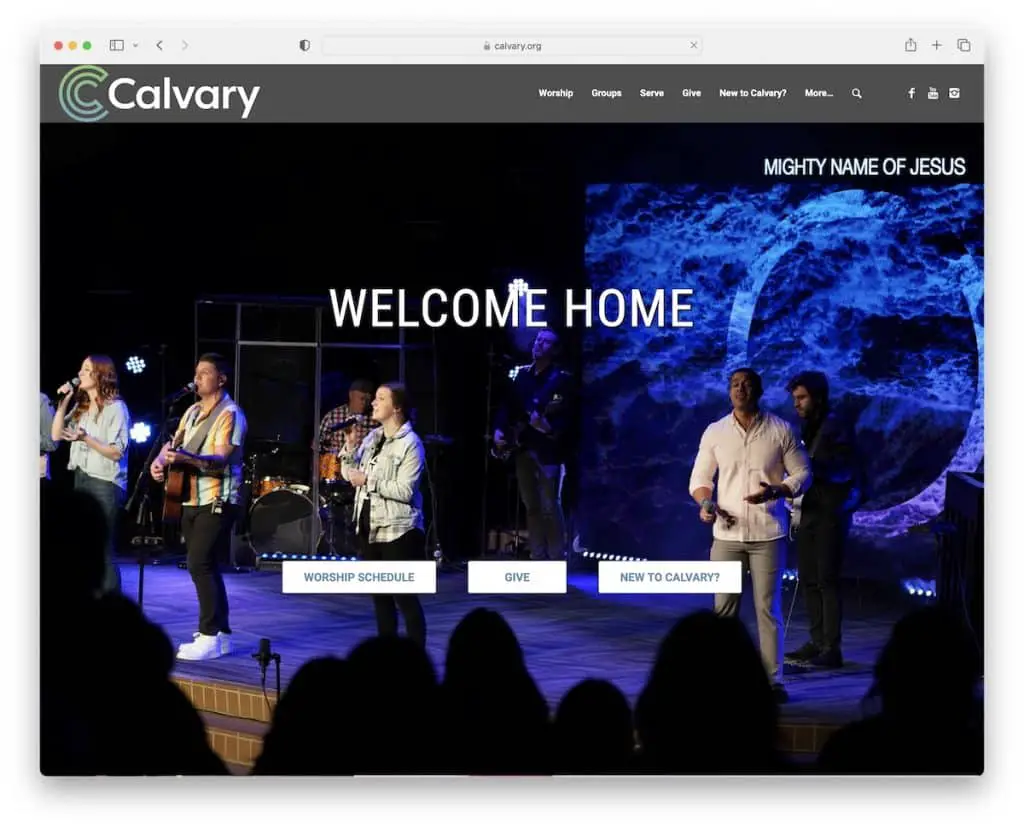
6.カルバリー
ビルド: Enfold テーマ

Calvary には、タイトルと 3 つの CTA ボタンを備えた巨大なヒーロー セクションがあります。 ただし、より具体的なものを検索するか、検索バーにクエリを入力すると、固定ドロップダウン ナビゲーションにアクセスすることもできます。
この教会のウェブサイトには、トップに戻るボタンと、アプリのダウンロード ボタンやビジネスの詳細など、追加の CTA を含むフッターもあります。
注:トップに戻るボタンは、訪問者がスクロールしてトップに戻らなくても済むようにするため、どの Web サイトにも実用的に追加できます。
しかし、Enfold テーマを使用した Web サイトの他の優れた例にも興味があるかもしれません。
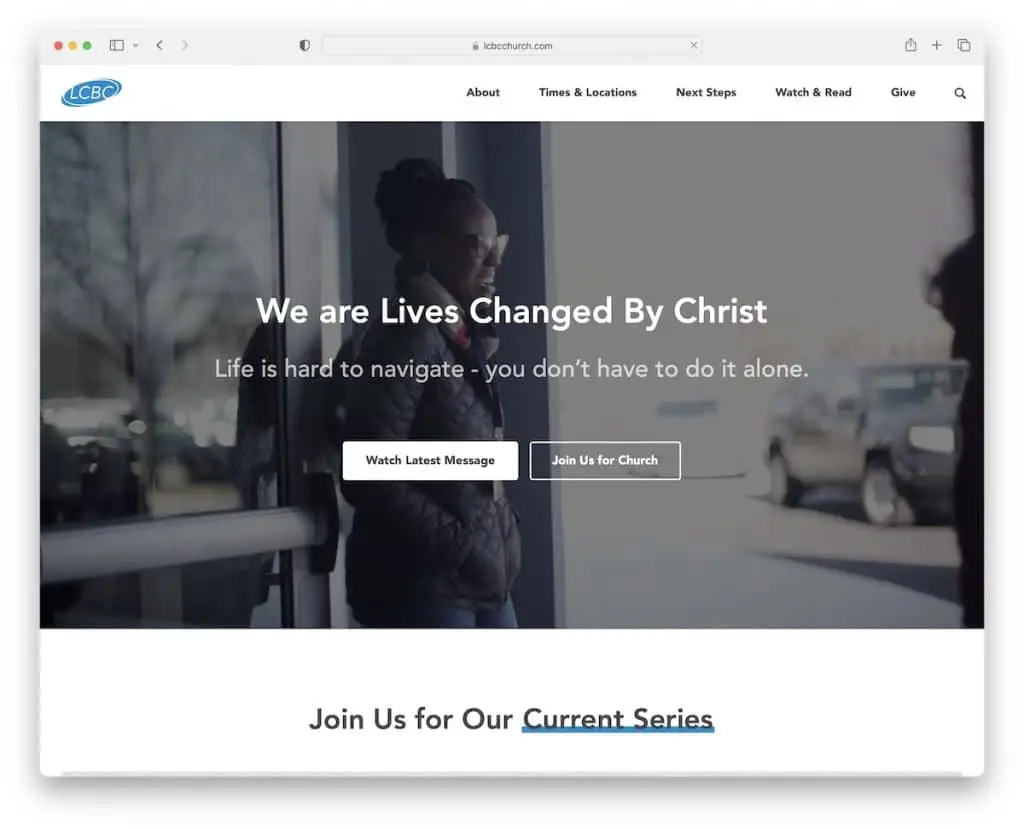
7. LCBC教会
構築: Craft CMS

