21 ベストビデオグラファーのウェブサイト (例) 2023
公開: 2023-01-20さらにクリエイティブなアイデアを得たいので、最高のビデオグラファーのウェブサイトを探していますか?
私たちは自分が何を望んでいるかを常に正確に理解しているとは限らないため、他の高品質のものをチェックすることは常にやりがいがあります.
ねえ、私たちはどこかから始める必要がありますよね?
そして、これらの例が登場するときです。
あなたの作品やプロジェクトに特別な光を当てるウェブサイトを作成し、説得力のある概要ページを作成し、ブログを開始してさらに一歩進んでください.
これらの優れたビデオグラファーの WordPress テーマを使用して、夢の Web サイトを簡単かつ迅速に構築できます。
最高のビデオグラファーのウェブサイトと例
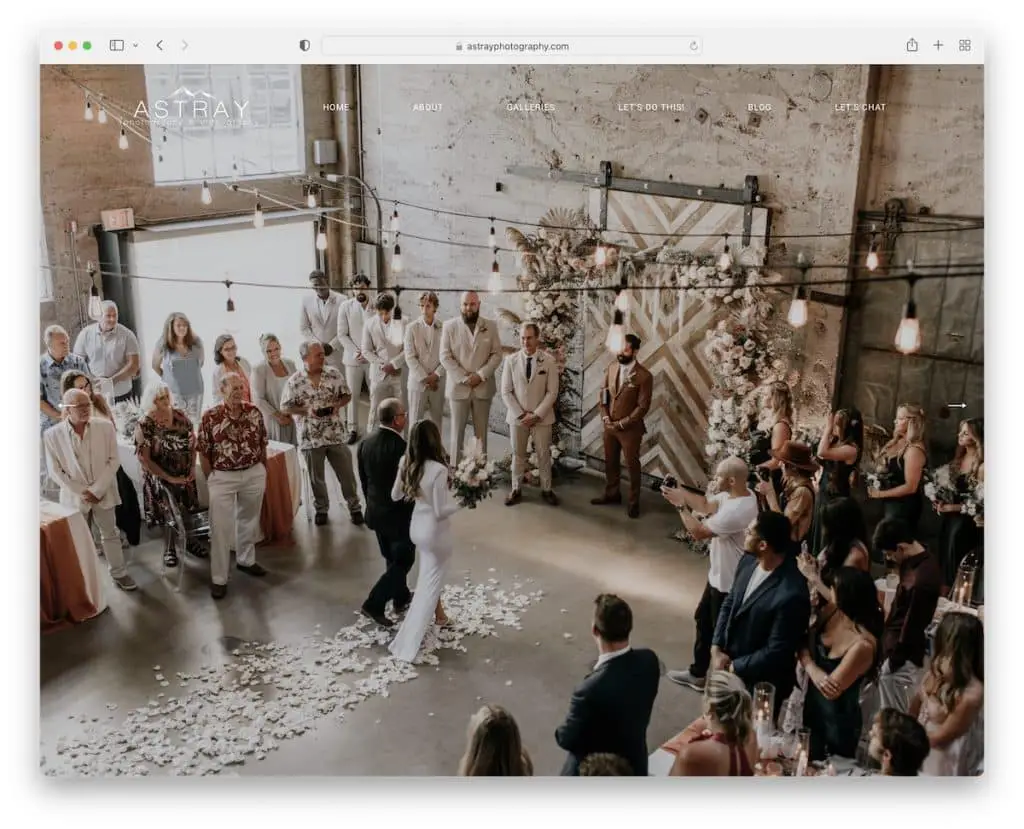
1.アストレイ
で構築: Squarespace

Astray は、フルスクリーンの画像スライダーを使用して、訪問者に適切な印象を与える方法を知っています。 気が散らないように、Astray ページでは透明なヘッダーを使用しています。
さらに、結婚式のサイトは、物事を盛り上げるための創造的な要素を備えたよりシンプルなレイアウトに固執しています. さらに、大きくて全幅の Instagram フィード スライダーは、すでに壮大な体験への優れた追加機能です。
注:フルスクリーン スライダーを使用して、美しいコンテンツの世界に訪問者を迎え入れます。
また、Squarespace Web サイトの最高の例のリストもご覧ください。
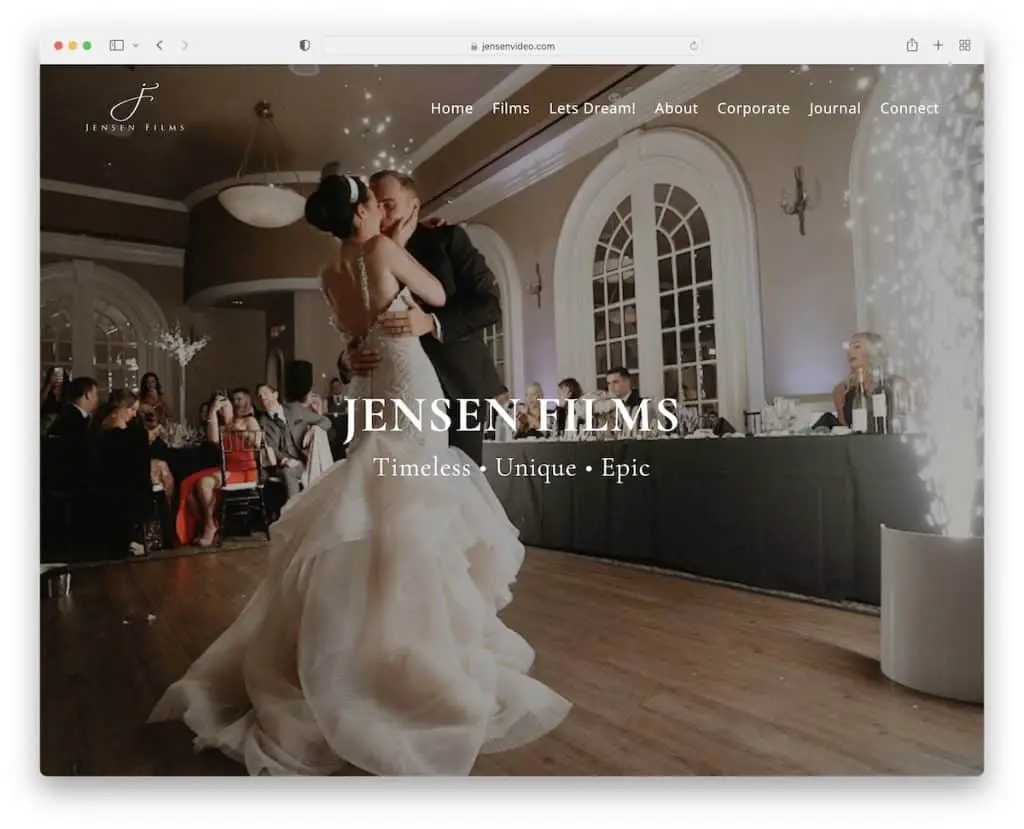
2. ジェンセン・フィルムズ
で構築: Squarespace

Jensen Films ビデオグラファーの Web サイトでは、ドロップダウン メニューを備えたクリーンなヘッダーを備えたフルスクリーンの画像背景を使用しています。
ホームページにはいくつかのセクションしかないため、すぐにざっと目を通すことができます。これは常にプラスです.
さらに、クライアントの声を追加することで社会的証明が保証され、フッターに IG 投稿を追加することでさらにエキサイティングなコンテンツが追加されます。
注: Web サイトにコンテンツを追加し、同時にプロフィールを拡大したい場合は、Instagram フィードを使用してください。
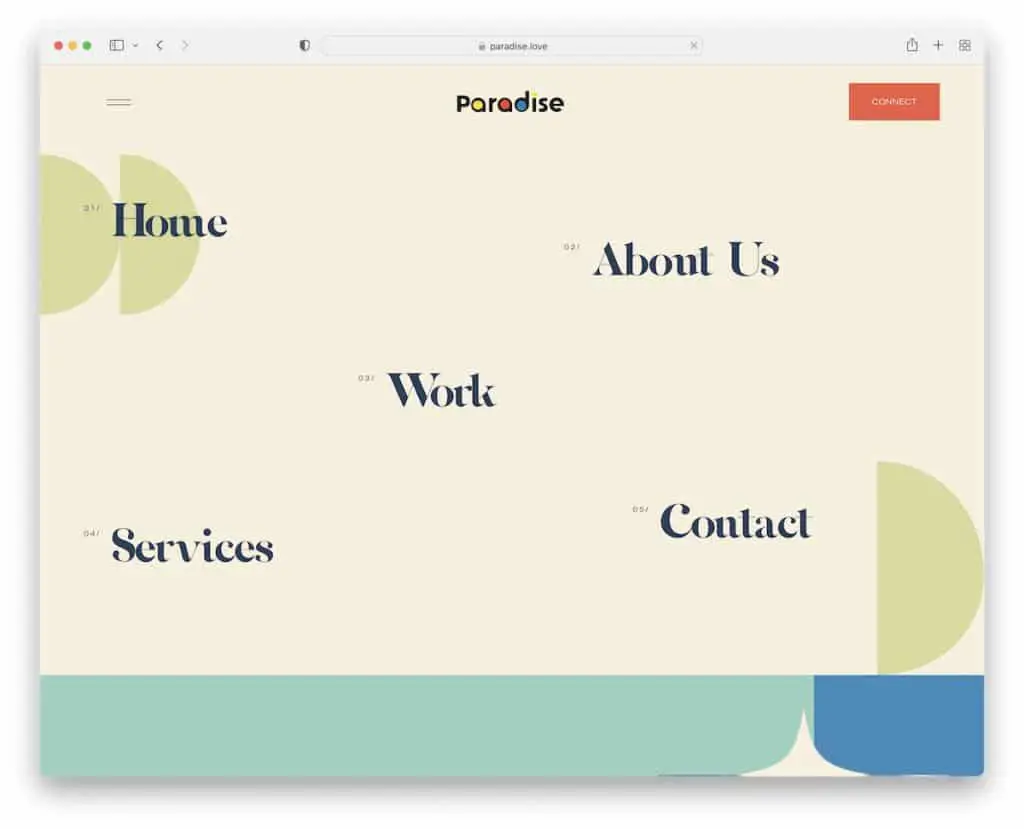
3.パラダイス
で構築: Squarespace

