22最高のブートストラップページ付け(優れたナビゲーション用)
公開: 2022-01-28Bootstrapページ付けを使用すると、ページからページ、セクションからセクション、要素から要素へのジャンプがはるかに簡単で便利になります。
幸いなことに、自分でページネーションを整理する必要はありません。 代わりにショートカットを使用してください。
事前定義されたテンプレートを使用します。 (DUH!)
これらの例はすべて無料で、信頼性が高く、使いやすいものです。 注:時間も大幅に節約できます。
私たちはあなたのためにすべてのテストを行い、また私たち自身の創造物を追加しました。
ページ付けはあなたのウェブサイトの検索最適化の重要な側面です。 今すぐ整理して、ユーザーがページや投稿を簡単にナビゲートできるようにします。
これらのページネーションテンプレートは、任意のWebプロジェクトで使用できます。
ブートストラップボタンV18

これは、Webアプリケーションで使用できるさまざまなボタンのバンドルです。 もちろん、丸みを帯びたボタンを備えたモダンなページネーションもあり、最大限に活用できます。
このセット全体は完全に無料なので、ページネーションのためだけにダウンロードしても問題ありません。
ただし、他のスニペットもアクティブ化することをお勧めします。すでにすべてを持っている場合は、なぜそうしないのでしょうか。
詳細/ダウンロード

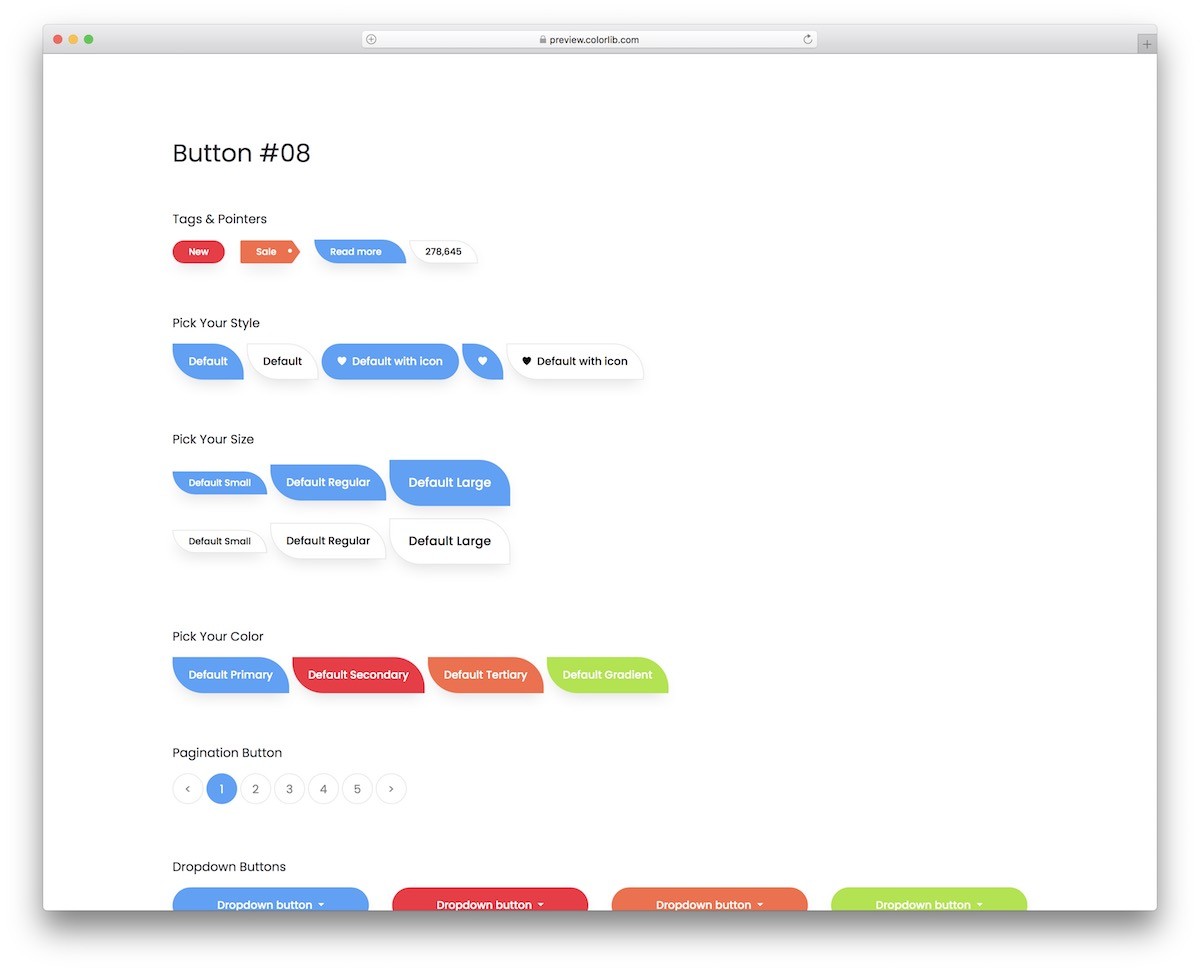
ブートストラップページ付けの1つのスタイルの代わりに、このセットは4つのわずかなバリエーションを提供します。
一見すると、それらは非常に似ていますが、それぞれに異なるものがあり、箱から出して最適なものを見つけるためのバリエーションが増えています。
そのうちの3つには前後のボタンがありますが、最後の1つにはボタンがなく、非常に最小限に抑えられています。
また、制限を設定したり、目的の正確なページネーションを作成するのに役立つその他のカスタマイズの調整を実行したりすることもできます。
詳細/ダウンロード

