2023年フロントエンド開発者向けCSS3ベストブック22冊
公開: 2023-01-03ウェブデザイナーになりたいですか? すごい! 開始するには、CSS3 の書籍が必要です。 初心者のテクノロジー愛好家が、Photoshop を使用して Web サイトを構築することを誤解することがあります。 Photoshop が必要になるのは、レイアウトをデザインするときだけで、おそらくテーマもそうです。 ただし、そのレイアウトのステッチングは、CSS3、HTML5、および JavaScript で行う必要があります。
学習スキルとしてウェブデザインを学ぶことは、あなたのキャリアに大きな利益をもたらします。 たとえば、Google は Dribbble のような Web デザイン サイトを常に監視して、潜在的な新しい先見の明のある才能を探しています。 そのようなデザイナーはすでに膨大な数にのぼります。 しかし、Web デザインをありのままに評価することを学ばなければ、美しさを当たり前だと思っているものと間違えてしまうでしょう。 多くのサイトは快適に見えますが、これらのサイトの背後にある美学は明らかにひどいものです.
業界のベスト プラクティス、最も秘密のヒントとテクニック、およびコードを書かずに Web デザインについて学ぶ方法 (たとえば、製品デザイン、ユーザー エクスペリエンス デザイン、およびその理由について学ぶなど) について自分自身を教育するために、CSS3 の本が役に立ちます。開発者のチームが協力する必要があります。 レイアウトのデザイン、コンテンツのプレゼンテーション、製品のデザインに関して、現在多くのトレンドがあります。 この CSS3 書籍のリストで扱っているすべてのトピック。
残念ながら、ここにあるこれらの本の大半は販売されています。 合法的に無料でダウンロードすることはできません。 これが簡潔な Web 知識に関する状況です。 これらの著者は、知識と経験に基づいて本を作成することに心を注ぎました。 彼らに数杯のコーヒーを買うことは、あなたができる最低限のことです.
Web開発を学ぶのに最適なCSS本
レスポンシブ Web デザイン

イーサンはボストン州出身です。 彼の情熱は、デザインとコードの両方であり、両方が連携できるプロセスです。 彼はスタンフォード大学、NY マガジン、ボストン グローブなどのクライアントと仕事をしており、数冊の本も執筆しています。 そのうちの2つを共著。 Ethan はレスポンシブ Web デザインのパイオニアと見なされており、デザインに関する本を読むことを好む人たちから見られています。
彼の著書、Responsive Web Design は、デザイナーに大きな影響を与えました。 多くの人が、オンラインでデザイナーのキャリアを確立したい人にとって不可欠な仕事だと考えています. この本は、デスクトップ コンピューターの上に到達するプロセスについて詳しく説明しています。 また、レスポンシブ デバイスの設計を促進するために導入できるソリューションとプラクティスについても説明します。 この本には、デバイスや画面のサイズに関係なく、レスポンシブなユーザー エクスペリエンスを構築するために必要なことを説明する興味深い概念、研究、および事実が含まれています。 メディア クエリの習得に強い関心を持っている人に最適なスターター ブックです。
HTML5 と CSS を使用したレスポンシブ Web デザイン

HTML5 と CSS3 を学ぶとき、これはトリックを行う本です。 2012 年から存在していますが、更新された 2020 年の第 3 版を入手できるようになりました。 HTML5 と CSS を使用したレスポンシブ Web デザインは、300 ページを超える情報で、たくさんの情報をカバーしています。 Web サイト構築の要点はすでに理解しているかもしれませんが、さらに一歩進めたいと考えている方は、この CSS3 ブックを参考にして正しい方向に進んでください。
各サブジェクトの下に、理解しやすいようにサンプル コードが表示されます。 また、ランディング ページのソース コードも入手できます。このソース コードには、この本で説明されている手法がいくつか使用されています。 HTML5 と CSS カバーを使用したレスポンシブ Web デザインのトピックには、スクロール スナップ、バリアブル フォント、クリップパス、カスタム プロパティ、CSS グリッドなどがあります。
Web 開発の基本概念

Roxane Anquetil は、Web 開発の基本概念に関する本を書くのが賢明だと考えました。 結局のところ、基本をマスターすれば、あとはずっと簡単になります。 彼女の著書『Fundamental Concepts for Web Development』では、HTML5、CSS3、JavaScript などについて学ぶことができます。
最近では、以前よりも簡単に Web サイトを作成できるようになりました。 ただし、スムーズな帆走を体験したい場合は、基礎を整える必要があります。 そんな時、本が役に立ち、新しい知識を得るのに役立ちます。 Web 開発の基本概念では、レスポンシブ Web サイト、モバイル アプリケーション、OSI モデル、スタイルシートの作成方法などについて学習します。 この本は、検索エンジン最適化の概要もカバーしています。
HTML 5 と CSS の新しい視点

