21 2022年に最高のSite123 Webサイト(例)
公開: 2022-12-02優れたデザインを評価し、オンライン プレゼンスのアイデアを得るために、最高の Site123 Web サイトをお探しですか?
このシンプルな Web サイト ビルダーで構築された 21 の最高の Web 作品のコレクションを作成しました。
また、コーディングやデザインの知識がなくても、同様のサイトを作成できます。
それだけでなく、無料で実現できます。
高度なウェブサイトが必要ない場合、Site123 は迅速な解決策として最適です。
ただし、オンライン ストア、ランディング ページ、オンライン ポートフォリオ、イベント サイト、写真家などを作成することはできます。
ヒント: まずこれらのデザインを楽しんでから始めてください。
最高のSite123 Webサイトとデザインのアイデア
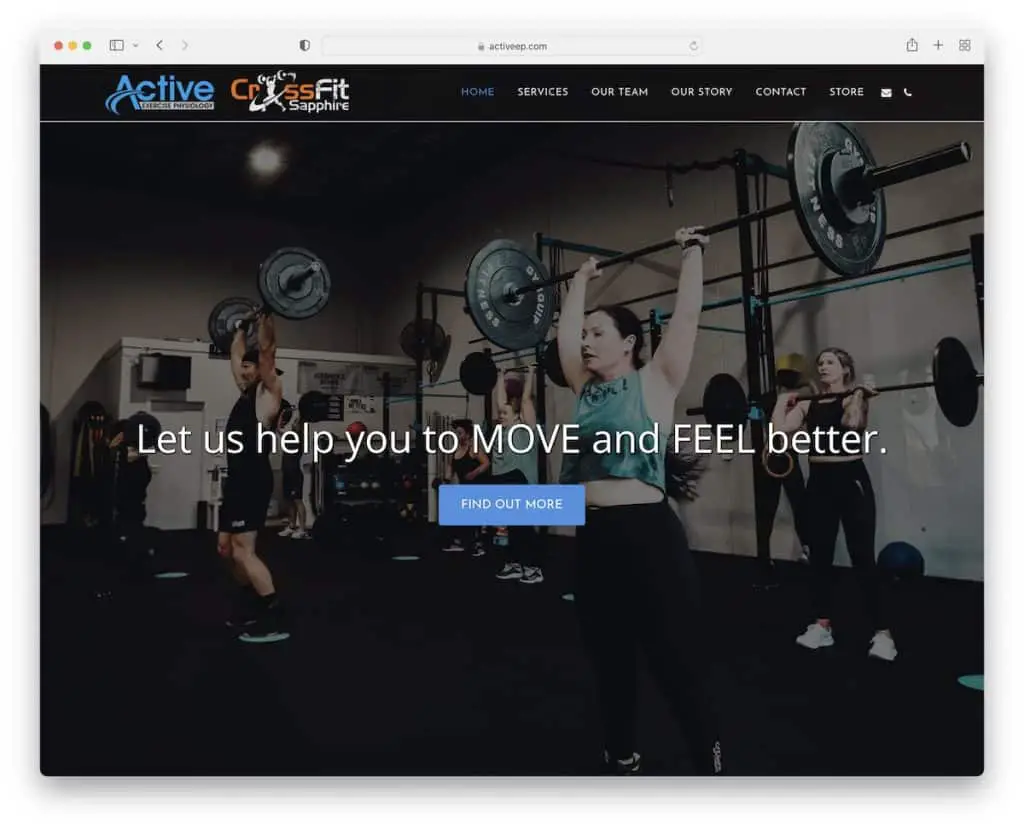
1.アクティブ

Active は、テキストと Call-to-Action (CTA) ボタンを備えたフルスクリーンのスライダーで、スポーツの世界へようこそ。
シンプルなサービス セクションには何が得られるかが示され、チーム セクションには画像、役割、経歴へのリンクが含まれています。
さらに、統合された Google マップには、施設の正確な場所と住所が表示され、簡単に見つけることができます。
注: ビジネスの背後にあるチームを実際の画像とプロフィールで共有します。
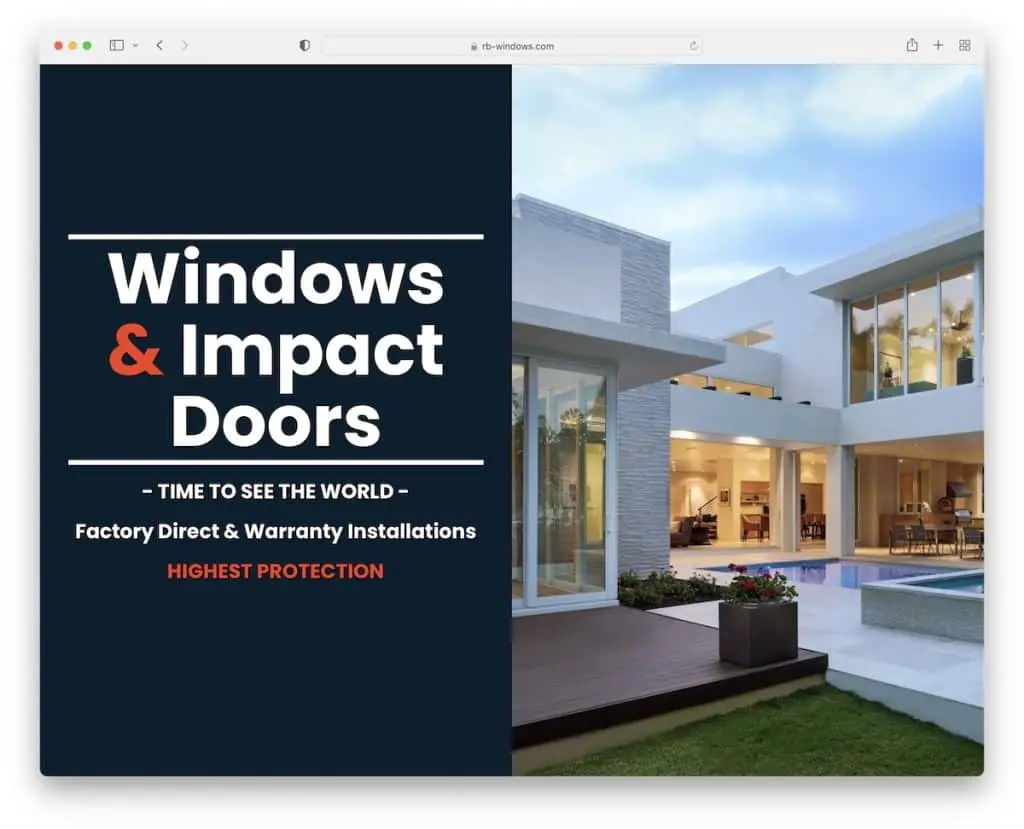
2. RB ウィンドウ

左側にテキスト、右側にスライダーがある RB Windows のクールな分割画面デザインがとても気に入っています。
この Site123 Web サイトの例では、クールな視差効果、パートナーのロゴ スライダー、および About Us セクションもすべてホームページに掲載されています。
最後に、クリックするだけでセクションからセクションにジャンプできるフローティング ナビゲーション バーを備えた 1 ページのサイトです。
注: フローティング メニューは、全体的なユーザー エクスペリエンスを向上させるため (上部にスクロールする必要がない)、単一ページの Web サイトを実行している場合に最適です。
ただし、他のオプションについては、最高の 1 ページ Web サイト ビルダーのリストを確認することもできます。
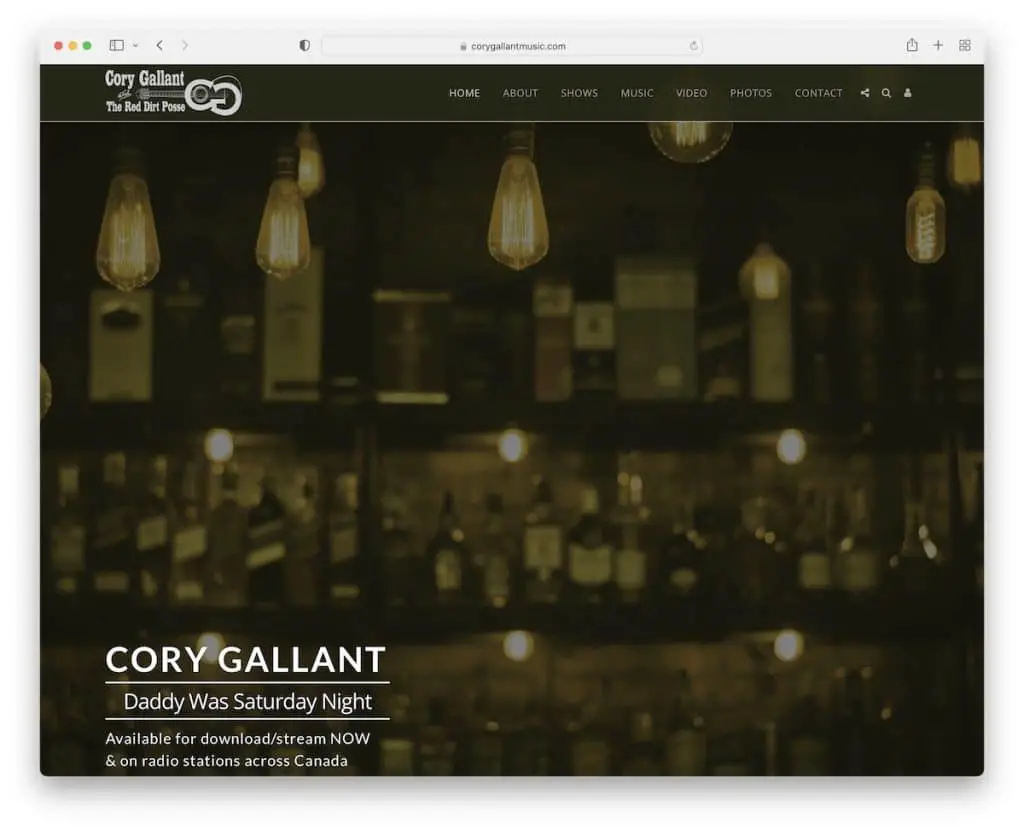
3. コリー・ギャラント

