2023 年お問い合わせページのベスト デザイン例とテンプレート 20 選
公開: 2023-07-22本格的なウェブサイトとは、美しいホームページや真新しい商品ページだけを指すわけではありません。 お問い合わせページは、最もアクセス数の多いページの 1 つです。 したがって、目立つようにし、サイト訪問者があなたとつながり、あなたのビジネスを調べやすくする必要があります。 デザインに関しては、ブランドのアイデンティティと調和する重要な要素とスタイルが必要です。
この記事では、時代遅れの慣行を排除し、インスピレーションを与えるための最良のお問い合わせページのデザイン例を紹介します。 それらについて詳しく見ていきましょう!
お問い合わせページがなぜ重要なのでしょうか?
前述したように、優れた Web サイトは、よく作られたお問い合わせページなしでは成り立ちません。 ポイントは何ですか? このページは、サイト開発における次のようなマイルストーンです。
- 複数の通信チャネルを通じて顧客サポートを提供します。
- サイト訪問者があなたを信頼して顧客に変えられるように、サイト訪問者との信頼関係を築きます。
- フィードバックを収集します (お問い合わせフォームは、お客様の声やリクエストを収集する役割を果たします)。
お問い合わせページの 7 つのベスト デザイン プラクティス
次に、見栄えの良い「お問い合わせ」ページを作成するための特効薬をご紹介します。 それらには次のものが含まれます。
- できるだけ早く連絡できる複数の方法 (たとえば、応答性の高いお問い合わせフォーム、電話番号、電子メール、ソーシャル メディア リンク)。
- 考え抜かれた配色(ブランドカラーに合わせたコントラストカラーを使用して情報を強調します)。
- 読みやすいフォントにより、誰でもテキストにアクセスできるようになります。
- チームメンバーの写真。
- 現在地を示す地図と住所。
- 明確な行動喚起を見出します。
- 顧客がよく検索される情報を遅滞なく見つけるための、関連する FAQ またはナレッジ ベースの記事。
また、お問い合わせページのデザインを作成する際にスキップすべきではない 3 つの追加のヒントも用意しました。
- 見つけやすいように、リンクを Web サイトの上部または概要ページに配置します。
- ページが過負荷にならないように、情報を追加しすぎないでください。
- コミュニケーションを迅速化するために、あまり詳細を求めないでください。
ベストお問い合わせページ トップ 20
企業やテンプレート開発者から学ぶべき例はたくさんあります。 もっと詳しく見てみましょう!
お問い合わせページのベスト 10 デザイン: 実際の Web サイトの例
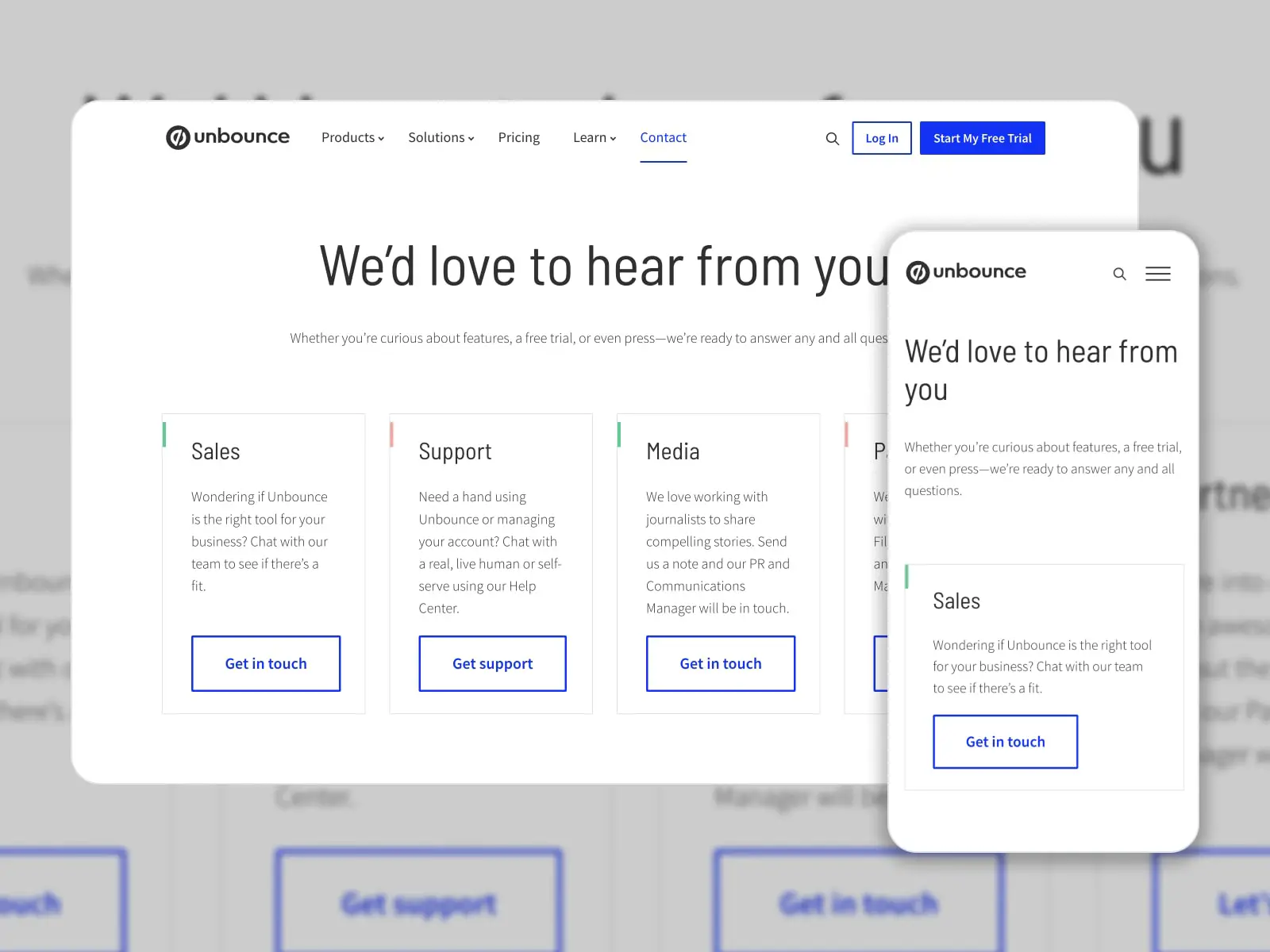
1. アンバウンス

Unbounce は、ランディング ページ、AI コピーライティング、AI 最適化などを扱うカナダの成長中のテクノロジー企業の 1 つです。 「お問い合わせ」ページは上部のメニューにあります。 顧客が興味を持つ可能性のある一般的な質問が含まれています。
このページを効果的にするものは何ですか?
すべては「ご連絡をお待ちしております」という歓迎のヘッダーで始まり、ユーザーとの緊密な関係を築きます。 さらに、専用ボタンを介して特定の部門からの回答を迅速に得るための 4 つのコミュニケーション チャネルがあります。 次のセクションでは、オフィスの場所と電話番号について説明します。
さらに詳しく
2.ハブスポット

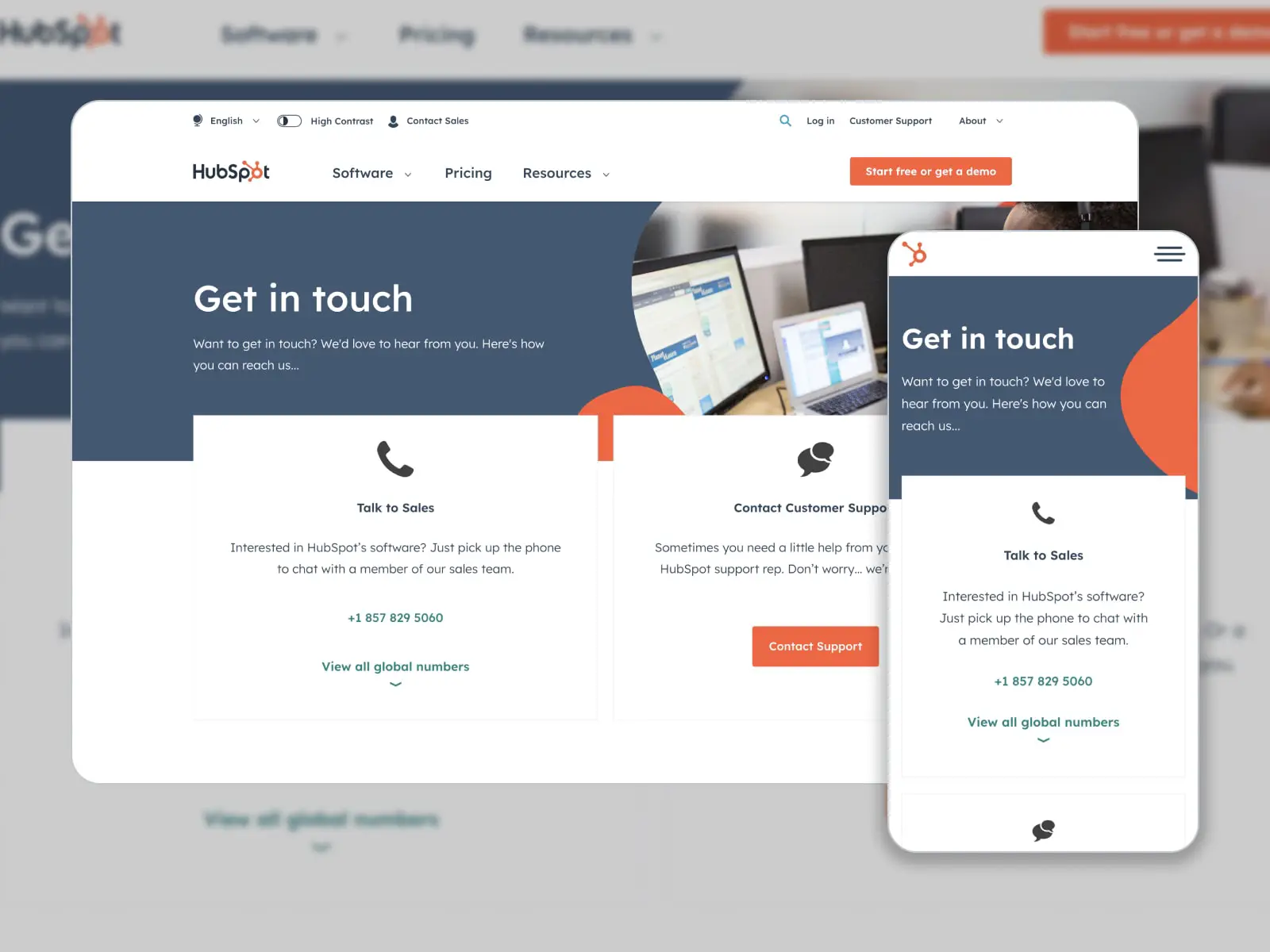
Hubspot はソフトウェアとサービスのマーケティングを担当します。 そしてこの会社には、製品の販売と問題解決を目的とした、よく構成された「お問い合わせ」ページがあります。 ページの上部からアクセスできます。 顧客は数回クリックするだけでアクセスできます。
このページを効果的にするものは何ですか?
Hubspot は、最高の顧客サービスを提供するためのツールを統合しています。文中のフレンドリーな口調、販売代理店やサポート代理店とすぐにつながるための CTA、グローバルおよびローカルの電話番号などです。 また、方向を示す地図が埋め込まれているため、本社に立ち寄ることも可能です。 Hubspot はさまざまな国にオフィスがあるため、住所、連絡先情報、写真が追加されています。
さらに詳しく
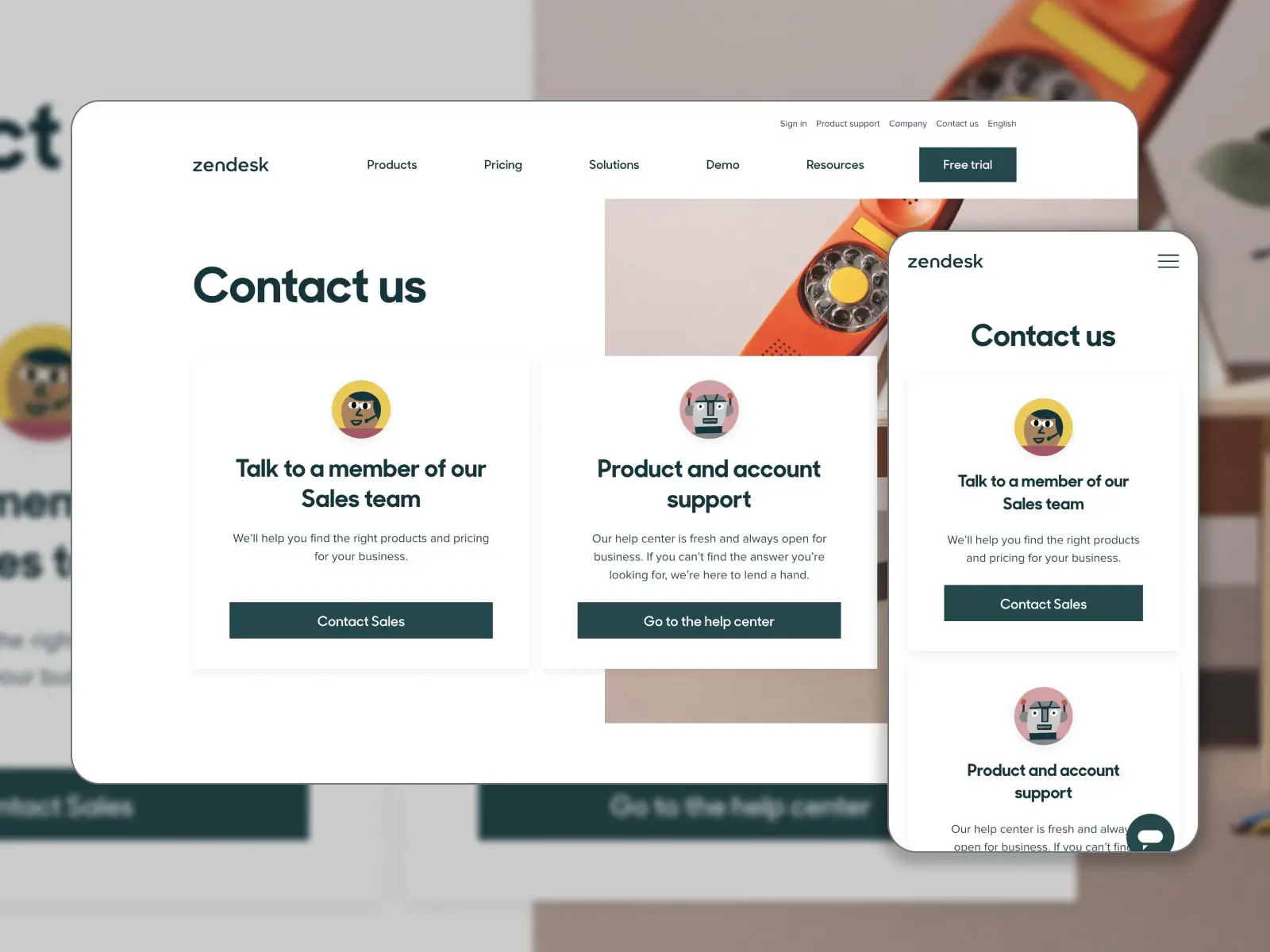
3. ゼンデスク

