WordPress サイトにサイドバーを追加する 3 つの方法
公開: 2022-09-08WordPress サイトにサイドバーを追加すると、サイトに表示できるコンテンツの量を増やすことができます。 WordPress サイトにサイドバーを追加するにはいくつかの方法があり、それぞれに長所と短所があります。
WordPress サイトにサイドバーを追加する最も簡単な方法は、プラグインを使用することです。 サイトにサイドバーを追加できるプラグインは数多くありますが、それらはすべて比較的使いやすいものです。 プラグインを使用することの欠点は、プラグインを最新の状態に保つ必要があることと、一部のプラグインに料金を支払う必要がある場合があることです。
WordPress サイトにサイドバーを追加するもう 1 つの方法は、テーマを編集することです。 これはもう少し複雑ですが、より柔軟です。 テーマを編集して WordPress サイトにサイドバーを追加することも、子テーマを作成して WordPress サイトにサイドバーを追加することもできます。
プラグインを使用したり、テーマを編集したりせずに WordPress サイトにサイドバーを追加する場合は、ウィジェットを使用できます。 ウィジェットは、WordPress サイトに追加できる小さなコードで、サイトにサイドバーを追加できます。 ウィジェットを使用することの欠点は、コーディングの方法を知る必要があることと、一部のウィジェットに対して料金を支払う必要がある場合があることです。
WordPress でサイドバー ウィジェットを有効にするにはどうすればよいですか?
 クレジット: www.newsdekhle.com
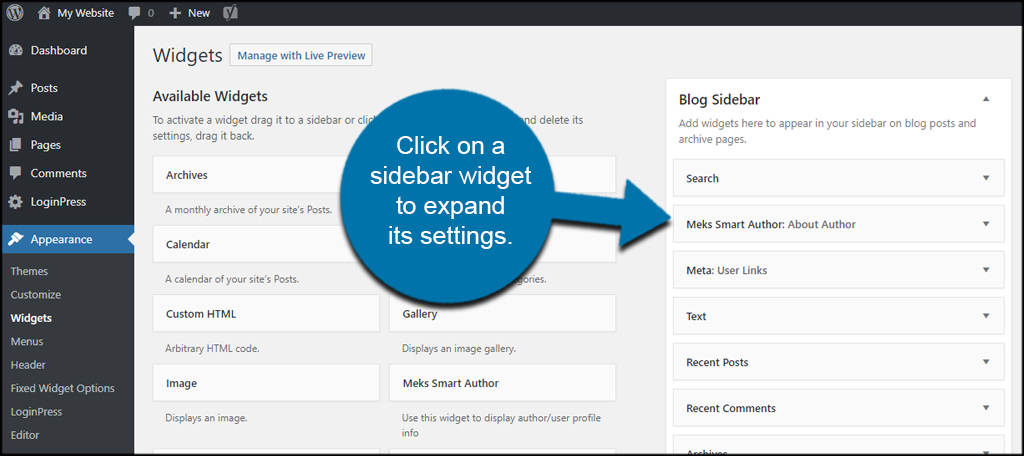
クレジット: www.newsdekhle.comWordPress ダッシュボードからもサイドバーを編集できます。 左側のメニューで、[外観] > [ウィジェット] を選択してサイドバーを展開し、[サイドバー]セクションを選択してクリックします。 このサイドバーには、それを構成するすべてのウィジェットが含まれているはずです。
WordPress でウィジェットベースのサイドバーを追加または編集します。 サイドバーは、Web サイトにコンテンツを追加すると同時に機能を向上させる優れた方法です。 サイドバーは、メイン ページに表示されないコンテンツを表示できる、WordPress Web サイトのウィジェット化された領域です。 選択したテーマによって、サイドバーの場所が異なる場合があります。 ウィジェットのタイトルを編集してまったく異なる外観にしたり、ウィジェットの上のテキストを変更したりできます。 通常の WordPress に含まれているものよりも多くのウィジェットを使用したい場合は、WordPress ウィジェット プラグインを試すことができます。 WordPress には多くのウィジェット テンプレートが用意されていますが、プラグインをプラットフォームに追加して、さらに多くの機能を利用することもできます。