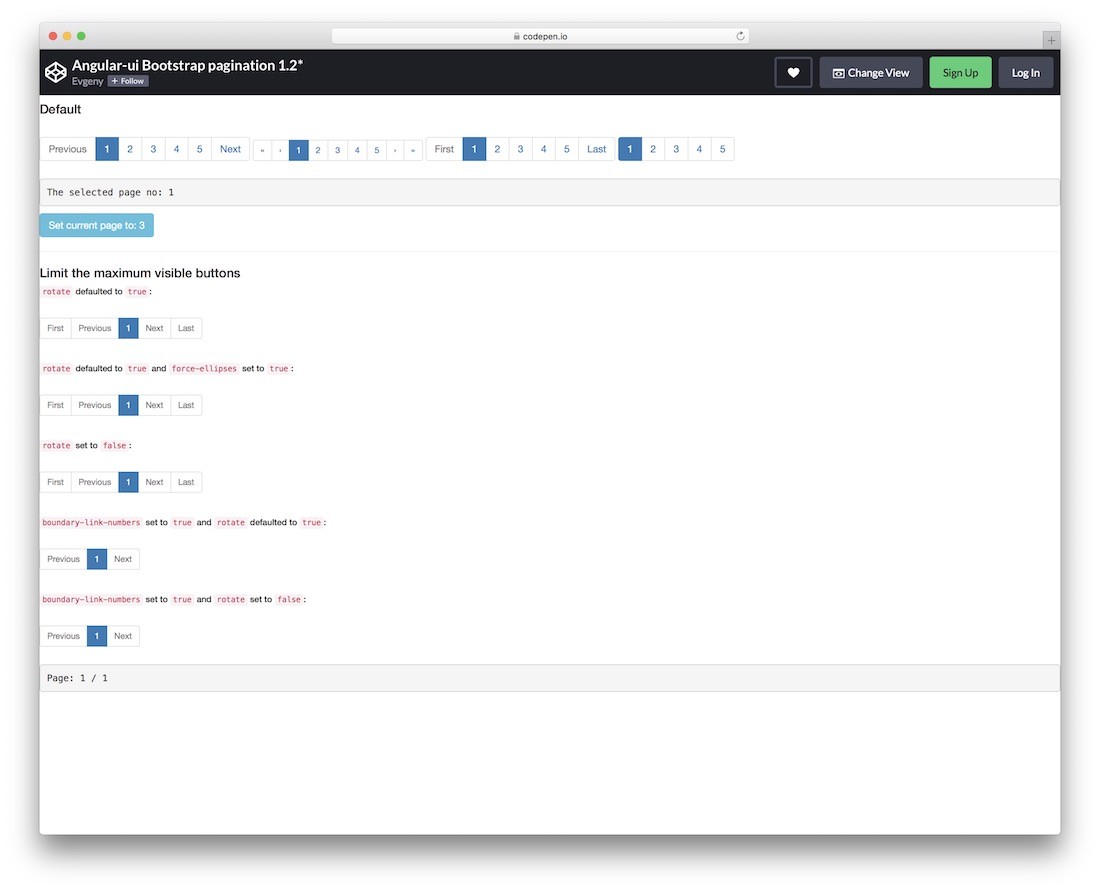
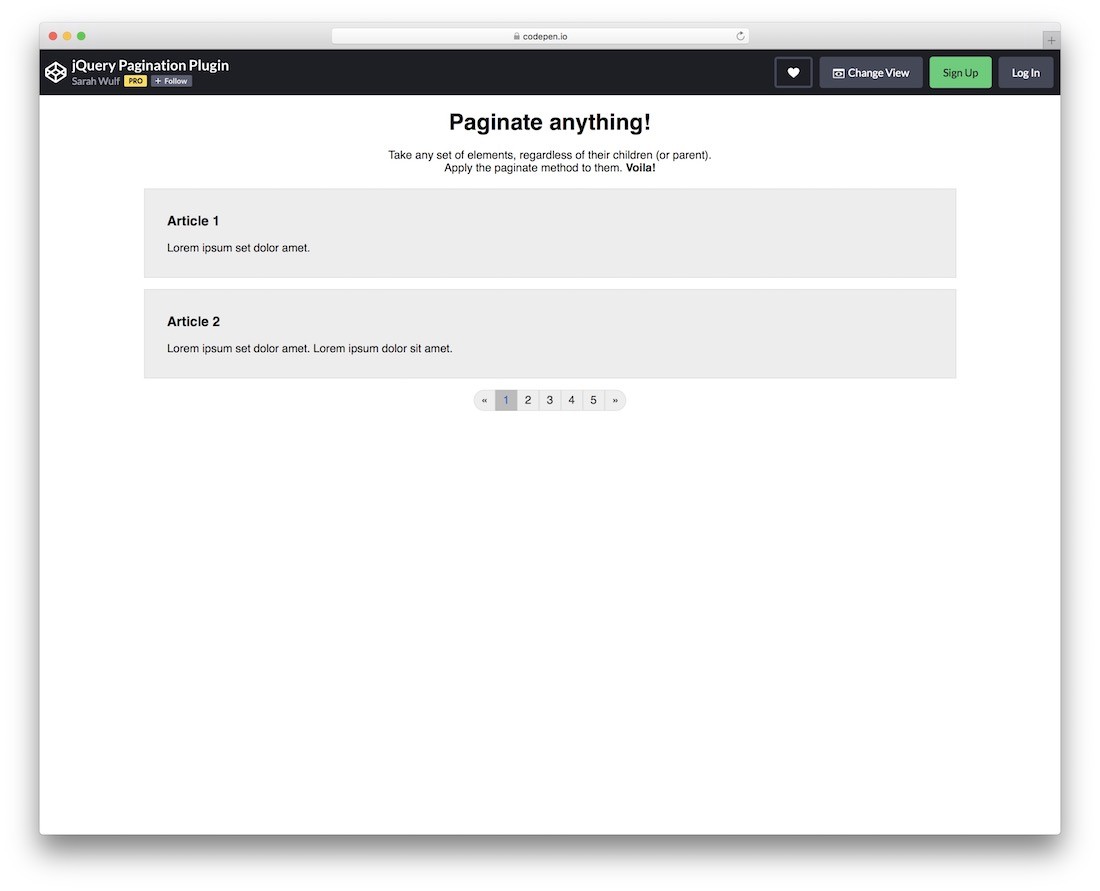
このクールなスニペットは、親であるかどうかに関係なく、さまざまな要素をページ分割するのに役立つオプションのロックを解除します。
あなたがあなたのウェブサイトで非常に長い記事または他の何かのためにページネーションを作成したいならば、これはあなたをうまくやるツールです。
これはCodePenの一部であるため、プロジェクトに統合する前に、プラットフォーム上で直接編集および変更できることをご存知でしょう。
レイアウトはまた、さまざまな画面サイズでのFLUIDパフォーマンスのために、100%モバイルフレンドリーな構造を備えています。
詳細/ダウンロード

