WordPress に SVG アニメーションを追加する 3 つの方法
公開: 2023-01-24WordPress に SVG アニメーションを追加することは、サイトにさらなるレベルのエンゲージメントとインタラクティブ性を追加する優れた方法です。 アニメーションを使用することで、コンテンツに命を吹き込み、楽しさと興奮の要素を追加できます。 さらに、より効果的な方法でメッセージを伝えるのに役立ちます。 WordPress に SVG アニメーションを追加するには、いくつかの方法があります。 1 つの方法は、Snap などのプラグインを使用することです。 svg。 このプラグインを使用すると、独自のSVG ファイルを投稿やページに簡単にアップロードして挿入できます。 さらに、SVG ファイルにアニメーションを追加する機能など、多くの便利な機能が付属しています。 WordPress に SVG アニメーションを追加するもう 1 つの方法は、ショートコードを使用することです。 この機能を提供するプラグインはいくつかありますが、最高のものの 1 つは Shortcode Ultimate です。 このプラグインを使用すると、ショートコードを使用して投稿やページに SVG ファイルを簡単に挿入できます。 さらに、アニメーションを簡単にカスタマイズできる多くの機能が付属しています。 より手動のアプローチを探している場合は、WordPress に手動で SVG アニメーションを追加することもできます。 この方法にはもう少し作業が必要ですが、それでも比較的簡単に実行できます。 SVG ファイルを WordPress メディア ライブラリにアップロードし、コードを投稿またはページに挿入するだけです。 どの方法を選択しても、WordPress に SVG アニメーションを追加することは、サイトにさらなるレベルのエンゲージメントとインタラクティブ性を追加する優れた方法です。
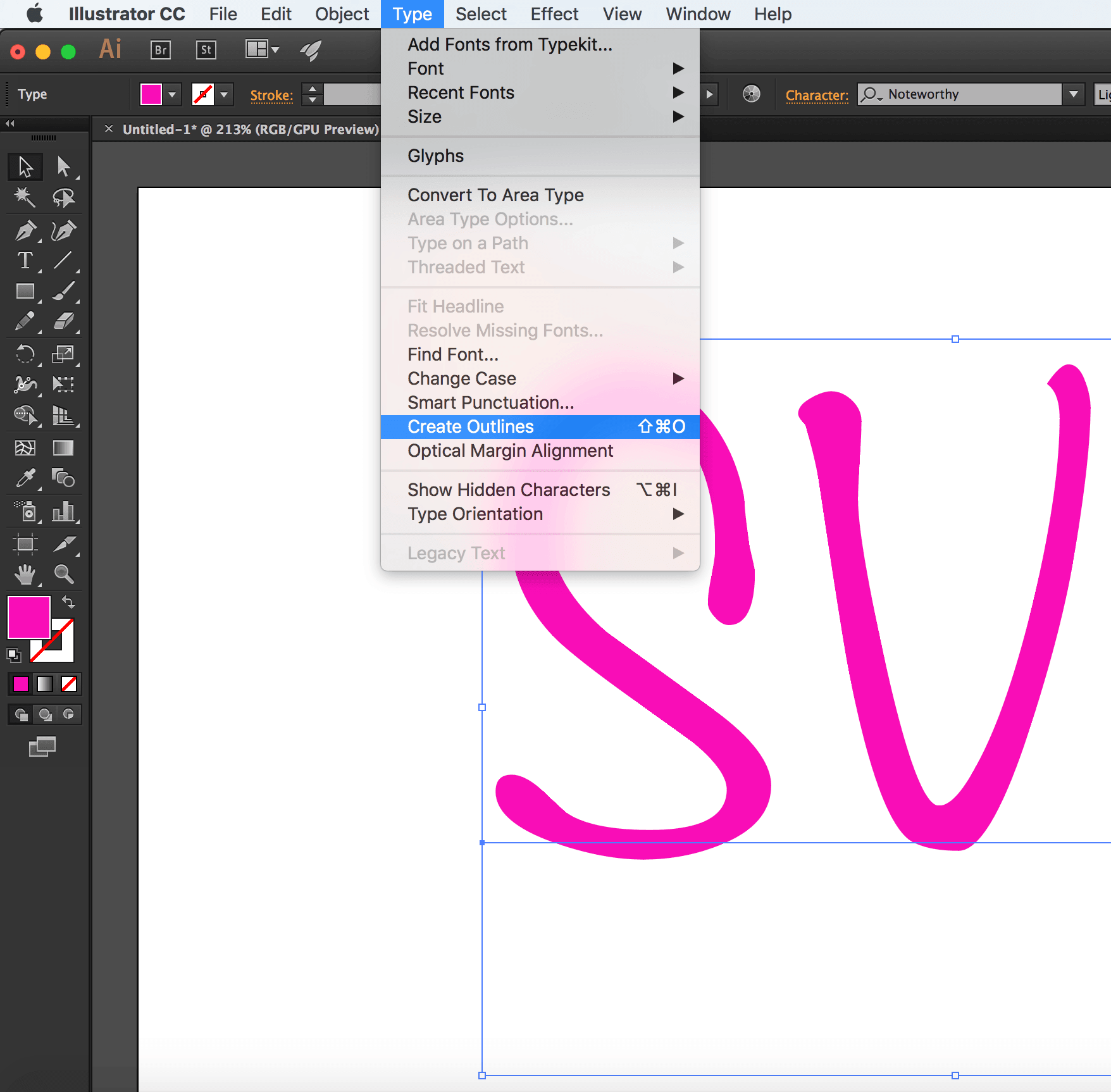
このチュートリアルでは、CSS と JavaScript を使用して WordPress で svg をアニメーション化する方法と、両者の違いを学びます。 また、私に尋ねれば、この問題に対する迅速かつ簡単な解決策を得ることができます。 Add New の検索ボックスに Safe または Simple CSS と入力すると、これらのプラグインを見つけることができます。 ここでは、2 番目のプラグインを使用してページをカスタマイズできます。 静的ファイルと SVG ファイルについては、以下の説明を参照してください。 Getting Started に移動して Script を選択すると、アニメーション化された SVGを WordPress に追加できます。 一部の JavaScript 文字は WordPress で解析されないため、変換が必要です。
ここにファイルをアップロードしてから、WordPress にすばやく変換できます。 この方法を使用して、背景とアニメーション グラフィックをアニメーション化できます。 ただし、アニメーション タイプが JavaScript の場合、SVG を背景として使用することはできません。 続行する場合は、CSS オプションのみを選択する必要があります。 このアニメーションでは、CSS で使用できる基本的なアニメーターのみを使用しました。 アニメーション タイプが JS のファイルは、ファイルの変換を必要としません。
CSS は、SVG でクラスを作成することにより、画像内の個々の形状を選択できます。 これは、画像のさまざまな形状をさまざまなタイミングでアニメーション化できることを意味し、より複雑な効果が得られます。
Svgs はアニメーションを使用できますか?