パラダイスには、基本的にホバー効果のあるメニューである非常に興味深いヒーロー セクションがあります。 ただし、左上隅のハンバーガー アイコンは、フルスクリーン メニュー オーバーレイを表示します。
さらに、ヘッダーに行動を促すフレーズ (CTA) を使用しているため、連絡を取りたい人はすぐに連絡を取ることができます。
また、ヘッダーからフッターまでユーザーを惹きつける、ユニークでありながらミニマルなデザインも気に入っています。
注:ヘッダー/ナビゲーション バーの CTA ボタンを使用してみてください。
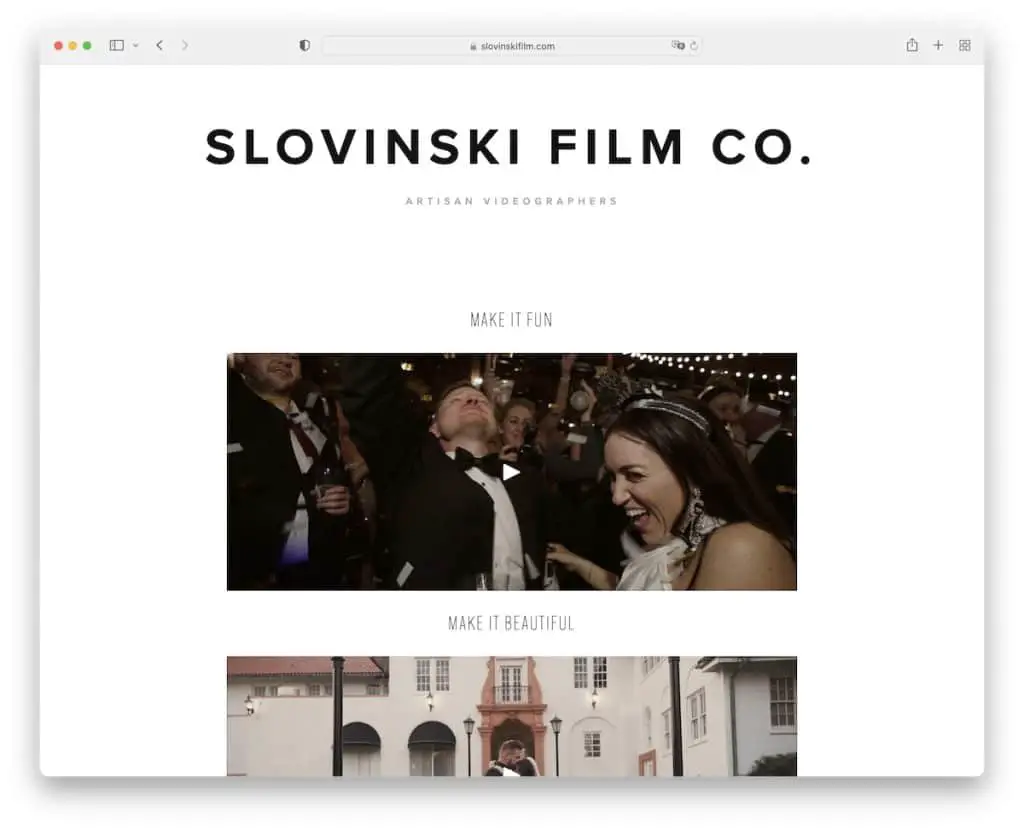
4. スロビンスキー映画
で構築: Squarespace

Slovinski Film は、ホームページに 3 つの動画サンプルが埋め込まれたミニマリストのビデオグラファーの Web サイトです。
このページにはクリーンなヘッダー (ナビゲーションなし) がありますが、フッターはありません。 動画がすべてを語っていますが、Slovinski Film のページには、訪問者をより高度な、または単純な連絡先/連絡先フォームに移動させる CTA ボタンが 2 つしかありません。
注:ビデオを Web サイトに埋め込んで、誰もがあなたの作品を直接体験できるようにします。
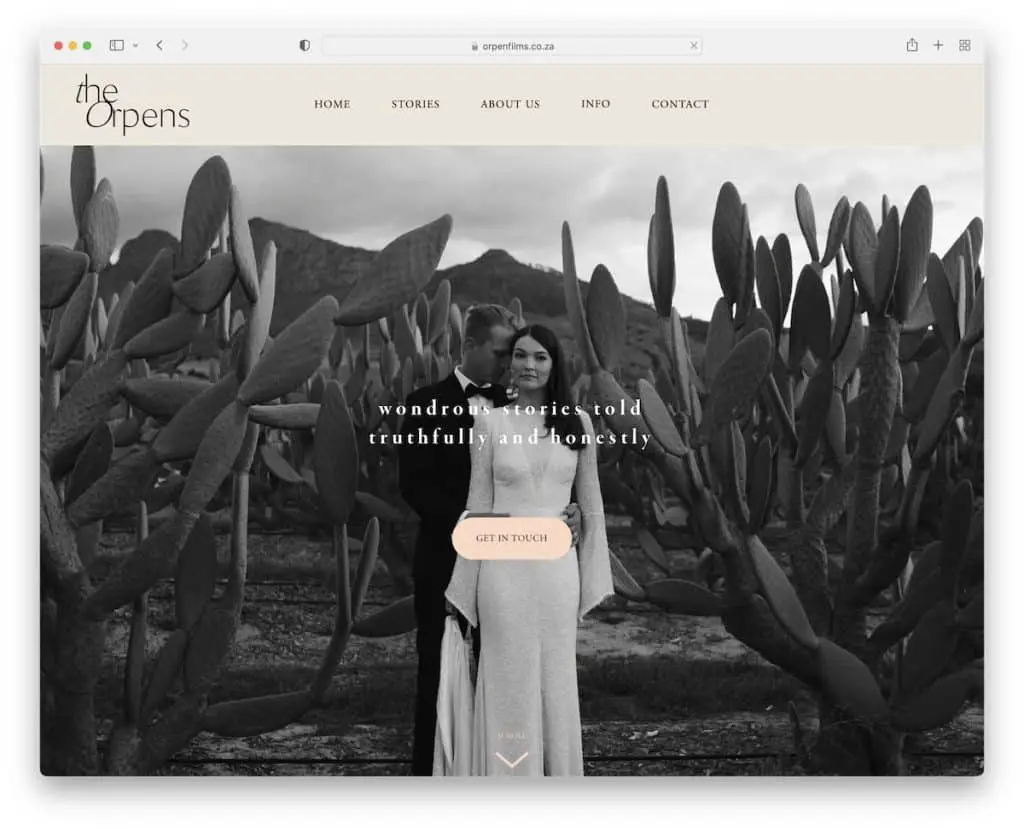
5. オルペンズ
で構築: Squarespace

