レスポンシブ Web デザインを備えた 20 の優れた Web サイト 2022
公開: 2022-09-21この記事では、レスポンシブ Web サイトのデザイン例と、その優れた点について説明します。
効果的なマーケティング戦略の一環としてデジタル マーケティングを取り入れることで、ビジネスの成長を最大化する準備を整えましょう。 さらに、Web プレゼンスは、この戦略を最大限に活用するためにレスポンシブ Web デザインを保証する必要があります。 だから、これらのウェブサイトからインスピレーションを得て、素晴らしいウェブデザインのアイデアを確実に手に入れましょう.
Web プレゼンスは、この現代の世界でビジネスのより多くのリードを生み出すために非常に多くのことを行うことができます。 また、業界の新しいプレーヤーや確立されたブランドにより多くの機会を提供することもできます。 したがって、ウェブデザインは、さまざまなデバイスで魅力的でユーザーフレンドリーに見える必要があります. これは、SEO、コンバージョン率、ユーザー エクスペリエンスにプラスの影響を与えるレスポンシブ Web デザインの重要性です。 顧客が Web サイトにアクセスする方法に関係なく、最適なエクスペリエンスを提供するために、さまざまなポータルでコンテンツを適切にレンダリングする必要があります。 ありがたいことに、ほとんどすべてのテーマとテンプレートは、レスポンシブ Web デザインに重点を置いて作成されています。 そのため、最高のプレミアムなものを簡単に選ぶことができます。 一方、多くの Web サイトは、プロジェクトにどの機能を統合するかを決定する動機を与え、支援することができます。

レスポンシブ Web サイトの構築を検討していますか?
ここでは、何千ものテンプレートと、これが初めての Web サイトでも使いやすいドラッグ アンド ドロップ ページ ビルダーを備えた、最も人気のあるレスポンシブ Web サイト ビルダーを紹介します。
このコレクションでは、デザインに磨きをかけるための多くの Web デザインのアイデアを見つけることができます。 さまざまな製品やサービスを提供していますが、これらの Web サイトはレスポンシブ Web デザインを重視しています。 このリストを参照して、デザインを輝かせ、ビジネスを次のレベルに引き上げる方法を確認してください。
最高のレスポンシブ ウェブサイトのデザイン例
1.クークス

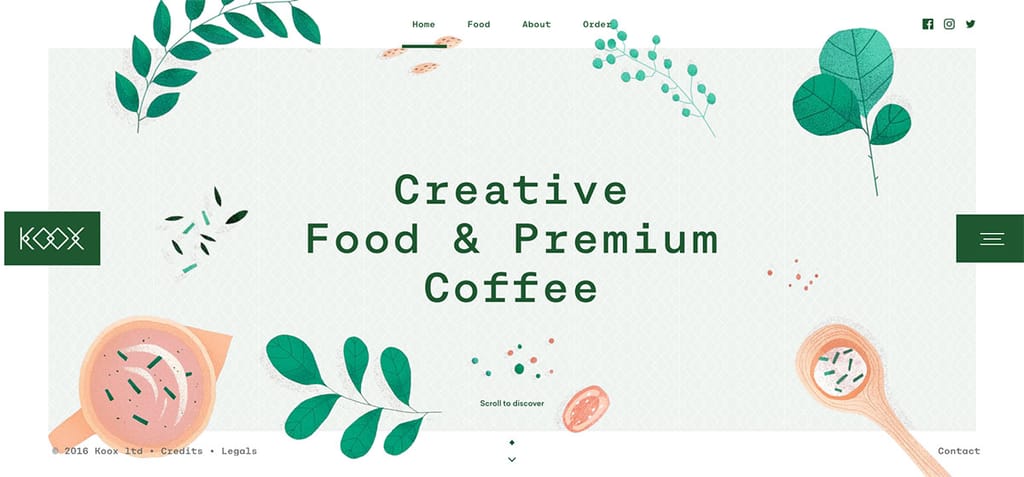
デジタル マーケティングが世界中の多くのビジネスを改善したことは間違いありません。 さらに、レスポンシブ Web デザインは、その成功に大きく貢献しています。 したがって、すべてのブランドは、オンライン プレゼンスのために完全にレスポンシブな Web サイトを検討する必要があります。 Koox は、ロンドン中心部に拠点を置く一流シェフと提携した最初のテイクアウトです。 コンテンツのプレゼンテーションは、スクロール時の滑らかなアニメーションで畏敬の念を起こさせます. スティッキーなオフキャンバス メニューと画面中央のロゴはそのままなので、常にユーザーに表示されます。 さまざまなメニューを適切にレンダリングすることに失敗することはありませんが、顧客はウェブサイトから食べ物を注文できます. また、ソーシャル メディアのアイコンを統合して、ブランドの認知度とブランドの認知度を高めます。
2. MA 真のカンナビス

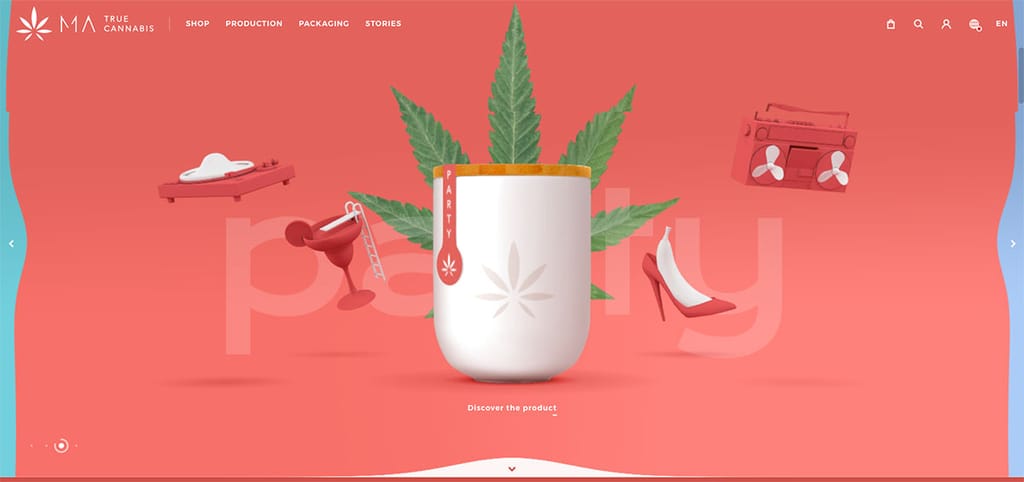
使いやすく、プロフェッショナルで、レスポンシブな Web デザインを使用して、Web 全体でブランドの輝きを放ちましょう。 このインスピレーションを参考にして、素晴らしいウェブサイトを見つけてください。 MA True Cannabis は、生まれつきの能力を向上させる、希少で自然な本物の大麻製品を提供しています。 この e コマース Web サイトは完全にレスポンシブで、直感的なデザインになっています。 この Web サイトはデスクトップでも魅力的に見えましたが、スマートフォンやタブレットでも視覚的に魅力的に見えます。 滑らかなアニメーションと統合された優れた Web 要素で観客を歓迎します。 コンテンツもきれいで読みやすいので、モバイル デバイスでも目立ちます。 この Web サイトでは、スティッキー ヘッダーを使用して、キャンバス外のメニュー、ブランド名、ショッピング カートを常に表示しています。
3. ニクソン

