21 の最高のコンサルティング Web サイト (例) 2023
公開: 2023-02-09最高のコンサルティング Web サイトをチェックして、インスピレーションと創造的なアイデアを得たいですか?
70 以上のコンサルティング サイトを徹底的に調査した結果、このコレクションのキュレーションが完了したので、幸運です。
それらはすべての形とサイズで提供されます。
すべてのボックスとテイストをチェックするために、1ページおよび複数ページのレイアウト、ミニマリストでよりクリエイティブなデザインを確実に含めるようにしました.
ヒント: サイトのユーザー エクスペリエンスを確実に向上させる方法は、オンラインの予約/相談フォームを追加することです。
これらのコンサルティング WordPress テーマを使用して、影響力のあるビジネス サイトを簡単に作成できることを覚えておいてください。
さあ行こう!
最高で最も刺激的なコンサルティング Web サイト
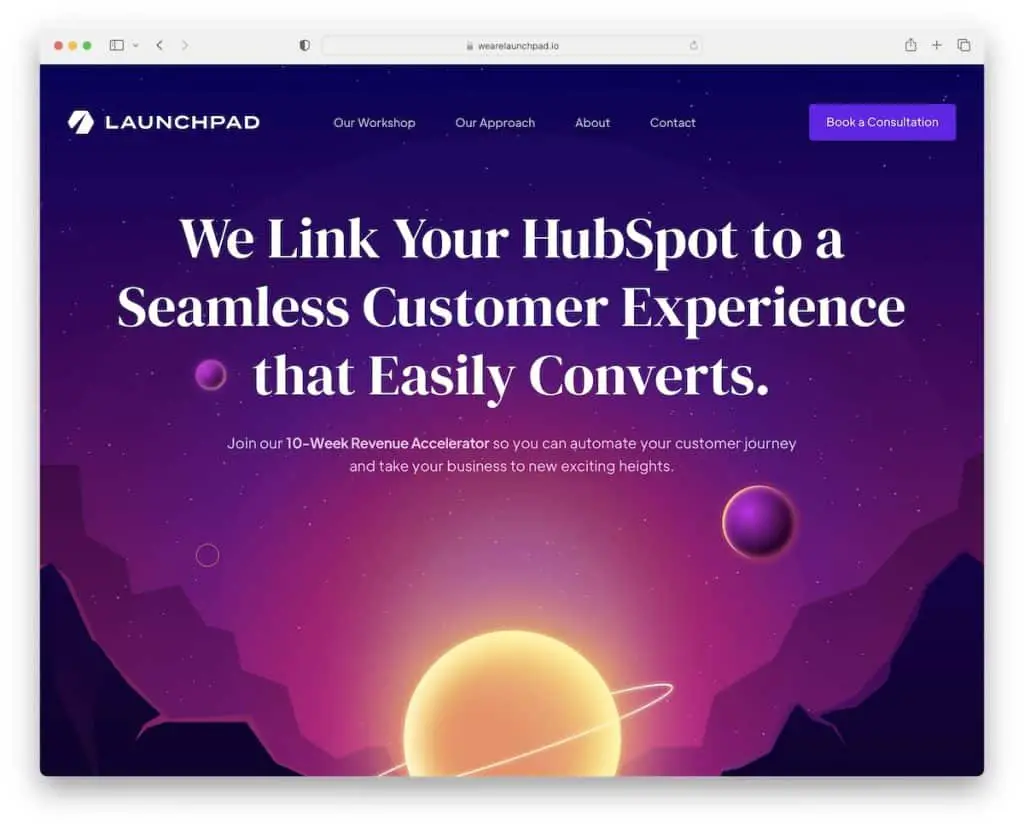
1.ランチパッド
構築: Webflow

Launchpad は、注目を集める優れた最新の Web デザインを備えたアニメーション Web サイトです。
ユニークなスクロールにより、没入型の体験が保証されます。特に、スクロールするのが非常に楽しいダークなデザインが特徴です。
もう 1 つの便利な機能は、一番上までスクロールし始めるとすぐに再表示される消えるヘッダーです。
注:アニメーションを使用して、Webflow Web サイトをより魅力的で魅力的なものにします。
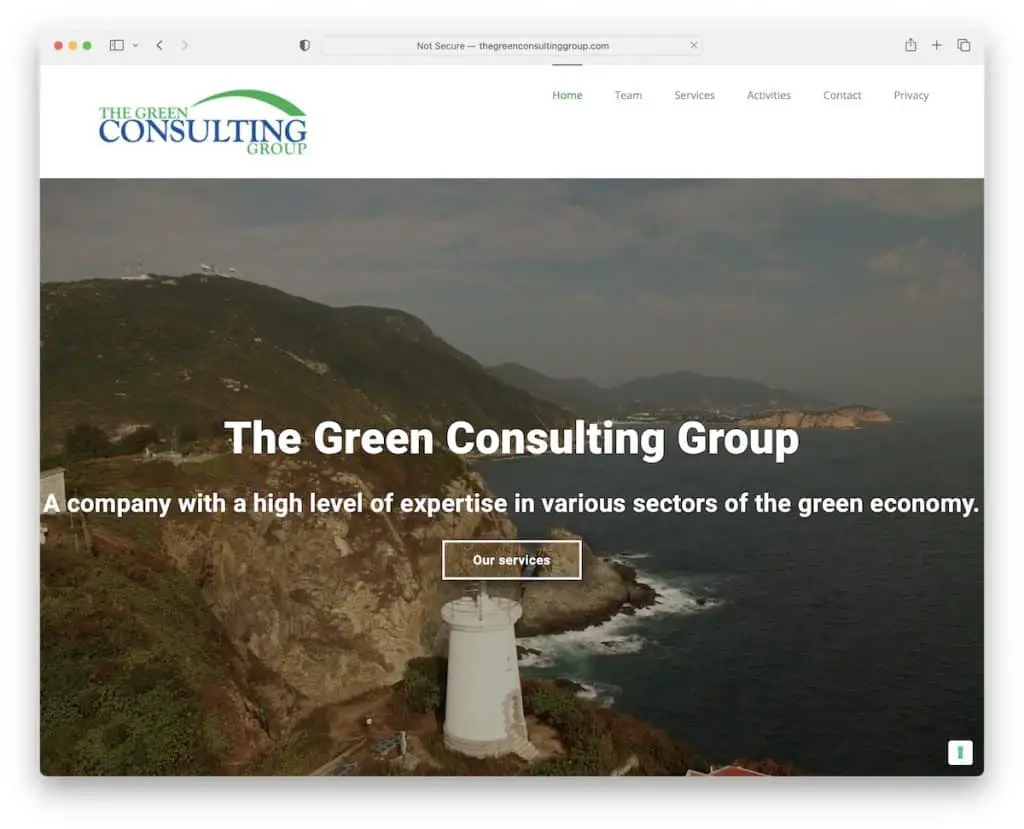
2. グリーンコンサルティンググループ
で構築: Elementor

The Green Consulting Group は、スクロールせずに見える範囲に大きなビデオ背景を備えた一流のコンサルティング Web サイトです。 ヘッダーはクリーンで基本的なものですが、フッターにはあまり見られないキャッチーな効果があります。
さらに、レスポンシブ Web デザインは、コンテンツと詳細がより明確になるように最小限に抑えられています。
注:ヒーロー ビデオは注目を集める効果があります。
WordPress で Web サイトを構築する場合は、Elementor の詳細なレビューが役に立ちます。
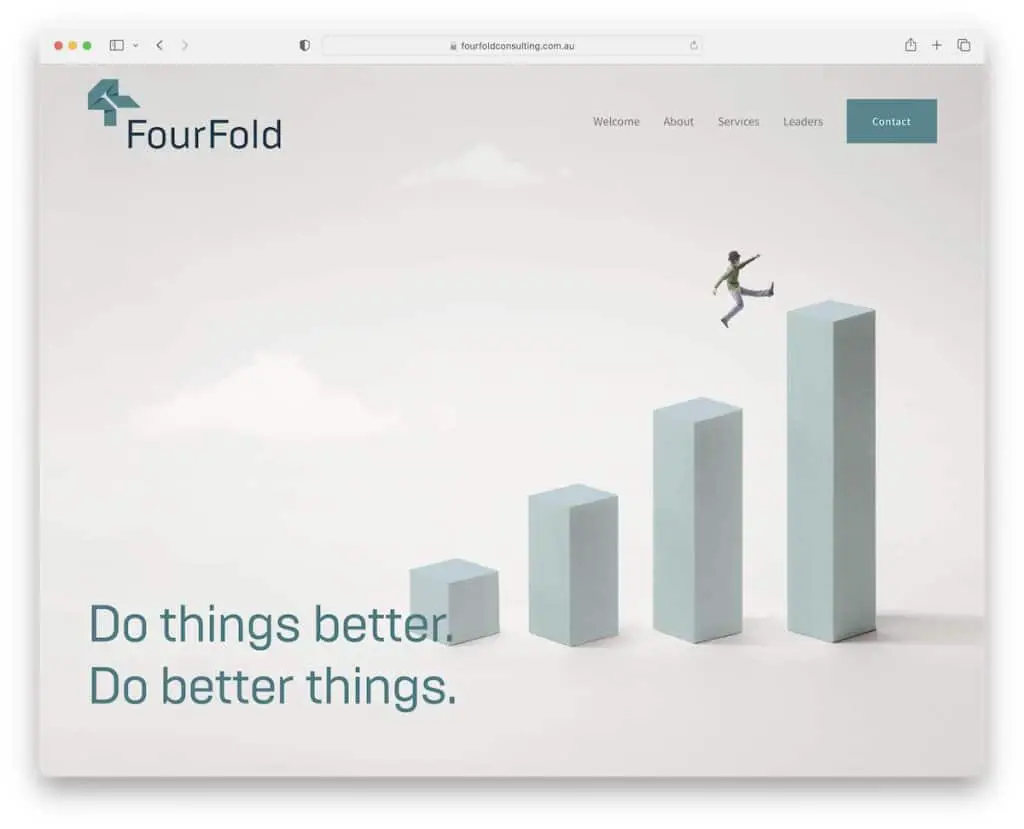
3. フォーフォールド
で構築: Squarespace