理論だけではありません。 アクションはさらに重要です。 HTML 5 と CSS に関する新しい視点を使用すると、簡単に消化できる章と実践的な活動を通じて、現代の技術に関する新しい知識を得ることができます。 プロジェクトに取り組むときは、ポートフォリオの結果を簡単に使用できることに注意してください。 HTML 5 と CSS の新しい視点のおかげで、問題解決、ロジックのテスト、トラブルシューティングなどについて学びます。 この本は、Amazon でペーパーバックまたは eTextbook として容易に入手できます。 ちなみに、936ページに相当する高品質の資料があり、学習することができます.
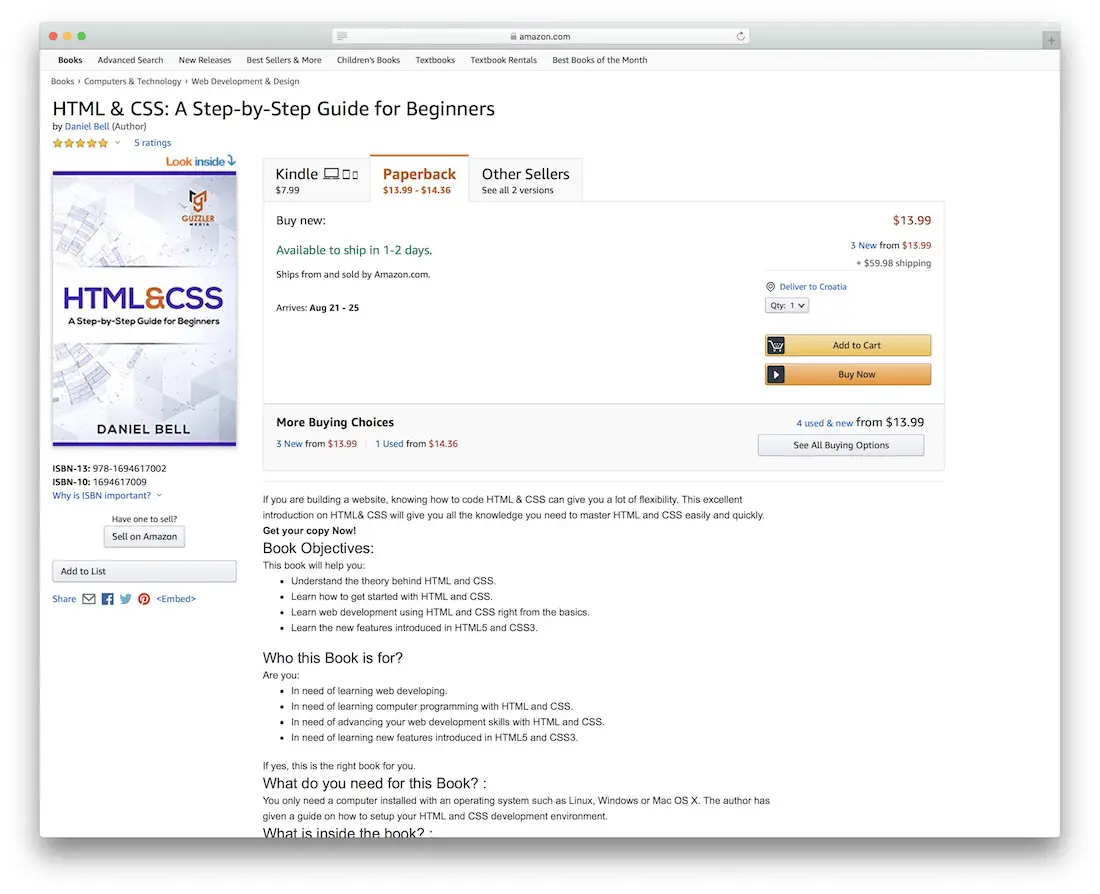
HTML と CSS: 初心者向けのステップバイステップ ガイド

HTML と CSS について学びたいと考えているすべての初心者のために、このステップバイステップ ガイドで問題を解決できます。 ただし、基本的な知識がある程度ある場合でも、この本は専門家になるための手助けとなります。
驚くほどユーザーフレンドリーな構造により、少ない労力ですぐに詳細を学ぶことができます。 つまり、スキル レベルに関係なく Web 開発を学び、HTML5 と CSS3 の新機能について学びます。 最初にプログラミング言語の重要な役割を理解し、そこから進みます。 実践的なタスク、画像、その他の有用なコンテンツを通じて、プロセスがどのように手間のかからないかを理解できます。 Web 開発の世界に飛び込むのに遅すぎることはありません。 あなたはそれに正しいアプローチを取る必要があります。
Web デザイナーのための CSS3

