2023 年のベスト パララックス スクロール Web サイト 21
公開: 2023-03-20このキャッチーな「深みのある」機能をページに追加したくなるようなパララックス スクロール Web サイトの最高のコレクションを探索してください。
レスポンシブ Web デザインをシンプルに保つことが最適な選択であると常に言っていますが、クリエイティブな要素を追加して物事を盛り上げることもできます。 (無理をしないでください。)
また、パララックス効果を組み込むことは、世界最大の Web サイトでさえ使用されている一般的な方法です。
以下の素晴らしいデザインの広範なリストをチェックすると、新しいアイデアやインスピレーションがたくさん得られます.
推奨されるページビルダーを使用してそれを実現できますが、視差スクロールの WordPress テーマが私たちのお気に入りのオプションであることを忘れないでください.
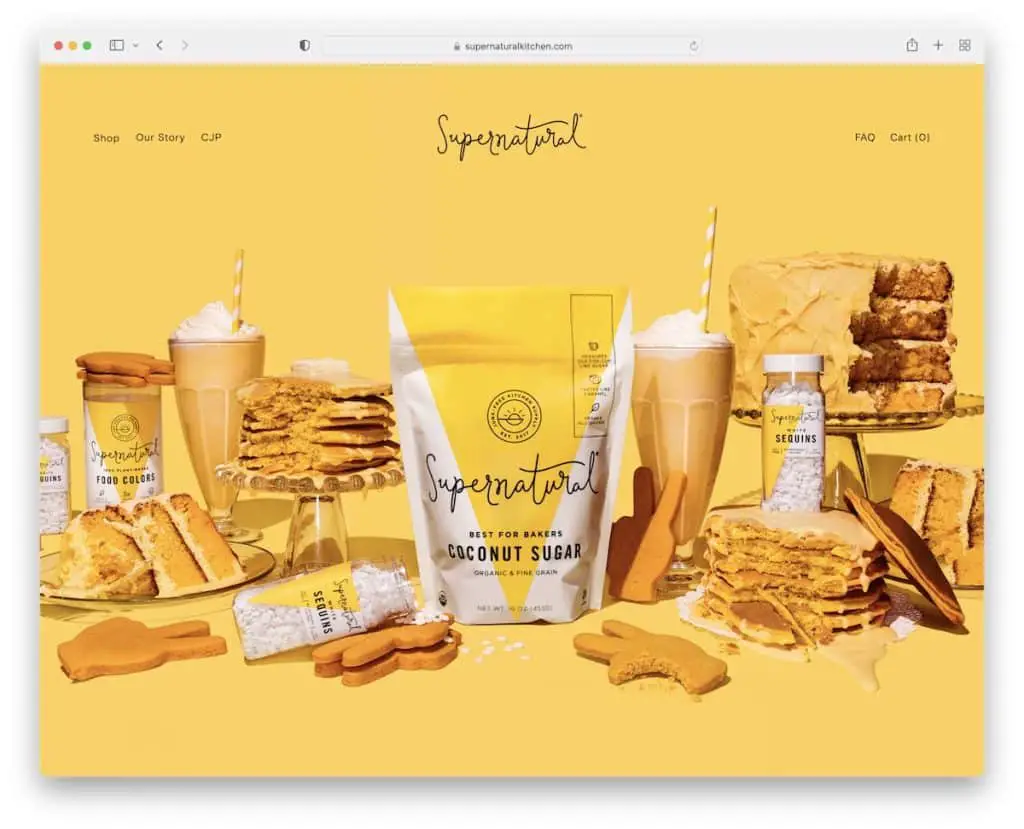
1. スーパーナチュラル
で構築: Squarespace

Supernatural は、パララックス効果のある大きなヒーロー イメージを備えた、ミニマリストでありながら活気に満ちたレスポンシブな Web デザインを備えています。
特に興味深いのは、テキストや行動を促すフレーズ (CTA) がなく、食欲をそそる画像だけであることです。 ヘッダーは 100% 透明なので、気が散ることはありません。
Instagramフィードの前に、物事を盛り上げるための別の視差セクションがあります.
注: IG フィードの統合は、Web サイトにより多くのコンテンツを追加する簡単な (そしてスマートな) 方法の 1 つです。
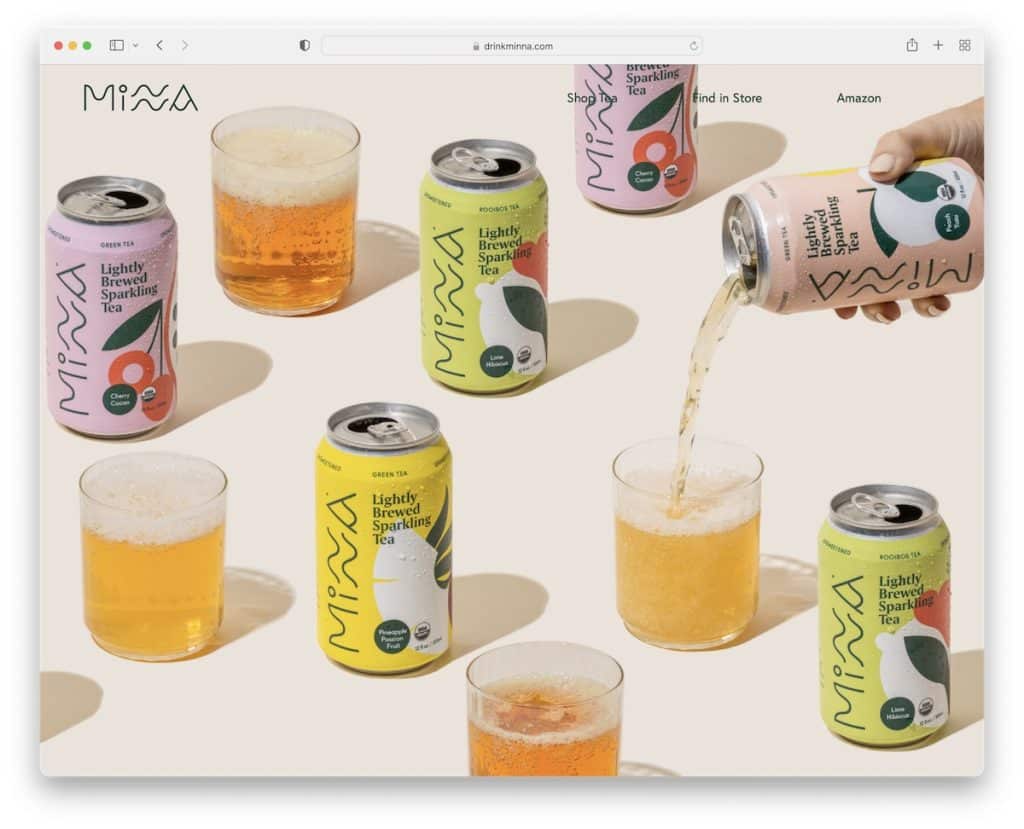
2. みんな
で構築: Squarespace

Supernatural と同様に、Minna には、より魅力的な視差機能を備えたフォールドの上に巨大なフルスクリーン画像もあります。 画像に加えて、2 つの「波状」の背景にも視差効果が含まれています。
この見事なウェブサイトの残りの部分は、複数のカラフルなセクションで構成されており、それぞれが自社製品の 1 つを宣伝しています。
注:必ずしも視差画像を追加する必要はありません。 背景パターン、グラフィックスなどの場合もあります。
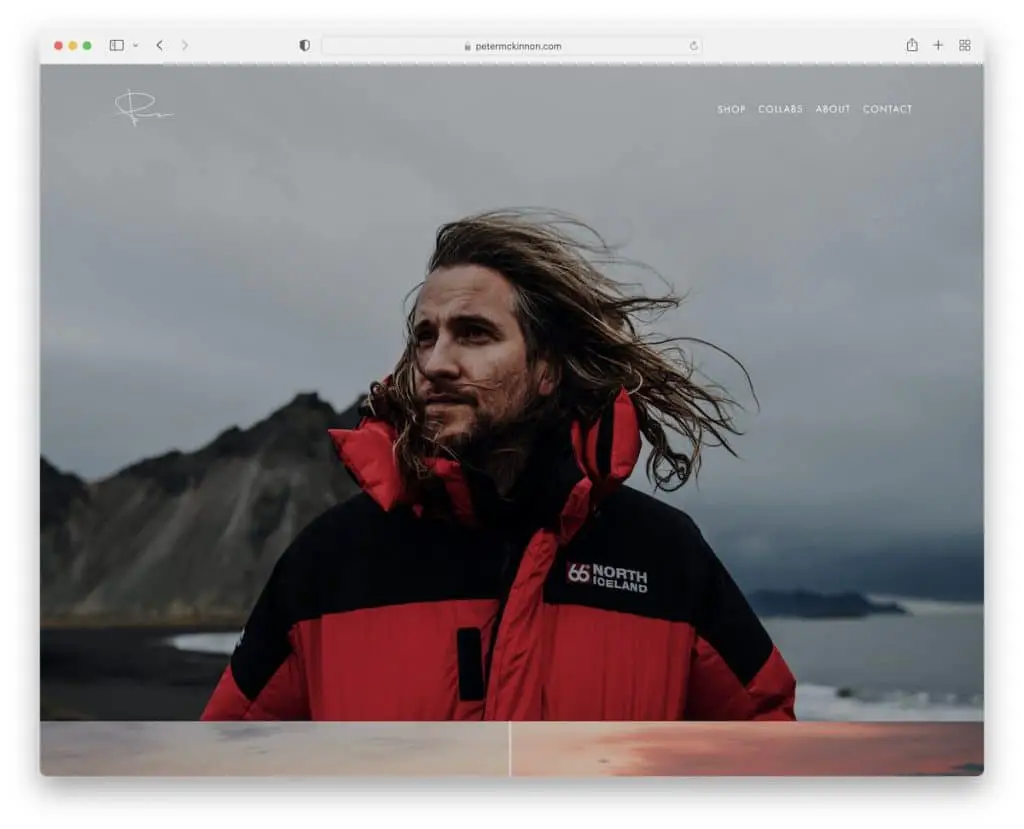
3. ピーター・マッキノン
構築: Squarespace

