21 ベストミュージシャンのウェブサイト (例) 2023
公開: 2023-01-27最高のミュージシャンのウェブサイト (およびいくつかのバンド) のコレクションを厳選して、創造的なアイデアとインスピレーションを提供します。
ビデオやプレイリストの埋め込みから、ツアー日程の紹介、最新の曲やアルバムの宣伝、商品の販売まで、優れたページですべてが可能です。
また、すべての人に何かを確実に提供したかったので、暗いウェブデザインと明るいウェブデザイン、およびいくつかのカラフルなものを体験できます.
しかし、最良の部分は、コーディングやデザインの経験がなくても、同様のミュージシャン サイトを簡単に作成できることです。
ミュージシャン向けの WordPress テーマを選択することをお勧めしますが、強力なミュージシャン向け Web サイト ビルダーを選択することもできます。
あなたが愛する最高のミュージシャンのウェブサイト
1. カール・コックス
で構築:顕著なテーマ

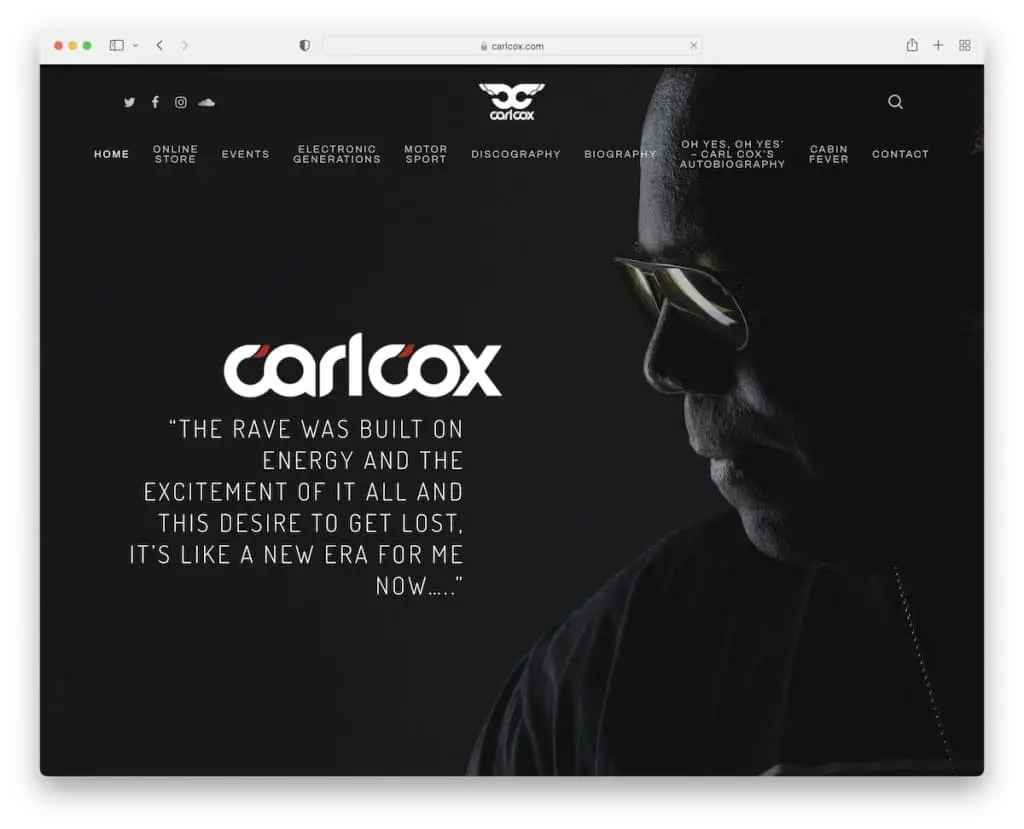
Carl Cox は、フルスクリーンのヒーロー背景画像、ロゴ、およびテキスト (Carl からの引用) を備えた、シンプルで大胆で暗い Web サイトです。
ヘッダーは最小限で透過的で、必要なメニュー リンク、検索バー、ソーシャル メディア アイコンが含まれています。 このページには、スクロールを避けるためにトップに戻るボタンもあります。
注: ダーク Web デザインを使用して、すべての訪問者に強い影響を与えます。
これらの素晴らしいSalientテーマの例をチェックして、Webサイトのデザインのアイデアをさらに確認することを忘れないでください.
2.シャラム
構築: Squarespace

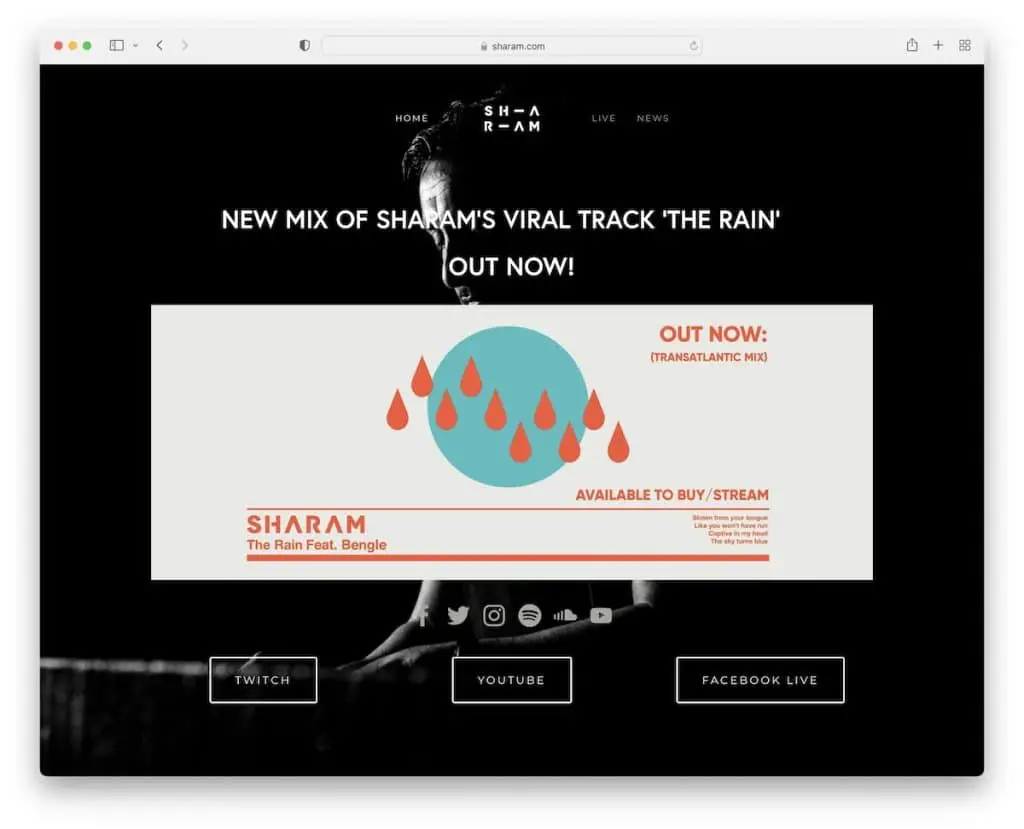
Sharam はまた、基本的なヘッダーとフッター、最新の曲を宣伝するヒーロー エリア、およびソーシャル メディアにリンクするコール トゥ アクション (CTA) ボタンを備えたダークなミュージシャンの Web サイトです。
すべてのコンテンツが背景画像に美しく重ねられ、心地よい雰囲気を作り出しています。
注: スクロールせずに見える領域を使用して、最新の曲やアルバムなどを宣伝してください。
また、最も素晴らしい Squarespace Web サイトの例のリストも作成しました。
3. ジェイ・ハードウェイ
ビルド: Laravel

