2023 年の 20 の最高のナレッジベースの例
公開: 2023-03-10これらのナレッジ ベースの例は、顧客が必要なすべての支援を受けられるように (数回クリックまたは検索するだけで) 素晴らしいヘルプとサポート セクションを作成するように促します。
より優れた顧客サポートを提供することなしに、優れたビジネスはありません。
すべての顧客とユーザーが、すぐにビジネスにメールを送信したり、ライブ チャットを開始したりするわけではありません。 多くの人は、最初にグーグルで質問に対する答えを得ようとします (ほとんどの人がこの方法を好むため)。
そして、あなたの知識ベースが最初のヒットになるかもしれません。 これは SEO の改善になるだけでなく、ヘルプ ページに他の価値あるリンクや製品やサービスへの CTA (コンバージョンを増やすため) を含めることもできます。
ビジネス Web サイトにはナレッジ ベースが必要です
あなたの顧客サービスは重要です –ビッグタイム. 期間。
また、整理された適切に構造化された (サブページ、カテゴリ、検索バー (推奨事項などを含む) を使用する) および洞察力に富んだナレッジ ベース/ヘルプ/サポート ページを作成しないと、失敗します。
さて、私は過剰に反応しました。
しかし真剣に、必要なすべてのサポートを提供し、既存の顧客と間もなく顧客になる顧客をあらゆる方法で支援する必要があります。
ナレッジ ベースが包括的であるほど、優れたものになります。 これは必ずしもウィキペディア スタイルのハウツー記事を意味するわけではありません。場合によっては、迅速な回答の方がはるかに優れています (非常に技術的なものでない限り)。
迅速な解決策を念頭に置いてナレッジ ベースを作成します。 「この回答またはチュートリアルを単純化するにはどうすればよいか」と自問してください。
知識ベースが役立つ理由
ナレッジ ベースはすべて顧客に関するものですよね? あまり。
これは、お客様とビジネス オーナーの両方に利益をもたらすウィンウィンの状況です。
まず、ナレッジ ベースは 24 時間 365 日利用できますが、サポート チームは利用できない場合があります。 これにより、誰かがいつアクセスしても、常にすべてのヘルプ コンテンツを利用できるようになります。 さらに、より迅速な解決策が作成されます。これは、より良い顧客サービスを作成する上で大きなプラスです.
次に、よくある質問に答える代わりに、サポート チームが複雑なチケットの解決に専念できるようになります。 (また、基本的なクエリを並べ替えるためのリソースとしてナレッジ ベースの記事を使用するチャットボットを使用することもできます。)
第三に、SEO。 はい、ナレッジ ベースは、検索エンジンに最適化されたより優れた Web サイトに大きく貢献できます。 何百ものキーワードをカバーする何百もの記事を持つことができます。つまり、ウェブサイトにより多くのオーガニック トラフィックを引き付けることができます。
優れたUXを備えた最高のナレッジベースの例
1.振幅
ビルド: Next.js

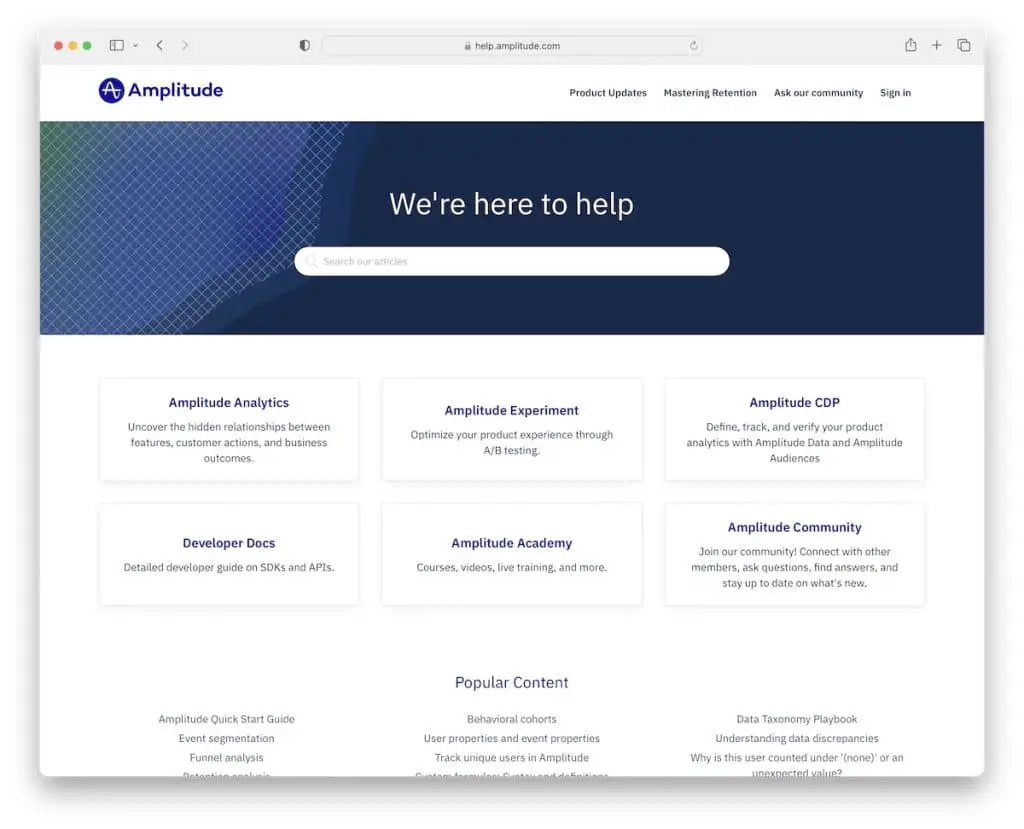
Amplitude には、トピックを見つけやすくするための推奨事項を提供するヒーロー検索バーを備えた、クリーンでモダンなヘルプ ページがあります。
メイン カテゴリの 6 つのグリッド セクションには、各セクションをハイライトするホバー効果があります。 また、ページ下部にある「人気のコンテンツ」から検索することもできます。
ナレッジ ベースの「外側」に行きたい場合は、ヘッダーとフッターも装備されています。
注:検索バーをライブの結果/推奨事項と統合して、ユーザー エクスペリエンスを向上させます。
2.合流サポート
構築: Magnolia CMS

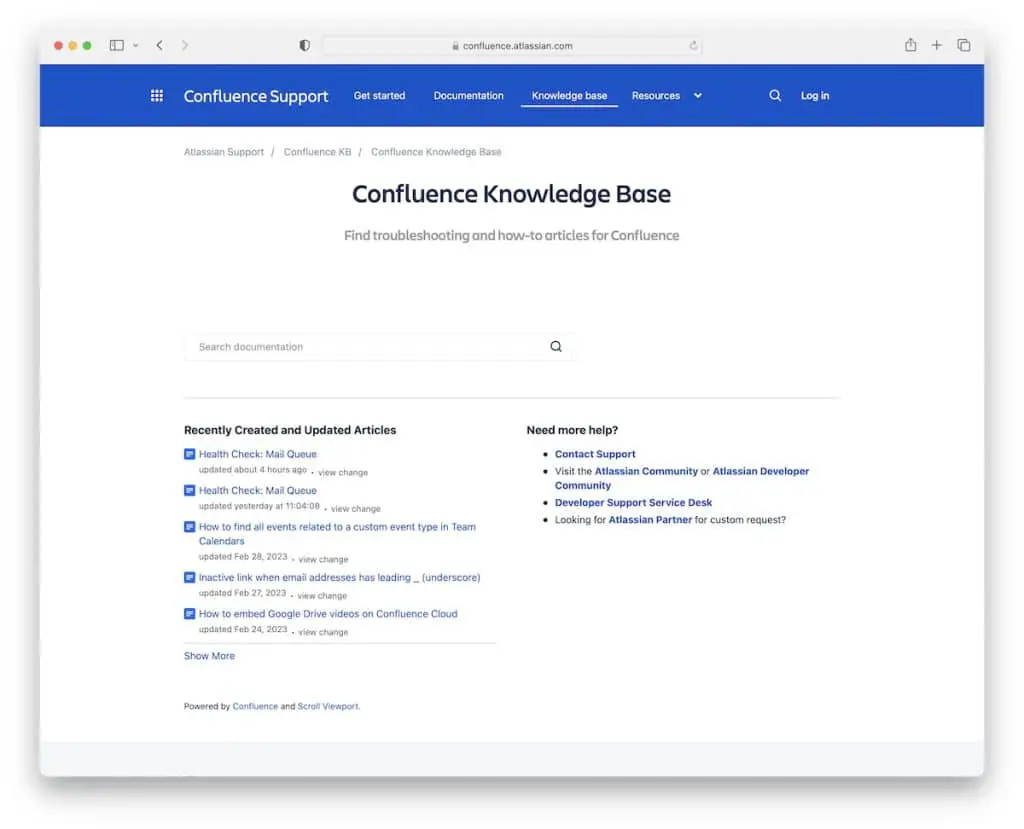
Confluence には、検索バー、最近作成された記事、および追加のヘルプとサポートへのリンクを備えた非常に単純化されたナレッジ ベース ページがあります。
レイアウトは、優れた可読性を確保するために最小限に抑えられています。 各記事には、関連するコンテンツを含む右側のサイドバーと、「まだヘルプが必要ですか?」のスティッキー ウィジェットもあります。
注:ナレッジ ベースのデザインをクリーンに保ち、気を散らすものをできるだけ少なくする必要があります。
3.HubSpotナレッジベース
構築: HubSpot CMS

