WordPress に写真とビデオのギャラリーを追加する最も簡単な 5 つの方法
公開: 2018-09-25WordPress が最初に起動されたとき、追加のプラグインなしではダッシュボードにギャラリーを作成することはできませんでした。 ただし、次の WordPress 5.0 アップデートでは Gutenberg ビジュアル エディターがコアに組み込まれることは周知のとおりです。そのため、追加のソリューションをインストールして利用しなくてもギャラリーを作成できるようになります。
これまでのところ、WordPress 4.9.8 バージョンを使用しています。いつものように、機能を拡張するさまざまなプラグインを使用してギャラリーを簡単に作成し、写真やポートフォリオの Web サイトを構築するための包括的な機会をユーザーに提供します。
今日は、おそらく以前に何度も使用したか、すぐに使用するいくつかの人気のあるソリューションを使用して、写真とビデオのギャラリーを作成します。 それでは見てみましょう!
1. Gutenberg にギャラリーを追加する
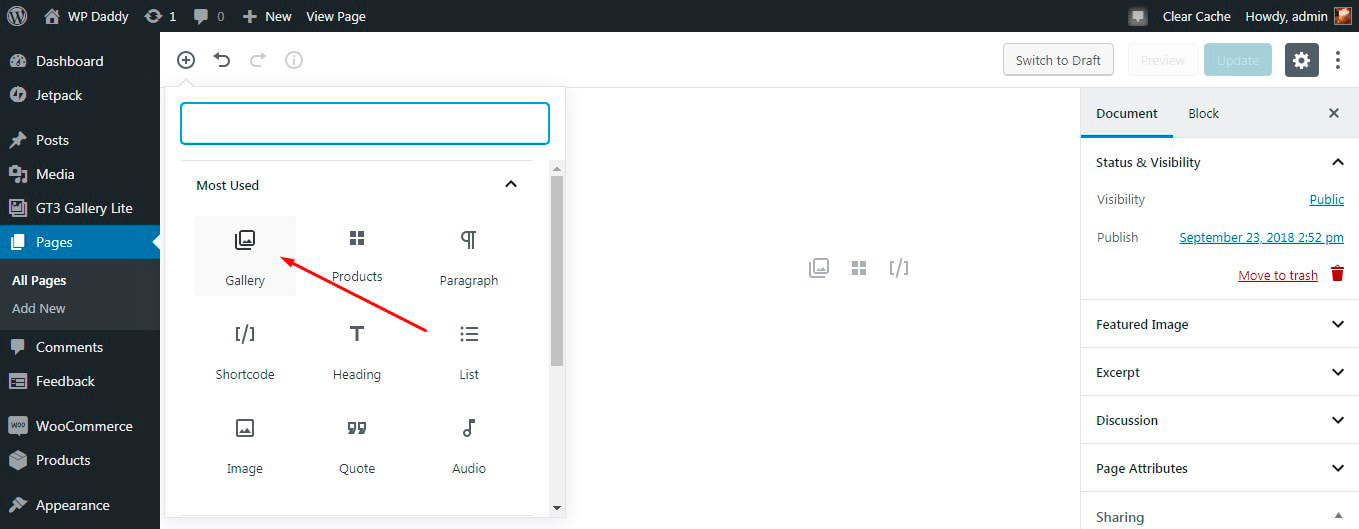
ギャラリー共通ブロックは Gutenberg エディターで利用できるため、[ページ] または [投稿] に移動して、利用可能な投稿またはページを選択して編集するか、[新規追加] オプションを使用して新しいものを追加すると、あなたのコンテンツ領域に新しいブロックを追加して、Gutenberg で投稿またはページングします。
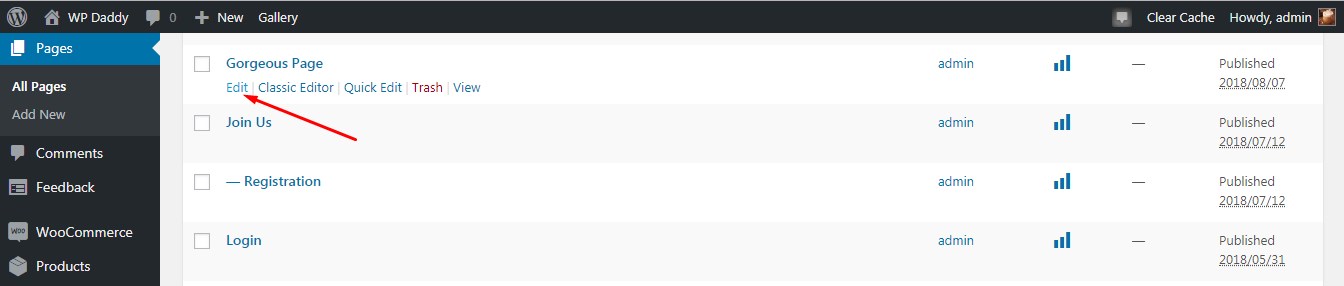
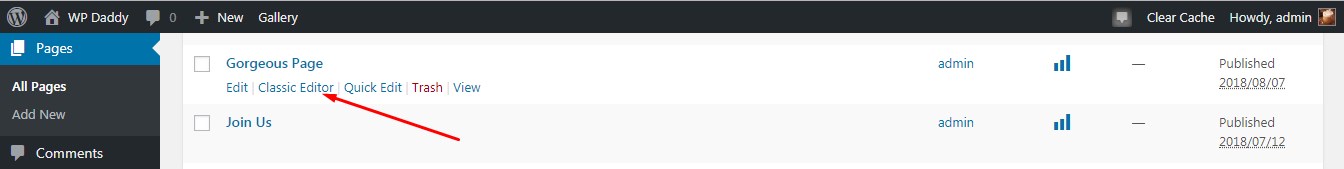
たとえば、[ページ] -> [すべてのページ] に移動し、リスト内の任意のページにカーソルを合わせ、ページの下にある [編集] リンクをクリックして Gutenberg エディターを開きます。

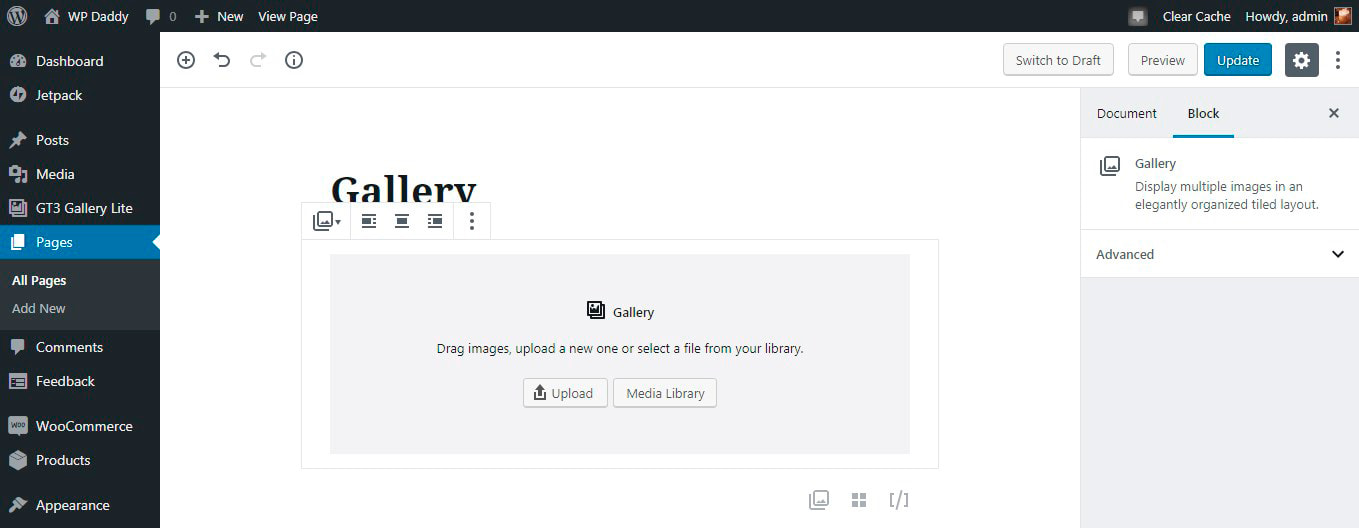
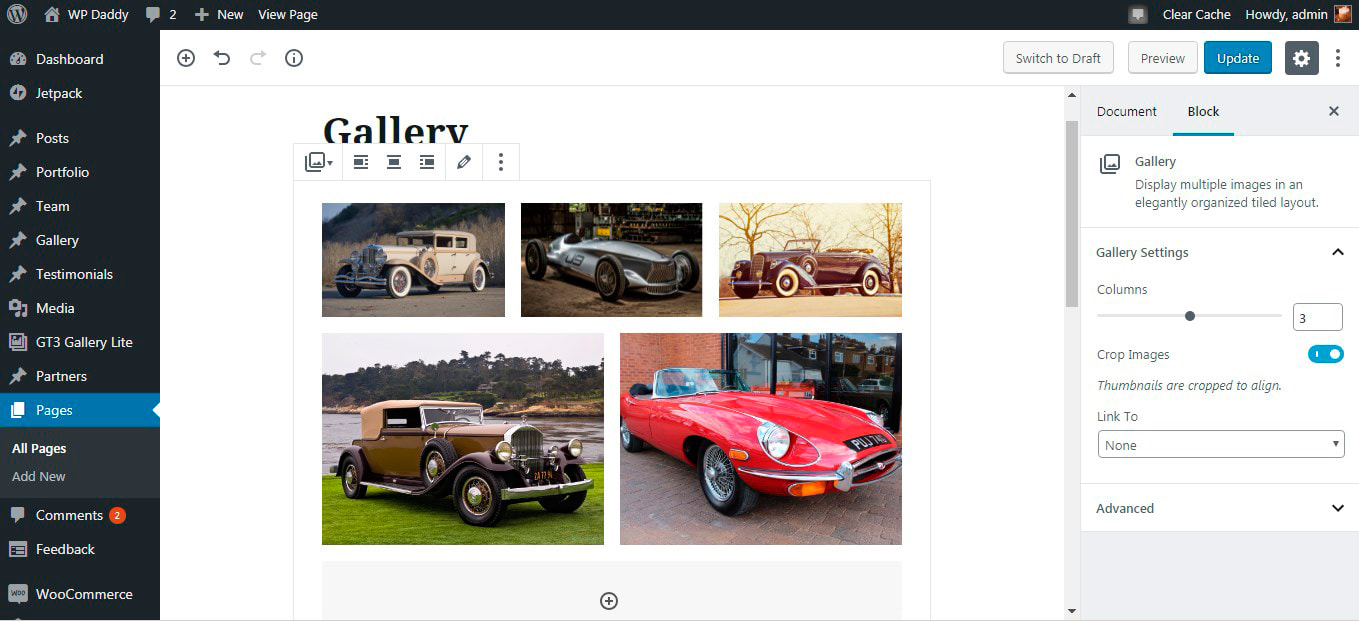
ギャラリーブロックを追加し、

選択できるアップロードとメディア ライブラリのオプションが表示されます。

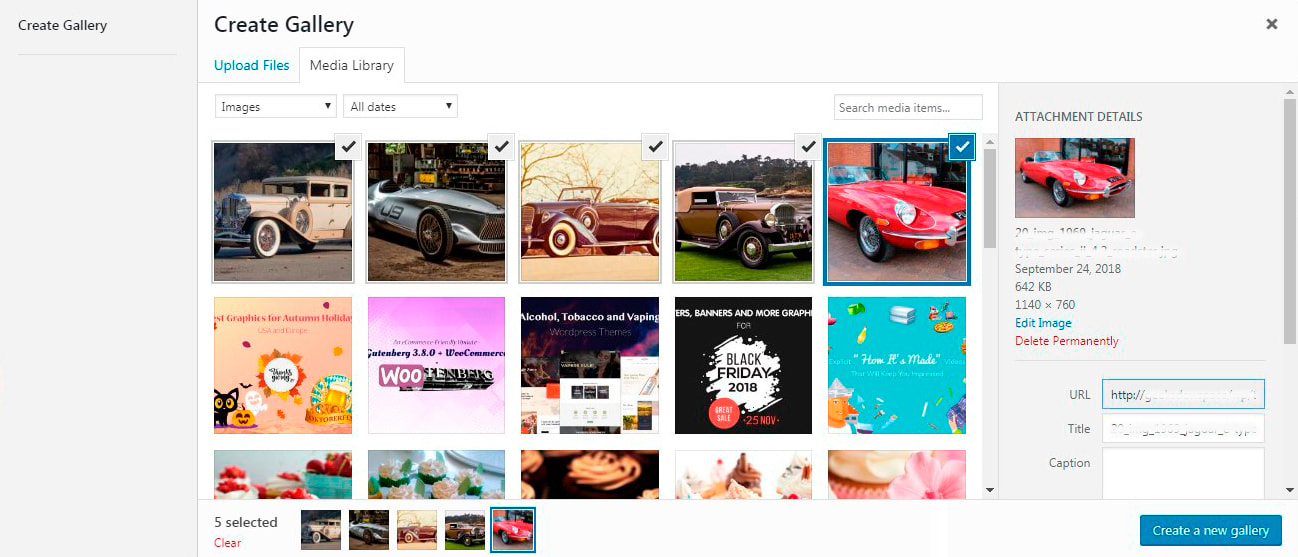
メディア ライブラリを選択し、そこから大量の画像をアップロードします ->

-> [新しいギャラリーを作成] ボタンをクリックします -> 選択した画像をドラッグ アンド ドロップして並べ替えます -> [ギャラリーを挿入] ボタンをクリックします。