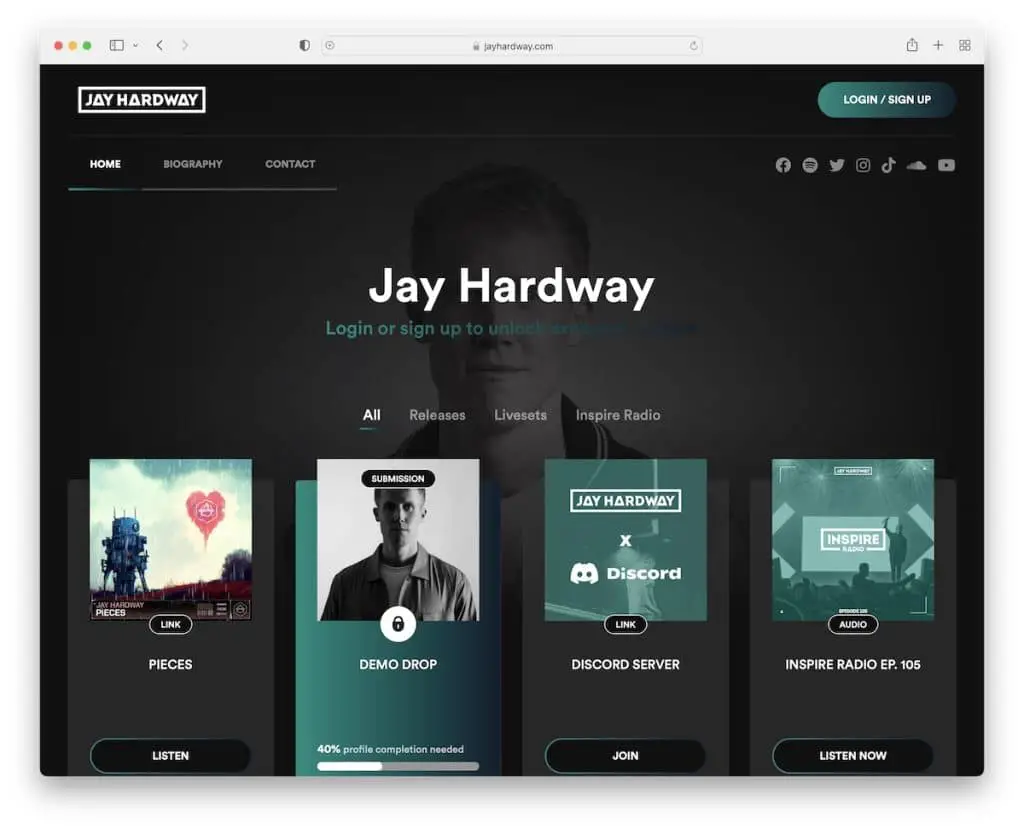
Jay Hardway のユニークな点は、ウェブサイトの一部が公開され、一部はメンバーのみがアクセスできることです。 これはコミュニティを成長させる素晴らしい方法であり、音楽のキャリアを伸ばすのに役立ちます。
ホームページには、タグを付けた 4 列のグリッドがあり、それをフィルターして、興味のあるものだけをチェックできます。
さらに、このミュージシャンの Web サイトには、ログイン/サインアップの CTA ボタンを備えたフローティング ヘッダーもあります。
注: スティッキー ヘッダーは、ページのユーザー エクスペリエンスの向上に役立ちます。
4.シャーロット・デ・ウィッテ
構築: Craft CMS

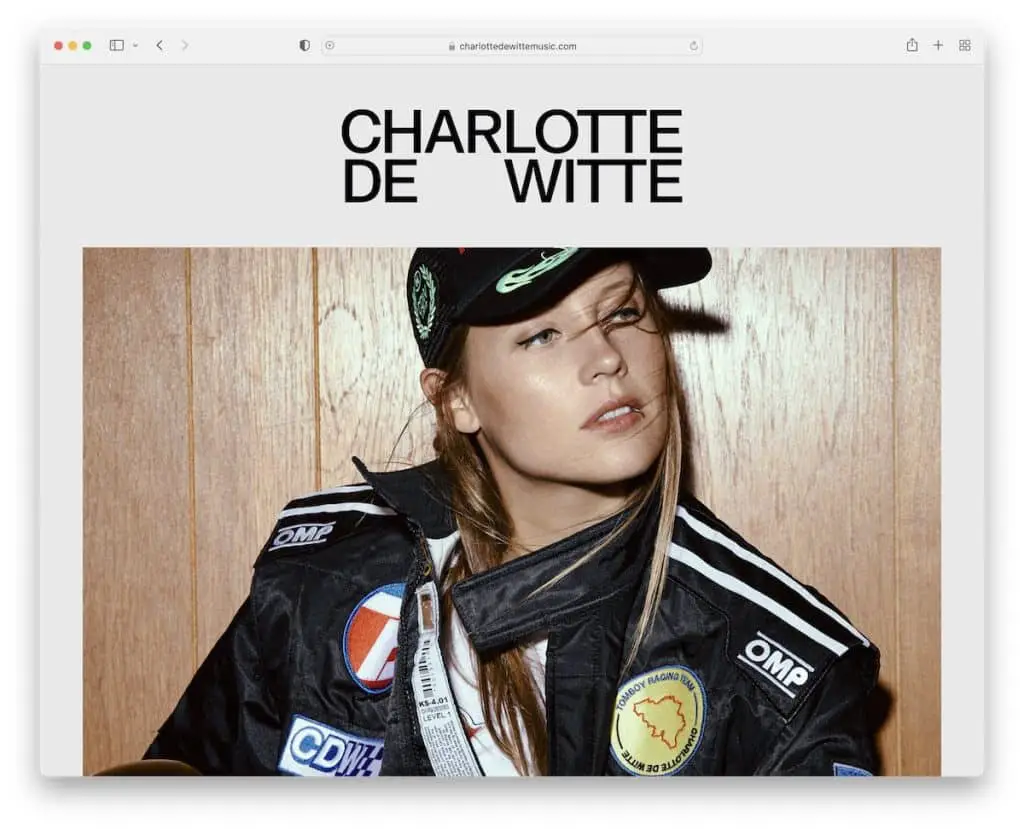
Charlotte De Witte は、キャッチーなテキスト表示効果を備えたフルスクリーンのホーム レイアウトを備えた 1 ページの Web サイトです。
アーティストの大きなヒーロー画像に続いて、必要なすべての連絡先の詳細と、ソーシャル メディアやツアー日程への追加リンクが満載のフッターが特徴です。
注: 単一ページのレイアウトを使用して、ファンが必要なすべての情報をすばやく見つけられるようにします。
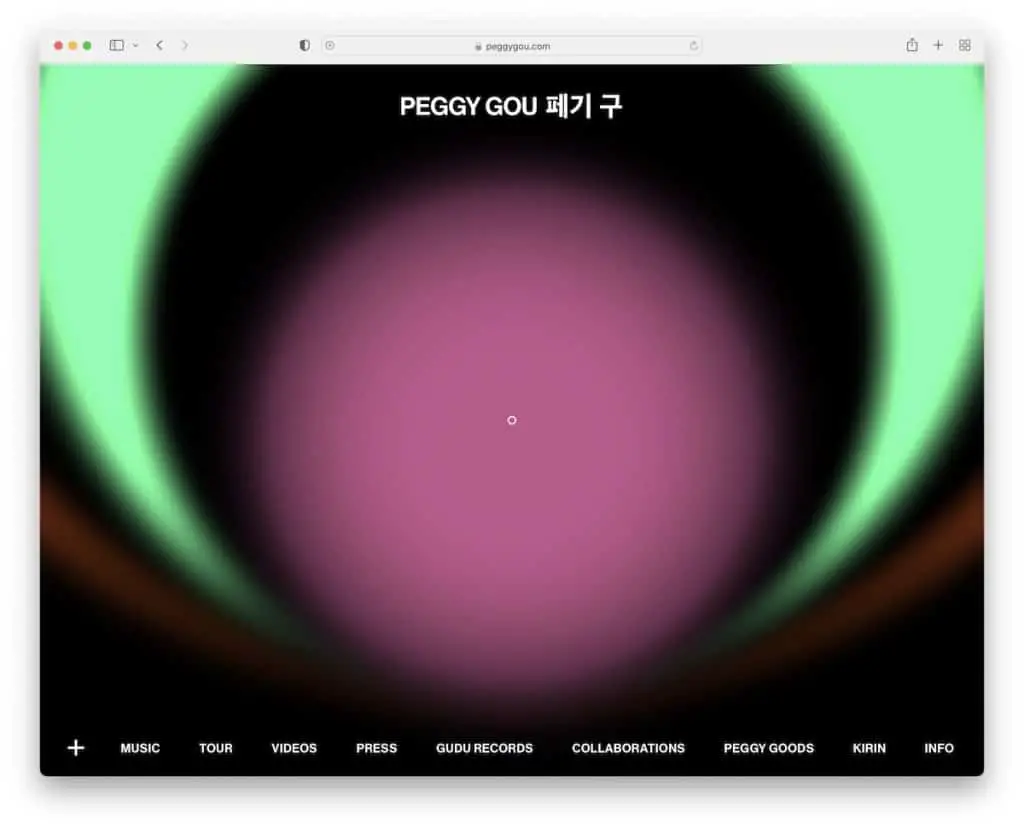
5. ペギー・ゴウ
構築: Craft CMS