Zendesk は、顧客とのパーソナライズされたつながりを手間なく確立するためのサービスおよび販売向けのソリューションを開発しています。 スクロールせずに見える部分にある「お問い合わせ」ページでは、顧客が営業チームやサポート チームに問い合わせることができます。
このページを効果的にするものは何ですか?
このページはミニマルですっきりとしたデザインで、見つけやすい連絡先オプションが付いています。 1 つ目は、営業チームのメンバーに連絡するための問い合わせフォームを開きます。 2 番目のリンクはヘルプ デスクにつながります。 このページには、世界中の Zendesk オフィスの詳細 (住所と公式 Web サイト) も含まれています。
さらに詳しく
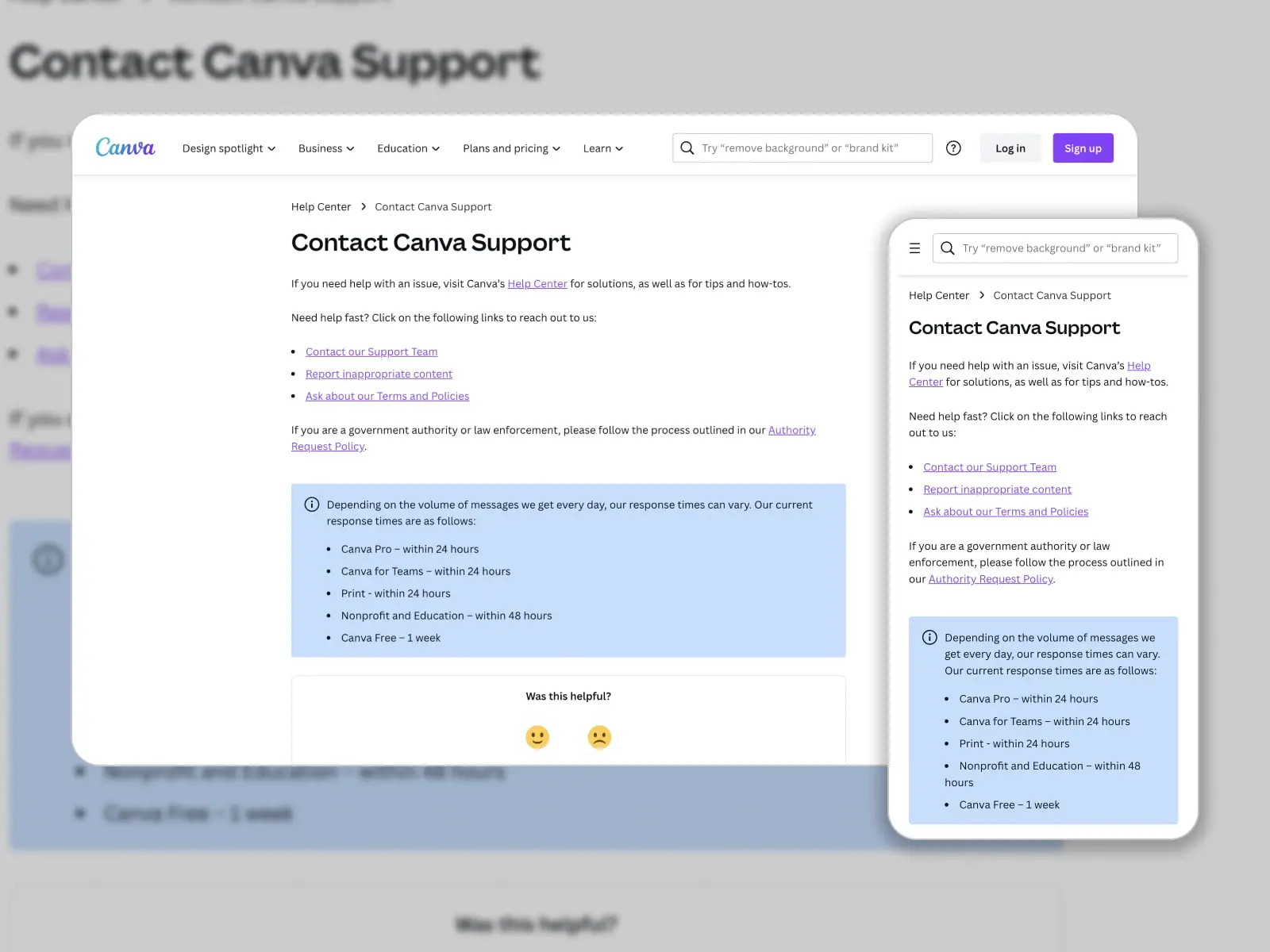
4. カンバ

Canva は、コンテンツをスムーズに作成できる、すぐに使えるさまざまなテンプレートで知られています。 そのデザインは多目的に適しています。 Canva の連絡先ページでは、ユーザーを支援するためにさまざまなサポート チャネルをカバーする必要があります。 [学習] > [ヘルプセンター] > [Canva サポート オプション] に移動すると、チームに連絡するための 3 つのリンクが表示されます。
このページを効果的にするものは何ですか?
シンプルだが便利なこのページでは、ユーザーがチャットボットを起動したり、お問い合わせフォームを介してコンテンツの問題を報告したり、Canva の利用規約とポリシーに関する問い合わせを送信したりすることができます。 便利なことに、背景色の異なるボックスには平均応答時間が表示されます。 サポート オプションを評価すると、他の顧客が頻繁に検索するナレッジ ベースの記事が表示されます。
さらに詳しく
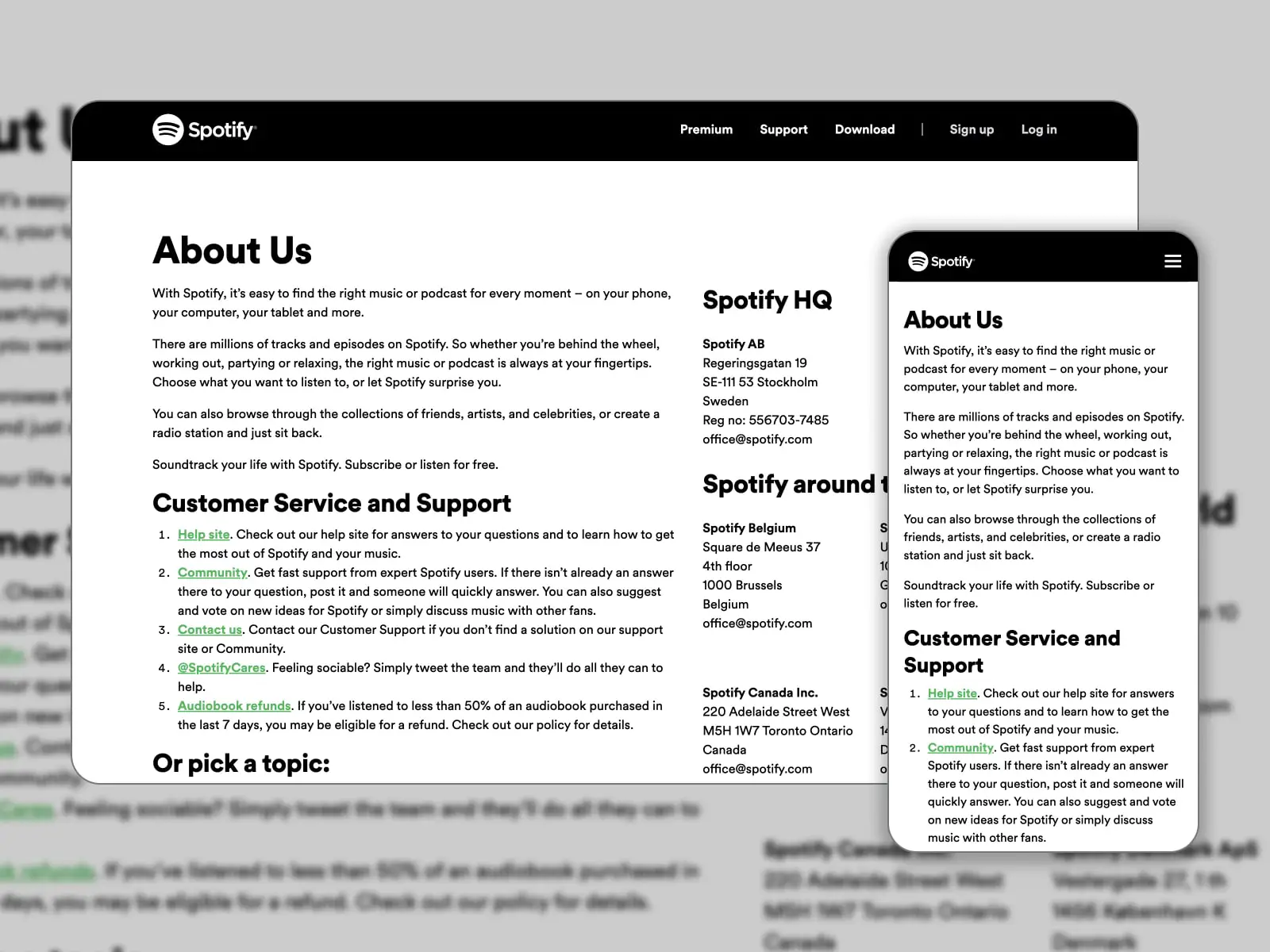
5. スポティファイ

Spotify は、携帯電話、コンピューター、タブレットなどで利用できる音楽やポッドキャストを配信するプラットフォームです。購読したり、無料でトラックやエピソードを聴いたりすることができます。 連絡先情報は、サイトのフッターの「About」ページに追加されます。
このページを効果的にするものは何ですか?
訪問者はカスタマー サービスやサポートが必要な場合でも、Spotify 本社の詳細が必要な場合でも、このページで検索します。 まず、リンクされた 5 つのオプションから選択できます。 これらには、FAQ を含むヘルプ サイト、コミュニティ ページ、個別サポートのための問い合わせフォーム、Twitter サポート ページ、オーディオブックの返金ポリシーが含まれます。 それに加えて、Spotify チームは、広告、報道、求人の 3 つのセクションへのリンクをリストしています。
さらに詳しく
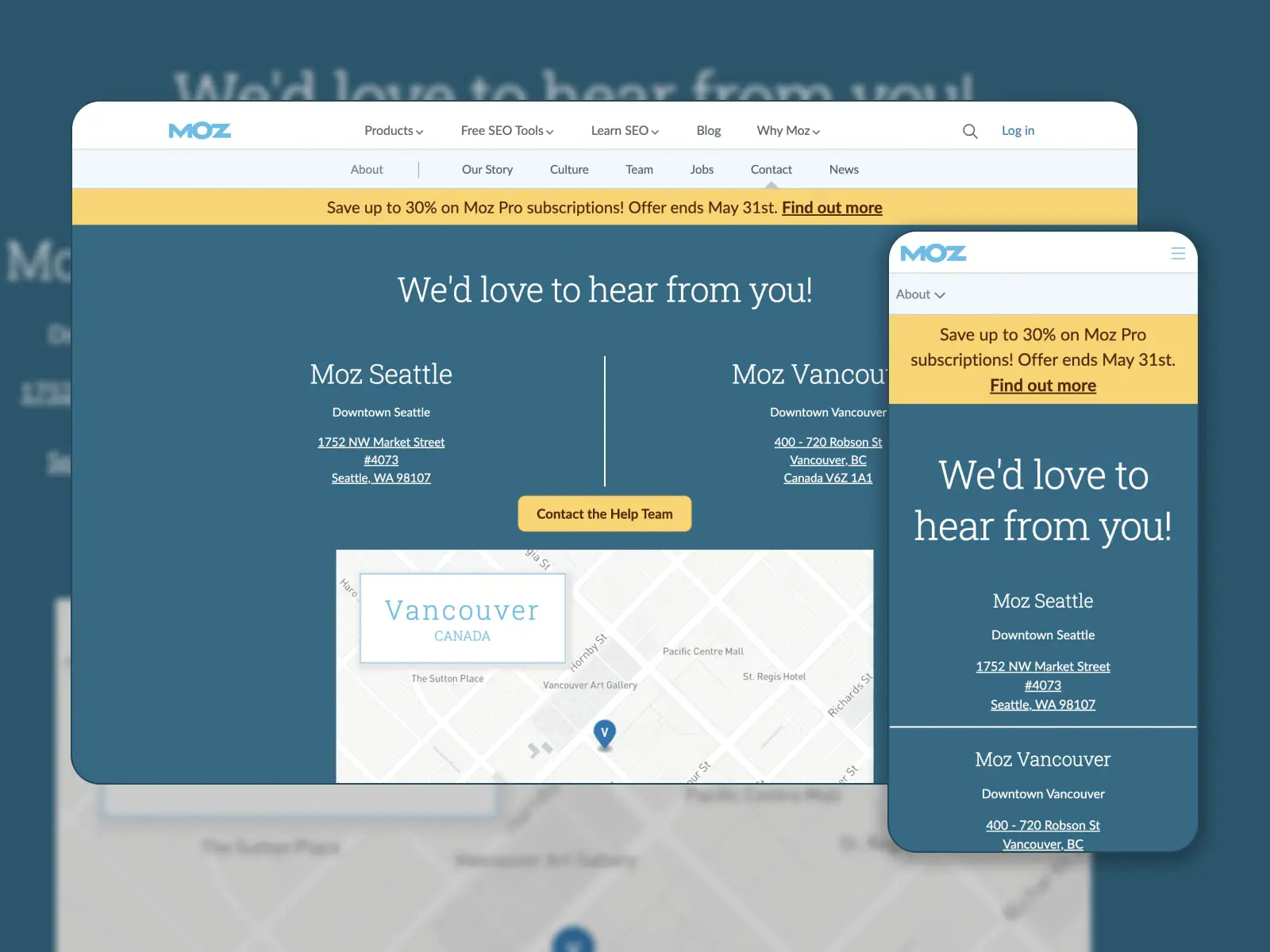
6.モズ

