InstagramをWordPressサイトに追加する3つの簡単な方法
公開: 2022-09-11WordPress のフッターに Instagram を追加すると、写真を自慢してフォロワーとつながることができます。 これを行うにはいくつかの方法があり、どの方法を選択するかは、 Instagram フィードのルック アンド フィールをどの程度制御したいかによって異なります。 Instagram を WordPress フッターに追加する最も簡単な方法は、プラグインを使用することです。 利用可能ないくつかの異なるプラグインがあり、それらはすべて基本的に同じように機能します。 プラグインをインストールして有効にしたら、Instagram アカウントに接続する必要があります。 その後、表示する写真の枚数、サイズ、その他のオプションを選択できます。 Instagram フィードのルック アンド フィールをより細かく制御したい場合は、WordPress サイトに直接埋め込むことができます。 これにはもう少し作業が必要ですが、それほど難しくありません。 まず、Instagram フィードのコードを取得する必要があります。 Instagramアカウントにアクセスして「埋め込み」ボタンをクリックすると、これを見つけることができます。 次に、このコードを WordPress サイトに追加する必要があります。 これを行うには、WordPress ダッシュボードの [外観] タブに移動し、[エディター] をクリックします。 そこから、テーマのコードを編集して、表示したい場所に Instagram コードを追加できます。 どの方法を選択しても、WordPress サイトに Instagram を追加することは、写真を自慢してフォロワーとつながるための優れた方法です。
ウィジェットを使用して WordPress フッターに Instagram フィードを表示する方法 フィードを表示するためのプラグインが最初に必要になり、次に Instagram アカウントが必要になります。 Spotlight は、その使いやすさから、新規ユーザーと上級ユーザーの両方にとって素晴らしいプラグインです。 フィードは数分でセットアップでき、コーディングは不要です。 タブレット アイコンは、[デザイン] タブの右上隅にあります。 ライブ プレビュー カスタマイザは、タブレット画面のように変更されます。 無料のプラグインを使用している場合は、次のセクションに進んでください。 専用の Instagram ウィジェットをインストールして、WordPress フッターに Instagram フィードを配置します。
Instagram フィードを WordPress フッターに追加するにはどうすればよいですか?
 クレジット: www.amitbhawani.com
クレジット: www.amitbhawani.com[埋め込み] ボタンは、ライブ フィード エディターの右上隅にあります。 それをクリックすると、Instagram フィードを配置する場所を通知するポップアップが表示されます。 WordPress フッターで [ウィジェットに追加] オプションを選択してください。 最初のステップは、WordPress サイトのウィジェット ページに移動することです。
多くの有料 WordPress テーマでは、WordPress フッターの上に Instagram フィードを追加できます。 この機能はすべてのテーマで利用できるわけではないため、このチュートリアルではプロセスを順を追って説明します。 Smash Balloon Social Photo Feed プラグインを使用すると、カスタムの Instagram フィードを作成できます。 Instagram フィードの設定には、管理パネルのボタンを使用してアクセスできます。 管理パネルの [設定] に移動して、カスタム ヘッダーとフッター プラグインにアクセスできます。 「フィードの表示」というタブを選択し、提供されたショートコードをコピーします。 プラグインは、アカウント情報へのアクセスを許可するように求めます。 カスタマイズ タブをクリックすると、ブログに最適な Instagram フィードを追加できます。
Instagram フッター HTML
 クレジット: ドリブル
クレジット: ドリブルInstagram のフッターは、ブランド、製品、またはサービスに関する追加情報を提供できるオプションの領域です。 これは、フォロワーに情報を提供し、エンゲージメントを維持するための優れた方法です。 フッターを作成するには、次のコードをページに追加するだけです。
ここには、ブランドのストーリー、連絡先情報、重要なページへのリンクを配置できます。
CSS を使用してフッターのスタイルを設定し、ブランドのルック アンド フィールに合わせることができます。
Bootstrap は、フッターのテキストを中央揃えにする唯一の方法ではありません。
このオプションを選択すると、textalign は中央に配置されます。 マージンは自動です。 幅は 900p です。 高さは140pです。 Bootstrap がない場合は、次のコードを使用してテキスト センターをフッターに追加できます。