Peter McKinnon は、ロードした瞬間からコンテンツに没頭できるフルスクリーンの視差スクロール Web サイトです。
ヘッダー (ドロップダウン メニュー付き) とフッターは非常に最小限に抑えられているため、このページの全体的な豪華さを邪魔することはありません。
注:大きな画像と視差効果を組み合わせることで、強く永続的な第一印象が生まれます。
もっと素晴らしいSquarespace写真の例を見たい場合は、リストを用意しています.
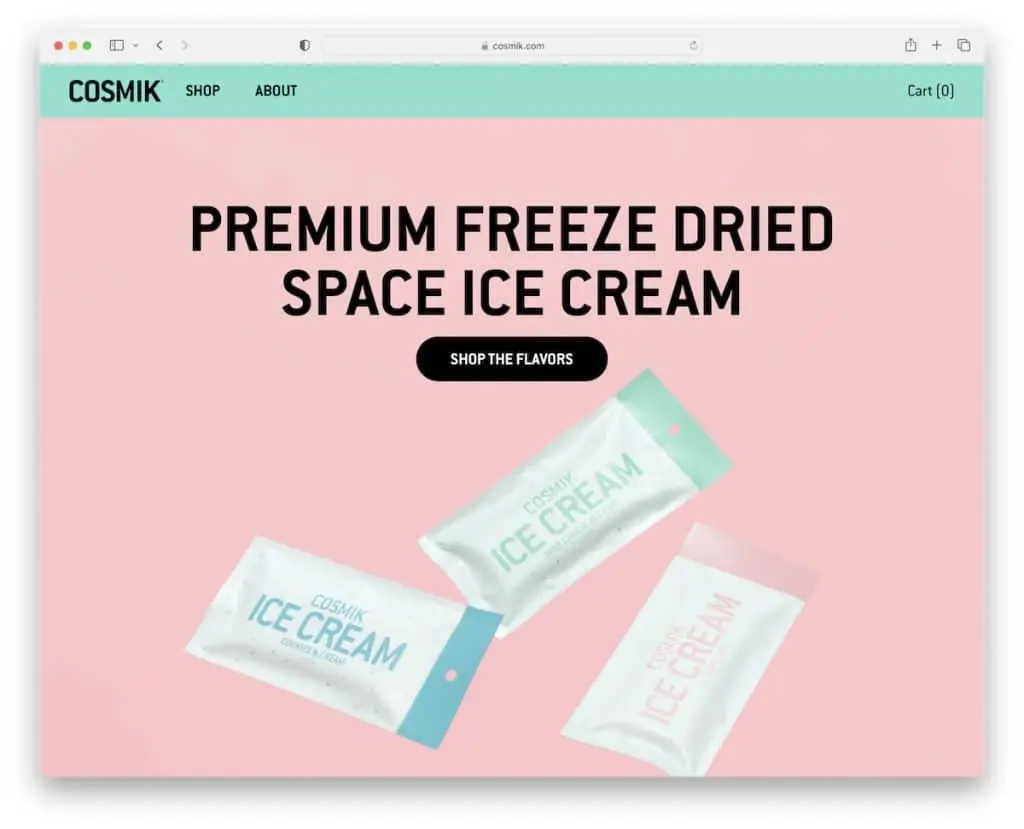
4.コスミック
で構築: Squarespace

Cosmik は大胆でエネルギッシュな Web サイトで、鮮やかな配色が魅力的な雰囲気を作り出しています。
シンプルなヘッダーが画面の上部に固定されるため、2 つのリンクとショッピング カートがいつでもすぐに利用できます。 さらに、フッターには、より多くのクイック リンク、ソーシャル メディアのアイコン、ニュースレターの購読フォームがあります。
最後に、大きなタイポグラフィと余白を選択することで、Cosmik は簡単に目を通すことができます。
注:固定ヘッダー/メニューを使用して Web サイトのユーザー エクスペリエンスを改善すると、スクロールして一番上に戻る必要がなくなります。
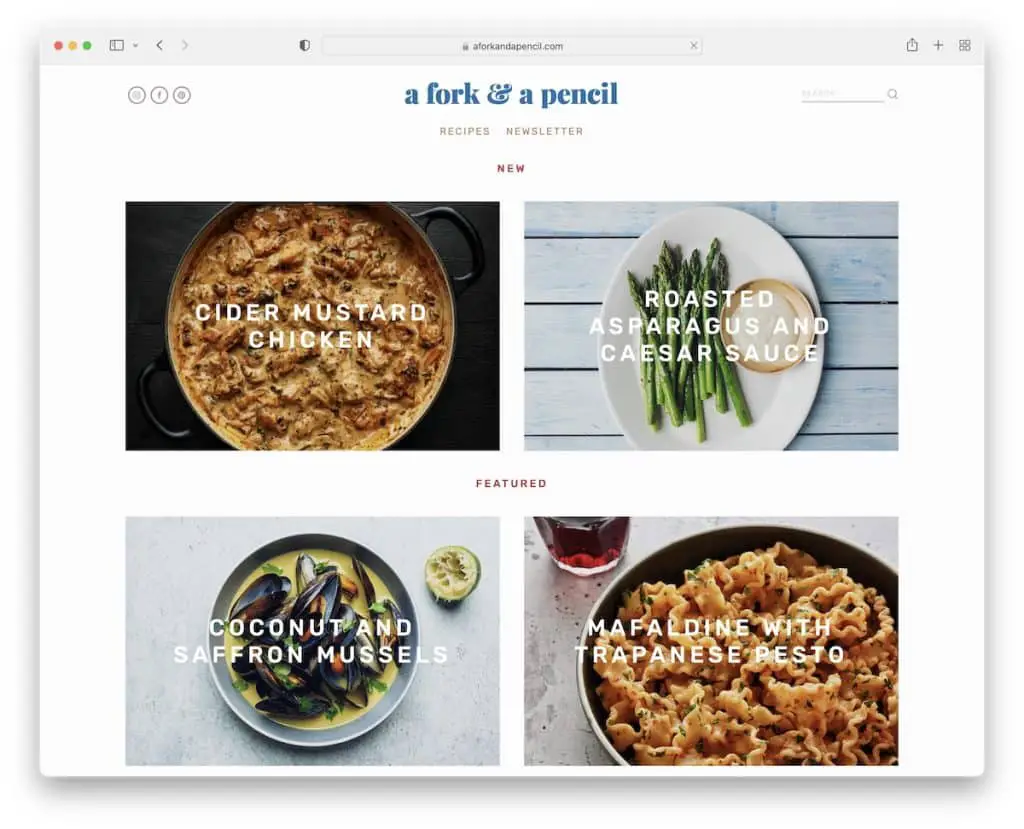
5. フォークと鉛筆
で構築: Squarespace

