WooCommerce で URL クーポンを作成する 3 つの簡単なステップ
公開: 2023-07-25
顧客の心に響くとは思えない、つまらないクーポン戦略が出回っています。 今日、群衆の中で本当に目立ちたいのであれば、クーポン ゲームにマーケティングの魔法を加えることが重要です。 これを行う効果的な方法の 1 つは、URL クーポンを武器庫に追加することです。
これらの割引はカスタム URL を使用して作成され、顧客をストアに誘導し、マーケティング活動を追跡し、すぐに売上を伸ばすための素晴らしい方法を提供します。 また、マーケティング戦略に興奮と独占性を加えます。
この記事では、WooCommerce で URL クーポンを作成する簡単なプロセスを説明します。 たった 3 つの簡単なステップで、コンバージョン率を高め、ビジネスを成長させることができます。 パーティを始めましょう!
URLクーポンとは何ですか?
URL クーポンは基本的に、特定の Web アドレスまたは URL を介してオンライン ストアに適用される割引またはプロモーションです。 これらは、顧客が特別な取引やオファーの割引にアクセスするために使用する秘密のコードと同様に機能します。
URL クーポンは使用と追跡が簡単なだけでなく、高度にカスタマイズ可能です。 これらのクーポンは、特定の製品、カテゴリ、または注文全体に対して作成できます。 クーポンの使用回数や有効期限を制限することもできます。
これにより、プロモーションとその配布方法を完全に制御できます。
WooCommerce で URL クーポンを実行する利点
e コマース マーケティングの世界をナビゲートするのは、特に利用できるさまざまなツールや戦略に慣れていない場合には、大変な作業になる可能性があります。
ただし、見逃したくない戦略の 1 つは URL クーポンです。 名前は少し怖く聞こえますが、URL クーポンの設定は実際には非常に簡単です。

さらに重要なことは、オンライン ストアで URL クーポンを実行すると多くのメリットがあるということです。 まず、顧客エンゲージメントを高め、ストア全体のパフォーマンスを向上させるための強力なツールとなります。 URL クーポンを実装することで期待できる利点のほんの一部を以下に示します。
- 顧客ロイヤルティの向上
URL 割引を提供することは、最も忠実な顧客にインセンティブを与える素晴らしい方法です。 一般の人には利用できない特別なバーゲンやプロモーションを提供することで、彼らに価値があると感じてもらいます。
- 追跡が簡単
URL 割引は追跡しやすいため、その成功を評価し、それに応じてマーケティング戦略を変更できます。 クーポンが何回使用されたか、クーポンによって生み出された収益はどれくらいか、売上全体にどのような影響を与えたかをすぐに調べることができます。
- 収益の増加
もちろん、最も明白な利点は、URL クーポンが売上増加に役立つことです。 これは、購入の動機を高め、顧客にオンライン ストアへの再訪問を促す優れた手法です。
さらに、独自の Web アドレスを介して限定の割引やプロモーションを提供することで、顧客に行動を起こし、より高額の購入を促すことができます。
WooCommerce で URL クーポンを作成する方法
ご存知のとおり、URL クーポンを提供すると、顧客にとってより魅力的で満足のいくショッピング エクスペリエンスを生み出すことができ、収益も向上します。
問題は…どうやってやるかということです。
このガイドでは、アドバンスト クーポンを使用して URL クーポンを作成および実装するための 3 つの簡単な手順を説明します。 従うだけで、この強力なツールを使用してオンライン ビジネスを成長させることができます。
ステップ 1: 新しいクーポンを作成する
WooCommerce で URL クーポンの作成を開始するには、最初のステップは WordPress ダッシュボードに移動して新しいクーポンを作成することです。 これを行うには、 [クーポン] > [新規追加] に移動します。

