2023年のSquarespace eコマースのベスト21例
公開: 2023-03-10何が可能かを確認するために、Squarespace eコマースの最高の例を探していますか?
ミニマルなオンライン ストアを構築する場合でも、より高度で機能豊富なオンライン ストアを構築する場合でも、この優れた e コマース Web サイト ビルダーを使用して実現できます。
魅力的なホームページや洞察に満ちた製品ページの作成から、迅速なチェックアウト プロセスや優れたサイト ナビゲーションまで、すべて可能です。
しかし、これらの素晴らしい Web デザインを見ることで、あらゆる種類の新しい創造的で機能的なアイデアを得ることができます。
注: 主要な Squarespace Web サイトの例の一般的なリストを確認することにも興味があるかもしれません.
Squarespace eコマースの例
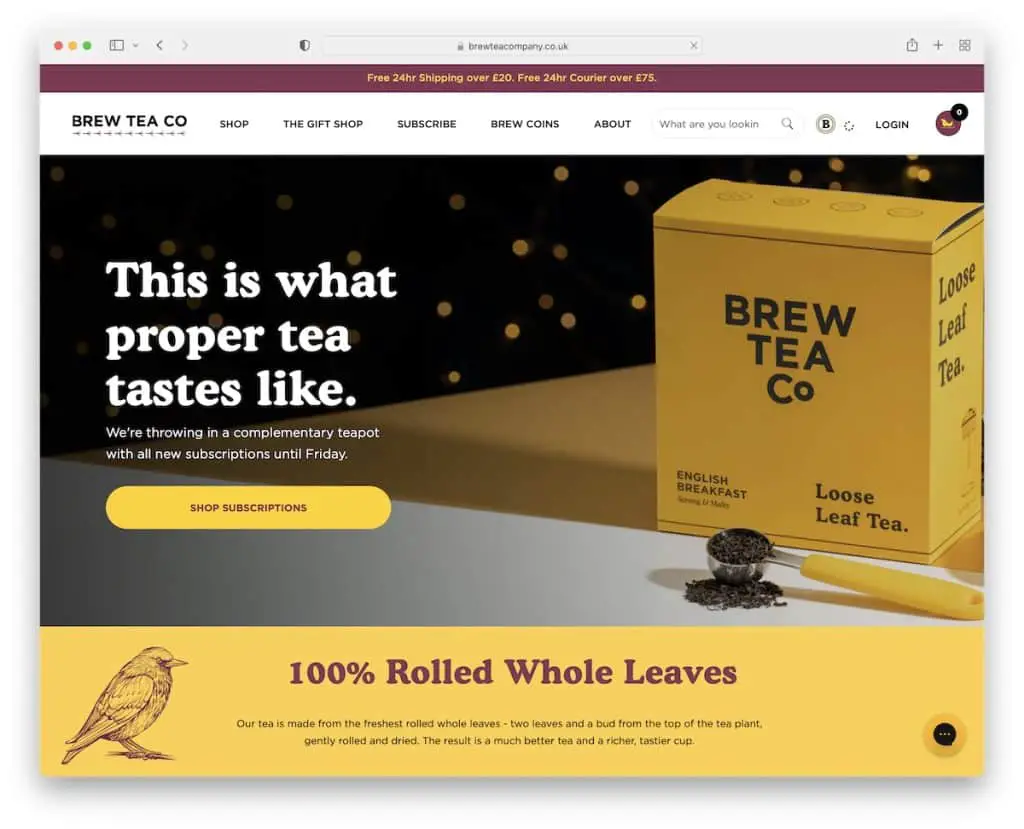
1. ブリュー ティー カンパニー
で構築: Squarespace

Brew Tea Co's はよりシンプルに傾いていますが、そのブランドは鮮やかで注目を集めています (ありがとう、黄色!)。
この e コマース Web サイトには、快適なオンライン ショッピング体験を作成するための実用的な機能がたくさんあります。
トップバーのテキストスライド通知やメガメニューからチャットウィジェットやベストセラーカルーセルまで、彼らはそれを正しく(そして明るく)行う方法を知っています.
注:戦略的にブランディングを Web デザインに含めて、より快適で記憶に残る雰囲気を作りましょう。
適切なパレットを選択するためのインスピレーションが必要な場合は、最高のウェブサイトの色のコレクションをチェックすることを忘れないでください.
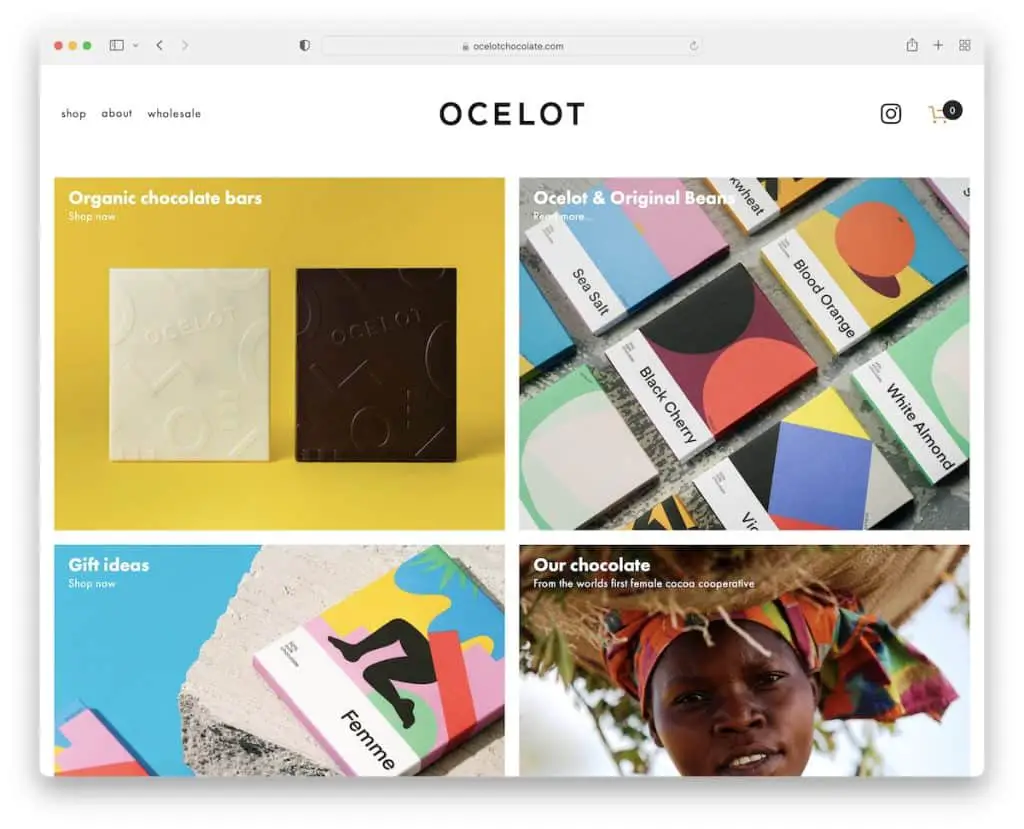
2.オセロットチョコレート
で構築: Squarespace

Ocelot Chocolate は、さまざまなショップや内部ページにリンクする優れたグリッド レイアウトを備えています。 ヘッダーとフッターは、ベースと同じ背景色を使用してシンプルにしています。
興味深いことに、この Web サイトは検索バーを使用していませんが、ドロップダウン メニューがあるため機能します。 さらに、アイテムがそれほど多くないため、すべてに簡単にアクセスできます。
注:ヘッダーとフッターを含む Web サイト全体で同じ背景色を使用して、よりすっきりとしたオンライン プレゼンスを作成します。
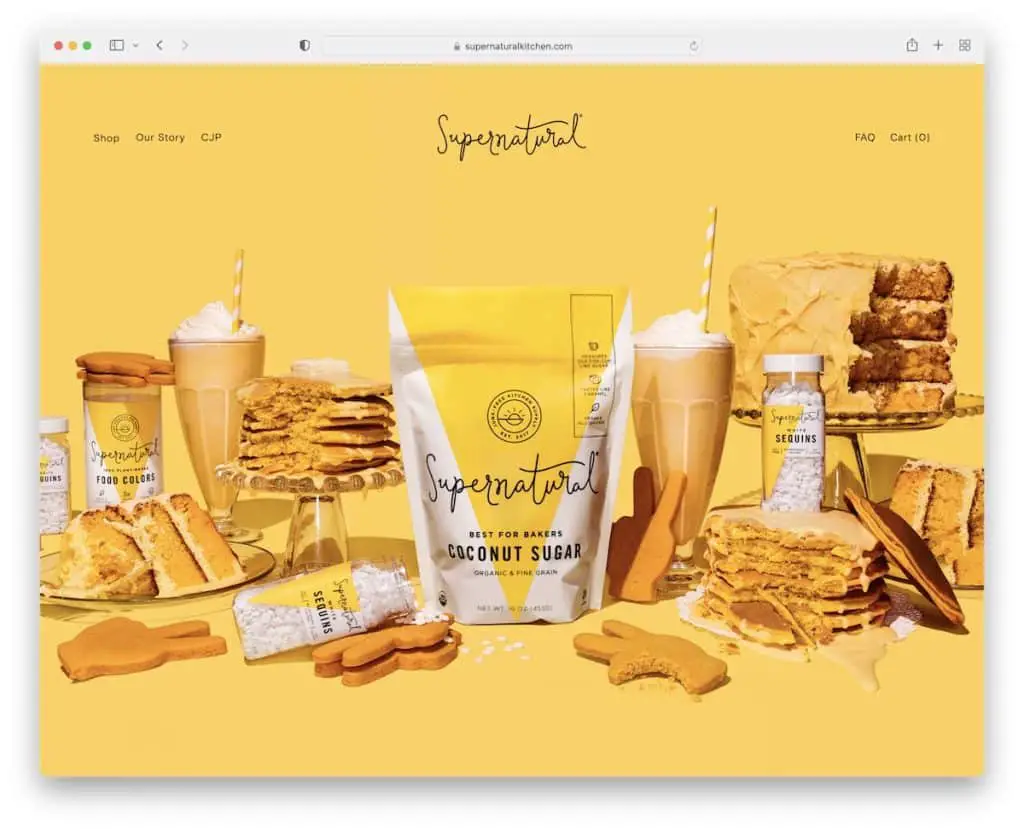
3. スーパーナチュラル
で構築: Squarespace

