美しいブログデザインの最高の例の22
公開: 2023-04-07最近の調査によると、顧客の 70% が専門家や内部関係者のアドバイスに頼っています。 そうです。つまり、ほとんどの人は有名人、ジャーナリスト、政治家よりもブロガーを信頼しています。

しかし、そもそもどうすれば人々にあなたのブログを気に入ってもらえるでしょうか? (もちろん、素晴らしいコンテンツは別として。)
Web サイトのホームページがビジネスの玄関口のようなものであるように、ブログのデザイン (ウェルカム マットのようなもの) は、ビジネス ブログの玄関口です。
![今すぐダウンロード: 成功するブログを始める方法 [無料ガイド]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
人々を視覚的に引き付けていない場合、コンテンツを実際に読んで (できれば購読して) 次のステップに進むにはどうすればよいでしょうか? 質の高いコンテンツの作成が完了しても、ブログの内容を明確に示す方法でコンテンツを提示するという課題が残ります。
画像、テキスト、およびリンクは適切に表示する必要があります。そうしないと、魅力的で、簡単にフォローでき、より多くの関心を生み出すような方法でコンテンツが表示されない場合、読者はコンテンツを放棄する可能性があります。
そのため、ブログのホームページの例をいくつかまとめて、読者にとって完璧なブログをデザインするための正しい軌道に乗せることができるようにしました。 以下をチェックしてください。
あなたを刺激する美しいブログの例
- スカウトを助ける
- マイクロソフト ストーリーズ
- パンド
- デザインミルク
- フビズ
- ウェブデザイナーデポ
- マッシャブル
- ブリット + カンパニー
- テスコ フード ラブ ストーリーズ
- ハブスポット
- タイポグラフィが大好き
- 500px
- 有線
- ゴルデ
- 再コード化
- プルラルサイト
- クレヨン
- ブラック トラベルボックス
- ピクセルグレード
- バークポスト
- グッドウィル・インダストリーズ・インターナショナル
- 春らしく
美しいブログ ホームページ デザインの感動的な例
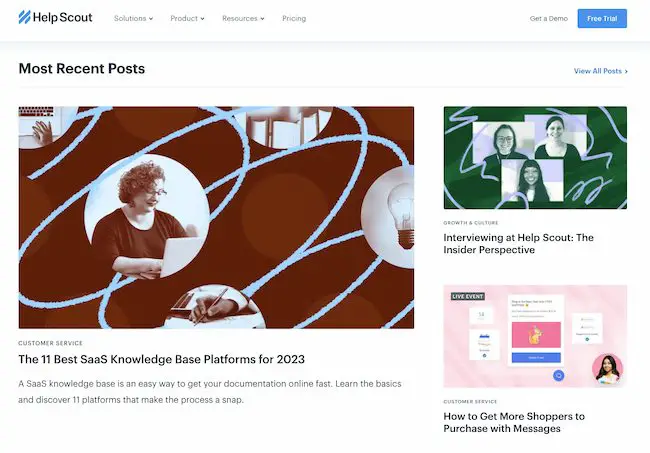
1.スカウトを助ける

時には、最高のブログ デザインが最もシンプルな場合もあります。 カスタマー サービス ソフトウェアのメーカーである Help Scout のブログでは、コピーとビジュアルを制限し、ネガティブ スペースを取り入れたユニークでミニマリストなデザインを使用しています。
このブログで特に気に入っているのは、最近のエントリや特に人気のあるエントリを強調する「最近の投稿」セクションなど、すべての投稿に注目の画像を使用していることです。 これらの画像は読者の目を引き、投稿の内容を伝えます。 そしてそれは機能します — このブログのデザインに関するすべては、きれいで読みやすいと言います.
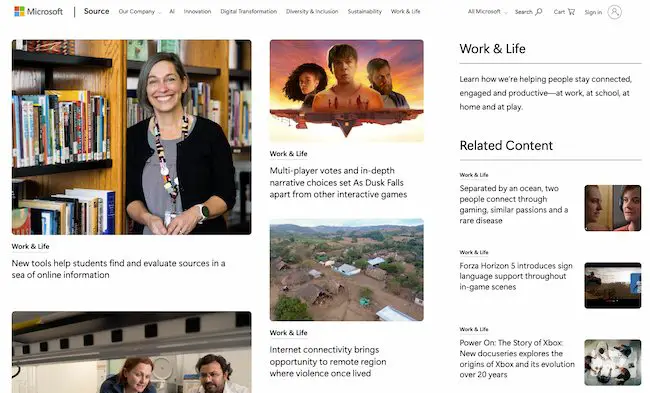
2.マイクロソフト ワーク & ライフ