LCBC 教会は、教会のウェブサイトのもう 1 つの優れた例であり、ヒーロー ビデオがより魅力的です。
セクションは大きくてすっきりしているため、コンテンツはモバイルやデスクトップで簡単にざっと目を通して読むことができます.
さらに、半透明の基本的なフローティング ナビゲーション バーはいつでも利用できますが、LCBC Church のすべてのメニュー リンクはフッター セクションにあります。
注:サイトの読みやすさを向上させるために、より大きなテキストと余白を使用してください。
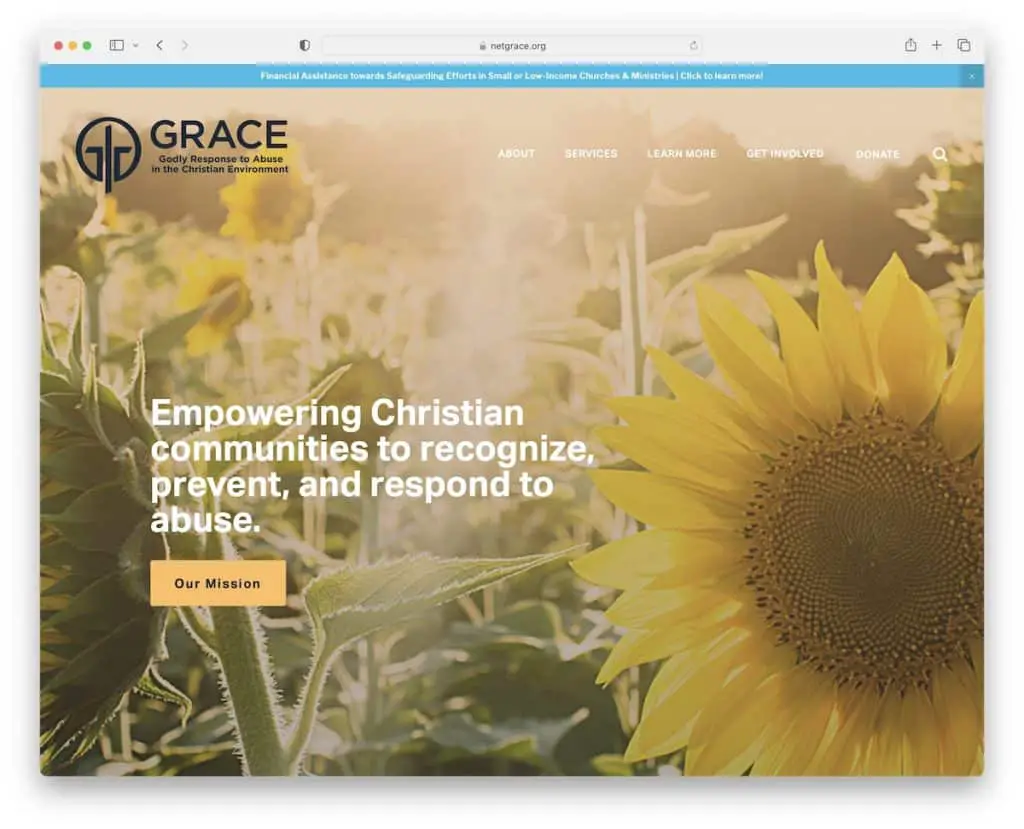
8. グレース
で構築: Squarespace

Grace にはトップバーの通知があり、邪魔な場合は「x」を押して閉じることができます。 ヘッダーが透明なので、テキストとCTAボタンの視差画像がより映えます。
CTA ボタンには、インタラクティブなホバー効果があります (クリックしやすくするため)。
興味深いことに、検索バーは新しいページで開きますが、ライブの結果/推奨事項が表示されるため、非常にうまく機能します.
注:ライブの結果と推奨事項を含む検索バーにより、検索が迅速になり、ユーザー エクスペリエンスが向上します。
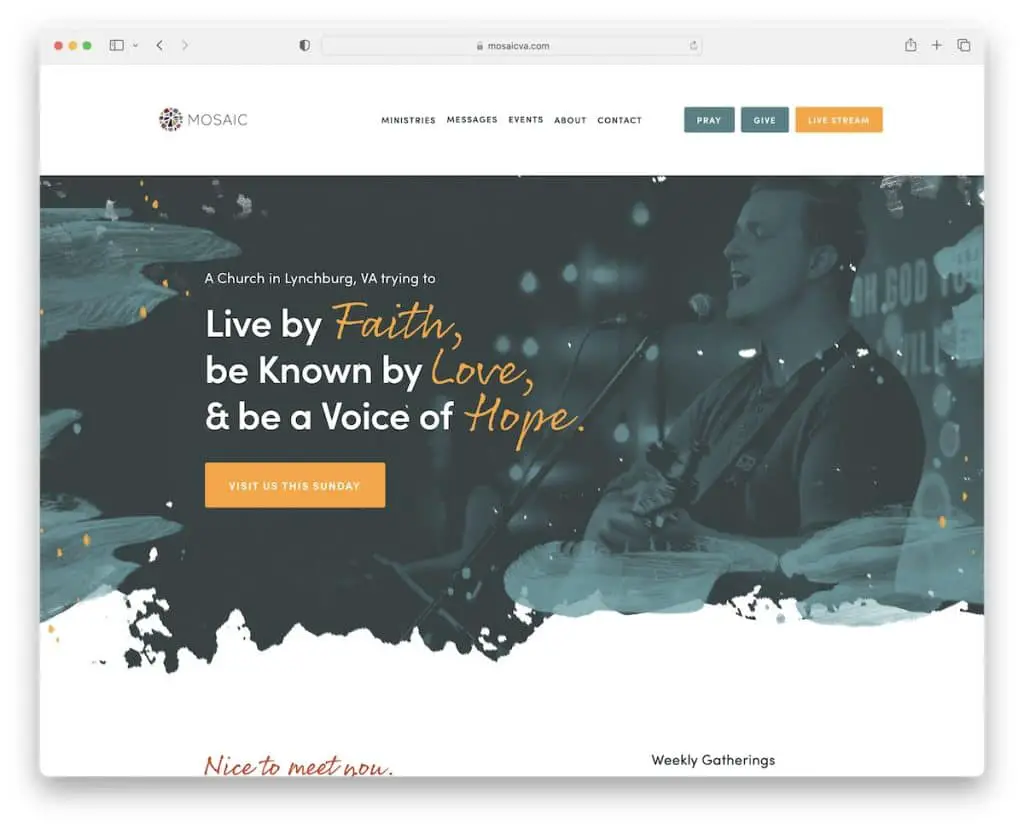
9.モザイク
で構築: Squarespace

