20 ベストシンガーのウェブサイト (例) 2023
公開: 2023-02-10最も優れた歌手のウェブサイトをお探しですか?
多くはさまざまなサードパーティのプラットフォームのみに依存していますが、際立ったオンライン プレゼンスによって物事を次のレベルに引き上げることができます。
そして、それを構築するのはあなたが思っているよりずっと簡単です。
歌手のウェブサイトを作成するには、2 つの優れたシンプルなオプションがあります。1) ミュージシャン向けの WordPress テーマを使用する方法と、2) ミュージシャンのウェブサイト ビルダーを使用する方法です。
これにより、最新の曲、アルバム、ミュージック ビデオを宣伝できます。 プレイリストを埋め込んでオンライン ストアを作成し、グッズを販売することもできます。
最後に、ブログを作成して、説得力のある投稿を通じて、より個人的なレベルに進むことができます.
しかし、まず、これらの優れた例からインスピレーションを得てください。
最高のアーティストと歌手のウェブサイト
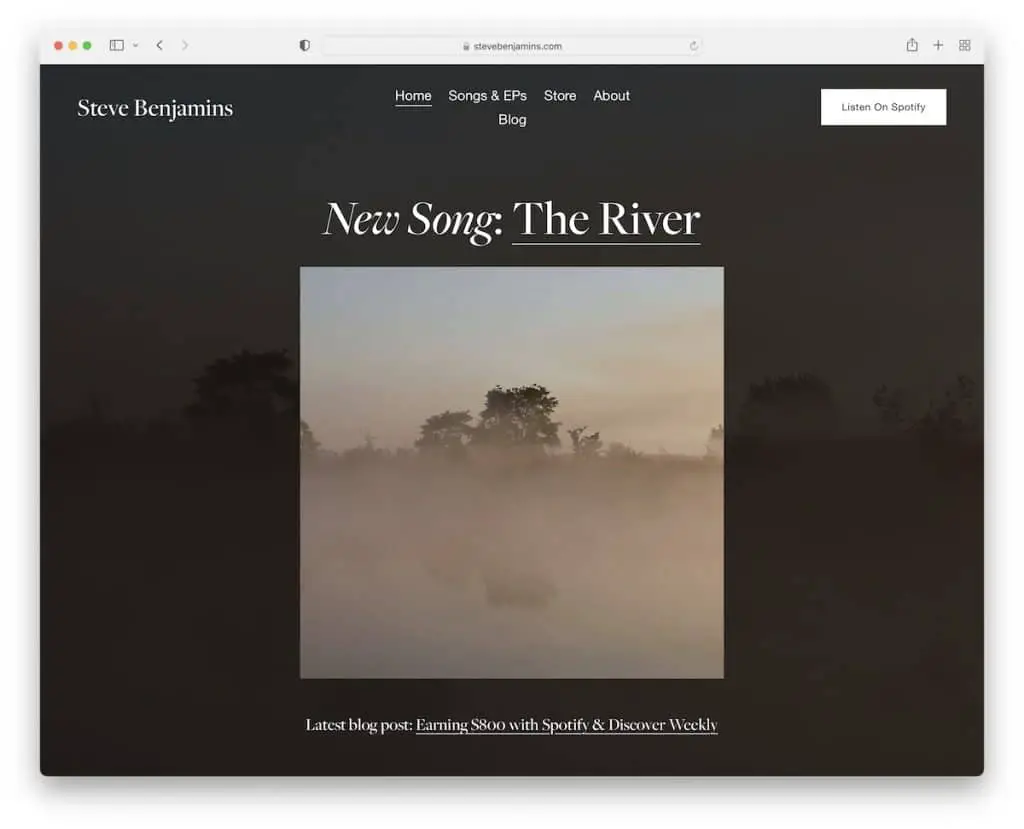
1. スティーブ・ベンジャミンズ
構築: Squarespace

Steve Benjamins は、最新の曲を宣伝するヒーロー セクションを備えた大胆なダーク ウェブ デザインを採用しています。 ヘッダーには、必要なすべてのクイック メニュー リンクと、Spotify で聞くためのコール トゥ アクション (CTA) ボタンがあります。
さらに、フッターには 3 つの列があり、1 つは製品へのリンク、1 つはニュースレターの購読フォーム、もう 1 つはソーシャル メディアのリンクです。
注: スクロールせずに見えるセクションで、最新の曲とアルバム ドロップをプッシュします。
私たちがあなたのためにキュレーションした、より素晴らしいSquarespace Webサイトの例をお見逃しなく.
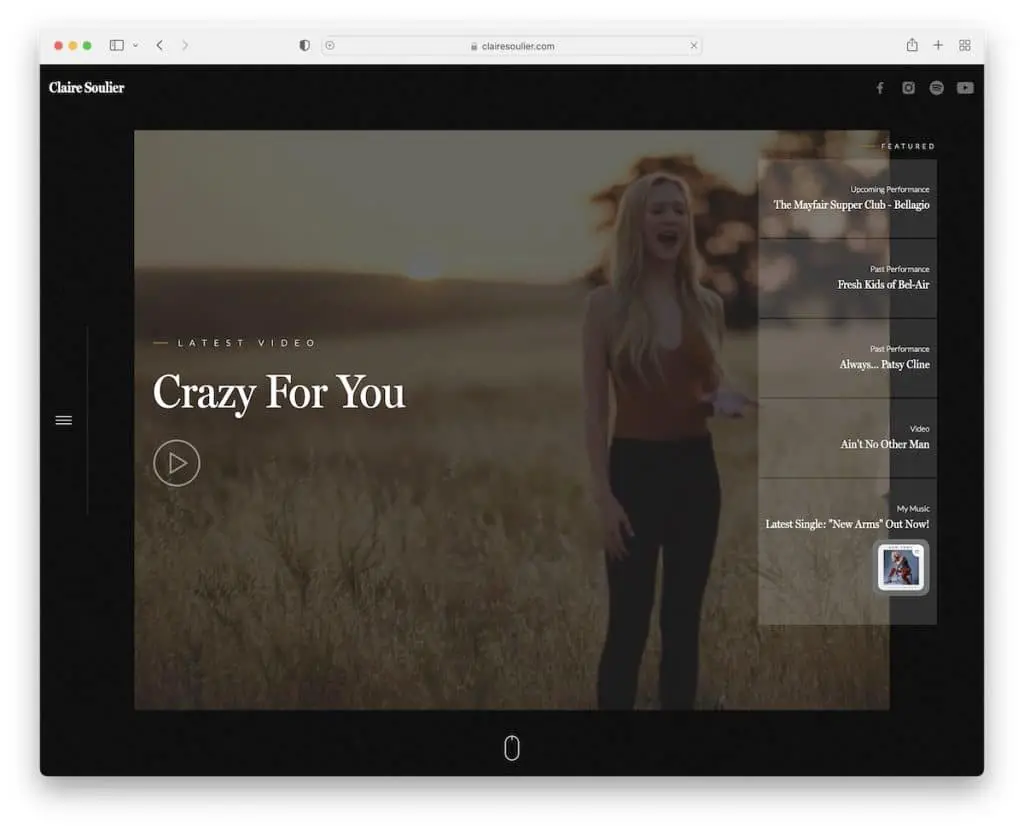
2. クレア・スーリエ
以下で構築: ウェブフロー