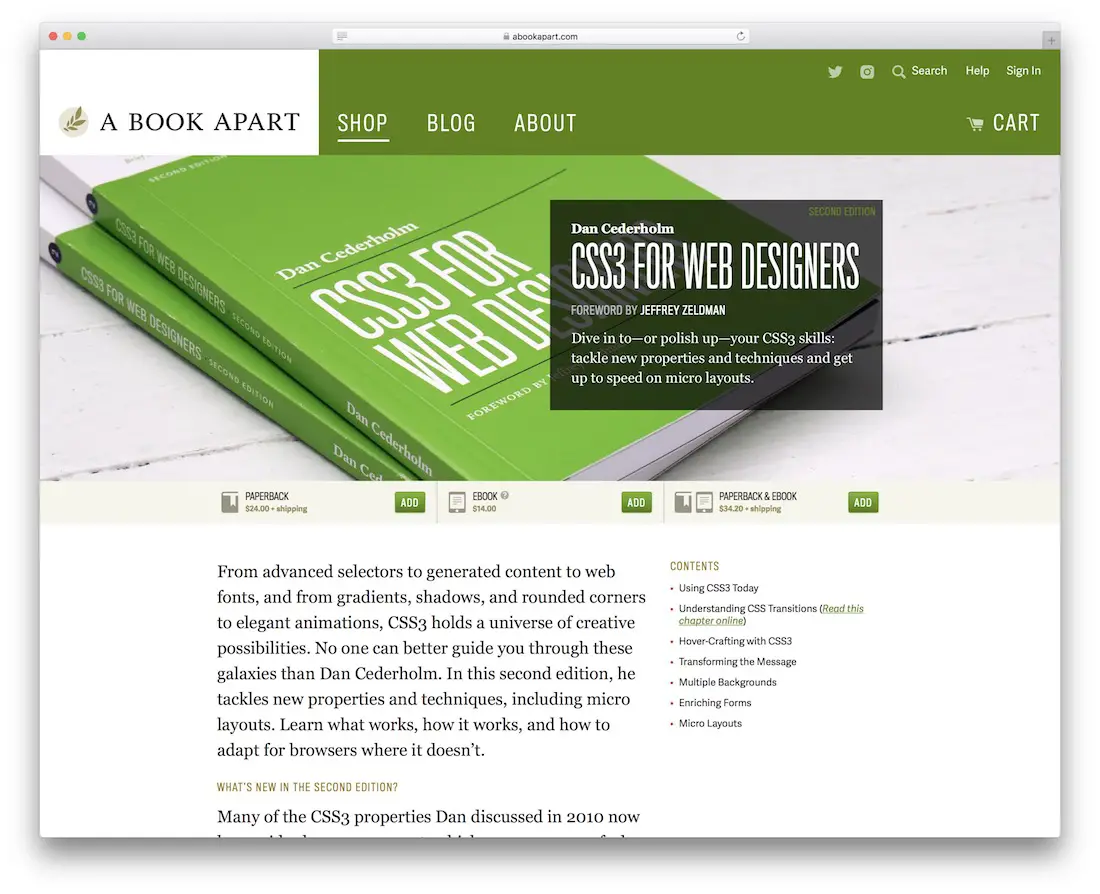
以前にデザインしたことがある人は、Dribbble の共同創設者の 1 人として Dan Cederholm を知っているでしょう。 にぎやかなグラフィック デザイナー コミュニティです。 彼はまた、デザイン スタジオであり、デザイン トピックに関するコンテンツ ブログである SimpleBits の共同設立者でもあります。 ダンは何冊かの本を書いており、彼のポートフォリオは、Google、YouTube、そして私たちが何年にもわたって受け入れることを学んできた他の無数の有名企業などのクライアントで構成されています。 ダンのような才能のある男は、一日おきに登場するだけではありません。 それはダンが自分自身を捧げる生涯の旅であり、長期的には報われました。 あなたが望むなら、先見の明があります。
ダンの本をここにリストするのは素晴らしいことですが、他の先見の明のあるデザイナーや作家のためにスペースを空けなければなりません. 私たちが展示している彼の最初の本は、CSS3 for Web Designers です。 Web がキャンバスなら、CSS3 はペイントです。 それと同じくらい簡単です。 この本では、既存のデザインで CSS3 を使用するための即時のテクニックについて学びます。 また、タイポグラフィ、セレクター、アニメーション、および CSS3 が提供するすべての素晴らしいジャズについて学ぶこともできます。 Dan のアプローチは、常に刺激的でありながら簡潔で最新のものです。 少なくともダンが私たちの注意を引くことができる専門知識がなければ、ウェブ上の他のチュートリアルでは提供されないテクニックを習得することが期待できます. この本は、現在の CSS3 の傾向と Web デザインの一般的な傾向をよりよく反映するように更新されました。
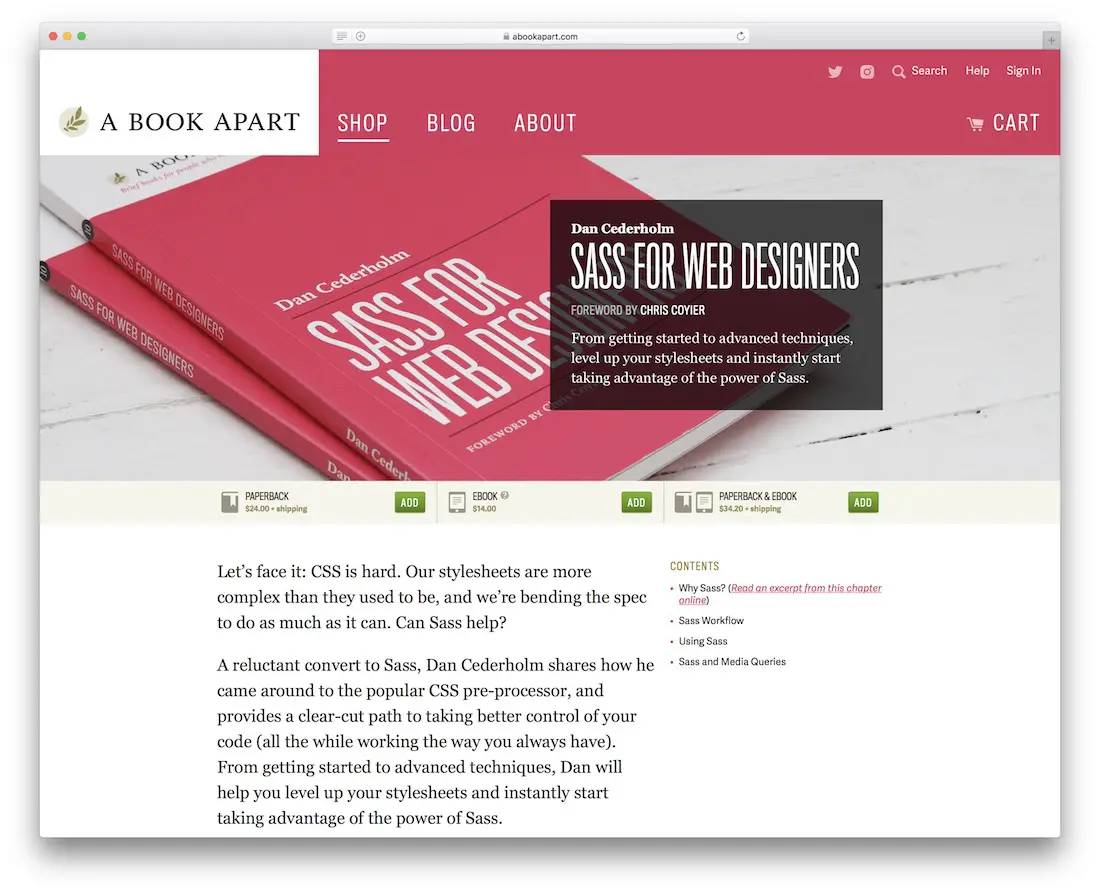
Web デザイナーのための Sass

