コンバージョン率の高い e コマース Web サイトの 7 つの要素
公開: 2023-02-10eコマースWebサイトを運営していますか? もしそうなら、この記事を読み続けてください。 この記事では、コンバージョン率の高い e コマース Web サイトの 7 つの要素を紹介します。
Boldist、WordPress のような堅牢な CMS、WooCommerce のようなプラグインを使えば、誰でもオンライン ショップを作成できます。 さらに良いことに、Shopify を使用して、誰でも物理的またはデジタル製品のオンライン販売を開始できます。
オンラインショップの作成はとても簡単です。 しかし、それをお金を生み出すビジネスに変えるには、そのルートはより複雑です。 優れたコンテンツと SEO により、e コマース Web サイトはトラフィックを生成し始めます。
しかし、トラフィックがサブスクライバーまたは顧客に変換されるかどうかはわかりません。 この問題を解決するには、Web サイトのトラフィックのほとんどを顧客に変える方法を知る必要があります。
そして、それを支援するために、このガイドを作成しました。
この投稿では、コンバージョン率の高い e コマース Web サイトの最も価値のある要素をいくつか紹介します。 しかし、先に進む前に、コンバージョン率の高い e コマース Web サイトを構築する際に避けるべきいくつかの一般的な間違いを見てみましょう.
コンバージョン率の高い e コマース Web サイトを設計する際に避けるべきよくある間違い
コンバージョン率の高い e コマース Web サイトを作成する際に避けるべきよくある間違いには、次のようなものがあります。
- 悪いウェブサイトのデザイン:目に不適切な濃い色を使用している場合は、それが間違っています。 心地よい明るい色にこだわる必要があります。 ユーザーエクスペリエンスを向上させることができます。
- ページの読み込みが遅い:ページの読み込みが遅いのが好きな人はいません。 そして、これは修正する必要があります。 ページの読み込みが遅い場合、複数の理由が考えられます。 ページの高速リロードは、直帰率を減らし、コンバージョン率を向上させるのに役立ちます。
- 魅力的でない CTA: CTA ボタンは、最適化を検討する必要がある主なものの 1 つです。 さまざまな色、アニメーション、フォント、またはテキスト サイズでボタンを最適化できます。 魅力的でない CTA ボタンを使用することは、さらに悪いことです。
等々。
コンバージョン率の高い e コマース Web サイトの 7 つの要素
コンバージョン率の高いウェブサイトのこれらの 7 つの重要な要素は次のとおりです。
広告
以下を読み続ける
- レスポンシブデザイン
- ページ読み込みの高速化
- 高品質の製品画像
- キャッチーな見出し
- カスタマイズされた製品ページ
- カスタマーレビュー
- 希少性マーケティング
以下では、各オプションを見ていきます。 したがって、これらが重要である理由と、オンラインストアで必要な変更の種類を理解できます.
レスポンシブ デザイン
レスポンシブ テーマを使用することは、もはやオプションではありません。 調査によると、受信したトラフィックの 50% 以上が携帯電話からのものです。 そのため、ウェブサイト訪問者の半分は携帯電話を使用して、店舗でのオンライン ショッピングやブラウジングを行っています。
オンライン ショップのオーナーとして、このデータを置き去りにすることはできません。
ウェブサイトをモバイル フレンドリーにする最善の方法は、レスポンシブ テーマを使用することです。 ありがたいことに、最近リリースされた市場のほとんどの WordPress テーマはレスポンシブです。
そのため、それらのいずれかを使用して、Web サイトをレスポンシブにすることができます。
注:モバイル デバイス用の別のバージョンの Web サイトは理想的ではありません。 一部の人々は、モバイル デバイス用の Web サイトのモバイル バージョン (m.) を作成します。 ただし、2 つのサイトのコンテンツは同一であるため、canonical を設定しない限り、Google は重複していると見なします。
SEO とコンバージョン率の点で、Web サイトに悪影響を与える可能性があります。
ページ読み込みの高速化