Moz は、ウェブサイトが検索結果で上位にランクされるよう支援する無料および有料の SEO ソフトウェアを提供しています。 優れた連絡先ページを作成するための最初のステップは、それを Web サイトに表示することです。 そして、Moz はトップメニューにリンクを配置することで、それをうまく機能させています。
このページを効果的にするものは何ですか?
シアトルとバンクーバーの Moz オフィスに関する明確な情報に加えて、訪問者は黄色のボタンを使用して一度にヘルプ チームに問い合わせることができます。 トピック、名前、電子メール、件名、詳細などのフィールドを含む応答性の高い連絡先フォームに移動します。 Moz オフィスを直接訪問する場合は、地図が便利です。
さらに詳しく
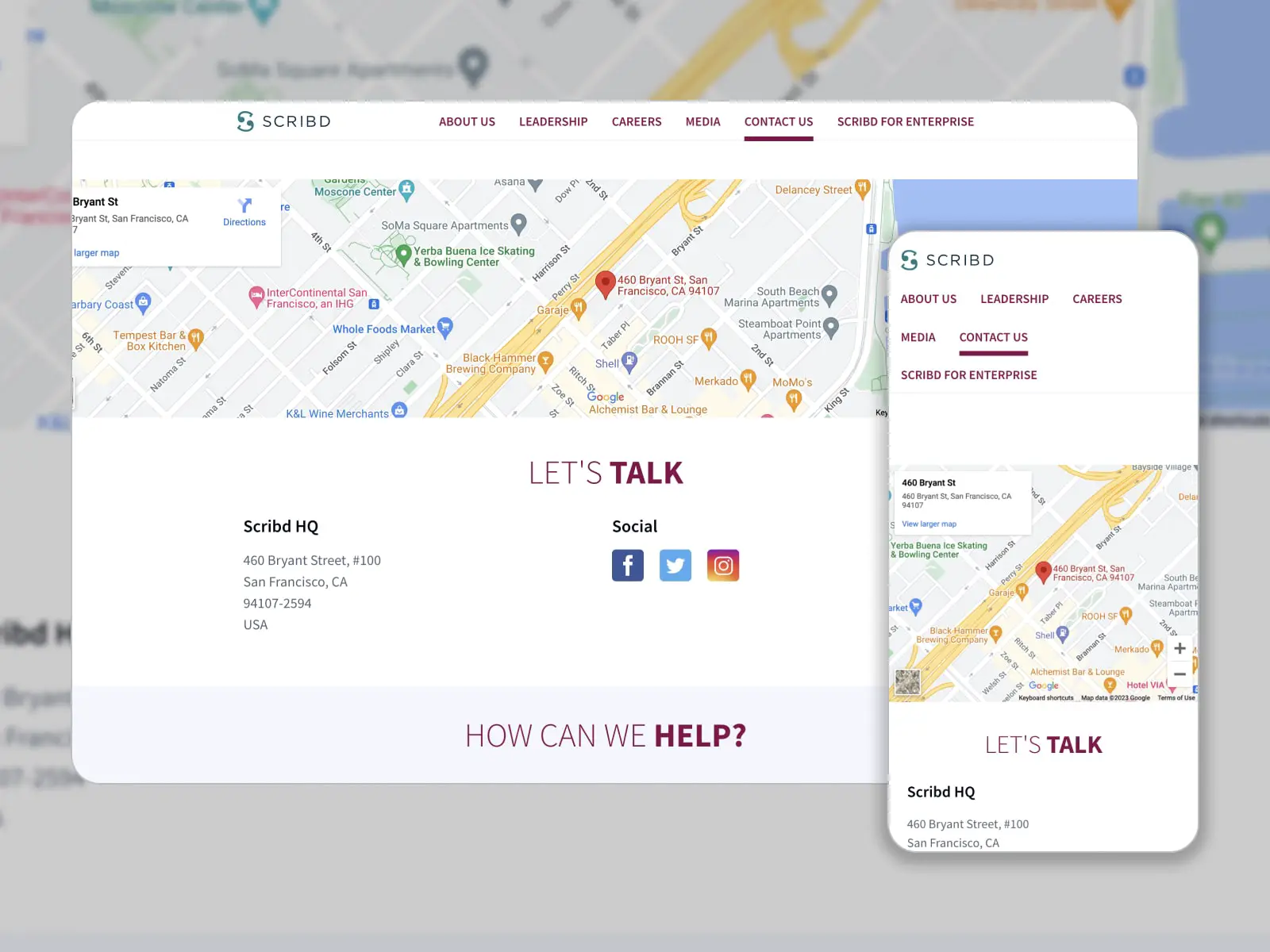
7. スクリブド

Scribd を使用すると、数百万もの電子ブック、オーディオブック、雑誌、ポッドキャストなどを含むデジタル ライブラリに 1 つ屋根の下でアクセスできます。 顧客を優先して、チームは魅力的でわかりやすい問い合わせページを作成しました。
このページを効果的にするものは何ですか?
Google マップ上の定義された場所、CTA を含むヘッダー、実際の住所、ソーシャル メディア リンク、ヘルプ ボタンなど、これらすべての要素が独自の「お問い合わせ」ページを構成します。 Scribdのブランドカラーを反映した配色になっています。 整理されたボタンの上にマウスを置くと、サポート チームとのチャットを開始したり、必要な電子メールを見つけたり、著作権ページや発行者のページに移動したりできます。
さらに詳しく
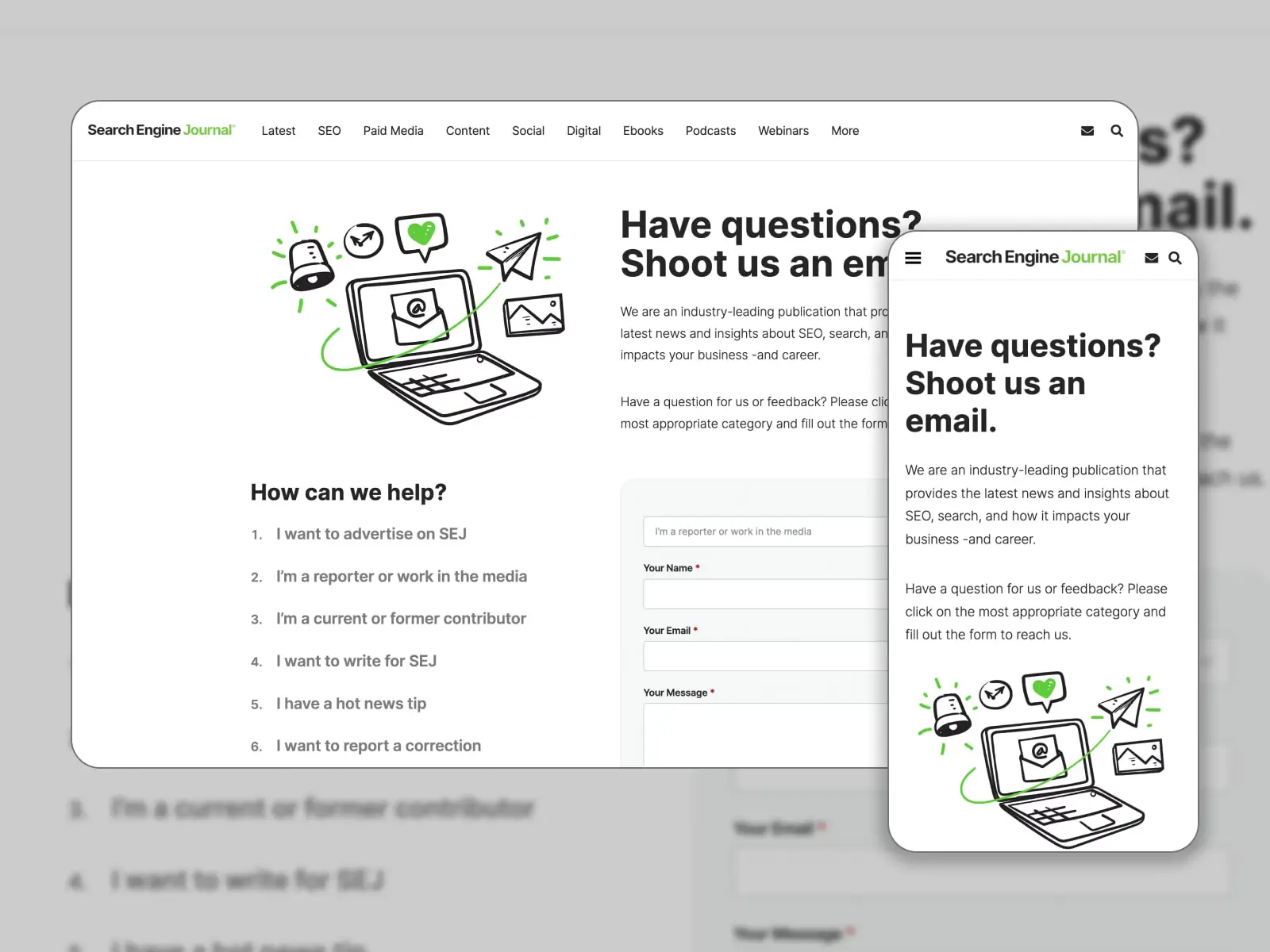
8. 検索エンジンジャーナル