Orpens は、すっきりとしたヘッダーと、テキスト付きの大きな画像バナー、スクロールせずに見える位置にある CTA ボタンを特徴としており、興奮をもたらします。
さらに下には、美しいビデオを見ることができる個々のプロジェクトに移動する、アニメーションと静的なサムネイルの 2 列のグリッドがあります。
背景色が変更されていないフッターを含め、ウェブサイト全体の外観はすっきりしています。
注:グリッド ポートフォリオを作成して、全員が作業をすばやく確認できるようにします。
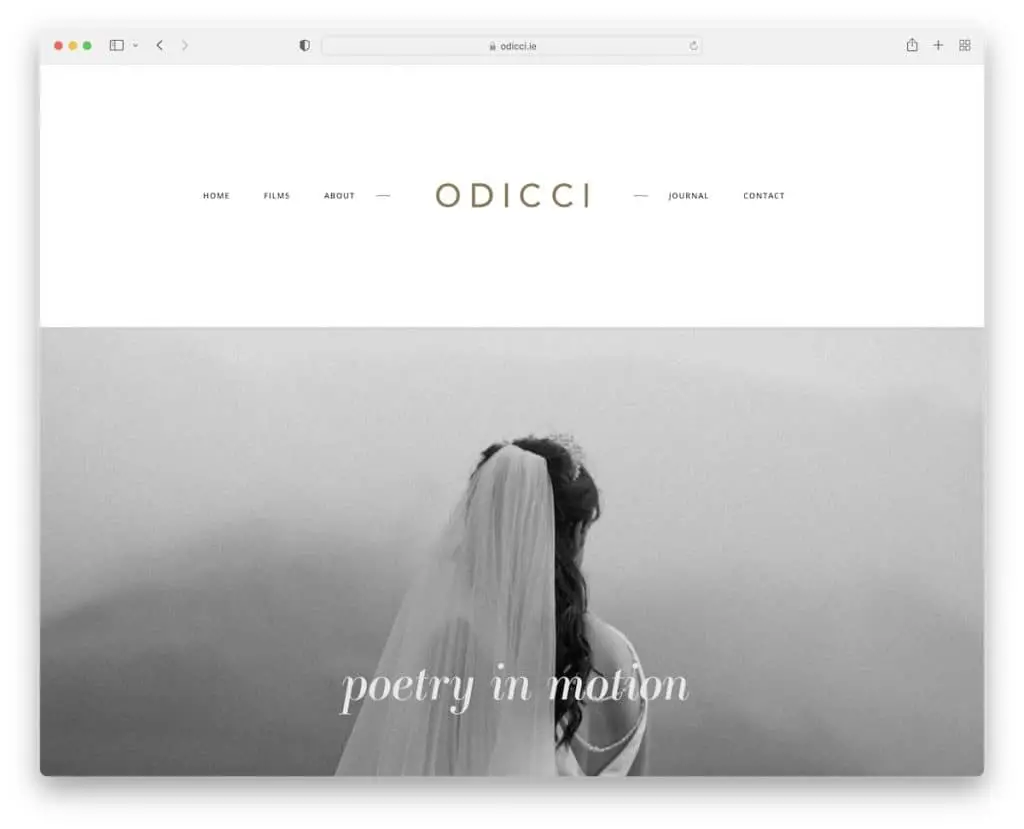
6. オディッチ
で構築: Squarespace

Odicci の興味深い点は、小さなメニュー リンクと中央にロゴが配置された大きなヘッダーです。 ただし、CTA やリンクはなく、テキスト付きの大きな画像で続くミニマルな Web サイトの外観とは非常によく合います。
このビデオグラファーの Web サイトには、埋め込みビデオ、概要セクション、Instagram フィード グリッドも含まれています。 フッターには、Stephen と簡単につながるための他のソーシャル メディア リンクも含まれています。
注:ヘッダーとフッターを含め、Web サイトのすべての要素をミニマリズムに似せてください。
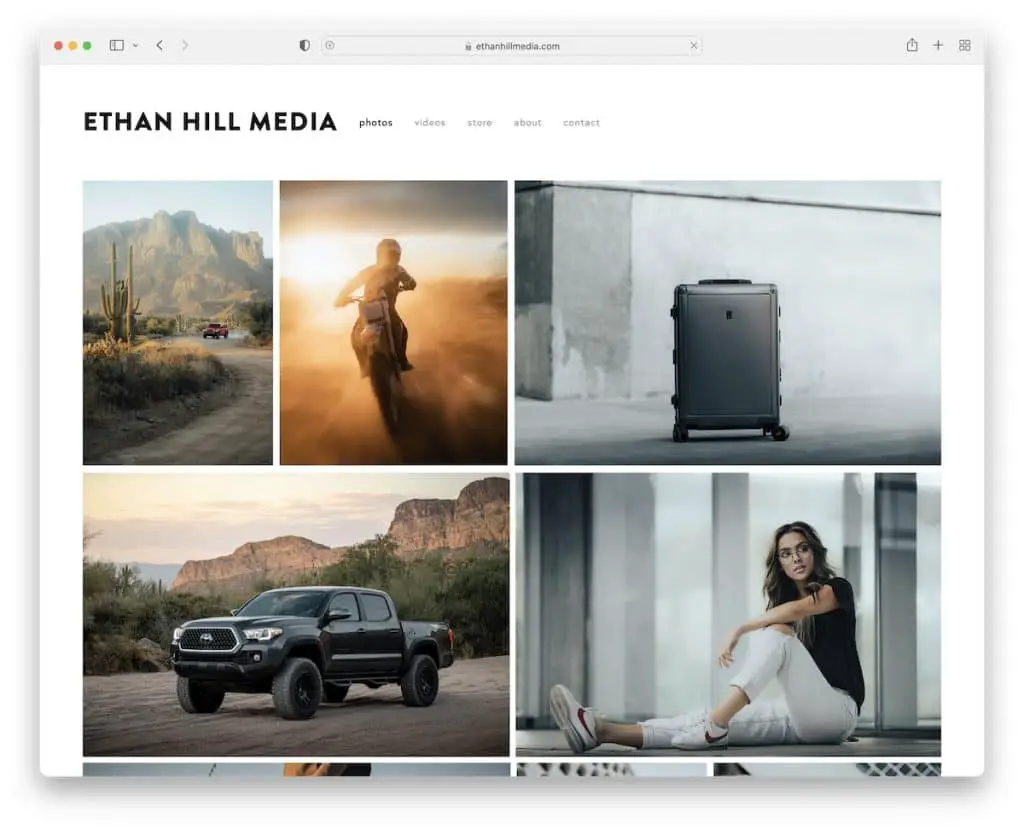
7. イーサン・ヒル・メディア
で構築: Squarespace

Ethan Hill Media のページは、ホームページ上に大きなグリッド ポートフォリオをライトボックス効果で表示しているため、訪問者はコンテンツを表示するために現在のページを離れる必要はありません。
ヘッダーとフッターは Web サイトのベースと同じ背景色に固執し、ページをより自然な外観にしています。
注:ライトボックス機能を備えたポートフォリオまたはギャラリーを使用して、ユーザー エクスペリエンスを向上させます。
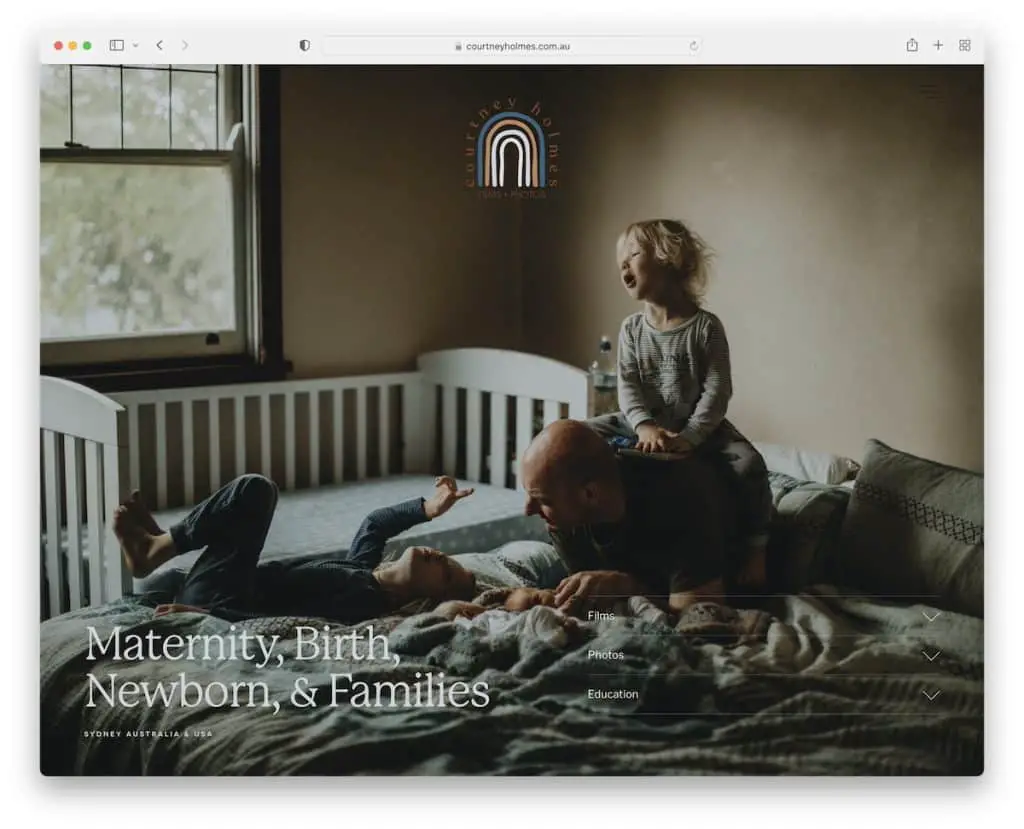
8. コートニー・ホームズ
で構築: Squarespace

