20 HTML5&ブートストラップソーシャルメディアボタン2022
公開: 2022-07-15これらの最高の(そして最もクールな)ソーシャルボタンテンプレートを無料で使用して、ソーシャルネットワークの可能性を解き放ちます。
ウェブ上で利用可能な多くのボタンとアイコンを確認しましたが、これらの21で解決しました。
このコレクションの多様性により、適切なスタイルを簡単に見つけることができます。
ここで終わりではありません。
必要に応じて、ビジネスやWebサイトに応じて、それらを美化し、ブランド化することもできます。
ソーシャルシェアリングの効果は、非常に良い結果をもたらす可能性があります。 FacebookやInstagramなどではあまり人気がないかもしれないニッチでも私たちはそれを見てきました。
これらのBootstrapソーシャルボタンを使用して、必要なものすべてを共有できます。
社交的になりましょう!
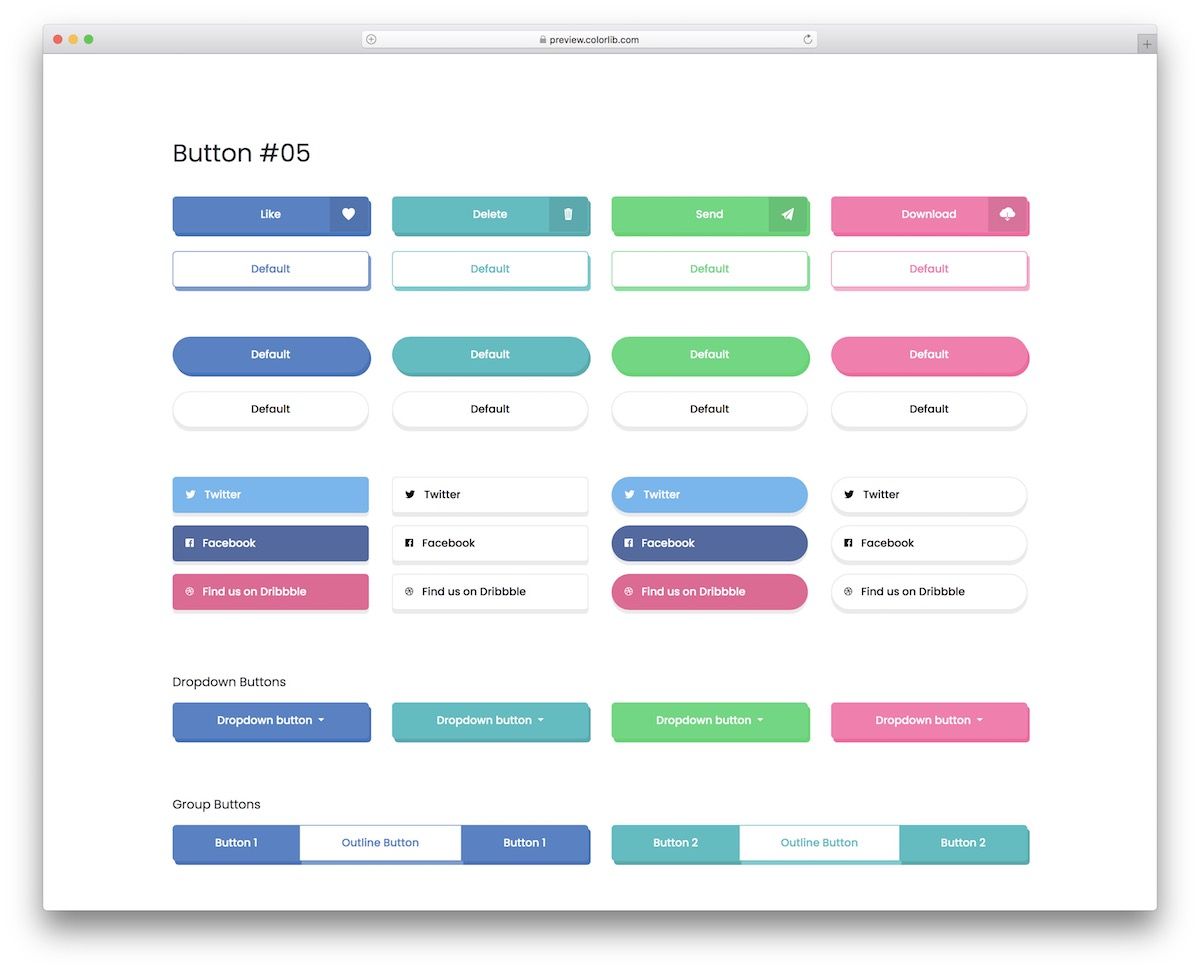
ブートストラップボタンV15

