WordPressのテーマを変更するための5つの簡単なステップ
公開: 2020-09-17WordPressのテーマを変更するのは、単に消去ボタンをクリックして新しい色を付けるだけではありません。 あなたがあなたのサイトで何も壊さないことを確実にするためにそれは適切にそして正しく行われなければなりません。
これが朗報です。 WordPressには最高のウェブサイトのテーマとプラグインがあります。 1500以上のテーマとデザインを備えたワードプレスは、サイトの変更をやりがいのあるものではなく楽しい体験にします。
この記事では、WordPressのテーマを変更してサイトをパーソナライズする方法について説明します。
その前に、基本についてお話ししましょう–テーマとは何か、そしてそれらがサイトにとって重要である理由から始めましょう。
WordPressのテーマとは何ですか?
WordPressテーマがサイトの外観を決定します。 注目の写真、テキストの配置、色、ウィジェット、プラグインなど、サイトの視覚的な魅力に大きく影響するいくつかのデザイン要素が含まれています。
明らかに、テーマを変更することは気まぐれで行うことではありません。 これは、古いテーマを新しいテーマに切り替えると、一部のデザイン要素が消えてしまうためです。
したがって、サイトを更新して見栄えを良くしたい場合は、正しく行う必要があります。
適切なテーマを選択する方法
現在、多くの組織は、複数の機能と魅力的な色を備えた洗練されたテーマをサイトに組み込んでいます。 そして、これらすべてが最前線にあるため、最終的にサイトを変更して競争力を高めることがより説得力のあるものになります。
たとえば、広告でサイトを収益化したい場合に便利な、複数の広告スロット領域を持つテーマに移行する必要がある場合があります。 ただし、前述したように、目標を達成するには、テーマを慎重に選択する必要があります。 これらの手順は、WordPressテーマを変更する方法を知りたい場合に重要です。
- すべての主要なブラウザと互換性のあるテーマを選択してください。 もちろん、できるだけ多くのオーディエンスにリーチしたいと考えています。 複数のデバイスのすべてのブラウザで機能するテーマを選択すると、サイトのカバレッジが広がります。
- プラグインのサポートを確認してください。 一部のテーマは、特定のプラグインを念頭に置いて設計されています。 したがって、現在のプラグインでは機能しない可能性があります。 プラグインのサポートを確認せずに新しいテーマをアクティブ化すると、Webサイトの重要な機能が失われる可能性があります。
- ページビルダーの統合を検討してください。 ページビルダーを使用すると、Webサイトに最適なレイアウトを簡単に作成できます。 したがって、お気に入りのツールがテーマで機能するかどうかを確認してください。
- サポートチャネルを確認してください。 統合とアクティベーションのサポートが必要な場合に備えて、選択しようとしているテーマにカスタマーサポートがあるかどうかを確認してください。