完全な開示: 以前、Microsoft のマイクロサイトを徹底的に調べました。 仕方がありません — 昔ながらのブランドを活性化するには、美しくインタラクティブで刺激的なブランド コンテンツを誇るブログ以上に良い方法があるでしょうか? さらに、これらのストーリーのレイアウトにある正方形の画像は、Microsoft のロゴを連想させます。 これにより、貴重なブランドの一貫性を実現できます。
Microsoft Work & Life は、ビジネス ブログが全体的なブランド変更の主要な資産になる方法の代表的な例でもあります。 近年、Microsoft は、主に Apple との競争に対応して、そのブランドを人間味のあるものにするために取り組んできました。
「Work & Life」マイクロサイトには、「職場、学校、家庭、遊びで、人々がつながり、関与し、生産性を維持できるようにする方法を学びましょう」というシンプルなキャッチフレーズがあります。 いわば、Microsoft のよりソフトな面です。
特定のブランド メッセージを伝えたい場合は、ブログを使用して、見た目と内容の両方で伝えることができます。
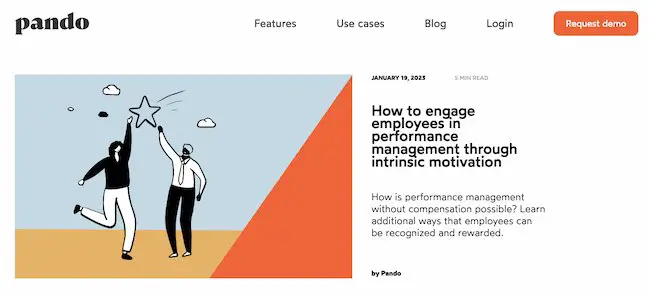
3.パンド

優れたデザインのブログの重要な側面は、一貫した配色とスタイルです。 結局のところ、消費者の 80% は、色がブランドの認知度を高めると言っています。
色の一貫性が、より多様なデザイン要素をどのように統一できるかを見るのは興味深いことです。 スタートアップ サイクルを調査するブログ、Pando では、サイトのいくつかのセクションで、オレンジ、グリーン、ペール ブルー、ラベンダー、ディープ イエローの一連のカラー パレットを取り入れています。 これらの色は、背景、ハイライト バー、およびテキストの特定の領域に表示されます。
しかし、いくつかの異なるフォントも使用しています。それらはすべて、まとまりのある配色で結び付けるとシームレスに見えます。
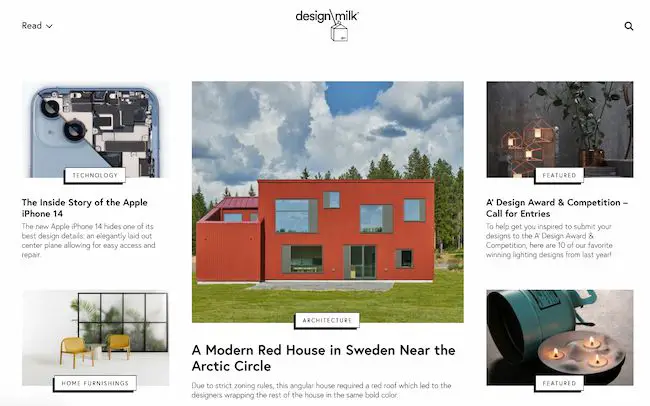
4.デザインミルク

現代的なデザインのオンライン アウトレットである Design Milk は、投稿を強調するためにシンプルなレイアウトを使用しています。 左上の「読む」の横にある矢印が下を向いている場合は、さまざまな記事の注目の画像とティーザー テキストをスクロールできます。 「読む」の横にある矢印が上向きの場合、ブログのトピックとハイライトされた投稿の完璧なショーケースが表示されます.
これは内部リンク戦略であり、読者がサイトに長く滞在するように促すのに役立ちます.
各投稿の上部にあるソーシャル アイコンは、サイトの全体的なルック アンド フィールに心地よく加えられています。 それらは見つけやすく、Design Milk のコンテンツを簡単に共有できます。 (ブログにソーシャル ボタンを追加する方法について詳しくは、この投稿をご覧ください。)
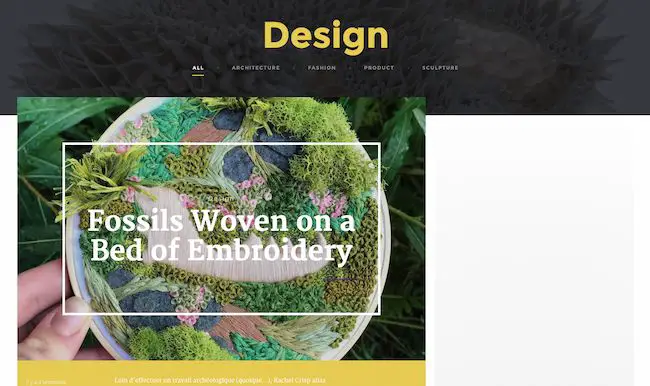
5.フビズ

