2023 年の 25 の最高の Web サイト (例)
公開: 2023-02-17最高のウェブサイトのリストを作成するように何度も求められたので、ここに行きます.
最高の 25 のコレクションをキュレートするために 200 以上のページを調査するのに、数週間かかりました。
たくさんのウェブサイトをまとめるのではなく、それぞれを注意深く分析し、調査しました。 さらに、それらを最も一般的な 5 つのカテゴリに分類しました。これらのカテゴリは、以下のリンクをクリックしてナビゲートできます。
この記事は以下をカバーしています:
それに加えて、可能な限り多様なデザインを含めるようにしました。 単純なものからより複雑なものまで、すべてを取得し、次にいくつかを取得します。
また、行動を起こす準備ができていて、同様の Web サイトを構築したい場合は、人気のある WordPress テーマまたはビジネス Web サイト ビルダーを使用して簡単に作成できます。
最高のビジネスウェブサイト
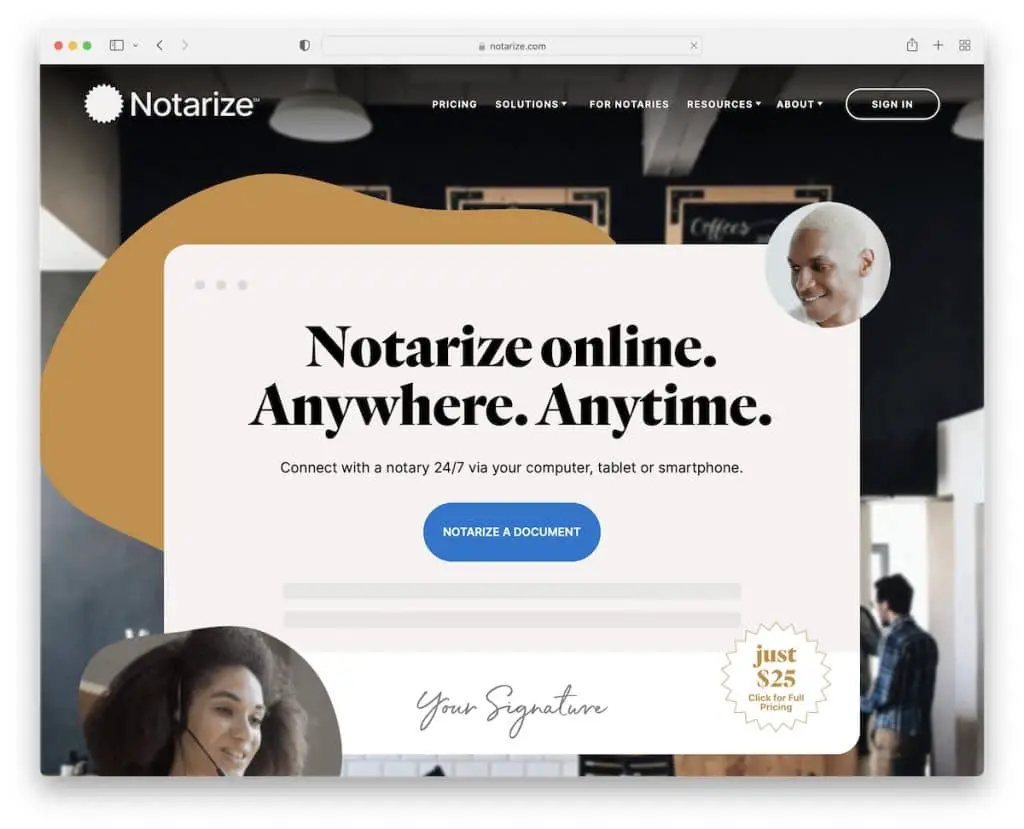
1.公証
で構築: Webflow

Notarize は、モダンな外観と素晴らしいスクロール エクスペリエンスを備えた優れたビジネス サイトです。 この公証人のウェブサイトには、スライド テキスト付きのトップ バー通知、ドロップダウン ナビゲーション付きのスティッキー ヘッダー、クライアントの証言グリッドがあります。
Notary は FAQ にアコーディオンを使用し、フッターにアプリ ダウンロード用の複数のクイック リンク、ソーシャル アイコン、行動喚起ボタンを表示します。
注: フローティング ヘッダー/メニューを追加すると、Webflow Web サイトのユーザー エクスペリエンスが向上します。
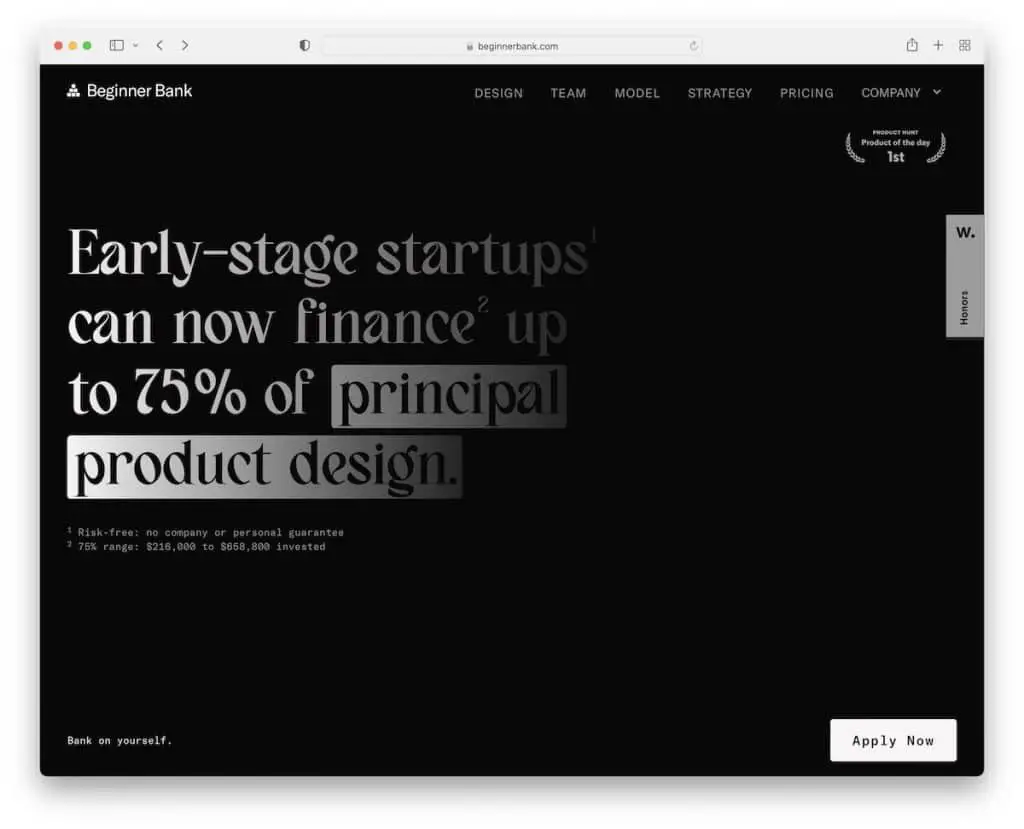
2.ビギナーバンク
で構築: Webflow

ビギナー バンクは、ダークなデザインで注目を集め、よりプレミアムに見えます。
スクロールは非常に没入型で魅力的で、セクションからセクションへ簡単にジャンプできるナビゲーションバーを備えています. Beginner Bank は 1 ページの Web サイトであるため、これは非常に便利です。
フローティング メニューに加えて、ビギナー バンクには、画面の下部に、より多くのリンクを含むスティッキー エレメントがあります。
注: エレガントなダークウェブ デザインで目立ちます。
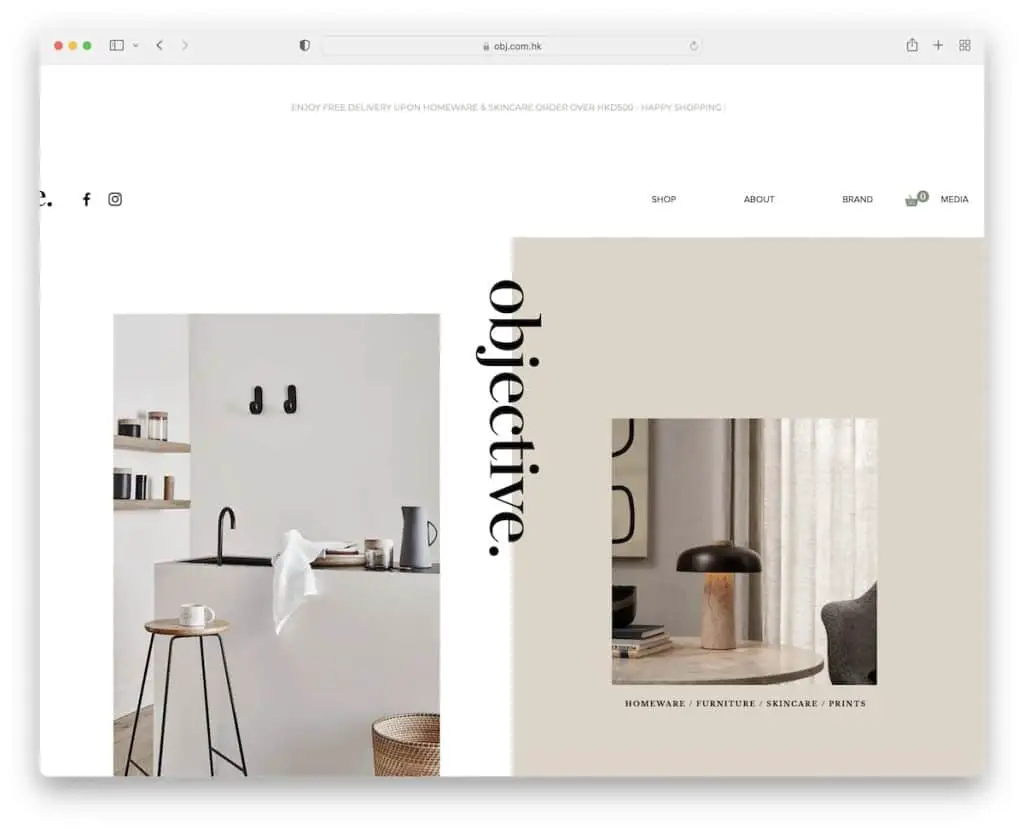
3. 目的
構築: Wix