Cory Gallant は、Site123 ビルダーを使用して構築した比較的単純なアーティストの Web サイトを運営し、クリエイティブなタッチでスパイスを加えています。
フルスクリーンのヒーロー セクションには、視差画像の背景とサブスクリプション フォームが付属しており、「自己紹介」に続きます。
また、ライトボックスのフォト ギャラリーとビデオ スライダーで、彼のショーがどのようなものかを確認できます。
注: Web サイトを使用して、ストーリーを伝えたり、ショーを宣伝したり、ミュージック ビデオを埋め込んだり、予約用の連絡フォームを含めたりします。
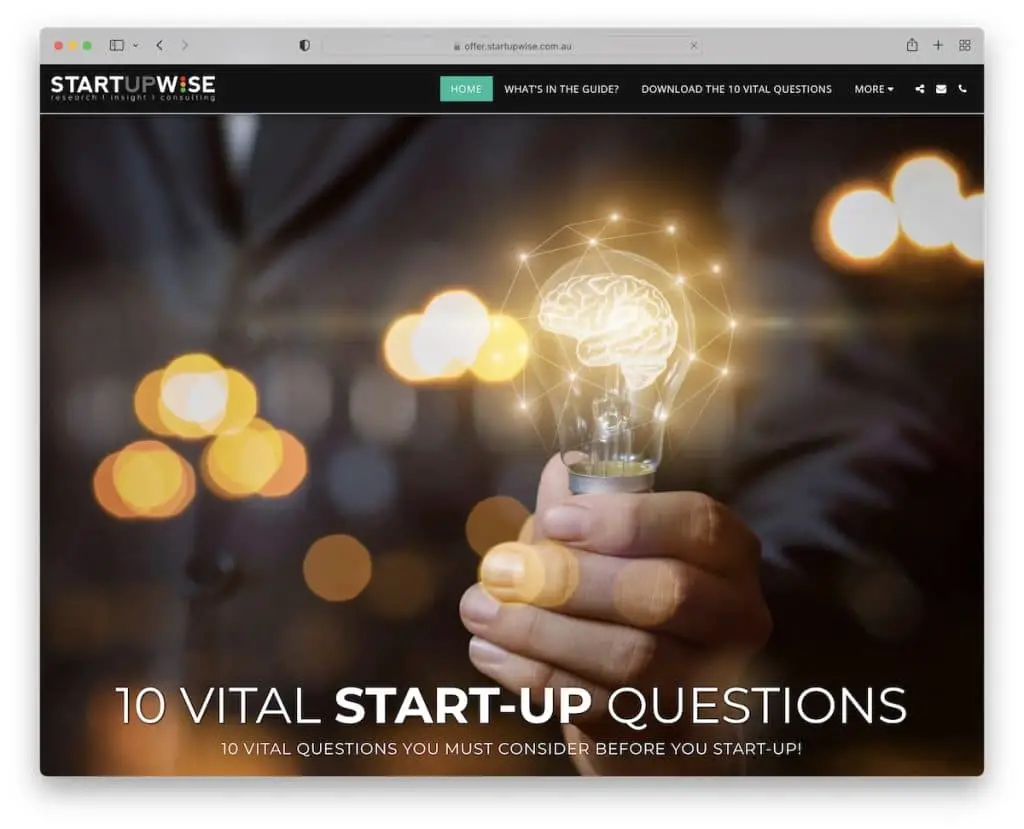
4.賢明なスタートアップ

Start Up Wise は、Richard Milne が著書を宣伝する基本的な 1 ページの Web サイトです。 本の内容を垣間見ることができるほか、ユーザーが本をダウンロードできるサインアップ フォームもあります。
これは、将来の電子メール マーケティング キャンペーンのリードを獲得するための優れた戦略でもあります。
注: メニューのドロップダウン オプションを使用すると、ヘッダーがきれいに保たれますが、より洗練された検索オプションが提供されます。
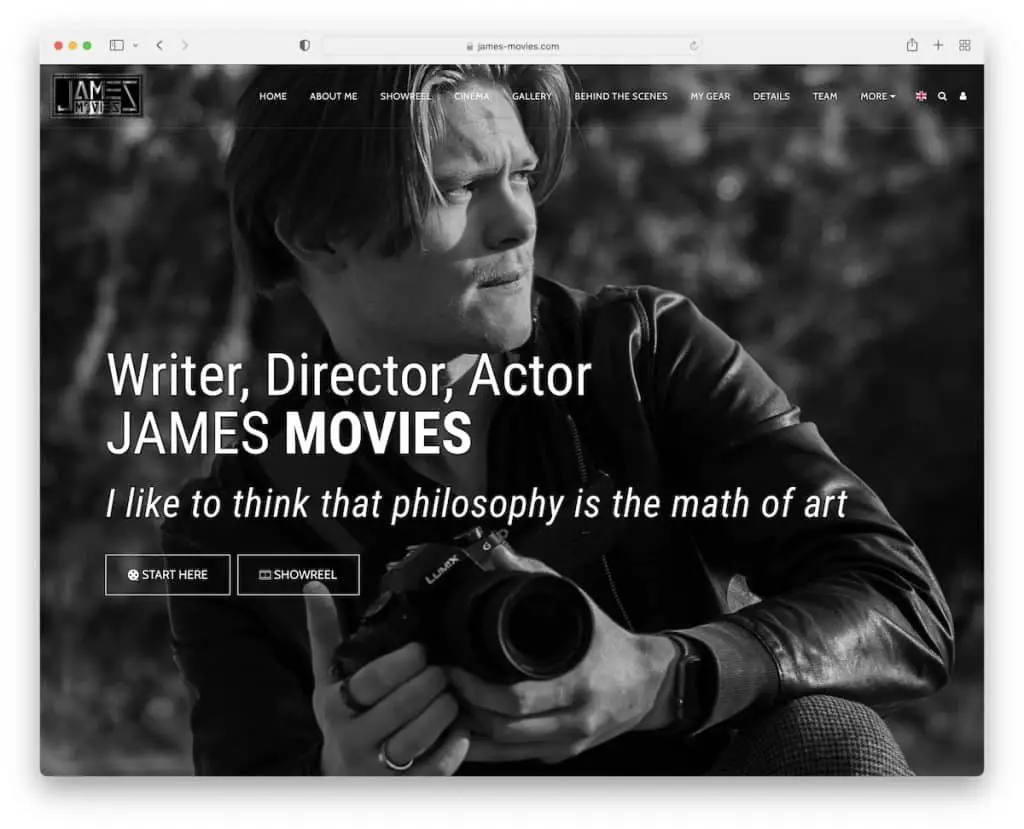
5.ジェームズ映画