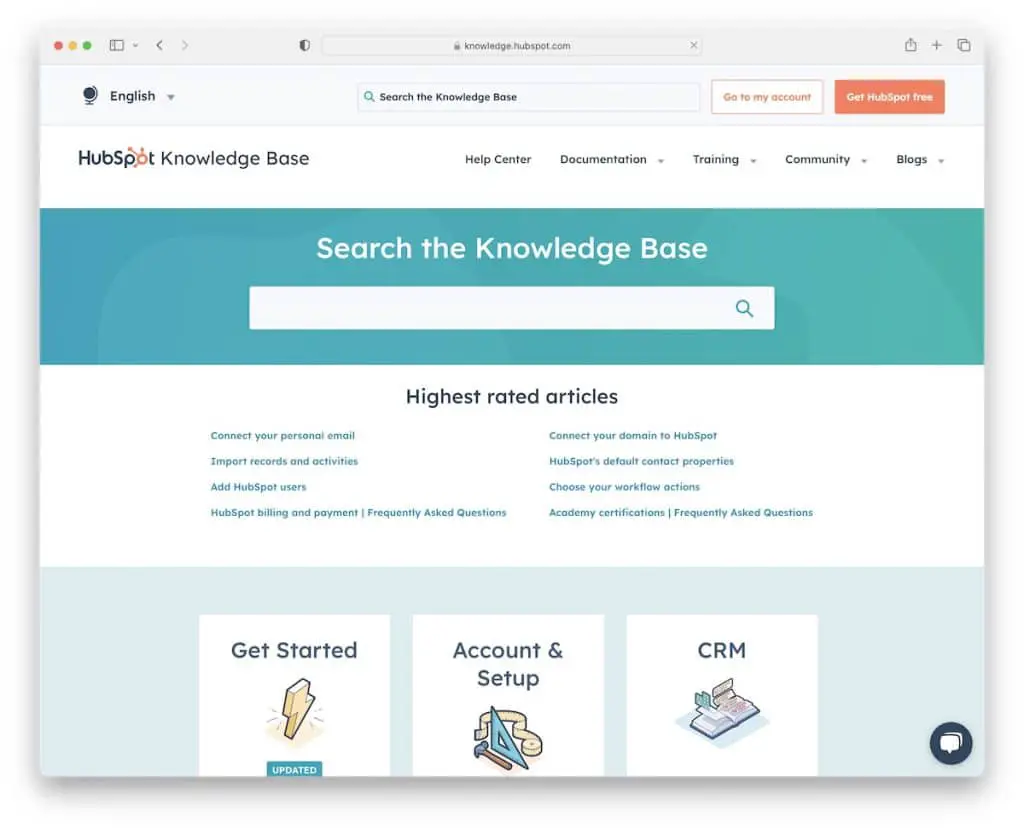
HubSpot は、この技術的に先進的な企業に期待されるすべての特別な特典を備えた優れたナレッジ ベースの例です。
大きな検索バーには、必要なヘルプをすばやく見つけるための Ajax 機能があります。 以下は、最も評価の高い記事を含むセクションで、その後に他の「教育」セクションに移動するカテゴリ グリッドが続きます。
また、チャット ウィジェットは常に右下隅にあります。
注:優れたナレッジ ベースとドキュメント ページに加えて、(ライブ/ボット) チャット ウィジェットを使用してカスタマー サービスを次のレベルに引き上げることもできます。
4.アップルのサポート
構築: Adobe Experience Manager

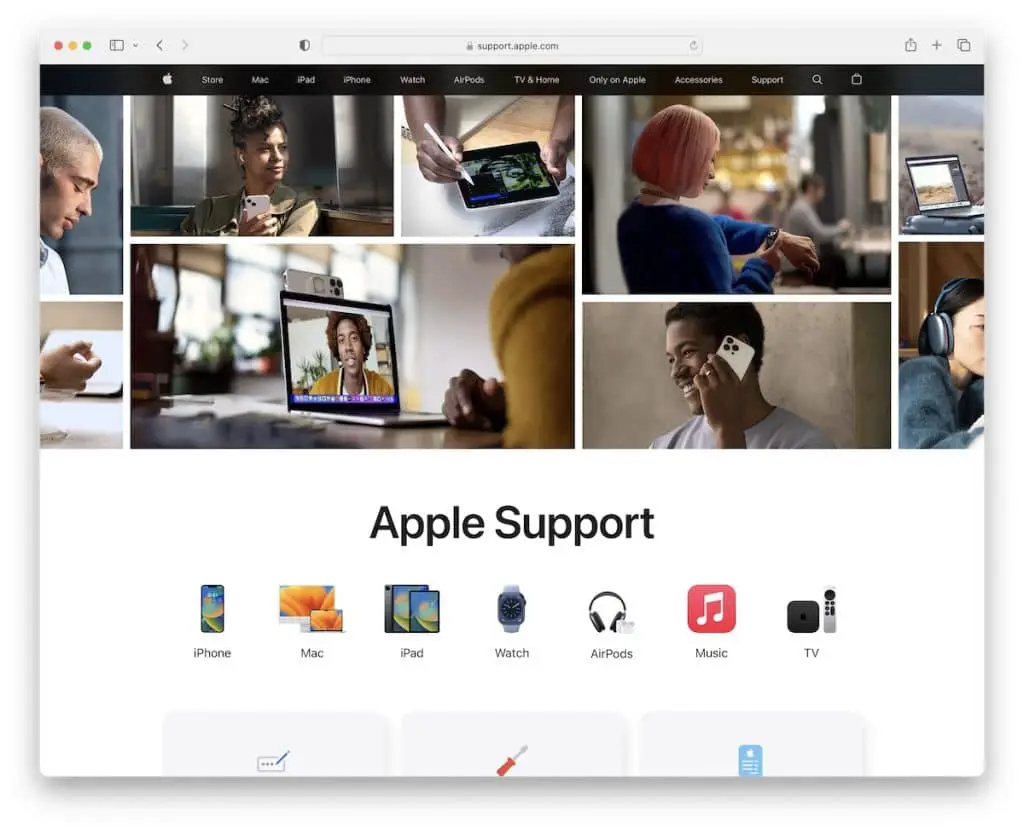
Apple のサポート ページは、本来あるべき姿と同じように、モダンでエレガントです。 より具体的なものが必要な場合は、クイックリンクと検索バーを備えた素晴らしいセクション構造があります.
検索バーをクリックするとすぐに、複数のクイック リンクが表示されますが、クエリの入力を開始すると、おすすめも表示されます。
興味深いことに、ヒーロー画像のコラージュ セクションにはテキストや行動を促すボタンがなく、「Apple 環境」にいることがわかります。
注:ヘルプ記事にすばやくアクセスするには、クイック リンク、ボタン、またはアイコン (または 3 つすべて) を追加します。
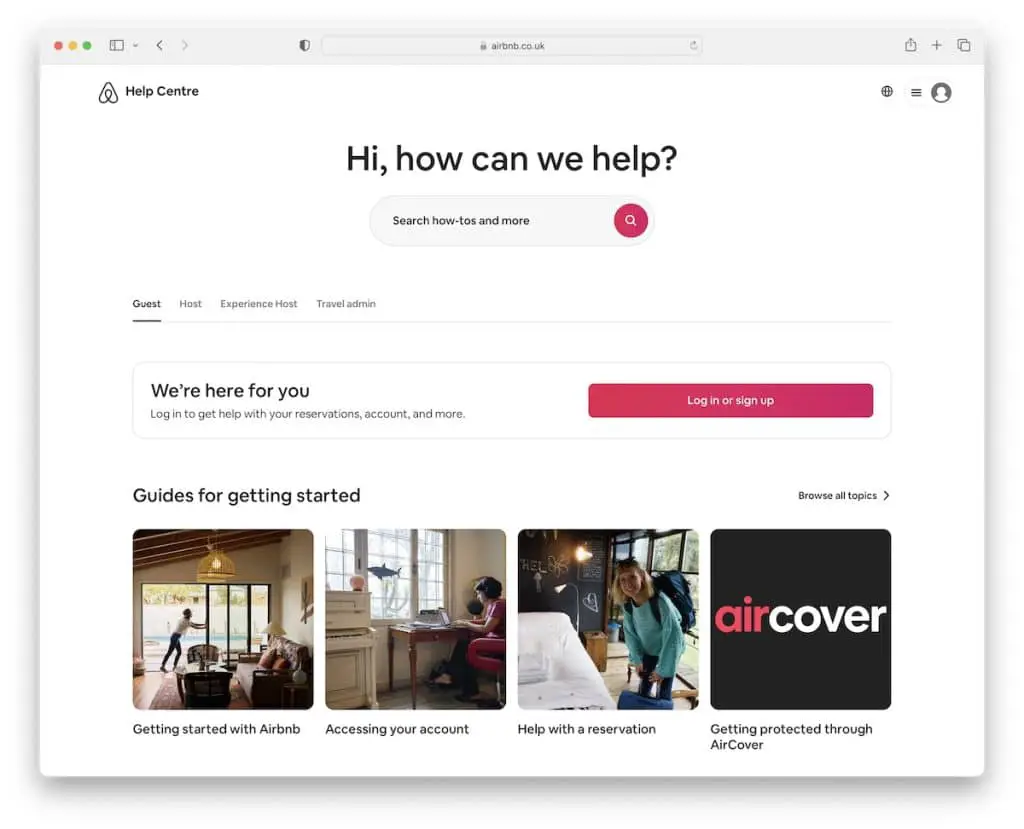
5. Airbnbヘルプセンター
構築: Ruby On Rails