オン スクロールのロード グリッドの間にある A Fork & A Pencil には、よりダイナミックな雰囲気を生み出す視差背景があります。
この視差スクロール Web サイトには、各投稿を新しいタブで開く IG フィード (フォロー ボタン付き) もあります。 また、サブスクリプション フォームと、ヘッダーにないリンクが多数ある複数列のフッターもあります。
注:ヘッダーをすっきりさせたい場合は、必要なリンクをフッターに移動してください。 ただし、ハンバーガー メニュー アイコンを使用することもできるため、クリックしたときにのみリンクが表示されます。
また、これらの他のすばらしい Squarespace ブログの例をすべてチェックすることもできます。
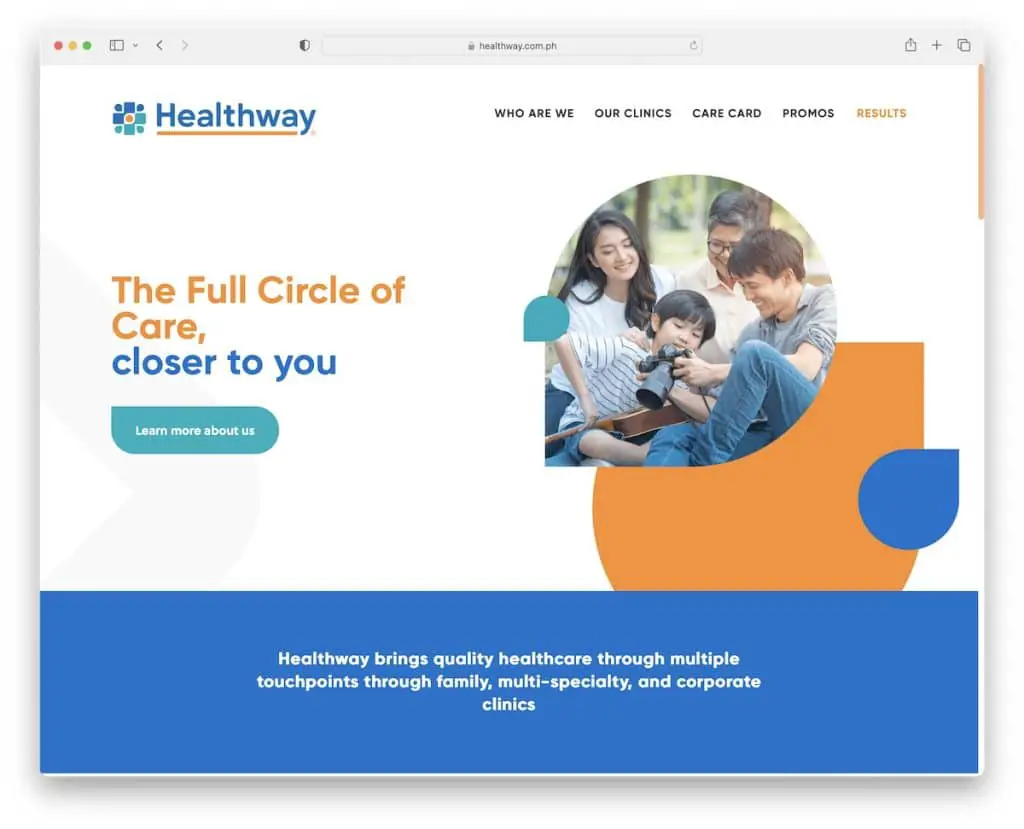
6. ヘルスウェイ
で構築: Squarespace

視差スクロール Web サイトに必ずしも視差画像が必要ではないことは既に述べました。 Healthway のように、クリエイティブな要素になることもあります。
このミニマリストのウェブサイトは、色の組み合わせとたくさんの余白で快適な雰囲気を作り出しています。 社会的証明の証言、ホバー効果のあるボタン、情報とリンクが豊富なフッターがあります.
注:クライアントの声、ユーザー レビュー、および評価は、サービスや製品に対する信頼を築くための優れた方法です。
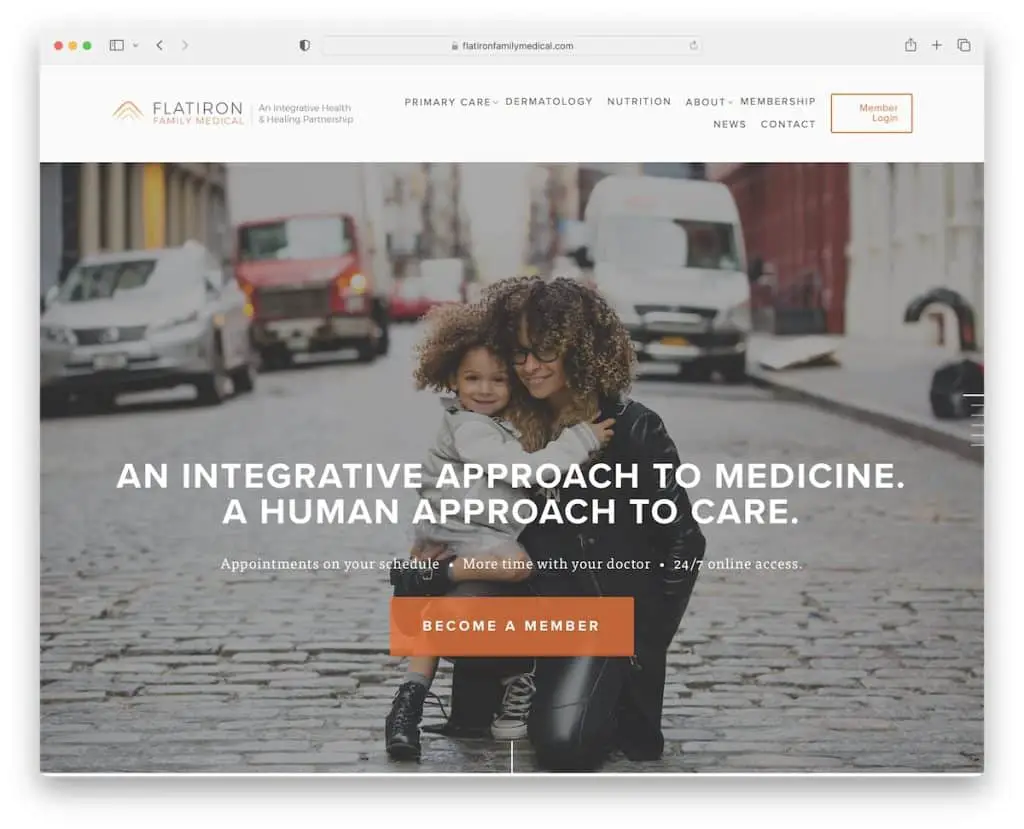
7. フラットアイアン ファミリー メディカル
で構築: Squarespace

Flatiron Family Medical は、テキストと CTA ボタンが重ねられた大きなヒーロー画像を備えた視差スクロール Web サイトです。
ヘッダーは非常に控えめで、左側にロゴ、右側にハンバーガー メニュー アイコンがあります。
このヘルスケア Web サイトのユニークな点は、画面の右側に縦線の「ページネーション」があり、スクロールする代わりにセクションからセクションへジャンプすることです。
注:ヒーロー セクションを使用して、大きな CTA ボタンと説得力のあるテキストでサービスを宣伝します。
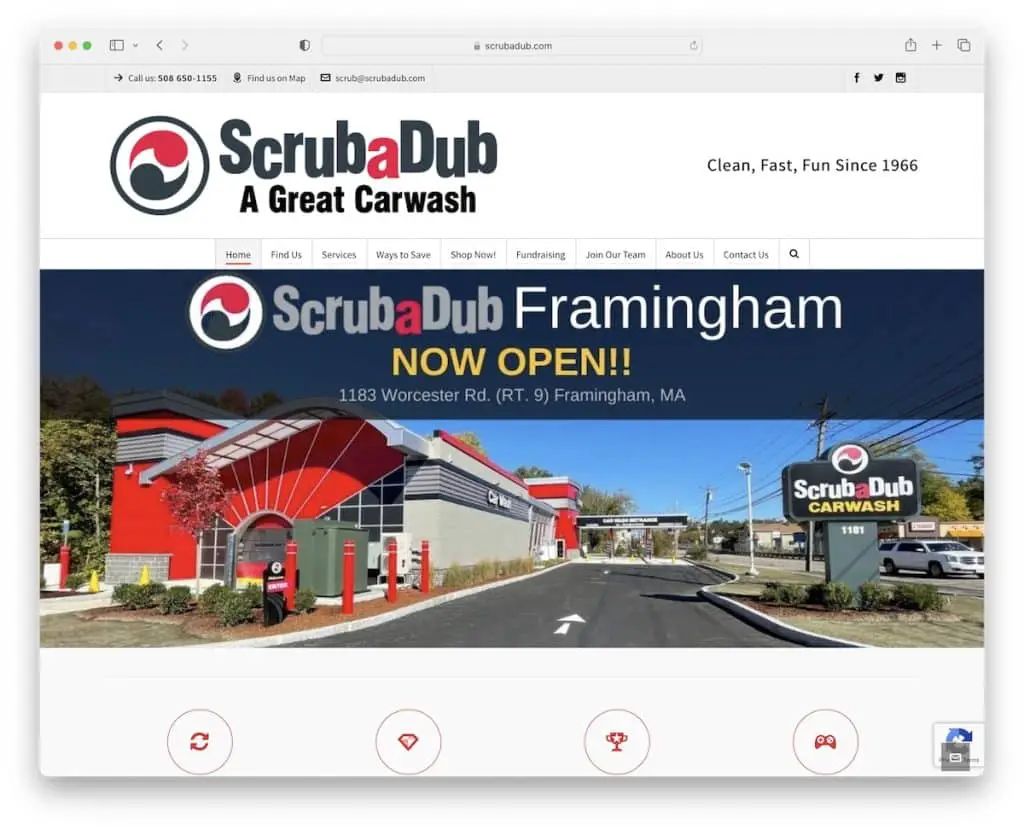
8. スキューバダブ
ビルド: ハイエンド テーマ