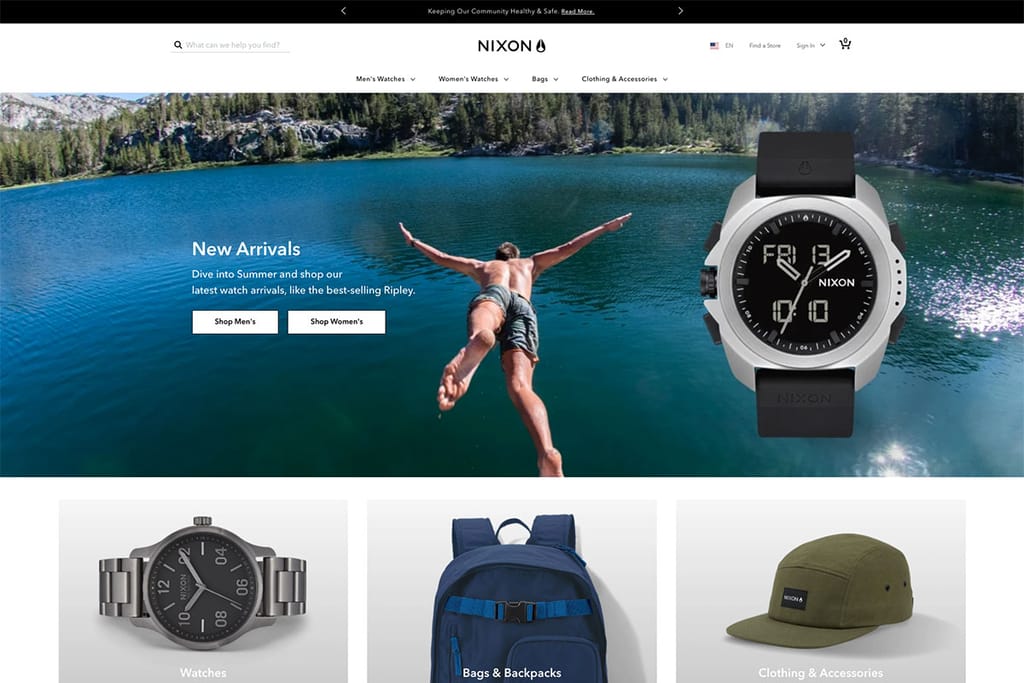
Web サイトへのアクセスに使用するデバイスに関係なく、訪問者に最適なエクスペリエンスを提供します。 レスポンシブ Web デザインを使用すると、常により多くのユーザーにリーチし、ビジネスに素晴らしい機会を開くことができます。 ニクソンは、若者のライフスタイルに向けたプレミアムな時計とアクセサリーのブランドを提供するブランドです。 そのウェブサイトは、顧客が簡単に製品を購入できるようにすることで、ビジネスの利益を最大化するように調整されています。 高品質の画像、優れたタイポグラフィ、視覚的な階層の強調により、Web サイトは視覚的に魅力的に見えます。 具体的には、ヒーロー ヘッダーは実際に実用的な Web 要素を示しています。 ロゴ、キャンバス外のメニュー、ショッピング カートから検索機能まで、どれも素晴らしいものです。
4.レッドエディション

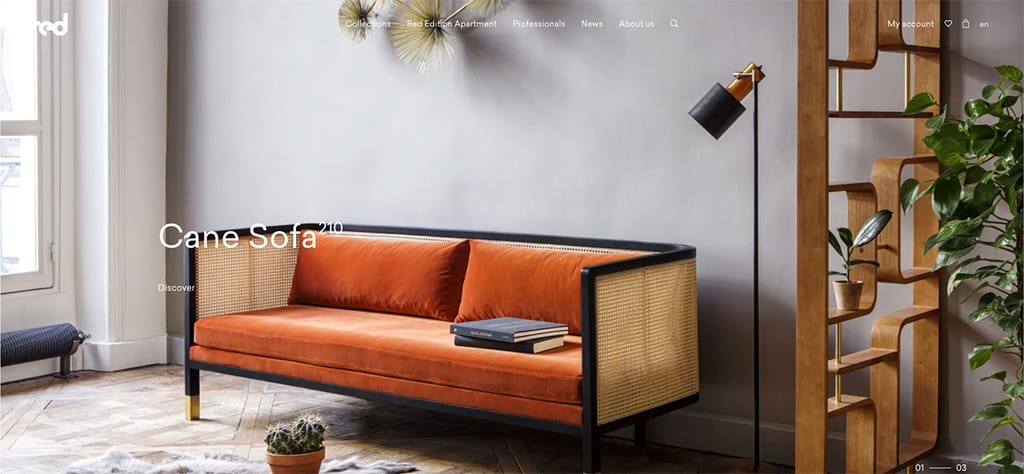
レスポンシブ Web デザインをプロジェクトに取り入れると、ユーザー エクスペリエンスが向上します。 このようなスキームを使用すると、柔軟で応答性の高い Web ページを提供することで、ユーザーのブラウジング エクスペリエンスを最適化できます。 Red Edition は、モダンで楽しくシックな生活空間を創造するパリの家具ブランドです。 そのウェブサイトは、シームレスなウェブデザインと要素で視聴者を感動させる準備ができています. 高品質の画像と優れたタイポグラフィにより、コンテンツが面白く読みやすくなっています。 ヒーロー ヘッダーは、すばらしいコンテンツを表示するための非常に滑らかで洗練されたスライダーを明示し、注目の製品は十分な余白ですっきりときれいに見えます.
このウェブサイトは WordPress を使用して構築されています。 同様の結果を達成するのに最適なWordPressテーマを次に示します.
5. クベルト