これはダンの別の本なので、彼を 2 回紹介する必要はありません。 これは、SASS for Web Designers というタイトルです。 CSS プリプロセッサにより、スタイルシートの記述がよりプログラミング体験に近いものになります。 生の CSS は、場合によっては非常に難しい場合があります。デザイナーはブラウザーの詳細と、すべての種類のブラウジング デバイスに適したレイアウト パターンを知っている必要があるからです。
Sass のようなプリプロセッサを使用すると、CSS エクスペリエンスを強化できます。 単一のセレクターから関数を作成し、それをあらゆる目的でグローバルに使用できるのに、なぜ単一のセレクターを書き直すのでしょうか? 色、形、寸法を再利用する場合も同様です。 従来は、目的の結果を得るために何千行もの CSS コードを記述していました。 しかし、単純な関数を使用すると、いつでも同じ呼び出しに繰り返しアクセスできます。 また、プロセスのパフォーマンス ポイントも節約できます。
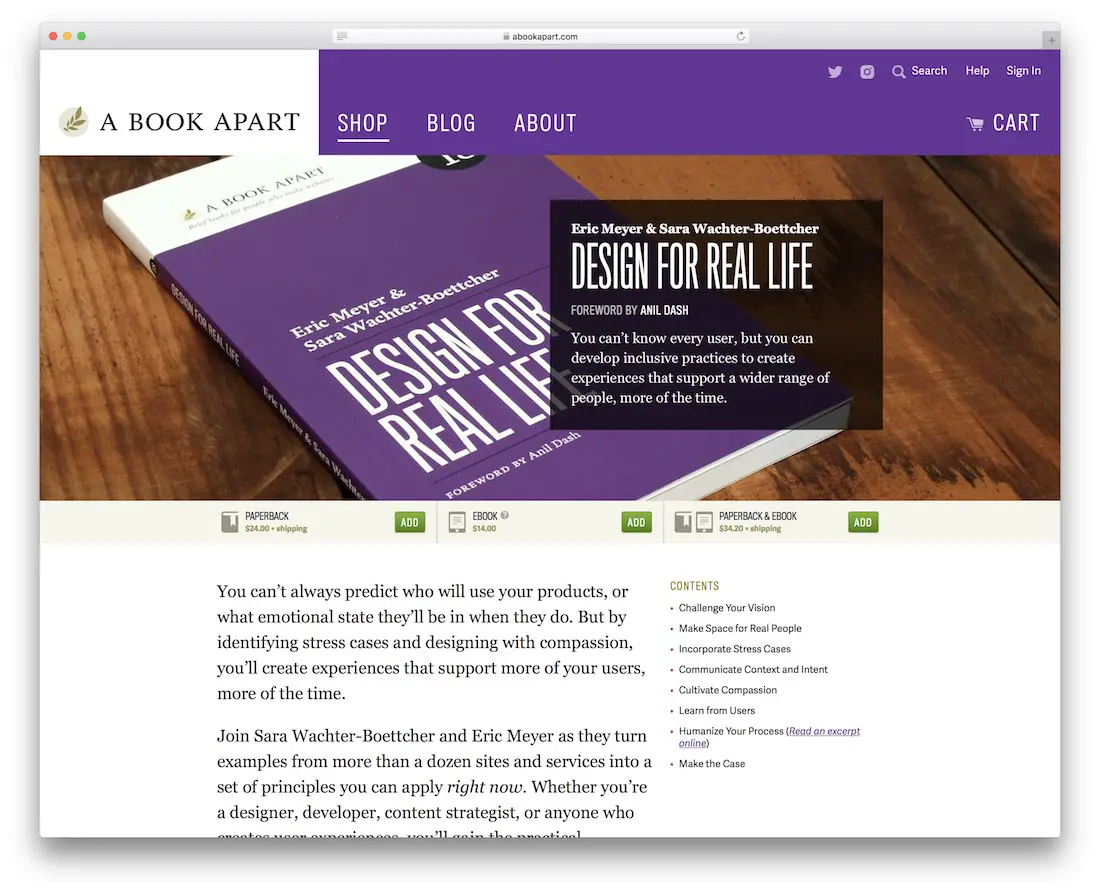
実生活のためのデザイン

Sara はコンテンツ デザインとそのユーザー エクスペリエンスへの影響の専門家であり、Eric は Web で最も一般的な 2 つの言語である HTML と CSS の専門家です。 彼は並外れた作家でもあります。 次の本でわかるように、どちらもそうです: Design for Real Life。 製品開発者、デザイナー、および影響力のある企業は、これまで以上に快適なユーザー エクスペリエンスを生み出す実際のデザインの概念を理解する必要があります。
徹底的なユーザー分析は、具体的な結果を得るには大規模なデータセットが必要になるため、常にやり直しを続けられるものではありません。 しかし、過去の経験、ケース スタディ、および調査を使用して、平均的な Web ユーザーにとってより共感的な製品や製品エクスペリエンスを作成できます。 ユーザー エクスペリエンスを作成するビジネスをしているなら、この本はすぐにお気に入りになるでしょう。 ビジョンを理解する、美しいデザイン レイアウトを作成する、ビジネス目的を伝えるためにデザインを使用する方法を学ぶ、ユーザーから学ぶ、ユーザーを即座に啓発する有機的な人間的要素を追加するなどのトピックを示しています。
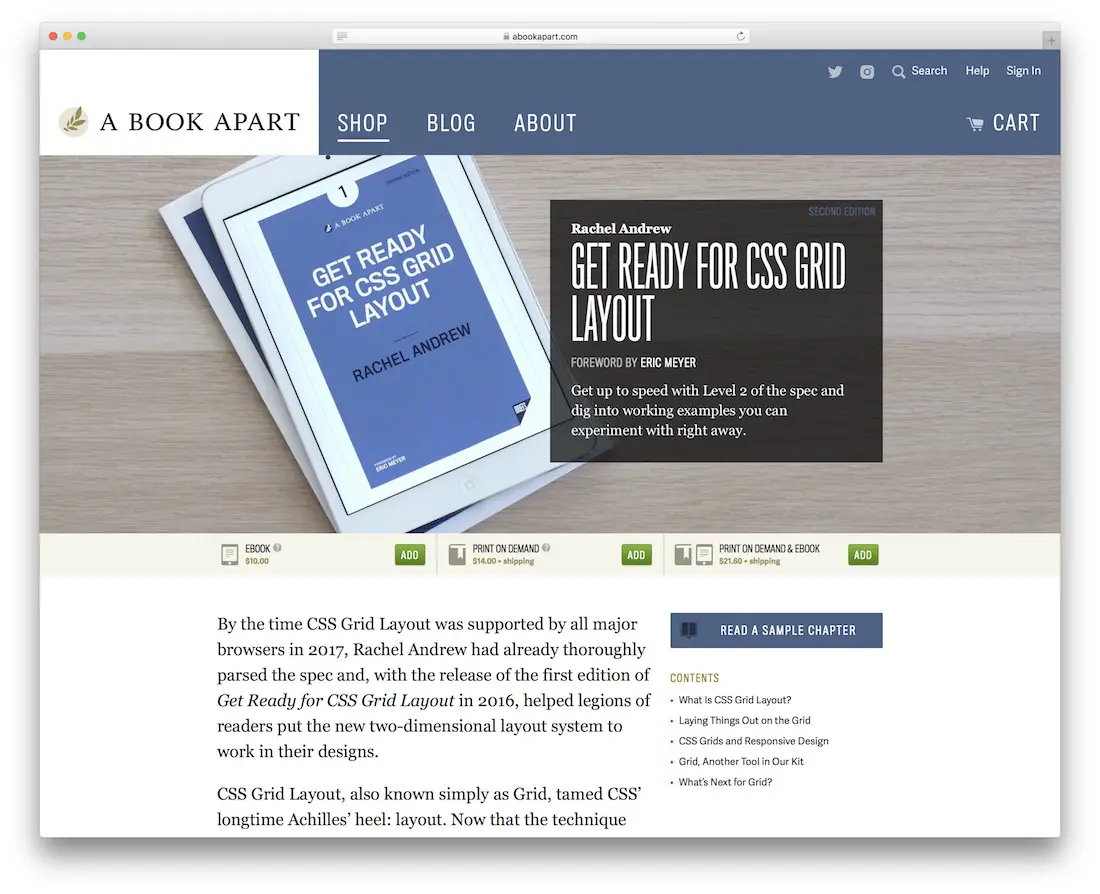
CSS グリッド レイアウトの準備をする