ScrubaDub には、カー ウォッシュのウェブサイトのデザインにスパイスを効かせる注目を集める要素がたくさんあります。 スライダー、視差背景、アニメーション統計、ホバー効果があります。
スティッキー ナビゲーション バーには、多数のリンクを含む複数列および複数レベルのドロップダウンがあります。 ただし、いつでも検索バーにキーワードを入力して Enter キーを押すことができます。
注:フォールドの上にスライダーを追加して、余分なスペースをとらずに、より価値のあるコンテンツ、情報、特産品を紹介します。
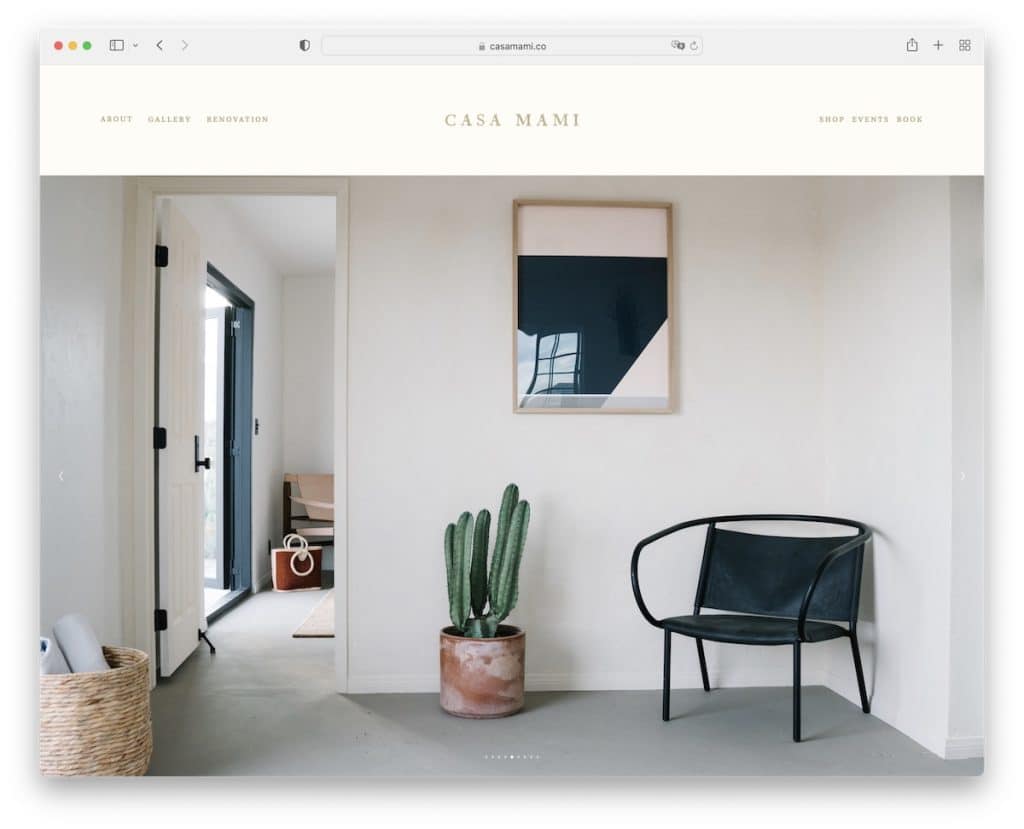
9. カーサマミ
構築: Squarespace

Casa Mami は、テキストや CTA を含まない大規模な画像スライドショーで、第一印象を次のレベルに引き上げます。 それは純粋な楽しみです。
このウェブサイトは、特別なパララックス セクションを備えたすっきりとしたデザインで、ホバーすると白抜きのボタンが点灯して予約を促進し、より実用的になります。
注: ボタンのホバー効果により、クリックしやすくなり、より多くのコンバージョンに貢献できます。
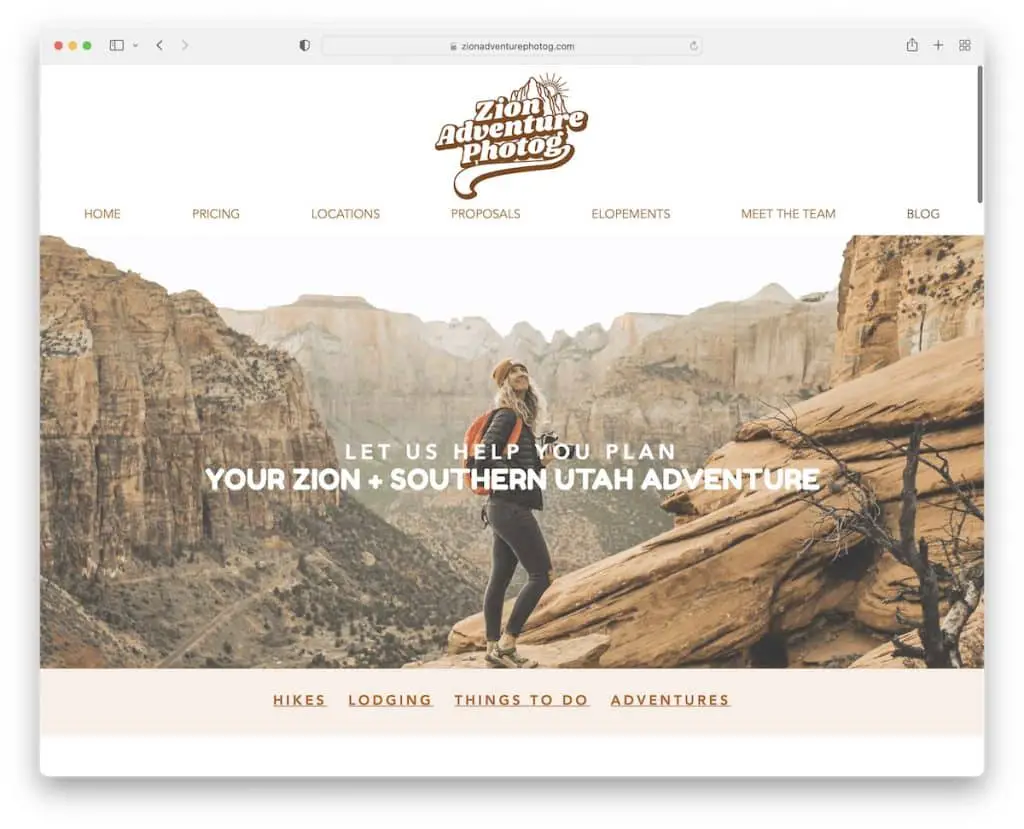
10.ザイオンアドベンチャーフォトグ
構築: Wix

Zion Adventure Photog は、心地よい配色と消化しやすいタイポグラフィを備えたクリーンな Web サイトです。 また、クールな視差効果を使用して奥行きを追加し、UX を向上させます。
ヘッダーは浮かびませんが、通知バーは浮かびますが、バックスクロールでのみ再表示され、透明であるため、画面が乱雑になることはありません.
注: Web サイトの配色はユーザー エクスペリエンスに大きく影響するため、慎重に選択してください。
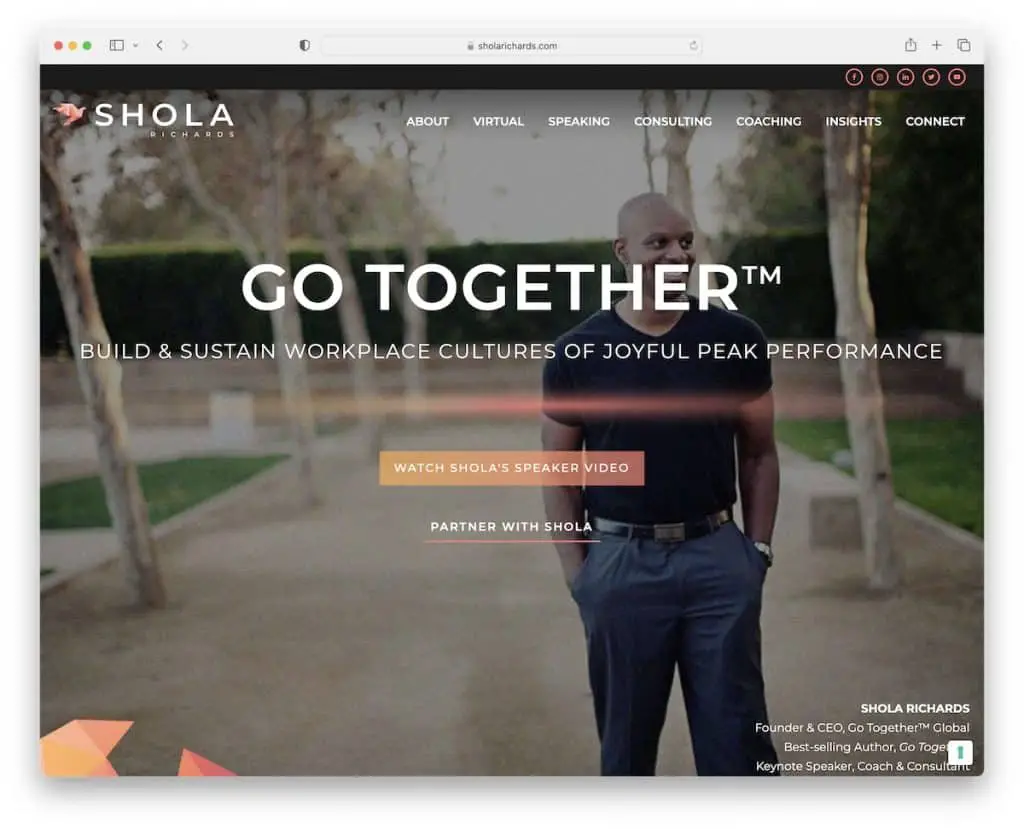
11. ショラ・リチャーズ
で構築: GeneratePress