アートとデザインのブログである Fubiz は、クールなパーソナライゼーションを含む非常に洗練されたデザインの一例です。
ブログのホームページでは、読者が「The Highlights」を簡単に横スクロールできるようになっています。 その下にはクリエイティビティ ファインダーがあり、訪問者は自分のペルソナ (「アート愛好家」から「フリーランス」まで)、場所、および探しているコンテンツの種類を選択できます。 そこから、読者は自分に特化したコンテンツを閲覧できます。
私たちも画像を愛さずにはいられません。 各注目の画像には、独特のスタイルがあります。 これらの強力な写真を強調するデザインを使用することで、Fubiz は訪問者をコンテンツに視覚的に引き付けることができます。
同様の外観については、Envato マーケットプレイスの CMS Hub テーマ コレクションをご覧ください。
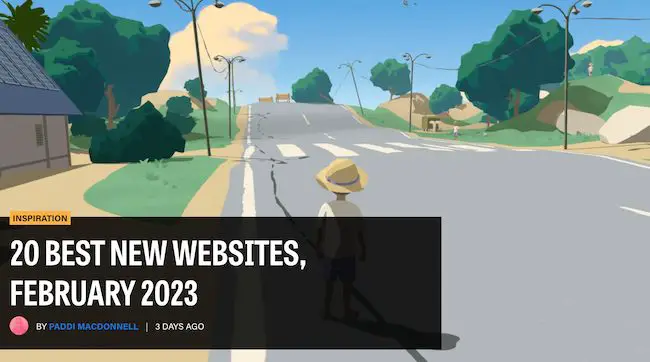
6.ウェブデザイナーデポ

「Webdesigner Depot」のような名前で、このデザイン ニュース サイトが視覚的に魅力的であることは不思議ではありません。
私たちが特に気に入っているのは、個々の投稿のレスポンシブ画像です。 読者が一連の記事をスクロールするときの画像の微妙な動きは、訪問者の目を引くのに役立ちます。
アイキャッチ画像を効果的に使って最新の記事を目立たせる方法もチェックしてください。 このアプローチにより、閲覧者はすぐにブログの最新のコンテンツに引き込まれます。
さらに、配色、背景、フォントがすべて一貫しているため、このブログはプロフェッショナルに見えますが、見慣れた基本的なブログ テンプレートとは異なります。
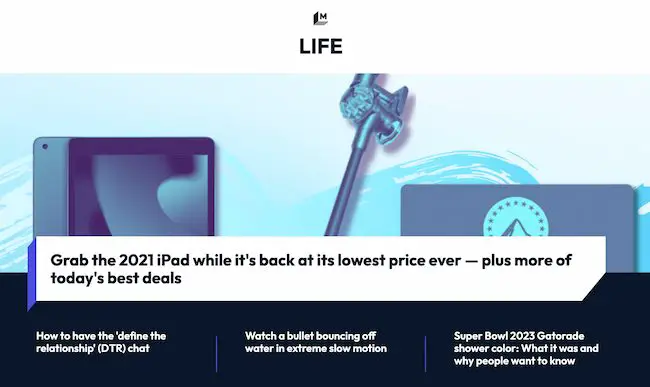
7.マッシャブル

つまり、そのヘッダー画像を見てください - 大胆な色、認識可能なガジェット、そして対照的なテキスト. それは絶対に読者の目を引きます — しゃれは意図されていません.
Mashable は、そのコンテンツをホームページ上で 3 つの目立つセクションに分けています。
- 新しい投稿は、大きな注目の画像と 3 つのハイライトされたブロックで注目を集めます。
- 各セクションの投稿は、2 ~ 3 列の上部に注目の画像が表示され、その下に見出しの短いリストが表示されて注目を集めます。
- 次に、「急上昇中」の投稿が右側に表示され、シャドー ボックスのグラフィックの上に太字のテキストが表示されます。
コンテンツを表示するためのこの多面的なアプローチは、読者がどの種類のニュースが最も重要かを判断するのに役立ちます。 注目を集めるトップ ストーリー、最もホットな投稿、または最も関心のあるトピックのストーリーからすばやく選択できます。
各投稿の最後にある「関連記事」も、読者が探しているより多くのコンテンツにつながる優れた機能です。
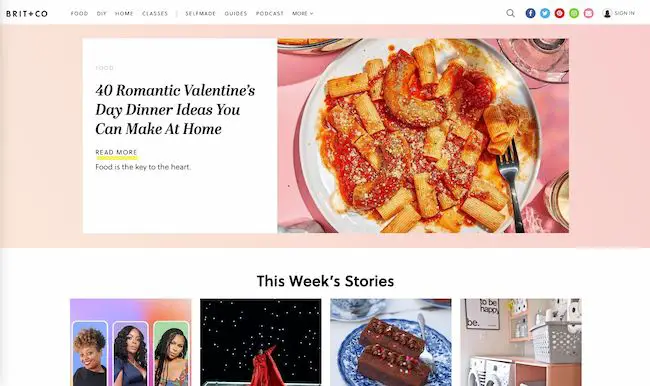
8.ブリット+コー

