完璧なテクスチャの SVG 画像を作成するための 3 つのヒント
公開: 2023-02-28SVG は、画像を作成する優れた方法です。 ただし、使用する際に注意すべき点がいくつかあります。 それらのことの 1 つは、アウトライン化されたテキストが台無しになる可能性があることです。 これは、SVG が他のほとんどの画像形式とは異なる方法でテキストをレンダリングするためです。 SVG イメージが作成されると、テキストは最初に曲線に変換されます。 これは、テキストの品質を損なうことなく拡大縮小および変換できるようにするためです。 ただし、これは問題を引き起こす可能性もあります。 テキストが曲線に適切に変換されていないと、ぎざぎざになったりぼやけたりすることがあります。 さらに、テキストが適切に配置されていないと、ずれたり歪んだりして見えることもあります。 これらの問題を回避する方法はいくつかあります。 まず、テキストが適切に曲線に変換されていることを確認してください。 次に、テキストが適切に配置されていることを確認します。 3 つ目は、テキストを SVG にエクスポートする前にプレビューできるツールを使用することです。 これらのヒントに従うことで、 SVG 画像でのテキストの見栄えを良くすることができます。
テキストには SVG と CSS の両方を使用できます。 レンダリングされた要素を他のグラフィック要素と同じように使用することで、ストロークを追加してスペースを埋めるために使用できます。 好みに応じて、選択してコピーし、別の場所に貼り付けることができます。 スクリーンリーダーで読むことができ、インターネットで検索することもできます。 (0,0) 点は通常、ボックスの左端に沿って配置されますが、通常は左下隅には配置されません。 空間の正確な座標を提供するために、EM ボックスを em ごとの単位のセットに分割できます。 この番号はフォントの署名であり、フォント テーブル内の情報の一部です。
他のすべてのSVG 要素と同様に、テキストは同じ方法でレンダリングされます。 テキストは、複数の要素で塗りつぶしたり、ストロークしたり、再利用したりできます。 この例に含まれる要素は次のとおりです。 その結果、X 属性と Y 属性を含めて、ビューポート内のテキストの位置を決定しました。 >text> 要素は、すべてのテキストの配置に加えて、ディレクトリの作成を簡単にします。 次のセクションでは、表示方法を操作するためのさらにいくつかのトリックを見ていきます。 礼儀として、グリフとフォントに関する不十分な情報を提供したことをお詫びします。 ただし、後で詳しく知ることができるように、その基盤を整備しておくことをお勧めします。
Svgでテキストをどのようにアウトライン化しますか?

svg でテキストをアウトライン化する決定的な方法はありません。 一般的な方法には、'stroke' 属性の使用、'text-stroke' CSS プロパティの使用、または 'text-shadow' CSS プロパティの使用が含まれます。
私が取り組んでいるこの D3 チャートでは、色を美しく機能させるためにストロークを使用しました。 これを使用したい場合は、andlt;filter> および/または morphology を組み合わせることで実現できます。 フィルターのキャンバス サイズを変更する場合は、x/y/幅/高さのプロパティを調整する必要があります。 さらに、エッジでのカットオフとガウスぼかしを防止しないための高調波の高さの値を調べることができます。
Svg には編集可能なテキストがありますか?
テキスト要素とフロー div 要素には、要素のコンテンツを編集できるかどうかを示す editable 属性があります。
テキスト ダイアログ ボックスでテキストを編集する
「テキスト」ダイアログボックスでテキストを変更するためのオプションがいくつかあります。 新しいテキスト ボックスを入力するか、ドロップダウン メニューの 1 つをクリックしてテキストを編集できます。 テキストの色とサイズの変更に加えて、「テキスト属性」パネルを使用してフォントとサイズを変更できます。
Svg テキストを作成するにはどうすればよいですか?