これでギャラリーが挿入されました

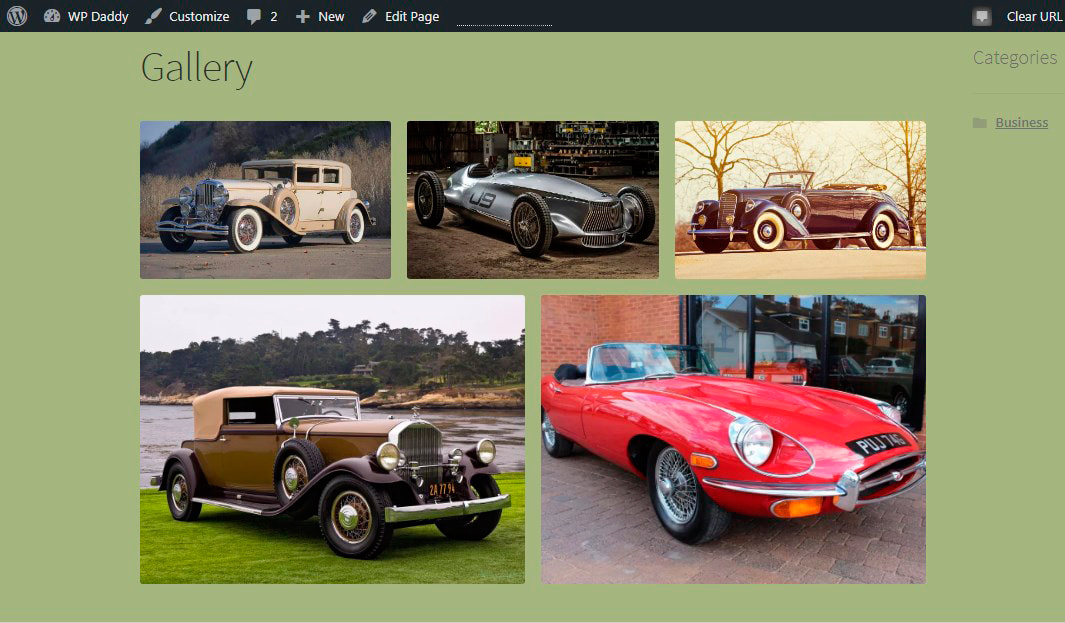
ライブで観察できます。

自分で試してみてください!
2. GT3 プラグインで写真とビデオのギャラリーを追加
ここでは、私たちの友人である GT3 Themes が開発した Photo and Video Gallery プラグインを使用します。 プラグインを使用すると、数回クリックするだけで投稿やページにギャラリーを作成できます.
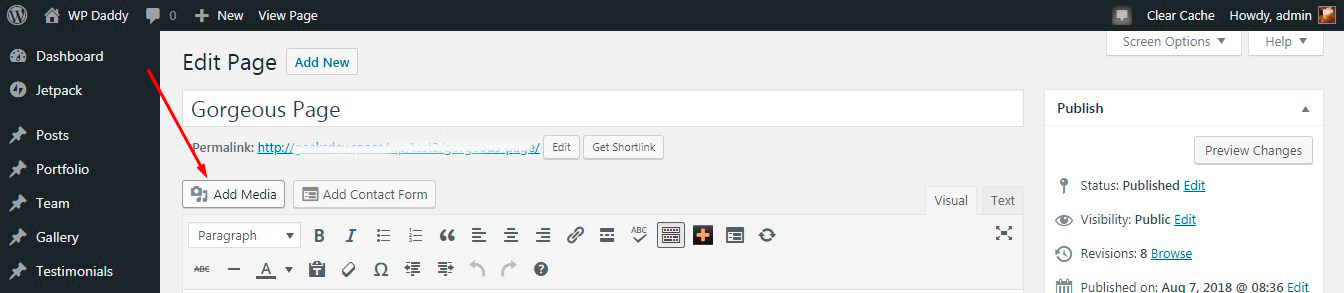
投稿またはページに従来の WP エディターを使用する場合、

[メディアを追加] ボタンをクリックします

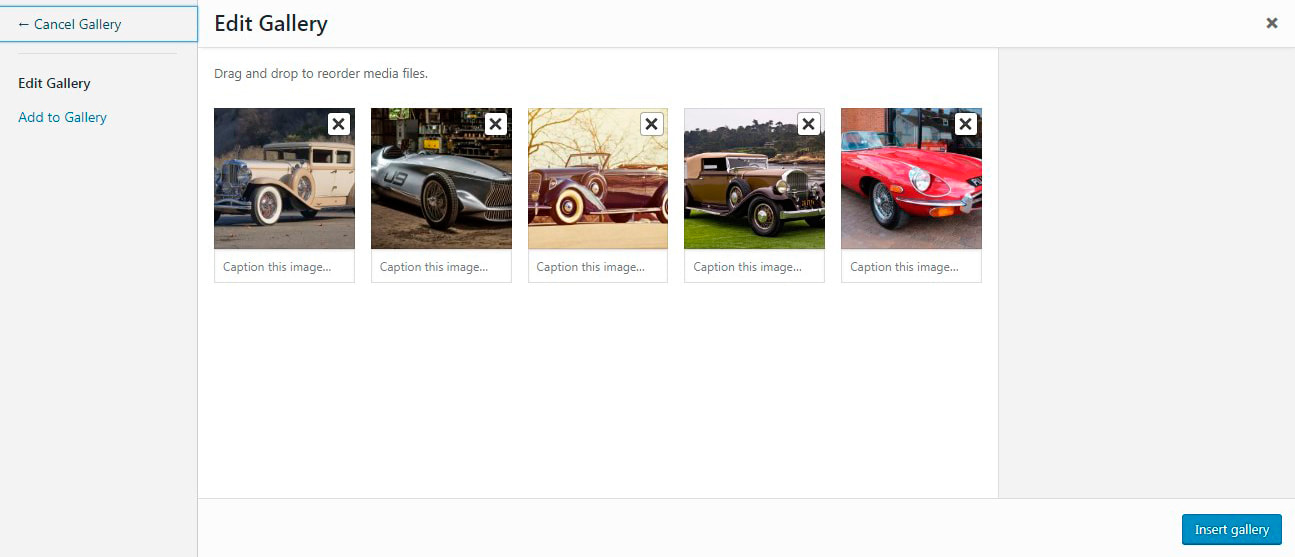
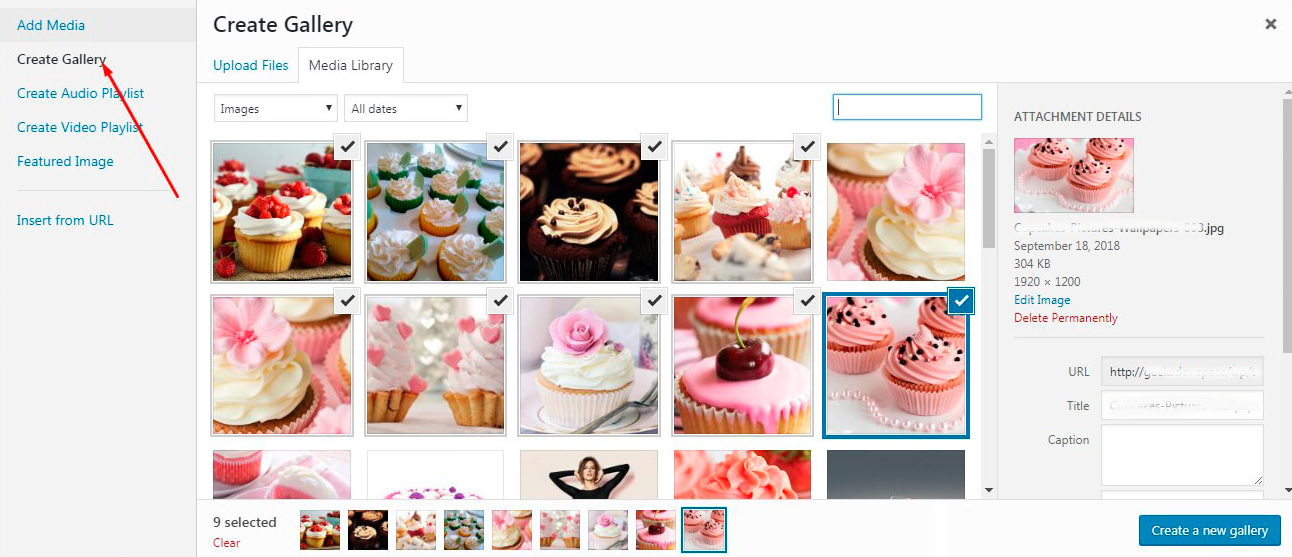
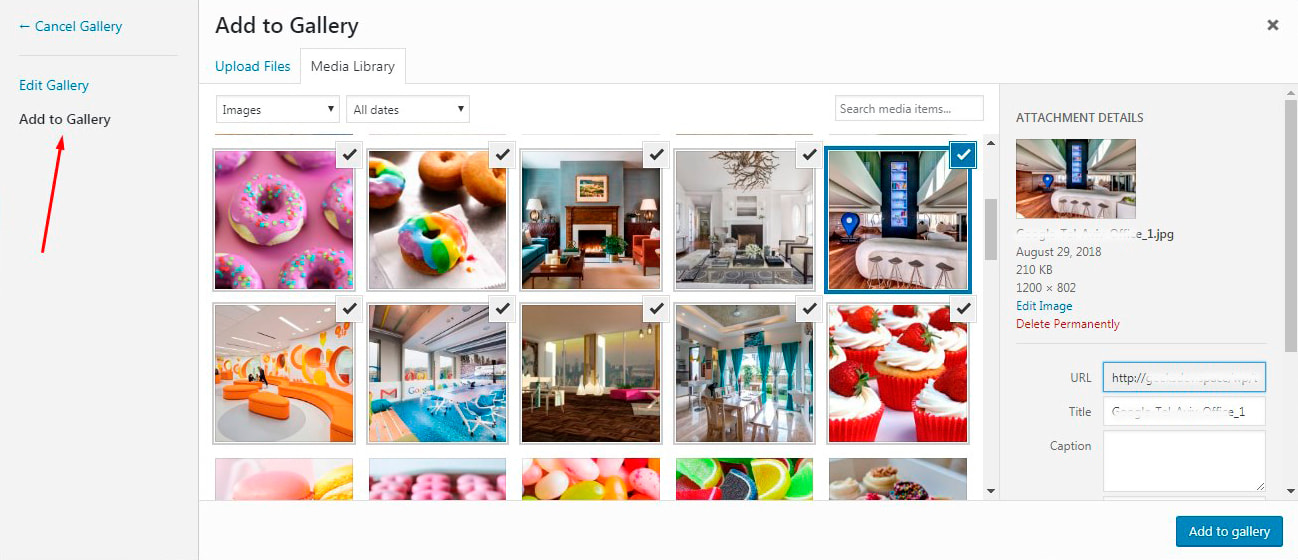
「ギャラリーの作成」オプションが表示されます。 このオプションをクリックすると、ギャラリー用に多数の画像を選択し、[新しいギャラリーを作成] ボタンをクリックして [設定] に進むことができます。