James Movies はオンライン ポートフォリオ Web サイトを運営しており、彼の画像とビデオをフィルターで紹介しています。 すべてのギャラリーにはライトボックス機能があるため、現在のページを離れて表示する必要はありません。
ユニークな機能の 1 つは寄付セクションで、James と彼のクリエイティブな作品をサポートするために使用できます。
注: ファンがあなたのウェブサイトから寄付してサポートしてもらいましょう。
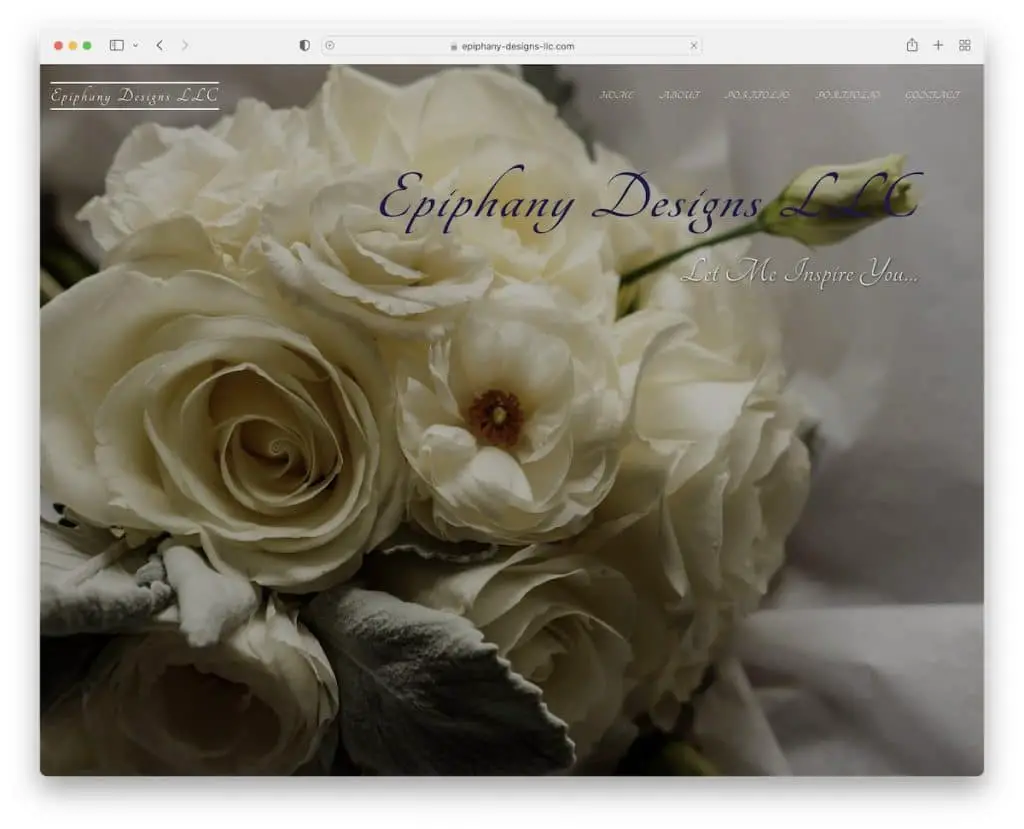
6. エピファニー デザインズ LLC

Epiphany Designs LLC は、全画面の背景画像と単純なテキストを含む透明なヘッダーを備えており、潜在的なクライアントを Jennifer の花の世界に歓迎します。
彼女はまた、製品とサービスを 2 つのポートフォリオに分けて、彼女に連絡する前に彼女の製品をより詳細に確認できるようにしました。
注: ビジネスを構築したい場合は、ポートフォリオを作成しないよりもシンプルなポートフォリオの方がはるかに優れています。
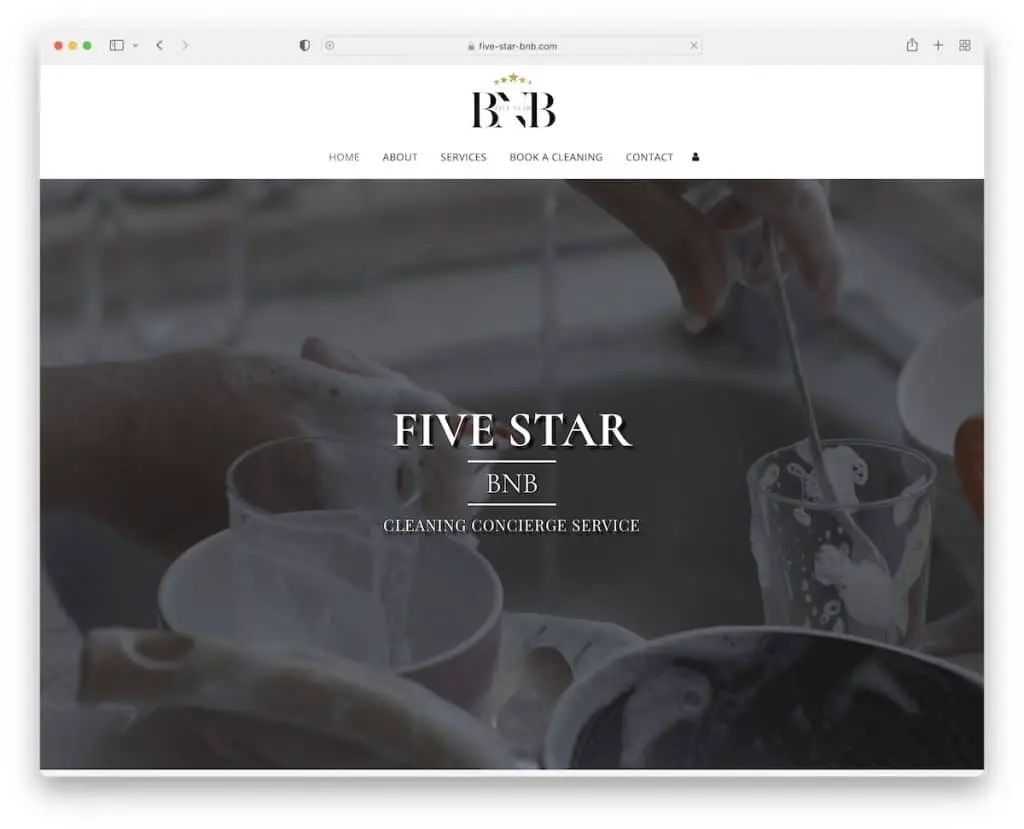
7. 五つ星

Five Star は、ビデオ背景、スティッキー ナビゲーションバー、スクロール アニメーションを備えた最新のプロレベルの Site123 Web サイトの例です。
簡単な予約オプション、Google マップ、詳細についてはお問い合わせフォームもあります。
注: クライアントが Web サイトからサービスを予約できるようにし、ビジネスをより組織化してください。
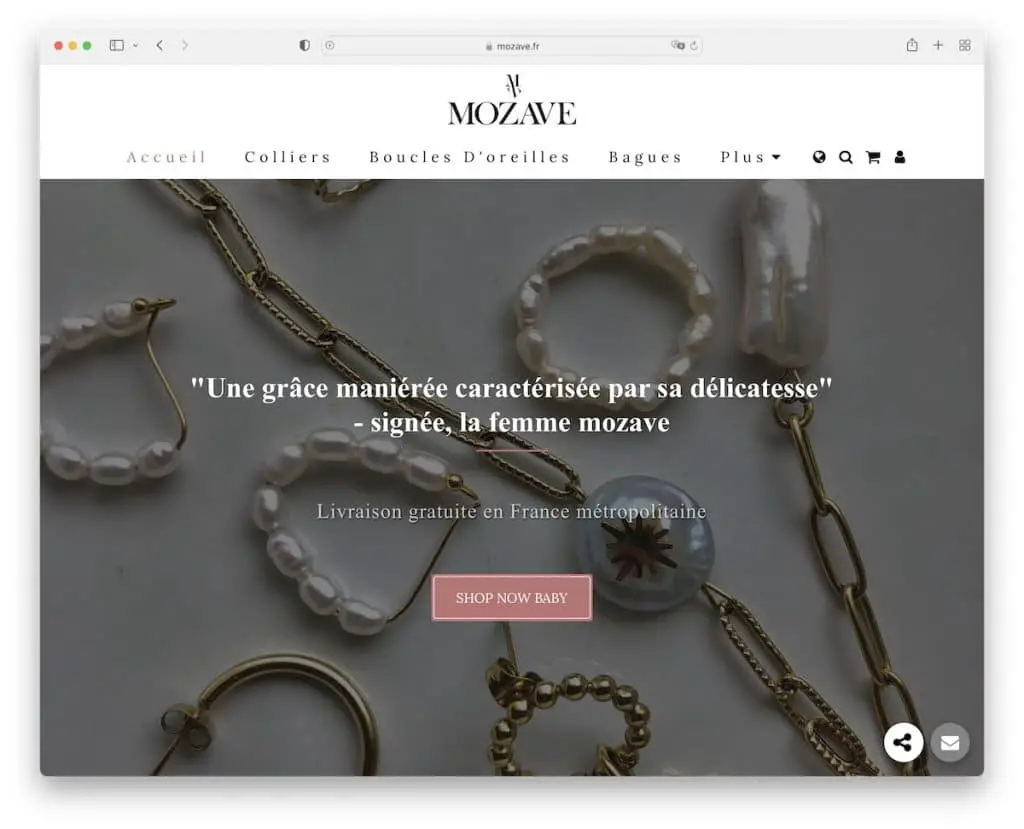
8.モザベ

