23 の最高の Elementor Web サイト (例) 2023
公開: 2023-02-17最高の WordPress ページを構築したいので、究極の Elementor Web サイトをチェックしますか?
インスピレーションとして使用できる優れたレスポンシブ Web デザインの広範なコレクションを用意しました。
リストは複数の業界とニッチに触れており、誰にとっても何かがあることを確認しています.
ただし、オンライン プレゼンスの作成に進む前に、Elementor が最高の WordPress ページ ビルダーの 1 つである理由を示す詳細なレビューもご用意しています。
そして、行動を起こす準備ができたら、最高の Elementor WordPress テーマを選択して、生活を簡素化し、すぐにプロフェッショナルな結果を達成するだけです.
Elementor Web サイトの最良の例
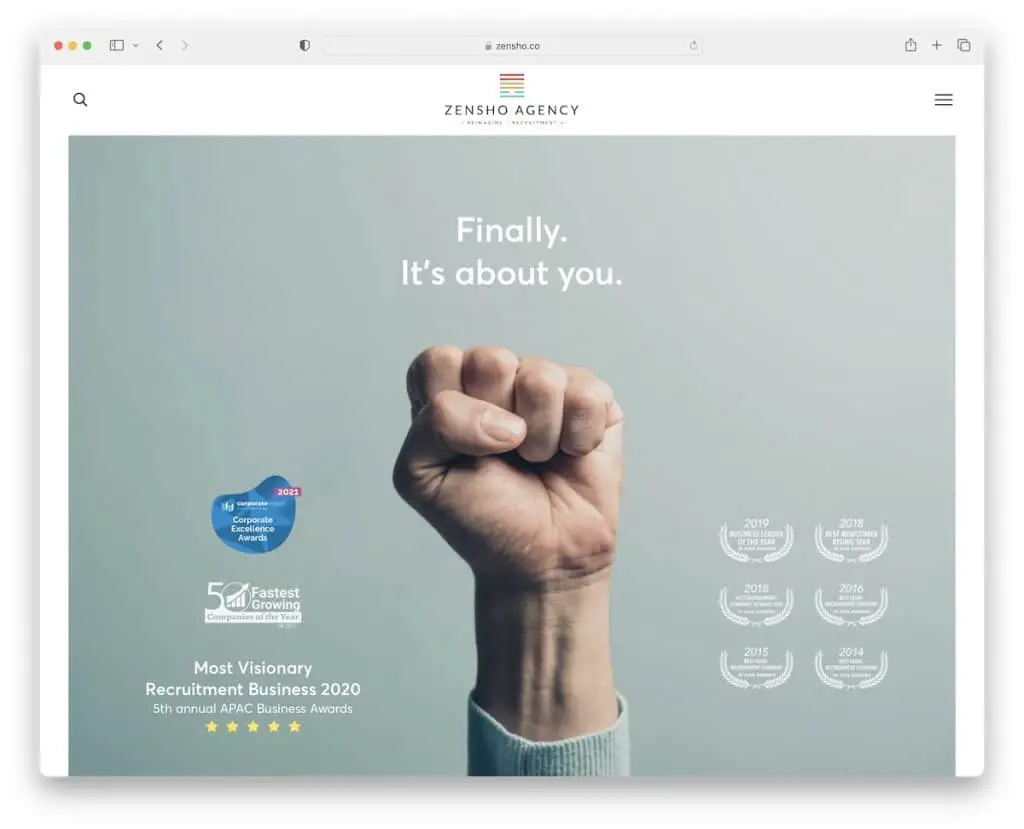
1. ゼンショーエージェンシー
で構築: Elementor

Zensho Agency は、余白が多く、大きな画像が印象的なすっきりとしたウェブサイトです。
コンテンツはスクロール中に読み込まれますが、ヘッダー/メニューは粘着性があるため常に使用できます。 さらに、ナビゲーションと検索バーの両方が全画面オーバーレイとして表示され、より快適な検索が可能になります。
このサイトには、スクロールを避けるためにトップに戻るボタンもあります。
注:大きな画像を使用して WOW 効果を作成します。
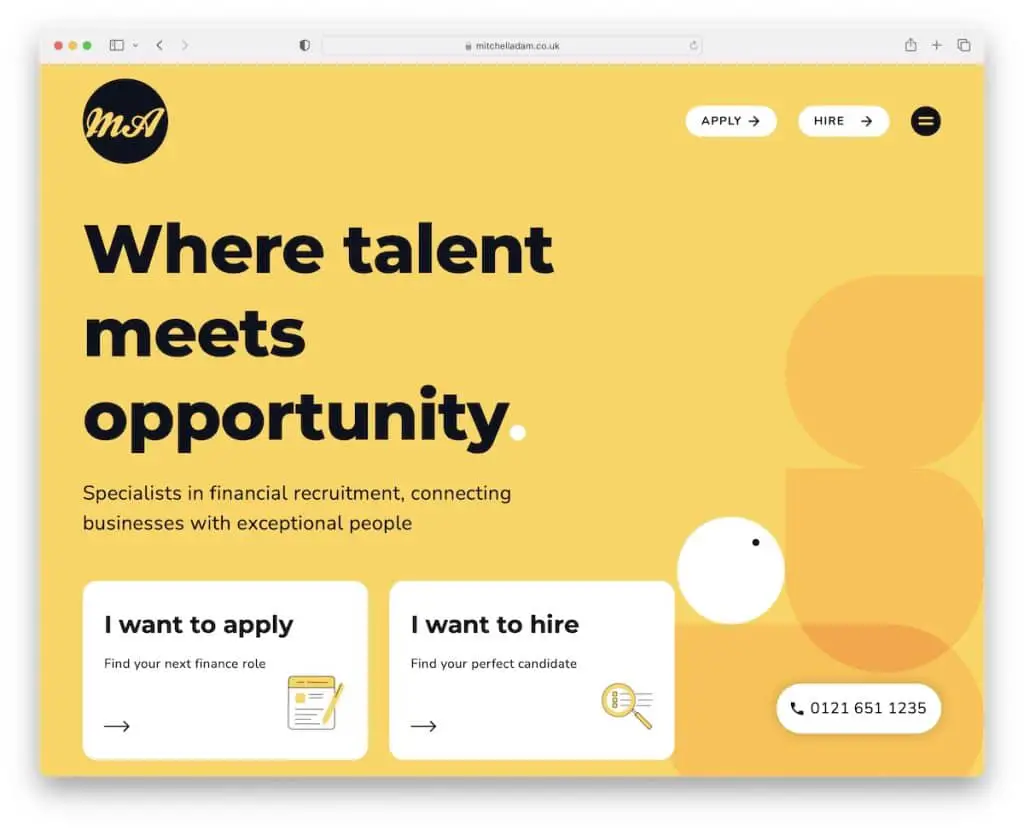
2. ミッチェル・アダム
で構築: Elementor

Mitchell Adam の Elementor Web サイトの例は、丸みを帯びた角、大きなタイポグラフィ、クールな背景パターンにより、非常にモバイルっぽい外観になっています。
候補者とクライアントが社会的証明を構築するための便利な 2 部構成の証言スライダーがあります。
連絡を取りたい場合は、右下隅にある固定電話番号ボタンをクリックするだけです。
注:丸みを帯びたエッジ、クールな配色、大胆なタイポグラフィで、モバイルのトレンドに従ってください。
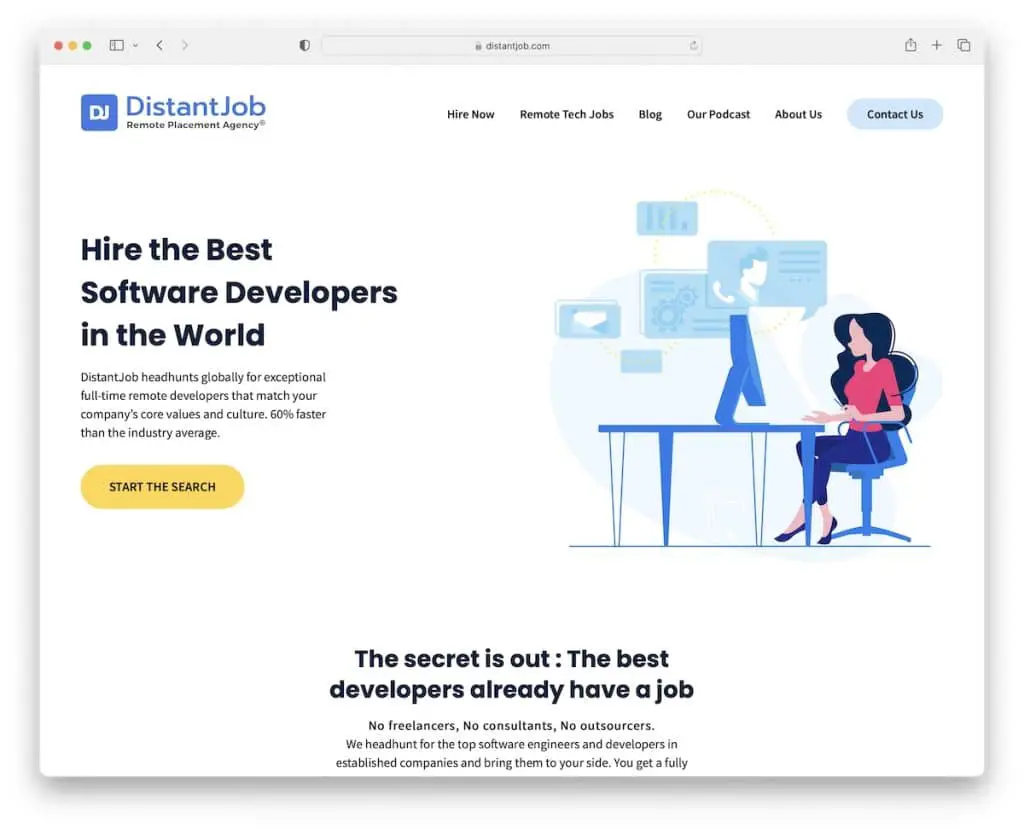
3.遠方の仕事
で構築: Elementor