スーパーナチュラルはパララックス効果のある大きなヒーロー像で大胆な第一印象を演出。 ヘッダーは 100% 透明なので、画像がよりポップになります。
さらに、統合された Instagram フィードがあり、画像の投稿は新しいタブで、動画の投稿は新しいウィンドウで開きます。
また、ニュースレターのポップアップを使用して、メールと引き換えに割引を宣伝しています。
注:コンテンツを追加して、IG フィードであなたの社交性をアピールしてください。
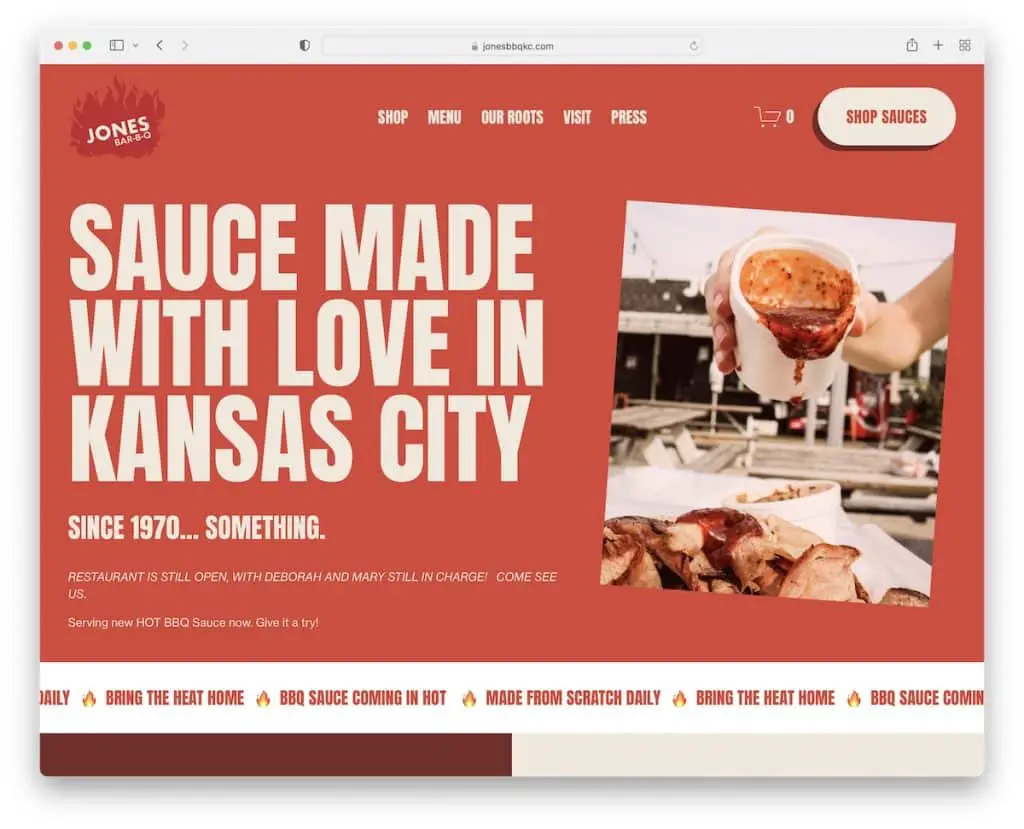
4. ジョーンズ バー BQ
で構築: Squarespace

Jones Bar-BQ の便利な機能の 1 つは、スクロールを開始すると消え、トップに戻ると再び表示されるヘッダーです。 ナビゲーション バーには、ショッピング カート アイコンとコール トゥ アクション (CTA) ボタンもあります。
エンゲージメントを高めるためにコンテンツをスクロールで読み込むだけでなく、スライド テキストを 2 回使用して集中力を維持します。 最後になりましたが、彼らは複数列のフッターの前にサブスクリプション フォームを使用して、電子メール マーケティングのリードを収集します。
注:フローティング メニューの実用性を保ちながら、スクロールをより邪魔にならないようにするために、消える/再表示されるヘッダーを作成します。
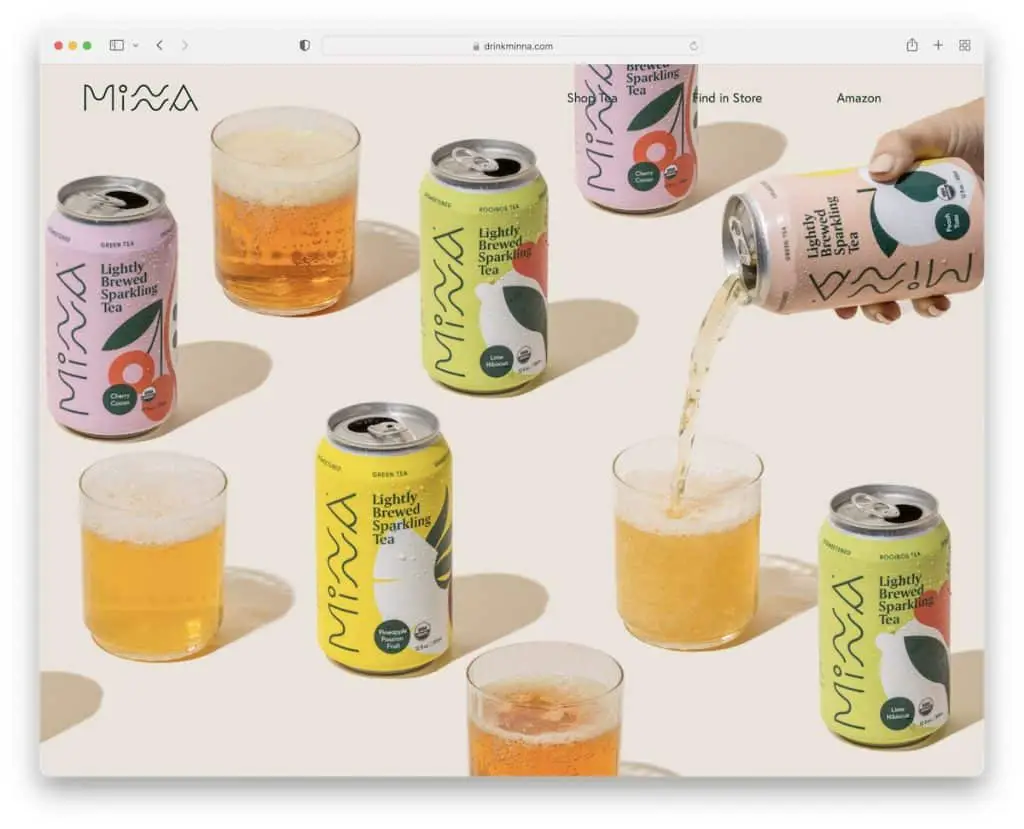
5. みんな
で構築: Squarespace