また、Claire Soulier は、すべてのファンの注意を即座に引き出せるように、フォールドの上にビデオを配置したダークでインパクトのあるウェブサイト デザインを採用しています。 再生ボタンを押すとビデオがライトボックスで開くので、ホームページを離れて見る必要はありません。
この歌手のウェブサイトのコンテンツの残りの部分は、より魅力的なエクスペリエンスを作成するためにスクロールで読み込まれます。 また、フルスクリーンのオーバーレイ ナビゲーションを開くスティッキー サイドバー ハンバーガー メニュー アイコンもクールです。
注:ダーク Web デザインを使用して、Webflow Web サイトをより高級な外観にします。
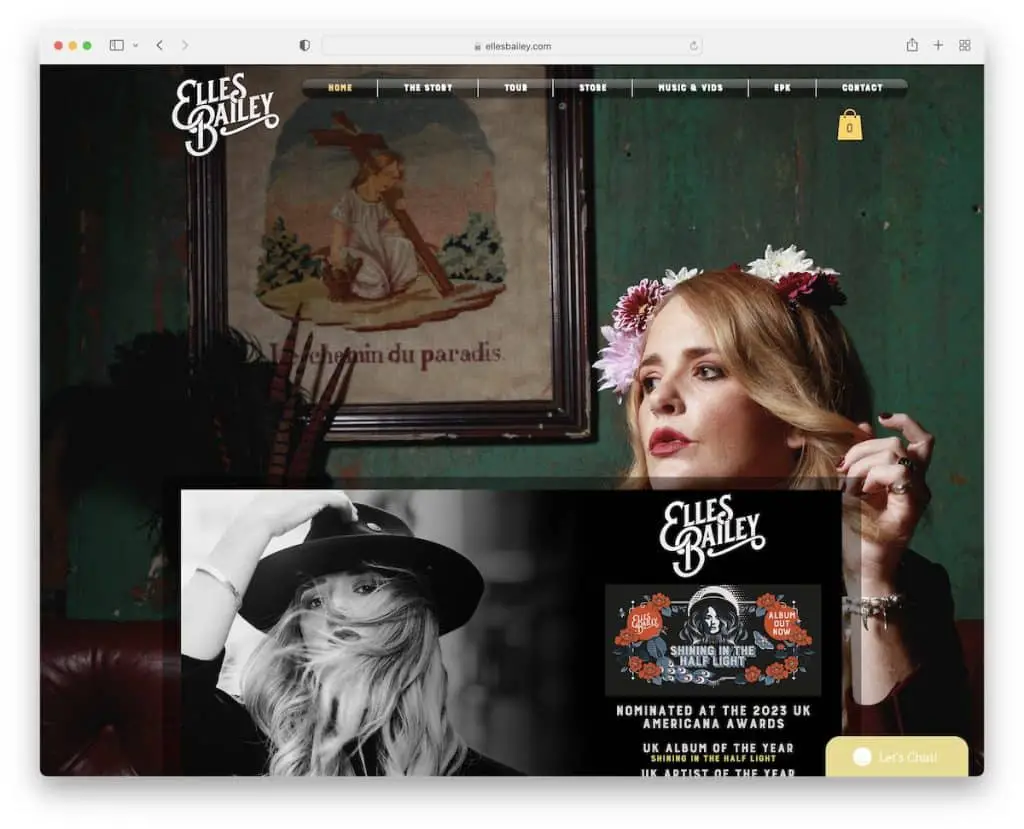
3. エルズ・ベイリー
構築: Wix

Elles Bailey の Web サイトをうまくポップにしているのは、パララックスの背景画像で、より好感が持てます。
サイトのベースには、ビデオ、ツアー日程のリスト、プレイリストが埋め込まれたボックス型のレイアウトがあります。
ファンが特に気に入っているのは、右下隅に浮かぶライブ チャット ウィジェットです。
注:オーディオ プレイリストを統合/埋め込むことで、ファンがあなたのウェブサイトであなたの音楽を聴けるようにします。
また、Wix プラットフォームで構築されたトップ Web サイトのコレクションもご覧ください。
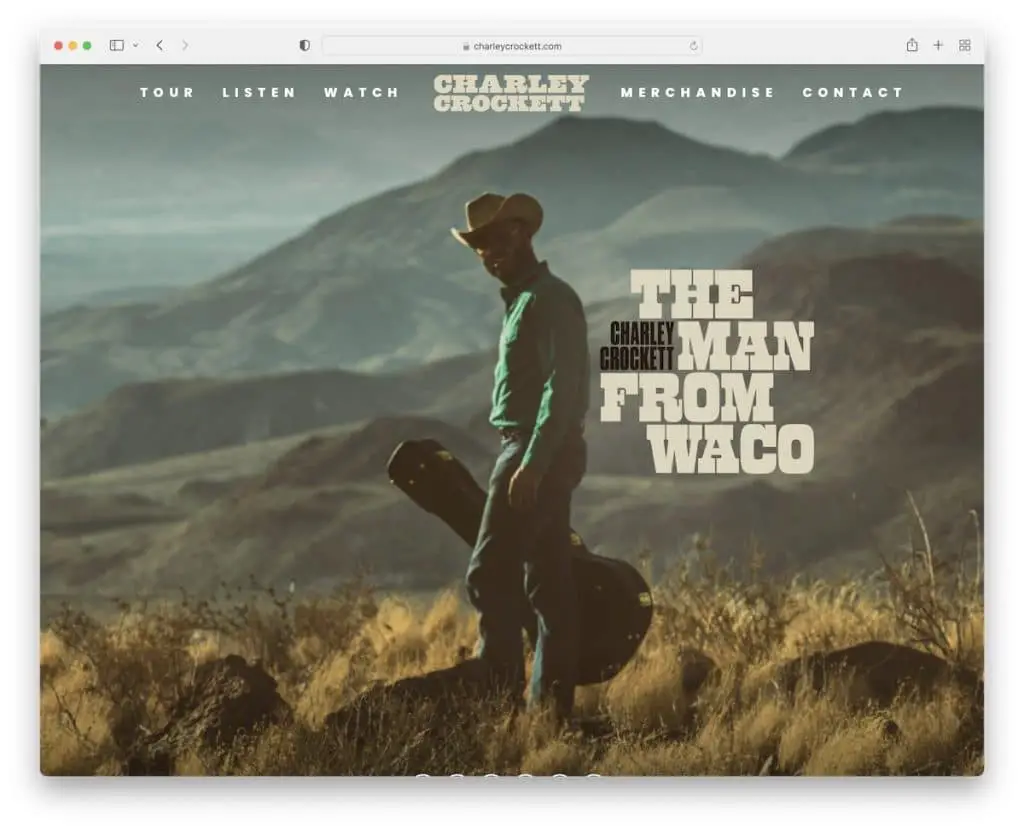
4. チャーリー・クロケット
で構築: Elementor