Search Engine Journal は、SEO のベストプラクティス、最新の検索ニュース、ソーシャル メディア、デジタル マーケティング戦略に関する記事を提供するよく知られたリソースです。 「質問がありますか?」というクリエイティブな見出しで始まります。 メールを送ってください。」と書かれたお問い合わせページは、すっきりとしたデザインと大胆な CTA で魅力的です。
このページを効果的にするものは何ですか?
Search Engine Journal の Web サイトと同様に、「お問い合わせ」ページは緑と白で構成されています。 短い説明の後、訪問者には reCAPTCHA サービスで強化された明確な問い合わせフォームが表示されます。 リスト上の関連する問い合わせをクリックしてトピックを選択できます。 このページには、SEJ のメールアドレスも明記されています。
さらに詳しく
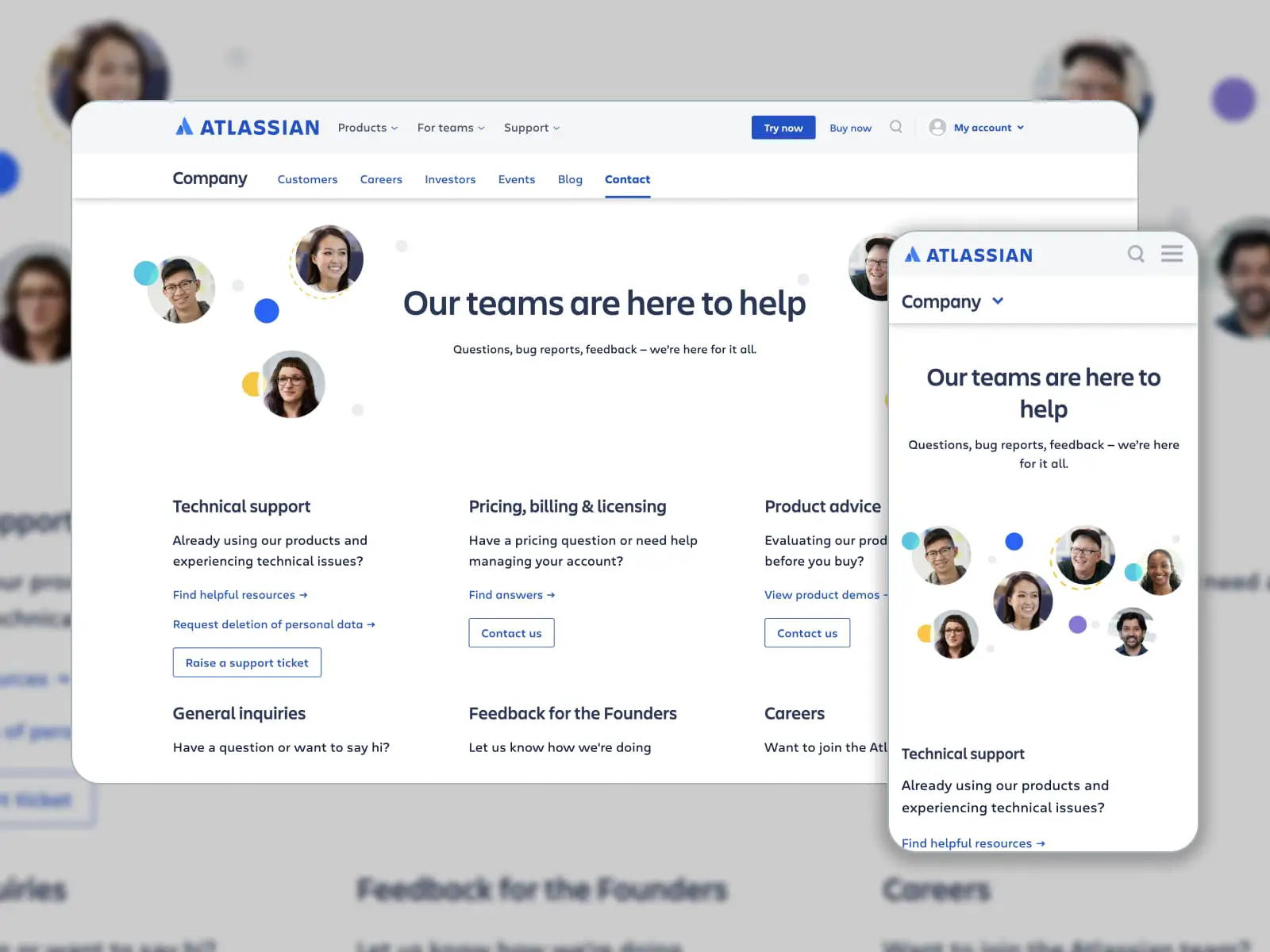
9. アトラシアン

アトラシアンは、企業がワークフローとチームを管理するための完全に動作するソフトウェアの開発を目指しています。 その製品を使用すると、コラボレーションが促進され、アイデアが整理されます。 Atlassian の [お問い合わせ] ページは、よく構成され、有益で魅力的なページの一例です。
このページを効果的にするものは何ですか?
アトラシアンでは、顧客がサポート チケット、記入が簡単な問い合わせフォーム、創設者に送信されるフィードバックなど、さまざまな方法でチームに連絡できるようにしています。 同社は、オフィスの住所や電話番号とともに、チームメンバーの実際の写真によって透明性を示しています。
さらに詳しく
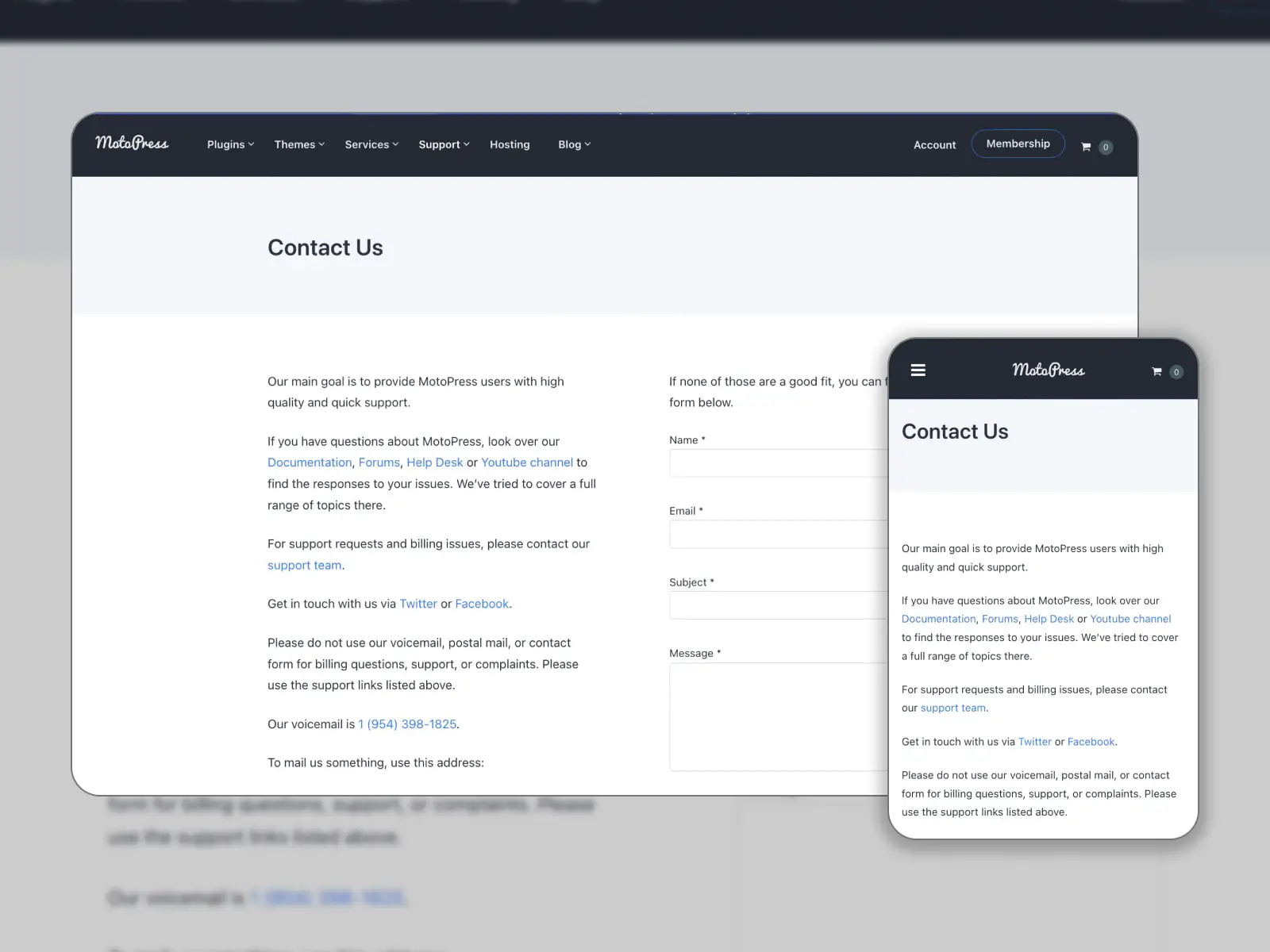
10.モトプレス

MotoPress のお問い合わせページで話し合わずにリストを作成することはできませんでした。 フッターに配置され、主要な要素が含まれたミニマルでありながらすっきりとしたデザインになっています。 訪問者はこのページをすばやく分類して、すべての有用なリンクを取得できます。
このページを効果的にするものは何ですか?
MotoPress は、ドキュメント、フォーラム、ヘルプ デスク、および YouTube チャンネルへのリンクを挿入します。 お客様にとって、サポートと請求に関するリクエストの送信は簡単です。 また、Twitter と Facebook には MotoPress プロフィールへのリンクもあります。 会社のボイスメールとメール アドレスにアクセスします。 この情報で問題が解決しない場合は、お問い合わせフォームからお問い合わせください。
さらに詳しく
お問い合わせページのベスト 10 デザイン: テンプレートの例
専門家が作成した、お問い合わせページの創造的で機能的なデザインを見てみましょう。
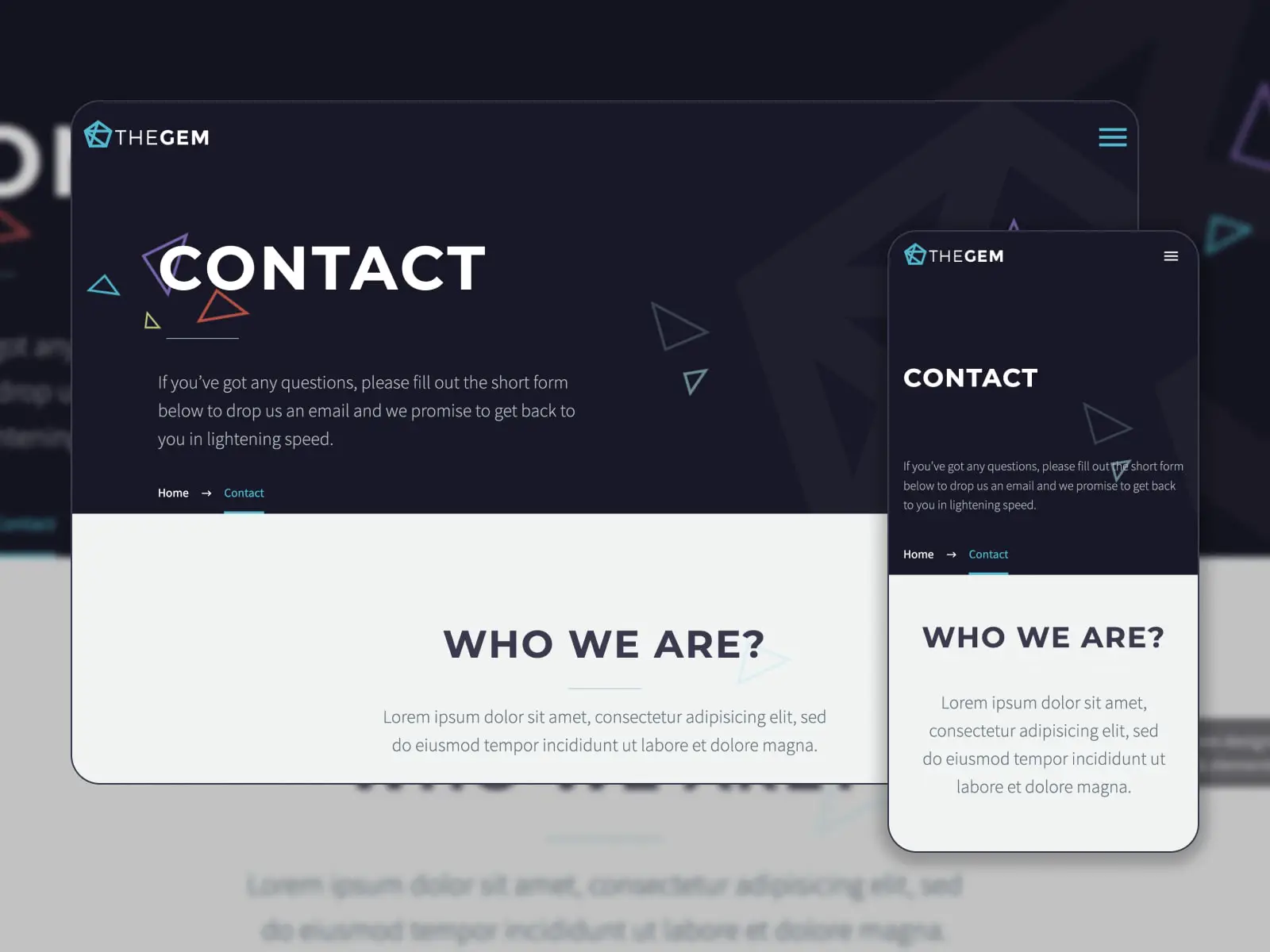
11. ザ・ジェム

