22の最高の無料ブートストラップタブの例2022
公開: 2022-01-13プロトタイピング用の無料のブートストラップタブの素晴らしい例がたくさん見つかりました。
複数回使用して再利用できる真に信頼できるソリューションがなかったため、スニペットを作成することにしました。
完全な応答性と定期的な更新に加えて、それぞれにユーザーフレンドリーなコードが付属していることを確認しました。
初心者には最適ですが、プロにも同様に素晴らしいです。
Bootstrapタブを使用すると、要素の整理、Webサイトのスペースの節約、UXのブースティングが簡単になります。
迅速な実行に必要なものはすべて揃っています。 楽しみ!
最高の無料のブートストラップタブの例
Colorlibウィザード30

Colorlib Wizard 30は、ブートストラップタブを使用してフォームコンテンツを整理する非常に便利なフォームウィザードです。 このウィザードでは、ユーザーからのすべての入力を1つの大きなステップで受け取るのではなく、3つのステップでユーザー入力を受け入れることができるため、顧客にとってプロセス全体がはるかに簡単になります。
3つのステップには3つのタブがあります。 タブアイコンは、手順を示す数字です。 数字の1は最初のステップを示し、数字の2は2番目のステップを示し、3は3番目のステップを示します。
このフォームは、最初のステップで名と姓を収集します。 [次のステップ]ボタンをクリックすると、次のステップが表示されます。
ユーザーは、番号の付いたタブをクリックして、特定のステップを表示することもできます。
ユーザーは2番目のタブにメールアドレスとパスワードを入力する必要がありますが、3番目のタブではユーザーが件名を選択してコメントを書くことができます。
詳細/ダウンロード
Colorlibウィザード29

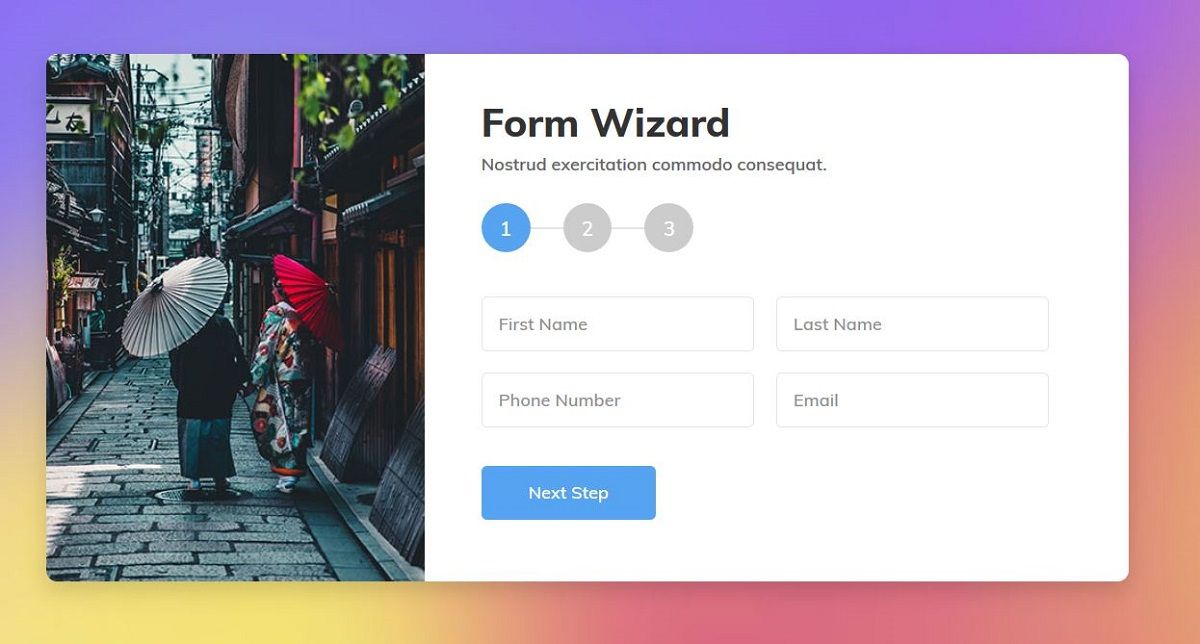
ややシンプルでモダンな無料の4ステップウィザードを探している場合の便利で迅速なソリューション。 このツールはBootstrapFrameworkを使用して、最新のすべてのデバイスで優れたパフォーマンスを保証します。
何がかっこいい。 ライブデモプレビューに進むと、最初にモバイルとデスクトップでテストして、そこから実行できます。
4つのステップには、ユーザー名、電子メール、パスワード、およびパスワードの確認が含まれます。 ただし、いずれかの構成を実行する場合は、必ずそれらを実行してください。
この構造は非常に便利で、すべてのユーザーがそれを最大限に活用できるようになっています。
詳細/ダウンロード
Colorlibウィザード27

