30の見事な無料のブートストラップフォームテンプレート2021
公開: 2021-12-18高品質のBootstrapフォームテンプレートを検索している場合は、この投稿が役立ちます。 この有益な記事はあなたがあなたのウェブサイトに簡単に統合することができる見事な無料のBootstrapフォームテンプレートのリストをあなたに与えます。
フォームは、Webサイト上のデータを収集するために使用されます。 Webサイトの所有者は、Webフォームを介してサイト訪問者から情報を取得できます。
通常、フォームにはテキストフィールドと送信ボタンがあります。 ただし、テキストフィールドに加えて、他のタイプの入力フィールドが存在する場合があります。 たとえば、フォームにはラジオボタン、チェックボックス、ドロップダウンリストなどが含まれる場合があります。
フォームには、ログインフォーム、登録フォーム、お問い合わせフォームなど、さまざまな種類があります。 ログインフォームを使用すると、Webサイトのユーザーは、ユーザー名/電子メールアドレス/携帯電話番号やパスワードなどのログイン資格情報を使用してサインインできます。 一方、登録フォームを使用すると、サイトの訪問者はWebサイトにアカウントを作成できます。 また、お問い合わせフォームを使用すると、サイトの訪問者から連絡を受けることができます。
ログインフォームには通常、ユーザー名/メールアドレス/携帯電話番号用とパスワード用の2つのテキストフィールドがあります。
登録フォームには通常、3つ以上のテキストフィールドがあります。 登録フォームでは、名前、メールアドレス、住所、携帯電話番号、写真などのさまざまな情報を要求できます。ただし、最初のステップで多くの情報を要求することはお勧めできません。 それはあなたのユーザーを苛立たせ、登録フォームのフィールドが多すぎるとユーザーはおそらくあなたのサイトを離れるでしょう。
お問い合わせフォームには通常、名前、メールアドレス、件名、メッセージ、予算、必要なサービスなどのテキストフィールドがあります。一部のお問い合わせフォームには、メールフィールドとメッセージフィールドだけがあります。
最高の無料のブートストラップフォームテンプレート
Colorlib Reg Form v1

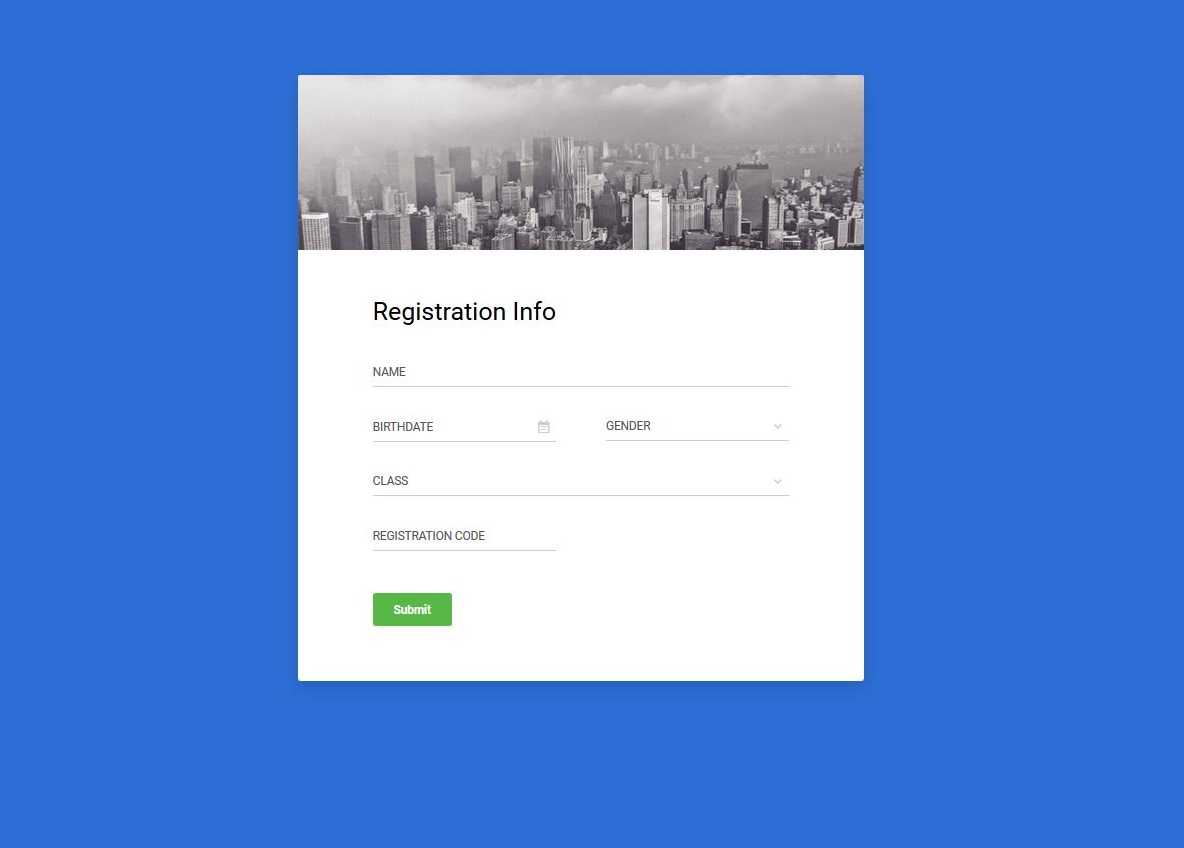
これは、Colorlibによって作成された優れたブートストラップ登録フォームです。 この投稿で言及されている他のすべてのテンプレートと同様に、これは無料のテンプレートです。 あなたはそれを無料でダウンロードし、それを修正し、そしてそれをあなたのウェブサイトに統合することができます。 このフォームの背景は青いです。 フォームの上に、建物の美しい写真があります。 この種の画像はあなたのウェブサイトの美しさを高めます。
フォームには、「登録情報」という適切なタイトルが付いています。 このフォームには5つのテキストフィールドがあります。 あなたが持っているウェブサイトのタイプに応じて、あなたはより多くのまたはより少ないテキストフィールドを必要とするかもしれません、そしてあなたはまた異なるテキストフィールドを必要とするかもしれません。 たとえば、予算のためにテキストフィールドが必要な場合や、電子メールフィールドが必要な場合があります。 このフォームは完全にカスタマイズ可能であるため、テキストフィールドはいつでも変更できます。 必要に応じて、フィールドを追加するか、一部を削除します。
詳細/ダウンロード
Colorlib Reg Form v2

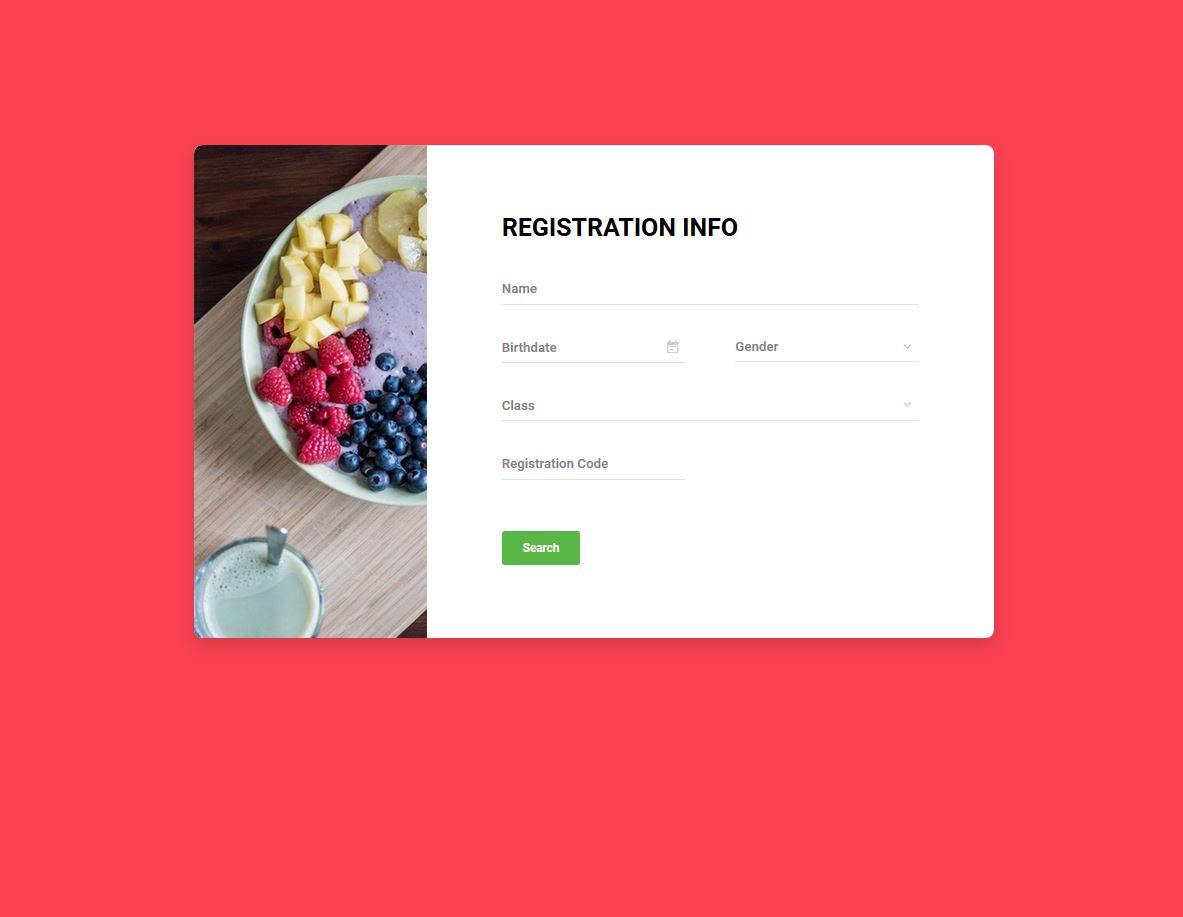
これは、Colorlibによって開発されたもう1つの優れた登録フォームです。 このフォームの背景は赤です。 フォームの左側に果物の美しい写真があります。 この写真は、ウェブページの見栄えを良くしています。
このフォームには、「登録情報」という適切なタイトルが付いています。 必要に応じて、他のテキストに変更できます。 たとえば、「サインアップ」または「アカウントの作成」に変更できます。 これは完全にカスタマイズ可能なフォームであるため、変更は非常に簡単です。
この登録フォームには5つの入力フィールドがあり、そのうち2つのテキストフィールド、1つの日付ピッカー、および2つのドロップダウンリストがあります。 各入力フィールドには、適切なプレースホルダーテキストが付属しています。
このフォームは、長方形のボックスではなく細い線のテキストフィールドがあるため、非常にモダンに見えます。
このフォームが気に入った場合は、下の[ダウンロード]ボタンをクリックしてダウンロードできます。
詳細/ダウンロード
Colorlib Reg Form v3

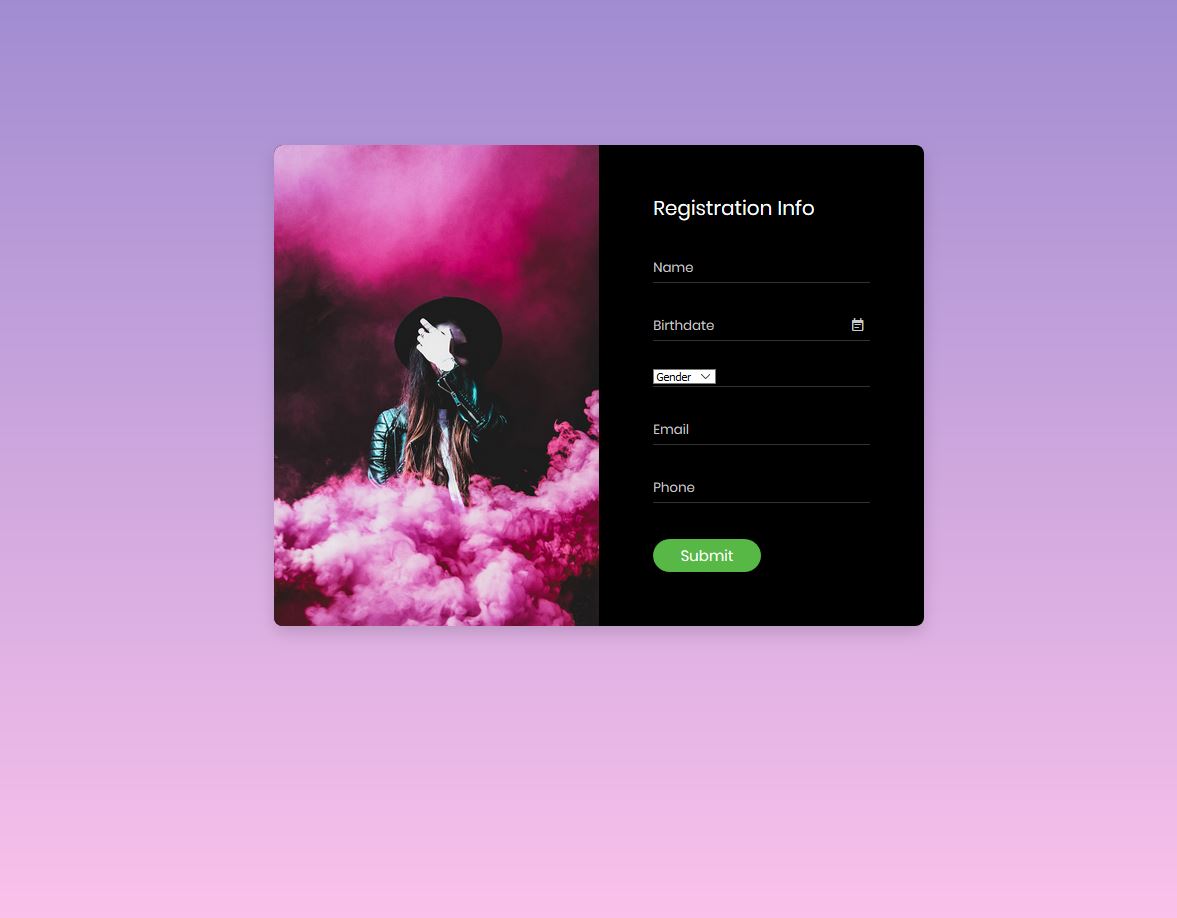
Colorlib Reg Form v3は、スタイリッシュなBootstrap登録フォームです。 フォームの左側に女性の写真があります。 テキストと入力フィールドに使用される背景色は黒です。 したがって、この形式のテキストは明るく見えます。 この登録フォームには、名前、生年月日、性別、電子メール、電話番号の入力フィールドがあります。 テキストフィールドの下に、白いテキストが付いた素敵な緑色の送信ボタンがあります。
このフォームにはさまざまな種類の入力フィールドがあります。 すべての入力フィールドがテキストフィールドであるとは限りません。 たとえば、テキストフィールドとは別にドロップダウンリストがあります。 ユーザーはドロップダウンリストからオプションを選択でき、選択したオプションが入力フィールドに表示されます。
コーナーが丸く、色の組み合わせが素晴らしいので、送信ボタンは見栄えがします。
このフォームを詳しく見るには、下の[プレビュー]ボタンをクリックすると、すばらしいプレビューが表示されます。
詳細/ダウンロード
Colorlib Reg Form v4