DistantJob は、細部にまで気を配ったモダンでシンプルな Web サイトです。 フローティング ナビゲーション バーがあるため、最初に一番上までスクロールしなくても、他の内部ページを検索したり、連絡先にアクセスしたりできます。
さらに、フッターには、クイック リンク、ソーシャル メディア アイコン、ニュースレター購読フォームを含む複数の列があります。
注:スティッキー ヘッダー/メニューを作成することで、採用 Web サイトのユーザー エクスペリエンスを向上させることができます。
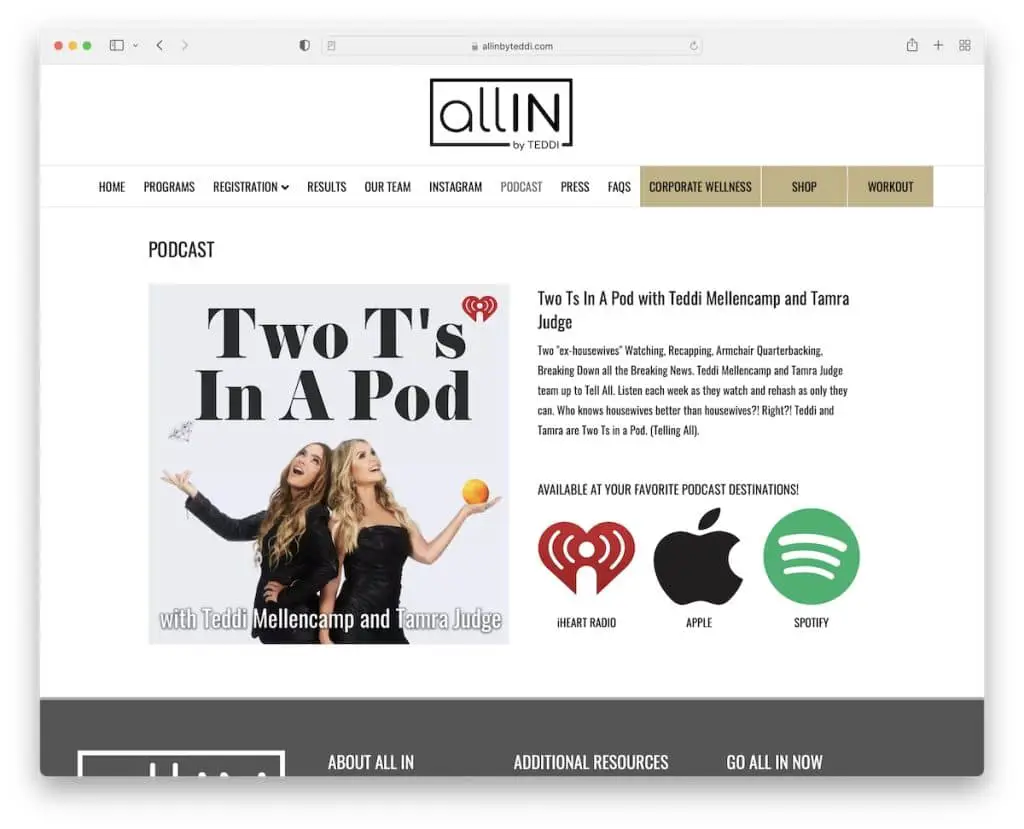
4.テディのオールイン
で構築: Elementor

ALL IN By Teddi には、必要な情報をすばやく見つけるための複数レベルのドロップダウン メニューを備えた、短いがコンテンツが豊富なホームページがあります。これは、検索バーがないため便利です。
さまざまなポッドキャスト リソース、サブスクリプション フォーム、および「オールイン」フォーム (これは、より多くの電子メールを取得する別の方法です) のための複数のコール トゥ アクション (CTA) ボタンがあります。
注:ニュースレターの購読フォームをポッドキャスティング Web サイトに統合し、メーリング リストの拡大を開始します。
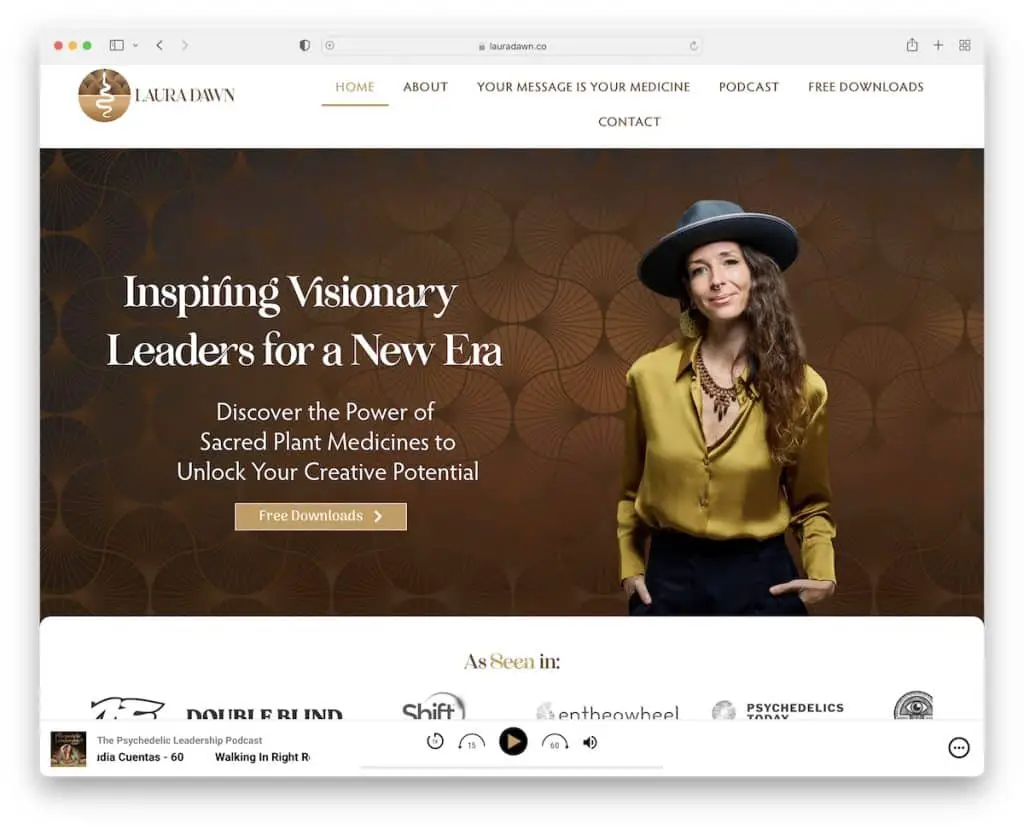
5. ローラ・ドーン
で構築: Elementor

Laura Dawn は、クリーンなタッチのアニメーション Web サイトで、さまざまな効果で注意を引きます。画面の下部には粘着性のあるオーディオ プレーヤーがあります。
私たちは、たくさんの権威ロゴ (信頼ブースター!) を表示する「見た通り」セクションが本当に気に入っています。
この Elementor Web サイトには、統合された Instagram フィード、ポッドキャスト プレイリスト、iTunes レビュー、および証言があります。
注:さらにコンテンツを追加する場合は、プレイリストと IG フィードをページに統合します。
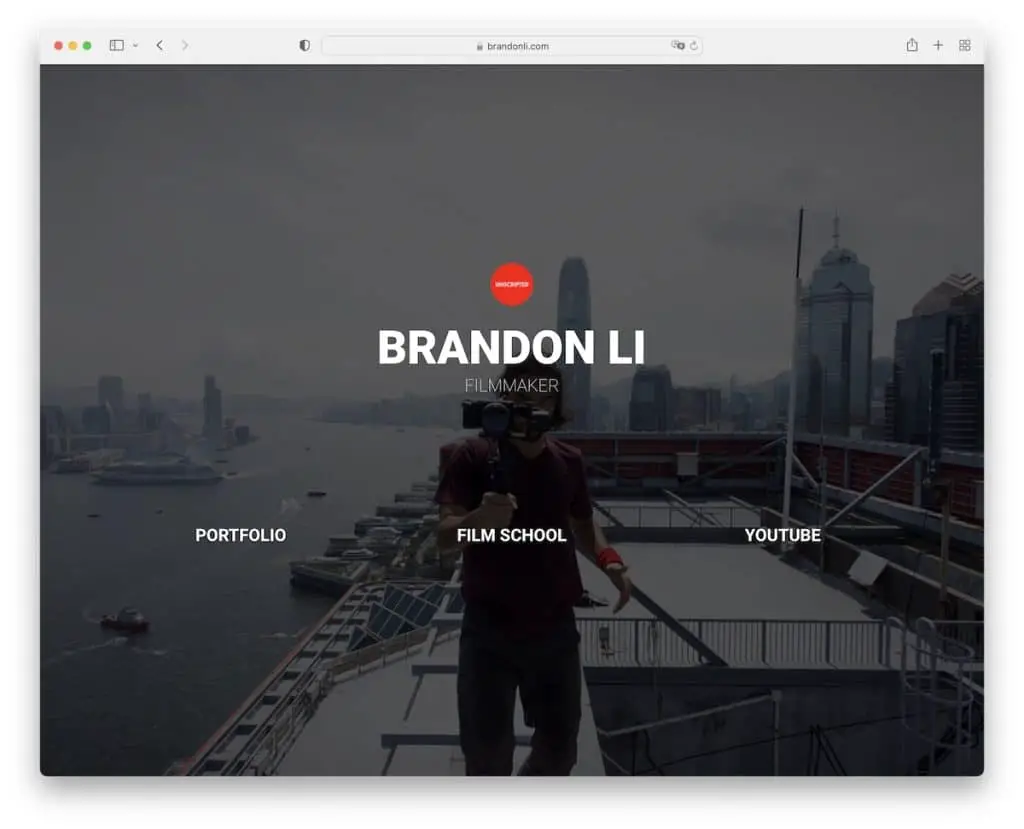
6. ブランドン・リー
で構築: Elementor

