8つの最高のデータ視覚化とグラフのWordPressプラグイン2022
公開: 2022-09-14最高のデータ視覚化 WordPress プラグインのレビューで最高のコンテンツ プレゼンテーションを作成します。
結局のところ、複雑なパターンが散在するレポートやスプレッドシートを読むよりも、視覚的なデータを処理する方が人間の方が優れているという事実に帰着します。
私もその一人です。
したがって、高品質のプラグインを使用して退屈を楽しいものに変えることは必須です.
WordPress ブロガーやビジネス サイトの所有者は、プラグインのデータ視覚化チャートやグラフを使用して、より魅力的なコンテンツを作成できるようになりました。
データ視覚化のための 100 以上の信頼できるツールを使用しました。
しかし、応答性に欠けるものもあれば、設計が不十分なものもあれば、複雑すぎるものもあります。
美しいコンテンツ表示を作成し、あらゆるニッチや業界に簡単に適応できる、ユーザーフレンドリーなデータ視覚化ツールに固執することにしました。
この記事は以下をカバーしています:
TL;DR – データ視覚化に最適な WordPress プラグイン
- ビジュアライザー:レスポンシブなテーブル、チャート、グラフをどこでも作成、管理、埋め込むのに最適です。
- データ テーブル ジェネレーター:最高の高度なデータ テーブル クリエーター。
- M チャート:スプレッドシート データを管理し、それをチャートに変換するための最適なソリューション。
- iChart: geo および Covid 機能を使用してチャートやグラフを追加するのに最適です。
- WP Charts and Graphs:最良かつ最もシンプルなチャート プラグイン。
- TablePress:最高の無料でオープンソースの WP データ視覚化プラグイン。
- WP Beautiful Charts:アニメーション チャートを作成するための最適なプラグイン。
- wpDataTables:チャートとテーブルを使用したデータ管理に最適な万能ツール。
WordPress でのデータ視覚化の 7 つの例
1.チャートとグラフ
チャートとグラフは、最も簡単に実行できるため、例のリストの最初に配置しています。
退屈な数字で訪問者を圧倒したくない場合は、あらゆるタイプのチャートやグラフを使用してそれを実現してください。
最も一般的なもののいくつかは次のとおりです。
- 棒グラフは、さまざまなデータを比較して、さまざまなカテゴリやトピックなどのハイライトを表示する場合に最適です。
- 円グラフは、「円」全体のさまざまな (割合) を表示する優れた方法です。
- 折れ線グラフは、一定期間のデータ ポイントと変化を接続するのに最適です (進化を表示)。
- 縦棒グラフは情報を縦に表示します (棒グラフは通常、データを横に表示します)。
- 面グラフは折れ線グラフに似ていますが、x 軸と線の間のスペースが色で塗りつぶされているだけです。 (複数回線でも可。)

このコレクションに追加する例を探していたときに、Bored Panda の最もおかしな円グラフに出くわしました。 私はあなたのことを知りませんが、誰かが数学の授業で私が考えていることを尋ねたとき、私は上のチャートにちょっと似ていました.
2. 比較表
比較表は、複数の項目 (製品、サービスなど) を相互に比較する場合に最適なソリューションです。
次に、ボックスにチェックを入れて価格を追加すると、ユーザーは自分に最適なアイテムをすばやく見つけることができます. (または、以下のように実行します。)
比較表は、ユーザー エクスペリエンスを向上させる優れたツールです。なぜなら、比較表に目を通し、探している答えをすばやく得ることができるからです。
私たちの場合、プラグイン、テーマ、およびホスティングを比較するときに比較表が役に立ちます。