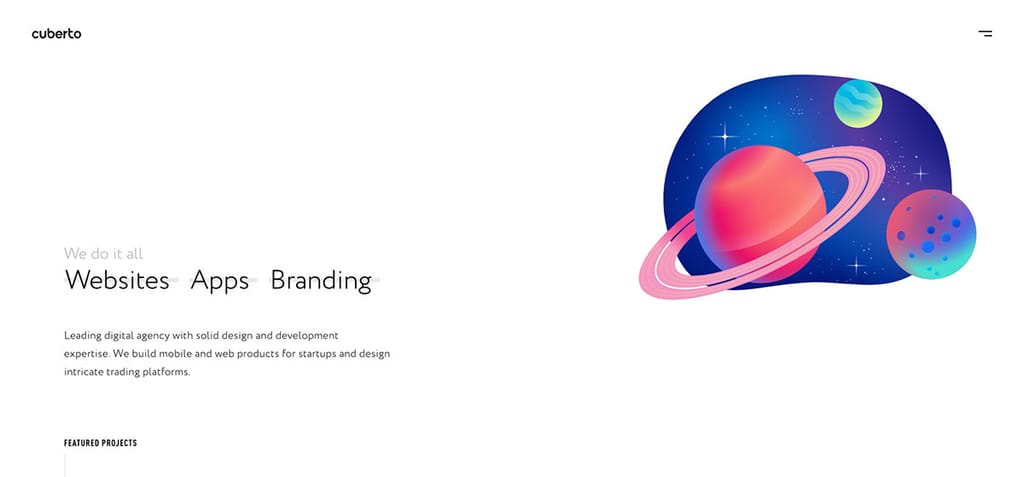
レスポンシブ Web デザインの Web サイトを使用して、すべてのデバイスで最高のユーザー エクスペリエンスを提供します。 Cuberto は、UI/UX デザイン、モバイル アプリ、ウェブサイト開発に特化したデジタル エージェンシーです。 インスピレーションを得るために調べる価値のある、美しくクリーンでモダンなデザインです。 GSAPアニメーションの統合により、ウェブサイトは見事で豪華に見えます. このサイトが実装するクールな遷移効果とは別に、視覚的な階層もデザインを強化し、Web コンテンツの重要性を暗示しています。 ヒーロー ヘッダーには、ウェブサイト、アプリ、ブランディングなど、注目のプロジェクトが表示され、ユーザーはそれらのページに簡単に接続できます。 オフキャンバス メニューには、ソーシャル メディアのリンクも表示されます。
6. ザ・スコット・リゾート

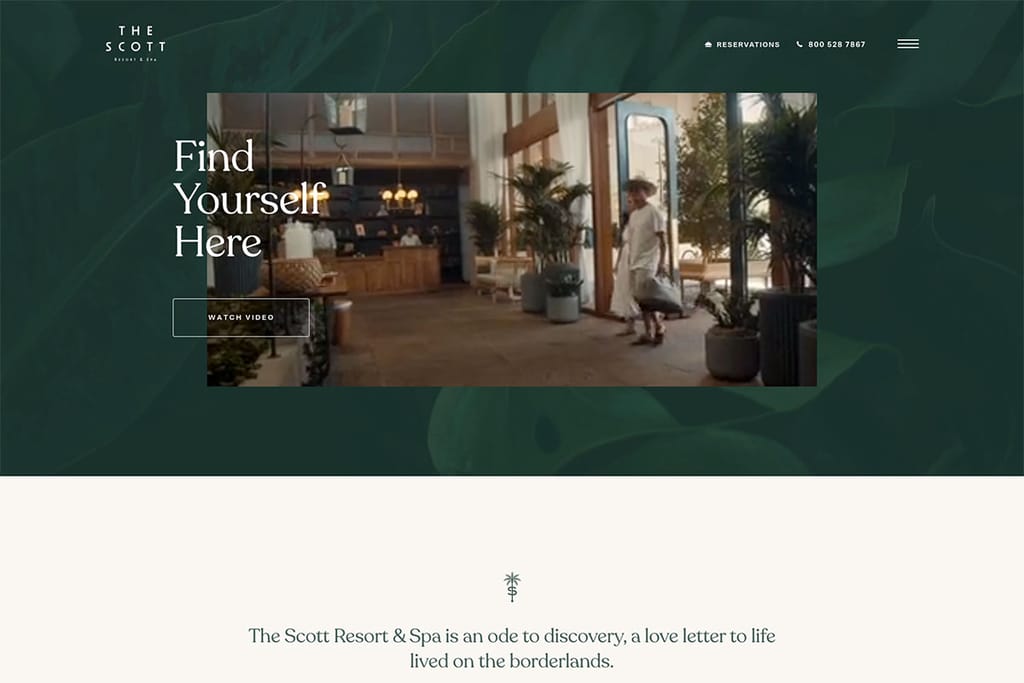
完全にレスポンシブな Web サイトを作成することで、ビジネスを次のレベルに引き上げることができます。 したがって、より多くのインスピレーションを探求する必要がある場合は、このレスポンシブ Web デザイン Web サイトのリストをお見逃しなく。 ザ スコット リゾートは、スコッツデールにある 4.5 つ星の高級リゾートです。 ヒーロー ヘッダーは、ビデオ インテグレーションを使用して、最初の訪問で聴衆に大きな印象を与えます。 使用する GSAP 統合により、アニメーションはシームレスで滑らかに見えます。 部屋のプレゼンテーションは非常にシンプルですが、印象的です。 訪問者が部屋タイプをクリックすると、反対側の画像が変わります。 それだけではありません。この Web サイトでは、滑らかなスライダーを介して高品質の画像も強調表示されます。 固定ヘッダーを使用すると、メニュー、ブランド名、連絡先番号、予約ボタンに簡単にアクセスできます。
7. セレモニーコーヒー