Supernatural と同様に、Minna もフォールド上の巨大な視差画像を使用しており、間違いなく興味をそそります。
次に、複数のカラフルなセクションを使用して製品を紹介し、オンライン注文用の CTA ボタンを使用します。 ヘッダーは非常にシンプルですが、フッターには 4 つのクイック リンク、ソーシャル アイコン、購読フォームが表示されます。
注:ヒーロー セクションは売り物である必要はありません。(視差効果のある) 画像に話させてください。
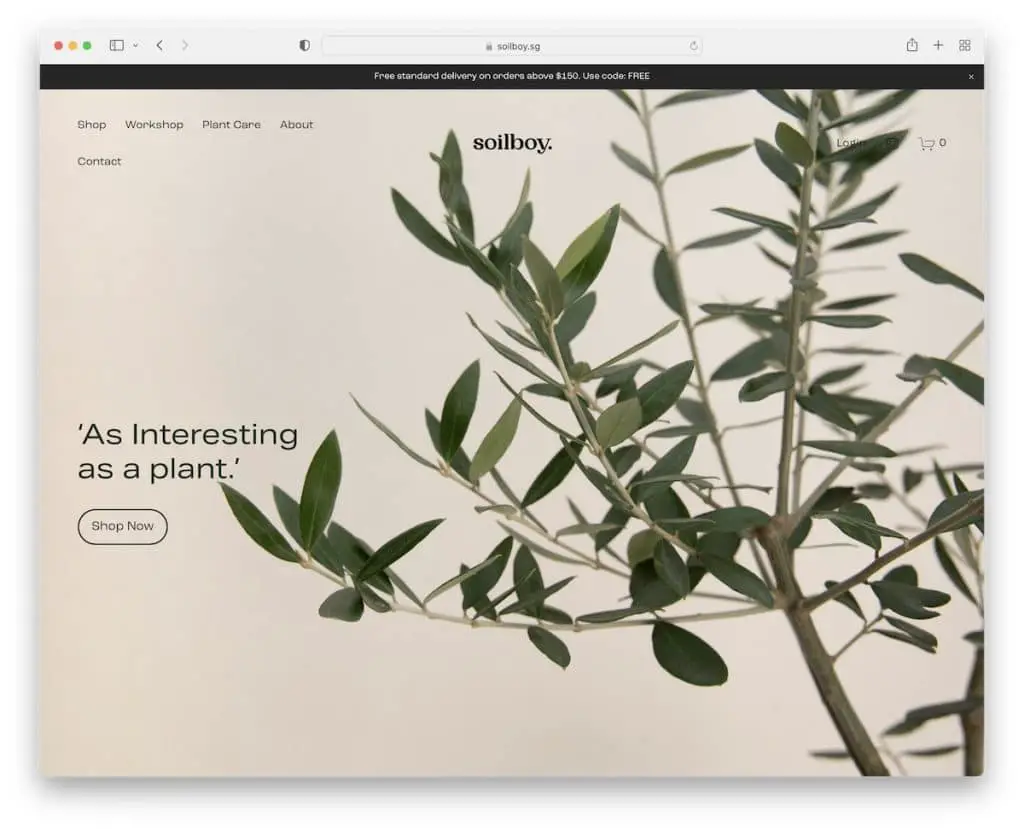
6.ソイルボーイ
構築: Squarespace

Minna はスクロールせずに見える部分を最小限に抑えていますが、Soilboy はさらに一歩進んで、シンプルなテキストと輪郭を描いた CTA ボタンを追加しています。 ちなみに、CTA ボタンはすべてホバー効果があり、よりインタラクティブ (クリック可能) になっています。
この Squarespace eCommerce の例では、大きな画像、小さなテキスト、および多くの余白に焦点を当てています。 これは、目に優しいオンライン ストアの優れたアプローチです。
注:余白を使用して目に負担をかけず、ウェブサイトをスキミングしやすくします。
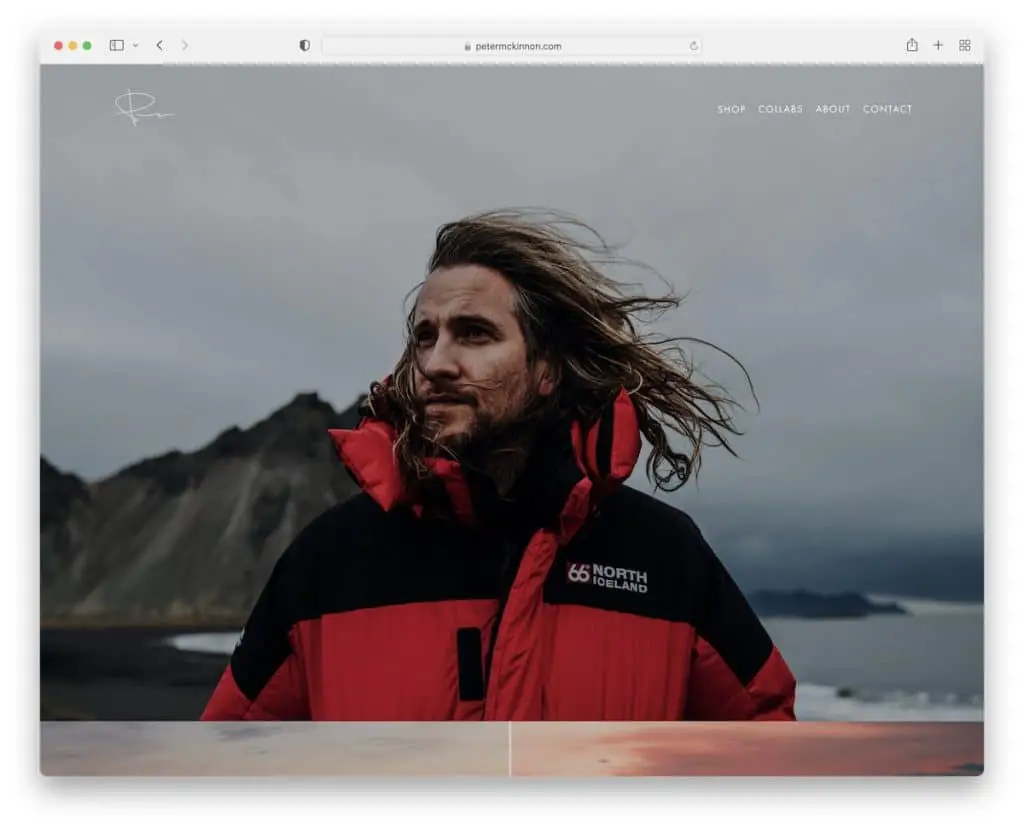
7. ピーター・マッキノン
構築: Squarespace

Peter McKinnon は、オンライン ショップを備えた写真 Web サイトの素晴らしい例です。 ホームページには、無意識のうちにコンテンツに没頭できる視差効果のある複数の画像セクションがあります.
ストア ページには、カテゴリへのリンクを含む複数のバナーが表示されますが、ヘッダーのドロップダウン メニューからアクセスすることもできます。
注:絞り込み検索用のドロップダウン ナビゲーションを作成します (複数のカテゴリがあり、検索バーがない場合に最適です)。
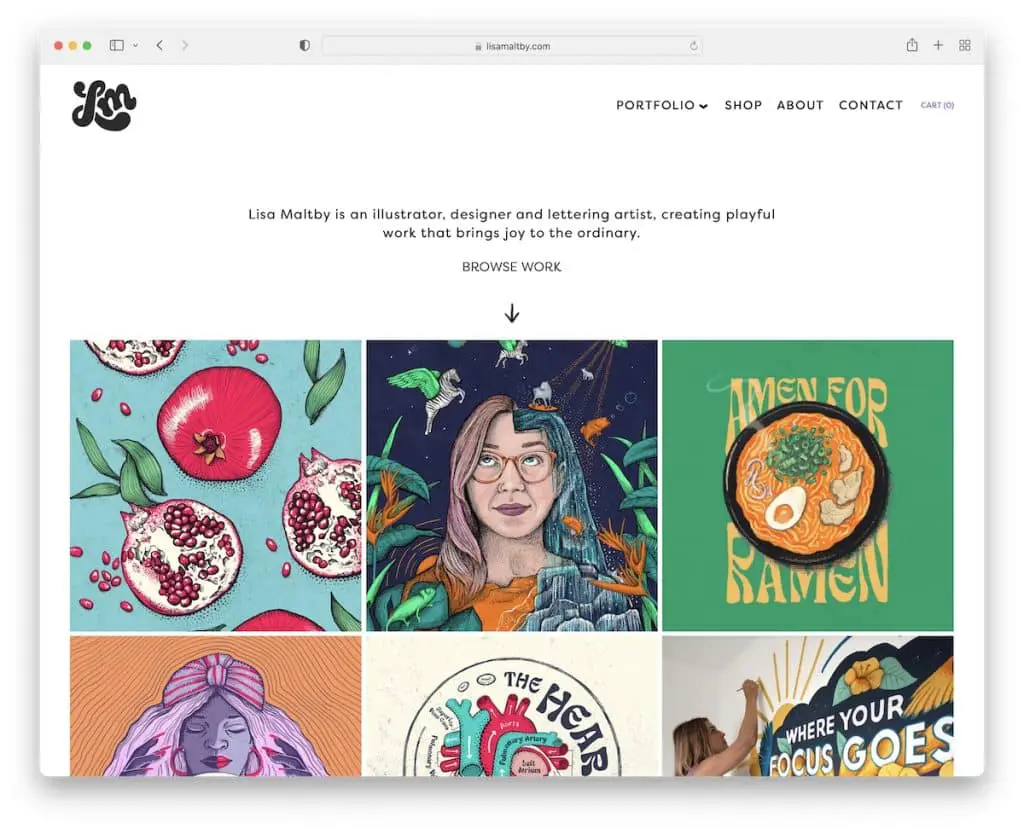
8.リサ・モルトビー
構築: Squarespace