私たちはあなたのためにたくさんの異なるボタンのバリエーションを持っていますが、あなたに最も利益をもたらすものだけを含めることにしました。 また、キットにはソーシャルメディアボタンだけでなく、複数のボタンが含まれていることに気付くでしょう。
あなたは大きな時間を勝ち取ります。
Bootstrap Buttons V15は、おそらくリストから私のお気に入りのセットです。 ソーシャルボタンには2つの異なる形式があり、ホバーすると消えるクールな影の効果があります。
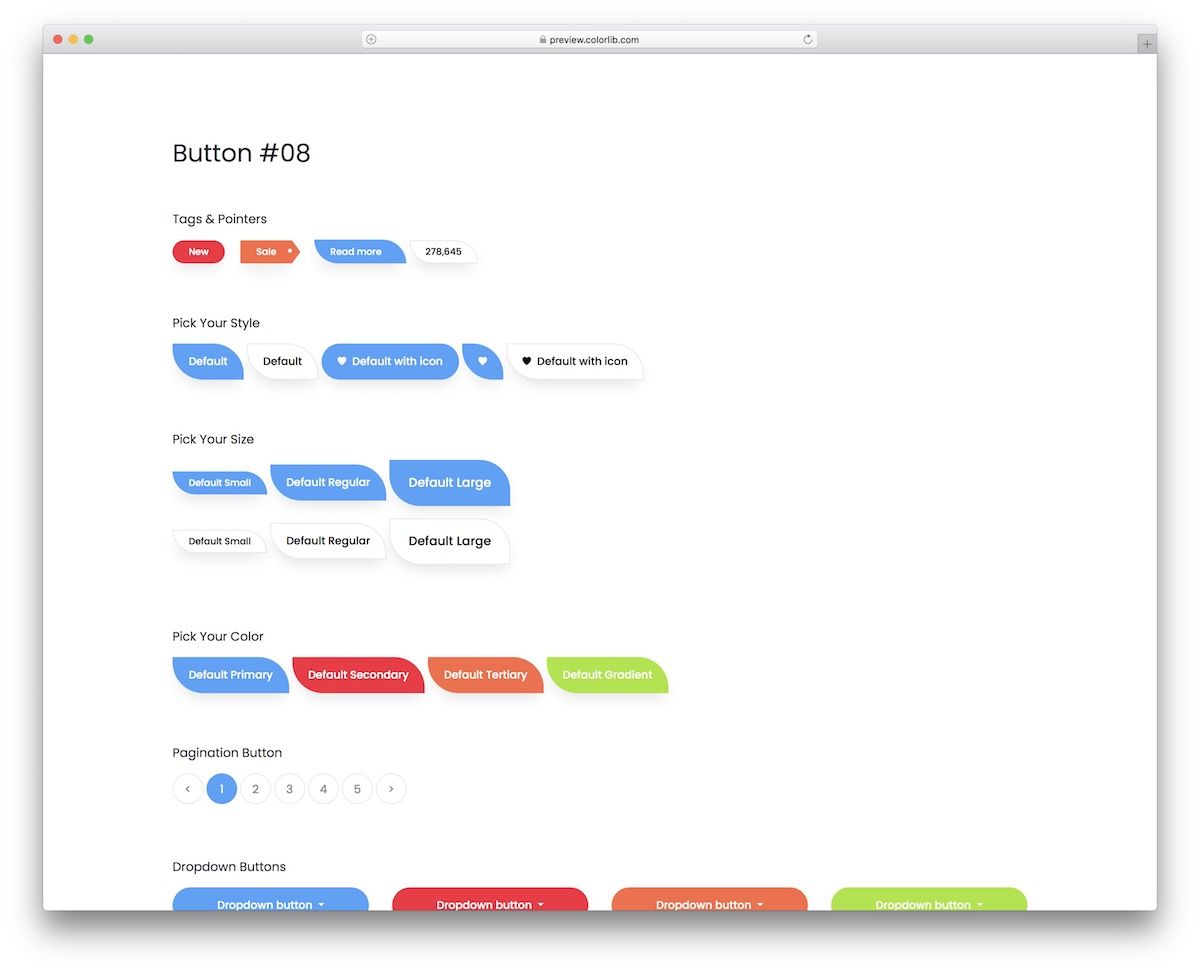
ブートストラップボタンV18