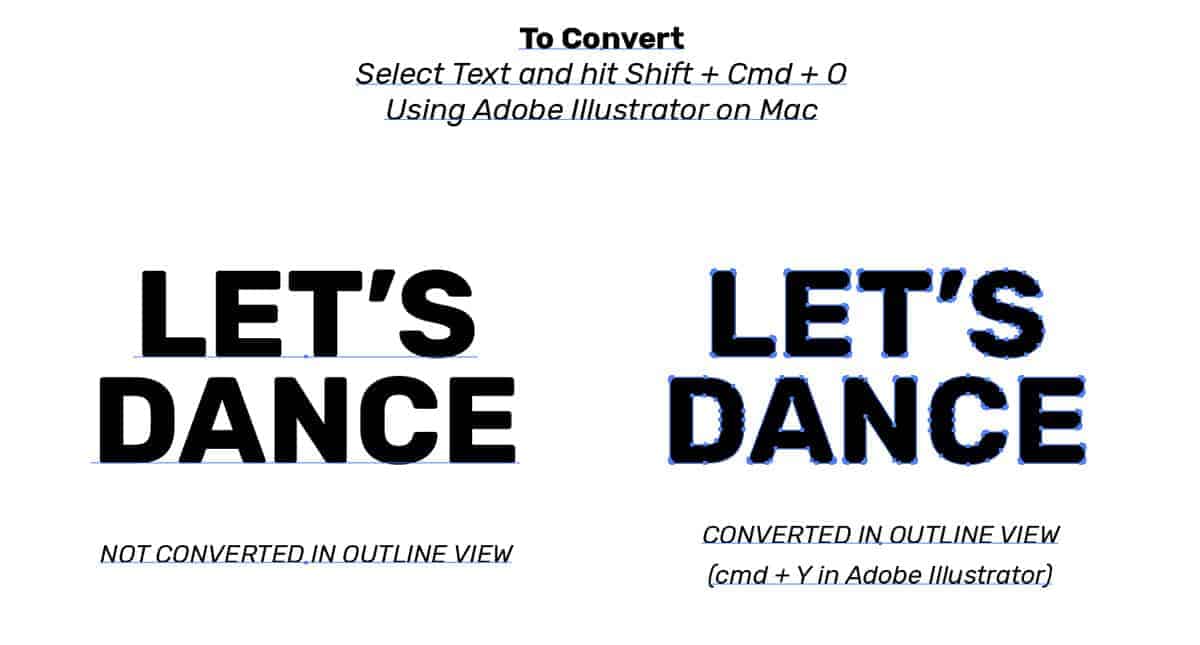
Inkscape では、まずテキストをパスに変換してテキスト SVGにする必要があります。 これを行う最も簡単な方法は、必要なテキストを選択し、上部のメニュー バーで [パス] をクリックしてパスをオブジェクトにすることです。 そうすることで、テキストをパスに変換することができます。 テキストの個々の文字をクリックして、必要に応じて編集できます。
Svg として保存するとフォントが変わるのはなぜですか?
これは、SVG ファイルとして保存するときによくある問題です。 SVG は独自のフォント形式を使用しており、すべてのフォントが互換性があるわけではないため、フォントが異なって見える場合があります。 SVG ファイルで使用するために特別に設計されたフォントをダウンロードしてみてください。
Svg を使用するさまざまな利点
アイコンは、ロゴ、アイコン、イラスト、および図の作成に使用できるベクター グラフィック形式です。 このプログラムは非常に用途が広く、幅広いグラフィックスを作成できます。 SVG を使用する利点の 1 つは、フォントが埋め込まれた別のファイルとして保存できることです。 その結果、使用しているフォントがユーザーのコンピューターで利用できない場合、SVG は別のフォントを使用します。 現在、 SVG フォントをサポートするブラウザは Safari と Android のみです。 この機能は、Chrome 38 (および Opera 25) と Firefox の両方から削除されました。Firefox は、WOFF のために無期限に放棄せざるを得ませんでした。 Batik や Inkscape などの他のツールでは、フォントを埋め込むことができます。
SVG はテキストに適していますか?