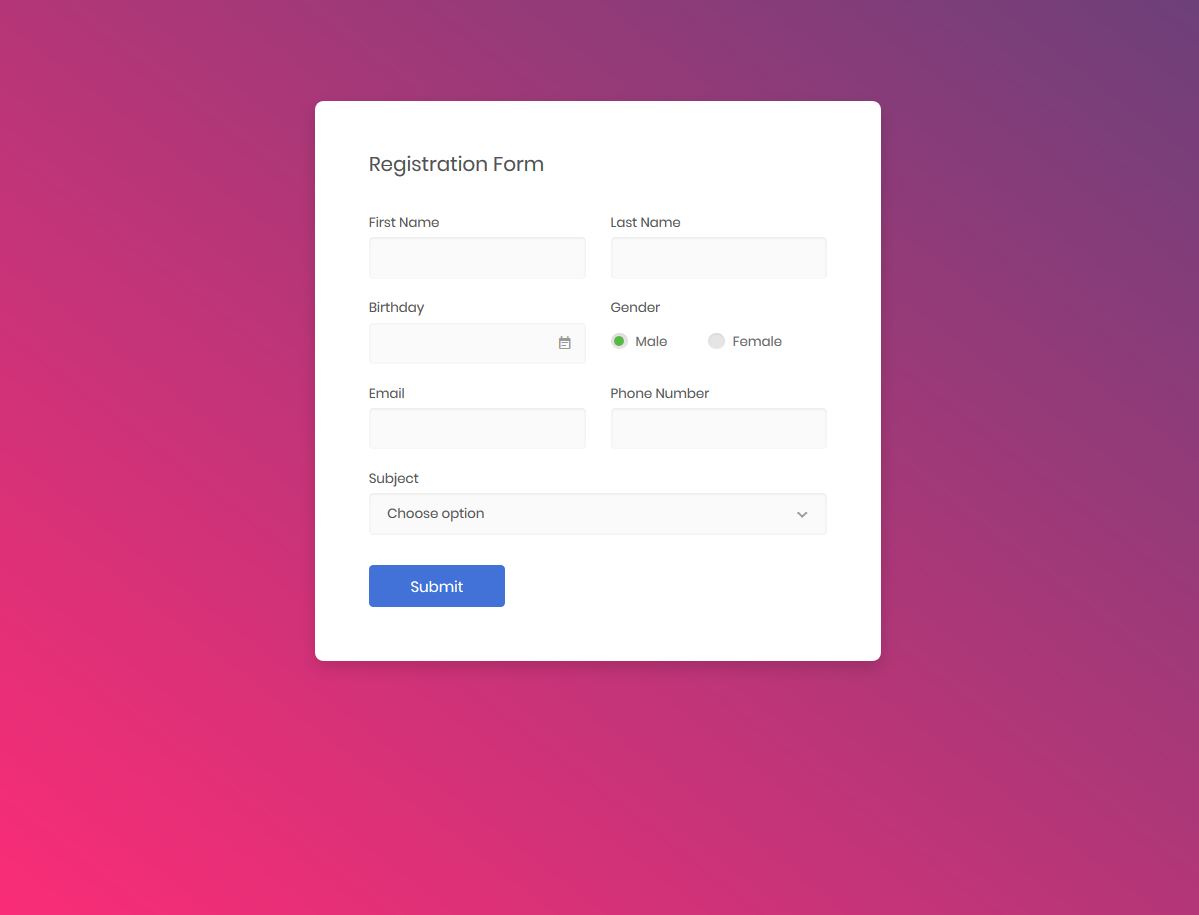
Colorlib Reg Form v4は、クールで無料のBootstrapフォームテンプレートです。 色の選択のおかげで、このフォームはとてもクールに見えます。 フォームのタイトルは「登録フォーム」です。これは、より適切なものに変更する必要があります。 「今すぐ登録」、「サインアップ」、または「アカウントの作成」に置き換えることができます。 このフォームのタイトルは単なるサンプルテキストです。 より意味のあるタイトルに変更する必要があります。
入力フィールドには適切なキャプションがあります。 名、姓、誕生日、性別、電子メール、電話番号、および件名の入力フィールドがあります。 これらのフィールドのテキストフィールドもあれば、さまざまな種類の入力フィールドもあります。 たとえば、誕生日フィールドはテキストフィールドではなく、日付ピッカーを表示します。 性別フィールドにはラジオボタンがあります。 また、件名フィールドにはドロップダウンリストが表示されるため、ユーザーはこのリストから件名を選択できます。
詳細/ダウンロード
Colorlib Reg Form v5

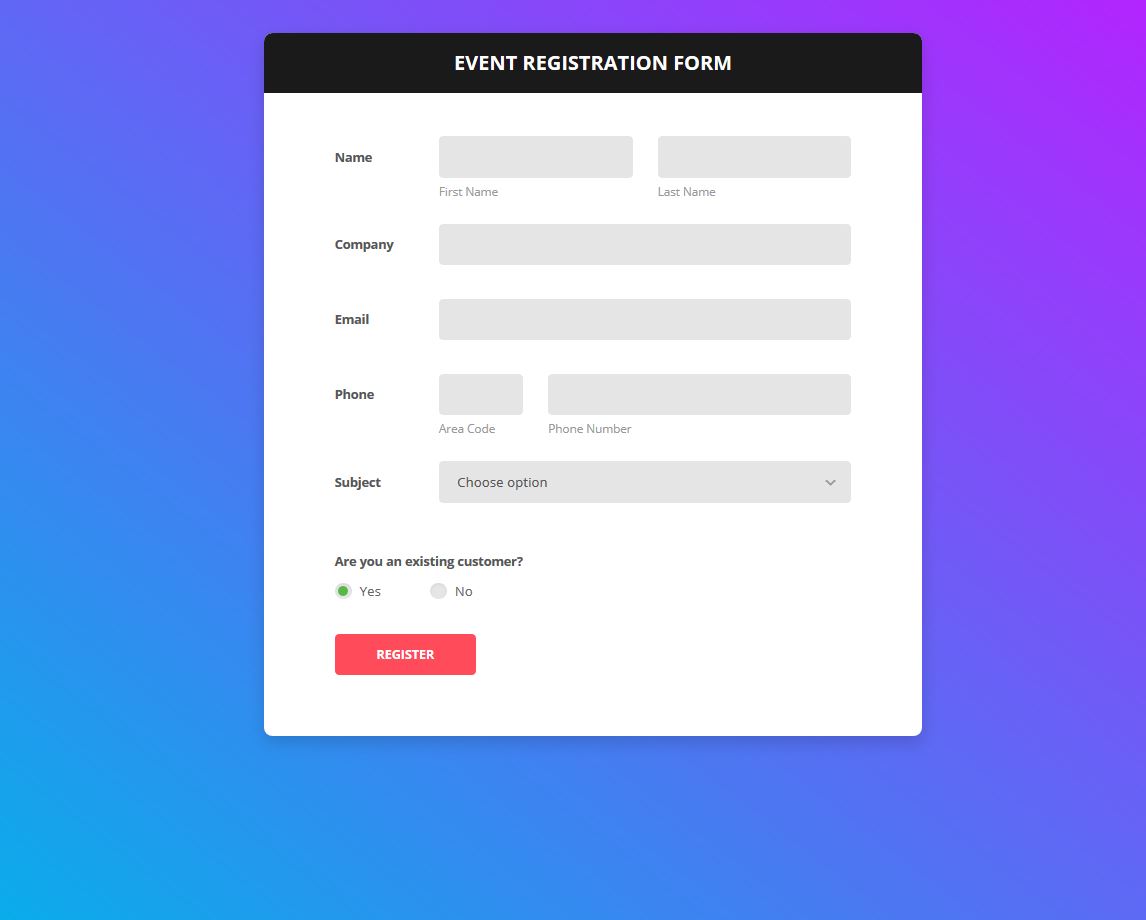
Colorlib Reg Form v5は、標準で高品質の無料のBootstrap登録フォームです。 これは、Colorlibによって作成された完全にカスタマイズ可能なフォームテンプレートです。 ご覧のとおり、フォームのタイトルは「イベント登録フォーム」です。 タイトルが示すように、このフォームはイベント登録に使用できます。
このフォームには、名前、会社名、電子メール、電話番号、件名などの適切な入力フィールドがあります。名前フィールドには2つのテキストフィールドがあり、1つは名用、もう1つは姓用です。 電話フィールドにも2つのテキストフィールドがあります。1つは市外局番用で、もう1つは電話番号用です。 件名フィールドには、ユーザーが件名のリストから件名を選択できるドロップダウンリストがあります。
このフォームを使用する場合は、必ずドロップダウンリストの件名を編集してください。
詳細/ダウンロード
Colorlib Reg Form v6

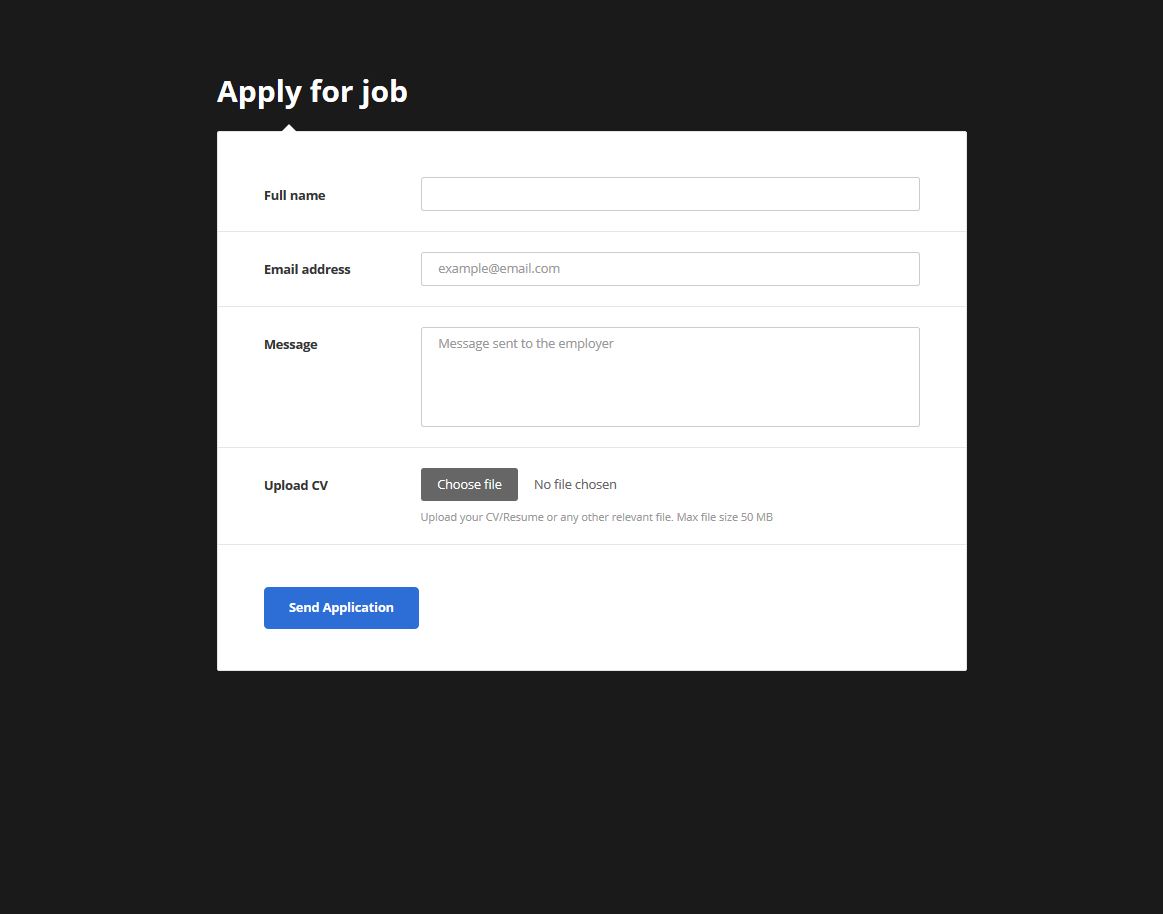
これは、求人応募の受け取りに使用できる優れたColorlib登録フォームです。 したがって、このフォームを使用して、人々は仕事に応募することができます。 この申請書は非常に標準的でプロフェッショナルに見えます。
このフォームには、氏名、メールアドレス、メッセージ、履歴書の4つの入力フィールドしかありません。 応募者は履歴書をアップロードすることができます。 入力フィールドには、適切なキャプションとプレースホルダーテキストがあります。 別のプレースホルダーテキストが必要な場合は、プレースホルダーテキストを変更できます。
名前フィールドに、申請者はフルネームを入力する必要があります。 メールフィールドにメールアドレスを入力する必要があります。 メッセージフィールドに、申請者は雇用主に送信するメッセージを入力できます。 そして最後に、申請者は自分のコンピューターから履歴書をアップロードする必要があります。
[アプリケーションの送信]ボタンは、背景が青でテキストが白であるため、見栄えがします。
詳細/ダウンロード
Colorlibによるログインフォームv1

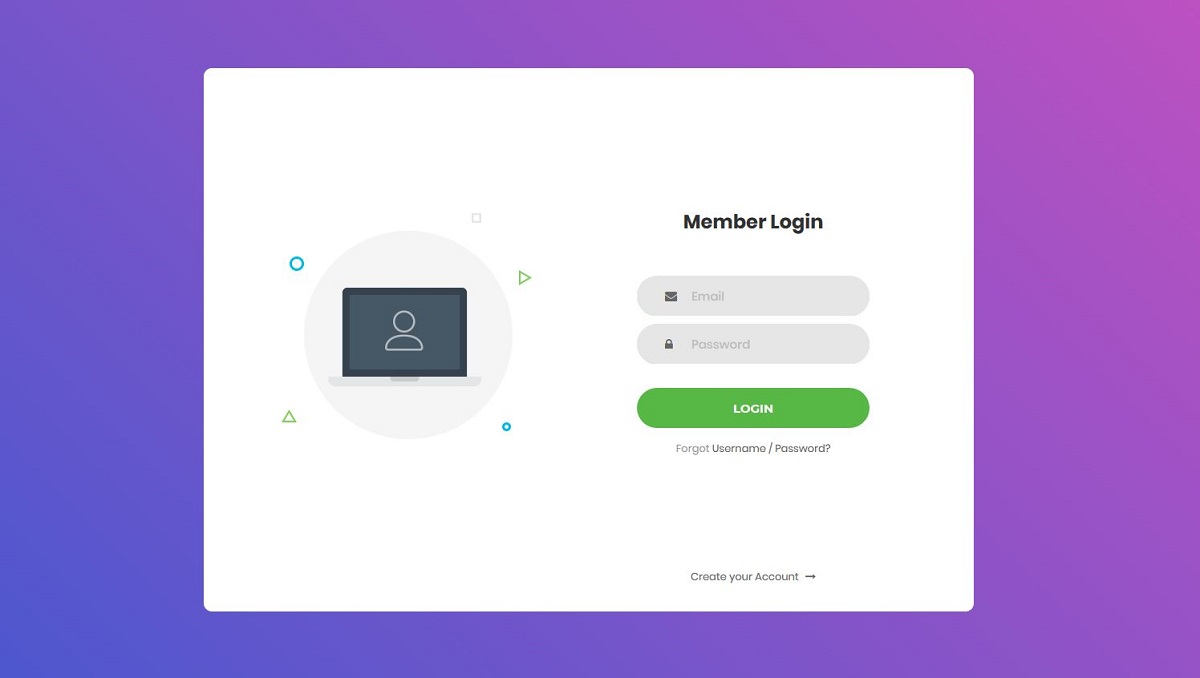
Colorlibのログインフォームv1は、すばらしい無料の完全にカスタマイズ可能なBootstrapログインフォームテンプレートです。 フォームの左側には、ラップトップのクールな写真があります。 フォームのタイトルは「メンバーログイン」です。これは、これがメンバーログインセクションであることを示しています。 つまり、メンバーはこのセクションからサインインできます。
この美しいログインフォームには、2つのテキストフィールドと素敵な緑色のログインボタンがあります。 テキストフィールドとログインボタンには丸い角があります。 角が丸いので、形が良く見えます。 テキストフィールドには、適切なプレースホルダーテキストと小さなアイコンがあり、これらの要素がこれらのフィールドの目的をユーザーに通知するため、フォームが非常にユーザーフレンドリーになっています。
ログインボタンの下に「ユーザー名/パスワードを忘れた」リンクがあり、フォームの下部にサインアップリンクがあります。 フォームの全体的な品質は素晴らしいです。
詳細/ダウンロード
Colorlibによるログインフォームv2