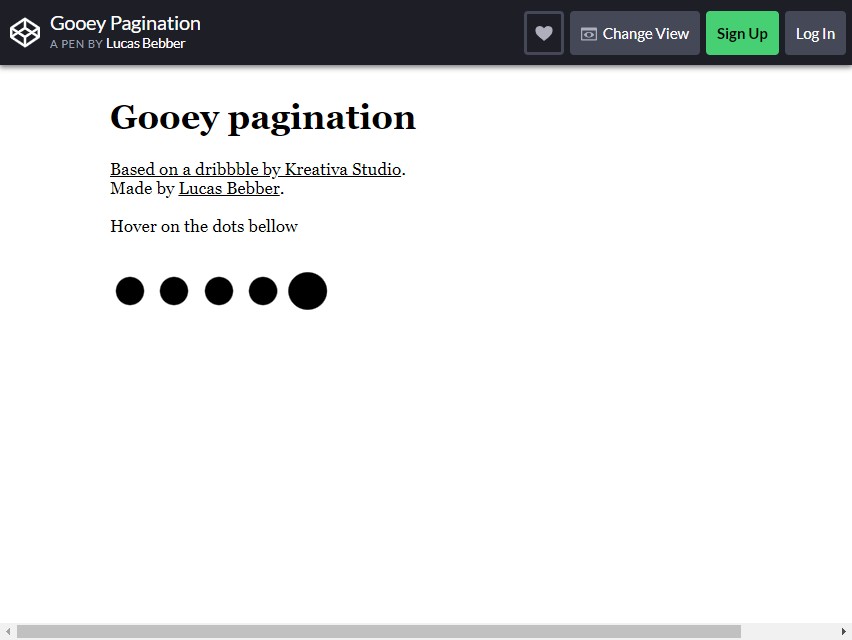
シンプルでありながら美しく作られたデザインから始めましょう。 番号の順序がWebページの優先順位の範囲内にない場合、これは検索しているデザインです。
Gooey Paginationは、スライムのようなドロップレットスタイルのデザインです。 これはそれに応じて順序付けられていないため、ページを識別するのは困難ですが、必要に応じてページ番号を追加します。
テキストの下にある黒い点にカーソルを合わせると、スライムボールの動きを模倣したすっきりとした「ねばねばした」アニメーション効果が表示されます。 この美しいアニメーション効果は、Bootstrapページ付けと相互作用する好奇心をそそる心を確実に引き付けます。
あなたのウェブサイトが子供向けのゲームにもっと傾いているなら、あなたは暗い塊の色を変えて、それらをカラフルなものに変えることができます。 子供たちにフレンドリーな体験とそれで遊んで楽しいものを与えてください。
コンセプトはまだデモ中であり、未完成ですが、いくつかのコードを追加および変更することで、一部を変更して自分で完成させることができます。
詳細/ダウンロード

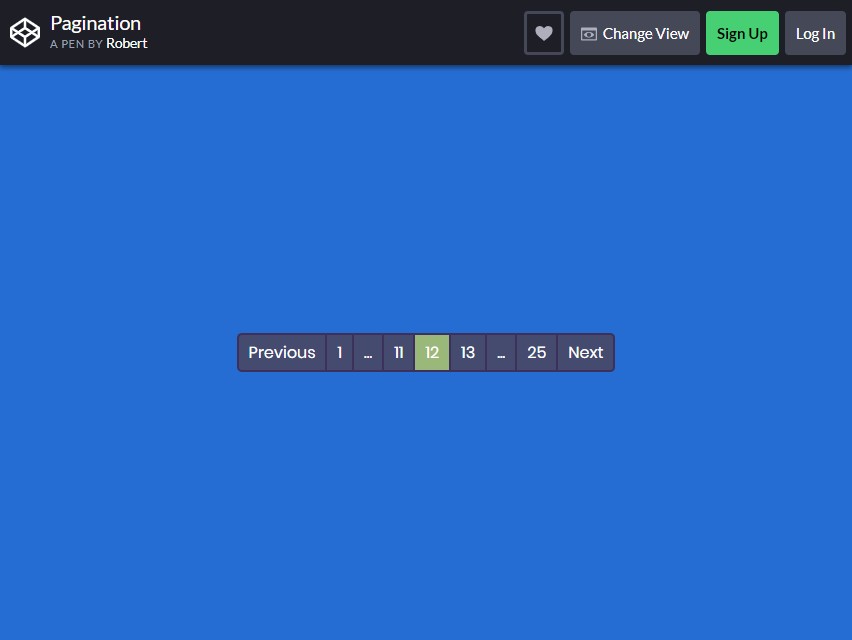
このページ付けのデザインは、よりわかりやすい外観になっています。 このテンプレートは、デモで見られるように、任意の塗りつぶしの背景でうまく機能します。
これは、ページ付けのデザインが必要なブログWebサイトに最適です。 このデザインをインスピレーションとして、ページネーションをすっきりと美しく見せましょう。
このテンプレートを完全にカスタマイズして、Webサイトのテーマに合わせてパーソナライズすることができます。 ページ数を調整したい場合は、多いか少ないかに関係なく、調整できます。
色付きのハイライトは、訪問者がどのページにいるのかを知るのにも役立ち、コンテンツの閲覧に迷うことはありません。
詳細/ダウンロード