Charley Crockett のホームページには、透明なヘッダーとバナーの下部にオーバーレイされたソーシャル メディア アイコンを備えた単一のレイアウトがあります。
このレスポンシブ Web デザインには、ツアーの日程、ビデオ、商品、連絡先などの複数の内部ページがあります。
これは、必要なものすべてに簡単にアクセスできるシンプルな Web サイトです。
注:フルスクリーンの背景画像を使用して、単一セクションのホームページで強く永続的な第一印象を作成します。
同様のウェブサイトを WordPress で簡単に構築できます。 それでも適切なビルダーを選択している場合は、Elementor のレビューをチェックして、なぜそれが優れているのかを確認してください.
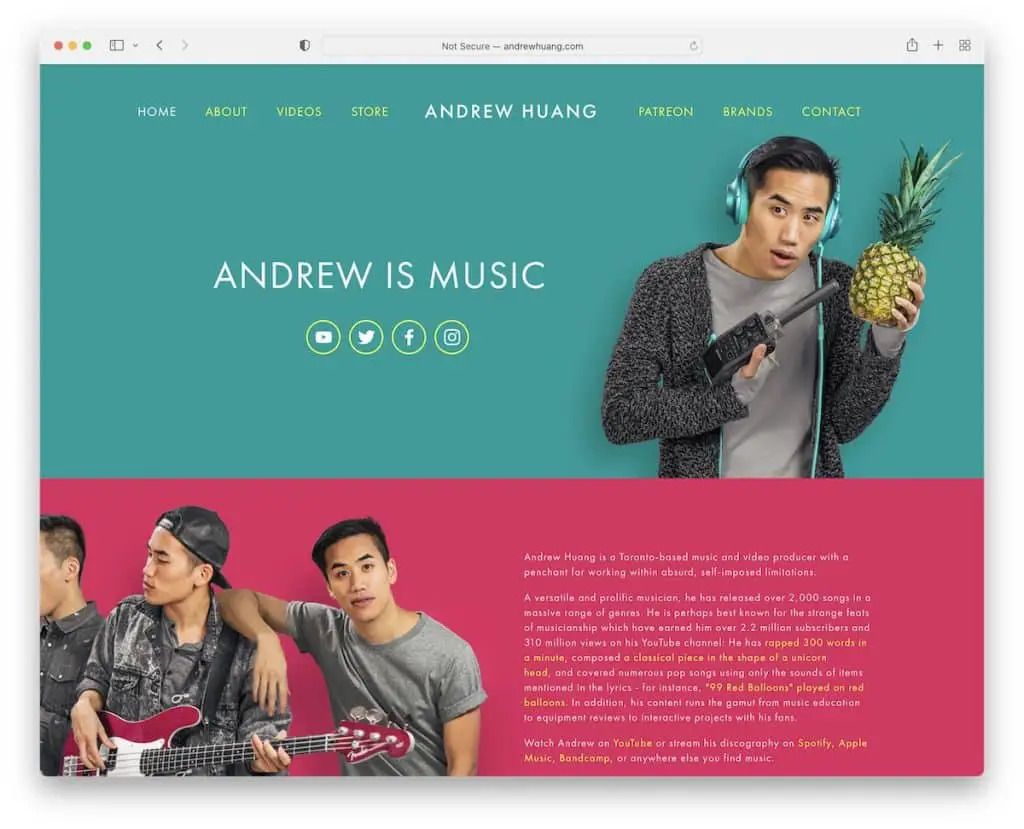
5. アンドリュー・フアン
で構築: Squarespace

Andrew Huang は、コンテンツや情報に常に集中できる鮮やかな配色を備えた素晴らしい歌手のウェブサイトの例です。
便利なのは固定ヘッダーなので、ナビゲーションバーにアクセスするたびに一番上までスクロールする必要はありません。
注:固定/フローティング ヘッダー/メニューを使用すると、ページのユーザー エクスペリエンスを向上させることができます。
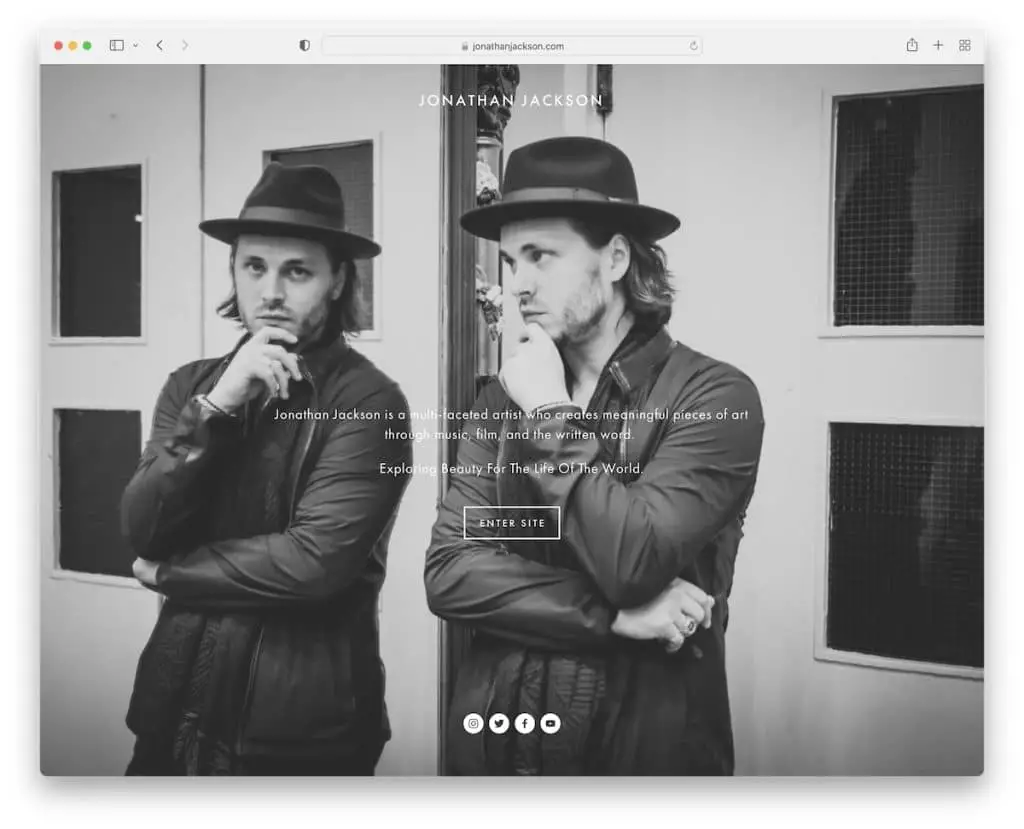
6. ジョナサン・ジャクソン
で構築: Squarespace

Jonathan Jackson は、背景画像、テキスト、「サイトに入る」ボタンを備えたフルスクリーンのホームページを持っています。 さらに、画面の下部にはソーシャル メディア ボタンもあります。
さらに、これは基本的なヘッダー、中央のロゴ、プレーンなフッターを備えたクリーンな Web サイトです。
注:クリーンでシンプルな Web サイトを作成して、作品をより目立たせましょう。
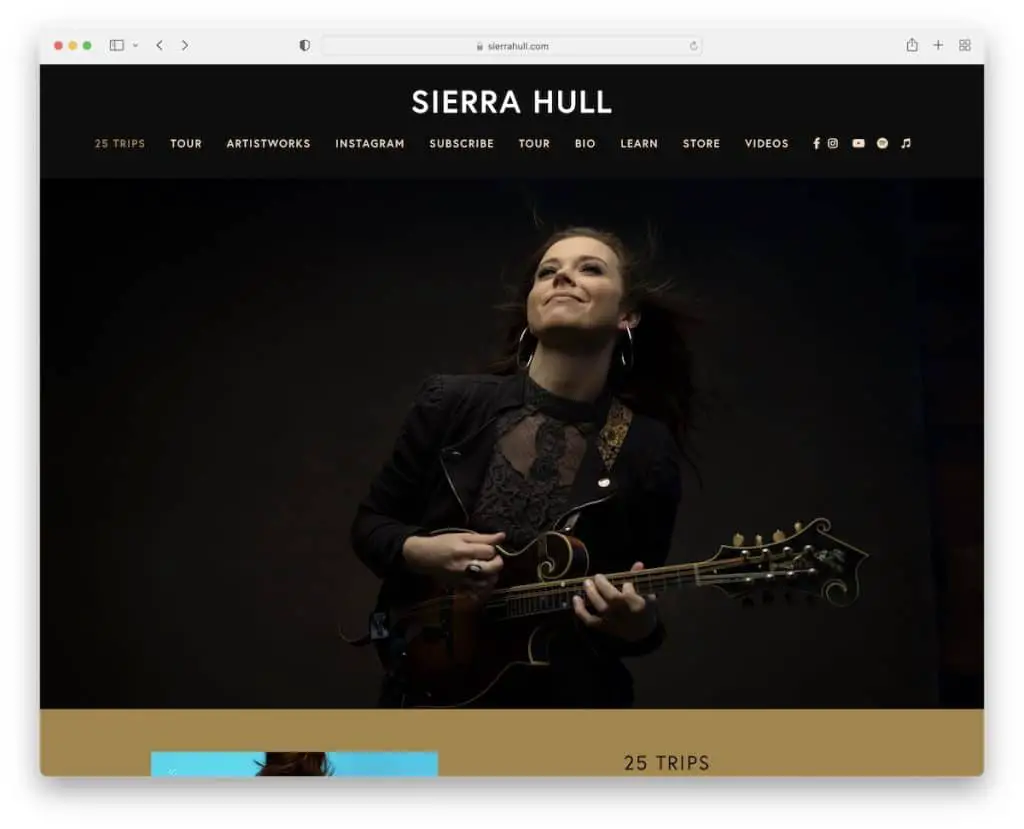
7.シエラハル
で構築: Squarespace