Airbnb は、検索バーに直接表示されるヘッダーの下の質問で注意を喚起する方法を知っています。 検索機能では、最初に上位の記事が表示されます。または、推奨事項から選択するか、クエリを入力して Enter キーを押すことができます。
さらに、分類により、ユーザーは特定の推奨事項を見つけたり、トップ記事を読んだり、関連するガイドを楽しんだりできます.
注:イメージとテキストを使用して、ナレッジ ベース ページをより魅力的で好感の持てるものにします。
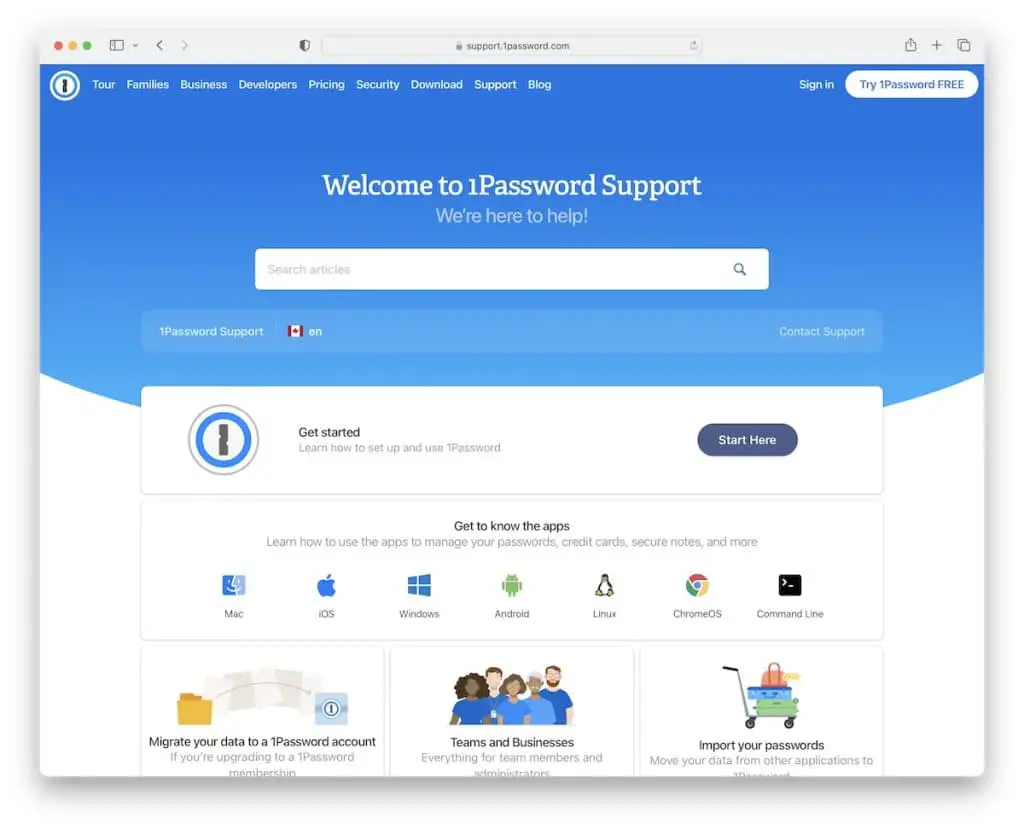
6. 1Password のサポート
構築: Webflow

1Password をスクロールし始めると、このクールでフレンドリーな感触が得られます。 ただし、検索バーで停止する場合があります。これは、驚くべきことに、推奨事項やトップ検索などのない非常に基本的なものです.
また、このナレッジ ベース ページをワンクリックで翻訳できる言語セレクターも便利です。
すべての便利なリンクとコンテンツに加えて、1Password のサポートに直接連絡するためのリンクもあります。
注:ページを翻訳し、言語スイッチャーを提供して、ユーザー エクスペリエンスを向上させます。
より多くのデザイン アイデアについては、これらの優れた Webflow Web サイトをお見逃しなく。
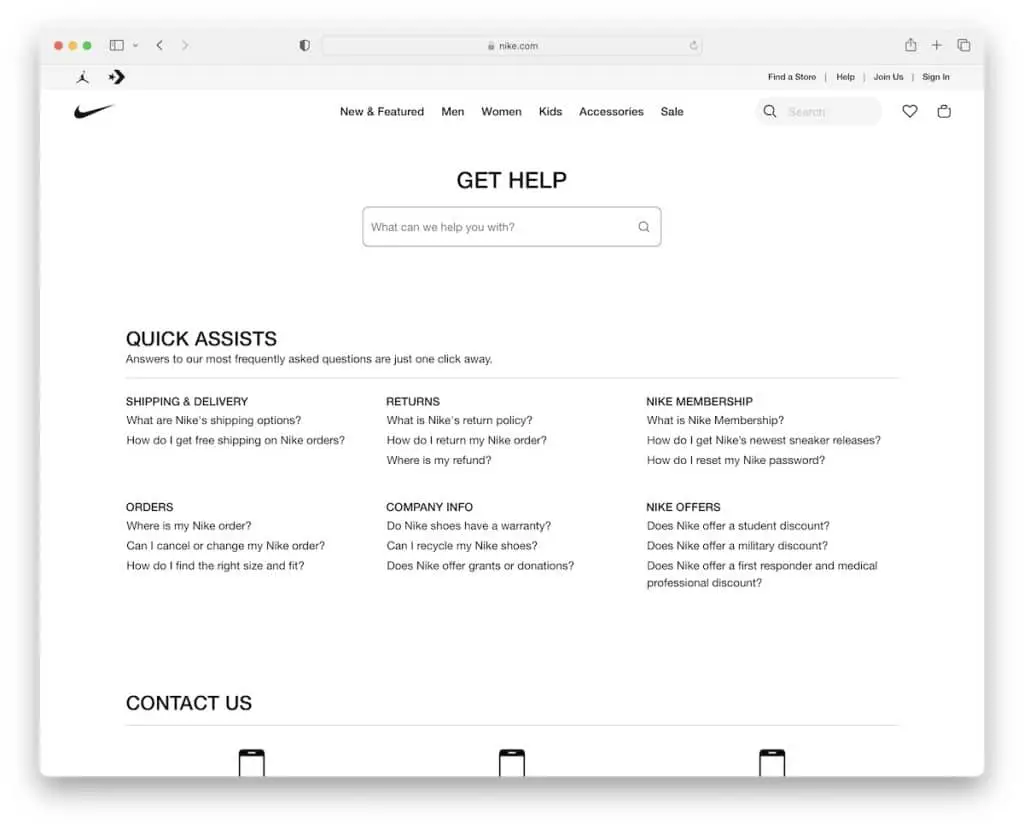
7.ナイキカスタマーサービス
ビルド: Next.js