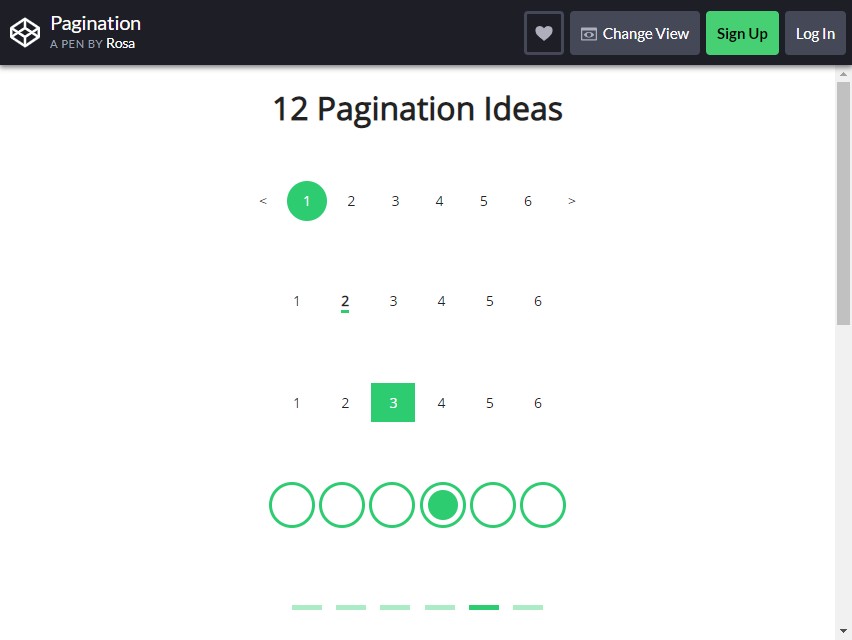
これは、Codepenのクリエイティブコーダーの1人によるユニークなブートストラップページ付けです。 これはあなたがウェブ上で見つけることができる何千ものデザインから試してみるために検討中です。
このスニペットでは、2つのページネーションデザインから選択できます。 1つには、ユーザーが特定のページを順番に識別できるようにするための数値フォントがあります。
もう1つは、幾何学的形状を使用して設計されています。 しかし、あなたはまだ両方を使うことができます、12の与えられたデザインで、あなたはそれと多くの組み合わせをすることができます。
自由にカスタマイズして、好みに合わせていくつかの要素を変更してください。
詳細/ダウンロード

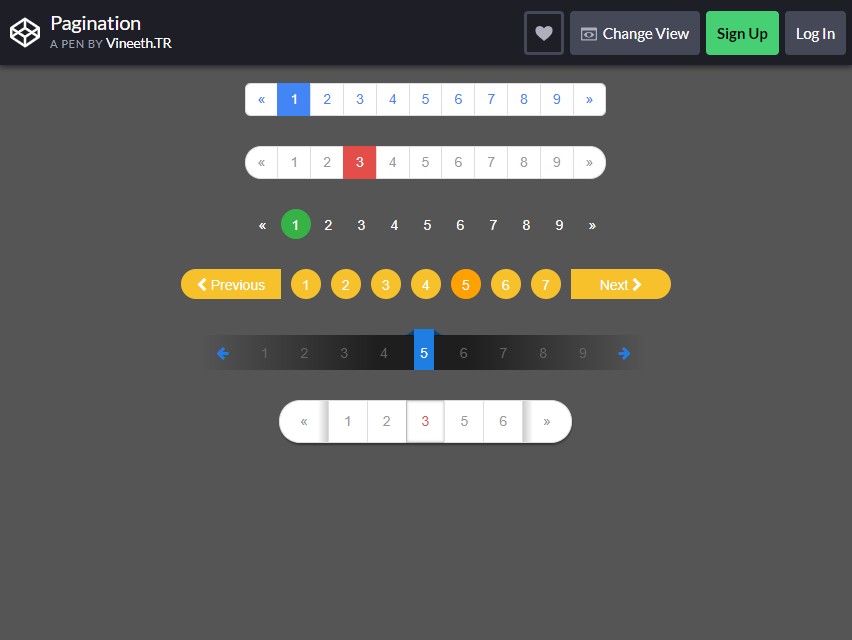
これらは、Codepenが使用するために提供されている一連のページ付けデザインです。 このテンプレートを使用すると、デザインのグループから選択できます。
6つのページ付けデザインもアニメーション化され、Bootstrapスクリプトを使用して作成されました。 デザインは自然な色と見事なグラフィックで繁栄します。 また、見た目にも心地よい対称的で美しい形状を採用しています。
デザインにホバー効果が実装されていませんが、それはそれが非常にユニークで機能的に使用できることを排除するものではありません。 それはあなたがあなたのウェブサイトのために試すことができるシンプルでエレガントなレイアウトです。
詳細/ダウンロード