Mosaic はミニマリズムとクリエイティビティを 1 つの美しい教会のウェブサイトに融合させており、そこから学ぶことができます。 ホワイト スペースの使用とサイトの心地よいカラー パレットは、コンテンツを表示する際の楽しい体験を必要とします。
Mosaic では、ナビゲーション バーに複数の CTA ボタンを対照的な色で表示して、注目を集めます。 一方、フッターはソーシャル メディアのアイコンと追加の連絡先の詳細で構成されています。
注:行動を促すフレーズのボタンをヘッダーに挿入して、露出を増やします。
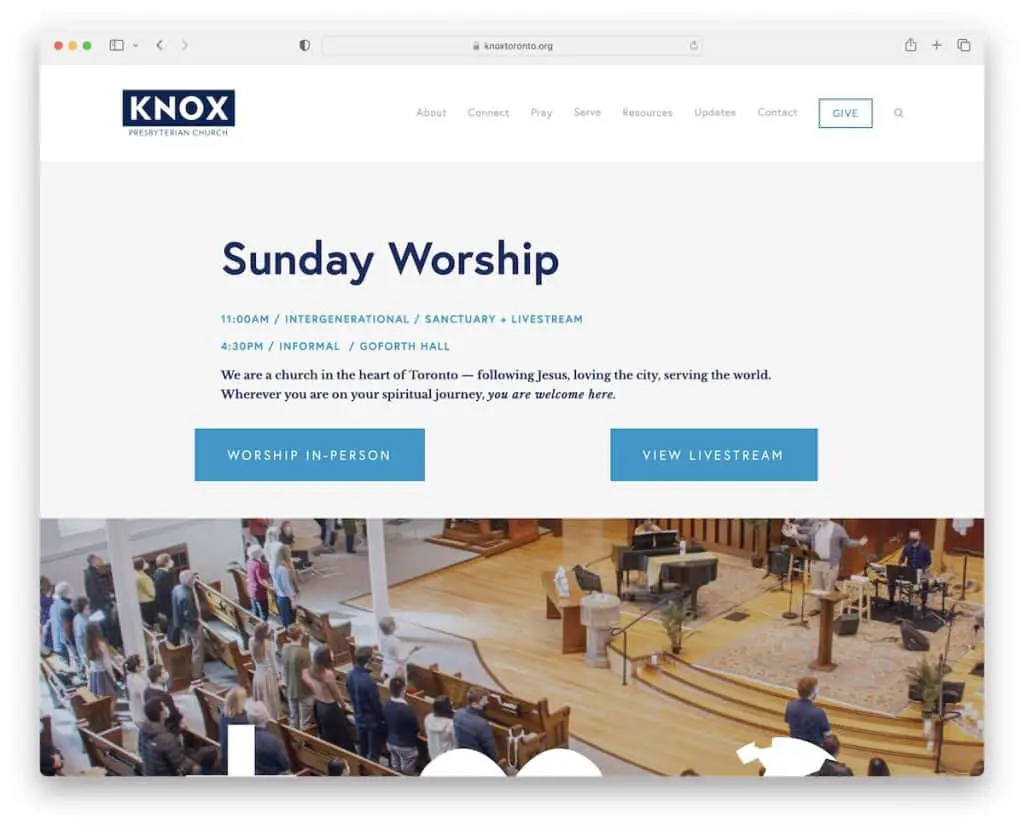
10. ノックス トロント
で構築: Squarespace

ウェブサイトから寄付を集めたい場合は、Knox Toronto を確認してください。
この教会のウェブサイトでは、ヘッダーに「寄付」ボタンがあり、新しいページの寄付フォームにリンクしています。 このフォームにより、ユーザーは寄付したい金額を完全に自由に決めることができ、場所と頻度のドロップダウンが 2 つ追加されています。
また、すばらしいのは、Give ページが寄付先について非常に透明性が高く、オンライン以外の寄付方法を提供していることです。

注:教会のウェブサイトにオンライン寄付フォームを含めると、より多くの資金を得ることができます。
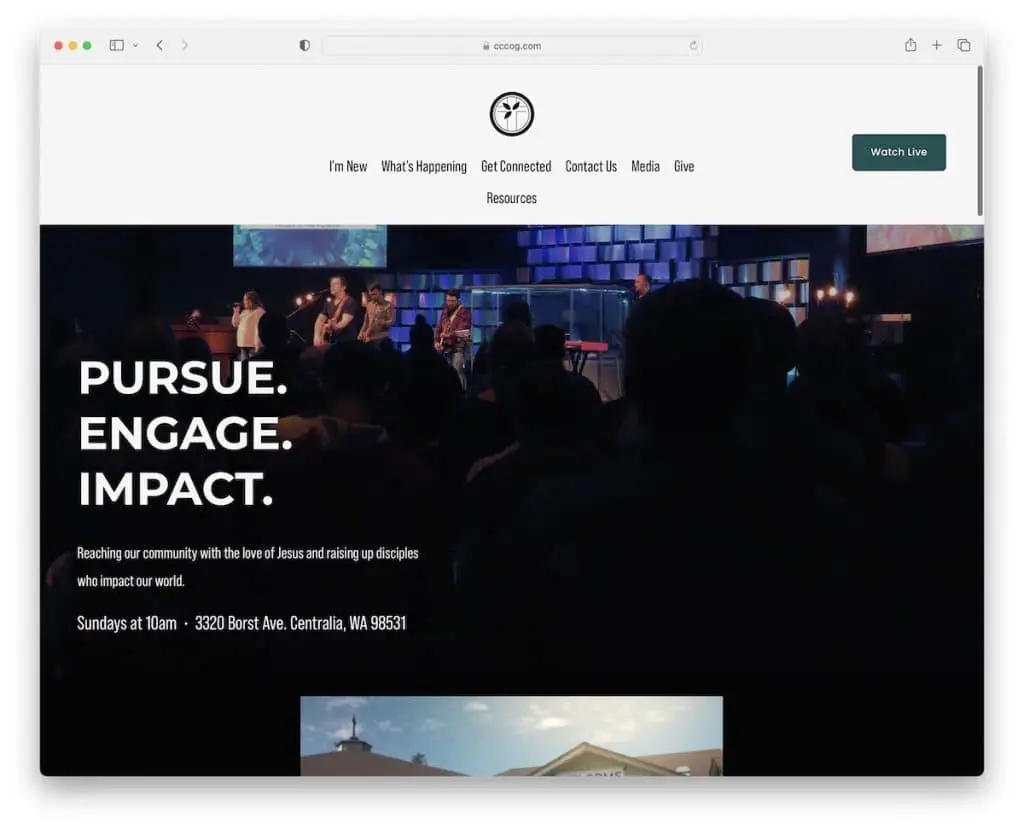
で構築: Squarespace

