2023年の21の最高のWixブログの例
公開: 2023-03-19あなたはブログに興味がありますが、あなたのブログを立ち上げる前に一流の Wix ブログの例をすべて見たいですか?
君の気持ち、分かるよ。
そのため、私たちのチームは何時間もウェブを調べて最良の例を探し、マジック ナンバー 21 を思いつきました。
何か心当たりがある場合は、これらのブログをチェックすることでおそらくそれを体験できます (リアルタイムでどのように見えるかを確認できます)。
次に、ブログ用の Web サイト ビルダーまたは WordPress ブログ テーマのいずれかを選択して、独自のバージョンを構築できます。 または、Wixを使用してください。
今すぐインスピレーションを得る!
誰にとっても最高の Wix ブログの例
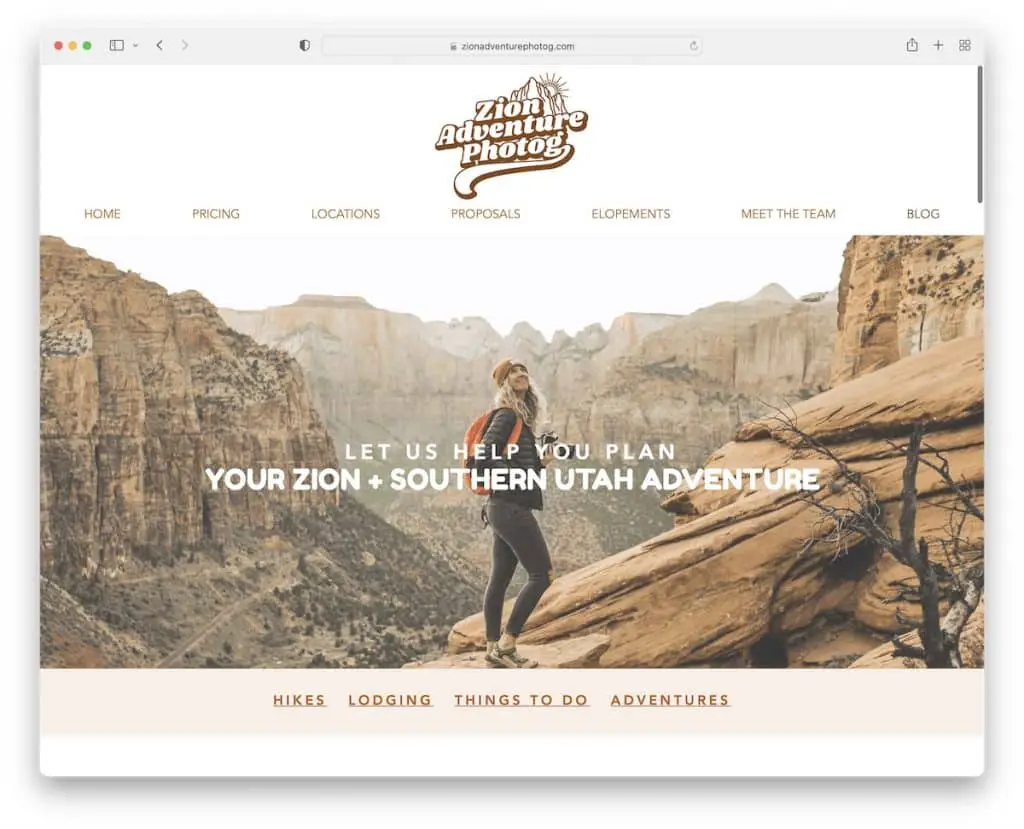
1.ザイオンアドベンチャーフォトグ
構築: Wix

Zion Adventure Photog は、無料ガイドと引き換えに新しい購読者を集めるためのポップアップのオプトイン フォームを備えたブログの好例です。
パララックスのヒーロー画像は、上部のメニュー リンクと下部の追加のカテゴリ リンクに挟まれた強い第一印象を生み出します。
投稿グリッドとサービスを表示するだけでなく、Zion Adventure Photog には、見やすいようにライトボックスで投稿を開く Instagram フィードがあります。
注:ニュースレターの購読ポップアップを使用して、メーリング リストを拡大し、潜在的にビジネスを拡大します。
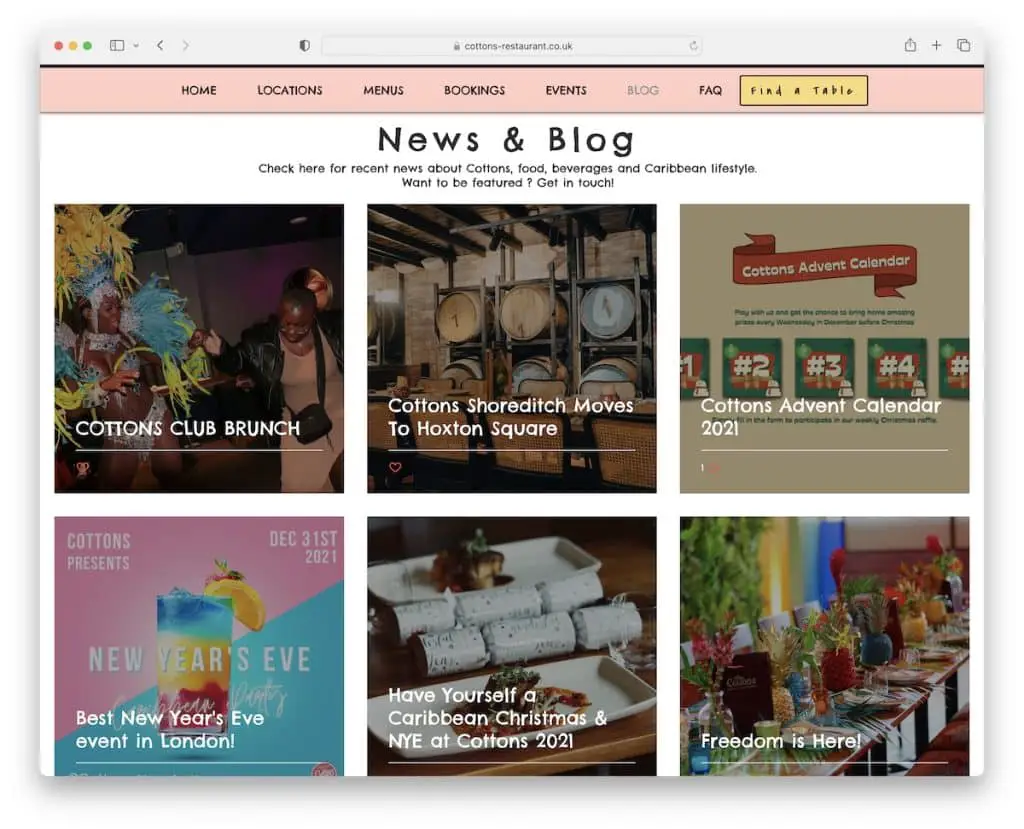
2. コットンズ レストラン
構築: Wix