Lisa Maltby は、オンライン ポートフォリオとストアを備えたミニマリスト アーティストの Web サイトです。
eコマースページには、大きなサムネイルとクイックビュー機能を備えたシンプルなグリッドがあるため、現在のページを離れることなく、詳細を表示して製品をショッピングカートに追加できます. また、必要に応じて、クイック ビュー ビューにとどまって他のアイテムを表示することもできます。
注:クイック ビューは、e コマース Web サイトの全体的なユーザー エクスペリエンスを向上させる優れた機能です。
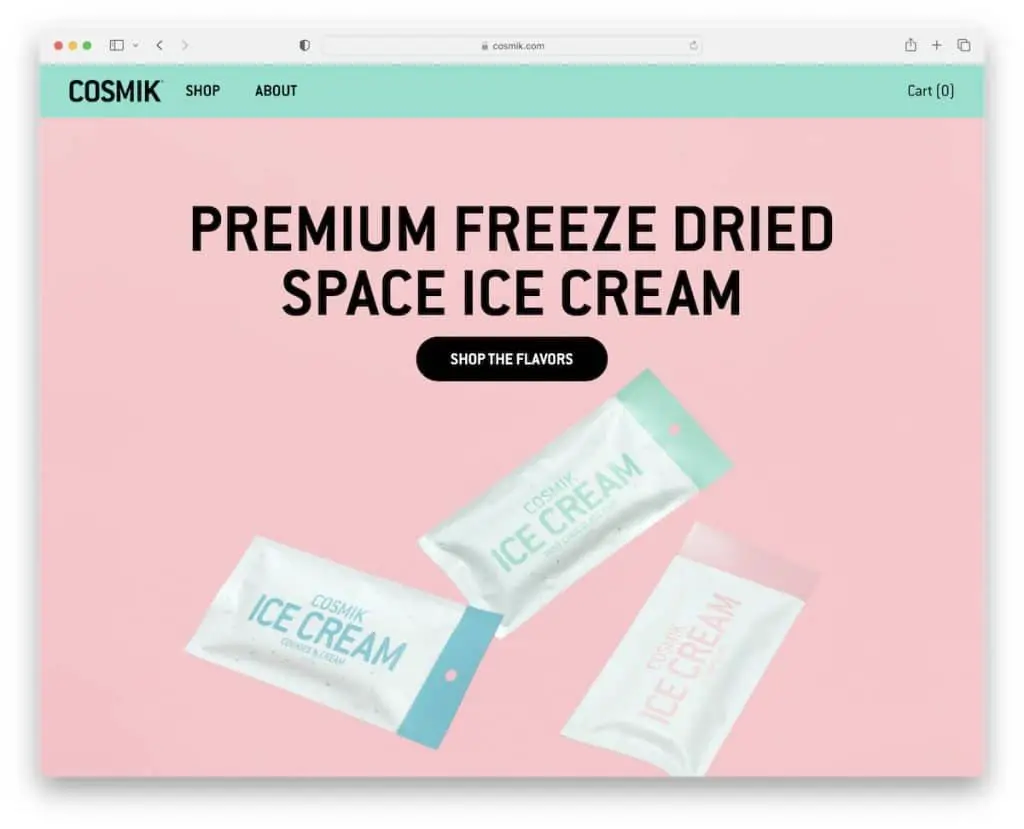
9.コスミック
で構築: Squarespace

Cosmik は、明るい色、視差効果、黒い CTA ボタンを組み合わせて、商品が注目を集めるようにしています。 いつも。
ヘッダーとフッターは Cosmik のスムーズなデザインを踏襲しており、フッターはフローティングになっているため、メニュー リンクにアクセスするためにスクロールして上に戻る必要はありません。
注:固定ヘッダー/メニューは、UX の向上に貢献するもう 1 つの優れたソリューションです。
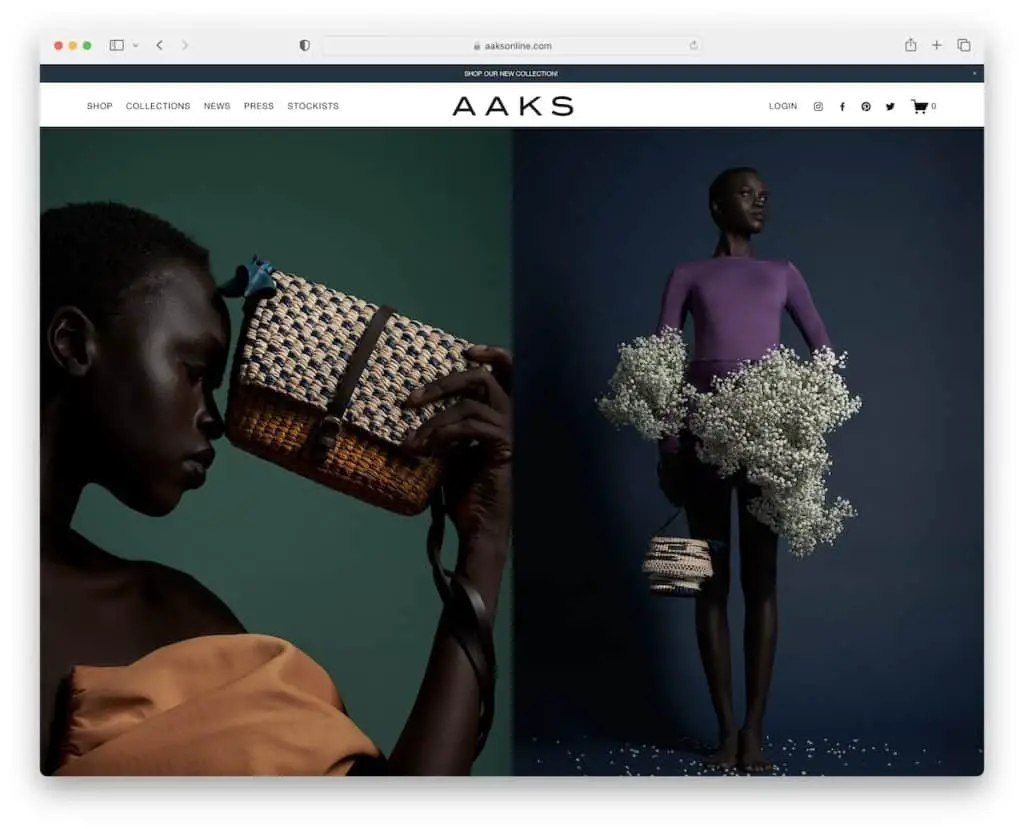
10. AAKS
で構築: Squarespace

AAKS は、スクロールにコンテンツをロードするモダンでエレガントな Squarespace e コマースの例であり、見やすさと読みやすさのために多くの空白を使用しています。
これは、ヘッダーが消えたり再表示されたりする別の表現です (AAKS にもトップバーがあり、「x」を押すと閉じることができます)。
Web サイトのすべてのセクションが明るい色調になっていますが、フッターは黒の背景でより際立っています。
注:明るいトーンが支配的であっても、黒のセクションを使用することを恐れないでください。
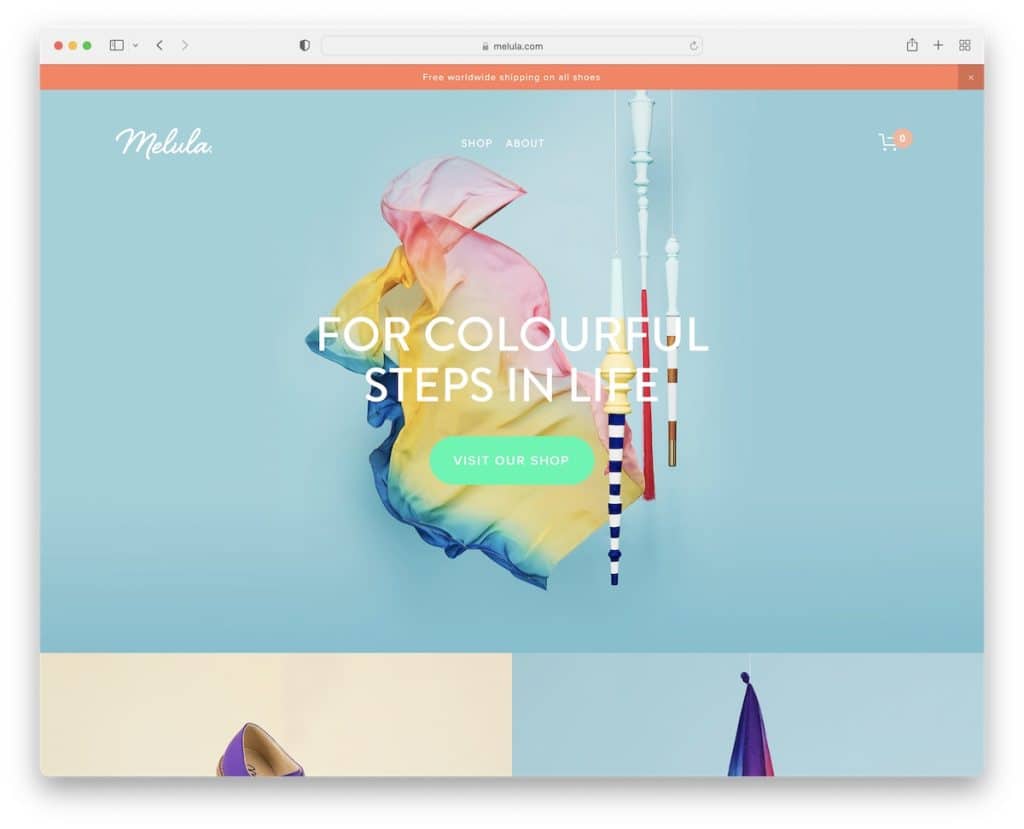
11.メルーラ
で構築: Squarespace