Objective は、アニメーション化されたヒーロー セクションと、トップに戻るボタンとして機能する独自のオーバーレイされたスティッキーな「Objective」テキストを備えた、クリーンでクリエイティブな Web サイトの例です。
ヘッダーとフッターは必要最小限のリンク、ソーシャル メディア、e コマースのアイコン、ニュースレターの購読フォームを備えています。
注:ユニークなディテールを備えたクリーンなデザインは、ライフスタイル ブランドに最適です。
より多くのインスピレーションを得るために、Wix プラットフォーム上に構築されたこれらの素晴らしいウェブサイトをのぞいてみてください。
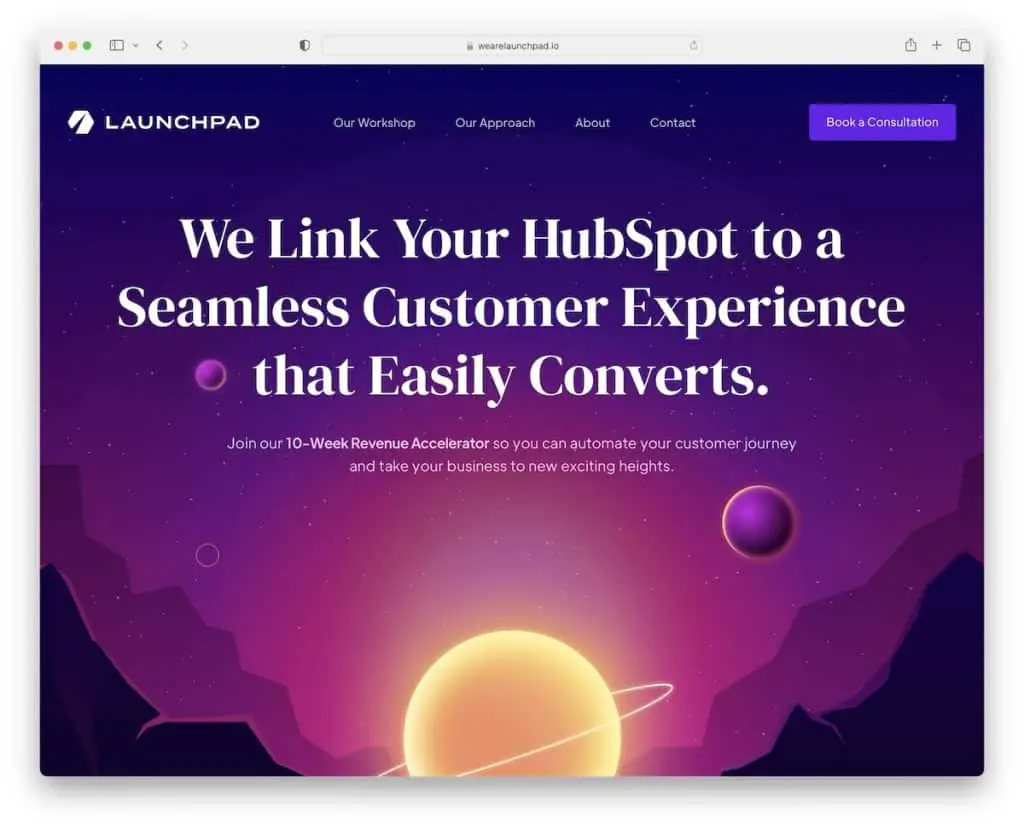
4.ランチパッド
構築: Webflow

Launchpad は、終わりのない魅力的な体験を提供するアニメーション Web サイトです。 そして、ダークなデザインはコンテンツの閲覧性向上に大きく貢献します。
この優れた Web サイトの例には、スクロールを開始すると折りたたまれますが、スクロールして一番上に戻るとすぐに再び表示される透明なヘッダーがあります。 ヘッダーといえば、CTAボタンも備えているのでアクセスしやすいです。
注:アニメーションや特殊効果を使用して Web サイトを活気づけます (ただし、やりすぎないようにしてください)。
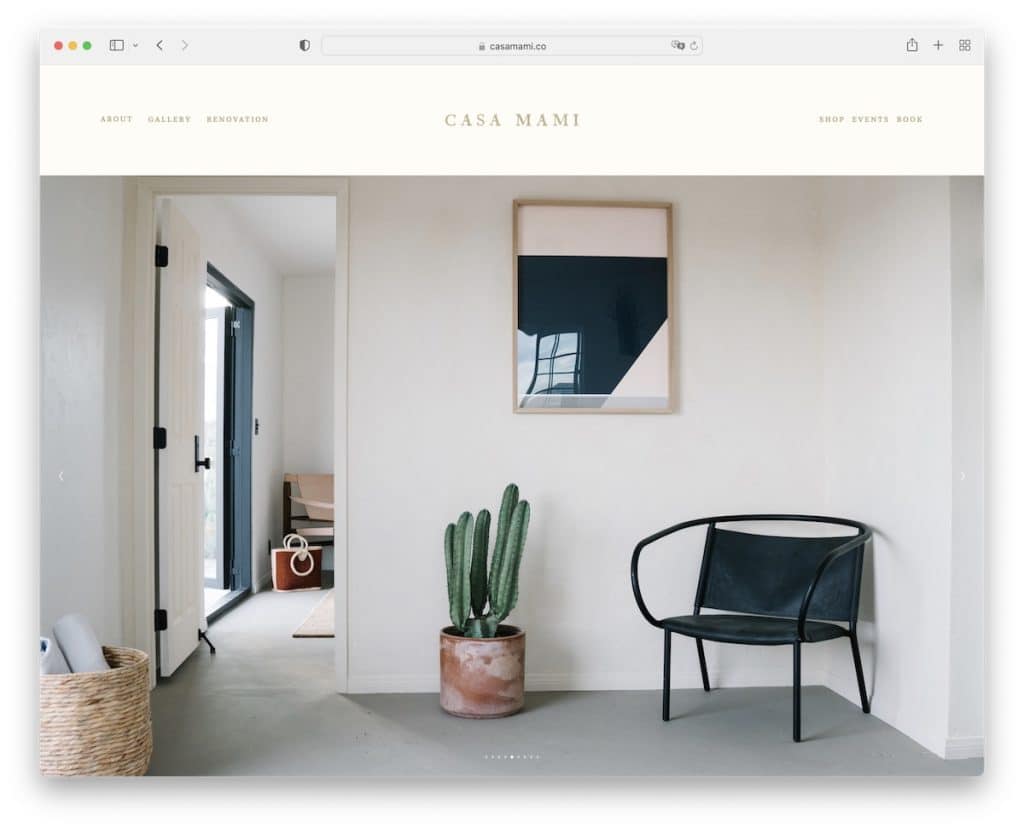
5.カーサマミ
構築: Squarespace

Casa Mami はミニマリストのウェブサイトで、折り目の上に巨大な画像スライダーがあり、オーバーレイ テキストや CTA なしで場所を楽しむことができます。
このページでは、余白、視差画像、非常に基本的なヘッダーとフッターも使用しています。
注: 全員の興味を引くようなスライドショーを作成します (販売要素を含まない)。
最高のSquarespace Webサイトの例の独占リストをご覧になることを忘れないでください.
最高のeコマースWebサイト
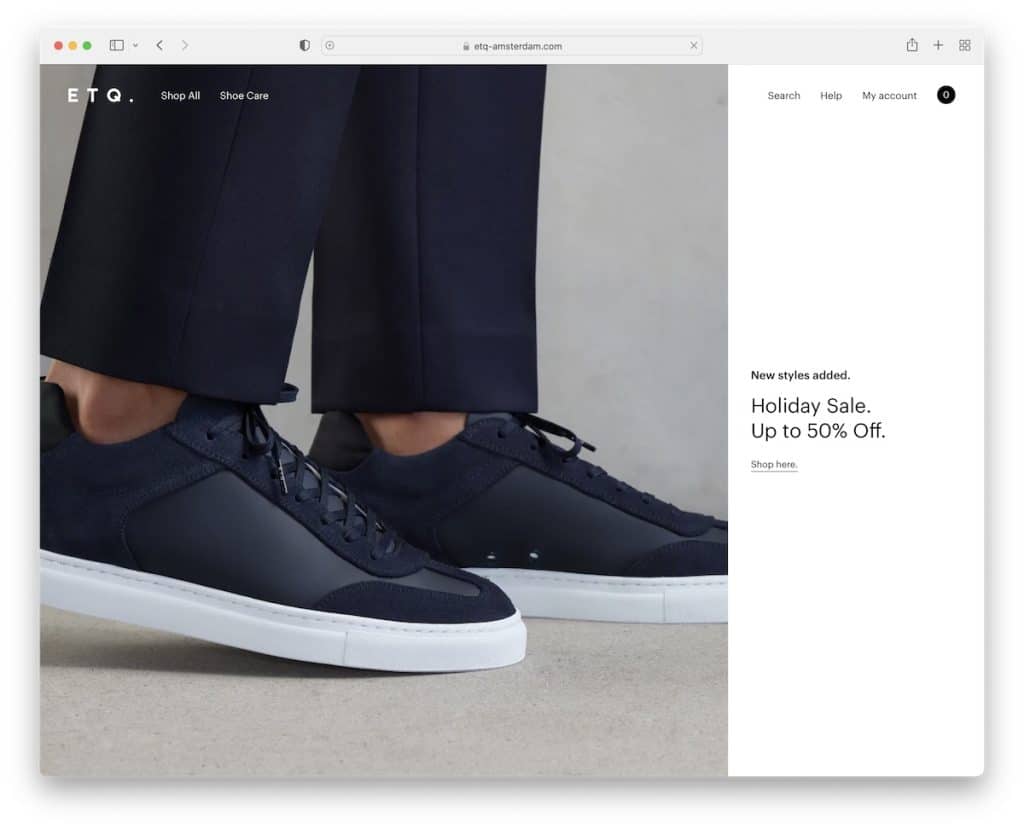
6.ETQ
で構築: Shopify