Cottons Restaurant は、ホームページにマルチグリッドの投稿レイアウトと無限スクロール機能を備えた Wix ブログの例です。
各グリッド要素には、テキストを強調表示するホバー効果と、それを「ハート」にするオプションがあります。
個々の記事はボックス化されたレイアウトでサイドバーはありませんが、下部に「最近の投稿」フィードが追加されています。 ソーシャル共有アイコンもあるので、読者はメッセージを広めるのに役立ちます.
注:ブログにソーシャル共有を追加することは、投稿に多くの注目を集める方法の 1 つです (読者にコンテンツを共有してもらいます)。
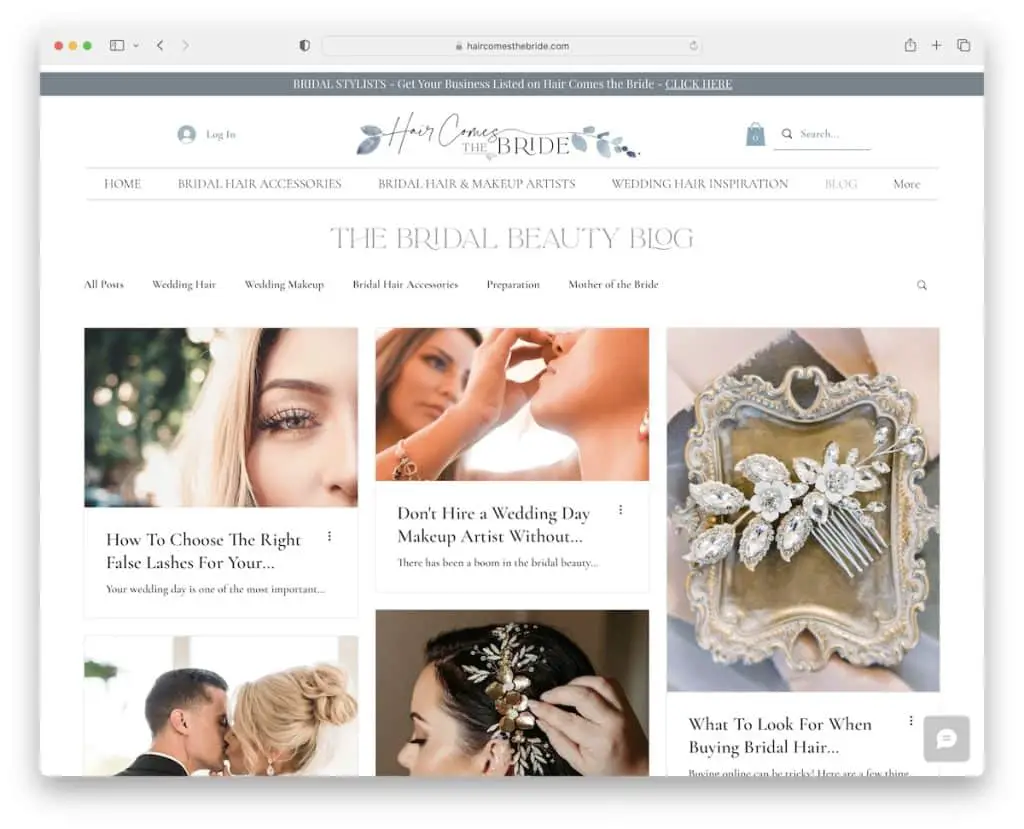
3. ヘア・カムズ・ザ・ブライド
構築: Wix

Hair Comes The Bride のブログはエレガントで最小限に抑えられており、カテゴリをブラウズしたり、より具体的なものをすばやく見つけたりするためのセカンダリ ナビゲーションと検索バーがあります。
ヘッダー、フッター、ベースの背景はすべて白で、Hair Comes The Bride の見た目がすっきりしています。
注:カテゴリへのリンクを含むメニューを作成し、検索バーを追加して、ユーザー エクスペリエンスを向上させます。
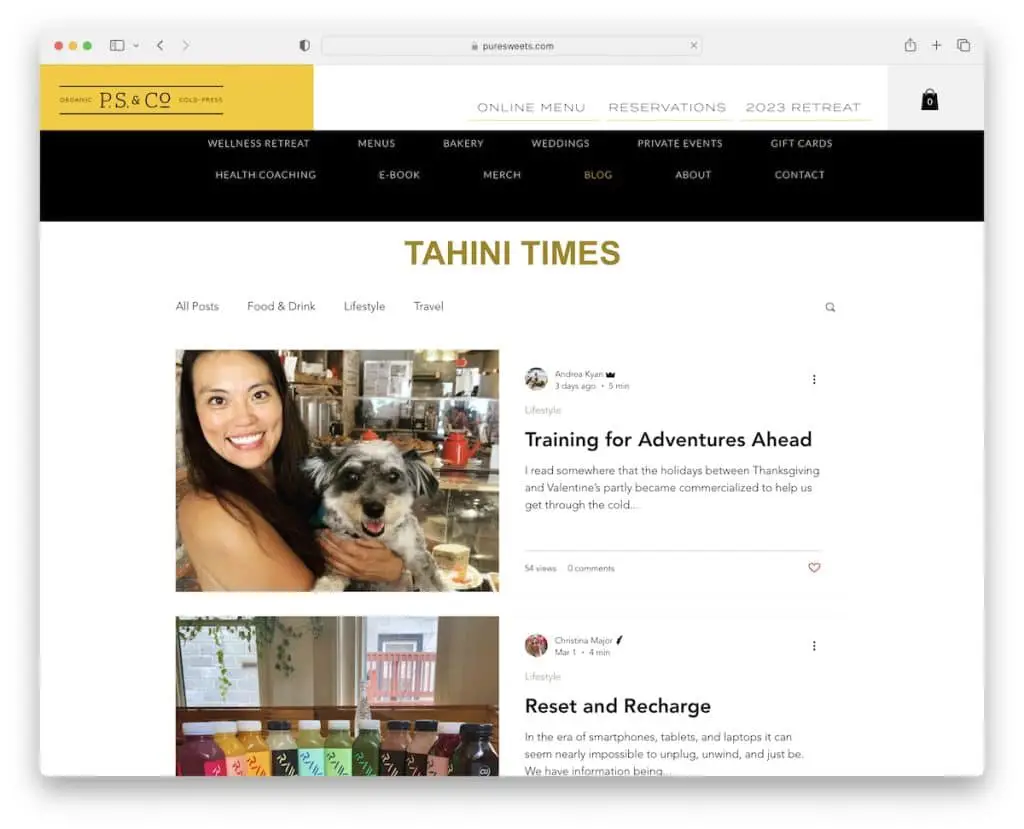
4. PS & Co.
構築: Wix

PS & Co. は、無限スクロール機能を備えたシンプルな Wix ブログの例で、読者をブログに長く留めておくことができます。
投稿にはギャラリー ライトボックス機能があるため、現在のページを離れることなく大きな画像を表示できます。
下部にある最近の投稿をチェックして、それらを「ハート」にしたり、共有したり、読み続けることもできます。 読んだものが本当に気に入ってコメントを書きたい場合は、それもできます。
注:無限スクロールでページネーションの必要性をなくし、自動投稿読み込みに読者を引き付け続けます。
5.ボンジー
構築: Wix

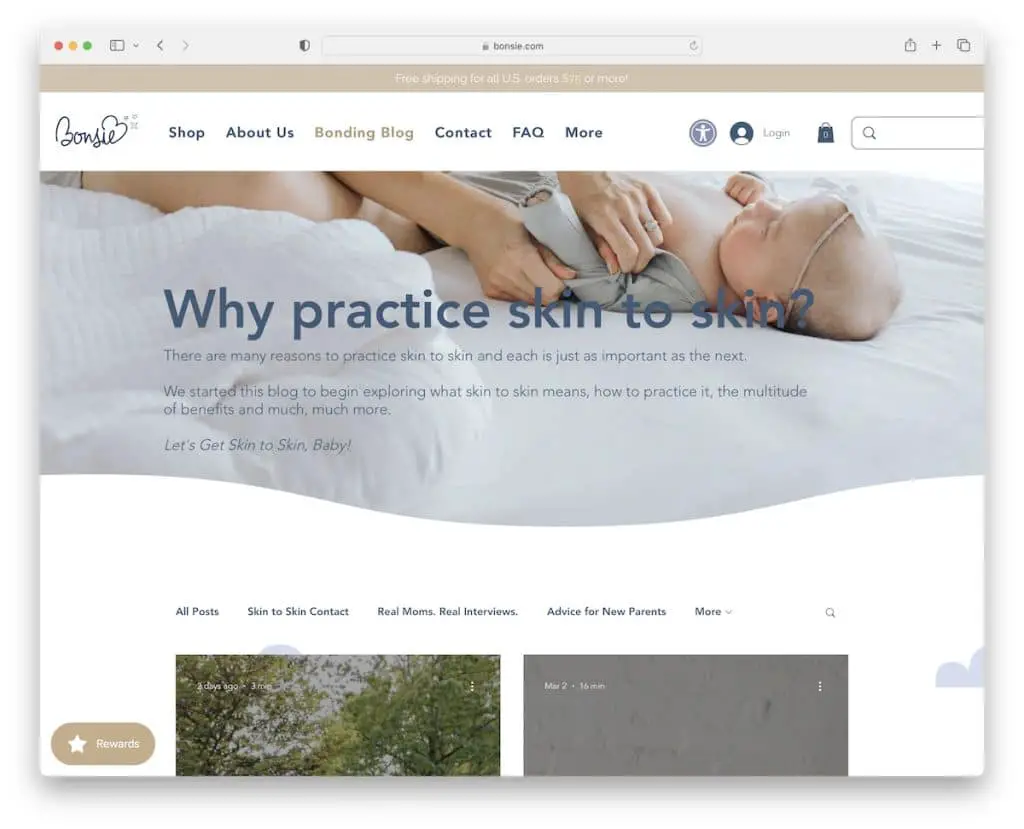
Bonsie の Wix ブログは最小限でクリエイティブで、細部にまで気を配っています。 トップバーの通知とヘッダーが固定されているため、他のページをナビゲートするためにスクロールしてトップに戻る必要はありません.
Bonsie の便利な要素の 1 つはアクセシビリティ メニューで、誰もが自分のニーズに合わせて Web サイトやブログの外観を構成できます。
注:アクセシビリティ コンフィギュレーターを統合すると、障害のある訪問者でもページを最大限に活用できるようになります。
6. シーズンズ・イン・カラー
構築: Wix