Brandon Li は、必要なリンクを含むハブを作成したい場合、シンプルな 1 セクションのホームページ Web サイトが非常にうまく機能することを示す好例です。
このページでは、全画面の背景画像とリンクが使用され、ヘッダーやフッターは使用されていません。 最高のシンプルさでありながら、プロフェッショナルな側面を提供します。
注:ソーシャル メディア、ポートフォリオなどへのリンクを使用して、プロのコンテンツ クリエイターとしてシンプルなオンライン プレゼンスを作成します。
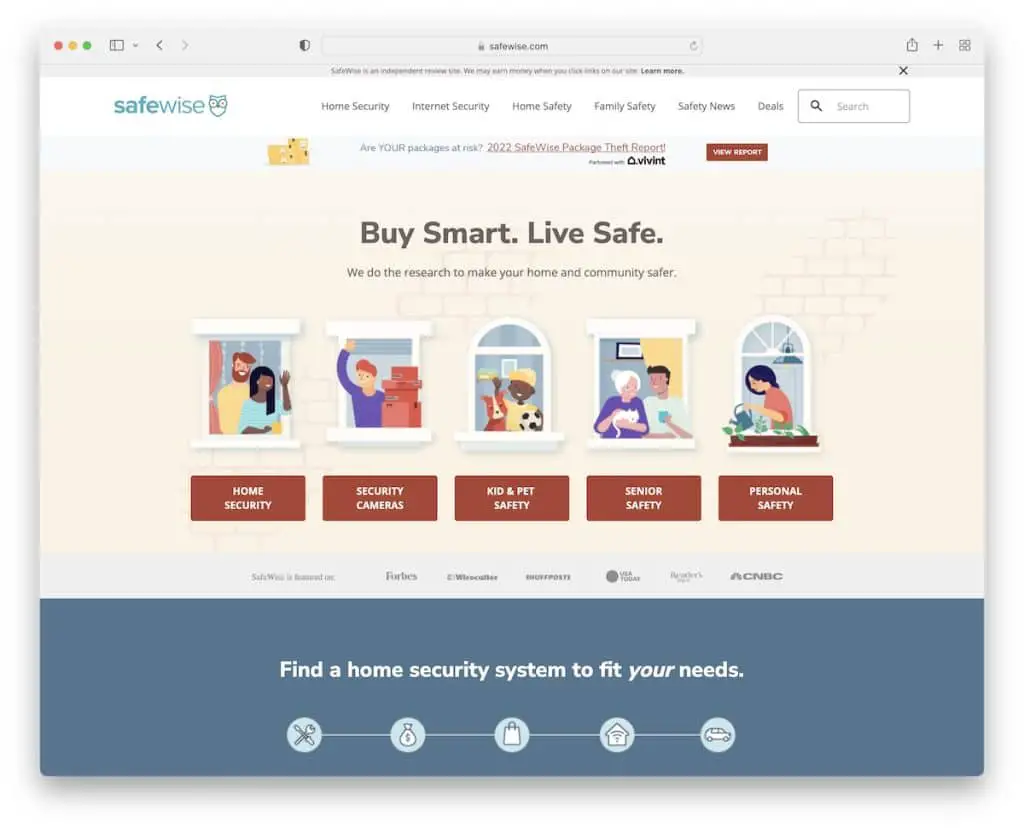
7.セーフワイズ
で構築: Elementor

Safe Wise はトレンディなデザインで、ホームページに多くの情報が掲載されています。 ただし、セクションにキャッチーなグラフィック、余白、無地および無地の背景を使用すると、快適な視聴体験が生まれます。
ナビゲーションは、ボタンをクリックするだけで必要なカテゴリを見つけるための複数の列を持つメガ メニューです。 さらに、フッター、サブスクリプション フォーム、ソーシャル ボタンに追加のクイック リンクがあります。
この Elementor Web サイトには、トップに戻るボタンもあり、フローティング ヘッダーがないので便利です。
注:トップに戻るボタンを追加すると、フローティング ヘッダー/ナビゲーション バーを使用しない場合、アフィリエイト サイトの UX を改善できます。
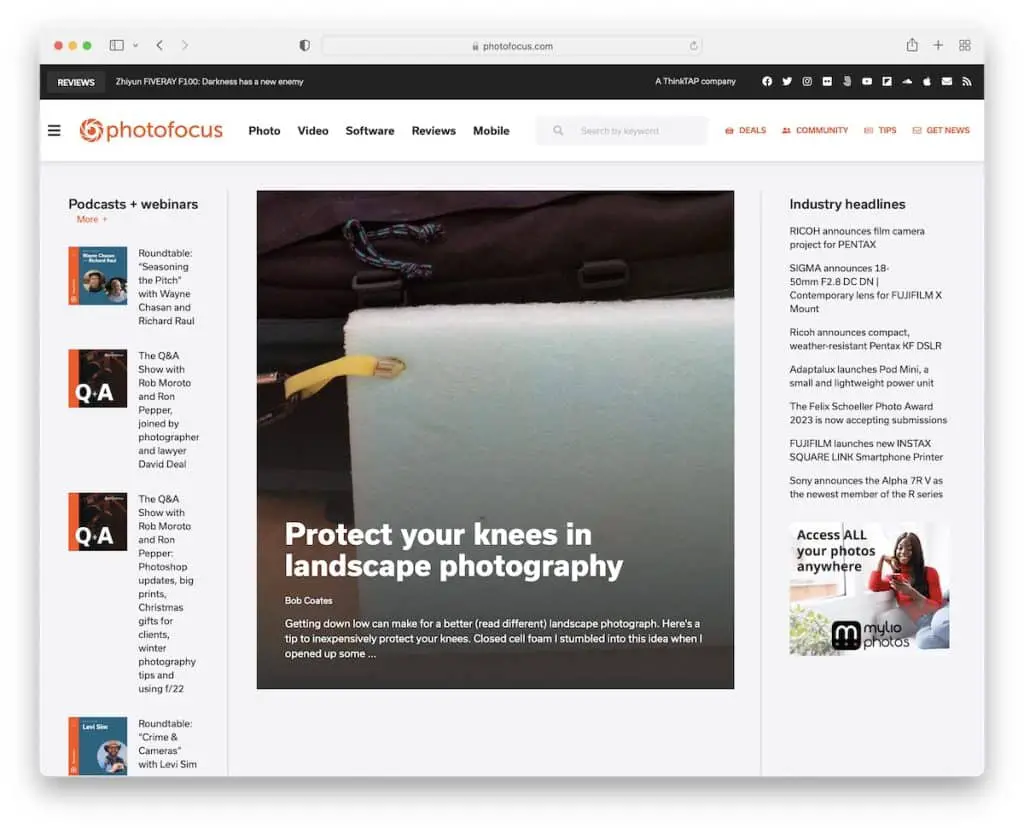
8.フォトフォーカス
で構築: Elementor

Photofocus は、雑誌のようなレイアウトの美しいレスポンシブ Web デザインを備えています。 クイック リンク付きのナビゲーションと、検索バーとソーシャル アイコンを備えた追加のハンバーガー メニューがあります。
また、複数のサイドバー ウィジェットと、ニュースレター購読フォーム用のスティッキー ウィジェットもあります。
ヘッダーは画面の上部に固定されるため、他のページやカテゴリを見つけるためにスクロールして上部に戻る必要はありません。
注:何かに輝きを加えたい場合は、スティッキー サイドバー ウィジェットを追加します。
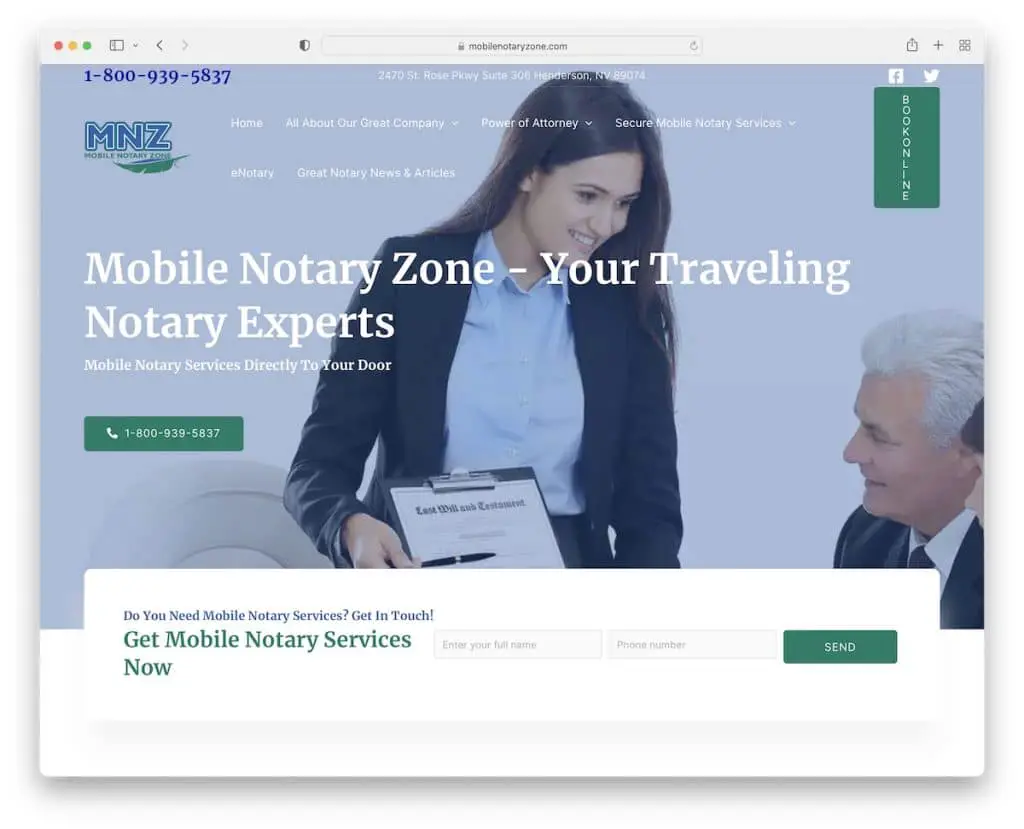
9. モバイル公証ゾーン
で構築: Elementor