Sierra Hull には、目的のセクションにすばやくジャンプできる (最初の 5 つのリンク) スティッキー ナビゲーション バーを備えた半単一ページ レイアウトがあります。 他の 5 つのリンクをクリックすると、新しいページが開き、Sierra について詳しく知ることができます。
ホームページには購読フォームがあり、フッターの直前にプレイリストが埋め込まれており、Sierra の曲をその場で楽しむことができます。
注:メーリング リストを増やして音楽キャリアを成長させましょう。ニュースレターの購読フォームを Web サイトに統合してください。
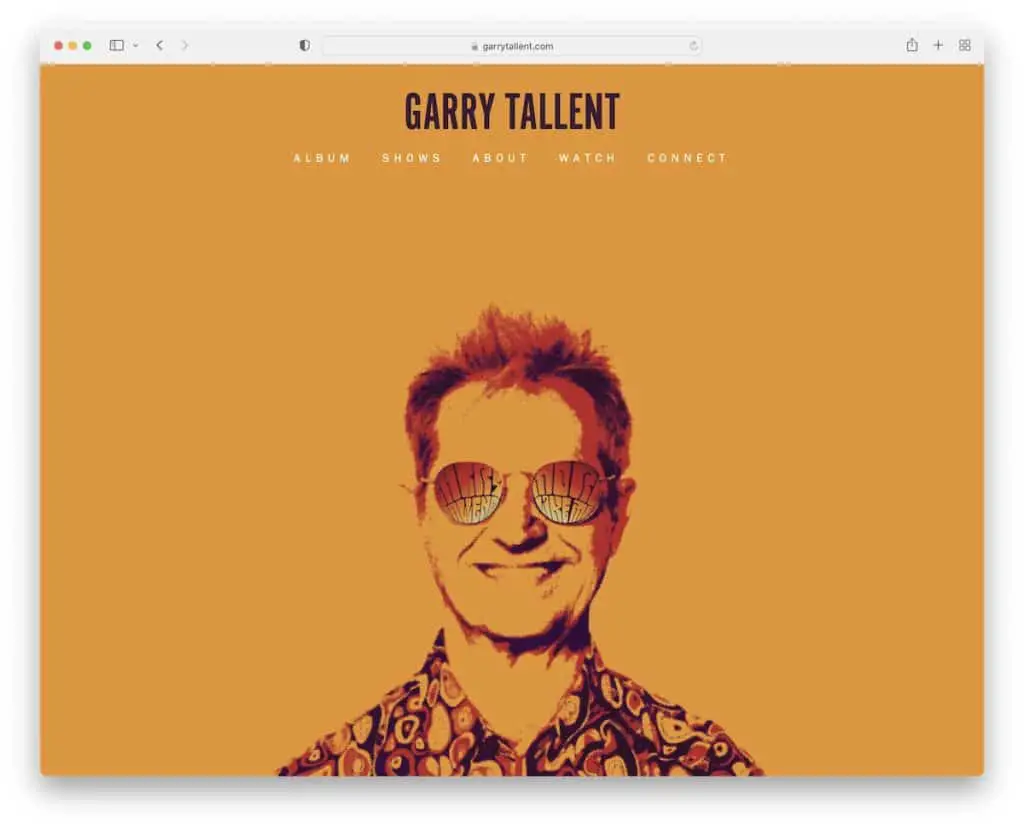
8. ギャリー・タレント
以下で構築: ウェブフロー

Garry Tallent は 1 ページの Web サイトで、数スクロールするだけで曲、ビデオ、ソーシャル メディア フィードを利用できます。
私たちはウェブサイトで主に Instagram フィードを見ることに慣れていますが、Garry は (便利な Juicer ツールを介して) Twitter フィードを統合しました。
最後に、従来のフッター エリアの代わりに、すべての友達のリスト (ウェブサイトへのリンク付き) と連絡先フォームも表示されます。
注:単一ページのサイトを作成して、Web プレゼンスのユーザー エクスペリエンスを向上させます。 ただし、この場合は、固定メニューを作成するか、少なくともトップに戻るボタンを追加することをお勧めします.
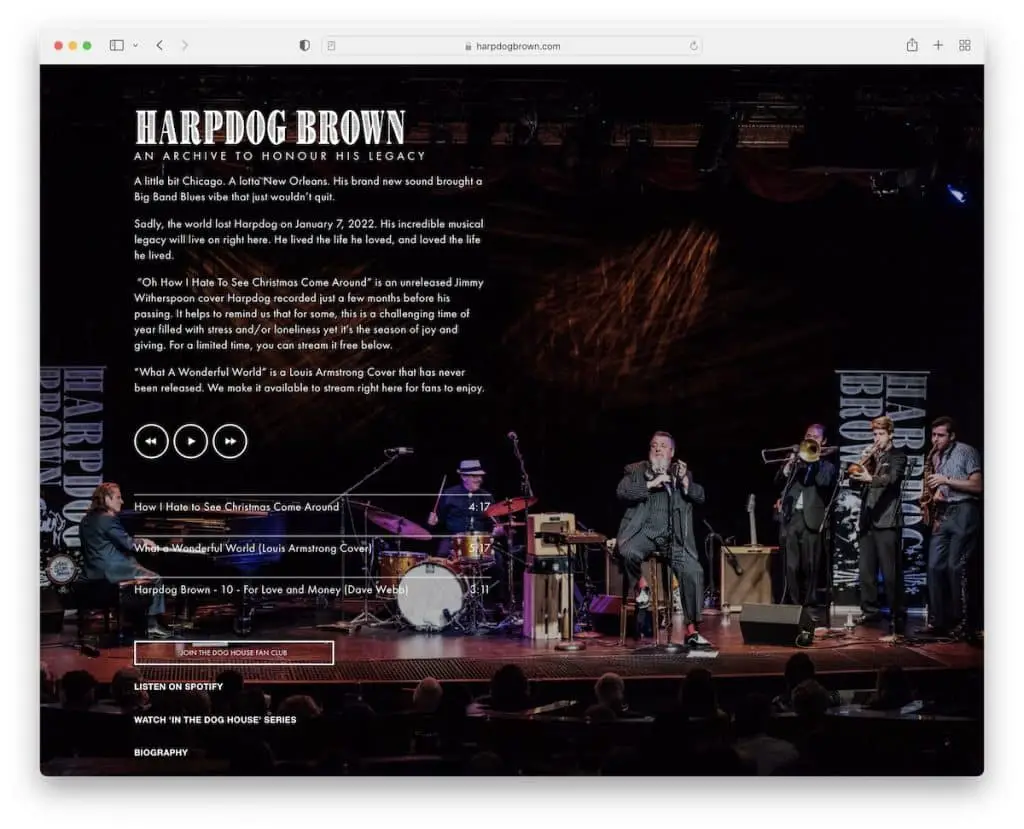
9. ハープドッグ・ブラウン
で構築: Squarespace