セントラリア コミュニティ チャーチはかなり大きなヘッダーを使用していますが、スクロールを開始するとヘッダーは消えますが、トップに戻ると再び表示されるため、気が散ることはありません。
この教会のウェブサイトでは、明るいトーンと暗いトーンを組み合わせてダイナミックな雰囲気を表現し、ビデオを埋め込んで訪問者をより長くページにとどめています。
注:標準のヘッダーを使用する代わりに、スクロールの動きに応じて消える/再表示されるヘッダーを使用できます。
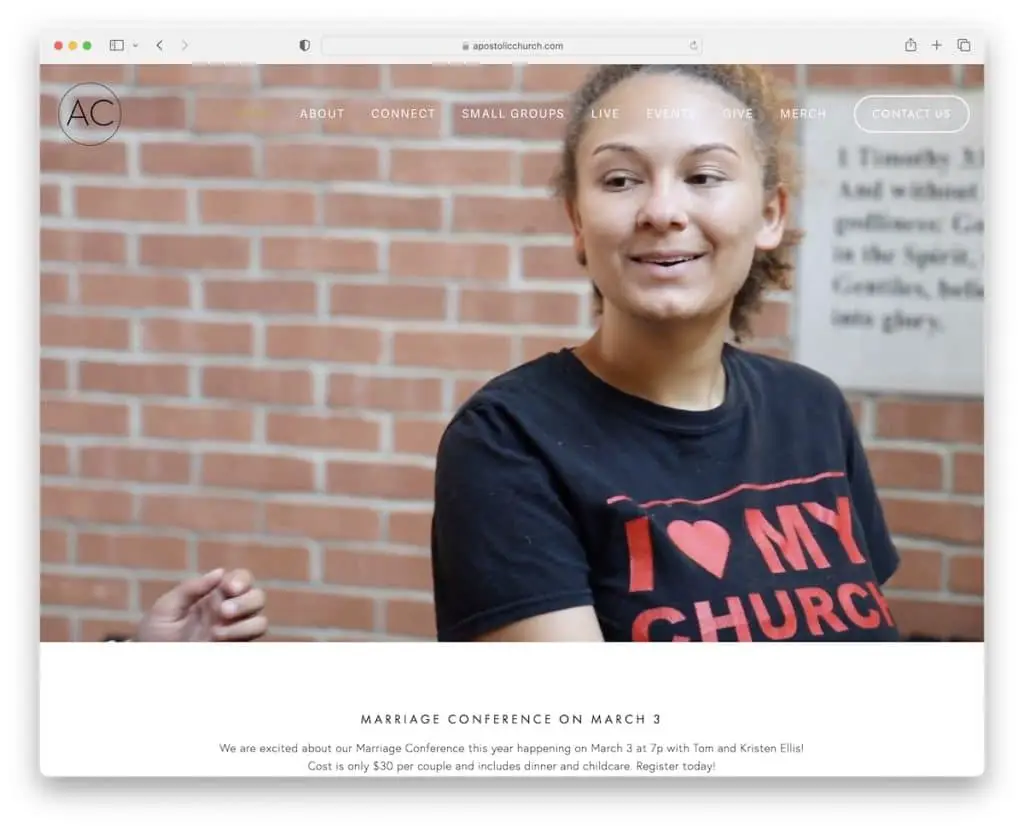
12.使徒教会
で構築: Squarespace

Apostolic Church のヒーロー イメージは、Web サイトが読み込まれるとすぐに好奇心を刺激するビデオに変わります。 はい、最初の数秒が最も重要で、訪問者を維持するか失うかを決定します。
ページの残りの部分はより基本的な外観になっており、すべての CTA、コンテンツ、画像などが表示されます。
興味深い機能の 1 つは、ページの下部に到達したときにのみ再表示されるヘッダーです。
注: (あまりにも多くの) アニメーションやエフェクトを詰め込むよりも、最小限のデザインを目指す方が常に良いです。
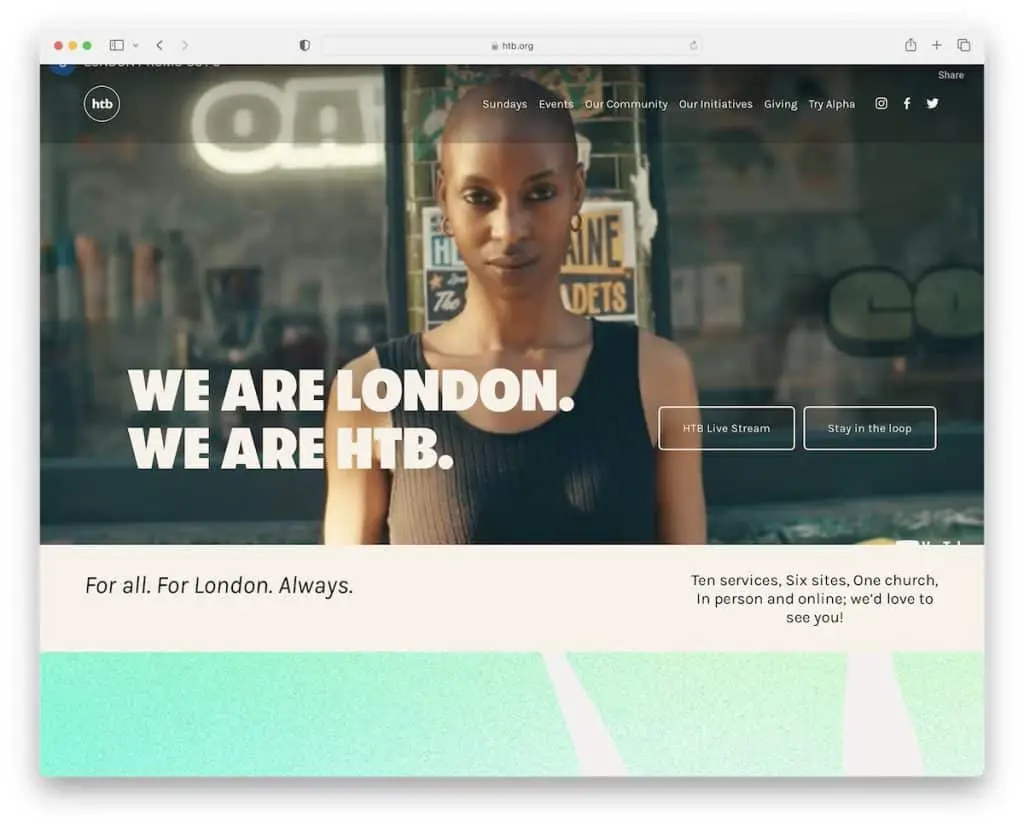
13. HTB教会
で構築: Squarespace