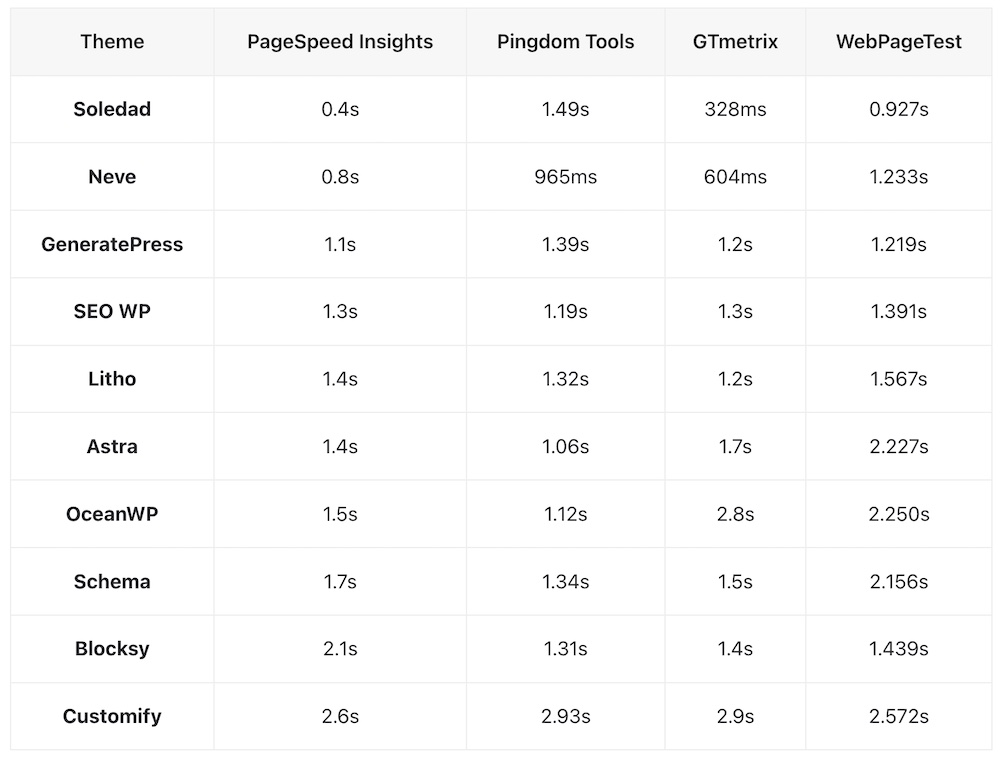
比較表は、さまざまなテーマやプラグインのレビューとテストを行うときに使用するものです。 最高の高速読み込み WordPress テーマを比較した例を次に示します。
3.インフォグラフィック
インフォグラフィックは、データと情報のプレゼンテーションを次のレベルに引き上げたい場合に最適です。 (ヒント: リンク構築にも最適です。)
ユーザーがより簡単にコンテンツに没頭できるため、適切に行うと視覚的なストーリーテリングに最適です。
ブログ投稿で共有する場合は、インフォグラフィックの下部にコンテンツ (またはインフォグラフィックの書面によるバージョン) を追加することをお勧めします (画像だけを貼り付けないでください)。
注: 残念ながら、WordPress 用の優れたインフォグラフィック プラグインはありませんが、Canva のインフォグラフィック メーカーを使用することを強くお勧めします。

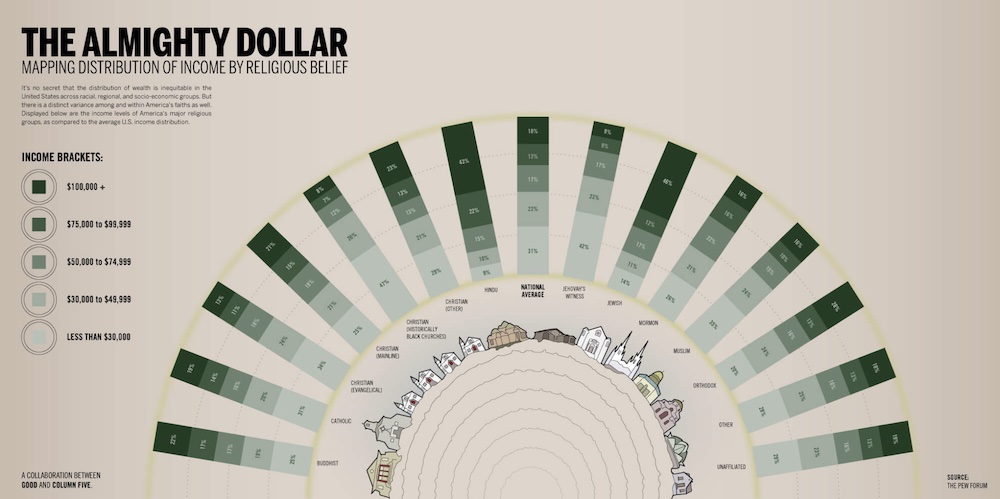
インフォグラフィックは通常垂直 (そして非常に長い) ですが、Column Five のこのインフォグラフィックでは、宗教的信念による収入分布を示しており、少し逆行することにしました。
4.タイムライン
タイムラインを使用して、特別な変更や改善などを示すイベントを含む一定期間にわたる折れ線グラフまたは面グラフを作成できます。
タイムラインを使用するもう 1 つの簡単な方法は、フリーランサー、専門家、求職者が経験や参考文献などを共有することです。