ログインフォームv2は、Colorlibによって作成された最新のBootstrapログインフォームです。 テキストフィールドが一意であるため、このフォームはモダンに見えます。 これらのフィールドは、従来のテキストフィールドとは異なります。 長方形のボックスではなく細い線があり、テキストフィールドをクリックするとこれらの線の色が変わります。 ログインボタンもあるので、フォームはモダンに見えます。 ボタンには複数の色が使用されており、テキストフィールドと同じ幅です。
このフィールドに入力すると、パスワードフィールドが表示されます。 パスワードフィールドの右側に小さな目のアイコンがあり、クリックするとパスワードを表示/非表示にできます。 デフォルトでは、パスワードフィールドに入力されたパスワードは非表示になっています。 ただし、実際のパスワードを確認する必要がある場合は、フィールドの右側にある目のアイコンをクリックするとパスワードを確認できます。
詳細/ダウンロード
Colorlibによるログインフォームv3

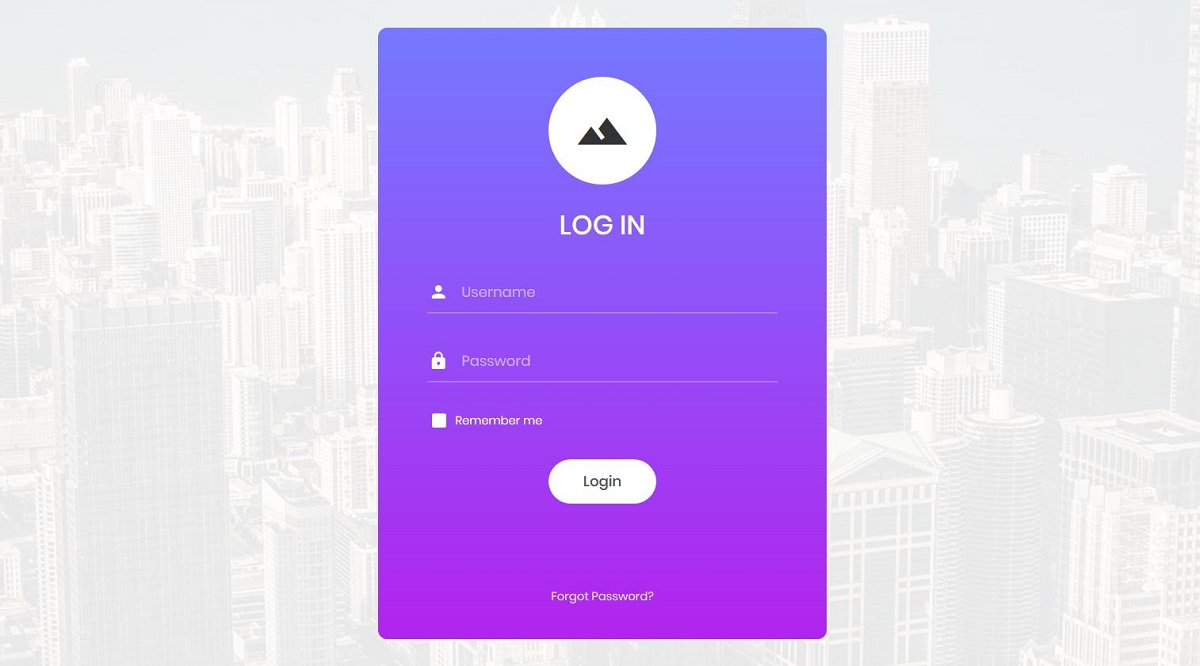
Colorlibによって作成されたLoginFormv3は、Webサイトに簡単に統合できるクールで無料のBootstrapログインフォームテンプレートです。 このテンプレートには背景画像があります。 フォームのタイトルの上に、サンプルのロゴがあります。 これを会社のロゴに置き換えることができます。 テキストフィールドはモダンで、下の境界線しかありません。 上、左、右の境界線はありません。 だから彼らは素晴らしく見えます。 テキストフィールドには、素敵な小さなアイコンと適切なプレースホルダーテキストがあります。
テキストフィールドの下に「rememberme」オプションがあります。 これはクールなチェックボックスです。 ログインボタンには丸い角が付いています。
これは非常にシンプルなログインフォームです。 多くのオプションはありません。 フォームはシンプルに保つようにしてください。 さらに機能を追加することもできますが、フォームをシンプルに保つことが重要です。 サインアップリンクなど、他にもいくつか必要な場合は、それらを追加できますが、単純なフォームが最適です。
詳細/ダウンロード
Colorlibによるログインフォーム4

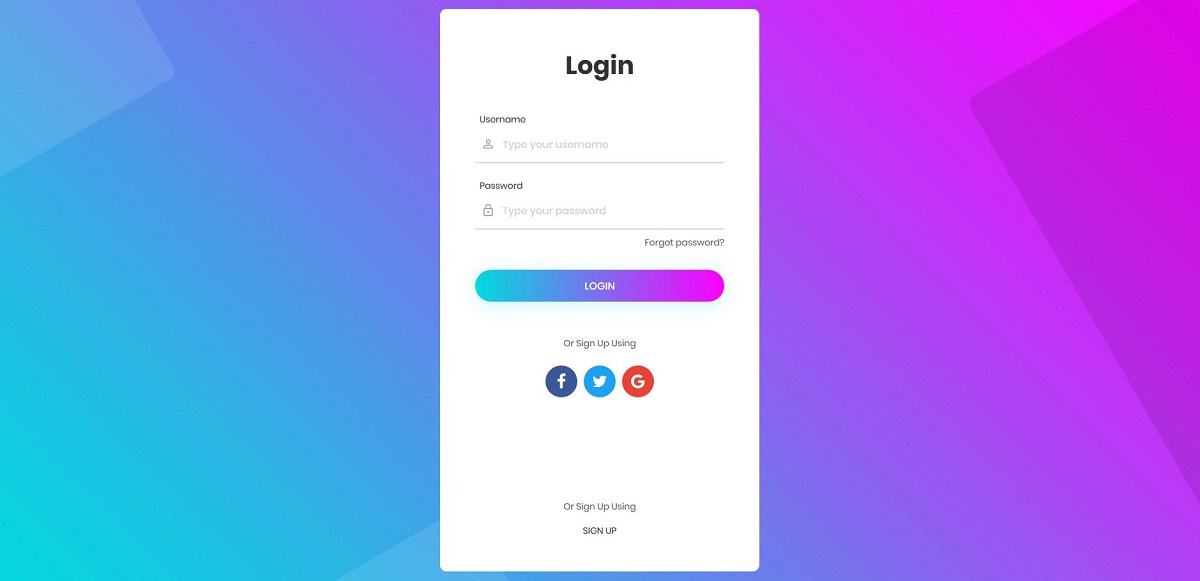
ログインフォーム4は、Colorlibによって作成された最高のフォームの1つです。 これは、任意のWebサイトに統合できる無料のBootstrapログインフォームテンプレートです。 背景が良く、フォームのタイトルは「ログイン」で、いいタイトルです。 テキストフィールドには、適切なキャプション、プレースホルダーテキスト、およびアイコンが使用されています。 プレースホルダーテキストの色は灰色です。
ユーザー名とパスワードの2つのテキストフィールドがあります。 ユーザーにメールアドレスでログインさせる場合は、このフィールドのキャプションとプレースホルダーテキストを変更する必要があります。
ユーザーがパスワードをリセットできるように、パスワードフィールドのすぐ下に「パスワードを忘れた」リンクがあります。 ログインボタンの下には、ソーシャルアイコンがあります。 これらのアイコンは、サイトの訪問者がFacebookやTwitterなどのソーシャルメディアサイトを使用してサインアップできるようにする場合にここに配置されます。
詳細/ダウンロード
Colorlibによるログインフォーム5

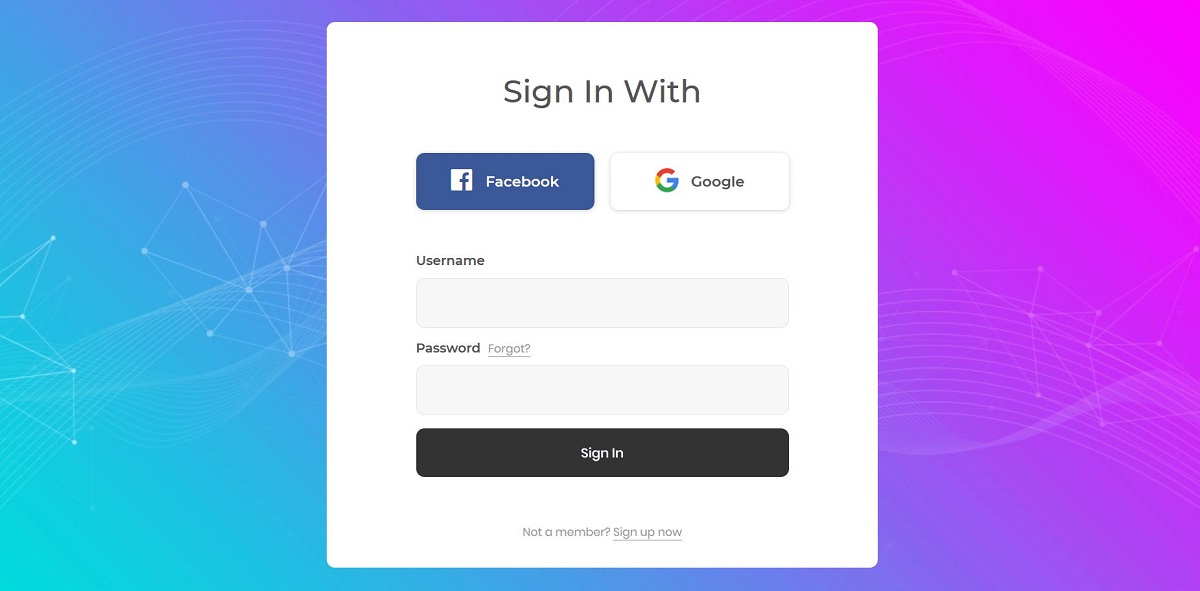
ログインフォーム5は、Colorlibによって作成された素晴らしいログインフォームテンプレートです。 この無料のブートストラップフォームテンプレートは完全にカスタマイズ可能です。つまり、必要に応じて変更できます。
このフォームテンプレートは、このフォームテンプレートを説明するために、シンプルで落ち着いていて強力に見えます。 ユーザーがサインインできるように、フォームの上部にソーシャルアイコンがあります。 その下には、テキストフィールドとログインボタンがあります。 ユーザーがサイトのアカウントを持っている場合は、ユーザー名とパスワードを使用してログインできます。
これは単なるサンプルログインフォームであることに注意してください。 このログインページはまだ完全に機能していないため、ユーザーはこのログインページからWebサイトにログインしません。 最初にそれをサイトに追加する必要があり、次にそれを完全に機能させるために追加のコードを書く必要があります。
このテンプレートで使用されている色の組み合わせは素晴らしいです。 ただし、必要に応じて変更できます。
詳細/ダウンロード
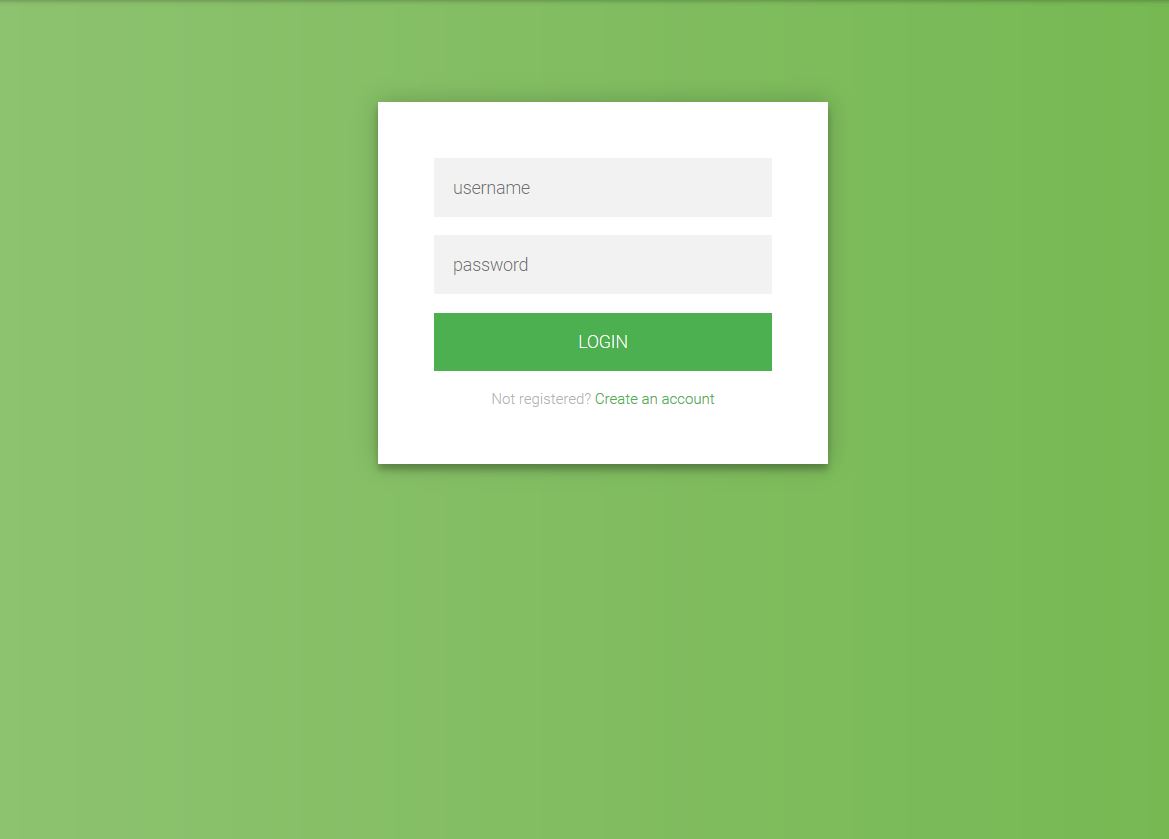
Colorlibによるログインフォーム6