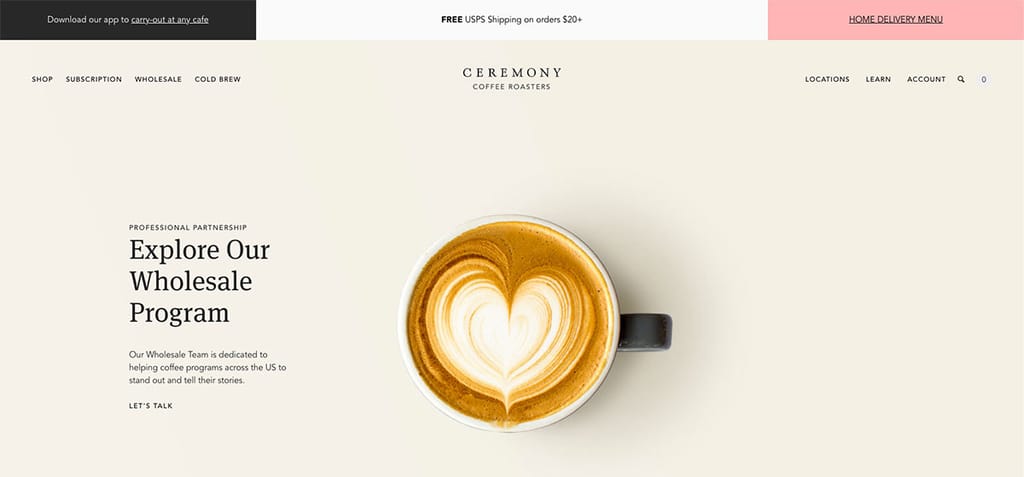
ブランディングには、デザインの一貫性が不可欠です。 したがって、どのようにアクセスしてもシームレスなデザインであることを確認してください。 インスピレーションにぴったりの素敵なレスポンシブ Web デザインを備えた Ceremony Coffee をチェックしてください。 カフェやパートナーシップに素晴らしいコーヒーを提供することを目指すコーヒーブランドです。 この e コマース Web サイトは、顧客が手間をかけずに製品を購入するのに役立ちます。 ヒーローのヘッダーには、スライダーが追加され、優れたコンテンツが表示されます。
さらに、新着のプレゼンテーションも新鮮で革新的に見えます。 アニメーションは、GSAP を統合するため、デザインにエレガントさを確実に追加します。 また、見事なInstagramフィードも付属しています。
8. セブン ヒルズ ホールフーズ

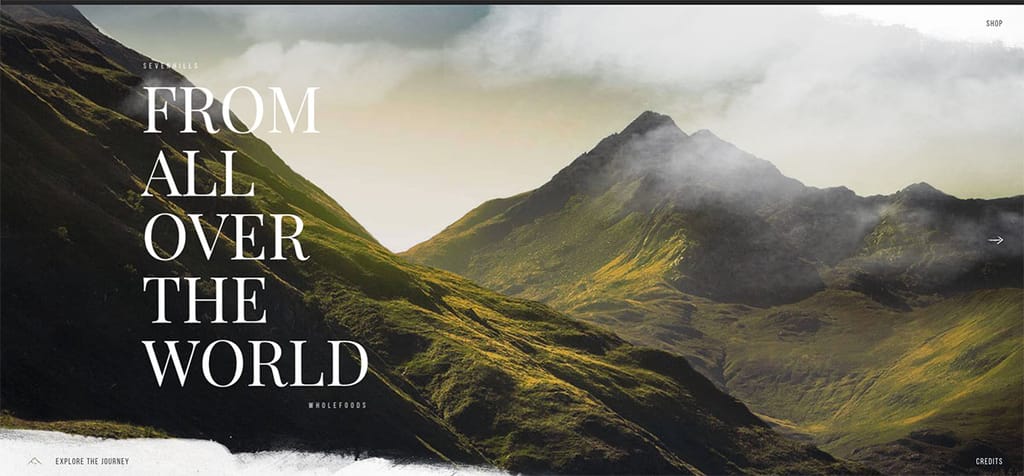
レスポンシブ Web デザインにより、ブランドは 24 時間年中無休でより多くの顧客にリーチできます。 したがって、プロジェクトでそれを検討することをお見逃しなく。 Seven Hills Wholefoods は、栄養豊富でさまざまな健康効果のあるスーパーフードを提供しています。 ホームページのデザインは、コンテンツの表示に使用される横スクロールで見事です。 このウェブサイトでは、視覚的な階層を強調しながら、ブランドの製品をうまく紹介しています。 このように、見事な画像、クールなビデオ統合、素晴らしいアニメーションから、コンテンツはきれいで読みやすいように見えます.Web要素はうまく配置され、魅力的に見えます. また、ウェブサイトで簡単に製品を購入することもできます。 もちろん、コンテンツは完全にレスポンシブであるため、モバイル バージョンでも魅力的に見えます。
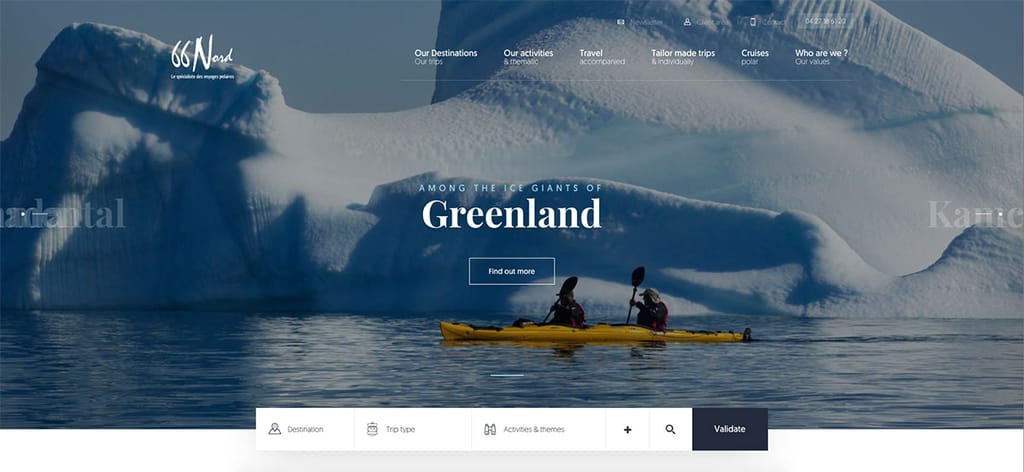
9. 66ノールド

完全にレスポンシブな Web サイトを構築し、ビジネスを効果的に成長させます。 したがって、レスポンシブ Web デザインのアイデアのインスピレーションが必要な場合は、66° North をご覧ください。 20 年間極地旅行のスペシャリストであり、遠征、小グループでの冒険旅行、オーダーメイドの極地クルーズを企画しています。 ホームページのデザインは、画像と優れたタイポグラフィを表示する見事なレイアウトにより、すっきりとモダンに見えます. WebサイトにGSAPアニメーションが統合されているため、デザインはさらに魅力的です. より多くの人にリーチしたいという願望は、コンテンツがすべてのデバイスで一貫していることを保証します。 具体的には、テキストや画像を強調表示する滑らかなスライダーやクールなホバー効果などを見つけることができます.