Mobile Notary Zone には、クリック可能な電話番号と、サービスを必要とするすべての人のためのフォームを備えたアクション可能なヒーロー セクションがあります。
透明なヘッダーに加えて、この Elementor Web サイトには、追加情報とソーシャル アイコンを含むトップ バーがあります。
注: 通知、連絡先の詳細などを表示するトップ バーを使用して、公証人のウェブサイトを改善します。
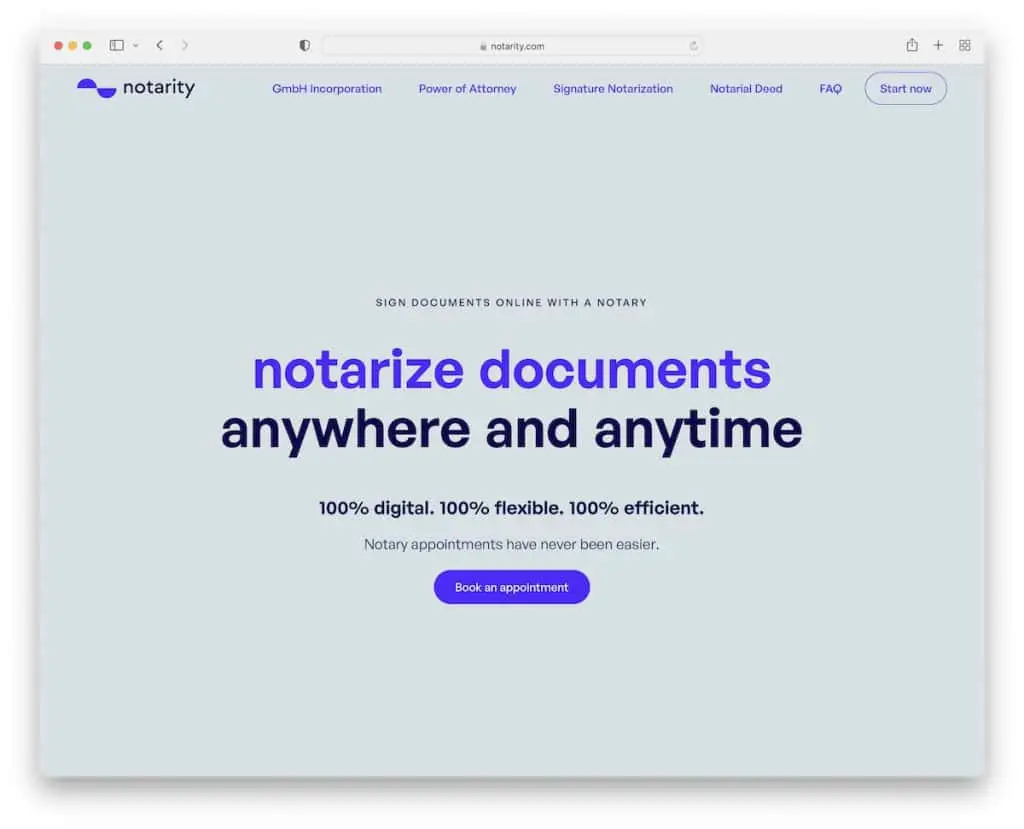
10.公証
で構築: Elementor

特に公証について私たちが気に入っているのは、スクロールせずに見える部分のテキストが多いセクションです。 画像やビジュアルはなく、無地の背景とタイトル、テキスト、CTA ボタンのみです。
基本的なナビゲーション バーはフローティングで、ナビゲーション リンクの横に CTA ボタンがあるため、訪問者はいつでもアクセスできます。
FAQ アコーディオンは、スペースを犠牲にすることなく追加情報を提供するための優れた追加機能でもあります。
注: CTA ボタンに簡単にアクセスできるようにする 1 つの方法は、スティッキー ヘッダーに追加することです。
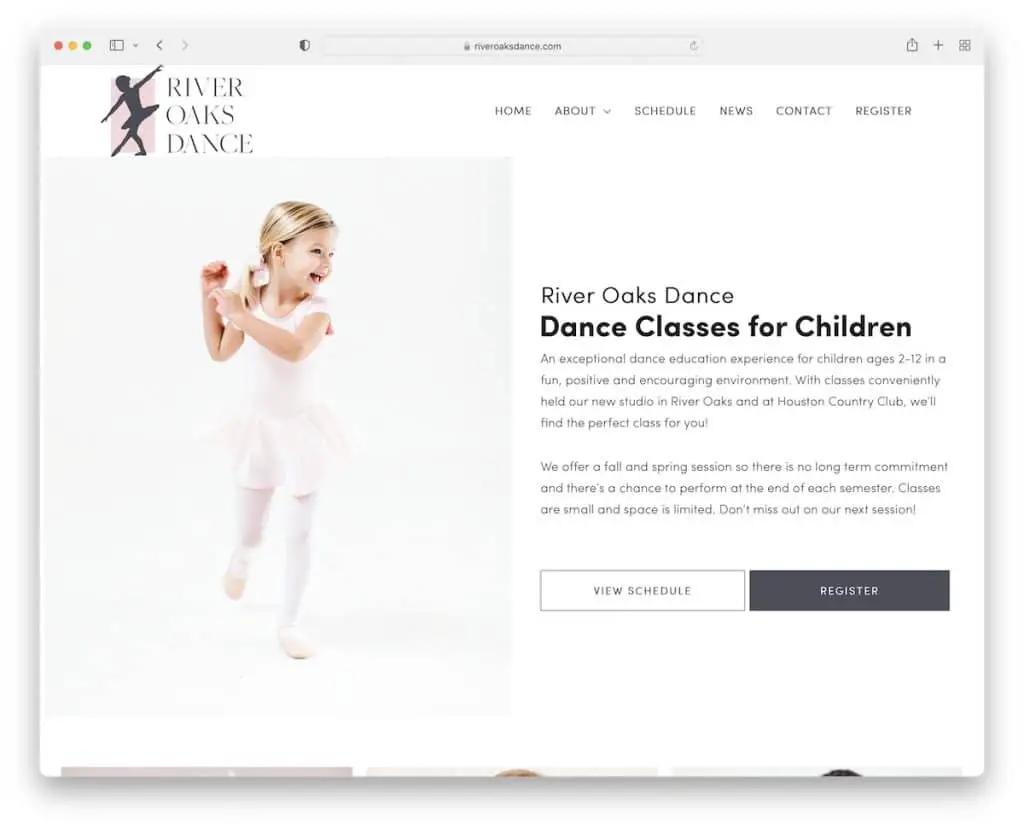
11. リバー・オークス・ダンス
で構築: Elementor

River Oaks Dance は、シンプルなドロップダウン ナビゲーションと 3 列のシンプルなフッターを備えたモダンでミニマリストな Web サイトです。
ヒーロー セクションは、左側に画像、右側にテキストと 2 つの CTA を備えた見事な分割画面デザインになっています。 River Oaks Dance には動画も埋め込まれています。これは、訪問者をより長くページに留まらせるためのもう 1 つの要素です。
注: Web サイトに (プロモーション用の) ビデオを埋め込みます。
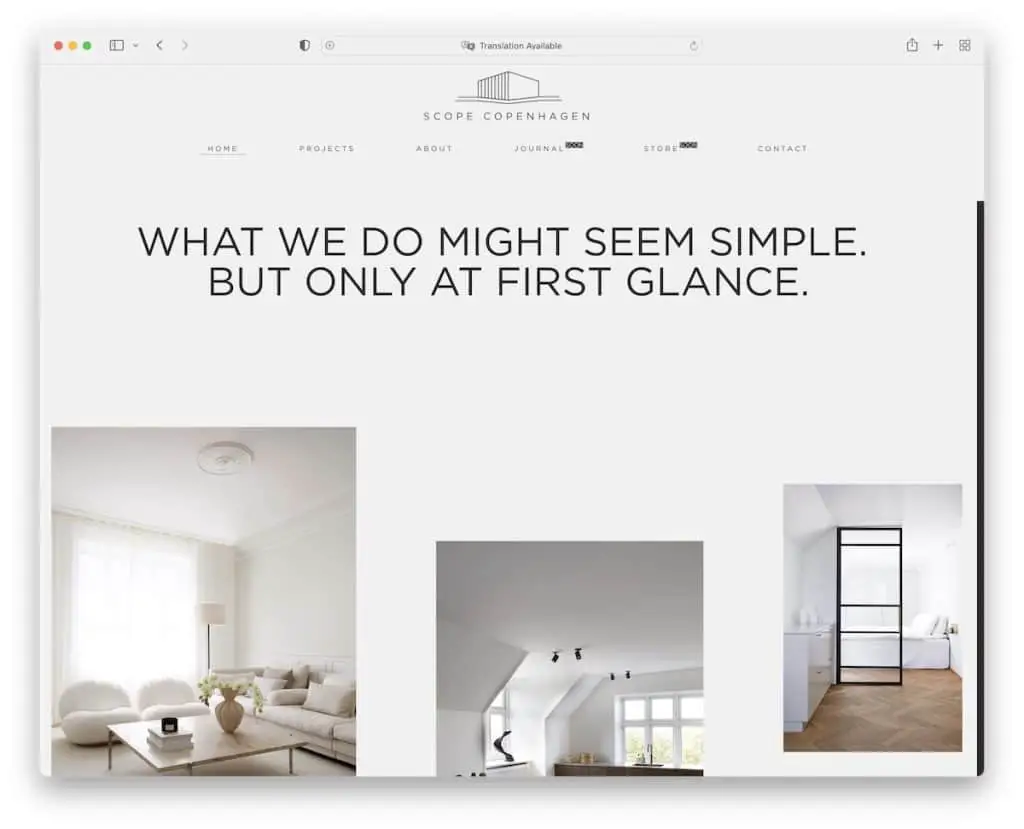
12. スコープ コペンハーゲン
で構築: Elementor

