23ベストブートストラップテーブル(データの整理)2022
公開: 2022-02-09私たちはあなたのウェブサイトやアプリのための最高のそして最も注意深く作られた無料のブートストラップテーブルテンプレートの膨大な選択を持っています。
市場で入手可能な何百もの無料の代替品を研究した後、私たちはテーブルを作成しました。
私たちは長年の経験とテストを経て、たくさんの実用的なスタイルを思いつきました。 できるだけ多くの異なるプロジェクトをカバーしたかったのです。
適切なデータに適切なテーブルを選択することは、注意が必要で時間がかかる場合があります。
いいえ。 もう。
表示するデータの種類に関係なく、物事を100%整理しておくことができるようになりました。
注:無料のテーブルテンプレートも応答性が高く、軽量です。 (読んでください:常に素晴らしいパフォーマンスです。)
無料のブートストラップテーブルテンプレート
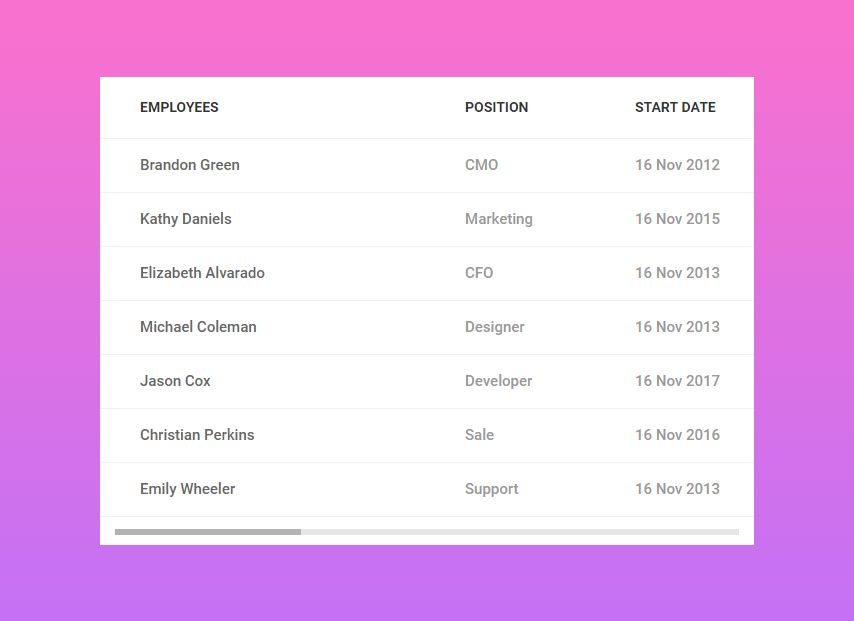
固定列テーブル

すべてのデータと統計を1つのテーブルに表示するのは難しい場合があります。 完全なテーブルを表示するには、ユーザーがスクロールできるようにする必要があります。
このテーブルレイアウトは、ユーザーが箱から出してすぐに使えるオプションを提供します。 このテーブルには固定のメイン列が含まれており、他の関連フィールドは水平方向にスクロールできます。
レイアウトは、テーブルの外観を損なうことなくコンテンツを追加するために必要な量のスペースを列に提供していました。
また、より自然な色を使用して、レスポンシブテーブルに変えることもできます。 必要に応じて、レイアウトで処理できるため、行を追加することもできます。
詳細/ダウンロード

このテーブルデザインは、見た目がかっこいいだけでなく、提供できるものがたくさんあります。 このレイアウトを使用すると、さまざまな色とスタイルのオプションが得られ、このテーブルがユニークになります。
デザインは、全体的なルックにある程度の深みと感触を与えるために丸みを帯びたコーナーを使用しました。 また、固定ヘッダーがあり、ユーザーにその垂直スクロールオプションを提供します。
このデザインの最も魅力的なバリエーションの1つは、暗い色をテーマにしたもので、黒い色をテーマにしたWebページを満足させるのに十分です。
テーブルバリアントには列の境界線が含まれていません。 より長いコンテンツのためにスペースを使用することができます。 テーブル全体の外観が損なわれないように、列は自動的に調整されます。
詳細/ダウンロード
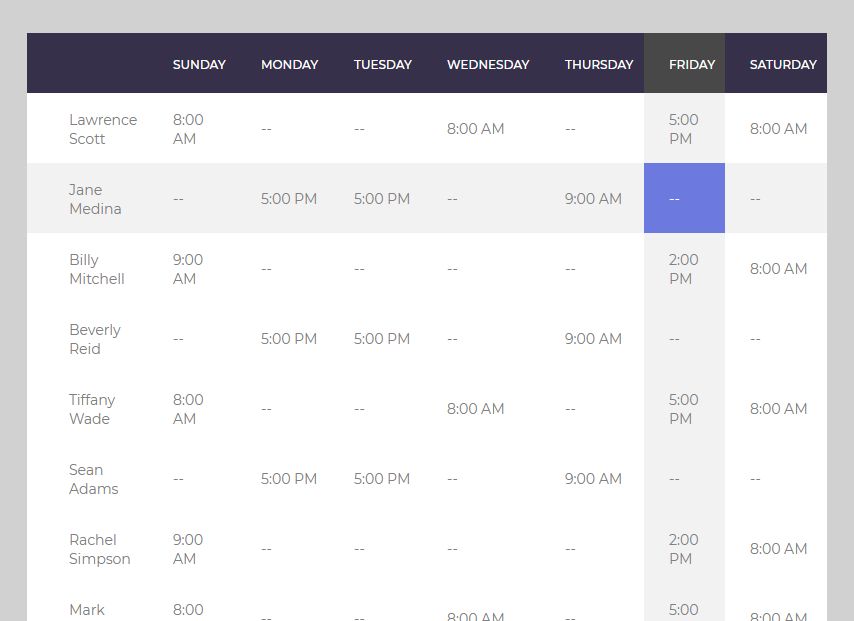
垂直および水平ハイライトのあるテーブル

レイアウトするデータが多い場合、特定の値を特定するのは常に難しい場合があります。 このテーブルテンプレートは、特定の値を見つけるストレスを確実に軽減します。
このレイアウトは、そのインターフェイス設計の機能によって提供されるソリューションを提供します。 このレイアウトは、マウスカーソルが置かれている列と行の両方を強調表示するため、ユーザーは探している値を簡単に確認できます。
このハイライト機能は、何かを探したり見つけたりする手間は言うまでもなく、多くの時間を節約します。 このパッケージには6つ以上のテーブルのバリエーションがあり、それぞれにデザインがあります。
よりモダンな外観のテーブルデザインを取得し、全体的な外観のためにグラデーションの背景でそれを締めくくります。
詳細/ダウンロード
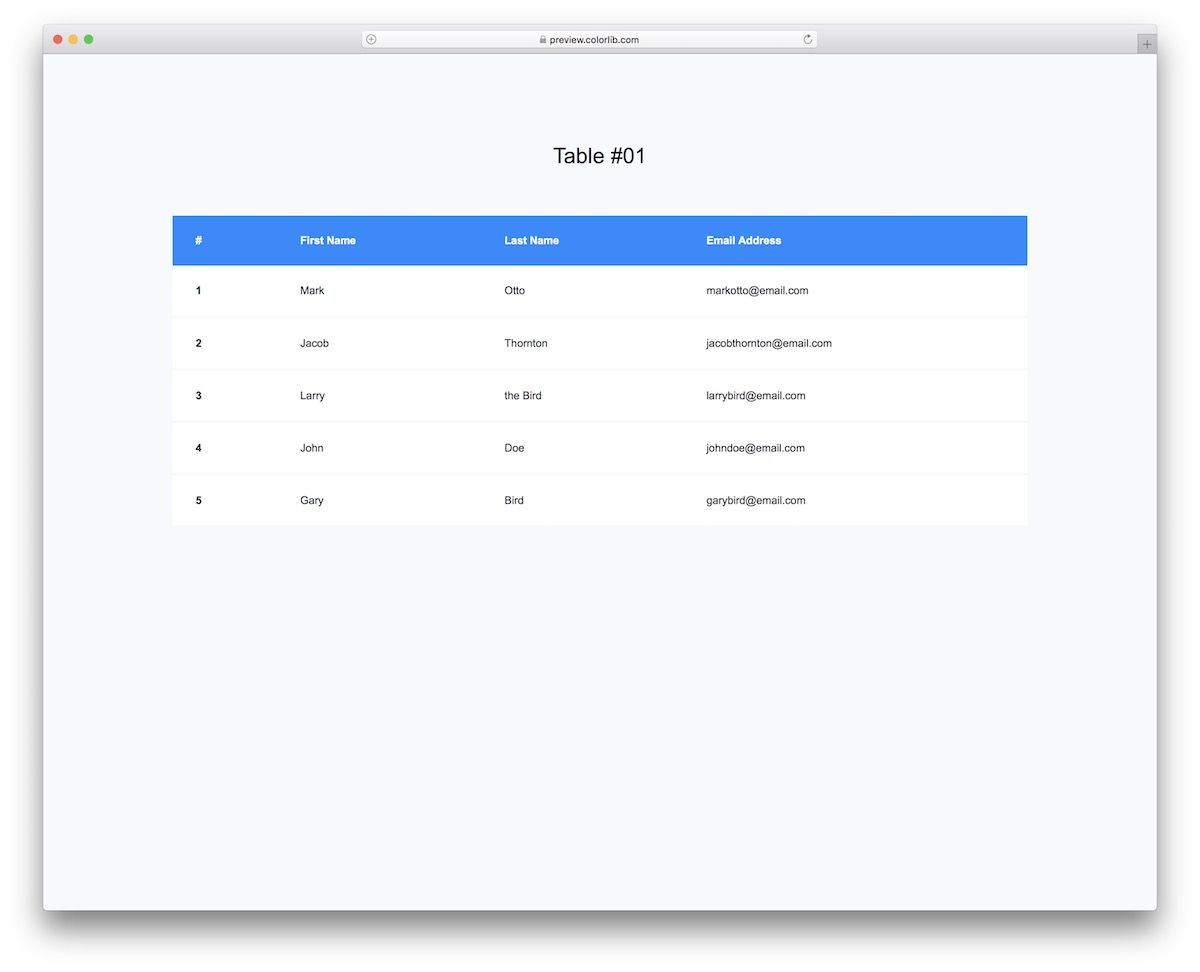
表V01