Courtney Holmes のスクロールせずに見える部分には 2 つのユニークな機能があります。1 つ目は、ヘッダーにはホーム ボタンであるロゴのみがあり、2 つ目は詳細が表示された透明なアコーディオンです。
色の選択は、このビデオグラファーのウェブサイトを特別なものにし、ユニークな証言スライダーは必見です.
ヘッダーにはナビゲーションはありませんが、Courtney はそれをフッターの一部として追加しました。
注:見栄えを良くするために、ヘッダーからナビゲーションを削除してください。
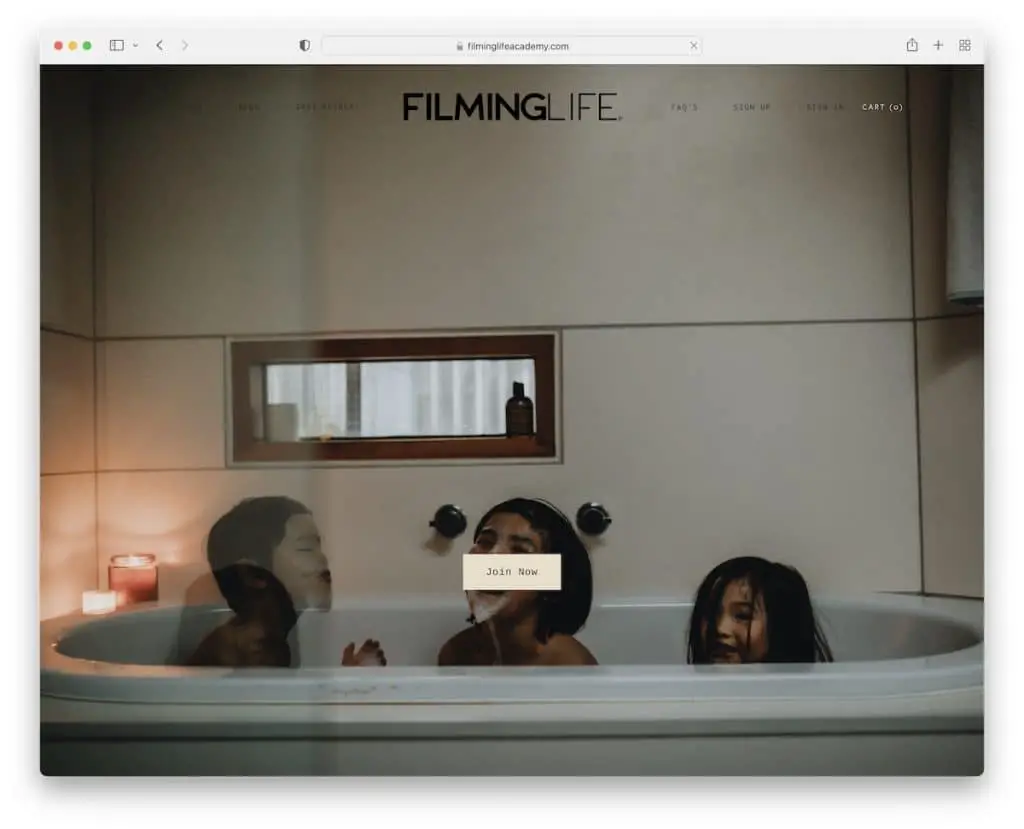
9. フィルミングライフ
で構築: Squarespace

FilmingLife は、画像の背景、透明なヘッダー、シンプルな「今すぐ参加」CTA ボタンによって、強い第一印象を生み出します。
この Web サイトは、コートニー ホームズのサイトと似た雰囲気を持っており、コンテンツを閲覧する際の究極のユーザー エクスペリエンスを保証します。
ビデオ ライトボックスも便利です。視聴者はページを離れて見る必要がないからです。
注:スクロールしなければ見えない位置にある CTA ボタンを使用して、より多くのリードやコンバージョンなどを楽しみましょう。
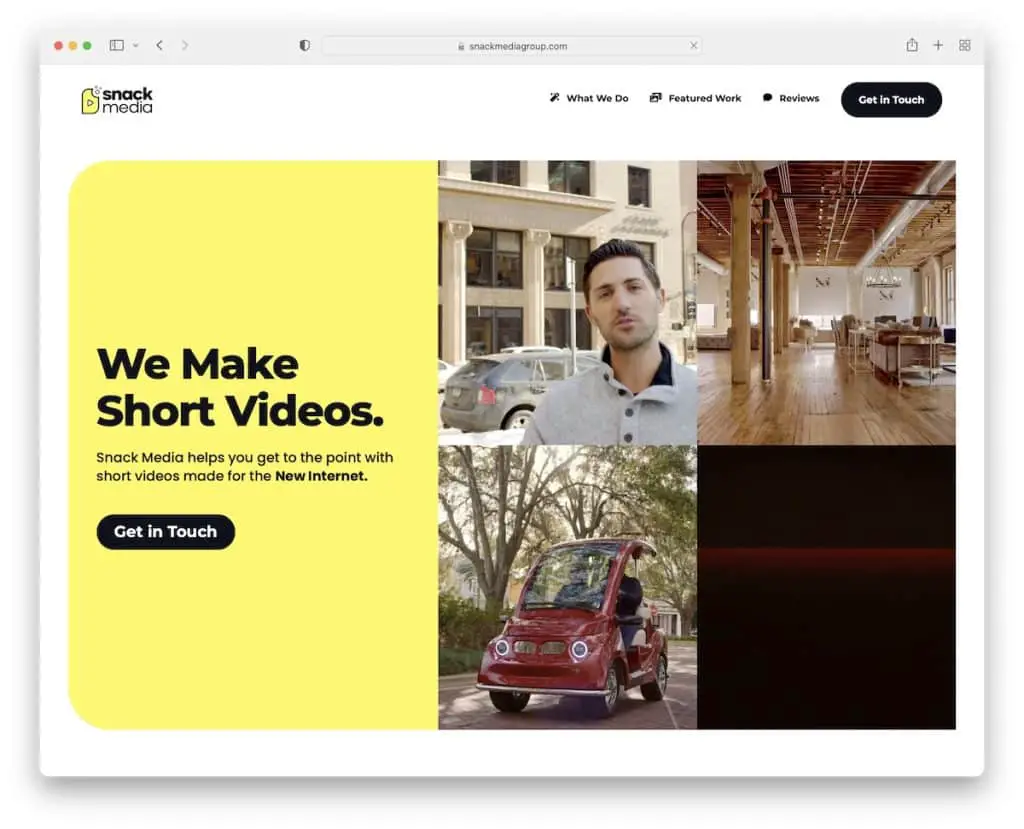
10. スナックメディア
構築: Webflow

Snack Media には、鮮やかな黄色の背景、テキスト、CTA、および 4 グリッドのビデオ再生サムネイルを備えた、活気に満ちた魅力的なヒーロー セクションがあります。 これが訪問者の注目を集める方法です。
丸みを帯びたエッジを持つ Snack Media は、私たちが最近慣れ親しんでいるモバイルのような体験を実現します。
また、動画のフィルタリング可能なポートフォリオにより、誰もが適切なコンテンツをより簡単に見つけることができます。
注:画像の代わりにビデオのサムネイルを使用して、より魅力的なものにします。
Webflow を使用する予定はありますか? 次に、これらの優れた Webflow Web サイトも確認する必要があります。
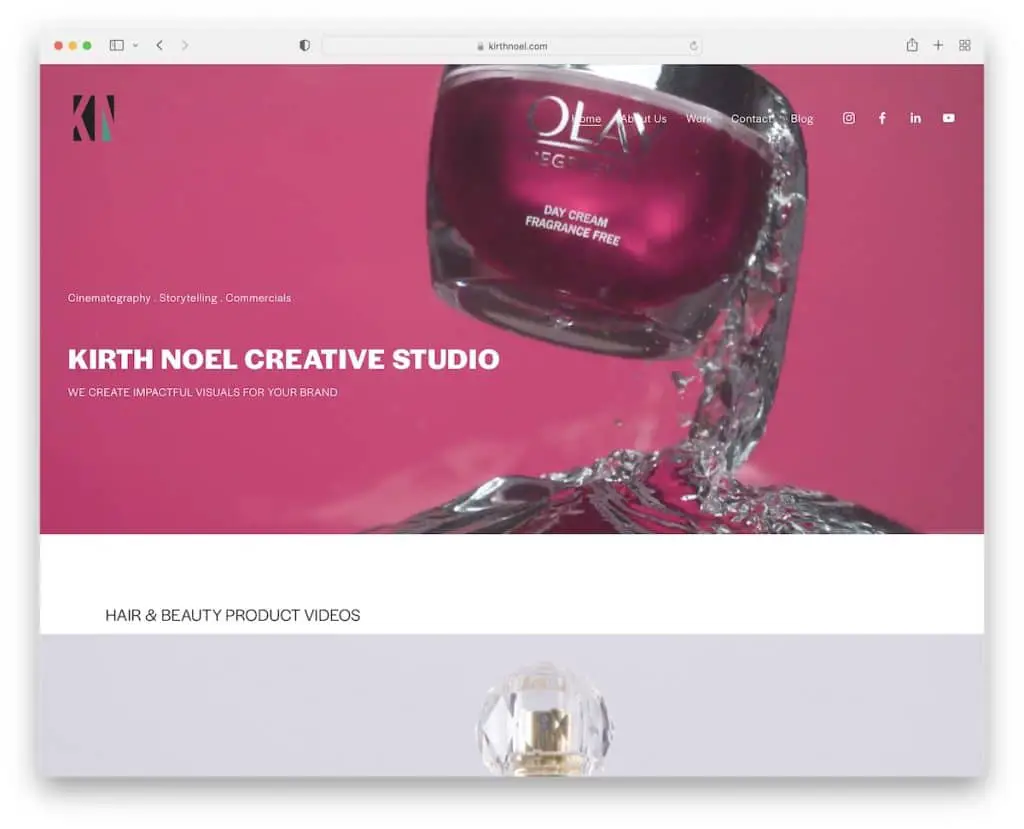
11. カース・ノエル
で構築: Squarespace