このセクションでは、無料のカスタム サイドバー プラグインを使用して新しいカスタム サイドバーを作成するプロセスについて説明します。 カスタム サイドバーは、ホームを提供するまで Web サイトに表示されません。 特定の投稿やページにのみ使用する場合でも、必要な場所に配置する場合でも、Web サイトの必要な場所に配置します。 たとえば、サイドバーは、フッター 1 の投稿とニュース投稿に対してのみ表示されたり、すべてのニュース投稿に対してフッター 2 に表示されたりします。 サイドバーの構成に満足したら、それを保存できます。
サイドバに追加のウィジェット行を追加する
サイドバーが右側に表示されない場合、追加のウィジェット行が必要になる可能性があります。 これを行うには、[外観] > [ウィジェット] に移動し、ウィジェット領域の右下隅にある記号をクリックしてから、[外観] をクリックします。 新しいウィジェット行を作成するには、目的の名前を入力し、リストから適切なプラグインを選択します。
HTMLにサイドバーを追加する方法
 クレジット: YouTube
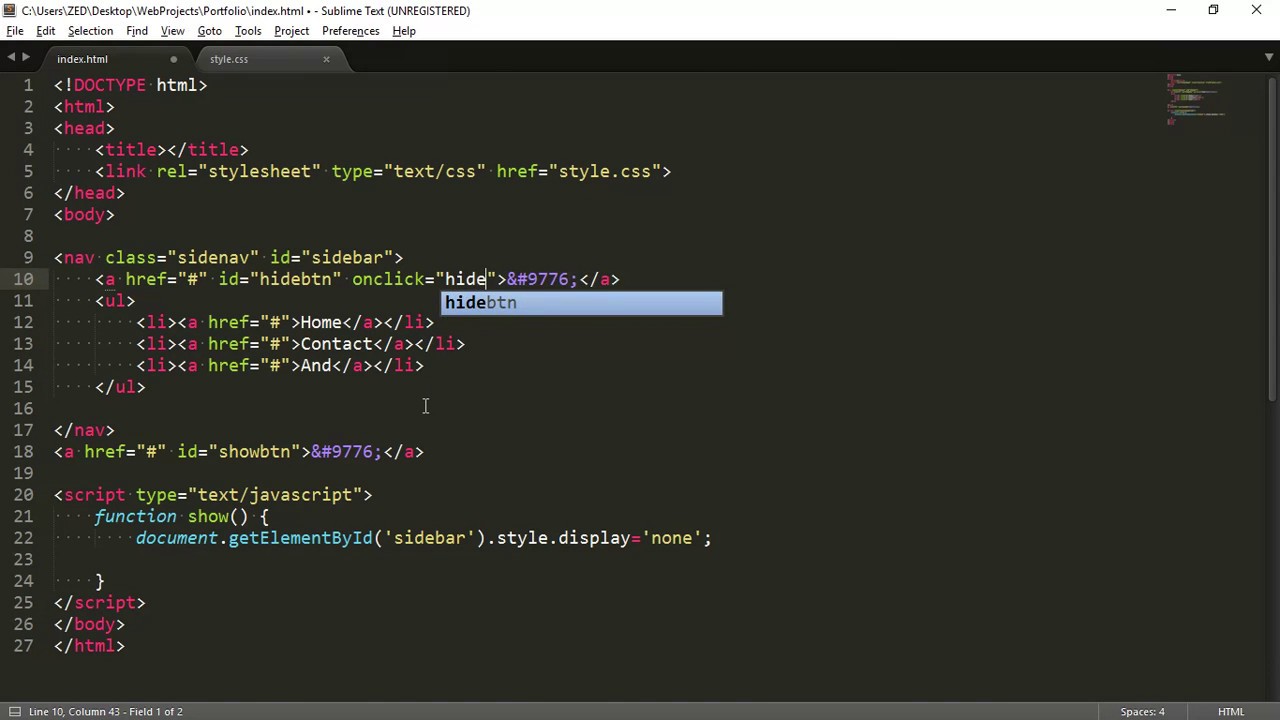
クレジット: YouTubeHTML Web サイトにサイドバーを追加することは、サイトにコンテンツや機能を追加する優れた方法です。 HTML Web サイトにサイドバーを追加するには、いくつかの方法があります。 1 つの方法は、HTML テーブルを使用することです。 この方法は実装が簡単で、Web ブラウザーで広くサポートされています。 HTML ウェブサイトにサイドバーを追加するもう 1 つの方法は、CSS フロートを使用することです。 この方法はより柔軟で、さまざまなサイドバー レイアウトを作成するために使用できます。
多くの Web サイトには、ナビゲーション メニュー バーと同様に、サイドバー メニューがあります。 最も一般的な方法は、HTML CSS と JavaScript プログラミング コードを使用して素敵なサイド メニューを作成することです。 このタスクを実行するには、HTML および CSS ファイルを作成する必要があります。 次に、HTML ファイルで、以下の構造をコピーして貼り付けます。 最初のステップは、プロフィール画像を使用して完全に丸く見せることです。 次のステップは、各メニュー項目にアイコンを追加して、より魅力的で美しいものにすることです。 3 番目のステップでメニュー ボタンを追加する必要があります。これにより、クリックするとメニュー全体が非表示になり、クリックするとメニューに戻ります。
ステップ 4 では、さらにメニュー項目を追加できます。 5 番目のステップは、CSS コードをメニュー項目に組み込むことです。 コードで、HTMLとCSSを追加してメニューバーを作ることができます。 ステップ 7 では、JavaScript コードを入力してメニュー ボタンを有効にする必要があります。 そのメニュー ボタンをクリックするとすぐに、メニュー バー全体が非表示になります。 必要に応じてこれらのデザインを見ることができます。私はすでに他にもたくさん作っています。
WordPressでサイドバーに投稿を追加する方法