Bootstrap Buttons V18は、他のボタンとは非常に異なるさまざまなボタンのコレクションです。 それでも、より伝統的なものも入手できるので、好きなパスを選択できます。
一見気づかなくても、各ボタンには(消えることで)クールなクリック効果を生み出す影も含まれています。
ライブデモプレビューページにアクセスして、自分で試すことができます。
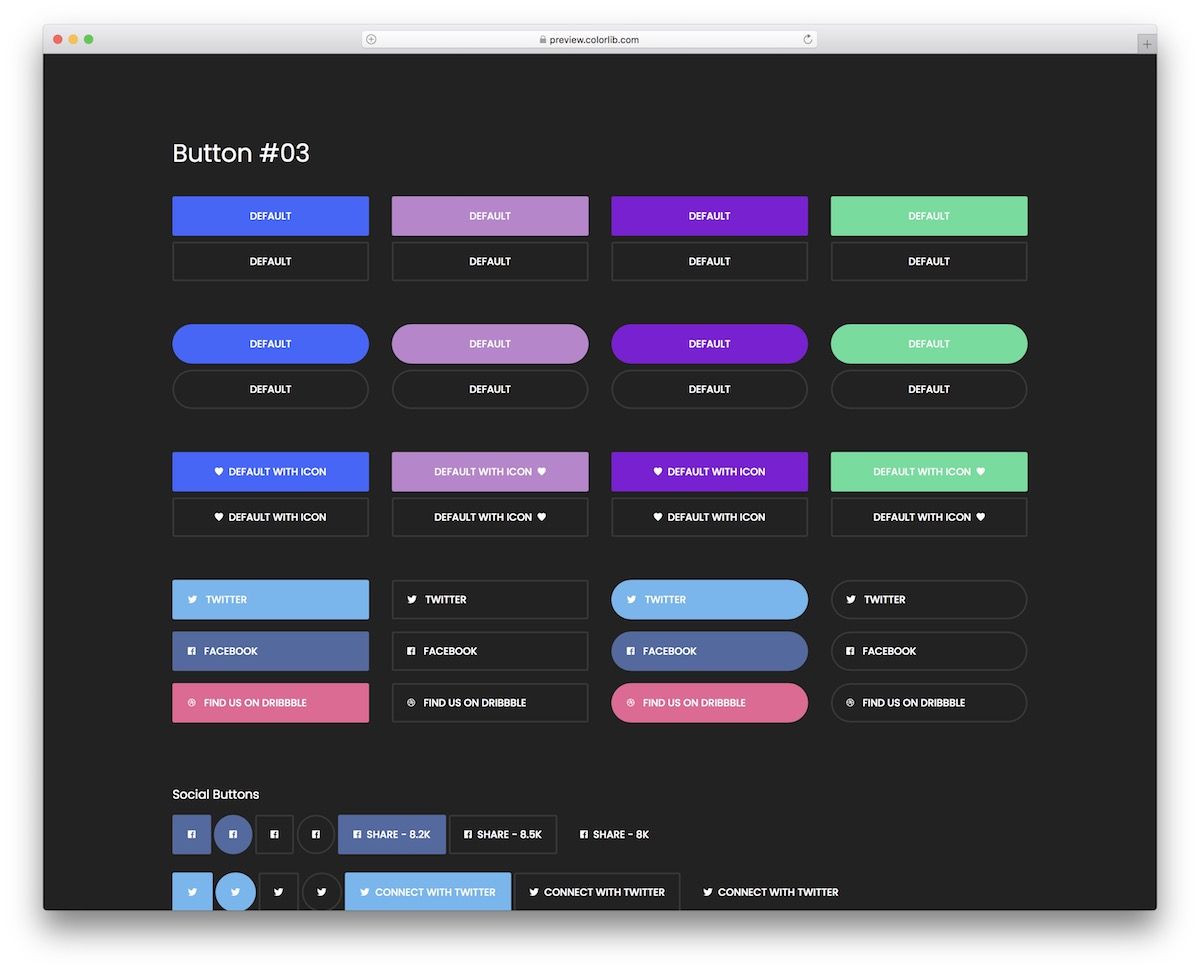
ブートストラップボタンV13