Brit + Co のホームページのすべてが、清潔で、温かく、居心地が良いと言っています。 乱雑さがなく、コンテンツがより消化しやすく、レイアウトが非常に整理されています。
10 月 1 日のアボカドのジャック・オ・ランタンからバレンタインデーのディナーレシピまで、サイトの季節性も掘り下げます。 愛らしい、そしてカラフルで楽しい写真でいっぱいで、各ストーリーの内容を説明しています.
目立たない「This Week's Stories」ヘッダーも、人気のあるコンテンツをあまり目立たなく宣伝するための優れた方法として機能します。 さらに、そのような素晴らしいビジュアルで、Pinterest にうなずきました。 ブログに魅力的な画像がたくさん含まれている場合は、このアイコンを含めることが重要です。
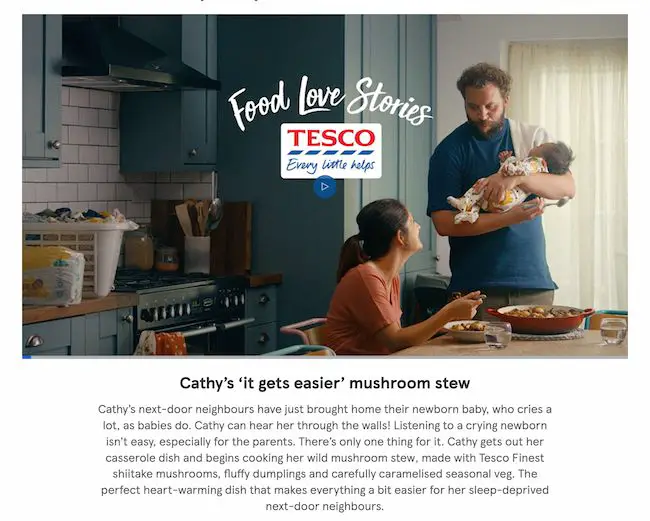
9.テスコフードラブストーリー

英国の食料品チェーン Tesco の Tesco Food Love Stories のカラフルで一貫したデザインが気に入っています。
ブランドの一貫性を強調し続けていることを覚えていますか? このブランドがロゴを写真や特集ビデオに自然に取り入れている様子をご覧ください。
Tesco が達成したのは、シンプルさと大胆さの素晴らしいバランスです。 レイアウトは最小限ですが、退屈ではありません。 温かみのある親しみやすい色合いが各コンテンツのハイライトとレシピを強調し、写真がサイト全体に彩りを添えています。 これは、適切な画像が魅力的な「less-is-more」の外観をどのように実現できるかを示す好例です。特に、それが全体的なブランド コンセプトに適合している場合はなおさらです。
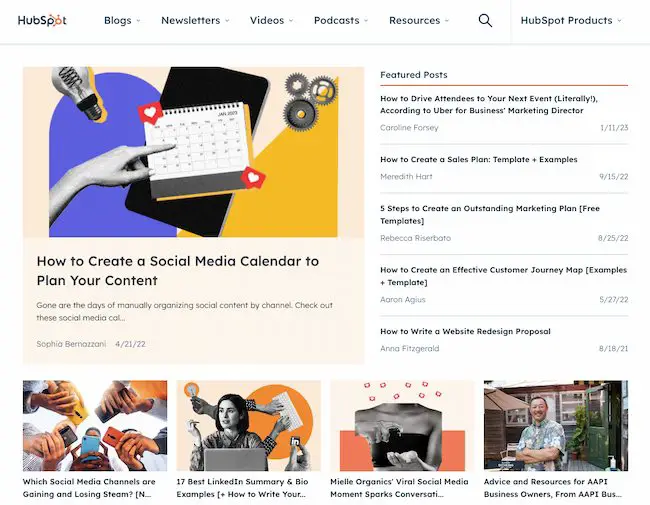
10.ハブスポット

HubSpot のブログでは、多くのエキサイティングなコンテンツをページに詰め込むと同時に、見やすくする方法を見つけています。 スクロールせずに見える位置に、大きな画像、タイトル、続きを読むための行動を促すフレーズを含む 1 つのブログ投稿が含まれていることに注意してください。 アイキャッチ画像は、写真とグラフィックの組み合わせが魅力的なブランドならではのもので、目を引きます。
右側には、ブログのさまざまなコンテンツで読者を惹きつけるトップ投稿のリストがあります。 これにより、読者は HubSpot に簡単に接続したり、詳細を確認したりできます。
さらに、その一貫性が再びあります。 ページを下にスクロールし続けると、探しているトピック、ポッドキャスト、ビデオ、またはブログ投稿に関係なく、各セクションの視覚的な一貫性が保たれます。 この戦略を使用すると、ブランドの信頼を築くことができます。