Peggy Gou は、このコレクションをキュレーションする際に遭遇するユニークなミュージシャンのウェブサイトの 1 つです。
メニューはヘッダーではなく、画面の下部にあります。 さらに、粘着性があります。 また、Peggy Gou は、左下隅にある「+」記号を押して曲を再生することを提案しています。
最後に、ホームページのアニメーションにより、このサイトがよりキャッチーになります。
注: Web サイトにオーディオ プレーヤーを導入して、コンテンツを閲覧しながら誰もが音楽を楽しめるようにします。
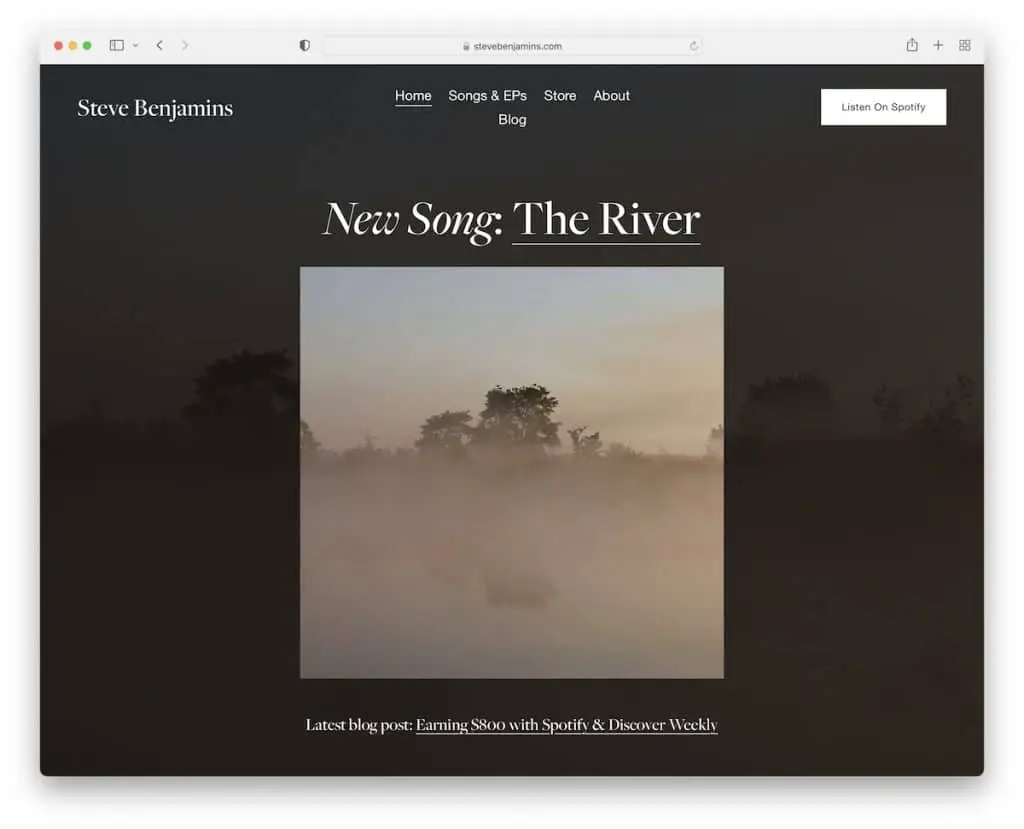
6. スティーブ・ベンジャミンズ
構築: Squarespace

Steve Benjamins はミュージシャンのウェブサイトの例で、フロント ページが 1 つのセクションに分かれており、彼の新曲の宣伝に力を入れています。
ヘッダーは透明でクリーンで、Spotify に接続する CTA ボタンが付いています。
さらに、フッターには 3 つの列があります。 1 つはレコード用、もう 1 つはニュースレター購読フォーム (reCAPTCHA を使用) 用、もう 1 つはソーシャル メディア アイコン用です。
注: ヘッダー セクションに CTA ボタンを追加すると、クリックスルーを増やすことができます (より多くのダウンロード、より多くの販売など)。
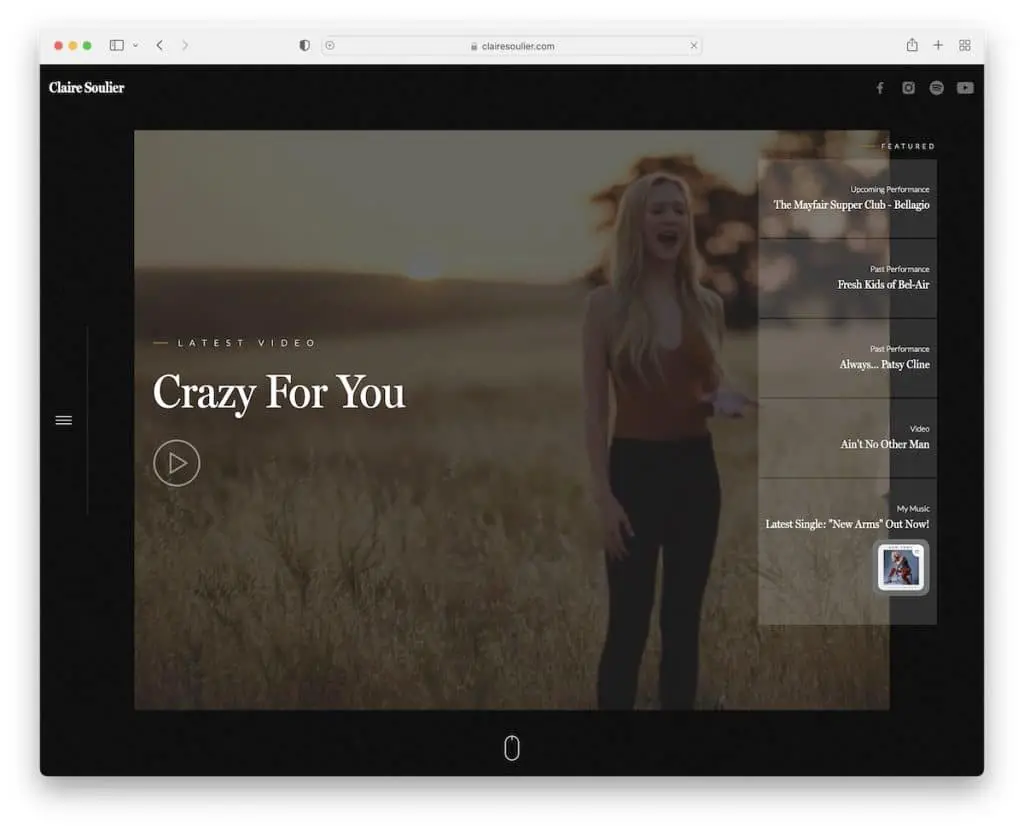
7. クレア・スーリエ
以下で構築: ウェブフロー

Claire Soulier のページをポップにする一番の理由は、スクロールせずに見える範囲で自動再生されるビデオです。
このミュージシャンの Web サイトでは、コンテンツをスクロールでロードして、より楽しいスクロール体験を実現しています。 また、オーバーレイ ナビゲーションを開くスティッキー サイドバー ハンバーガー メニュー アイコンもあります。 (SNS ボタンのあるヘッダーも浮かびます。)
このWebflow Webサイトのコアは暗いデザインですが、フッターは明るい背景でよりダイナミックに保ちます.
注:ミュージック ビデオを Web サイトに埋め込んで、より魅力的なものにします。
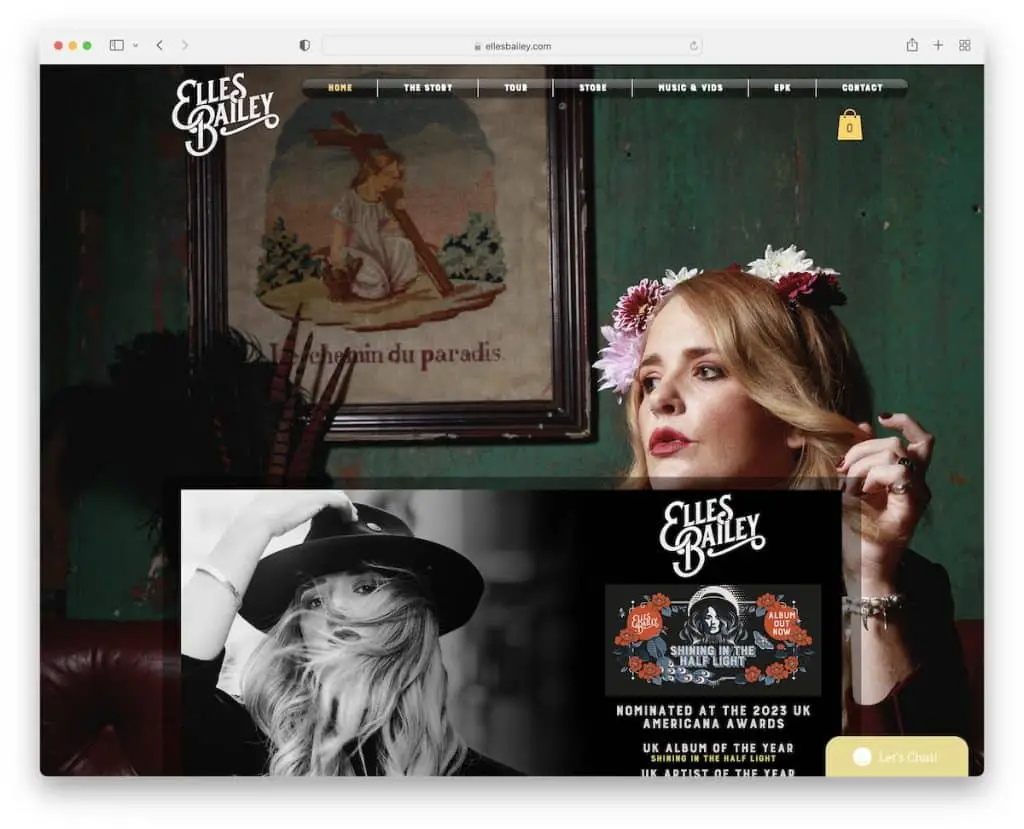
8. エルズ・ベイリー
構築: Wix