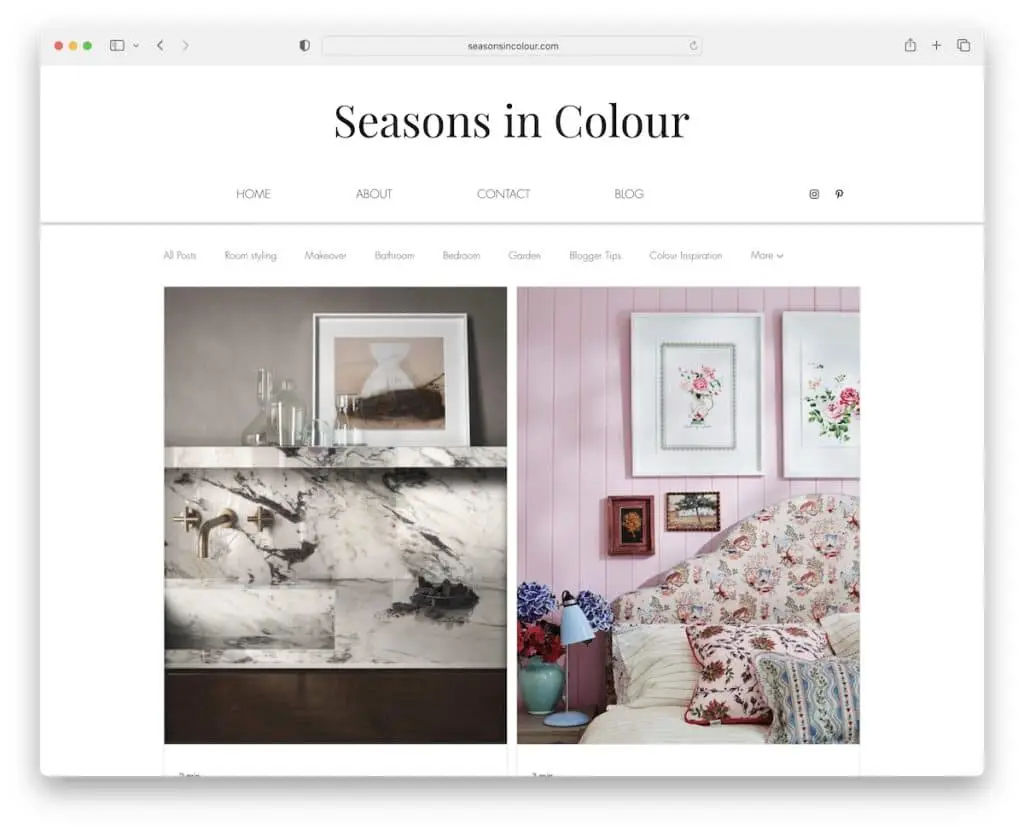
Seasons In Color はボックス型の 2 列グリッドの Wix ブログで、無限スクロールと完璧な照明デザインを備えています。
メイン ナビゲーションを含むヘッダーと、ドロップダウンを含むセカンダリ ブログ ナビゲーションがあるため、すべてのカテゴリに簡単にアクセスできます。
ブログ投稿には、ビュー カウンター、ライトボックス機能、保存するための Pinterest アイコン付きの画像があります。 各投稿の下部には、記事を共有したり、最近の投稿の 1 つを続行したりするためのその他の方法があります。
注:ブログのサブ メニューを追加すると、正しいカテゴリとトピックを見つけやすくなります。
7.ボディドリンク
構築: Wix

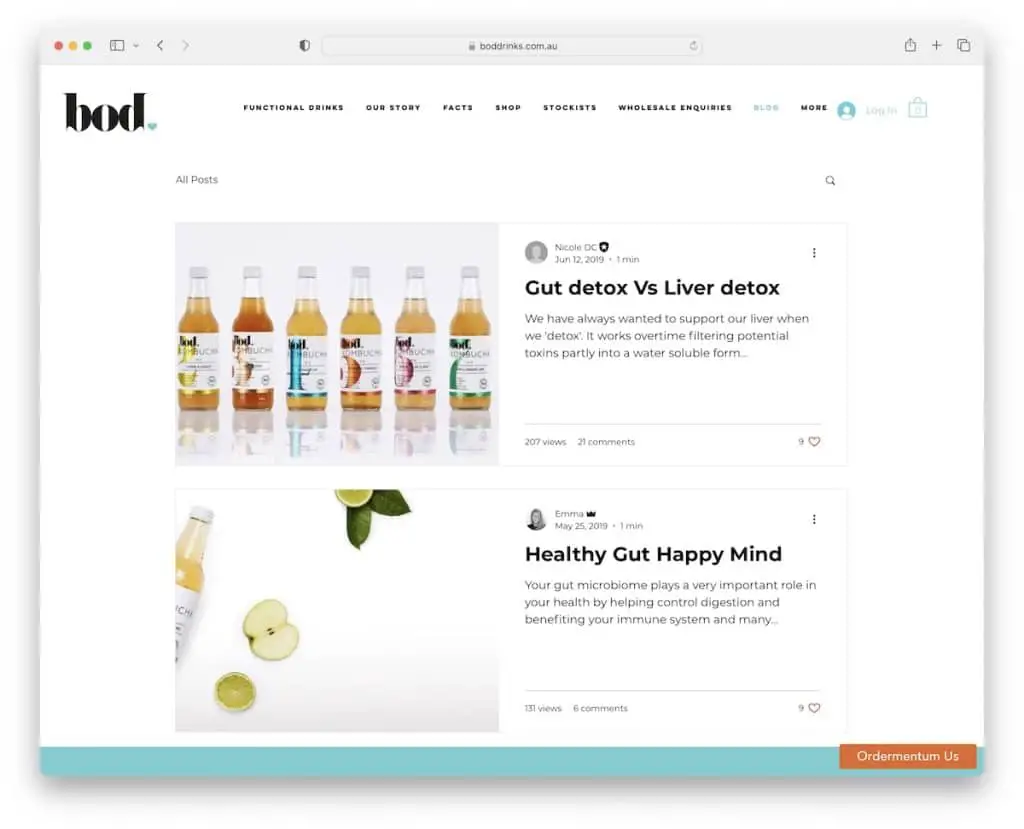
Bod Drinks のブログ セクションはわかりやすく、読みやすくなっています。 ヘッダーはフロートし、フッターには IG と FB のアイコンが付いたニュースレターの購読フォームがあります。
ブログのフロント ページは、左側にサムネイル、右側に投稿の詳細 (ホバー効果付き) を持つ 1 列のグリッドを備えています。 また、各投稿にはビューカウンター、コメント、「ハート」カウンターがあり、その人気がうかがえます。
注:ビュー カウンターを統合して、読者が投稿の人気を確認できるようにします。 (ただし、この機能を追加するのは、ブログがトラフィックを生成してからにすることをお勧めします)。
8. エレン・フォン・ウィーガンド
構築: Wix