Melula は可愛くて魅力的で、画面に目が釘付けになる控えめなレスポンシブ Web デザインを備えています。

ナビゲーション バーには 2 つのリンクとショッピング カート アイコンしかありませんが、ショップ ページには、より絞り込んだ検索に必要なカテゴリ リンクがあります。
さらに、トップバーの通知には対照的な色があり、見逃さないようになっています (気が散る場合は閉じることもできます)。
注:送料無料、新製品のドロップ、特別セールなどの通知にはトップ バーを使用します。
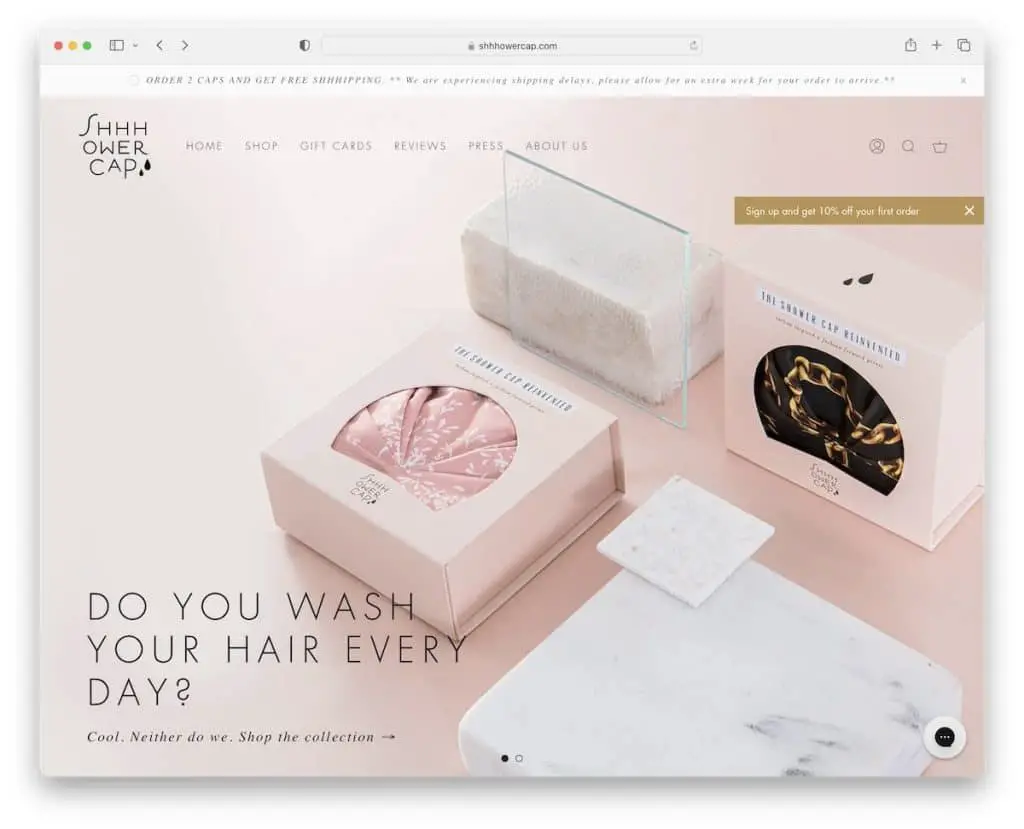
12.シュハワーキャップ
で構築: Squarespace

Shhhowercap は、画像とビデオ スライドを組み合わせたフルスクリーン スライダーを使用して、より魅力的なものにしています。
さらに、一部の Squarespace eCommerce の例にはスティッキー要素がありませんが、Shhhowercap には 4 つ (ヘッダー、トップに戻るボタン、チャット ウィジェット、購読ボタン) があります。
また、社会的証明のために顧客の証言スライダーを追加し、IG フィードを「フォロー」ボタンに統合しました。
注:お客様の声とレビューをオンライン ストアに統合することで、信頼と検証を構築します。
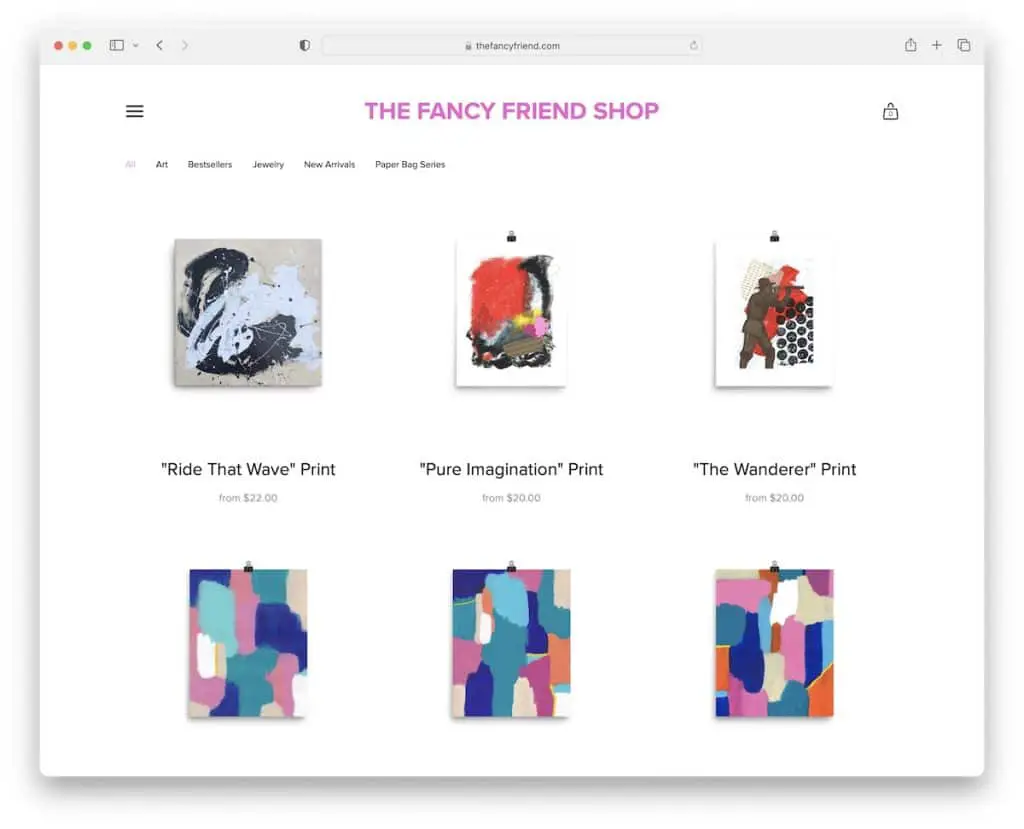
13.ファンシーフレンドショップ
で構築: Squarespace

