SVG カットの数を減らす 3 つの方法
公開: 2023-01-31SVG カットの数を最小限に抑えたい場合、できることがいくつかあります。 まず、Adobe Illustrator などのベクター編集プログラムを使用して、いくつかのパスを結合します。 これにより、カッターが通過しなければならないポイントの数が減り、ファイルも小さくなります。 svg カットの数を減らすもう 1 つの方法は、別のファイル形式を使用することです。 たとえば、切断機専用に設計された DXF ファイルを使用できます。 通常、これらのファイルは小さく、ポイントが少ないため、カッターで簡単にカットできます。 最後に、svg ファイルのデザインを簡素化することができます。 これは、不要な点や曲線を削除し、全体のデザインをよりシンプルにすることを意味します。 これにより、ファイルが小さくなり、カットしやすくなり、カッターがミスをする可能性も低くなります.
SVG ファイルには、Web ブラウザーにレンダリング方法を通知する XML マークアップが含まれています。 SVG ファイルを最適化するには、コードを手動でクリーンアップする必要があります。 代わりに、Kraken.io のような自動ツールがすべての作業を実行してくれます。 このトリックを使用して、虫眼鏡アイコンを約 27% 縮小した結果、非常に高品質の画像が得られました。
Svgを圧縮することは可能ですか?

SVG 画像を圧縮するにはどうすればよいですか? 最初にSVG イメージ ファイルをインポートする必要があります。ドラッグ アンド ドロップするか、白い領域内をクリックしてリストからファイルを選択します。 圧縮設定を変更するには、[圧縮] ボタンをクリックします。 プロセスが完了すると、結果ファイルをダウンロードできるようになります。
sva ファイルの目的は、インターネット上で画像を共有することです。 これらのファイルは通常、Cricut などのマシンで使用されます。 さらに、印刷やクラフト用に高レベルの透明度で設計されています。 それらを効果的に使用するには、それらを圧縮できる必要があります。 ファイルを DropBox に保存する場合でも、画像ファイルを外付けハード ドライブに保存する場合でも、Web ブラウザーを介して保存する場合でも、圧縮は必要です。 圧縮を使用して仮想ストレージ ソリューションを拡張すると、使用できる仮想ストレージ アイテムの数を増やすことができます。 多くのファイル タイプは、他のタイプほど圧縮されません。
SVGZ ファイル形式は、Web ブラウザー、電子メール クライアント、ビットマップ グラフィック オフィサーなど、さまざまなアプリケーションで使用できます。 また、GIMP や Inkscape などのコラボレーション ツールを介して SVG 画像を交換するためにも使用できます。 サイズが小さいため、SVGZ ファイルは圧縮されていないファイルよりも効率的にインターネット上で送信できます。 これらのファイルは、ハード ドライブのスペースをあまり使用しないため、より大きな SVG イメージを保存するために使用できます。
なぜ私の SVG はとても大きいのですか?

その結果、SVG ファイルには PNG ファイルよりも多くのデータ (パスとノードの形式) が含まれます。 PNG 画像はさまざまな方法で縮小できますが、SVG 画像はいくつかの方法でしか縮小できません。
テーマには3KVGのロゴが付属し、デザイナーのデザインは33KVGです。 新しいロゴを最適化しようとしましたが、14 KB しかありません。 PNG ファイルよりもデータ (パスやノードなど) が多く、データ (文字や文字など) が少なくなります。 画像は、圧縮された人間が読めるテキストで SVG ファイルに記述されています。 PNG ファイルは、正確なバイナリ情報を格納するために、圧縮されたバイナリ データを使用します。 この問題を解決するには、gzip 圧縮された SVG ファイルである SVGZ ファイルを使用します。 SVG の性質上、PNG をより小さくレンダリングするため、PNG ほど小さい場合も、そうでない場合もあります。
これに対処するためのいくつかのオプションがあります。 d3.svg ライブラリを使用すると、SVG をすばやく作成できます。また、d3.scale() 関数を使用すると、SVG をすばやくスケーリングできます。 これはうまく機能しますが、使用するのが少し難しい場合があります。 もう 1 つのオプションは、d3.extent() 関数を使用して、レンダリングする前に SVG のサイズを計算することです。 これはより複雑な実装ですが、ページ上でのサイズ変更を心配することなく SVG のサイズをカスタマイズできます。 結果は完全に状況に依存します。 SVG をページに表示するためにレンダリングするだけでよい場合は、通常、SVG の作成時に指定されたサイズを使用するだけで十分です。 ページに合わせて縮小されるデータを表示するために SVG を使用する場合は、extent() 関数を使用することをお勧めします。
Svg サイズを小さくするにはどうすればよいですか?