ETQ は、ミニマルなデザインの美しい靴のウェブサイトで、製品の 1 つに直接アクセスできるクイック ポップアップが表示されます。
ヘッダーは透過的で、基本的なメニュー リンクのみが表示され、すっきりしています。 また、下にスクロールすると消えますが、上にスクロールすると再び表示されます。
一方、フッターには、多数のクイック リンク、ビジネスの詳細、ソーシャル メディア、ニュースレターの購読フォームを含む複数の列があります。
注: クリーンでシンプルなサイト デザインは、製品 (およびサービス) をより目立たせることができます。
オンラインストアも構築している場合は、これらの最高のShopify Webサイトを確認する必要があります.
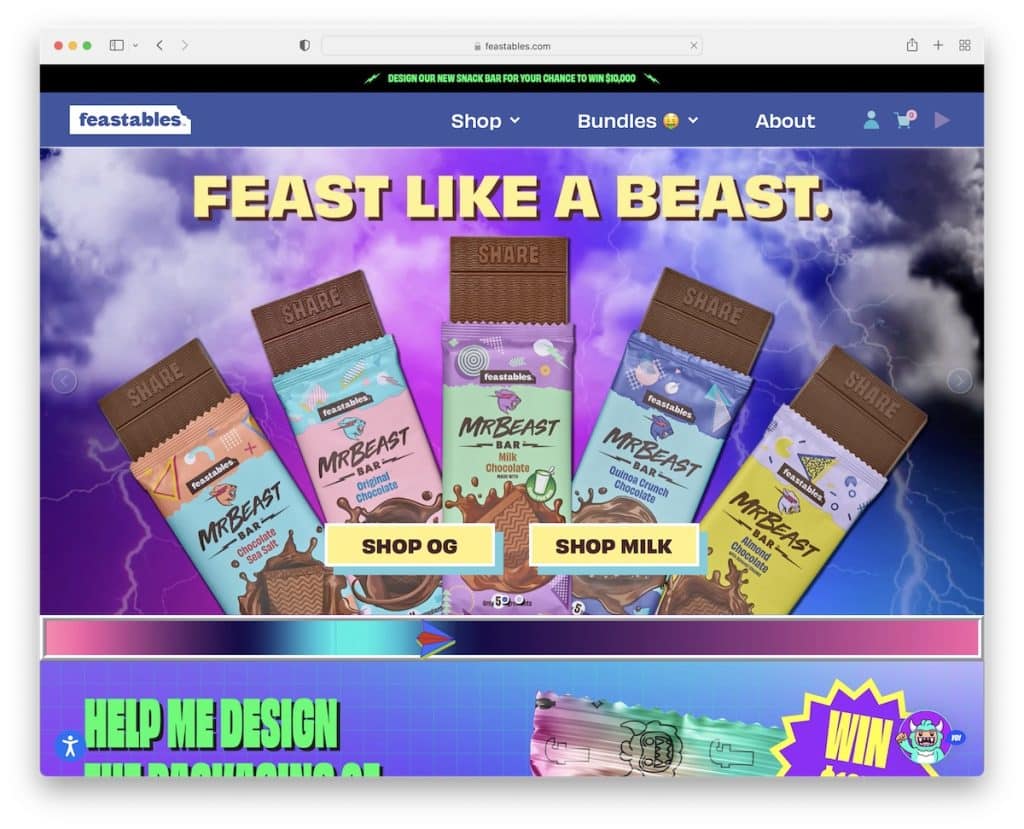
7. ごちそう
で構築: Shopify

Feastables は、たくさんのクールな要素と特殊効果を備えた、よりユニークな e コマース Web サイトの例の 1 つです。 ゲームをプレイする機会さえ与えてくれます!
スライドするテキスト通知を備えたトップバーと、適切な製品や情報にアクセスするのに役立つドロップダウン メニューがあります。
ナビゲーションバーには再生ボタンも付いているので、サイトのコンテンツを楽しみながらFeastablesのテーマソングを聞くことができます。
注: レスポンシブ Web デザインには正しいアプローチも間違ったアプローチもありません。
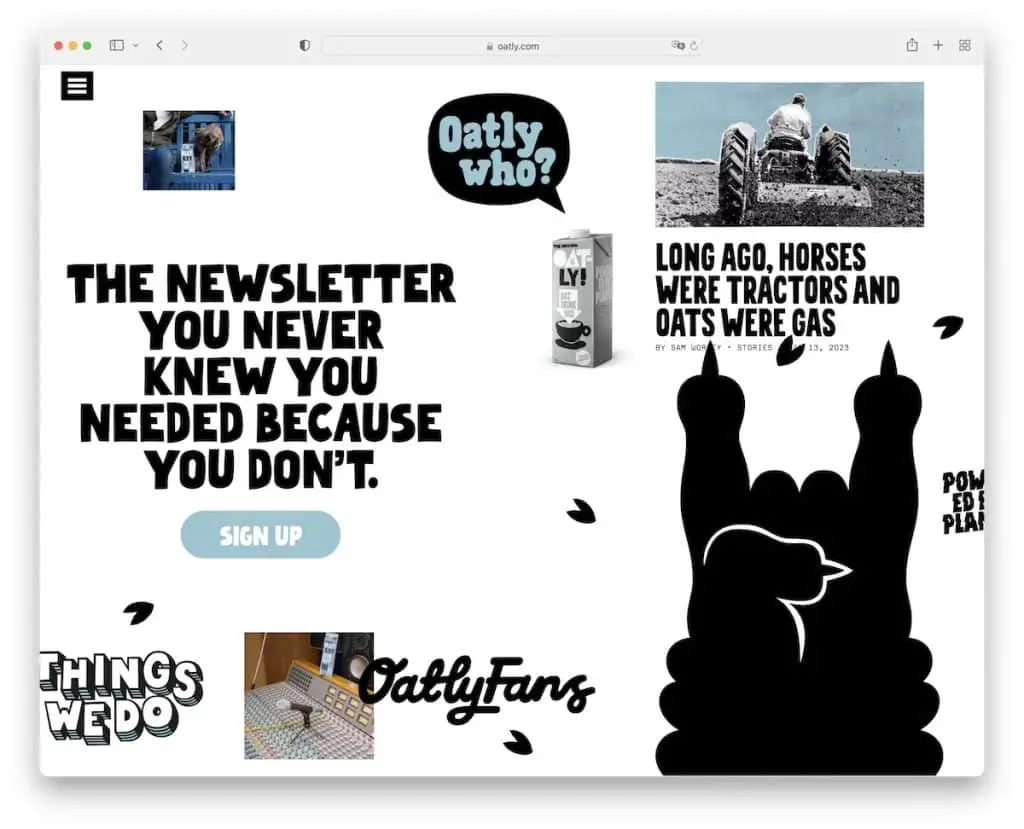
8.オートリー
で構築: Shopify

Oatly のホームページは、縦ではなく横にスクロールする独自の外観になっています。 非常に混雑していますが、クールなグラフィック、太字のテキスト、その他のキャッチーな要素により、ざっと目を通すのが楽しくなります.
フロント ページにはフッターがなく、ヘッダーにハンバーガー メニュー アイコン、アカウント ボタン、ショッピング カート アイコンがあるだけです。
Oatly には、ドロップダウン/メガ メニュー機能と言語セレクターを備えたフルスクリーン ナビゲーションがあります。
注: Web サイトを従来の縦スクロールではなく、横スクロールにします。
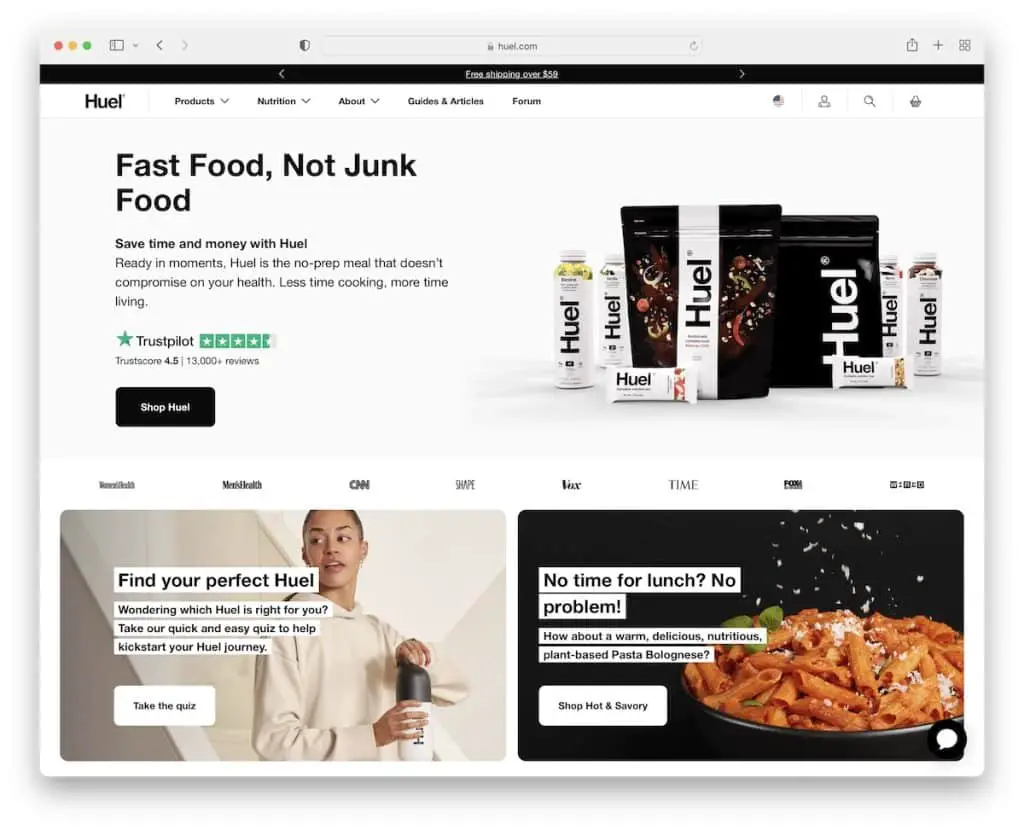
9. ヒュエル
で構築: Shopify