Scope Copenhagen は、ミニマリストのデンマーク デザインの Elementor Web サイトの例です。 余白と画像を備えた大きなタイポグラフィにより、ホームページをスクロールするのがとても楽しいものになっています。

ヘッダーはスクロール時にわずかに最小化されますが、メニューが常に表示されるように画面の上部に固定されます。
見栄えを良くするもう 1 つのヒントは、サイトのすべてのセクション (ヘッダー、フッター、ベース) の背景色を同じにすることです。
注: ミニマリストの Web デザインは非常に効果的です。 それを試してみてください!
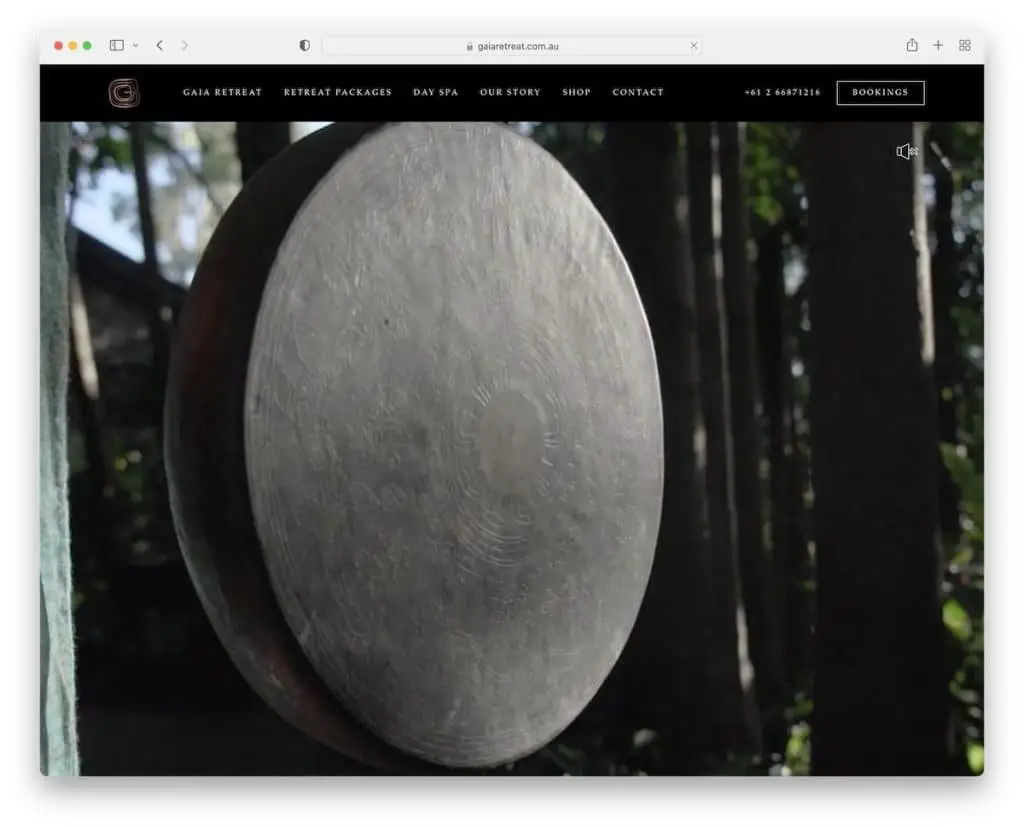
13. ガイア リトリート
で構築: Elementor

ガイア リトリートには、すべての訪問者を美しいリトリートに迎えるインパクトのあるフルスクリーンのヒーロー ビデオがあります (サウンドのオンとオフを切り替えることもできます)。 より楽しい視聴体験を確保するために、テキストや CTA なしでそれを行います。
この Elementor Web サイトのもう 1 つのユニークな機能は、独自のホバー効果を持つナビゲーションです。
ナビゲーション バーのほかに、クリック可能な電話番号と予約ボタンがあり、すべての潜在顧客が必要なときに行動を起こすことができます (ヘッダーが浮かぶため)。
注: テキストやボタンを重ねずに、誰もがプロモーション ビデオを楽しめるようにします。
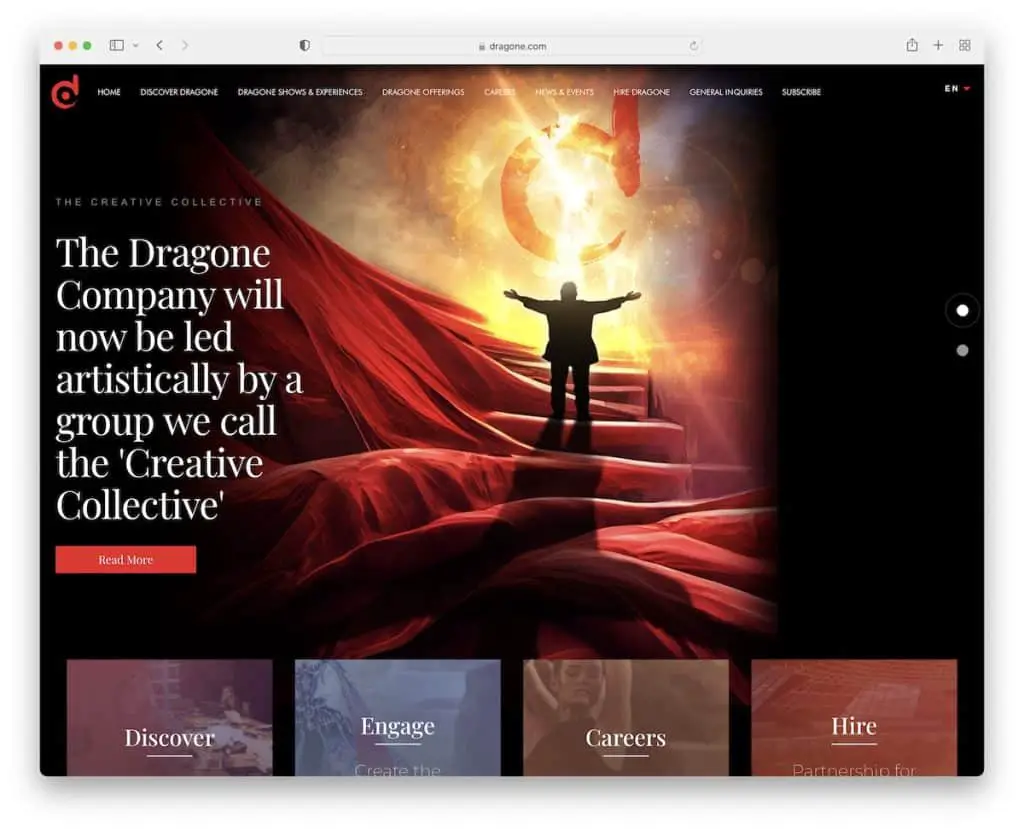
14. ドラゴン
で構築: Elementor