Fancy Friend Shop のホームページは、より具体的なものを探している場合に、ヘッダーの下にカテゴリ リンクがあるショップ ページです。
ただし、左からナビゲーション ボタンとソーシャル メディア ボタンをスライドさせるハンバーガー メニュー アイコンをクリックすることもできます。
試してみる価値のあるもう 1 つの機能 (大量のスパムを受信する場合) は、サブスクリプション フォームに reCAPTCHA を追加することです。
注:クリックするとナビゲーションが表示されるハンバーガー メニュー アイコンを使用して、ヘッダーをすっきりさせます。
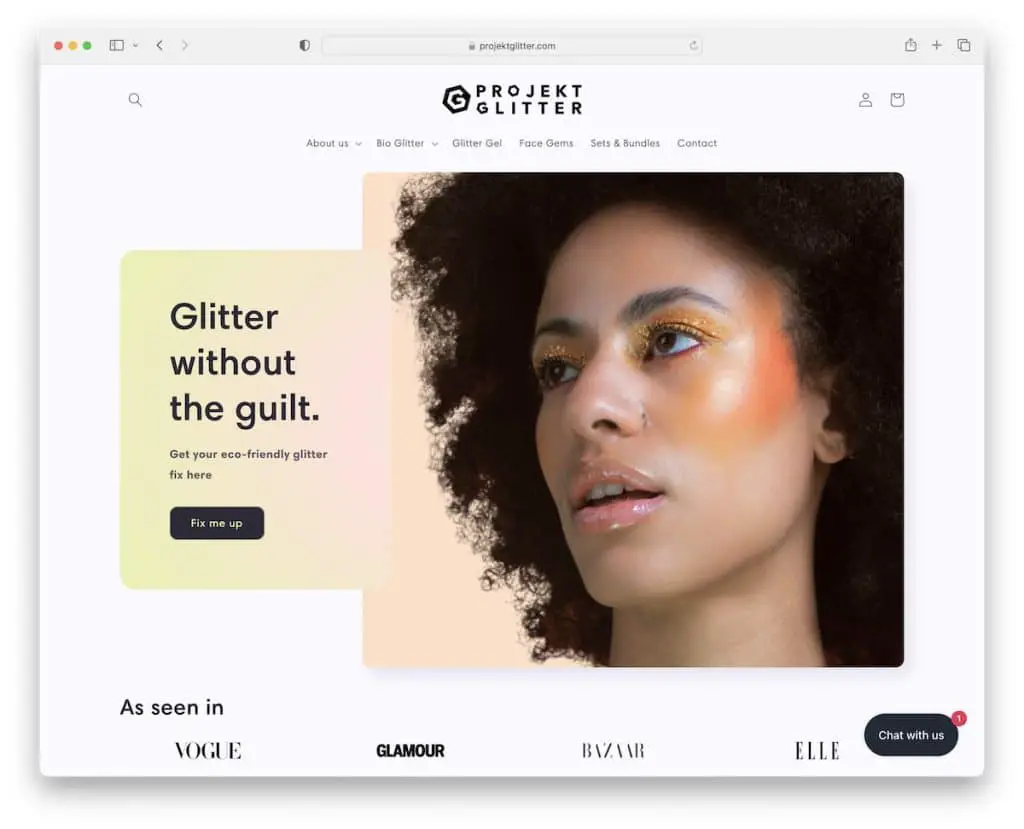
14. プロジェクトグリッター
で構築: Squarespace

Projekt Glitter は、名前と製品にぴったりの鮮やかなデザインです。 素晴らしいブランディングについて話します!
一部の Squarespace e コマース Web サイトではクライアントの声を使用していますが、Projekt Glitter ではさまざまな著名な機関のロゴを含む「As see in」セクションを使用しています。
また、画面の右下隅にある (ライブ) チャット ウィジェット (即時回答付き) を使用して、究極の顧客サービスを保証します。
注: Web サイトにチャット ウィジェットを組み込んで、顧客に迅速に回答できるようにします。 (巧妙なチャットボットを使用することもできます。)
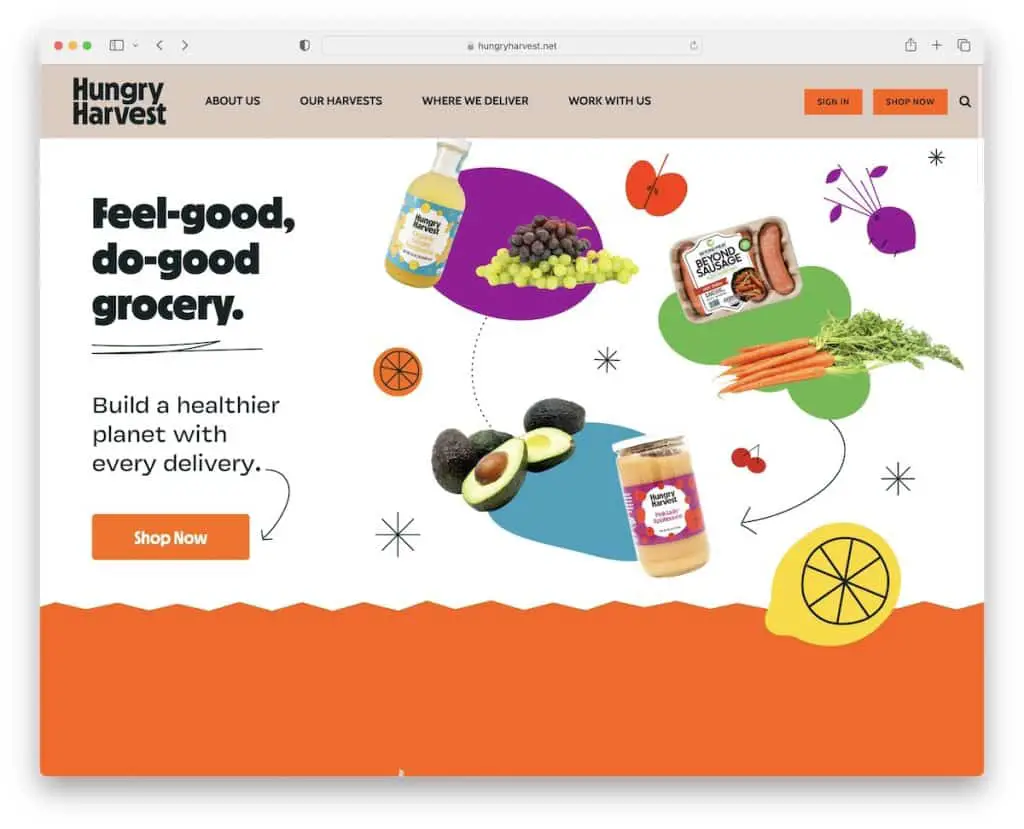
15. ハングリー・ハーベスト
で構築: Squarespace

Hungry Harvest の Web サイトは、楽しいブラウジングやショッピング体験のために活気を与えるカスタム グラフィックとアイコンで活気にあふれています。
このページには、非常に興味深く素朴な配色があり、探索がよりエキサイティングになります。
さらに、Hungry Harvest は生鮮食品を配達するため、最初に住所を入力して、お住まいの地域に配達されるかどうかを確認します (ただし、ショップ ページにアクセスした場合のみ)。 これにより、双方の時間が節約されます。
注:ブランドに固有のカスタム グラフィックとアイコンを使用して、個人的なタッチを加えます。
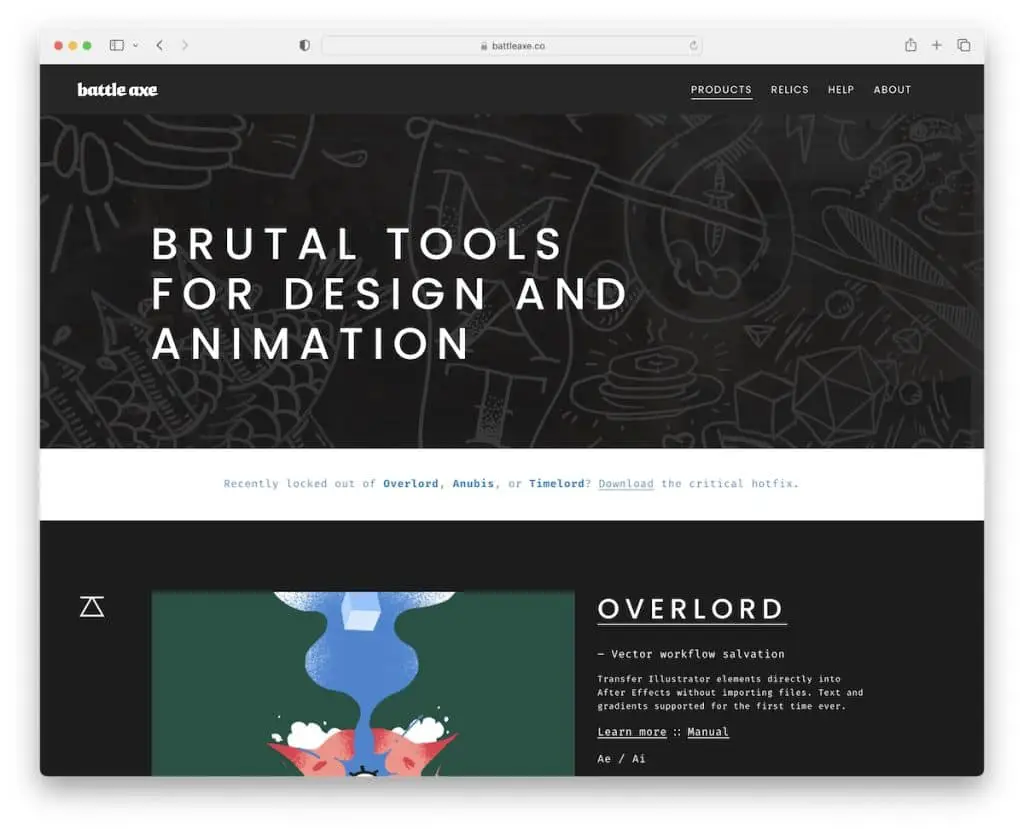
16.バトルアックス
で構築: Squarespace