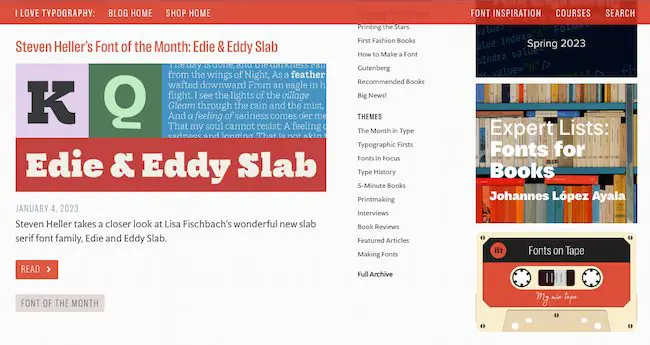
11.タイポグラフィが大好き

デザインに興味があるなら、フォントの力を理解しています。 適切なフォントを使用すると Web ページで言葉が歌われますが、選択を誤ると読みにくくなる可能性があります。 そのため、何百ものフォントを扱うブログは、ブログのデザインを工夫する必要があります。
I Love Typography は、すっきりとしたシンプルなデザインでバランスが取れています。 3 つの縦の列は、ブログのテーマと上位の投稿をブログへの最新の追加から分離します。 一方、右側の列は、強調されたブログ機能に専念しています。 このセクションでは、ブログの左側の投稿を支配する明るい色と形のバランスをとる、楽しいクリック可能なグラフィック (甘いカセット テープのようなもの) を取り上げています。
初めてブログを作成する場合は、これを参考にするのが賢明な方法です。 成功するブログを開始するためのヒントもご覧ください。
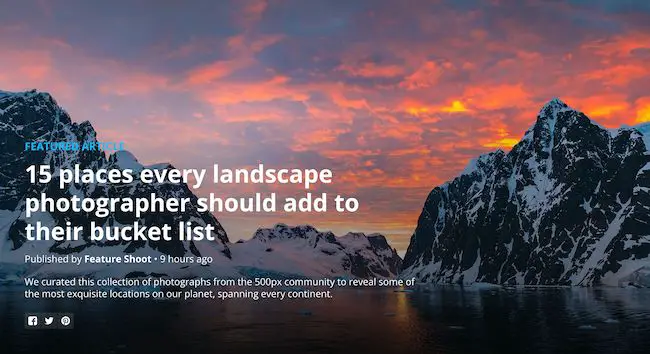
12.500px _

写真ブログの 500px は、1 つの特集記事と、読者を惹きつける大きくて大胆な高解像度の写真でリードしています。これにより、このブログの内容が明確になり、魅力的な写真を使った写真に関する貴重なコンテンツを誇っています。
さらに、ソーシャル リンクがすぐそこにあり、明らかにスクロールせずに見える位置に表示されているのはすばらしいことです。 読者をコンテンツに引き付け続け、写真を簡単に共有できるようにします。 さらに、画像を含むコンテンツは、画像のない投稿の 2 倍以上の Facebook でのエンゲージメントを獲得します。
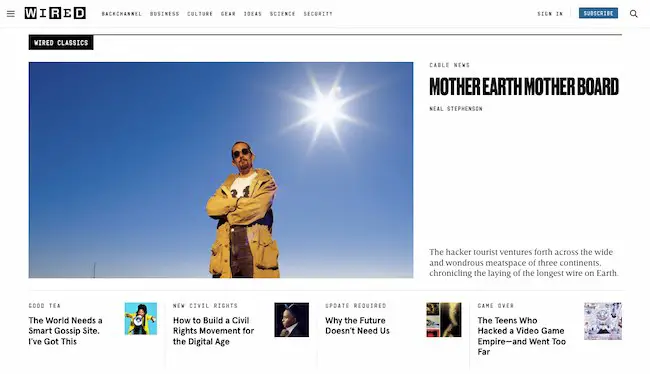
13.有線

ブログのトピックが多ければ多いほど、読者の経験はより混乱する可能性があります. そのため、Wired のブログ デザインのさわやかなシンプルさが気に入っています。
画面のサイズによっては、折りたたみ部分だけでも 8 つ以上の見出しが表示される場合がありますが、このデザインはスキャンして掘り下げるのが簡単です。
すべての投稿には、あなたを惹きつける注目の画像が含まれています。次に、印象的なフォントの選択により、各投稿のカテゴリ、作成者、および見出しが一目でわかります。
シンプルなブログから始めて、成長するにつれて機能させるのに苦労している場合、このブログは再設計の大きなインスピレーションになります。 このワークブックを使用して、ブログ Web サイトを再設計することもできます。
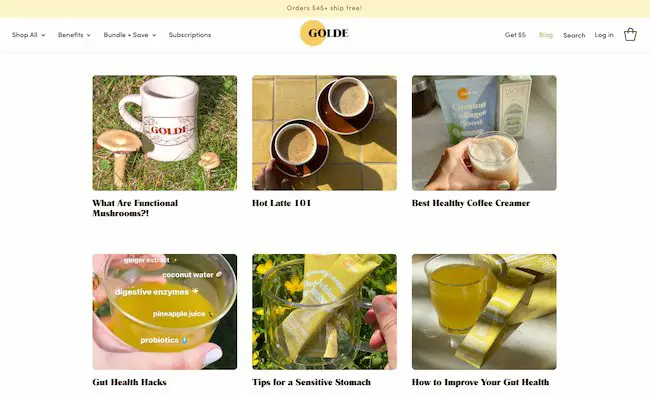
14.ゴルデ