Huel は、あらゆる e コマース ビジネスから学べる最新のコンテンツ豊富な Web サイトの例です。
ナビゲーション バーの上にロケーション セレクターの通知があり、どちらも画面の上部に固定されているため、他のすべてのページとカテゴリはクリックするだけでアクセスできます。
さらに、Huel は、メールの収集に使用するスティッキー ボトム バー通知も備えています。 ただし、気を散らしたくない場合は、上部のバー (その後、永続的な通知が表示されます) と下部のバーを閉じることができます。
注:国の選択、サブスクリプション、特別なお知らせなどには、画面の上部と下部の通知バーを使用してください。
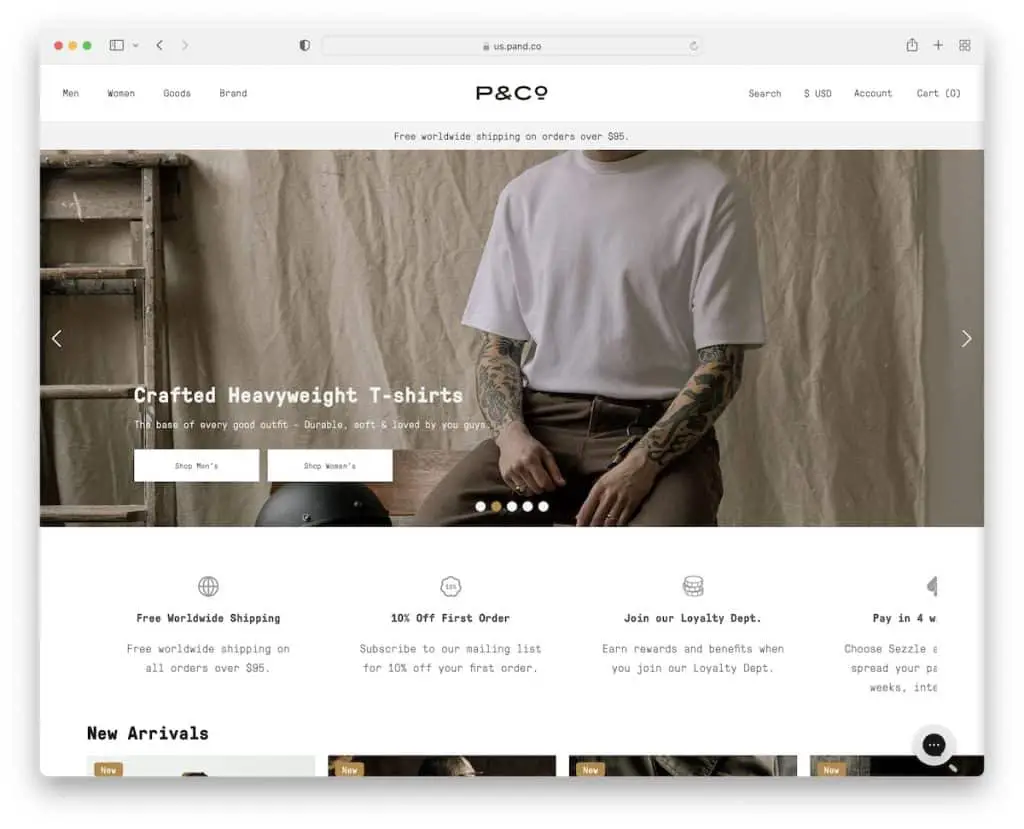
10.ピーアンドコー
で構築: Shopify

P&Co は、フローティング ヘッダーと全幅のスライダーを備えたクリーンな Web サイトの例で、新しいドロップやセールなどを宣伝しています。
ウェブサイトには、新着商品とおすすめ商品の 2 つのカルーセルもあり、概要をすばやく確認できます。
さらに、右下隅にはライブチャットウィジェットもあり、カスタマーサービスの向上に貢献しています.
注:ライブ チャットの統合を介して、潜在的な顧客のすべての質問に迅速に回答します。
最高の個人ウェブサイト
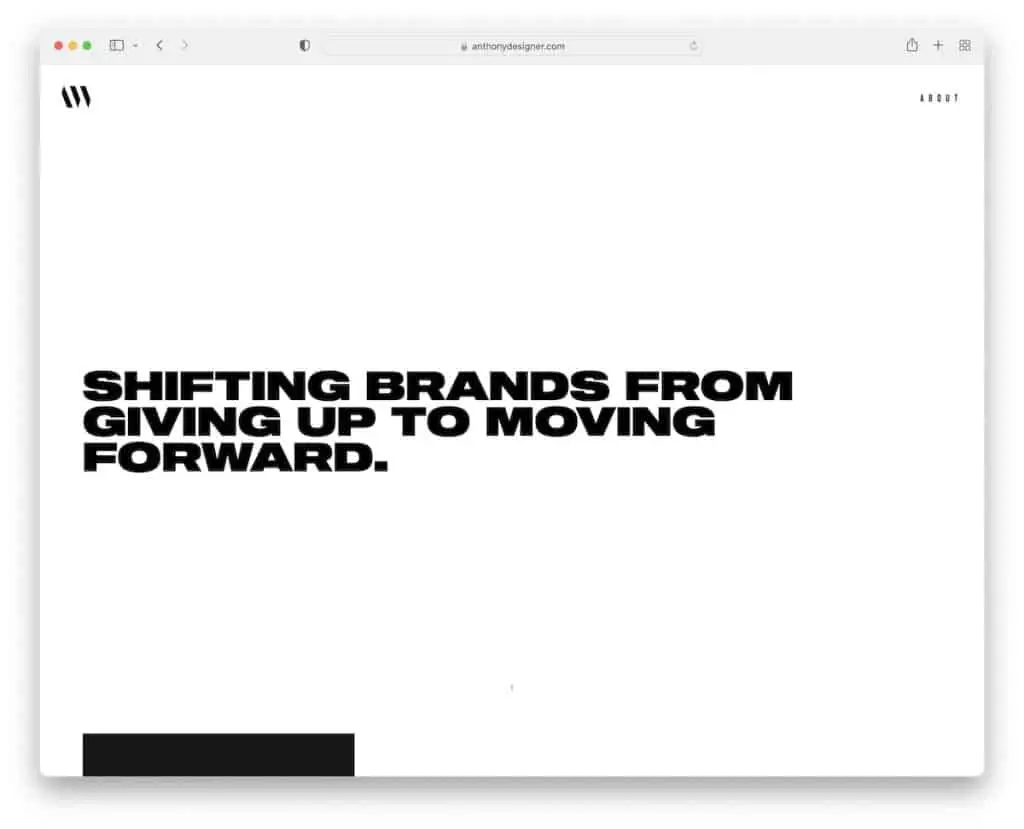
11. アンソニー・ウィクトール
で構築:ギャツビー

Anthony Wiktor の個人 Web サイトは、一見すると非常にシンプルで基本的なものに見えますが、スクロールし始めると、それとはかけ離れています。
それはすべて、スクロールを開始すると暗くなる白い背景の強力なメッセージから始まります。 次は、インパクトのあるホバー効果のあるプロジェクトのポートフォリオ グリッドです。
さらに、ヘッダーとフッターはクリーンで素晴らしい外観を維持します。
注: ミニマリズムとアニメーションは、ユーザー エクスペリエンスを大幅に向上させることができます。
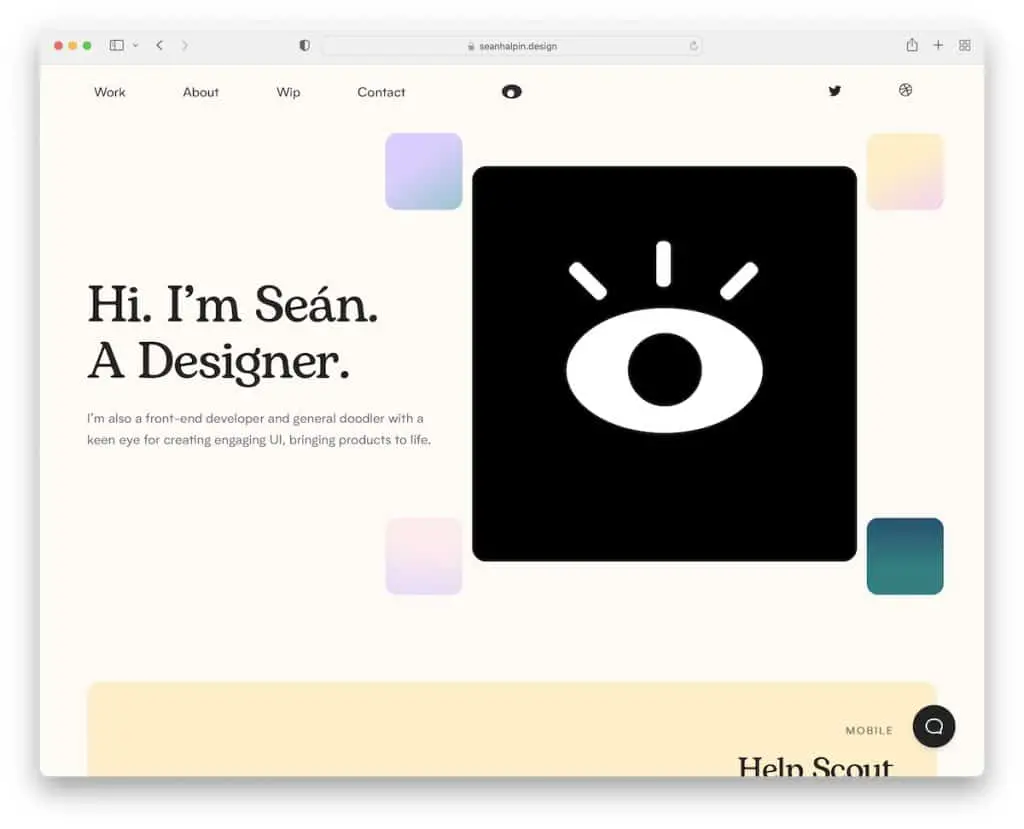
12. ショーン・ハルピン
で構築: GitHub ページ

「主役」の目、特にヘッダー内のマウス カーソルに続く目は、Sean Halpin の Web サイトの素晴らしいディテールです。
このページには、快適なブラウジング体験を保証するクリエイティブな要素がたくさんあり、右下隅にライブ チャットボット ウィジェットがあります。
非常に素晴らしいのは、ナビゲーション バーの連絡先リンクを押してもチャットが開き、Sean と連絡を取るために使用できることです (従来の連絡フォームではありません)。
注: 楽しい体験のために、魅力的な細部や要素を追加してください。
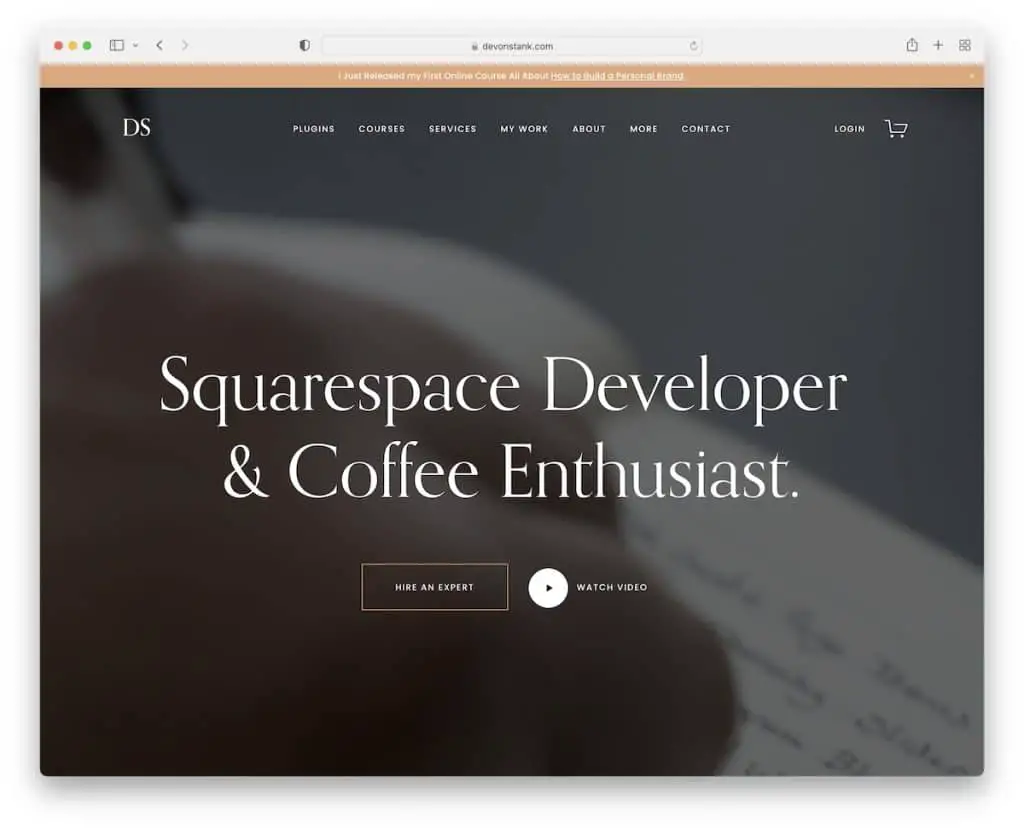
13.デヴォン・スタンク
構築: Squarespace