- SEO機能を確認してください。 選択するテーマが検索エンジン最適化(SEO)機能でコーディングされていることを確認してください。 検索エンジン用に最適化されたテーマは、ロードが簡単です。
- モバイルの応答性を確保します。 モバイルフレンドリーなテーマを見つけましょう。 この機能がないと、携帯電話で表示したときにWebサイトが拡大して表示され、それが発生することは望ましくありません。
WordPressのテーマを変更する方法の手順
ステップ1:すべてをバックアップします。
これは、変更を加える前にサイトをバックアップしたことを確認するための標準的なプロセスです。 したがって、問題が発生した場合は、簡単に通常に戻すことができます。
WordPressバックアッププラグインを使用して、投稿、画像、プラグイン、コードのコピーを保存します。 このバックアップをコンピューターにダウンロードし、必要に応じて後でアップロードできます。

ステップ1:WordPressテーマセクションに移動します。
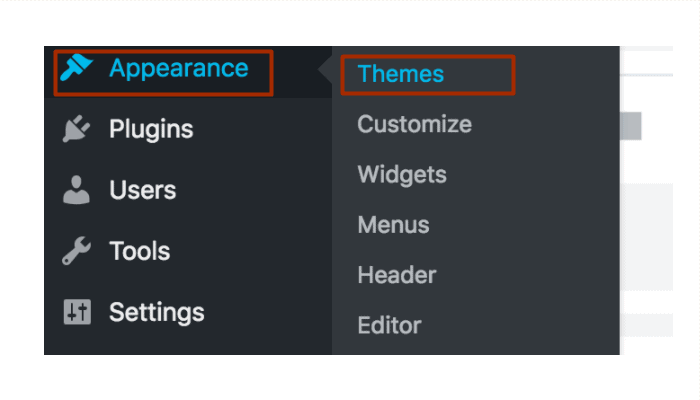
ダッシュボードに移動します。 左側のツールバーをクリックし、メニューから[外観]>[テーマ]を選択します。
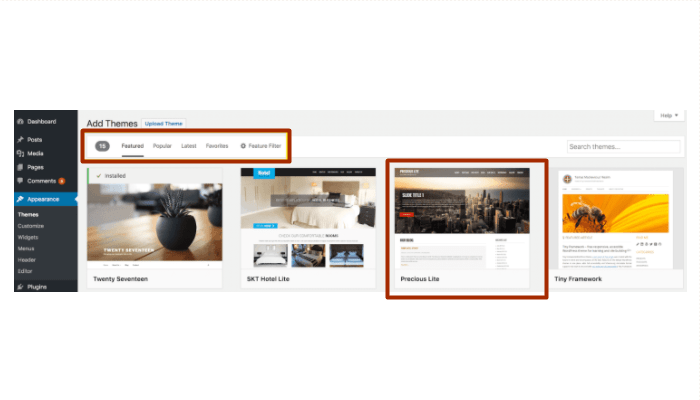
 無料で使用できるWordPressで利用可能なテーマのリストが表示されるはずです。 また、現在のテーマがオプションで強調表示されていることもわかります。
無料で使用できるWordPressで利用可能なテーマのリストが表示されるはずです。 また、現在のテーマがオプションで強調表示されていることもわかります。
ステップ2:テーマをプレビューします。
幸い、まだ変更を加えなくても、特定のテーマでサイトがどのように表示されるかを確認できるオプションがあります。 テーマ名の横にある3つのドットをクリックするだけです。
ドロップダウンメニューが表示されます。 「試してカスタマイズ」をクリックすると、テーマのライブプレビューを表示できるカスタマイザーに移動します。 次に、カスタマイザーをナビゲートして、サイトで見栄えがよいかどうかを確認します。
次の動きは基本的に、WordPressが提供する無料のテーマを使用するか、別の場所でプレミアムテーマを購入したかによって異なります。
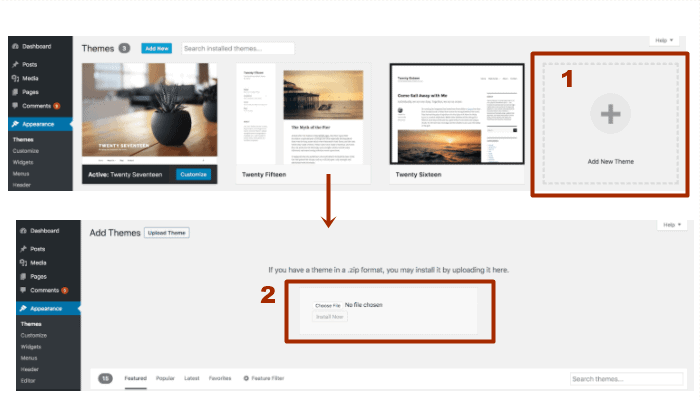
いずれにせよ、[新規追加]ボタンをクリックして、次のフェーズに進みます。 これで、WordPressのテーマを変更する方法を知ることができます。
ステップ3:ディレクトリからテーマを選択します。
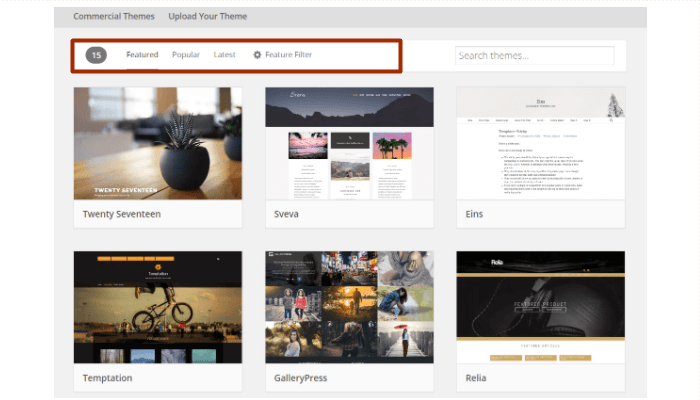
WordPressの無料テーマを利用したい場合は、WordPressテーマディレクトリの検索ボックスを使用してオプションを参照してください。 注目のテーマ、人気のあるテーマ、最新のテーマから選択できます。
 自分の個性や機能に合ったテーマを見つけたら、テーマをクリックしてアクティブにします。
自分の個性や機能に合ったテーマを見つけたら、テーマをクリックしてアクティブにします。
数秒で、新しいテーマができあがります。