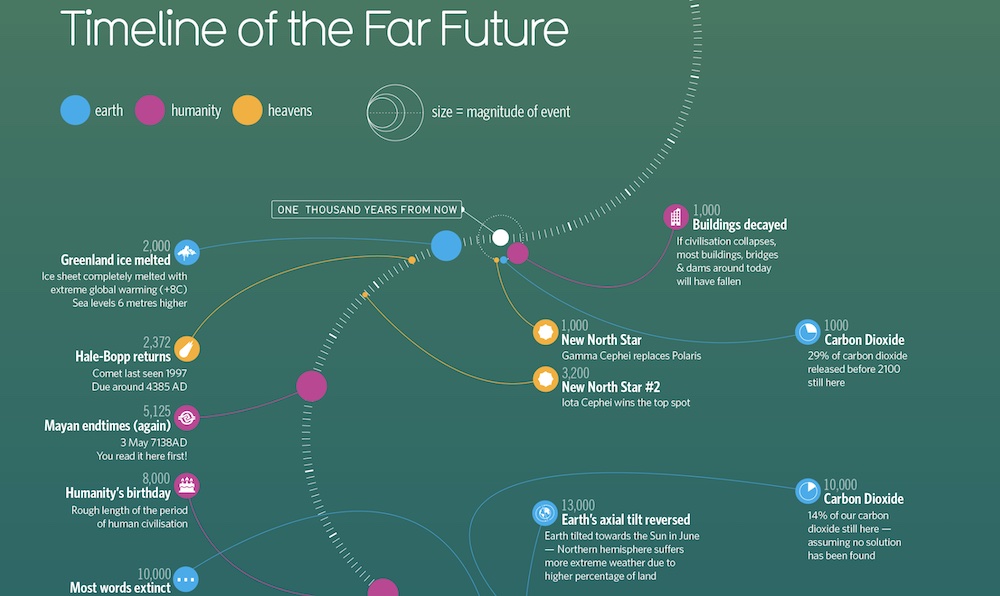
FAR の未来に何が起こるか考えたことはありますか? 私はそうではありません。 しかし、Information Is Beautiful の連中は、この遠い未来の素晴らしいタイムラインでイベントを作成しました。 これで何か起こるのでしょうか? 知らない。
5. 地図
マップは、特定の場所に関する情報を共有したい場合に、WordPress でデータを視覚化する一般的な方法です。 ローカル マップまたはグローバル マップを使用できます。 (ただし、地図は地理的である必要はありません。)
マップのより一般的な用途の 2 つは、バブル マップとコロプレス マップです。
バブル マップは、その地域に固有の統計、データ、およびその他の情報を共有するためのものです。 (マップごとに複数のバブルを使用できます。)
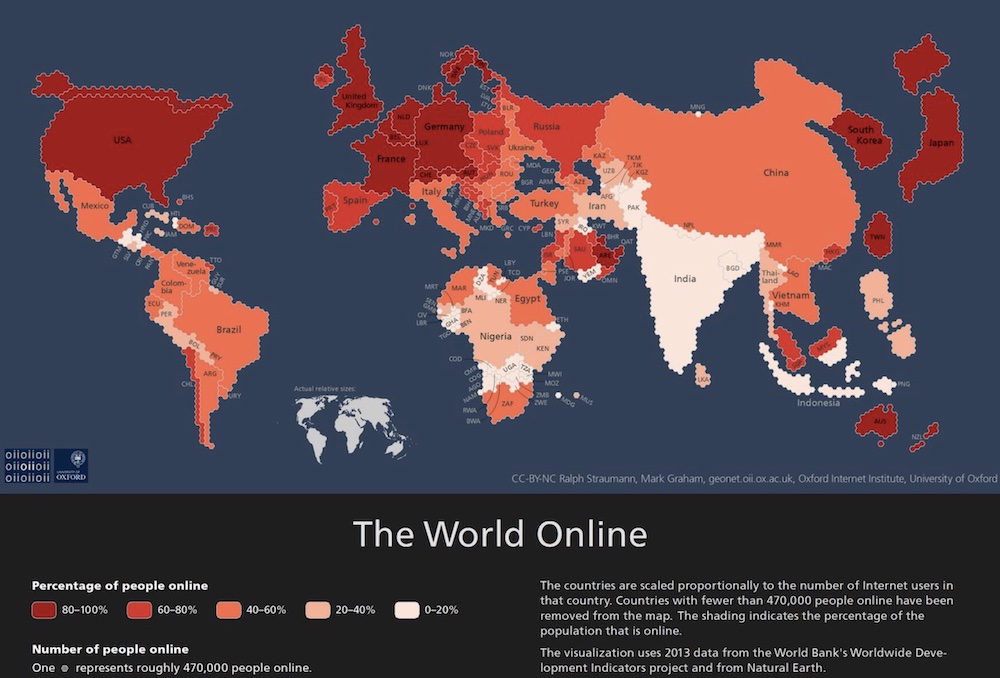
コロプレス マップ (見たことはあるが、そのように呼ばれていることを知らなかったかもしれません) は、それぞれがデータ変数に関連する (同じ) 色の異なる色合いを使用して、領域を複数のサブ領域に分割します。