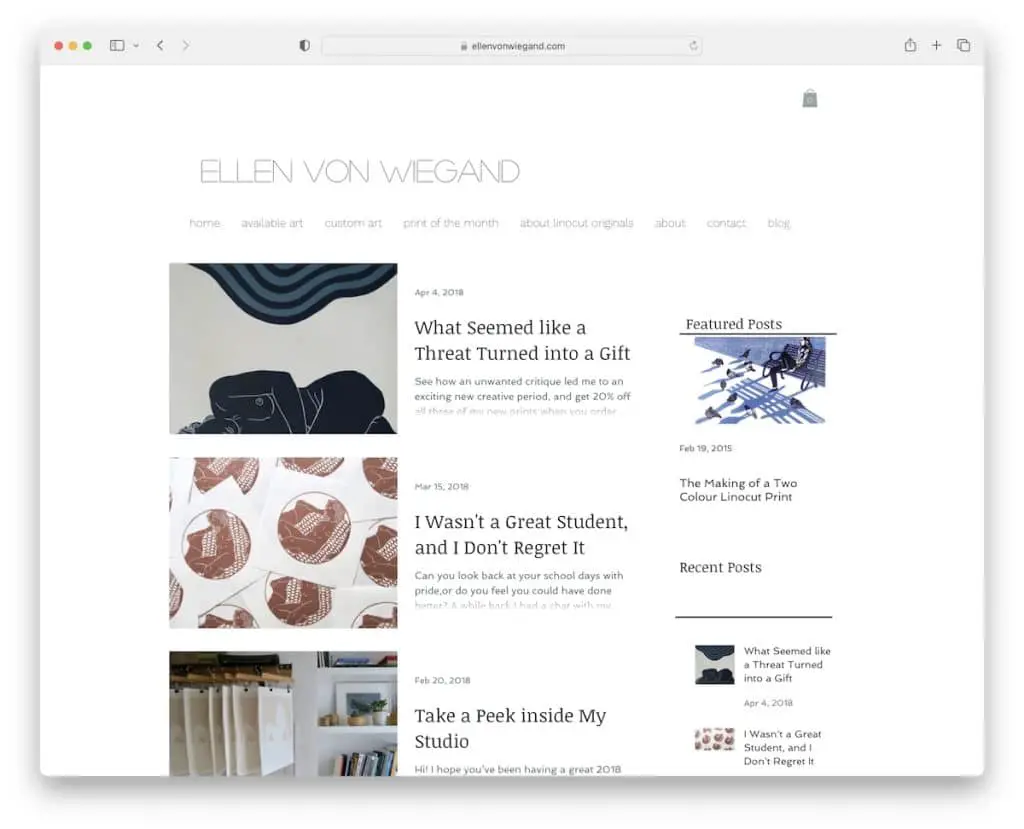
Ellen Von Wiegand は、1 つの列と右側のサイドバーを備えた優れた Wix ブログの例です。 後者には、他の投稿やソーシャル メディアのアイコンを見つけるための複数のウィジェットが含まれています。
注:おすすめの投稿、最近の投稿、ソーシャル メディア、購読フォームなどにはサイドバーを使用します。
9. OKドラッグ
構築: Wix

OK Drugs には、ホバー効果のある独自のフレーム付きブログ レイアウトがあります。 各投稿の右上隅には 3 つのドットがあり、ソーシャル共有オプションが表示されます。
さらに、個々の投稿はボックス化された構造になっており、画像の背景にスパイスが効いています。 OK Drugs は、シンプルさと創造性を上品に組み合わせています。
注:単色を使用する代わりに、画像の背景を使用して、ボックス化されたブログのレイアウトをより個性的にします。
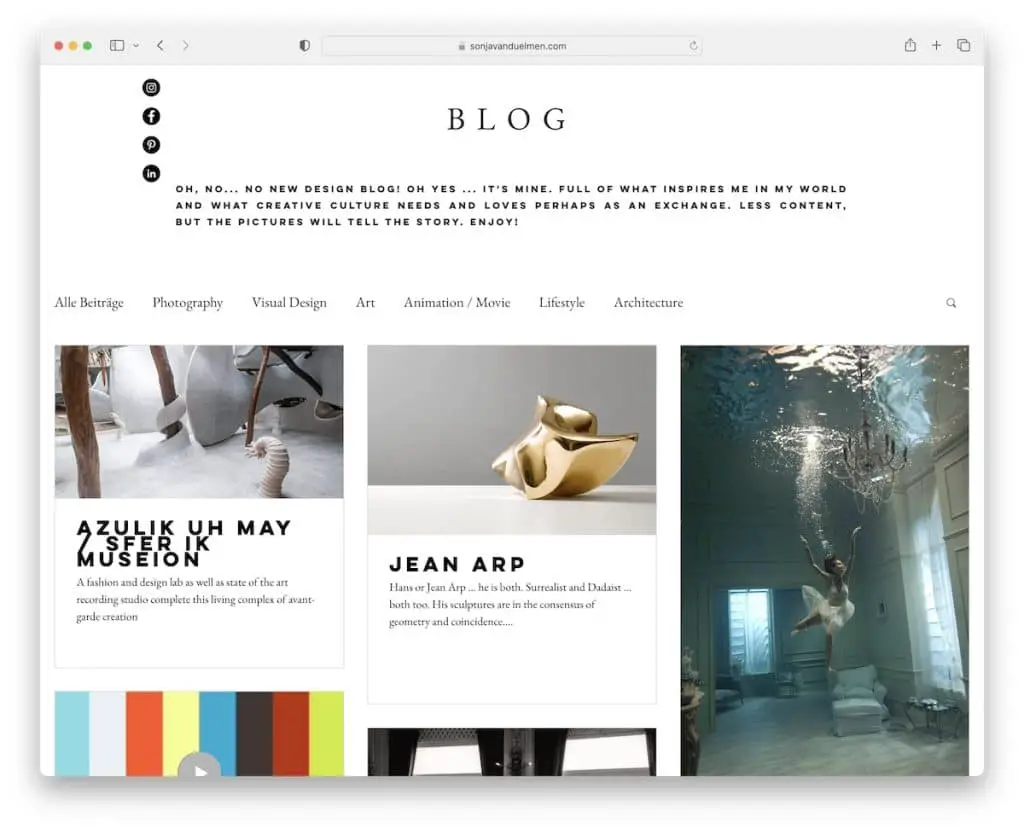
10. ソーニャ・ヴァン・ダルメン
構築: Wix

Sonja Van Dulmen のマルチカラム ポスト グリッド レイアウトは、アニメーションと静的なサムネイルとの相互作用を確実にします。 ヘッダーとフッターは、ウェブサイトの他の部分と同じスタイルで最小限に抑えられています。
ヘッダーの下にはナビゲーション バーと検索バーがあり、カテゴリを簡単に参照したり、特定のものを見つけたりすることができます。 さらに、いくつかの投稿には、汎用性のためにライトボックス ギャラリー、GIF、埋め込みビデオがあります。
注:投稿をより魅力的にするために、テキスト以外にさまざまなスタイルのビジュアル コンテンツを組み合わせてください。
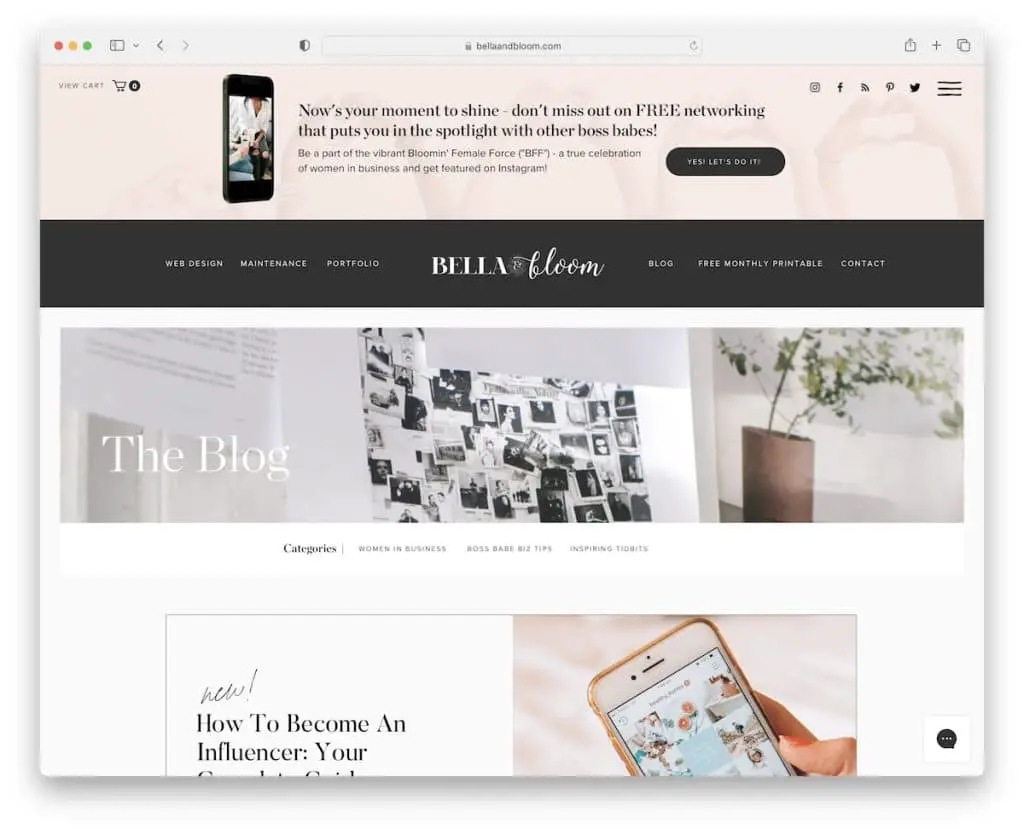
11.ベラとブルーム
構築: Wix