Bootstrap Buttons V13は暗い背景にありますが、他の背景スタイルで使用できます。 常にデフォルト構成に従う必要はありません。
穀物に逆らって自由に行ってください。
ここでは、いくつかの異なるソーシャルメディアボタンスタイルを入手できるので、あなたにぴったりのデザインがきっと見つかります。 半分は無地で、半分は輪郭だけです。
ブートストラップボタンV01

シンプルで用途の広いHTMLソーシャルボタンのバンドルで、任意のWebサイトやブログにすばやく統合できます。 それらは各ソーシャルプラットフォームのブランディングに従っているので、そのまま使用することができます。
無地の構造のバリエーションに加えて、輪郭だけのバリエーションもあります。
さらに、どちらのバージョンにも、影を取り除くことで機能するCLICK効果があります。
Colorlibによるファンシーフラットソーシャルボタンアニメーション

Colorlibは、ファンシーフラットアニメーションソーシャルアイコンセットを使用して、クールなCSS3アニメーションを次のレベルに引き上げます。 LinkedIn、Twitter、Instagram、Youtube、Github、Facebookの主要なソーシャルネットワークアイコンが、シンプルな正方形の背景に組み込まれています。
自由に利用できるFontAwesomeライブラリのおかげで、他の多くのアイコンも利用できます。
各アイコンにカーソルを合わせる/クリックすると、特定のアニメーションがトリガーされ、アイコンがデフォルトの正方形ではなく円に変わります。 これは、すでに動的でインタラクティブなWebサイトへのクールな追加になる可能性があります。
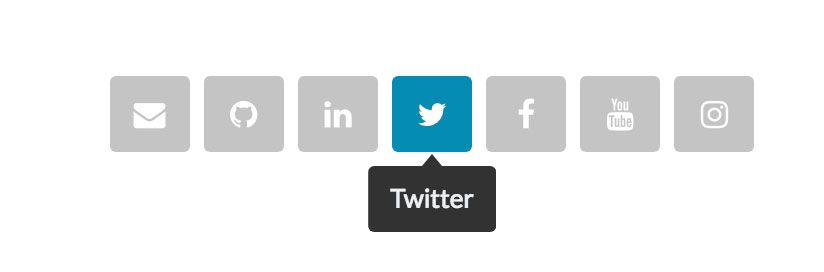
Sassでアニメーション化されたソーシャルボタン

次は、ColorlibのSASSアニメーションのソーシャルアイコンセットで、アイコンごとに特定のツールチップが用意されています。
たとえば、誰かがアイコンの1つにカーソルを合わせると、このアイコンの内容を示す通知ツールチップがすぐに届きます。アイデアやメッセージを反映するように完全にカスタマイズすることも、ソーシャルネットワークを指定するデフォルトのままにすることもできます。
アイコンは、GitHub、Eメール、Facebook、LinkedIn、Twitter、Instagram、Youtube、およびFontAwesomeに基づくその他のソーシャルネットワークでも利用できます。
さらに、デフォルトの配色は灰色の背景と白いアイコンテキストです。
Bootstrapを利用したFontAwesomeSocial Buttons

最後に、Web上で非常に人気のある2つのフレームワーク(BootstrapとFont Awesome)の組み合わせがあります。
この2人に赤ちゃんがいたとしたら、スタン・ウィリアムズ以外の誰からもこの素晴らしいアイコンセットを手に入れることができると想像してみてください。 これらのアイコンは、GitHub、Apple、Android、Skype、Stack Overflow、および数百のアイコンのFontAwesomeライブラリ全体にまで拡張されます。
これは、社会的ニーズに合わせて色とSTRICTステートメントが必要な場合に取得するセットです。
Colorlibによる最小限のCSS/HTMLソーシャルボタン