より基本的なテーブルテンプレートの1つで始めましょう。 ユーザーとメールを整理するためだけにテーブルを作成する必要がある場合、これはそのための完璧な設計です。
ただし、改善が容易なため、他の情報にも使用できます。
これはBootstrapウィジェットであるため、そのレイアウトがさまざまな画面サイズに完璧に適応することがわかります。
詳細/ダウンロード
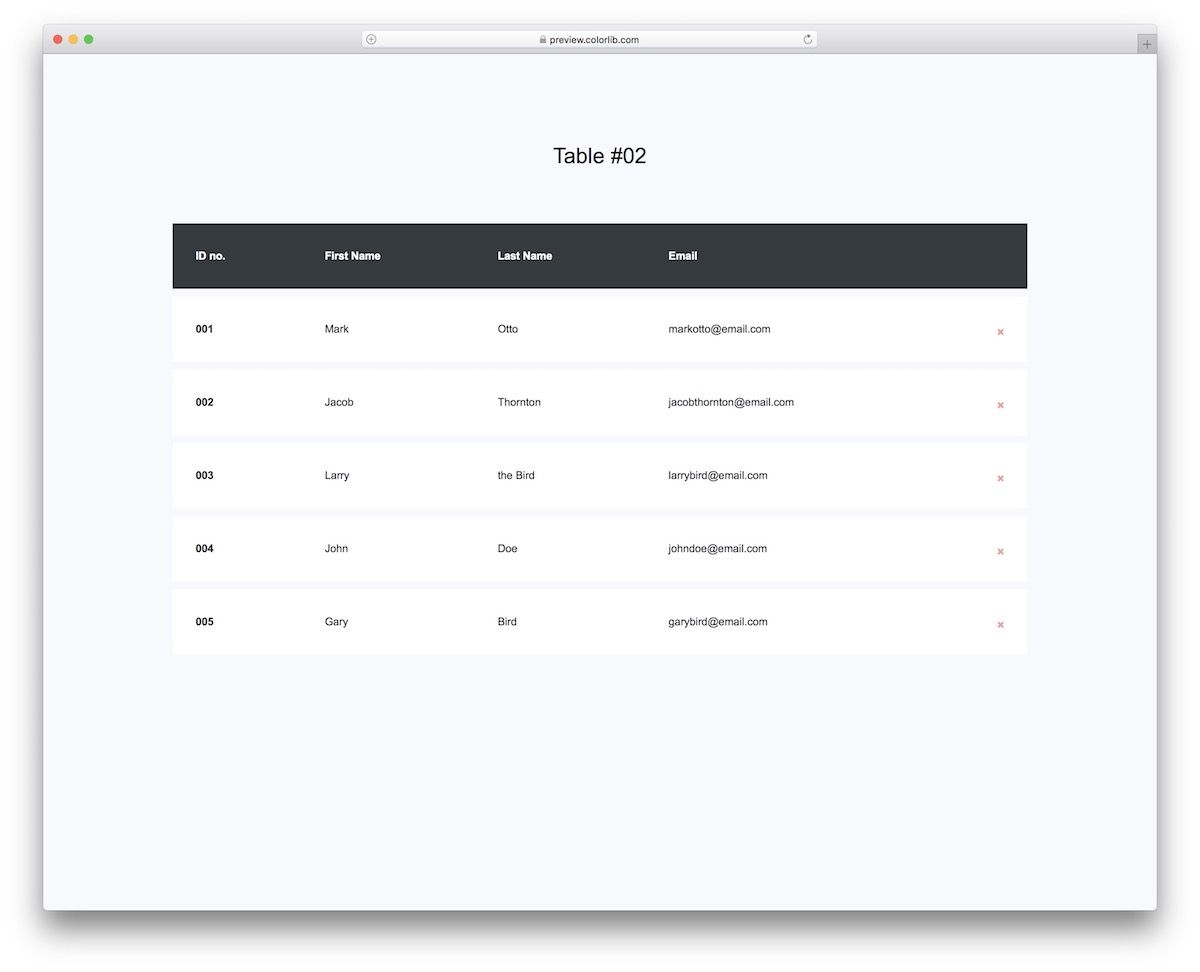
表V02

表V02は一見上記と似ているように見えますが、色が違うだけではありません。
各行は個別の要素であり、X記号をクリックするだけで消去できます。
ID番号、姓名、および電子メールの4つの列があります。 行を削除すると、元に戻すことはできないことに注意してください。
詳細/ダウンロード
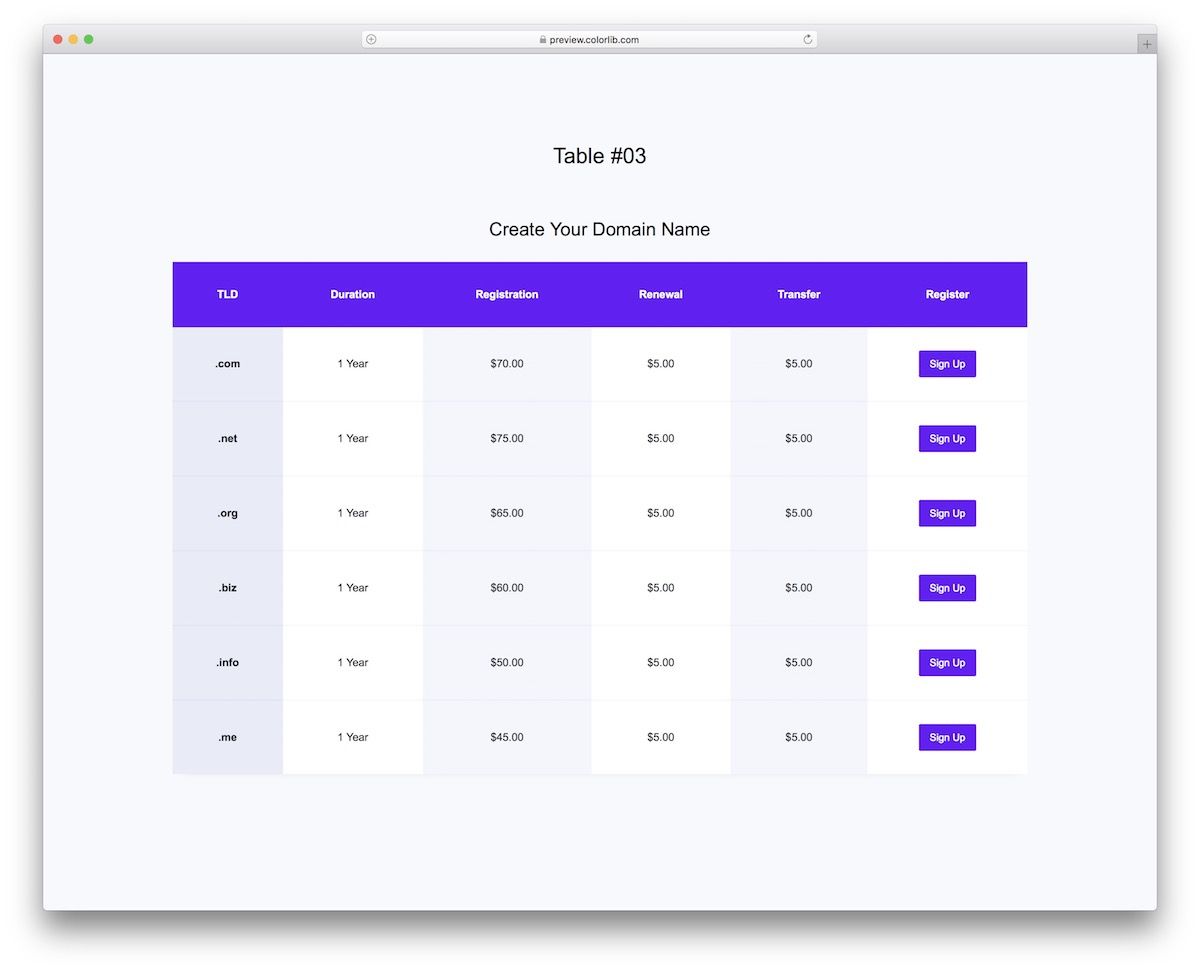
表V03

ホスティングおよびドメインレジストラのWebサイトを構築するときは、さまざまなドメインオプションの目次を価格設定とともに追加することを検討する必要があります。
幸い、最初から作成する必要はありません。代わりに表V03を選択してください。
このブートストラップテーブルには、複数の列と召喚状(CTA)ボタンがあります。 後者を使用して、ドメインの登録やプランへのサインアップなどのアクションをユーザーに指示できます。
詳細/ダウンロード
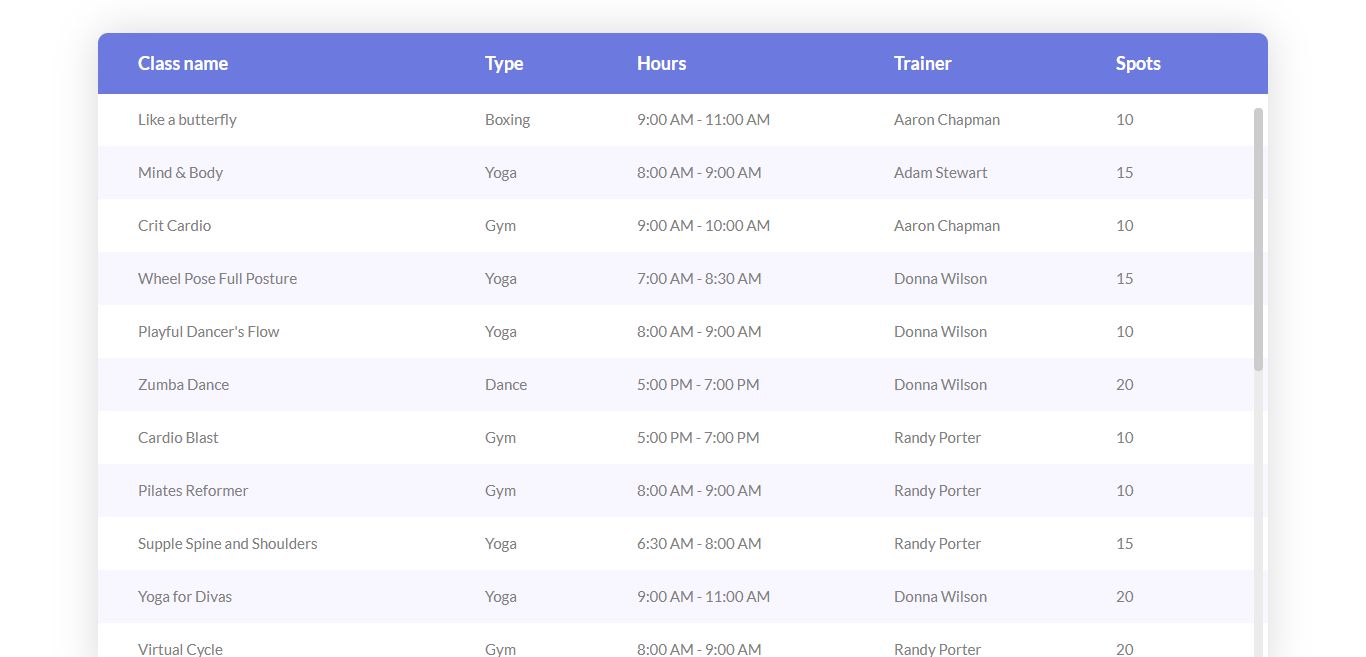
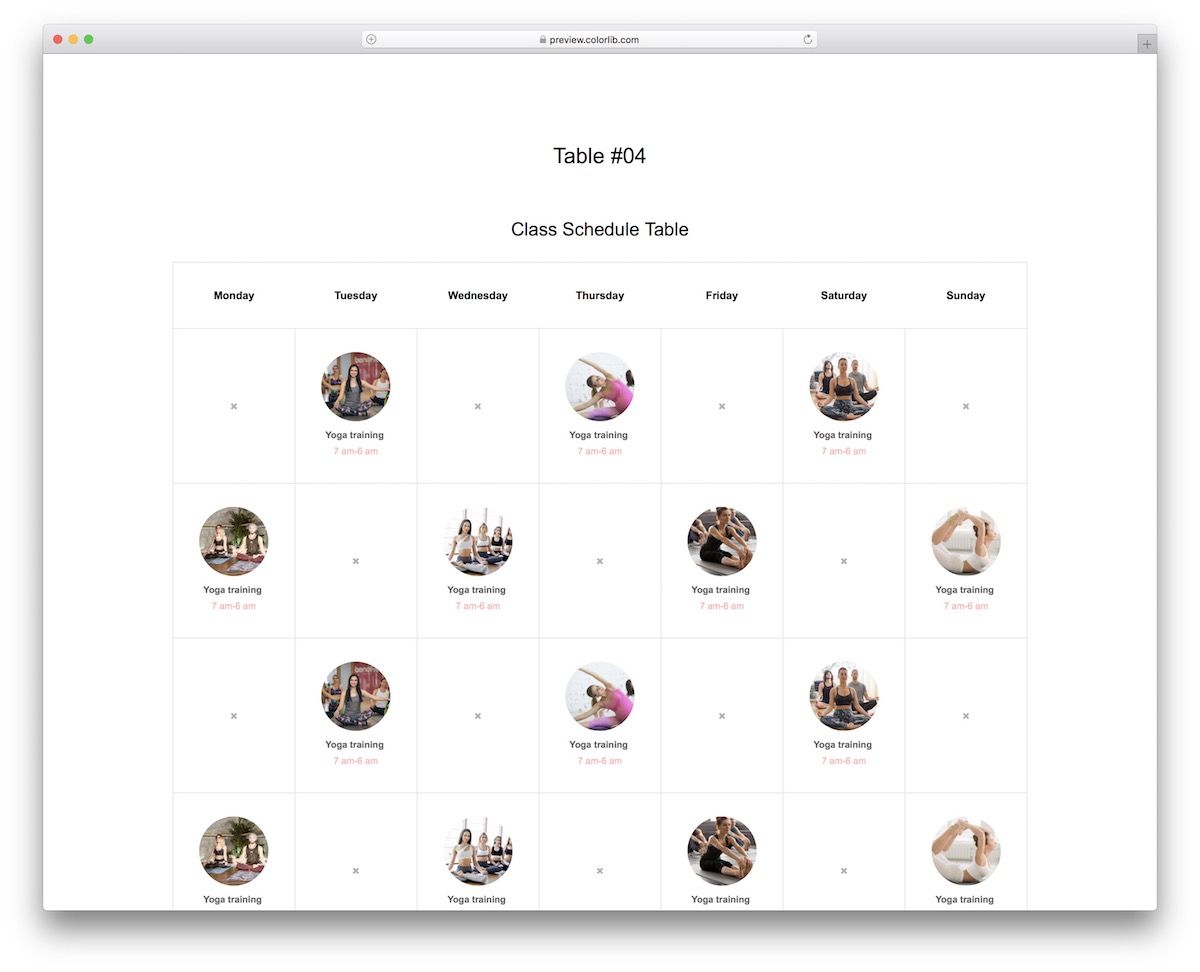
表V04