Golde は、優れたコミュニケーションのために画像を使用するもう 1 つのブログです。 ブログ「The Golden Hour」の出発点としてブランド名を使用する Golde は、各ブログ投稿の焦点となる注目の画像を作成します。
次に、ゴージャスな写真は、各写真に黄色と緑のトーンを使用します. これにより、一貫した温かみのある魅力的な雰囲気が生まれ、ブログの各投稿に引き込まれます。
投稿をクリックすると、このブログはテキストの下のスペースを完全に利用して、製品、レシピ、およびその他の有用なリソースを強調します.
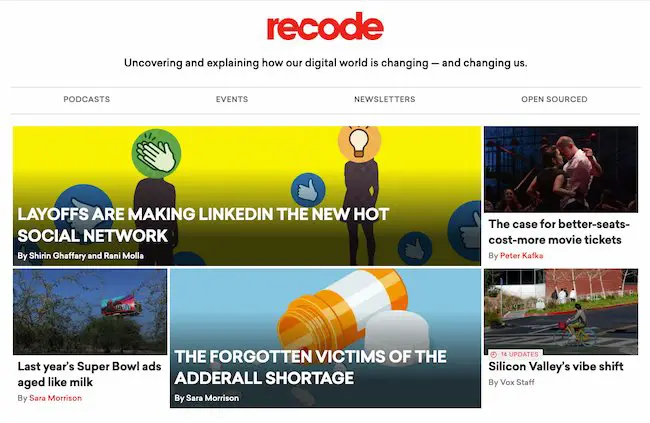
15.再コード化

広告は、多くのブログにとって収益を生み出す便利な方法です。 多くの中小企業は、自社の製品やサービスを紹介するブログを提供しています。 同時に、他の独立したブログは、コンテンツの収益化の必要性とデザインのバランスをとるのに苦労する可能性があります.
Recode は、非対称グリッド構造を使用して最新の技術ニュースを特集しています。 見出しテキストと組み合わせた太字のサムネイル画像は、すべて大文字でオーバーレイされたテキストを含む大きな画像に合わせて配置されます。
画像とテキストに対するこのようなさまざまなアプローチにより、閲覧者は読みたい投稿を簡単にスキャンして選択できます。 レイアウトにはいくつかのアニメーションも含まれており、これがブログのレイアウトに興奮をもたらします.
このデザインは、優れたユーザー エクスペリエンスであるだけでなく、ブログに目をそらすことのない広告を織り込むことができます。 同時に、オーガニックなコンテンツに溶け込まないため、Recode は読者に本物の体験を提供します。
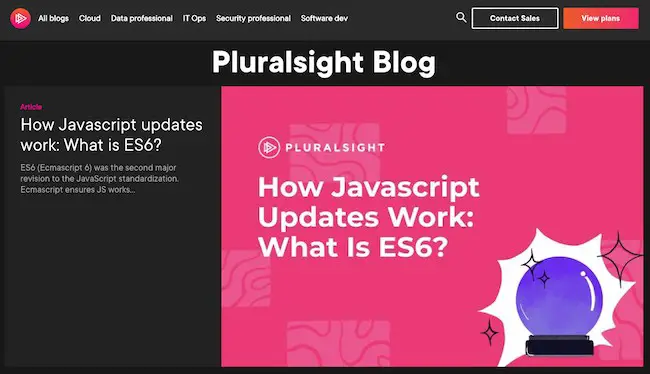
16.プルラルサイト

このブログは、ブログのデザインが過度に派手である必要はないことを思い出させてくれます。
ページの上部と中央にある太字のタイトルに注目してください。 次に、上部の注目のイラストは、明るい背景と黒地に白のシンプルなテキストを使用しています。 その大胆なブランドの存在感は、会社のブログ全体で一貫しています。
たとえば、きれいなフォントはロゴと一致し、ブランドの明確で有益な声に沿っています. また、各セクションのグリッド構造とヘッダーにより、ブログで見つけられる内容を簡単に理解できます。
また、上部にある簡単にナビゲートできるアーカイブ リンクと、最小限のスクロールでブログ アーカイブを簡単に表示できることも気に入っています。
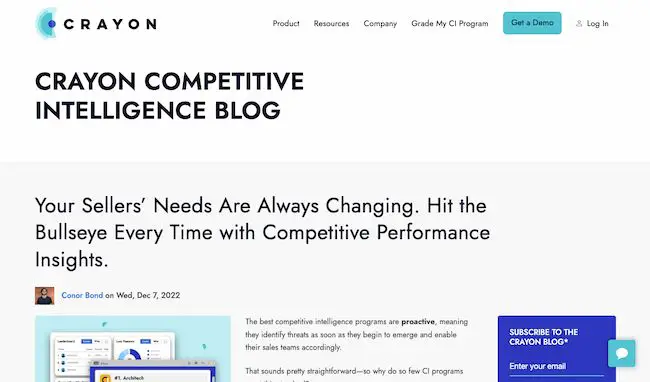
17.クレヨン