Colorlibの素敵なソーシャルアイコンをいくつか紹介します。 このセットは、Facebook、Twitter、Instagram、Youtube、Behanceなどの灰色のアイコンセットを備えています。
Colorlibは、アイコンをよりコンパクトに見せ、デザインへの統合をはるかに容易にする、簡単に削除できる境界線を追加しました。
ただし、いつでも境界線を削除して、好きなアイコンを使用できます。 たとえば、フッターまたはヘッダーのナビゲーションメニュー内、またはコンテンツ領域内。
スライドホバー付きのソーシャルボタン

Webの進化、特にCSS3やHTML5などの言語のデザインの側面を見るのはとても素晴らしいことです。 これがColorlibの美しくモダンなアイコンセットです。
このセットは、4つの主要なソーシャルネットワーク(LinkedIn、Twitter、Facebook)を、美しい色の配置と、アイコンを保持するためのボックス化されたレイアウトケースで備えています。
ホバー効果は、デフォルトのソーシャルネットワーク共有ウィジェットをより魅力的なソーシャルアイコンでマスクするのに役立つように構築されています。
アイコンの自分のバージョンにカーソルを合わせると、ユーザーは実際の共有数で直接「いいね」、「共有」、「ツイート」ボタンを見ることができます。
ソーシャルボタンを共有する

Colorlibは、HTML5を使用して非常に優れた機能を提供する非常に軽量なソーシャル共有ボタンセットを共有しています。
シンプルな「共有アイコン」ウィジェットを取得してサイトに追加できますが、ウィジェットをクリックすると、多くのソーシャルネットワーキングサイトEXPANDSを使用して、コンテンツを共有したり、独自のソーシャルメディアプロファイルを宣伝したりできます。
通常のColorlibの方法では、これらのアイコンには、数百のアイコンすべてを備えた完全なFontAwesomeライブラリが付属しています。
スタイリッシュなソーシャルボタン

Chris Deacyは、アイコンとユーザー間の最大の双方向性のためにホバー背景効果を提供するスタイリッシュなソーシャルアイコンのセットを提供します。

ソーシャルアイコンの各セットは、多くのソーシャルネットワーク固有のアイコンを提供します。このアイコンには、Twitter、Facebook、Skype、およびDribbleがあります。
アイコンの1つにカーソルを合わせるたびに、アイコンの背景が各ソーシャルネットワークの最も支配的な色で塗りつぶされます。
見過ごされないかなりクールな機能!
HTMLのみを使用するソーシャルボタン

OstrIOのHTMLのみのソーシャルアイコンセットは、ミニマルなWebサイトに軽量のソーシャルメディア共有ソリューションを必要とするWebマスター、デザイナー、開発者に最適なソリューションです。
また、これらのアイコンがあらゆる規模のプロジェクトに役立つことにも同意します。そのため、HTMLのみの概念に制限されないようにしてください。
さらに、このセットには4つの異なるサイズのセットがあり、あらゆるサイズと形式のWebサイトに非常に簡単に統合できます。
ソーシャルメディアアイコンの利用可能性は、PinterestからVKontakte、FacebookとTwitter、その他にまで及びます。
アニメーション化されたソーシャルメディアボタン

これらのソーシャルメディアボタンにはきちんとしたアニメーションがありますが、クールなグラデーション効果もあります。 あなたのウェブサイトやブログにアクセスすると、すべての訪問者は間違いなくそれらに気付くでしょう。
そして、彼らが彼らの上にホバリングすると、興奮は屋根を通り抜けます。
なんで? 私があなたに一つのことを言うので-彼らはそれを期待していませんでした!
オンラインでの存在感をきちんと整えたい場合でも、ソーシャルメディアのアイコンなど、細部にまでこだわったものをいつでも充実させることができます。
彼らはあなたのページをどんなドラマでも乱雑にすることはありませんが、むしろ経験を後押しします。
アニメーションのソーシャルアイコン