Mozave は、すべての製品を前面と中央に配置するクリーンな Web デザインを備えた e コマース Web サイトの例です。
しかし、ユーザー エクスペリエンスは、CTA ボタンを備えた大きなスライダーから始まります。 または、最小限のヘッダー ナビゲーション バーを使用して適切なカテゴリを選択することもできます。
さらに、フッター領域は、白い背景、ソーシャル メディア ボタン、ニュースレターの購読フォームなど、同じテーマを維持しています。
注: マルチパックなどの特別な取引がある場合は、料金プランを使用してください。
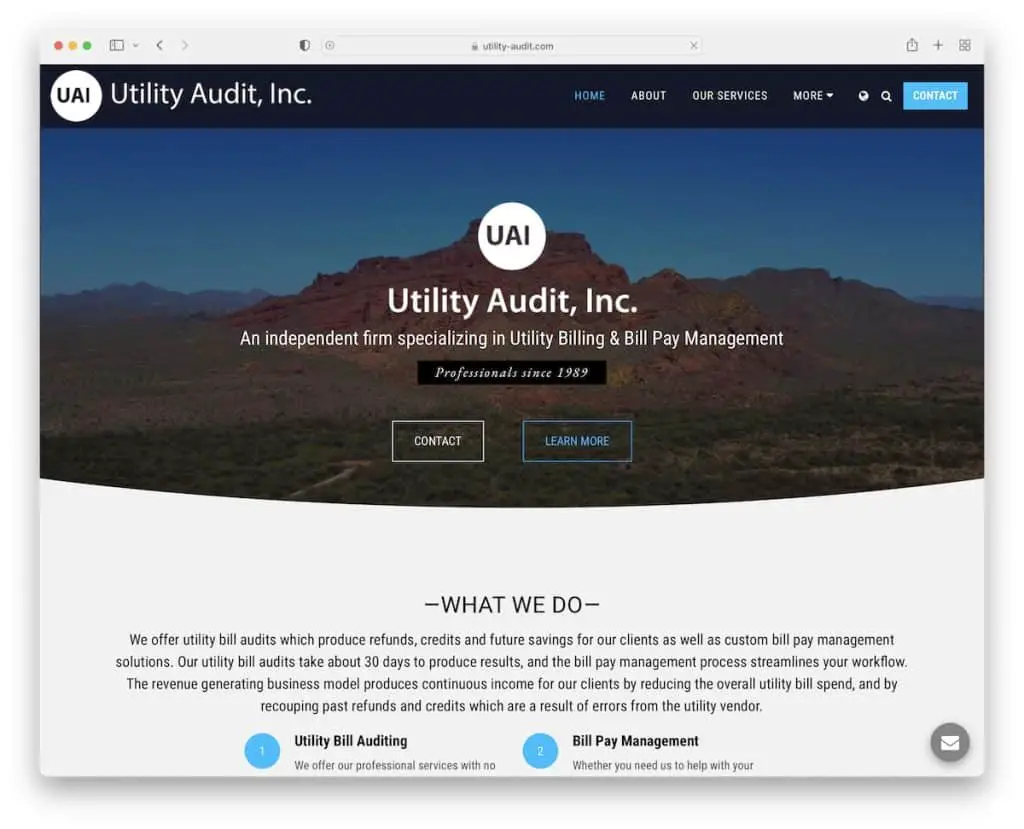
9.ユーティリティ監査

Utility Audit は、プロフェッショナル サービス向けの基本的な Site123 Web サイトの例です。 ただし、スクロールはコンテンツの読み込みで充実しており、ヒーロー セクションには美しいビデオの背景が含まれています。
このビジネスは、Google マップにその場所を表示し、クリック可能な電話番号とクライアントのロゴ スライダーを備えており、信頼性を高めています。
注: あなたが誰で、何をしているのかを説明する特別なホームページ セクションは必須です。
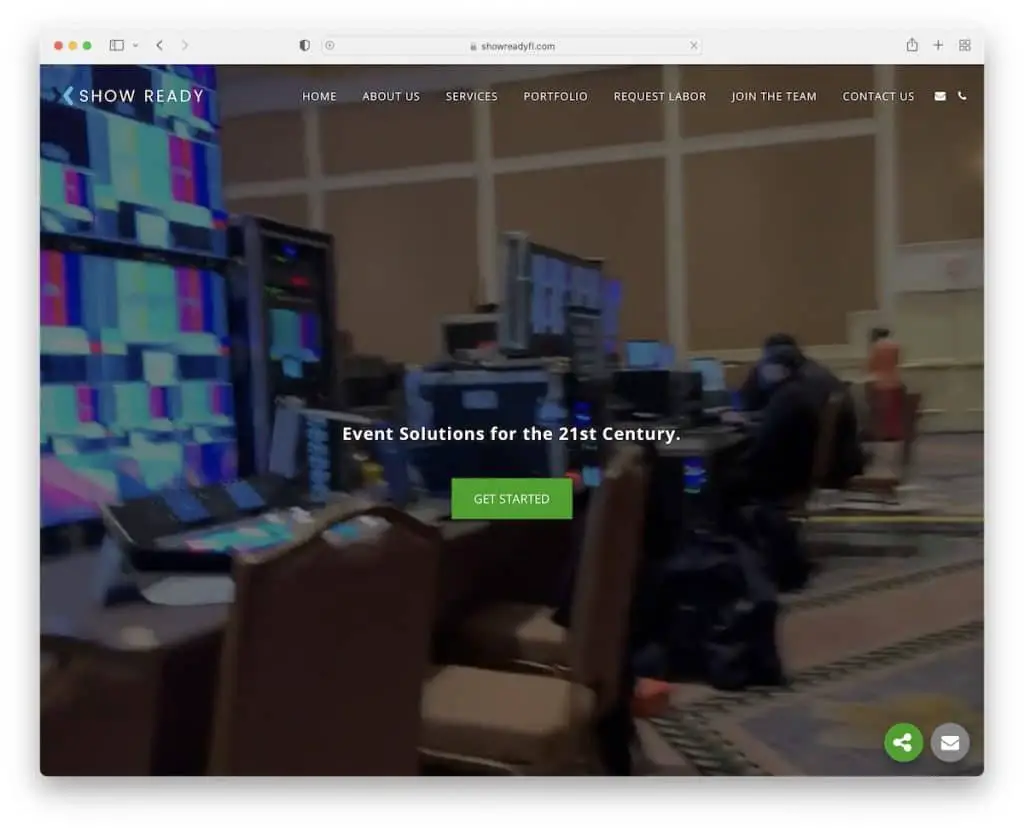
10.ショーレディ

Show Ready には、モバイルに完全に適応する全画面ビデオ背景があります。 また、連絡先フォームに直接移動できるシンプルな「開始する」CTA ボタンも使用しています。
しかし、時間をかけて、彼らが誰と働いたか、彼らの福利厚生、ポートフォリオを確認することもできます.
注: ヒーロー セクションで CTA を使用して、すぐにビジネスに取り掛かります。
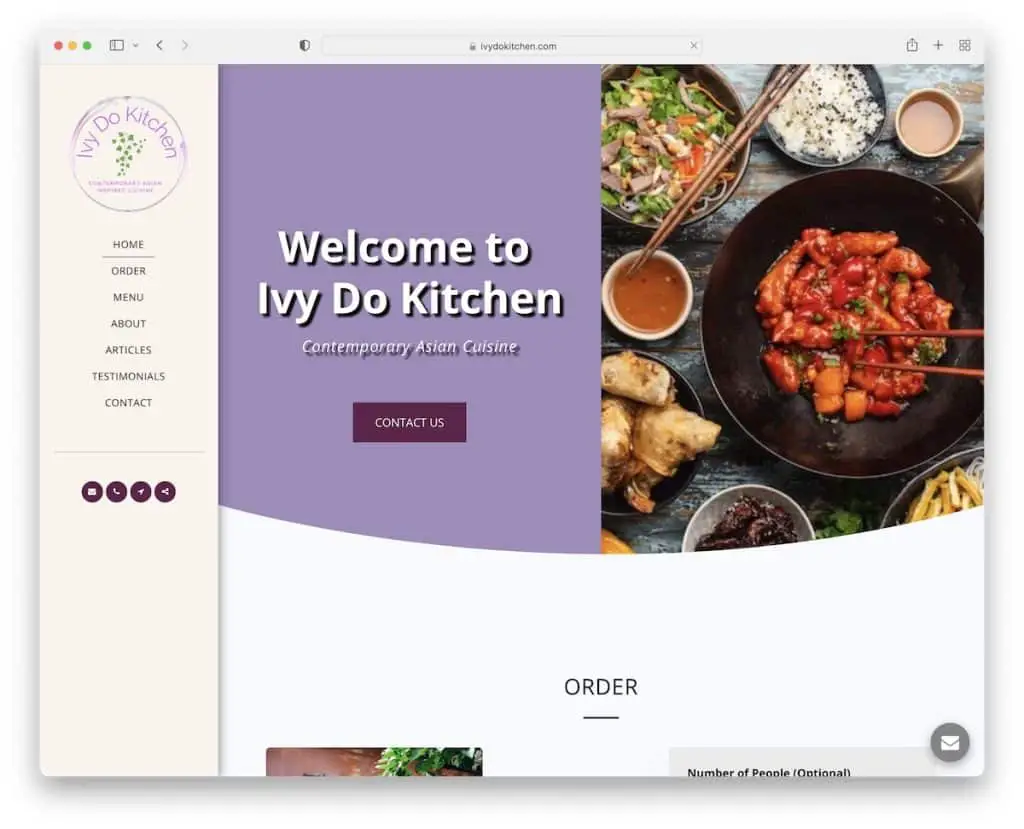
11. アイビー・ドゥ・キッチン

