ウェブ上でユニークな 8 つの最新のウェブサイト レイアウト バリエーション
公開: 2019-03-14現代のウェブサイトデザインのトレンドは、サイトの外観を変え、特別なムードを生み出す多くの新しいレイアウトのアイデアをもたらします. あなたのウェブサイトのホームページの外観は、見て楽しく、魅力的で、面白く、壮観で独創的です。 とにかく、ユーザーの注意を引き、感情を伝える必要があります。
Web サイト所有者の重要なタスクが群集から目立つことである場合、次の Web ページ デザインの例がここで役立つと言わざるを得ません。 これらのレイアウトは、あなたのホームページを珍しくて魅力的で特別に見せるのに役立ちます.
ターゲット ユーザーの全体的な注意を引きたい Web サイトに最適なレイアウトのバリエーションを確認してみましょう。
1.分割画面

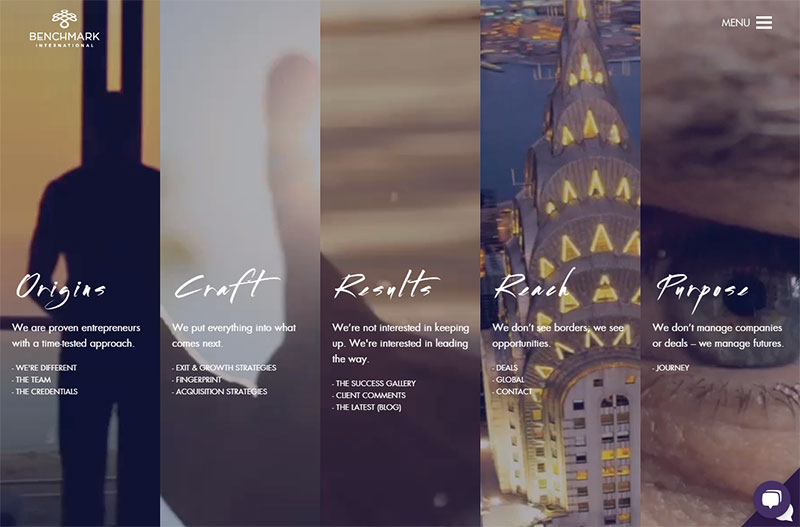
私たちは最近、分割画面と呼ばれるこの新しい Web デザインのトレンドについて完全な記事を書きました。 この傾向の主な目的は、画面に表示されるいくつかのパネルで利用可能ないくつかの異なる情報からユーザーが選択できるようにすることです。 ユーザーは最初にどのストーリーを学ぶかを決めることができるので、特定のパネルにカーソルを合わせて開いて内容を確認する際に自由に選択できます。
画面は 2 つ、3 つ、またはそれ以上の部分に分割することができ、それぞれに特定のイベント、製品、サービスなどを語る固有の情報と注目の画像を含めることができます。 いくつかの異なるストーリーが 1 つの画面で同時に表示されます。上記の例は、Web サイトのホームページで人気のあるこのデザイン スタイルをよく示しています。
2.カードデザイン

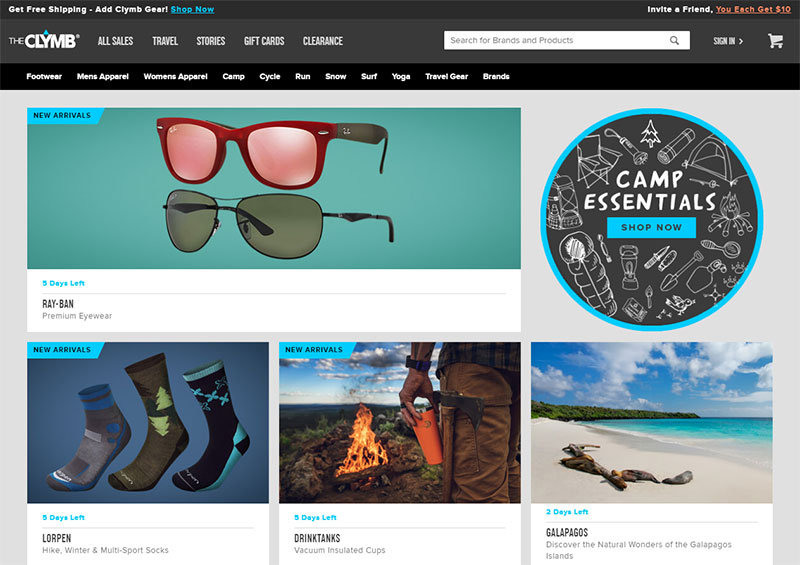
カードのデザインは、ブロガーからビジネスや企業のウェブページを持っている人まで、ウェブサイトの所有者の間で依然として人気があり、認識されています. このカードは主に石積みのものとも呼ばれる Pinterest スタイルに関連付けられており、高さの異なる長方形のモジュールが 1 つのページに配置されていることを前提としています。
すべてのカードには、メッセージの本質を示す短いテキストと注目の写真を含める必要があります。 各モジュールはクリック可能で、完全な記事を含むページにユーザーを誘導できます。 石積みを除いて、グリッド、パッカリー、その他のようなコンテンツを表示する類似のタイプが数多くあります。
そのようなデザインへの独自のアプローチは、ユーザーにアピールすることができます。 たとえば、モジュールは、テーブル上のカードのデッキ、パズルのピースなどとして表示できます。
3. オールドスクール