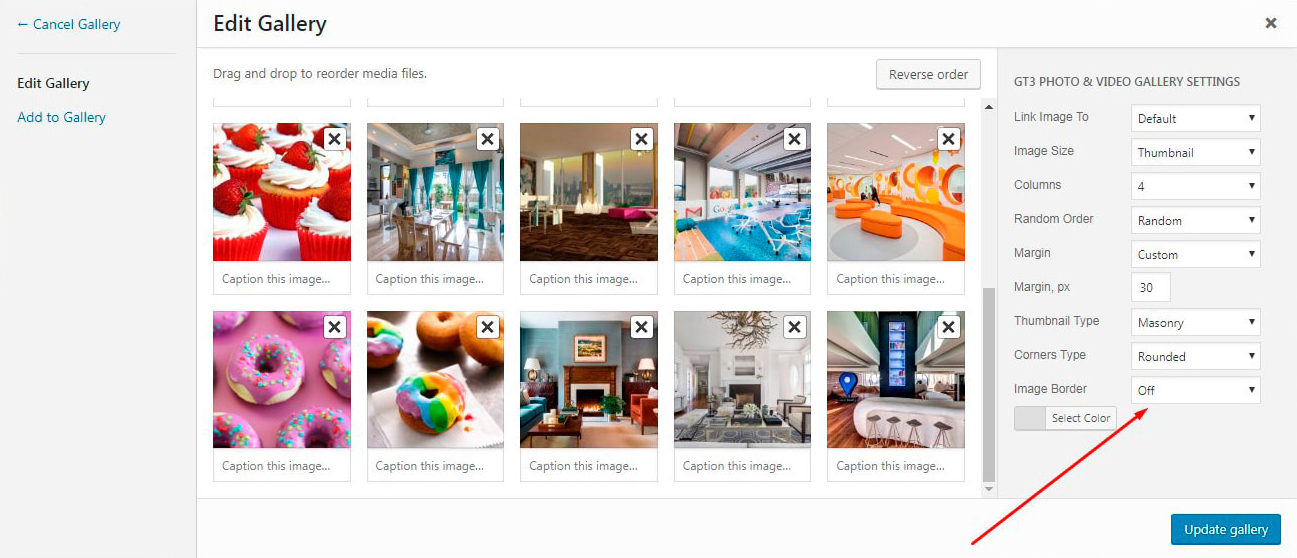
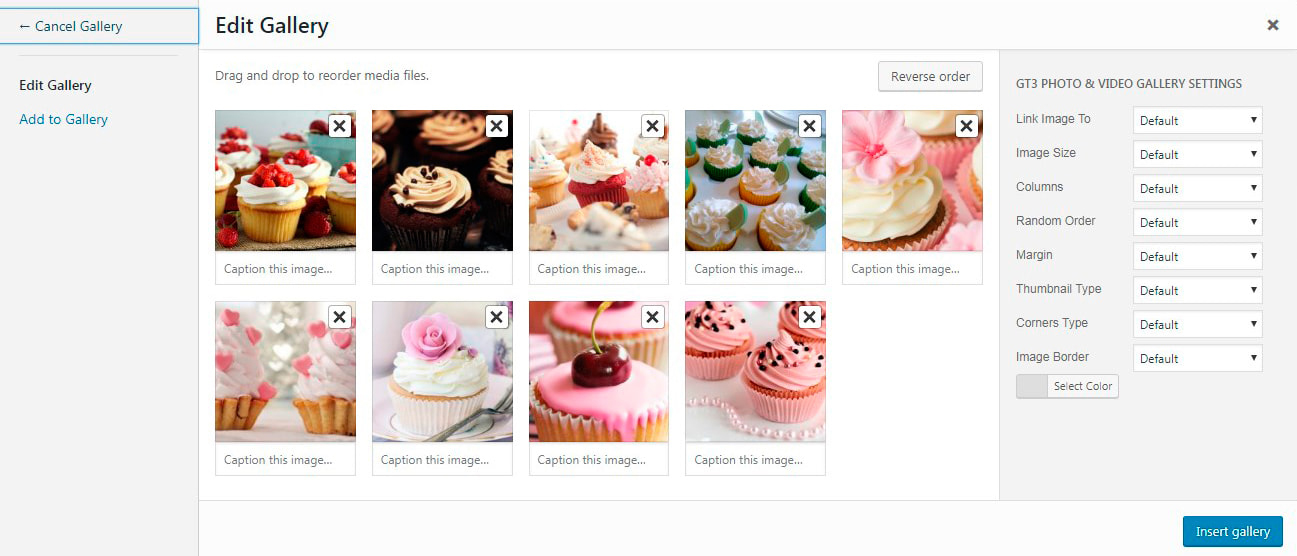
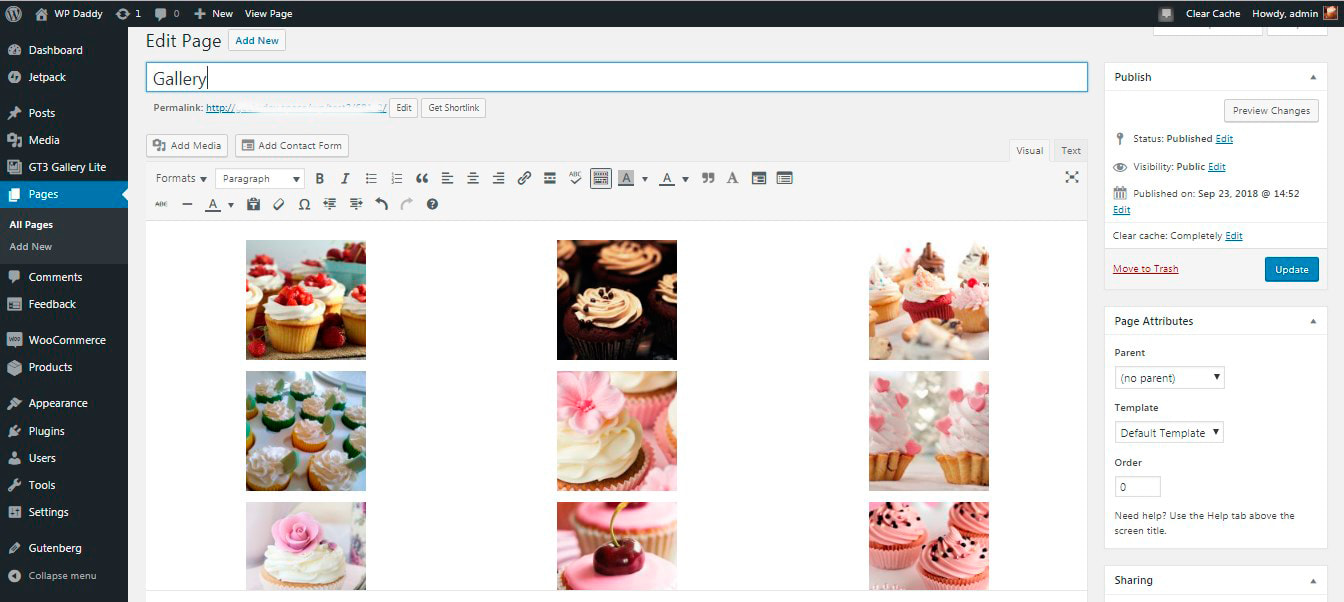
すべての設定をデフォルトのままにすることも、画像サイズ、列数、余白などを変更することもできます。

その後、「ギャラリーを挿入」ボタン(または、作成済みのギャラリーを編集する場合は「ギャラリーを更新」ボタン)をクリックします。

これでギャラリーの準備が整いました。

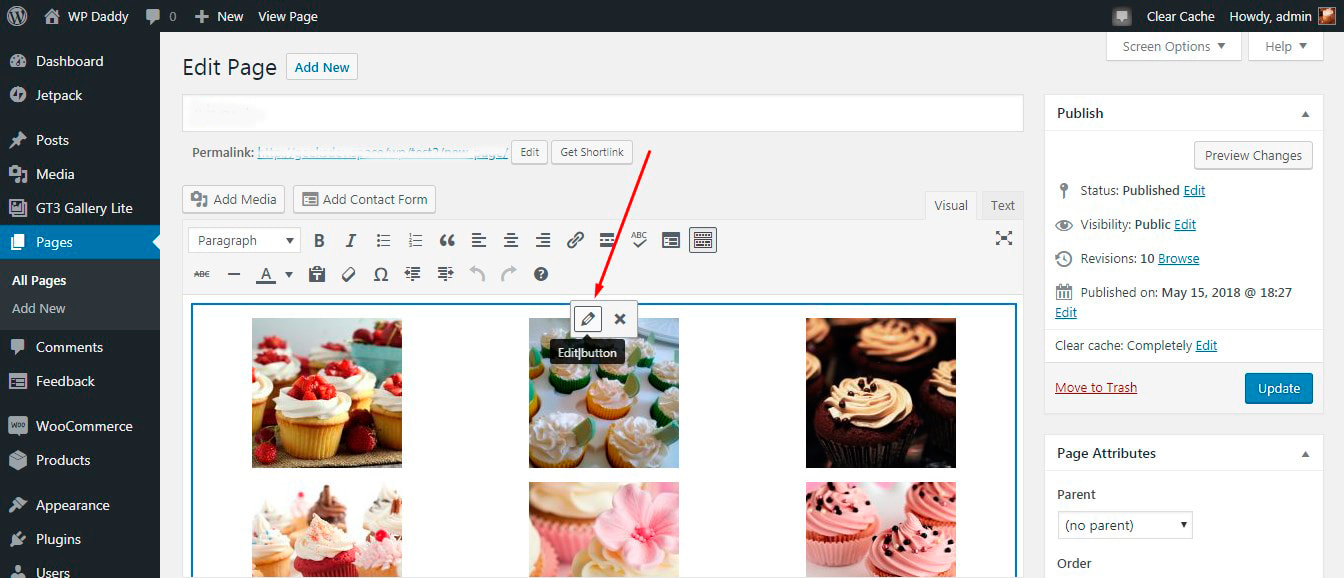
必要に応じて、ギャラリーを強調表示して編集できます。

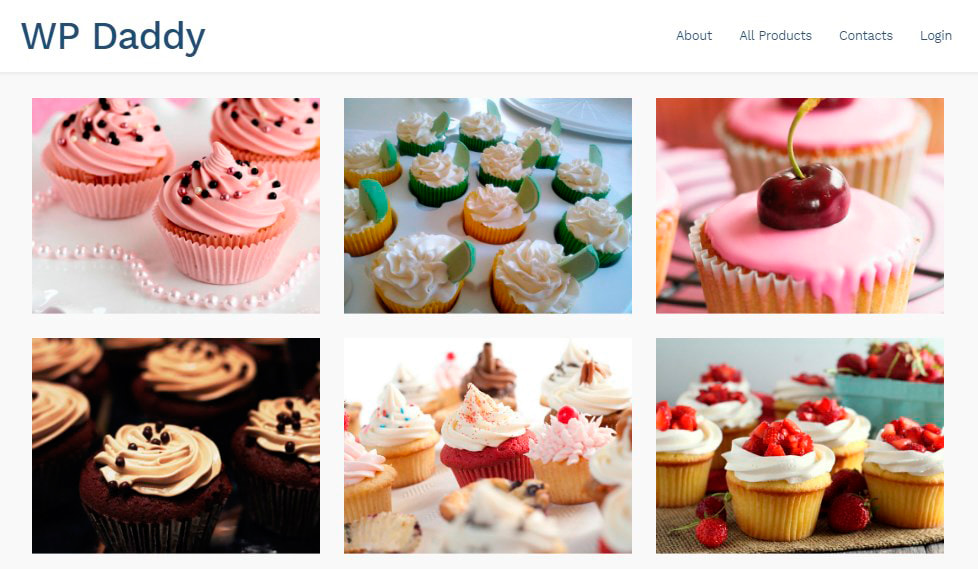
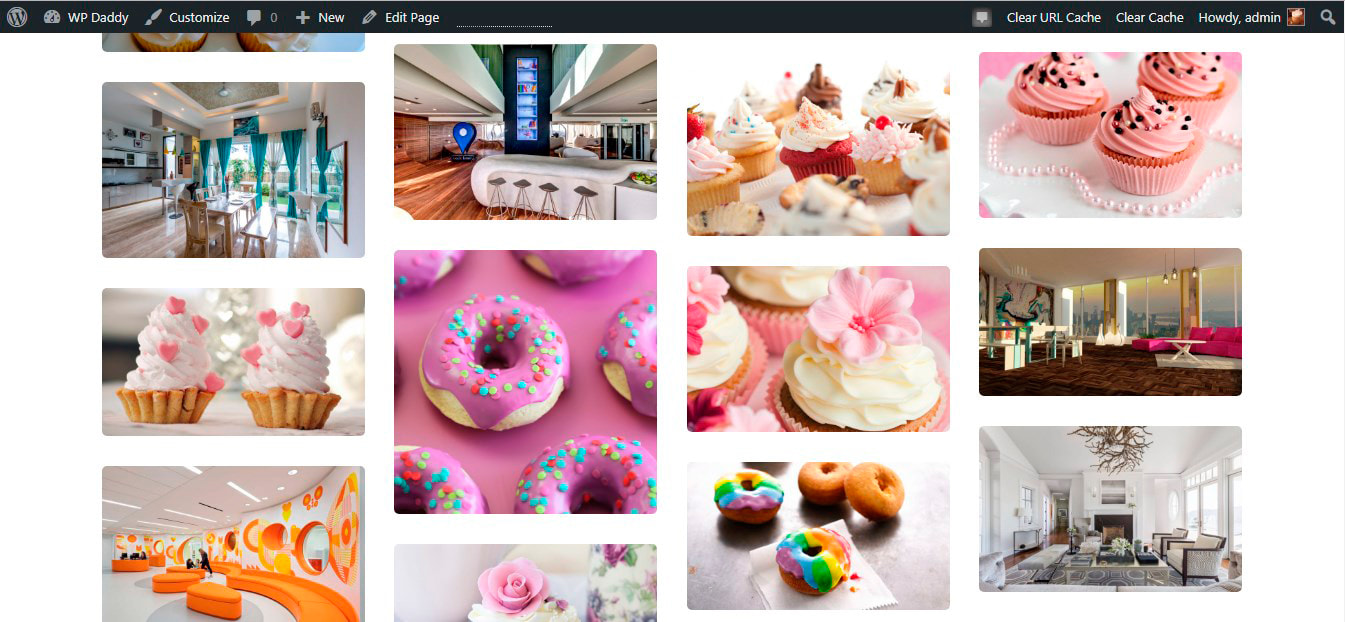
すべてが完了したら、ギャラリーをライブで観察します。