Devon Stank は、スクロールせずに見える位置にフルスクリーンのビデオ背景を表示して、全員の関心を引き付けます。 「採用」ボタンまたは再生ボタンをクリックすると、ライトボックス動画が開きます。
この開発者ポートフォリオの全体的なデザインはダークで、より高級感があります。 また、フッターの前にシンプルな Instagram フィードがあり、新しいページで投稿が開きます。
注: IG フィードを介して、より質の高いコンテンツを Web サイトに紹介します (それを使用してプロファイルを成長させます)。
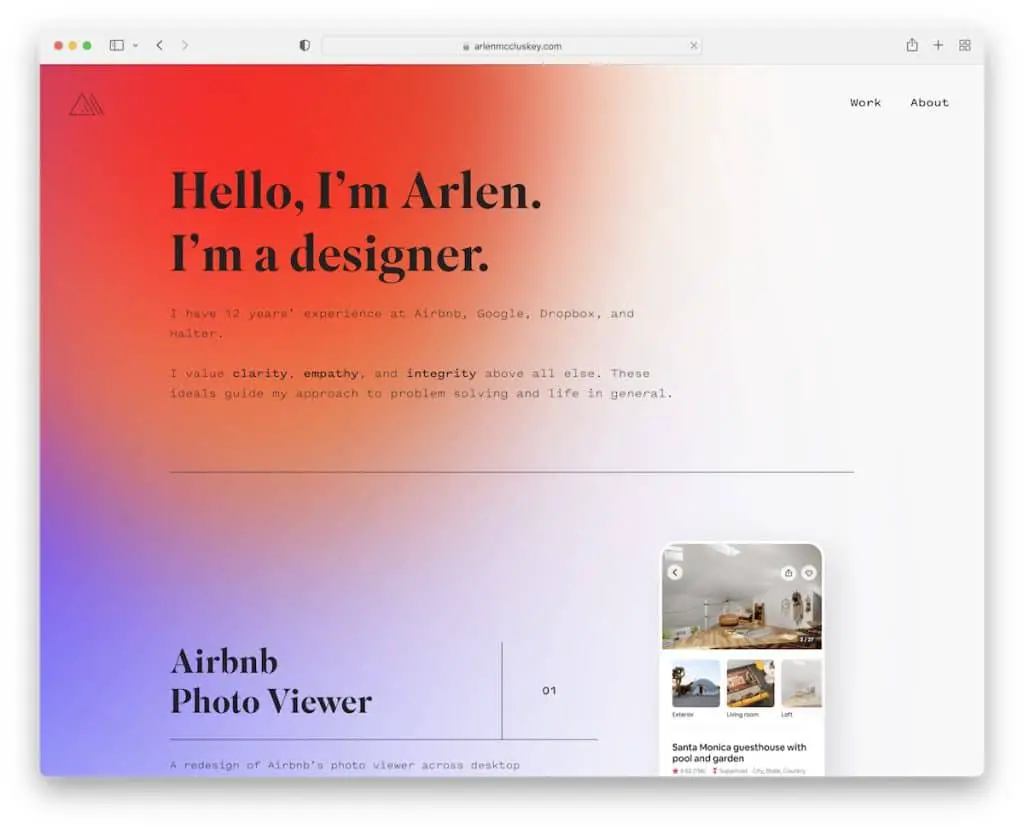
14. アーレン・マクラスキー
で構築: Webflow

Arlen McCluskey は、鮮やかなグラデーションの背景で物事を盛り上げる素晴らしいポートフォリオ Web サイトです。 ヒーロー セクションには、Arlen についてさらに詳しく知るためのテキストしかありません。
しかし、実際の (アニメーション化された) プレゼンテーションを含むホームページのポートフォリオが最も気に入っています。 ただし、各プロジェクトをクリックして、より詳細なプレゼンテーションを確認することもできます。ここでは、Arlen がすべての詳細を共有しています。
最後に、ヘッダーとフッターはプレーンでミニマリストで、ベースをうまく補完しています。
注: 静止画像だけでなく、スクリーンショット ビデオ/GIF を統合して作品を紹介します。
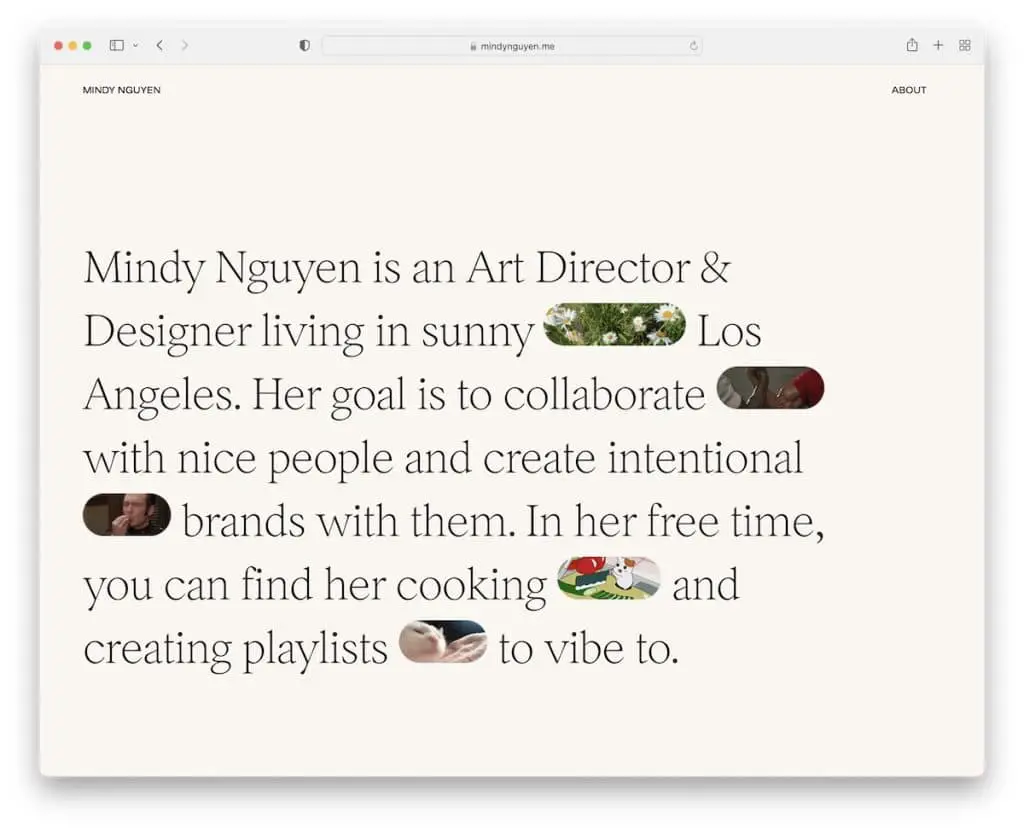
15. ミンディ・グエン
で構築: Squarespace

キャッチーな GIF と組み合わされた、Mindy Nguyen の短い自己紹介が好奇心をかき立てます。 シンプルですが、同時にとても魅力的です。
ヘッダーとフッターはベースから分離されず、より自然な表示のために同じ背景色を維持します。
また、ホームページは、ソーシャルプルーフを強化するのに最適なライブサンプルへのリンクを含む複数のプロジェクトで構成されています.
注: テキストを絵文字や GIF と組み合わせて、より面白いものにします。
最高のブログのウェブサイト
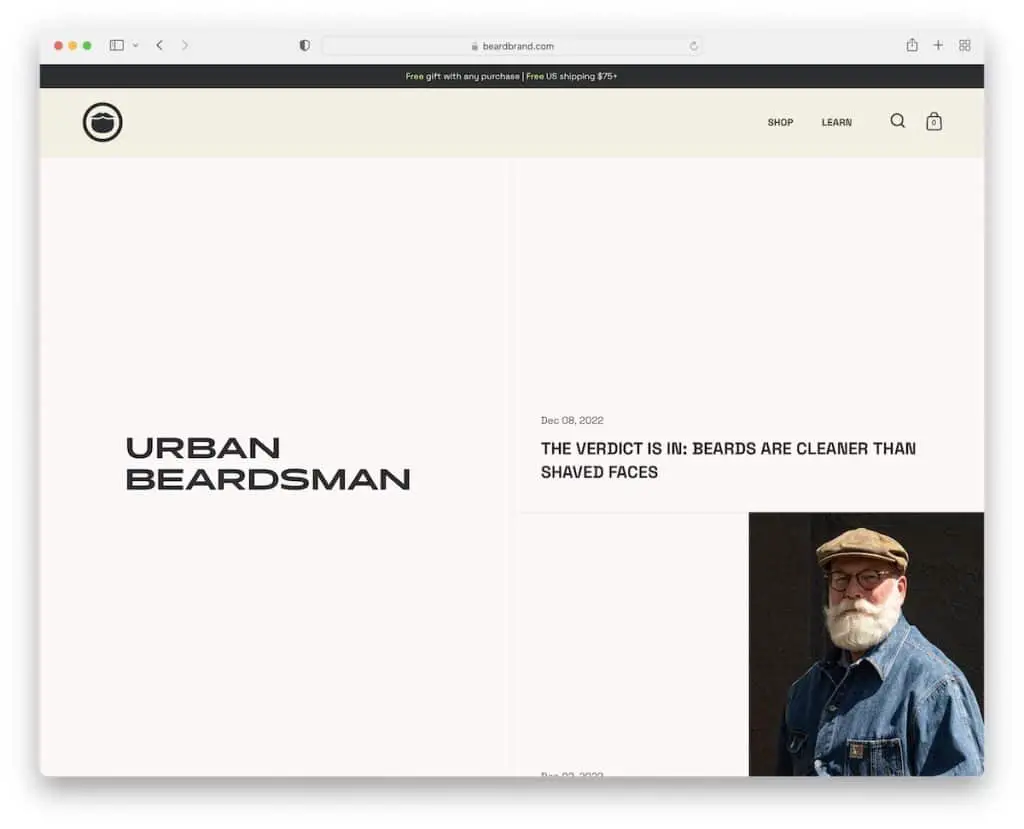
16.アーバン・ビアズマン
で構築: Shopify