Rachel Andrew は、CSS 設計に重点を置いた Web 開発者です。 彼女は何冊かの本を書いており、数多くの会議で講演を行っており、積極的に開発中の独自のコンテンツ管理システムを導入しています。 HTML5 についての執筆とは別に、彼女は Get Ready for CSS Grid Layout 本も作成しました。 フロントエンド デザインでの CSS グリッド レイアウトの使用を示しています。 2016 年だけでも、グリッド レイアウト フレームワークが大量に流入し、よりインタラクティブでダイナミックになり、現在のデザイン トレンドに適用できるようになりました。 この本は、グリッド レイアウト、レスポンシブ デザインでのグリッド レイアウトの使用、およびグリッド レイアウトが将来どこに向かっているのかについて知っておくべきことをすべてカバーしています。
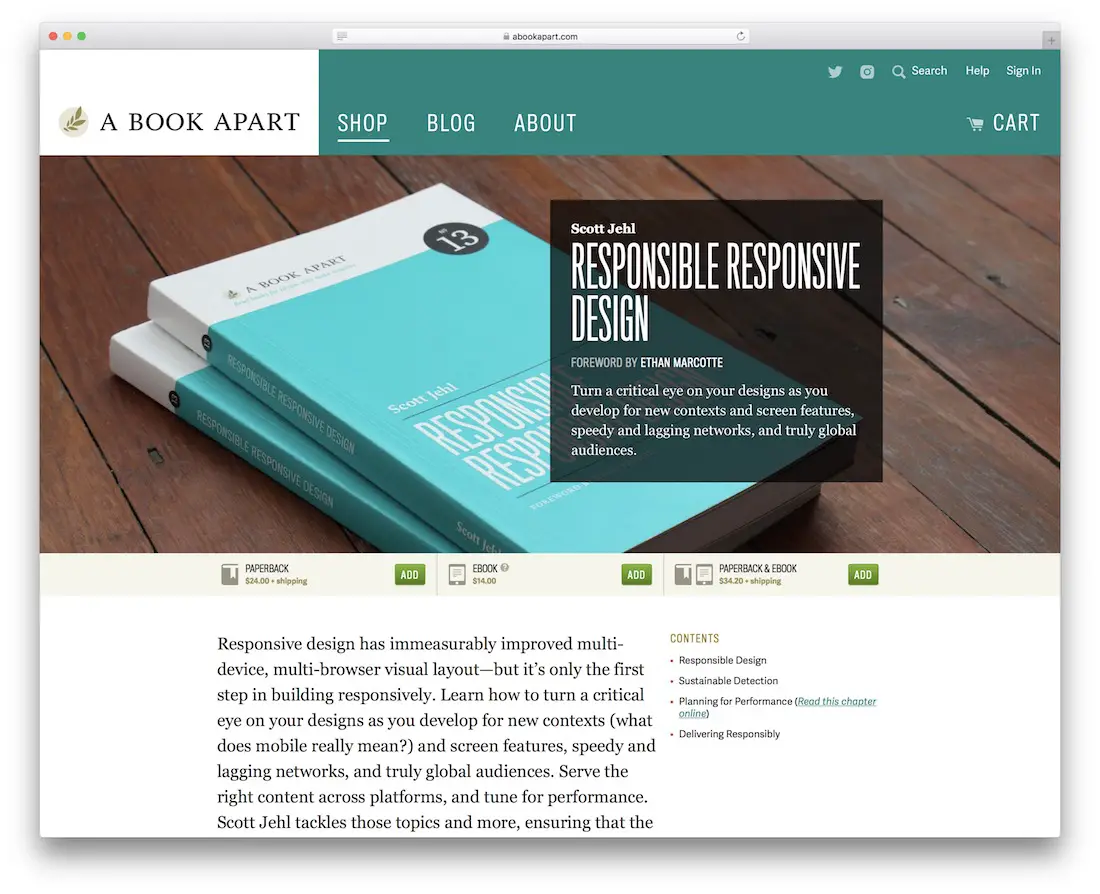
責任あるレスポンシブ デザイン

Scott Jehl は公の場に姿を現し、何度かデザインについて語っています。 過去に偉大な企業と仕事をしたことがあり、彼は業界で十分な信頼を得ており、他の人が彼の本を通して彼の仕事を認めています。 責任あるレスポンシブ デザイン。 Scott 氏は、レスポンシブ デザインがモバイル デバイス デザインのランドスケープを形成するのに役立ったと述べていますが、ユーザーの意図を理解すること、デバイスの種類を測定してパフォーマンスを調整すること、粉々に溶けないコードベースを構築することなど、マスターできることはまだあります。別の主要な Web アップデートの時期が来たら。 レスポンシブ デザインの新しい可能性、おそらく Scott 自身が言うように、責任ある可能性に目を向けさせてくれる本です。
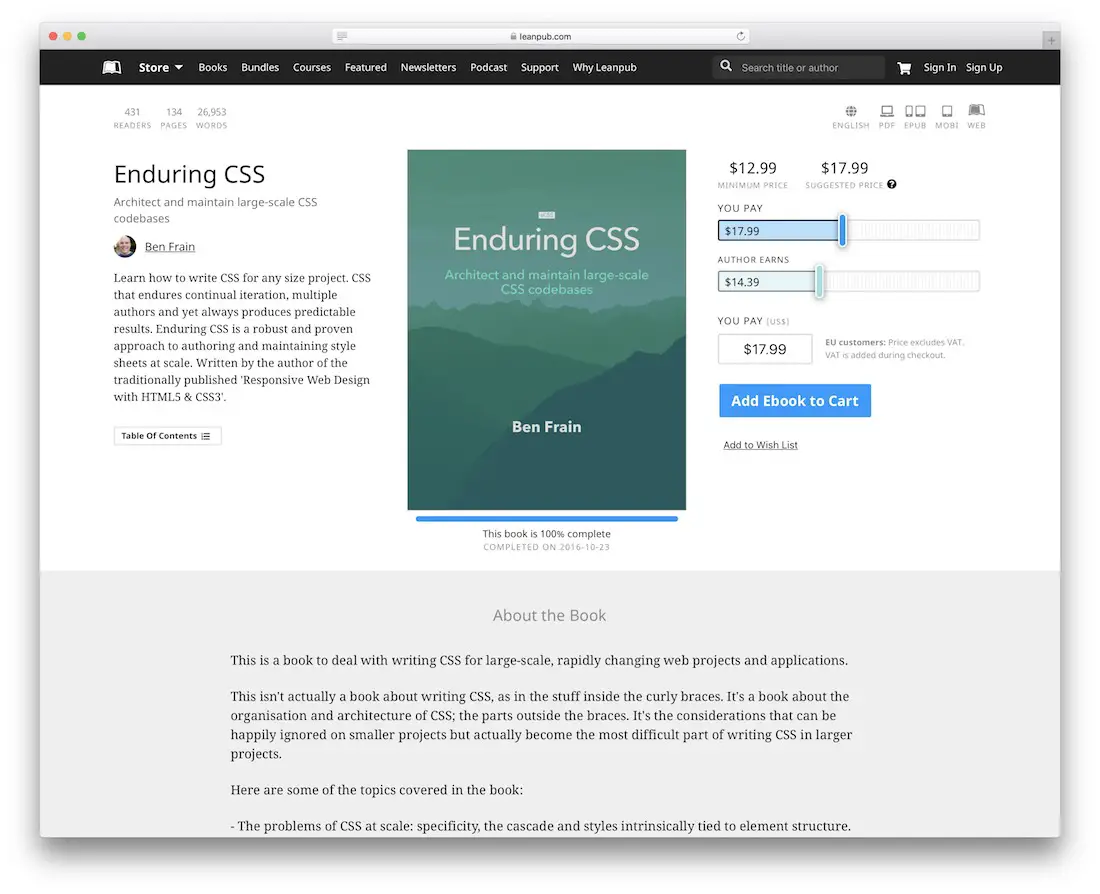
不朽のCSS