Bella And Bloom は、明るくフェミニンな雰囲気を醸し出すゴージャスな Wix ブログの例です。

ヒーロー セクションにはキャッチーな水平方向の「視差」効果があり、その後にカテゴリと特集記事が続きます。
ブログ投稿のリストが始まる前に、ニュースレターの購読セクションもあり、背景が暗いため、よりポップになります. 最後に、フッター エリアはかなり大きく、クイック リンク、ソーシャル メディア、IG フィードがあります。
注:ブログにコンテンツを追加すると同時に、IG フィードを組み込むことでプロフィールを拡大します。
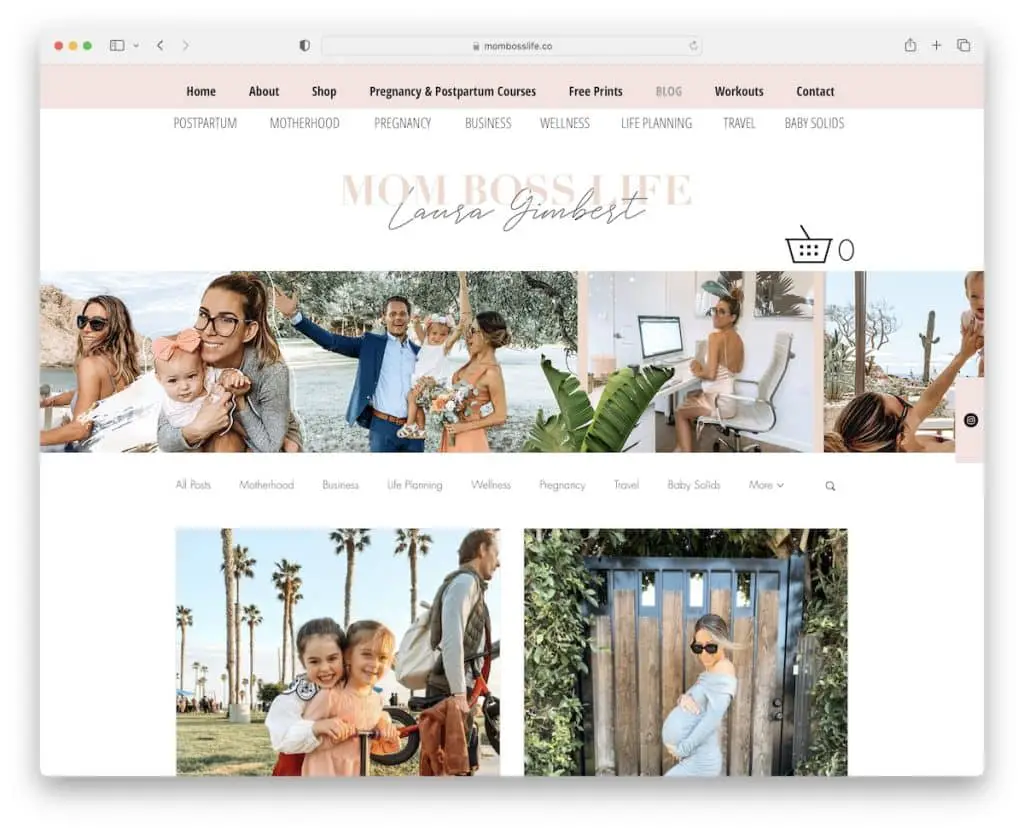
12.ママボスライフ
構築: Wix

Mom Boss Life には、トップバー、メニュー、ロゴ、ショッピング カート アイコンを備えた巨大なフローティング ヘッダーがあります。 ブログのカテゴリを参照するためのサブナビゲーション バーと、より具体的なものを見つけるための検索バーもあります。
この Wix ブログも無限スクロールを使用して、新しい投稿のバッチを自動的に読み込みます。 そして、Laura がアカウントを拡大するのに役立つ粘着性のあるサイドバーの Instagram ボタンがあります。
注:最高のユーザー エクスペリエンスを実現するには、ブログ カテゴリを適切にナビゲートする必要があります。
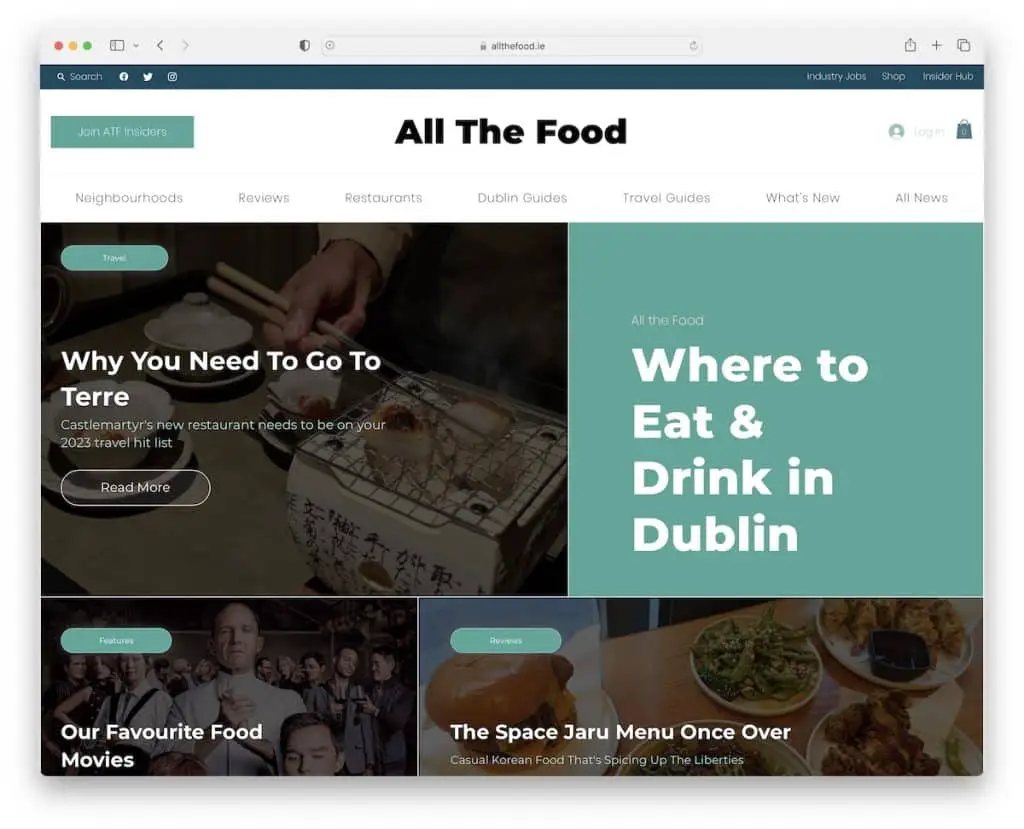
13. オール・ザ・フード
構築: Wix

All The Food のレイアウトはより雑誌に似ており、上部のバーとヘッダーに CTA ボタンと複数列のドロップダウン メニューがあります。
ブログでは、リンクやボタンにさまざまなホバー効果を使用して、クリックしやすくしています。 さらに、製品カルーセル、サブスクリプション フォーム、およびプレミアム メンバーシップ サービスへの参加を促す複数の行動を促すフレーズもあります。
注:ヘッダーは CTA ボタンを追加するのに最適な領域であるため、より多くのブログ読者がそれに気づきます。
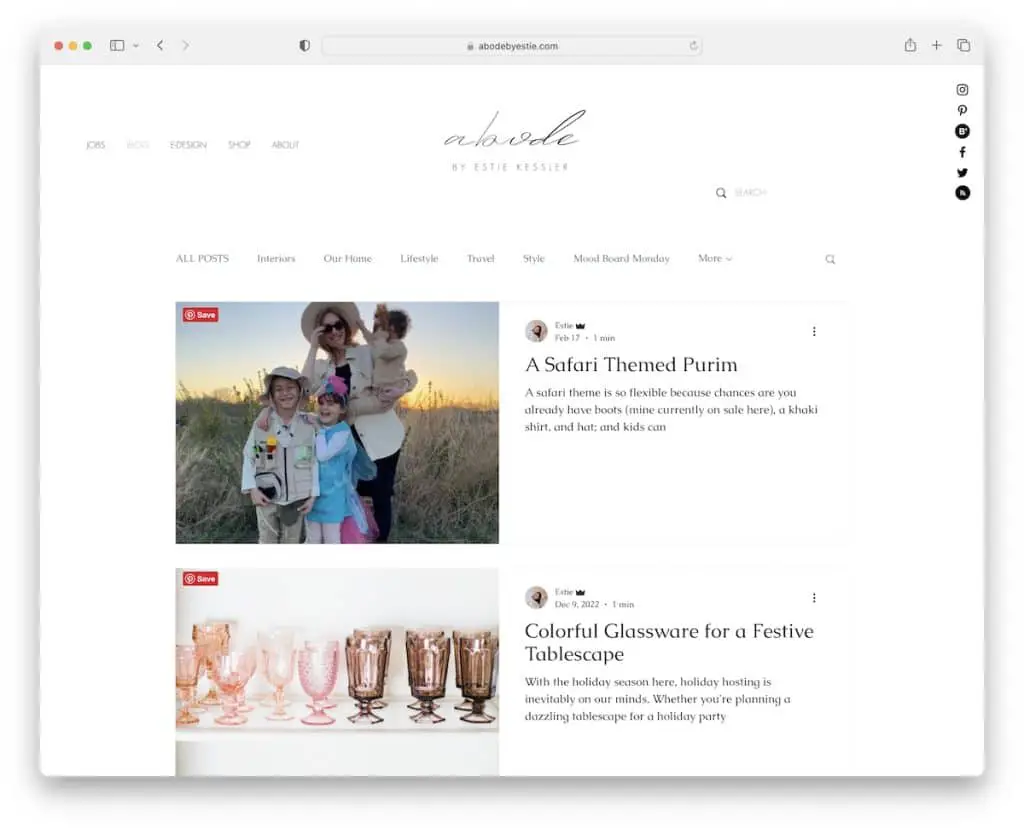
14. エスティ・ケスラー
構築: Wix

