すべてのマーケターのための 7 つのビジュアル階層原則
公開: 2023-06-20Web サイトをクリックして、ひと目見て、「うーん、それはダメだ」と思って、終了ボタンを探したことはありませんか? 私にとって、それは通常 3 つの理由によるものです。サイトが時代遅れに見える、混雑している、またはナビゲートしにくいです。

これが、Web デザインにおいて視覚的な階層が非常に重要である理由です。Web サイトが悪いと訪問者がブランドに興味を持てなくなる可能性があるからです。

ここでは、視聴者を引き付け、関心を維持し、コンバージョンを生み出すためのビジュアル階層の主要な設計原則を理解するための簡単なガイドを示します。
目次
視覚的な階層とは何ですか?
視覚的階層は、グラフィック要素を重要度の順に配置する方法です。 サイズ、色、コントラスト、白などに関する原則に依存することで、画像から Web サイトに至るまで、ユーザーがデザインをどのように操作するかに影響を与えることができます。
視覚的な階層は、画像、グラフィック デザイン、Web デザインなど、デザイン内で何に注目し、何に焦点を当てるかに影響します。 これは情報アーキテクチャ (つまり、理解しやすくナビゲーションしやすいように情報がどのように編成および表示されるか) の重要な要素であり、ユーザー エクスペリエンス (UX) に大きな影響を与える可能性があります。
視覚的な階層について考えるときは、いくつかの質問を自問する必要があります。
- 何に注目してもらいたいのでしょうか?
- ユーザーにどのようなアクションをとってもらいたいでしょうか?
- 目は自然にどこへ行き、どこに着地するのでしょうか?
これらの質問をすると、以下に概説する原則を使用して明確な視覚的な階層を作成するのに役立ちます。
不適切な視覚的階層の構成要素は何ですか?
視覚的な階層に関しては、黄金律があります。すべての要素が重要であるように見える場合、何も重要ではないように見えます。
視覚的な階層は、消費している情報をランク付けする方法として機能します。 要素を区別する方法がない場合、それは不適切な階層とみなされます。
次の例を見てみましょう。

左側ではいろいろなことが起こっています。 2 つの主要な要素は同じサイズであり、複数の色があるため、どこを見ればよいのか分かりにくくなっています。
右側では、左側のメインの青いボックスに目が自動的に引き付けられ、その後自然に右側の要素に移動してから、オレンジ色の CTA (CTA) に到達します。
不十分な視覚的階層:
- ユーザーを混乱させます。
- どこを見ればよいのかわかりにくくなります。
- 当たり障りのないデザインを生み出します。
代わりに、ユーザーの理解を容易にし、ガイドする視覚的な構造を作成します。 Web サイト上の適切な視覚的な階層は、ページの内容を理解するのに役立ちます。 以下では、Web デザインにおけるビジュアル階層の基本について説明します。
ビジュアル階層のための 7 つの Web デザイン原則
- 配置と構成を使用して焦点を作成します。
- 読書パターンを考慮してください。
- ユーザーはより大きな要素に気づきやすくなります。
- 色とコントラストが目を惹きます。
- 空白は強調を生み出します。
- 近接性と反復性が一体性を生み出します。
1. 位置合わせと構図を使用して焦点を作成します。
配置と構成は、サイト上の要素を構造化し、閲覧者の焦点を作成するのに役立ちます。 2 つの一般的な合成ルールは、三分法とオッズの法則です。
三分割法では、ページは 2 本の水平線と垂直線で分割され、9 つの等しいサイズの正方形のグリッドが作成されます。 線が交差する場所は、デザインの重要な要素を配置する焦点となります。
オッズの法則によれば、奇数の要素の方が、各要素を偶数のグループに分けて評価するよりも個別に評価できるため、視聴者からの関心とエンゲージメントが高まります。
2. 読み取りパターンを考慮します。
上から下に読むのは世界標準ですが、横に読む方法には文化的な違いがあります。 英語やスペイン語などの言語の「西洋」標準は左から右に読むことですが、アラビア語、ヘブライ語、ウルドゥー語などのセム語やインド・アーリア語では右から左に読みます。
このバリエーションでは、F パターンと Z パターンという 2 つの異なる読み取り/スキャン スタイルが提供されます。

- Z パターンビューアは、ページの左上から開始して右上に移動し、次に下に向かって左下に移動し、次に右下に移動します。
- F パターンビューアは、Z パターン ビューアと同様に左上から開始して右上に移動しますが、ページの左側をガイドとして使用し、より短い動き (F の短い線) で右にすばやくスキャンします。次に左に戻り、ページの一番下まで進みます。
従来の読書パターンに従って、ユーザーの自然な処理に一致するページをデザインすることも、従来のパターンを破壊してナビゲーションに使用する焦点の主要な要素を提供することもできます。 これを覚えておくと、コンバージョンにつながるプロジェクト、特にランディング ページをデザインするのに役立ちます。
3. ユーザーはより大きな要素に気づきやすくなります。
より大きな要素が最も注目を集め、より重要であるとみなされるため、ビジュアル階層ではサイズが不可欠です。
Netflix の例を見てみましょう。

画像ソース
この画像を見ると最初に「映画、テレビ番組などが無制限に視聴できます。」 次に、ページ上の他の要素を調べる前に、次の行を読み、さらにその次の行を読みます。
「無制限の映画、テレビ番組など」がメッセージの最も重要な部分として表示されていますが、それが Netflix の主なセールスポイントであるため、これは当然のことです。
Web ページをデザインするときは、視聴者に最初に何を見てもらいたいかを考慮し、それを戦略の指針にします。
4. 色とコントラストが目を惹きます。
人々は、感情を呼び起こし、文化的、社会的意味を持つ色に惹かれます。 業界ごとのロゴを見てみると、食品ブランドは黄色に引き寄せられ、金融機関は青色の傾向があることがわかります。