Elles Bailey のサイトが他のサイトと一線を画しているのは、美しいパララックスの背景画像です。 プレイリストとビデオ、ツアー日程、購読フォームが埋め込まれた箱入りのレイアウトになっています。
もう 1 つの興味深い機能は、右下隅にあるライブ チャット ウィジェットです。これは、ミュージシャンの Web サイトではあまり見られないものです。
注:視差効果は、サイトに深みを加える優れたエンゲージメント ブースターです。
また、Wix プラットフォーム上に構築されたこれらすべての Web サイトを確認することもできます。
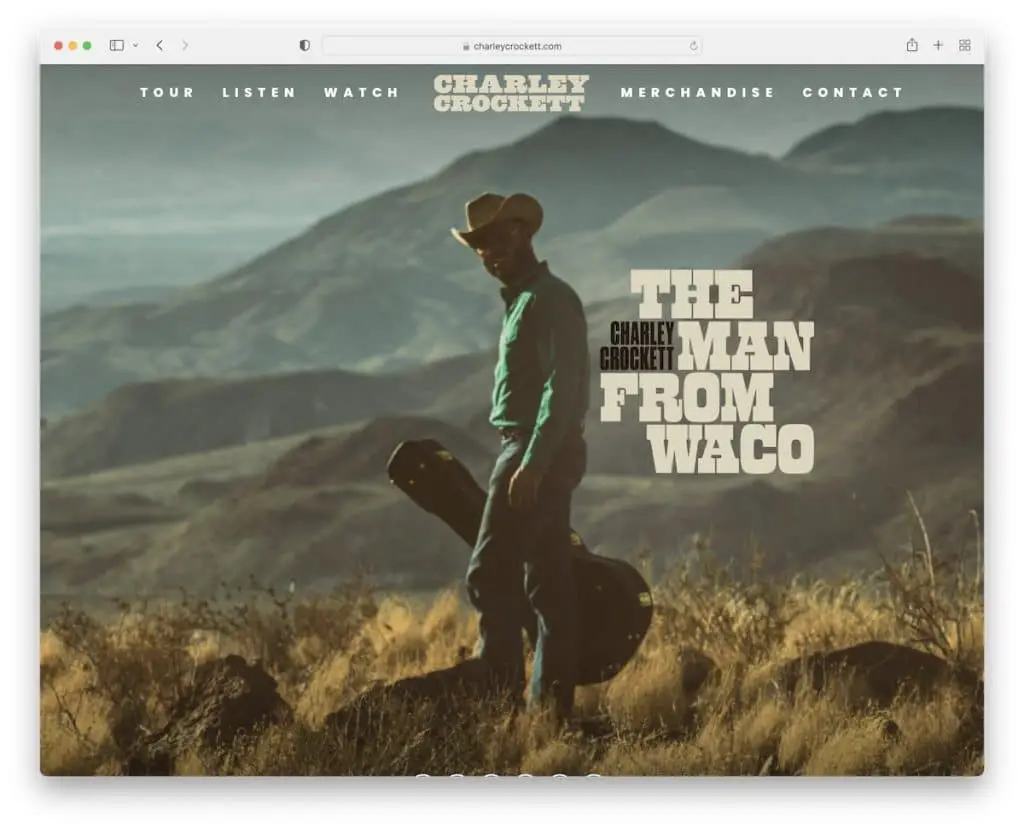
9. チャーリー・クロケット
で構築: Elementor

Charley Crockett には、フロント ページに全画面画像の背景、透明なヘッダー (フローティング)、下部にソーシャル メディア アイコンがあるヒーロー セクションしかありません。
モダンでレスポンシブな Web デザインではありますが、曲やツアー日程の宣伝に関しては非常に基本的な Web サイトです。
注:フルスクリーン画像の背景は、訪問者のエンゲージメントを高めるのに非常に効果的です。
WordPress Web サイトの構築を計画している場合は、Elementor のレビューを読むことをお勧めします。
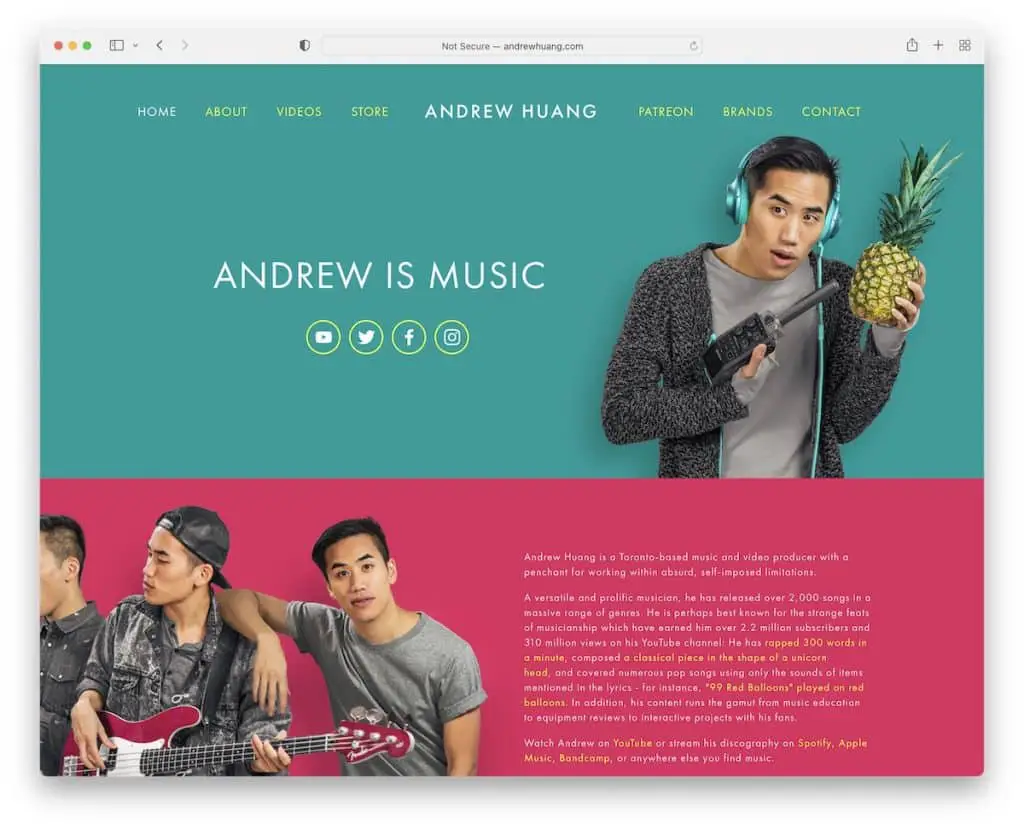
10. アンドリュー・ファン
で構築: Squarespace