Ivy Do Kitchen のユニークな要素は、粘着性のあるサイドバー メニューです。 また、左側にテキストと CTA、右側に視差画像の背景がある分割画面のヒーロー デザインも特徴です。

オンライン注文、フィルタリング可能なフード メニュー、お客様の声、お問い合わせフォームはすべて、Ivy Do Kitchen の 1 ページ レイアウトにあります。
注: 従来のトップ ヘッダー/メニューを使用する代わりに、サイドバー バージョンを作成します。
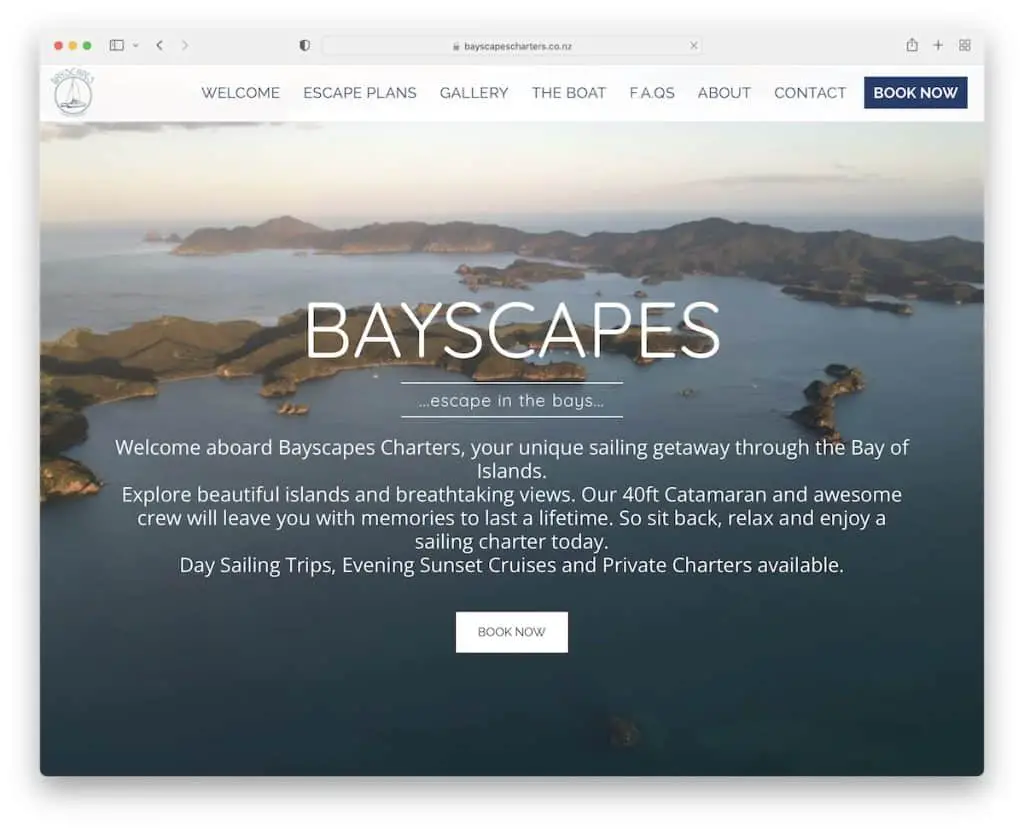
12. バイパス

スクロールしてサービスについて学び、魅力的な画像スライダーを表示し、FAQ を読んでいる間、Byscapes のシンプルで太字のフローティング ヘッダーがわずかに透明に表示されます。
また、常に表示される [今すぐ予約] ボタンと Google マップの場所マーカーも優れているため、場所が正確にわかります。
注: ヘッダーに予約ボタンを追加して、全員がすぐに対応できるようにします。
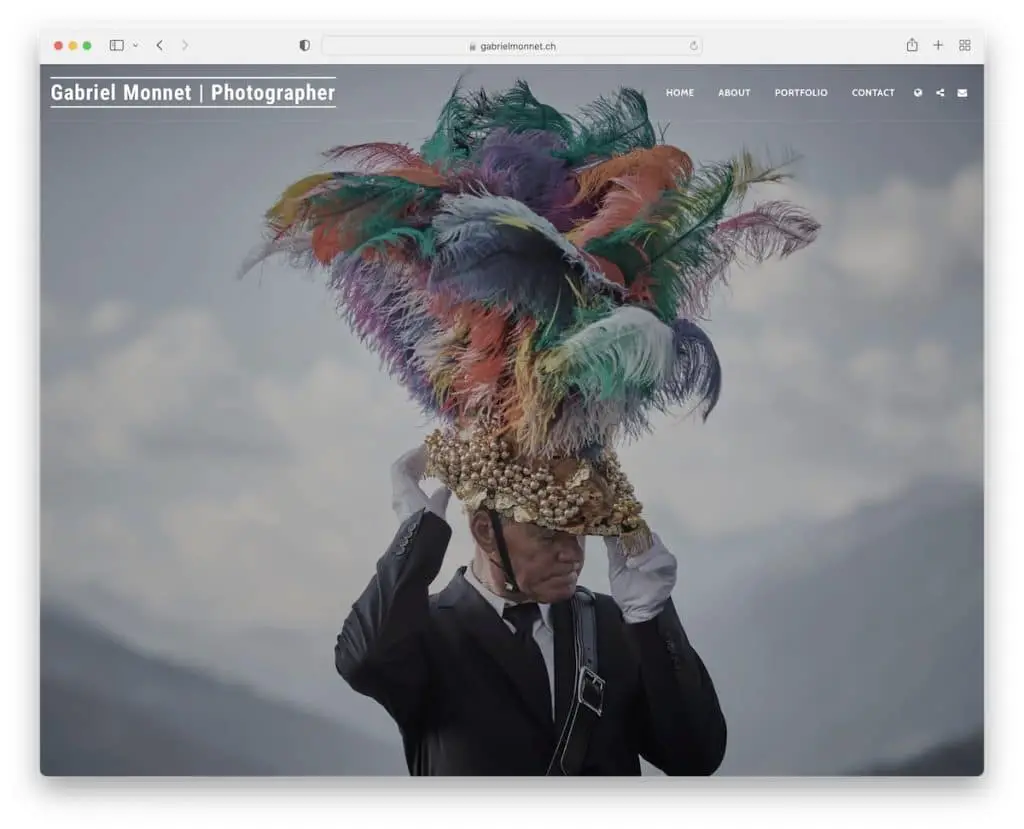
13. ガブリエル・モネ