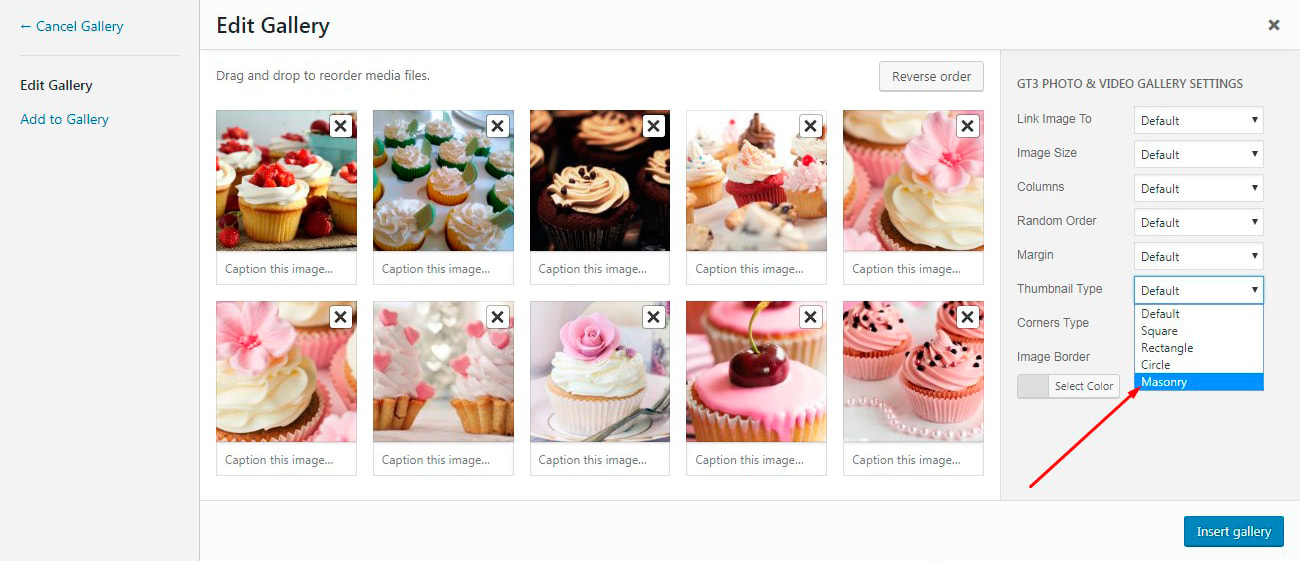
ギャラリー設定でサムネイルの種類を変更して、Masonry などの別のギャラリー表示タイプを試すこともできます。

サムネイルを変更すると、ギャラリーに写真を追加できます。

メイソンリーがライブでどのように見えるかを見てください。

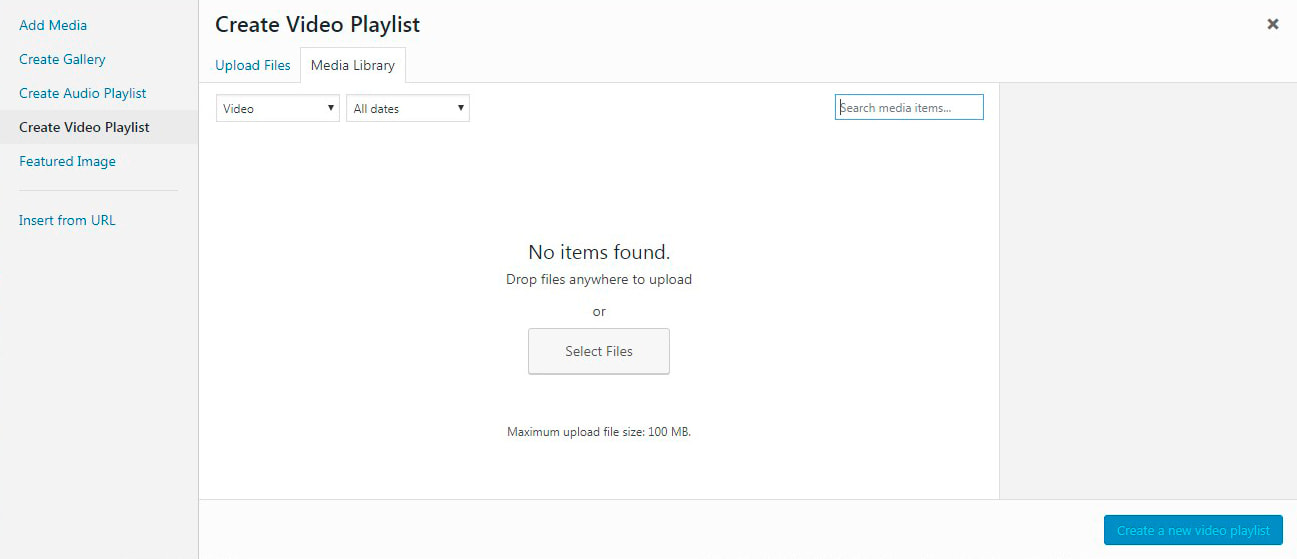
GT3 ギャラリー プラグインを使用すると、ビデオとオーディオのプレイリストを作成することもできます。 従来の投稿またはページ エディターで [メディアを追加] ボタンをクリックしてから、たとえば [ビデオ プレイリストを作成] オプションをクリックします。

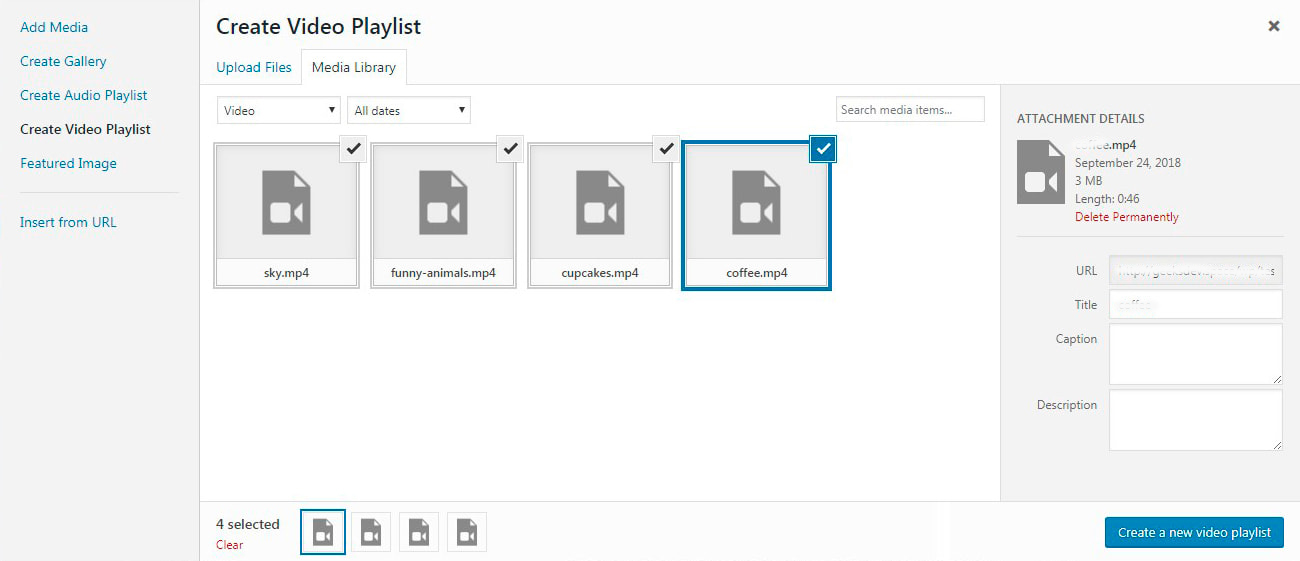
メディア ライブラリから動画を追加したり、PC から動画をアップロードしたりして、WordPress の Web ページや投稿に簡単にプレイリストを作成できます。 YouTube からいくつかの短いビデオをダウンロードし、メディア ライブラリにアップロードしました。


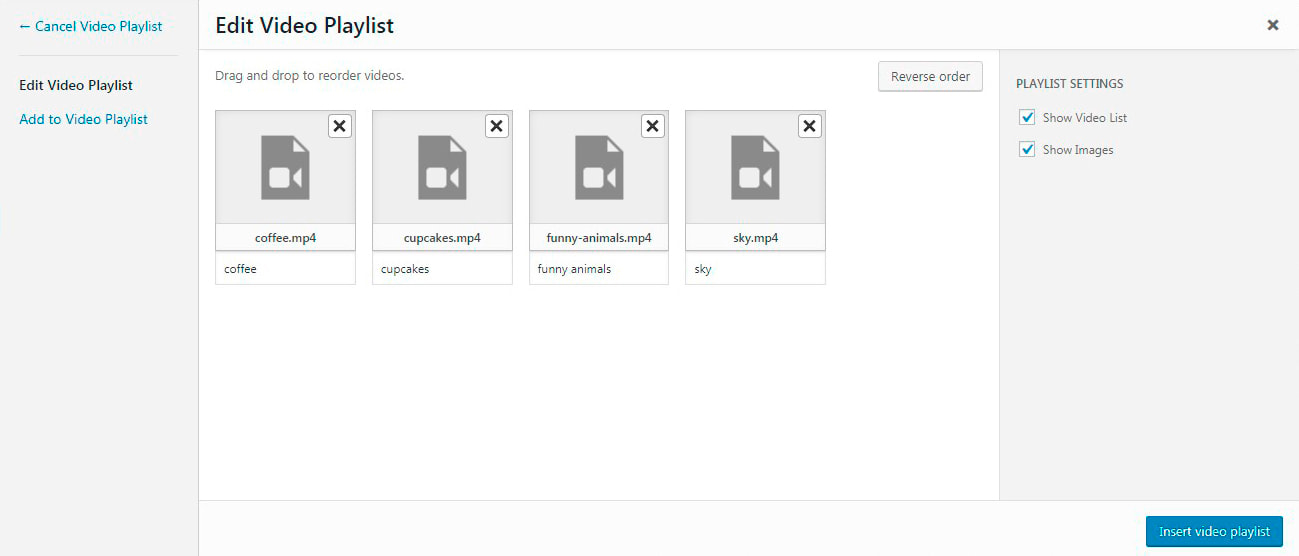
動画が選択されたら、[新しい動画プレイリストを作成] ボタンをクリックします -> 設定を管理します -> [動画プレイリストを挿入] ボタンをクリックします。

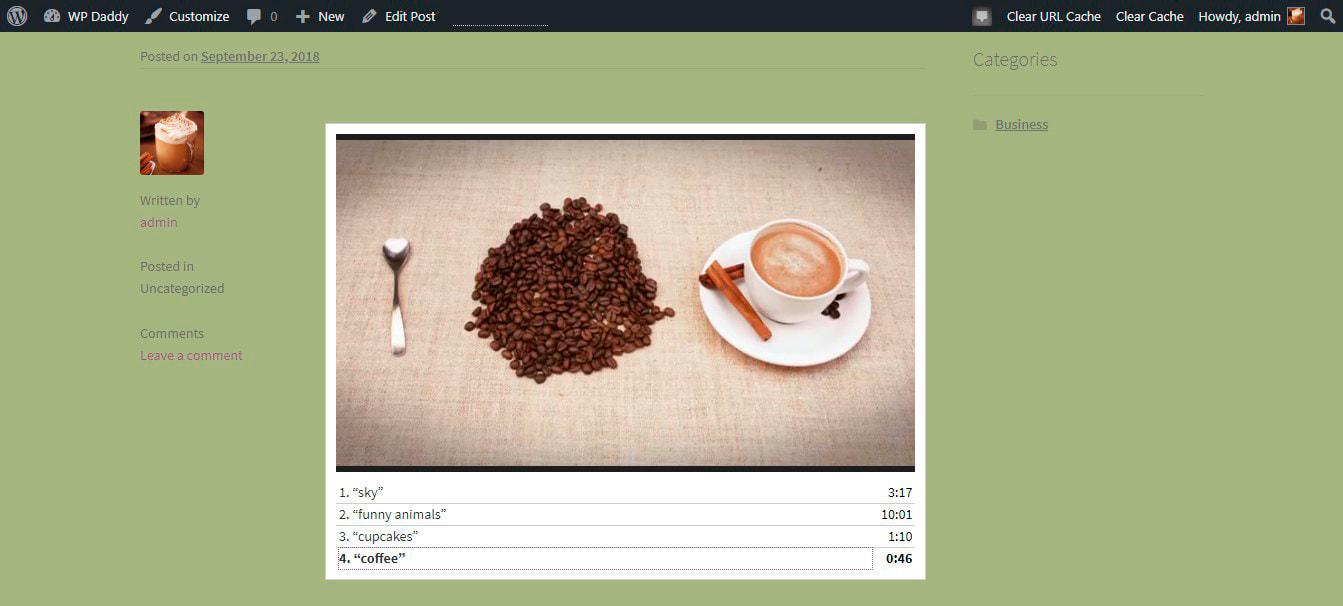
プレイリストが投稿に挿入されると、ライブで見ることができます。 ビデオは自動的に 1 つずつ再生されます。