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフローWordPress のサイドバーに投稿を追加するのは簡単です。 まず、WordPress サイトにログインして、ダッシュボードに移動します。 次に、「外観」タブをクリックしてから、「ウィジェット」サブタブをクリックします。 ここから、利用可能なすべてのウィジェットのリストが表示されます。 「最近の投稿」ウィジェットを見つけて、選択したサイドバーにドラッグします。 最後に、「変更を保存」ボタンをクリックして変更を保存します。
WordPress ページのサイドバー、投稿、カテゴリ、または選択できるカスタム投稿タイプに制限はありません。 そうすることで、サイドバーを変更して、訪問者のニーズと興味によりよく対応できます。 その結果、よりユーザーフレンドリーで機能的になり、問題のページとの関連性が高まります。 カスタム サイドバー プラグインを使用して、任意の投稿、ページ、カテゴリ、アーカイブ ページ、またはカスタム投稿タイプにカスタム ウィジェット構成を追加できます。 ページで商品を販売している場合は、検索バー ウィジェット、商品カテゴリなどを含めることができます。 Web サイトの各ページまたは投稿にサイドバーを追加する方法を見ていきましょう。 次に、 [サイドバーの場所] で、カスタム サイドバーを表示する領域をクリックします。 [新規追加] ボタンをクリックして (または [ページ/投稿] に移動して)、特定のページまたは投稿にサイドバーを追加します。 このプラグインを使用すると、既存のページ、投稿、カテゴリ、またはカスタム投稿タイプを変換できます。

WordPress Elementor にサイドバーを追加する方法
サイドバー ウィジェットを使用して、テーマのサイドバーをページに追加できます。 サイドバーを表示するには、コンテンツに移動します。
WordPressサイドバーメニュー
WordPress サイドバーは、サイトに追加のメニュー オプションを追加する優れた方法です。 デフォルトでは、ページの左側にありますが、必要に応じて右側に移動できます。 WordPress 管理パネルの [外観] > [メニュー] ページに移動して、サイドバーにカスタム メニューを追加することもできます。
Web サイトの WordPress サイドバーは、Web サイトにナビゲーションを追加するのに便利な場所です。 組み込みのウィジェット機能を使用して、メイン ナビゲーション メニュー ウィジェットをサイドバーにドラッグ アンド ドロップできます。 カスタム サイドバー プラグインを使用して、ページ、投稿、またはカテゴリごとに独自のサイドバーを作成および追加することもできます. レビュー用にこれらのオプションの 2 つをテストし、感銘を受けました。 コンテンツ サイドバーを使用すると、さまざまな強力なプラグインを使用してカスタム サイドバーを作成できます。 このプラグインの無料版と有料版の両方に、カスタム サイドバーやその他の機能が含まれています。 固定サイドバー、ページの特定の割合が表示された後に表示されるサイドバー、サイドバーの複製、条件付き書式設定とスケジュール設定など、49 ドルでさらに多くの機能を追加できます。
WordPress で折りたたみ可能なサイドバー メニューを作成するにはどうすればよいですか?