.VScript では画像とテキストの両方を作成できますが、.JScript では作成できません。 これは、他のグラフィック要素と同じ特性を持つレンダリングされたグラフィック要素であり、ストローク、塗りつぶし、形状、線、および矢印を追加できます。 XML 文字データも、この形式でパッケージ化されているため、実際のテキストです。 テキストは sva 形式で読むことができます。
Svg の多くの用途
ロゴ、イラスト、チャートなどのグラフィックスに SVG ファイルを使用することは素晴らしいアイデアです。 JPEG ファイルにはピクセルがないため、デジタル写真は高解像度で表示できません。 通常、JPEG ファイルは大きな写真よりも適しています。 ただし、SVG 画像を処理できるのは最新のブラウザーだけです。
さらに、SVG の構文により、グラフィックスの編集と作成が簡単になり、人間が完全に判読できます。 検索、圧縮、作成または操作できます。 ページの不可欠な部分であることに加えて、(X) HTML に存在します。 アニメ要素もあります。 最後に、SVG を使用して環境を作成できます。 ご覧のとおり、SVG はさまざまな方法で使用できます。
Svg ファイルが正しく表示されない
SVG ファイルが正しく表示されない場合、いくつかの要因が考えられます。 まず、ファイルが正しくフォーマットされていることを確認してください。すべてのタグが適切にネストされており、余分なスペースや文字が含まれていない必要があります。 ファイルが正しくフォーマットされているにもかかわらず表示されない場合は、別のブラウザーまたはビューアーで開いてみてください。 プログラムによっては、特定の SVG ファイルのレンダリングで問題が発生することがあります。 他のすべてが失敗した場合は、ファイルを別の形式 (PNG や JPG など) に変換してみて、それが機能するかどうかを確認してください。
svg ファイルが機能しないのはなぜですか? メッセージの本文にファイルのサンプル (複数可) を含めてください。 問題の解決策が見つからない場合は、もう一度お試しください。 これらの画像がファイルに埋め込まれているか、単にリンクされている場合、頭の画像に気付くことがあります。 そのグリッドを Web サイトに表示しますか? 実際の Web サイトでテストした後、Web サイトに埋め込まれた SVG を非常に高密度の PNG に変換すると思います。 一部のマシンでは単にセリフ フォントが表示されますが、これはおそらくフォントがインストールされていないためです。 待って、今すぐ投稿に [解決済み] のマークを付けますか? これは、このカテゴリでは珍しい機能ではありません。
SVG 表示の問題? サーバーのコンテンツ タイプを確認する
Web サイトで SVG を適切に表示できない場合は、不適切なコンテンツ タイプで SVG を提供したサーバーの問題が原因である可能性があります。 SVG ファイルを表示するには、まずサーバーがファイルの種類を認識している必要があります。 この例に示すように、画像は .svg ではなく .JPG として提供できます。
ターゲットとするスペースと同じサイズの SVG ファイルをアップロードすると、ファイルのサイズが Web サイトに完全に表示されます。 対照的に、異なる解像度の SVG ファイルをアップロードすると、ぼやけてしまいます。
SVG には、存在しない場合に置き換えられるフォント情報もあります。 Web サイトで SVG フォントを使用すると、フォントの周囲がはっきりしないために問題が発生する場合があります。
SVG フォントが正しくありません
フォントが間違って表示されるのはなぜですか? これは、主な理由が単純だからです。 オペレーティングシステムによってフォントがインストールされていないため、フォントを正しく表示することはできません。 その結果、コンピューターは必要に応じていつでも簡単にフォントを置き換えることができます。
ロゴを JPEG および PNG 形式でダウンロードすると、Web サイトと同じように表示されます。 特殊なプログラム (Inkscape や Adobe Illustrator など) を使用してファイル内のフォントを変更すると、正しく表示されません。 オペレーティング システムのフォント ライブラリに含まれていないため、フォントの表示が正しく表示されません。 フォントがわからない場合、ロゴを変更することはできません。 ダウンロードする前に、インターネット上で適切なフォントを見つける必要があります。 次に、コンピューターにフォントをダウンロードしてインストールする必要があります。 ロゴを編集した後、テキストをクリックするとフォント名が表示されます。
Svg でフォントが変わるのはなぜですか?
SVG 形式に含まれるデータにはフォント情報が含まれており、フォントが使用できなくなったときに置き換えられます。
Wordのフォントの問題を修正する方法
ただし、より難解なのは、Word が多数のフォントを含む文書の種類に応じてフォントを変更する可能性があることです。たとえば、多数のフォントを含む文書を開いて、Word がその種類の文書の既定のフォントを自動的に選択する場合です。書類。
Word を特定のフォントに固定するのに問題がある場合は、いくつかの方法があります。 まず、どのフォントが自分に最適かを判断する必要があります。 含まれていない Office フォントを使用している場合は、最初に Microsoft Office フォントを選択する必要があります。
うまくいかない場合は、フォントサイズを調整できます。 標準フォントには、[フォント] ダイアログ ボックスで変更できるサイズがあります。 カスタム フォントを使用している場合は、Adobe Photoshop や Adobe InDesign などの別のプログラムを使用してサイズを変更する必要がある場合があります。
これらの解決策のいずれも有効でない場合は、フォント設定をリセットする必要がある場合があります。 これを行う最も簡単な方法は、[ファイル] メニューを開いて [オプション] を選択することです。 [フォント] ボタンをクリックして [リセット] を選択すると、フォントをリセットできます。

フォントを Svg にすることはできますか?