Harpdog Brown のページが、この壮大な歌手の Web サイトの例のリストの他のページと比べて際立っている一番の理由は、ホームページのフルスクリーンの背景スライダーです。
オーディオ プレーヤーと、ビデオを見たり、バイオグラフィーを読んだり、他の曲を聴いたりするためのさまざまなリンクもあります。
注:背景画像のスライドショーで強い第一印象を作りましょう。
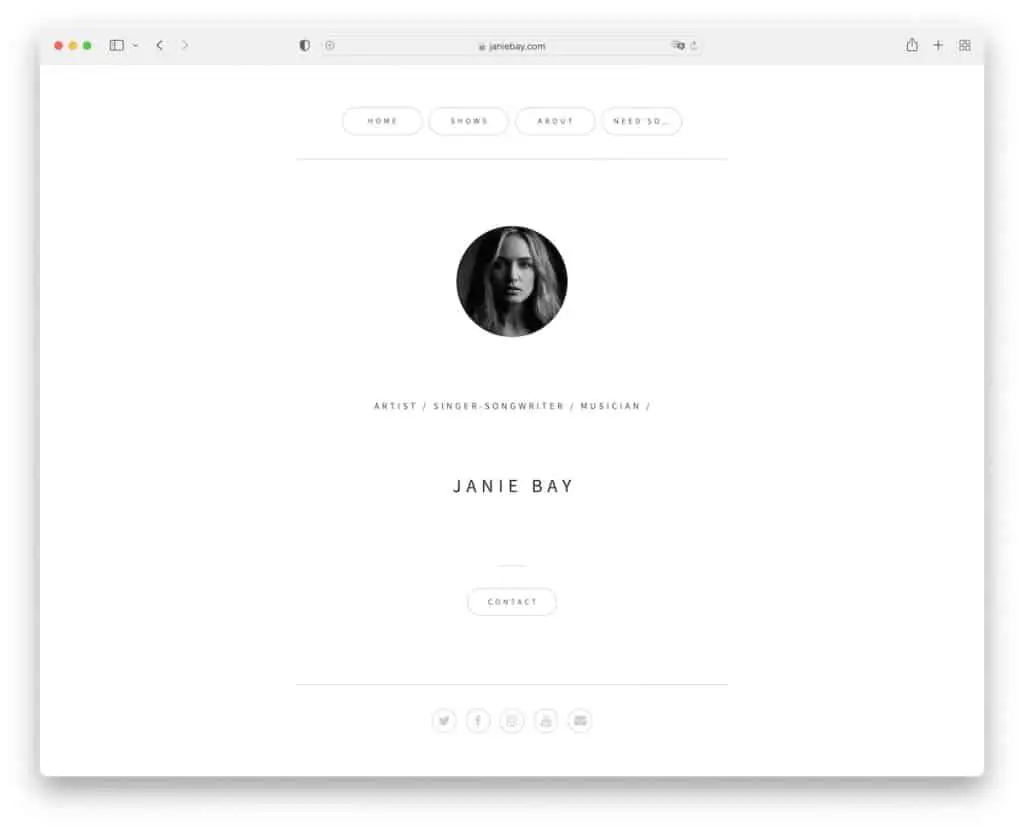
10. ジャニー・ベイ
で構築: カード

Janie Bay のオンライン プレゼンスをこのコレクションに追加する主な理由の 1 つは、非常にミニマリストだからです。

必需品だけがあり、毛羽立ちがなく、それが特別な理由です。 そして最高の部分は? このページビルダーのシンプルさと初心者向けの使いやすさにより、同様のカード Web サイトを簡単に作成できます。
注: Web サイトのデザインに疑問がある場合や、どのようにアプローチすればよいかわからない場合は、ミニマリズムを目指してください。
クリーンさとシンプルさがあなたのものである場合は、これらすべてのミニマリストのウェブサイトの例を確認することを忘れないでください.
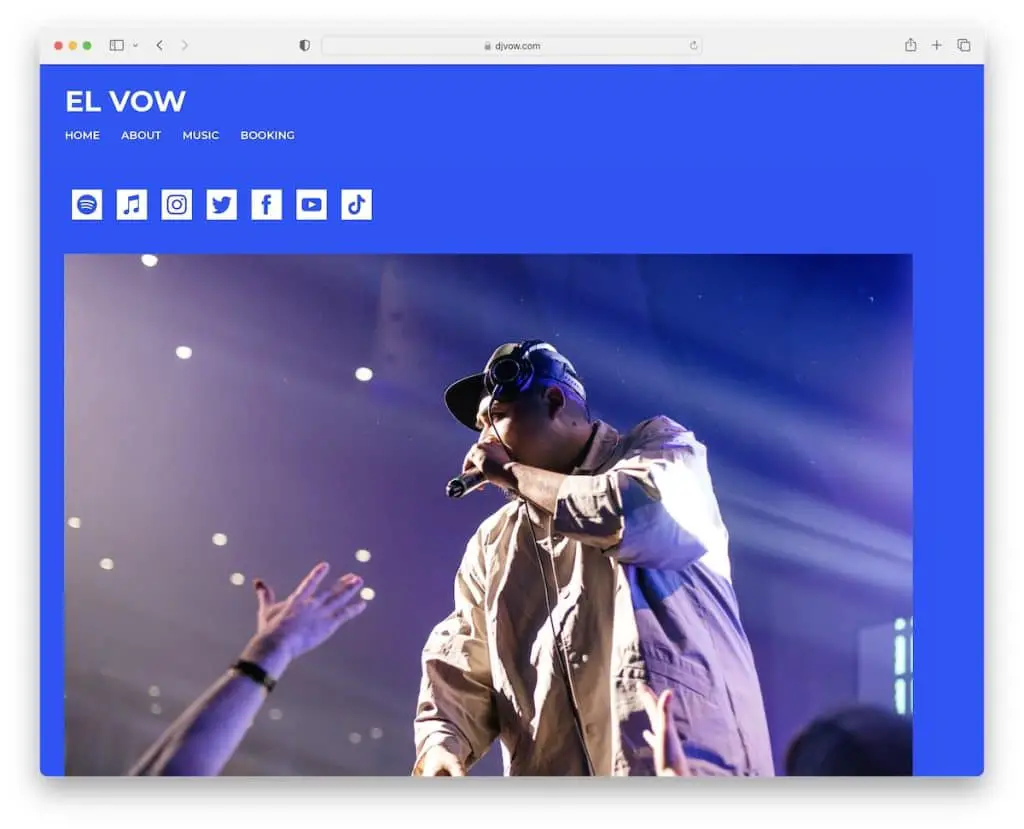
11. エル・バウ
構築: Ruby On Rails

鮮やかな青色の背景色は、El Vow の Web サイトをよりポップにし、すぐに注目を集めます。
ヘッダーはシンプルで、その後にソーシャル メディアのアイコンと El Vow の大きな画像が続きます。
メイン セクションの下には、ニュースレターの購読フォームがあり、それがすべてのホームページ機能です。 単純。
注:従来の明るい背景を使用する代わりに、El Vow のように粒子に逆らってください。
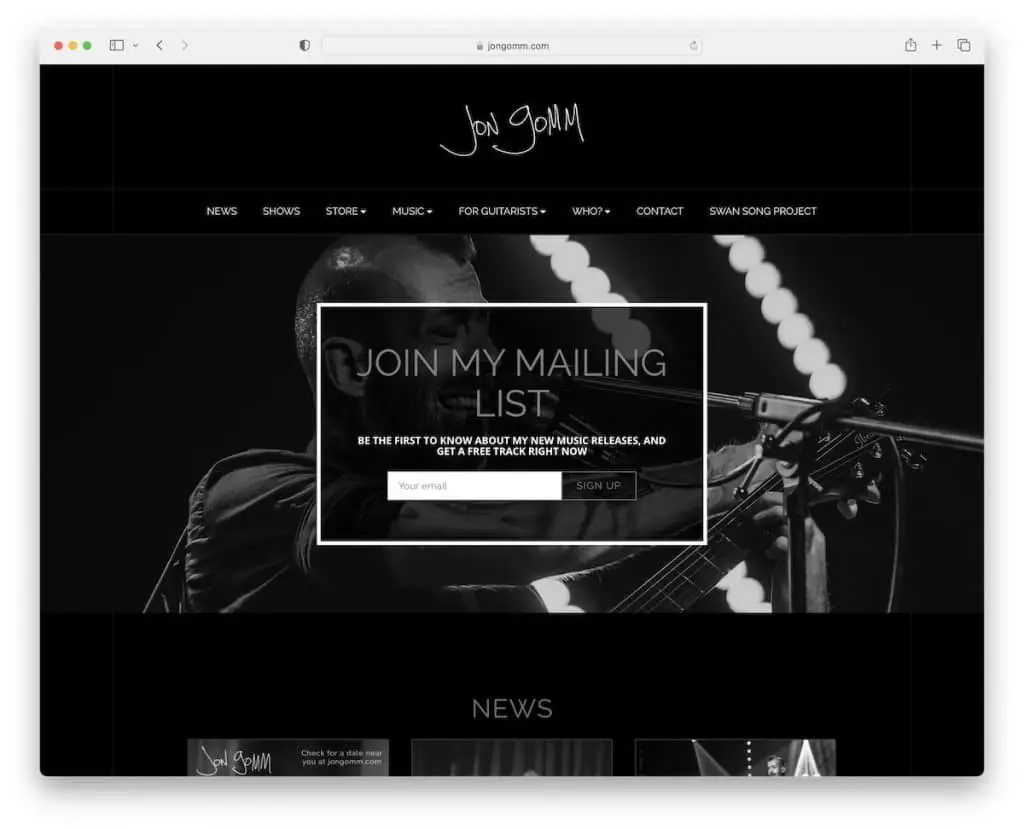
12. ジョン・ゴム
構築: Ruby On Rails