ほぼ 20 年間、Ben Frain はキーボードのキーを叩いて Web デザインを作成してきました。 彼はレスポンシブ デザインの専門家であり、一貫して HTML5、CSS3、および SASS 言語を使用して、パフォーマンスが最適化されたフロントエンド デザインを実現しています。 Ben は、JavaScript にも少し興味があると言っています。 最大級のオンライン ベッティング サイトでフロントエンド開発者として活躍している Ben は、本を執筆したり、ブログで洞察力に富んだ記事を共有したりして、蓄積された知識のバランスをとっています。
Enduring CSS は、時間の経過とともに巨大化する可能性のある CSS プロジェクトを構築するために必要なことに対する Ben の見解です。 この本の中で、彼は自分の経験と、作業中の作業を見失うことなく CSS プロジェクトを複数の開発者に拡張する方法についてのアドバイスを共有しています。 大規模な CSS の使用方法を理解するための基本的なガイドブックです。 Ben は読者に、これは厳密には CSS の入力方法を学ぶ本ではないことを警告しています。 むしろ、デザイナーや開発者が CSS を使用して大規模なプロジェクトを構築するのに役立つ側面の知的な組み合わせです。
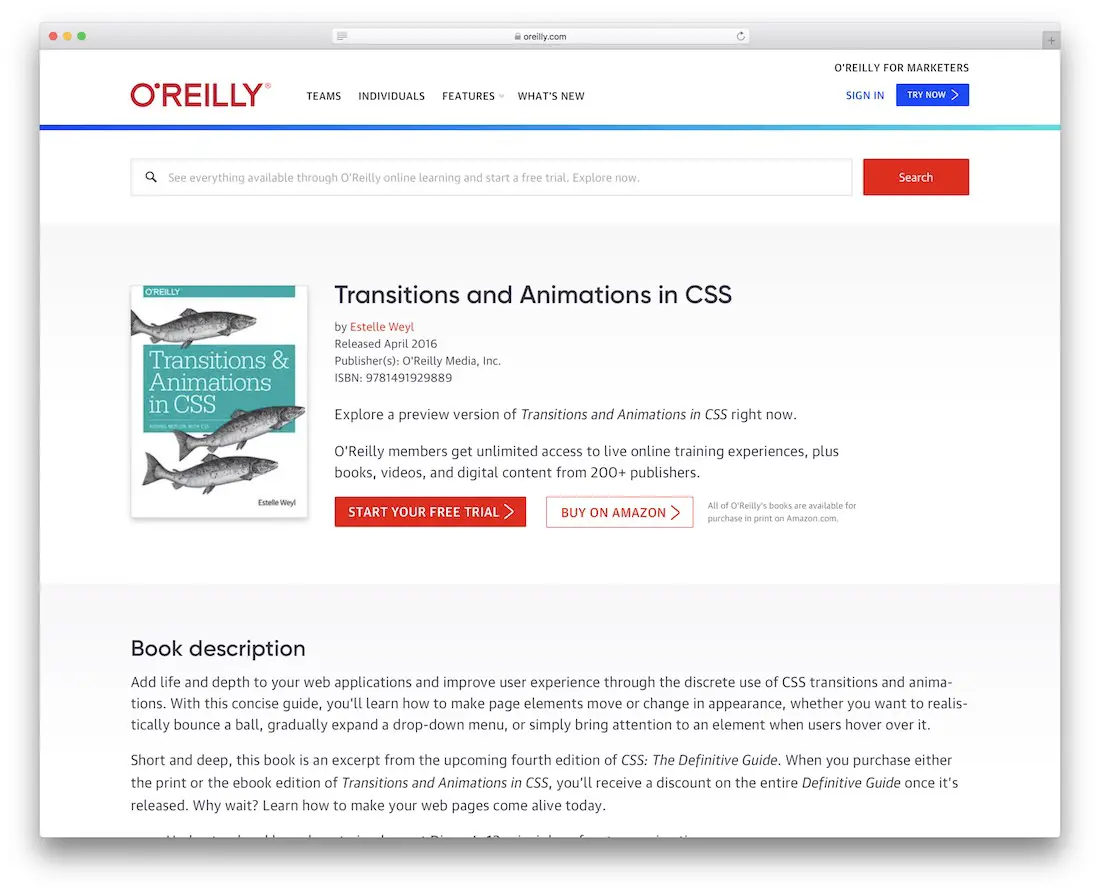
CSS のトランジションとアニメーション