Nike は、検索バー、「クイック アシスト」リンク、および電話やチャットなどを通じてヘルプを得る他の方法を備えた追加のセクションを提供するなど、シンプルさにこだわる優れた仕事をしています.
ヘルプ記事の検索が終了したら、メガ メニュー機能を備えたヘッダーの消失/再表示を使用して、いつでもショッピングに戻ることができます。
注:ヘッダーが消えて (下にスクロール)、再び現れる (上にスクロール) ヘッダーを使用して、可能な限り中断をなくします。
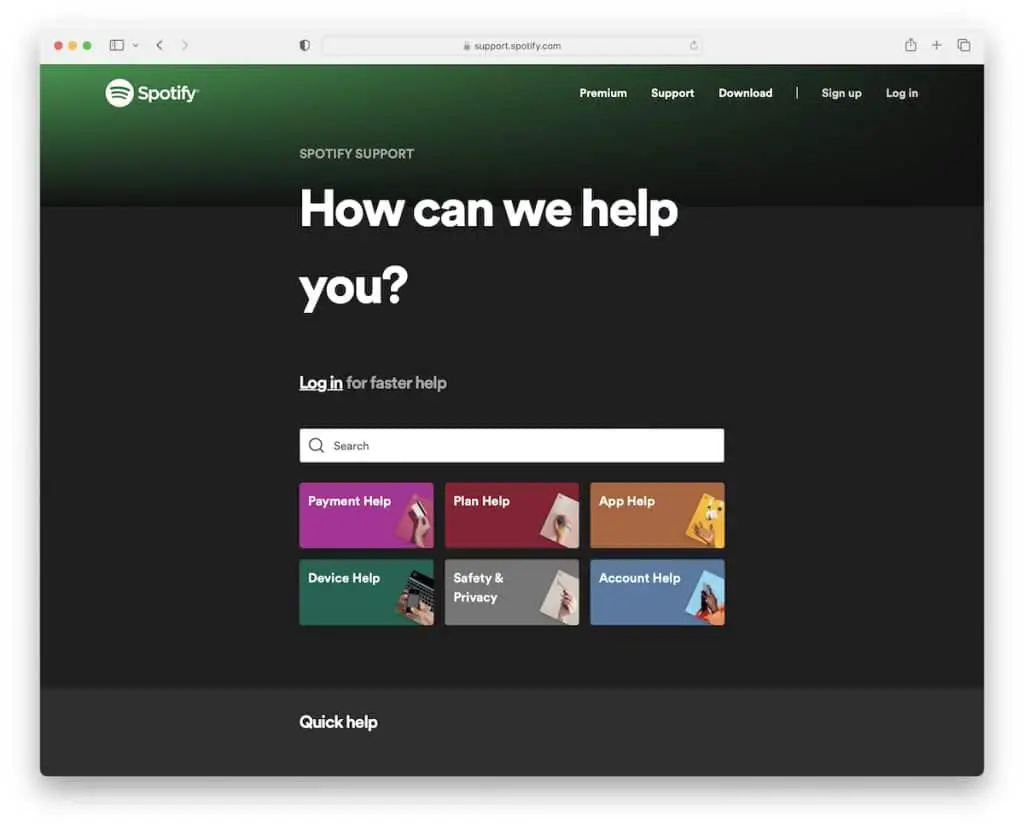
8. Spotify のサポート
ビルド: Next.js

Spotifyは、サポートページに関しても暗いトーンにこだわっています. ただし、このナレッジ ベースの例では、より鮮やかな色を使用して、より魅力的な雰囲気を作り出し、コンテンツを前面と中央に配置しています。
また、検索クエリの入力を開始すると、複数の推奨事項が検索バーの下に直接リンクとともにポップアップ表示されます。
大事なことを言い忘れましたが、Spotify ではアカウントにログインして、さらに迅速なヘルプを利用できます。
注:ヘルプ センターやナレッジ ベースを含め、オンライン プレゼンス全体でブランディングを維持してください。
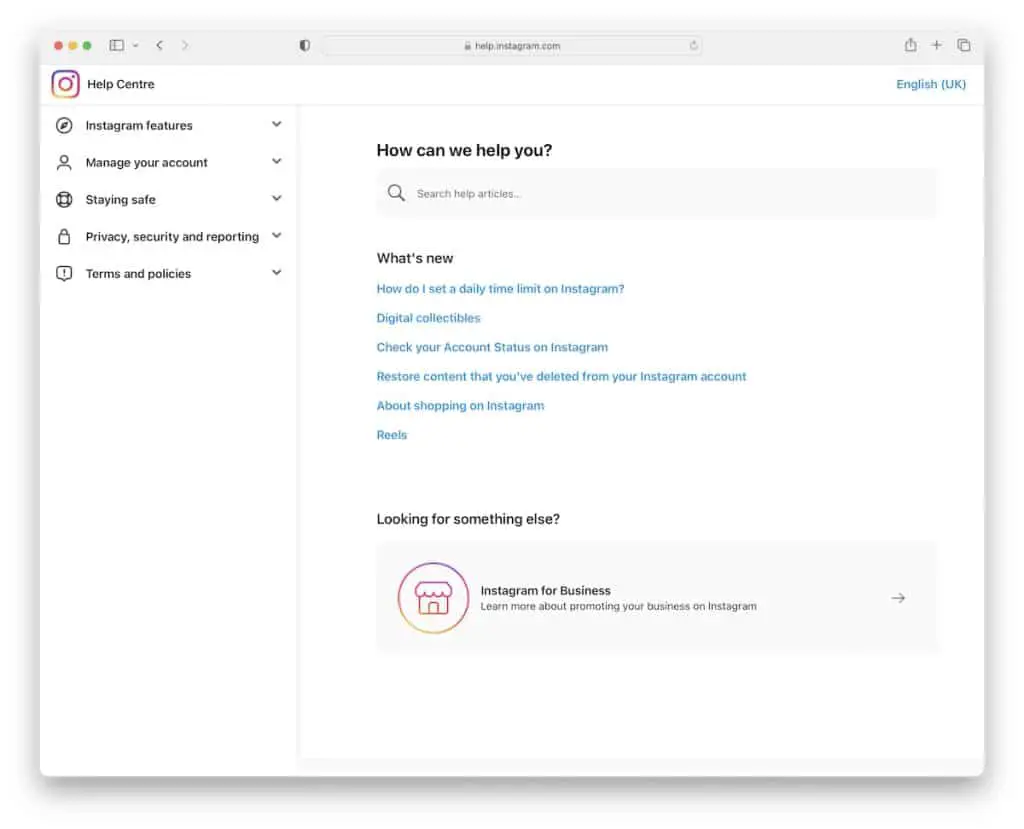
9. Instagram ヘルプセンター
構築: Django フレームワーク

世界最大のウェブサイトやウェブアプリのいくつかは、最もシンプルでクリーンなデザインを採用しており、Instagram も例外ではありません。
ただし、Instagram のヘルプ センターの外観は洗練されていますが、その主な焦点は、必要なヘルプをできるだけ迅速かつ簡単に提供することです。
ベース セクションには、検索バー (推奨事項付き) と「新着情報」リンクがありますが、サイドバーのドロップダウン メニューを使用してヘルプ記事をナビゲートすることもできます。
最後に、エクスペリエンスをパーソナライズするための言語セレクターが右上隅にあります。
注:ドロップダウン サイドバー ナビゲーションを使用すると、数回クリックするだけでより具体的なものを見つけることができます。