TheGem は、さまざまなニッチ向けのテンプレートが詰め込まれた多目的 WordPress テーマです。 Elementor と互換性のあるこのテーマは、スムーズなページ編集とカスタマイズを保証します。 Web サイトのスタイルを自由に管理し、カスタム ウィジェットを統合できます。 各デモには、独自のお問い合わせページのデザイン例が含まれています。 最も人気のあるソリューションの 1 つとして、デジタル マーケティング ソリューションを考えてみましょう。
このページを効果的にするものは何ですか?
この連絡先ページは、指定された場所を示す地図、連絡先情報 (住所、電話番号、電子メール)、およびソーシャル ネットワークへのリンクで構成されています。 他のトピックに関するリクエストを収集するための問い合わせフォームが埋め込まれています。 太字のフォントは、訪問者が必要なセクションを見つけるのに役立ちます。
詳細 デモホスティング
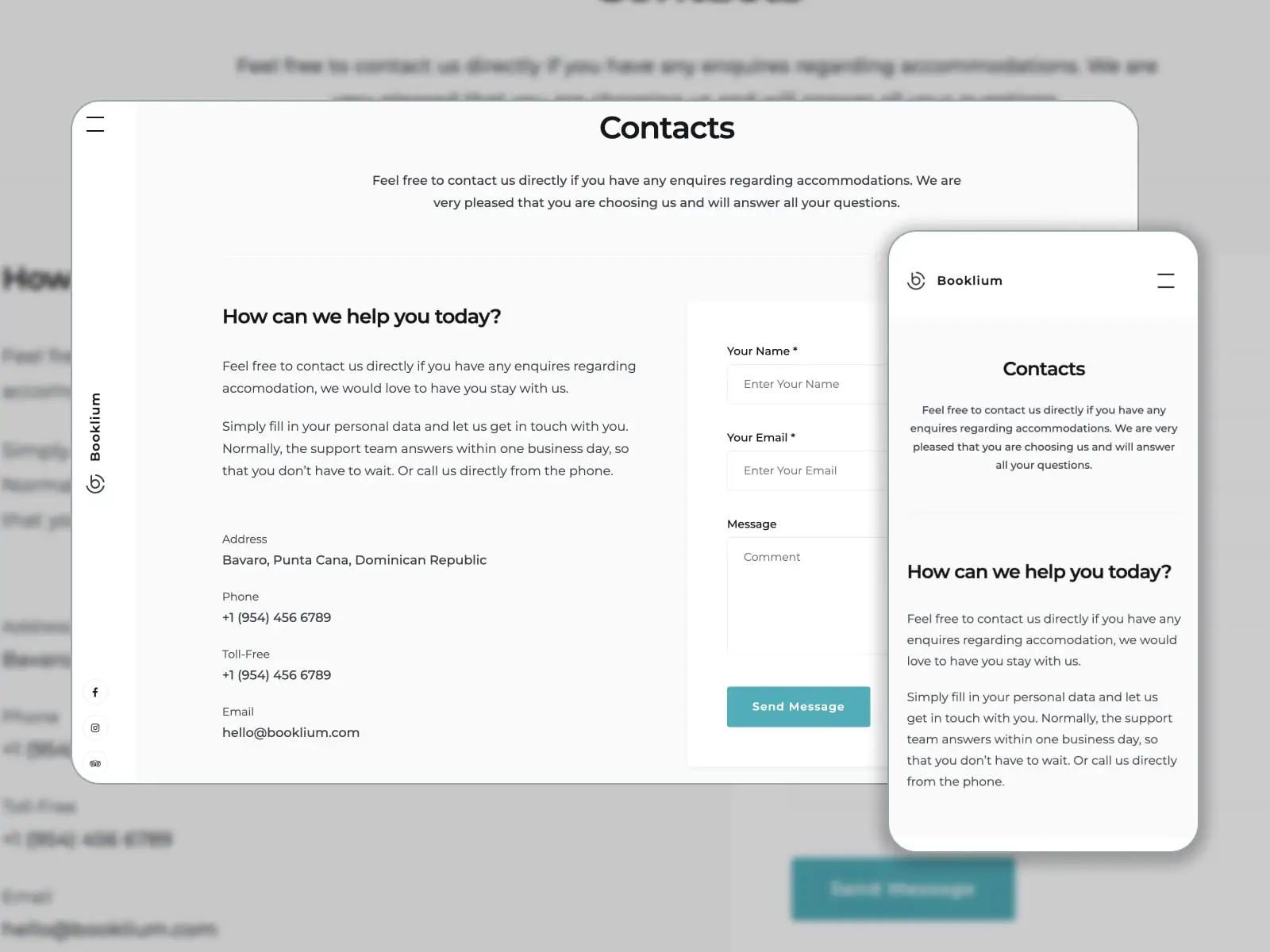
12.ブックリウム

Booklium は、予約プラグインにバンドルされている最高の WordPress バケーション レンタル テーマの 1 つです。 さまざまなタイプの賃貸宿泊施設向けに 5 つ以上のデモが提供されています。 テーマ パッケージに含まれるお問い合わせページに関しては、主要な不動産所有者の要求を念頭に置いて開発されています。
このページを効果的にするものは何ですか?
Booklium はプレミアム WordPress レンタル テーマであるため、お問い合わせページ テンプレートでは住所、電話番号、電子メールを自由に追加できます。 Google マップで宿泊施設の場所を指定すると、ゲストがその場所を把握しやすくなります。 お問い合わせフォームからメッセージを送信したり、よくある質問セクションで最も一般的な質問に対する回答を見つけることができます。
詳細 デモホスティング
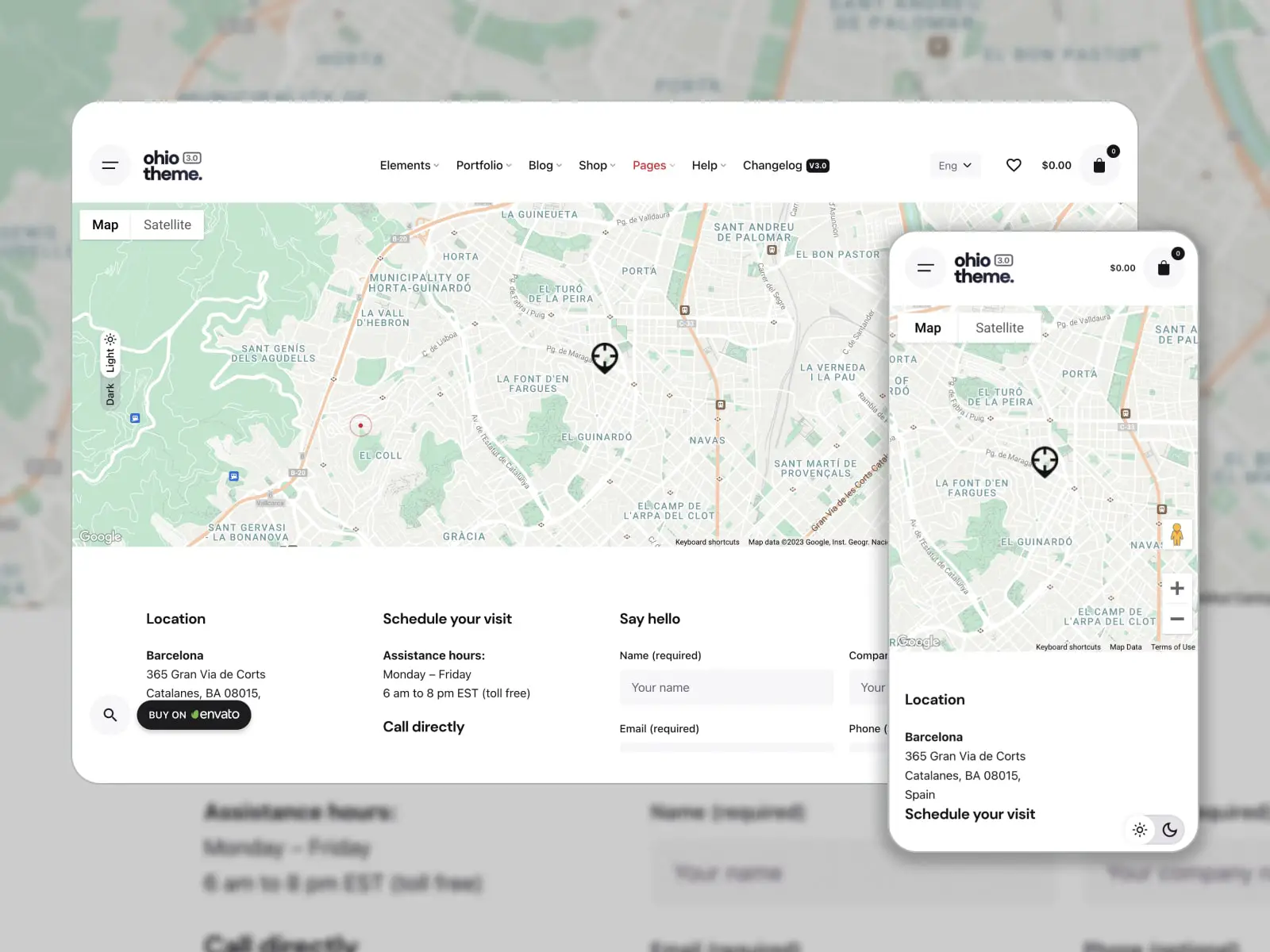
13. オハイオ州

Ohio は、クリエイティブ代理店、ポートフォリオ、ブログ、オンライン ストアなどの WordPress Web サイトに適しています。WPBakery または Elementor ページ ビルダーを使用して、モダンでクリーンなレイアウトをカスタマイズできます。 Ohio は人気の WordPress プラグインをサポートしており、さまざまなスタイルの 6 つのお問い合わせページを含む既製のテンプレートが満載されています。
このページを効果的にするものは何ですか?
クラシックなお問い合わせページのデザインは、ライト モードとダーク モードで利用できます。 地図上に現在地を表示したり、クライアントに営業時間を知らせたり、直接電話をかけるための電話番号を追加したりすることができます。 短い CTA の「Say hello」は、訪問者にお問い合わせフォームから見積もりを取得するよう促します。
詳細 デモホスティング
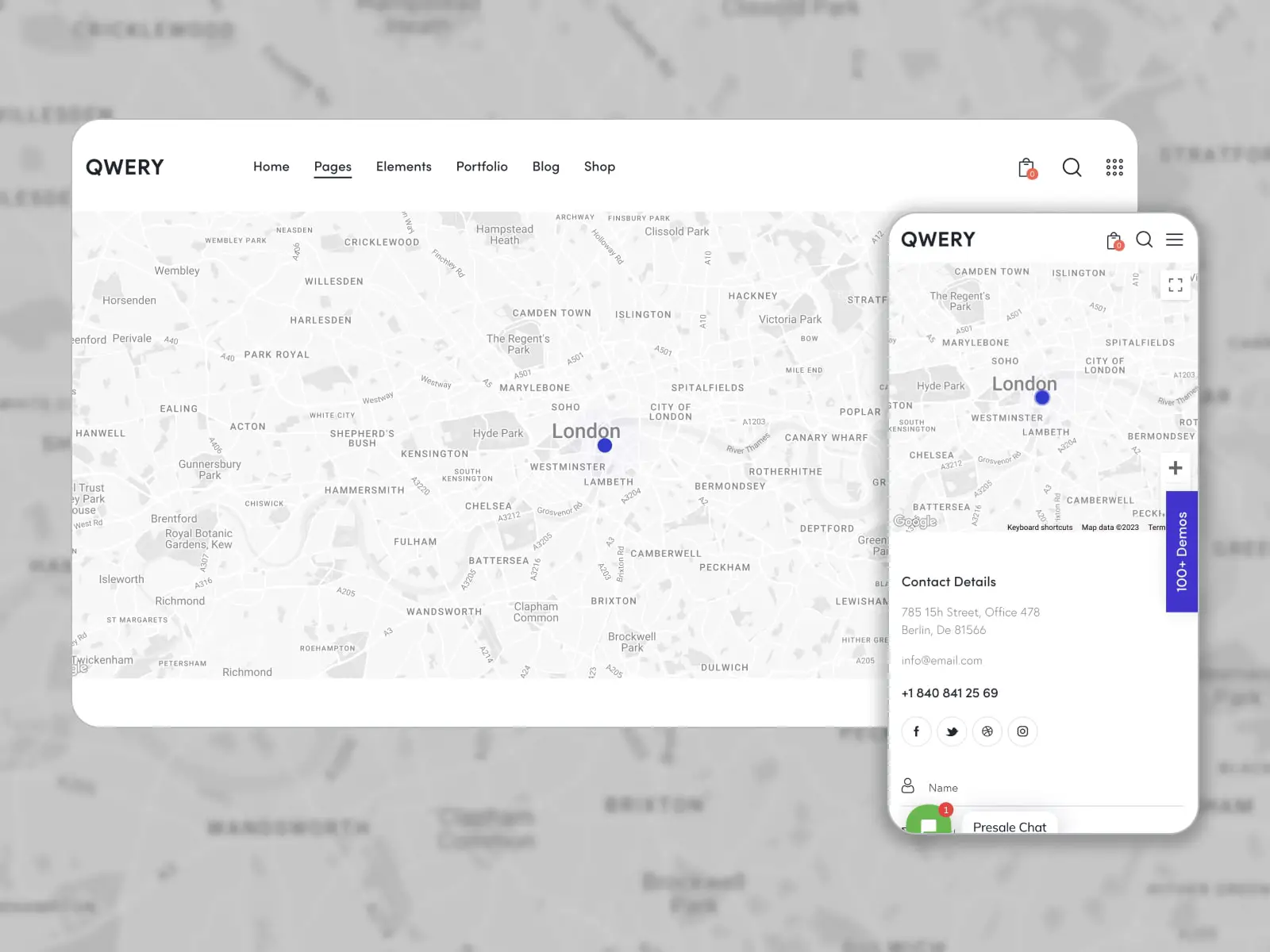
14. クウェリー

Qwery は、複数のビジネス向けのテンプレートを備えたベストセラーの多目的 WordPress テーマの 1 つです。 スタイリッシュなデモと強力な機能が組み合わされています。 Elementor で構築されたこのテーマは、予約オプションと柔軟なカスタマイズ ツールを提供します。 デフォルトのスキンには 3 つの「お問い合わせ」ページのデザインが用意されています。
このページを効果的にするものは何ですか?
場所を地図に追加すると、連絡先の詳細 (住所、電子メール、電話番号) と応答性の高い連絡フォームを表示できます。 後者では、訪問者に名前、電子メール アドレス、電話番号、件名、メッセージを尋ねます。 このページではソーシャルメディア上のプロフィールへのリンクも紹介しています。