ジム、フィットネス、ヨガスタジオ、パーソナルトレーナー、あなたはそれを名付けます、あなたはすべて表V04から利益を得ることができます。 これは、Bootstrap Frameworkに基づく、最新のクリーンで使いやすいCLASSスケジュールテーブルです。
表V04には、35個の要素のグリッドがあり、すべてのクラスを取り上げることができます。 アクティブなグリッドには、丸みを帯びた画像/サムネイル、クラスの名前、および時間が含まれます。
その後、予約フォームに接続して、Webサイトから直接登録できるようにします。
詳細/ダウンロード
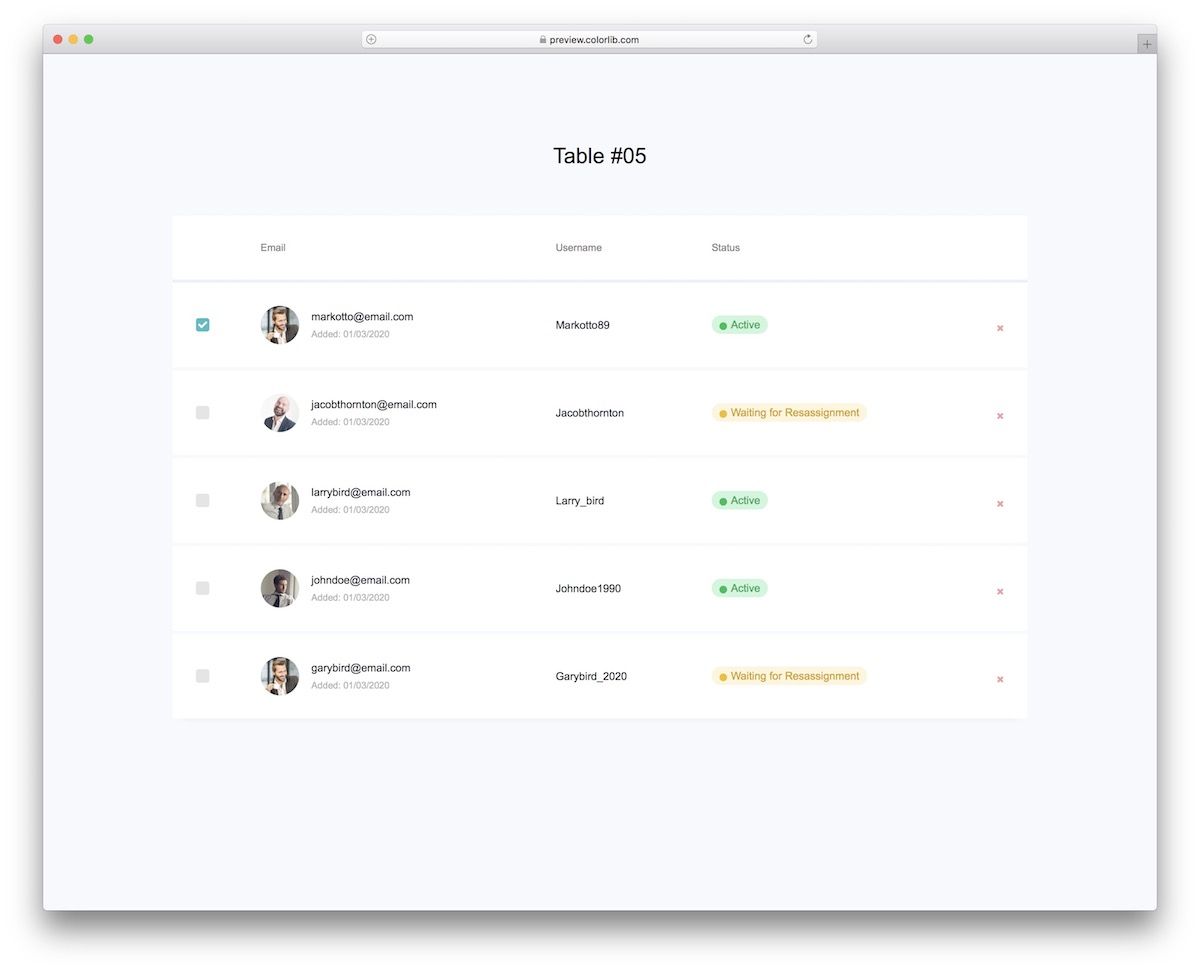
表V05

多くのユーザーやチームメンバーを計画しているアプリケーションを構築する場合、表V05は、割り当てやその他のアクションが必要なアクティブなユーザーを確認するのに最適です。
各行には、チェックボックス、アバター、電子メール、追加日、ユーザー名、ステータス、およびそれを削除するオプションが含まれています。
この表は、そのミニマリストデザインの優れた概要を示しています。
詳細/ダウンロード
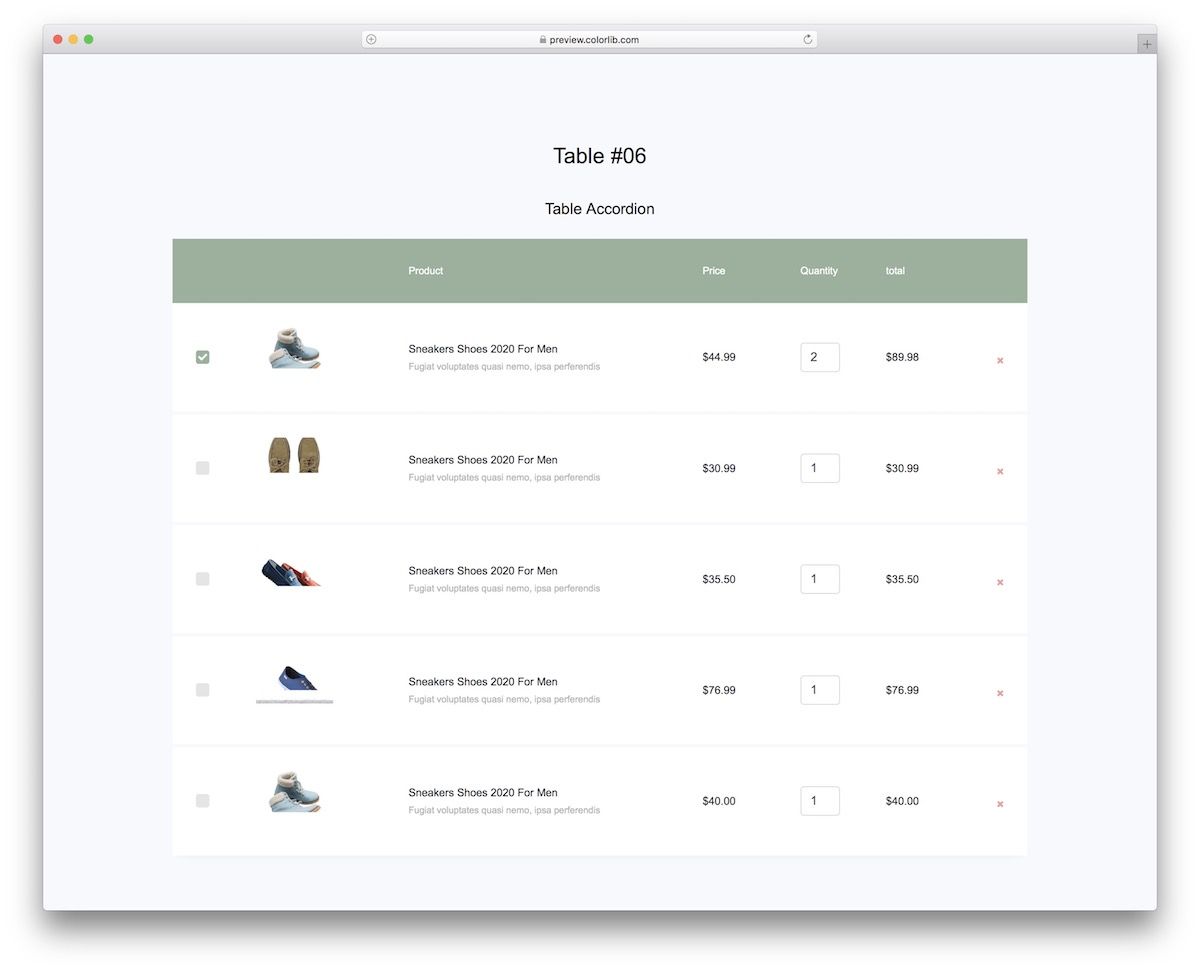
表V06