Kirth Noel のビデオグラファーの Web サイトには、スクロールせずに見える位置にタイトル、テキスト、透明なヘッダーを含むビデオ背景があります。 メニューのほかに、ヘッダーにはソーシャル メディアのアイコンも表示され、簡単に接続できます。

さらに、Kirth Noel にはさまざまな巨大な画像スライダーがあり、各スライダーが新しいページでビデオを開きます。
注:すぐに好奇心を刺激するために、ヒーロー セクションでビデオを使用します。
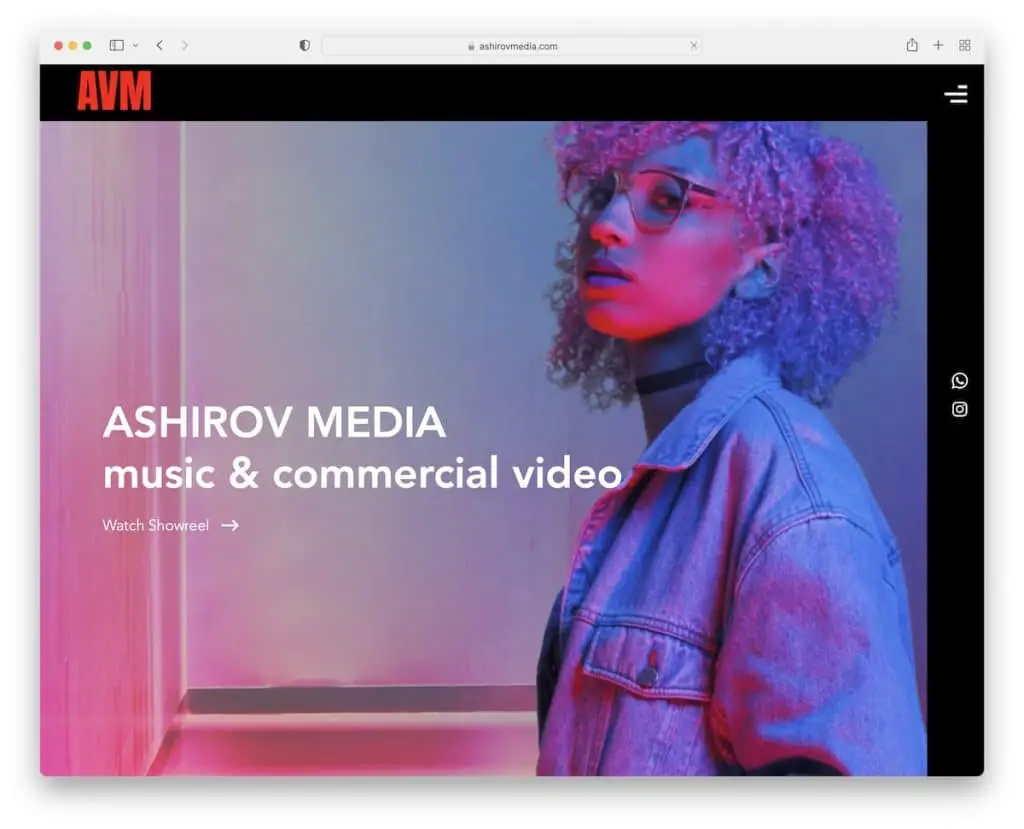
12.アシロフメディア
構築: Wix

Ashirov Media と大衆の違いは、クールな背景効果を備えたゴージャスなダーク デザインです。
もう 1 つのオリジナル要素は、ハンバーガー メニュー アイコンを含む固定ヘッダーと、ソーシャル メディア アイコンを含むサイドバー バナーです。
また、ビデオ ギャラリーで紹介されている注目の作品もとても楽しかったです (メイン ビデオが上部にあり、サムネイル スライダーで下のビデオを切り替えることができます)。
注:ビデオ ギャラリーを作成して、最高の作品を紹介します。
しかし、Wix プラットフォーム上に構築されたこれらの Web サイトもチェックする価値があります。
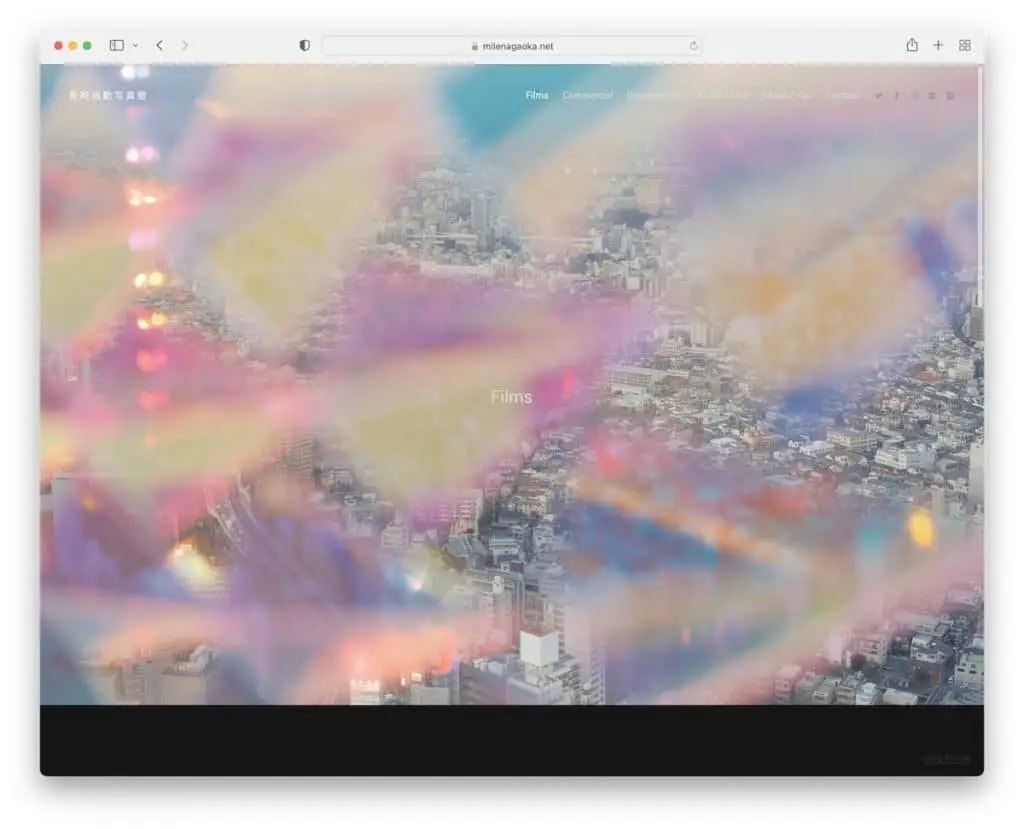
13. マイル長岡
構築: フォーマット