Estelle は、Web 開発の著者、教師、および CSS3、HTML5、JavaScript の一般的な専門家としてのキャリアを確立しています。 彼女は Web 開発と Web デザインに関する本を何冊か書いています。 彼女の最新作は、CSS のトランジションとアニメーションというタイトルで今年公開されました。

ご想像のとおり、アニメーションは今ホットな話題です。 デザイナーは、モーション エクスペリエンスが本物のオリジナルのユーザー エクスペリエンスを提供するための標準となるこの新しいトレンドに適応することを学んでいます。 正直なところ、その背後にある理由は非常に単純です。 少しダイナミックな効果は、デザインを豊かにし、深みが現れるにつれて生き生きとさせるのに大いに役立ちます. さらに、ユーザーは最新の Web を快適に体験できます。 Estelle はこの本で、アニメーションとトランジション効果の旅にあなたを連れて行きます。 また、フォーム、ボタン、テキスト、ページ、および Web サイトのその他の重要な部分のアニメーション効果をすばやくプロトタイプ化する方法も教えてくれます。 アニメーションに必要な CSS プロパティはすべて詳細に説明されています。 Estelle 自身の例からも学ぶことができます。
CSS シークレット

Lea Verou は、テクノロジー分野の主要なブランドや企業で働いている場合、交差しない名前ではありません。 彼女は一流の雑誌、CSS ジャーナル、数え切れないほどの Web デザイン チュートリアルで紹介されています。 彼女は、自信、創造性、インスピレーションに基づいてキャリアを築いてきた、自信に満ちた小さな CSS の第一人者です。 Lea は、JavaScript や HTML5 と同じくらい CSS にも情熱を注いでいます。 彼女の GitHub ライブラリの多くには 1,000 を超えるスターがあり、ウェブ上のあらゆる場所で何百万人ものユーザーによって使用されています。 設計、開発、およびオープンソース運動に真剣に取り組んでいない限り、そのような結果を達成することはできません。
Lea には、Web 開発に関する深い理解の背景がありますが、ビジュアル デザインに対する彼女の眼は、彼女と同じようにビジュアル デザインに情熱を傾ける人々に見過ごされることはありません。 現在、彼女はその創造的なインスピレーションを CSS Secrets の本に取り入れています。 心配する必要はありません。CSS には秘密はありません。プロパティが関係する場合は別です。 しかし、リー自身のような専門家がテーブルに持ち込むことができる秘密はたくさんあります. CSS Secrets には、中級の CSS 開発者が高度なスキルセットへのはしごを登るのに役立つ、多数のヒント、方法、テクニック、および実用的なアプローチが掲載されています。 この本はとてつもなく素晴らしいものです。なぜなら、Lea はすべてのヒントを主要なコード例でカバーしており、いつでも再利用できるからです。
CSS: 行方不明のマニュアル

Dave McFarland は、行方不明のマニュアル シリーズを書くことに熱中しています。 彼は、CSS、jQuery、JavaScript、そして神.. Dreamweaver でさえそうしました! なんてこった! デビッドはまた、デジタル Web プラットフォームで多くの素晴らしいことを行っています。 彼はコードを書いたり、ウェブサイトをデザインしたり、コンサルタントとして雇われたり、講演の手配をすることさえできます. ご想像のとおり、彼は執筆にも情熱を注いでおり、それは一般的な Web テクノロジを描いた雄弁な本に表れています。
私たちが学んだように、CSS3 はキャンバスの絵の具として機能しますが、多くのデザイナーは、CSS を理解することは標準のドキュメントを読むほど簡単ではないとは言いません。 CSS の専門知識を得るまでの道のりは直線的ではありませんが、そのプロセスを最小限に抑えて短縮することは可能です。David は、現在複数の版を持つ 700 ページの巨大な本を作成する機会としてそれに気付きました。 どっちがいい! クライアントに販売できるような、真にモダンでプロフェッショナルな Web サイトを作成するためのチュートリアルと役立つヒントとコツを徹底的に学びます。
美しいウェブデザインの原則

Web デザインに関する本を 100 冊読んでも、誰でも構いません。 本の目的を実際に調査し、そのフレームワークの教訓を実行に移すことなく、あなたはただ紙の上の文字を読んでいるだけで、それだけです。 SitePoint には、デザイン ジャンキー リソースとしての評判と歴史があります。 また、人々が自分のペースで開発、設計、技術について話し合うことができるまともなオンライン コミュニティのパイオニアの 1 つとしても機能しています。
この Web デザインの原則の本では、Web デザインで色を使用する方法、デスクトップとモバイルで同じように機能するレイアウトを構築する方法、テクスチャを使用して独自のデザイン パターンを作成する方法、グリッドの使用方法について説明します。レイアウトを構築するためのホワイトスペース、タイポグラフィがデザインで果たす役割とそれからどのように利益を得るか、Bootstrap や Foundation などのフロントエンド フレームワークは苦労する価値がありますか? 海に散らばるヒントのように聞こえるかもしれませんが、本を手に持って最初の数章に没頭すると、晴れた日の空よりも澄んでいます。
ジャンプスタートブートストラップ

技術監視ツールによると、Bootstrap は 710 万を超える Web サイトで積極的に使用されています。 あちこちにプラスとマイナスがあるので、その数は 2 倍であると安全に想定できます。 Bootstrap は、初心者に優しいだけでなく、ビジネス Web サイトの呼び出しを構築する際に簡潔なフレームワークを必要とするビジネスにとっても信頼できるという評判があります。 それだけではありません。 Bootstrap は単なるフレームワークではありません。 アプリ、ソフトウェア、モバイル Web サイトなど、あらゆるものに適用できるコーティングです。 そして面白いことに、最近では、Bootstrap をデフォルトのテーマやコア フレームワークとして使用するライブラリやプラグインが増えているため、いつでも Bootstrap を知る必要があるかもしれません。
大まかなパッチを進めるのに役立つ便利な小さなガイドがあると、素晴らしいスタートのように思えます。Jump Start Bootstrap は、まさに始めるのに役立つ小さな便利な本です。 Bootstrap に関するいくつかの興味深い新しいレッスンを持ち帰ります: Bootstrap をセットアップして最初のプロジェクトを作成するプロセス、Web サイトの Web 開発パフォーマンスにおける Bootstrap の役割、レスポンシブ デザインとして機能する Bootstrap グリッド レイアウトの作成方法、 Bootstrap コンポーネントの膨大なディレクトリと、それらが本物のユーザー エクスペリエンスの作成にどのように役立つか、プラグインを実装する方法、および Bootstrap テーマのスタイリングを通じて独自のデザインを実現する方法について説明します。
ジャンプスタートCSS