Colorlib Wizard 27は、垂直タブを提供します。 これは、Webサイトのユーザーから必要な詳細を収集できるすばらしいフォームウィザードです。 このウィザードには、フォームの左側に配置された3つのタブがあります。
ユーザーは、タブをクリックすることで各タブのコンテンツを表示できます。
[次へ]ボタンをクリックして、次のタブのコンテンツを表示することもできます。
素晴らしいデザインのおかげで、タブは素晴らしく見えます。 タブで使用されるテキストの色は白ですが、タブのテキストの背景色は青のバリエーションです。
この色の組み合わせは目に非常に魅力的です。 タブは特別で素敵な形をしています。
詳細/ダウンロード
Colorlibウィザード26

Colorlib Wizard 26には、3つの水平タブが付属しています。 タブはBootstrapを使用して開発されており、非常にモダンでクールに見えます。 タブをクリックすると、タブの内容が非常にスムーズに表示されます。
ユーザーは、[次へ]ボタンをクリックして、次のタブのコンテンツを表示することもできます。
タブは、「個人情報」、「予約」、および「確認」です。
タブのタイトルが示すように、名前や電話番号などの個人情報は最初のタブに収集され、2番目のタブはユーザーからの予約情報を取得します。 対照的に、3番目のタブには、入力された詳細と価格が表示され、ユーザーに確認を求めます。
詳細/ダウンロード
Colorlibウィザード25

Colorlib Wizard 25は、Colorlibによって開発された優れたフォームウィザードです。 それはあなたに3つのうまく設計されたタブを与えます。 タブの見出しは、「個人情報」、「銀行情報」、および「詳細の確認」です。
「個人情報」タブでは、名前、生年月日などの個人情報を入力するように求められます。「銀行情報」タブを開くと、ユーザーから銀行情報が求められます。
また、[詳細の確認]タブでは、入力した詳細を確認するようにユーザーに求めます。
タブアイコンには目盛りが使用されています。 また、[次へ]ボタンには配列記号が使用されています。 「次へ」という単語を表示する代わりに、次のステップを示す矢印記号がボタンに表示されます。
詳細/ダウンロード
Colorlibウィザード24

Colorlib Wizard 24は、Colorlibによって作成されたすばらしいサインアップフォームです。 この申し込みフォームには4つのタブがあります。 このウィザードでは、ブートストラップタブの良い例を見ることができます。
タブは、この登録フォームでユーザーから収集された情報のカテゴリを表します。
タブの見出しには、「About」や「Account」などの意味のあるテキストがあります。 また、ユーザーが各タブの内容を理解できるように、意味のあるアイコンがあります。
タブアイコンをクリックすると色が変わります。 これにより、フォームはユーザーにとって視覚的に魅力的なものになります。 ユーザーエクスペリエンスが向上します。
詳細/ダウンロード
Colorlibウィザード23

Colorlib Wizard 23は、Colorlibによって構築された最高のウィザードの1つです。 これは、いくつかのタブがあるサインアップフォームです。 ユーザーからのさまざまな情報を複数のステップで取得するため、必要な詳細を簡単に提供できます。
このウィザードには、適切な見出しとアイコンが付いた4つのタブがあります。 タブの見出しは、「アカウント」、「個人」、「支払い」、および「確認」です。 タブの見出しとアイコンを見るだけで、ユーザーは各タブが何であるかを知ることができます。
たとえば、タブの見出しと[個人]タブのアイコンを見るだけで、このタブに個人情報を入力する必要があることを誰でも簡単に理解できます。
詳細/ダウンロード
Colorlibウィザード22