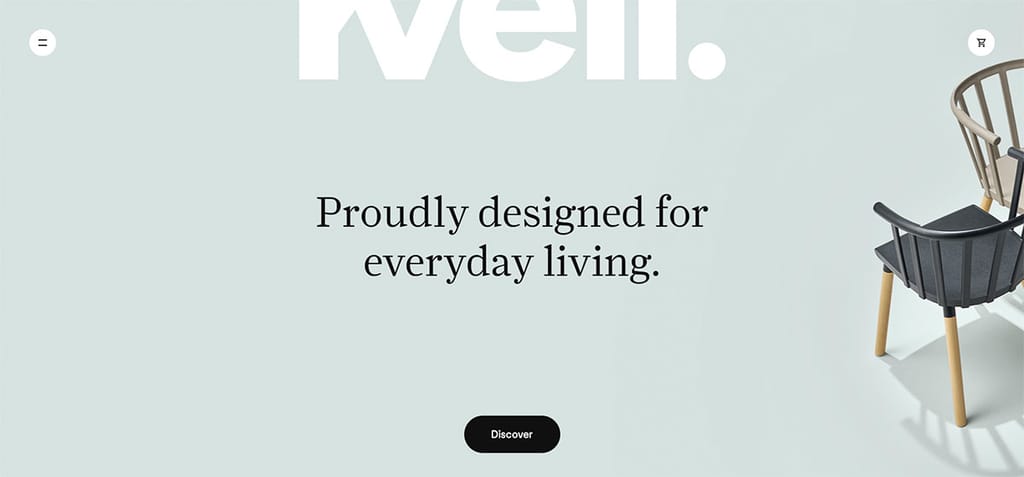
10.クベルホーム

Kvell Home は、カナダで最も急速に成長している企業の 1 つで、現代的で機能的なデザインを提供して、家を洗練されたエレガントな外観にしています。 特に、この Web サイトは、すべての Web サイトで一貫性が不可欠であることを保証します。 したがって、デスクトップのデザインはモバイル版に似ており、明確でシームレスです。 魅力的な見出し、ブランド名、魅力的な CTA、クールな背景色を備えたヒーロー ヘッダーのフルスクリーン レイアウトが特徴です。 さらに、滑らかなスライダーを使用して表示される高品質の画像が印象的です。 また、ソーシャル メディアへのリンクを含むオフキャンバス メニューを使用して、ブランドの認知度を高めています。
11.カーン

デザインを次のレベルに引き上げるこれらの素晴らしい Web サイトをチェックしてください。 製品やサービスは異なる場合がありますが、レスポンシブ Web デザインという同じ品質を示しています。 カーンは、企業やブランドのコアと緊密に連携して、過去と未来をつなぐ新しい「形」をデザインしています。 具体的には、企業やブランド向けに素敵なアート&デザインとアイデンティティデザインを提供しています。 モバイル向けの優れたデザインです。 その作品は、超滑らかなスライダーでブランドを輝かせる準備ができています. 特にモバイル版では画像をスライドさせると各作品が表示されます。 さらに、各作品には、画像やテキストを紹介するための素敵なページの詳細もあります.
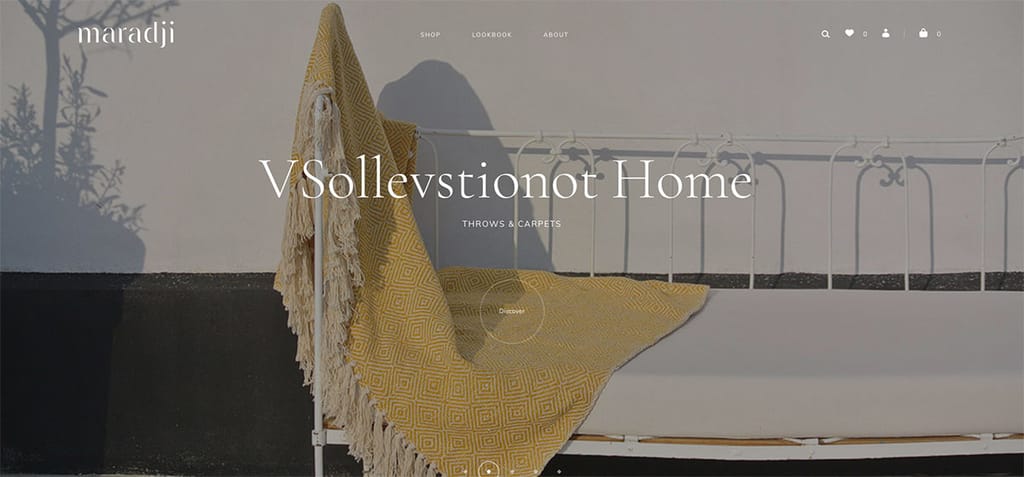
12. マラジ

レスポンシブ Web デザインにより、コンテンツはすべてのデバイスで柔軟に表示されます。 したがって、すべての起業家は、このスキームで成功を収めるために考慮する必要があります。 Maradji は、壮大で魅力的なウェブサイト デザインを備えたボヘミアンでファンシーなフランスのブランドです。 ほとんどの Web サイトと同様に、アニメーションは GSAP アニメーションを通じてデザインを徹底的に磨き上げます。 このウェブサイトは、魅力的に見えるさまざまな製品やモデルを表示する素敵なスライダーで聴衆を歓迎します. 同様に、一部の製品は、別のユニークで魅力的なスライダーで際立っています. モバイル版では、オフ キャンバス メニューにサイトの重要なページが表示されます。 また、スティッキー ヘッダーを使用しているため、ブランド名が常に表示されたままになります。
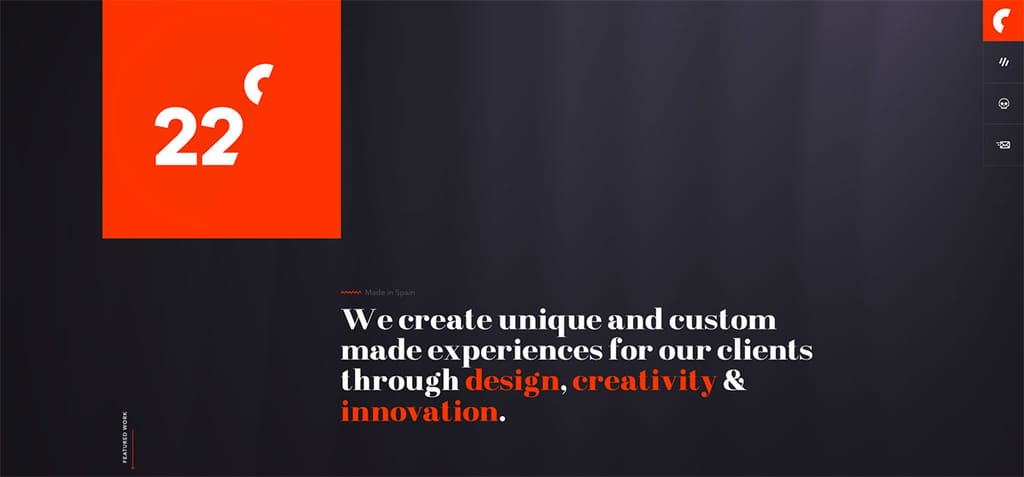
13. 学位