Gabriel Monnet のオンライン ポートフォリオ ウェブサイトは美しく明快です。 フルスクリーン (視差) のヒーロー イメージは、Gabriel からもっと見たいと思わせるほど魅力的です。
彼はまた、ポートフォリオを複数のフィルターに分析したので、興味のあるものをより簡単に確認できます.
注: 複数の写真スタイルに情熱を傾けている場合は、ポートフォリオ フィルターを使用してそれらを表示すると、ユーザー エクスペリエンスが向上します。
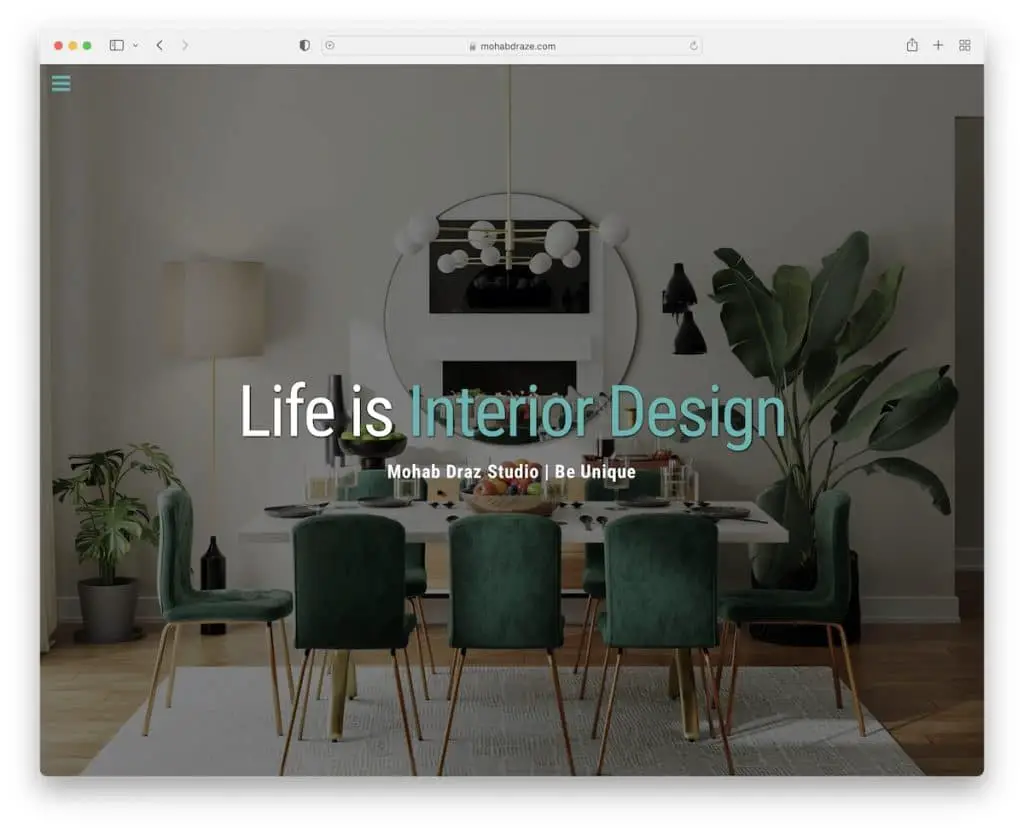
14. モハブ・ドラズ・スタジオ

Gabriel のポートフォリオがよりミニマリストであるとすれば、Mohab Draz Studio のポートフォリオはかなり高度で、多くの優れたコンテンツが進行中です。
コンテンツはスクロールで読み込まれるため、ウェブサイトはよりフェッチされた感じになりますが、ビフォア アフター スライダーが最も気に入っています。
また、クリックするとサイドバー ヘッダーが表示されるハンバーガー メニュー アイコンもあり、完全に気を散らす必要がありません。
注: 前後の画像スライダーは Web サイトに追加するのに最適で、作業の質を示します。
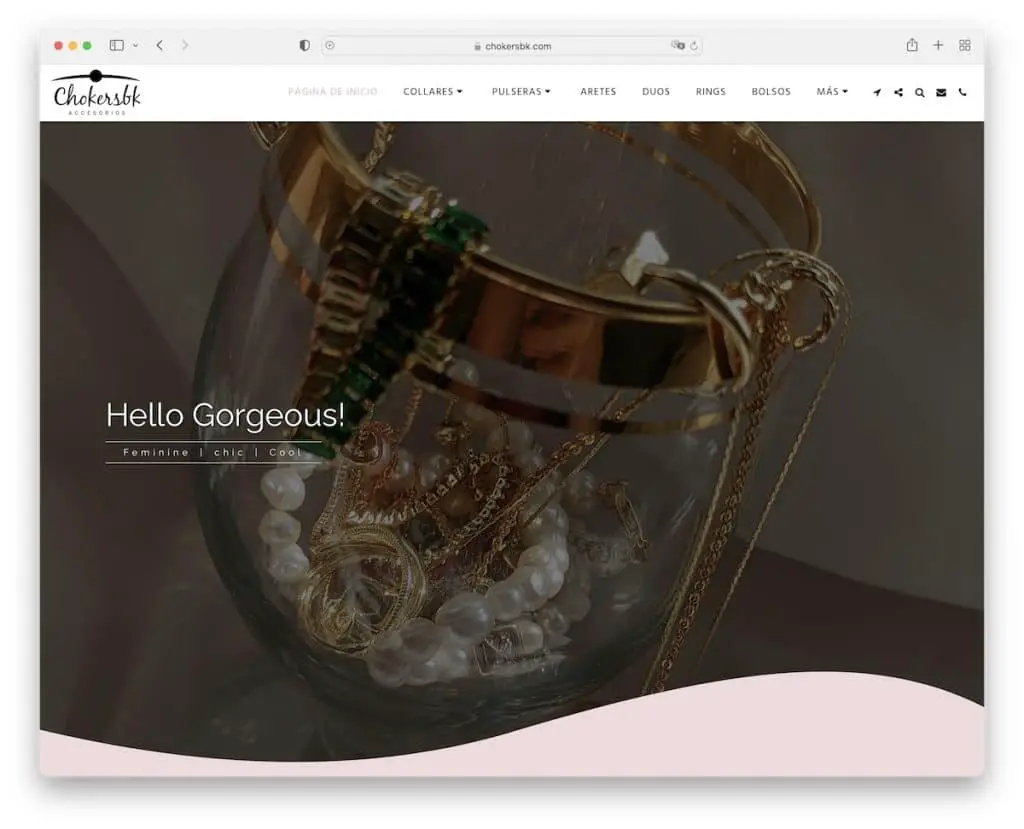
15. チョーカーズブク

Chokersbk は、Site123 上に構築された e コマース Web サイトで、魅力的な Web デザインがフルスクリーンのスライダーであなたを興奮させます。
この Web サイトには、クライアント レビュー スライダー、正確な場所が記載された連絡フォーム (Google マップ経由)、クリック可能な電話番号、および WhatsApp も含まれています。
注: 星付きのレビュー スライダーは、素晴らしい製品について他の人がどう思うかを共有する優れた方法です。
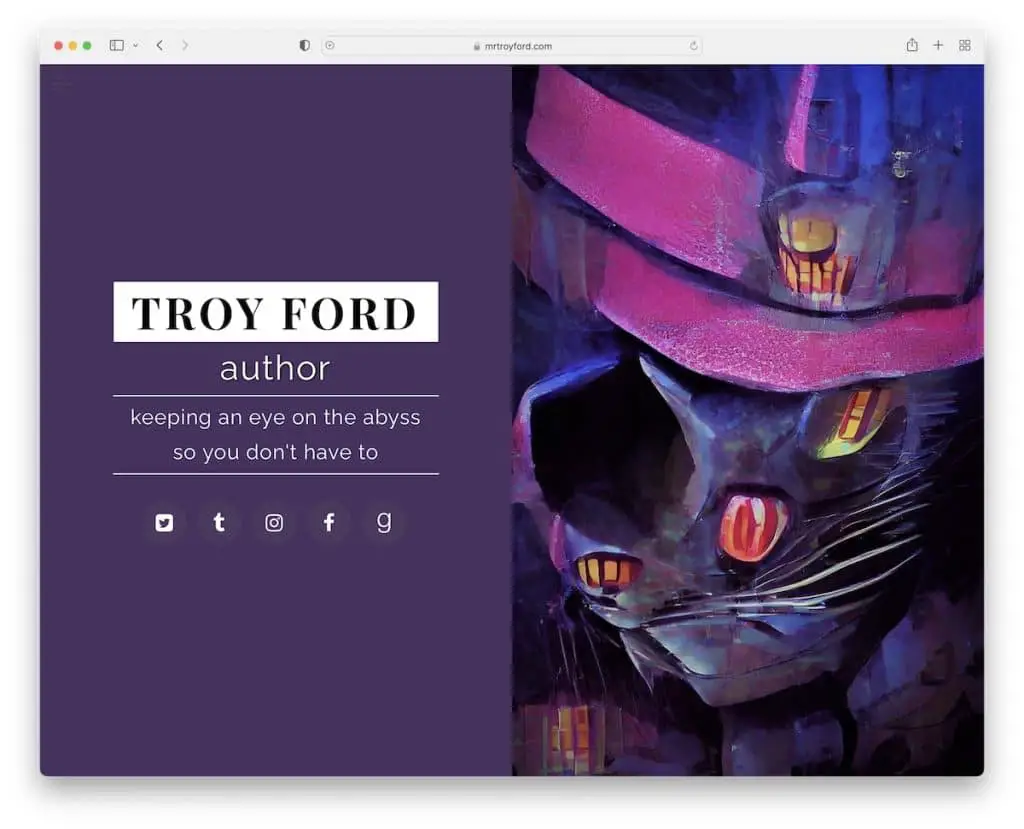
16. トロイ・フォード