sva 画像のサイズを変更するにはどうすればよいですか? 開始するには、まず SVG 画像ファイルをダウンロードして保存する必要があります。画像ファイルをドラッグ アンド ドロップするか、白い領域をクリックして保存するファイルを選択します。 サイズ変更設定を選択したら、[サイズ変更] ボタンをクリックします。 プロセスが完了すると、結果をダウンロードできるようになります。
Svg ファイルは重いですか?
SVG 画像は数百万のピクセルではなく数学的計算に基づいているため、ラスター画像よりも大幅に軽量です。 ラスター イメージの大きなファイル サイズとは対照的に、比較的小さなファイル サイズの形式で多くの情報を保存します。
Svg は JPEG よりも大きいですか?
ほとんどの場合、SVG 画像は JPEG 画像よりも大きくなります。 Adobe Photoshop では、画像を変更することはできません。 SVG 画像の大部分はテキストベースであり、簡単に編集できます。 JPEG画像はパソコンで見ることができます。
Svg サイズの CSS を減らす

SVG 画像のサイズを縮小する 1 つの方法は、CSS を使用することです。 CSS を使用すると、画像の幅と高さを指定できます。 これにより、画像のファイル サイズを小さくすることができます。 SVG 画像のサイズを縮小するもう 1 つの方法は、画像を最適化できるツールを使用することです。

このガイドを使用すると、SVG のファイル サイズを最適化して削減できます。 SVG はページの読み込みを可能な限り高速に保つことができるため、フロントエンド デザイナーによって頻繁に使用されます。 複雑な SVGでは、大きなファイル サイズが避けられない場合があります。 Web サイトの読み込みを高速に維持したい場合は、この記事で説明されているように、SVG からバイトを削減する必要があります。 SVG が保存された後は、干し草の山から針を見つけるのと同じように、コード内の冗長なポイントを削除するのが難しいことがよくあります。 Astute Graphics が提供するツールを使用すると、不要なアンカー ポイントを簡単に削除できます。 1 つのパスに複数のレイヤーとスタイルが存在する場合がありますが、それらがすべて一緒にレイヤー化されている場合は、それらを 1 つのパスに結合できます。
紫で覆われたアイテムが山積みになっている場合は、それらすべてをグループ タグで簡単にタグ付けできます。 ほとんどの属性はこれに適応できますが、CSS クラスも適応できます。 >use> 要素を使用して、重複する形状を識別することが重要です。 重複が多いほど、節約額が大きくなります。 sva のストロークを使用して特定のデザインを実現できるとは限りません。 ファイルがいっぱいにならないように、適切なモードを選択することが重要です。 使用する相対パスは、プライマリ パスほど正確ではないかもしれませんが、あちこちの数桁を省略するのに役立ちます。