変更をリアルタイムで表示したい場合は、WordPress カスタマイザーで折りたたみ可能なサイドバー メニューを変更できます。 これは、外観に移動して行うことができます。 左側のバーで [ベローズ] をクリックします。 このセクションには、折りたたみ可能なサイドバーのさまざまな設定が含まれています。
サイドバーはWordPressのどこに表示されますか?
ウィジェットにアクセスするには、画面の左側に移動します。 これには、サイトのすべてのウィジェット エリアのリストが含まれます。 メイン メニュー オプションを含むサイドバーが表示されます。 通常、WordPress テーマのサイドバーは、何とでも呼べるように書かれています。
WordPress サイドバー プラグイン
WordPress で利用できるサイドバー プラグインは多数あります。 – WP ページ ウィジェット: このプラグインを使用すると、カスタム ウィジェットをサイドバーに追加できます。 – シンプル サイドバー: このプラグインを使用すると、カスタム ウィジェットを使用してシンプルなサイドバーを作成できます。 – 高度なサイドバー: このプラグインを使用すると、カスタム ウィジェットを使用してより高度なサイドバーを作成できます。 – カスタム サイドバー: このプラグインを使用すると、カスタム ウィジェットを使用してカスタム サイドバーを作成できます。
このプラグインは、ドキュメント ページからダウンロードできます。 現在、テーマ開発者向けの詳細なドキュメントを開発中です。 このプラグインを使用したことがある場合は、ここで金銭的な寄付を行うことができます。 プラグインをインストールして使用する方法についての簡単な入門書は、こちらで提供されています。 Easy Custom Sidebars は、サイドバーをカスタマイズするための無料のオープンソース ソフトウェア パッケージです。 このプラグインは、さまざまな貢献者によって公開されています。 使用するより良いプラグインに出くわしたことはありません.これが時の試練に耐えることは間違いありません. 私のコアと同じように、必要なことはすべて実行します。 1 をダイヤルするだけで簡単にご連絡いただけます。
PHP をテーマのフォルダに配置します。 WordPress でカスタム サイドバー テンプレートを作成する
get_sidebar() 関数を使用すると、WordPress.com でカスタム サイドバー テンプレートを作成できます。 sidebar.php テンプレート ファイルはこの関数でキャプチャされ、ページのレイアウトに使用されます。 テンプレート ファイルを使用して、カスタムの動的サイドバーを作成することもできます。 サイドバーには [サイドバーの名前] という名前を付ける必要があります。
WordPress サイドバーが表示されない
WordPress サイドバーが表示されない場合、考えられる原因がいくつかあります。 まず、テーマがデフォルトでサイドバーを表示するように設定されているかどうかを確認します。 そうでない場合は、PHP コードを編集してテーマにサイドバーを追加できます。 それでもサイドバーが表示されない場合は、WordPress のインストールに問題がある可能性があります。 WordPress を再インストールするか、ホストに連絡してサポートを依頼してください。
WordPress にサイドバーを戻すにはどうすればよいですか?
WordPress ウィジェットを表示するには、[外観] に移動します。 ページの左側には、使用可能なすべてのウィジェットがあります。 テーマでサイドバーがサポートされている場合、右側にサイドバー オプションが表示されます。
サイドバーが WordPress に表示されないのはなぜですか?
WordPress に原因不明のサイドバーの問題がある場合、通常はコーディング エラーが原因です。 テーマ、プラグイン、または更新エラーでさえ、問題が発生するシナリオの例です。
Woocommerce サイドバーが表示されないのはなぜですか?