HTB Church は、興味をそそり、もっと知りたくなるような鮮やかなデザインのウェブサイトです。
検索バーはありませんが、クリックするだけで目的の情報にアクセスできるドロップダウン メニューがあります。
さらに、フッターの背景は黒で、ちょっと意外ですが、それがポイントです。
注:黒などの対照的な背景色を使用して、大胆なフッターを作成することを恐れないでください。 リンク、CTA、フォーム、その他の要素をより前面に出し、中央に配置します。
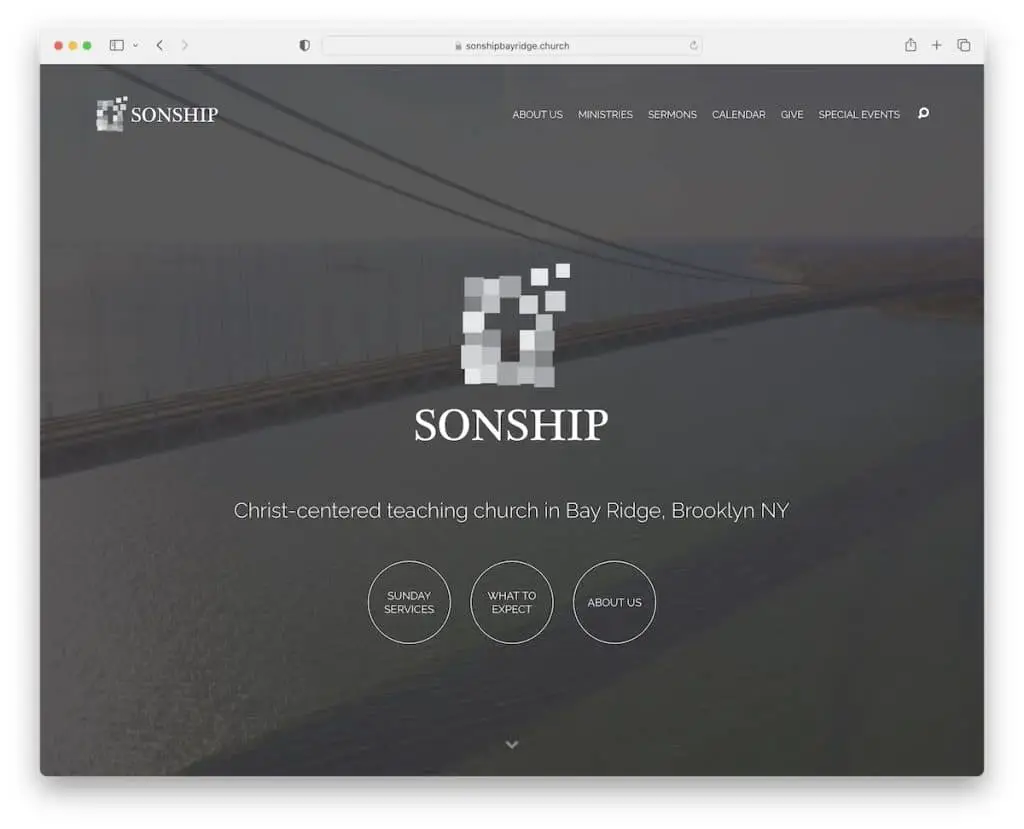
14. サンシップ ベイ リッジ
ビルド: Maranatha テーマ

Sonship Bay Ridge には、説教、聖書研究、祈祷会などを宣伝するための巨大なセクションがあります。すべて画像の背景を使用していますが、スクロールせずに見える部分には滑らかなビデオがあり、訪問者の集中力を維持するのに十分なエンゲージメントを提供します。
また、場所、連絡先の詳細、道順 (Google マップへのリンク付き) を含む統合マップも役立ちます。
注:教会の場所を地図で示します (Google マップを統合することをお勧めします)。
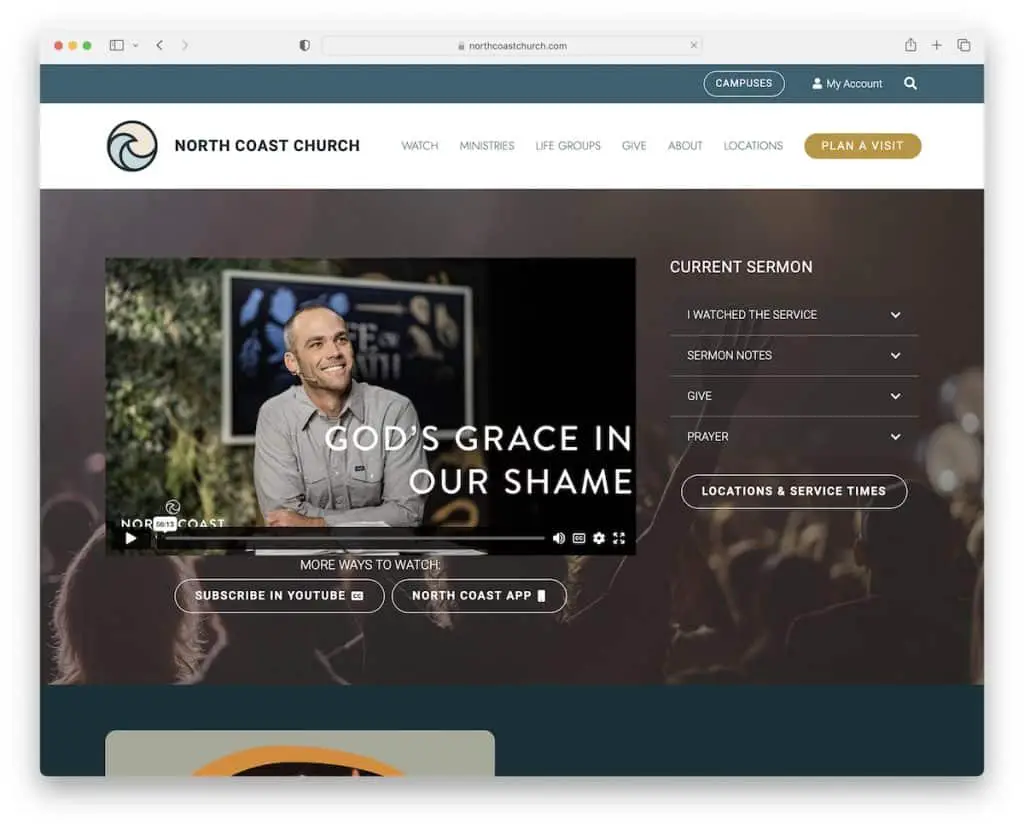
15. ノースコースト教会
ビルド: WPBakery