FourFold は、スクロール エクスペリエンスを向上させるためにスクロール時にコンテンツをロードするミニマリストの Web サイトです。 また、スクロールの動きに応じてヘッダーが消えたり現れたりします。
便利な機能は、必要なときにだけ情報を提供する、Web サイトのスペースをあまりとらないアコーディオンです。
FourFold も 1 ページの Web サイトの優れた例で、フッターの上に連絡先フォームがあり、トップに戻るボタンがあります。
注:単一ページ レイアウトは、ユーザー エクスペリエンスを向上させることができます。
これらの Squarespace Web サイトの例をすべて確認することもできます。
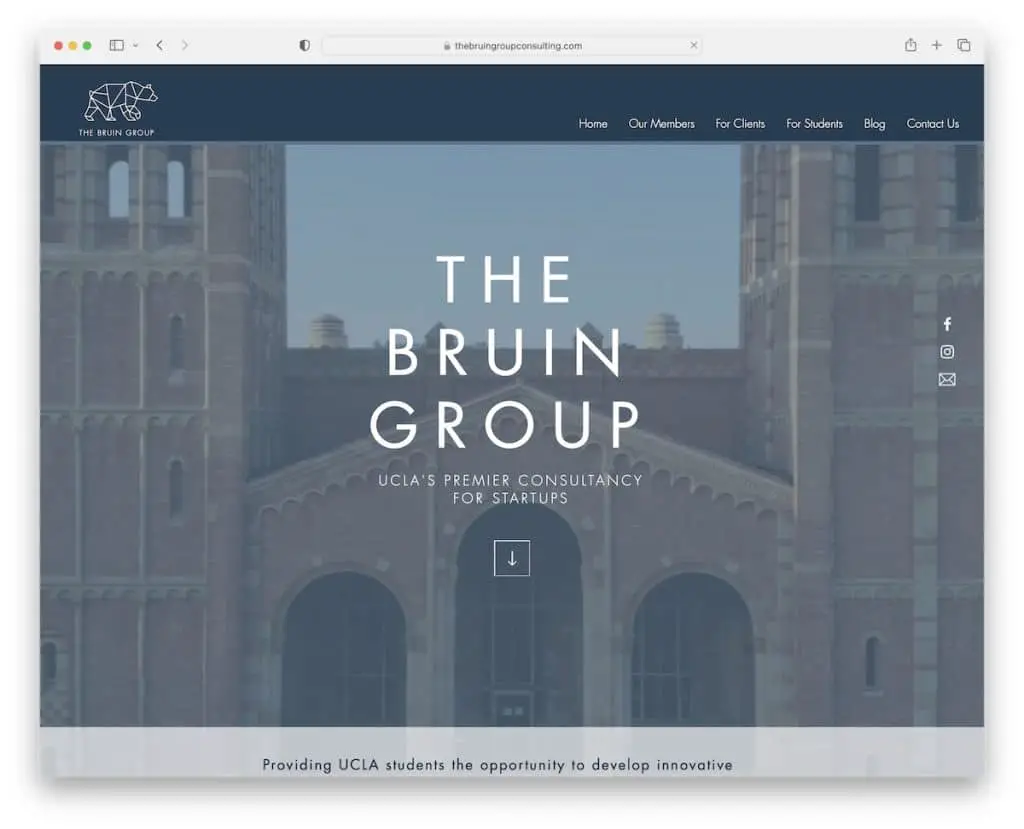
4. ブルーイン・グループ
構築: Wix

The Bruin Group は、ビデオの背景を持つ美しいコンサルティング Web サイトの例です。 右側にはテキスト、ソーシャル、メールのアイコンがあり、ヒーロー セクションには便利なスクロールダウン ボタンがあります。
ヘッダーと右下隅のライブ チャット ボタンは固定されているため、いつでもアクセスできます。 最後に、フッターには、メーリング リストの拡大に役立つニュースレターの購読フォームがあります。
注意:カスタマーサービスを向上させるために、ライブチャット機能を Wix ウェブサイトに統合してください。
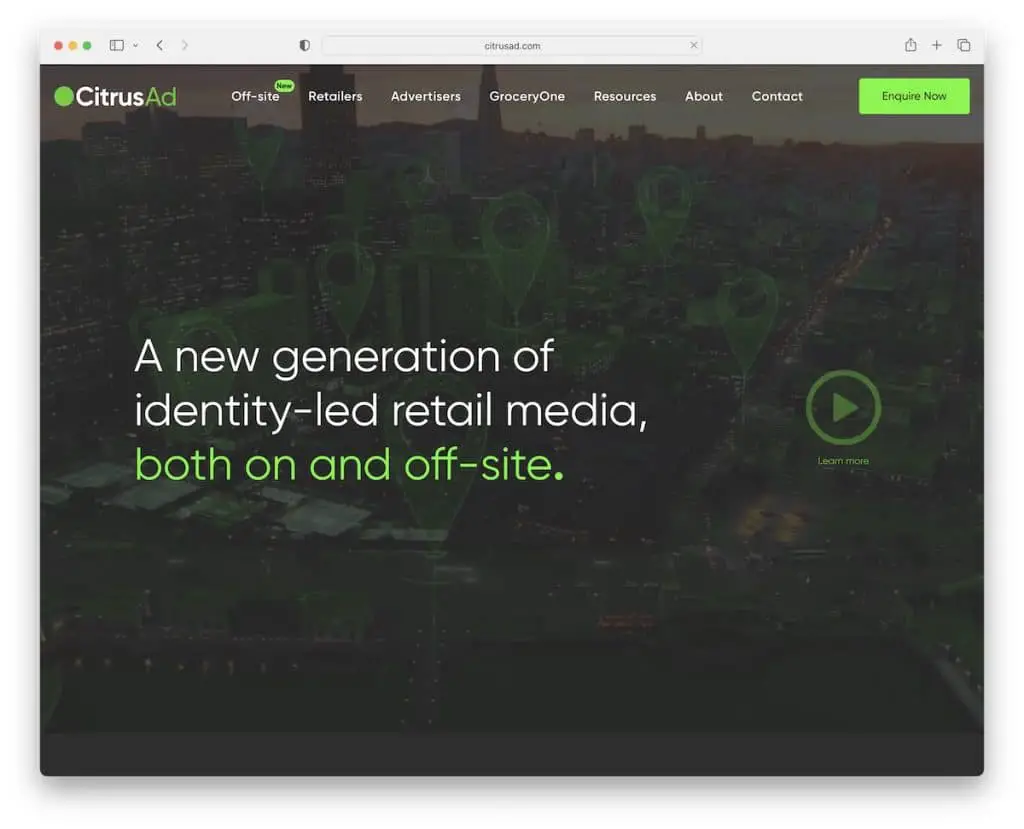
5.シトラスアド
で構築: Elementor