Andrew Huang は、ミュージシャンのウェブサイトで使用している鮮やかな色で、すぐに注目を集めます。 ヒーロー セクションにはソーシャル メディアへのリンクがあり、アンドリューとすぐにつながることができます。
さらに、ヘッダーは画面の上部に表示されるため、すべてのメニュー リンクが常に利用可能です。 Andrew の Web サイトには、フッターの直前にシンプルなビデオ グリッドとニュースレターの購読フォームもあります。
注: Web サイトのブランディングを通じて、あなたのパーソナリティをアピールしてください。
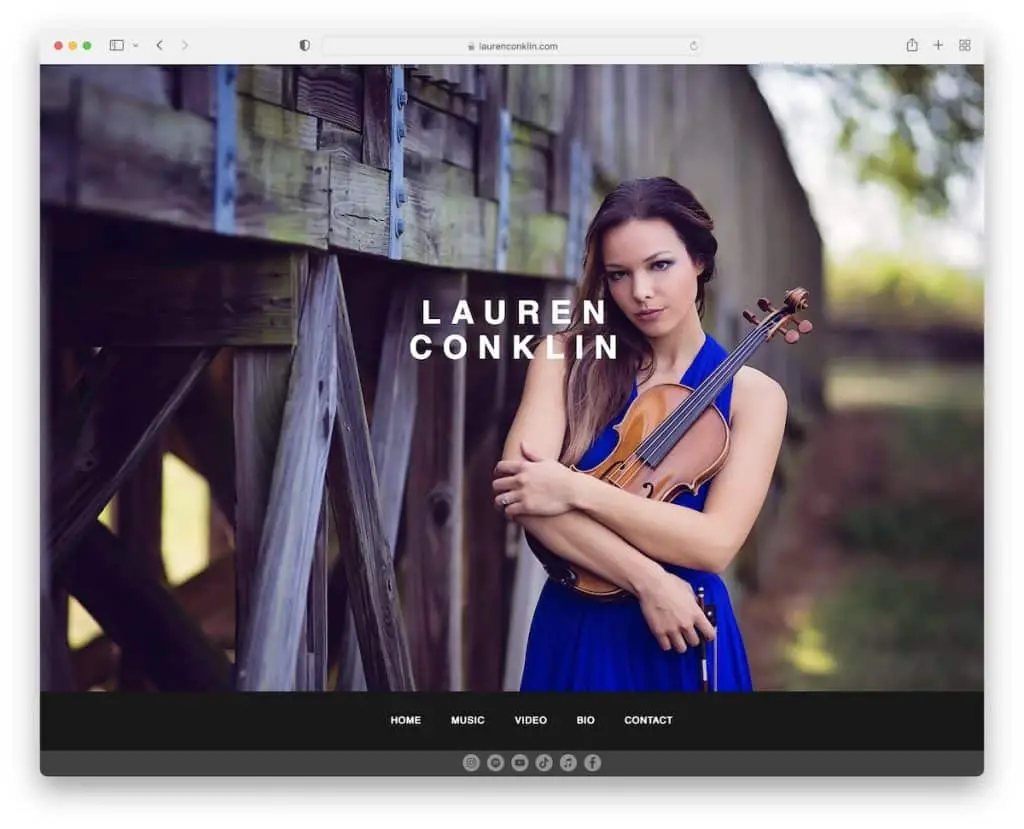
11. ローレン・コンクリン
構築: Wix

Lauren Conklin のウェブサイトは、彼女の名前がオーバーレイされた全幅の画像で始まり、その後に 3 つの埋め込まれた Shopify プレイリストが続き、彼女のウェブサイトから彼女の音楽を聴くことができます。

さらに、このミュージシャンのウェブサイトには、オプションの共有ボタンを備えた美しいビデオ ギャラリー/ライブラリがあります。
また、Peggy Gou と同様に、Lauren のページにもヘッダー/メニューが画面の下部 (フローティング) にあります。
注:従来のトップ ヘッダーをあえて画面の下部に移動します。
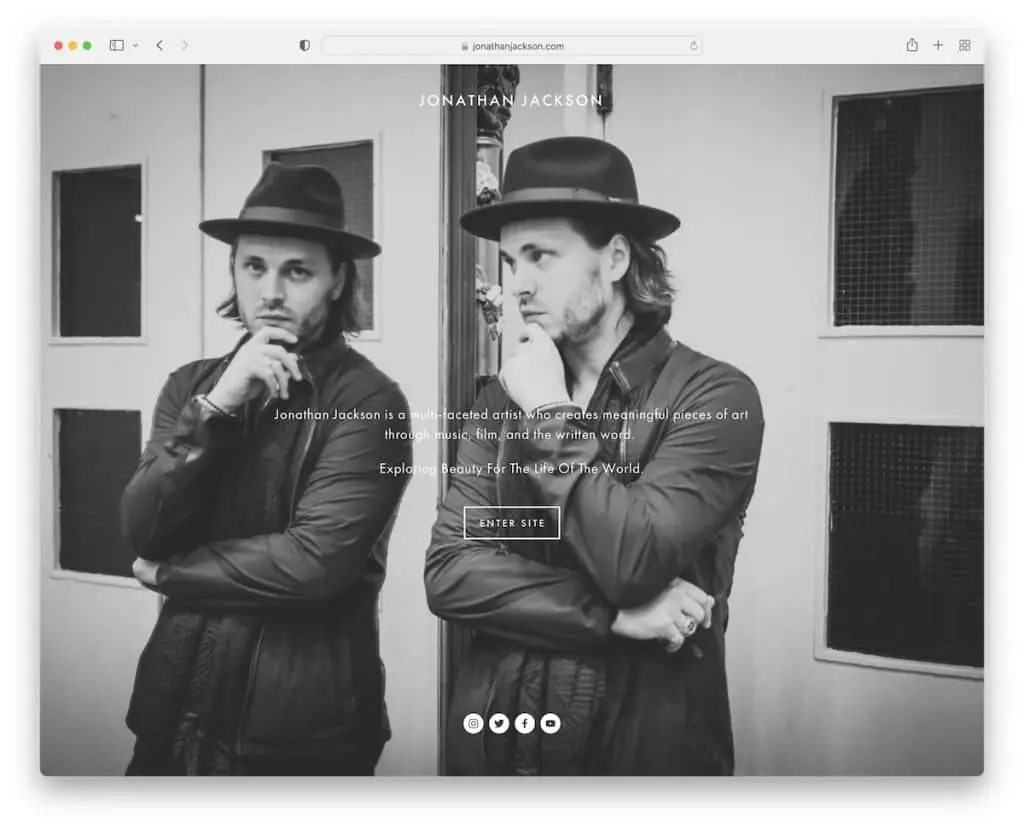
12. ジョナサン・ジャクソン
で構築: Squarespace

ジョナサン・ジャクソンのフロントページは、テキスト付きの全画面画像の背景、ウェブサイトに入るための CTA、下部にあるソーシャルメディアのアイコンです。
このミュージシャンのウェブサイトが新しいタブで開き、動画などのその他の情報が山ほどあります。
ヘッダーとフッターはどちらも基本的なもので、全体的にクリーンな Web サイトのデザインによく合います。
注:テキストを含むインパクトのあるホームページ レイアウト、サイトに入るための CTA、およびソーシャル ボタンを使用します。
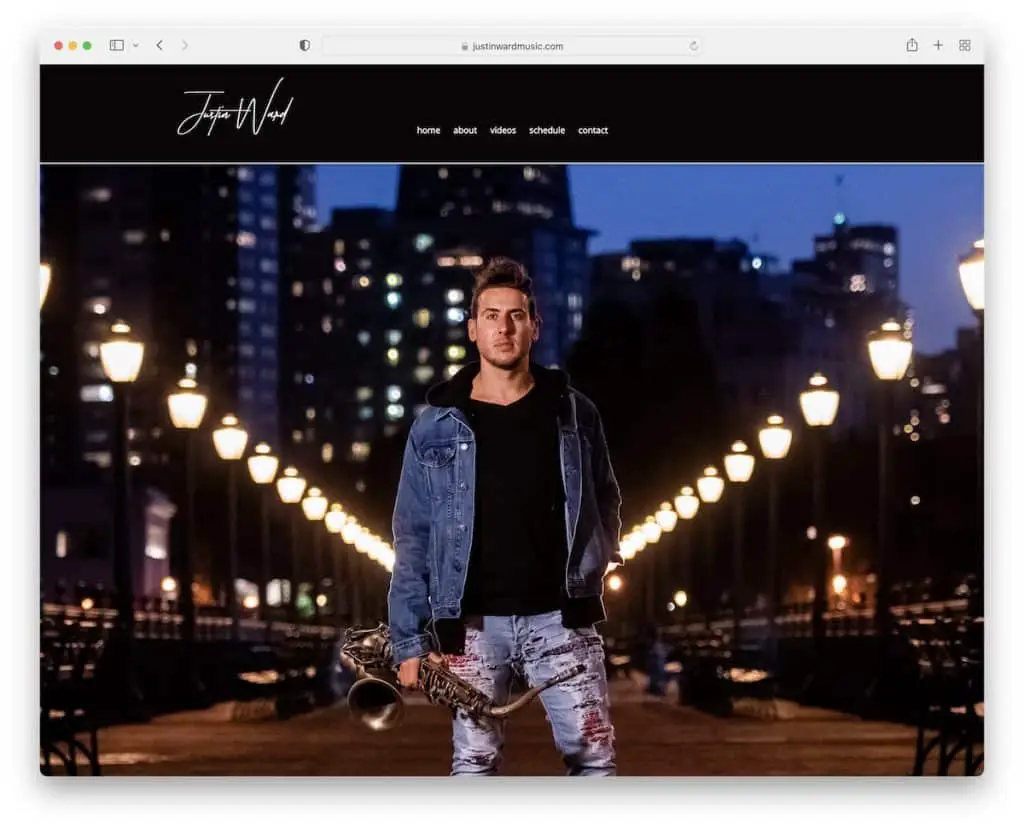
13. ジャスティン・ウォード
構築: Wix