注: 映画やクリップなどの「重い」ビデオを追加する必要がある場合は、Youtube、Vimeo、または Facebook からこれらのビデオを埋め込み、ライブラリにアップロードしないことをお勧めします。 追加のメディアでページを過負荷にせず、ウェブサイトを高速かつ最適化してください。
ライブラリ以外の場所でホストされているメディア ファイルを使用してギャラリーを作成する場合、GT3 ギャラリー プラグインには「URL から挿入」オプションがあります。
3. WP Slideshow Gallery を追加 – Revolution Slider
Slider Revolution は、ページや投稿にスライドする写真やビデオを追加する最もよく知られている方法の 1 つです。
(Revolution Sliderにビデオを追加する方法については、ステップバイステップガイドをお読みください)。 RevSlider は、写真作品を紹介したり、製品やサービスの販促資料を表現したりするための最も簡単な方法です。
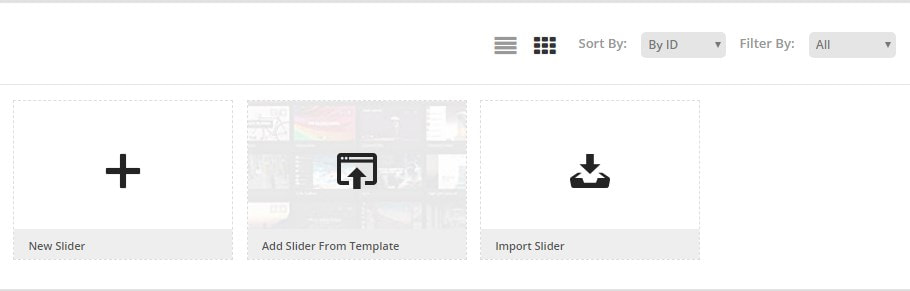
プラグインをインストールして有効化したら、Slider Revolution に移動し、[New Slider] をクリックして開始します。

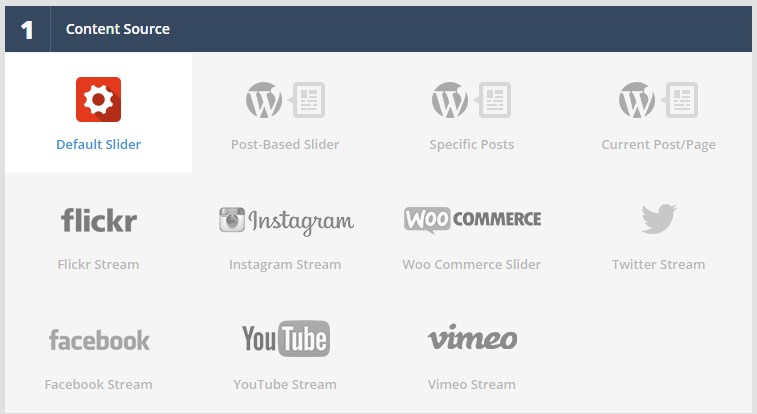
YouTube、Vimeo、Flickr、特定の投稿などからメディアを埋め込むコンテンツ ソースを選択するか、デフォルト スライダーを選択することができます。


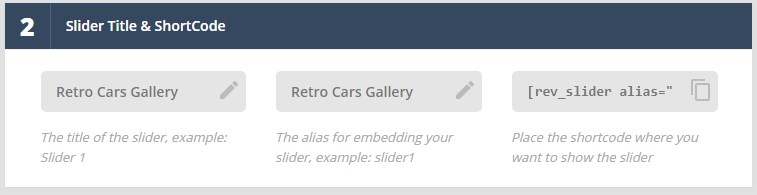
スライダーのタイトルとエイリアスを追加して、任意の投稿またはページに追加されるショートコードを生成します (これは、現在作成しているスライダーを追加するために必要です)。

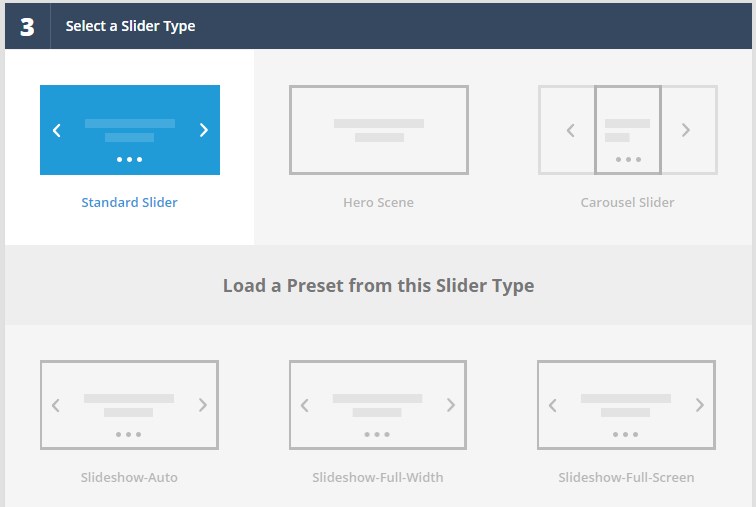
その後、標準、ヒーロー シーン、またはカルーセルからスライダー タイプを選択し、選択したスライダー タイプからプリセットを選択する必要があります。

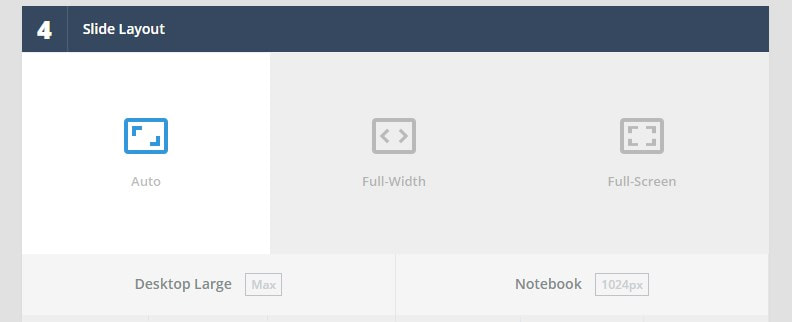
自動、全幅、または全画面表示からスライド レイアウトを選択し、設定を保存して次の編集ステップに進みます。

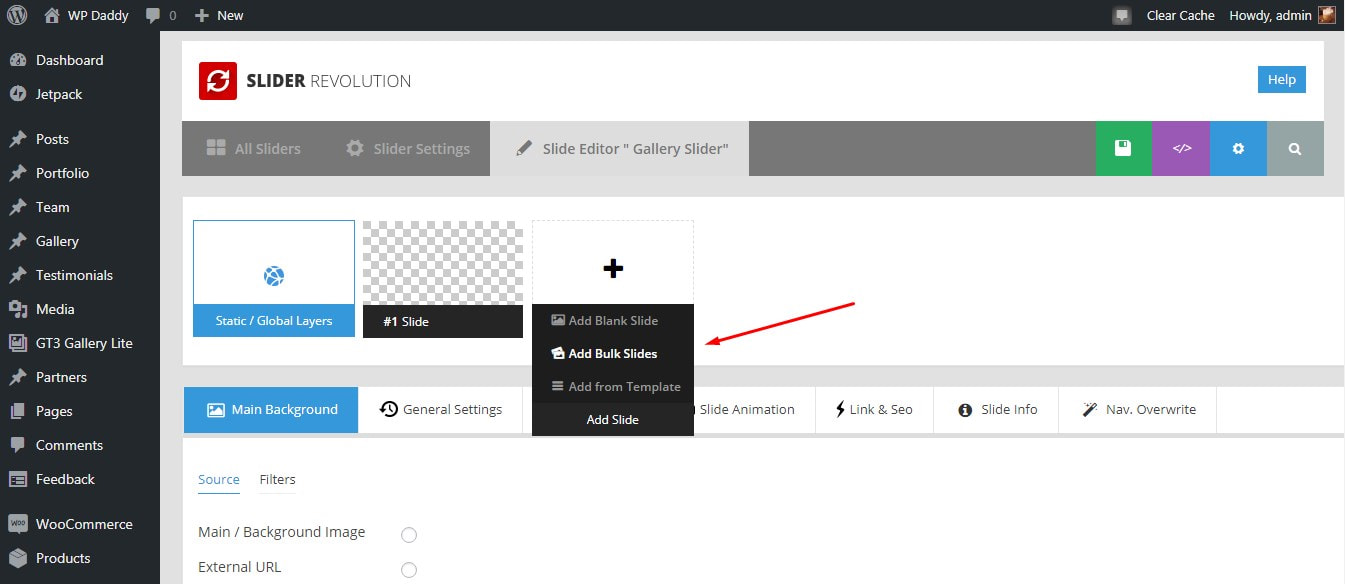
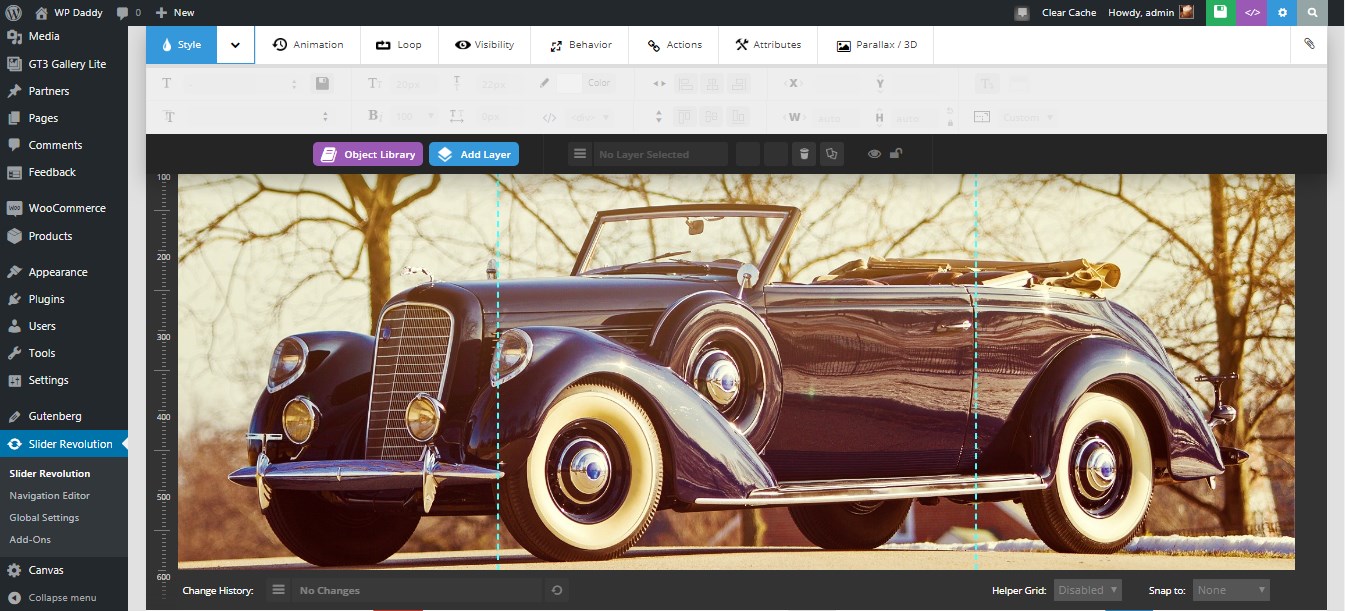
スライド エディターでは、メディア ライブラリからスライドを追加できます

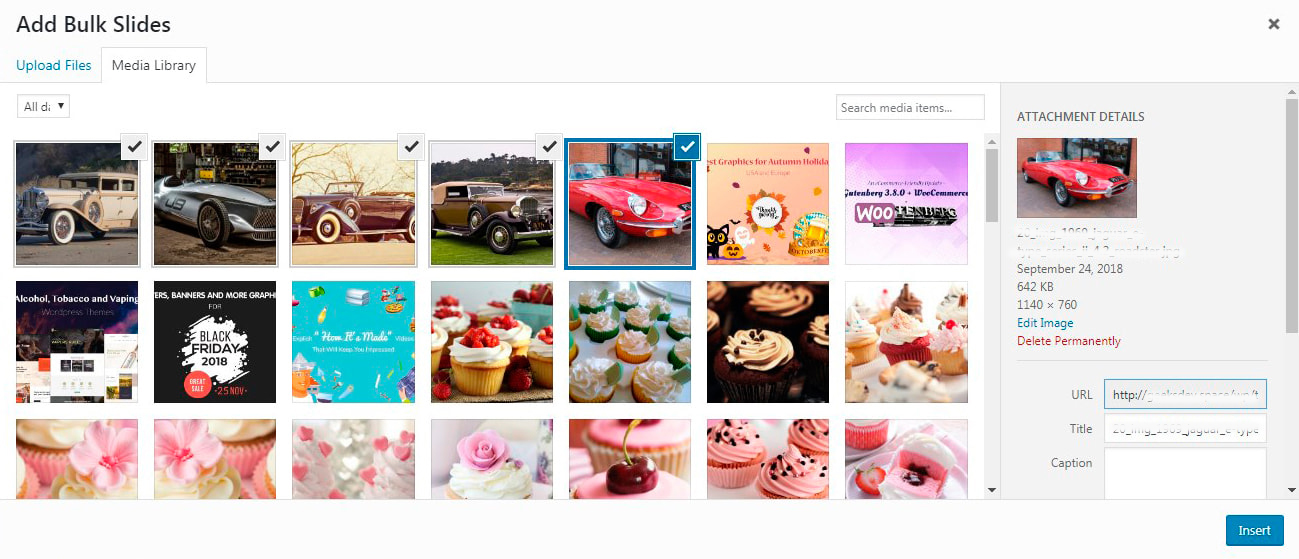
[一括スライドを追加] オプションをクリックし、メディア ライブラリで画像を選択して、[挿入] ボタンをクリックします。