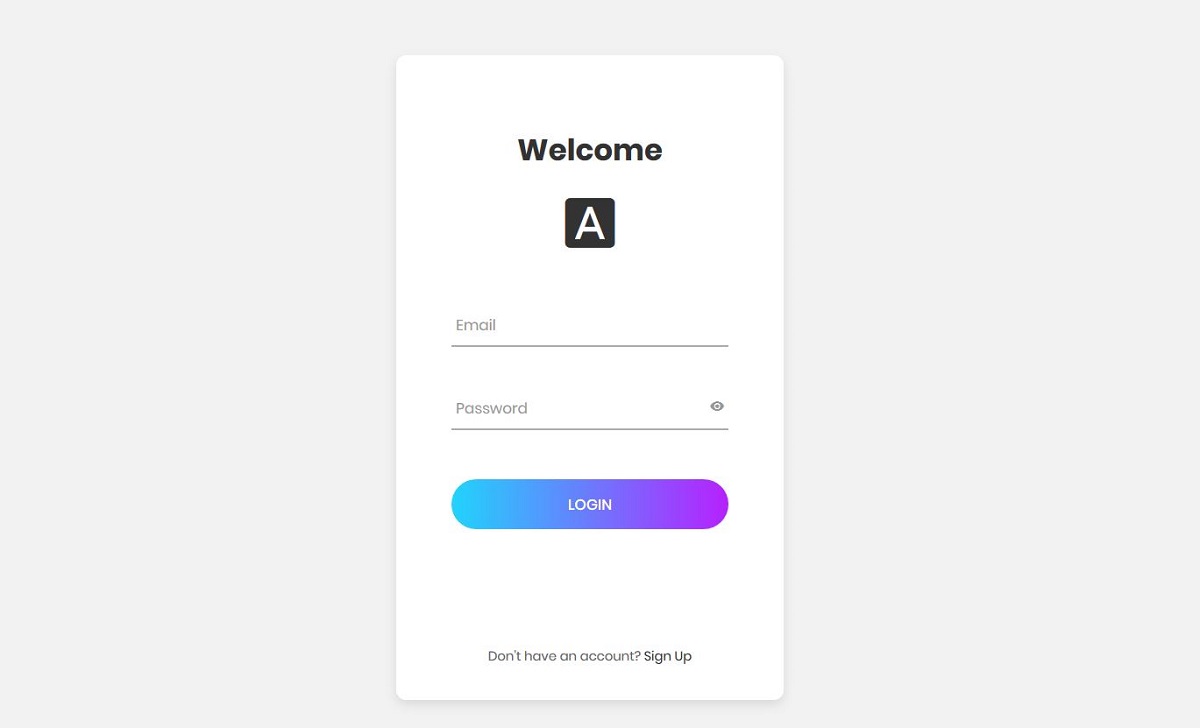
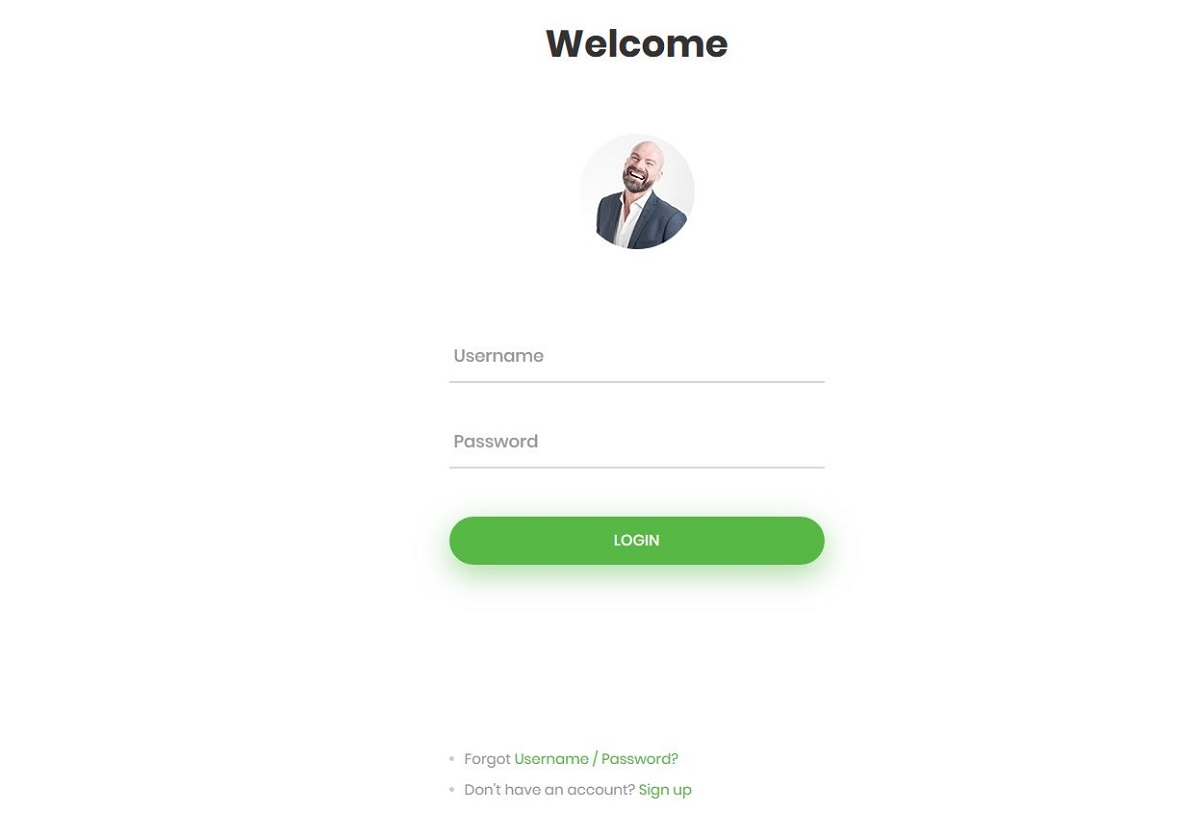
ログインフォーム6も、Colorlibによって行われたもう1つの優れた作業です。 このフォームの背景は白です。 フォームのタイトルは「ようこそ」で、タイトルのすぐ下に笑顔の人の小さな画像があります。 ウェブサイトに不適切と思われる場合は、この画像を削除できます。 写真を変更したり、このフォームのこの領域に会社のロゴを配置したりすることもできます。
ユーザー名とパスワードのフィールドは、上、左、右の境界線のない、明るい灰色の細い線のある最新のテキストフィールドです。 テキストフィールドをクリックすると、細い線が緑色になります。
このフォームは、特にこのテンプレートで使用されている緑色のため、目に魅力的です。 緑色のログインボタンは見栄えがします。 ログインボタンは角が丸く、ボタンは幅が広く、テキストフィールドと同じ幅です。
フォームの下部にある「ユーザー名/パスワードを忘れた」とサインアップリンクが緑色で表示されます。
詳細/ダウンロード
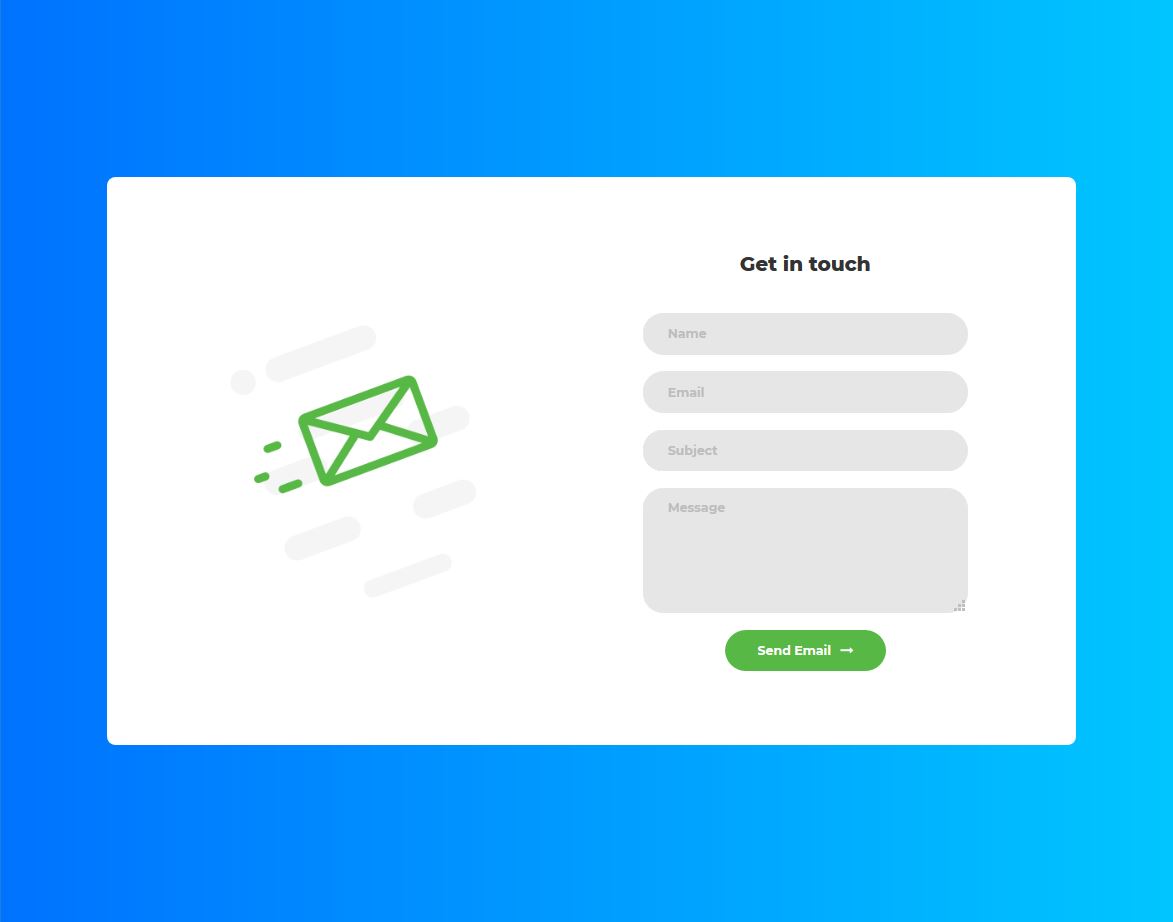
Colorlibによるフォーム1へのお問い合わせ

Contact Form 1は、Colorlibによって作成された素晴らしい無料のBootstrapフォームテンプレートです。 これは、Colorlibによって開発された最もクールなフォームテンプレートの1つです。 フォームの背景はクールです。 左側に、良いメッセージアイコンが表示されます。
フォームのタイトルは非常に意味があり、「連絡を取る」です。 このお問い合わせフォームには4つのテキストフィールドがあります。 ユーザーは、名前、電子メールアドレス、件名、およびメッセージをテキストフィールドに入力する必要があります。 これらのフィールドには、適切なプレースホルダーテキストがあります。 したがって、ユーザーはこれらの各フィールドに何を入力するかを簡単に理解できます。 メッセージフィールドは他のテキストフィールドよりも大きくなっています。

テキストフィールドと[メールを送信]ボタンの角は丸いです。 角が丸いので形が良く見えます。 ボタンのキャプションは「メール送信」です。 キャプションのすぐ横に、矢印記号が表示されます。
詳細/ダウンロード
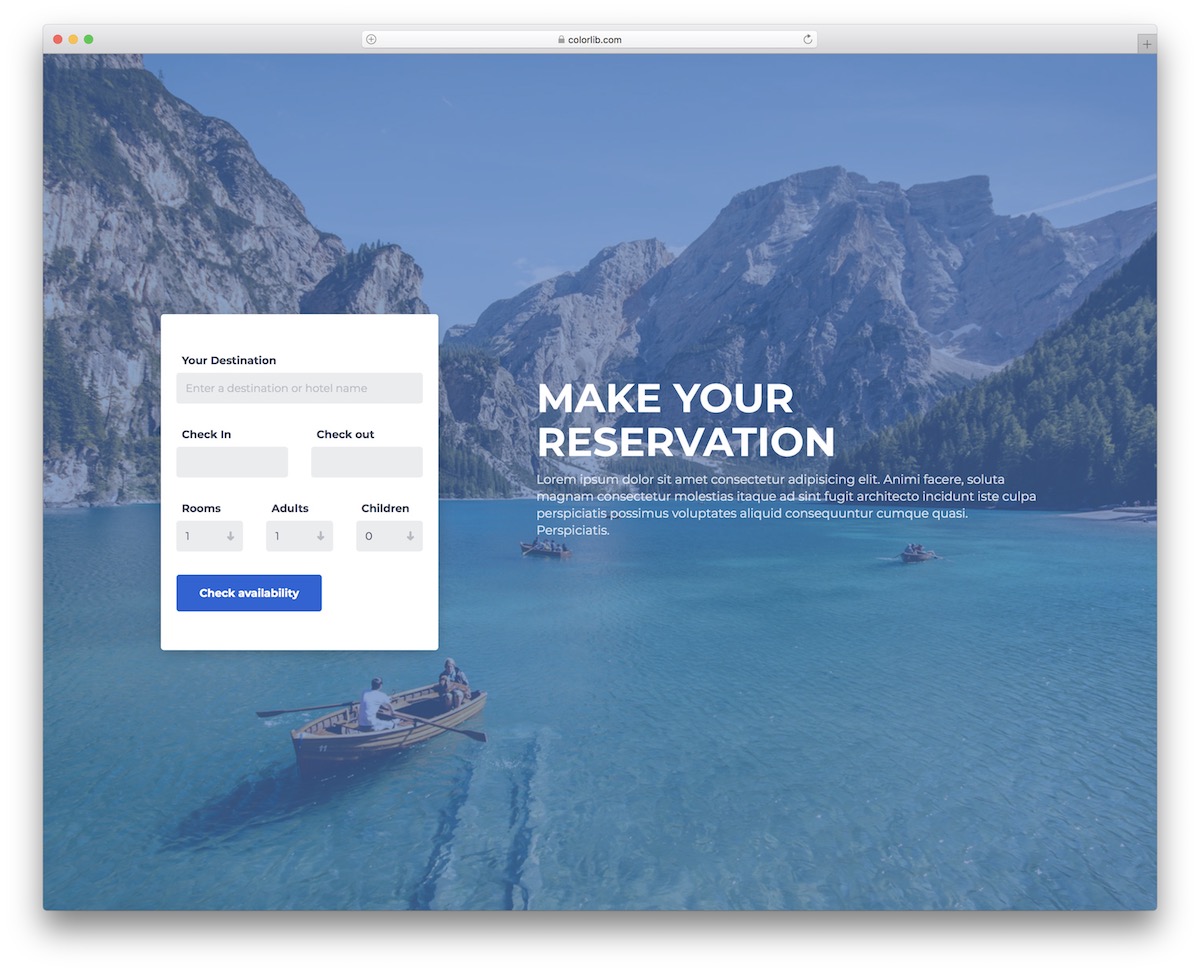
Colorlib予約フォームV1

Colorlib Booking Form V1は、オンライン予約のための魅力的な最新のフォームです。 特に、すぐに使用することにした場合は、観光業界に最適です。
ただし、変更は簡単に実行できるため、これは必須ではありません。 なんで? 無料のテンプレートのコード構造は初心者に優しいので、誰もが汗をかくことなくその要点を理解できます。
詳細/ダウンロード
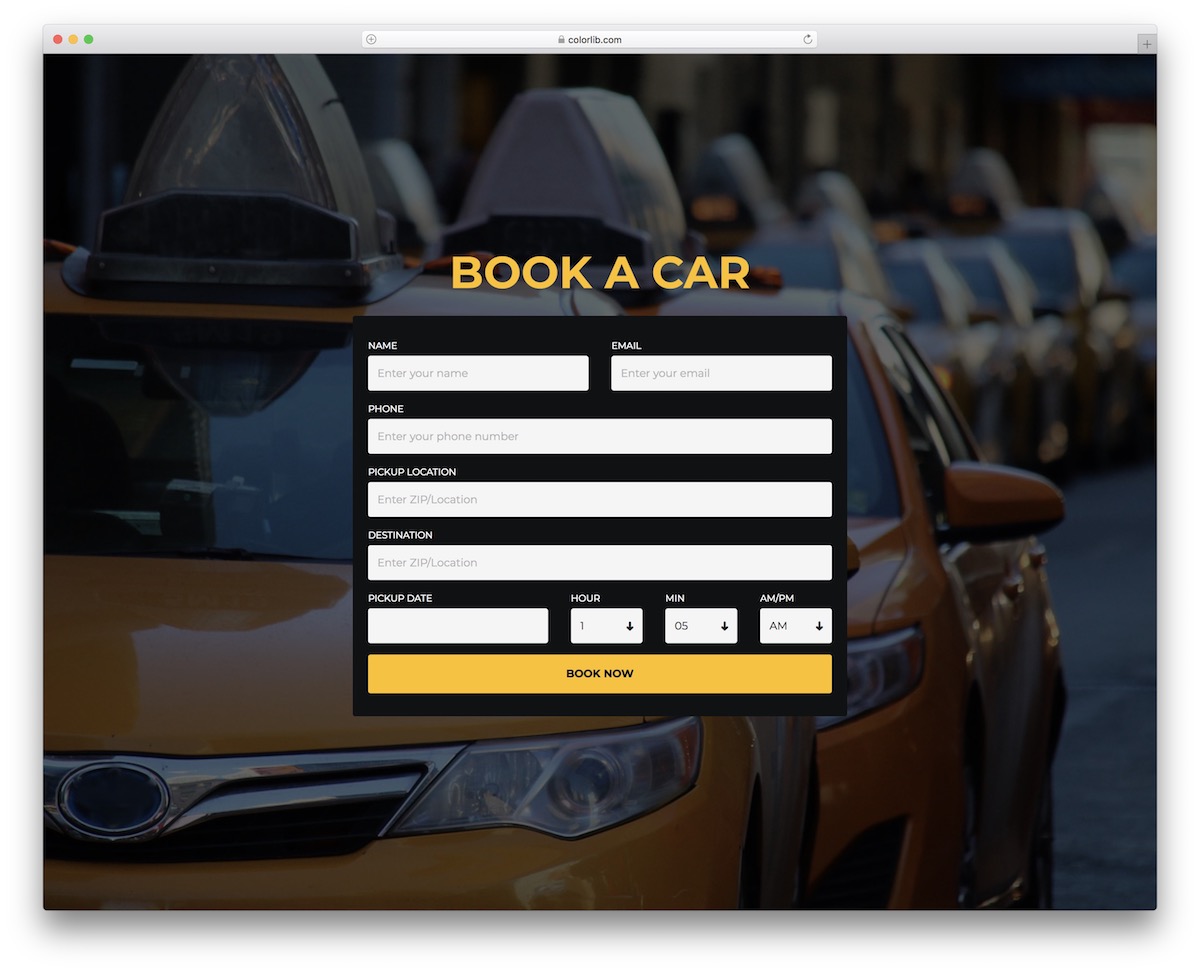
Colorlib予約フォームV4