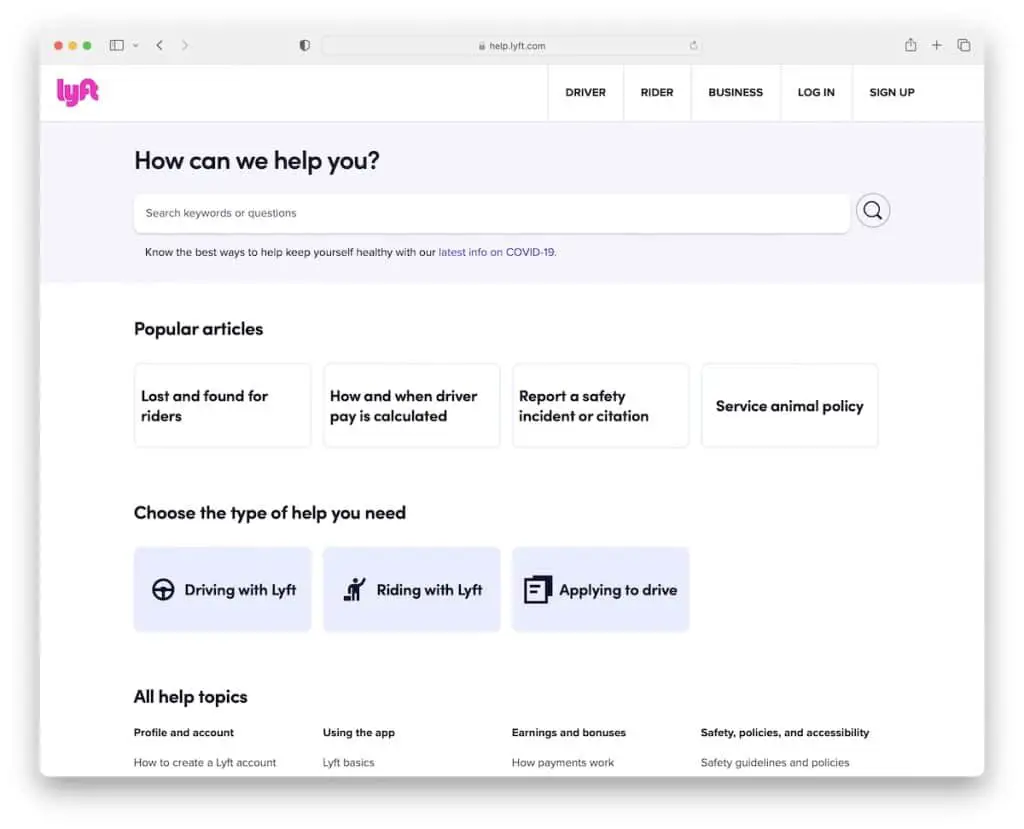
10.リフトヘルプ
ビルド: Next.js

Lyft は、「x」を押して閉じることができるポップアップでより迅速にヘルプを表示するために、アカウントにログインすることをお勧めします。
次に、キーワードや質問を検索したり、推奨されるトピックを調べたりできます。
さらに、このナレッジ ベース ページには、人気のある記事や必要なサポートの種類などへのリンクがあります。
さらに、探しているものが見つからない場合にチームに連絡するための CTA ボタンがあります。
注:ヘルプ記事以外にも、メール、電話、ライブ チャットなど、より多くの方法でサポートを受ける方法をユーザーに提供してください。
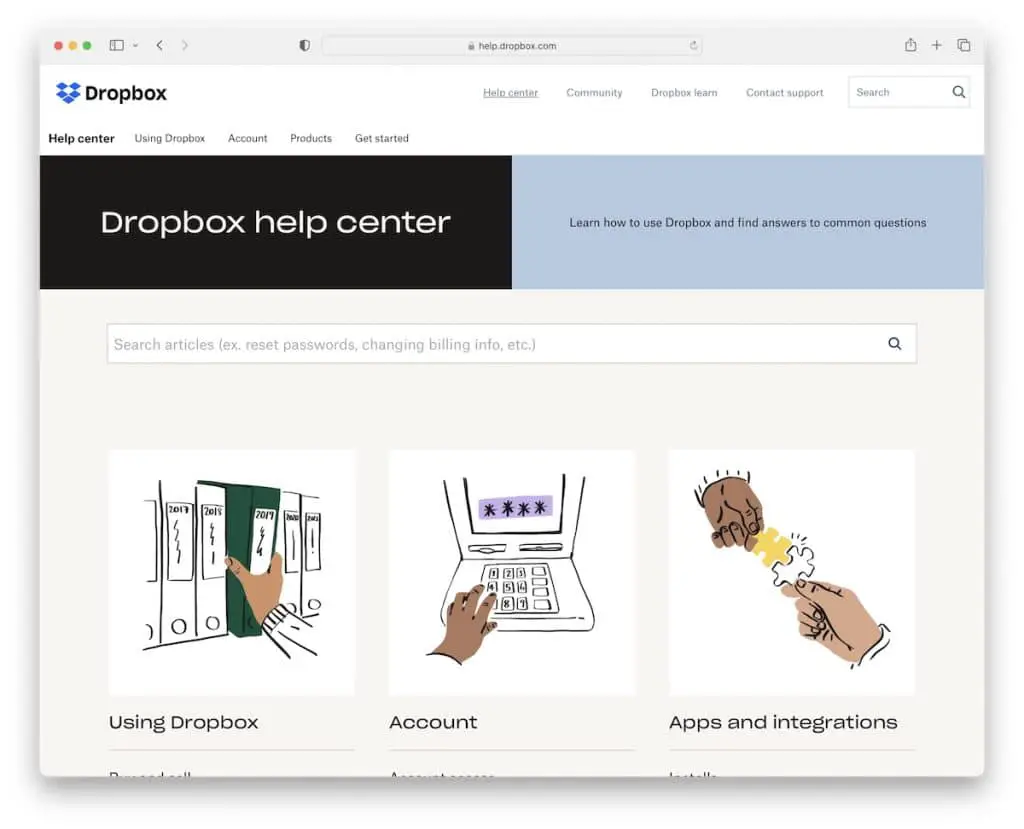
11.Dropbox ヘルプ センター
構築: Adobe Experience Manager

ナレッジ ベースのほとんどは芸術的すぎたり、特別な魅力を持っているわけではありませんが、Dropbox のようなものは芸術的です。
このレスポンシブ Web デザインはミニマリストですが、私たちがリストしたほとんどのものよりもキャッチーに感じます.
空白、大きなテキスト、グラフィックとアイコンが少しスパイシーになっているためと思われます. 記事にアクセスするための驚くほど便利な機能はすべて、全体的に快適で実用的な雰囲気を醸し出しています。
注:サポート ページを退屈でつまらないものにする必要はありません。 グラフィックとアイコンでそれを強化します。
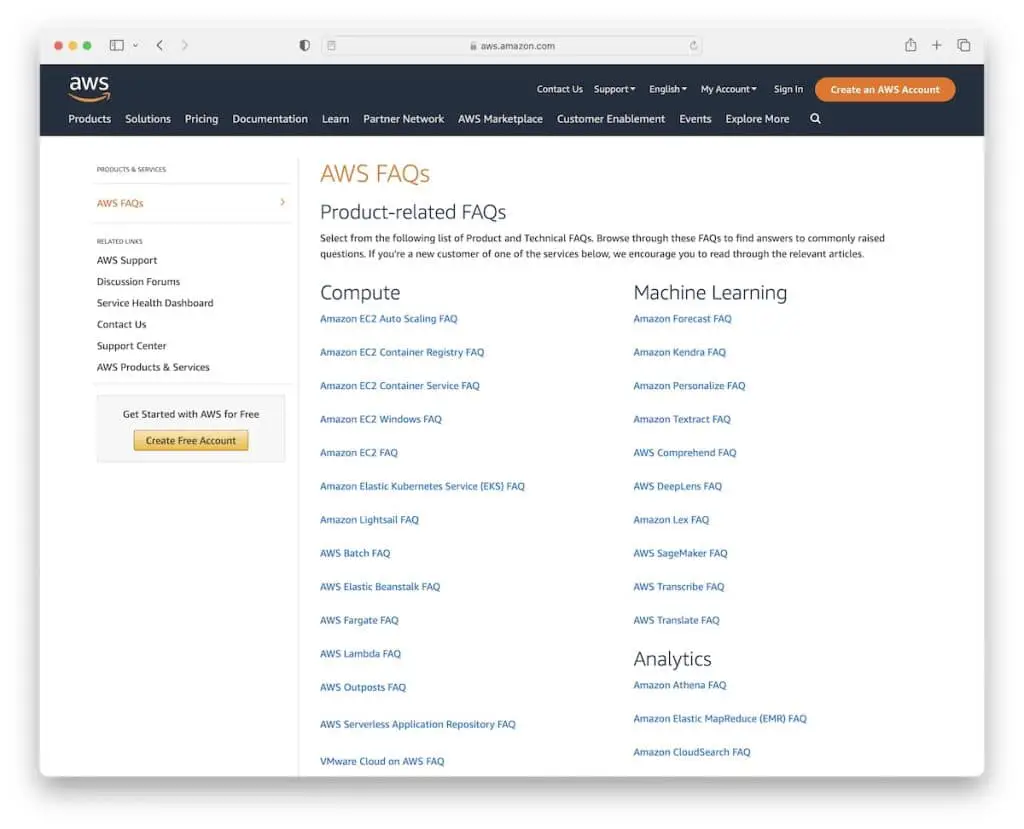
12. AWS のよくある質問
構築: Adobe Experience Manager