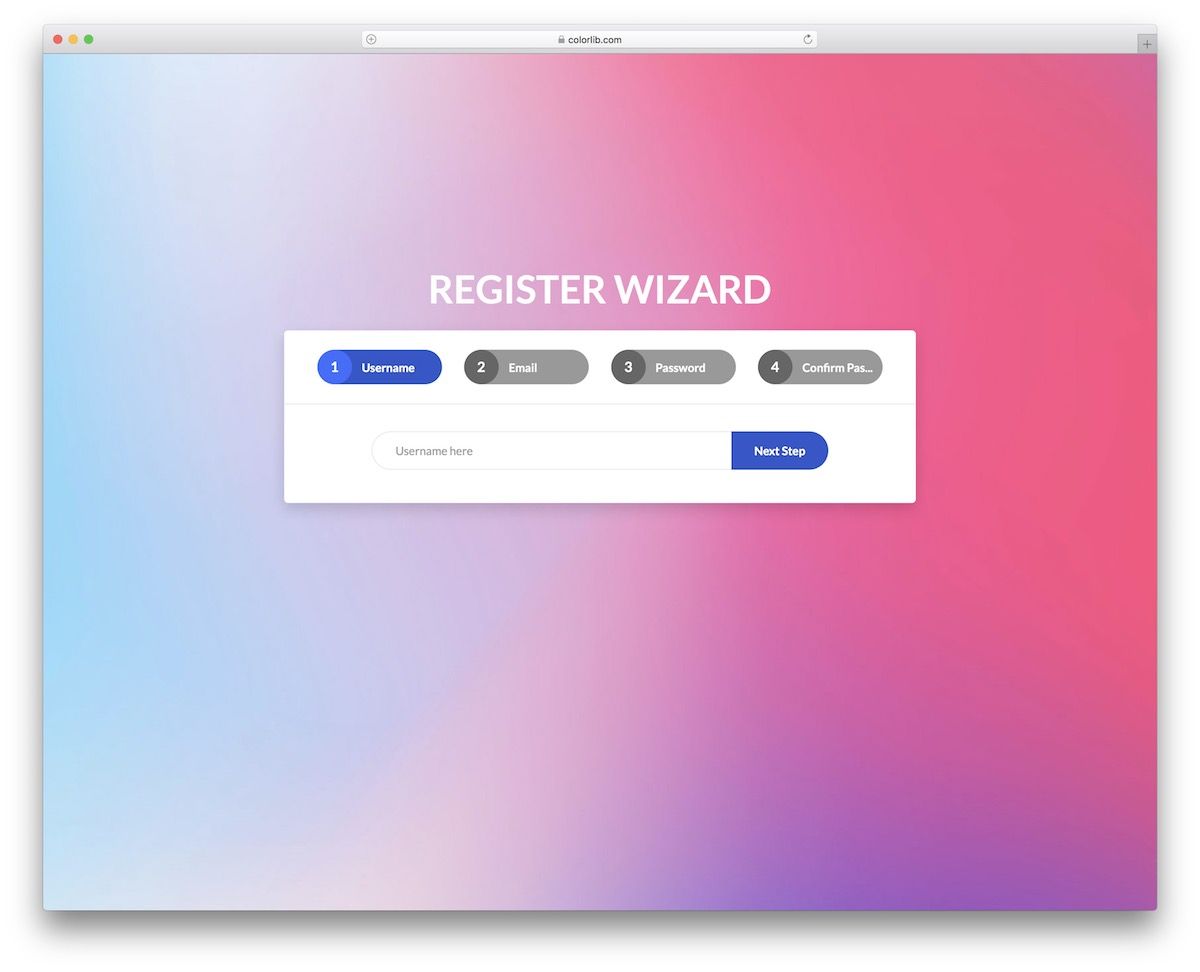
Colorlib Wizard 22は、3つのステップでユーザー入力を収集するフォームウィザードです。 各ステップにはタブがあり、このウィザードには3つのタブがあります。 タブアイコンは、手順を示す数字です。
ユーザーは、[次のステップ]ボタンをクリックするか、番号の付いたタブをクリックして、次のステップに進むことができます。
次のステップのボタンをクリックするか、タブアイコンをクリックすると、タブアイコンの色が変わります。
最初のタブは、名前、電話番号、電子メールなどの個人情報を収集します。
2番目のタブでは、場所、日付、時刻を選択するようにユーザーに求めます。
3番目のタブでは、ユーザーは入力された詳細を確認できます。
詳細/ダウンロード
Colorlibウィザード21