私たちは皆オンラインになっているので、Fossbytes からこのすばらしいコロプレス マップを見つけました。人々がインターネットを最もよく使用する場所が明らかになりました。 台湾人がこんなにインターネットのヘビーユーザーだとは知りませんでした。 それともデジタル遊牧民のせい?
6. 画報
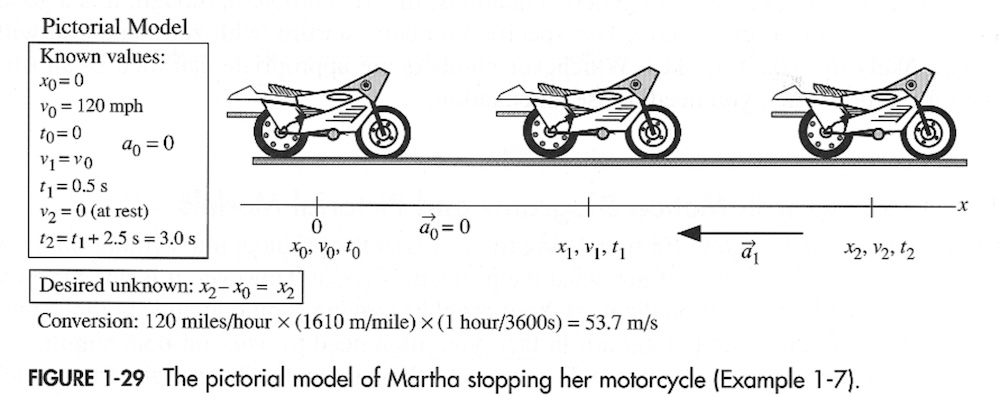
ピクトリアルは、主な機能が写真であるデータ視覚化の形式です。 基本的には、テキストにあまり焦点を当てずに、画像を通してストーリーテリングを行います。
これはインフォグラフィックのようなものですが、まったく異なります。これは理にかなっていますか?