ノース コースト チャーチでは、ヒーロー セクションを使用して、最新の説教を見ることができます。 しかし、YouTube またはアプリに直接アクセスできるように登録するための 2 つの CTA もあります。
これはエレガントなデザインの教会のウェブサイトで、トップバーとヘッダーを使用していますが、ヘッダーのみが付きます。 さらに、スクロールを完全に回避するためのトップに戻るボタンがあります。
さらに、フッターには複数の CTA ボタン、連絡先の詳細、お気に入りのプラットフォームを介して接続するためのソーシャル ボタンがあります。
注:説教ビデオ全体をスクロールせずに見える位置に埋め込み、誰もが検索せずにすぐに視聴できるようにします (そして UX を改善します)。
もっとアイデアが必要ですか? 次に、これらの壮大な WPBakery Web サイトの例を確認してください。
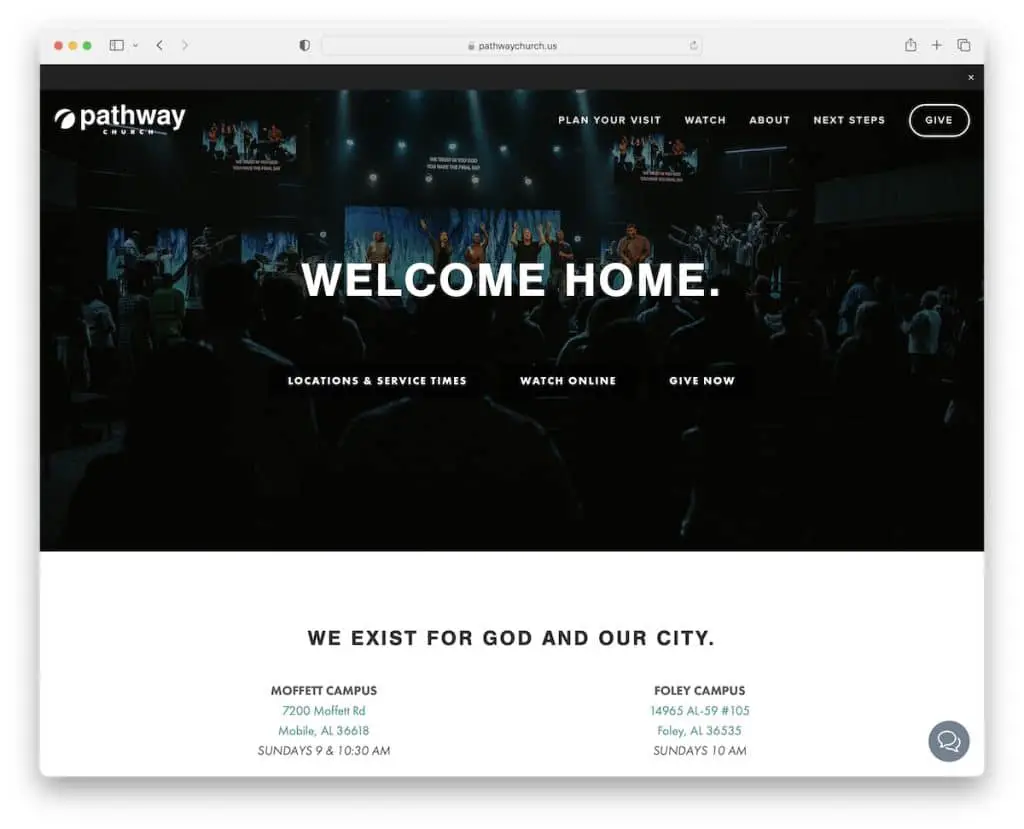
16. パスウェイ教会
で構築: Squarespace