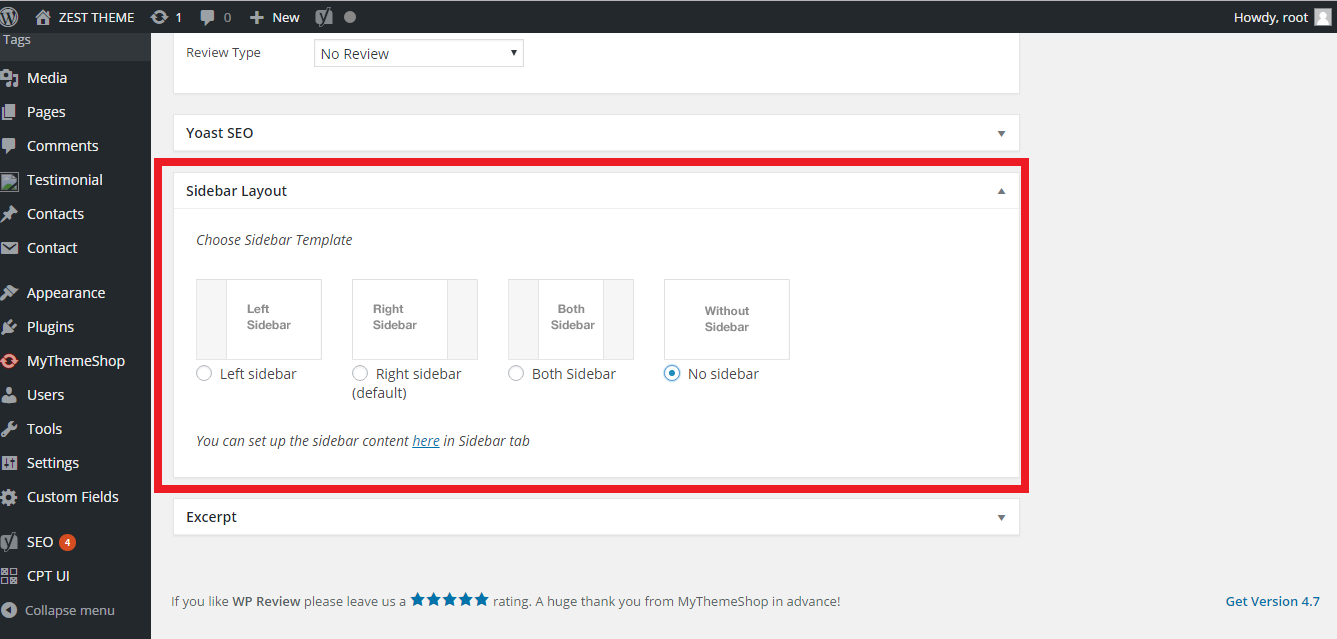
X でレイアウトを変更できます。サイドバーがほとんどのページに表示されるようにするには、設定を「コンテンツ左、サイドバー右」または「コンテンツ左、サイドバー右」にする必要があります。 「全幅」を選択すると、サイドバーを割り当てても、サイドバーはどこにも表示されません。
サイドバー ショートコード WordPress
WordPress のサイドバー ショートコードを使用すると、サイトの投稿やページにカスタム サイドバーを簡単に追加できます。 サイドバーを表示したい投稿またはページにショートコードを追加するだけで、レイアウトに自動的に追加されます。 サイドバー ショートコードを使用して、特定のテンプレート ファイルにサイドバーを追加することもできます。
Joe Casabona は、この記事で WordPress にショートコードを含める方法を説明しています。 ショートコードは、ページのサイドバーにアクセスできるようにする WordPress の機能です。 引数 $name を空白に設定すると、デフォルトのサイドバーが選択されます。 関数とショートコードの両方にプレフィックスを付けると、競合を回避できなくなります。
このコードをカスタム Html ウィジェットに貼り付けて、サイドバーのショートコードを作成します
ショートコード呼び出しを追加する必要があります。 これを行うには、次のコードをコピーしてカスタム HTML ウィジェットに貼り付けます。
[shortcode name="my sidebar shortcode"] のショートコード名は [shortcode name[/shortcode]] です。 [/shortcode] サイドバーのショートコードに希望のショートコードの名前を入力してください。