詳細 デモホスティング
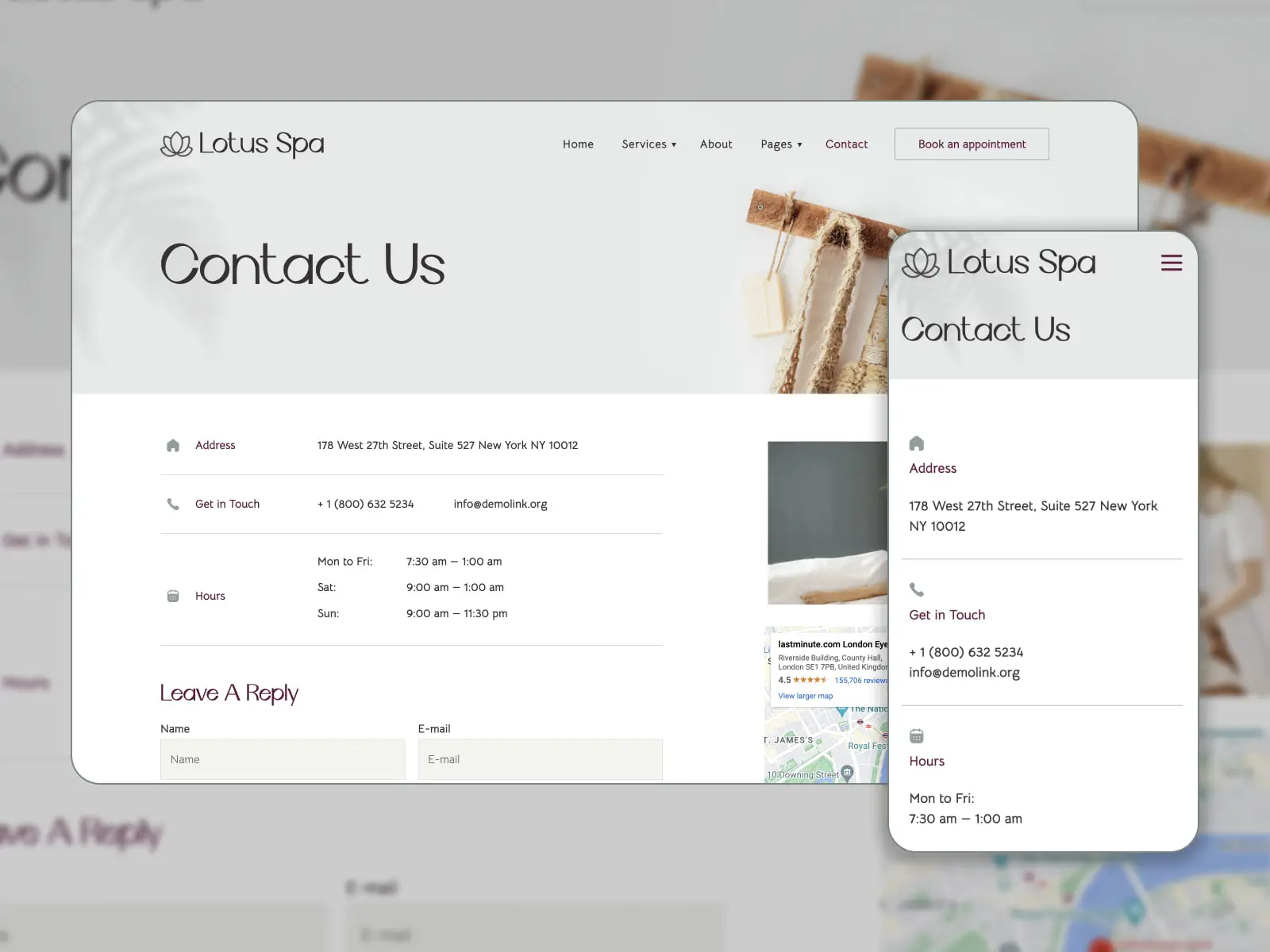
15. ロータススパ

Lotus Spa は、ビューティー サロン、スパ サロン、ウェルネス センター、ネイル スタジオなどのオンライン プレゼンスを構築するように設計されています。事前に作成された Elementor テンプレートと予約スケジュール機能にアクセスできます。 Lotus Spa はサービスを扱うため、「お問い合わせ」ページのデザインには、潜在的な顧客が必要とする可能性のあるすべての情報が組み込まれている必要があります。
このページを効果的にするものは何ですか?
サービス ビジネス Web サイトを強化するために必須の詳細は何ですか? 地図付きの実際の住所、連絡先の電話番号、電子メール、営業時間。 Lotus Spa では、スケジュールの概要を説明し、お問い合わせフォーム経由でメッセージを受け入れることができます。
詳細 デモホスティング
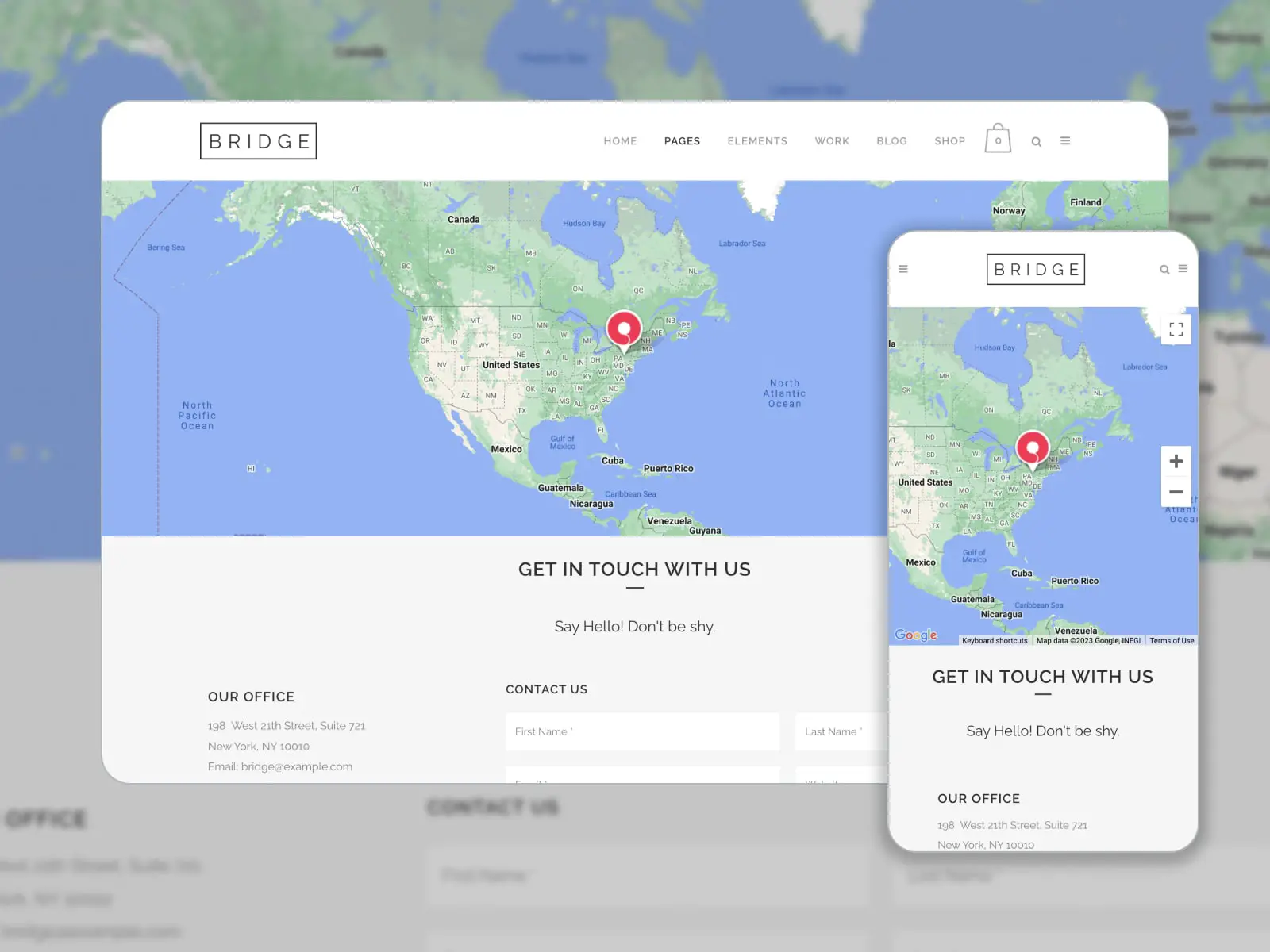
16. 橋

Bridge は、Elementor および WPBakery ページ ビルダーで設計された多目的クリエイティブ デモのコレクションのおかげで、このまとめに選ばれました。 応答性が高く機能が豊富なこのテーマは、WordPress Web サイトにカスタマイズ可能なページ レイアウト、柔軟なヘッダーとフッター セクション、カスタム要素を備えています。 Bridge のオリジナル Elementor デモの「お問い合わせ」ページの内部を見てみましょう。
このページを効果的にするものは何ですか?
地図上のオフィスの場所、住所、メールアドレス、電話番号、ファックスを管理します。 ソーシャル メディアのリンクは、訪問者があなたのプロフィールを見つけるのに役立ちます。 フレンドリーな CTA「Say Hello!」 恥ずかしがらないでください。" 名前、姓、電子メール、ウェブサイト、メッセージのいくつかのフィールドで構成される、最小限で効果的なお問い合わせフォームへのガイドです。 ページの配色は Web サイトのスタイルと一致しています。
詳細 デモホスティング
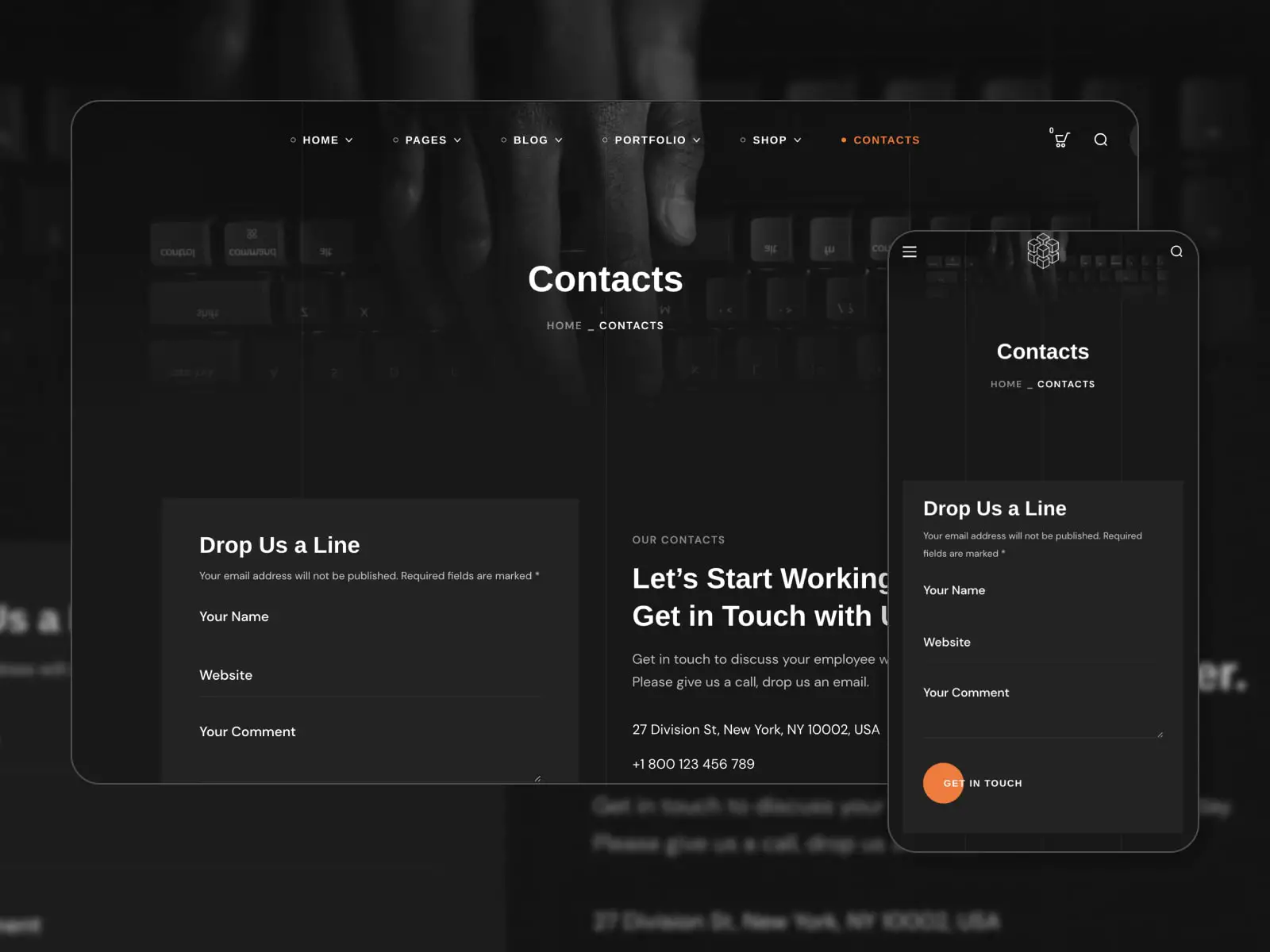
17. ビリ