フロリダ州立大学のウェブサイトで、この絵のモデルを見つけました。これには、状況のスケッチが表示されています。 これは主に、絵画モデルがどのように見えるべきかについての説明です。 これは物理学なので、もう少し情報 (数値、計算など) が必要ですが、情報やテキスト中心になりすぎない図版を好みます。
7. アニメーション
多くの人が WordPress ウェブサイトでアニメーションを避けていますが、アニメーションは重くなる傾向があり、ウェブサイトの読み込み時間が遅くなる可能性があるためですが、それでもアニメーションはデータを視覚化する優れた方法です.
それが単なる GIF であっても、誰もが優れたアニメーションを好みます。
アニメーションについて私たちが最も気に入っているのは、何にでも適応できる柔軟性です。

アニメーションを使用してデータを表示する方法についてはあまり話されていませんが、これは私のお気に入りの方法です。 ワシントン・ポストには、人の生涯における日食の回数を示す壮大なアニメーションがあります。 (ヒント: 上記の GIF よりもはるかに優れています。)
最高のWordPressチャートプラグイン
1.ビジュアライザー

何千人もの WP ユーザーが Visualizer プラグインを信頼して、動的でインタラクティブな美しいチャートやグラフなどを作成しています。 データをスタイリッシュに提示します。
プラグインのコアで提供されている 15 のグラフのいずれかから選択します: 折れ線グラフ、棒グラフ、縦棒グラフ、円グラフ、地理的グラフなど。
チャートのレンダリングに使用されるテクノロジーは、SVG と HTML5 の組み合わせです。 したがって、1 匹の価格で 2 匹のウサギを撃っていることになります。
HTML5 は最新のブラウザー テクノロジを表し、SVG は Web に最適なベクター グラフィックス形式を表します。
扱うデータ セットが重い場合でも、SVG 出力のサイズが小さいことに驚かれることでしょう。 チャート データをアップロードする場所 (Web またはコンピューター) を選択します。
フォントの種類、タイトル、ツールチップ、および一般的なチャート設定をカスタマイズして、各データ セットを独自のものにします。
ビジュアライザーが最高!
最適:
レスポンシブ テーブル、チャート、グラフの作成、管理、WordPress テーマへの埋め込み。
主な特長:
- 10種類以上のチャートタイプ
- インタラクティブチャート
- チャートのエクスポート
- 定期的なデータ同期
- 返金保証
長所:
- 定期的な更新
- 迅速なサポート
- 多くのカスタマイズ機能
短所:
- 最もユーザーフレンドリーではない
価格:
- 無料: 4種類のチャート
- 個人(99€/年): 1 サイト、15 種類のグラフ、外部データベースからのデータのインポート
- 開発者(199€/年): 3 つのサイト、15 種類のグラフ、定期的なデータ同期
- エージェンシー(399€/年): 無制限のサイト、15 種類のチャート、オンページ データ エディター
2. Supsystic によるデータ テーブル ジェネレーター

Data Tables Generator は、無料とプレミアムの 2 つのバージョンがある、簡単で強力な WordPress データ視覚化プラグインです。
ネイティブ テーブルのサポートは、HTML 言語で何十年も前から存在しています。 CSS と JavaScript の進化により、テーブルは消費者にデータを表示するための信頼できるものになりました。
Data Table Generator は、データ管理の経験がなくてもデータを表示するためのツールを提供します。
チャート、グラフ、データ ダイアグラムをすべて単一のプラグインから作成します。 データ エントリを管理して、読者が理解しやすくし、ユーザー エクスペリエンスを向上させます。
私たちのお気に入りの機能: Google チャートのデータをこのプラグインにプラグインして、多様性をさらに高めることもできます。

最適:
高度なテーブルとデータ管理の作成。
主な特長:
- 組み込みのグローバル検索
- 要素のハイライト
- CSS エディター
- ライブプレビュー
- テーブルの移行
- 役割ごとに制限する
長所:
- 10以上の言語に翻訳
- クイック設定とデータ編集
- 多くのドキュメント
短所:
価格:
- 無料: 無制限の行と列、隠しフィールド、検索、CSS エディター
- Pro ($46/年): すべての無料機能、編集可能なフィールド、図、テーブル履歴、印刷ボタン
3.Mチャート