Pathway Church は、そのコンテンツをより楽しむための優れたパフォーマンスと雰囲気を提供する、クリーンな Web サイトです。
多くの効果的なセクションと要素がありますが、この教会のウェブサイトの重要な機能は、右下隅にあるフローティング チャット ウィジェットです。
また、彼らのメディア セクション/ポートフォリオには複数のタグと検索バーがあり、適切なビデオやスピーカーなどをすばやく見つけることができます。
注: (ライブ) チャット ボックスで顧客サービスを改善し、より迅速な回答を提供します。
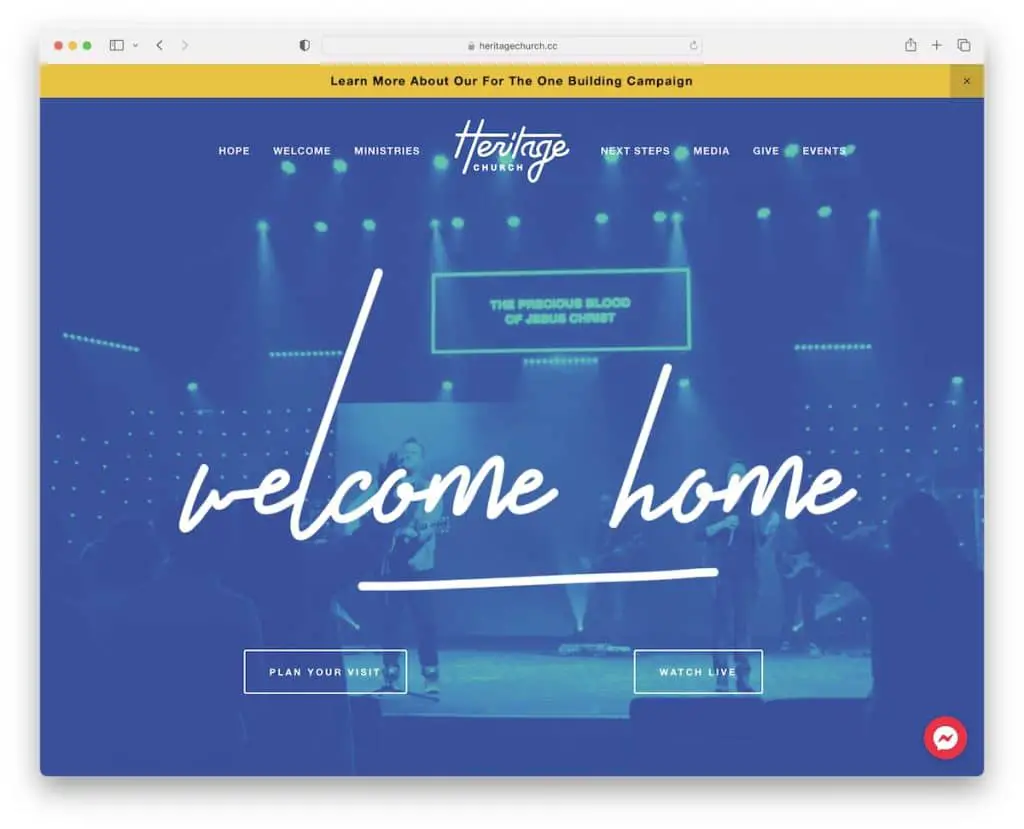
17.ヘリテージチャーチ
で構築: Squarespace

Heritage Church の美しくモダンなレイアウトにより、コンテンツのスクロールや覗き見がより快適になります。 トップバーの通知には、興味を引くための対照的な背景色があります (ただし、閉じることもできます)。
また、シンプルで透明なフローティング メニュー、スティッキーな Facebook Messenger アイコン、今後のイベントのカルーセル、Instagram 投稿のコレクションであるライトボックス ギャラリーもあります。
注: IG フィードを統合して、Web サイトにコンテンツを追加します。 さらに、ライトボックス機能を使用して大きな画像やビデオを確認すると、現在のページを離れることなく表示できます。
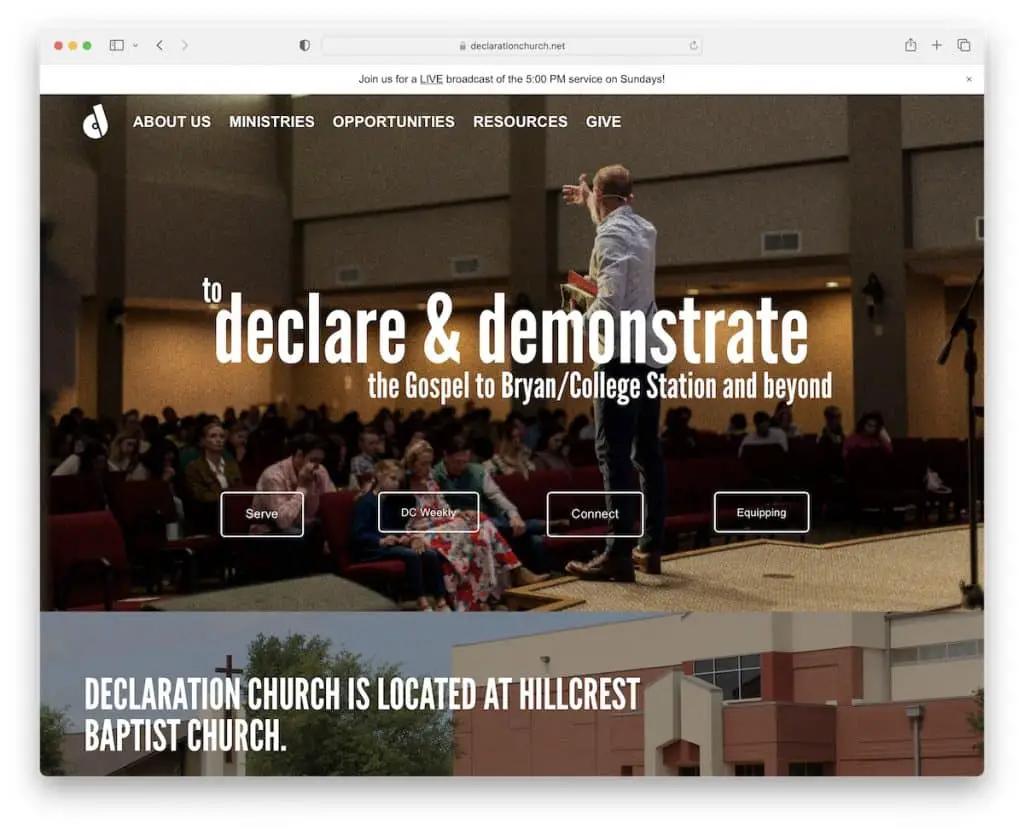
18.宣言教会
で構築: Squarespace