視差背景から視差背景パターンまで、Shola Richards はその両方を揺るがします。 Shola はソーシャル メディアのアイコンにトップ バーを使用しているため、彼とつながるのは非常に簡単です。

さらに、これは複数ページのパブリック スピーカーの Web サイトですが、ホームページはランディング ページのように感じられ、優れたプレゼンテーションと下部に連絡フォームがあります。
注:ホームページを使用して、ビジネス、製品、およびサービスを包括的に紹介します。
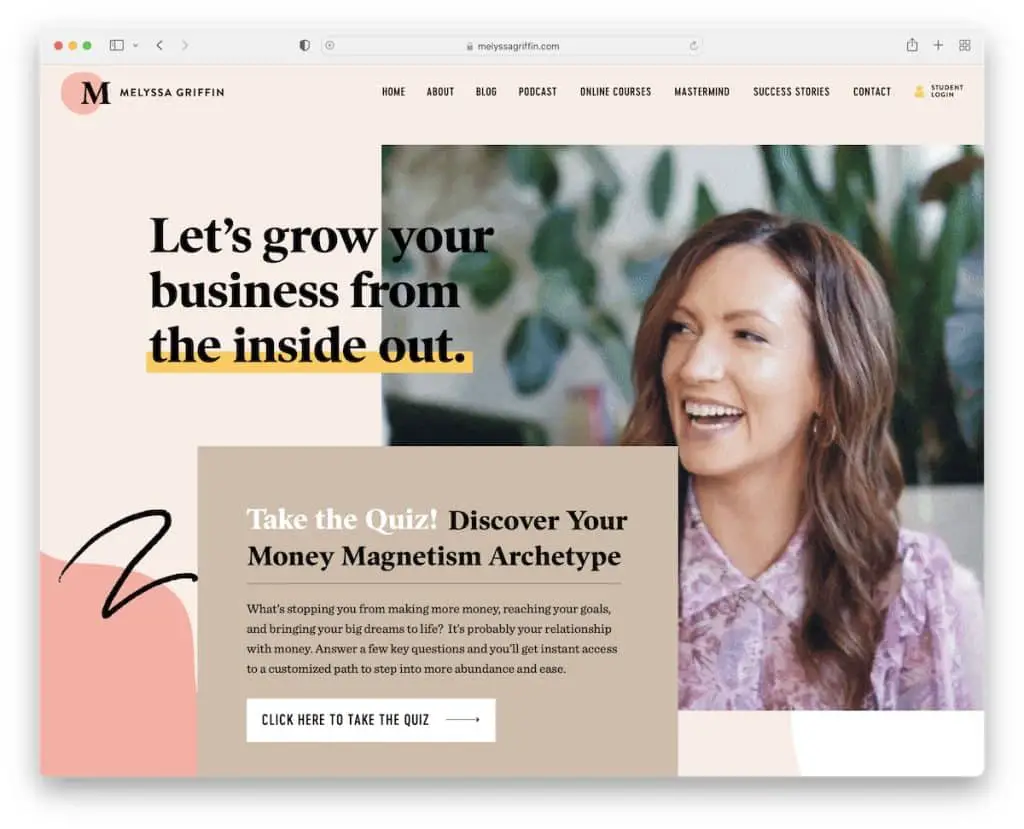
12. メリッサ・グリフィン
ビルド: Showit

パララックス スクロール効果に加えて、Melyssa Griffin には魅力的な個人 Web サイトを作成する他のエキサイティングな要素があります。
GIF や動画の背景から、見込み客を戦略的に集めるのに役立つポップアップ クイズまで、この活気に満ちた Web サイトにはすべてが揃っています。 画像とサイトのデザインをチェックすることで、パーソナライズされた体験が得られます。
注:ビジュアル コンテンツと Web サイトの外観であなたの個性を表現しましょう。
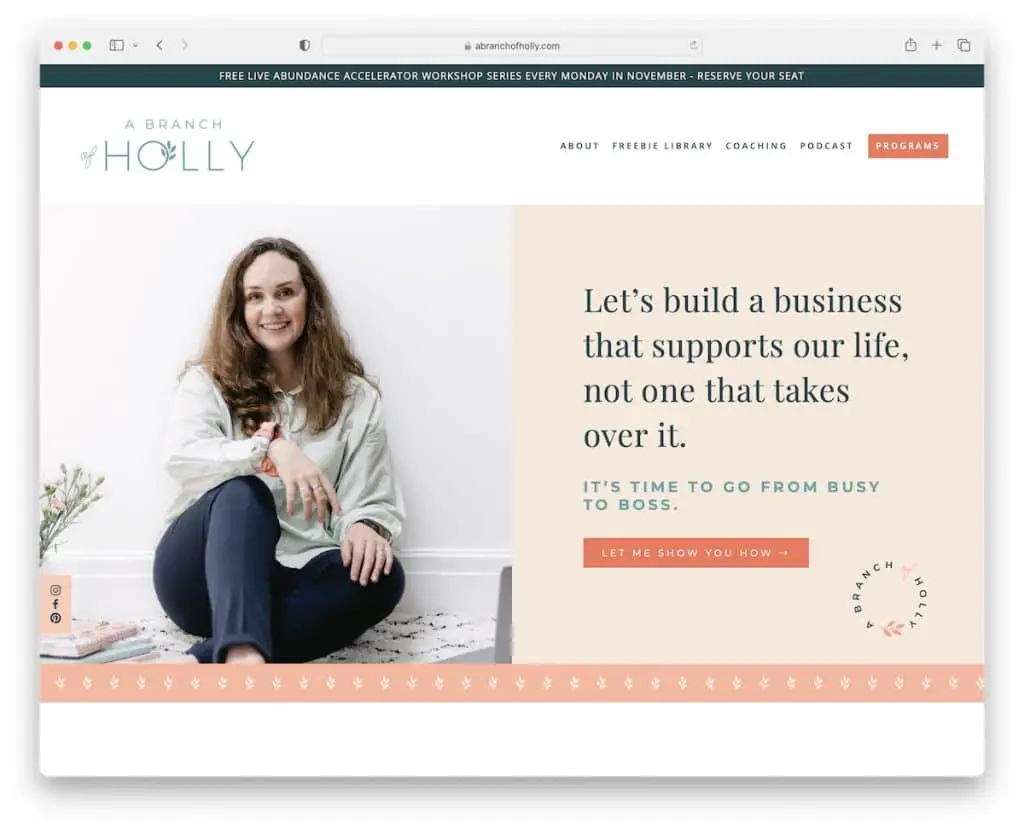
13. ヒイラギの枝
で構築: Squarespace