Estie Kessler のブログはすっきりとシンプルで、何よりもまずビジュアルとテキスト コンテンツを強調しています。
投稿にはライトボックス ギャラリーがあり、現在のページを離れずにすべての画像をより高い解像度で表示できます。 さらに、各画像にカーソルを合わせると、Pinterest の「保存」ボタンが表示され、言葉を広めるのに役立ちます。
しかし、最も便利な機能の 1 つは、各記事の下部にあるアフィリエイト リンク付きの「投稿を購入する」グリッドです。
注:各投稿の下にある Estie Kessler のアフィリエイト製品グリッドを自由にコピー (および調整) してください。
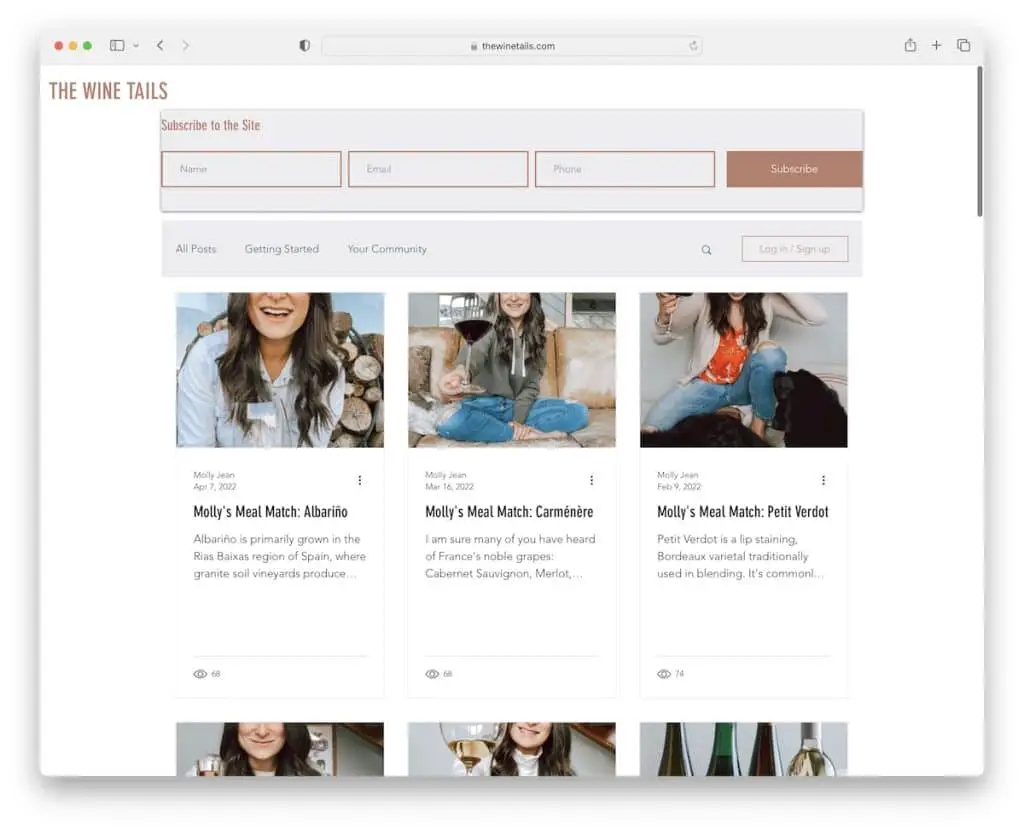
15. ワインテイルズ
構築: Wix

Wine Tails は、ヘッダー セクションにサブスクリプション フォームを設けてメーリング リストを拡大することに真剣に取り組んでいます。 以下は、ナビゲーション バー、検索アイコン、およびログイン/サインアップ ボタンです。
ただし、この Wix ブログのロゴ/名前のみが左上隅に固定されており、クリックするとホームページに戻ります.
最後に、ブログのホームページと同様に、個々の投稿にもフッターがなく、見た目がすっきりしています。
注:メール マーケティングで最良の結果が得られる場合は、サブスクリプション フォームが全員に表示されるようにします (ヘッダーに追加します)。
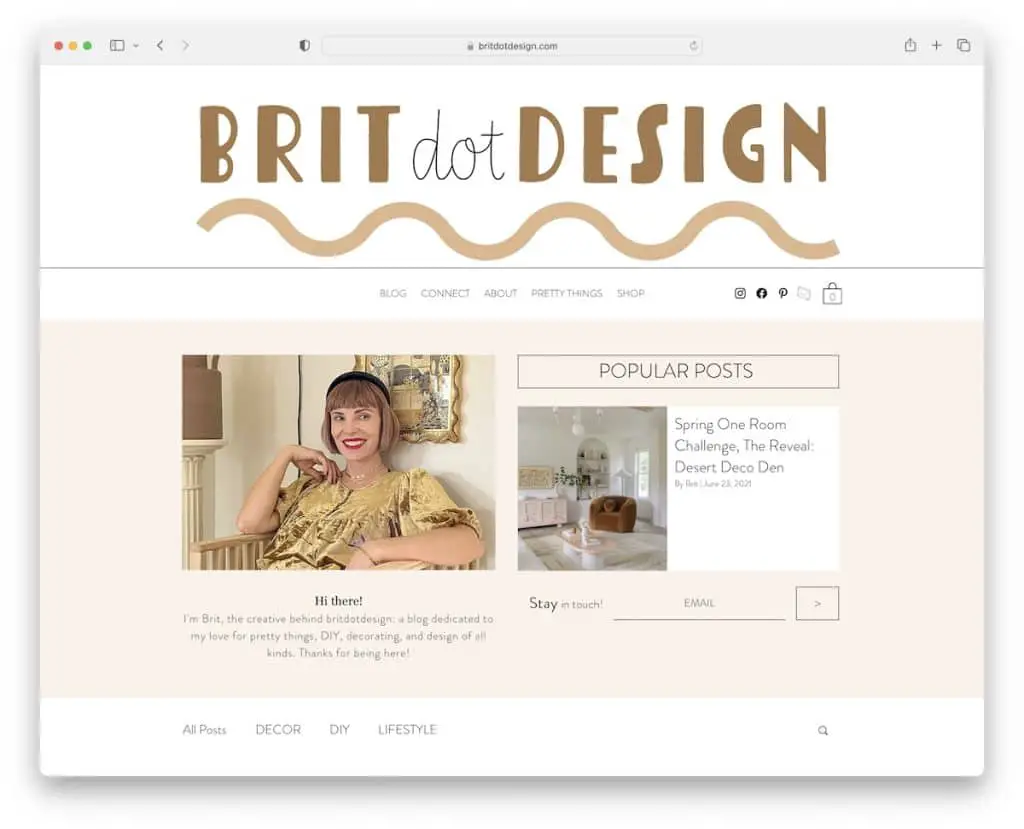
16.ブリットドットデザイン
構築: Wix

