探求すべき5つの革新的なUXアプローチ
公開: 2019-02-28私たちは、説得力のあるストーリーを作成するために革新的なユーザー エクスペリエンスのアプローチを使用するのが大好きです。WordPress ケース スタディのポートフォリオでいくつかの優れた例を確認できます。 この記事では、ユニークで魅力的な方法でコンテンツを提示するためのさまざまな UX デザインの方向性を探ります。
ナンバーワンのバーティカル UX
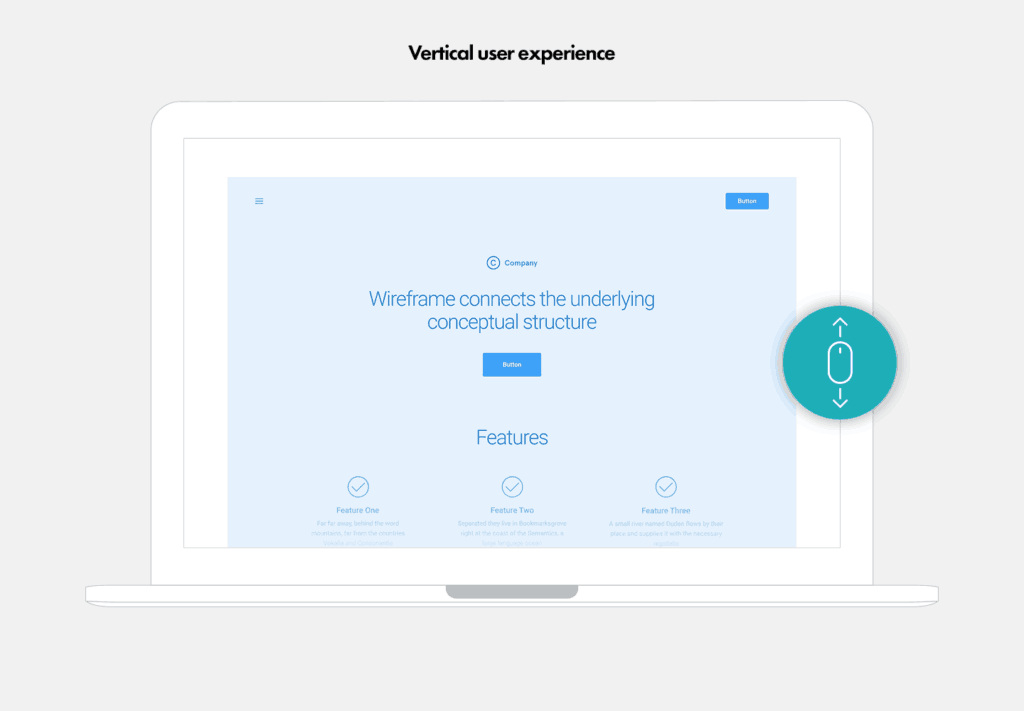
ほとんどの Web サイトは、ユーザーがコンテンツを表示するために下にスクロールする必要がある、縦長のページとして設計されています。 通常、コンテンツは 1 つの長い垂直コンテナーに配置されます。 ユーザーは、マウス ホイールと方向キーボードを使用してユーザー インターフェイスを操作し、ページを上下にスクロールできます。

これは、Sony 向けに設計および構築した Web サイトのケーススタディで使用された、実際の垂直 UX の例です。
縦型のユーザー エクスペリエンスを使用することに問題はありません。特に、縦型のユーザー エクスペリエンスは非常に広く採用されており、ユーザーになじみがあるためです。 しかし、プロジェクトがより創造的なアプローチに向いているときは、時々それを混ぜ合わせるのが楽しいです! 発見して構築するための代替フレームワークの概念がたくさんあるので、標準の垂直スクロール ユーザー エクスペリエンスに代わるものを詳しく調べてみましょう。
#2横型UX