柔軟な Web サイトは、ユーザー エクスペリエンスの向上につながります。 したがって、Web サイトは、コンテンツをシームレスに表示するのに十分な応答性を備えている必要があります。 Dgrees はマドリードを拠点とするウェブ デザインおよびクリエイティブ スタジオで、革新的なプロジェクトを作成および開発するための新しい方法に焦点を当てています。 Web サイトは、黒の背景、白のタイポグラフィ、オレンジ色の配色でエレガントに見えます。 さらに、GSAP アニメーションは、デザインをより生き生きと魅力的にします。 モバイル版は全画面レイアウトで、画面下部にメニューがあります。 一方、作品ページは長方形のボックスにメニューが配置されているので見栄えがします。
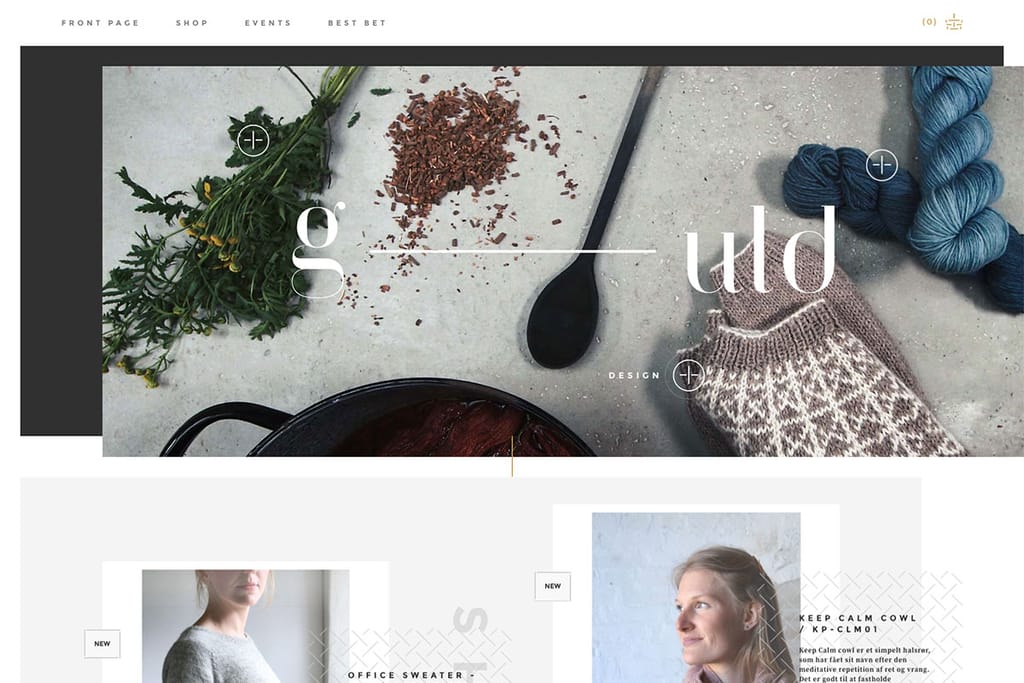
14.G-ULD

レスポンシブ Web デザインは、デザイナーが実践すべきトレンドです。 それがブランドに提供する大きなメリットを見逃してはなりません。 G-ULDは手染め糸の製造・販売を行っています。 同様に、ウェブサイトで販売されている DIY コースとワークショップも提供しています。 ヒーロー ヘッダーは、説明的な CTA を含むビデオ編集である、非常にクリエイティブなデザインを特徴としています。 特に、ウェブサイトがGSAPアニメーションを統合しているため、デザインはさらに魅力的に見えます. 同様に、メッセージはモバイル デバイスでも明確であるため、ブランドの認知度に大きな影響を与えます。 そのキャンバス外のメニューとは別に、ブランドのロゴも画面の中央で際立っています.
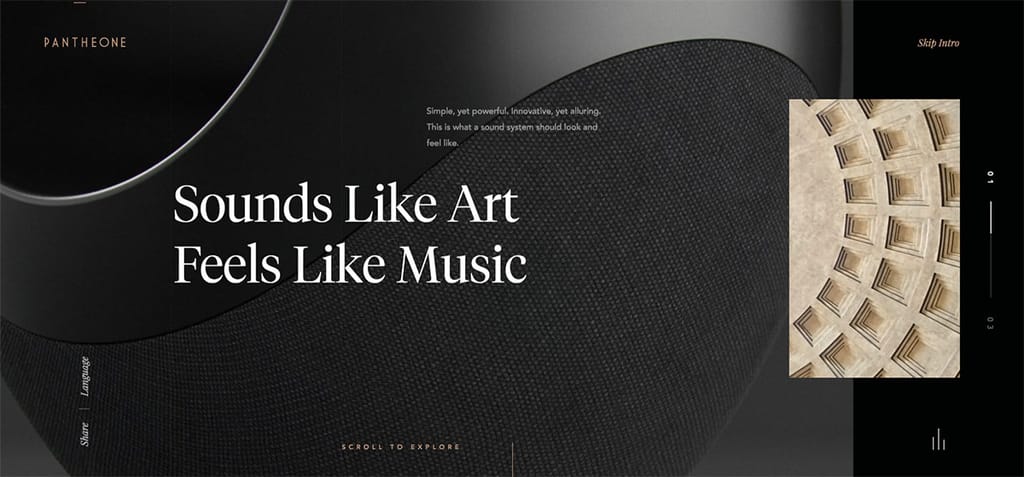
15. パンテオン オーディオ