Declaration Church は、右下隅にあるシンプルなポップアップ ウィンドウを使用して電子メールを収集し、必読のニュースレターを通じて信者の忠実なコミュニティを成長させています。
レイアウトはビジュアル重視で、魅力的なテキスト アニメーションを使用してエンゲージメントを高めています。 また、フッターにクリック可能な電子メールと電話番号が表示され、より簡単に連絡を取ることができます.
また、CTA ボタンはすべてアウトライン化されていますが、注目を集めるためにホバーすると塗りつぶされます。これは、自分でテストする価値があります。
注:ニュースレター購読フォームのポップアップを挿入して、メーリング リストを作成します。
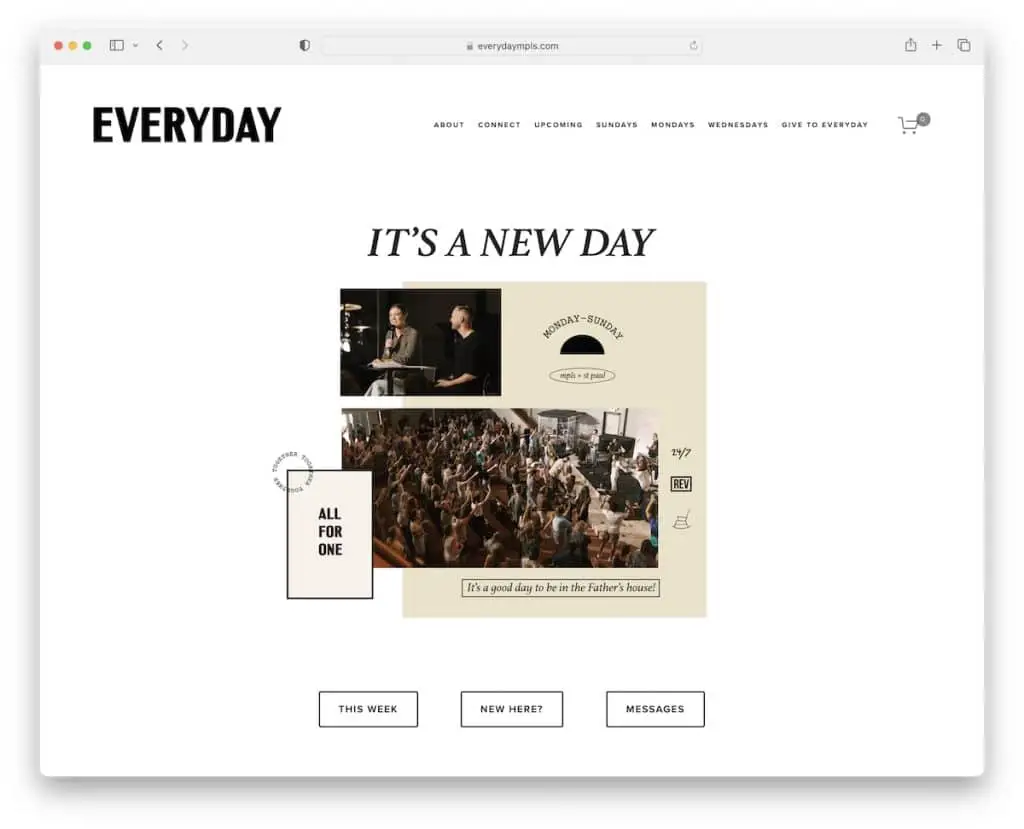
19.毎日
で構築: Squarespace

Everyday は、私たちが遭遇した中で最も楽しいレイアウトの 1 つを備えたミニマリストの Web サイトです。
そのシンプルな外観は、白黒のデザインのおかげで、シンプルですばやくめくることができます。
あなたのウェブサイトに導入する価値があるのは、毎月のイベント カレンダーです。これにより、潜在的な参加者は、次の覚醒サービスがいつであるか、または木曜日のクラスが何時であるかを正確に知ることができます。
注:説教、祈り、イベントなどをすべて含む月間カレンダー/スケジュールを作成します。
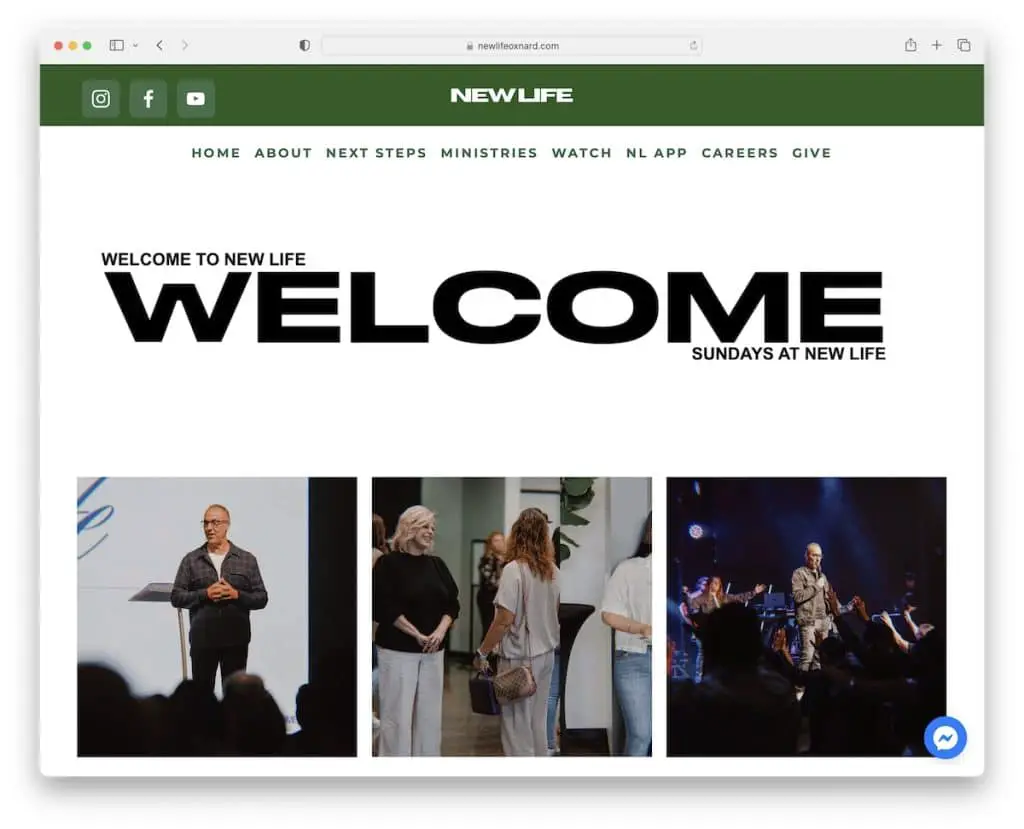
20. ニュー・ライフ・オックスナード
で構築: Squarespace

New Life Oxnard は、ホワイト スペースを多く使ったすっきりとしたデザインの教会の Web サイトですが、そのビジュアルと大きなタイポグラフィは、訪問者に強い印象を与えます。
ヘッダーとフッターは最小限に抑えられており、必要なリンクとソーシャル アイコンを使用して、きちんとした流れに追いつくことができます。
さらに、New Life Oxnard は Facebook Messenger ボタンを使用して直接連絡を取ることもできます。
注:余白が十分にある Web サイトでは、フォント サイズを大きくするとうまく機能します。
投稿が気に入ったかどうかをお知らせください。