CitrusAd は、ヒーロー ビデオ、テキスト、およびプロモーション ライトボックス ビデオを開く再生ボタンで、強い第一印象を生み出します。
彼らは、フローティング ナビゲーション バーの 1 つを含め、ホームページ全体に複数のコール トゥ アクション (CTA) ボタンを追加しました。
CitrusAd は、ウェブサイトのブランディングにも非常に優れており、ブランドを思い起こさせる細かいディテールがたくさんあります。
注:ライトボックス機能を備えたプロモーション ビデオを追加して、訪問者が現在のページを離れずに視聴できるようにします。
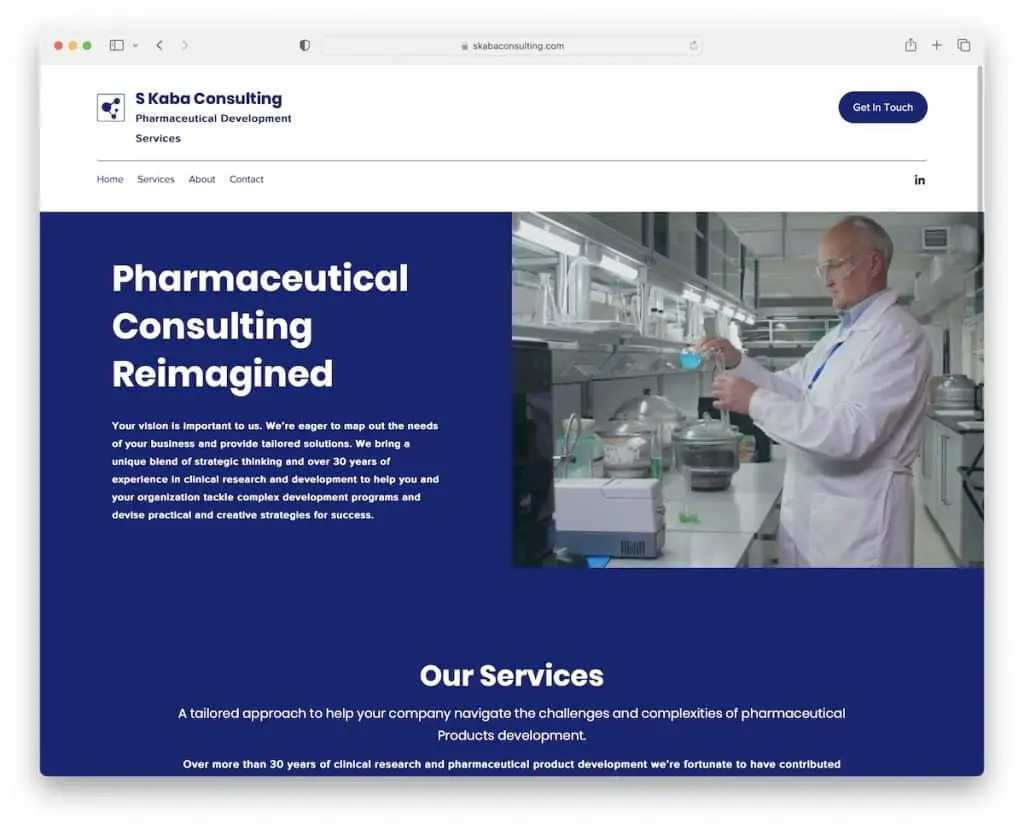
6.エスカバコンサルティング
構築: Wix

S Kaba Consulting は、分割画面のヒーロー デザインを備えた専門的なビジネス Web サイトです。1 つの部分はタイトルとテキストで、もう 1 つの部分は簡単なプロモーション ビデオです。
ホームページには、全幅のデザイン、基本的なヘッダー、お問い合わせフォームに加えて、詳細を知りたいすべての人のための CTA ボタンを備えたサービスのセクションがあります。
注:ホームページに連絡先フォームを追加して、誰もが簡単に連絡できるようにします。
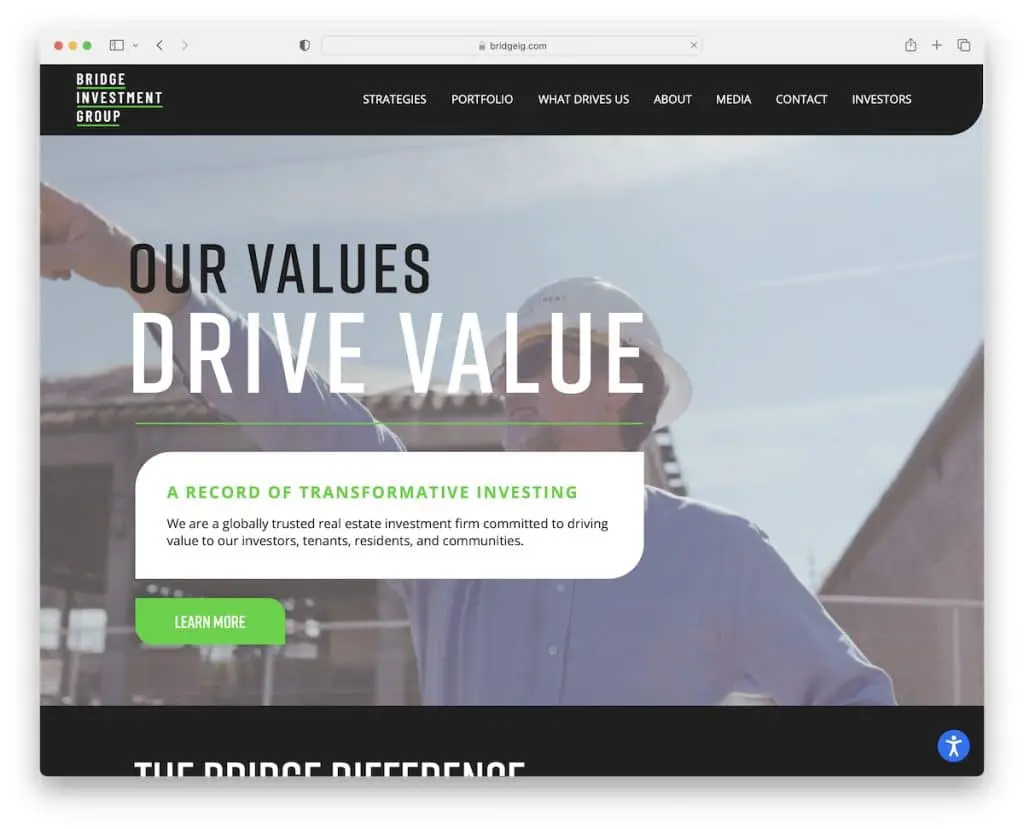
7. ブリッジ・インベストメント・グループ
構築: Wix

正直なところ、最高のウェブサイトの例を収集している間、コンサルティングカテゴリは、ホームページにビデオを含むページが最も多くあります.
また、Bridge Investment Group は、素晴らしいブランディングと素晴らしいスクロール体験を備えたもう 1 つの優れた例です。
さらに、このコンサルティング Web サイトには、外観をパーソナライズするための粘着性のあるアクセシビリティ調整ボタンも右下隅にあります。
注:アクセシビリティ コンフィギュレーターを使用して、誰もが Web サイトの外観を変更できるようにします。
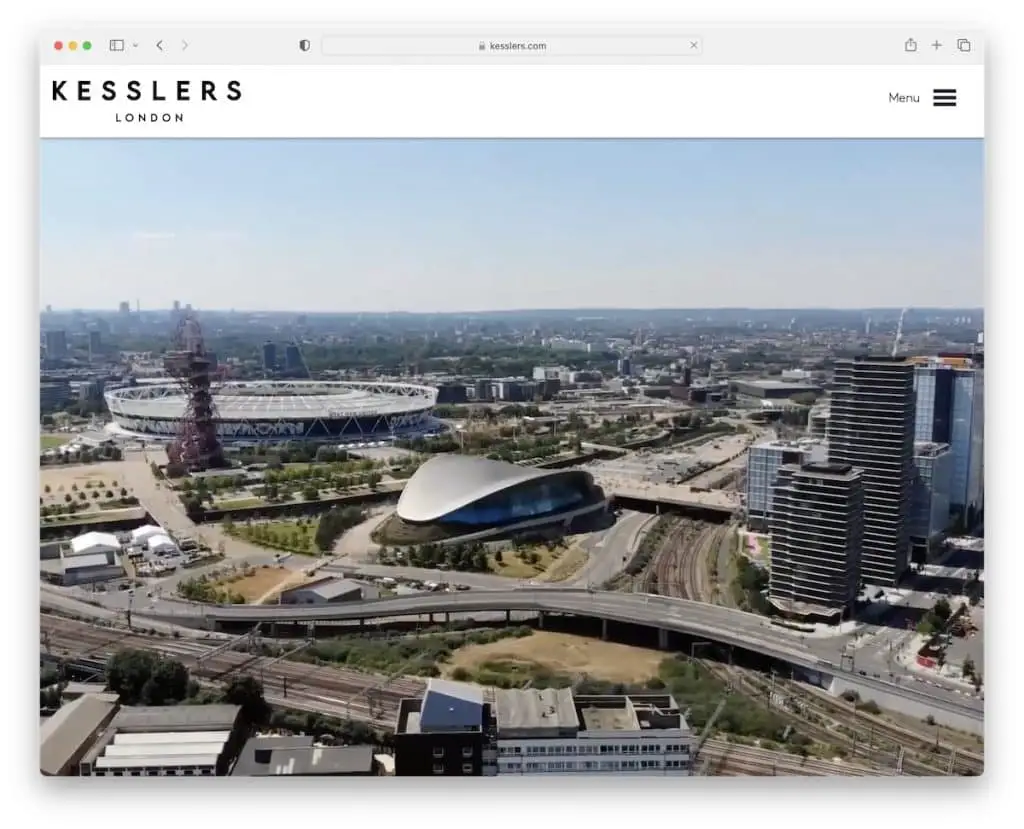
8. ケスラーズ ロンドン
構築: Wix