速度が最適化されたウェブサイトを持つことは、常にあなたを助けます. オンライン ショップだけでなく、ブロガーの場合、速度を最適化した WordPress サイトを使用すると、直帰率を減らし、SERP での順位を上げることができます。
速度が最適化された Web サイトを作成するには、複数の方法があります。 または、すでにオンライン ショップをお持ちの場合は、次のことを試してパフォーマンスを向上させてください。
- 軽量の WordPress テーマを使用する
- 高品質のプラグインを使用する
- CDN を使用する
- 優れた Web ホスティング プロバイダーを使用する
- キャッシュプラグインを使用する
- 画像圧縮プラグインを使用する
次に、各オプションを簡単に見てみましょう。
広告
以下を読み続ける
軽量のテーマを使用する: JavaScript を多用した派手な WordPress テーマを使用する予定がある場合は、よく考えてください。 アクティブな WordPress テーマは、Web サイトの速度に影響を与える可能性があります。 GeneratePress Astra や OceanWP などの軽量テーマの使用を検討してください。
高品質のプラグインを使用する:同じタスクに対して複数の WordPress プラグインを見つけることができます。 たとえば、ページ ビルダー プラグインを探している場合は、Elementor、Beaver Builder、および Visual Composer が表示されます。 したがって、WooCommerce ストアのプラグインを選択する前に、速度テストを実行してください。
CDN を使用する: CDN は Content Delivery Network の略です。 Cloudflare は、史上最大の CDN プロバイダーの 1 つです。 無料で使用でき、世界中に多数のデータセンターが付属しています。 CDN は、データセンターがどこにあるかに関係なく保証します。 Web サイトの訪問者に最も近い DC からファイルを提供します。
このようにして、すべての訪問者に対して Web サイトの読み込みが大幅に高速化されます。
優れた Web ホスティング プロバイダーを使用する:多くの Web ホスティング プロバイダーが利用可能です。 私たちのお気に入りは Cloudways です。 Web ホスティング プロバイダーを選ぶときは、最高で最も安いものを探してください。 安価でローカルな Web ホスティング プロバイダーは、Web サイトを遅くします。
キャッシュ プラグインを使用する:デフォルトでは、誰かがストアにアクセスするたびに、WordPress は MySQL データベースからデータを収集する必要があります。 これはもっと良いかもしれません。 同時に複数の訪問者がいると、Web サイトが遅くなる可能性があります。
この問題を解決するには、キャッシュ プラグインを使用します。 キャッシュ プラグインはあなたのウェブサイトのコピーを保存し、誰かがカスタム製品ページや他の URL を要求したときにそれを提供します. これは、WordPress または WooCommerce のインストール速度を向上させる最良の方法の 1 つです。
画像圧縮プラグインを使用する:製品ページやブログ投稿に追加する画像が多すぎると、Web サイトの速度が低下する可能性があります。 画像圧縮プラグインを使用すると、品質を損なうことなく画像のサイズを縮小できます。 これは、すべての WooCommerce および WordPress Web サイトに追加するのに最適です。
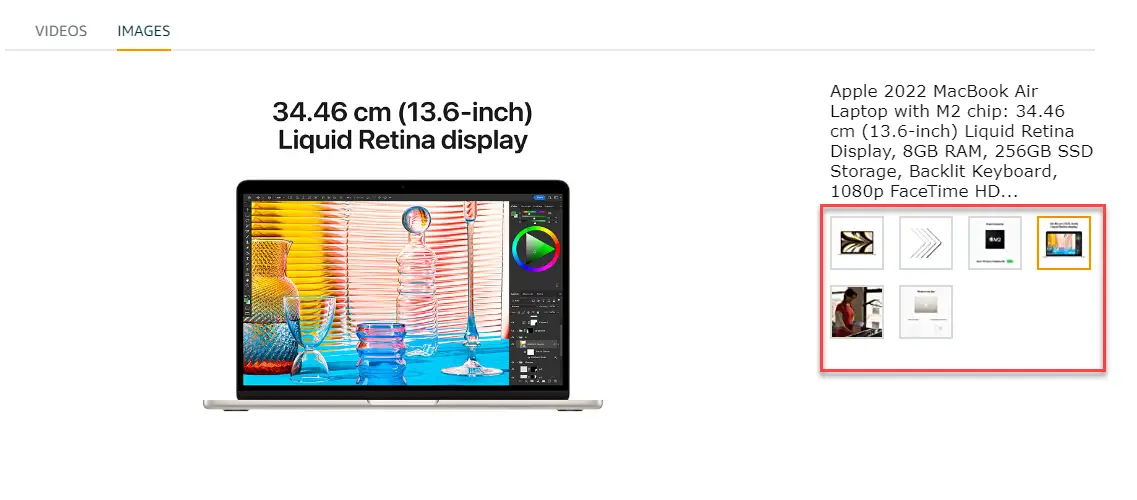
高品質の製品画像

個々の製品ページ内で、注目の画像と画像を製品ギャラリーに追加します。 高品質の写真をウェブサイトにアップロードして、お客様が商品をより快適に購入できるようにしてください。

顧客は通常、購入を完了する前に製品ギャラリーを通過します。 したがって、製品の複数の HD 画像を追加すると、常にコンバージョン率が向上します。
広告
以下を読み続ける
Adobe Photoshop などのサードパーティ ツールを使用して、アップロードする前に画像を改善することもできます。
キャッチーな見出し