Urban Beardsman のブログ構造は非常に興味深いもので、分割画面のデザイン (デスクトップ上) を備えており、左側の部分が固定され、右側の部分がスクロール可能になっています。 そしてまた、右側の部分は分割されたデザインで、左側に日付とタイトル、右側にメインの画像が表示されます。
ウェブサイトには、スクロールダウンまたはアップに応じて反応する、消える/再表示されるヘッダーもあります.
注: Urban Beardsman の分割画面のブログ レイアウトを自由にコピー (および微調整) してください。
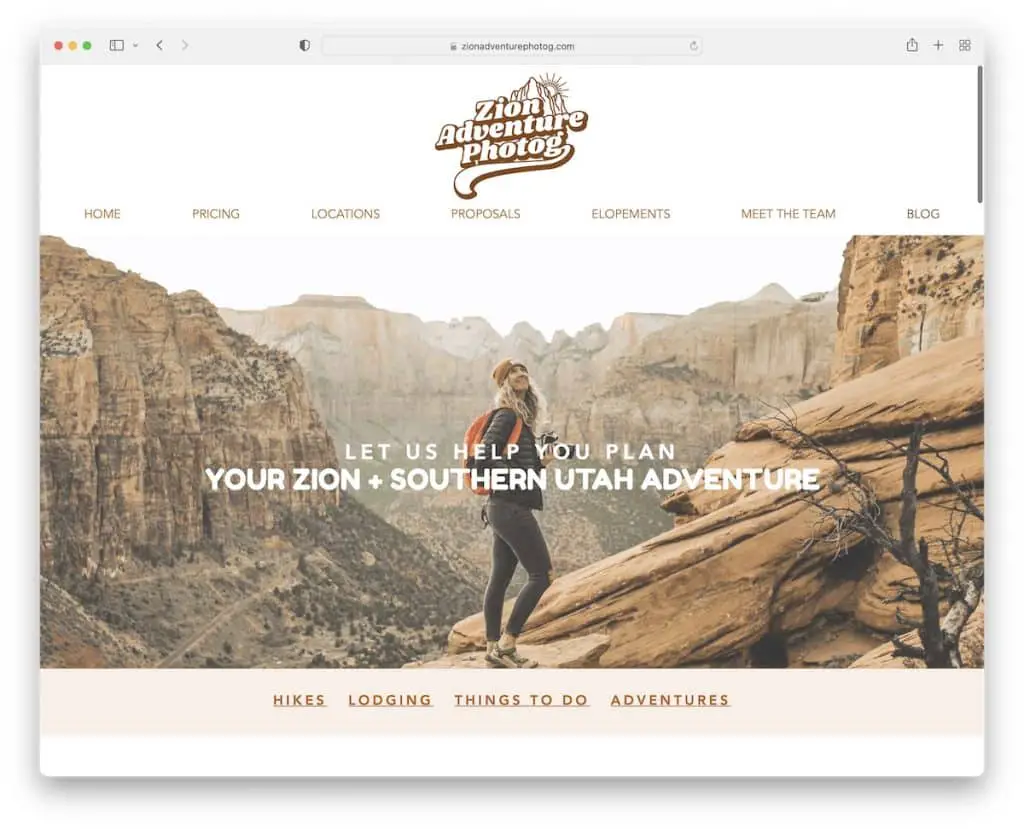
17.ザイオンアドベンチャーフォトグ
構築: Wix

Zion Adventure Photog には、視差画像付きのバナー、トップ バー通知、透明なナビゲーション バーがあります。
ウェブサイトが読み込まれた数秒後にポップアップが表示され、電子メールと引き換えに無料の旅行ガイドが提供されます。
フッターは、メニュー リンク、ソーシャル アイコン、連絡先 CTA ボタン、ニュースレター購読フォーム (ポップアップと同じ無料ガイド用) を備えた大胆なデザインになっています。
注: パララックス画像効果は、Web サイトのデザインを充実させ、より活気のあるものにすることができます。
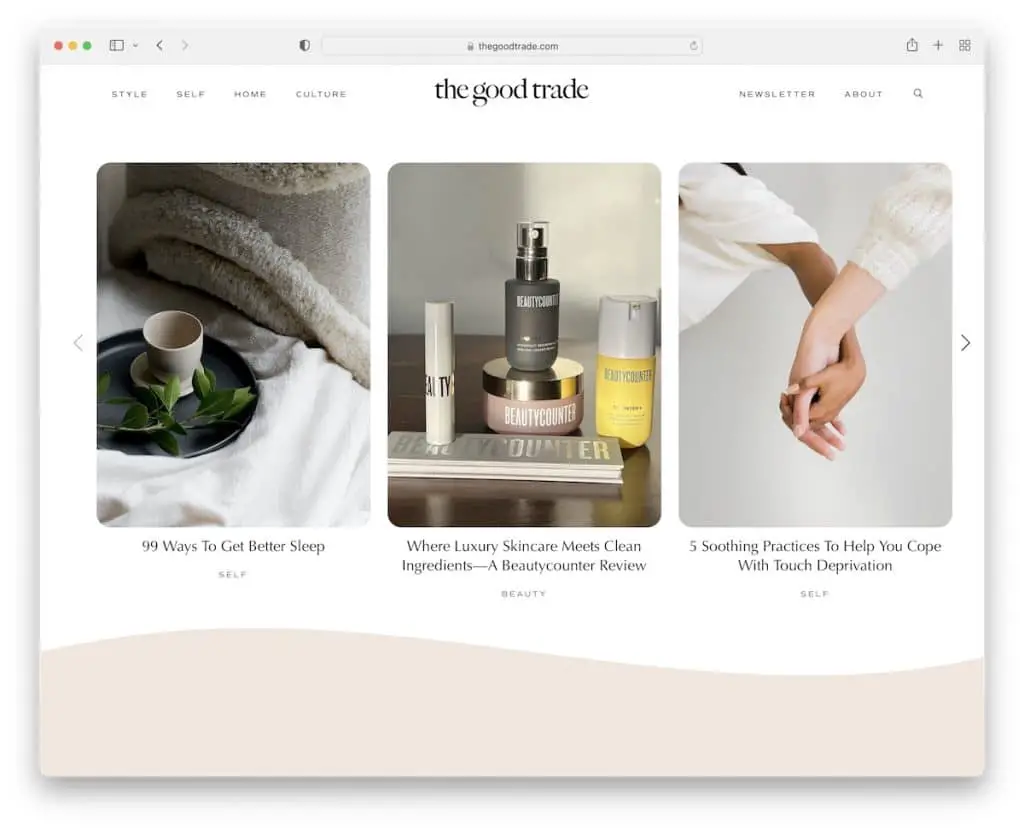
18. グッド・トレード
構築: Squarespace

The Good Trade には、ドロップダウン メニューを備えた最小限のフローティング ヘッダーと、ニュースレターが豊富なフッターを備えた新しいページのバーを開く検索アイコンがあります。
さらに、ヒーロー セクションには 3 つの注目のブログ記事が表示され、ベースには他の必読記事を含む複数のカルーセルがあります。
フォールドのすぐ下には、さらに多くのリードを獲得する可能性が高いニュースレターのサブスクリプション ウィジェットもあります。
注: スクロールせずに見える領域を使用して、新しいブログ投稿や最も人気のあるブログ投稿を宣伝します。
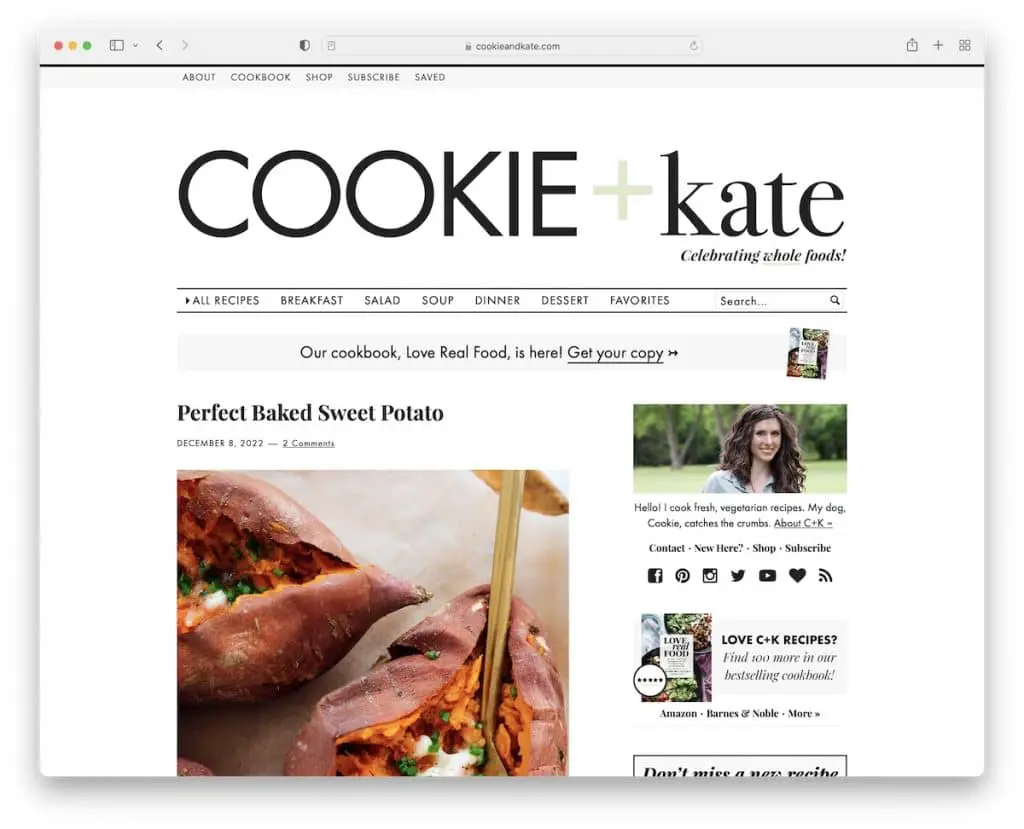
19. クッキーとケイト
構築: Magazine Proのテーマ