Kesslers London について私たちが本当に気に入っているのは、スクロールせずに見える部分で何かを売りつけようとしないところです。 代わりに、彼らが何をしているかを垣間見ることができるビデオを楽しむことができます.
ただし、ハンバーガー メニュー アイコンをクリックして目的のメニューを見つけるか、好感の持てるホームページをスクロールするだけです。 もう 1 つの賢明な動きは、実際のプロジェクトを確認したり、その戦略を読んだりできるポートフォリオ統合です。
注:プロジェクトとケースのポートフォリオを作成して、潜在的なクライアントがプロセスや戦略などについて詳しく知ることができるようにします。
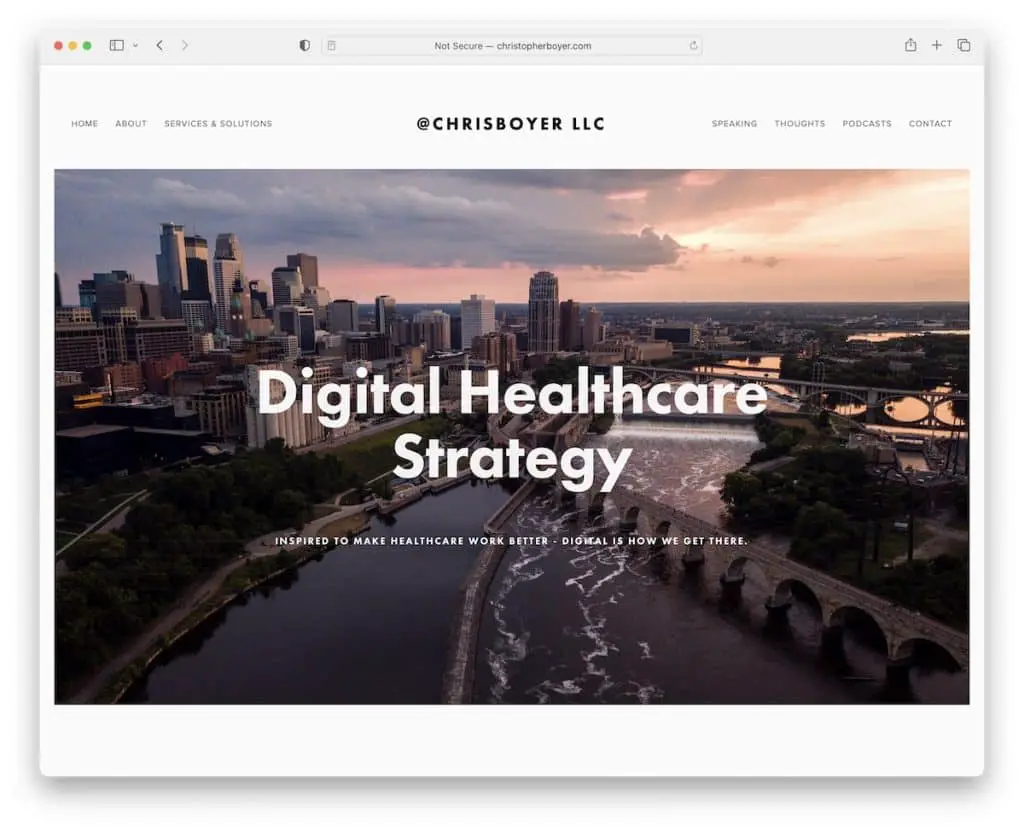
9. クリス・ボイヤー
で構築: Squarespace

Chris Boyer は、ホームページを飾る視差画像で物事を特別なものにするクリーンな Web サイトです。
ヘッダーとフッターはどちらもミニマリストで、基本的なメニュー リンクとソーシャル メディアがすべて含まれています。
注:ミニマルな Web デザインと、パララックス効果などの細部のタッチは、非常にうまく調和しています。
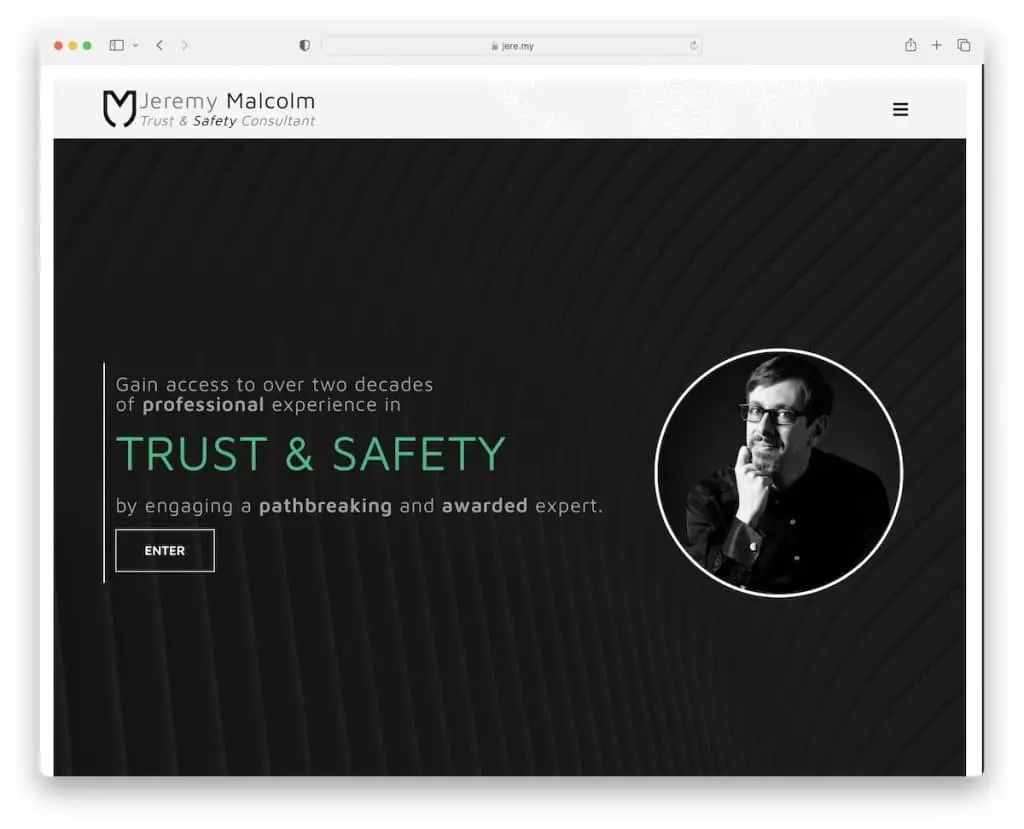
10. ジェレミー・マルコム
で構築: Elementor

Jeremy Malcolm のコンサルティング Web サイトが他の Web サイトと異なる最大の理由は、フレーム レイアウトです。 あまり見かけませんが、かっこいいですね。
さらに、フォールド上のタイプライター効果はキャッチーな注目を集め、ホームページの残りの部分には独自のスクロール (折りたたみ可能なセクション) エクスペリエンスがあります。
さらに、ハンバーガー アイコンをクリックすると、フルスクリーン メニューが開き、ナビゲーション リンクとソーシャル メディア アイコンが表示されます。
注:フレーム レイアウトなどの優れたディテールにより、Web サイトをより目立たせることができます。
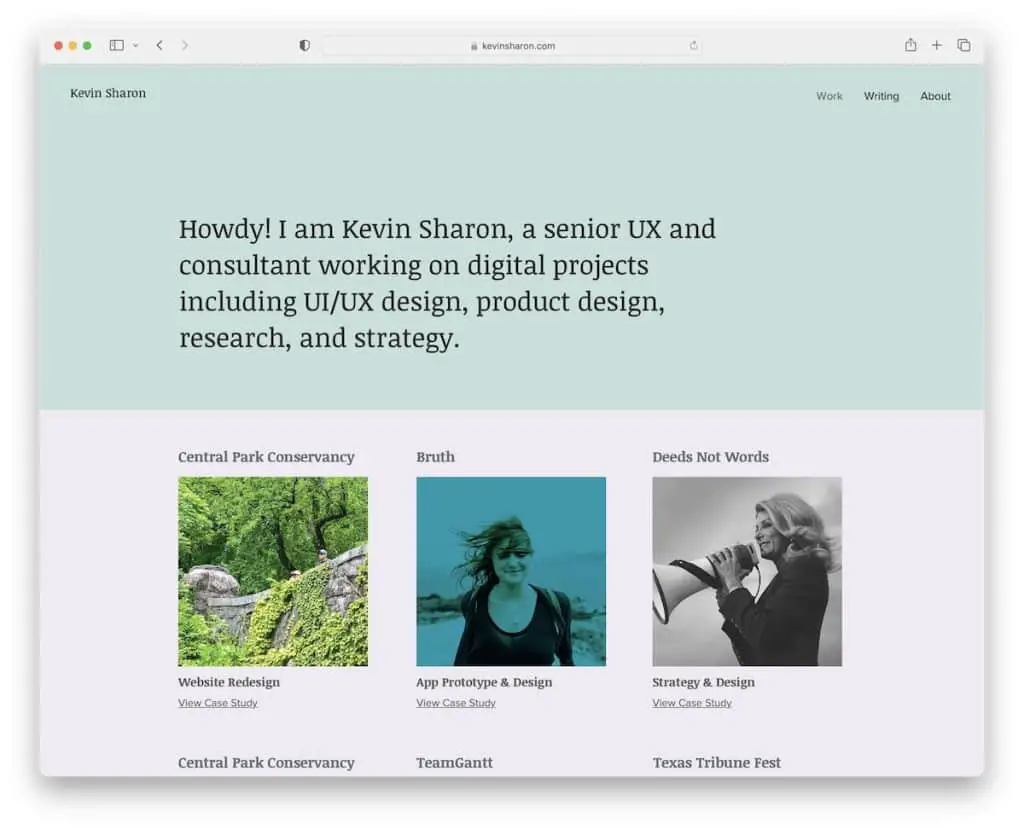
11. ケビン・シャロン
構築: Wix