Justin Ward は、ヒーロー画像 (オーバーレイ テキストや CTA なし)、ヘッダー (メニュー付き)、フッター (ソーシャル メディア付き) を備えた、すてきなミュージシャンの Web サイトです。
このシンプルな Web サイトは、数回クリックするだけですべての有用な情報にアクセスできる単純な構造になっています。
注:オンライン プレゼンスをどのように設計および構築するかが不明な場合は、シンプルにしてください。 それは常に動作します!
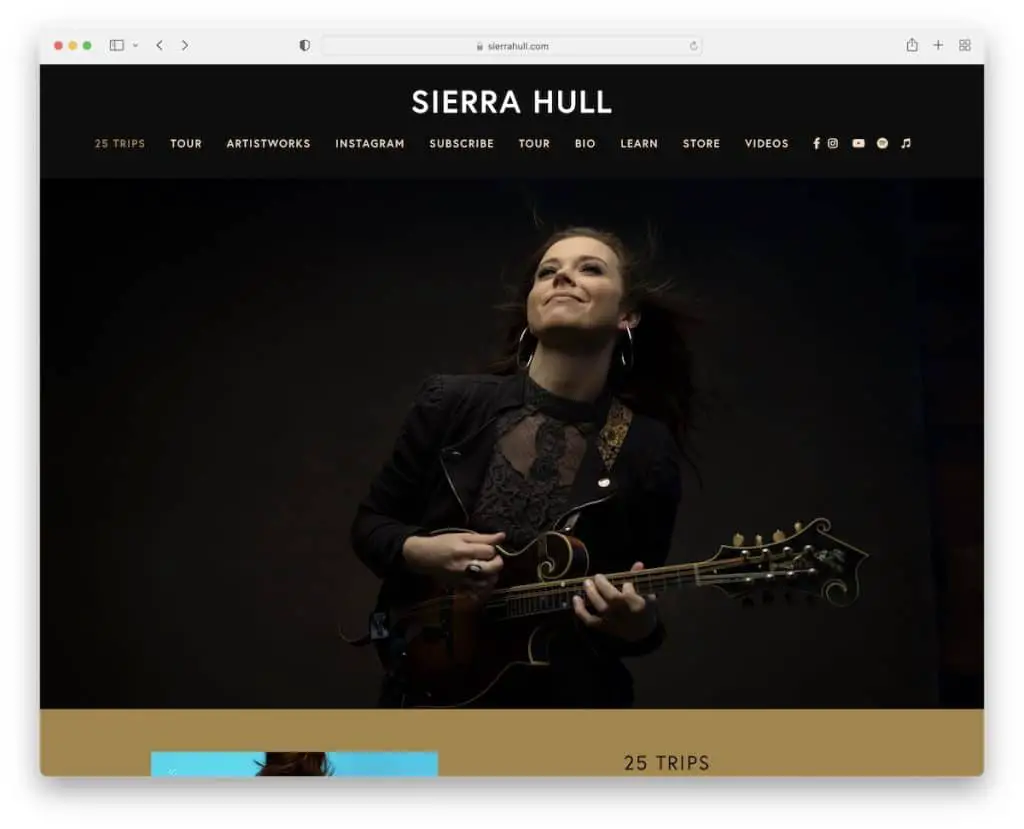
14.シエラハル
で構築: Squarespace

Sierra Hull には、スクロールせずにセクションからセクション (およびその他のページ) に移動できるフローティング ナビゲーション バーを備えた半 1 ページの Web サイトがあります。
ヒーロー エリアの下には、彼女の最新アルバムを宣伝するセクションと、チケットと RSVP の CTA を含むツアー日程のリストがあります。
Sierra Hull には、Instagram フィード スライダーと Spotify プレイリストの間に挟まれたニュースレター購読フォームもあります。
注: IG フィードを統合して、Web サイトにより多くのコンテンツを追加し、プロファイルを拡大します。
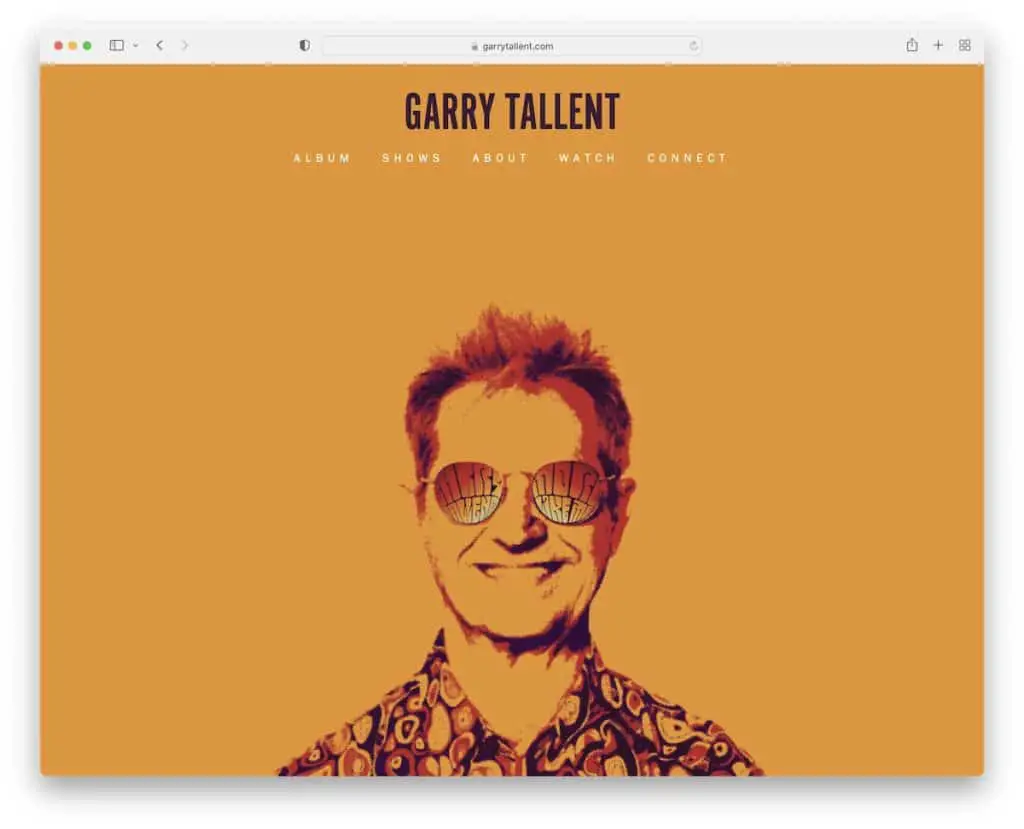
15. ギャリー・タレント
以下で構築: ウェブフロー

Garry Talent は、背景画像と透明なヘッダーを備えた非常にアーティスティックなスクロールせずに見える領域を持っています。
このミュージシャンのウェブサイトは 1 ページ構造で、数スクロールするだけですべての詳細が表示されます。 (セクションからセクションへのジャンプがはるかに快適になるため、ヘッダーが粘着性のあるヘッダーではないのが残念です。)
多くの人が IG フィードを使用していますが、Garry は Twitter グリッド フィード (Juicer ツールを使用) を使用しています。
注: 1 ページの Web サイトは、UX を向上させることができます (特に固定メニューを使用する場合)。
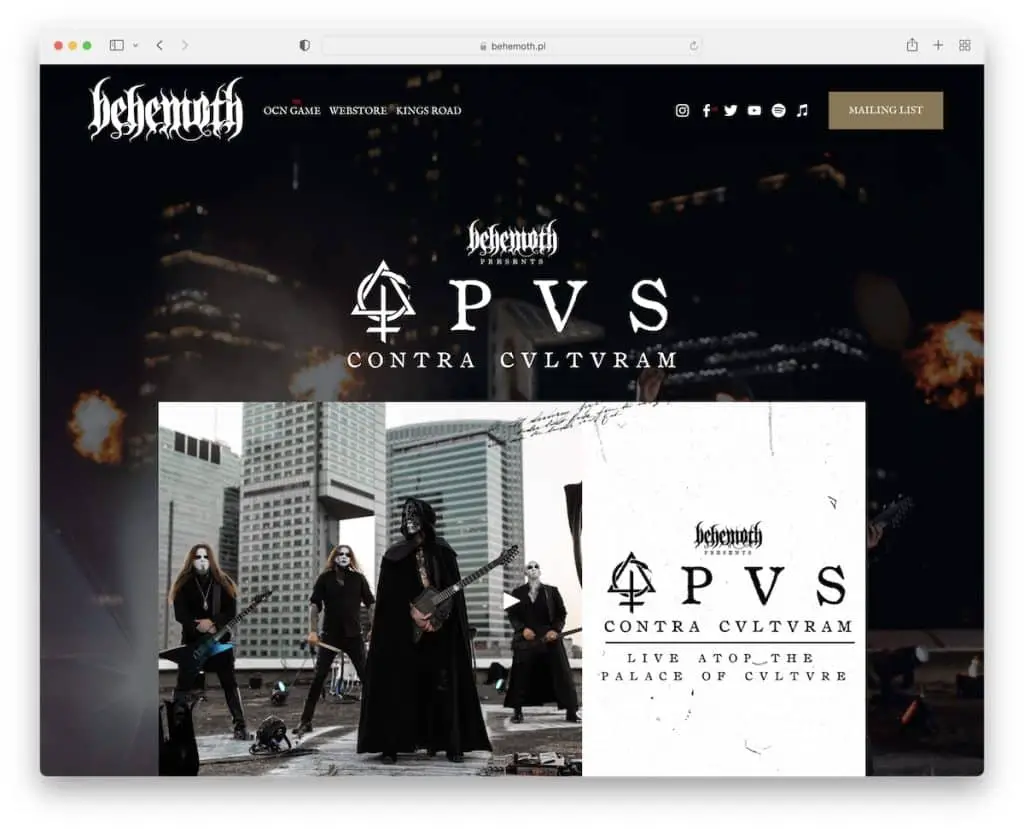
16.ベヒーモス
で構築: Squarespace