Web サイトの構築に関心のあるすべての作成者は、Site123 を使用してそれを実現できます。Troy Ford は良い証拠です。
スクロールせずに見える部分の素晴らしい分割画面を作成したり、視差背景効果を追加したり、アコーディオンを使用した FAQ を含めたりするための経験は必要ありません。
わかりやすいサイドバー「ヘッダー」を備えた粘着性のあるハンバーガー メニューも簡単に作成できます。
注: 「長い」Web サイトを運営している場合は、訪問者がスクロールしてトップに戻るのを避けるために、トップに戻るボタンを使用することをお勧めします。
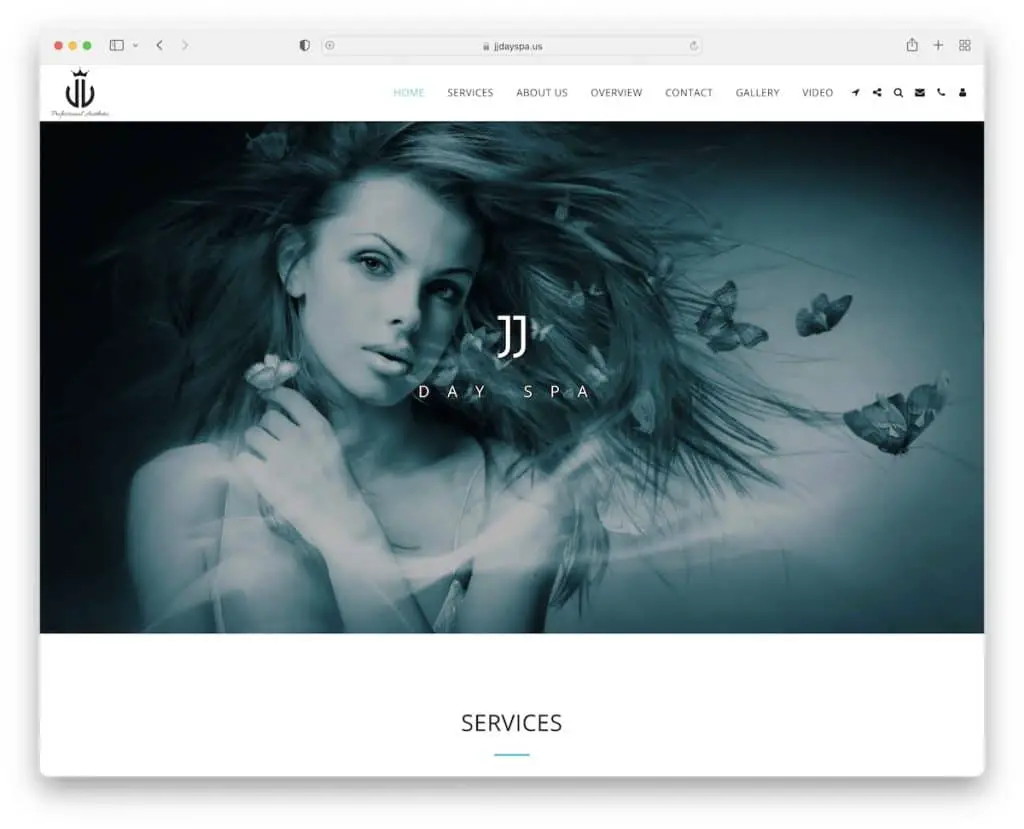
17. JJデイスパ

JJ Day Spa は、大きな視差背景とヒーロー セクションのブランド名/ロゴを使用して、物事を非常に専門的にしています。
彼らのホームページは単一のページである可能性がありますが、複数の内部ページに分割することにしました。
すばらしいのは、すべてのサービスについて別のページがあり、詳細情報を確認できることです。
注: いくつかの創造的な微調整を加えたミニマリストのデザインは、常に機能します。
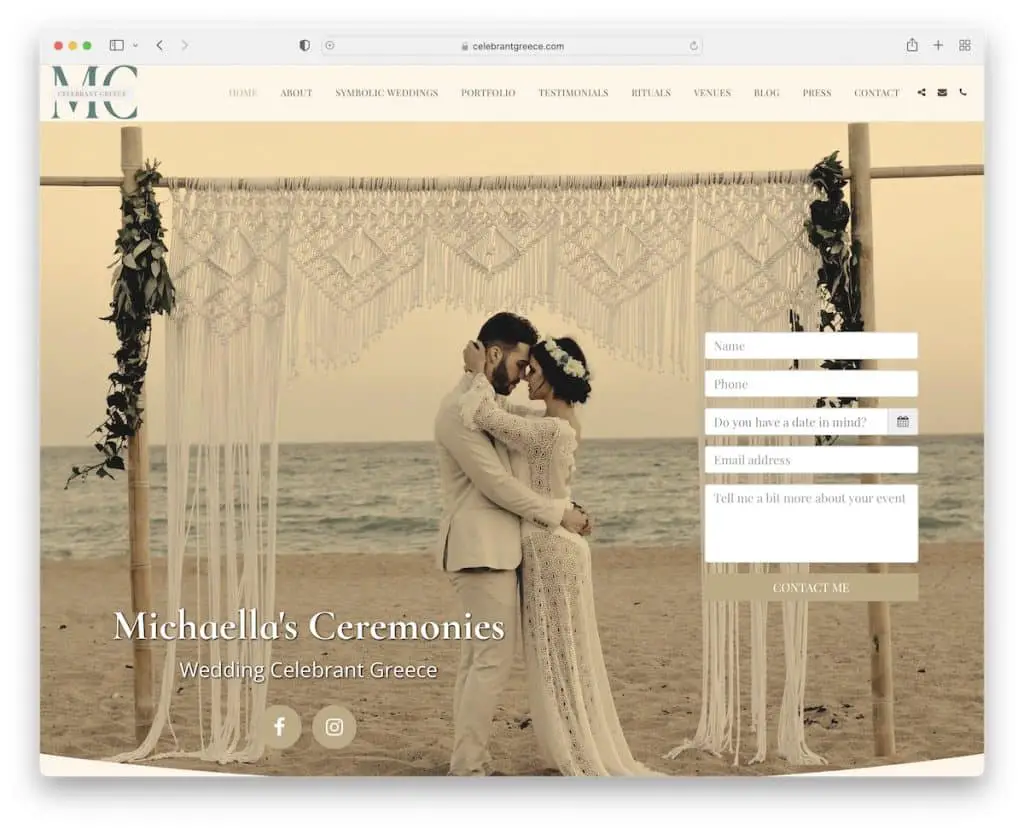
18. ギリシャを祝う

Celebrate Greece は、スクロールせずに見える位置に連絡フォームがある結婚式のウェブサイトで、見込み客がすぐに Michaela に連絡できるようになっています。
しかし、彼女についてもっと知りたい、すばらしいパララックス ポートフォリオをチェックしたい、クライアントの声を読んだこともできます。 さまざまな会場の特別セクションや、さまざまなプレス出版物へのリンクもあります。
注: 当局があなたの名前を挙げた場合は、参考として、あなたのウェブサイトへの抜粋とリンクを追加することを検討してください。
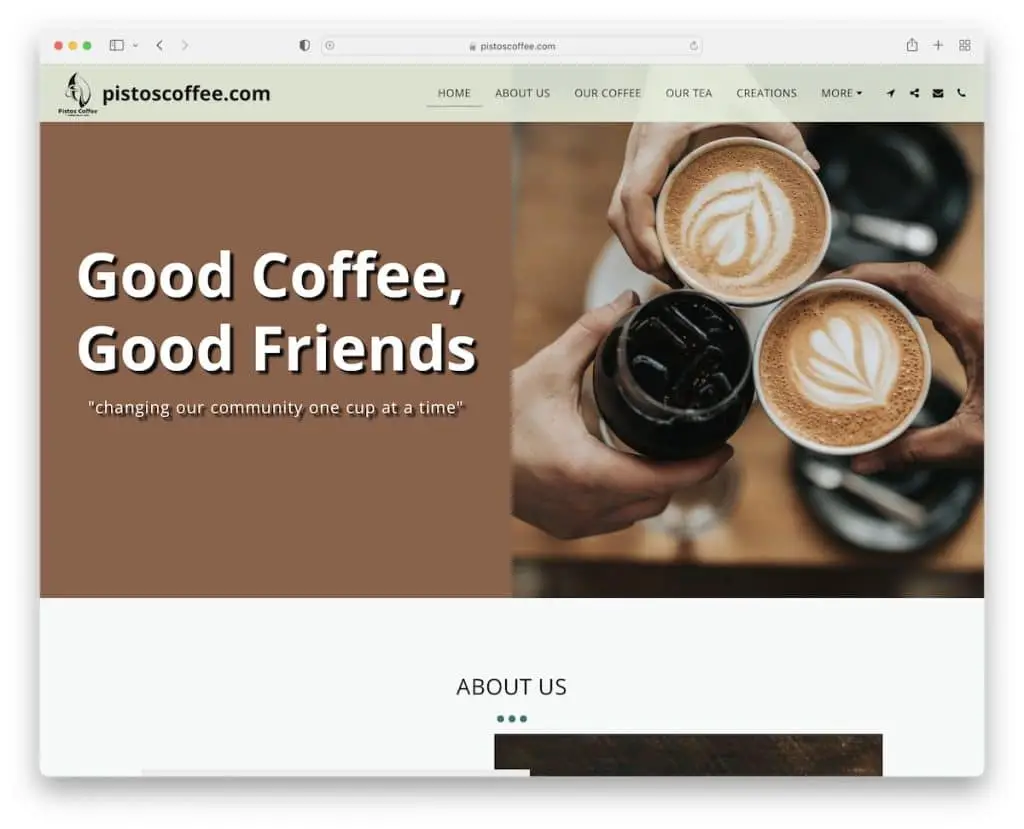
19. ピトスコーヒー