このためのアプリがあります、それ、すべて、そしてオンラインで車を予約することも最近人気があります。 それが、Colorlib Booking Form V4が専門としていることであり、レンタカー、さらにはタクシー会社です。
フォームには、日付ピッカーと時間選択用の複数のドロップダウンを備えた複数の事前定義されたフィールドが含まれています。 デスクトップおよびモバイルユーザーはすべて、Colorlib予約フォームV4に記入することをお楽しみいただけます。
詳細/ダウンロード
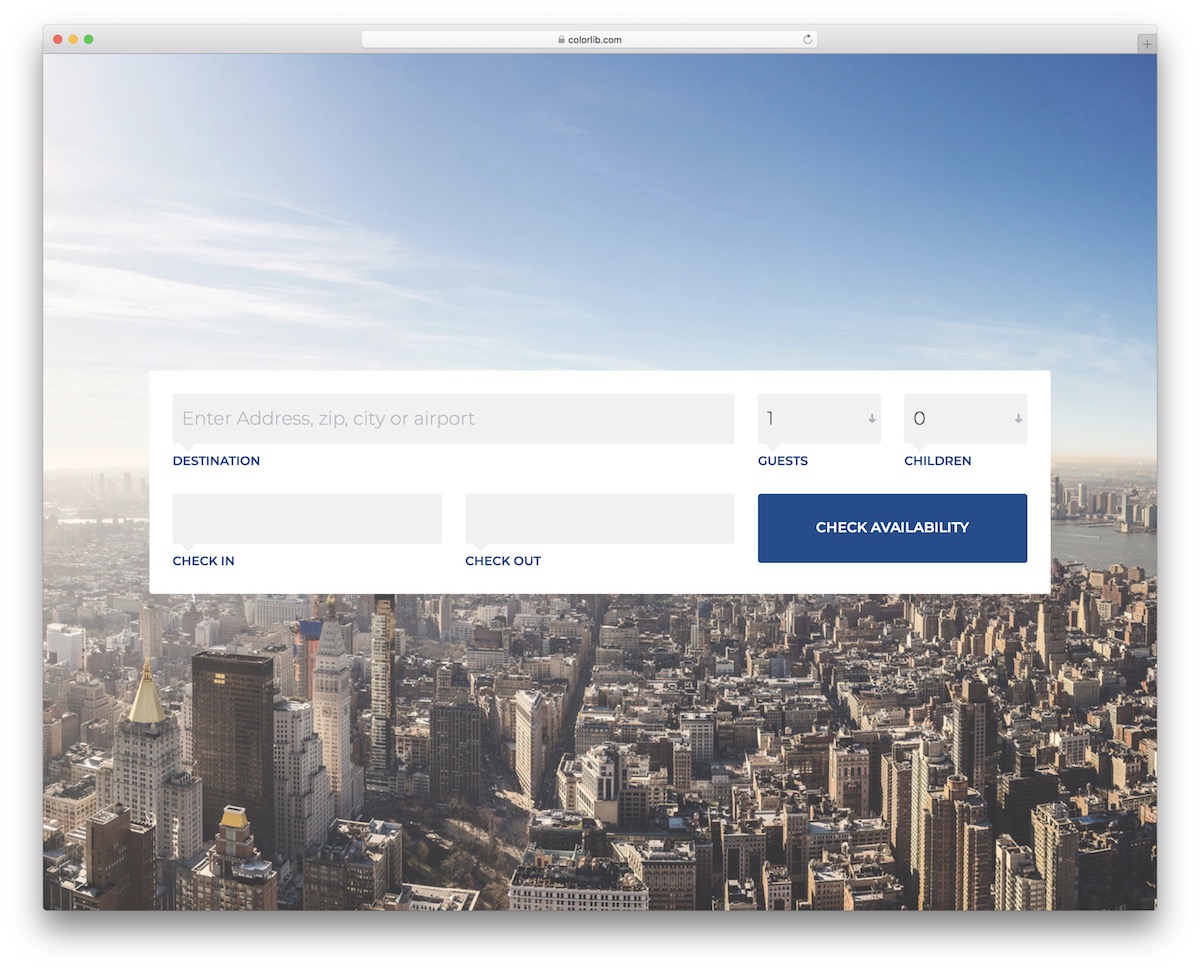
Colorlib予約フォームV7

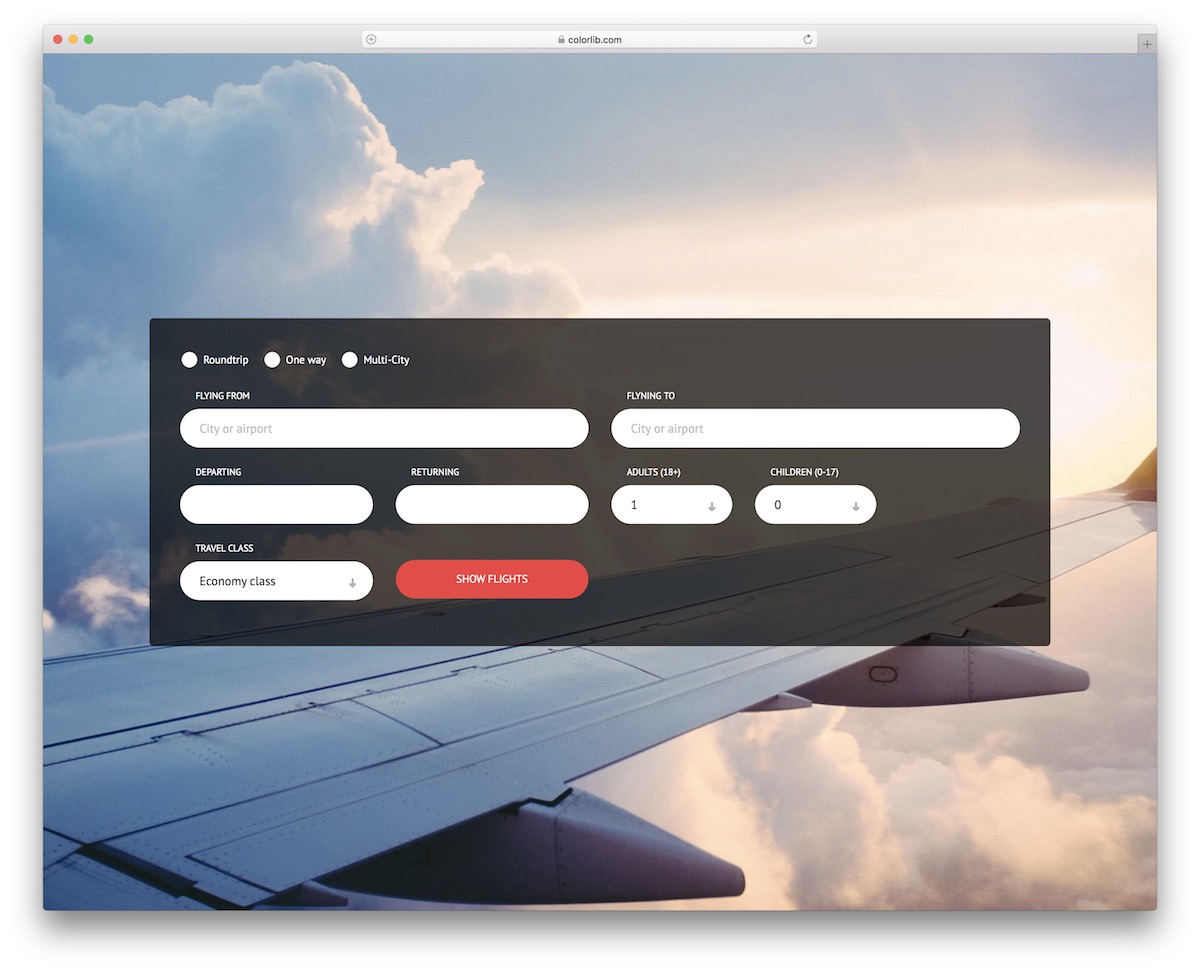
Colorlib Booking Form V7は、あらゆるタイプの可用性チェックを分類します。 デフォルトでは航空会社に使用できますが、他の用途にも適用できます。
便利なデザインと編集しやすいコードのおかげで、オプションは非常にたくさんあります。 また、Bootstrapに基づいており、さまざまな画面サイズで最高のパフォーマンスを保証します。
詳細/ダウンロード
Colorlib予約フォームV5

以前の予約フォームがより基本的なものであった場合、Colorlib予約フォームV5は追加のフィールドで処理を強化します。 これは、オンラインでフライトを予約するためのフォームがどのように表示されるかを示す優れた例です。
さまざまな種類の旅行、「出発地」と「目的地」、日付ピッカー、搭乗クラスのドロップダウンなど、すべてアクティブ化できます。
詳細/ダウンロード
Colorlib予約フォームV17

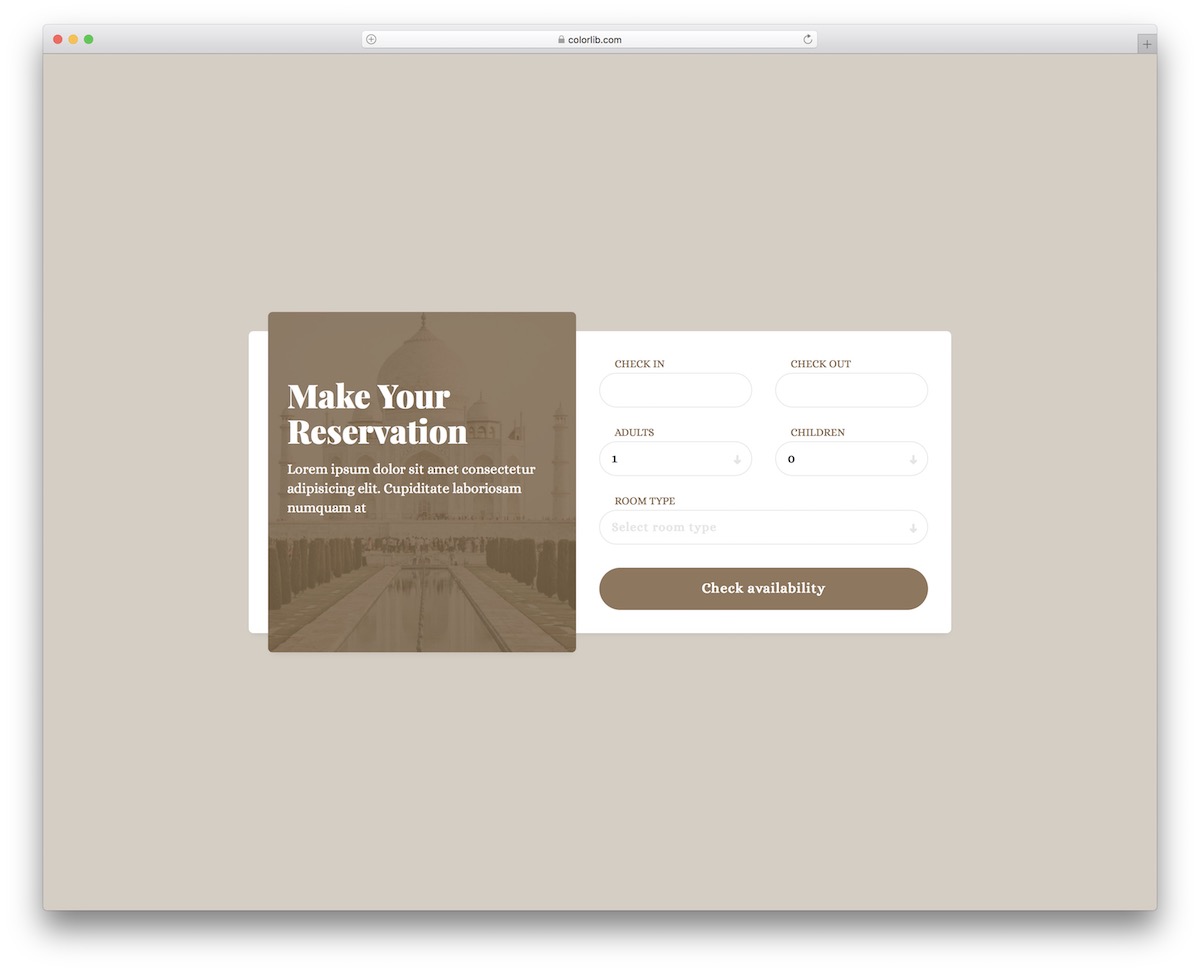
オンラインでの部屋の予約は、適切なフォームを使用するとはるかに簡単になります。 Colorlib予約フォームV17は、宿泊施設ビジネスに即座に変化をもたらすためにここにあります。
デフォルトでは、必要なすべてのセクションが含まれており、画像、タイトル、テキストセクションでさらにスパイスを効かせています。 あなたのサイトの訪問者に部屋を予約してあなたの素晴らしい場所を楽しみたいと思わせる。
詳細/ダウンロード
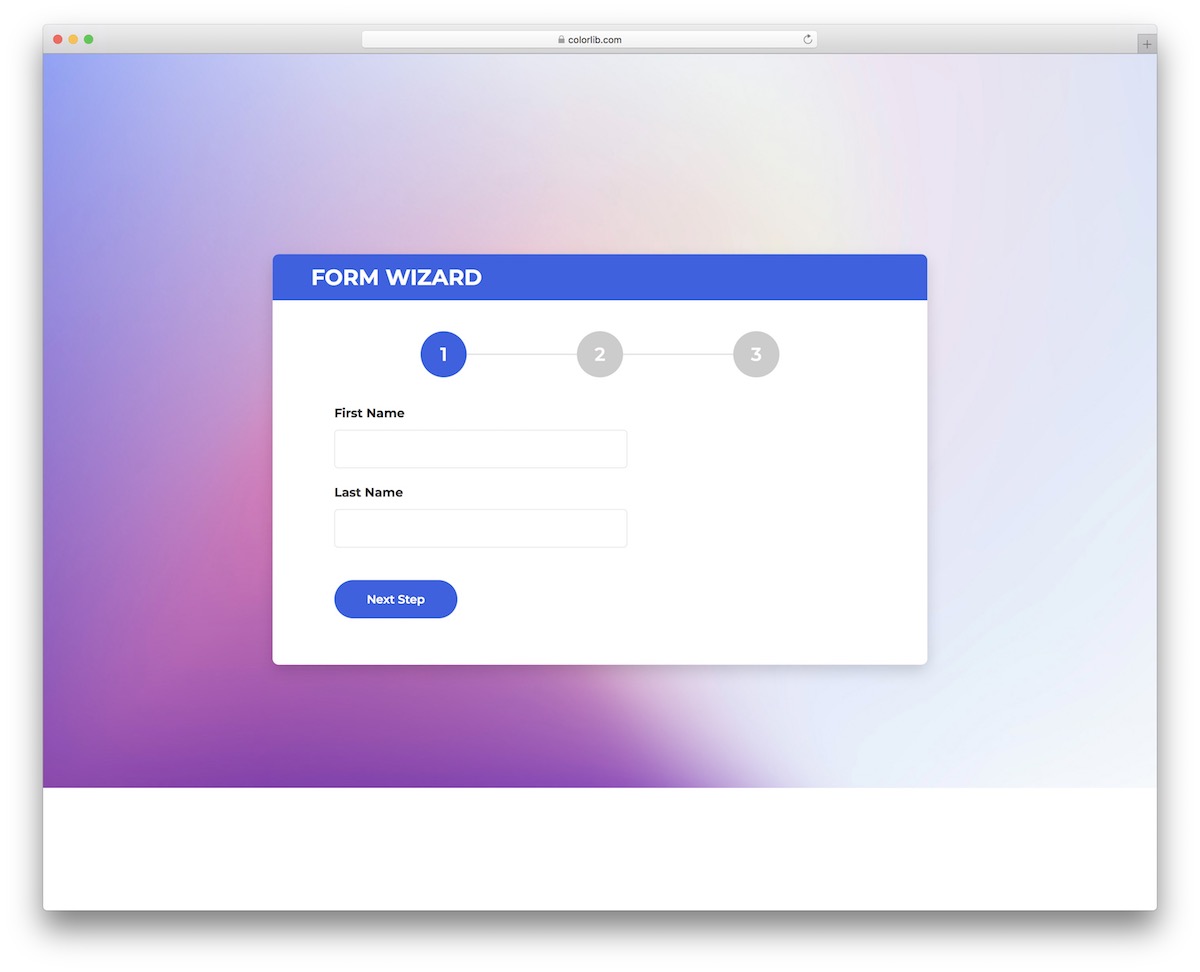
Colorlibウィザード1