Cookie And Kate のヘッダーは、ウェブサイトのかなりの部分を占めており、ロゴを強調しています。 また、クイック リンク付きのトップ バーと、レシピやその他のコンテンツをより簡単に見つけるための複数レベルのドロップダウン メニューもあります。
このブログには、便利なウィジェットと粘着性のあるバナー広告を豊富に備えた右側のサイドバーがあります。 また、各ブログ投稿には、平均で 2 つの画像を含む広範な抜粋があります。
注: バナー広告を画面にくっつけて、より多くのクリックをお楽しみください。
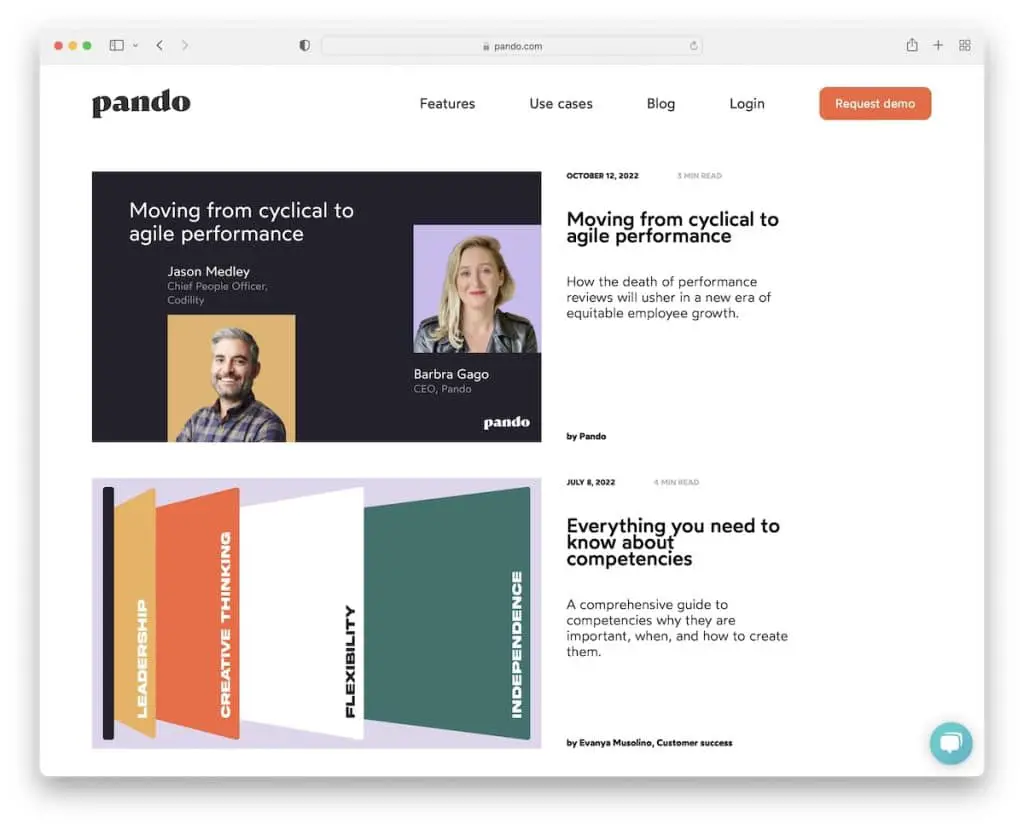
20. パンド
で構築: Webflow

Pando は、1 列の投稿レイアウトでサイドバーのないブログです。 各行には、左側に注目の画像、右側にタイトル、抜粋、日付、著者が表示されます。
ヘッダーは基本的なもので、CTA ボタンが付いていますが、フッターには追加のリンクと連絡先の詳細がいくつかあります。
さらに、サブスクリプションの左下隅に数秒後に小さなポップアップが起動しますが、ライブ チャット ウィジェットは最初から (右下隅に) 表示されます。
注: より多くの電子メールを収集し、ポップアップでリストを拡大します。
最高の代理店とスタートアップのウェブサイト
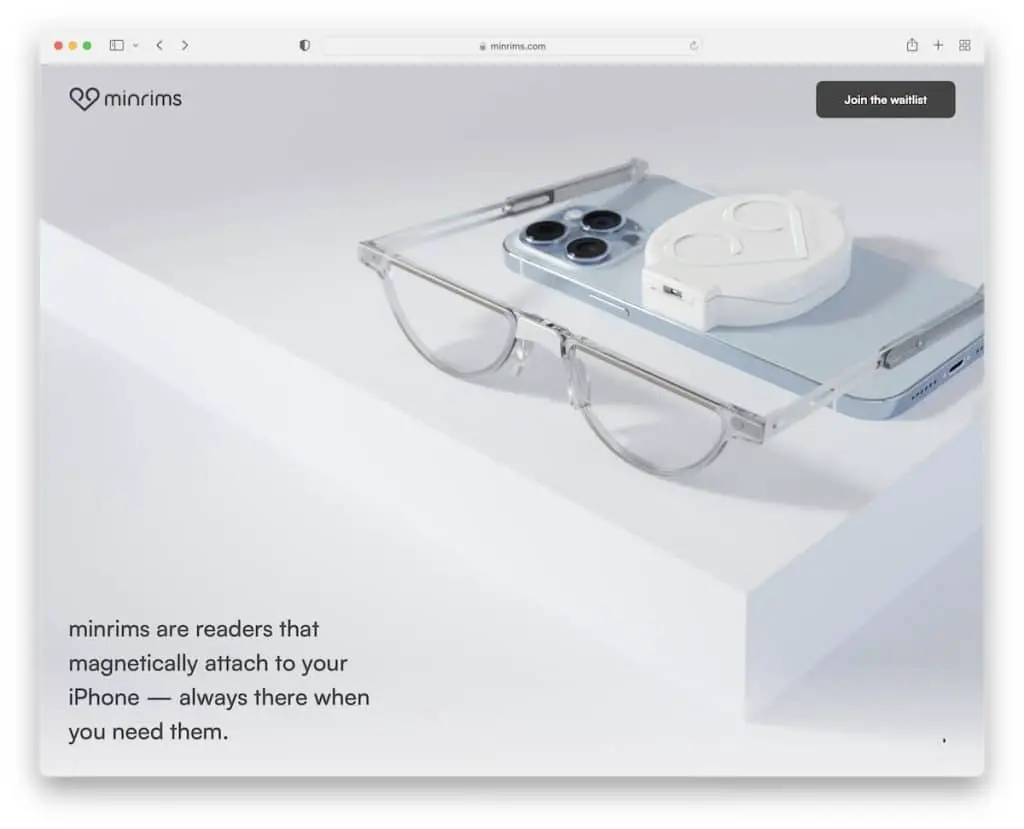
21.ミンリム
で構築: Webflow

MinRims は、素晴らしい製品プレゼンテーションを作成する非常に魅力的な 1 ページの Web サイト スクロール エクスペリエンスを備えています。 視聴者を興奮させて、最後またはスティッキー ヘッダーにある CTA ボタンをクリックします。
「順番待ちリストに参加」または「カスタマー サービス」ボタンをクリックすると、現在のページを離れることなく詳細を送信するための対応するフォームが表示されたポップアップが開きます。
注: 1 つの製品の壮大なプレゼンテーション用に 1 ページのレイアウトを作成します。
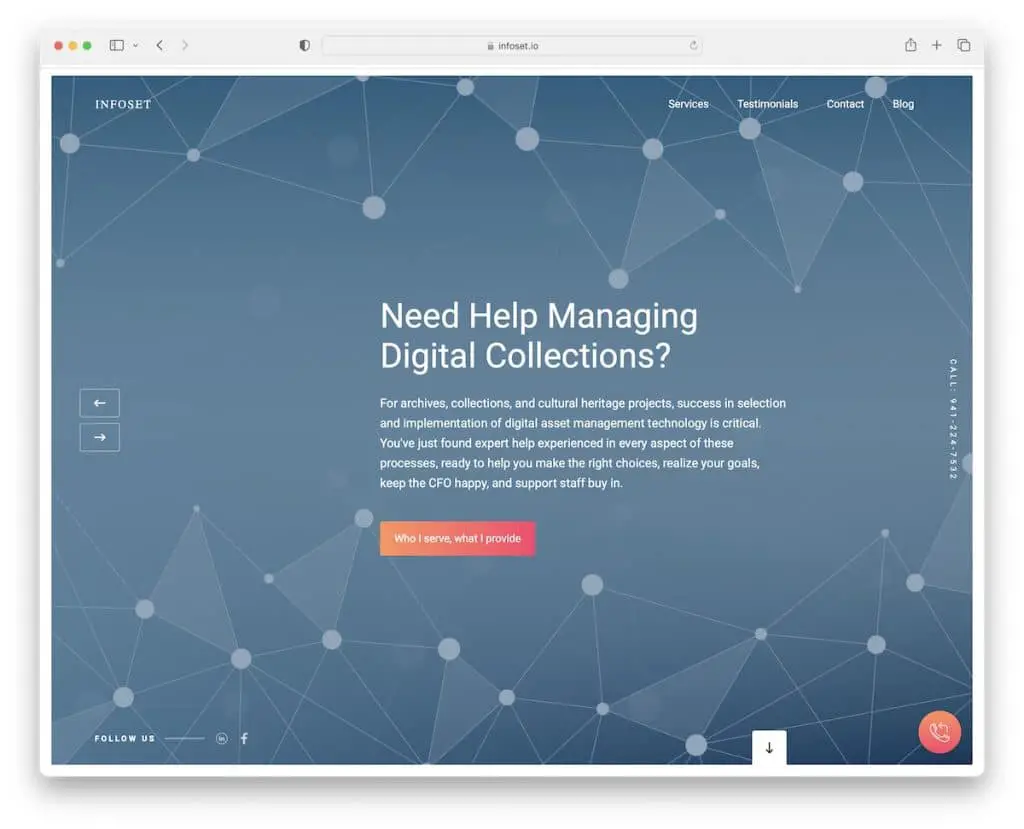
22.インフォセット
構築: Webflow