Behemoth はバンドの Web サイトの例で、背景画像の上に動画が埋め込まれています。 ヘッダーは透過的で、より気を散らすことがありません。 また、ナビゲーション バーにはソーシャル メディア アイコンと、メーリング リストに参加するための CTA ボタンがあります。
注:最新の動画をスクロールせずに見える位置に配置して、ファンにすぐに見てもらいましょう。
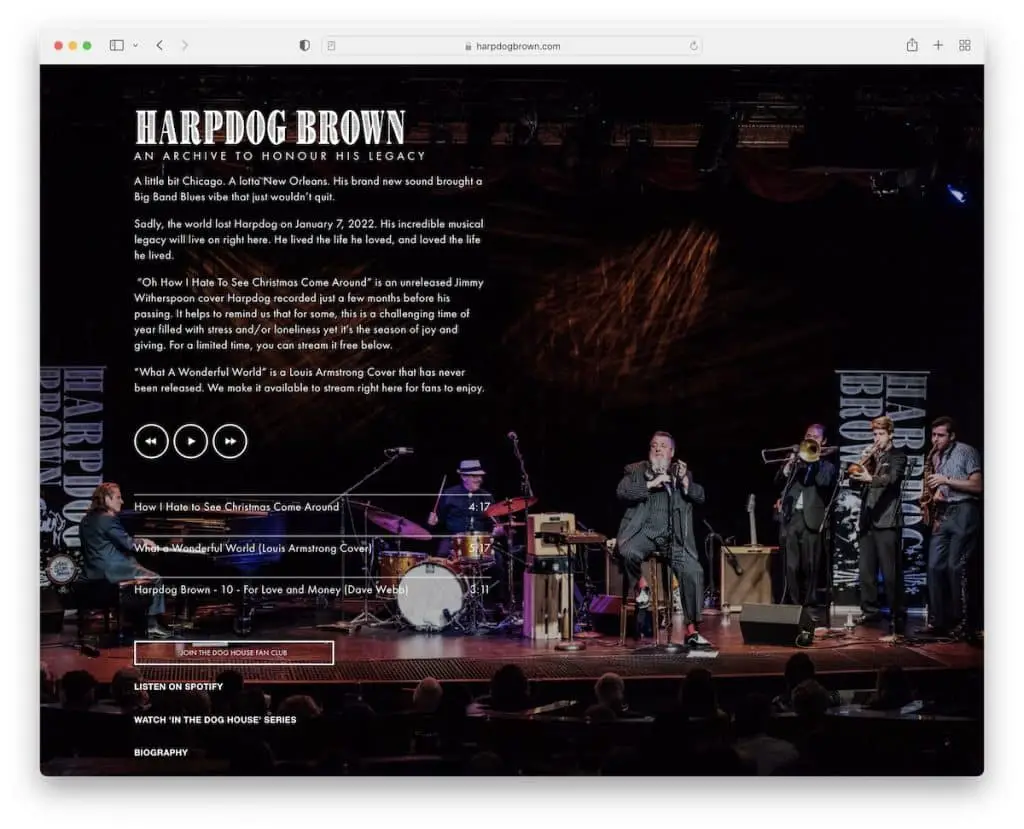
17. ハープドッグ・ブラウン
で構築: Squarespace

Harpdog Brown の Web サイトで私たちが本当に気に入っているのは、フルスクリーンの背景スライダー、オーディオ プレーヤー、ソーシャル メディアへのリンク、その他のページを備えたフロント ページです。
ホームページにはヘッダーやフッターがありませんが、Web サイトの残りの部分にはあります。 ナビゲーション バーには、特定の情報をより簡単に見つけるためのドロップダウン メニューがあります。
注:背景スライダーを使用して、物事にスパイスを加えて、より楽しい視聴体験を作成してください。
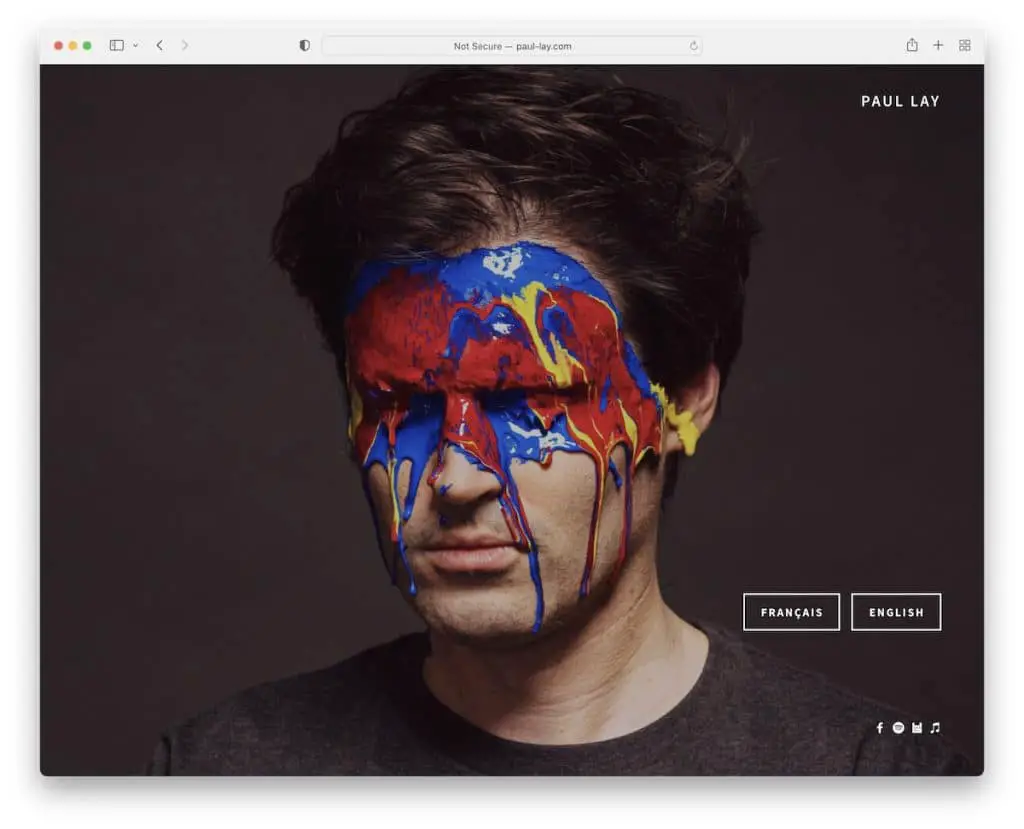
18. ポール・レイ
で構築: Squarespace