パララックス効果のある画像背景が長岡マイルのページを際立たせます。 また、ページの残りの部分は暗いデザインになっており、このビデオグラファーの Web サイトにより高級感を与えています。
また、ヒーロー画像の下には、作品とマイルについて詳しく知るためのリンクを含む粘着性のある (透明な) ヘッダーと、ビデオ ギャラリーがあります。
注:視差効果を使用して、より魅力的なユーザー エクスペリエンスを作成します。
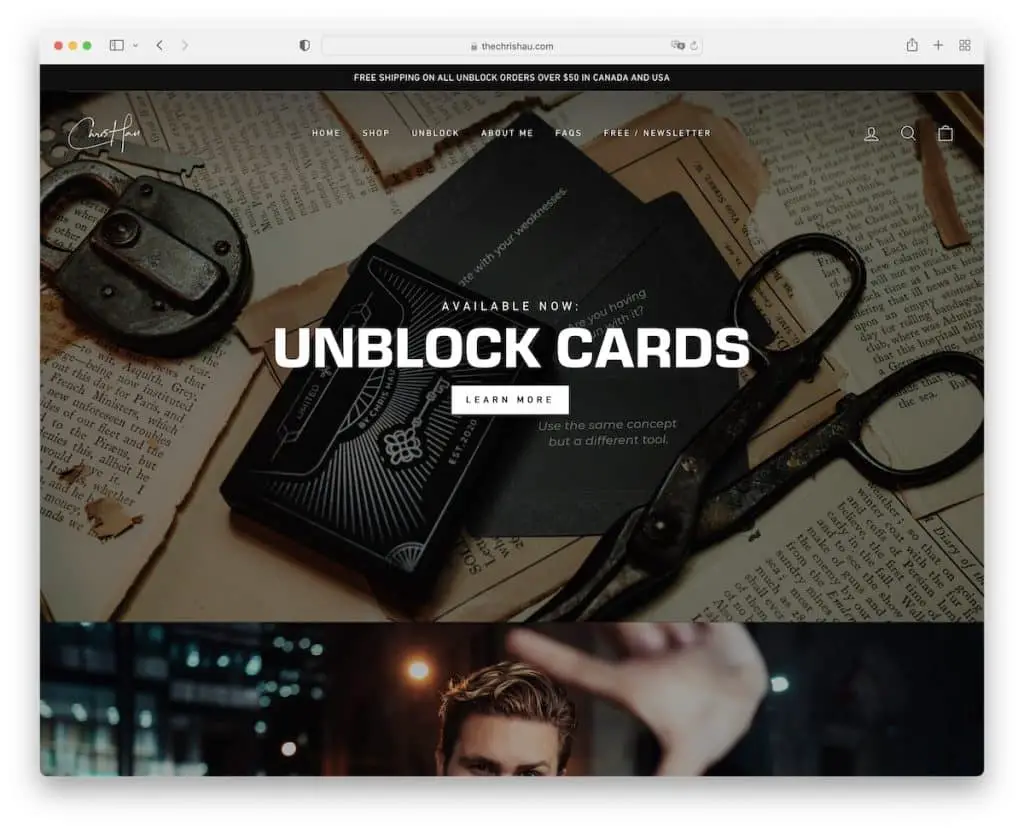
14. クリス・ハウ
構築: Shopify

Chris Hau のサイトは、テキスト、CTA ボタン、フローティング ヘッダーを備えた複数の全幅セクションに分かれているため、上部にスクロールしなくても、常に他の内部ページにアクセスできます。
セクションの 1 つには、彼の Lightroom プリセットを促進する前後の効果があり、結果をよりよく視覚化できます。
さらに、一部の画像には視差効果があり、ビデオの背景を持つセクションが 1 つあります。
注:スティッキー ヘッダー/メニューを使用して、ユーザー エクスペリエンスを向上させます。
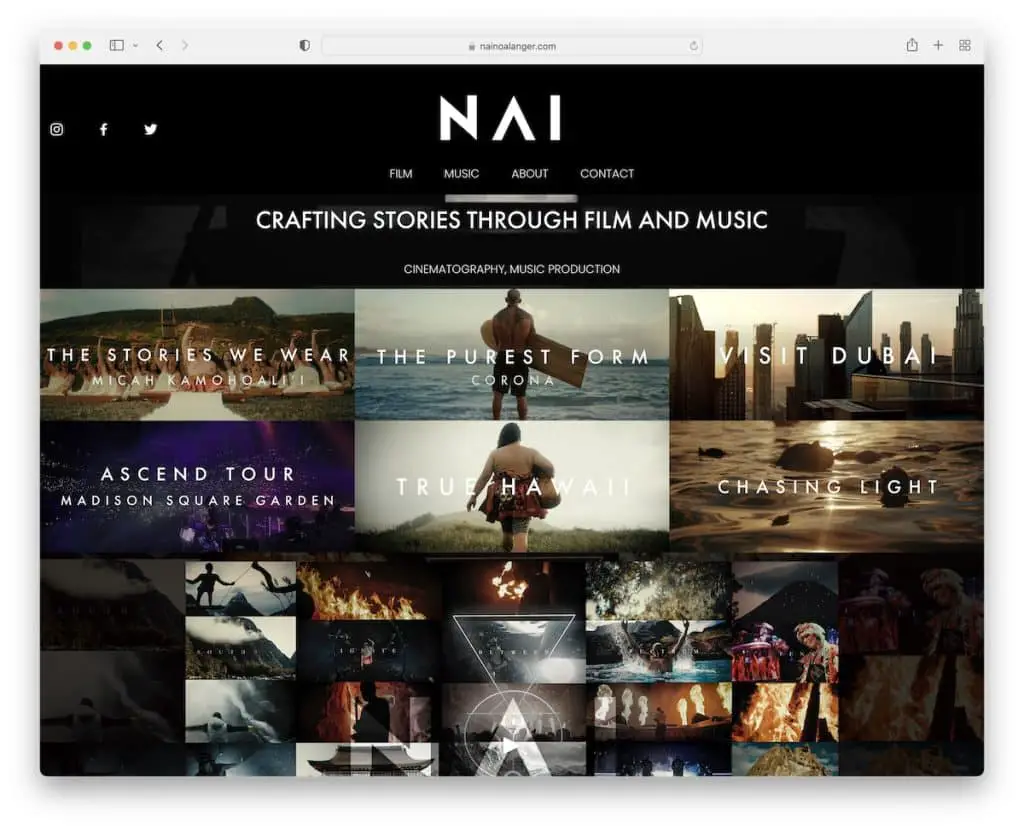
15. ナイノア・ランガー
で構築: Squarespace

Nainoa Langer はビデオグラファーの Web サイトで、スクロールしてトップに戻るとすぐにヘッダーが消えます。
ホームページには、タイトル付きの薄いビデオ背景、いくつかの作品を宣伝するグリッド、埋め込みビデオがあります。 さらに、クライアントのロゴを含む完全なセクションがあります。
注:多くの注目すべきブランドと仕事をしたことがありますか? あなたのウェブサイトでそれらに言及して、あなたの可能性を高めてください。
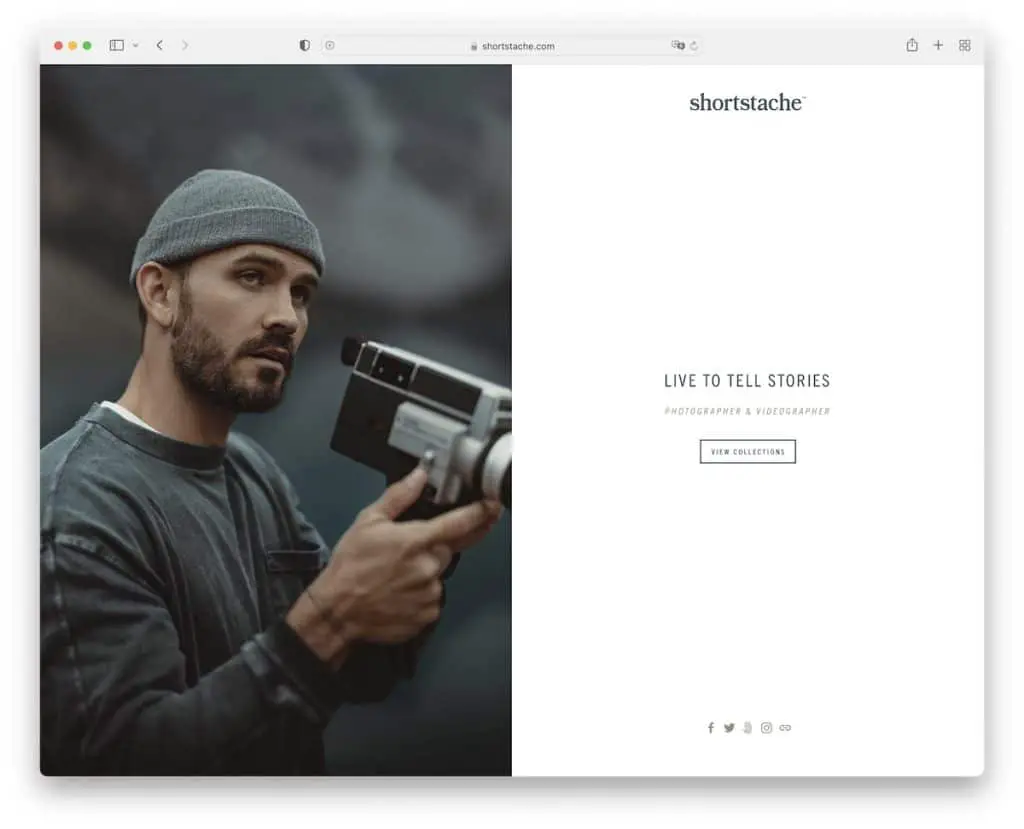
16.ショートスタッシュ
で構築: Squarespace