Bili は、クリエイティブエージェンシーの Web サイトを構築するために必要なものをすべて提供します。ライトバージョンとダークバージョンのよく開発されたデモ、事前にデザインされた内部ページ (お問い合わせを含む)、プレミアム WordPress プラグインのサポート、Elementor によるカスタマイズ オプションなどです。
このページを効果的にするものは何ですか?
連絡先ページは、ダークな配色と歓迎の CTA「一緒に仕事を始めましょう。」でサイト訪問者に印象を与えます。 ぜひご連絡ください!」 および詳細な連絡先情報。 モバイル対応の連絡フォーム経由でメッセージを送信したり、ソーシャル メディアのアカウントにアクセスしたりできます。 代理店の場所を明確にするための詳細な地図があります。
詳細 デモホスティング
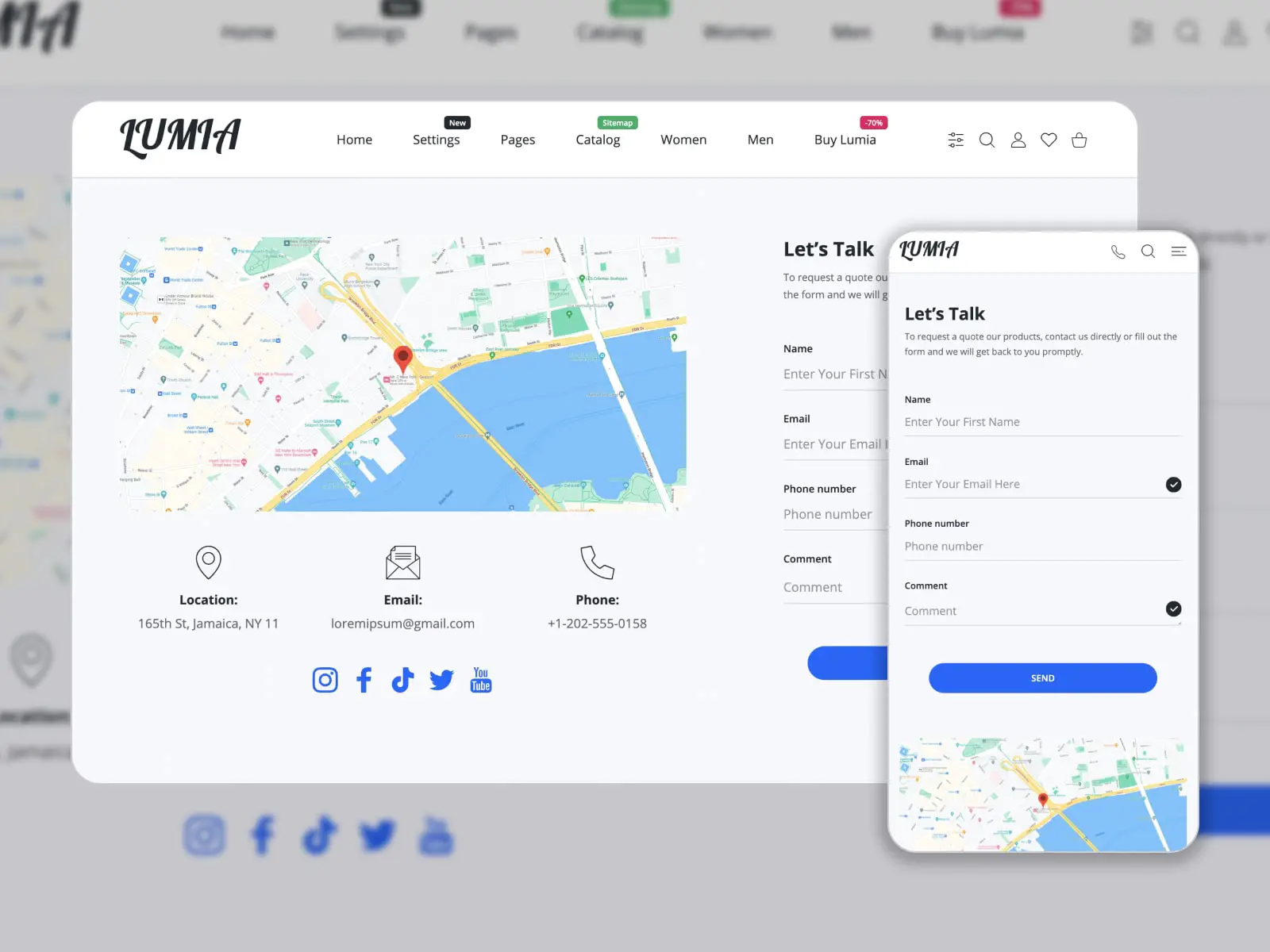
18.ルミア

Lumia は、オンライン ストア Web サイトを作成するためのモバイル指向の Shopify 多目的テーマです。 その機能リストには、使いやすい製品ファイラー、送料計算ツール、およびサブスクリプション オプションが含まれています。 クラシックなライトモードとトレンディなダークモードを切り替えます。
このページを効果的にするものは何ですか?
Lumia によるお問い合わせページのデザインは、顧客が問い合わせフォームを通じてチームに連絡したり、電子メールや電話でサポートを受けたり、ショップに直接訪問したりできるため、際立っています。 ソーシャル メディア プロフィールへのリンクは、視聴者を増やし、より魅力的なコンテンツを共有するのに役立つ場合があります。
詳細 デモホスティング
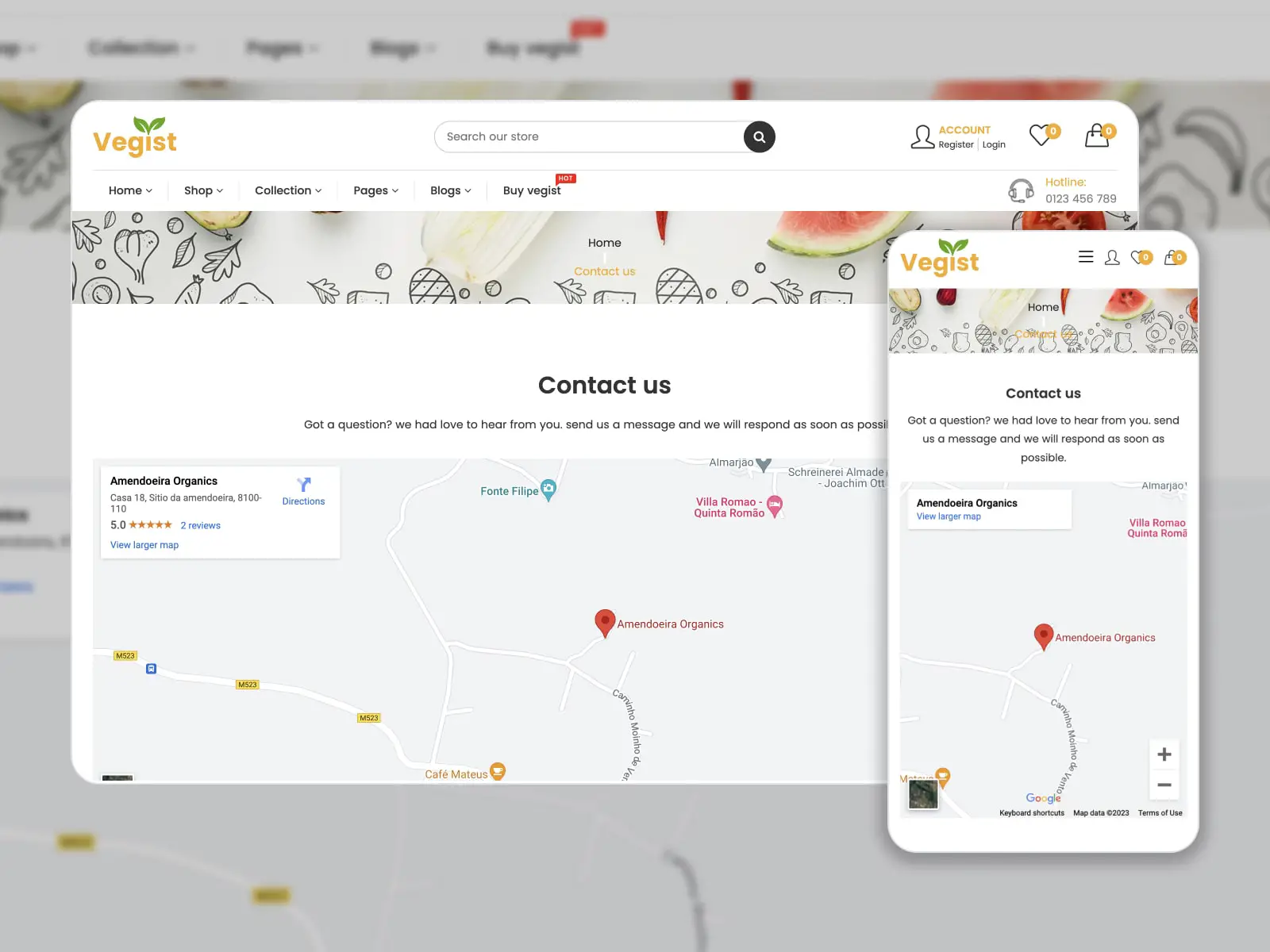
19.ベジスト

Vegist は、オンライン食料品店、食料品店、美容店などにマッチする多目的 e コマース Shopify テーマです。お問い合わせページのプリセットが e コマース Web サイトのベスト デザイン プラクティスに従っているため、このコレクションにリストしました。
このページを効果的にするものは何ですか?
一般的な Web サイトの外観に合わせて、このページには、住所、電話番号、電子メールの 3 つのフィールドを持つ問い合わせフォームが組み込まれています。 ページ上部の地図には店舗の場所がハイライト表示されています。 各ページのフッターに連絡先情報や店舗特典が表示されている点も注目です。
詳細 デモホスティング
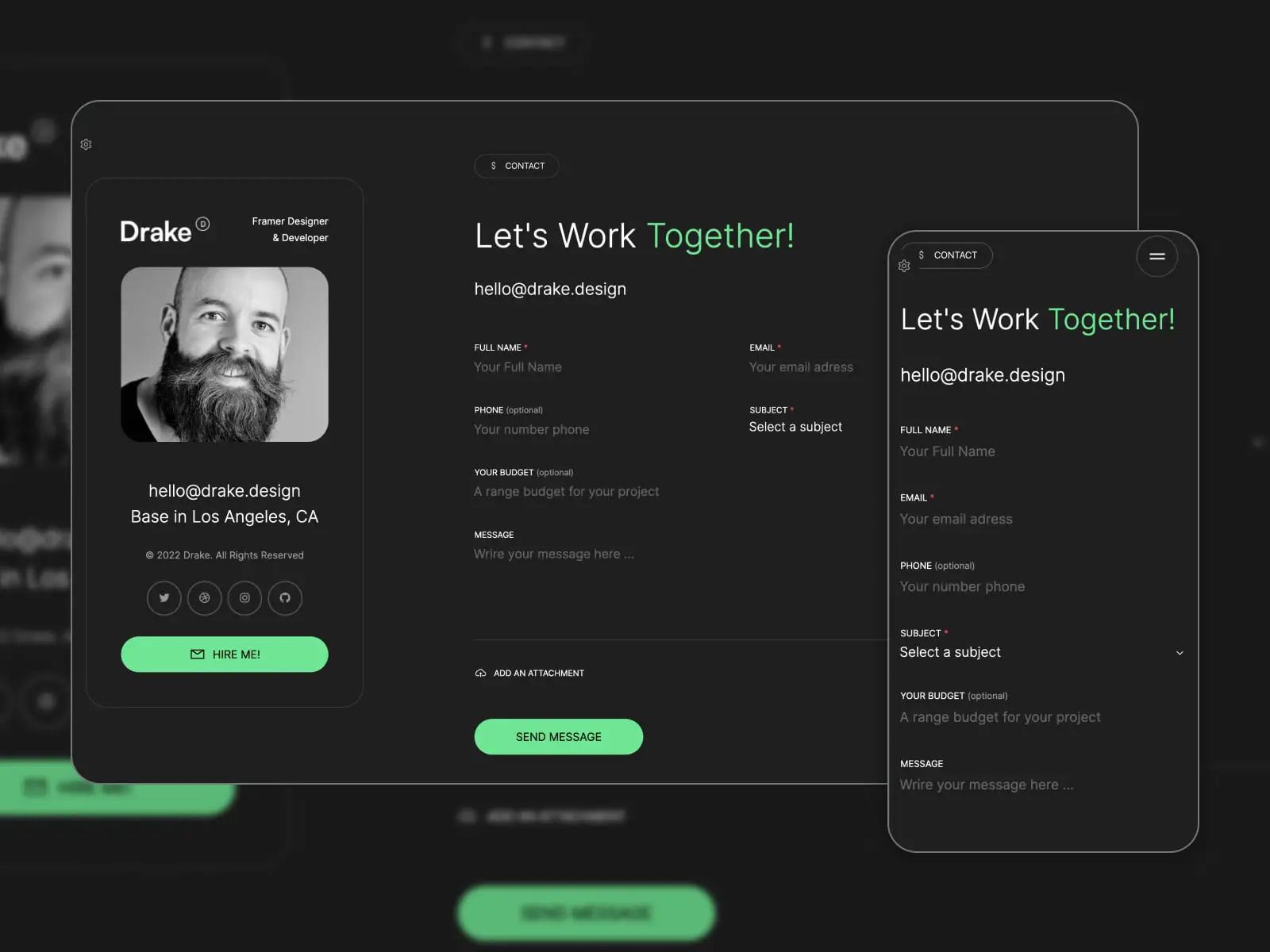
20.ドレイク