Paul Lay のホームページには、フランス語または英語の Web サイトに入る 2 つの CTA ボタン (ホバー効果付き) があります。 ただし、右下隅にあるソーシャル メディア アイコンを使用してポールに直接接続することもできます。
このページには、ヘッダー (ドロップダウン メニュー付き)、フッター (ニュースレターの購読付き)、および追加のサイドバー ナビゲーションがあります。
注:訪問者がホームページから目的の Web サイト言語を選択できるようにします。
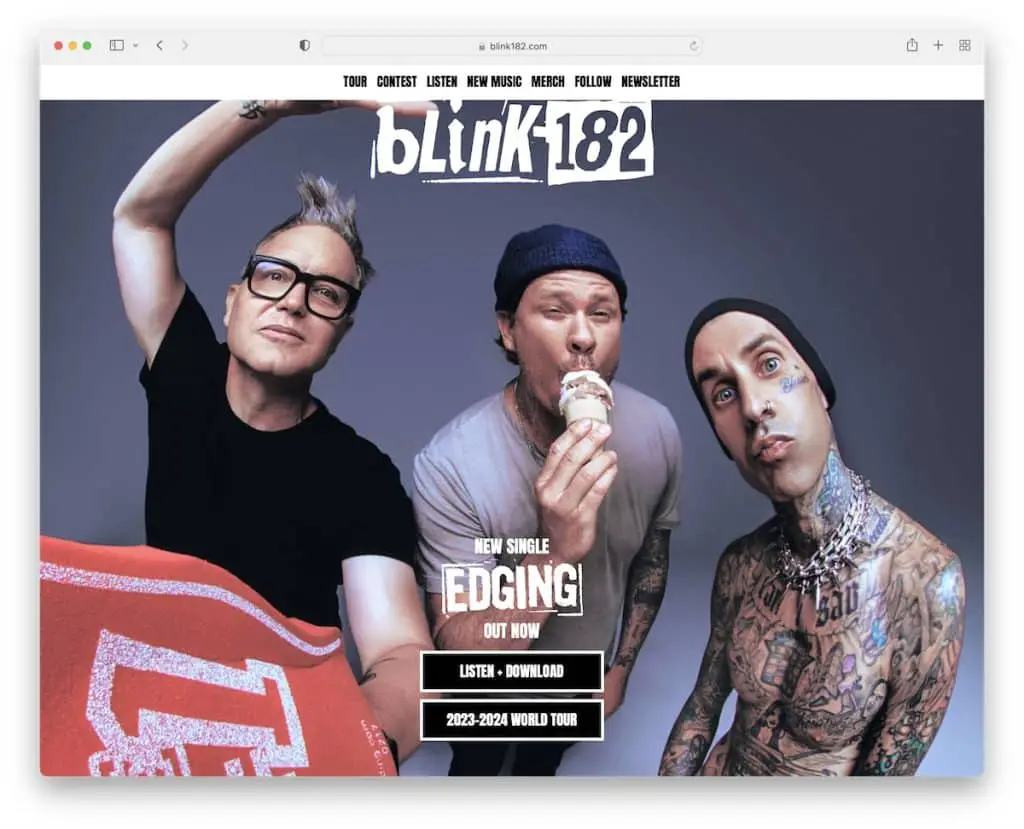
19. ブリンク 182
構築: Wix

Blink 182 は、CTA ボタンとシンプルなナビゲーション バーを備えたフルスクリーンのヒーロー セクションを備えたミュージシャンの Web サイトです。
折りたたみの下には最新の公式ミュージック ビデオがあり、その後にツアーの日付リストが続きます。 フッターは小さく、ユーザーとビジネスのリンクが追加されています。
注:ツアーの日程をホームページに追加して、すぐにアクセスできるようにします。
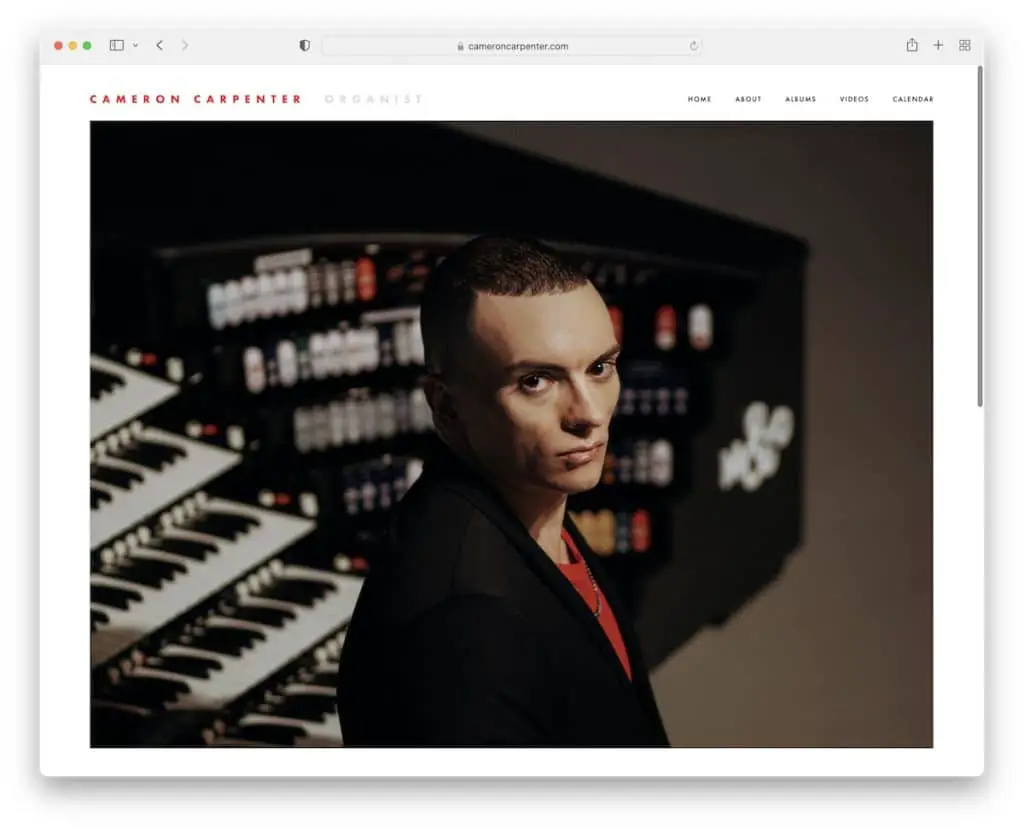
20. キャメロン・カーペンター
で構築: Squarespace

Cameron Carpenter は、Web サイトでミニマリズムとシンプルさにこだわります。 スクロールせずに見えるセクションには、テキストや CTA のないヒーロー画像とプレーンなナビゲーション バーしかありません。
フォールドの下には、社会的証拠を構築したさまざまな機関からの多くの PR 言及があります。
注:ファンのレビューや証言の代わりに、ミュージシャンの Web サイトに PR の言及や参照を含めることもできます。
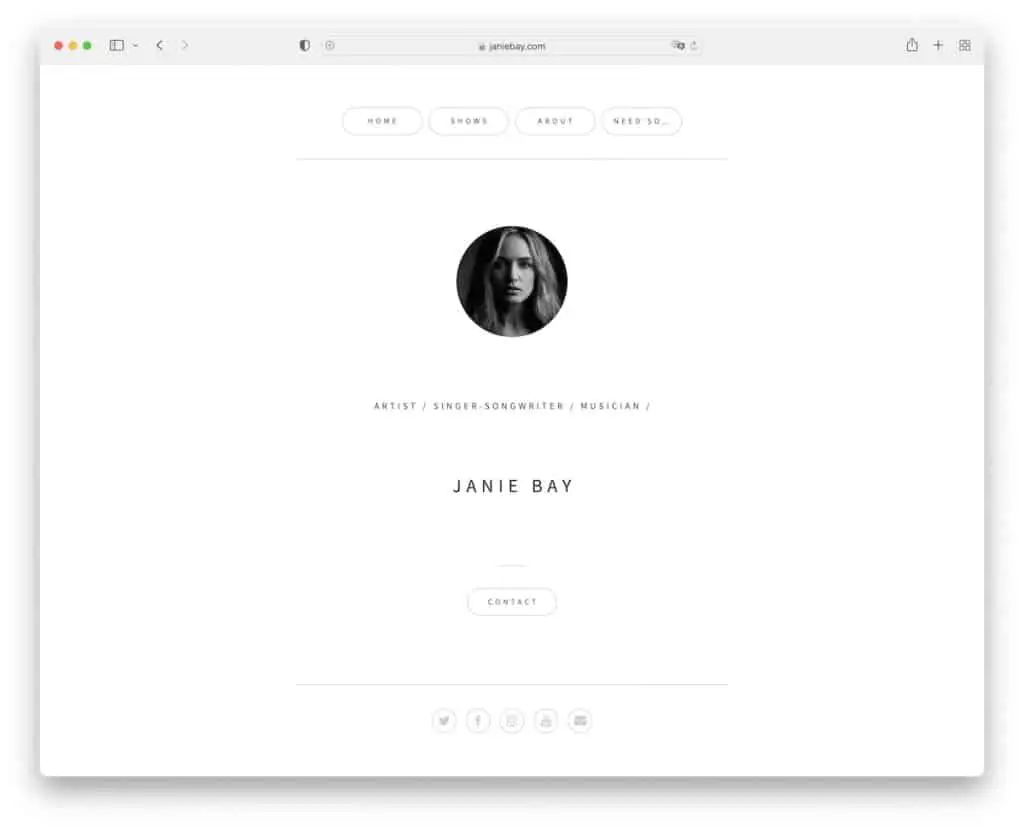
21. ジャニー・ベイ
で構築: カード

ミニマリズムが機能することが証明されているため、Janie Bay の Web サイトをこのリストに追加します。 さらに、誰でも Carrd ビルダーを使用して、そのような Web サイトをすぐに構築できます。
基本的な詳細、フッターにナビゲーションとソーシャル メディアと電子メールのアイコンを含むシンプルなヘッダー – それだけです!
注:最小限の Web サイトは優れたユーザー エクスペリエンスを生み出すことができ、多くの場合、構築が容易です。
簡単なウェブサイト ビルダーを使用して優れたサイトを構築する方法を示す、カードのウェブサイトをいくつか紹介します。
投稿が気に入ったかどうかをお知らせください。