M チャートでオンライン プレゼンスをレベルアップしましょう。 M チャートには、作成したいチャートに情報と詳細を追加するためのオプションがたくさんあります。
インストール、アクティブ化、および構成のプロセスは簡単で、すべてのユーザーに適しています。
注: 完全に機能させるには、まず M Chart Highcharts Library プラグインをインストールする必要があります。
プラグインは、スプレッドシートを介してすべてのデータと統計を管理できます。 後で、コンテンツの編集と準備が完了したら、便利なショートコードを使用して、グラフを投稿やページに追加できます。
M Chart は、データを明確に表示するためのデータ視覚化 WordPress プラグインです。
最適:
スプレッドシート データの管理とグラフでの表示。
主な特長:
- チャートのショートコード
- CSVのインポート/エクスポート
- 開発者向けフック
長所:
- 10種類以上のチャートタイプ
- 迅速でフレンドリーなサポート
- 品質文書
短所:
- Highcharts Library プラグインは統合されていません (ただし必須です)
価格:
- 無料: 上記のすべてとそれ以上。
4.アイチャート

名前が示すように、iChart はチャートとグラフを作成するための無料のデータ視覚化 WordPress プラグインです。 デザインはレスポンシブでモバイル対応で、一貫してスムーズなパフォーマンスを実現する最新の Web トレンドに従います。
さらに、iChart のショートコード ジェネレーターを使用すると、作成したものを Web サイトやブログのどこにでも追加して、データ (ロード) と統計を美しく表示できます。
iChart の機能は多数あります。
棒、折れ線、円、極領域、ドーナツなどのチャート スタイルをサポートしています (YUM!)。
目的のグラフの作成が完了したら、ショートコードをコピーして任意のページまたは投稿に貼り付け、サイトに表示されることを確認します。 それと同じくらい簡単です。
最適:
geo ウィジェットと Covid ウィジェットを使用したレスポンシブなチャートとグラフ。
主な特長:
- ショートコードとの簡単な統合
- 広範なカスタマイズ
- チャート情報の表示と非表示
- ライブ チャート プレビュー
- 埋め込みを許可して、他の人があなたのチャートを埋め込むことができるようにします
長所:
- 新機能による定期的な更新
- Pro バージョンは永久に動作します (更新しなくても)
短所:
- わずかに制限された無料版
価格:
- 無料: 複数の円グラフ スタイル、ショートコード ジェネレーター、ライブ統計
- 個人($19/年): 1 サイト、ブロガーや個人サイトに最適
- マスター($58/年): 100 サイト、パワー ユーザーに最適
- Ultimate ($89/年): 100 サイト、iChart Pro Max、iList Pro、エージェンシーに最適
5.WPチャートとグラフ

WP Charts and Graphs を使用すると、ウェブサイト用のシンプルで美しいチャートを簡単に作成できます。
このデータ ビジュアライゼーション WordPress プラグインは、技術に精通していなくても作業を進められるように設定されています。 管理パネルから好みのチャートを作成し、ライブに移行する前にライブ プレビューを表示できます。
追加の調整が必要な場合は、今がそれを実現するときです。 ただし、いつでも製図板に戻って修正を実行したり、データや統計を追加したりできます。
WP Charts and Graphs は、スマートフォン、タブレット、およびデスクトップ上でスムーズに動作する、完全に応答性の高い最終製品を必要としています。
さらに、最初から適切なものを見つけるために、さまざまなチャート スタイルが付属しています。 ドーナツ、レーダー、ポーラー チャート、またはその他の強力な機能を手に入れて、ウェブサイトを飾りましょう。
最適:
WordPress 用のシンプルで最小限のグラフ ジェネレーターが必要なすべての人。
主な特長:
- ライブプレビュー
- 自動ショートコードジェネレーター
- さまざまなチャート タイプ
長所:
- シンプルさとミニマリズム(ただし、一部の人にとっては短所になる可能性があります)
短所:
- 一部のユーザーにとっては単純すぎるかもしれません(ただし、それが専門です)
価格:
6.テーブルプレス