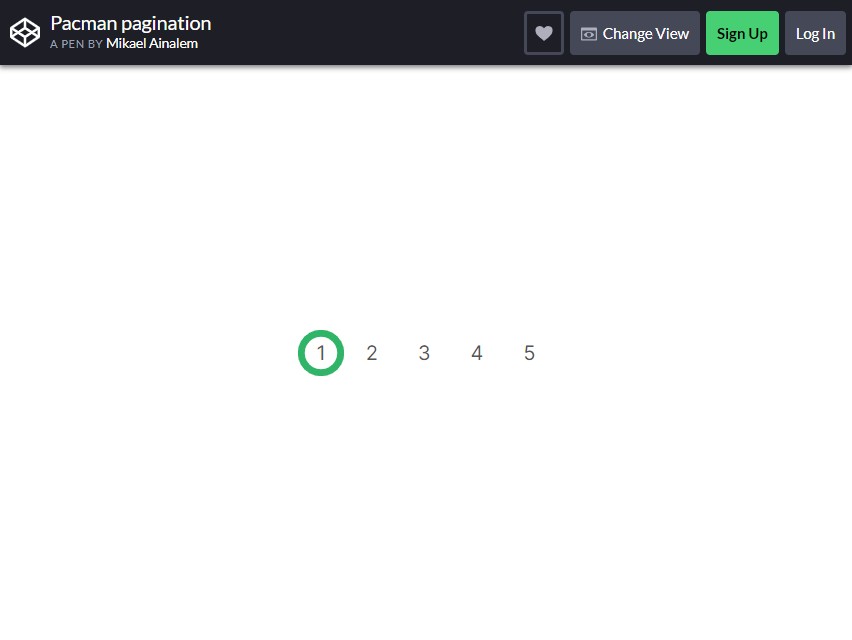
あなたはビデオゲームのファンですか? あなたのウェブサイトはゲームのレビュー、レトロゲームに関するブログの作成に焦点を当てていますか、それとも単なるゲームのウェブサイトですか? はいの場合、そのニッチに適したBootstrapページ付けデザインを次に示します。
Pacman Paginationデザインは、興味深く目を引くアニメーションデザインです。 ユーザーが滞在しているページは、パックマンの図で強調表示されて表されます。
ユーザーがあるページから別のページに移動すると、図は次のページに向かって数字を食べ始めます。 コード自体は問題なく機能し、Webサイトで直接使用できます。
このデザインのいくつかの要素を変更したい場合は、パックマンのテーマに合わせてカスタマイズしたり、Webサイトのテーマに合わせたりすることができます。 これは、あらゆるWebサイトに適した用途の広いデザインです。
詳細/ダウンロード
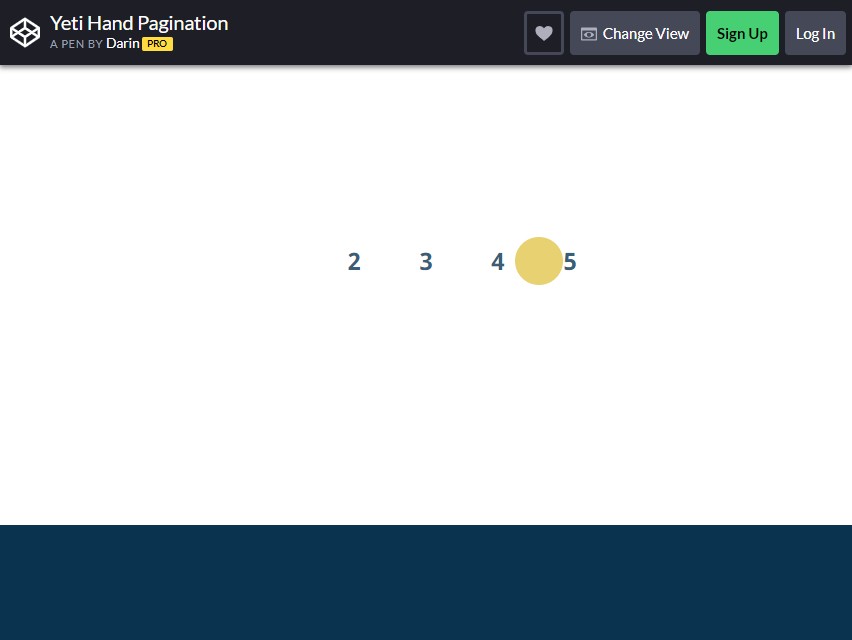
イエティハンドページネーション

有名な神話上の生き物の手ほど、独自性と希少性を叫ぶものはありません。 なぜこのデザインをページネーションに使用するのですか? なぜだめですか?! それは珍しいと同時に超創造的です。
イエティハンドのページネーションデザインには、イエティキャラクターの手があり、シーケンスされた数字を移動します。 手がマーカーを動かして、ユーザーのページを強調表示します。
この実験計画をWebサイトで使用する場合は、一部のコードを変更して、Webサイトと完全に互換性があり機能するようにする必要があります。 このデザインは、子供向けのWebサイトに最適です。
それは完全にカスタマイズ可能であり、あなたはすべての色を変えることができます。 塗りつぶしの背景を塗りつぶして、手を飛び出させます。
詳細/ダウンロード

このページ付けのデザインは、コンテンツがたくさんあるWebサイトが読者と共有することを目的としています。 Infinite Paginationレイアウトは、ページをスクロールするためのシンプルで素晴らしい方法です。
最初に見るのはあまり明確ではないかもしれません。 このデザインに実装されている唯一のデザインは、ドットだけであり、それ以上のものではありません。 はい、無地の白い点と塗りつぶされた背景。 デフォルトの外観では、サイトが継続的にスクロールして無限になっているように見えます。 その「INFINITE」効果を与える。
リーダーまたはユーザーが最後に到達すると、ブートストラップのページ付けにより、無限ループのように最初からスクロールして戻ります。 コードは問題なく問題なく動作します。
それはあなたのウェブサイトで使用する準備ができており、あなたはあなたのテーマに合うように色のいくつかを少しカスタマイズすることができます。
詳細/ダウンロード

よりモダンな外観とスタイルのWebサイトの場合、これが最適な方法です。 モジュラー形状と幾何学的図形を使用すると、あらゆるテーマをプロフェッショナルに見せ、現代的な外観にすることができます。

このテンプレートを使用すると、ユーザーがWebサイトのコンテンツをナビゲートするのに役立つシンプルで機能的なデザインを取得できます。
それは完全にカスタマイズ可能であり、あなたはあなた自身のウェブサイトのテーマに合うように背景や他の要素を変更することができます。
詳細/ダウンロード

たぶん、あなたは以前の創造的なものよりもプロフェッショナルな外観のウェブサイトを探しています。 このブートストラップページ付けデザインは、よりビジネス的でプロフェッショナルな外観になっています。 ビジネスのウェブサイトは常にその最小限でシンプルな外観になっています。
これにより、他の要素からの不要な注意がユーザーの注意を引くのを防ぎ、コンテンツにより集中することができます。 デザインはまたあなたのウェブサイトがそれが扱うビジネスにおいて合法で真剣であるように思わせます。
詳細/ダウンロード