ルイス・ラザリスは、カナダのテクノロジー帝国であるトロントに住む、こっけいな小人です。 またはそうであることを望んでいます。 彼はフリーランスの Web 開発者であり、このトピックに関する本も何冊か書いています。 彼は Web 開発者チュートリアルの Web サイトを運営しており、洞察に満ちた学習経験を他の多くの Web サイトで共有しています。 最近、フリーランスの開発者であることの喜び!
Jump Start CSS は、以前の CSS の知識の欠如をエスカレートし、5 分ごとにドキュメントを再確認する必要があることを心配することなく、独自の CSS コードを快適に記述できるレベルにまで高めます。 基本的なことのように聞こえますが、一部の章では CSS3 アニメーションと CSS3 トランジションについても説明しています。 以前の本の説明で既にご存じのとおり、これらは現在非常に人気のある 2 つのテクノロジです。 フリーランサーにとっては、自分のプロジェクトに取り組むことができるように、経済的に自分自身を確保するチャンスです。 SitePoint の本でがっかりすることはめったにないので、Louis の本は経験者や、Web サイト開発の基礎を学んでいる人にとっては良い選択です。
キラーUXデザイン

本を表紙で判断しないでください。 しかし同時に、本のタイトルが複数の用途への適用を暗示していると思い込まないでください。 Killer UX Design は、Web デザイナー (および開発者) が、よりユーザーを念頭に置いたアプローチでアプリを構築する方法を理解するのに役立つ、初心者向けの本です。 これは、コード サンプルを紹介する本ではありません。 UXデザインの実践的な理解に基づいています。 それを自分のワークフローに適用する唯一の方法は、理解して継続的に実践することです。
軽い読み物ではありませんが、UXデザインの全領域でもあります。 Jodie Moule はこの本で彼女の専門知識をすべて発揮します。彼女は心理学の学位を持っているため、Web デザインにも使用できる心理学に基づく概念に出くわすでしょう。 本書で説明されている概念の一部を補完するケース スタディがあります。 それらは、優れたアプリや製品を作成する準備ができているデザイナーのニーズに合わせて非常によく編集されています.
Web デザイナーのロードマップ

Giovanni DiFeterici による Web Designer's Roadmap は、プロの Web デザイナーと、デザインについて学んでいるばかりの Web デザイナーを区別するパターンを示しています。 これは、すべての Web デザイナーが Web デザインのはしごを上っていく過程で必ず遭遇する疑問に対する洞察に満ちた回答が満載の 200 ページの強力な本です。 これらの答えには、次のようなものがあります: Web デザインを開始する成功するプロセスを作成する方法、次のデザインのインスピレーションを探して明示する方法、本物のデザイン調査を行う方法、クライアントの心を活用する方法、Web サイトをデザインする方法専門的なグラフィック デザイン ソフトウェアの使用、デザイン パターンとは何か、それらをどのように利用できるか、レスポンシブ Web デザインの基本原則は何か。
たくさんのように聞こえますか? まあ、それはすべて200ページ未満に詰め込まれています. そうすれば、それらの概念を理解し始める前に、あまり長く読んでいる必要はありません。
CSS3 アンソロジー

前に Rachel Andrew が言及した、css グリッド レイアウトに関する彼女の本があります。 彼女は SitePoint でも 1 つ持っています。 これは The CSS3 Anthology という名前で呼ばれています。 何が含まれている可能性がありますか? この本は、Web サイトのレイアウト、CodePen の見事なコード サンプル、または GitHub リポジトリの閲覧を通じて、CSS3 の可能性について以前に経験のある人々 (デザイナー、開発者) を対象としています。 Rachel は、こうした種類の CSS の可能性を正確に指摘する優れた仕事をしており、それぞれについて詳しく説明しています。 高度なレイアウト、レスポンシブ レイアウト、スマート レイアウト、ブラウザーの互換性、およびユーザー エクスペリエンスに最適化されたフォーム — 本全体で説明されている主要なトピック。 レイチェルの機知に富んだアプローチと果てしない経験の海は、最初から最後まであなたの注意を引くに違いありません。
Web ユーザビリティへの常識的なアプローチ

Steve Krug は Web 上のユーザビリティの専門家です。 彼の「Don't Make Me Think」という本は、ユーザビリティを考慮したデザインの仕方を説明するために常識的なアプローチをとっています。 過去 10 年間で、デザイナー、開発者、プロダクト マネージャーに何百万ものコピーを販売しました。 過去に製品設計や製品ユーザー エクスペリエンスに携わったことがある人なら誰でも聞いたことがあるでしょう。
短編なので、数時間で読めます。 それでも、洞察は今後何年にもわたって行動に移すことができます。 専門家と同じように初心者にも機能し、多くの人が Don't Make Me Think の魅力的な側面についても説明します。 Steve の主なポイントは、ユーザーが Web、製品、およびアプリを作成するということです。 そのため、私たちが構築した製品が簡単に使用できるエクスペリエンスを作成する必要があります。この分野には新しいブラウジング方法が殺到しているため、使いやすさの簡潔なパターンに固執することで、構築している製品の長期的な価値が向上します。 .
フリーランスのWebデザインビジネスを始めるための究極のガイド

他の人のために働いてもジミーがざわめかない場合は、フリーランスのキャリアが最適です。 フリーランスのウェブ デザイナーは、Google のトップ デザイナーと同じくらいの収入を得ることができます。 iThemes はフリーランスの WordPress ビジネスを何年も運営しており、大きな成功も収めています。 現在、所有者は学んだ教訓をテストに投入し、フリーランスの Web デザイナーの本に変換しています。
この本を通じて、ビジネス目標を作成するプロセス、フリーランスのビジネス予算を確立する方法、自分で設定する必要がある料金、オンライン マーケティングを使用してデザイン作業を促進する方法、どこで入手できるかを知ることができます。高品質のクライアント、フリーランスのデザイナーとしてオンラインで稼ぐための追加の方法は何ですか. この一冊で技術力がアップします。 また、在宅勤務者の生産性について具体的に説明している章もあります。 この本が人生を変えると言うとき、レビューは嘘ではありません。
投稿が気に入ったかどうかをお知らせください。