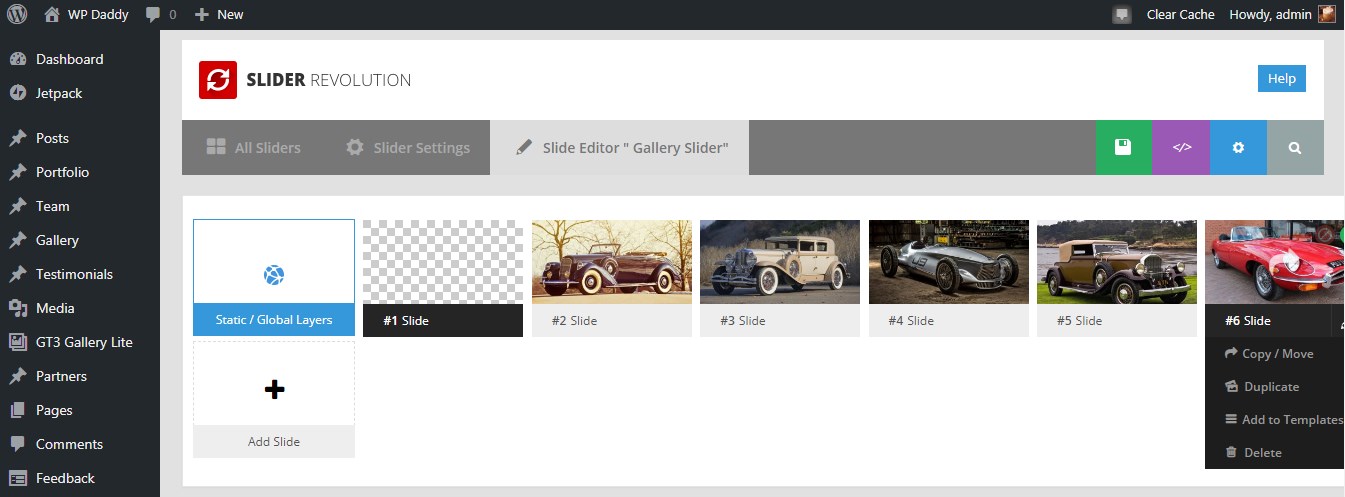
これでスライドが挿入されました。

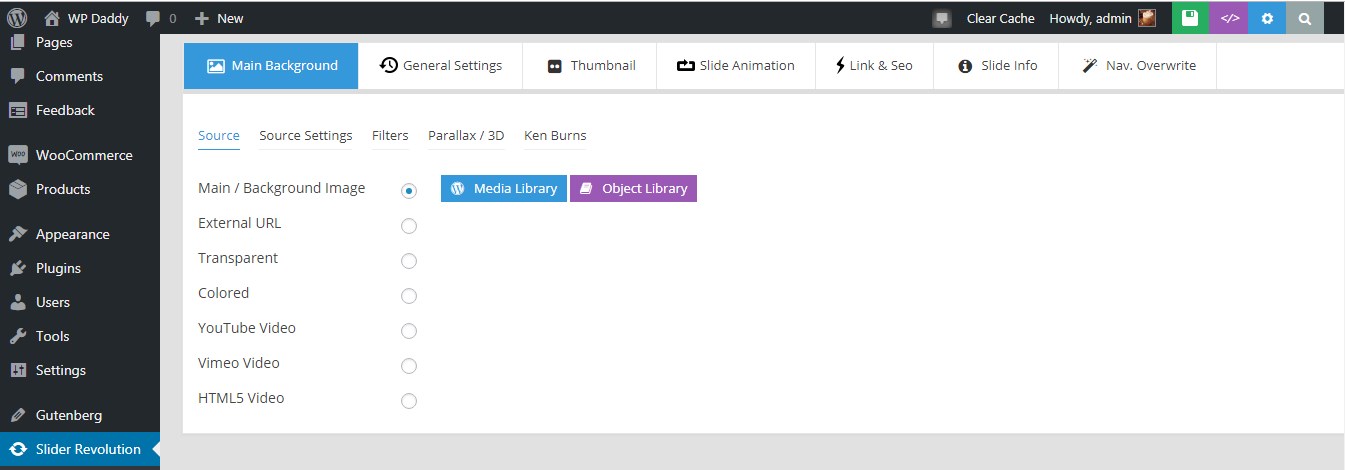
背景も選べるようになりましたが、

スライドの拡大縮小、キャプションなどのレイヤーの追加

すべてのスライドの全体の長さを編集するだけでなく、.

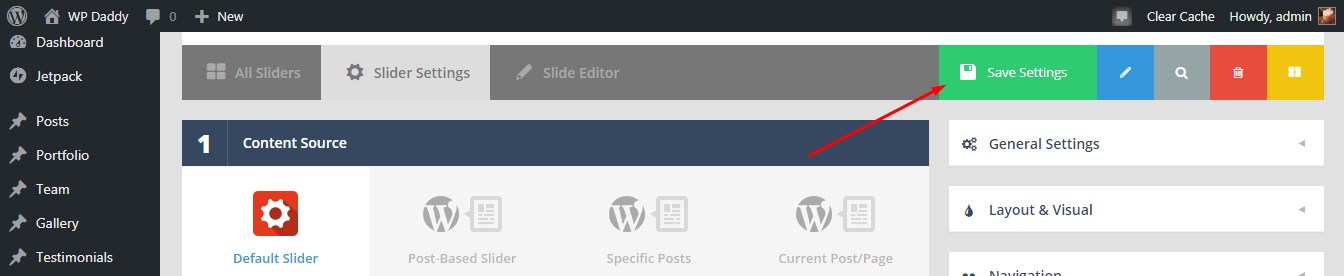
すべての編集が完了したら、編集領域の右上にあるフレキシブル ディスクのアイコンが付いた緑色のボタンをクリックして、変更を保存します。

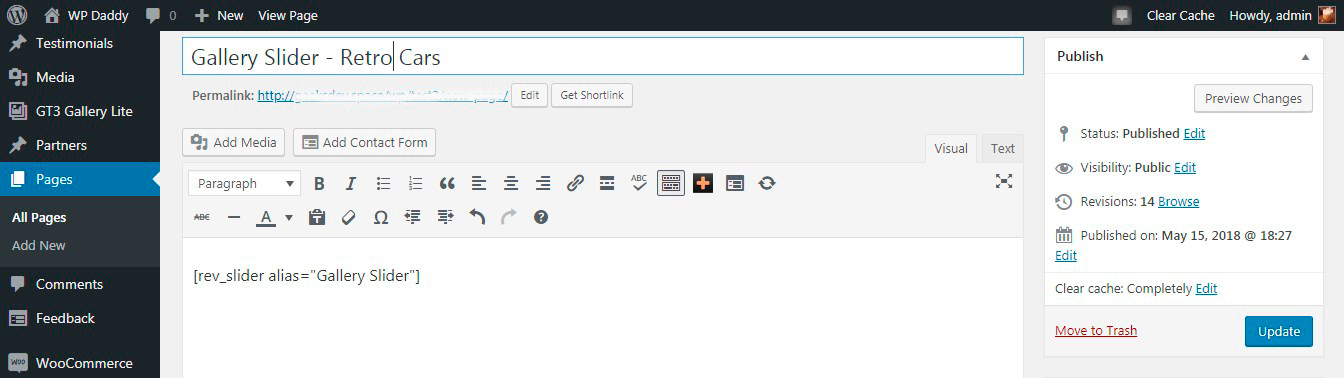
ページまたは投稿に移動します -> すべてのページまたはすべての投稿 (または好みに合わせて新しいページまたは投稿を追加) -> 任意のページまたは投稿を選択または作成し、スライダーの設定領域のスライダーのタイトルとショートコードセクションからコピーしたショートコードを挿入しますスライダーレボリューション。

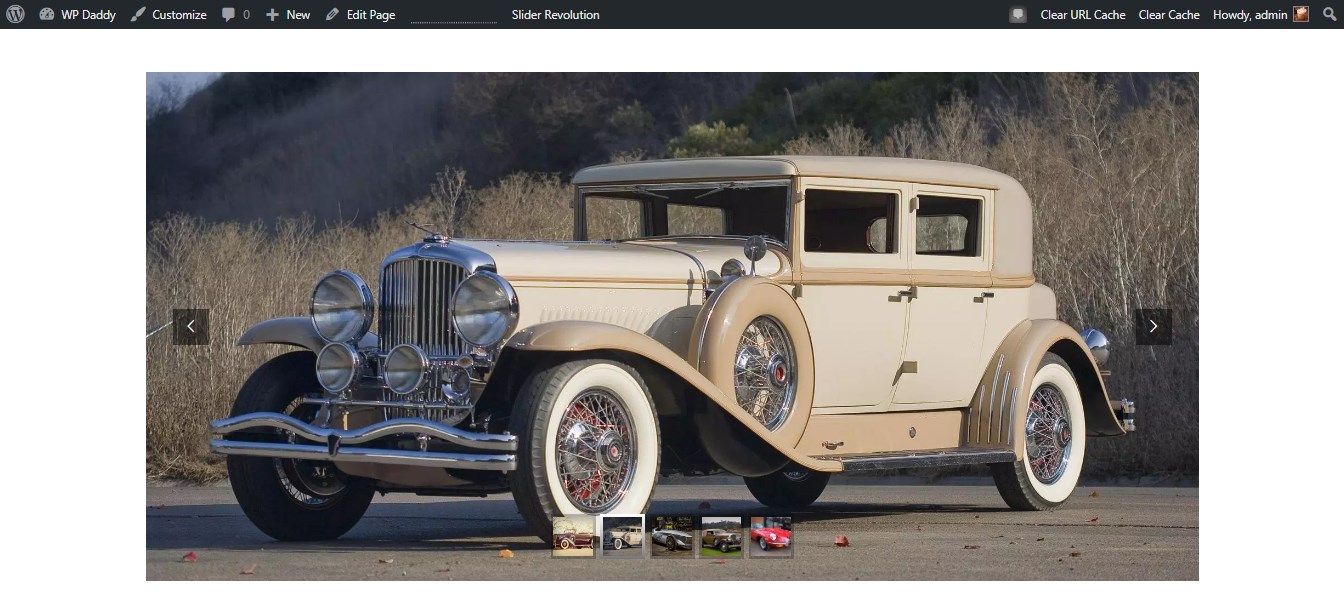
これで、スライダーをライブで観察できます。

4. 特定の WordPress テーマにページビルダーを使用する
友人が作成したデザインのリストからランダムな WP テーマを選択したいと思います – GT3 テーマ、Canvas Interior & Furniture Portfolio WP テーマにしましょう。 このテンプレートには GT3 Page Builder が付属しており、投稿やページにさまざまなコンテンツ タイプを追加するためのブロックを追加および管理できます。ギャラリーも例外ではありません。
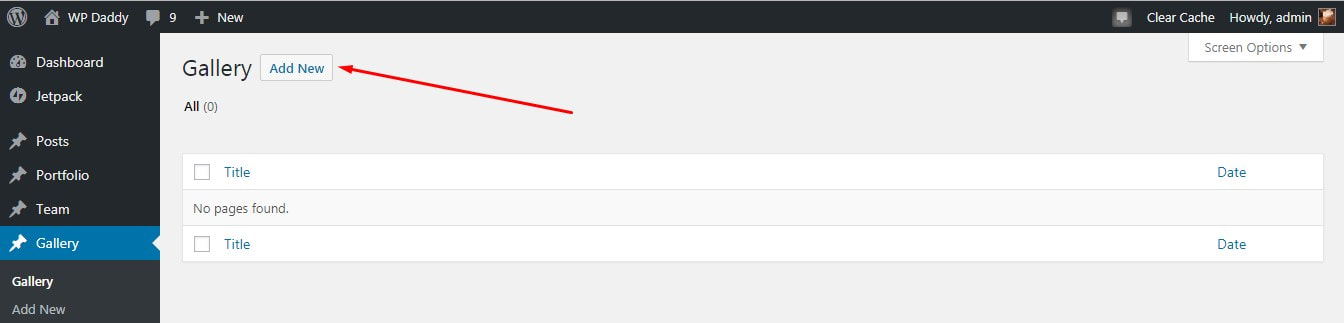
そのため、テーマをインストールしてアクティブ化すると、管理ダッシュボードにギャラリー メニューが表示されます。 ギャラリーに移動し、[新規追加] ボタンをクリックします。