インパクトを与えるには、キャッチーな見出しを考え出す必要があります。 見出しは、ほとんどの Web サイト訪問者がページにアクセスした後に最初に気付くものです。 したがって、独自の見出しを開発することは良い考えです。
見出しを生成するツールはたくさんあります。 そのうちの 1 つを使用できます。
カスタム製品ページ/ショップ
WooCommerce を使用してオンライン ストアをセットアップする場合に最適です。 ただし、WooCommerce には最小限の機能しかありません。 それを強化するには、専用のプラグインを使用する必要があります。 コンバージョン率を上げるためにできる最善の方法の 1 つは、商品ページまたはショップ アーカイブ全体をカスタマイズすることです。
CSS 部分を微調整する必要がある場合は、CSS Hero というプラグインを使用できます。 一方、製品ページにさらにオプションを追加したい場合は、専用のプラグインをチェックしてください.
カスタム製品とショップページを持つことは常に役に立ちます. 一部のバナー プラグインまたはスライダー プラグインを使用すると、いつでもストアにウィジェットを追加して、製品の視認性を高めることができます。
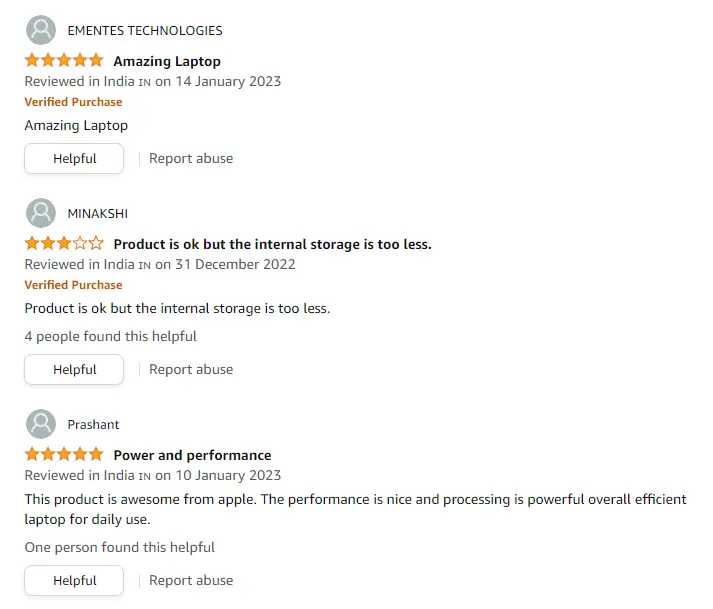
カスタマーレビューを表示する

商品の販売を開始すると、顧客からの評価が得られます。 ポジティブ、ニュートラル、ネガティブのいずれかです。 商品ページにレビューを表示すると便利です。 そのため、誰かが製品に興味を持ったとき、彼らは常に画像、説明、およびレビューを調べて、他の人の意見を確認します.
製品が優れており、顧客の期待に応えている場合、肯定的なレビューを得ることができます. また、レビューを残すように促すことも良い選択です。
顧客がレビューを見ると、取引が成立する可能性が高くなります。
希少性を生み出す

希少性を生み出すことは、全体的な収入と収入を増やすもう 1 つの方法です。 たとえば、食料品のオンライン ショップを経営しているとします。
広告
以下を読み続ける
期間限定のオファーを設定すると、売上とコンバージョン率をすばやく高めることができます。 製品の価格を少し下げ、カウントダウン タイマーを追加し、キャンペーンを宣伝します。
オンラインストアを運営している場合、顧客の電子メールにアクセスできます。 一部のメール マーケティング ツールを使用すると、顧客に連絡して、現在の取引について知らせることができます。
Thrive Ultimatum のようなツールを使えば、手間をかけずに希少性を作り出すことができます。
または、BOGO 取引 ( Buy One、Get One) を作成してコンバージョン率を上げることもできます。
新しいアップデートの有効性をテストする方法は?
それに応じてオンライン ストアを微調整すると、ダッシュボードから結果を確認できます。 たとえば、WooCommerce を使用して製品を販売する場合、WooCommerce には、すべての売上、収益などを一覧表示するサイトのパフォーマンスについて通知するウィジェットが付属していることがわかります。
それをチェックして、新しい更新の有効性を確認できます。 一方、市場に出回っている A/B テスト ツールの一部を使用することもできます。
一般的な A/B テスト ツールの一部を次に示します。
- クレイジーエッグ
- HubSpot の A/B テスト キット
- VWO
等々。
これらのツールを使用して A/B テスト キャンペーンを実行し、パフォーマンス、売上、収益の変化を確認できます。
結論
オンラインストアを運営している間、コンバージョン率を高めるために複数の戦略を開発する必要があります. ストアをオンラインで宣伝することは、サイトへのトラフィックを増やすための優れた外部オプションになります。
ただし、Web サイトの訪問者を顧客に変えるには、いくつかの手順に従う必要があります。
広告
以下を読み続ける
この記事では、コンバージョン率の高いオンライン ストアに必要な 7 つの重要事項を紹介します。 これらの戦略に従うことで、新しいオンライン ストアでのコンバージョンの向上、または既存のオンライン ストアでのコンバージョンの向上を期待できます。
また、いくつかのカスタム ホームページを試して A/B テストの結果を確認し、どのページがコンバージョン率を向上させるのに最適なオプションであるかを確認することもできます。 ご覧のとおり、Web サイトやオンライン ストアのコンバージョン率を高めるには、複数の戦略を利用できます。
正しい選択を行うには、深く掘り下げてそれぞれを試してみる必要があります。
この記事がお役に立てば幸いです。 もしそうなら、あなたの友人や仲間のブロガーとこの記事を共有してください. その他の関連記事については、ブログ アーカイブをご覧ください。