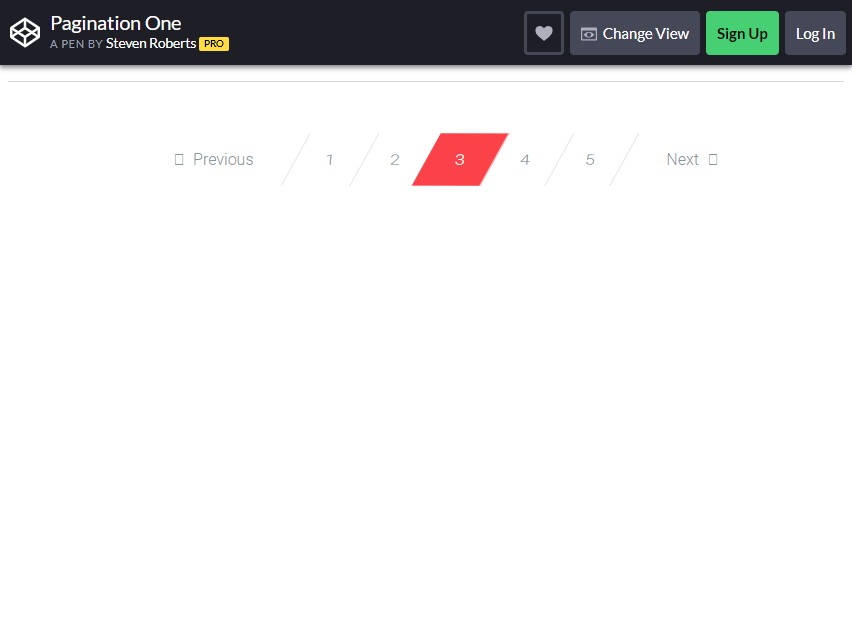
モダンな見た目はあまりにも当たり障りのないですか? ここ! より洗練された、より未来的な外観を試してみてください。 Bootstrap Pagination Oneのデザインは、その幾何学的な形と使用されている色の選択でひどく見えます。
テンプレートのコンセプトのマテリアルデザインとスタイルです。 パジネーションバーにはシンプルなラインとクールなホバー効果を使用しました。
変更を加える場合は、提供されているテンプレート内のコードを追加または変更できます。 ただし、色はそのままにしておくことをお勧めします。真っ赤な赤以上のパワーはありません。
詳細/ダウンロード

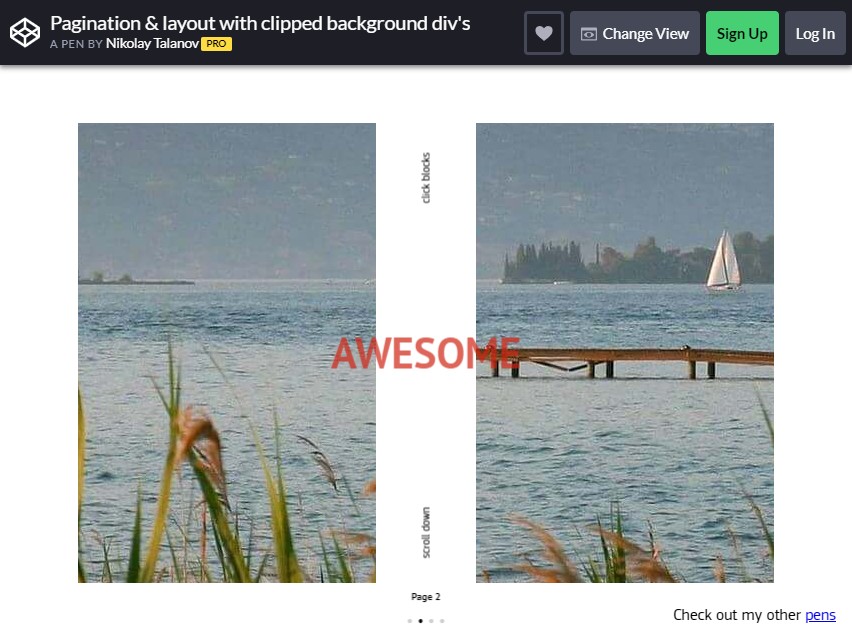
あなたのウェブサイトはたくさんのプレゼンテーションスライドでいっぱいですか? このページ付けは、スライドショーを適切に整理および配置するのに役立つように設計されています。 これは、Webページとスライドをより見栄えよく見やすくするのに役立ちます。
テンプレートには、スライダーで使用されるPARALLELスクロール効果があるため、より多くのユーザーエンゲージメントとインタラクションがあります。
このスライダーの機能を使用するには、2つの方法があります。ジェスチャーを使用してスライドをスクロールしてスライドを切り替えるか、下部にあるページネーションバットを使用します。
詳細/ダウンロード

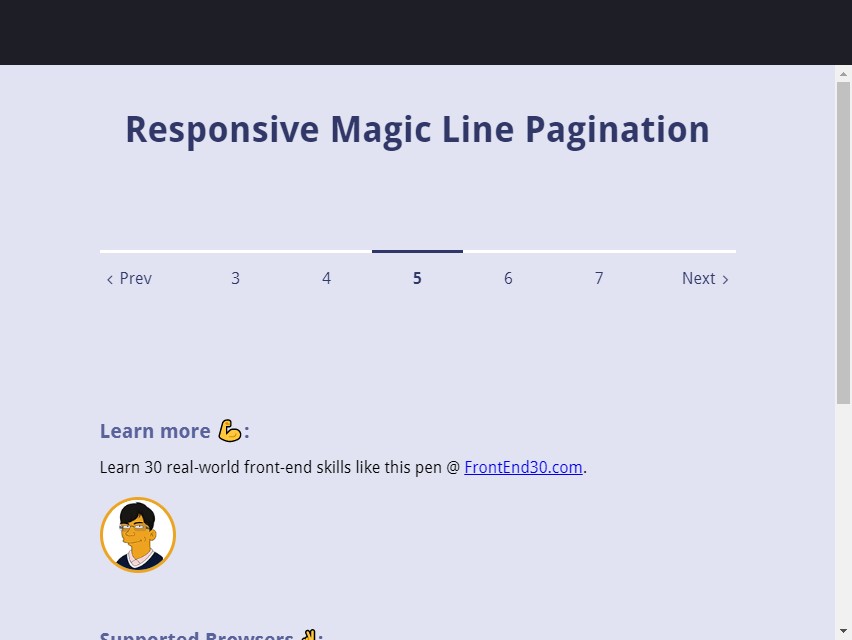
このブートストラップページ付けデザインは、よりプロフェッショナルな外観のWebサイトを対象としています。 このコンセプトは、人々がWebデザインを「魅力的」であると認識する方法に基づいています。
デザインは、前のものと同様に、スクロールバーの線を使用しています。 以前のスクロールバーとほとんど同じですが、これは水平方向にスライドします。 デザイン機能は、ページの上部に線を配置して、指定されたページにいることをユーザーに通知することです。
行は、ユーザーが表示しているページ番号の上にカーソルを合わせます。 素晴らしいコーディングにより、水平線のスクロール機能が問題なくスムーズに実行されます。
ユーザーにもう少しグラフィックデザインを提供したいWebサイトに最適です。
詳細/ダウンロード