Jon Gomm は、ダークなデザインの素晴らしい歌手のウェブサイトの例です。 ヒーロー セクションは、メイン デザインによく合うニュースレターの購読ウィンドウを備えた白黒の画像スライダーです。
このページには検索バーがないため、ドロップダウン ナビゲーションは非常に便利です。
Web サイトの下部に別のスライダー/カルーセルがあり、チケットを取得したりイベントを共有したりするためのリンクを使用して、Jon の今後のショーを宣伝します。
注:ショー/ツアーの日付の横にある共有ボタンを使用して、ファンが宣伝できるようにします。
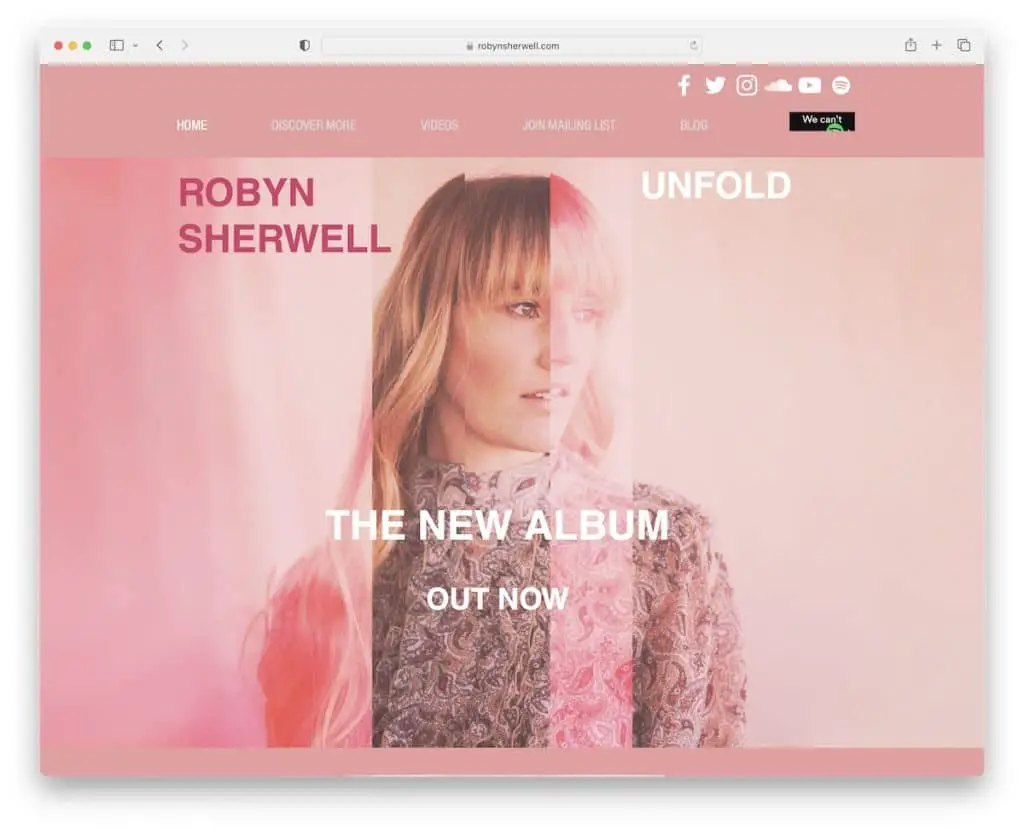
13. ロビン・シャーウェル
構築: Wix

Robyn Sherwell は、フェミニンなタッチのシンプルでエレガントなページです。 フォールドの下にリンクがある最新アルバムを宣伝する大きなバナーがあります。 親切なヒント: リンクまたは CTA ボタンをスクロールせずに見える位置にある製品に追加します。
2 つの部分からなるヘッダーには、ナビゲーション バーとその上に並んだソーシャル メディア アイコンがありますが、ウェブサイトにはフッターがありません。
注:ヒーロー セクションを使用して、最新の曲やアルバム ドロップ (グッズも) を宣伝します。
14. カースティ・メリン
構築: Wix

Kirsty Merryn のページのシンプルさは、特に 2 つの主要な CTA を備えた B&W ホームページでうまく機能します。 ただし、メニュー リンクを使用して他のセクションにアクセスしたり、検索バーにクエリを入力したりすることもできます。
フッターに関しては、ソーシャルメディアのアイコンのみを配置し、外観を最小限に抑えています.
注:ファンが特定の情報や曲などを簡単に見つけられるように、検索バーを使用してください。
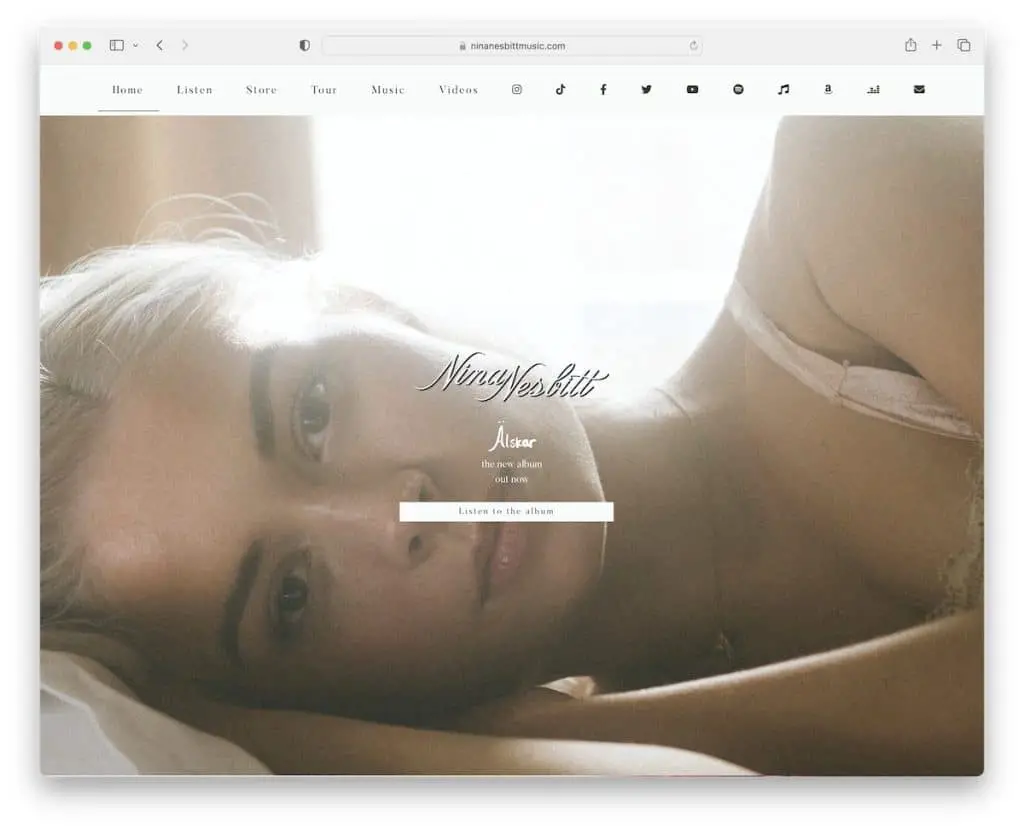
15.ニーナ・ネスビット
で構築:ディビ