Brit Dot Design は Wix ブログのもう 1 つの例で、クイック リンクやソーシャル、メール、カートのアイコンを見つけることができる巨大なヘッダーを備えています。
ヒーロー エリアには、簡単な紹介/略歴、人気の投稿スライダー、購読フォームがあります。 そうして初めて、ブログはすべての投稿またはカテゴリベースの投稿を表示するオプションから始まります。
このブログでは、無限スクロールの代わりにページネーション、IG ライトボックス ギャラリー、トップに戻るボタンを使用しています。
注:トップに戻るボタンは、UX の向上に役立ちます (これは、ヘッダー/メニューがフローティングしない場合に特に便利です)。
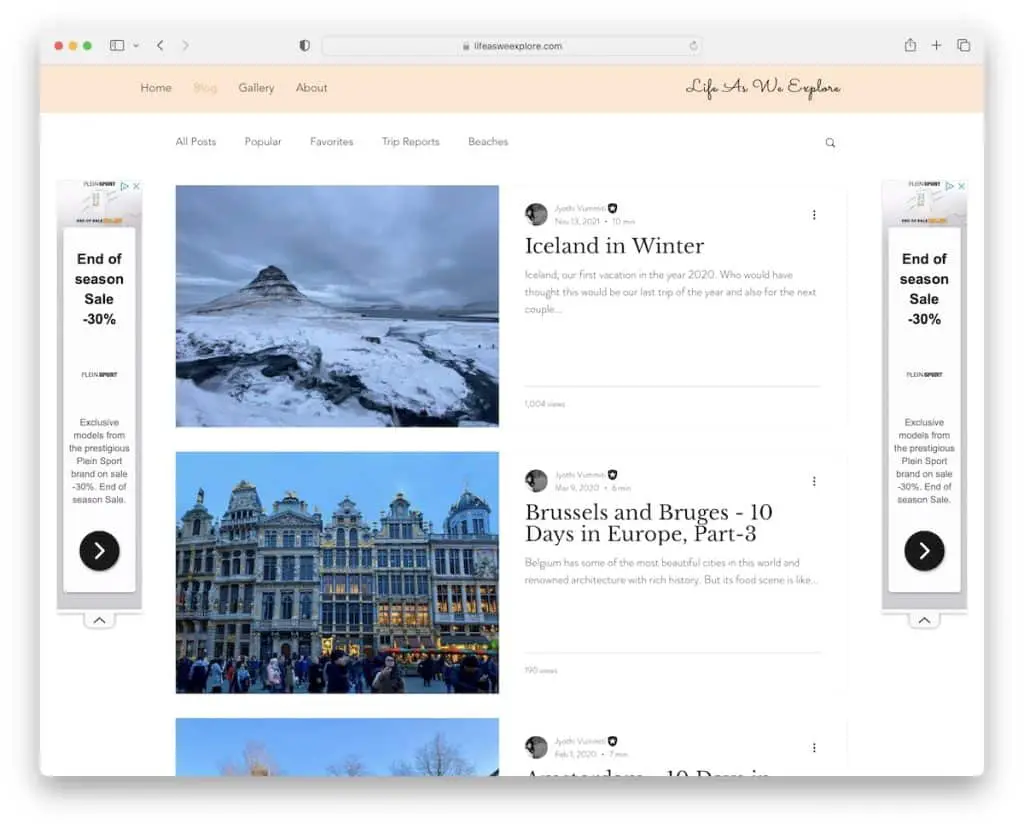
17. 探検する人生
構築: Wix

Life As We Explore では、ウェブサイトのグローバル ナビゲーションとブログのセカンダリ メニューを使用して、好みのコンテンツにすばやくアクセスできます。 記事を検索したり、すべての投稿を楽しんだり、スクロール中に無限にロードしたりすることもできます。
投稿には、ライトボックス ギャラリー、埋め込み動画、ソーシャル共有、ビュー カウンター、コメント、関連する投稿ウィジェットがあり、直帰率の低下に貢献しています。 また、フッターには、接続を維持するための IG と YouTube のアイコンしかありません。
注: 「関連する投稿」セクションで投稿を終了すると、読者が早すぎることなくより多くのコンテンツを楽しむことができます。
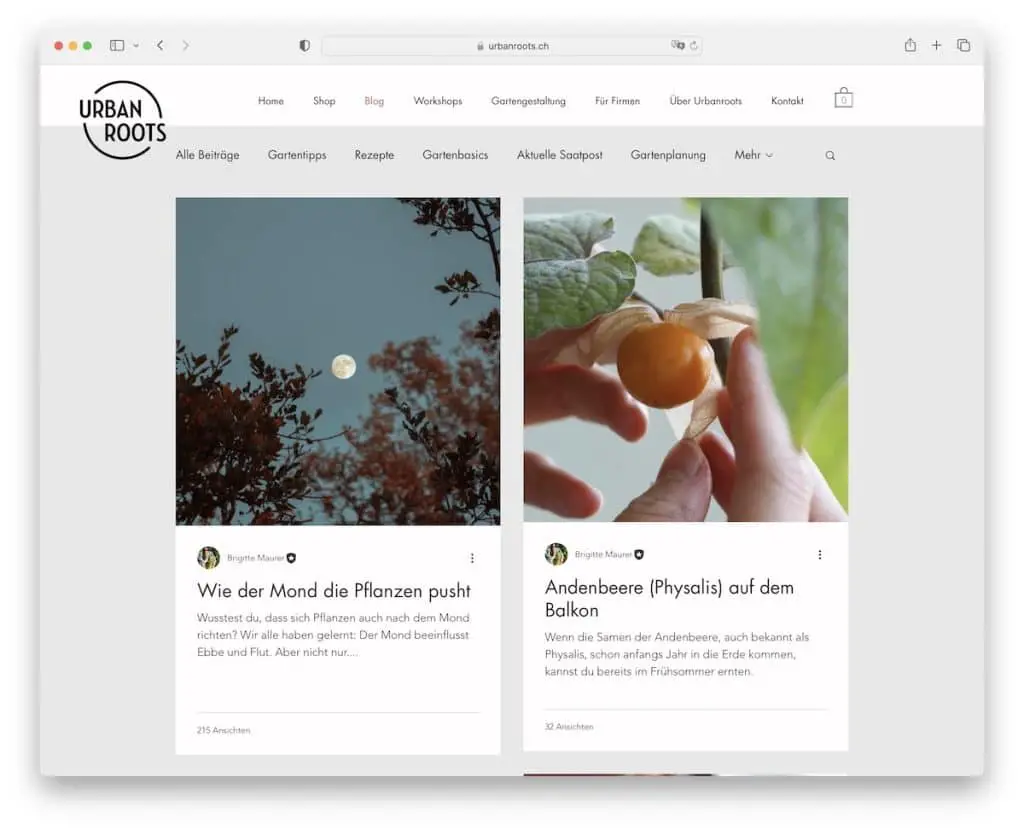
18.アーバンルーツ
構築: Wix

Urban Roots には、ボックス構造とフローティング ヘッダーを備えた 2 列のポスト グリッド レイアウトがあります。 ただし、サブ メニューがあっても、メイン メニューのみが画面の上部に固定されます。
2 番目のナビゲーション バーを使用すると、さまざまなブログ カテゴリにすぐにアクセスできるため、興味のない記事でいっぱいになることはありません。
さらに、ヘッダーとベースは明るい色ですが、フッターは暗い色で、追加のビジネスの詳細、連絡先、ソーシャル アイコン、クイック リンクが特徴です。
注:便利なフッター セクションを対照的な (暗いなどの) 背景で目立たせます。
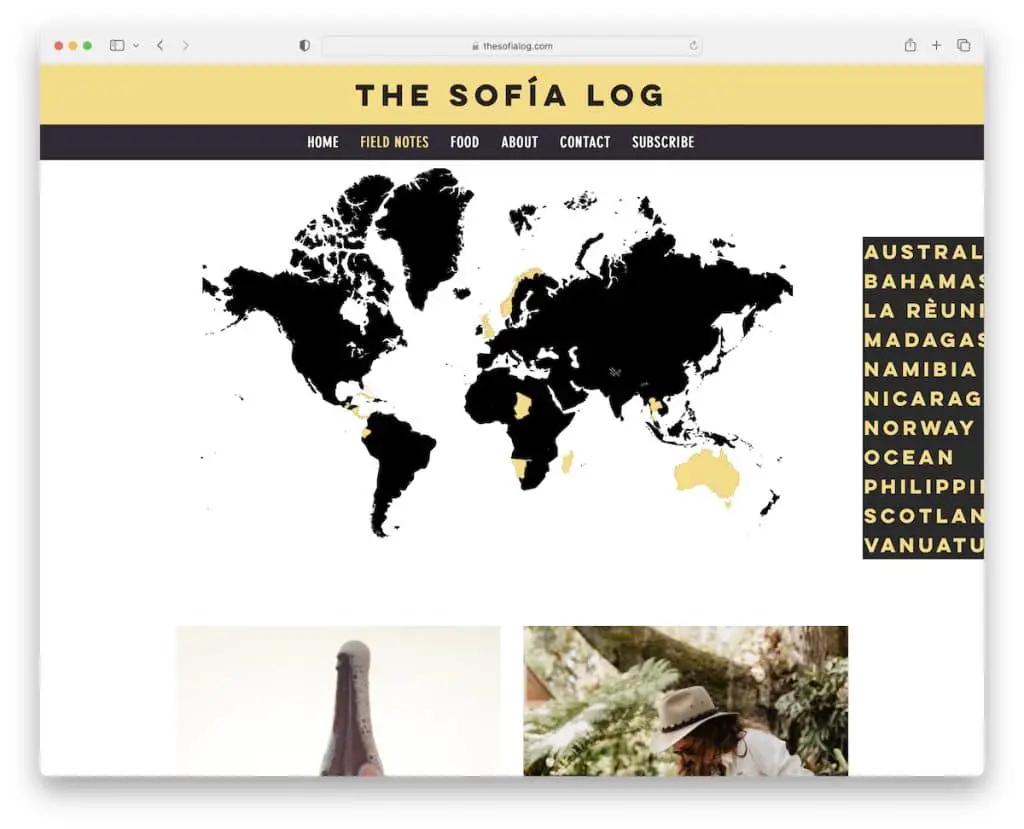
19. ソフィア・ログ
構築: Wix