TablePress は、WordPress 用の主要なテーブル ジェネレーター プラグインの 1 つであり、なんと 80 万回ものインストールが行われています。
Google スプレッドシートは問題ありませんが、管理ダッシュボードから直接データを管理してみませんか? 扱うデータが少ない場合、テーブル管理が見落とされる可能性があります。
しかし、TablePress は、より重要なコンテンツ プロジェクトのプレートにステップアップし、求めている素晴らしいエクスペリエンスを提供できます。
ショートコードを使用して、投稿、コンテンツ ページ、ウィジェット エリアでテーブルを共有できます。
テーブルには、カスタム コンテンツ (テキスト、ビジュアル、数値、HTML、JavaScript)、Excel に基づくカスタム数式、個々の行の強調表示、従来の方法または外部サーバーを使用したインポートなど、いくつかの機能があります。
最適:
あらゆる種類のテーブルを作成するために、柔軟で無料のオープンソース プラグインが必要なすべての人。
主な特長:
- ショートコードを使用して投稿、ページ、ウィジェットに簡単に埋め込む
- 頭と足の列
- ハイライト ホバー
- 交互の行の背景
- テーブルのプレビュー
- テーブルにリンクと画像を追加できます
長所:
- 複数のソースからデータをインポートする
- 無料アドオン
短所:
- 大きなテーブルには不向き
価格:
7. WP 美しいチャート

読者と何を共有したいですか? 円グラフ、棒グラフ? おそらく、最新の収益レポートを示す折れ線グラフでしょうか?
このような単純なタスクには、WP Beautiful Charts 以上は必要ありません。 これは、要点を明確にするデータ視覚化プラグインです。
しかし、WP Beautiful Charts で最も気に入っているのは、アニメーション機能です。
特殊効果を使ってクールなチャートやグラフを作成します。 (ただし、単純なプラグインであるため、あまり期待しないでください。)
最適:
WordPress ウェブサイトにアニメーション チャートを追加したいユーザー。
主な特長:
- カラフルでアニメーション化されたチャートとグラフ
長所:
- 要点は簡単に理解できます (手早く作業してください!)。
短所:
価格:
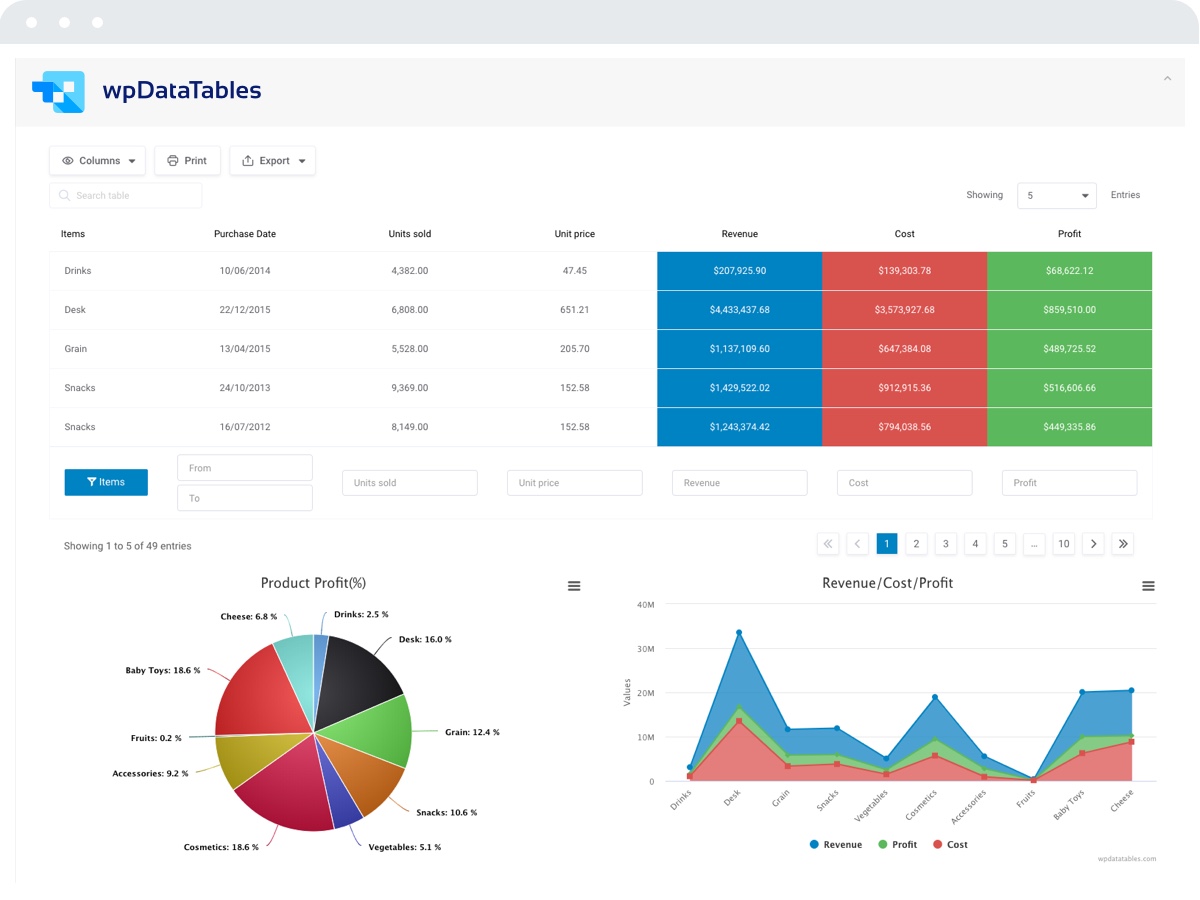
8. wpDataTables