A Branch Of Holly は、左側にパララックス画像、右側に CTA ボタン付きのテキストを備えたキャッチーな分割画面のヒーロー セクション デザインを備えています。
このページには、読みやすくするために十分な余白があり、落ち着いたまろやかなフェミニンなカラー パレットが使用されています。
A Branch Of Holly は、左側の画面にフローティング ソーシャル メディア アイコンがあるため、いつでも指先で彼女のプロフィールにアクセスできます。
注:シンプルなフォントと余白を使用すると、Web サイトを簡単にめくることができます。
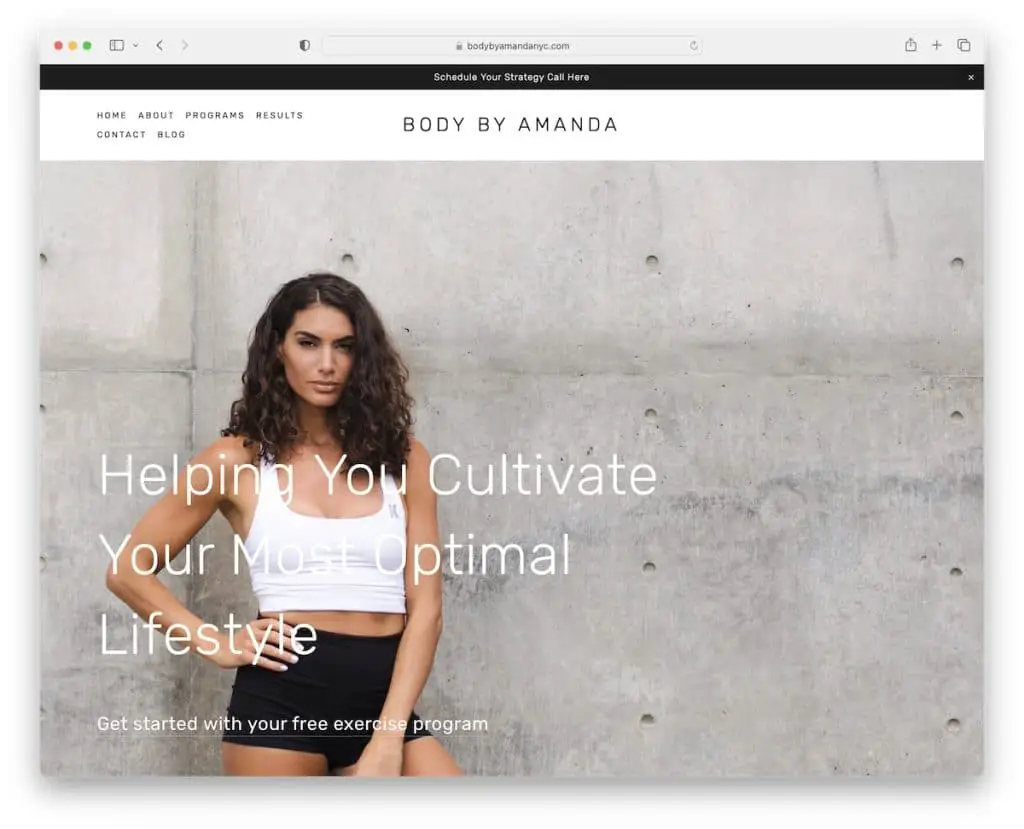
14. アマンダの身体
で構築: Squarespace

Body By Amanda は、ホームページに 2 つのパララックス スクロール イメージの背景を配置し、UX を向上させるためにアニメーション化しています。
シンプルなヘッダーの上にトップバーの通知があり、ホバーするとリンクが強調表示されるメニューが表示されます。
さらに、フッターには 3 つのクイック リンクとソーシャル メディア アイコンしかなく、すべてメインのナビゲーション バーと同じホバー効果があります。
注:トップバー通知を作成して、あなたが提供する特別なものに輝きを加えましょう。
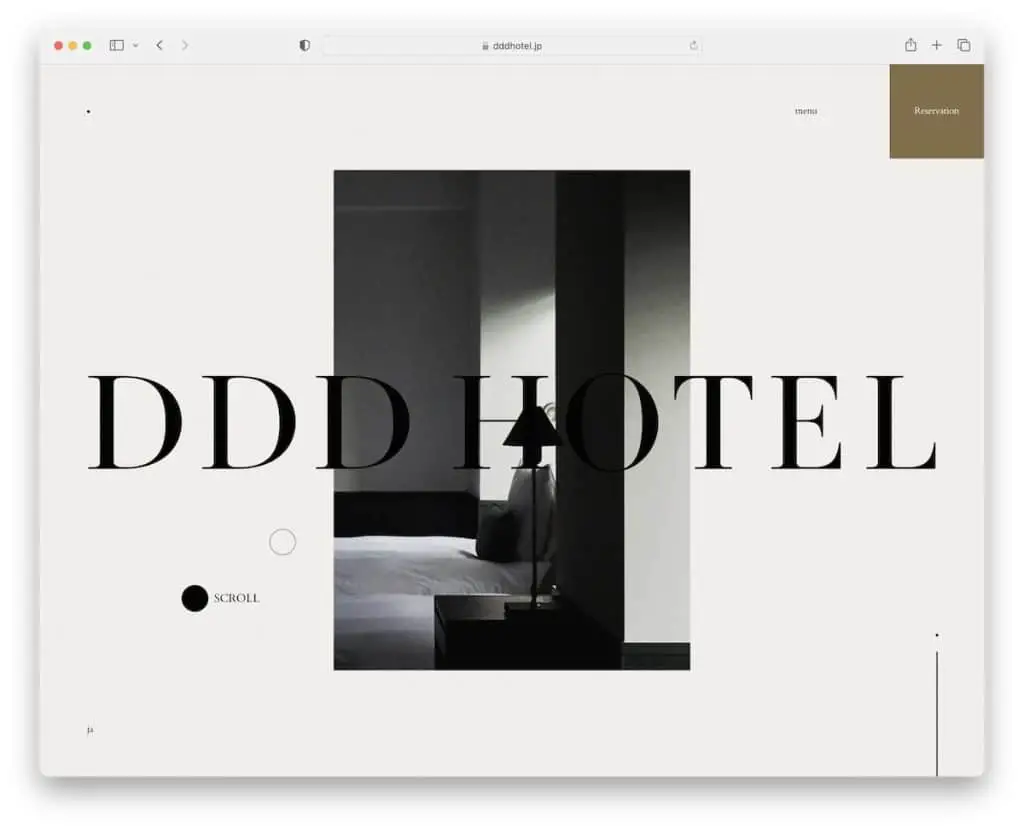
15. DDDホテル
構築: Nuxt

DDD Hotel は、ユニークなパララックス スクロール エクスペリエンスを備えた素晴らしい Web サイトで、同じスタイルで何かをしたくなるでしょう。
整理されたヘッダーは、メニューと予約のリンクとともに上部に貼り付けられます。 前者は、リンクにカーソルを合わせると変化するカスタム背景でフルスクリーン ナビゲーションを開きます。
注: 「メニュー」リンクを使用してヘッダーをすっきりさせてください。これにより、ハンバーガー ナビゲーションが開きます (フルスクリーンまたは横からのスライドのいずれか)。
また、宿泊ビジネスをしている方は、これらの素晴らしいホテルのウェブサイトをチェックしてみてください。
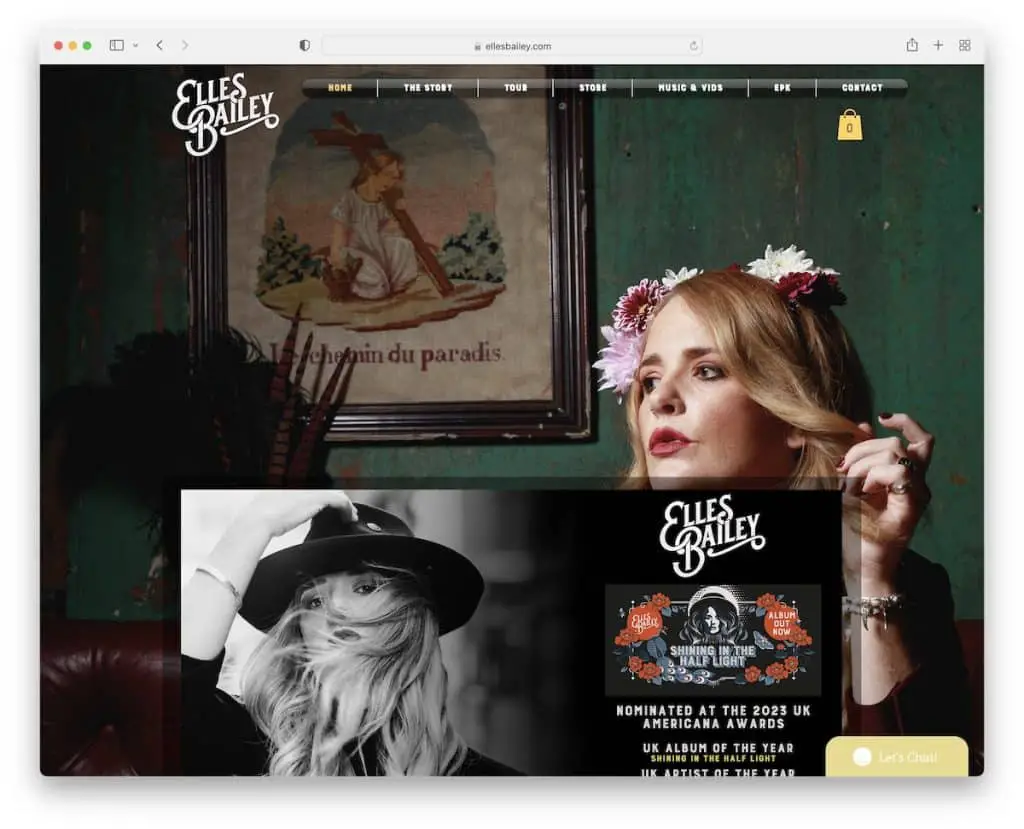
16. エルズ・ベイリー
構築: Wix