オンラインストアを運営する場合、ショッピングカートは必須です。 また、eコマースWebサイトを構築している場合は、表V06を使用してください。これにより、正方形のカートからショッピングカートを作成する必要がなくなります。
このブートストラップテーブルには、優れたユーザーエクスペリエンスを保証するためのすべての機能があります。 顧客はさまざまなアイテムにチェックマークを付け、数量を設定し、ショッピングカートからそれらを消去することもできます。
彼らはスマートフォン、タブレット、デスクトップでこれらすべてを行うことができます。
詳細/ダウンロード
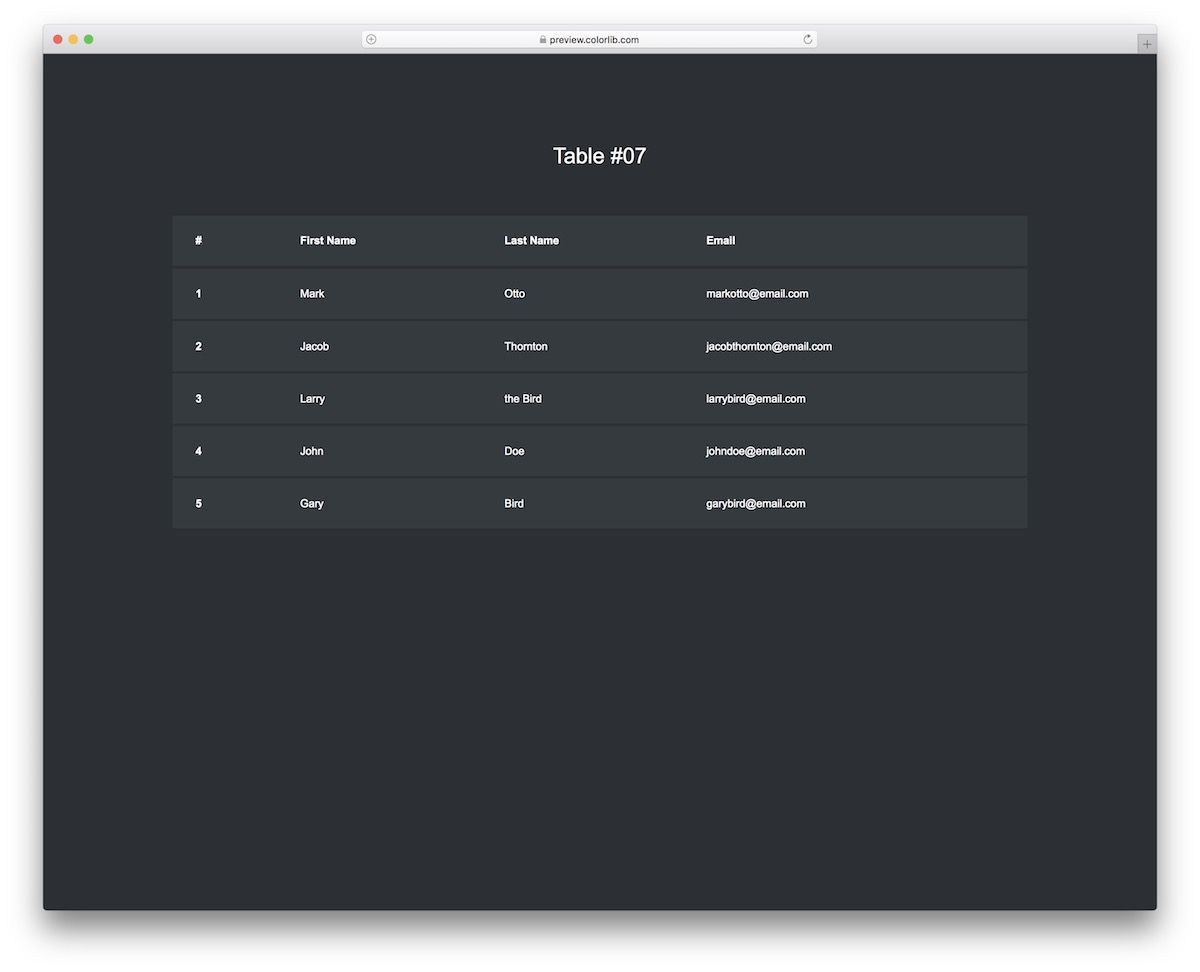
表V07

最初のBootstrapテーブルテンプレートを掘り下げたが、DARKの代替案が必要な場合は、ここに進みます。 表V07はまさにあなたが必要としているものであり、それ以上でもそれ以下でもありません。
そのミニマリストデザインとさまざまな情報のための複数の列がトリックを行います。
デザインを変更したくはありませんが、必要に応じてテキストを変更することができます。
詳細/ダウンロード
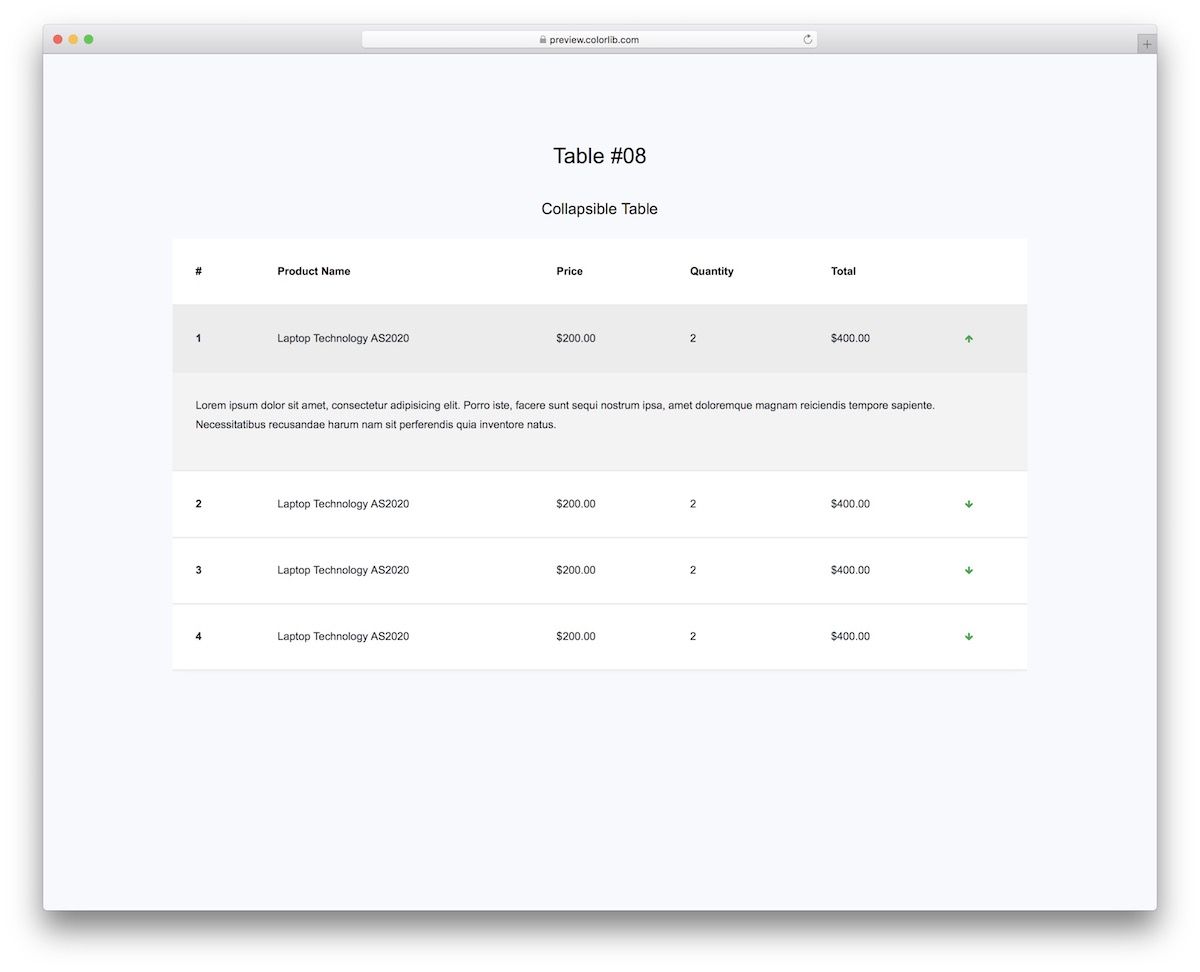
表V08


存在しないと思うと存在します! アコーディオン付きのブートストラップテーブル。
表V08は、追加のアイテム情報を追加したいが、それを便利に実行したい場合に非常に役立ちます。
表V08には、これらすべての追加情報と詳細を取り上げてユーザーを圧倒する代わりに、コマンドに関する追加の事実を示す単純な下向き矢印が含まれています。
詳細/ダウンロード
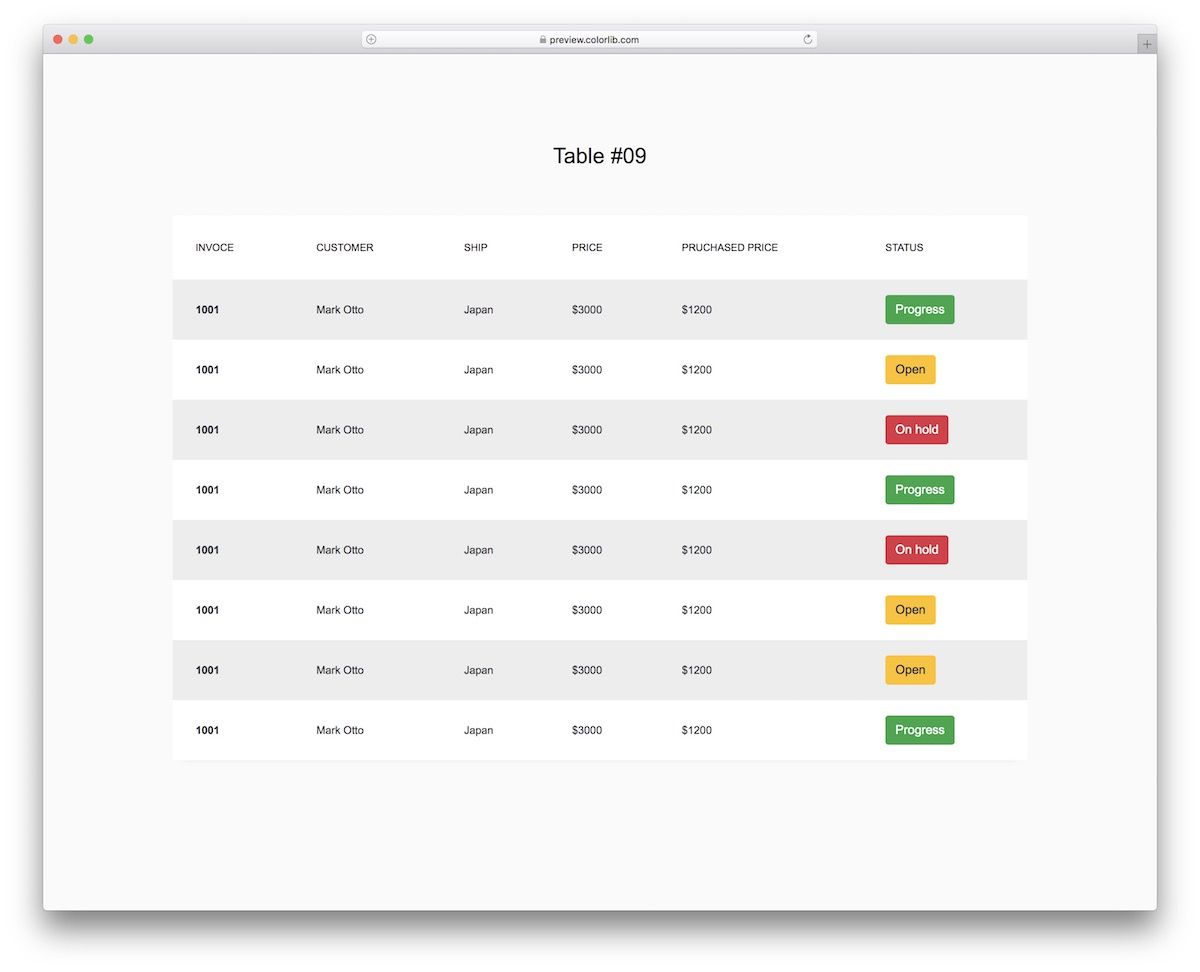
表V09