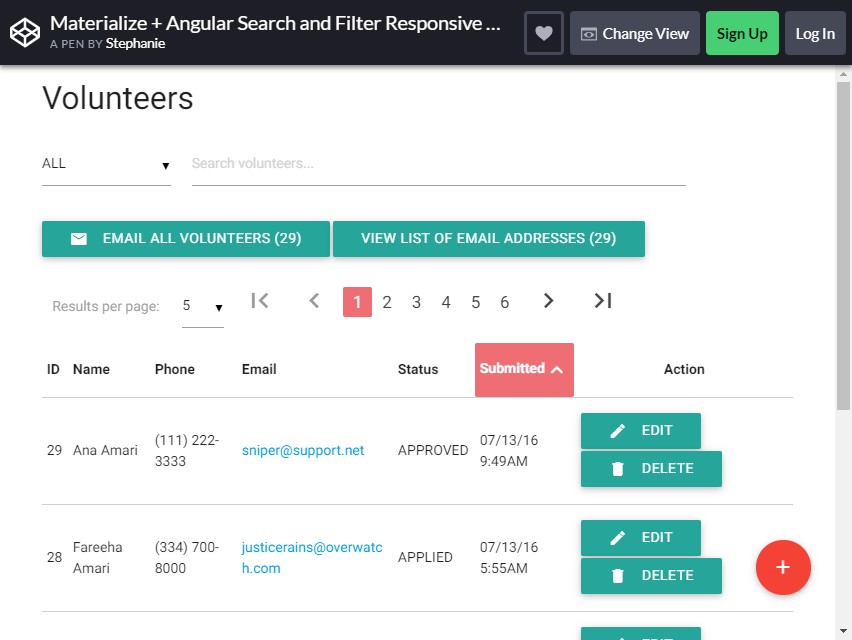
メールの整理は、現在のページを示すインジケーターの助けがなければ難しい作業になる可能性があることは誰もが知っています。
このマテリアライズレスポンシブテーブルは、完全に機能する要素であるだけでなく、ユーザーアカウントを分類するために使用できるデザインでもあります。
このテンプレートは、多数のコンテンツと情報を表示できるレスポンシブテーブルを提供します。 美しい色と素晴らしいデザインにより、このテーブルはすべてのWebサイトに「なくてはならない」ものになっています。
この機能を使用して、ユーザーにメール、アカウント、または通知を並べ替える権限を与えます。 追加されたBootstrapページ付けは、それに応じてデータを整理するのにも役立ちます。
ページネーションに加えて、フィルターオプションを備えた検索バーもすべて1つの要素に含まれています。 この設計には多くの機能が含まれているため、コードはもう少し高度です。
ただし、背景画像の追加、テキストの変更、色を少し調整して目立たせるなど、いくつかの変更を加えるだけで済みます。
詳細/ダウンロード

ツールチップページネーションは、プレーンテキストの代わりにドットを使用することで、デザインがシンプルでミニマリズムを誇っています。 シンプルなデザインなので、ウェブサイトのどこでも簡単に使用でき、手袋のようにフィットします。
このデザインは、新規ユーザー向けのチュートリアルとヒントを備えたWebサイト向けに作成されています。 直接のヒントを提供するサブメニューに埋め込むことができます。 このデザインは、数ページしかないWebサイト向けに作成されました。
詳細/ダウンロード

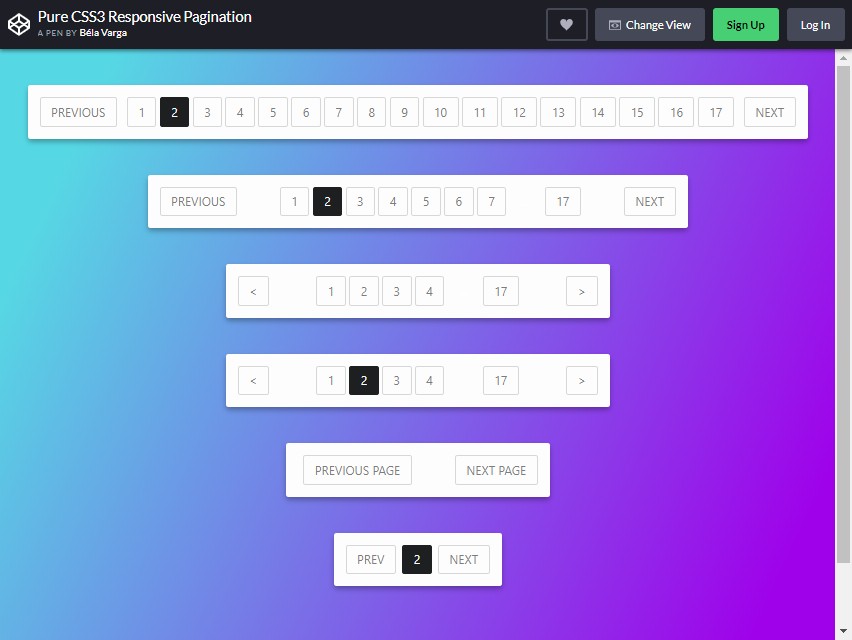
これは、ブートストラップページ付け要素の別のセットです。 テンプレートには、 6種類のページ付けスタイルから選択できます。 各タイプのデザインは互いに似ていますが、唯一の違いは、対応できるページ範囲です。
バータイプに追加できるページ数には、限られた範囲しかありません。 このデザインを使用する場合は、WebサイトにあるWebページの数に合うと思われるバーの長さを選択してみてください。
デザインは、プロフェッショナルな外観を与えるライトラインのストロークと幅で構成されています。 これには、ユーザーがページ番号にカーソルを合わせたときにページ番号を強調表示するQUICKアニメーション効果が付属しています。
シンプルさを考えると、あらゆるタイプのWebサイトのテーマとスタイルで使用できます。
詳細/ダウンロード