Dragone のすばらしいダーク デザインにより、この Elementor サイトはより高級感のあるものになっています。 ヘッダーには、独自のドロップダウン機能と、よりパーソナライズされたエクスペリエンスのための言語スイッチャーがあります。
さらに、フォールドの上には、コンテンツを宣伝するためのテキストと CTA ボタンを備えた大きなスライドショーがあり、フォールドの下には、リンクと埋め込みビデオを含む追加のセクションがあります。
注: スライダーを作成して、コンテンツ、ショー、製品、サービス、または提供するその他のものをプッシュします。
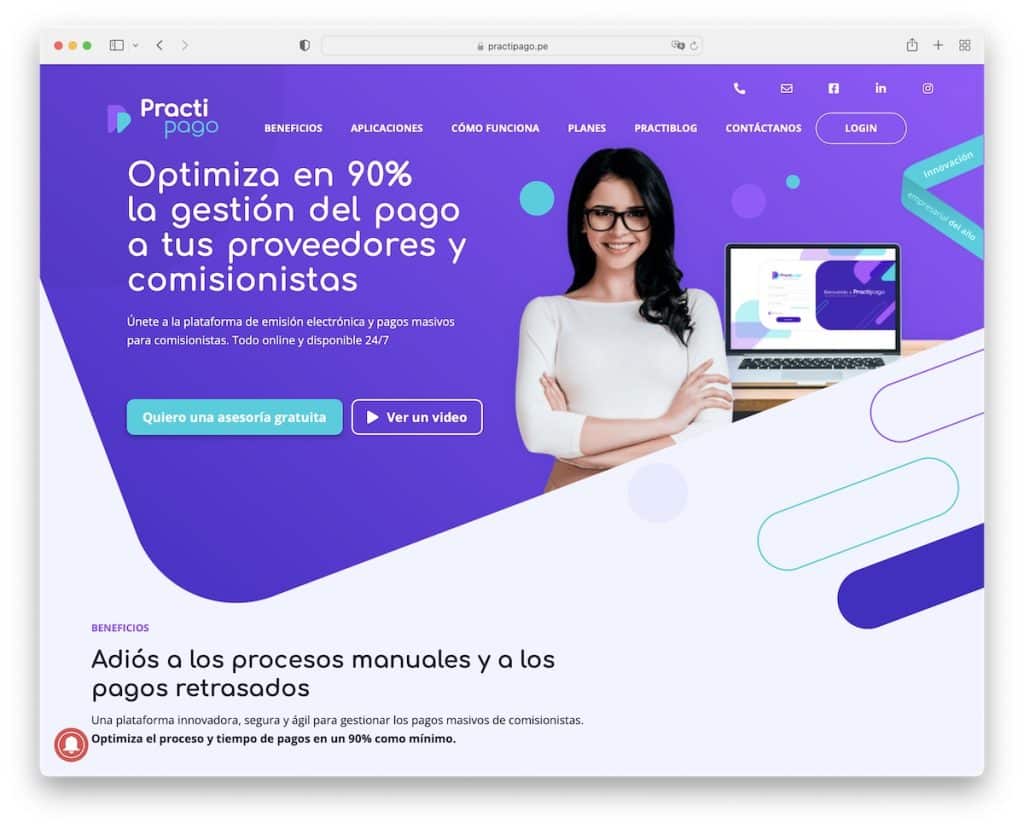
15. プラクティパゴ
で構築: Elementor

Practipagoには、特にその鮮やかなデザインと組み合わせて、ウェブサイトをより魅力的にするさまざまな感動的な要素があります。
スクロールを開始すると消えますが、スクロールを開始するとすぐに再表示されるヘッダー/ナビゲーションが本当に気に入っています (より良い UX を読んでください)。
さらに、これは 1 ページの Web サイトであるため、すべての情報、特典、連絡先の詳細に簡単にアクセスできます。
注: 単一ページ レイアウトは、ビジネス Web サイトで一般的になりつつあります。
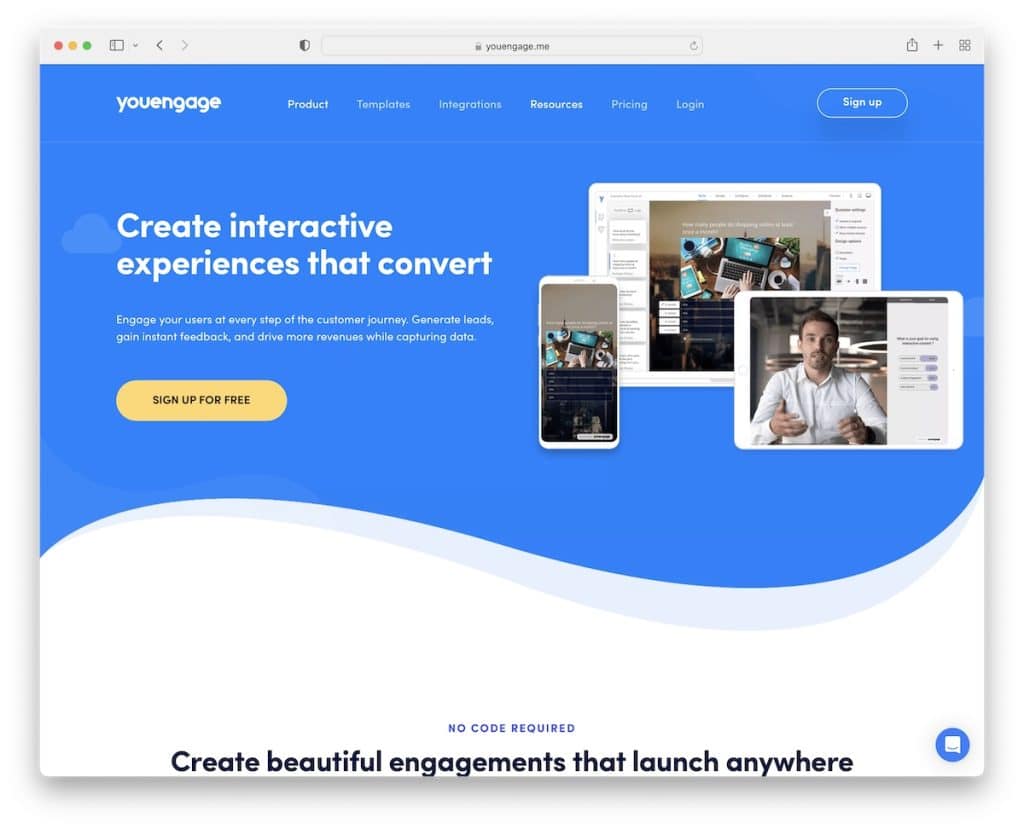
16.ユーエンゲージ
で構築: Elementor

YouEngage の優れたデザイン、ホバー効果、スクロールに表示されるコンテンツ、アニメーション テキストにより、誰もが簡単に利用できます。 たくさんあるように見えますが、このページは (さらに) ダイナミックにするために、明るくカラフルな背景を使ったよりミニマリストな外観にこだわっています。
YouEngage は、右下隅にあるチャット ウィジェットを使用して、より優れたカスタマー サービスを作成します。チャット ウィジェットには、役立つコンテンツが山ほどあります。
注: ライブ チャットまたはチャットボットは、迅速な回答を提供することで、カスタマー サービスを向上させることができます。
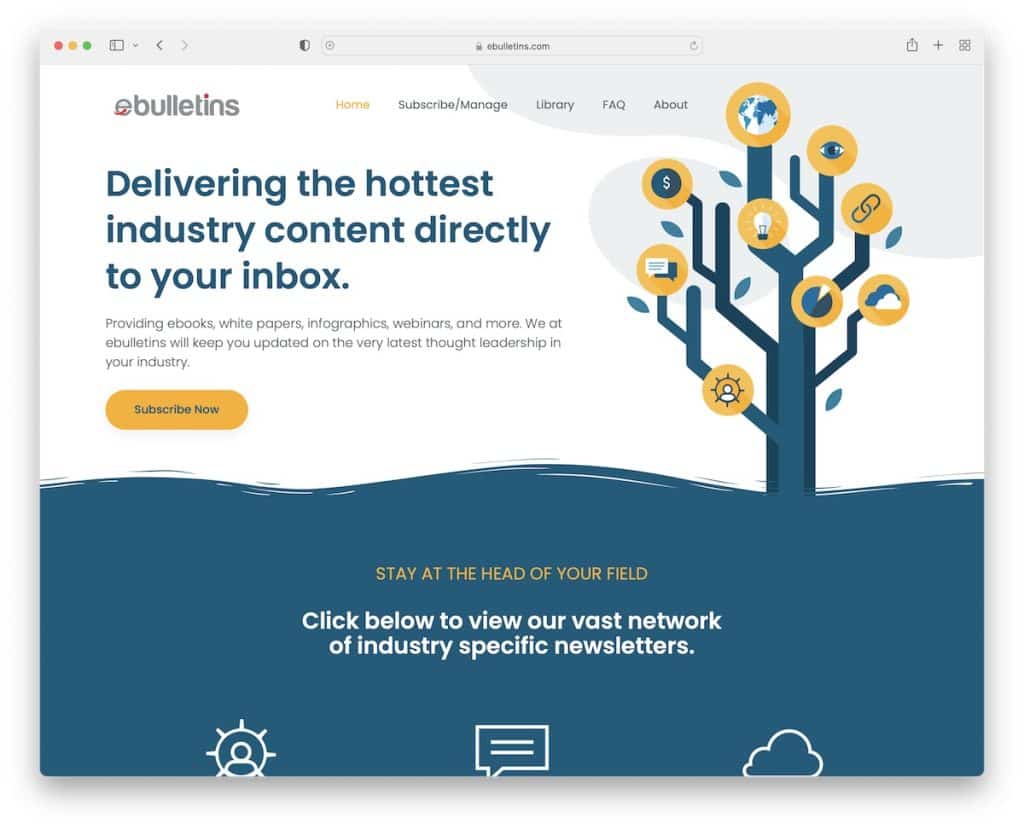
17. 掲示板
で構築: Elementor