Elles Bailey には、このミュージシャンの Web サイトをよりインタラクティブにするフルスクリーンのパララックス バックグラウンドがあります。 ページのコンテンツは「オーバーレイ」されているように感じられ、独特の雰囲気を醸し出しています。
また、サードパーティのプラットフォームを使用せずに曲を楽しむためのオーディオ プレイリストとビデオが埋め込まれています。
注:オーディオとビデオのコンテンツを Web サイトに埋め込むと、訪問者がより長く滞在する理由が増えます。
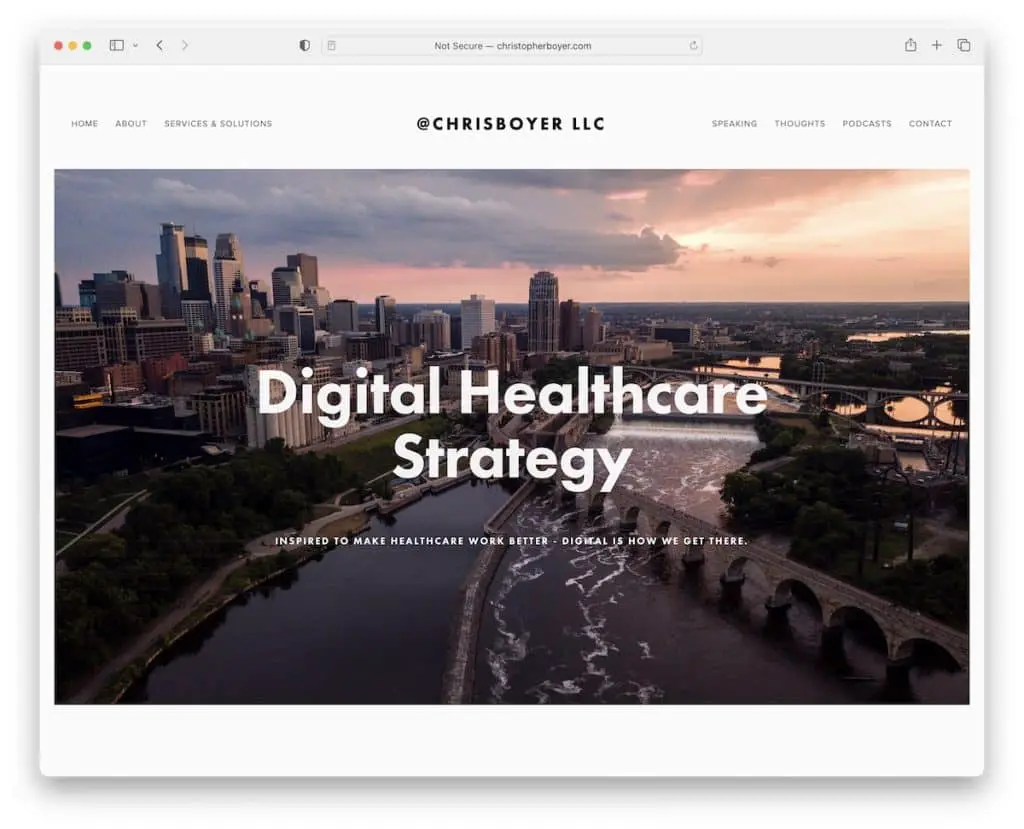
17. クリス・ボイヤー
で構築: Squarespace

Chris Boyer は、パララックスを取り入れたミニマリストのウェブサイトを運営して、より輝きのあるものにしています。 このサービス サイトで掘り下げたもう 1 つの属性は、ヘッダーとフッターを含むページのすべての部分で白い背景を使用することです。
さらに、後者の2つは基本的なもので、必要なクイックリンクとソーシャルボタンを備えており、完璧なフローを維持しています.
注:サイトのデザインにアプローチする方法がわからない場合は、1 つの非公式のルールが役に立ちます。シンプルで最小限に保つことです。 (より多くのデザインのアイデアについては、これらの一流のシンプルな Web サイトをチェックすることを忘れないでください。)
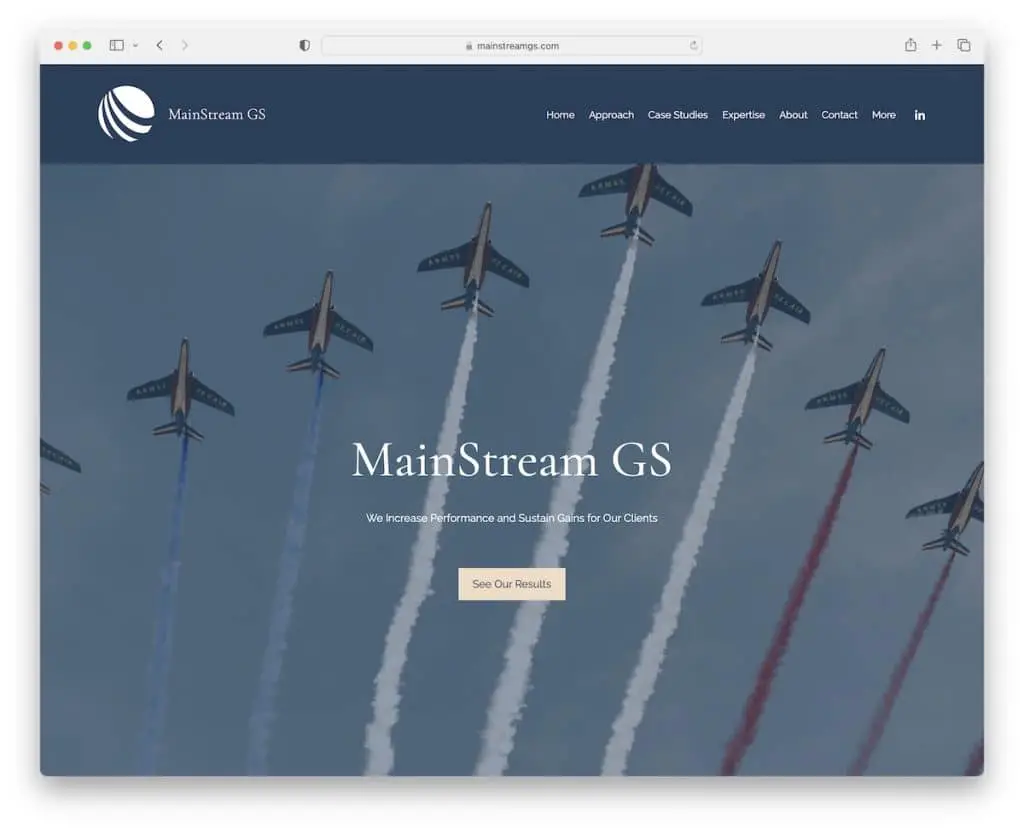
18.メインストリームGS
構築: Wix

MainStream GS は、大きな視差セクション、テキスト、CTA ボタンで始まるフルスクリーンのホームページで簡単に把握できます。
ヘッダーには、情報をすばやく見つけるためのドロップダウンと、新しいタブでソーシャル ネットワークを開く LinkedIn アイコンがあります。 また、このビジネス Web サイトの下部には、追加の連絡先の詳細が記載されたプレーン フッターがあるため、それらを検索する必要はありません。
注:連絡先の詳細をグローバルに表示して簡単にアクセスできるようにします (できれば、クリック可能な電子メールと電話番号)。
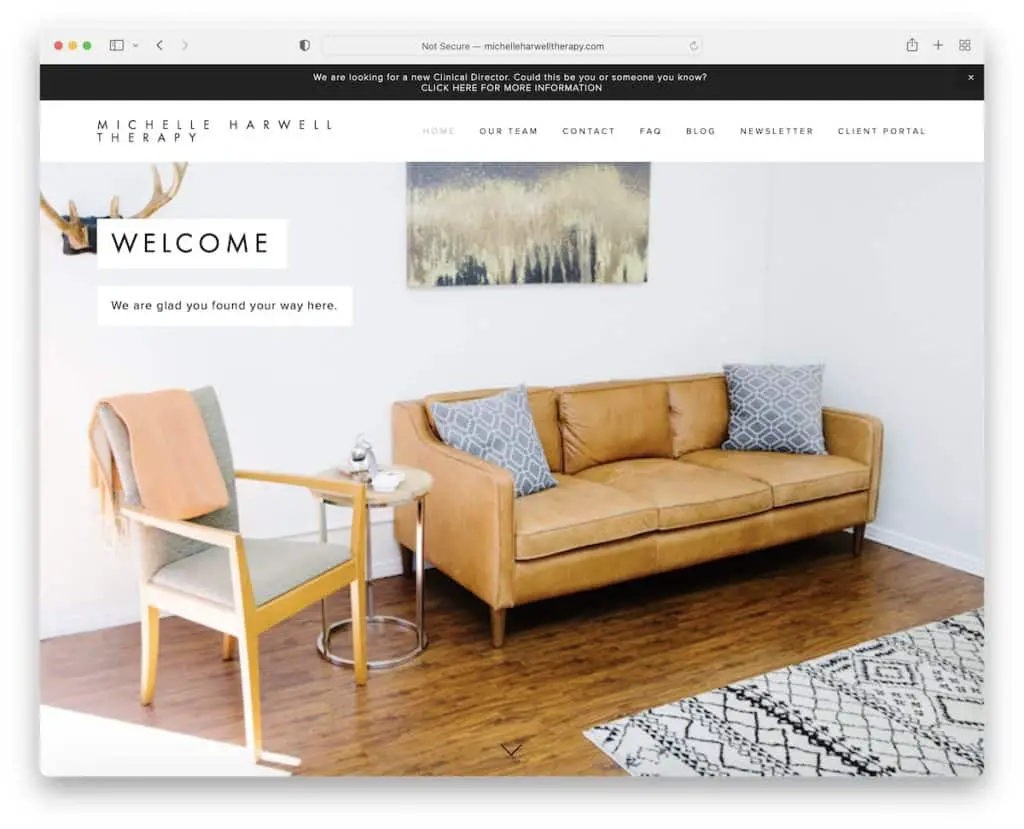
19. ミシェル・ハーウェル・セラピー
で構築: Squarespace