Nina Nesbitt の歌手の Web サイトの例では、全画面表示のスクロールせずに見える部分 (背景画像がほとんどの作業を行います) に注目します。 ヒーロー セクションでは、小さなテキストと CTA ボタンで新しいアルバムを宣伝します。
複数のホームページ セクションには複数の背景画像が付属しており、全体的なエクスペリエンスが向上します。 さらに、フローティング ナビゲーション バーを使用すると、最初に一番上までスクロールしなくても、他のものを見つけることができます。
注:さまざまな背景画像 (セクションごとに異なる画像) を使用して、Divi Web サイトをより魅力的にします。
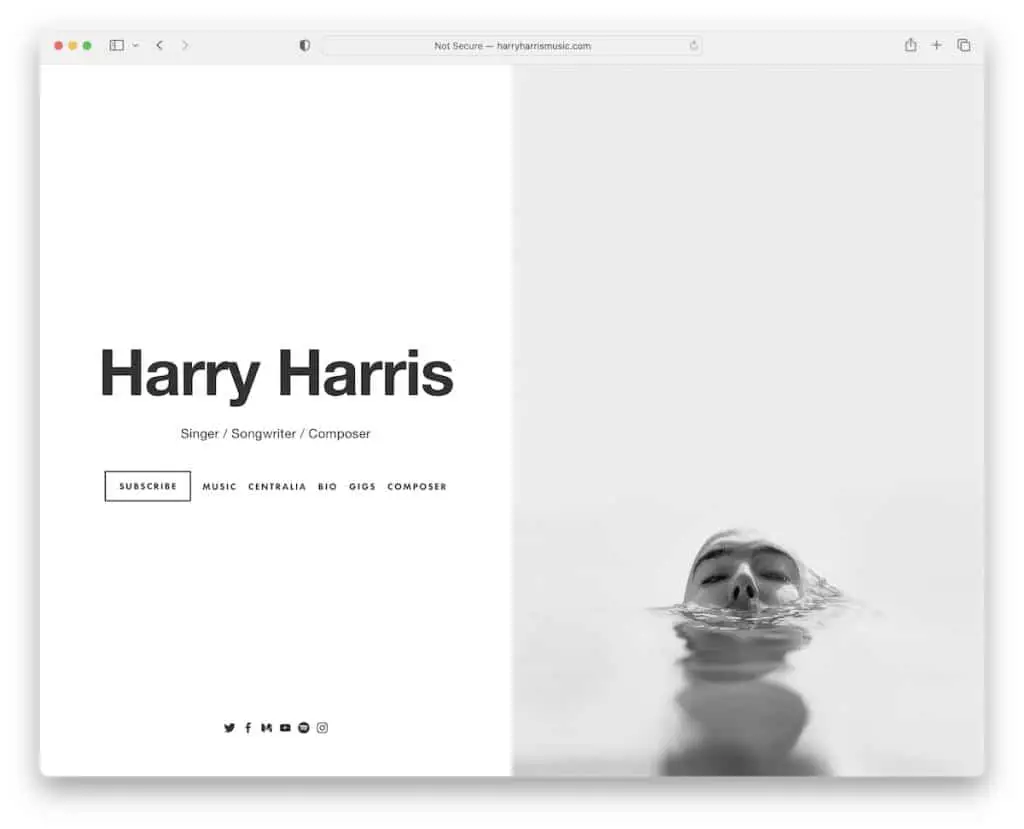
16. ハリー・ハリス
で構築: Squarespace

Harry Harris のホームページは非常にミニマリストですが、同時に非常に魅力的でもあります。 分割画面のデザインで、右側にクールな画像、左側にテキスト、メニュー リンク、ソーシャル アイコンが表示されます。 ヘッダーもフッターもありません。
モバイルでは横型のデザインが縦型に変化し、すっきりとした印象を保ちます。
注:何か違うことをしたい場合は、Harry のホームページの外観をコピーしてください。
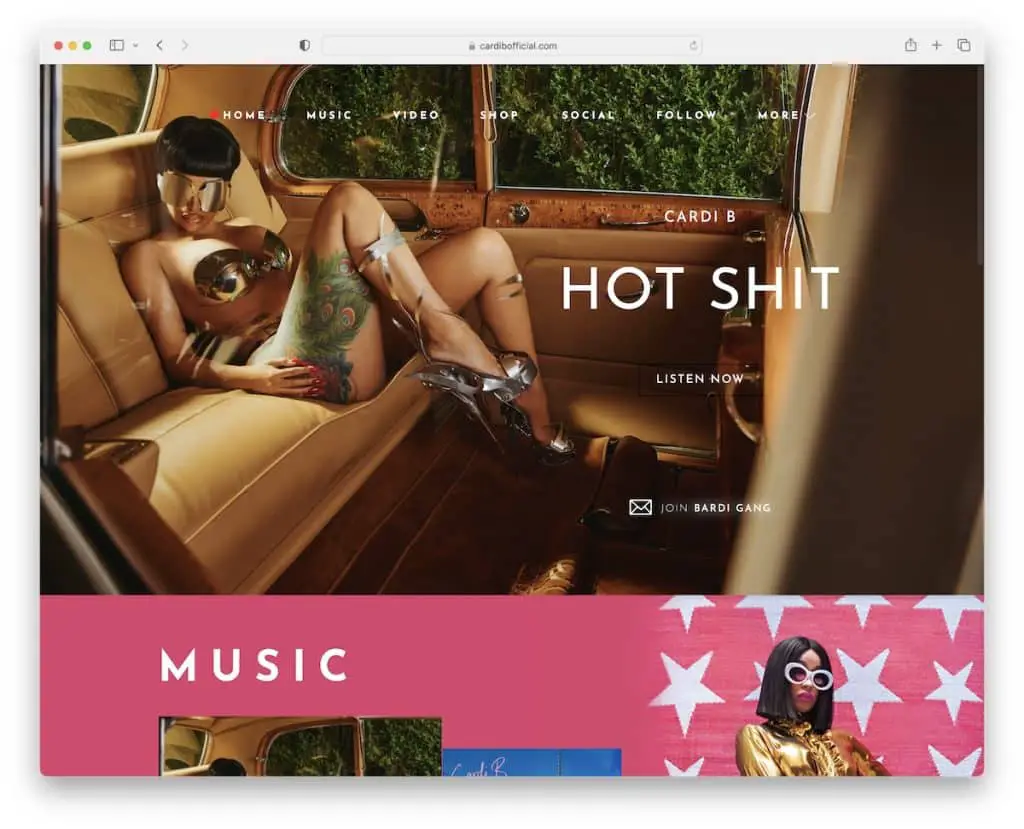
17.カーディB
構築: Drupal