※画像中央に読み上げる文字。
WordPressでInstagramリンクを変更する方法
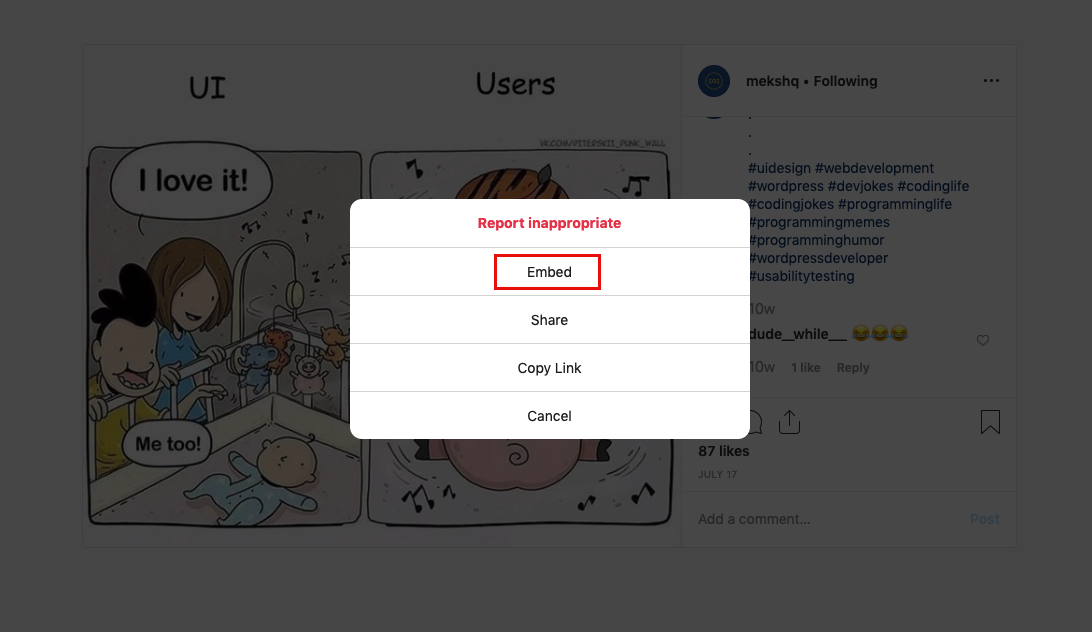
 クレジット: mekshq.com
クレジット: mekshq.comWordPress で Instagram リンクを変更するには、WordPress 管理パネルにアクセスし、[外観] > [メニュー] ページに移動する必要があります。 ここから、Instagram ページに対応するメニュー項目を見つけて、[編集] リンクをクリックする必要があります。 メニュー項目を編集したら、新しい Instagram リンクを反映するように「URL」フィールドを変更する必要があります。 URL を更新したら、[メニューを保存] ボタンをクリックして変更を保存する必要があります。
WordPress Elementor に Instagram フィードを追加する
Elementor を使用して WordPress に Instagram フィードを追加するのは、すばやく簡単なプロセスです。 Instagram アカウントを Elementor に接続し、WordPress サイトの目的の場所にInstagram フィード ウィジェットを追加するだけです。
プラグインなしで Instagram フィードを WordPress に追加する
プラグインを使用せずに Instagram フィードを WordPress Web サイトに追加するために使用できる方法がいくつかあります。 1 つの方法は、 Instagram APIを使用して Instagram フィードを Web サイトに表示することです。 もう 1 つの方法は、SnapWidget や Instagram フィードなどのサービスを使用することです。
アプリのコーディング方法を知らない限り、プラグインを使用せずにフィードを埋め込むことは不可能です。 ウェブサイトに Instagram フィードがあると、アカウントの可視性が向上します。 また、見込み客と対話する新鮮な方法があるという利点もあります。 このプラグインは非常に高速な Web サイト向けに設計されているため、サイトの速度が低下することはありません。 Instagram フィードをアップロードして、WordPress ダッシュボードを作成します。 埋め込みコードをより見やすくするには、カスタム HTML ブロックを使用します。 Instagram 投稿の [公開] セクションに埋め込みリンクが表示されます。

WordPress で Instagram フィードを設定するのは 5 分未満で簡単です。 プラグインを使用しない場合は、Instagram フィードを表示するすべての Web サイトで Implicit Authentication を構成する必要があります。 Instagram では、別のアカウントを作成することはできず、Instagram フィードにアクセスできるのはあなただけです。 Smash Balloon の Instagram Feed Pro プラグインを使用すると、Web サイトに複数のフィードを追加できます。 Instagram Feed Pro には 100 万人以上のアクティブ ユーザーがおり、ユーザーからの評価は 4.8 つ星です。 まだ行っていない場合は、Instagram Feed Pro プラグインを簡単にインストールして、わずか 5 分で Web サイトにフィードを表示できます。 費用のかかる開発者よりもプラグインを使用する方がはるかに時間がかからず、HTML をより細かく制御できるため、プラグインを使用することをお勧めします。
フィードに Instagram の写真やビデオを表示したい場合は、Instagram アカウントをフィードに接続するだけです。 好みのアカウント タイプ以外でサインアップする場合は、[Instagram でログイン] ボタンをクリックします。 ステップ 4 で、新しい Instagram フィードの外観をカスタマイズするオプションがあります。Instagram Feed Pro には、青、緑、紫の 4 つの配色があります。 配色を決定したら、[保存] をクリックします。 Instagram フィードを追加するには、フィードをフィードするページに移動し、[追加] ボタンをクリックします。 アプリをお持ちの場合は、Instagram フィードをウェブサイトに埋め込むこともできます。
次のステップは、WordPress ページを Instagram に追加することです。 Instagram ウィジェットを使用して、サイドバーまたはフッターに Instagram フィードを追加できます。 右上隅にある [埋め込み] ボタンをクリックすると、すぐにフィードを埋め込むことができます。 ウェブサイトに Instagram フィードを追加するにはどうすればよいですか? Smash Balloon の Instagram Feed Pro が無料でダウンロードできるようになりました。
Instagramショートコード