SVG フォントは、Scalable Vector Graphics に使用されるという特徴を持つ OpenType 形式の新しいバージョンです。 SVG グリフ形式では、さまざまな透明度を使用してさまざまな色とサイズで文字を表示でき、一部の文字はアニメーション化されることもあります。
Svg: ロゴとアイコンに最適なオプション
SVG は、複雑な色や形ではなく、単純な色や形であるため、ロゴ、アイコン、およびその他の「フラット」なグラフィックに最適です。 さらに、ブラウザ対応なので、古いデバイスでも簡単にデザインできます。
Svg フォント形式とは
OpenType フォントには、そのグリフのすべてまたは一部が、フォント形式の一種である SVG (スケーラブル ベクター グラフィックス) アートワークとして表されます。 これにより、同じグリフに複数の色とグラデーション カラーを表示できます。 これらの機能の結果として、OpenType-SVG フォントを「カラー フォント」とも呼びます。
Svg で Font-size を使用できますか?
font-size 属性を CSS プロパティとして使用する必要はありません。 CSS の font-size プロパティは css で利用できます。 この属性は、次の SVG 要素で使用できます: *altGlyph
Svg: スケーラブルなベクター グラフィックス形式
SVG を使用すると、ベクター グラフィックスをすばやく簡単に縮小または拡大できます。 .svg に viewBox を設定すると、SVG のサイズを変更できます。 また、全体の縦横比が viewBox の縦横比と一致するように、この方法でサイズを調整します。
SVG テキスト ボックス
svg テキスト ボックスは、 svg 画像に追加できるテキストのコンテナーです。 テキスト ボックスは画像のどこにでも配置でき、背景色または画像を指定できます。 テキスト ボックスには、画像の残りの部分から目立つように境界線とパディングを指定することもできます。
テキストを SVG のボックス内に収めるにはどうすればよいですか? テキストは、縦横比を損なうほど大きすぎず、小さすぎないボックスに収まる必要があります。 ループやフォント サイズの変更を必要とせずに、あらゆる次元で適切に機能する JS スクリプトを見つけました。 RobertoRoberto は 16,178 個の金バッジ、41 個の銀バッジ、51 個の銅バッジ、2014 年 3 月 22 日 16:28 に回答しました。 要素foreignObjectに加えて、ワードラップでxhtmlフラグメントをラップできれば、それからいくつかの利点を得ることができるかもしれません. 解決策はフォント サイズを手動で変更することのように見えますが、いくつかの例にはバグがあります。 境界のないベクター グラフィックで境界を定義したり、テキストを拡大縮小したりする方法はありません。
Contenteditable を使用したテキストの編集
contentEditable 属性を div> に追加すると、その中のテキストを変更できます。
SVG がフォントを保存しない
SVG ファイルをフォントと共に保存する最善の方法は、使用しているソフトウェアによって異なる場合があるため、この質問に対する万能の答えはありません。 ただし、一般的なヒントとして、ファイルを .jpg ではなく .svg として保存することや、フォントをベクター ファイルとして保存するようにソフトウェアが設定されていることを確認することが含まれます。 さらに、ファイルのコピーを .svg と .pdf の両方として保存すると、フォントが適切に保持されるようになるため、役立つことがよくあります。
ドキュメント構造を SVG 形式でエンコードするだけでなく、画像を表示するための優れた選択肢でもあります。 シンプルな形状から複雑な形状まで、さまざまなオブジェクトを使用して視覚的なドキュメントを作成します。 Illustrator では、テキストは、フォント ファミリーなどのプロパティを定義する特定の属性を持つテキスト要素としてエンコードされます。 この問題は、フォントがインストールされていないデバイスからコンポジションが開いている/表示されている可能性があります。これは、一般的で致命的な可能性がある欠陥です。 font-family の .svg 内の名前は、CSS 内の Font-face の名前に対応する必要があります。 この問題は、さまざまな方法で解決できますが、通常の賛否両論があります。 Web-Font は多少の労力を必要とする手法ですが、その利点はそれだけの価値があります。 この問題を解決する別の方法は、CSS の font-family 値を変更することです。
Svg ファイルのフォントを変更する方法
SVG ファイルのフォントを変更するには、コードを直接編集する必要があります。 これを行う最も簡単な方法は、Notepad++ などのテキスト エディターを使用することです。 テキスト エディターで SVG ファイルを開いたら、変更するテキストを含むコードのセクションを見つけます。 このセクションでは、テキストの外観を制御する一連の属性について説明します。 フォントを変更するには、「font-family」属性を編集する必要があります。