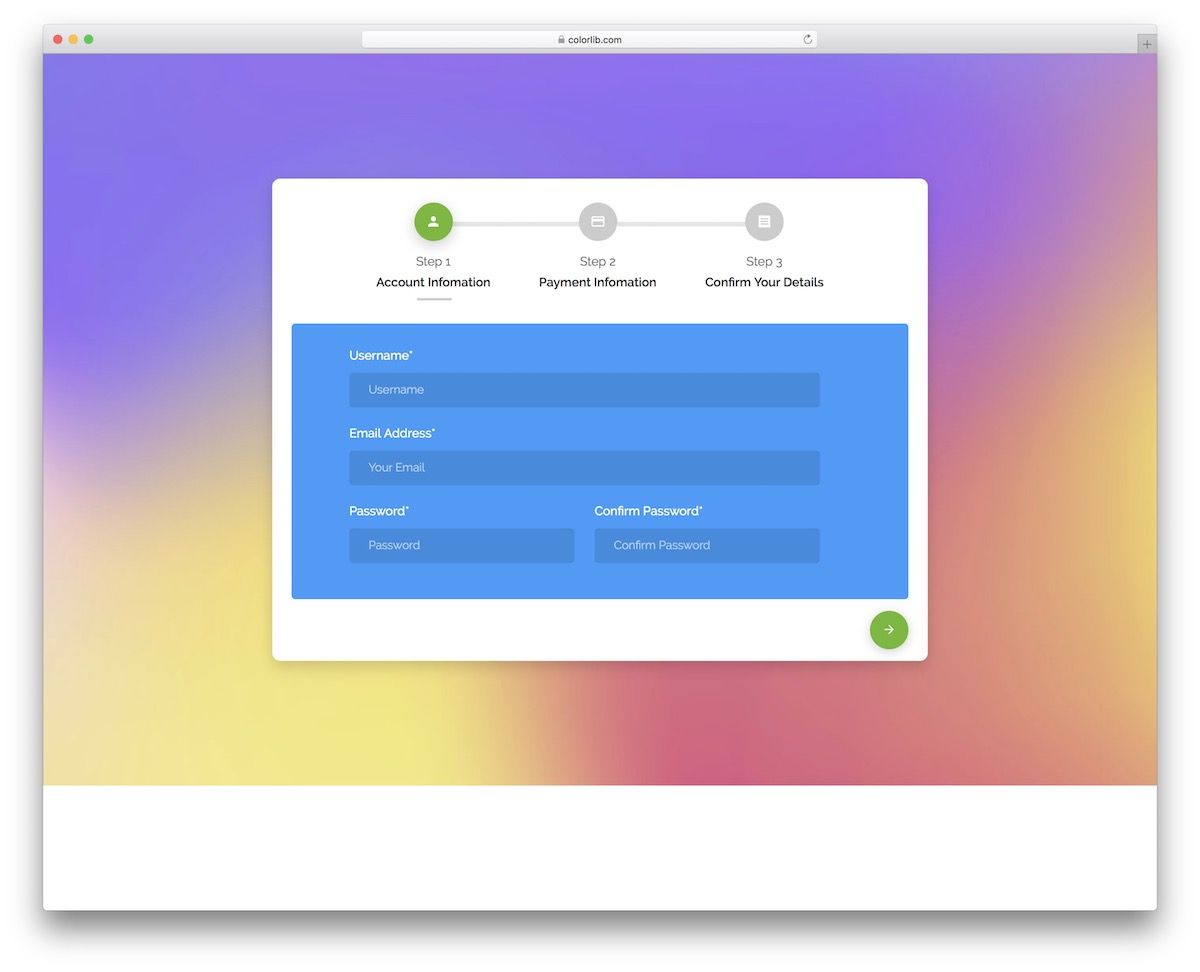
ニーズに合わせて微調整および変更できる、もう1つのモダンで統合が簡単な無料のBootstrapタブ。 デフォルトでは、グラデーションの背景が付属していますが、舞台裏で編集することができます。
つまり、無料のウィザードをそのまま使用することはできますが、もちろん、ニーズに合わせてウィザードを調整することもできます。
スニペットには、アカウント、支払い、情報確認の3つのステップがあります。 これにより、追加の時間を節約するいくつかの事前定義されたフィールドを取得できます。
レスポンシブレイアウトにより、3ステップのプロセスがさまざまな画面サイズでうまく機能することも保証されます。
詳細/ダウンロード
Colorlibウィザード20

Colorlib Wizard 20は、Colorlibによって開発された優れた登録フォームです。 このフォームには3つのタブがあります。 タブはBootstrapを使用して設計されています。 この登録フォームを使用すると、アカウントを簡単に作成できます。
Webサイトの訪問者は、このフォームウィザードを使用して、わずか3つの簡単な手順でWebサイトにアカウントを作成できます。
Bootstrapタブのアイコンはとてもスタイリッシュに見えます。 タブの見出しは、「アカウント設定」、「ソーシャルプロファイル」、および「個人情報」です。 この登録フォームですべてを変更できます。 必要に応じて、タブの見出しを変更できます。
入力フィールドを変更することもできます。 このフォームに入力されたすべての入力フィールドが必要ない場合は、不要な入力フィールドを削除できます。
詳細/ダウンロード
Colorlibウィザード19