この視差スクロール Web サイトには、1 つではなく複数の視差セクションがあり、訪問者の目を飽きさせません。
Michelle Harwell Therapy のページをスクロールできますが、サイドバーのドット ナビゲーションも使用できます。 (各ドットは、ホバー時に表示されるセクションを表します。)
さらに、トップに戻るボタンを使用すると、スクロールを回避し、クリック 1 つでナビゲーション バーに確実にアクセスできます。
注: (フローティング) トップに戻るボタンは、Web サイトの UX を大幅に改善できます。
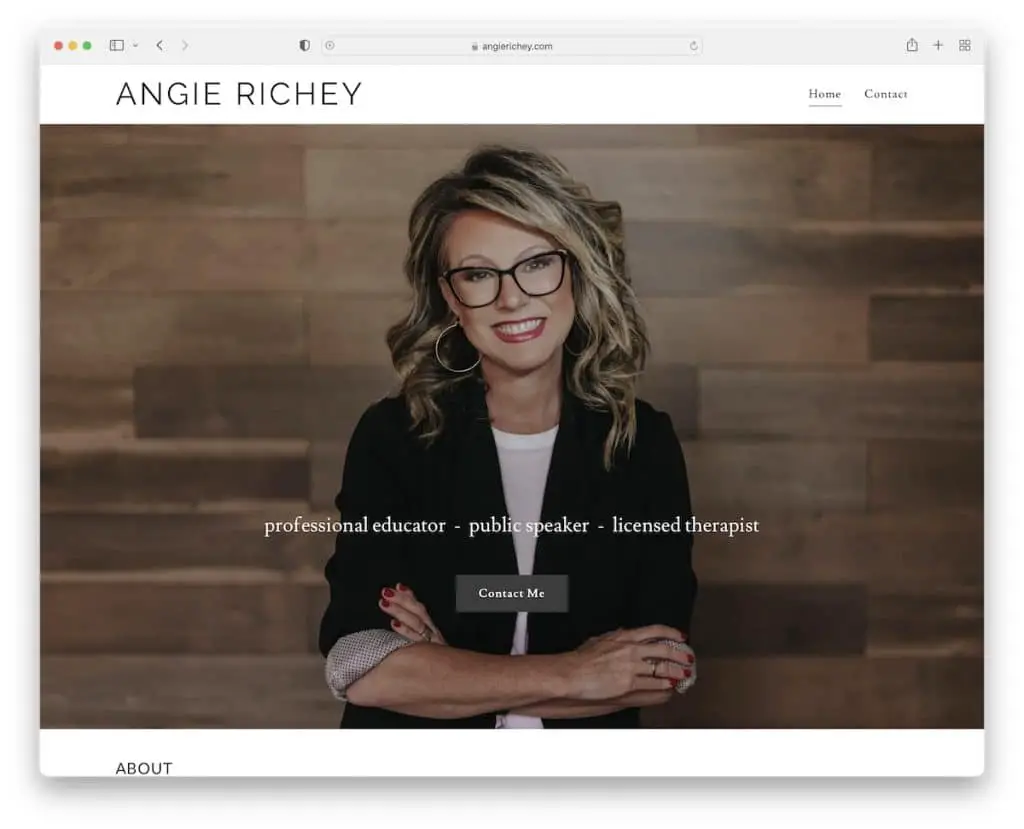
20. アンジー・リッチー
構築: GoDaddy Builder

Angie Richey は 2 ページのセラピストの Web サイトで、より基本的な外観にパララックス スクロールが追加されています。
サービスとして機能するホームページと自己紹介ページのほかに、Angie は、ニュースレター購読用のチェックボックスを備えたフォームを備えた連絡先ページを揺るがします。
注:ポップアップまたは別のニュースレター フォームを使用する代わりに、追加のサインアップ チェックボックスを使用してコンタクト フォームを拡張できます。
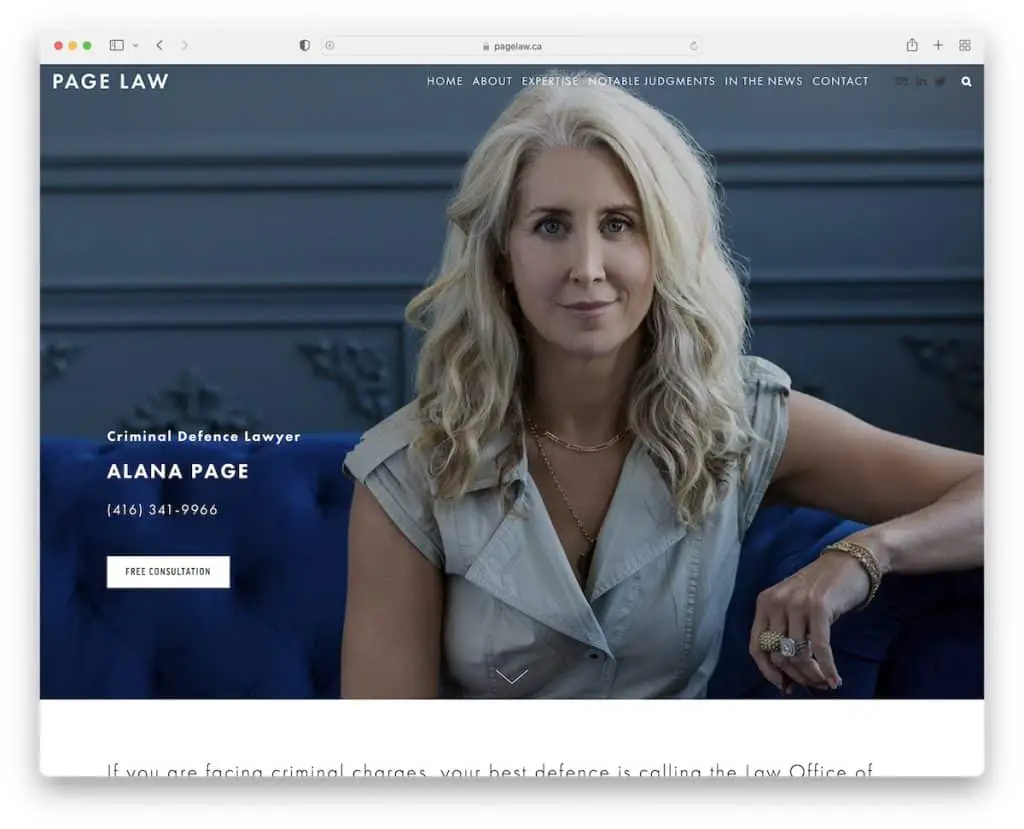
21.ページ法
で構築: Squarespace

パララックスのヒーロー画像は透明なヘッダーでより強い印象を与えます。 ナビゲーション バーの他に、ソーシャル アイコンと電子メール アイコン、および検索バーを開いてライブ結果を新しいページに表示する虫めがねがあります。
フォールドの上に 1 つ、フッターに 1 つの CTA があり、Google マップと統合された連絡先ページに移動します。 後者は、簡単に見つけられるように正確なオフィスの場所を示しています。
注:ビジネスの場所を表示する最良の方法の 1 つは、Google マップをサイトに統合することです。
この記事は役に立ちましたか?
はいいいえ