ebulletins には、画面にくっつくきれいなヘッダーがあり、ナビゲーションはハンバーガー アイコンになり、複数レベルのドロップダウン メニューが表示されます。
その他の優れた機能には、アニメーション化された統計、統合された Twitter フィード (さらにツイートを読み込むボタン付き)、トップに戻るボタン、および高度な購読フォームがあります。
注: より質の高いリードを獲得したい場合は、追加のフィールドを含むサブスクリプション フォームを作成してください。
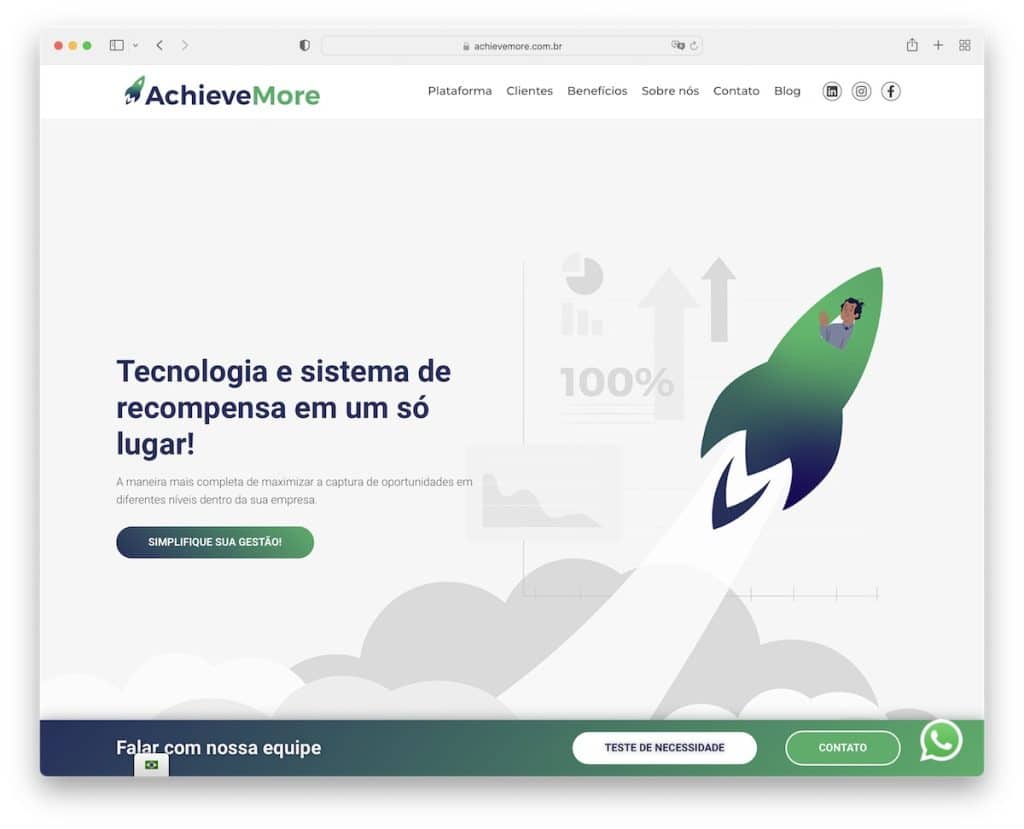
18. 達成する
で構築: Elementor

フローティング ヘッダーに加えて、AchievementMore には、言語スイッチャー、WhatsApp、および画面下部の追加の通知バー (スクロールを開始すると表示される) 用の追加のスティッキー要素があります。
この Elementor Web サイトは、クライアントのロゴとお客様の声のスライダー、スクロール アニメーション、パーティクル効果のある背景を備えたトレンディなデザインです。
単一ページのレイアウト (ブログを除く) により、すべてのコンテンツをすばやく読み進めることができます。これは大きなプラスです.
注: 下部画面の通知バー (AchievMore など) を使用して、製品に注目してもらいましょう。
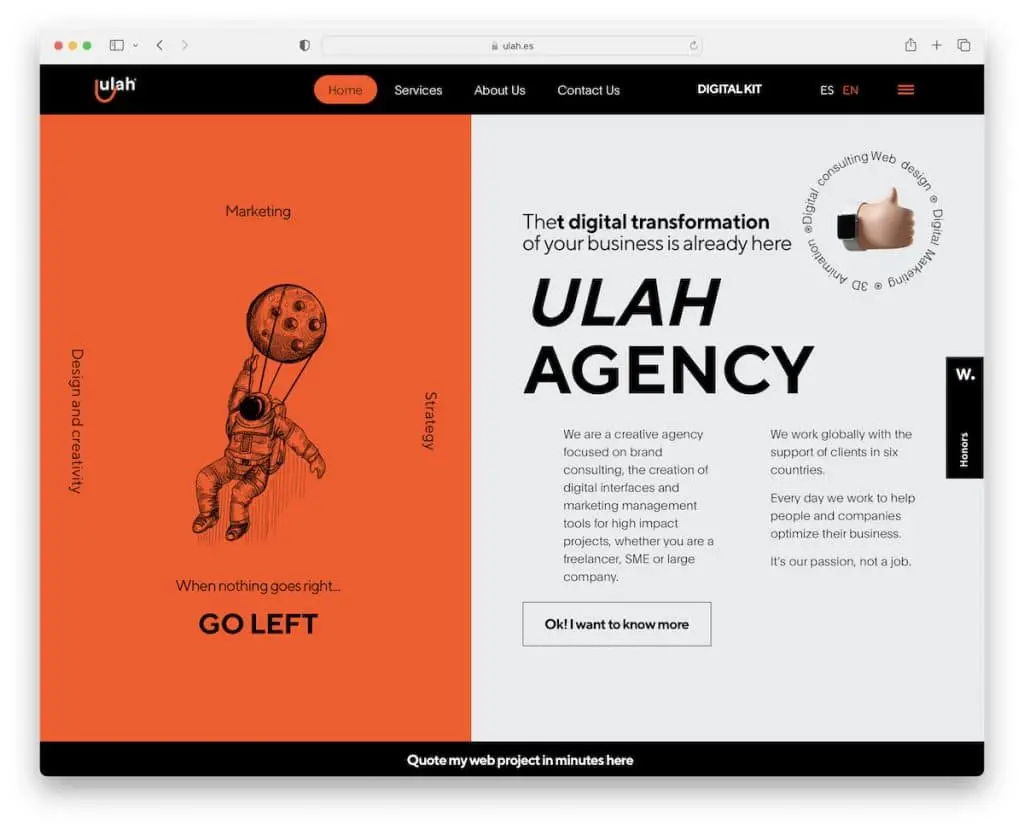
19. ウラー
で構築: Elementor

Ulah は、キュートな宙に浮く宇宙飛行士をはじめ、エンゲージメントを高めるためのさまざまなアニメーションを備えたかなり独創的なデザインです。
色の選択 (特にオレンジ色) がうまくポップになるので、ホームページ (またはその他の内部ページ) をスクロールするのが楽しくなります。
これは、新しいクリエイティブなアイデアを得るためにチェックすることを強くお勧めする斬新な Elementor Web サイトです。
注: 「詳細」に (より) 鮮やかな色を追加すると、Web サイトがかなり活性化されます。
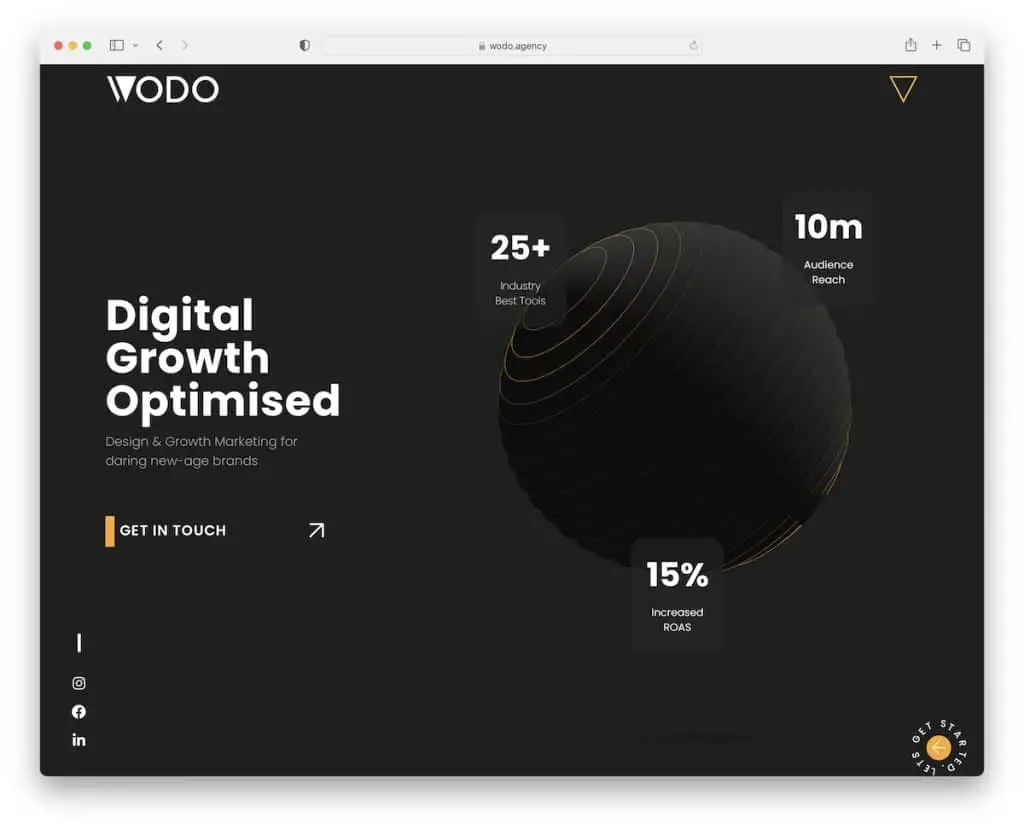
20. WODO
で構築: Elementor