より多くのアニメーション化されたソーシャルメディアアイコンがあなたの道を進んでいます。 この特定のコレクションは、Facebook、Twitter、Pinterest、YouTubeのいずれであっても、すべてのアイコンで同じ効果を発揮します。
マウスカーソルでそれらにカーソルを合わせると、それらは循環します。 このテンプレートは、もう少し基本的なもののためのトリックを行います。
あなたのウェブサイト、ブログ、またはオンラインストアに退屈ではないソーシャルメディアアイコンを持たせましょう。
これらはあなたに一銭もかからないので、それらを手に入れてあなたのページで物事をテストして、それらがどれほどうまく装飾されているかを確認してください。 素晴らしい結果を得るための作業はほとんどありません。
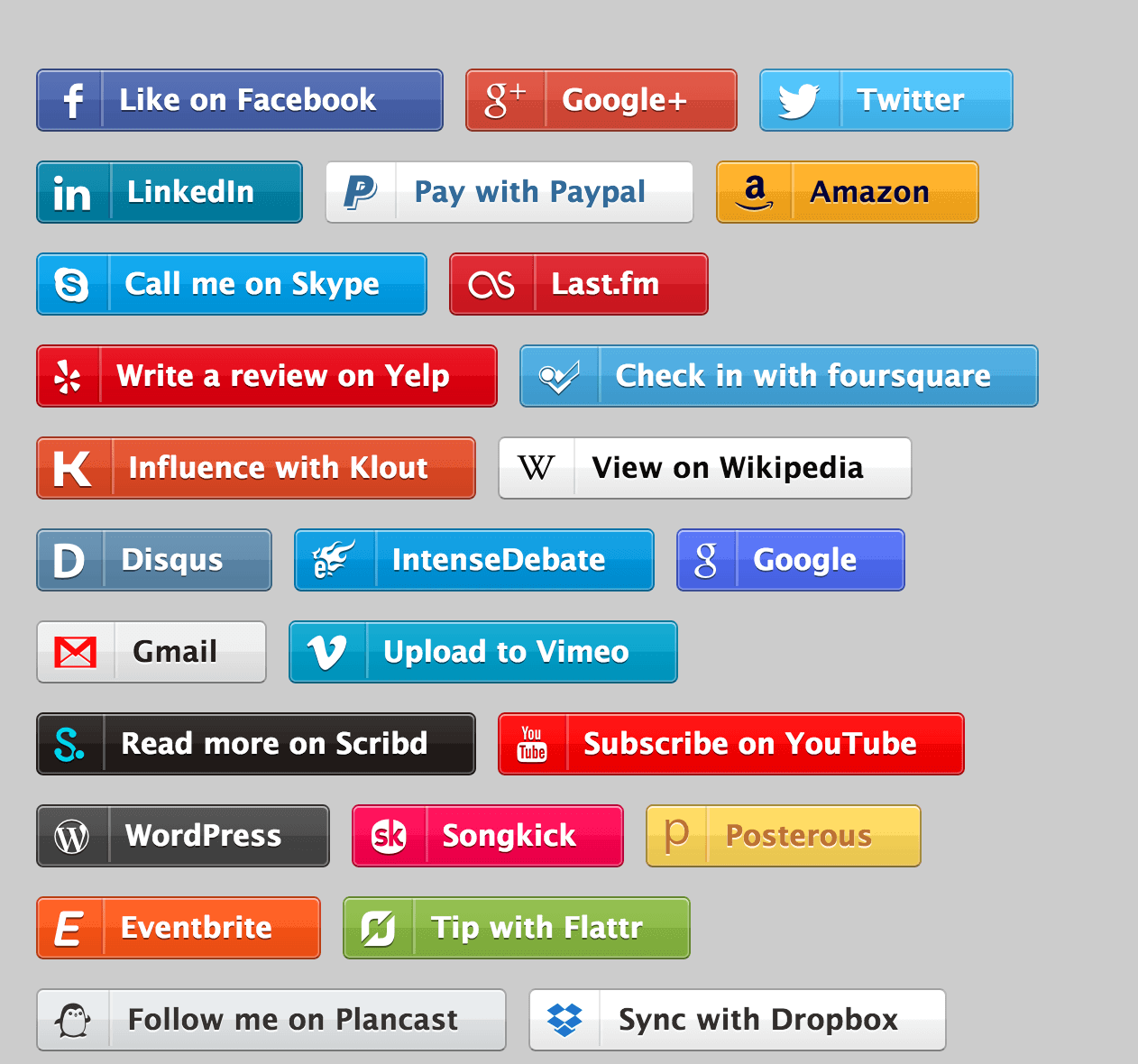
CSSソーシャルボタンとアイコン