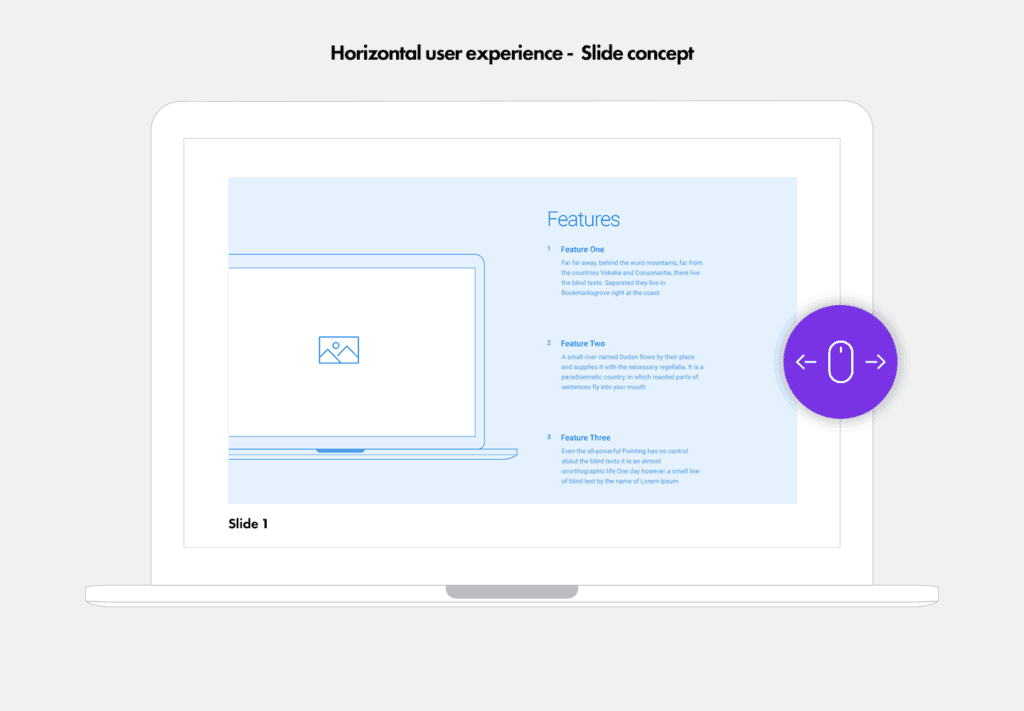
垂直方向のエクスペリエンスに代わる最も一般的な方法は、さまざまな方法で開発できる水平方向のレイアウトであり、デザインを実現するために使用するテクノロジに応じて、さまざまなユーザー エクスペリエンスが存在する可能性があります。
これは、MRI ソフトウェア用に構築した WordPress マルチサイトのケース スタディの 1 つからの水平 UX の例です。
水平方向のユーザー エクスペリエンスにより、ユーザーはコンテンツを上下ではなく左右にスクロールできます。 これは、慈善部門のクライアントである Nacro のケーススタディに水平レイアウトを使用した別の例です。
#3サーキュラー UX


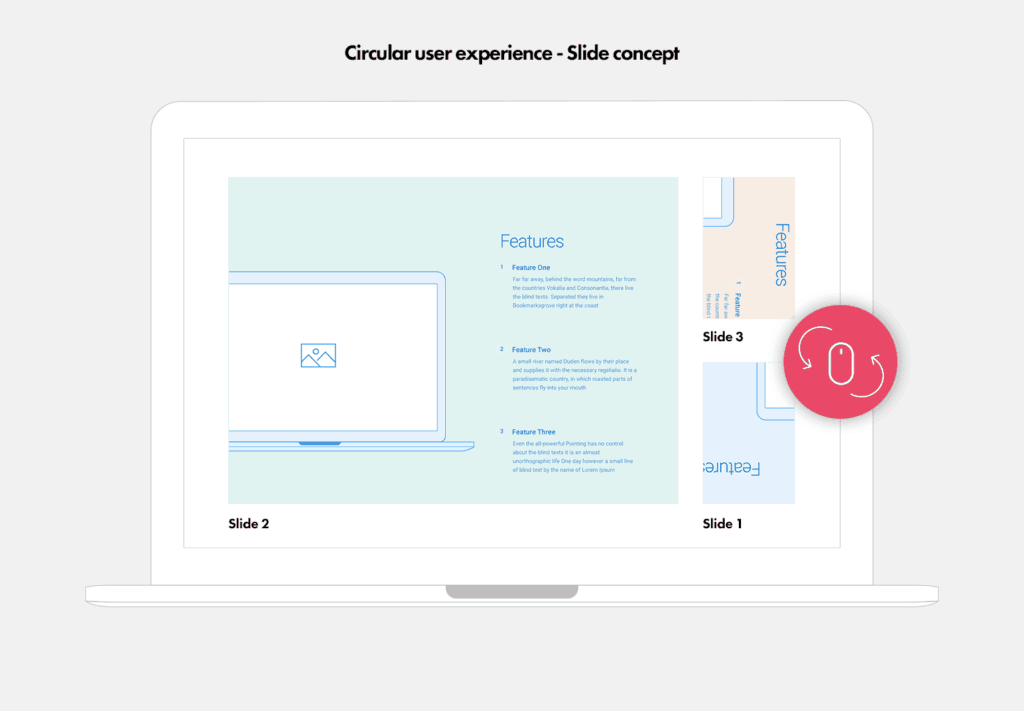
私たちが本当に気に入っているもう 1 つの非常に興味深いユーザー エクスペリエンスは、固定されたコンテナー内での円運動を使用しています。 上記の水平レイアウトで強調したスライドのコンセプトに基づいていますが、スライドの動きは水平ではなく円形であり、かなりクールに見えます!
これは、クライアントである Aptitude Software との作業を紹介するために設計したケース スタディの動作中の円運動の例です。
#4チェス盤のUX