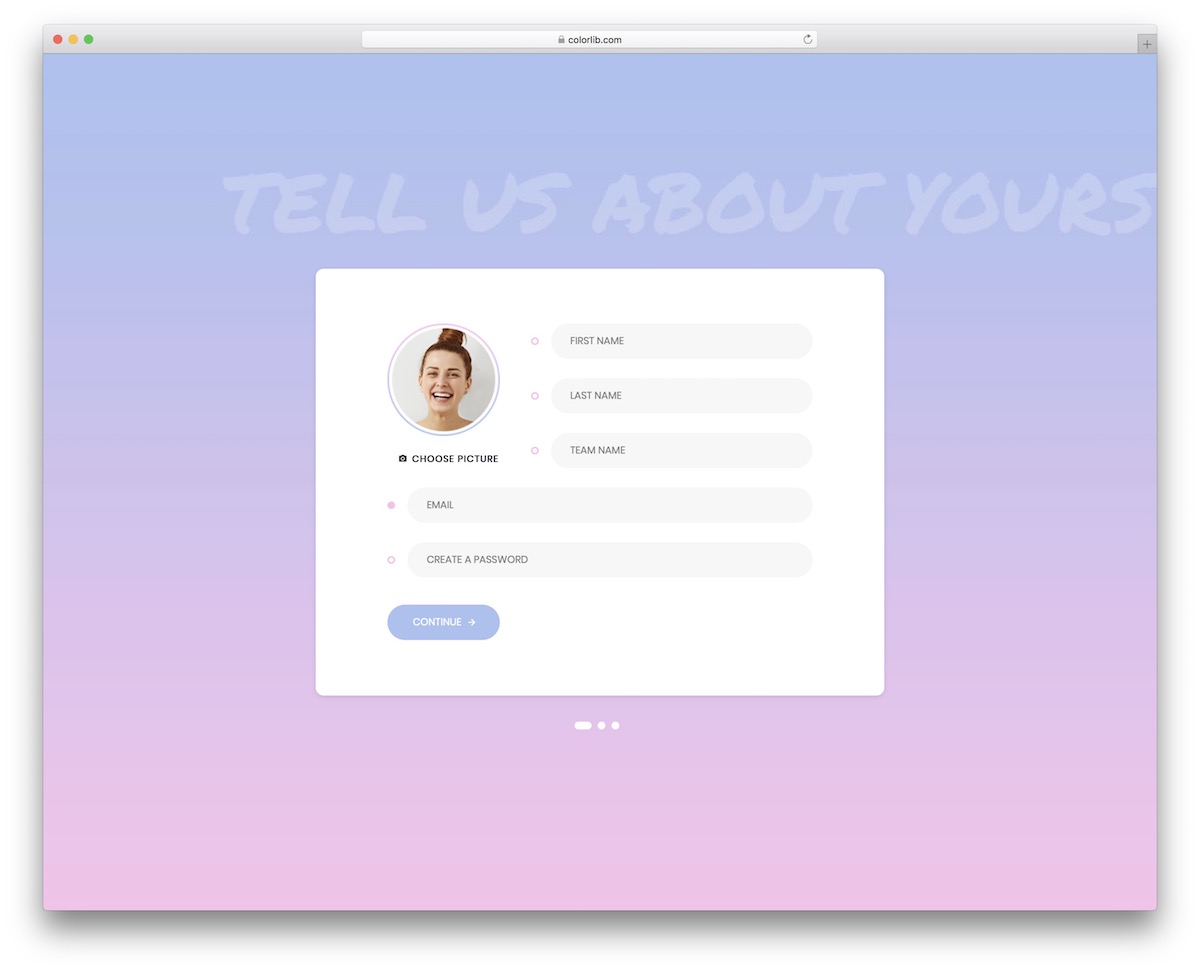
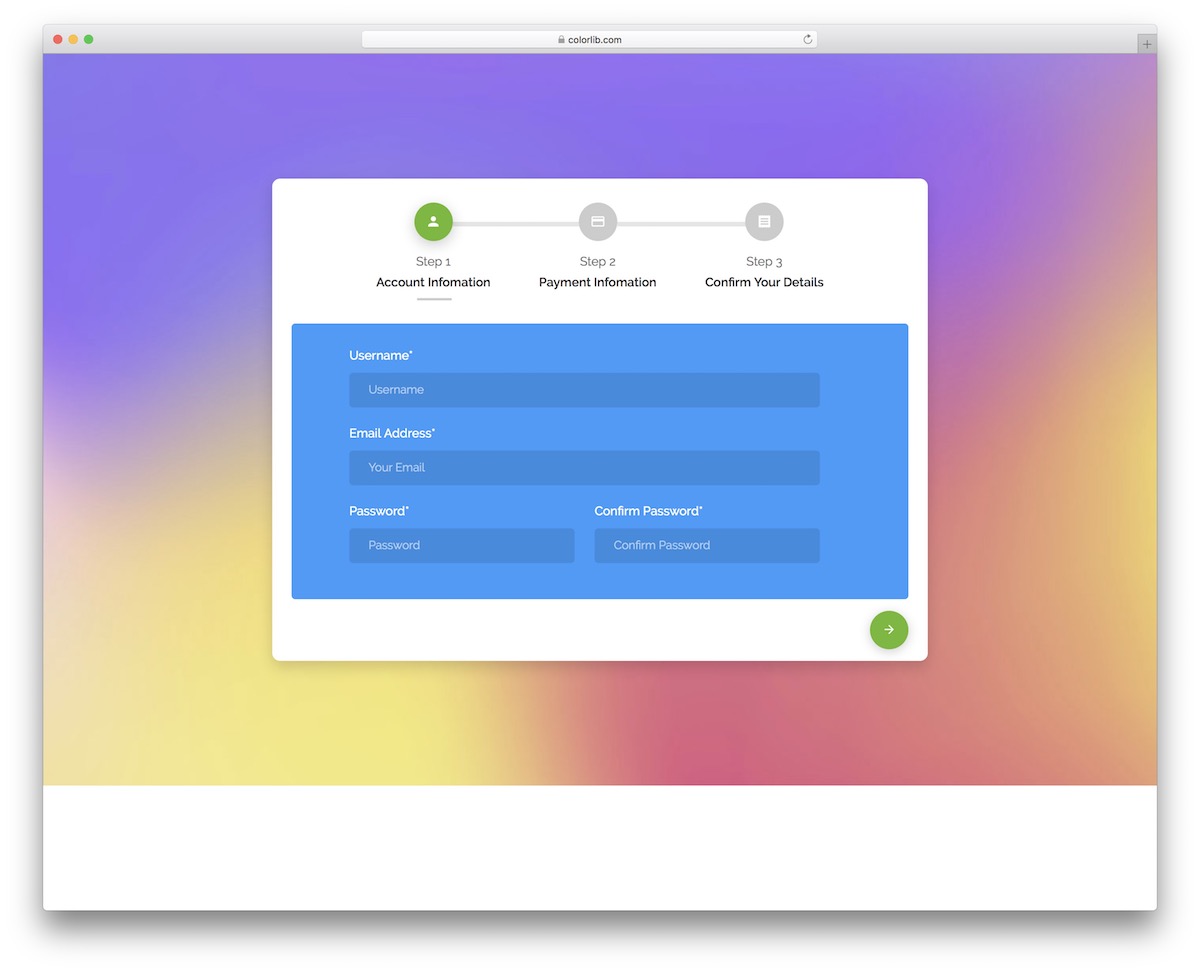
また、いくつかの無料のマルチステップフォーム(別名ウィザード)を共有したいと思います。 たとえば、ColorlibWizard1は登録に最適なツールです。
これは、3つの簡単なステップで、プラットフォーム上に新しいアカウントを作成する方法をユーザーに案内します。 オートコンプリートをサポートしているため、エクスペリエンス全体がさらに快適で高速になります。
詳細/ダウンロード
Colorlibウィザード6

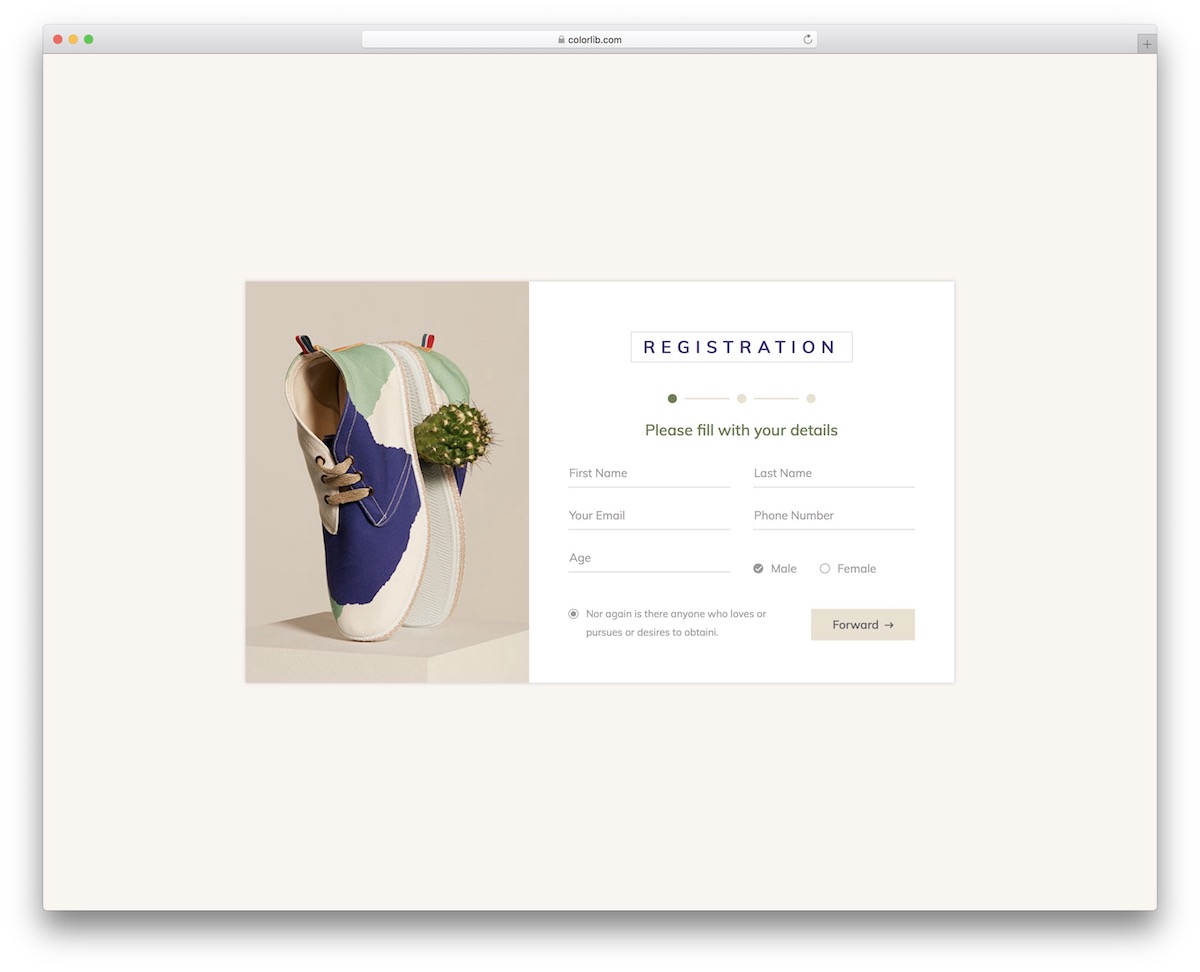
Colorlib Wizard 6は、ソーシャルプラットフォーム、理想的にはフリーランサーマーケットプレイスにさえ適合するアカウント作成の楽しい方法です。 しかし、実際には、それを変更して他の目的に使用することを歓迎します。
ウィザードにはデスクトップにグラデーションの背景がありますが、モバイルではわかりやすいです。 最初にライブデモプレビューでテストして、そこから進むことができます。
詳細/ダウンロード
Colorlibウィザード10