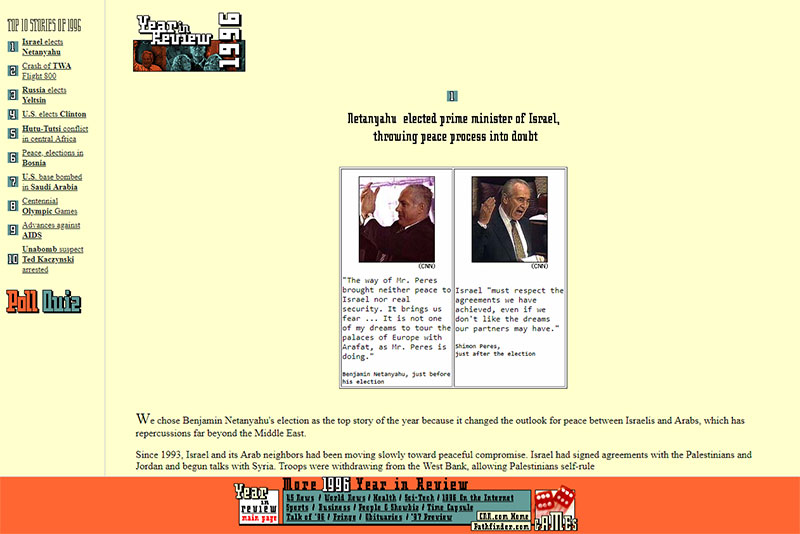
オールドスクールなスタイルは常にノスタルジックな思い出と、人々が心に思い出す瞬間によってもたらされる一種の美的喜びを引き起こします. 思い出は人それぞれですが、何か楽しいことを思い出して自分自身に微笑むように促す属性を使用することができます.
一部の音楽トラック、絵画、アーティスト、俳優のポートレート、過去数年間の映画、および古い学校の芸術作品は、ユーザーの肯定的な感情を伝え、Web サイトに長くとどまるようにするために必要な懐かしさを引き起こす可能性があります。
ウェブサイトの目的に応じて、古い学校の要素を使用するか、完全に古い学校のスタイルのデザイン (ヴィンテージやレトロなスタイルのものなど) を作成できます。 特定の歴史的時代に関連するシンボル、配色、形、および要素を使用して、結果を楽しんでください。
4. 超ミニマリズム