Table V09の特別な点は、進行状況、開く、保留の3つの異なるボタンがあるステータス列です。
デフォルトで支払いに使用できますが、この構成に固執する必要はありません。
視認性を高めるための灰色と白の行の背景に加えて、各ボタンもクリック可能であるため、さまざまなアクションに追加できます。
詳細/ダウンロード
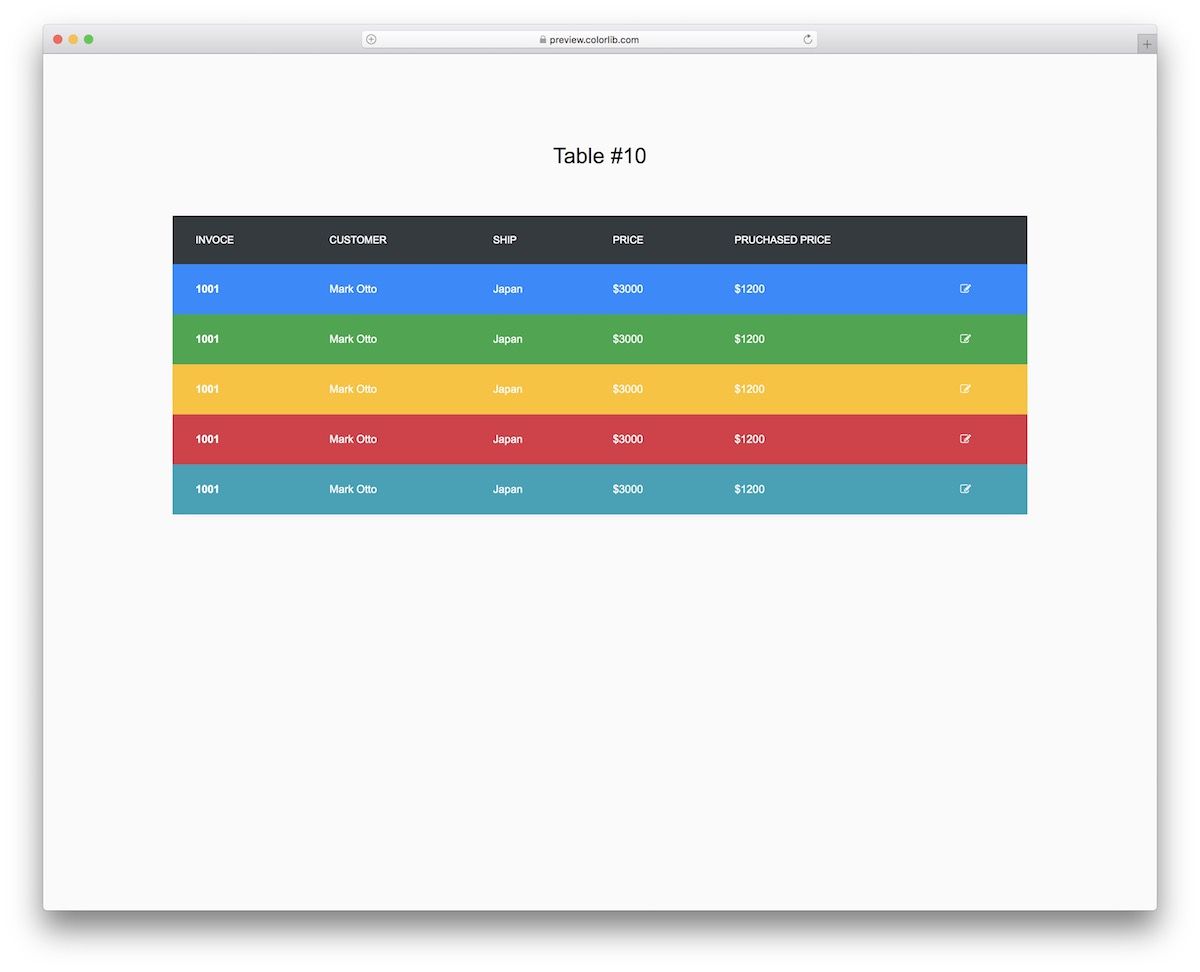
表V10

TableV10が最高のカラフルなBootstrapテーブルであること以外に言うことはありません。 それでおしまい!
表V10は請求に最適ですが、クリエイティブなタッチを紹介して他の用途に使用することもできます。
このリストにある他のMODERNテーブルテンプレートと同様に、これはさまざまなデバイスに完全に一致し、ユーザーフレンドリーなコードを備えています。
詳細/ダウンロード
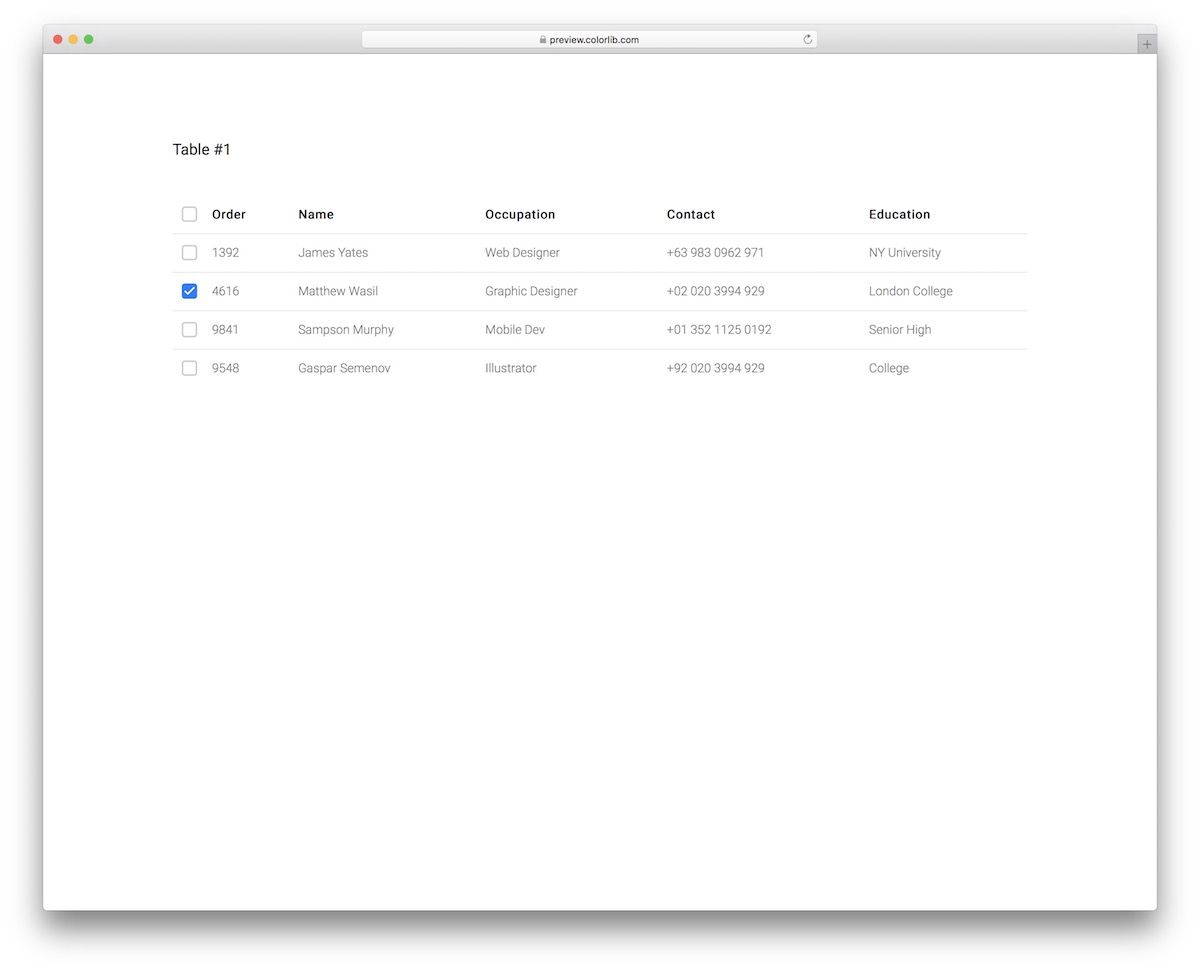
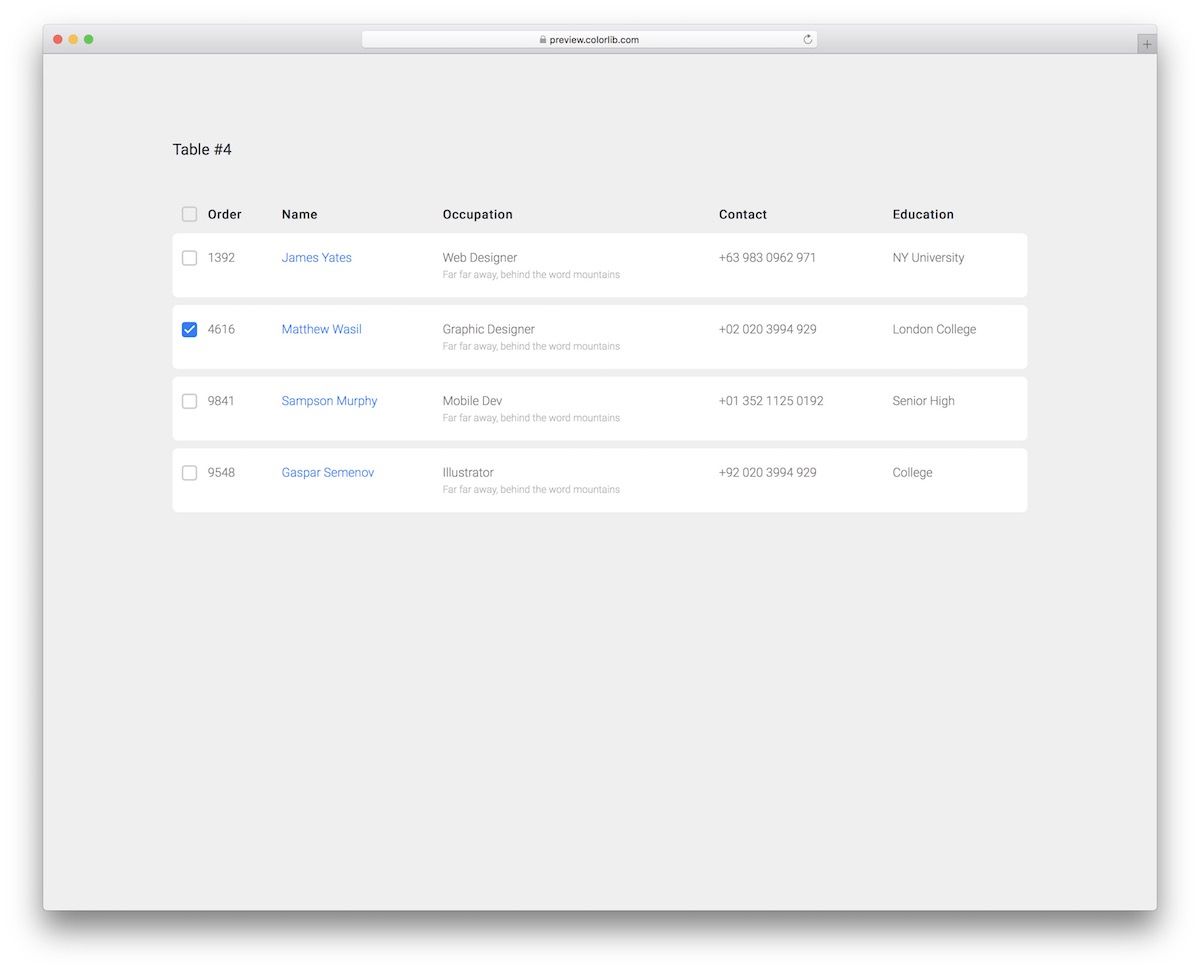
表V11