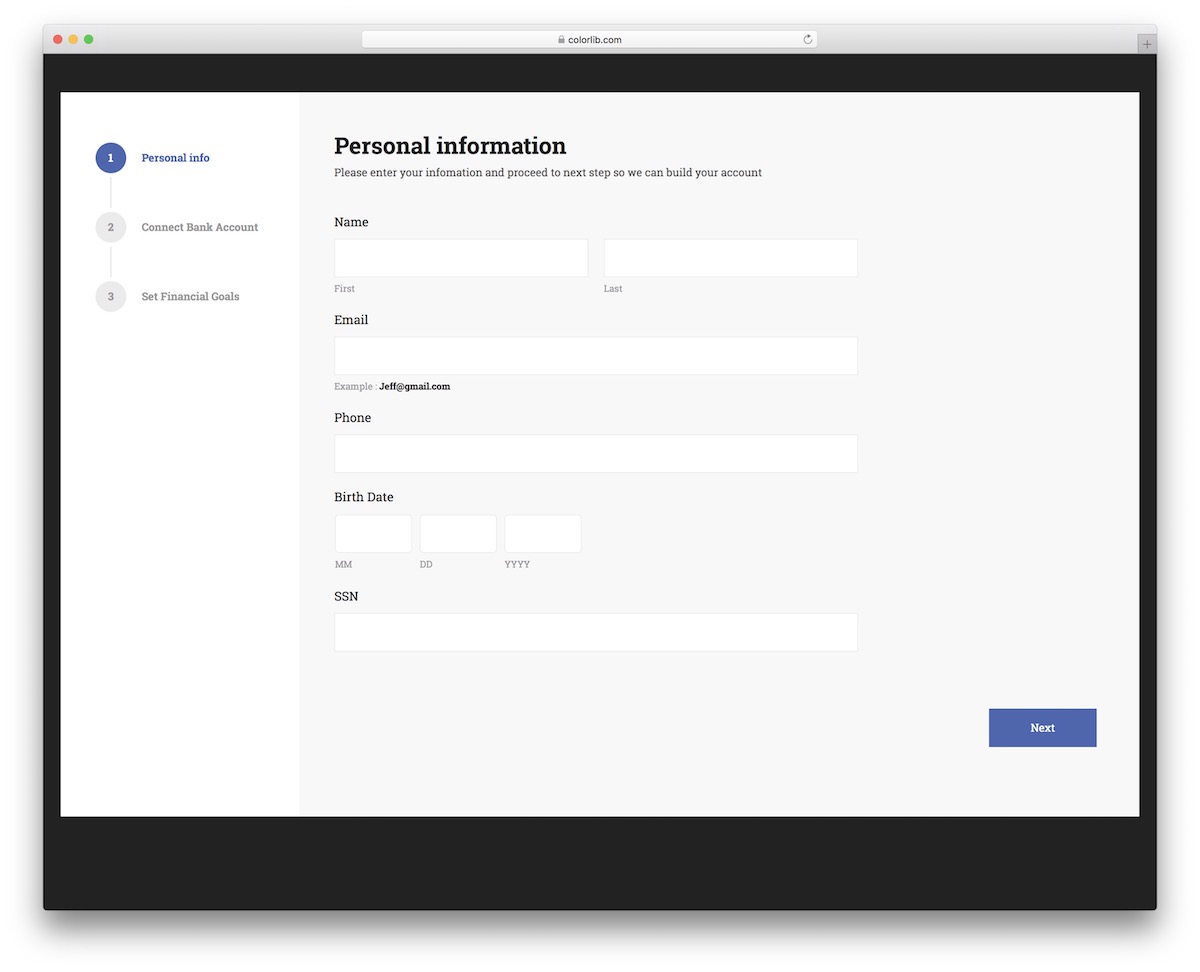
支払いの詳細が記載された登録フォームをeコマースプラットフォームに追加する場合は、Colorlib Wizard 10をお見逃しなく。これは、アカウントの作成を完了するための3つのステップのプロセスを提供するクリーンでモダンなデザインです。
Colorlib Wizard 10は、DOB(生年月日)のオートコンプリート、性別、言語のドロップダウン選択と日付ピッカーを備えています。
詳細/ダウンロード
Colorlibウィザード15

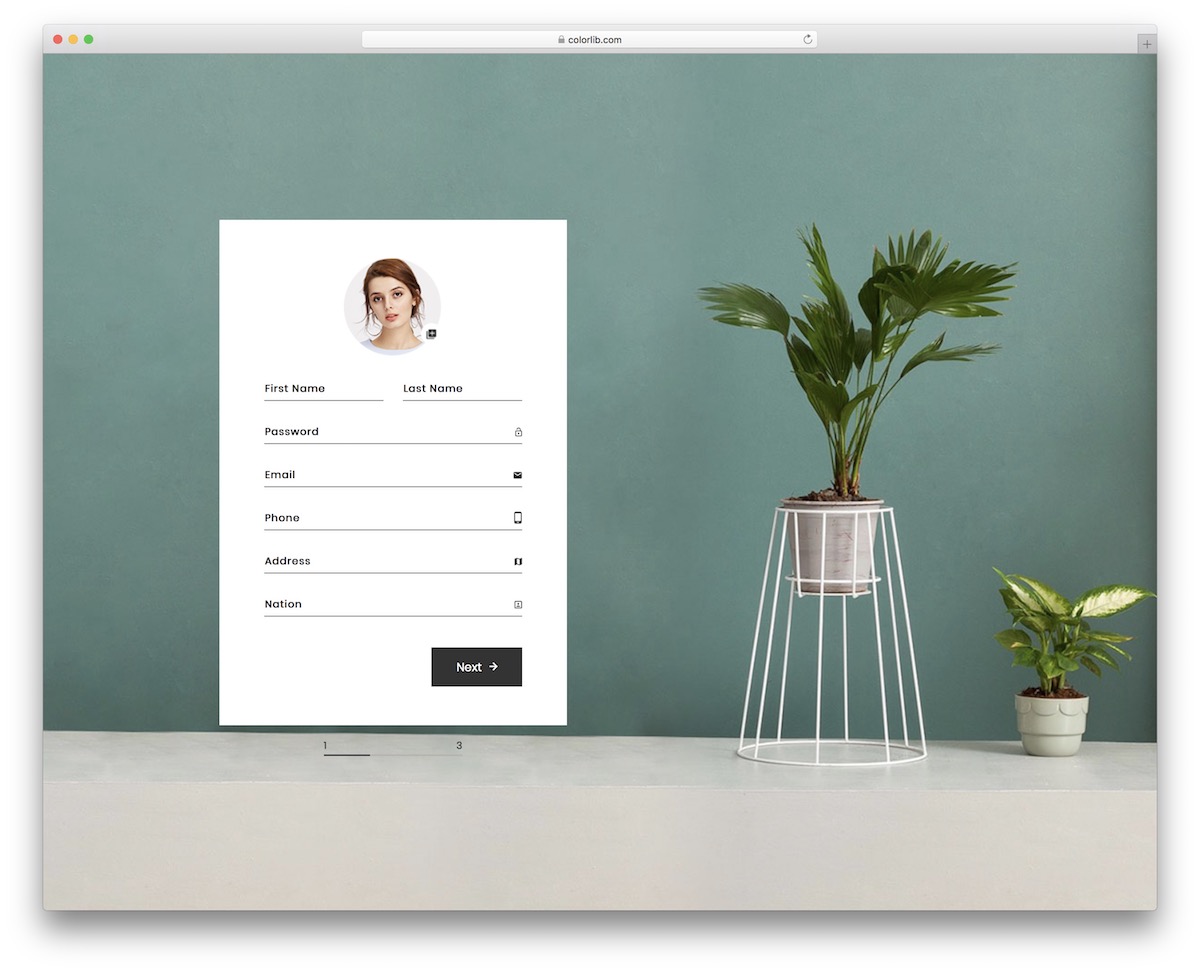
この用途の広いBootstrapフォームテンプレートは、さまざまな企業や代理店の金融業界で便利に使用できます。 ユーザーは複数のステップを経て、個人情報、銀行、さらには財務目標を提供します。
幸い、応答性に取り組む必要はありません。ColorlibWizard 15は、デフォルトでモバイル対応です。 今度は、アクションを実行してテンプレートを機能させる番です。
詳細/ダウンロード
Colorlibウィザード21

迅速な統合のための事前定義されたアカウントおよび支払い情報フィールドを備えたウィザード。 Colorlib Wizard 21をそのままWebサイトまたはアプリケーションに追加できますが、必要に応じてさらに微調整することもできます。
Bootstrap Frameworkをベースにすると、レイアウトが完全に流動的であることがわかります。 デスクトップデバイスでもモバイルデバイスでも、誰もがColorlibWizard21を使用して素晴らしい体験をすることができます。
詳細/ダウンロード
Colorlibウィザード26

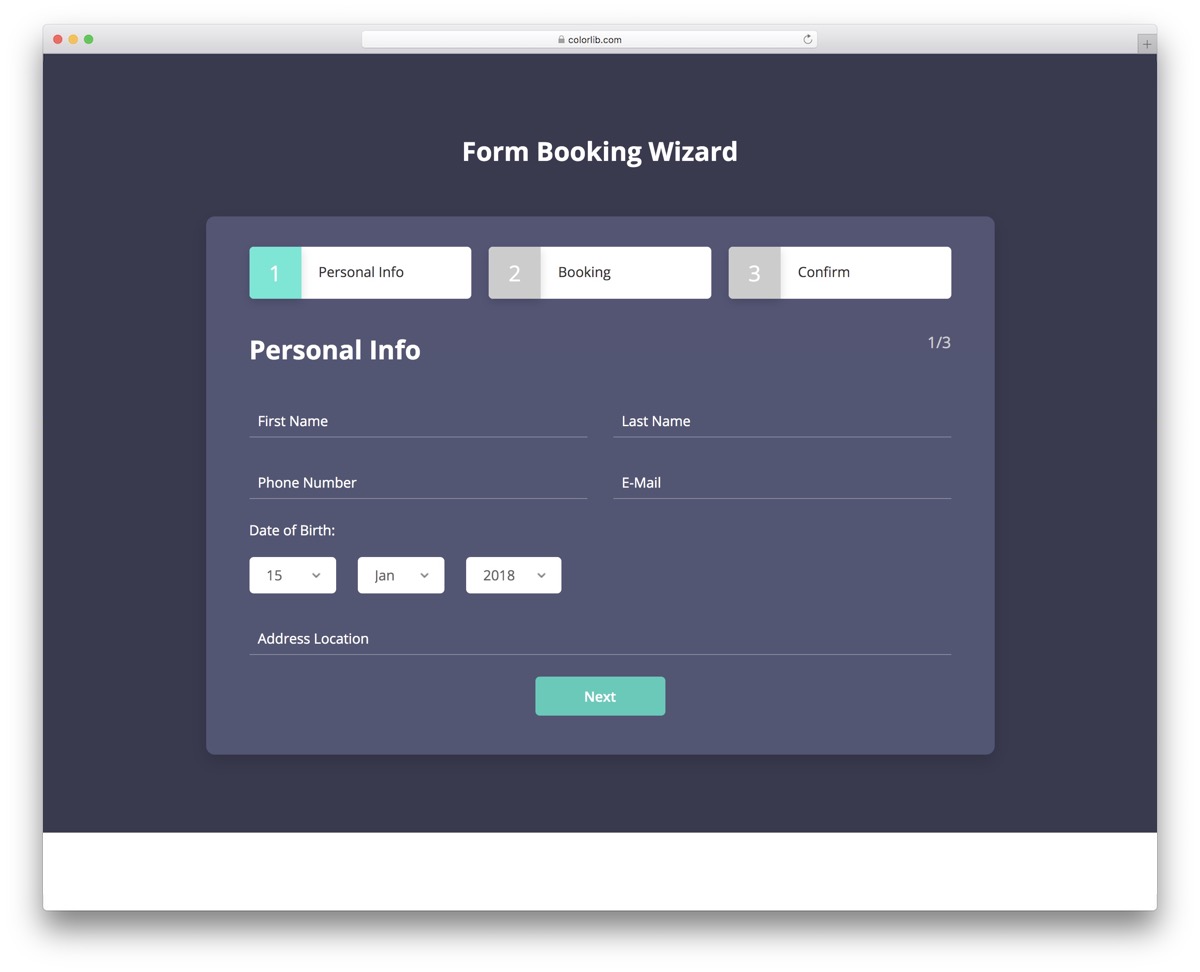
高度なフォーム予約ウィザードを使用すると、最初から始めることなくWebサイトで物事を整理できます。 ブランディングやテキストの変更など、いくつかの改良を加えるだけで済みます。
変更を行うことは、まったくの初心者にとっても楽しい経験になります。 また、Colorlib Wizard 26は、適切に構造化され整理されたコードを実行するため、誰もがすぐに慣れることができます。
詳細/ダウンロード
Colorlibウィザード30

Colorlib Wizard 30は、Bootstrapに基づく最も基本的なフリーフォームウィザードの1つです。 名前、電子メール/パスワード、件名/コメントの3つのすぐに使用できるセクションがあります。
それでおしまい。
上記の番号または「次のステップ」ボタンを使用して、各セクション/タブ間を移動できます。 デフォルトのバックグラウンドを維持している場合でも、さまざまなデバイスやプラットフォームでパフォーマンスが向上します。
詳細/ダウンロード
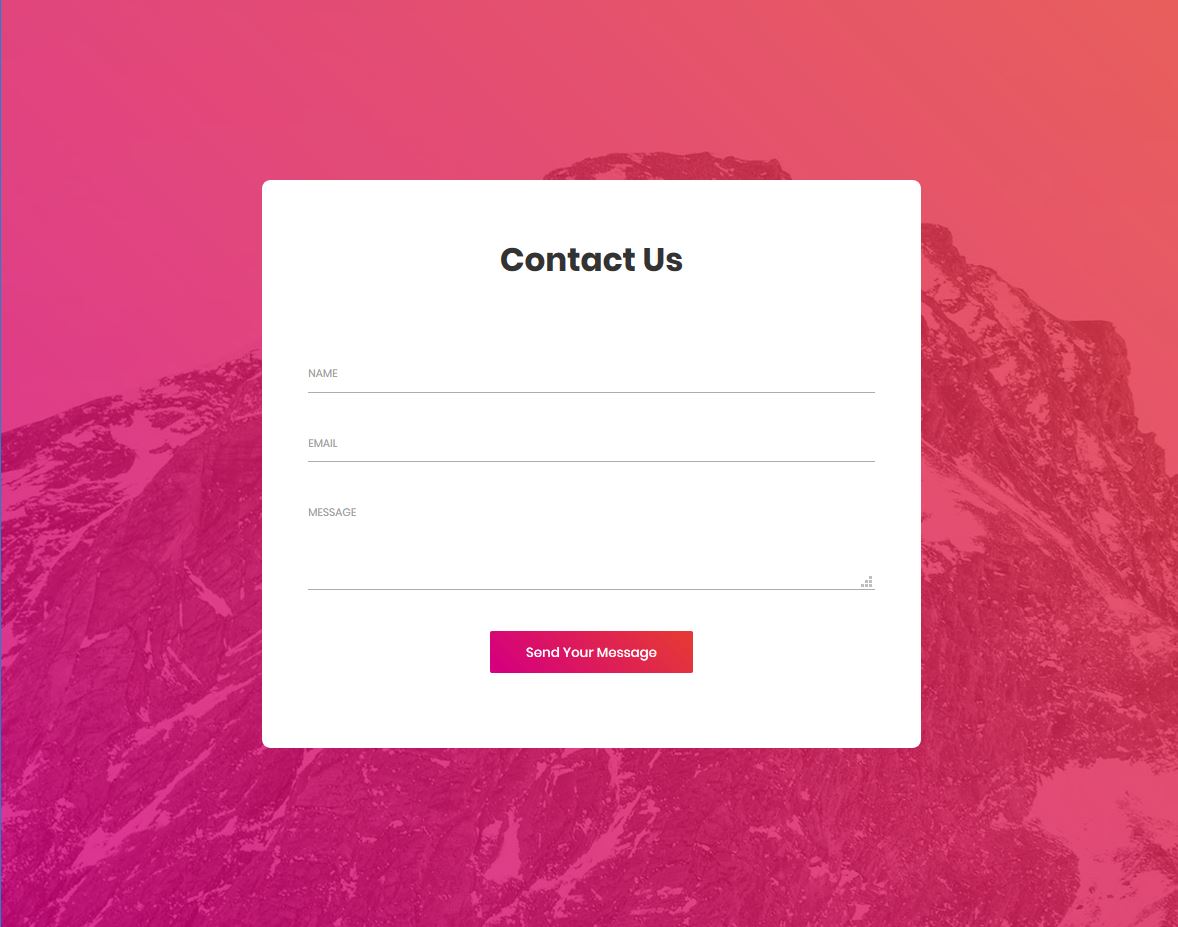
Colorlibによるフォーム2へのお問い合わせ