Drake は、ユニークでカスタマイズしやすいレイアウトを備えた 1 ページの個人ポートフォリオ HTML テンプレートです。 自分のプロジェクトを紹介し、プロフェッショナルなポートフォリオを構築し、潜在的な雇用主とコミュニケーションを取りたい人にとって、完璧なソリューションです。
このページを効果的にするものは何ですか?
お問い合わせセクションのデザインはダーク モードでのみ利用でき、コラボレーション リクエストに重点を置いています。 これらは、明確な CTA「Let's Work Together!」、電子メール アドレス、お問い合わせフォームで構成されています。 さらに、ボタンの色は 8 つのオプションから選択できます。
詳細 デモホスティング
WordPress の実践に最適なお問い合わせページのデザインは何ですか?
Web サイトのコンテンツ管理システムとして WordPress を選択した場合、希望するお問い合わせページのデザインを構築するためにコーディングのスキルは必要ありません。 それに加えて、WordPress には次のような多くの特典があります。
- 使いやすさと管理のしやすさ。
- 検索結果に表示される Web サイトを作成する組み込みの SEO 機能。
- あらゆる画面サイズに合わせて調整できるレスポンシブデザイン。
- 色やフォントを好みに合わせて調整し、さまざまなコンテンツセクションを挿入するカスタマイズオプション。
- 専用のテーマとプラグイン (たとえば、問い合わせフォーム プラグインにより問い合わせフォームの作成がスムーズになります)。
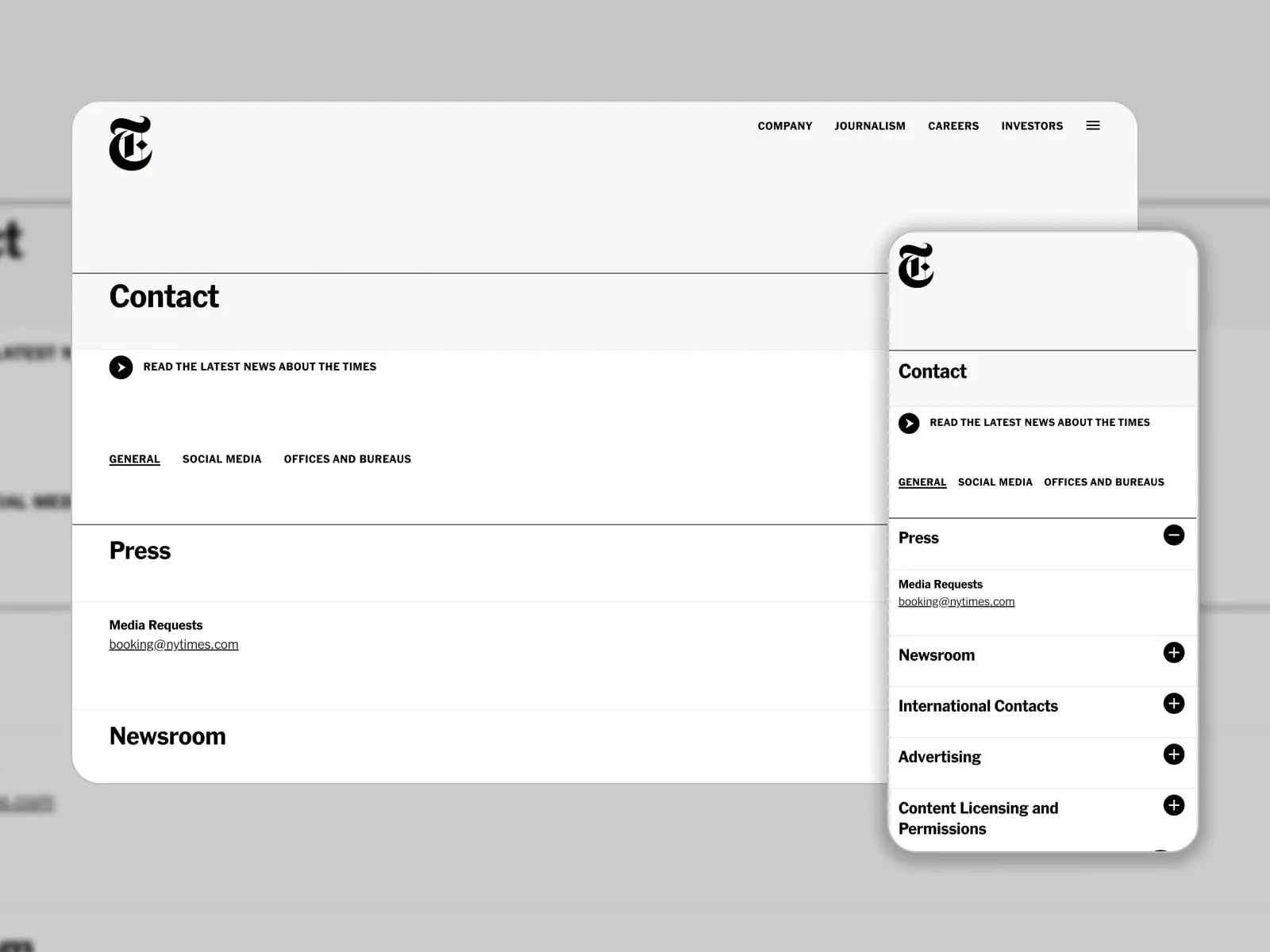
参考までに、The New York Times Company の Web サイトは WordPress に基づいています。 その連絡先ページには、一般的な連絡先情報、ソーシャルメディアリンク、オフィスの場所が公開されています。 最新ニュースを読むためのリンクがあります。

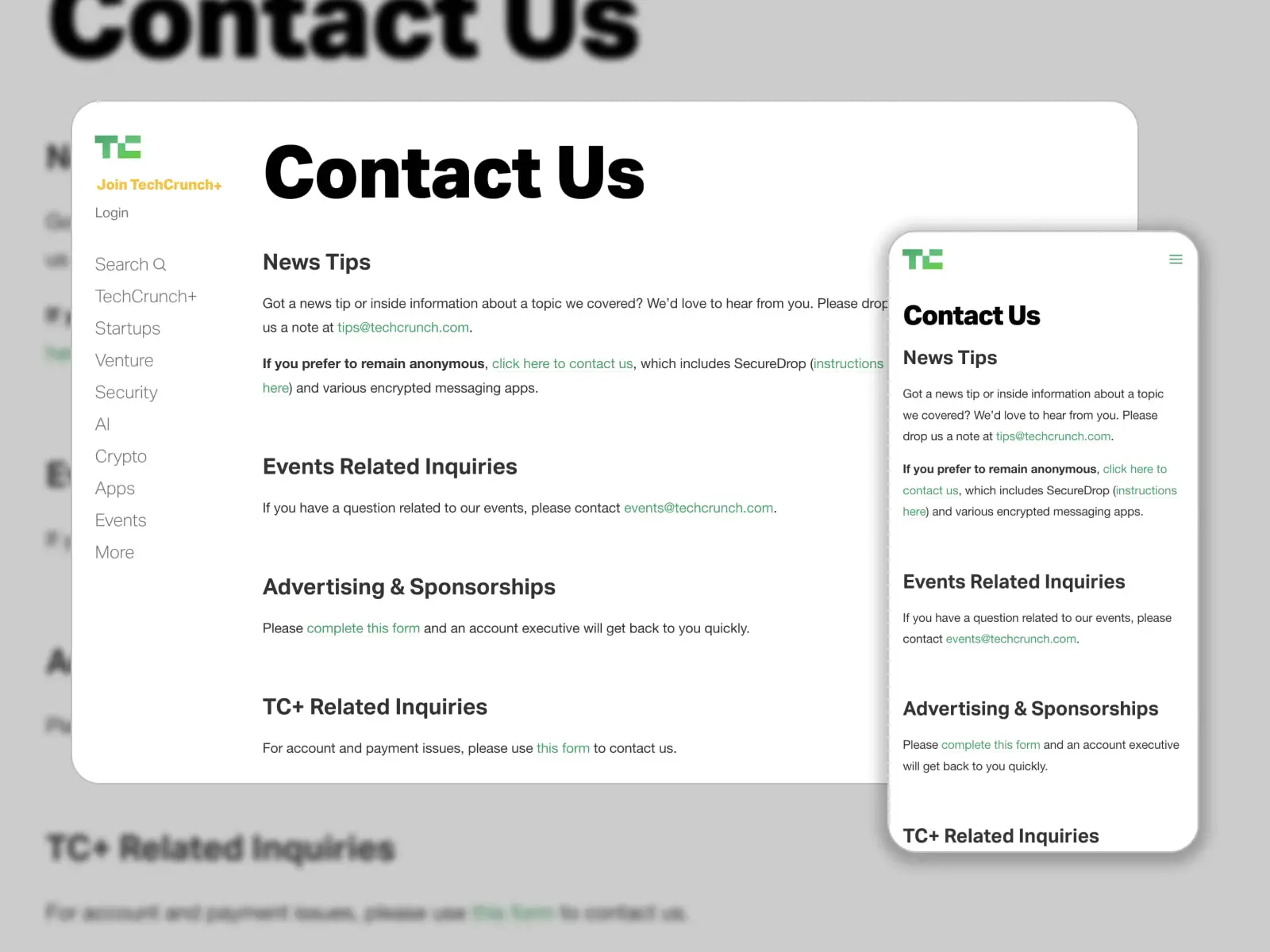
TechCrunch WordPress サイトの開発者は、クライアントのリクエストをピクセル単位で完璧な「お問い合わせ」ページに変換しました。 これは、ニュースのヒント、イベント関連のお問い合わせ、広告とスポンサーシップ、および TC+ 関連のお問い合わせというさまざまなセクションに分かれています。 その他のお問い合わせは専用お問い合わせフォームより承ります。

総括する
- お問い合わせページのデザインは、Web サイトの全体的な印象に影響を与えます。 したがって、最新の設計手法を常に最新の状態に保ち、知っておくべき連絡先情報をそこに表示する必要があります。
- お問い合わせページを作成する際に留意すべき重要な点は何ですか? それはウェブサイトの目標とビジネスニーズによって異なります。 訪問者は、よく整理された連絡先オプション、読みやすいフォント、CTA、地図と道順、ソーシャルメディアリンク、FAQ、写真を最大限に活用する可能性があります。
- この記事では、さまざまな企業の 10 の既存 Web サイトからのお問い合わせページのデザイン例を紹介します。 それらを効果的にするスタイルの特殊性について説明しました。
- 複数の業界向けに開発されたテンプレート (WordPress、Shopify、HTML) の例もあります。 それらの 1 つを選択することも、Web サイトのモデルとして使用することもできます。
- ここで、まとめからお問い合わせページのデザインに最適なテンプレートのトップ 5 を正確に特定したいと思います。
| 名前 | 発売年 | 公式ウェブサイト | 無料/プレミアム | カラースキーム |
|---|---|---|---|---|
| ザジェム | 2016年 | Webサイト | プレミアム | ブルー、グレー、ホワイト |
| ブックリウム | 2019年 | Webサイト | プレミアム | ホワイト、ターコイズ、イエロー |
| ルミア | 2023年 | Webサイト | プレミアム | グレーと白 |
| クウェリー | 2021年 | Webサイト | プレミアム | グレーと白 |
| ドレイク | 2023年 | Webサイト | プレミアム | 黒、白、グレー |
開示: この記事にはサードパーティ製品のアフィリエイト リンクが含まれている場合があります。 リンクをクリックして後で商品を購入した場合、当社はアフィリエイト手数料を獲得する場合がありますが、追加料金は発生しません。
よくある質問
お問い合わせページには何と書きますか?
- 連絡先情報: 電話番号、電子メール アドレス、住所 (該当する場合) などの会社の連絡先情報。 営業時間やタイムゾーンも含めると便利です。
- お問い合わせフォーム: 訪問者にとって、お問い合わせフォームは、電子メール プログラムを開くよりも便利な方法でメッセージを送信できます。
- ソーシャル メディア リンク: 会社にソーシャル メディア アカウントがある場合は、連絡先ページにソーシャル メディア アカウントへのリンクを含めて、訪問者に連絡を取るための追加のオプションを提供します。
- FAQ: よくある質問をたくさん受け取った場合は、お問い合わせページに FAQ セクションを設けてそれらに回答することを検討してください。
適切なお問い合わせページを作成するにはどうすればよいですか?
- シンプルにしてください。ページはナビゲートしやすく、不必要な情報が散乱していないようにする必要があります。
明確かつ簡潔な見出しを使用します。見出しは、「お問い合わせ」や「連絡先」など、ページの内容を伝えるものでなければなりません。 - さまざまな連絡先オプションを追加します: 電子メール、電話、ソーシャル メディア、または連絡フォーム。
- 必要な情報のみを必要とする、シンプルで使いやすいお問い合わせフォームを含めます。
- 連絡先情報を明確に表示します。
- 応答時間の予想を提供します。
- 訪問者が安心してあなたに連絡できるように、フレンドリーな口調を使用してください。
さまざまな方法で連絡してくださいとは何ですか?
さまざまなフレーズを使用できます。 たとえば、「連絡してください」、「話しましょう/つながりましょう」、「連絡してください」、「こんにちは」、「話してください」、「何かお手伝いできますか?」などです。
お問い合わせページには何を含めるべきでしょうか?
- 連絡先情報: 電話番号、電子メール アドレス、住所。
- 訪問者の名前、電子メール アドレス、メッセージのフィールドを含むお問い合わせフォーム。
- 会社がソーシャル メディア (Facebook、Instagram、LinkedIn など) にアカウントを持っている場合は、ソーシャル メディア リンク。
- FAQ またはナレッジベースの記事を使用すると、受信するメッセージの数を減らし、訪問者にすぐに回答を提供できます。
- 訪問者があなたを見つけるのに役立つ地図と道順。
- パーソナライゼーション: チームの写真、簡単な会社の歴史、CEO や創設者からのメッセージを含めることによって、連絡先ページに個人的なタッチを追加することを検討してください。