ケビン シャロンのコンサルティング Web サイトは、無地の背景と 100% 透明なヘッダーにテキスト ファーストのヒーロー セクションを使用して、異なることを行っています。

ホームページの次の部分は、プロジェクトとケース スタディのグリッドであり、取引を封印するためのきれいなフッターです。
これは、重要な要素にすべての輝きを与えるシンプルな Web サイトの好例でもあります。
注:フォールド上の画像、ビデオ、スライダーの代わりに、テキストを使用してください。
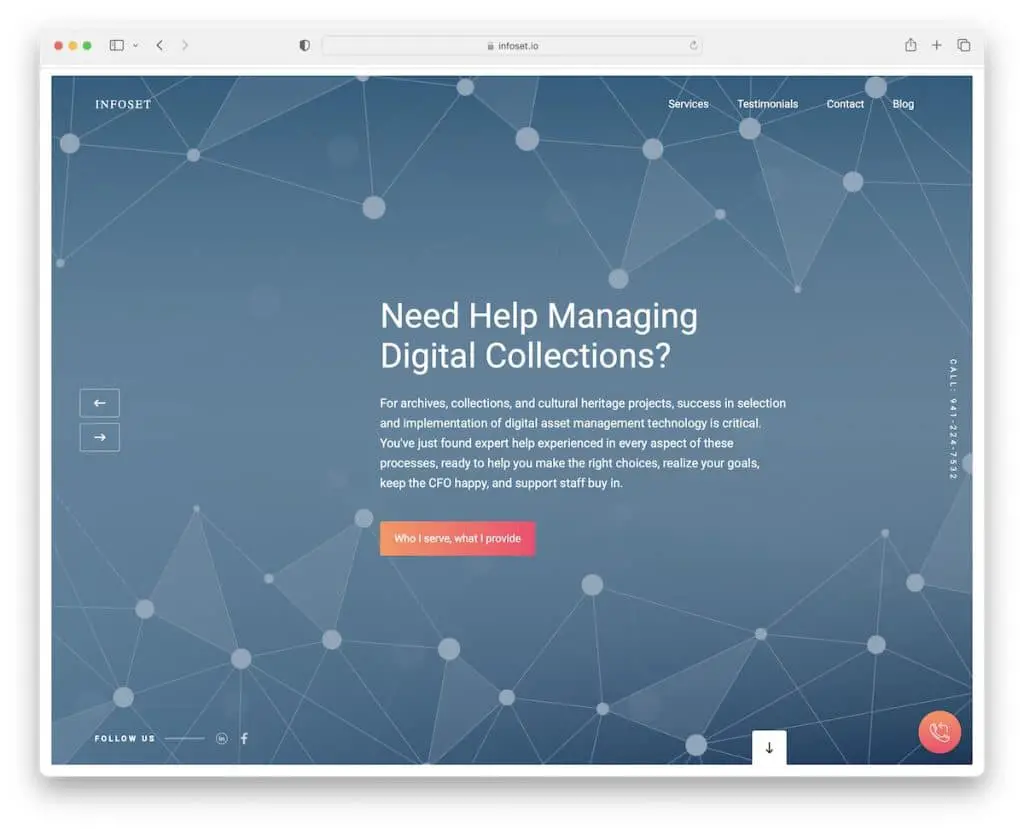
12.インフォセット
構築: Webflow

Infoset は、フレーム付きのデザインの別のコンサルティング Web サイトです。これは、スクロールしなければ見えない位置にフルスクリーンのスライダーがあるだけです。
各スライドには、タイトル、テキスト、CTA ボタンを備えた最新の背景があります。 スライダーには、電話番号とソーシャル メディアのアイコンも表示されます。
しかし、画面に固執する要素は、ヘッダーと電話番号 (右下隅にあります) です。 また、1 つのページであるため、お問い合わせフォームと Google マップも備えており、お客様の声のスライダーも含まれています。
注:社会的証明のために、お客様の声のスライダーをページに統合します。
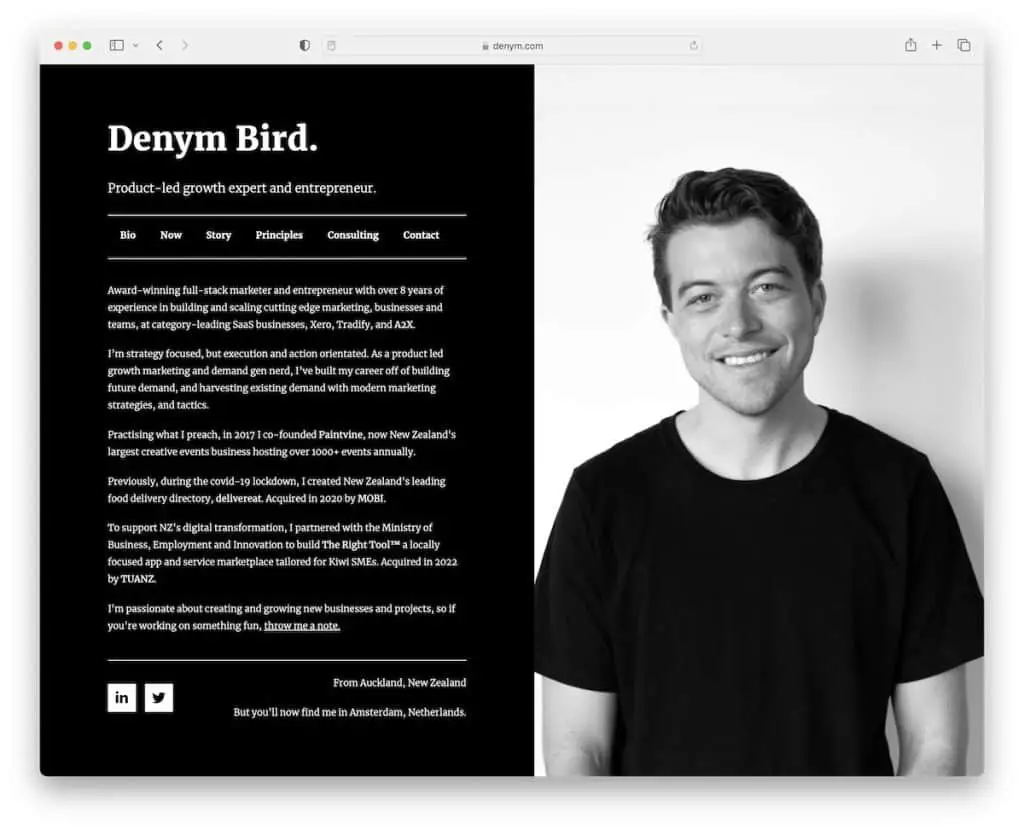
13. デニムバード
で構築: カード