表V11で注文を整理してください。 個々の行のチェックボックスオプションまたは「すべてチェック」を備えた、非常にすっきりとした最小限の外観のBootstrapテーブル。
このテーブルには、さまざまな順序、名前、職業、連絡先、および教育の列があります。 テーブルをそのまま選択することも、構成を行うこともできます。
どちらかといえば、デザインはすぐに使用できるさまざまなアプリケーションで機能するため、おそらくテキストのみを変更する必要があります。
詳細/ダウンロード
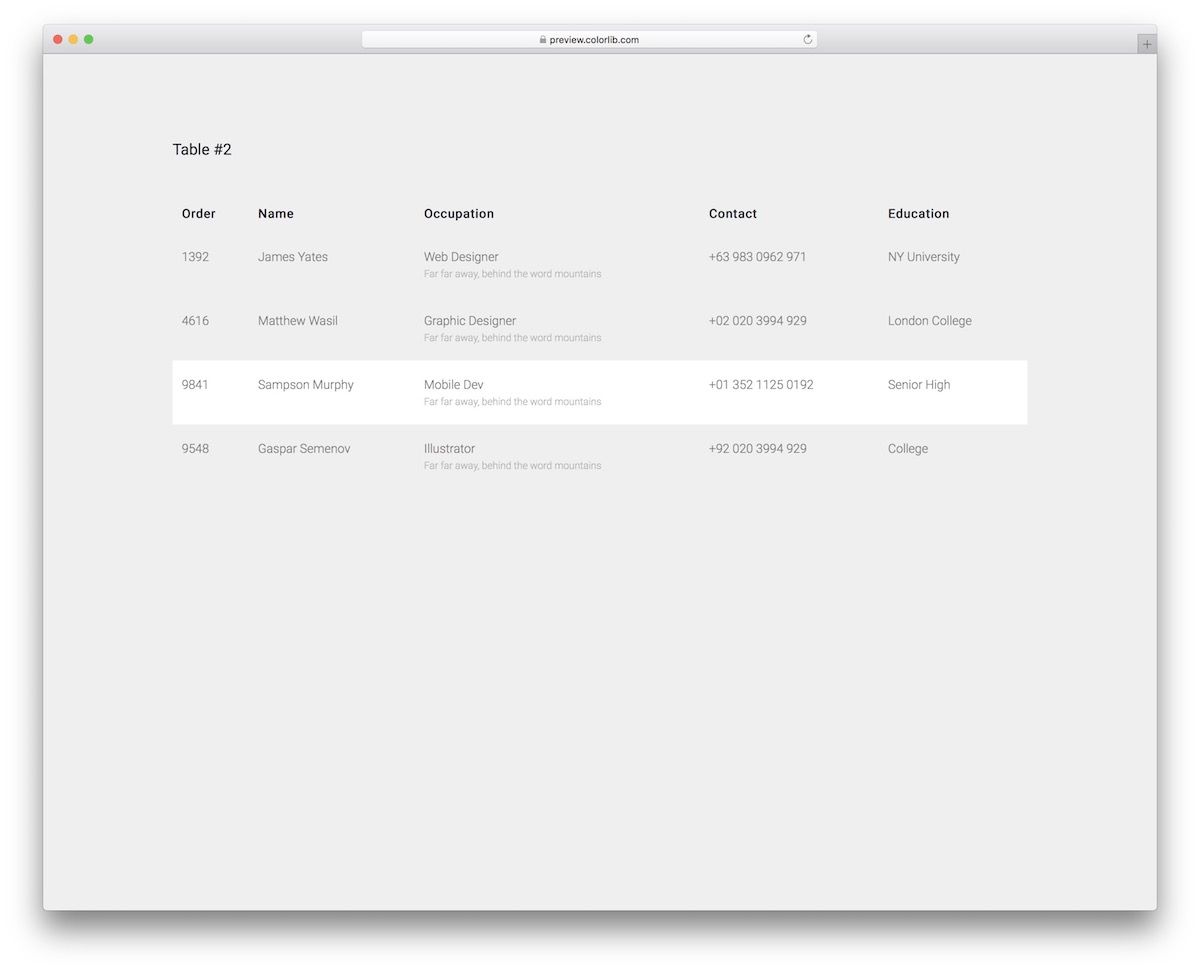
表V12

テーブルV12は、ホバー効果を備えた透明なテーブルテンプレートであり、DIGSを最小限に抑えたすべての人にアピールします。
ユーザーフレンドリーで初心者に優しいコードのおかげで、それをアプリケーションにすばやく統合できます。
詳細/ダウンロード
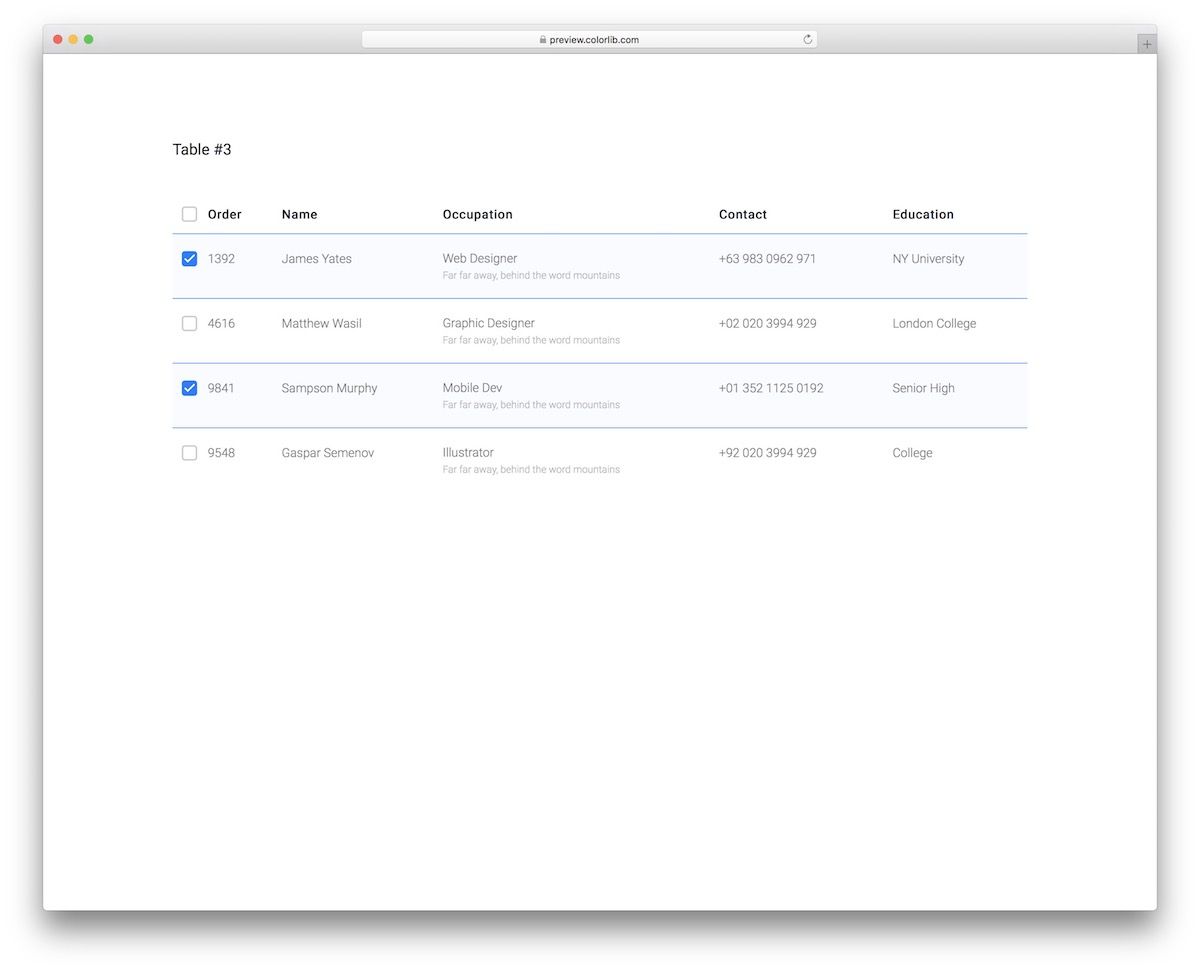
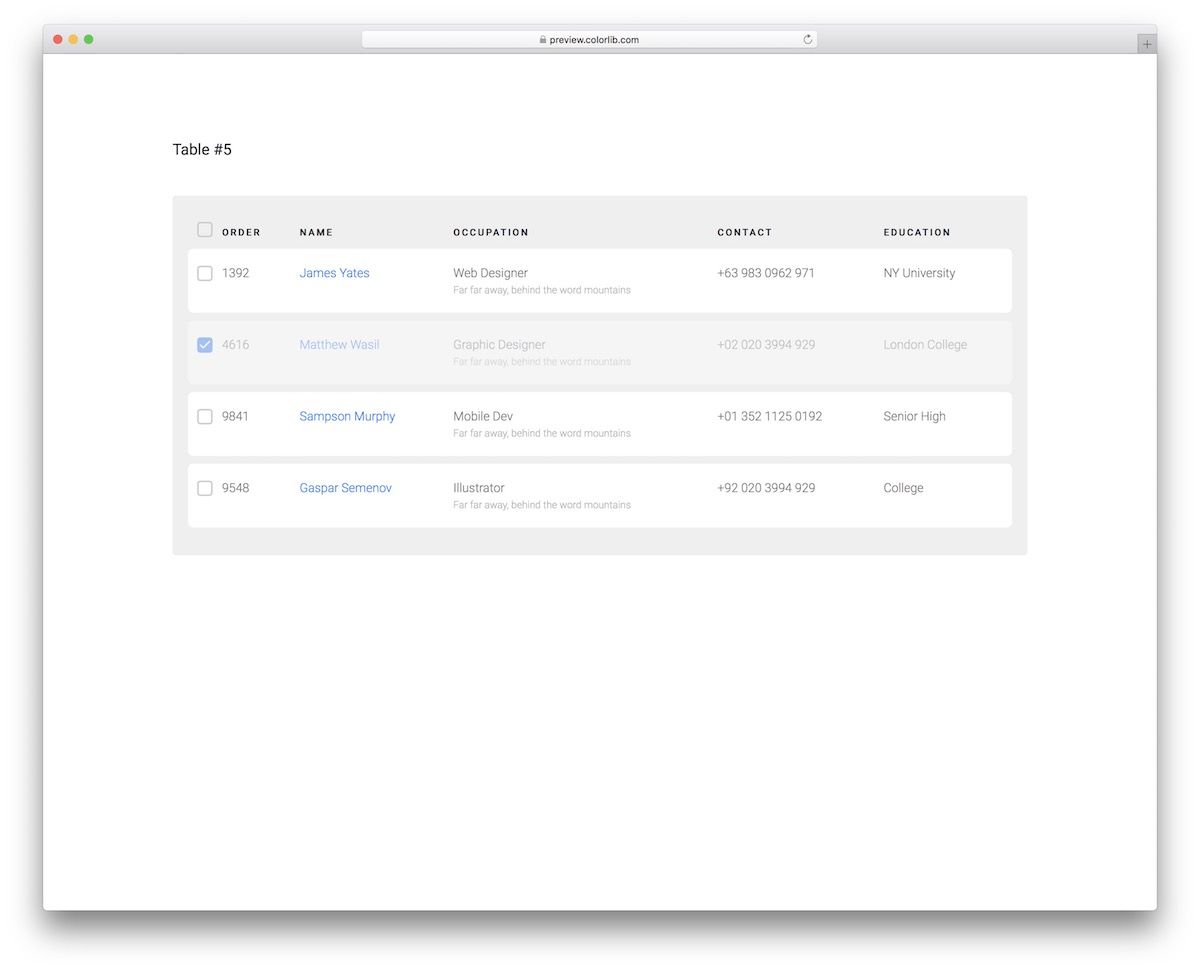
表V13