多くのブログは、提供するすべてのものを読者に少しだけ見せたいと考えています。 しかし、深さは幅と同じくらい読者を惹きつけます。 訪問者にブログ ライターの発言に飛び込んでもらいたい場合は、このブログ デザインを使用すると簡単に選択できます。読み始めるだけです。
ヘッダーに拡張されたティーザーがあり、スクロールせずに見える範囲で Crayon ブログの焦点を当てるのは最新のブログ投稿です。 読者が下にスクロールすると、ブログのコンテンツを含むグリッドが表示されます。
また、トピックごとの色分けも気に入っています。これにより、関心のあるブログを一目で簡単に見つけることができます. テキスト転送ブログのデザイン例はこちらでご覧いただけます。
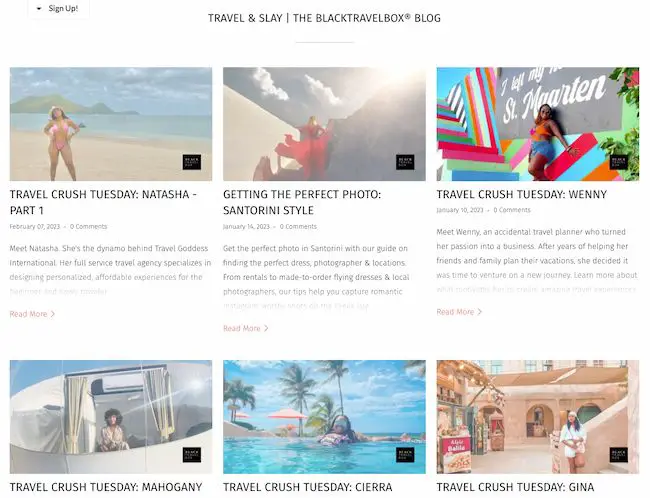
18.ブラックトラベルボックス

混乱を避けるために、Black Travelbox はスーツケースを製造していません。 旅行用のパーソナルケア製品を製造しています。 しかし、同社は携帯用バームやコンディショナーなどを旅行の楽しみと結びつけるという素晴らしい仕事をしてきました.
さらに、この会社の「Travel and Slay」ブログの人々は、チャネル全体でのブランドの一貫性についてある程度知っています。 ブログはシンプルな配色とそれに合わせたフォントで、ショップから一般的なコンテンツまで統一されたユーザー エクスペリエンスを作成するのに役立ちます。 同時に、読者の注意を引くために、大胆でカラフルな画像を挿入しています。
ウェブサイトにアクセスしてスクロールしてください。画像がさまざまに変化するのはかなりクールだと思いますが、ブログのエントリごとに異なる「旅行のときめき」が強調されています。 次に、各投稿に鮮やかな写真、スマートなインタビュー、楽しいストーリーを詰め込みます。
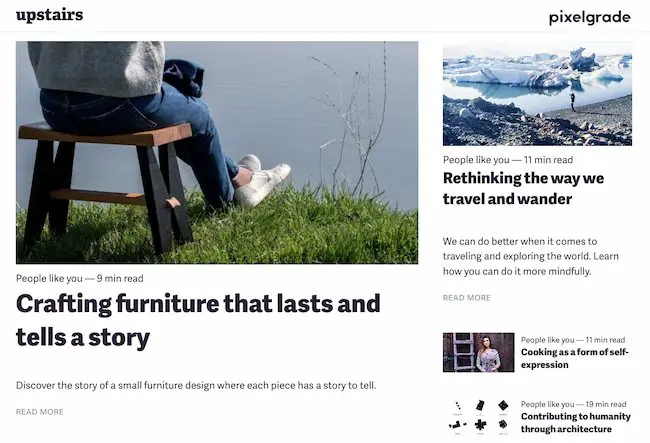
19.ピクセルグレード

Pixelgrade は、クリエイティブな人々や中小企業向けの魅力的な WordPress テーマを作成するデザイン スタジオです。 彼らのブログページは、明確な行動を促すフレーズと短い抜粋とともに、最新または人気のあるブログ投稿の1つを強調するという素晴らしい仕事をしています.
私が一番気に入っているのは、ページのデザインがブランドと 100% 一致していることです。 彼らのブログのデザインが好きなら、スマートで美しいデザインの WordPress テーマも試してみたいと思うでしょう。
WordPress ブログのデザインのアイデアについては、ブロガー向けの WordPress テーマに関するこの記事をご覧ください。
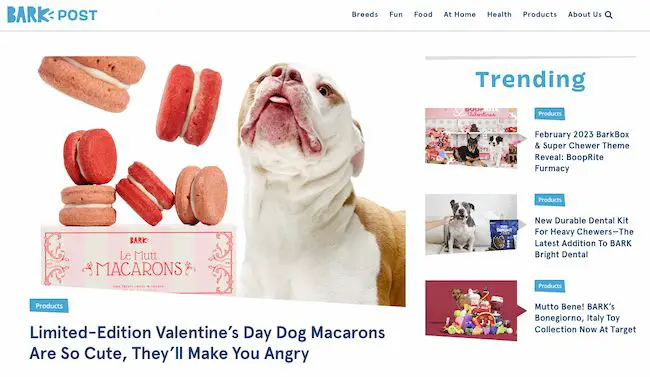
20.バークポスト