これは、そこにある最高の創造的なページネーションデザインの1つです。 その独自のレイアウトと機能を考えると、このコーディングは非常に複雑になります。 しかし、すぐに使用でき、あらゆるWebデザインに適用できます。
前のレイアウトでお気づきのように、これはあまりスペースを使用しません。 ページ番号は、「次へ」というテキストとともにスリムバー内に非表示になっています。 ユーザーがその上にカーソルを合わせると、左右の矢印が表示され始めます。
矢印をクリックするとページ番号が表示され、その下に細い線が表示されます。 あなたがあなたのウェブサイトに残した与えられたスペースを管理しようとしているなら、これは完璧なページネーションです。
デザインは素晴らしく、機能性は申し分のないものです。
詳細/ダウンロード

以前に説明したパックマンをテーマにした以前のデザインを覚えていますか? 本物の取引をしたいですか? さてここに、パックマンのテーマスポットに本当にヒットする別のパックマンスタイルのブートストラップページ付けデザインがあります!
古典的なRETROビデオゲームは、長年にわたってゲーマーを驚かせ、楽しませてきました。 この伝説的なゲームを復活させ、ユーザーに懐かしさを与え、このゲームをプレイしたときの楽しさと楽しさを思い出させてください。
これは、子供向けのアクティビティやゲームのWebサイトを備えたサイトに最適です。 ユーザーがノードにカーソルを合わせると、Pacman(または蛍光ペン)が通り抜け始めます。
パックマンはそのノードを食べて、ノードがクリックされるとその場所に向かって移動します。これはかなり甘いですね。
詳細/ダウンロード

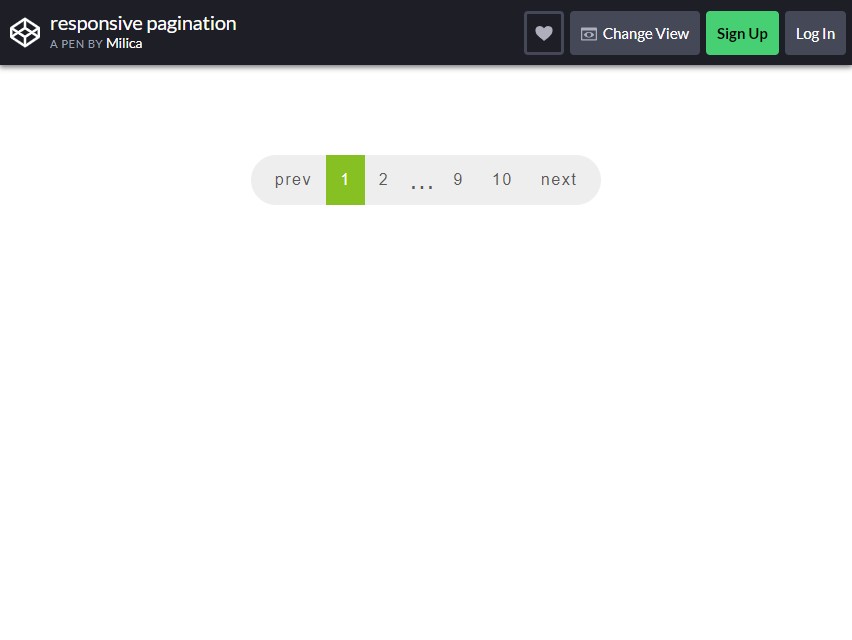
多くの設計を経た後、基本に落ち着いてみましょう。 レスポンシブページ付けのデザインは、シンプルでクリーンに作られています。 一見プロ並みです。
これは基本的なページ付けデザインであり、どのWebサイトでも問題なく使用できます。 ミニマリストをテーマにしたカラフルでモダンなウェブサイトをお持ちの場合、これはあなたが探しているデザインです。
詳細/ダウンロード

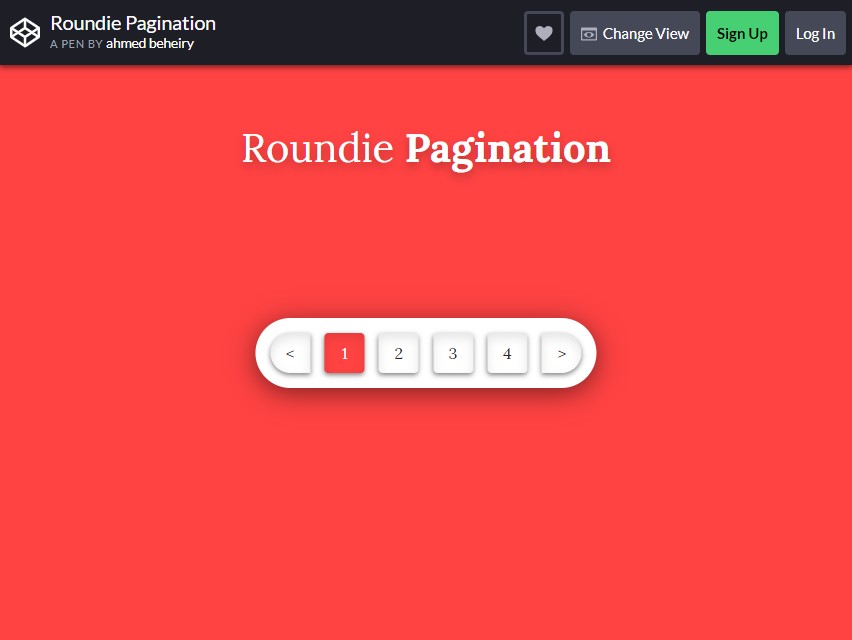
前のものと同様に、RoundiePaginationは前のものと同じシンプルでエレガントなデザインを特徴としています。 唯一の違いは、これは与えられた配色とデザインでより大胆で派手なことです。
バーには奥行きがあり、背景から飛び出します。 色の選択もデザインを最高に見せました。
詳細/ダウンロード
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