Instagram と同様に、AWS もサイドバー ナビゲーションを使用しますが、メガ メニューと検索バーを備えた固定ヘッダーが追加されています。
このページのベースは、より快適なナビゲーションのためにカテゴリに分類されたクイック リンクの無限のリストです。
さらに、まだ AWS に参加していない場合にアカウントを作成できる CTA ボタンもあります。
注:画像、アイコン、追加テキストなどを追加できるメガ メニューを使用して、より整理されたヘッダー ナビゲーションを作成します。
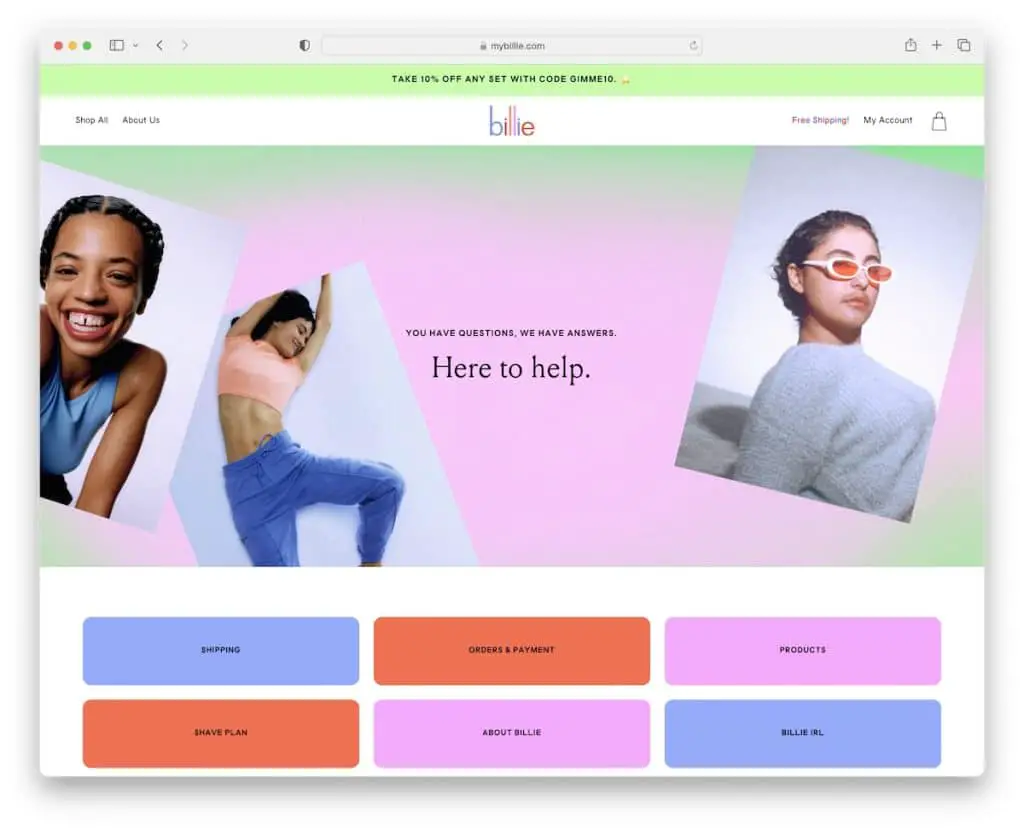
13.ビリーFAQ
構築: Shopify

Billie には、ナレッジ ベース ページでも使用されているカラフルなブランディングがあります。 バナーとテキストで始まり、スクロールせずに、興味のあるセクションに直接ジャンプできる複数のタブ/ボタンが続きます。
各トピックはアコーディオンのように開くので、読むために新しいページを開く必要はありません。 すべての情報が手元にある一方で、最初の外観はきれいで魅力的です。
注: FAQ セクションの単一ページ レイアウトを作成して、すべての回答に簡単にアクセスできるようにします。
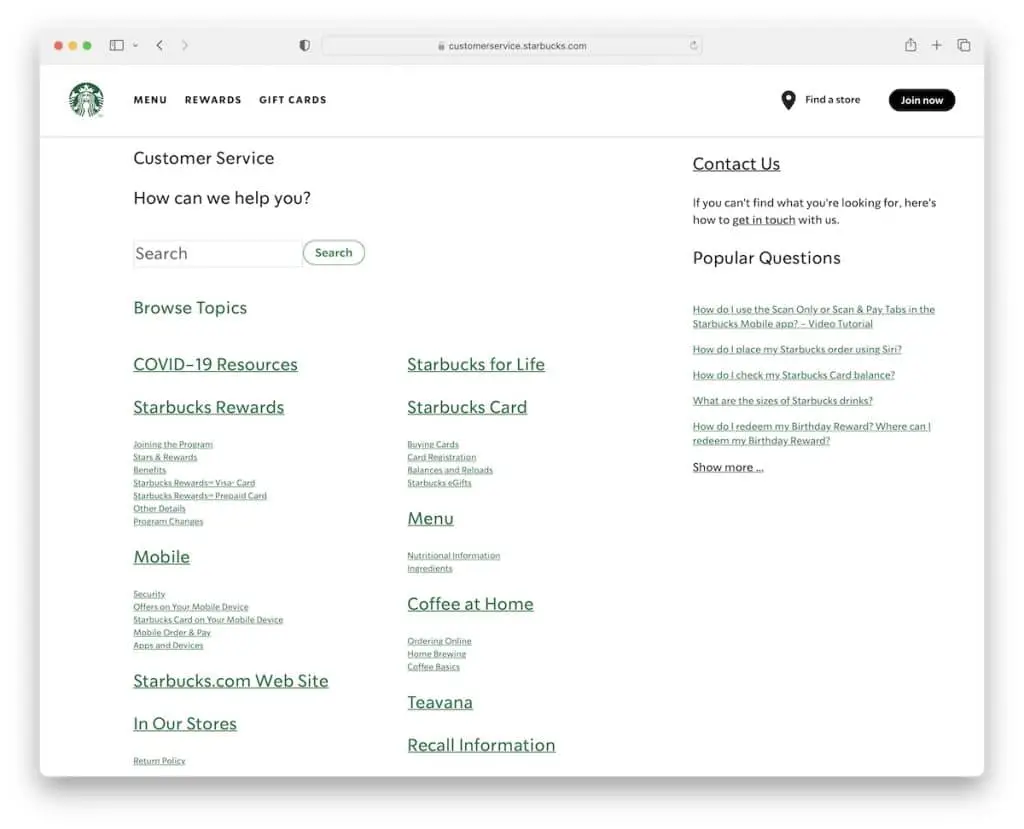
14. スターバックス カスタマー サービス
ビルド: Next.js

スターバックスのよりモダンで洗練されたカスタマー サービス ページを期待するかもしれませんが、スターバックスは非常に古典的なものを維持しています。
このページには、「どうすればお手伝いできますか?」があります。 テキスト、基本的な検索バー、およびクイック リンクの 2 列のリストです。 また、よくある質問への回答へのリンクと連絡先への別のリンクを含むサイドバーもあります。
注:サイドバーを作成して、その他の実用的なリンクや連絡先を表示します。
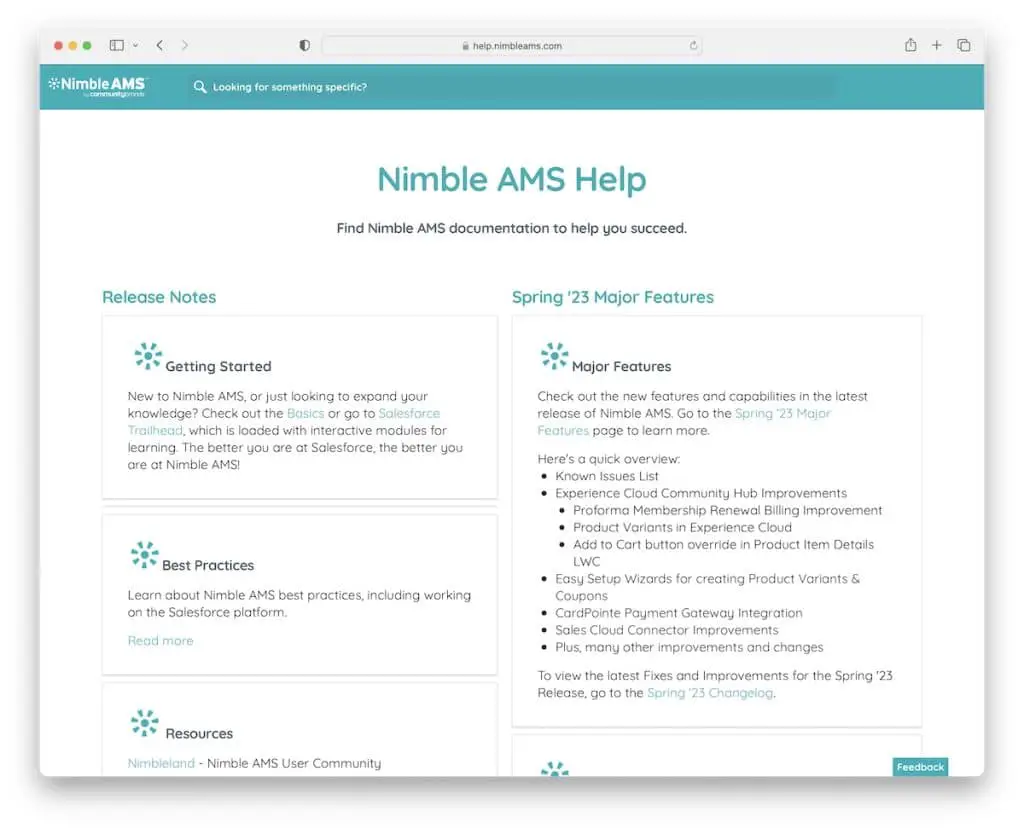
15. 軽快な AMS ヘルプ
構築: Atlassian Confluence