Shortstache のホームページは、左側に画像、右側に無地の背景にテキストと CTA を配置した分割画面のデザインが特徴です。 また、フロント ページにはヘッダーやフッターがなく、よりミニマリストな外観になっています。
ただし、ヘッダーは内部ページに表示され、さまざまなコンテンツや概要ページ、連絡先ページを簡単に見つけることができます。
注:ホームページは、すべてのコンテンツや情報である必要はありません。 Shortstache のように、シンプルにしてください。
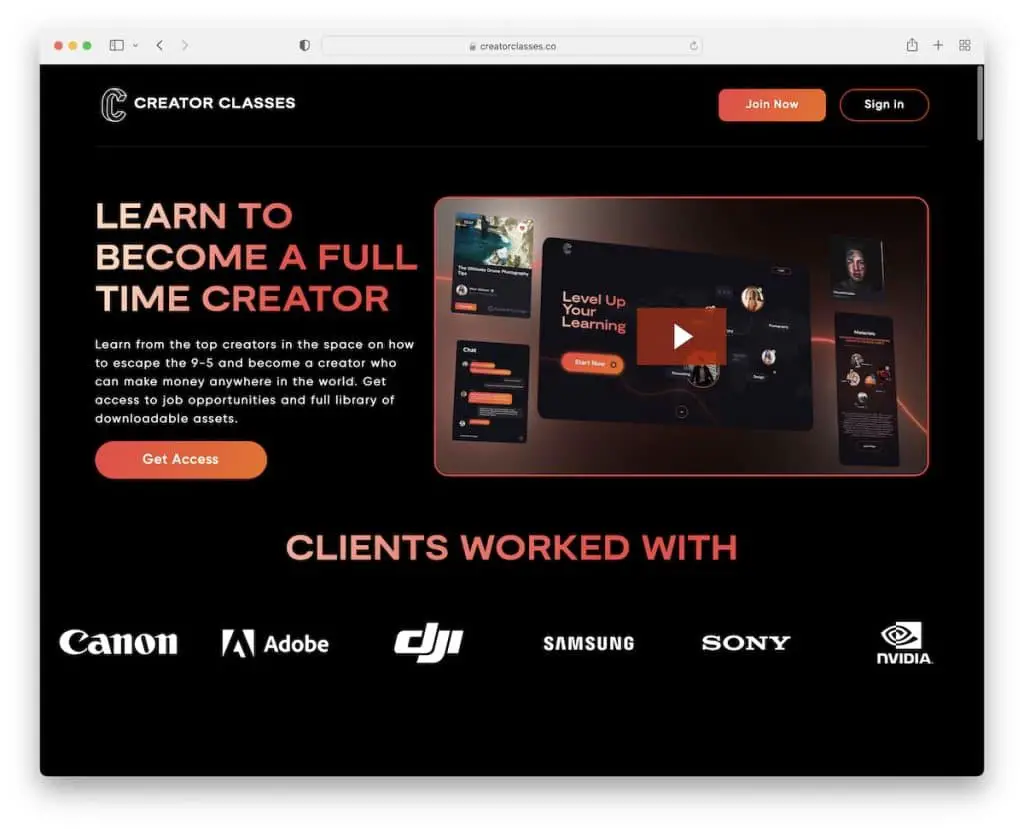
17. クリエイタークラス
構築: Shopify

Creator Classes は、ランディング ページとして機能する美しいダーク デザインの別の Web サイトです。 ヘッダーには、参加してサインアップするための 2 つの CTA ボタンがあり、フッターには追加のリンク、ソーシャル メディア ボタン、ニュースレター購読フォームが含まれています。
スクロールせずに見える部分は非常に実用的で、タイトル、テキスト、CTA、ビデオに加えて、仕事の質を証明するクライアントのロゴが含まれています。
注:メールでサービスや製品を宣伝したいですか? ビジネス Web サイトにサブスクリプション フォームを追加して、リストを拡大します。
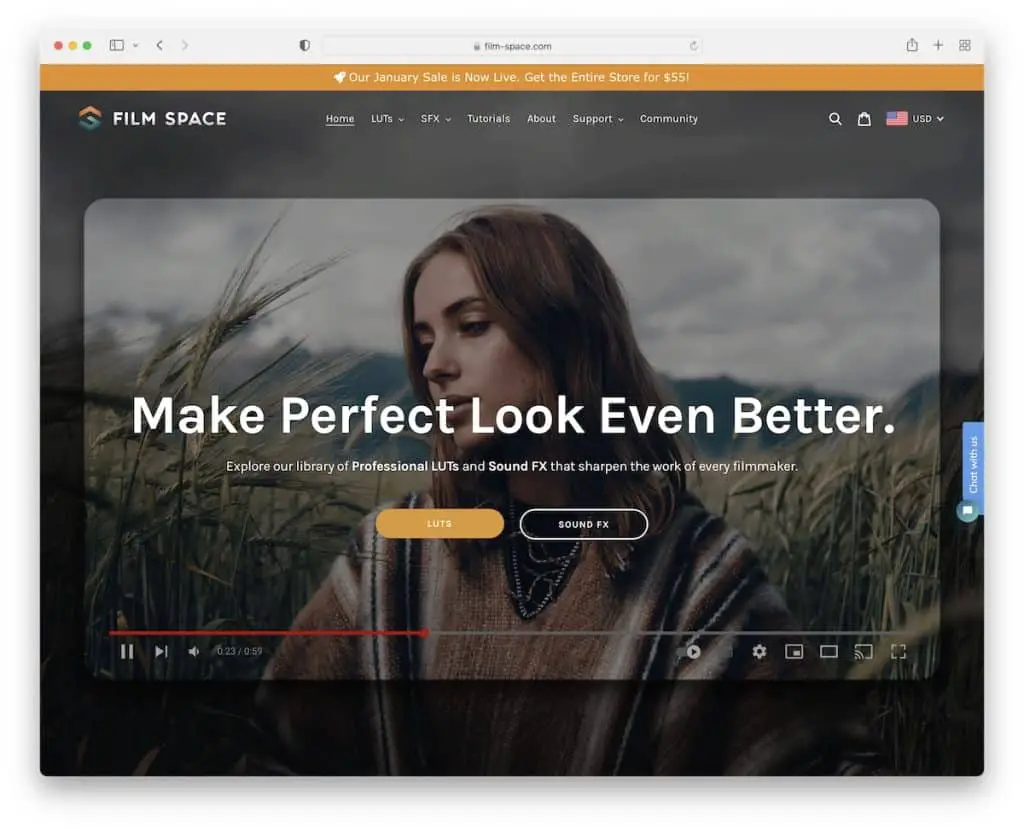
18. フィルムスペース
構築: Shopify

Film Space は、無料の製品を宣伝するポップアップを使用します。これにより、チェックアウト プロセスを通じて、さらなるマーケティング プロモーションのために電子メールを受け取ることができます。
また、閉じることができない特別な取引を宣伝するスティッキー トップ バー通知も表示されます。
さらに、スクロール アニメーションは、訪問者をより長く滞在させるための魅力を高めることで、ユーザー エクスペリエンスを向上させます。
注:特別な発表がありますか? 対照的な背景のトップバーを使用して、よりポップにします。
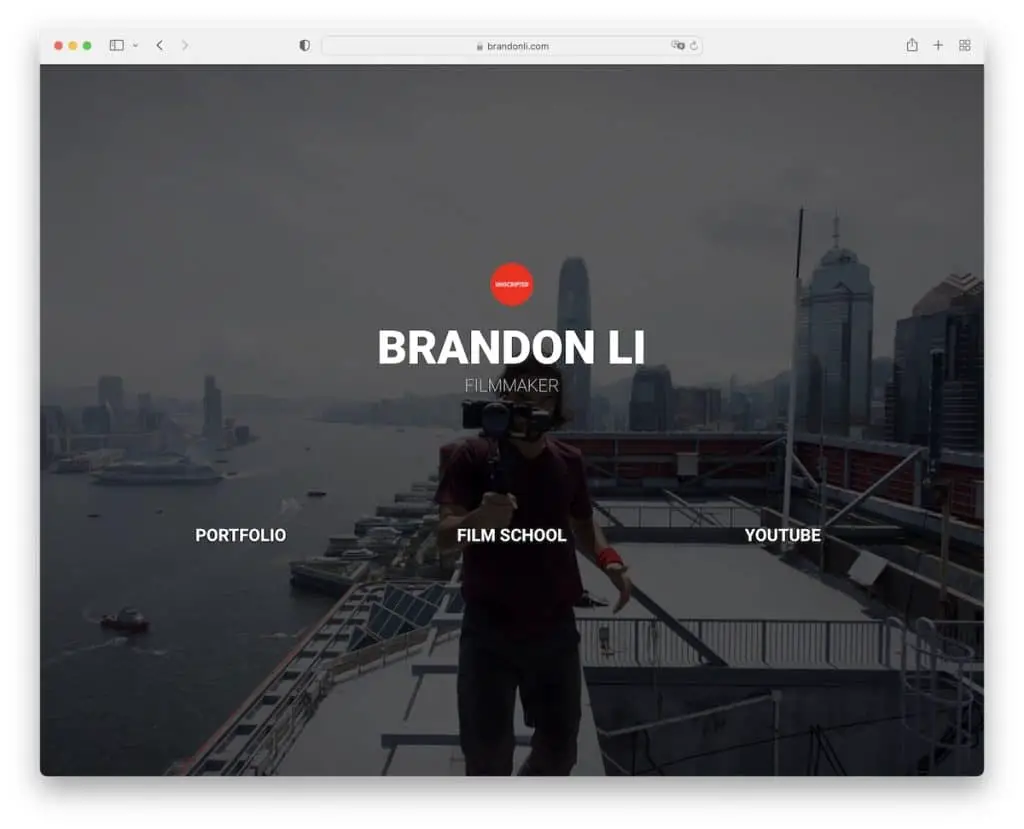
19. ブランドン・リー
で構築: Elementor