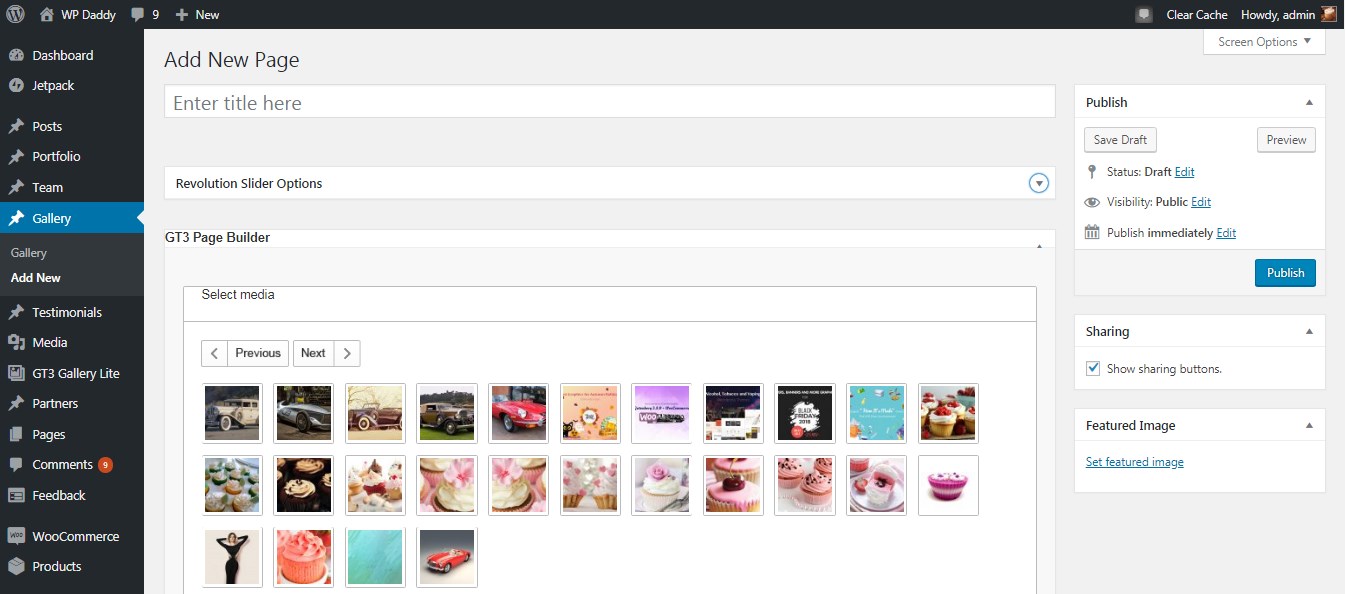
次に、新しいギャラリー ページを作成します。 ここでは、ページ コンテンツ編集領域でメディア ライブラリから画像を選択できます。

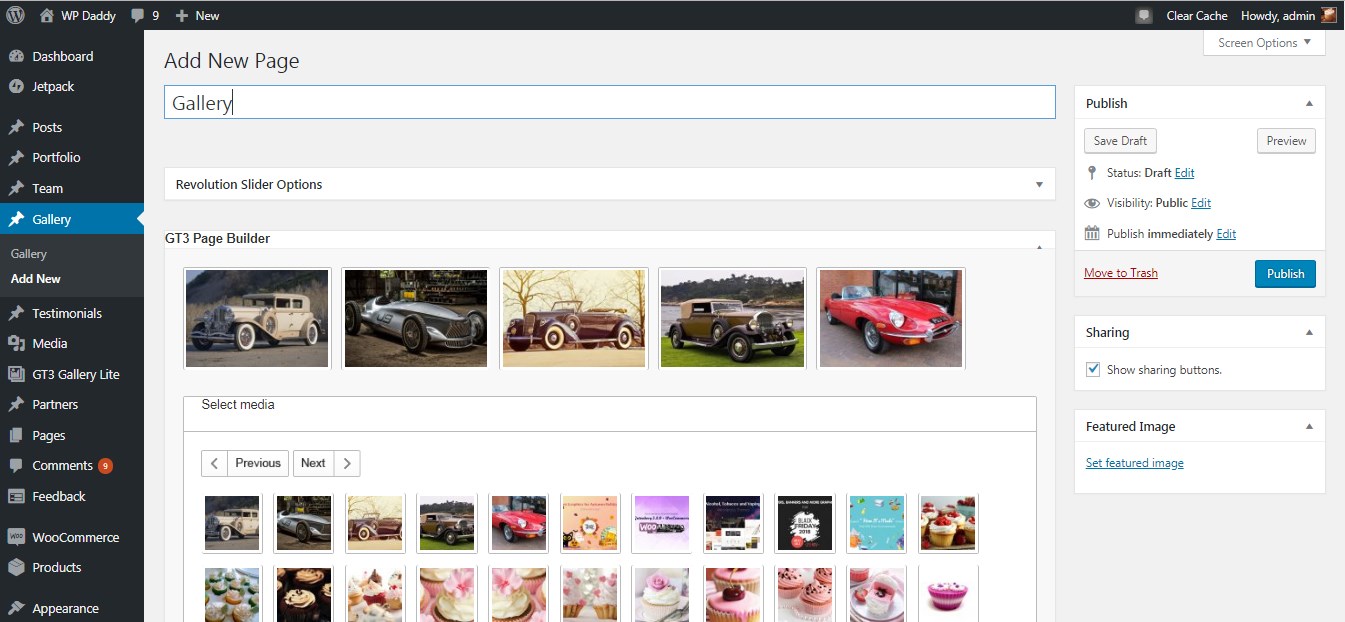
すべての画像をクリックすると、GT3 Page Builder セクションに追加されます。

完了したら、[公開] をクリックして準備完了のギャラリーをプレビューします。 かんたんだよ!

5. NextGen でギャラリーを追加する
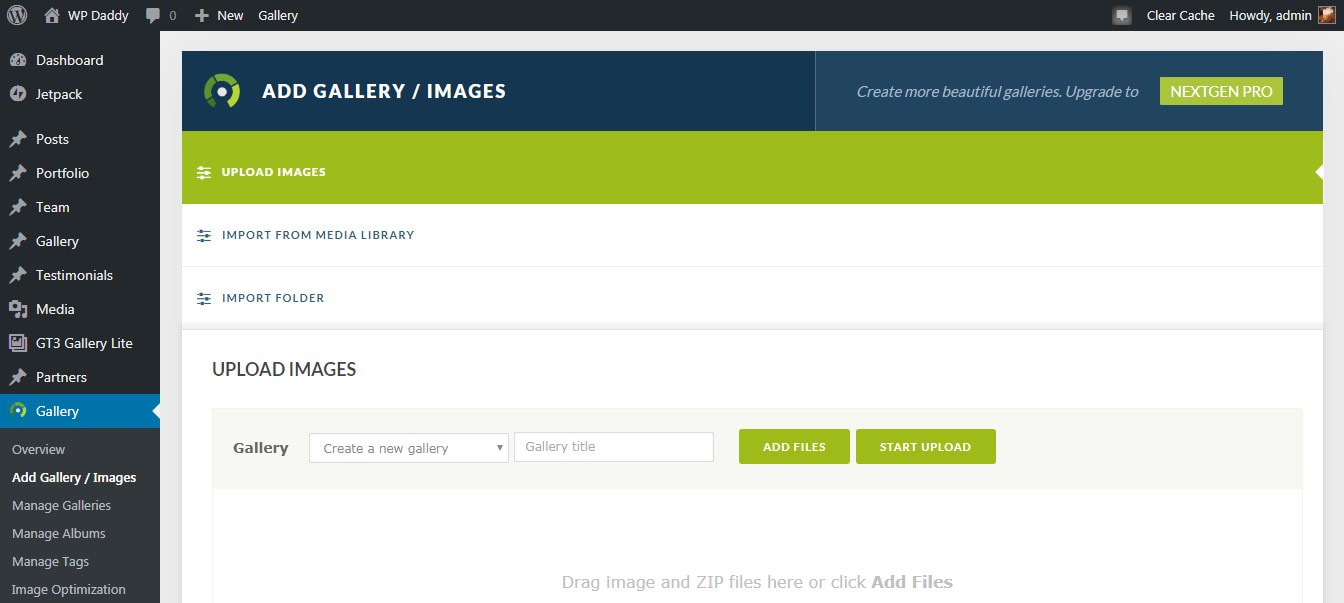
一気に本質を捉えましょう。 NextGen ギャラリー プラグインをインストールしてアクティブ化したら、管理ダッシュボードの [ギャラリー] (NextGen プラグイン) -> [ギャラリー/画像の追加] メニューに移動すると、編集領域が表示されます。 ここでは、PC から画像をアップロードするか、メディア ライブラリからインポートするか、画像を含むフォルダー全体をインポートすることができます。

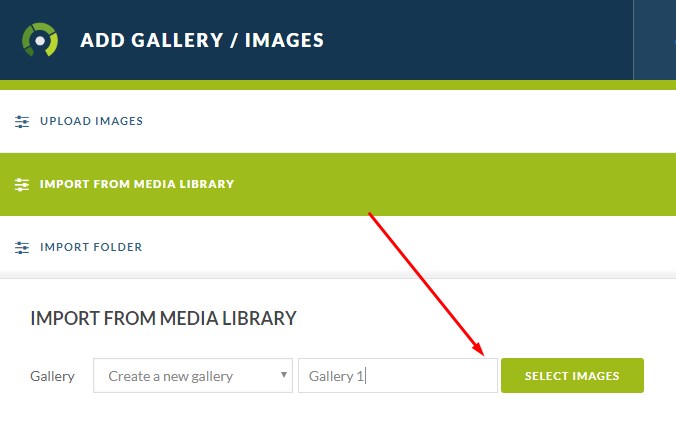
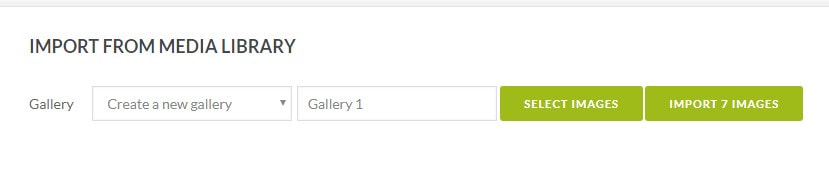
メディア ライブラリからファイルをインポートしたほうがよいので、必要なオプションを選択します –> [画像の選択] ボタンをクリックします –>

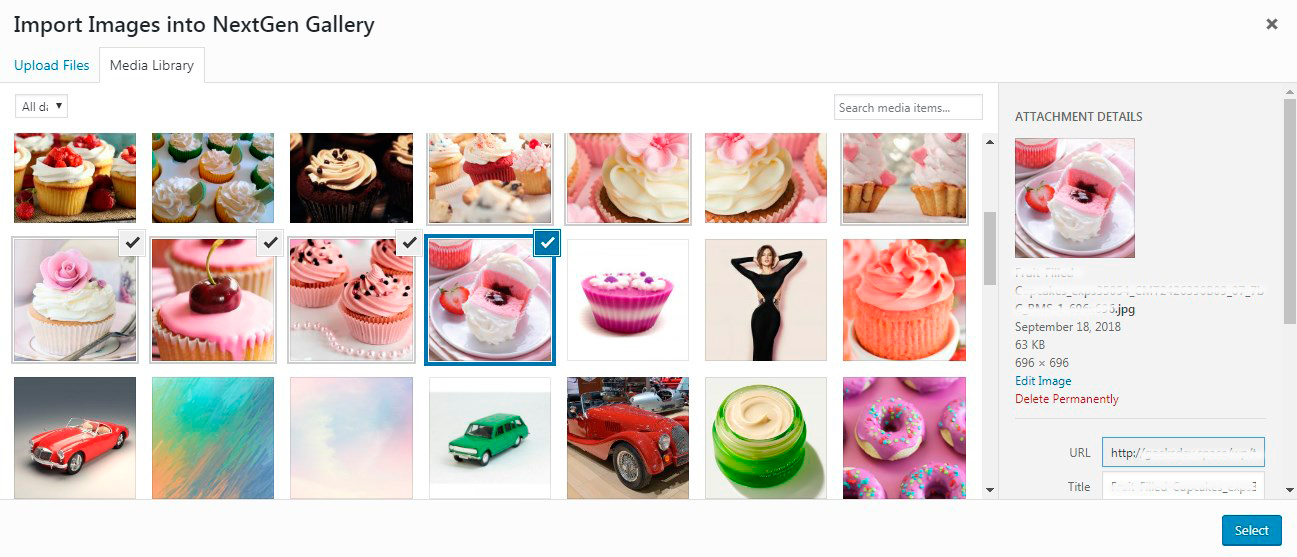
-> メディア ライブラリーで一連の画像を選択 -> 別の [選択] ボタンをもう一度クリックします。