一般に、絶対的なコマンドよりも相対的なコマンドを使用する傾向があります。 ピクセル スナッピング モードでは、Illustrator を使用して、この出力によって生成されるピクセルの総数に基づいて作成します。 SVG は、1、3、またはその他の奇数のストロークを使用する場合、ストロークをパスの中央に配置できないため、Illustrator は、1、3、またはその他の奇数のストロークを使用する場合、パス座標をピクセル間の中間に自動的に配置します。番号。
Svg ファイルサイズを縮小する Illustrator
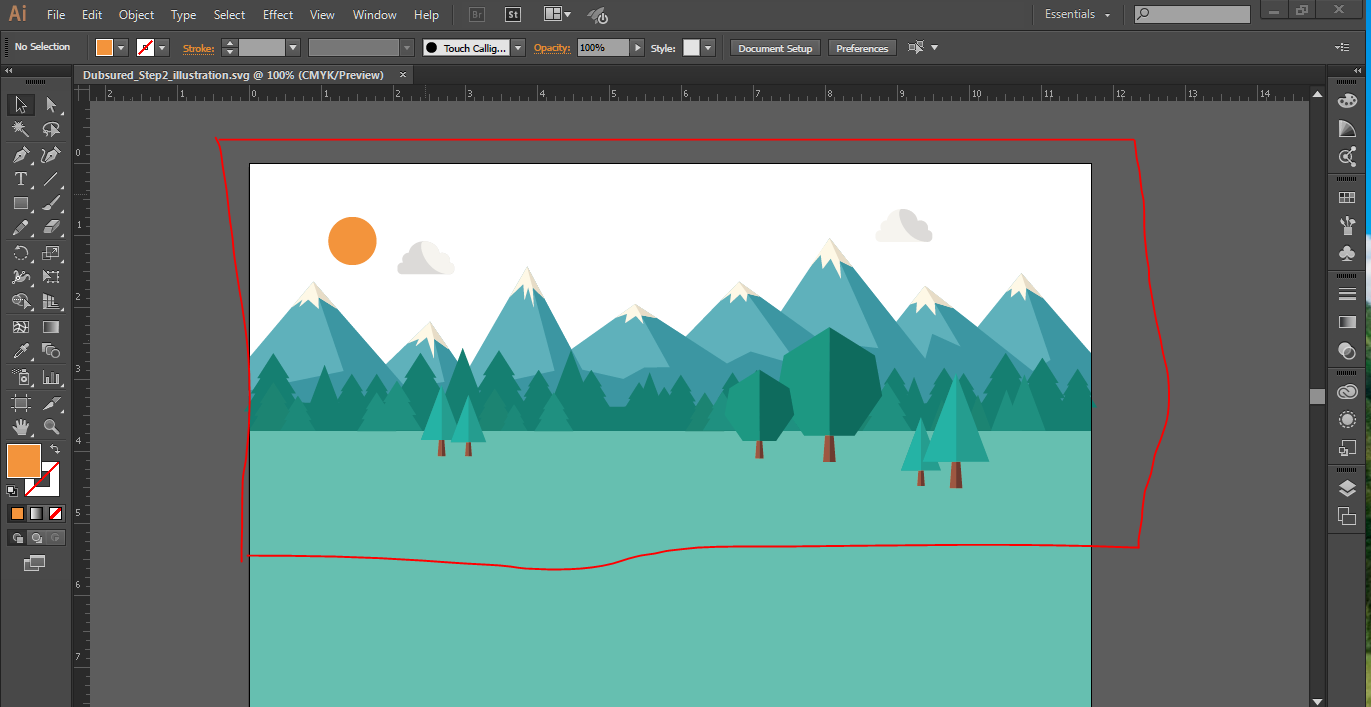
Illustrator で svg ファイルのファイル サイズを縮小するには、いくつかの方法があります。 1 つの方法は、アンカー ポイントの数を減らすことです。 これを行うには、オブジェクトを選択し、[オブジェクト] > [パス] > [単純化] に移動します。 ファイル サイズを縮小するもう 1 つの方法は、[ファイル] > [エクスポート] の [Web 用に保存] 機能を使用することです。 これにより、より低い品質設定を選択してファイル サイズをさらに縮小することができます。
SVG ファイルの最適化は、その作成から始まり、エクスポートされるまで続きます。 HTML Web ページが完成した後、それがうまく組み込まれていないことは珍しくありません。Viz 形式。 図面が構造化されていることを確認してください。 Illustrator ファイルは、ピクセルのグリッドではないという点でビットマップ イメージとは異なります。 場合によっては、線、長方形、円などの単純な要素を使用すると効果的です。 単純な形状は、含まれるファイル サイズが小さく、コードが少ないため、複雑な形状よりも維持および編集するためのコードの負荷が少なくなります。
これは、パスの単純化によってパス データとファイル サイズが減少したためです。 その結果、テキストは、検索可能で、アクセスしやすく、再表示しやすい外観を持つ明確な要素です。 テキスト ファイルを変換する場合は、テキスト ファイルではなくパスにします。 「 SVG フィルター」を使用するには、Illustrator または Photoshop フィルター効果を選択します。 バージョン 2015.2 では、illustrator2 に Web 最適化ファイル用の新しいエクスポート パネルが追加されました。 最初のドロップダウン リストで 3 つのオプションのいずれかを選択して、SVG のスタイルを設定できます。 アウトライン テキストを使用すると、タイポグラフィを視覚的に完全に制御できますが、ファイル サイズが大きくなり、テキストの編集機能や検索機能が失われるため、コストもかかります。
このタイプのコードは大量のランダム文字で多数の文字を使用しますが、Minimal は少量のランダム文字を使用します。 小数点が小数点以下で定義された後に座標が埋められる小数点以下の桁数。 ほとんどの場合、文字の小数点以下 1 桁を保持することをお勧めします。 作成するグラフィックの完成版をエクスポートする場合は、このオプションをオンにする必要があります。 エクスポート ダイアログ ボックスで [エクスポート] を選択すると、[アートボードを使用] という追加オプションが表示される場合があります。 複数のアートボードを別々のファイルとしてエクスポートする場合に便利です。