デザインにおいて、色は特定の要素に注目を集めるのに最適です。 また、対照的な色は、ページの要素間の違いを示したり、一方の要素にもう一方の要素に注意を向けたりするのに最適です。 たとえば、ネオン グリーンを使用してからオフホワイトを使用すると、ネオン グリーンの要素に注目が集まります。
下の画像では、グラフ内の 2 つのオレンジ色のバーが灰色のバーより際立っており、オレンジ色が焦点であり、灰色が二次的なものであることを示しています。

Web サイトでは、色を使用して CTA に焦点を当てることができます。 下の画像では、目立つプランのオプションが紫色で覆われており、その他のオプションは白です。 ブランドはユーザーにそのプランを選んでもらいたいと考えているため、プランに色を追加することでユーザーの注意と興味を引きます。

画像ソース
上の例では、最も目立つ CTA が中央にあります。 ブランドはおそらくユーザーにこのオプションを選択してもらいたいと考えています。 他の CTA は引き続き表示されますが、オレンジ色に比べて目立たなくなります。
色で最大限の視覚的インパクトを生み出すには、多くの場合、少ないほど効果的です。
4. 空白は強調を生み出します。
ホワイトスペースとは、デザイン内の空きスペースを指します。

画像ソース
Web デザイン内の空白は、注意を引き、バランスを維持するための鍵です。
スペースをできるだけ多くの要素で埋めると、何を見ているのか理解できない視聴者が混乱し、思いとどまる可能性があるため、少ないほど効果的です。
Apple はホワイトスペースの使用でもよく知られています。

画像ソース
このブランドは、ページ上の要素を強調したシンプルなユーザー インターフェイスを提供します。 Apple のホワイトスペースの使用は、ブランドのアイデンティティも反映しています。
6. 近接性と反復性が一体性を生み出します。
要素をまとめると、要素が関連していることがユーザーに伝わります。
たとえば、ニューヨーク タイムズのクッキング Web サイトを見てみましょう。 その「Master The Basics」ヘッダーには、密接にグループ化された 4 つのレシピ ボックスがあり、視聴者に重要性のレベルを共有している可能性があることを知らせます。

画像ソース
特定の要素をグループ化する方法がわからない場合は、カードの並べ替えなどの UX リサーチ戦略を使用して、視聴者の期待に基づいて要素をグループ化できます。
7. フォント階層はテキストを整理するのに役立ちます。
フォントは Web サイトに重要な視覚要素を追加し、テキストを整理および分類するのに役立ちます (重要度のレベルごとに異なる場合もあります)。
フォント階層には 3 つの部分があります。
- プライマリ:プライマリ テキストはページ上で最も大きく、最初の注目を集め、人々を呼び込むための最も重要な流行語が含まれています。
- セカンダリ:セカンダリ フォントは、小見出しまたは 2 番目の説明です。 プライマリ テキストほど目立ちませんが、それでも価値があり、ユーザーの視線がページ内を移動するのに役立ちます。
- 三次:三次テキストはページ上で最小サイズのテキストですが、それでも読むことができます。 ページに関する詳細を提供することができ、短いもの (キャプションなど) または長いもの (段落全体や説明など) も可能です。
以下では、インスピレーションとして使用できる視覚的な階層の例をいくつか説明します。
優れたビジュアル階層の例
1.Visme.co
Visme を使用すると、コンテンツの作成に必要なテンプレートやグラフィックにアクセスできるようになります。

画像ソース
私たちが好きなもの:
Visme の印象的な CTA はフォント階層の原則に従っており、ユーザーにニュースレターへの登録を促しています。 最大の単語は知るのに最も影響力があり、読者がページを下に進むにつれて 2 番目と 3 番目のテキストにより多くの情報が提供されます。
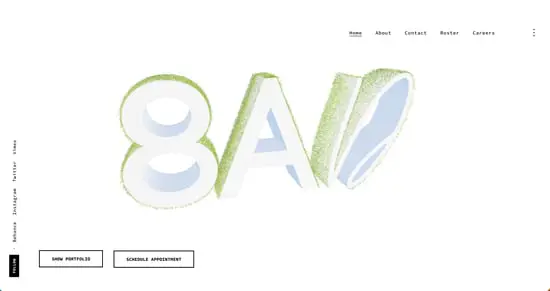
2. 8ADスタジオ
8AD Studioはブランディングに特化した総合制作会社です。

画像ソース
私たちが好きなもの:
8AD Studio は、ホワイトスペースを活用することで、ユニークなロゴと 2 つの CTA という 3 つの重要な要素に巧みに注目を集めます。 サイト閲覧者と 3 つの重要な要素を共有し、注目を集めて認知度を高めるブランディングを作成するという、その仕事が得意であることを人々に知らせます。
3. 主に黒人
Predominantly Black は、手作りのホーム フレグランスとボディ フレグランスを製造する会社です。 
画像ソース
私たちが好きなもの:
主に黒人は、近接性がどのように視覚的な階層を構築するかを示す良い例を示しています。 メインタイトルの下に製品を整理し、その間にスペースをほとんど残さないことで、訪問者はこれらの製品が同じカテゴリに分類されることをすぐに理解できます。
あなたへ
視覚的な階層とは、要素を重要度の順にランク付けすることです。 焦点を当てたいものを絞り込み、視聴者のニーズを考慮したら、望ましいインパクトを生み出すデザインを作成できます。