物理的な製品に最適な Squarespace e コマースの例のこのリストに焦点を当てたため、Battle Axe はデジタル アイテムと物理的なアイテムの両方を提供します。
レイアウトは整然としていますが、暗い背景と明るい背景、多くのアニメーションと動く要素があり、より魅力的です.
最も便利な機能の 1 つは、[今すぐ購入] ボタンをクリックした後に表示されるポップアップ チェックアウト ウィンドウです。 必要に応じて、簡単なチェックアウトを行います。
注:潜在的な購入者を落胆させないように、チェックアウト プロセスをできるだけシンプルにします。
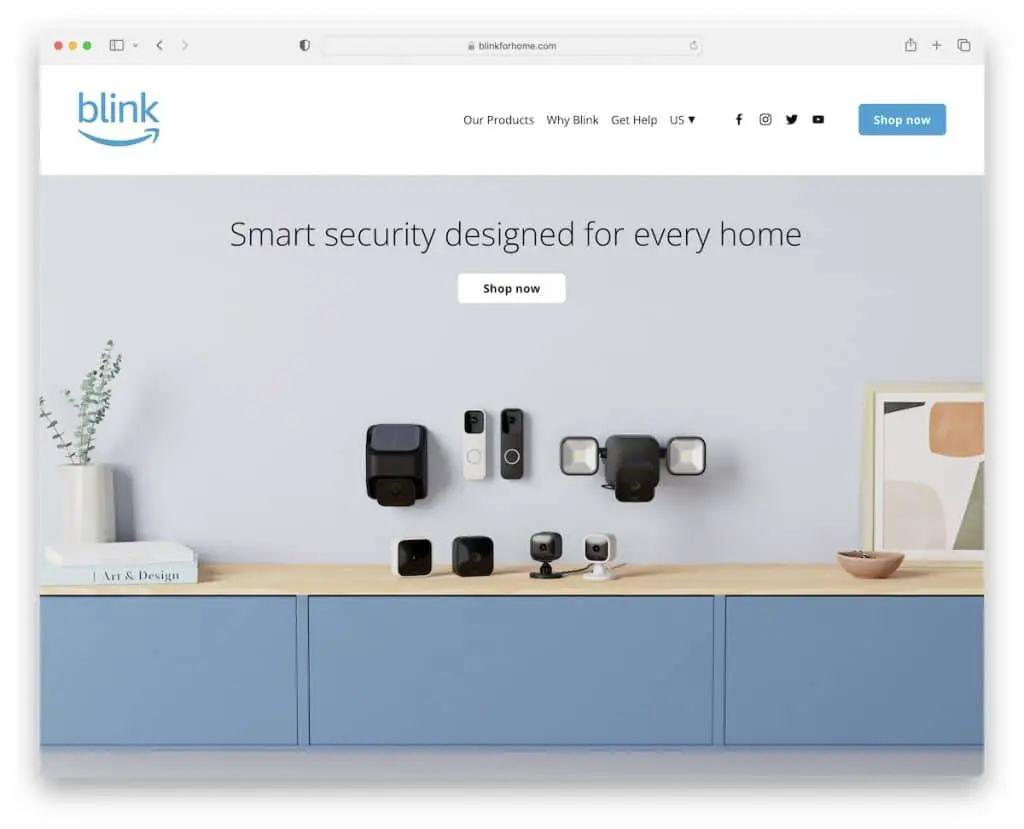
17.まばたき
で構築: Squarespace

Blink は、Amazon に販売の部分を任せているため、セミ e コマースの Web サイトです。 ウェブサイトには、軽いデザインと複数のCTAボタンを備えた優れたプレゼンテーションがあり、アイテムを購入して詳細を確認できます.
ナビゲーション リンクに加えて、ソーシャル アイコンとショップに直接移動するための CTA ボタンもあります (Amazon ストアが新しいタブで開きます)。
注:オンライン ストアへのクリックスルーを増やしたい場合は、行動を促すフレーズのボタンをヘッダーに追加します。
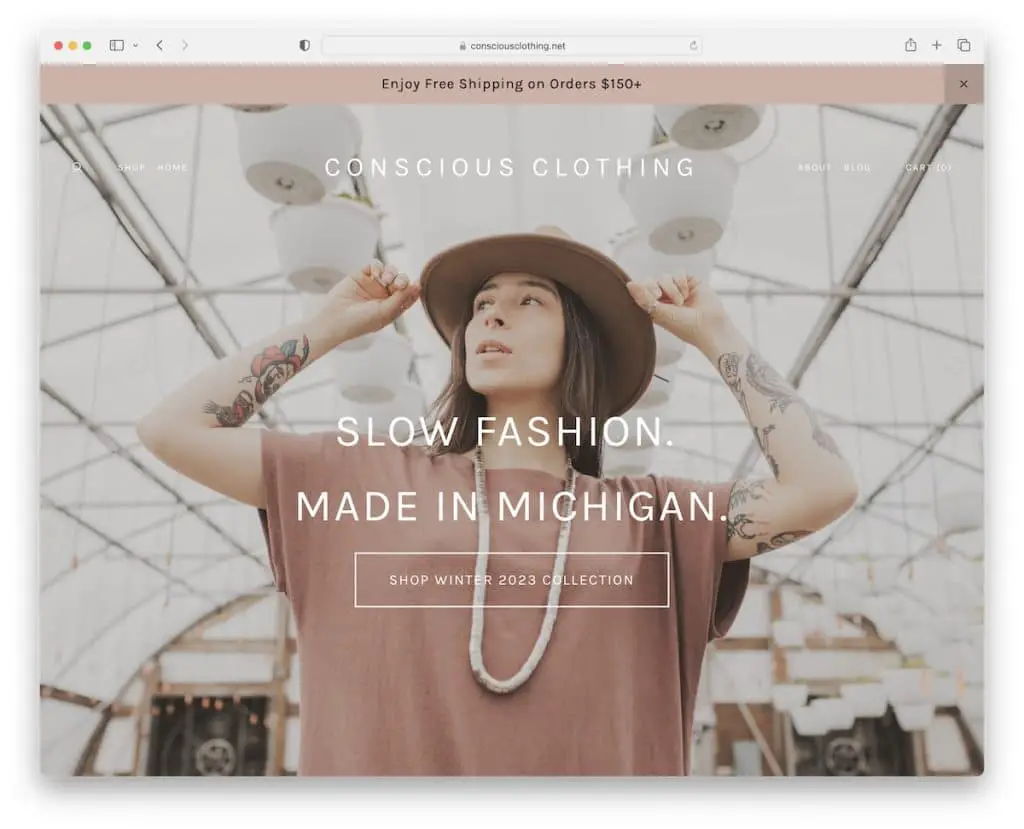
18. コンシャスな服装
で構築: Squarespace

スタイリッシュな Conscious Clothing の Web サイトは、送料無料の通知バーから始まり、透明なヘッダーと、テキストとカーソルに反応する CTA を含む大きなヒーロー画像が続きます。
Conscious Clothing は、より大きな画像、読みやすいテキスト、および多数のクイック リンク、ソーシャル アイコン、サブスクリプション フォームを備えた最小限のフッターを使用しています。
すべての製品ページには素晴らしいギャラリー、レビュー、評価があり、詳細な説明があり、最終的な決定が簡単になります.
注:リンク、ソーシャル メディア、フォームなどを含む実用的なフッターを作成します。
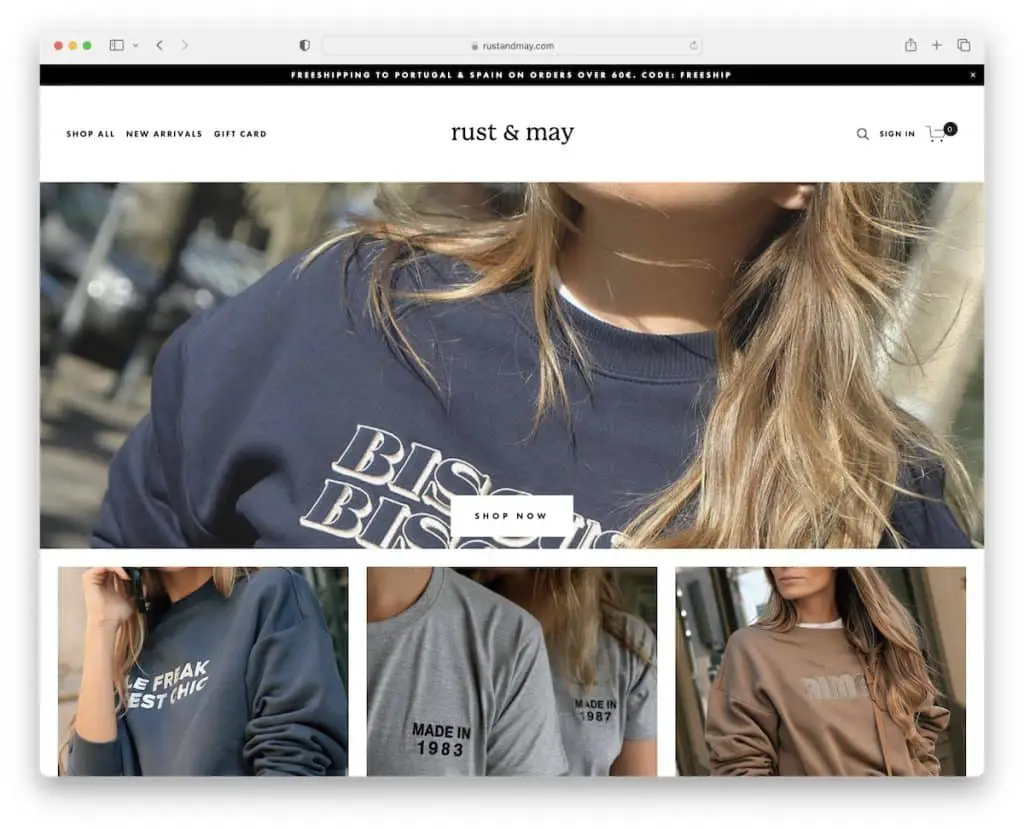
19.ラスト&メイ
で構築: Squarespace