Sofia Log には、旅行 Wix ブログに非常によく適合するカテゴリ間の非常にクールなナビゲーションがあります。
ヘッダーの下 (カーソルを合わせるとメニュー リンクが強調表示されます) は、クリック可能な国を含む世界地図ですが、右側にあるハンバーガー スタイルの国選択を使用することもできます。
ナビゲーション バーと同様に、フッターにも暗い背景があり、ソーシャル リンクとニュースレターの購読フォームがあります。
注: The Sofia Log のように、よりインタラクティブなブログ ナビゲーションを作成して楽しんでください。
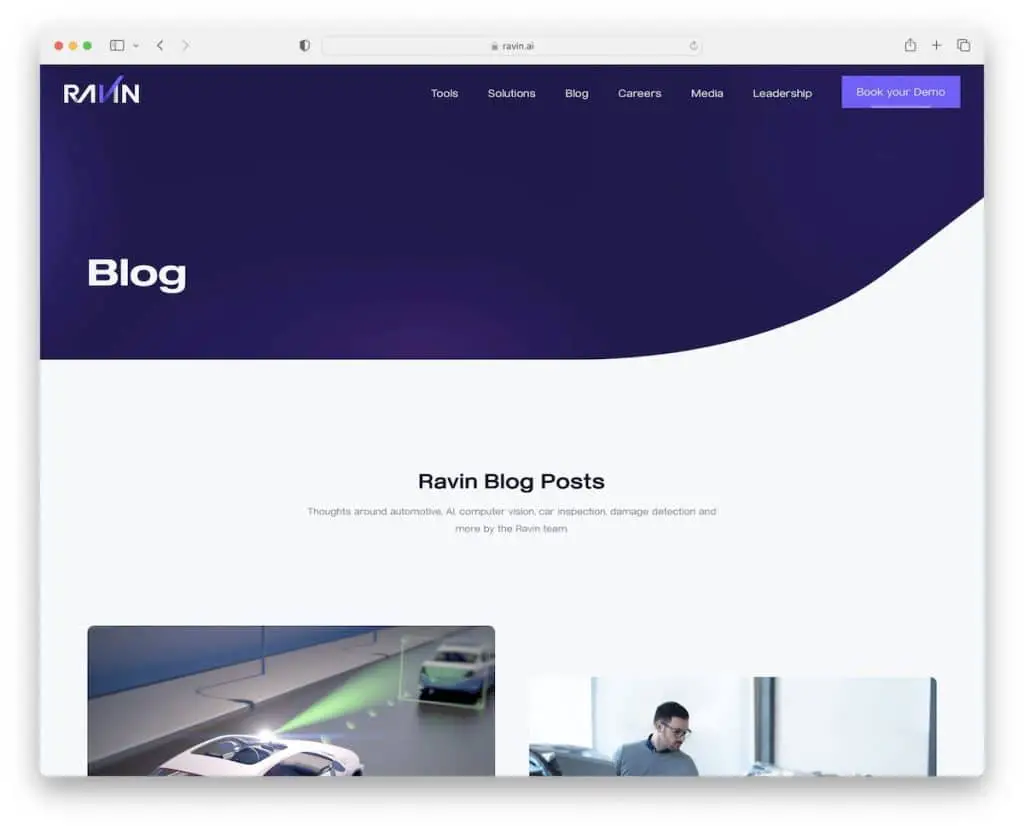
20.ラビン
構築: Wix

ミニマリスト、クリエイティブ、プロフェッショナルが Ravin の 3 つの主な特徴です。 この素晴らしい Wix ブログの例には、スクロールせずに見える部分にコンテンツを紹介するきれいなセクションがあります。
ドロップダウン メニューと CTA ボタンを含むヘッダーがフローティングするため、すべてのリンクが常に利用可能です。
それに加えて、フッターにはお問い合わせフォームがあります。これは、多くのウェブマスターが使用するものではありませんが、優れた練習になる可能性があります。 次に、Ravin は「デモを予約する」CTA を使用して、フォームに直接ジャンプします。
注:お問い合わせフォームをフッターに統合し、ナビゲーション バーの「ジャンプ」ボタンを使用してアクセスします。
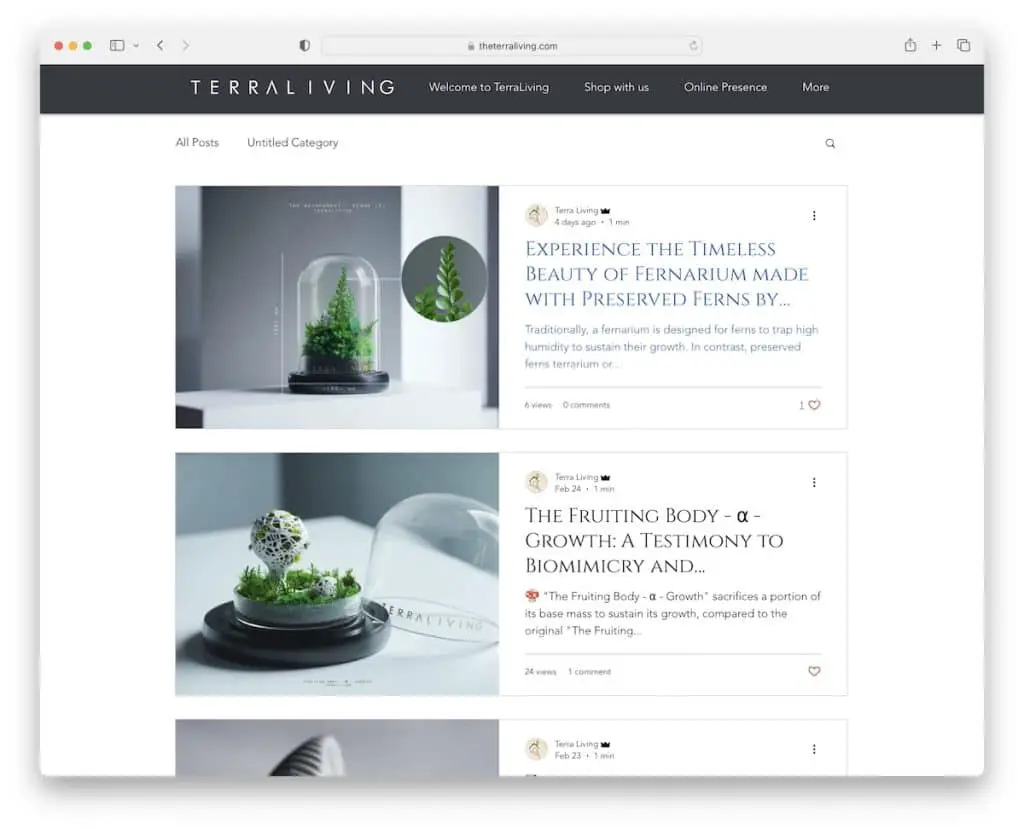
21.テラリビング
構築: Wix

Terra Living では、下にスクロールすると消え、戻ると再び表示される実用的なヘッダーを使用しています。 これにより、よりクリーンなブラウジング エクスペリエンスが実現します。
さらに、ほとんどの投稿のサムネイルは画像ですが、動画にカーソルを合わせると再生が始まるものもあります。 とてもクール。
Terra Living には、一度に 3 つの投稿を読み込む無限スクロールと、複数のソーシャル メディア アイコンを含むフッターもあります。
注:対話型の静的およびビデオ/アニメーションのサムネイルを作成します。
この記事は役に立ちましたか?
はいいいえ