Brandon Li の Web サイトをこのコレクションに追加して、派手なオンライン プレゼンスがなくても機能することを示したいと考えました。
ブランドンは他のプラットフォームで活動している一方で、ビデオグラファーのウェブサイトをハブとして使用し、それを彼の 3 つのメイン チャネルにリンクしています。 しかし、彼は実際に動いているフルスクリーンの画像の背景を使用して、あまりにも退屈にならないようにしました.
注:さまざまなプラットフォームで成功している場合でも、ファンが作品へのリンクを見つけることができる Web サイトを作成してください。
WordPress でオンライン プレゼンスを構築する予定がある場合は、Elementor のレビュー (最高のページ ビルダーの 1 つです!) をお読みください。
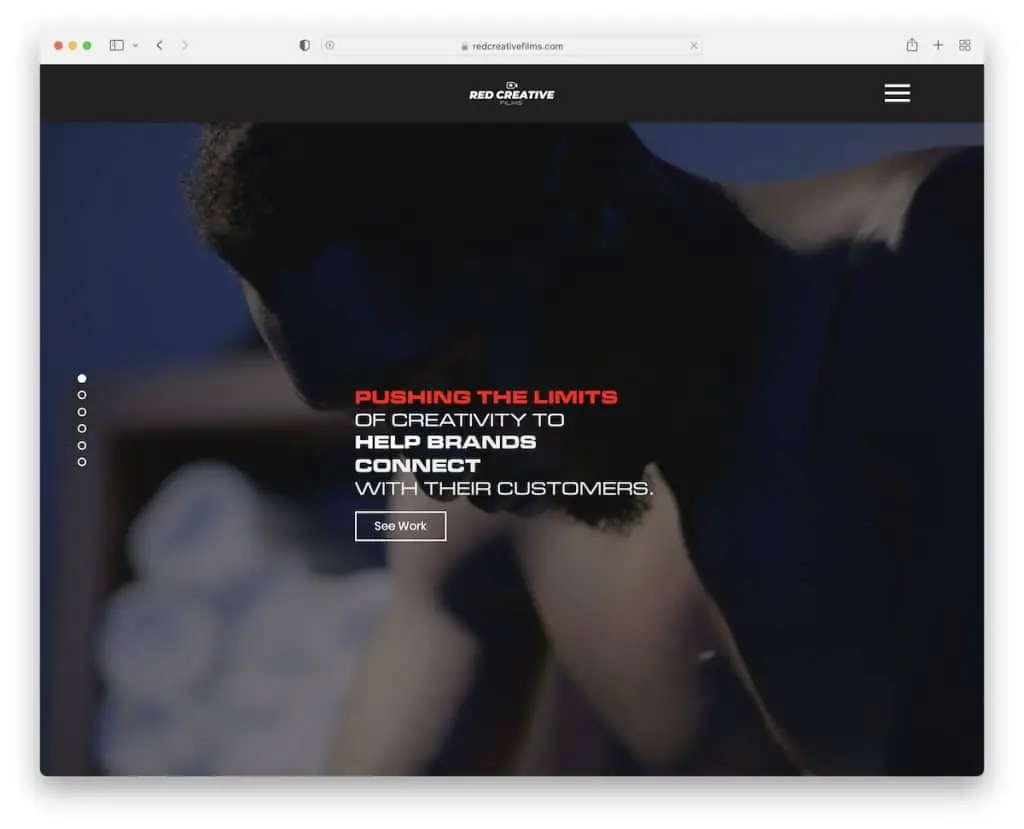
20.レッドクリエイティブ
構築: Wix

Red Creative の Web サイトは垂直スライダーのように感じられ、スクロールしたり、左側のページネーションを使用してセクションからセクションへジャンプしたりできます。
ビデオとパララックスの背景から、ビデオのサムネイル、フルスクリーン メニュー オーバーレイまで、Red Creative を使用すると、快適な雰囲気の中で必要なものをすべて手に入れることができます。
また、ハンバーガーアイコンのヘッダーは、スクロールを開始するとすぐに消えますが、上にスクロールすると再び表示されます.
注:動画の背景や視差画像などの特殊効果を使用して、訪問者の注意を引き付け、サイトに長時間滞在させます。
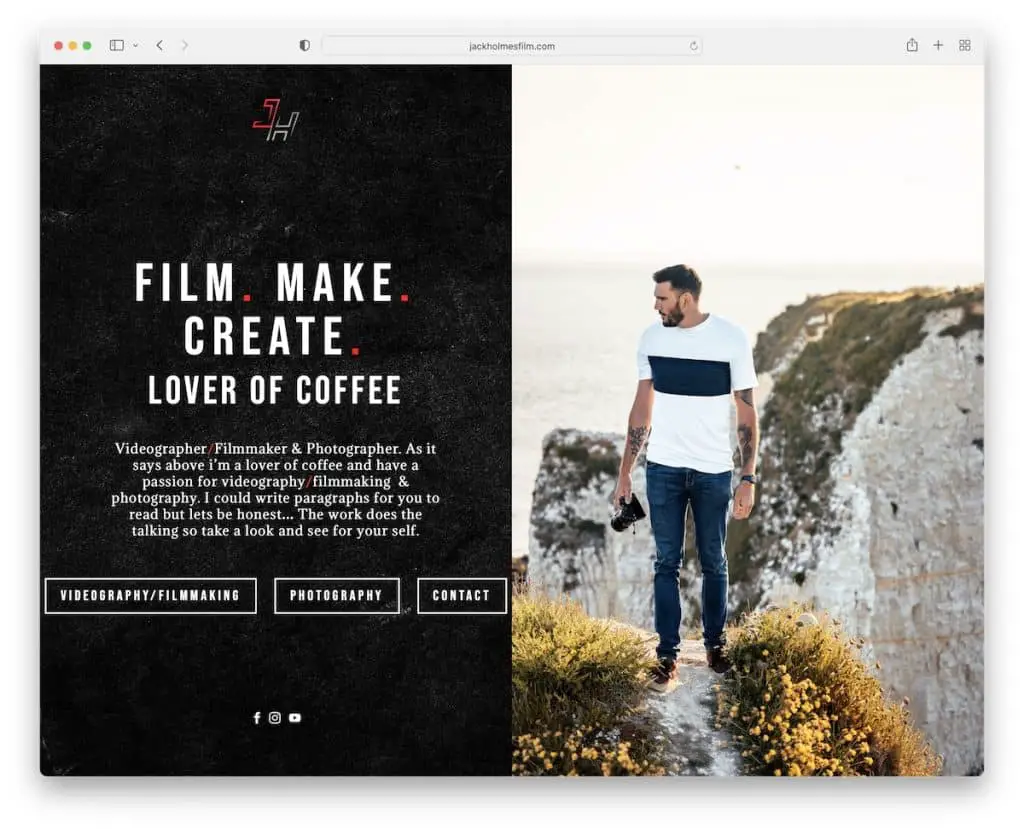
21. ジャック・ホームズ
で構築: ディビ

Shortstache と同様に、Jack Holmes も分割画面のホームページ デザインを採用しており、左側にテキスト、リンク、ソーシャル メディアが表示され、右側に自分の画像が表示されます。 お問い合わせフォームを含む、新しいページで開いているビデオと画像のポートフォリオをリンクします。 ジャックはページをシンプルに保ち、作品に語らせます。
注:あなたはコンテンツ クリエーターなので、作品で語ってサービスを売り込みましょう。
収集したDiviテーマを使用して、さらに多くのWebサイトをチェックすることをお勧めします.
投稿が気に入ったかどうかをお知らせください。