Denym Bird は分割画面デザインの Web サイトで、右側が静止画像で、左側が内部ページのベースです。 また、背景が暗いため、このコンサルティング Web サイトのルック アンド フィールがより高級になります (特に、白黒の画像と組み合わせると)。
注:最も簡単な Web サイト ビルダーの 1 つであるため、同様の Carrd Web サイトを簡単に作成できます。
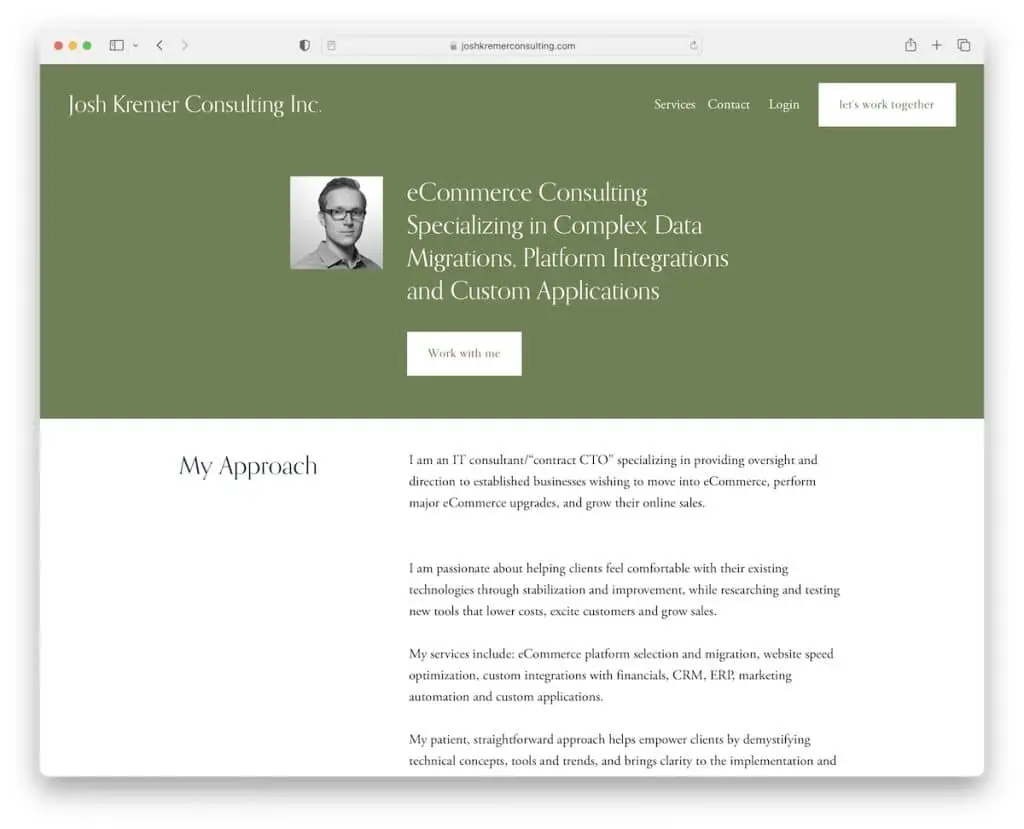
14.ジョシュクレマーコンサルティング
で構築: Squarespace

Josh Kremer Consulting は、私たちが遭遇した最もテキストの多いコンサルティング Web サイトの 1 つです。 なぜリストに追加するのですか? 他とは一線を画すから!
最小限の構造と余白により、このページは読みやすく、急いでいる場合でもざっと目を通すことができます。
Josh は、スクロールバックを開始したときにのみヘッダーが消えることで、快適なスクロール体験を保証します。 これは、より良い UX に貢献する優れたディテールです。
注:スティッキー ヘッダー/メニューを使用すると、Web サイトのユーザー エクスペリエンスを向上させることができます。
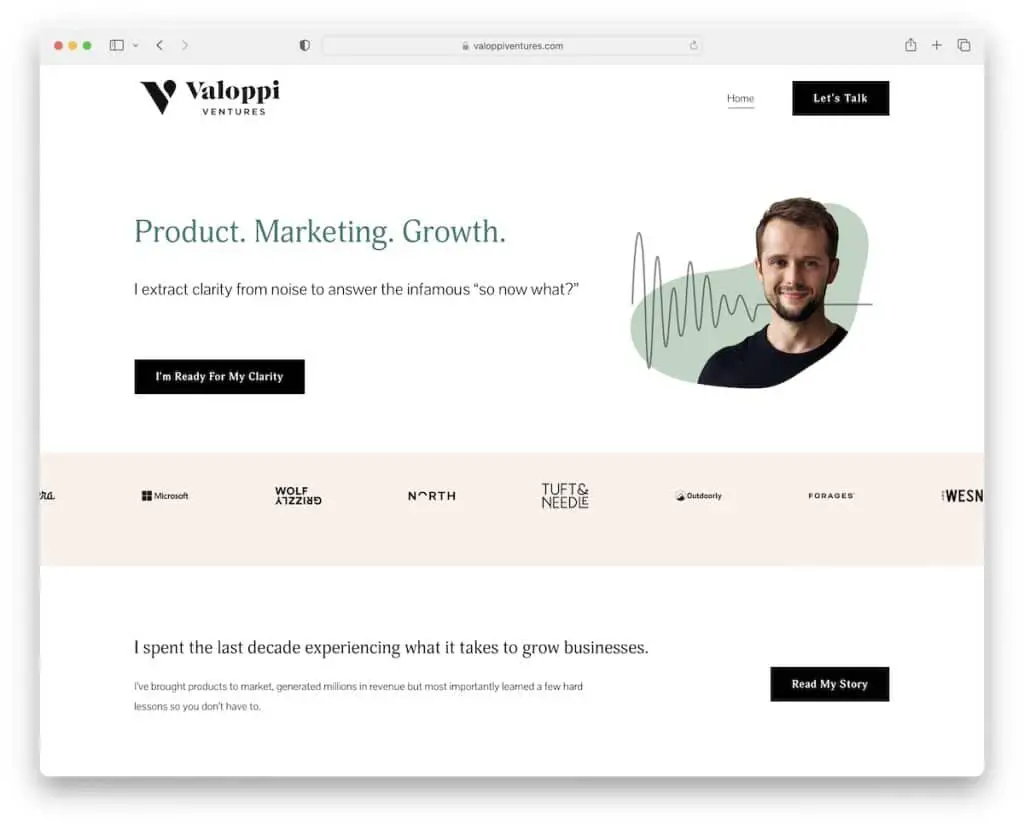
15. バロッピ・ベンチャーズ
で構築: Squarespace

Valoppi Ventures は、Josh Kremer Consulting に似たもう 1 つの例ですが、より創造性があります。 多くのスペースを使用するテキストを追加する代わりに、実用的なアコーディオン機能を見つけることができます。
また、Valoppi Ventures のサービスに対する信頼を構築する、お客様の声のカルーセルとクライアントのロゴ スライダーも表示されます。 これは、ホーム ページ、アバウト ページ、連絡先ページの 3 ページの Web サイトであることに注意してください。
注:追加の証拠として、お客様の声に加えて、クライアントのロゴを Web サイトに追加してください。
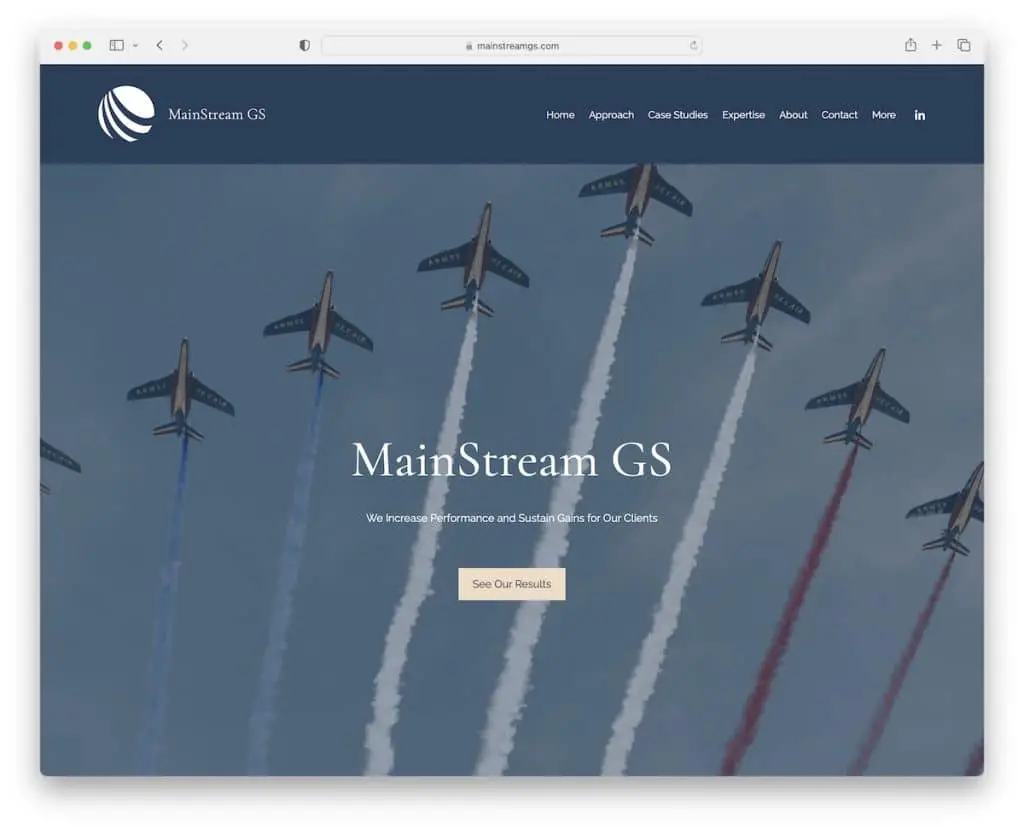
16. メインストリーム GS
構築: Wix