ステップ4:プレミアムテーマをインストールします。
プレミアムテーマを別の場所で購入した場合は、 ZIPファイルが必要です。 テーマページで、[テーマの追加]>[テーマのアップロード]をクリックします。 次に、コンピューターからZIPファイルを選択してサイトにアップロードし、変更を確認します。
 通常、古いテーマを上書きするためのアクティベーションボタンが表示されます。 [アクティブ化]ボタンをクリックすると、サイトの外観が新しくなります。
通常、古いテーマを上書きするためのアクティベーションボタンが表示されます。 [アクティブ化]ボタンをクリックすると、サイトの外観が新しくなります。
ステップ5:必要な調整を行います。
テーマをアクティブにした後、新しいテーマを機能させるために必要な調整を行ってください。 調整は基本的に新しいテーマによって異なります。 最初に、次のことを行う必要があります。
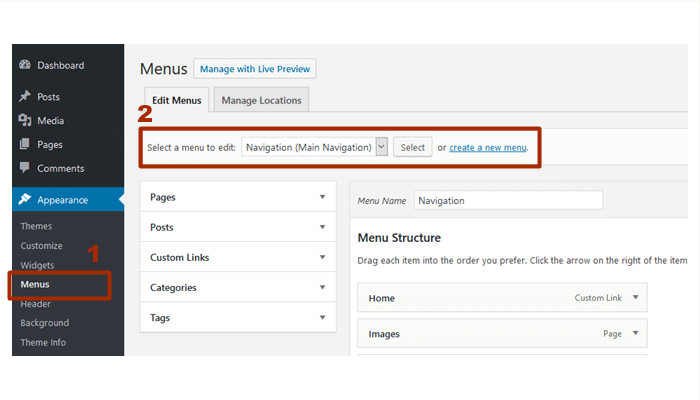
- カスタムメニューの再割り当て–通常、サイトにはプライマリメニューとカスタムメニューがあります。 しかし、新しいテーマでは、位置が変わったり消えたりする可能性があります。 したがって、ホームページを確認し、カスタムメニューを再割り当てして、新しいヘッダーまたはフッターに表示されるようにします。

[外観]>[メニュー]>[メニューの編集]に移動します。
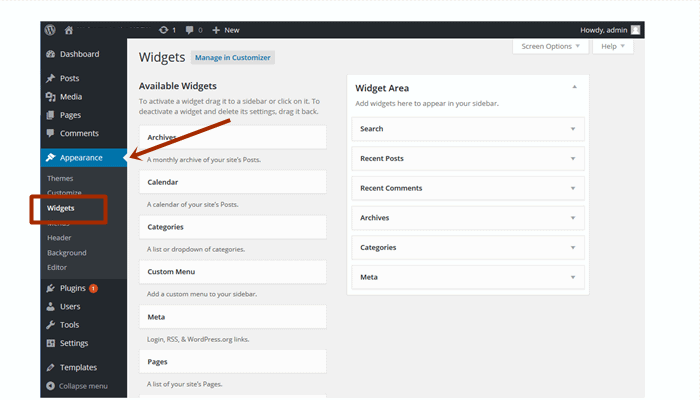
- ウィジェットを調整する–新しいテーマでは、一部のウィジェットが古い位置では見栄えがよくない場合があります。 サイトが現在どのように配置されているかに応じて、それらを下または横に転送できます。 非常に便利なウィジェットには、ソーシャルアイコン、Googleマップ、WPForms、およびWP呼び出しボタンがあります。
ウィジェットは、 [外観]>[ウィジェット]にあります。

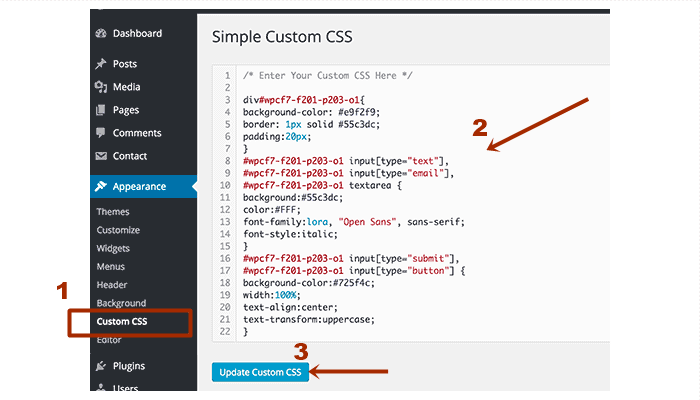
- カスタムCSSを再適用する–以前のCSSは新しいテーマと自動的に同期されないことに注意してください。 カスタムCSSは、基本的にWebサイトのトーンに影響します。 したがって、新しいテーマを作成したいが古いCSSを保持したい場合は、 [外観]>[カスタマイズ]>[CSS]に移動します。 以前のサイトのCSSを見つけて、テキストボックスに入力します。 次に、[カスタムCSSの更新]をクリックします。

どうぞ。 WordPressのテーマを変更する手順は非常に簡単です。 正しく実行すれば、新しいテーマをアクティブ化した後に白い画面が表示されるなどの問題は発生しません。
白または黒の画面は、時間はかかりますが修正可能な互換性エラーを示しています。 明らかに、これが発生することは望ましくありません。 何か問題が発生した場合は、プロセスを確認して互換性を確認する必要があります。 問題が解決しない場合は、Web開発者に連絡して修正を依頼する必要があります。
新しいテーマが実装されたので、ホームページにアクセスして、その外観を確認できます。