HubSpot では犬が好きです。 そのため、犬の飼い主としての生活に特化したブログが私たちのレーダーに出くわしたとき、それは私たちの注目を集めました.
犬のサブスクリプション ボックス会社 BarkBox のブログである BarkPost は、多くの理由からデザインの優れた例です。 まず、すべてのヘッダーにある大きな楽しいフォントを見てください。これは、モバイル デバイスからでもすばやく簡単に読むことができます。
愛らしい画像も各トピックの投稿を目立たせます — そしてもちろん、すべてブランドにマッチした信頼できる青で表示されます.
また、BarkPost が姉妹会社に注目していることも気に入っています。 犬のデンタルケアに興味がある場合でも、子犬に最適な食べ物に興味がある場合でも、この楽しいブログのデザインにより、犬の親や愛好家は最新のニュースやリソースを簡単に見つけることができます.
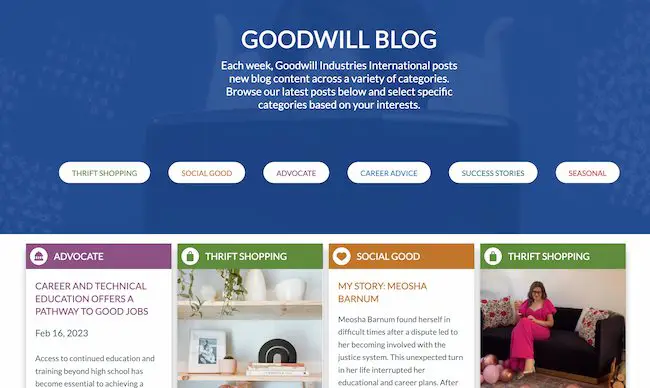
21.グッドウィル・インダストリーズ・インターナショナル

非営利団体はブログを書くことができないと誰が言いますか? いいえ、そうすべきです。 この究極の非営利マーケティング ガイドをチェックして、あなたのマーケティングを素晴らしいものにしてください。
この例では、Goodwill のクリーンでカラフルなナビゲーション (これも信頼できる青色) が、読者をこのブログの重要な要素に引き付けています。
投稿もきちんと配置されており、読者が簡単にアクセスできます。 また、訪問者はスクロールせずに見える位置にあるグラフィックのシンプルなボタンからトピックを選択することで、最も重要な情報の種類を選択できます。
最後に、Goodwill ブログでの個人的なストーリーの強調が気に入っています。 このデザインには、読者をこの組織のプログラムに導く長い形式のティーザーがあります。 このアプローチにより、非常に多くの人々が Goodwill を支持することを選んだ理由を簡単に知ることができます。
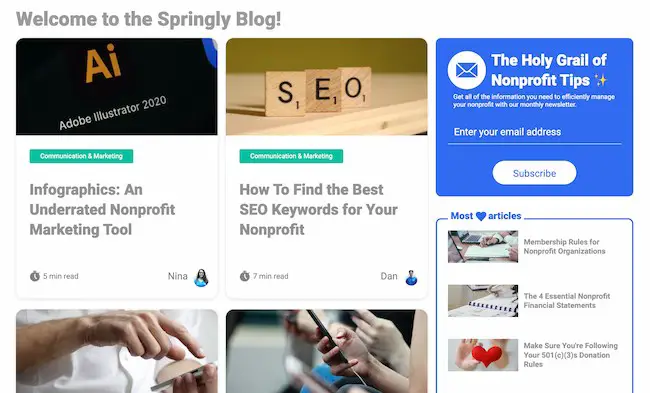
22.春らしく

非営利のブログ トレインを維持するのは Springly です。Springly は、ほとんどの非営利団体の最大のリソースである献身的な人々を強調することで、シンプルなグリッド形式をうまく活用しています。
このブログは、役に立つリソースを探している非営利団体向けに、簡潔なテキストと明確なカラー パレットを備えたシンプルなデザインになっています。
各記事カードには、著者の名前と写真が掲載されており、寄稿者にスポットライトを当てています。 また、投稿を読むのにかかる時間も表示されます。
時間と人を最前線に置くことは、ほとんどの非営利団体が重視していることと一致しています。 このアプローチにより、ブログに貢献して使用する可能性が最も高い人にとって、ブログの価値が高まります。
さらなるインスピレーションやアイデアをお探しですか? ここをクリックして、ウェブサイトのブログ、ホームページ、ランディング ページのデザインの 70 以上の例を確認してください。
これらのブログデザインの例を使用して、最高のブログを作成してください
美しいブログを作成することは、見た目だけではありません。 読者を本当に夢中にさせたい場合は、ブログのデザインがユーザーのニーズと期待に一致している必要があります。 彼らにとって最も重要なことは何ですか? そして、あなたのブログが他の誰も提供できないものは何ですか?
これらの刺激的なブログ デザインをざっと見るだけではいけません。 それらを出発点として使用して、ブログが読者とつながり、ブログのデザインを改善する方法を想像してください。 次に、読者が増えるのを見てください。
編集者注: この投稿はもともと 2013 年に公開されたもので、包括性を高めるために更新されています。