レスポンシブ Web デザインはすべての Web サイトに不可欠であるため、このような属性を持つ Web サイトのコレクションを厳選しました。 パンテオンの製品は、あらゆる生活空間に音楽を吹き込む手作りの品質、デザイン、エンジニアリングに対する妥協のないコミットメントを共有するチームによって設計されています。 GSAPアニメーションを実装しているため、Webコンポーネントの見事で滑らかな動きを表現します。 特に製品仕様にもアコーディオンを採用。 また、オフキャンバスメニューにもSNSのアイコンを追加し、ブランドの認知度を高めています。
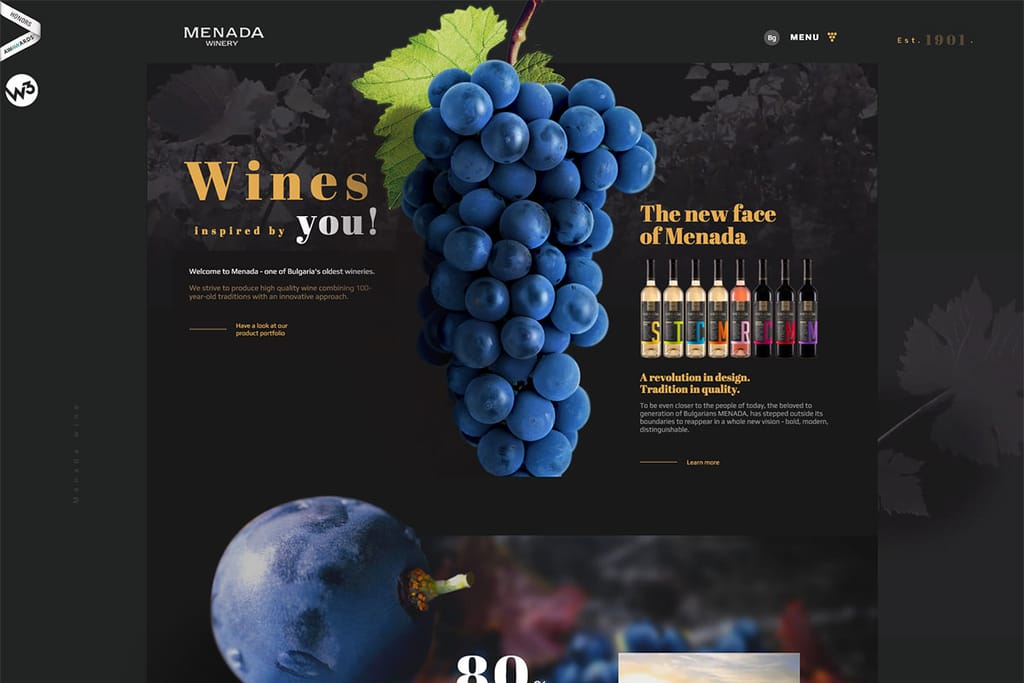
16. メナダワイナリー

100 年の伝統と革新的なアプローチを組み合わせた高品質のワインを生産するために努力している、ブルガリアで最も古いワイナリーの 1 つをチェックしてください。 より多くの視聴者にリーチし、機会を拡大したいという願望から、レスポンシブ Web デザインを採用しました。 背景として黒を使用し、Web 要素が重なり合っています。 GSAP の統合により、アニメーションはサイトのルック アンド フィールを向上させます。 ホームページには、世界中でブランドの信頼性を高めるための便利で直感的な機能が満載です。 さらに、モバイルでの Web サイトのデザインも、ビデオの背景、クールなホバー効果、スクロール時のアニメーションを統合しているため、斬新で革新的に見えます。
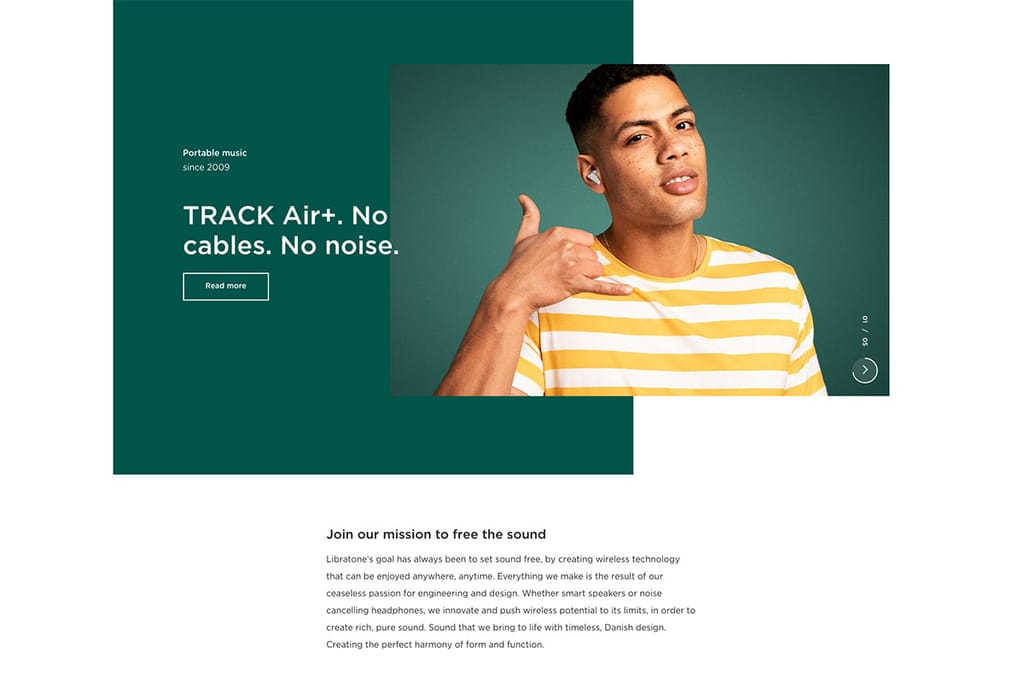
17. リブラトーン

レスポンシブ Web デザインを備えたこれらの Web サイトで見つけられる最高の機能を発見してください。 Libratone は、最先端のテクノロジー、ユニークなスカンジナビアン デザイン、そして卓越したユーザー エクスペリエンスを通じて、パワフルなスピーカーとヘッドフォンを提供します。 製品の素晴らしさを広めるために、この Web サイトでは、コンテンツがすべての多様なデバイスで見栄えがよくなるようにしています。 視覚的な階層を適用するため、コンテンツはよく整理され、シームレスです。 具体的には、ヒーローヘッダーには、素晴らしいスライダーを介してさまざまな壮大な製品が含まれています. 明確な CTA、高品質の画像、魅力的な見出し、スライダーがうまく調和して、ホームページの創造性を高めています。
18.リッチブラウン