Cardi B は、ページの読み込み時に表示されるポップアップ ウィンドウを使用して、最新のドロップを宣伝するために別のアプローチを採用しています。
このソングライターのウェブサイトは非常に活気に満ちており、色と画像の選択により、注目を集める強力な効果を生み出しています。
ヘッダーは透明ですが、塗りつぶされて画面の上部にくっつきます。 驚いたことに、Cardi B の Web サイトには複数のサブスクリプション フォームが散在しているため、メール マーケティングがうまく機能する必要があります。
注:ポップアップ ウィンドウを使用して、より多くの注目を集めることができます。
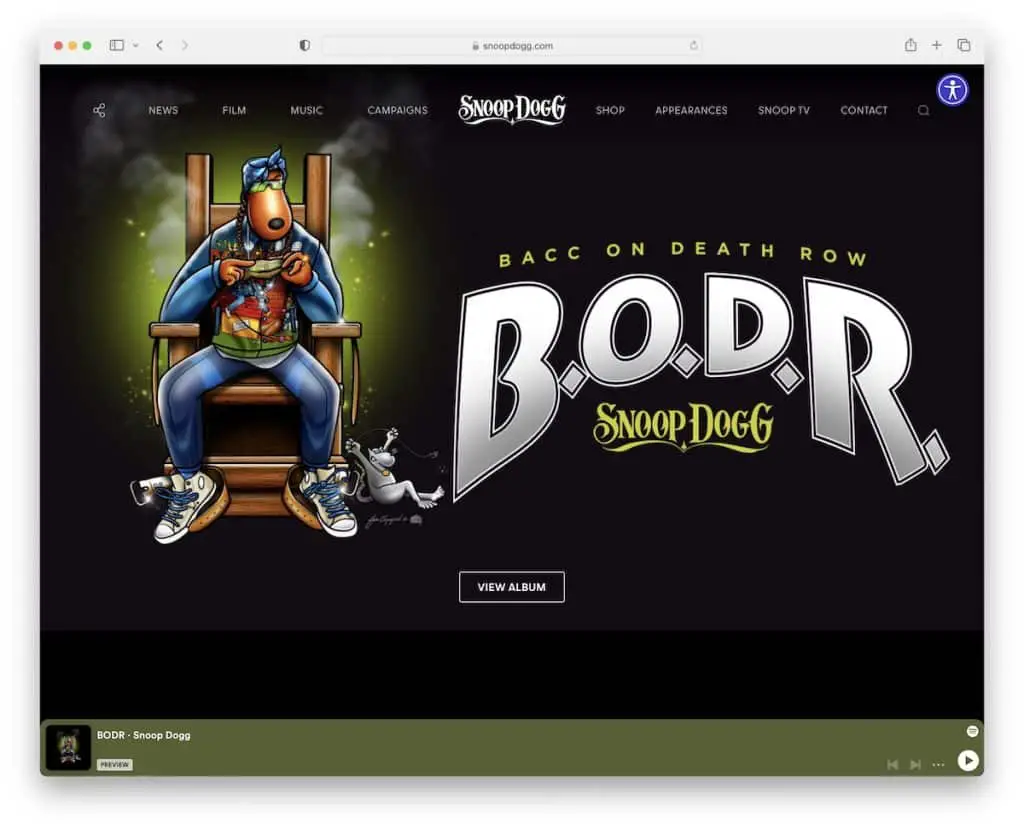
18. スヌープ・ドッグ
で構築: Elementor

Snoop Dogg のページは暗く、クリーンで楽しいものです。 アクセシビリティ メニュー アイコン (右上隅) がある珍しいソングライターの Web サイトの 1 つで、訪問者はその外観をカスタマイズできます。
また、画面の下部にあるフローティング プレーヤーと、彼の Spotify ページへのリンクが気に入っています。
注:コピーする 2 つの機能: 1 つ目はスティッキー オーディオ プレーヤーで、2 つ目はアクセシビリティ コンフィギュレーターです。
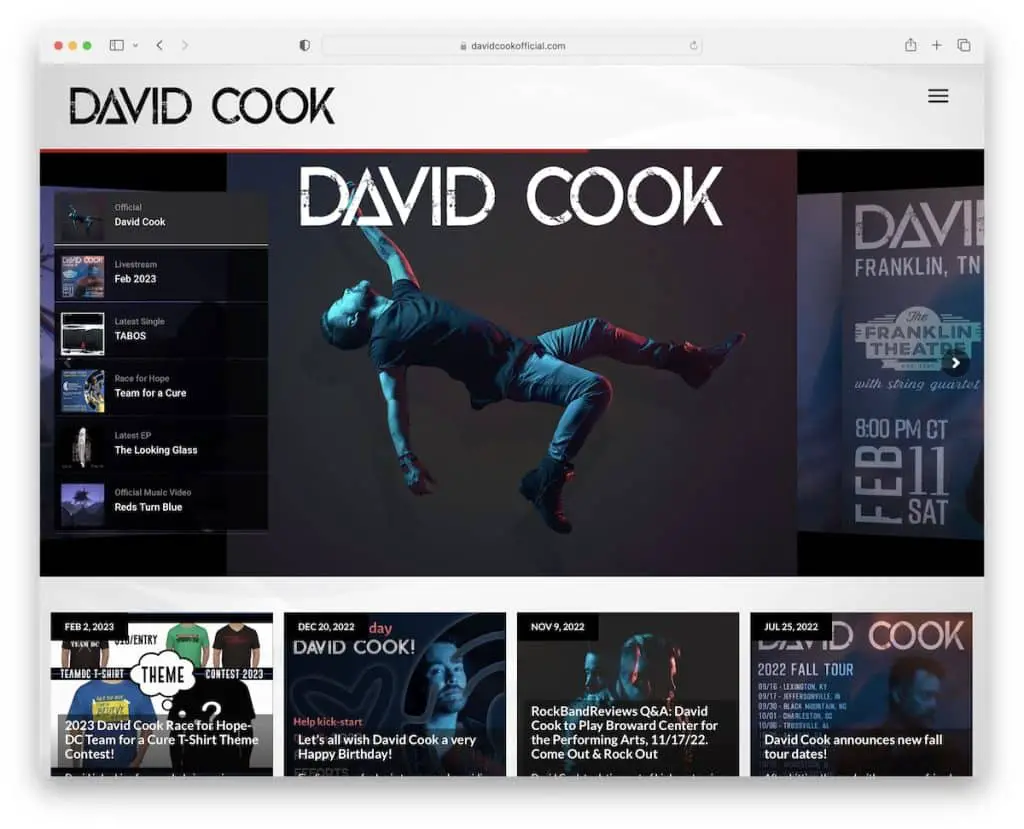
19.デビッド・クック
で構築: ソナー テーマ

David Cook は、クリックするだけで目的のスライドに移動できるように、サムネイル ナビゲーション付きの折りたたみ部分の上に (画像とビデオ) スライダーを使用しています。
ハンバーガー メニュー アイコンはヘッダーをすっきりと見せ、右側からナビゲーションをスライドさせます。 このソングライターのウェブサイトには、Facebook、Twitter、Instagram という 3 つの統合されたソーシャル フィードもあります。
注: Web サイトにさらにコンテンツを追加したい場合は、ソーシャル フィードに合わせてください (これは、プロファイルの成長にも役立ちます)。
20. ソニ・ウィザナイ
で構築: Elementor

Soni Withaneye は、各スライドにテキストと CTA ボタンが含まれる大規模なスライドショーで好奇心をかき立てます。 スライダーの一部 (下部) は、ページを離れてサードパーティのプラットフォームにアクセスすることなく、彼女の新しいリリースを聞くためのオーディオ プレーヤーでもあります。
他の歌手のウェブサイトで見たことのないものの 1 つは、ソニ ウィザナイが使用するフッター リビールです。 これは、全体的なユーザー エクスペリエンスを豊かにするクールなディテールです。 しかし、このページには他のキャッチーなアニメーションもあり、より魅力的です。
注:サイトのエンゲージメント レベルを上げるには、アニメーションと効果を使用します (ただし、やりすぎないようにしてください)。
投稿が気に入ったかどうかをお知らせください。