今後の管理を容易にするために、特定のクーポン コードがあることを確認してください。 これは、後でクーポンを編集する必要がある場合に便利です。

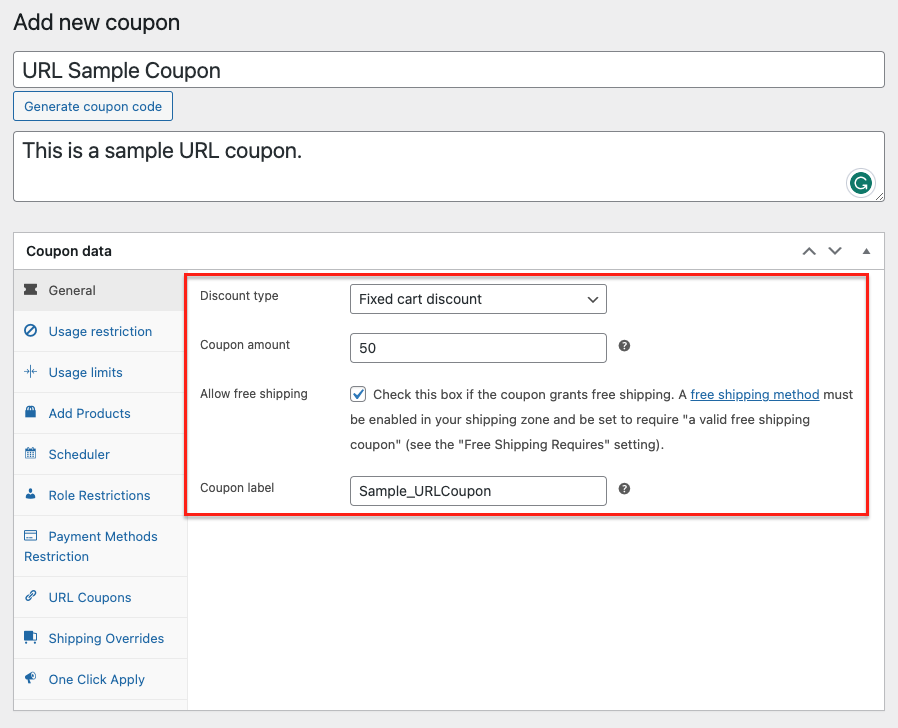
クーポンコードを取得したら、クーポンデータを設定します。 ここで、好みに応じてクーポンオファーをカスタマイズできます。 割引タイプ、クーポン金額、クーポン ラベルなど、最適なクーポンを厳選するために指定できるさまざまな設定が表示されます。

ただし、この特定のオファーに使用したい既存のクーポンがすでにある場合は、この手順をスキップして次の手順に進むことができます。
ステップ 2: クーポン URL を有効にする
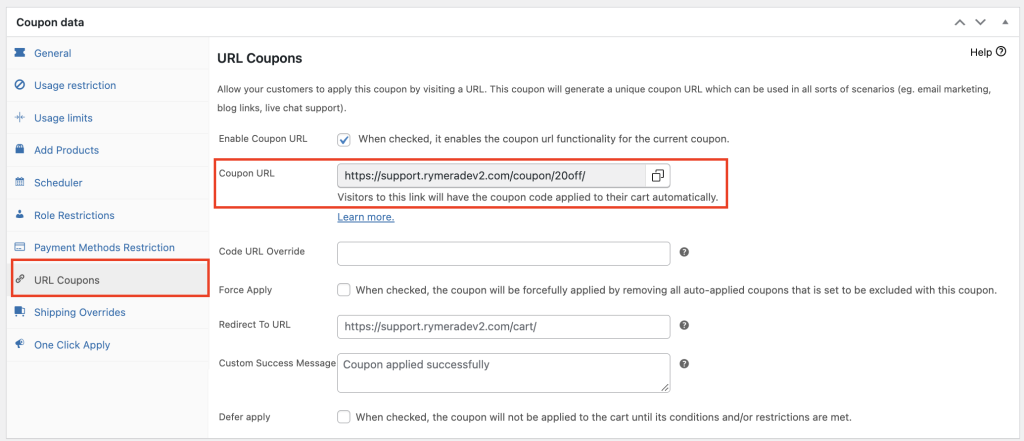
クーポン データを設定したら、画面左側の [URL クーポン] タブに移動します。 ここから、 「クーポン URL を有効にする」の横のボックスをクリックするだけです。