インライン、オブジェクト、または img タグを使用して埋め込むことができます。 異なるフォントを使用した 3 行のテキスト フィールドを以下に示します。インライン属性を使用してフォント ファミリを指定します。 .svg は DOM の一部であるため、HTML の他の部分と同じように、CSS で簡単にスタイルを設定できます。 別の方法として、クラス、ID、またはタグを使用して、以下の例で要素のスタイルを設定することもできます。 これを使用するには、フォントを SVG に埋め込むだけです。 Nano のようなツールでフォントをスキャンして埋め込むのは困難です。 太字を使用した場合は、斜体も埋め込む必要があります。 何かが機能していることをどうやって知ることができますか? ご自身で十分な検査を行う必要があります。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルはベクター グラフィック ソフトウェアを使用して作成され、テキスト エディターを使用して編集できます。 ファイル形式は XML に基づいており、静的グラフィックとアニメーション グラフィックの両方をサポートしています。
デジタル形式である SVG は、あらゆる形式で画像を大きく見せるための優れた選択肢です。 これらは検索エンジン用に最適化されており、多くの場合、他の形式よりも小さく、動的なアニメーションを使用できます。 このガイドでは、それらが何であるか、いつ使用するか、およびそれらを使用して SVG を作成する方法について説明します。 スター画像の解像度は固定されているため、画像のサイズによって画質が低下します。 画像は、画像に表示される線または点としてベクター グラフィック形式で保存されます。 XML (マークアップ言語) は、これらの形式を記述するために使用されます。 svg ファイルを使用して画像を作成する場合、画像のすべての形状、色、およびテキストを指定する XML コードを指定する必要があります。
XML コードは見た目が美しいため、Web サイトや Web アプリケーションにとって非常に強力なツールでもあります。 任意のサイズに拡大または縮小できる SVG には、品質上の問題はありません。 SVA イメージと非 SVA イメージの間に共通点はありません。 サイズやディスプレイの種類に関係なく、常に同じように見えます。 通常、SVG はラスター イメージほど詳細ではありません。 SVG のおかげで、外観を大幅に制御できます。 World Wide Web Consortium は、標準として広く受け入れられている Web グラフィック ファイル形式を作成しました。 HTML と CSS はファイルであるため、プログラマーは SVG を使用することで XML コードをすばやく読み取って理解できます。
CSS と JavaScript は、それらの機能を組み合わせることで、SVG の外観を動的に変更できます。 ダイナミック ベクター グラフィックスを使用すると、さまざまなアプリケーションでメリットが得られます。 これらは使いやすく、用途が広く、対話型であり、グラフィック エディターの操作方法を学習するための出発点として適しています。 各プログラムにはさまざまな制限と学習曲線があります。 いくつかのオプションを試してツールの感触を掴んでから、有料にするか無料トライアルを利用するかを決めることができます.
Svg ファイルの多くの利点
ベクター ファイルは、線、点、形状、およびアルゴリズムを含む複雑な数学的ネットワークに基づいています。 その結果、それらは無限に拡張可能であり、レスポンシブでもある Retina 対応の Web デザインに理想的な選択肢となっています。
SVG テキスト
SVG テキストは、SVG グラフィック内にテキスト ラベルを作成するために使用されます。 デフォルトでは、テキストは、ユーザー エージェント スタイルシートで定義されているデフォルトのサンセリフ フォントを使用してレンダリングされます。
テキスト SVGを作成することで、Inkscape で独自のテキストのデザインを開始できます。 学ぶ必要のある基礎はわずかしかないため、すぐに始める準備ができています。 私たちは投稿から利益を得ることはありません。 私のリンクのいずれかをクリックして何かを購入すると、無料で少額の手数料を受け取ることができます. 必要なフォントを選択したら、それを sva にすることができます。 テキストを入力するだけでは、SVG ファイルを作成することはできません。 Inkscape でテキストを作成する前に、まず Inkscape でテキストをパスに変換する必要があります。 クリックすることで、必要に応じてテキストの任意の文字を編集できます。
Web ページの SVG エディター
たとえば、 SVG エディタが組み込まれたブラウザでサポートされていない Web ページで svg を使用する場合は、別の方法を使用する必要があります。 Inkscape や Sketch など、SVG ファイルの作成と編集に使用できる優れたエディターがいくつかあります。 SVG ファイルの準備が完了したら、上記のように *svg>*/svg> タグを使用して追加できます。 “br” width 500px height 500px SVG コードにアクセスするには、このリンクを開いて *br に移動します。 *.svg*.br または、Canvas.net などのオンライン ブラウザを使用して SVG ファイルを作成することもできます。 SVG ファイルの準備ができたら、上記のように svg> /svg> タグに含めることができます。 *br> width: 500px height: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg ファイルのサイズ: 1000