表V13は、最小限の設計と実用性をうまく組み合わせています。 一見、当たり障りのないBootstrapテーブルのように見えますが、優れたホバー効果と、行を強調表示してチェックマークを付けたままにするチェックボックスを備えています。
ユーザーは、各行を手動で選択または選択解除したり、上部のチェックボックスを選択してすべてを選択したりすることもできます。
詳細/ダウンロード
表V14

お気づきのように、一部のBootstrapテーブルはデザインのみがわずかに異なります。 すぐに使用できる適切なものを確実に見つけるだけで、変更を加える必要はありません。
表V14は、読みやすくするために各行の間隔を広げた別の例です。
さらに、各名前は青色で表示され、リンクを追加するオプションがあります。たとえば、名前をユーザーのプロファイルに接続できます。
詳細/ダウンロード
表V15

表V15は表V14に似ていますが、いくつかの追加機能があります。 まず、他のコンテンツから美しく目立つ灰色の背景を持つジャンボトロンの効果が含まれています。
さらに、表V15には、行の選択または選択解除も含まれています。 チェックすると、行は「クリック」されたままになり、灰色がかった色に変わるか、霧の層がそれを覆うかどうかを確認します。
詳細/ダウンロード
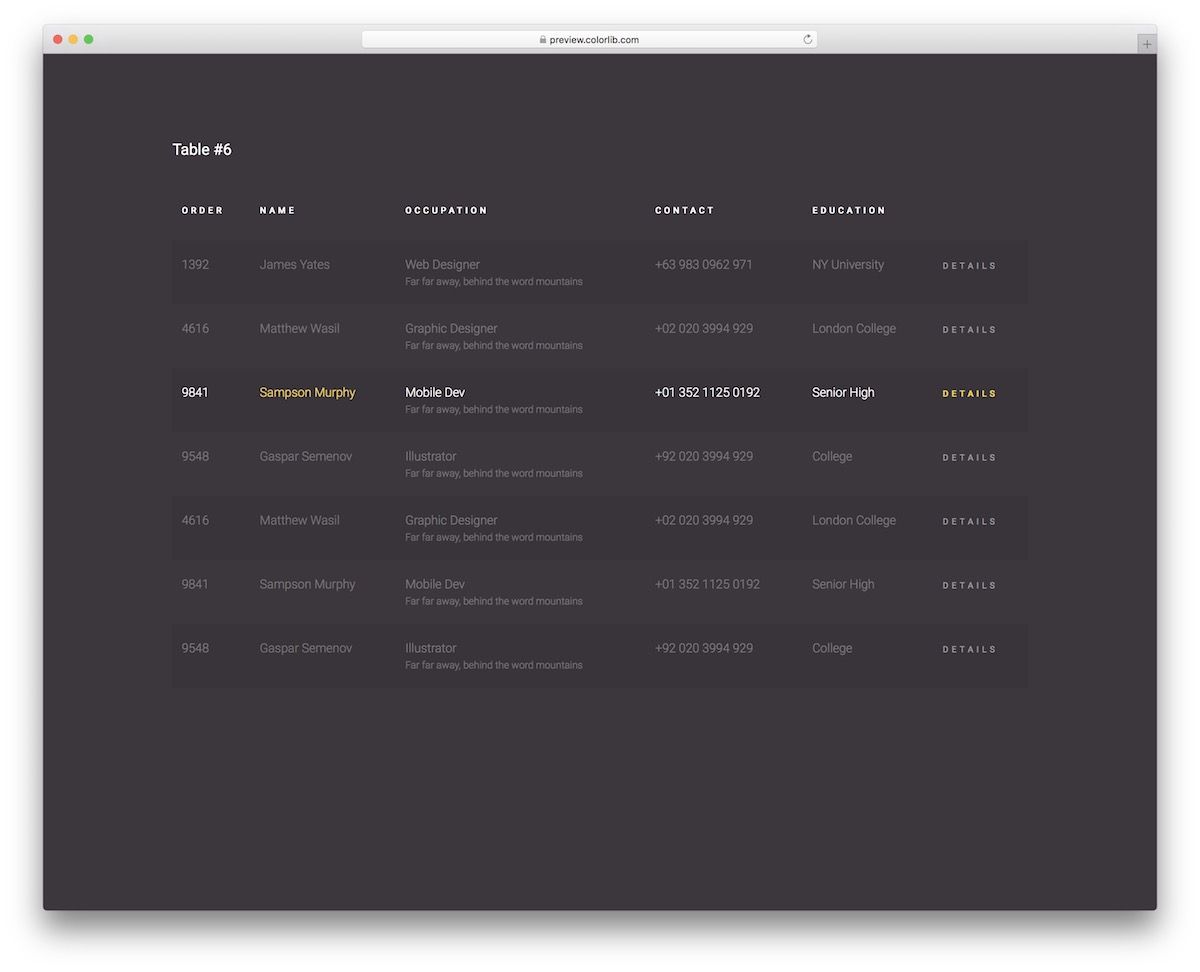
表V16

暗闇があなたのGO-TOデザインであるなら、あなたはテーブルV16を最大限に楽しむでしょう。 必ずしもそのまま(黒い背景)で使用することを意味するわけではありませんが、これがデフォルトの方法です–そしてそれは素晴らしいです!
また、行間のわずかな違いにも気付くでしょう。これはかなりきちんとした詳細です。
しかし、本当にポップなのは、テキストの白と黄色のトーンで行を強調するホバー効果です。
詳細/ダウンロード
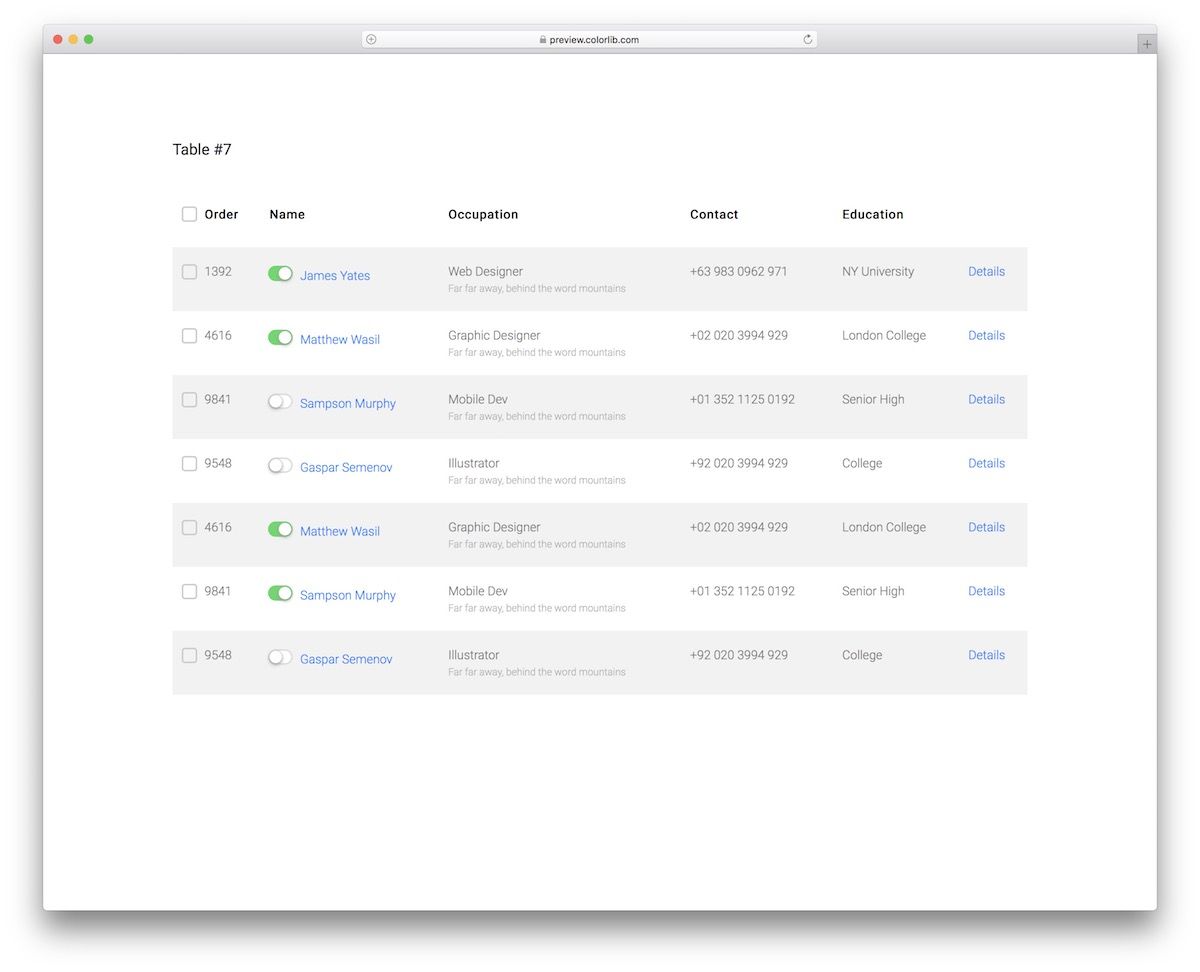
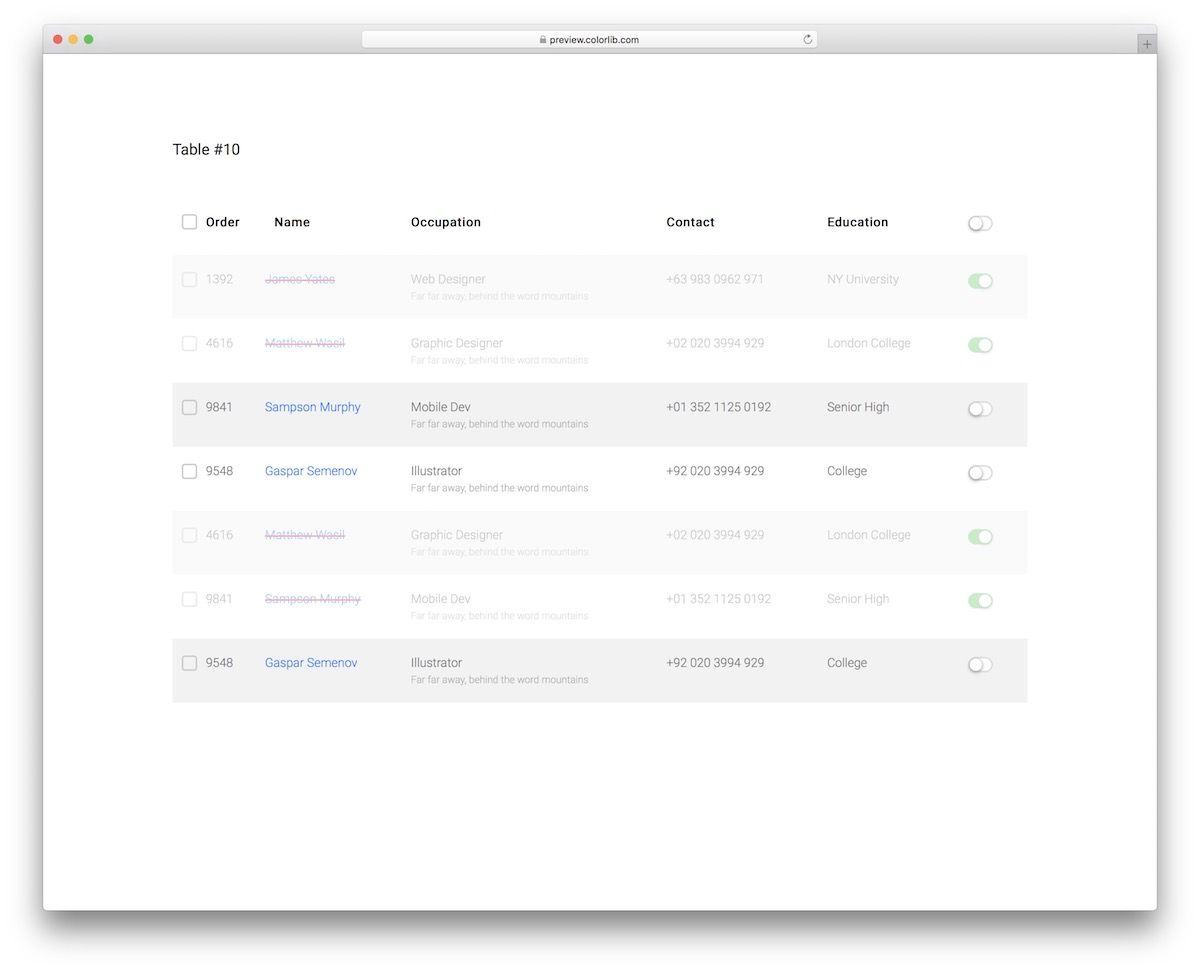
表V17