Pitos Coffee は、フローティングで透明なナビゲーション バーを備えた見事な単一ページの Site123 Web サイトです。
About Usセクションでは、テキストブロック付きのクールなスライダーを使用して、読みやすさを向上させています.
さらに、すべてのコーヒー、紅茶、作品は、テキストと画像を使用してタイムラインのように表示されます。 とても洞察力があります。
注: 製品や作品を最前線に置いて、サイトをスクロールするだけで誰もがそれらの「味」を得ることができるようにします。
しかし、ここでは、デザインのアイデアをさらに広げるコーヒー ショップのウェブサイトをいくつか紹介します。
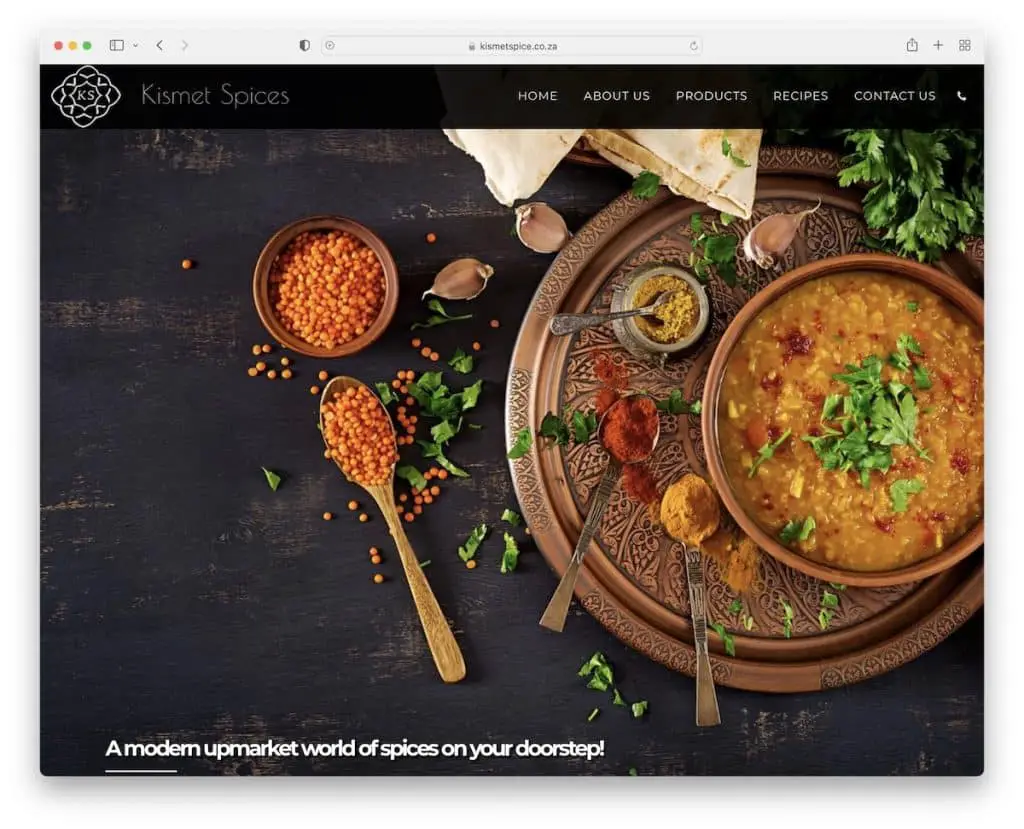
20.キスメットスパイス

Kismet Spices は、フルスクリーンの視差背景とテキストがほとんどない状態でユーザーを歓迎し、非常に完璧に保ちます。
すぐに私たちの注意を引いた一番のことは、暗いデザインの選択でした. それは間違いなく物事を「刺激」し、ウェブサイトと製品にさらに高級感を与えます.
注: 視差セクションとゴージャスな画像を組み合わせたダークなデザインは、すぐに競合他社と一線を画します。
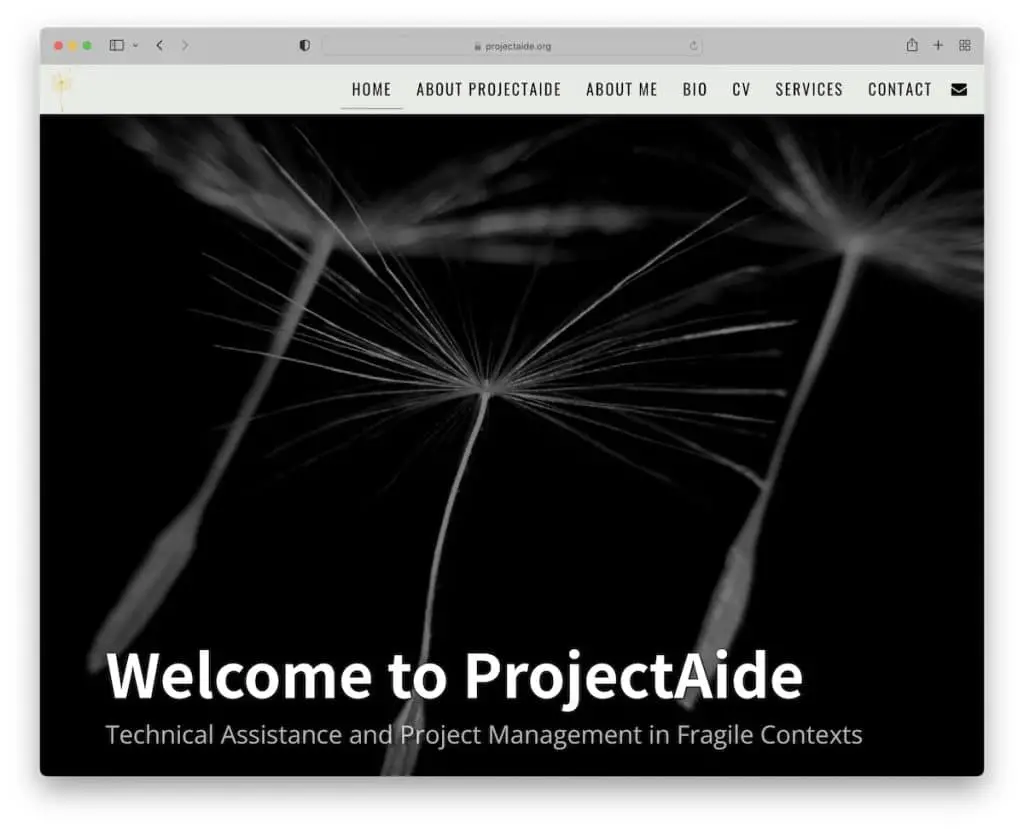
21. プロジェクトエイド

ProjectAide は、スクロール コンテンツの読み込み効果とフローティング ナビゲーションを備えた単純な Site123 Web サイトです。
これは、ブラウジング エクスペリエンスを向上させるための複数のセクションを持つ 1 ページの Web サイトです。
フォームをフルスクリーン オーバーレイとして開くナビゲーション バーにメール アイコンを追加するというアイデアが本当に気に入っています。
注意: あなたのプロフェッショナリズムを最高に保つ個人の Web サイトを作成してください。 (ウェブサイトを所有すると、すぐに群集から目立つようになるためです。)
投稿が気に入ったかどうかをお知らせください。