アニメーション効果を作成するために、ベクター グラフィックスを SVG で徐々に変更できます。 SVG コンテンツをアニメーション化する方法の一部を次に示します。 そのために、SVG のアニメーション要素を使用しました。 SVG ドキュメントの一部は、その要素の時間ベースの変更として記述できます。
Scalable Vector Graphics (SVG) マークアップ言語は、2 次元の画像を記述するために使用されます。 SVG ファイルに不要な定義や ID を追加することなく、Animate から SVG ファイルを書き出せるようになりました。 このエクスポート オプションを使用して、 Character Animatorにインポートされた SVG の品質を向上させることができます。 コンテンツを失うことなく、複数のシンボルを自動的にエクスポートできます。 Animate の出力は、あらゆる点で Stage のアートワークに似ています。 Animate (13.0) では、この機能が FXG エクスポート機能の代わりに追加されました。 SVG 形式は、一部の Animate 機能をサポートできません。 これらのタイプの機能からコンテンツをエクスポートすると、コンテンツは削除されるか、サポートされている機能にデフォルト設定されます。
Svg アニメーション: リアルな動きのグラフィック デザイン手法
SVG アニメーションは、よりリアルな動きのイメージを作成するために使用できるグラフィック デザイン手法です。 このプログラムは、Web デザイン、広告、アニメーションなど、さまざまな目的に適応できます。 スクリプトを使用して簡単なアニメーションを作成したり、animate を使用してアニメーションを作成したりできます。 ほとんどのグラフィック デザイン ソフトウェアは、アニメーションを SVG ファイルとしてエクスポートすると、アニメーションを適応させることができます。
Svg アニメーション プラグイン WordPress

WordPress のsvg アニメーション プラグインは、Web サイトにアニメーション グラフィックを追加する優れた方法です。 このプラグインを使用すると、Scalable Vector Graphics (SVG) 形式を使用してアニメーションを作成できます。 跳ねるボールなどの単純なアニメーションや、回転するロゴなどのより複雑なアニメーションを作成できます。 プラグインには、Web サイトで使用できる既製のアニメーションも多数含まれています。

コーディングの知識がなくても、シンプルで効率的で視覚的に魅力的な SVG アニメーションをユーザーに提供するように設計された、素晴らしく革新的な SVGator ツールを使用すると、見事なアニメーションを簡単に作成できます。 プラグインを使用すると、すべてのアニメーション プロジェクトに簡単にアクセスでき、ページに簡単に追加できます。 これらの簡単な手順では、作業をエクスポートまたは変換する必要はありません。 WordPress でリリースされた最初のプラグインである SVGator プラグインを使用すると、Web サイト用の美しいアニメーションをすばやく簡単に作成できます。 この記事では、プラグインをインストールして機能させる方法について、最初から最後まで説明します。 ご意見、ご質問、ご提案をいつでもお寄せください。 ご質問がある場合、またはプロジェクトについて話し合いたい場合は、[email protected] にメールを送信してください。
WordPressでアニメーションSVGが機能しない
e コマースまたはビジネス プランがない限り、アニメーション SVG を使用することはできません。 SVG アニメーションは、WordPress がホストする WordPress Web サイトで動作しますが、JavaScript コードが埋め込まれているため、変換する必要があります。そうしないと、アニメーションがまったく見えなくなり、役に立たなくなります。
Svgs はアニメーションをサポートしていますか?