wpDataTables は、あらゆる WordPress Web サイトで視覚的なデータ管理を行うための包括的なプラグインです。
既存の Google または Excel スプレッドシートを取得し、それらを wpDataTables にインポートして、WordPress で情報を表示します。
それが機能しない場合は、MySQL データをデータ スプレッドに直接プラグインします。 プラグインは直感的なインターフェイスでクエリの構築をサポートしているため、MySQL クエリを知る必要さえありません。
管理者は、ビジュアル データを投稿またはページ (フロントエンド) から直接編集したり、ダッシュボード (バックエンド) から管理したりできます。
また、wpDataTables は非常に安全なプラグインであることがわかりました。 あなたは機密データを扱っているので、他の人がそれを操作したり、許可なくアクセスしたりしたくありません。
無料版から始めることもできます。
最適:
グラフと表によるデータ管理。
主な特長:
- 高度なフィルタリング
- 遅延ロード
- 非公開の Google スプレッドシート
- 画像列
- 使いやすい(初心者に優しいインターフェース)
長所:
- 多くの機能とアドオン
- 広範なカスタマイズ
- 便利なドキュメントとチュートリアル
- 素晴らしいサポート
短所:
- あなたのウェブサイトで重いことができます
価格:
- 無料: シンプルな (ただしカスタマイズ可能な) 表、Excel のようなエディター、
- 基本(65€/年): 1 ドメイン、すべての機能
- Pro (103€/年):3 つのドメイン、すべての機能
- 開発者(236€/年): 無制限のドメイン、すべての機能
WP でのデータ視覚化に関するよくある質問
WordPress でグラフを作成するにはどうすればよいですか?
人気の Visualizer プラグインを使用して、WordPress で本格的なグラフや表をすばやく簡単に作成できます。
WordPress でインフォグラフィックを作成するにはどうすればよいですか?
Canva の使いやすいオンライン インフォグラフィック メーカーを使用してから、WordPress にインポートすることをお勧めします。 残念ながら、WordPress 用の高品質のインフォグラフィック プラグインはありません。
WordPress でテーブルを作成するにはどうすればよいですか?
Gutenberg を使用してコンテンツを作成する場合は、ブロックを使用して構成することができます。 しかし、Supsystic の Data Tables Generator は、高度なデータ テーブルを作成するための優れたプラグインでもあります。
最高の WordPress データ視覚化プラグインはどれですか?
ビジュアライザーは、グラフ、表、アニメーション、およびライブ編集をサポートしているため、最高の WordPress データ視覚化プラグインです。 さらに、簡単かつ迅速にカスタマイズできます。
投稿が気に入ったかどうかをお知らせください。