Rich Brown は、UX、IA、UI のコンサルティングを提供するブランドであり、意味のあるビジュアルと没入型のインタラクティブな体験を生み出すためのコンセプトを設計し、焦点を絞ったビジネス会話を可能にします。 ホームページは、スライダーを介して作品を紹介する観客を歓迎します。 作品をシームレスに強調するフルスクリーン レイアウトが特徴です。 高品質の画像であろうとビデオであろうと、コンテンツはすべて見栄えがします。 また、スクロール時にクールなトランジション効果とクールなアニメーションを使用します。 さらに、黒と白の色の組み合わせも、デザインをエレガントで魅力的に見せます。 ユーザーがすべてのプロジェクトを表示することを選択した場合、それもこの Web サイトで可能です。
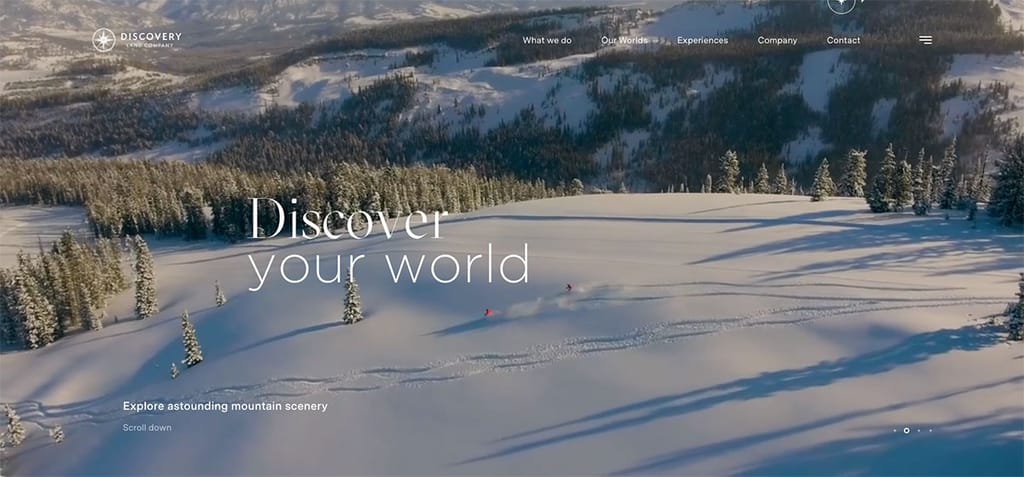
19. ディスカバリーランド

Discovery Land Company は、アリゾナ州スコッツデールに本拠を置く開発者であり、北米の民間住宅コミュニティおよびクラブの運営者です。 スマートフォンやタブレットでも抜群のデザイン性を発揮します。 したがって、インスピレーションが必要な場合は調べることができます。 ヒーロー ヘッダーには、さまざまな自然関連の画像を紹介する美しいスライダーがあります。 読みやすいコンテンツとは別に、画像の表示もスライダーを使用してサイトの外観を改善します。 スティッキー ヘッダーを使用して、ロゴとキャンバス外のメニューを表示します。
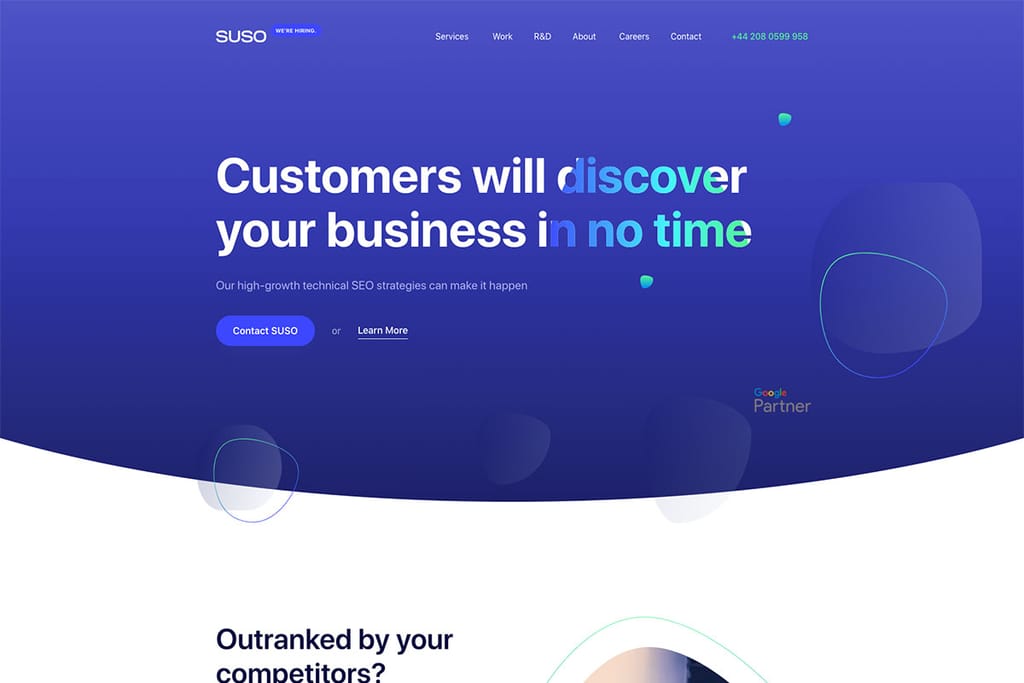
20. スソデジタル

Suso Digital は、テクニカル SEO の力を活用して、クライアントがオンライン収益を伸ばすのを支援しています。 コア原則に基づいて、結果重視のテクニカル SEO 戦略を実行します。 コンテンツは、視覚的な階層、スクロール時のアニメーション、優れたホバー効果を備えた、すっきりとしたミニマリストでモダンなデザインです。 具体的には、ヒーロー ヘッダーの微妙なアニメーションと大胆なタイポグラフィが魅力的です。 ブランドの信頼性を向上させるために、クライアントのロゴは素敵なスライダーですっきりと特別に見えます. CTA はすべてのサイトの成功に重要な役割を果たしているため、ホームページ上で明確に表示されます。
投稿が気に入ったかどうかをお知らせください。