SVG を使用すると、ベクター グラフィックスを徐々に変更してアニメーションを作成できます。 SVG コンテンツを表示するには、いくつかの方法があります。 アニメーション化するには、SVG のアニメーション要素[svg-animated] を使用します。 SVG ドキュメント内の要素に対する時間ベースの変更は、ドキュメント フラグメントを使用して記述できます。
SVG ロゴ アニメーション
最近、アニメーションのロゴが大流行しています。 それには正当な理由があります – それらはあなたのブランドを目立たせるのに役立ち、楽しさと個性を加えるために使用することができます. この用語に慣れていない場合、 SVG ロゴ アニメーションは、従来のラスター イメージ (JPEG、PNG など) の代わりに Scalable Vector Graphics (SVG) を使用して作成されたアニメーションです。 SVG はロスレス画像圧縮を可能にするベクター グラフィック形式です。つまり、アニメーションはすばやく読み込まれ、どの画面サイズでも美しく表示されます。 さらに、SVG ファイルはコードベースであるため、ブランドのスタイルに合わせて簡単に編集およびカスタマイズできます。 Web サイトやマーケティング資料にアニメーション ロゴを追加する場合は、SVG アニメーションに精通しているデザイナーと協力してください。 スタイリッシュで機能的なロゴの作成をお手伝いします。
CodePen では、HTML エディターで記述した内容を HTML5 テンプレートで使用できます。 ここにあるドキュメント全体に影響を与える可能性のあるクラスをそこに含めることができます。 CSS は、Web 上で見つけられる任意のスタイルシートから Pen に適用できます。 Web では、ペン用のスクリプトを作成して、どこでも使用できます。 ここに URL を入力すると、入力した順に追加されます。 リンクで指定されたものと同様のファイル拡張子がある場合、適用する前にリンクしたスクリプトを処理しようとします。
SVG アニメーション ブラウザのサポート
最も一般的なブラウザーは、JavaScript に加えて、アニメーション化された SVG ファイルをサポートしています。 これは、Chrome、Firefox、Safari、Edge で同じ方法でアニメーション化できることを意味します。
Can I use は、デスクトップおよびモバイル Web テクノロジーのサポートに加えて、デスクトップおよびモバイル Web ブラウザーのフロントエンド Web テクノロジーに関する豊富な最新のブラウザー サポート テーブルを提供します。 LambdaTest を使用して、互換性の問題について 3000 以上のブラウザーとオペレーティング システムの組み合わせで Web サイトを評価します。 Chrome、Safari、Internet Explorer、Edge、Yandex、および Opera は、利用可能なサードパーティ ブラウザのほんの一部です。
Css アニメーションはすべてのブラウザーでサポートされています
CSS アニメーションは、HTML および CSS2 CSS でサポートされています。 この記事には、お気に入りの Web ブラウザーがすべて含まれています。 CSS アニメーションは、Google Chrome、Firefox、Safari、Opera など、すべてのブラウザーと互換性があります。 CSS プロパティをアニメーション化する場合、ベンダー プレフィックスは必要ありません。 GIF ファイルをアニメーション化する場合は、ブラウザに適したファイル形式であることを確認してください。 GIF アニメーションは Google Chrome と Firefox でサポートされていますが、Safari と Opera ではサポートされていません。