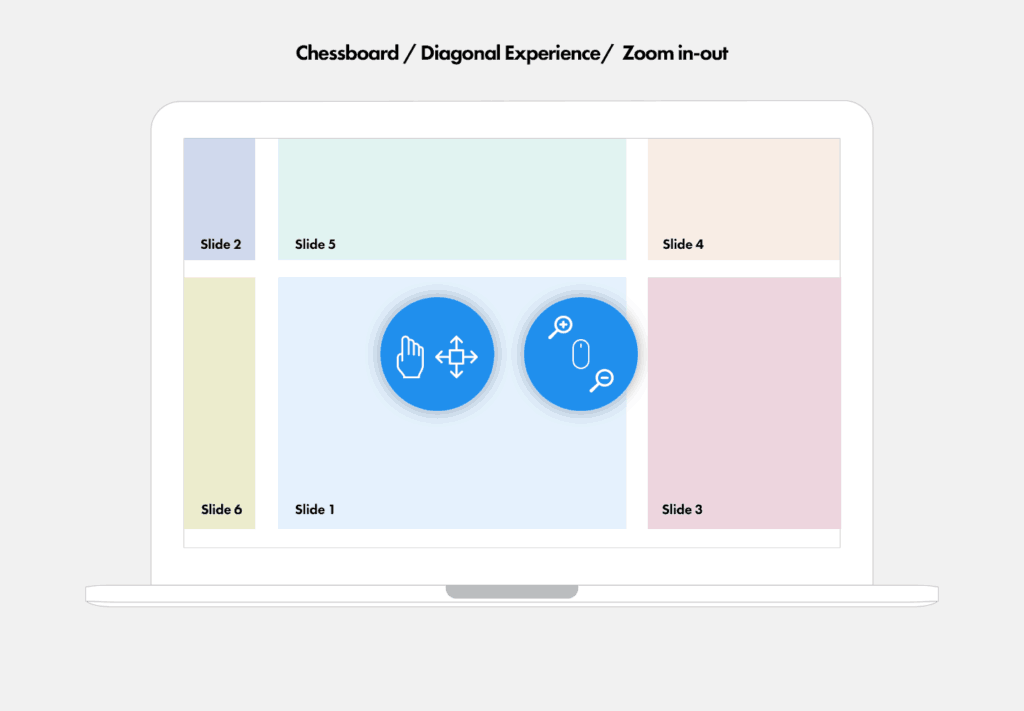
これは、巨大なチェス盤のようなレイアウトを備えた非常に楽しいフレームワークであり、ユーザーはページ全体で複数の方向に移動したり、ズームインおよびズームアウトしたりできます。これは、ユーザーとやり取りするための非常に遊び心のある方法です。
Ufomammoot の Web サイトで、チェス盤の UX の動作を確認できます。
#5伸縮自在のオーバーラップ UX

弾力性のある重なり合うユーザー エクスペリエンスには、物語が展開するにつれてユーザーが探索するように誘う一連の重なり合う画面があります。 これは、直感的で魅力的なストーリーテリングの良い例です。
Do You Speak Human の Web サイトでは、エラスティック オーバーラップ UX の実際の好例を見ることができます。
創造性を雇え!
私たちは毎日ウェブ上のクリエイティビティに刺激を受けており、プロジェクトを楽しみ、説得力のあるストーリーを作成したいと考えています。 創造的なアプローチが必要なプロジェクトがある場合は、ご連絡ください。喜んでお手伝いいたします。