私たちのリストにあるアイコンセットの多くはすでに本当に素晴らしいものであり、何百万ものWebユーザーに素晴らしいソーシャル共有体験を提供することを認めます。
このCSS3ソーシャルボタンとアイコンの膨大なセットは、Webサイト、アプリ、プロジェクト、ブログなどでソーシャルメディア情報を表示する方法に革命をもたらします。
シンプルなEvernoteボタンから、「Smashing Magazineでもっと読む」、「AppStoreで入手可能」などのより技術的なボタンまで。
これらの種類のアイコンは、コンテンツに個性を追加します。 これにより、ソーシャルシェアや売り上げが上陸する可能性も高まります。
円形のソーシャルボタン

正方形のアイコンは、現在のソーシャルアイコンセット市場で非常に支配的です。
Shahnur Alamは、最も人気のあるソーシャルネットワークに膨大な数の丸いソーシャルアイコンを提供(自分自身を構築)することで、それを変える手助けをしたいと考えています。
この特定のセットは、ミニマリストの作家サイト、個人の日記などに表示されます。
アイコンフォント付きのソーシャルボタン

David Pottrellは、長い間開発と共有を行ってきました。 組み込みのアイコンフォントで設定された彼のソーシャルボタンは、そのようなアイコンセットの概念の最もスムーズな実行の1つです。
デビッドのビジョンは、適切な配色でソーシャルアイコンソリューションを提供することです。 さらに、各要素の横にブランドアイコンフォントを追加します。 このアクションは、各アイコンの信頼性のための取引を封印します。
私たちは、Davidが注目しているHTML5とCSS3のスキルに畏敬の念を抱いています。
CSS3トランジションを使用したFLATBeautySocial Button

ここでのまとめでは、フラットデザインは一貫していません。 しかし、SMTashrik Anamの本当に壮観で美しい作品を紹介することで、それを修正しようと思います。
彼は、CSS3 TRANSITION EFFECTSを使用して、ダイナミックでインタラクティブなソーシャル共有体験を増幅するアイコンを提供したいと考えています。
各アイコンをロールオーバーし、アイコンがどのように展開するかを確認して、選択した特定のテキストを見つけます。
単純なCSSソーシャルボタン

シンプルなものは決してがっかりすることはありませんが、この特定のセットを現代的でやや複雑なものと呼ぶ人もいます。 これは、これまでのリストで最も単純なソーシャルセットの1つであると心から信じています。
コンテンツページ内で直接ソーシャル共有ボタンを使用するのではなく、このテンプレートを利用できます。 これは、プロファイルを宣伝したい状況で特にうまく機能します。 このバンドルは、Forrst、Dribbble、Flickr、Designmooなどをサポートしています。
最終決定を下す前に、時間をかけてチェックアウトし、おそらくサイトでテストしてください。
ソーシャルボタンをロールオーバー

ロールオーバーアイコンセットは、Soundcloud、Pinterest、Facebook、YouTube、Twitterのアイコンを備えています。
これらのアイコンを使用すると、ロールオーバーテキストを挿入できます。 これらのテキストは、訪問者がこのセットのアイコンの1つにカーソルを合わせるたびに表示されます。
HugoDarby-Brownがこれを作成しました。 彼は純粋なCSS3テクノロジーを使用してこのテンプレートを作成し、そのようなシームレスな共有エクスペリエンスを提供しました。
上記のHTML/CSSベースのソーシャルアイコン。 Adobe Photoshop、Illustratorなどで使用できるものを探している場合は、このアイコンコレクションを確認することをお勧めします。
投稿が気に入ったらお知らせください。