このリストの他のナレッジ ベースの例はクイック リンクを備えていますが、Nimble AMS は抜粋と「続きを読む」リンクを使用して別の方法でそれを行います。
これにより、ソフトウェアを初めて使用するすべての人が、深く掘り下げずに詳細や情報をすばやくざっと読むことができます。 すべての追加情報は、他のリンクと、より役立つコンテンツを含む左側のサイドバーを見つけることができる新しいページで開きます。
注: UX を向上させるために、ナレッジ ベースのメイン ページにすべてのトピックの概要を記載します。
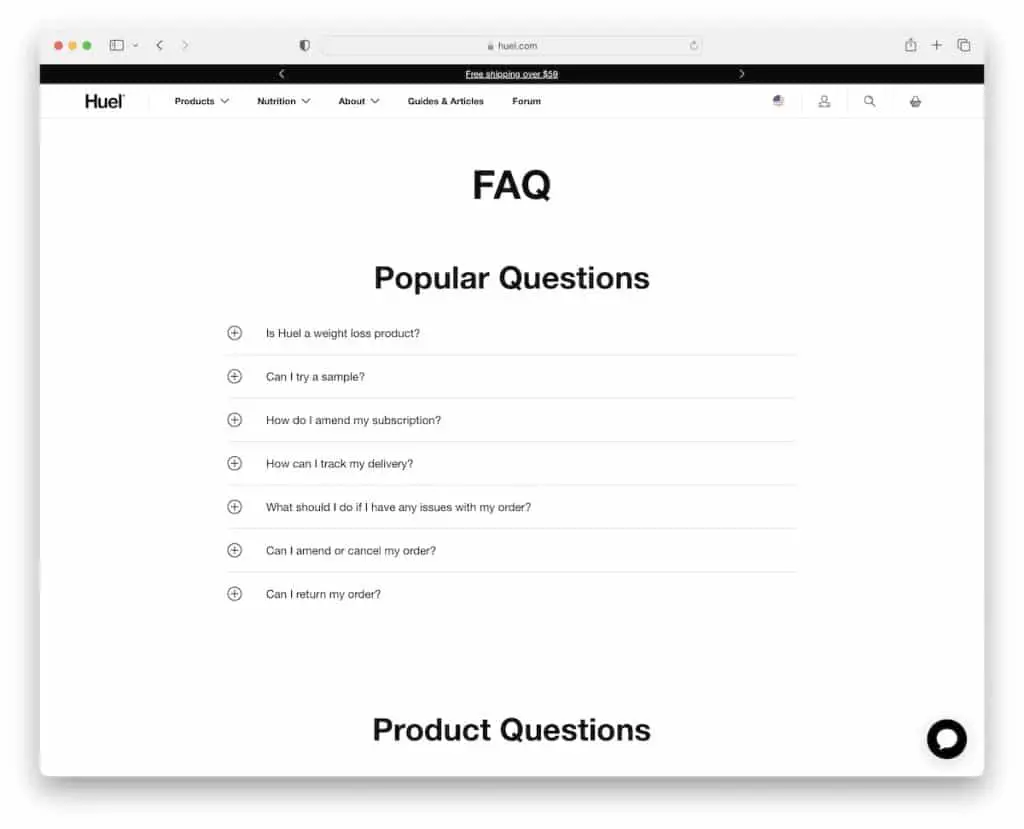
16. ヒュール FAQ
構築: Shopify

ヘルプ/サポート ページの検索バーは非常に便利ですが、Huel はそれをなくしましたが、それでも便利です。 しかし、検索バーの代わりとして機能する「ライブ」チャットボット ウィジェットがあります。
大きなタイトルを使用して、すばやくスクロールしても、必要なセクターを簡単に見つけることができます。 すべての質問には回答用のアコーディオン機能があり、他の有用なコンテンツへのリンクも見つけることができます。
さらに、Instagram フィードの前に、ヘルプ センターへの CTA ボタンと、複数の連絡方法があります。
注: FAQ にアコーディオンを使用することは非常に一般的です。 なぜ? 彼らは働くからです! ですから、あなたのウェブサイトでそれらを自由に使用してください。
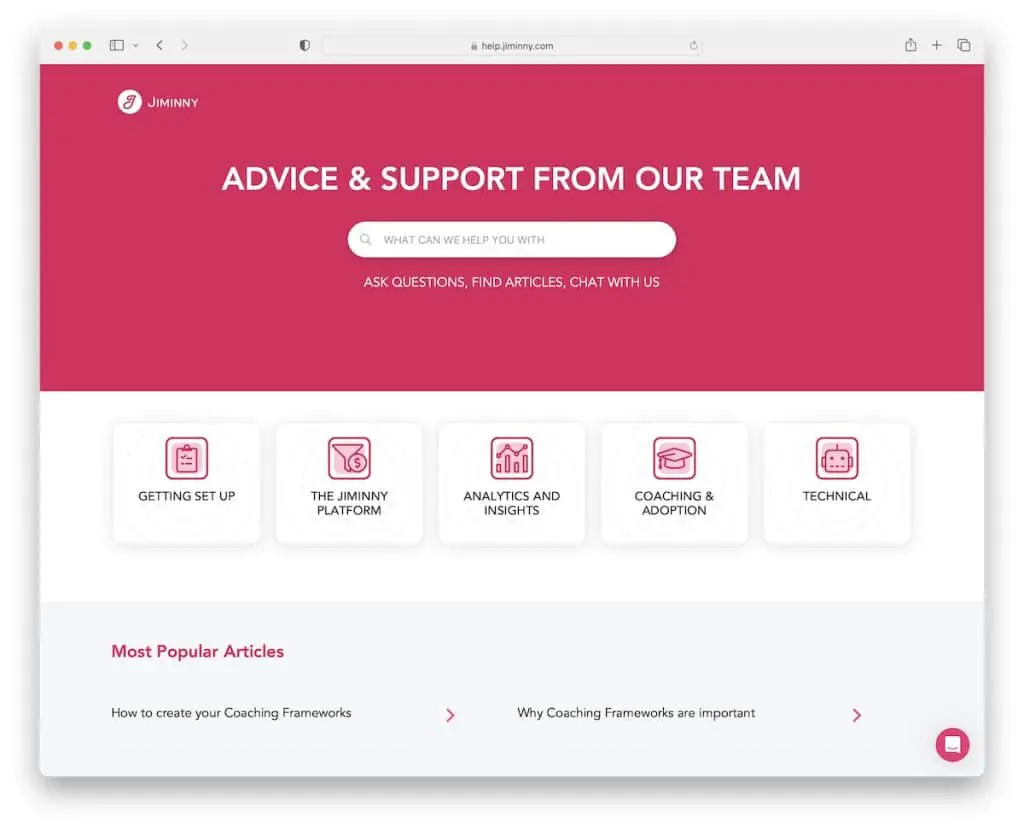
17.ジミニーヘルプ
構築: Ruby On Rails

ジミニーは、検索バー、ホバー効果のあるいくつかのボタン、最も人気のある記事へのリンクを使用して、物事をわかりやすくシンプルに保ちます. ところで、検索バーには、最も関連性の高い 3 つの記事が表示され、次に関連性の高い他のすべての記事を表示するためのリンクが表示されます。
さらに使いやすくするために、便利なメッセージング ウィジェットが常に用意されています。
注:ボタンにホバー効果を追加して、ボタンをよりインタラクティブにします (詳細はクリック可能)。
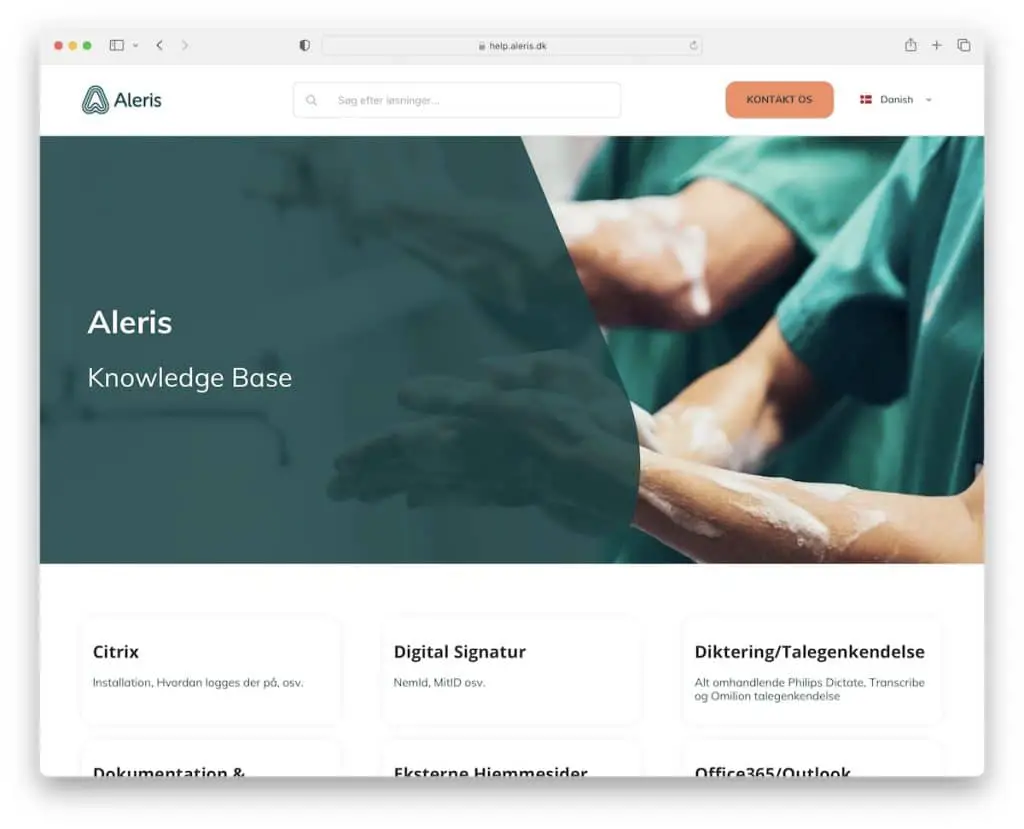
18. アレリス ナレッジ ベース
構築: Umbraco CMS