MainStream GS は、大きなヒーロー画像 (パララックス効果付き)、タイトル、テキスト、および CTA を含む全幅のページ デザインを備えています。
ヘッダーがフローティングし、ドロップダウン メニューがあるため、検索バーがないため、サイト内の移動が非常に簡単になります。
それどころか、フッターは非常にシンプルで、連絡先の詳細 (電子メールと電話番号) のみが表示されます。
注: (複数レベルの) ドロップダウン メニューを使用して、訪問者が情報やコンテンツをより迅速に見つけられるようにします。
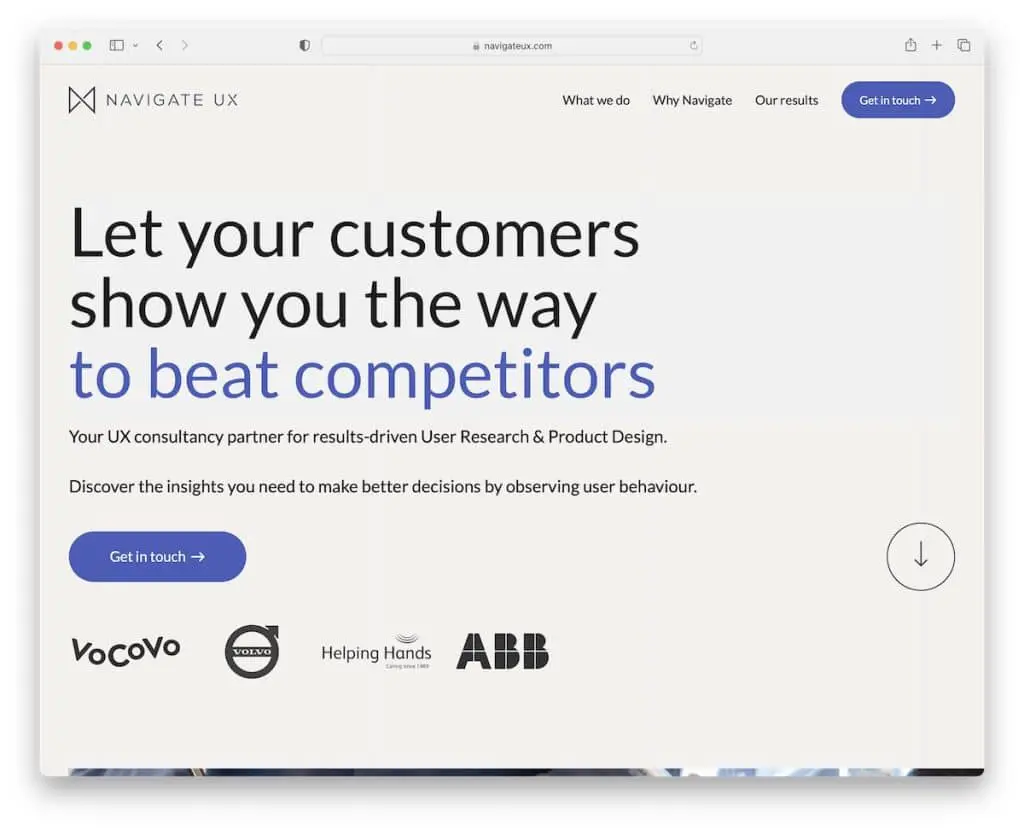
17. UX をナビゲートする
構築: Webflow

Navigate UX の本当に素晴らしい点は、スクロールしなければ見えない位置にクライアントの声のスライダーを使用していることです。これは、これまで誰も使用したことがないものです。
しかし、ホームページは大胆なステートメントと CTA ボタンで始まり、すぐに連絡を取ることができます。
ホームページには「私たちについて」セクションもあり、ビジネスへの信頼を築くために非常に個人的なものになっています.
注:大口顧客の証言やフィードバックをスクロールせずに見える部分に表示します。
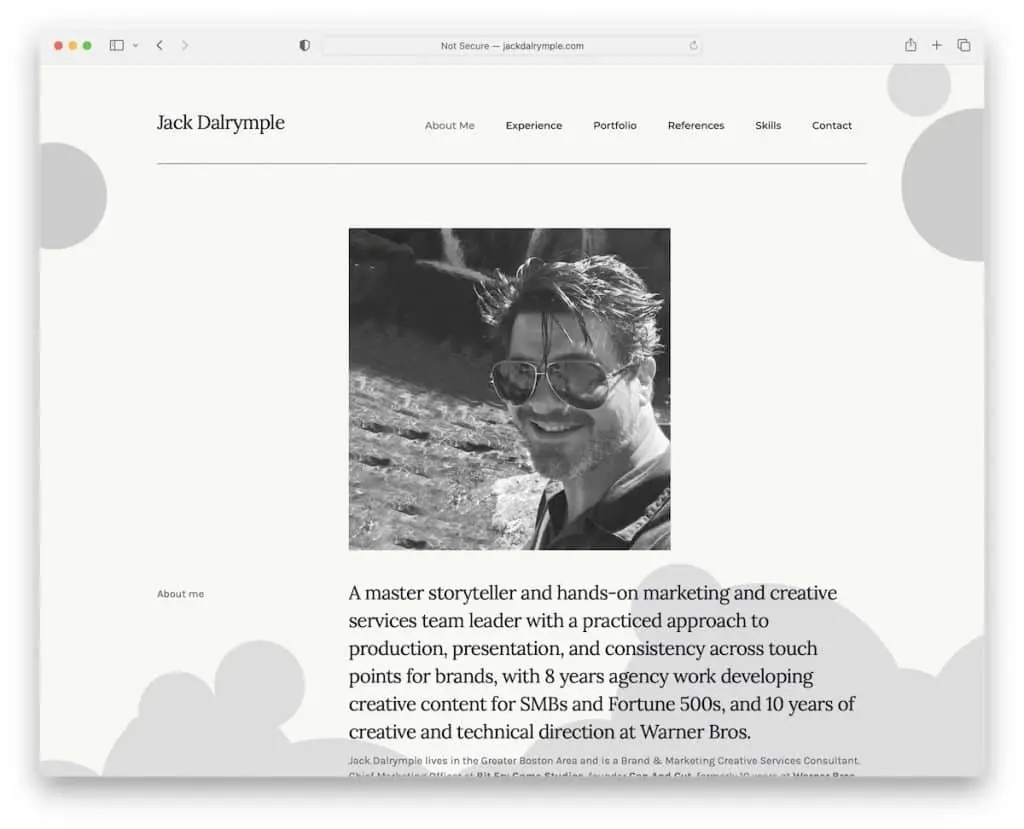
18. ジャック・ダルリンプル
構築: Webflow

Jack Dalrymple は 1 ページ レイアウトの個人用 Web サイトであるため、数回スクロールするだけですべてに簡単にアクセスできます。
Web サイトはテキストで埋め尽くされていますが、簡単に概観できるようにタイムライン構造になっています。 さらに、お客様の声とビデオを統合することは、付加価値を高めるための優れた追加機能です。
フローティング ヘッダーは便利ですが、Jack Dalrymple のページではまだトップに戻るボタンが使用されているため、ヘッダーに到達するためにスクロールする必要はありません。
注:固定ナビゲーション バーがない場合は特に、トップに戻るボタンを使用してください。
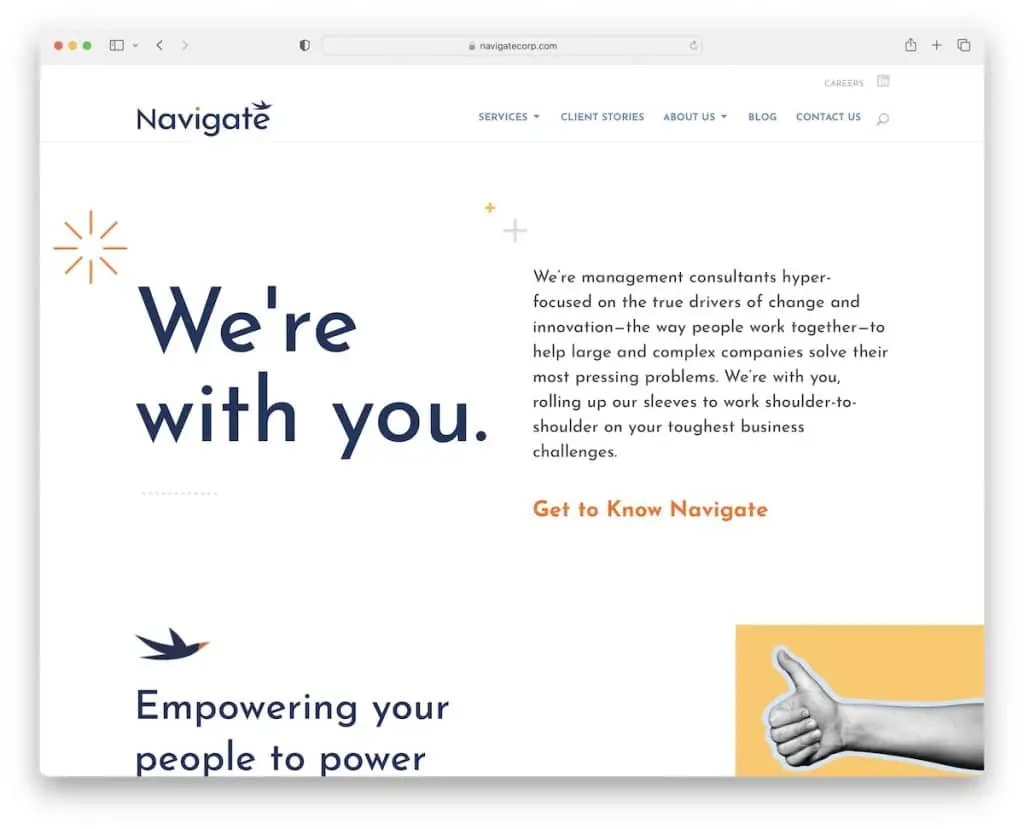
19.ナビゲート
で構築:ディビ