WODO サイトには、アニメ化されたヒーロー セクション、フルスクリーン メニュー オーバーレイ、右下隅の円形ボタン、フッターのスライド テキストなど、複数のオリジナル要素があります。 しかし、あなたが楽しむためのもっと素晴らしいものがあります。
スクロールせずに見える部分を通過すると、ヘッダーは消えますが、最初に戻りたいときに再び表示されます。
WODO がアニメーションとエフェクトを考え出したので、快適に採用できます。
注: 特殊効果とアニメーションは、Elementor Web サイトに命を吹き込むことができます。無理をしないでください。
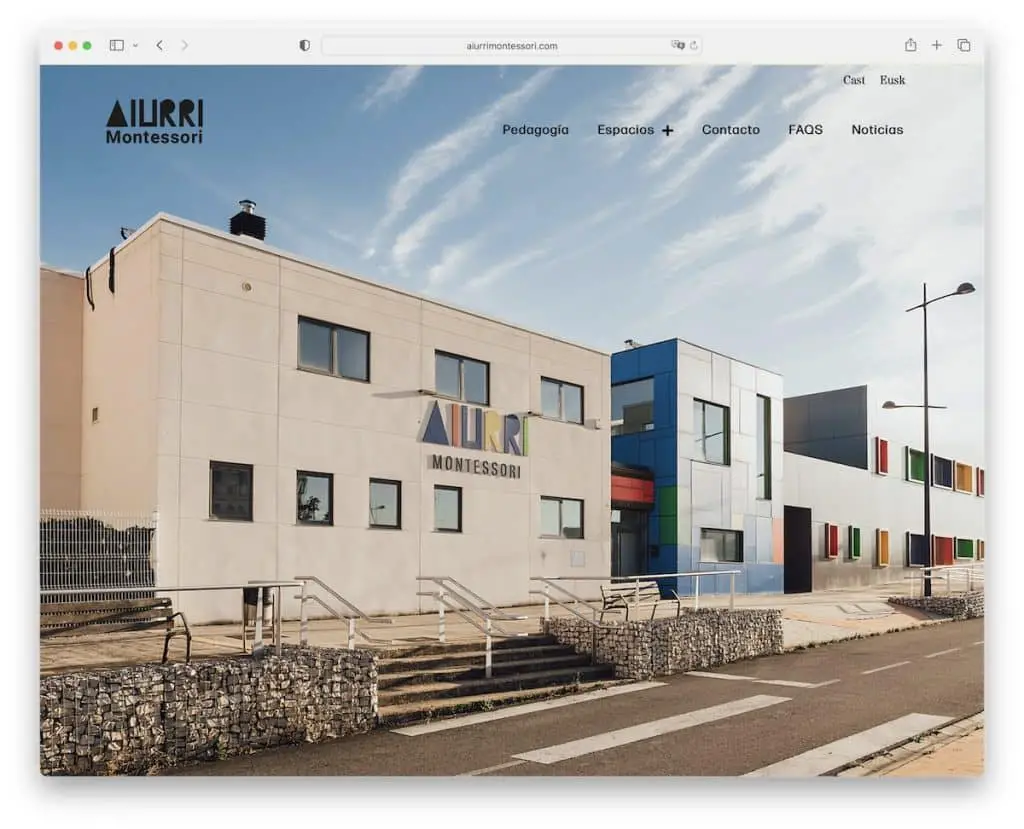
21. アイウリ・モンテッソーリ
で構築: Elementor

Aiurri Montessori には、販売要素のないフルスクリーンの背景スライダーがあります。画像だけです。 また、ヘッダーは見やすいように完全に透明ですが、ホバーすると固定になります (スティックも!)。
大きなフォント、余白、画像のみのセクションと黄色がかったテキストのみのセクションを組み合わせることで、ページが非常にダイナミックになります。 そして、連絡先の詳細を前面と中央に配置する、黒の背景の対照的なフッターがあります。
注: フルスクリーンの画像スライダー (テキストなし、CTA なし) を使用して、強く永続的な第一印象を作成します。
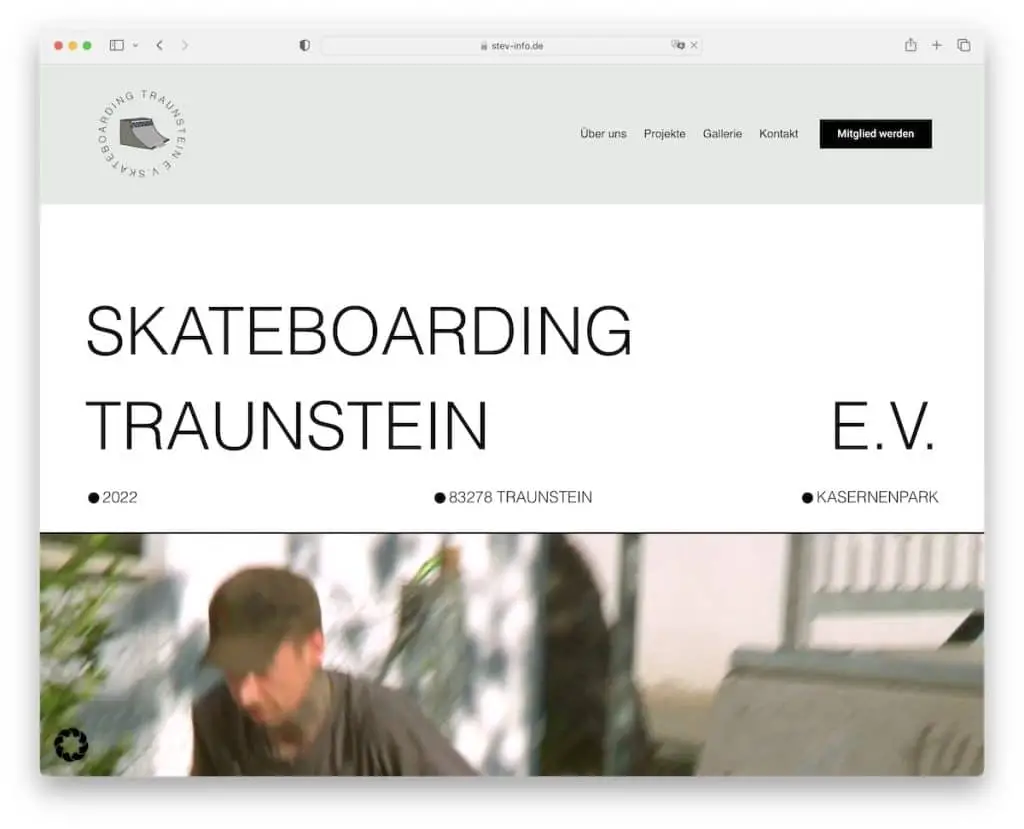
22. スケートボード トラウンシュタイン
で構築: Elementor

Skateboarding Traunstein は、白い背景に大きなテキストとそれに続くビデオで注目を集めます。
これは、シンプルさを重視した独特のデザインのElementor Webサイトですが、追加の活気のための創造的な要素がたくさんあります.
ヘッダーとフッター (大きすぎませんか?) はプレーンでシンプルで、クイック リンクとビジネスの詳細が追加されています。
注: ビデオを埋め込んで、「ヒーロー」セクションをより魅力的なものにします。
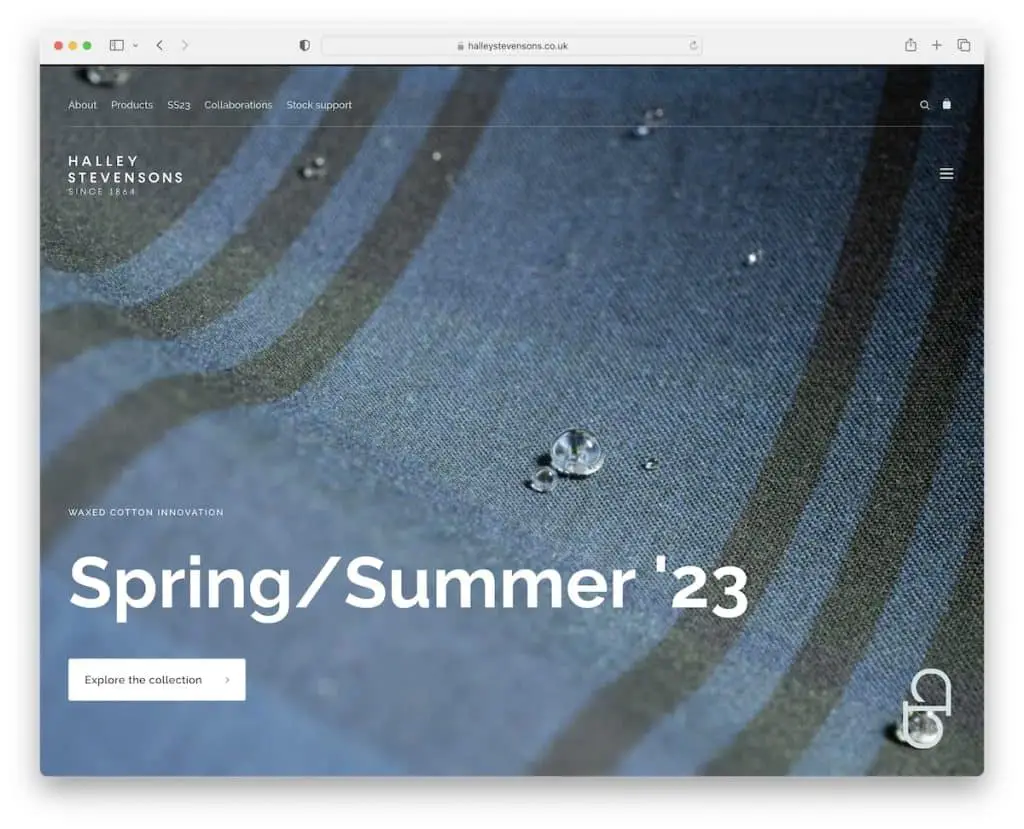
23. ハリー・スティーブンソンズ
で構築: Elementor

最初の数秒は非常に重要であるため、大きなテキストと CTA ボタンを含むフルスクリーン画像を使用すると、潜在的な顧客の関心を確実に捉えることができます。 そして、ハリー・スティーブンソンズはそれをよく知っています!
透明なトップバーとヘッダーを使用して、画像を確認しやすくしています。 しかし、スクロールを開始するとヘッダーが浮かんで黒くなり、ハンバーガー メニューのアイコンが表示されます。 フッターも黒なので相性抜群です。
注: ヘッダー セクションを透明にすると、フルスクリーンの画像 (スライダーやビデオであっても) を使用する際に見栄えが良くなります。
投稿が気に入ったかどうかをお知らせください。