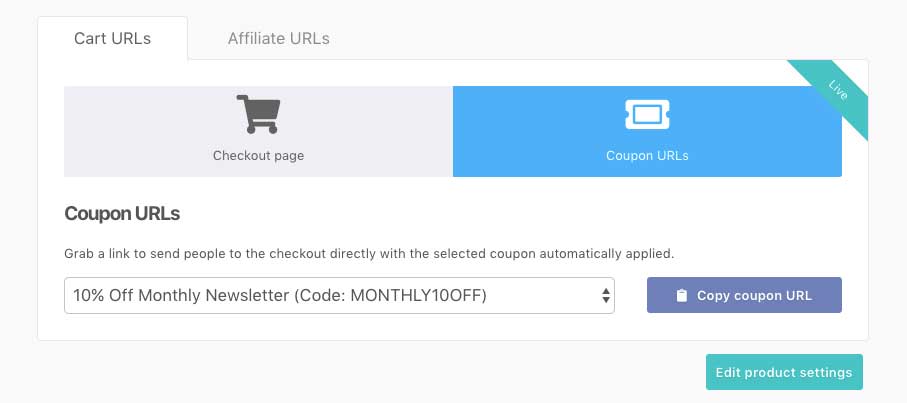
基本的に、電子メール マーケティング、ブログ リンク、ライブ チャット サポートなどのさまざまなシナリオで使用できる固有のクーポン URL が生成されます。 URL を含むボタンを作成し、顧客にそれをクリックしてクーポンを適用させることもできます。
この設定は、カート合計金額の 15% 割引などの即時クーポンに特に役立ちます。 たとえば、顧客が URL をクリックすると、カートにリダイレクトされ、クーポンが正常に適用されると通知が表示されます。

ステップ 3: URL クーポンの成功メッセージをカスタマイズする
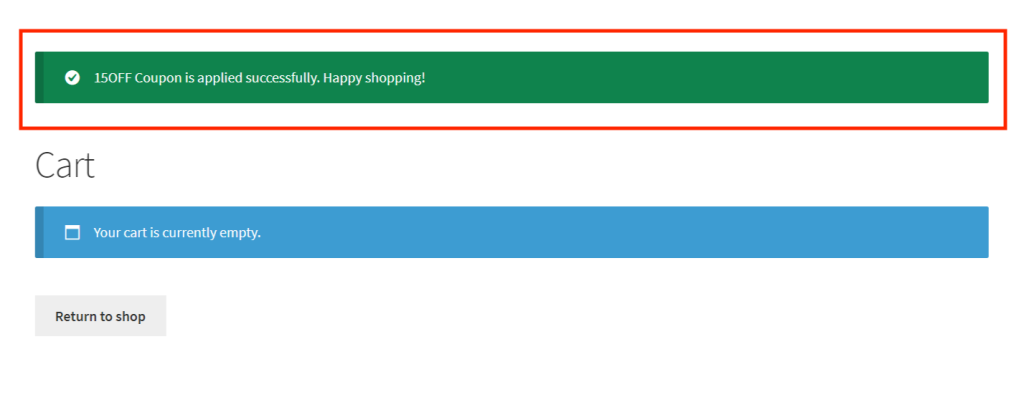
ユーザー エクスペリエンスをさらに向上させるために、クーポンが正常に適用されたときに表示される成功メッセージをカスタマイズできます。
これを行うには、 [URL クーポン] > [カスタム成功メッセージ]に移動します。 そこから、顧客への特定のメッセージや指示を追加して、より個人的で魅力的なものにすることができます。

このレベルのカスタマイズは、顧客のショッピング体験をより楽しくするのに大いに役立ち、売上と顧客ロイヤルティの向上につながる可能性があります。
結論
URL クーポンを使用すると、顧客が特定の URL にアクセスするだけでクーポンを適用できるようになり、オファーを簡単に利用できるようになります。 幸いなことに、WooCommerce での URL クーポンの設定は、アドバンスト クーポンを使用することで比較的簡単です。
この記事では、WooCommerce で URL クーポンを作成する 3 つの簡単な手順について説明しました。
- 新しいクーポンを作成する
- クーポンURLを有効にする
- 成功メッセージをカスタマイズする
このガイドについてご質問はありますか? 以下のコメント欄でお知らせください。