Colorlib Wizard 19は、 3つのBootstrapタブを含むもう1つの優れたフォームウィザードです。 タブを使用すると、ユーザーがサイトに簡単に登録できるようになります。
必要な情報が3つの小さなステップで収集されるため、ユーザーが詳細を提供しやすくなります。

タブの見出しは、必要な入力のカテゴリを反映しています。 そのため、ユーザーは各タブにどのような情報を入力する必要があるかを理解できます。
Webサイトの訪問者は、タブの見出しをクリックすると、特定のタブのコンテンツを表示できます。 また、[次へ]ボタンと[前へ]ボタンをクリックして、タブ間を移動することもできます。
詳細/ダウンロード
Colorlibウィザード15

Colorlib Wizardには、3つの垂直タブがあります。 タブは、ユーザーが特定のタブをクリックしてその内容を表示するのに便利になるように配置されています。
各タブの内容を理解するために、タブには適切なアイコンと意味のある見出しが使用されています。 [個人情報]タブは、名前、電子メールアドレス、電話番号などの個人情報を入力するようにユーザーに求めることを示しています。
タブアイコンの数字は手順を示しています。 したがって、番号1のタブは、これが最初のステップであることをユーザーに通知します。
詳細/ダウンロード
Colorlibウィザード14

Colorlib Wizard 14は、Webサイトの登録フォームとして使用できる強力なフォームウィザードです。 あなたのウェブサイトの訪問者は、この登録フォームを使用してあなたの会社またはウェブサイトに登録することができます。
フォームのタイトルは「BUILDYOURPROFILE」です。 このタイトルをより適切なものに変更できます。
ページの背景色は薄緑のバリエーションです。
このウィザードには、「About」、「Account」、および「Address」という見出しが付いた3つのブートストラップタブがあります。 各タブは、ユーザーから特定の種類の情報を収集します。 ユーザーから他の情報を収集する必要がある場合は、タブの見出しを変更できます。
詳細/ダウンロード
Colorlibウィザード11

Colorlib Wizard 11は、ブートストラップタブを含むフォームウィザードのもう1つの良い例です。 このフォームには4つのタブがあります。 このフォームウィザードでは、ユーザーは最初のタブのフォームに入力せずに次のタブに移動したり、別のタブを表示したりすることはできません。
したがって、ユーザーが次のタブに移動する場合は、最初に最初のタブのすべての必須フィールドに入力する必要があります。
同様に、ユーザーが2番目のタブを表示している場合、そのタブの必須フィールドに入力しないと、次のタブまたは最後のタブに移動できません。
これは、ユーザーがこのフォームを使用して非常に体系的な方法でアカウントを作成できる優れた機能です。
詳細/ダウンロード
Colorlibウィザード8

Colorlib Wizard 8には、4つのブートストラップタブが付属しています。 タブのデザインは素晴らしいです。 タブの見出しは、「ステップ01」、「ステップ02」などです。 各タブには興味深いアイコンがあります。
このフォームウィザードは、果物を販売するオンラインストアがある場合に適しています。
最初のステップは、名前、メールアドレス、国など、購入者の基本的な詳細を入力することです。 2番目のステップでは、ユーザーに現在のパスワードを変更するように求めます。 3番目のステップでは、顧客をカートに移動します。 最後のステップでは、カートの合計が表示され、顧客にチェックアウトするように指示されます。
詳細/ダウンロード
Colorlibウィザード5

Colorlib Wizard 5は、Colorlibによって開発された素晴らしいフォームウィザードです。 このフォームでは、ユーザーは現在開いているタブの見出しのみを表示できます。 それはあなたに4つのタブを与えます。 タブの設計にはブートストラップが使用されています。
ユーザーは、それらのタブがアクティブなタブになったときにのみ見出しを表示できます。 つまり、タブを開くと、タブの見出しが表示されます。 非アクティブな他のタブの見出しは表示されません。
これにより、フォーム全体が簡素化されました。 このようなミニマルなデザインはとてもかっこいいです。 あなたのウェブサイトでそれを使用してください、そしてそれはあなたの顧客を感動させるでしょう。
詳細/ダウンロード
Colorlibウィザード3