チェックボックス付きのブートストラップテーブルをいくつか紹介しましたが、CSSテーブルV17はさらに一歩進んだものです。
また、ユーザーをアクティブまたは非アクティブにするために機能するクールなトグルまたはスイッチが付属しています。
これは単なる例です。
さらに、右端の名前と詳細をクリックして、情報やプロフィールへのリンクを追加したり、名前を付けたりすることができます。
詳細/ダウンロード
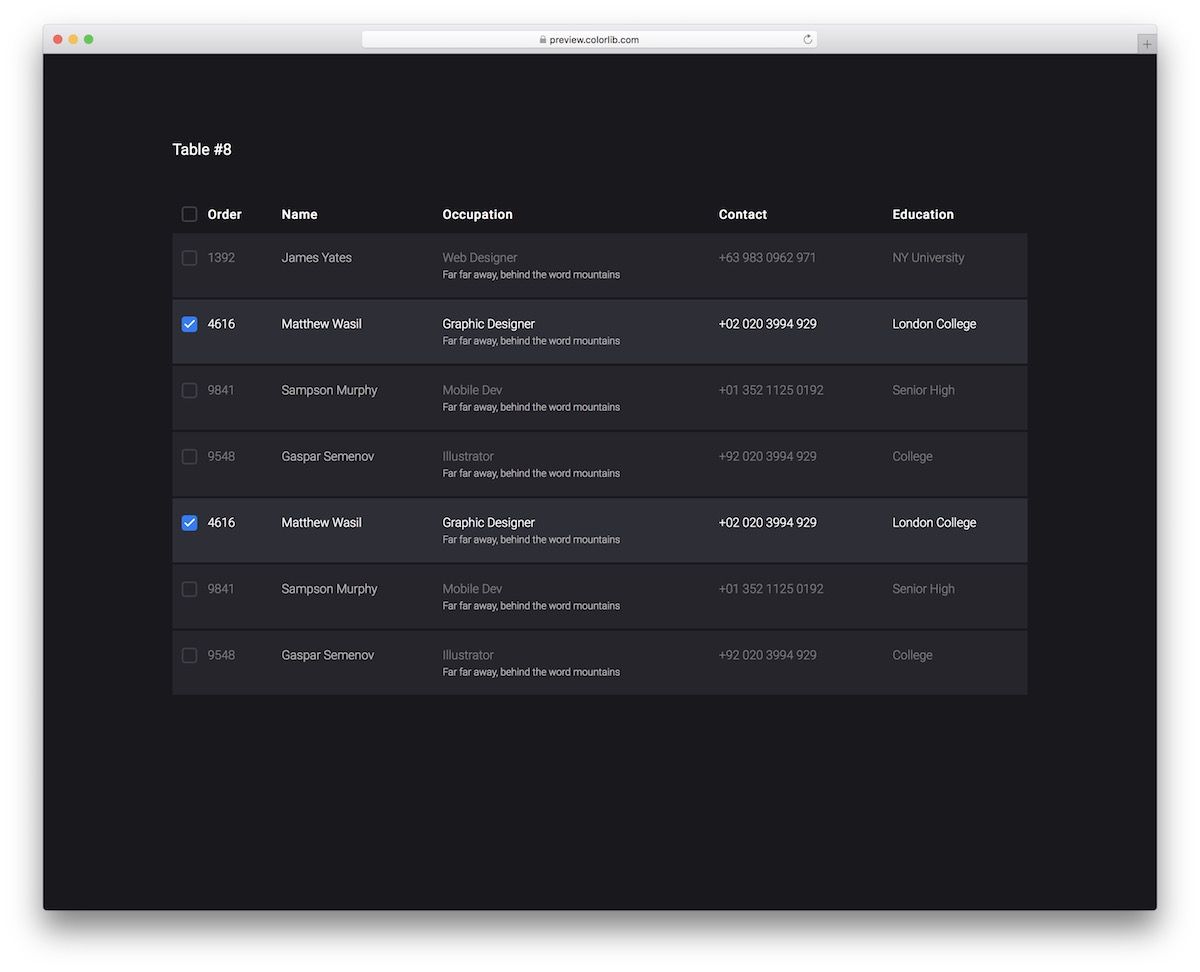
表V18

ダークウェブデザインについての何かが私にとても魅力的です。 あなたも?
明るいブートストラップテーブルだけに焦点を当てるのではなく、いくつかの暗い代替案も含めました。テーブルV18はその1つです。
行とチェックボックスを強調表示するためのHOVEREFFECTを備えたレスポンシブレイアウト。 クイックリファレンスとして、職業列にいくつかの追加情報を追加することもできます。
詳細/ダウンロード
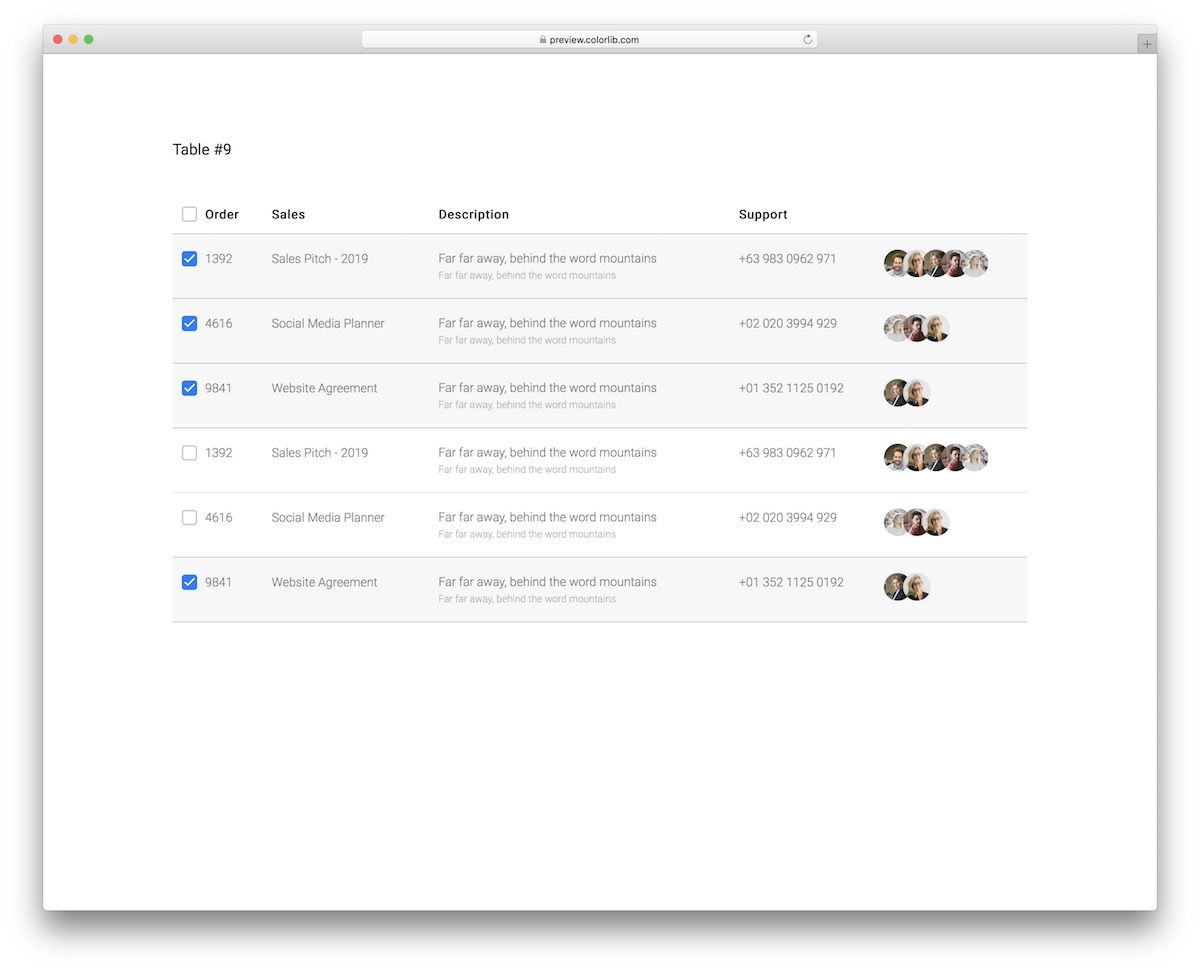
表V19

表V19を使用して、売上、追加情報、連絡先の詳細、およびカスタマーサポートのアバターを表示します。
テンプレートは、初心者や専門家がそれを最大限に活用できるようにするレスポンシブ構造を備えています。
整理されたコードにより、Bootstrapテーブルをアプリケーションに埋め込む快適なエクスペリエンスが保証されます。
詳細/ダウンロード
表V20

これは、注文の詳細を便利に配布するためのBootstrapテーブルの最後のものです。
Table V20は、すべての既製の列、チェックボックス、およびトグルを備えており、物事をすばやく整理するのに役立つ強力な代替手段です。
無料のスニペットは、最新のテクノロジーのみを使用し、優れたユーザーエクスペリエンスのために最新のWebトレンドに従います。
詳細/ダウンロード
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