Navigate は、ミニマリズムとクリエイティビティの優れた組み合わせで、軽いデザイン、テキスト、およびアニメーションのスクロール ビジュアルを備えています。
これは、ユーザー エクスペリエンスを向上させるために詳細を操作する方法を知っているコンサルティング Web サイトです。
Navigate のヘッダーには、ドロップダウン ナビゲーション、検索バー、およびキャリアと LinkedIn へのリンクがあります。 さらに、4 列のフッターには、メニュー リンクのほかに、ビジネスの詳細とニュースレターの購読フォームがあります。
注:戦略的なディテールで、クリーンで最小限のページに命を吹き込みましょう。
ただし、Diviテーマを使用してこれらすべてのWebサイトを調べて、より多くのアイデアを見つけることも大きなメリットになります.
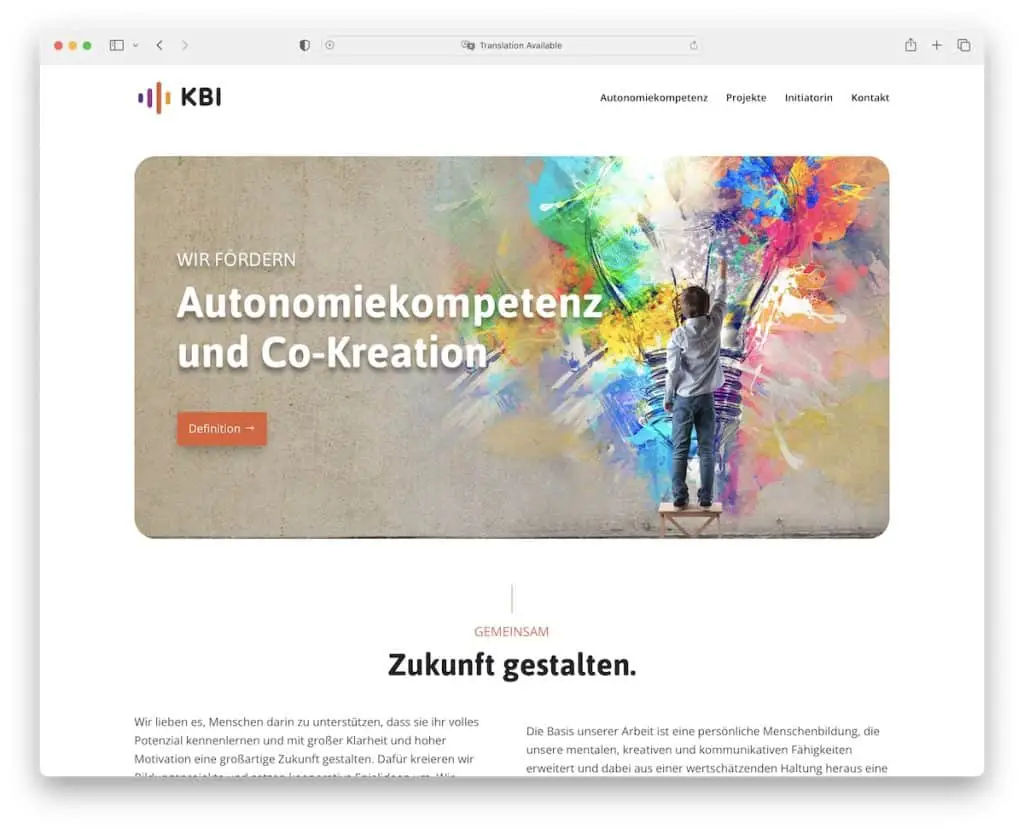
20.KBI
で構築:ディビ

KBI は、快適な 1 ページ レイアウトで、コンテンツを簡単にスクロールしたり読んだりできる軽いデザインになっています。 ただし、フローティング ナビゲーション バーを使用して、セクションからセクションへジャンプしたり、たとえば、お問い合わせフォームに直接移動したりすることもできます。
ヒーロー画像には、セクションに「ジャンプ」できる CTA も使用されているため、重要な情報を見つけるためにスクロールする必要はありません。
※リンクやCTAを活用して「ジャンプ」機能を楽しんでいただき、より便利にご利用いただけます。
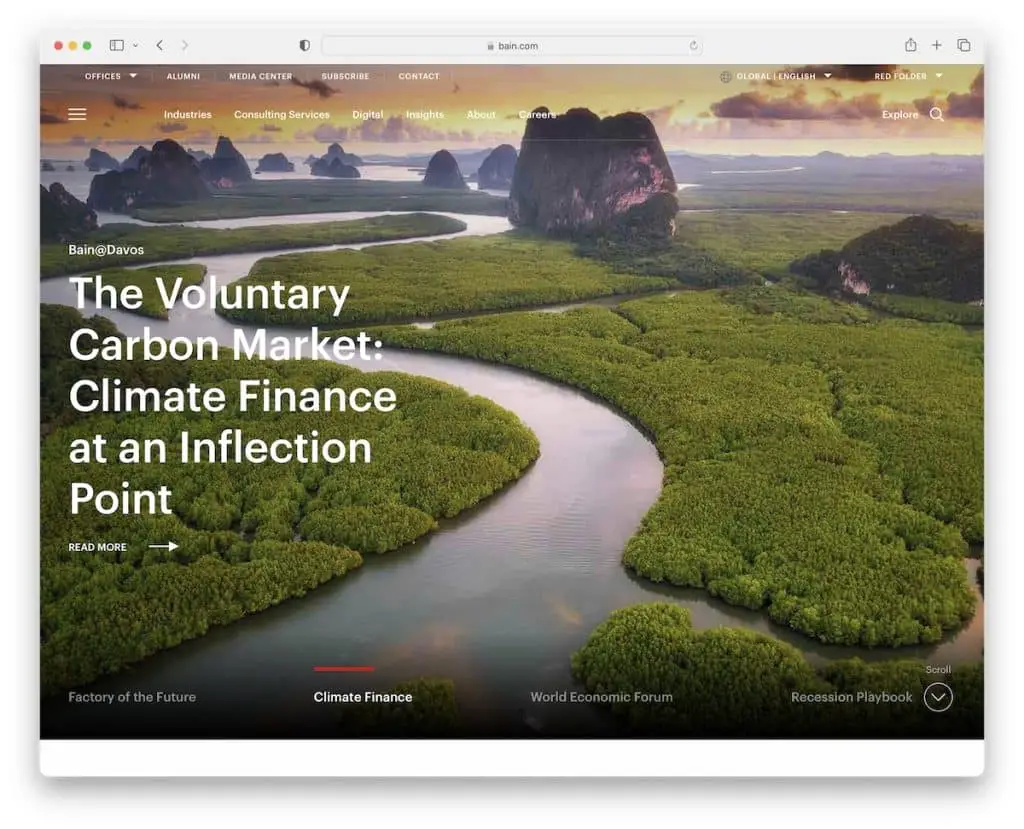
21. ベイン・アンド・カンパニー
で構築: ギャツビー

Bain & Company は、ユニークなスライダー、埋め込みビデオ、言語スイッチャー、および人気のある検索を含む検索バーを備えた、モダンでインパクトのあるコンサルティング Web サイトです。
ヘッダーにはトップ バー (メガ メニュー付き)、ナビゲーション バー、ハンバーガー メニュー アイコンがあり、必要なものをすべて簡単に見つけることができます。 さらに、ヘッダーが画面にくっつくため、UX の向上に貢献します。
ベイン アンド カンパニーのすべてが「プロフェッショナル」であると叫んでおり、それはページをスクロールするたびに感じられます。
注:トップ バーを使用して追加のクイック リンクを含めると、訪問者の作業が楽になります。
投稿が気に入ったかどうかをお知らせください。