Colorlib Wizard 3には、スタイリッシュなアイコンのタブがあります。 このフォームウィザードを見てください、それは素晴らしいように見えます。 このフォームウィザードが気に入った場合は、Webサイトで使用できます。完全に無料で、コードを変更することもできます。
要件と好みに応じて変更を加えます。 必要に応じて写真を変更できます。 このフォームは、このブログ投稿で言及されている他のフォームと同様に完全にカスタマイズ可能です。
このフォームウィザードの詳細を表示またはダウンロードするには、下の[詳細情報/ダウンロード]ボタンをクリックしてください。このウィザードのプレビューを表示するには、下の[デモ]ボタンをクリックしてください。
詳細/ダウンロード
Colorlibウィザード2

Colorlib Wizard 2は、クライアントまたは自分自身のためにホテルのWebサイトを開発している場合に最適です。 このフォームにより、顧客は部屋を予約できます。
予約の手順は、このフォームのさまざまなタブに記載されています。
4つの垂直タブがあります。 ユーザーは、各タブに詳細を入力し、さまざまなオプションから選択するように求められます。 最後のタブは、ユーザーが行った選択と入力した詳細について確認するようにユーザーに指示します。
タブは、予約プロセス全体を小さくて簡単なステップに分解します。
詳細/ダウンロード
Colorlibウィザード1

Colorlib Wizard 1は、Colorlibによって開発されたクールな登録フォームウィザードです。 この登録フォームには、 3つのタブがあります。 タブはBootstrapを使用して設計されています。
ユーザーが最初のタブのフィールドに入力したら、[進む]ボタンをクリックして次のタブに移動する必要があります。
ユーザーは、次のタブのアイコンをクリックして次のタブに移動することもできます。
各タブには、ユーザーに何かをするように指示する意味のあるタイトルがあります。 たとえば、最初のタブのタイトルは次のとおりです。'詳細を入力して、ユーザーに詳細を入力するように指示してください。
詳細/ダウンロード
ボーナス無料のブートストラップタブ
ブーマーによるブートストラップタブ

Boomerによるブートストラップタブは、ブートストラップタブのかなり高度な例です。 ネストされたタブがあるため、高度です。 タブの中にタブがあります。 ネストされたタブは、場合によっては便利ですが、常にではありません。
ネストされたタブはWebサイトを複雑にします。 したがって、この種の複雑さは避ける必要がありますが、場合によっては、ネストされたタブを使用することが単に最良のオプションです。
このタブのサンプルには、「ホーム」、「プロファイル」、「メッセージ」、「設定」というタイトルの4つのメインタブがあります。 「ホーム」タブの下には、「オプション1」および「オプション2」という見出しの付いたセカンダリタブがあります。
コードからいつでもタブの見出しを簡単に変更できます。
詳細/ダウンロード
ブートストラップタブ+jQuery検証:Gabriel Buzzi Venturi

Gabriel Buzzi Venturiは、このBootstrapタブの例を開発しました。 この例には、「連絡先情報」と「住所情報」の2つのタブがあります。
[連絡先情報]タブでは、ユーザーは自分の名前と電子メールアドレスを入力する必要があり、[アドレス情報]タブでは、ユーザーのアドレスを入力する必要があります。
具体的には、2番目のタブで、ユーザーは郵便番号、住所、都市の名前を入力する必要があります。
これは単なるテンプレートであり、これを使用すると時間を節約できますが、Webサイトに適したものになるように、このテンプレートの多くのことを変更する必要があります。
詳細/ダウンロード
IvanMelgratiによるブートストラップタブ/折りたたみ

このブートストラップタブテンプレートには、5つの垂直タブがあります。 IvanMelgratiがこのペンを作成しました。
これは完全にカスタマイズ可能なブートストラップテンプレートであるため、この[ブートストラップ]タブの例では何でも変更できます。 5つのタブが必要ない場合は、そのうちのいくつかを削除できます。
さらにタブが必要だと思われる場合は、コードからさらにタブを追加できます。 要件に合わせて、デザインを変更したり、各タブのコンテンツを変更したりできます。 このテンプレートのコードを参照し、好みに応じて変更してください。
コードを変更することで、このテンプレートのあらゆる側面を変更できます。
詳細/ダウンロード
この投稿はあなたに最高のブートストラップタブのリストを与えました。 インターネットで利用可能なブートストラップタブの例はたくさんあります。 しかし、この記事では、最高のBootstrapタブテンプレートについて説明しました。 このリストがお役に立てば幸いです。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