あなたがあなたのウェブサイトのための素晴らしい連絡フォームを探しているなら、あなたはこのテンプレートを使うことができます。 これは、Colorlibによって作成された驚くほど無料の完全にカスタマイズ可能なBootstrapお問い合わせフォームテンプレートです。 かっこいい背景画像がとても魅力的なフォルムになっています。
このフォームテンプレートは、細い線だけの3つのテキストフィールドを提供します。 テキストボックスをクリックすると、細い線の色が変わります。
データ検証はこの形式で実装されています。 すべてのフィールドは必須です。 したがって、ユーザーはこのお問い合わせフォームからメッセージを送信するために、それらすべてに適切な値を入力する必要があります。 したがって、フィールドを空のままにするか、無効な値を入力すると、[メッセージを送信]ボタンをクリックするとエラーメッセージが赤で表示されます。
ユーザーがより大きなメッセージフィールドを必要とする場合は、メッセージフィールドの右下隅をドラッグしてフォームを大きくすることができます。
詳細/ダウンロード
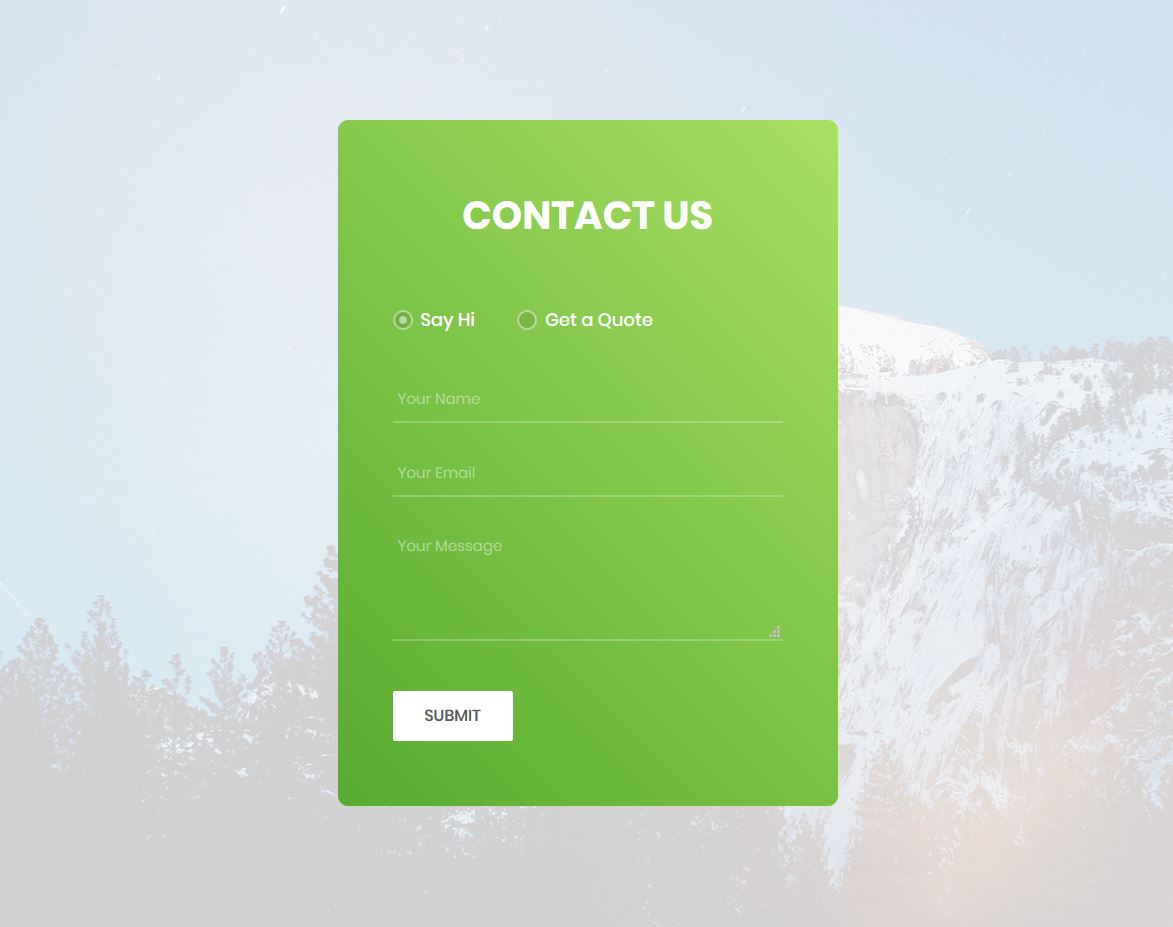
Colorlibによるフォーム3へのお問い合わせ

Contact Form 3は、Colorlibによって作成された最高のフォームテンプレートの1つです。 このフォームテンプレートには、2つの連絡フォームがあります。1つは「こんにちは」と言うためのもので、もう1つは見積もりを取得するためのものです。 したがって、ユーザーが「こんにちは」とだけ言いたい場合、または一般的なメッセージがある場合は、最初の連絡フォームを使用できます。 また、見積もりを取得する場合は、2番目の見積もりを使用できます。
最初のフォームには、3つのテキストフィールドのみが含まれています。 ユーザーは、名前、電子メール、およびメッセージを入力できます。 一方、2番目のフォームには5つの入力フィールドがあり、そのうち3つだけがテキストフィールドで、他のフォームはドロップダウンリストです。
ドロップダウンリストにはいくつかの項目が含まれています。 このテンプレートを使用する場合は、必ずリストを変更してください。 送信ボタンはかっこいいです。 マウスを合わせると、背景色が白から緑に変わります。
詳細/ダウンロード
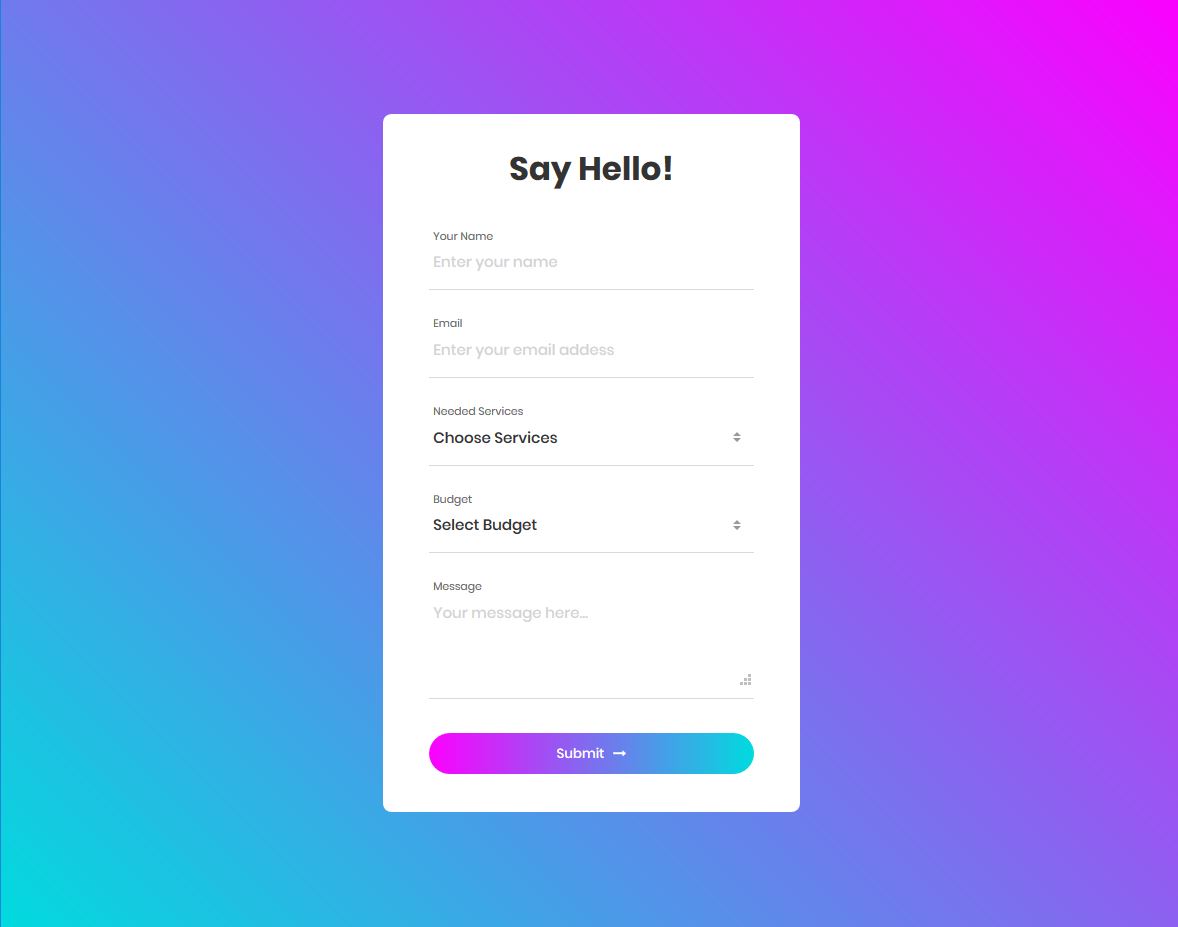
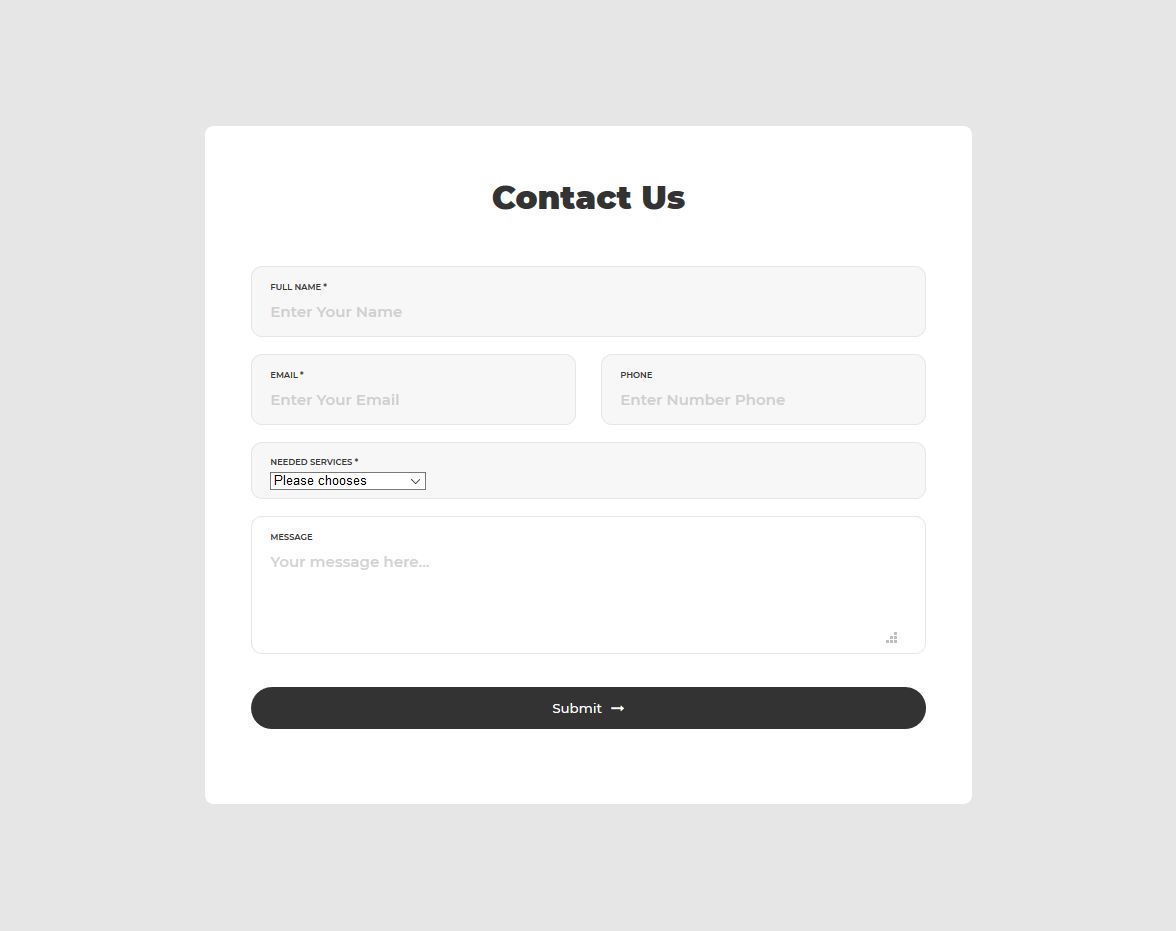
Colorlibによるフォーム4へのお問い合わせ

Colorlibによって作成されたContactForm4は、すばらしいBootstrapフォームテンプレートです。 これは無料のテンプレートです。 だからあなたは無料であなたのウェブサイトでそれを使うことができます。 そしてそれは同時にカスタマイズ可能です。 フォームで必要な調整を行って、サイトに似た外観にし、サイトのデザインに一致させることができます。
このフォームを使用すると、サイトの訪問者はメッセージを送信するだけでなく、関心のあるサービスについて通知したり、予算についてのアイデアを提供したりすることもできます。 あなたの潜在的な顧客が何を望んでいるか、そして彼らの予算を知っているとき、あなたが彼らと通信することはあなたにとってより便利になります。 あなたはあなたの潜在的な買い手と効果的にコミュニケーションすることができるでしょう。
優れたお問い合わせフォームをお探しの場合は、ウェブサイトでの使用を検討してください。
詳細/ダウンロード
Colorlibによるフォーム5へのお問い合わせ

ColorlibのContactForm6は、どのWebサイトでも無料で使用できる非常に優れた無料のBootstrapお問い合わせフォームテンプレートです。 Webサイトに連絡フォームを作成する場合は、このフォームを使用できます。これは、必要なすべての機能を備えたシンプルで強力な連絡フォームだからです。
このお問い合わせフォームを使用すると、フォームを最初から作成する必要がないため、時間を大幅に節約できます。 ただし、フォームの調整に時間をかける必要がある場合があります。 また、お問い合わせフォームを使用することで、ビジネス上の大きなメリットが得られます。
このフォームには、必要なすべての入力フィールドがあります。 ただし、これは完全にカスタマイズ可能なフォームテンプレートであるため、さらにフィールドが必要な場合は、いつでも追加できます。 これらのテキストフィールドのすべてが必要ない場合は、一部のフィールドを削除することもできます。
詳細/ダウンロード
AigarsSilkaInsによるフラットHTML5/CSS3ログインフォーム

これは、Colorlibの創設者であるAigarsSilkaInsによって作成された素晴らしい無料のBootstrapログインフォームです。 フラットなデザインがこの形で使用されています。 これは、Bootstrapで美しく設計されたフラットなログインフォームです。 フラットなログインボタンとテキストフィールドは素晴らしく見えます! このテンプレートのコードは非常に単純です。 したがって、Web開発の基本を知っている場合は、コードを簡単に変更して、好みに応じてデザインを強化できます。
このオープンソースフォームテンプレートには多くの要素がありません。 ログインボタンとサインアップリンクの2つのテキストフィールドがあります。 とてもシンプルな形です。 シンプルでありながらパワフルです。 単純なフォームの方が効果的であることに注意してください。 このような単純なフォームを使用すると、ビジネスに大きなメリットがあります。
単純なフォームは強力ですが、フォームを単純化する際に重要な要素を削除してはならないことに注意する必要があります。
詳細/ダウンロード
最終的な考え
このブログ投稿では、最高の無料のBootstrapフォームテンプレートのリストを提供しました。 この投稿では、ログインフォーム、登録フォーム、お問い合わせフォームなど、さまざまなフォームテンプレートについて説明しました。 これらのフォームはすべて高品質です。
ログインフォームの長いリストを見たい場合は、Colorlibのこのページをご覧ください。 ログインフォームの長いリストと説明については、この有益なブログ投稿をご覧ください。 ログインフォームの詳細なリストについては、この投稿を参照してください。
あなたのウェブサイトのための素晴らしい登録フォームを探しているなら、登録フォームのこの素晴らしいリストを見て、そこからフォームテンプレートを選んでください。
また、お問い合わせフォームの長いリストについては、Colorlibのこのページをご覧ください。 説明付きの連絡フォームの長いリストについては、この投稿をご覧ください。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