Web 用に SVG を最適化
SVG ファイルをエクスポートする場合、Web 用に最適化するために選択できるオプションがいくつかあります。 これらには、適切なファイル形式の選択、ファイルの圧縮、正しいサイズの使用が含まれます。
Web プロジェクトで SVG (スケーラブル ベクター グラフィックス) を使用すると、ファイル サイズが小さくなり、作業が容易になるなど、多くの利点があります。 アイコン ライブラリが、十分に最適化された SVG アセットを提供することはよくあることです。 いくつかの最適化手順により、独自のグラフィックスまたは別のデザイナーから提供されたグラフィックスを実行できる場合があります。 SVG ファイルをアップロードするか、コードを直接アップロードすると、コードがエディターに返されます。 選択したオプションによっては、SVG のサイズを大幅に縮小する必要がある場合があります。 シンプルなアイコンのオプションのほとんどは、特定の操作の結果に影響を与えることなくチェックできます。 複雑なイラストは、最終的な結果に影響を与えるほど簡単に編集できないことがよくあります。
ファイル>名前を付けて保存を選択し、IllustratorでSVG形式を選択できます。 テキストを選択して入力し、「Illustrator でアウトラインに変換」を選択することで、テキストのパスを変更できます。 [拡張] オプションを使用すると、単純なパターンなどの画像の領域を個別のパスに変換する方法を変更することもできます。 アイコンやスプライトなど、インライン SVGを使用する方法は多数あります。 パスを使用しているため、fill プロパティを使用するのではなく、現在の色を継承するようにすべての SVG に指示できます。これは、アイコン システムの開発に役立ちます。 CSS でスタイルを設定するには、SVG から fill 属性を削除する必要があります。
スケーラブル ベクター グラフィックス: Web デザインに最適なファイル形式
高品質の画像に適しており、任意のサイズにスケーリングできます。 ファイル サイズの制限に基づいてファイル形式を選択できます。たとえば、Web サイトに画像をすばやく読み込んで SEO を改善したい場合は、JPG ファイルを選択できます。
スケーラブル ベクター グラフィックス (SVG) は、グラフィックスを Web デザインにすばやく実装するための優れた方法です。 たとえば、JPEG および PNG ファイルはファイル サイズが非常に大きいため、訪問者のブラウザがファイルに含まれるすべての情報をダウンロードしようとするため、Web サイトが動作しなくなります。 SVG ファイルは、svagrant 以外のファイルとは対照的に、ファイル サイズがはるかに小さく、読み込み速度がはるかに高速です。
SVG 画像を使用すると、ユーザー エクスペリエンスが向上するだけでなく、さまざまな方法でサイトの検索エンジンの最適化を向上させることができます。 検索エンジンは、テキストベースの形式を使用して画像を読み取り、クロールし、インデックスを作成することもできます。これにより、「検索」という単語を使用してコンテンツを検索できることに価値が追加されます。