ここで、[画像のインポート] ボタンをクリックします (省略記号の代わりに、選択した画像の数が示されます)。

私の画像は正常にアップロードされました。

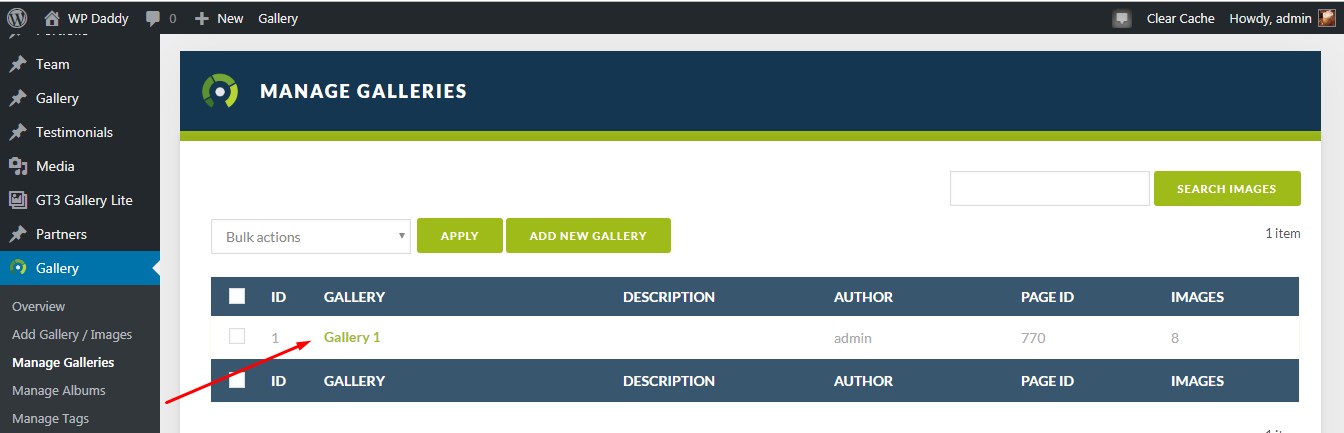
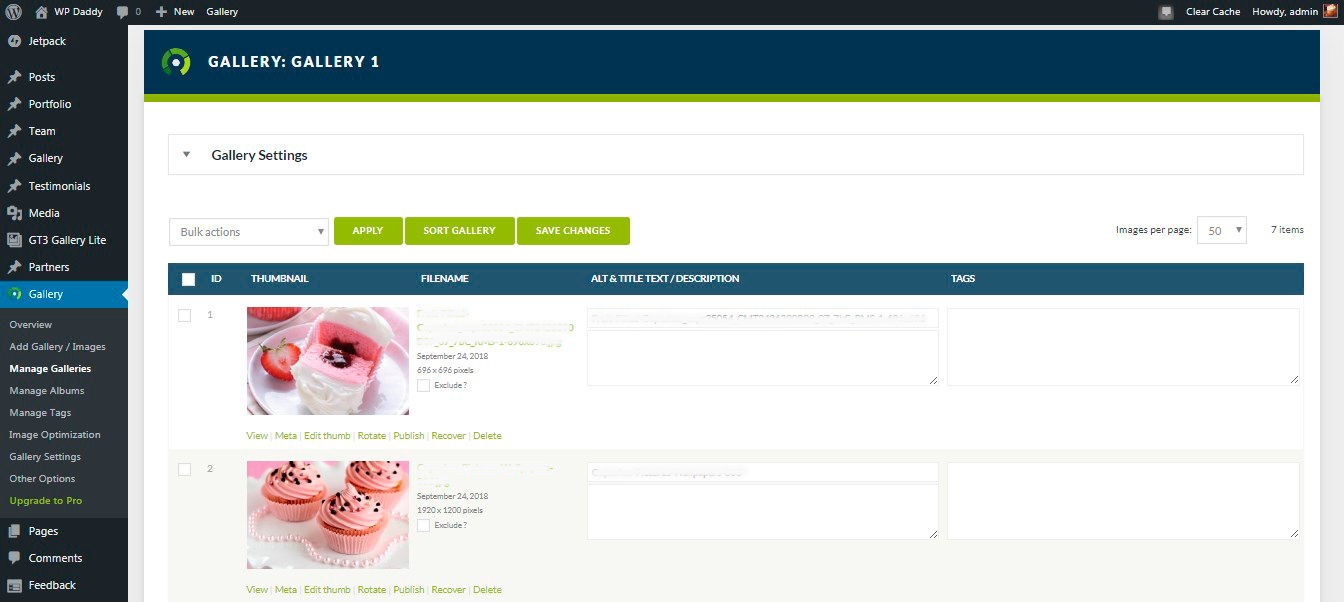
その後、ギャラリー -> ギャラリーの管理に移動すると、ここで新しく作成したギャラリーを見つけることができます。

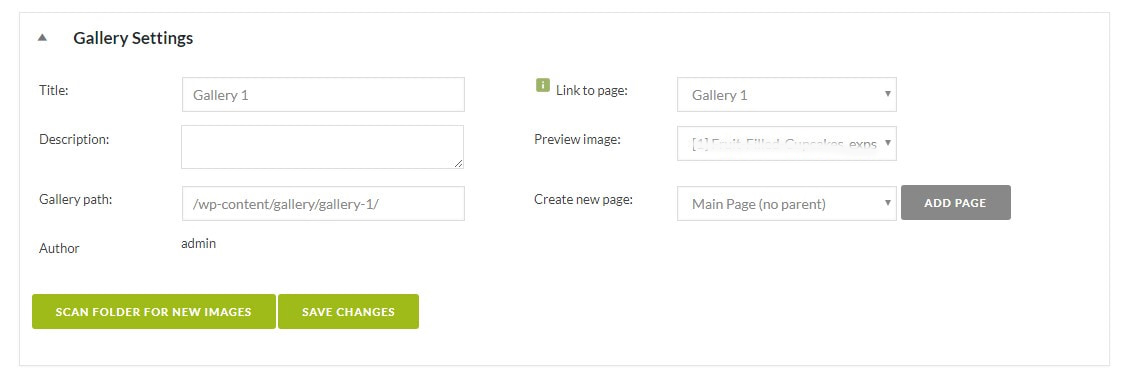
新しいギャラリーをクリックして、設定ページに移動します。 ここで [ギャラリー設定] をクリックして、ギャラリー パスを学習したり、ギャラリーを他のページにリンクしたり、ギャラリーを表示する新しいページを作成したりします。

ここで、ギャラリーのすべての画像のオプションを管理することもできます (画像の削除、回転、公開など)。

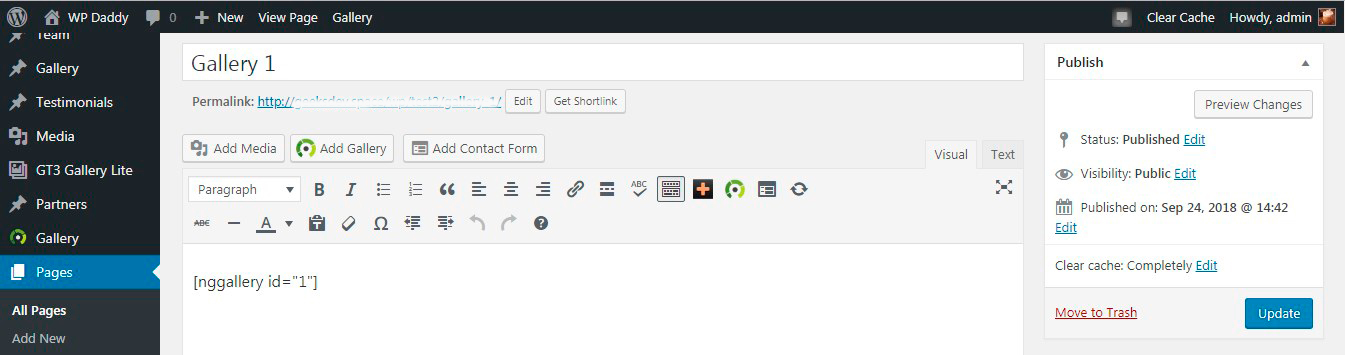
ページまたは投稿のビジュアル エディターでは、新しいギャラリーがショートコードとして自動的に表示されます。

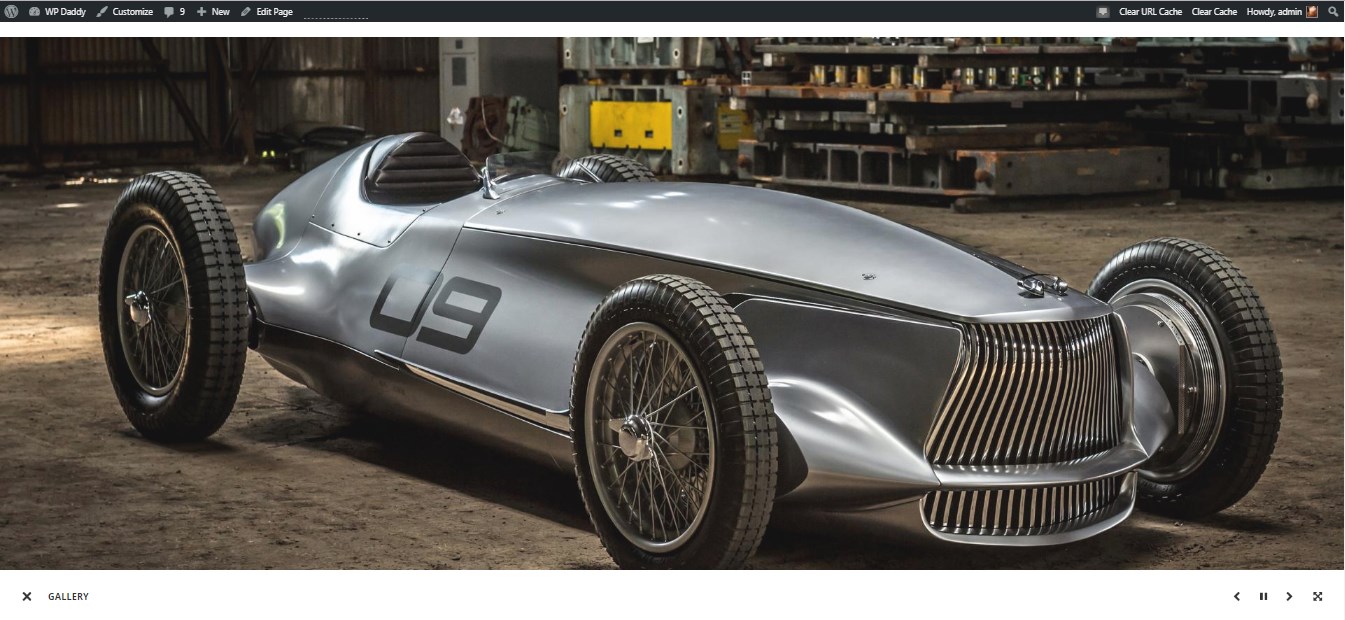
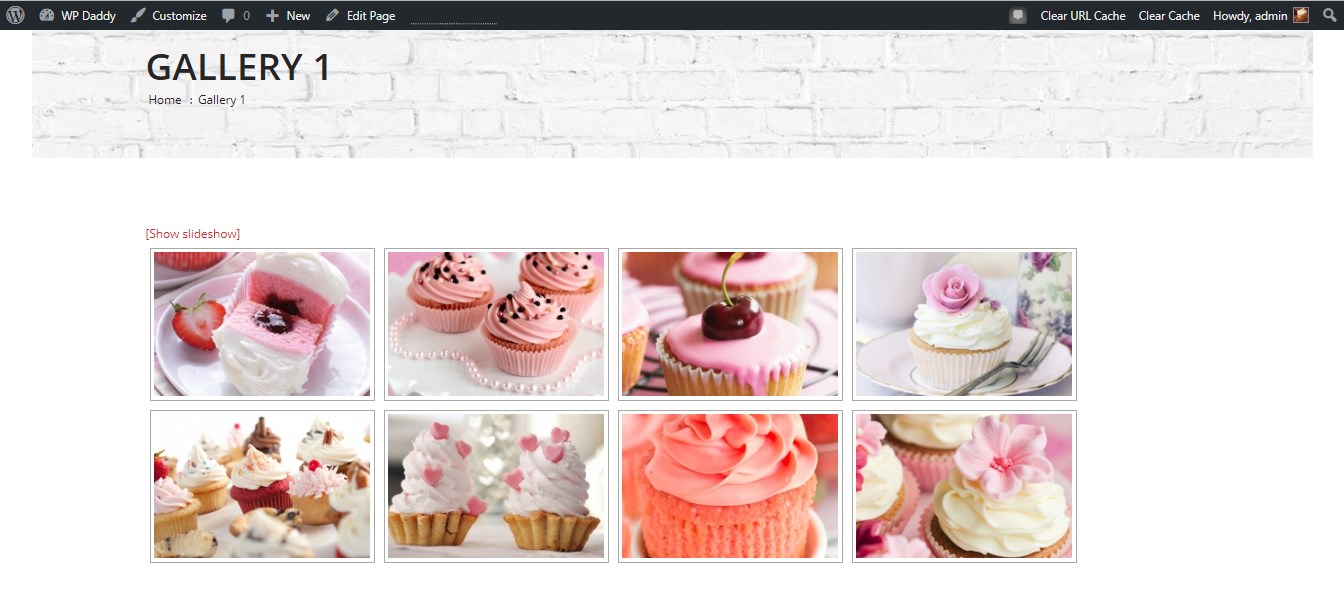
そしてライブの様子がこちら。 スライドショーまたは一連のサムネイルとして表示できます。 ここに親指が見えます。

で、スライドショーはこちら。

このチュートリアルがお役に立てば幸いです。また、WordPress をわかりやすくするために、より面白くて興味深いチュートリアルやレビューを作成することをお約束します。 WP Daddy をご利用いただきありがとうございます。
メラニー H.