Infoset には、画面の上部に貼り付けられた 100% 透明なナビゲーション バーを備えた、折り目の上に印象的なフレーム スライダーがあります。 もう 1 つの浮動要素は、右下隅の電話アイコンです。
この素晴らしいページの例には、クライアントの声のスライダー、Google マップ、連絡先ページもすべてホームページにあり、ブログを除いて単一の Web サイト レイアウトとして機能します。
注: Web サイトに顧客の声を追加して、信頼/社会的証明を構築します。
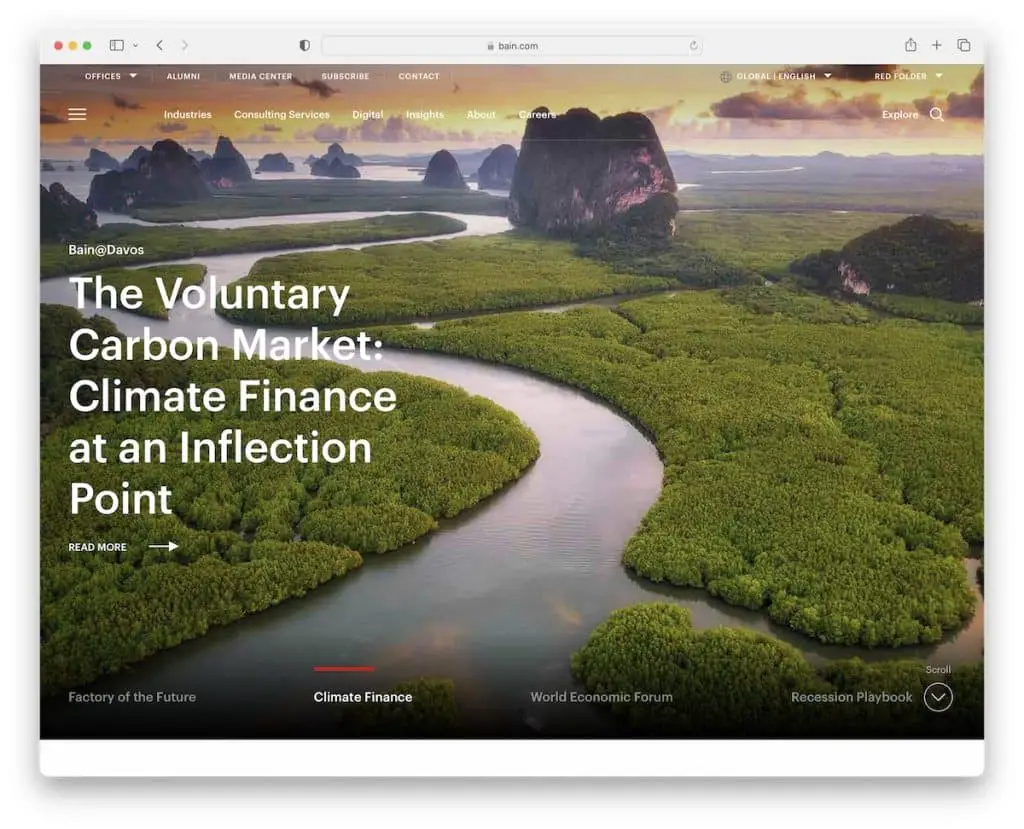
23.ベイン・アンド・カンパニー
で構築: ギャツビー

Bain & Company のホームページはコンテンツが豊富で、スクロールせずに見える位置にある巨大な画像スライダー、埋め込みビデオ、フローティング ヘッダーで強化されているため、すべてのメニュー リンクと検索バーにいつでもアクセスできます。
また、オフィスへのリンクを含むトップ バー、追加のクイック リンク、地域と言語のセレクターもあります。
注:トップ バーを追加して追加情報やリンクを表示し、ヘッダーをすっきりさせます。
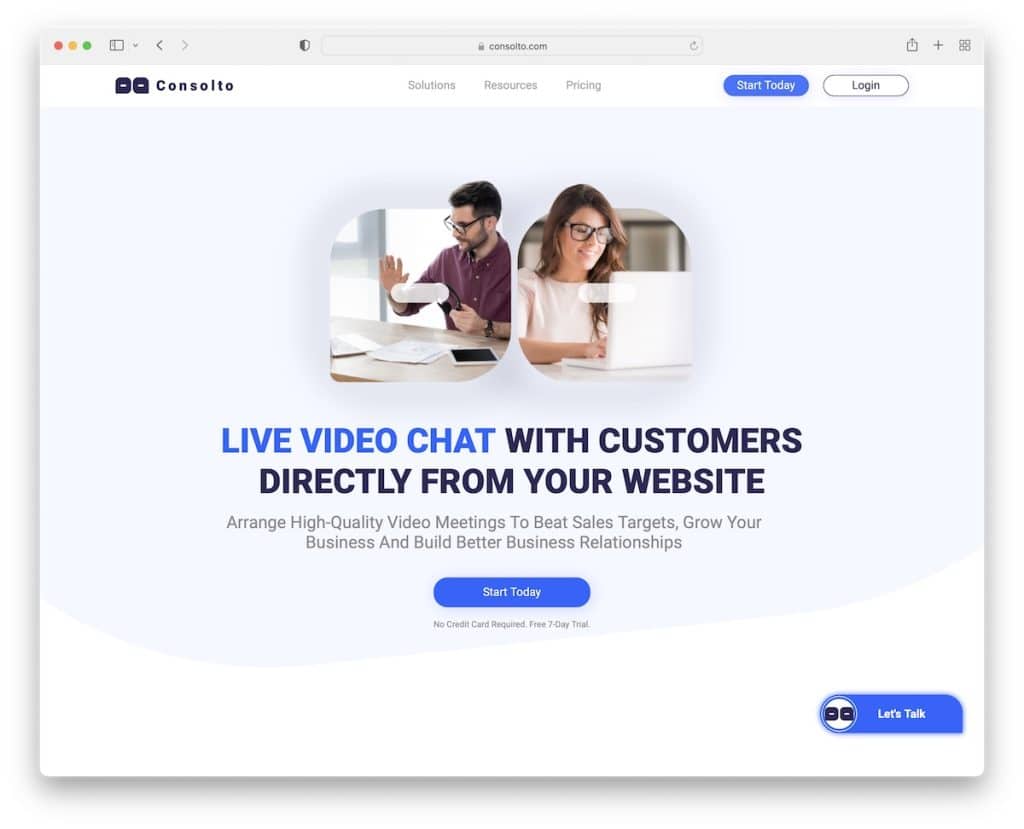
24.コンソルト
構築: Webflow

Consolto には、より多くのコンバージョンに貢献する戦略的な CTA ボタンの配置を備えた、魅力的なランディング ページ スタイルのホームページがあります。
UX を向上させるためにヘッダーがバック スクロールに再表示され、フローティング チャット ウィジェットがカスタマー サービスを向上させます。
さらに、さまざまなアニメーションやホバー効果により、読みやすさを向上させるために、より多くのエンゲージメントと余白の使用が求められます。
注: Web サイト全体に CTA ボタンを分散させて、クリックスルーを改善します (できれば、対照的な色を使用してより目立つようにします)。
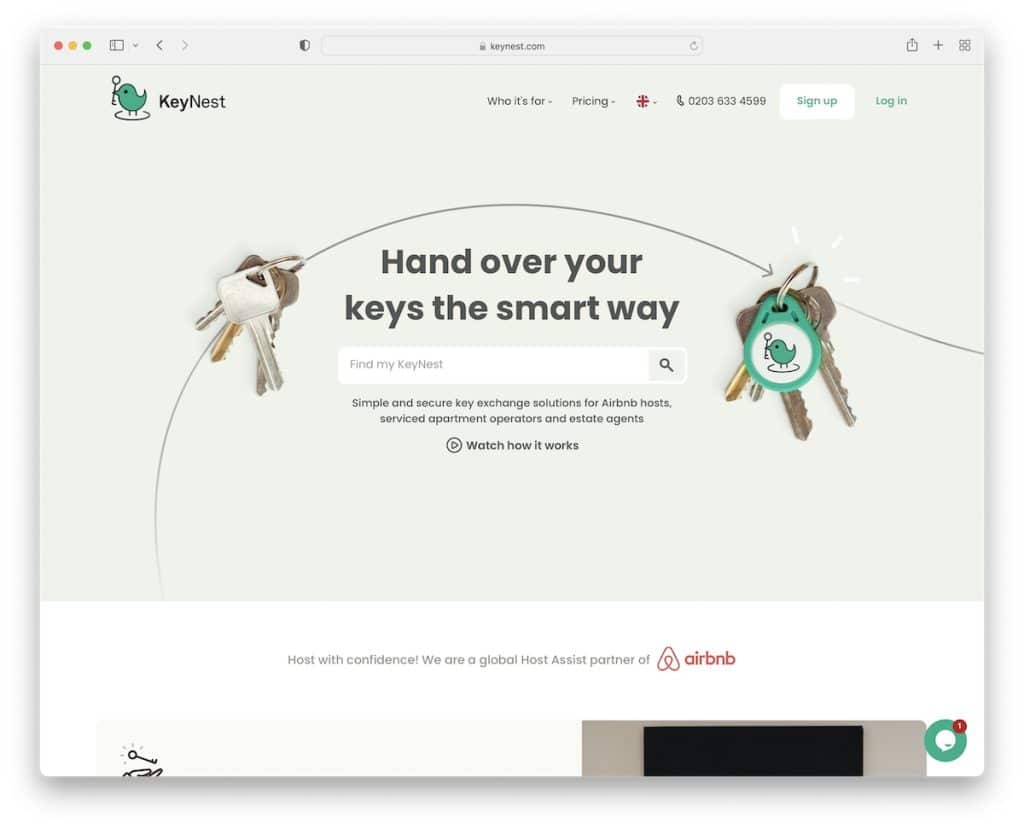
25.キーネスト
で構築: Squarespace

KeyNest は、ヒーロー セクションに検索バーがある最新のスタートアップ Web サイトです。 しかし、このサービスを初めて利用する人は、「仕組みを見る」リンクをクリックして、ライトボックス ビデオを開くこともできます。
透明なヘッダーには、ドロップダウン メニュー、クリック可能な電話番号、アカウント ボタン、言語セレクターがあります。
Facebook、Trustpilot、ビデオの証言を組み合わせた証言スライダーも気に入っています。
注: 検索機能をヒーロー セクションに追加することで、検索機能に必要なすべての輝きを与えます。
投稿が気に入ったかどうかをお知らせください。