Aleris には、検索バー、CTA ボタン、言語スイッチャーを備えたヘッダーがあります。 このナレッジ ベース ページには、ヒーロー イメージ、カードのようなカテゴリのグリッド、および人気のあるトピックのリストが続きます。
3 列のフッターの前に、さらに質問がある人のための連絡フォームがあります。
注:ヒーロー セクションに検索バーを追加する代わりに、ヘッダーに配置することもできます (画面の上部に固定するとさらに便利です)。
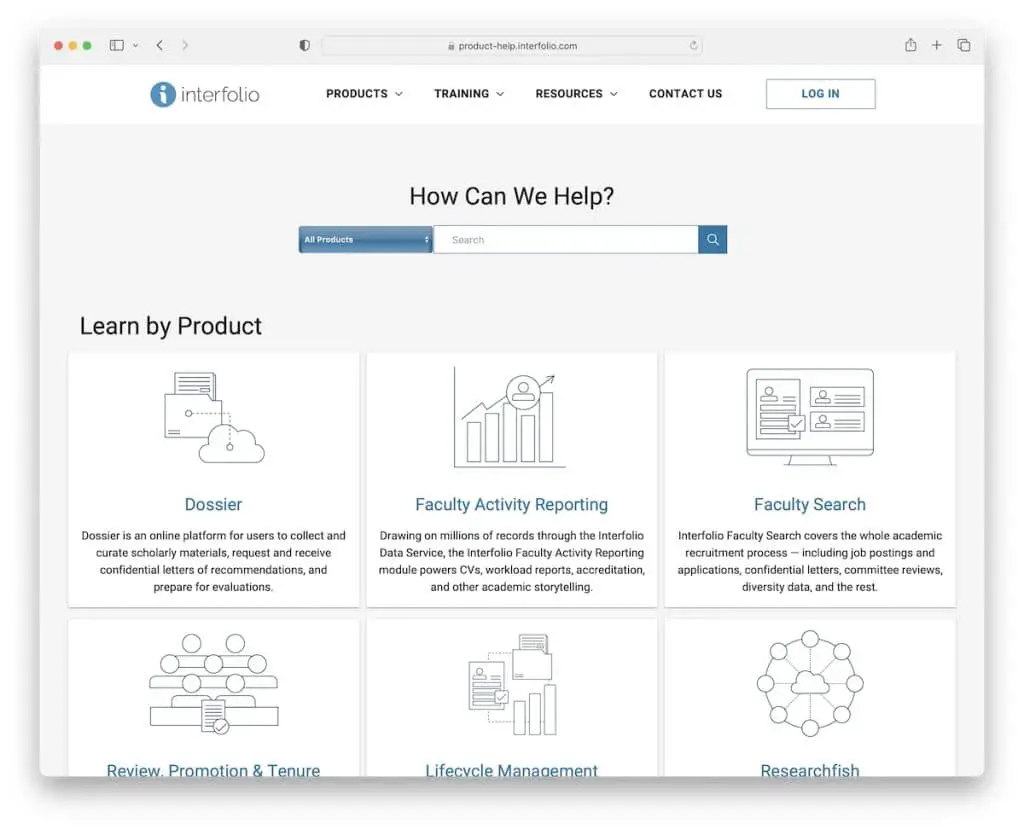
19. Interfolio 製品ヘルプ
構築: Ruby On Rails

Interfolio は、ドロップダウン メニュー、CTA ログイン ボタン、高度な検索バー、および必要なヘルプとサポート コンテンツを含む複数のセクションを備えた完全なナレッジ ベース サブ Web サイトを作成しました。
さらに、フッターには、補助リンク、ソーシャル アイコン、クリック可能なメール、およびフォーム ポップアップを開く「チケットを送信」ボタンが含まれています。
注:ユーザーが優先カテゴリの記事を検索できるように、ドロップダウン メニューを追加した検索バーを作成します。
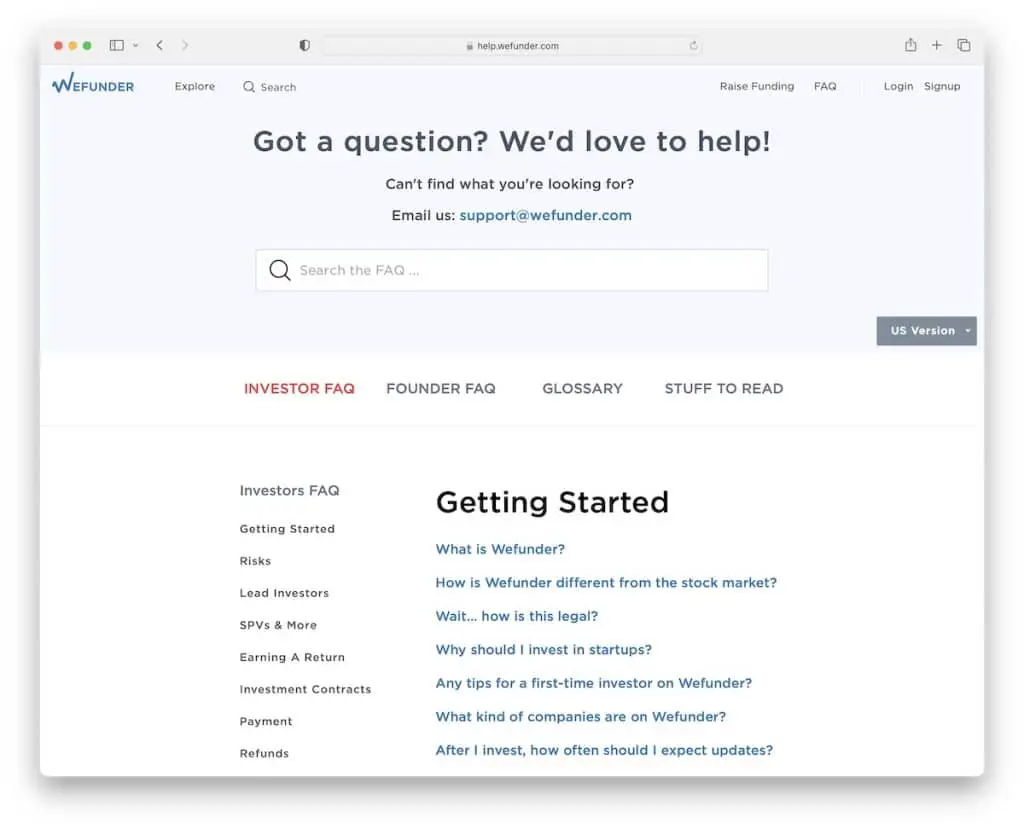
20. Wefunder FAQ
構築: Ruby On Rails

Wefunder のナレッジ ベース/FAQ セクションには、セクションからセクションへジャンプできるサイドバー リンクを備えた半単一ページのレイアウトがあります。
さらに、検索バーにクエリを入力し始めると、既存のコンテンツが消えておすすめに置き換えられます。 次に、「よくある質問に戻る」をクリックして「ホームページ」に移動する必要があります。
注:固定サイドバーまたはヘッダー ナビゲーションを作成して、ナレッジ ベースのユーザー エクスペリエンスを向上させます (特に、1 ページ レイアウトを作成する場合)。
投稿が気に入ったかどうかをお知らせください。