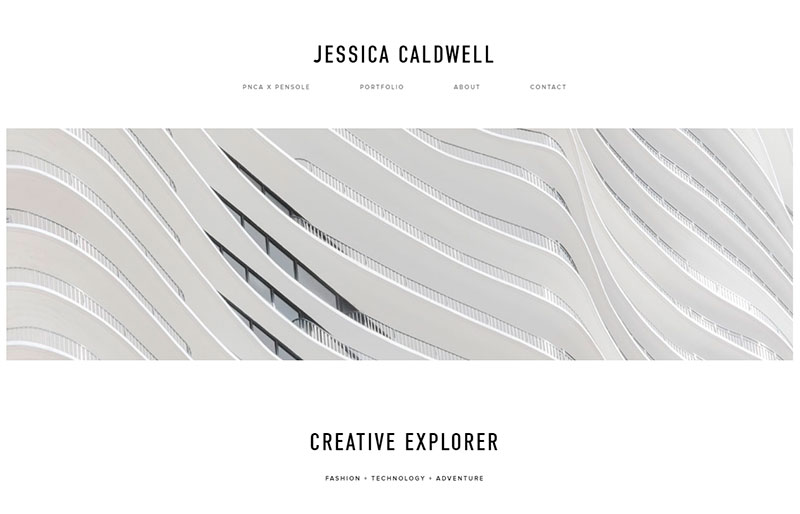
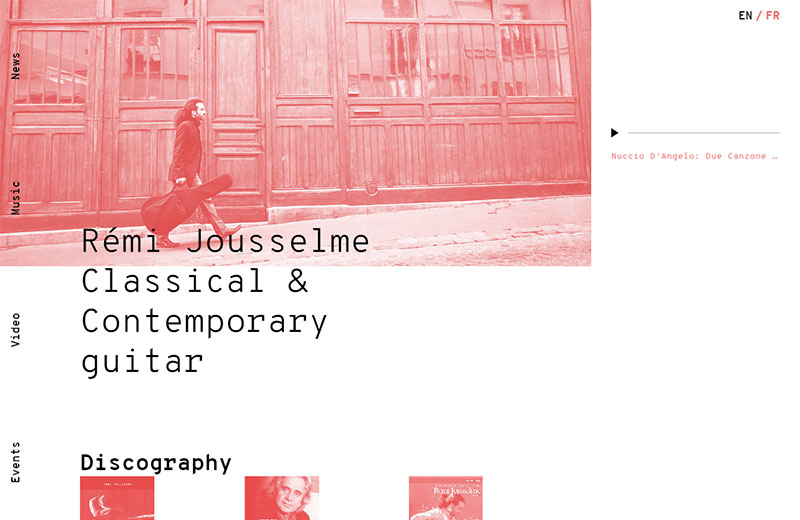
最大限のミニマリズムは、Web 上のほとんどの Web サイトと比較して、Web ページを非常にユニークで珍しいものに見せることがあります。 ホームページには、会社自体を十分に伝える単色のロゴだけを含めることができます.

上記の例では、ヘッダーに抽象的な全色の静止画像が含まれており、ユーザーは下にスクロールするだけで、作者とその作品についてさらに学ぶことができます。 ミニマリズムは、明るい色や複雑な要素がないため、メイン コンテンツからユーザーの注意をそらすことはありません。 したがって、人目を引くポートフォリオを作成したい場合は、極度のミニマリズムが非常に適切なスタイルになります。
5.非対称性

非対称性とは、特定の調和とデザインの独創的な外観を生み出す対称性の欠如です。 これは自然現象です。なぜなら、私たちが身の回りで観察するものはすべて非対称だからです。 蝶の羽、カタツムリの種皮、亀の甲羅、人間の顔でさえ左右対称ではありません。
Web デザインの非対称性は、別の方法で適用できます。 ただし、混乱や混沌の感覚をもたらしたり、動きや行動に下線を引いたりするためによく使用されます。 画面の大きな部分が小さな部分よりも優先され、多くのユーザーの注意を必要とするコンテンツのより重要な部分が表示されます。
6. タイポグラフィの焦点