Instagram ショートコードは、Instagram の投稿やプロフィールを Web サイトに埋め込むために使用されるコードです。 コードは Instagram によって生成され、コピーしてウェブサイトのコードに貼り付けることができます。
Instagramウィジェットを使用してターゲットオーディエンスとつながる方法
Instagram には 10 億人以上のユーザーがおり、世界で最も人気のあるソーシャル メディア プラットフォームの 1 つとなっています。 今日の市場の企業は、大規模で熱心なファンベースのために、ターゲットオーディエンスとつながるための新しく革新的な方法を常に探しています。 Instagram ウィジェットは、これを行うための一般的な方法です。 Web サイトに Instagram ウィジェットをインストールすると、最新の Instagram 投稿を表示できます。 ビジネスは頻繁に自社の Instagram コンテンツを表示しますが、ブランドもユーザー生成コンテンツ (UGC) を表示する場合があります。 Instagram のウィジェットを使用すると、ターゲット ユーザーと更新を共有したり、最近の投稿をハイライトしたりできます。 それらを簡単にカスタマイズして、独自のコンテンツや他のソースからのコンテンツを誇示することができ、インストールも簡単です。 Instagram ウィジェットは、人気のあるソーシャル ネットワーキング プラットフォームでビジネスを立ち上げて運営するための優れた方法です。
インスタグラムウィジェット
Instagram ウィジェットを使用して、WordPress Web サイトに Instagram フィードを追加できます。 すべての詳細をパーソナライズすると、すべてが簡単になります。 フィードはさまざまな方法で表示できます。 列数とグリッド レイアウトはすべて変更できます。
非常にユーザーフレンドリーで完全にカスタマイズ可能な Instagram ウィジェットを使用して、WordPress Web サイトに Instagram フィードを簡単かつ確実に表示できます。 投稿、ページ、またはウィジェットを Instagram フィード ブロックに追加できます。 複数のInstagramアカウントを数秒で追加でき、それぞれに独自のフィードがあります. Web サイト上の Instagram 投稿のプレビューは、Lightbox で提供できます。 Instagram ウィジェットをサイトに組み込むことで、読者があなたのことを簡単に知ることができます。 カスタム アバターと自己紹介を追加して Instagram ウィジェットの可視性を高め、他のソーシャル メディア プラットフォームの中で目立つようにします。 画像の遅延読み込みを使用すると、Web サイトの読み込み速度にほとんど影響を与えずに、Instagram フィードを高品質で適切に読み込むことができます。
Instagram レガシー API は利用できなくなりました
世界で最も人気のあるソーシャル メディア プラットフォームである Instagram には、10 億人を超えるユーザーがいます。 友人の日常生活を把握したり、興味深い写真やビデオを共有したりするために広く使用されています。 Instagram API への最新の変更の結果、Instagram の従来の API はサードパーティ アプリで使用できなくなりました。 その結果、WPZOOM ソーシャル フィード ウィジェットの Instagram ウィジェットはここ数か月で削除されました。 Instagram のウィジェットを使用する場合は、別の解決策を探す必要があります。
Instagramフッターウィジェット
Instagram フッター ウィジェットは、ウェブサイトやブログに写真を表示する優れた方法です。 ウィジェットを使用すると、表示する写真を選択したり、表示する写真の数を選択したりできます。 写真が表示される順序を選択することもできます。
Instagramでフッターを追加するにはどうすればよいですか?
ライブ フィード エディターの右上隅にある [埋め込み] をクリックすると、埋め込むことができます。 このボタンをクリックすると、Instagram フィードを埋め込む場所を示すポップアップが表示されます。 ウィジェットを WordPress フッターに追加するには、[ウィジェットに追加] ページに移動します。
WordPress ウェブサイトに Instagram アイコンを追加する方法。
いくつかの簡単な手順を使用して、Instagram を WordPress サイトに追加できるようになりました。 プラグインを使用する場合は、[外観] タブに移動してクリックします。 そこからウィジェットページにアクセスできます。 ソーシャル アイコン ウィジェットの場所は、ウィジェット ページで確認できます。
ウィジェットをフッターにドラッグした後、カスタム CSS を追加する必要があります。 CSS コードを見つけるには、WordPress ページの下部に移動します。 追加した後、CSS を保存する準備が整いました。
WordPress は Instagram を統合しているため、いくつかの方法でアイコンをサイトに追加できます。