Rust & May のヘッダーとフッターを含むすべての白い背景は、すべての製品をより輝かせます。
ヘッダーとフッターといえば、前者は後者よりも実際にはリンクが少ないですが、どちらもミニマリズムに固執しています.
さらに、すべての製品ページには、モデルの有無にかかわらず追加の画像があり、オンライン ストアに推奨されます。 さらに、「あなたも好きかもしれない」セクションがあり、さらに買い物をするためのいくつかの推奨アイテムが表示されます.
注: Web デザインについて不明な点がある場合は、ブランディングや製品の種類に関係なく、最小限のサイトの外観がテストされ、機能することが証明されています。
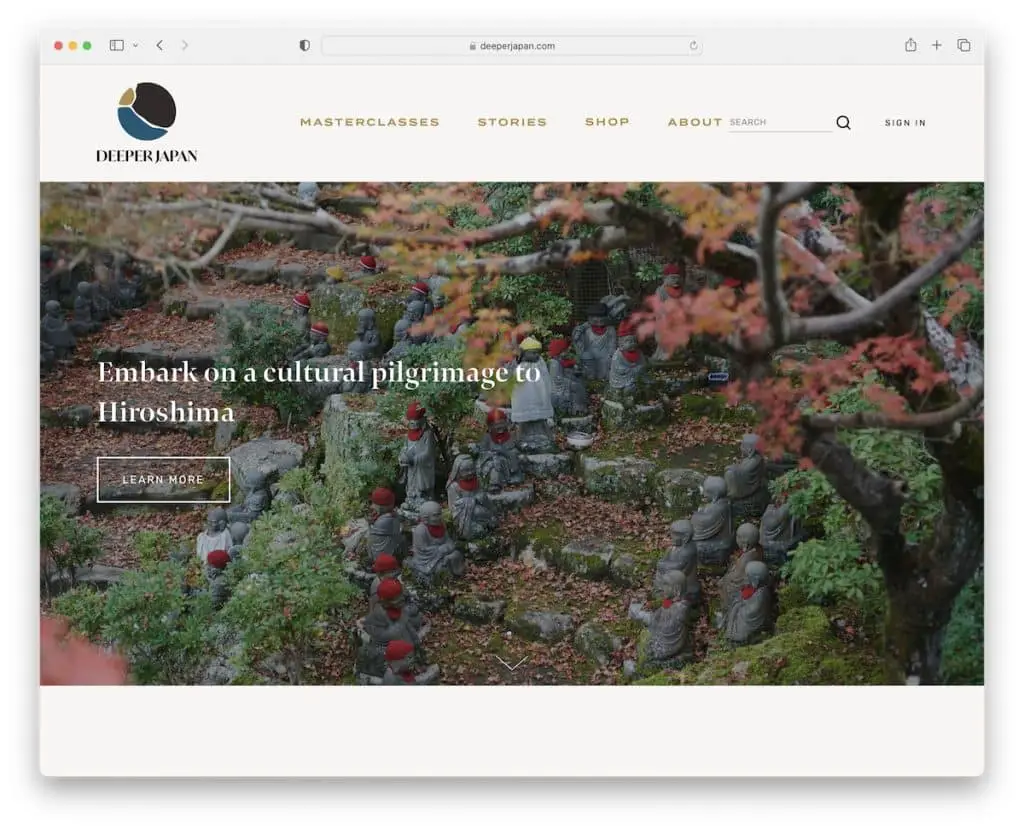
20.ディープジャパン
で構築: Squarespace

Deeper Japan は、シンプルさに重点を置いた心地よいオンライン プレゼンスを持っています。 オンライン ストア セクションには、上部にカテゴリへのリンクがあるグリッド レイアウトがありますが、すべてを閲覧することもできます。
各製品画像のサムネイルにはホバー効果があり、セカンダリ画像と「クイック ビュー」ボタンが表示されます。
しかし、このストアの際立った部分は、作品の背後にあるアーティストを含むパーソナライズされたプレゼンテーションのおかげで、製品ページです.
注:パーソナリティを追加して透明性のある詳細な製品プレゼンテーションを作成し、売上を向上させます。
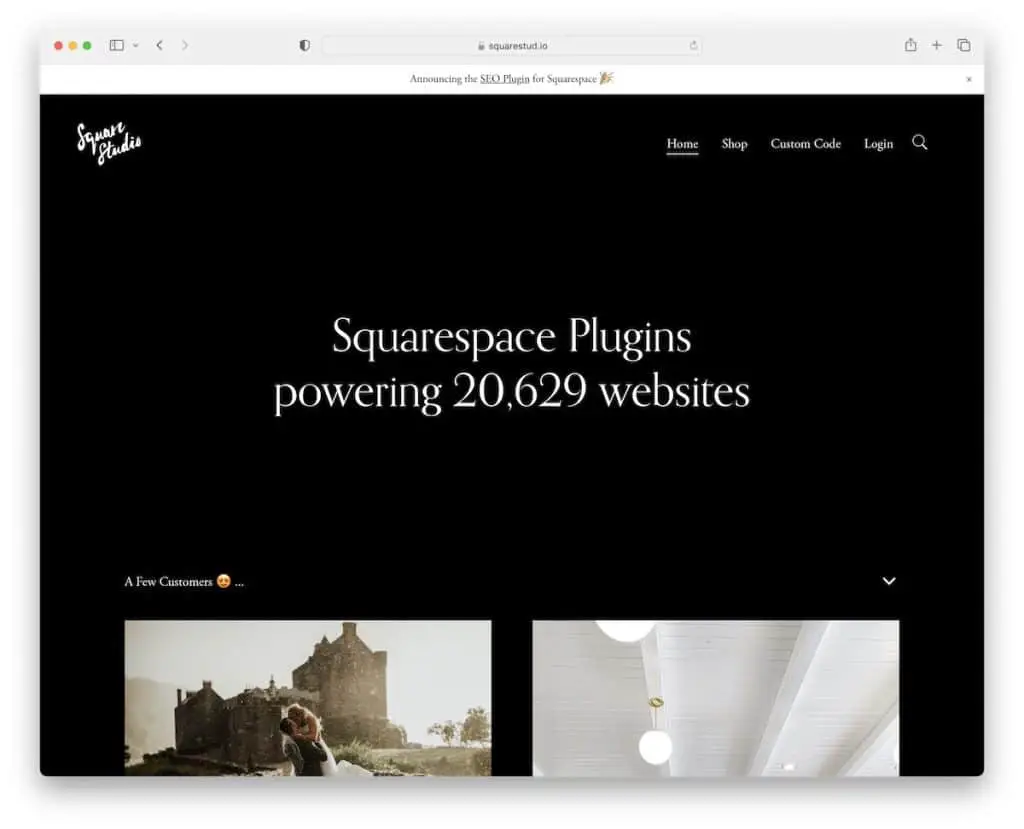
21. スクエアスタジオ
で構築: Squarespace

SquareStudio は、Squarespace プラグインを販売する専用のオンライン ショップです。 それは興味を引き起こすテキストと統計から始まる美しい暗いデザインをしています.
ホームページには、顧客プロジェクトのいくつかと、社会的証明のための証言スライダーも表示されます.
さらに、e コマース ページにはデジタル アイテムが 2 列のグリッドに表示され、上部にカテゴリ リンクが表示されるため、探しているものを見つけるためにすべてのアイテムを検索する必要はありません。
さらに、SquareStudio はカスタム カーソルを使用しています。
注:サイトをより高級に見せたいですか? ダークなデザインを採用。 誰もが気付くクールな要素を追加しますか? カスタム カーソルを作成します。
投稿が気に入ったかどうかをお知らせください。