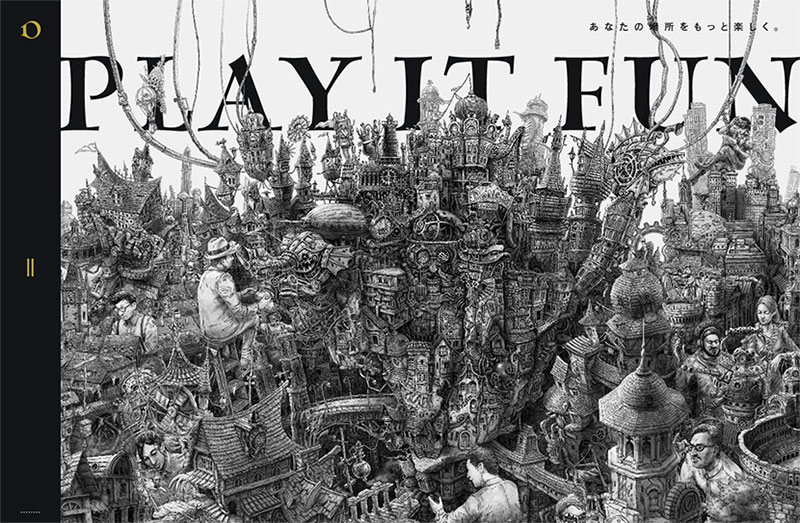
ウェブデザインにおけるタイポグラフィは、文字を並べる技術と考えられています。 適切な書体を選択することは、Web サイトがユーザーにどれだけうまく認識されるかを定義するタスクです。
コンテンツに焦点を当てたデザインの一部として情報を再現するためだけにフォントを使用する場合、またはホームページの多くのスペースを占める巨大なタイポグラフィに全体的なユーザーの注意を向ける場合、読みやすさがすべてです。 上の例をご覧ください。この日本語の Web サイトのホームページは、複数のシンボル、建物、人々で混雑した都市として作成されています。
7. フルスクリーン画像

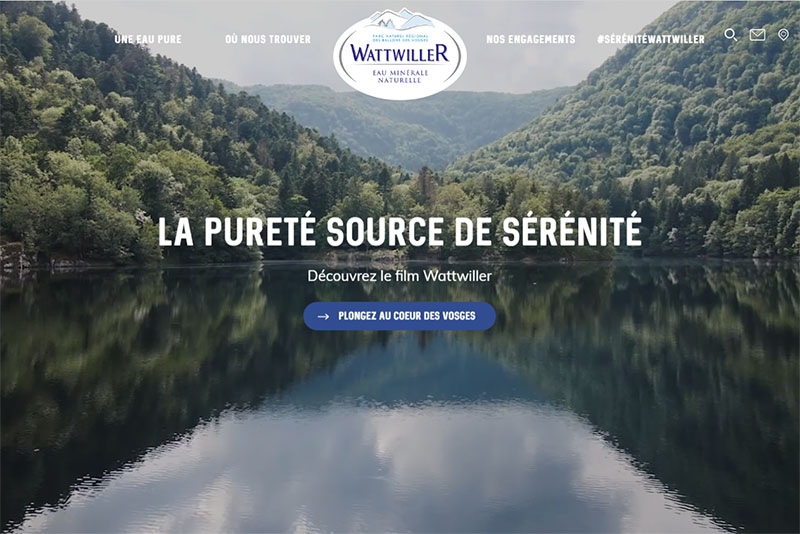
上から下、左から右のフルスクリーンの高解像度画像は、表示したいものに関係なく、リアルで印象的な外観を作成します。 このような背景写真はヒーロー画像と呼ばれ、ここ数年流行しています。
ウェブサイトのタイトル、ロゴ、メニューを完全に見えるようにするには、色のコントラストを理解することが重要です。 そのため、フルスクリーン画像の暗い色は、ホームページのタイトルやその他のテキストに明るい色のタイポグラフィを使用していると想定する必要があります. 同じことが、暗いフォントとは対照的な明るい背景画像にも当てはまります。
詳細なガイドでヒーロー画像の詳細をお読みください.
8. 独自のアプローチ

ユーザーのアクセシビリティの規則に固執する必要がある場合、標準から逸脱することは困難な場合があります。 ただし、ルールにまったく従わないことに感銘を与え、驚かせたい人にとっては、珍しいアプローチが最適です。
上記の例は、手書きの地図として作成されたレイアウトの非常にユニークなバリエーションであるトルコの Web サイトです。 ここでは、通常の地図を使用して作成するのと同じように、任意の要素をクリックして拡大し、カーソルを使用して画面上で地図を移動し、必要な場所を探すことができます。
これは、Web サイトのホームページ デザインに対する珍しいアプローチの好例です。
結論:
優れたレイアウトを作成することは、ニッチ市場で競争力のある Web サイトを構築するための最初のステップにすぎません。 ただし、これは Web サイト作成の不可欠な部分であり、コンテンツの表示方法、ユーザーとのコミュニケーションに使用する言語、ナビゲーション、使いやすさ、その他多くの要素と同様です。 魅力的なオリジナルであること。
