ストアをより効果的にするための 8 つの簡単な WooCommerce のヒントとコツ
公開: 2021-05-24あなたがそれほど技術的でない場合、オンラインストアを構築することは恐ろしいことです. 市場にはさまざまな e コマース プラグインがあふれているため、オンライン ストアに間違ったプラットフォームを選択することが最大の間違いです。 しかし、良いことは、あなたは一人ではないということです。 私たちはあなたのために物事をより簡単にするためにここにいます.
e コマースの売上が急増しているため、正しい軌道に乗ることがより重要になっています。 WordPress を利用したウェブサイトでオンライン ショップを開始しようとしている場合、WooCommerce は間違いありません。 WordPressでオンラインストアにWooCommerceを使用する方法に関するこの包括的なガイドは、物事をスムーズにします.
準備はいいですか?
もしそうなら、「WooCommerce を使ってオンライン ストアを作成する理由」から始めましょう。
WooCommerce は、WordPress で 500 万回以上のアクティブ インストールが行われている、最もダウンロード数の多い e コマース ソリューションです。 この WordPress eCommerce プラグインの評価は 4.6 で、WordPress.org で当然のステータスです。
WooCommerce はすべての人に開かれており、完全に無料で、設定が簡単で、あらゆるデザイン/テーマで動作します. おっと、どの支払い方法でも使用でき、購入を追跡し、レビューを共有し、顧客とチャットできます。 リストを作りましょう。
- 既存の WordPress ウェブサイトをストアにシームレスに変換
- WooCommerce は WordPress の無料プラグインであるため、最小限の費用で始められます
- 物理的な製品とデジタル製品を販売する
- 経理、配送、マーケティングなどの大規模な拡張ライブラリを使用して、WordPress サイトをあらゆるビジネス ニーズに合わせてカスタマイズできます。
- PayPal、Stripe、銀行振込など、さまざまな安全な支払いゲートウェイから選択します。
- 詳細なドキュメントとカスタマー サポートにより、あらゆる問題を解決できます。
リストを続けることもできますが、代わりに、WooCommerce は高品質の e コマース ストアを構築するために必要なすべてを提供するとだけ言っておきましょう.
WooCommerce で何を販売しますか? これはあなたが考えている次の質問ですか? WooCommerce で値札が付いたものを販売していると言うリスクがあります。 それは、物理的な製品、デジタル製品、サービス、予約、サブスクリプション、または販売したいその他のものである可能性があります. あなたの想像力に境界はありません。
そして、誰が WooCommerce を使用できますか? オンラインストアを開きたい人なら誰でも WooCommerce を利用できます。 このプラグインは大幅に簡素化されています。コードの知識がまったくない人でも、この e ストア プラグインをスムーズに使用できます。 必要なのは、WordPress サイトと販売する製品/アイデアだけです。 そして、あなたは行ってもいいです。
さて、残っている唯一の質問は次のとおりです。あなたのウェブサイトで WooCommerce を使用する方法は? これに答えるために、詳細な WordPress WooCommerce チュートリアルを用意しました。
さっさと飛び込もう!
1.オンラインストアを始めるには?
最初に必要なのは WordPress ウェブサイトです。 すでに十分に機能しているサイトがある場合は、WooCommerce をインストールして、すぐにショップを開始できます。 それ以外の場合は、Web サイトを作成することから始める必要があります。
オンライン ストアをセットアップするには、ドメイン名、Web ホスティング、SSL 証明書が必要です。 ドメイン名は、インターネット上のウェブサイトのアドレスを表します。 オンライン ショップで最も使用されているドメインは .com です。 そして、インターネット上のサイトのホームである Web ホスティングを取得します。 最後にSSL証明書です。 ありがたいことに、ほとんどすべてのホスティング会社がサイトに SSL 証明書を含めているため、心配する必要はありません。
プロセスが完了すると、Web ホスティング コントロール パネルにログインするためのすべての詳細が記載されたメールが届きます。 cPanel に進み、WordPress をインストールします。 これで、WordPress ダッシュボードにユーザー名とパスワードを設定できます。 ダッシュボードにログインすると、次のステップに進む準備が整います。
できることの 1 つは、サイト アドレスを HTTP ではなく HTTPS に設定することです。 WordPress アドレスとサイト アドレスで HTTPS を使用することは安全であると言われています。 [設定] » [全般]ページで、WordPress アドレスとサイト アドレスを変更します。 最後に、ページの一番下までスクロールし、[変更を保存] をクリックして設定を保存します。
次に、オンラインストアの設定に進みます。
2. WooCommerce プラグインをインストールする
次のステップは、Web サイトに WooCommerce をインストールすることです。 プラグインをダウンロードしてサイトにアップロードするだけです。 [プラグイン] > [新規追加] > [プラグインのアップロード] に移動し、zip ファイルをアップロードします。 プレミアム プラグインを入手したい場合は、これが理想的なインストール方法です。
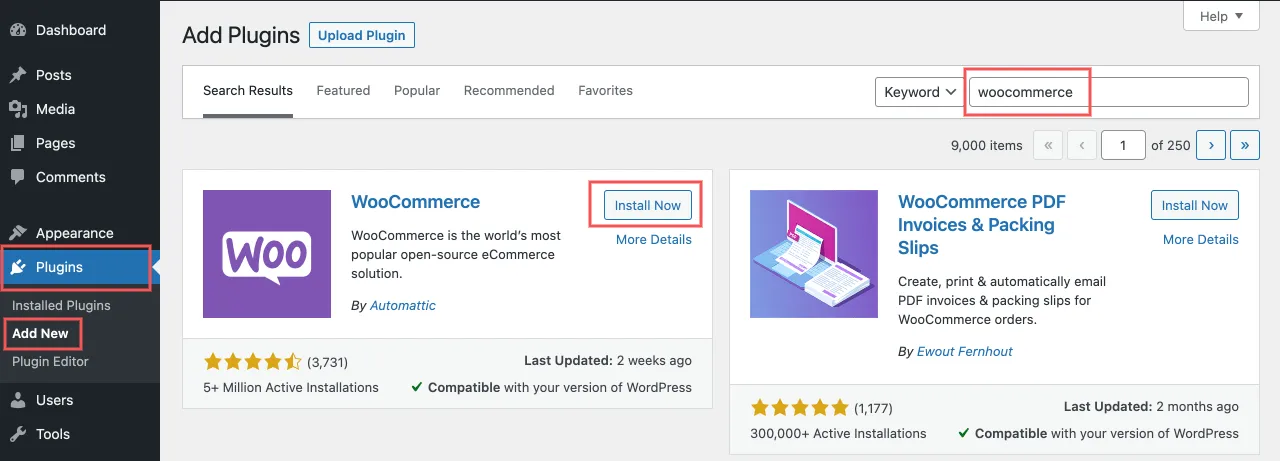
さらに簡単に、WordPress ダッシュボードで WooCommerce プラグインを入手できます。 これを行うには、WordPress サイトのダッシュボードに移動し、 [プラグイン] > [新規追加]に移動します。 ここで、検索ボードに「WooCommerce」と入力し、 [今すぐインストール] を押します。

次に、[有効化] ボタンをクリックすると、サイトでWooCommerceが実行されます。 これで、2 番目のステップに進む準備が整いました。
3. プラグインをステップアップする
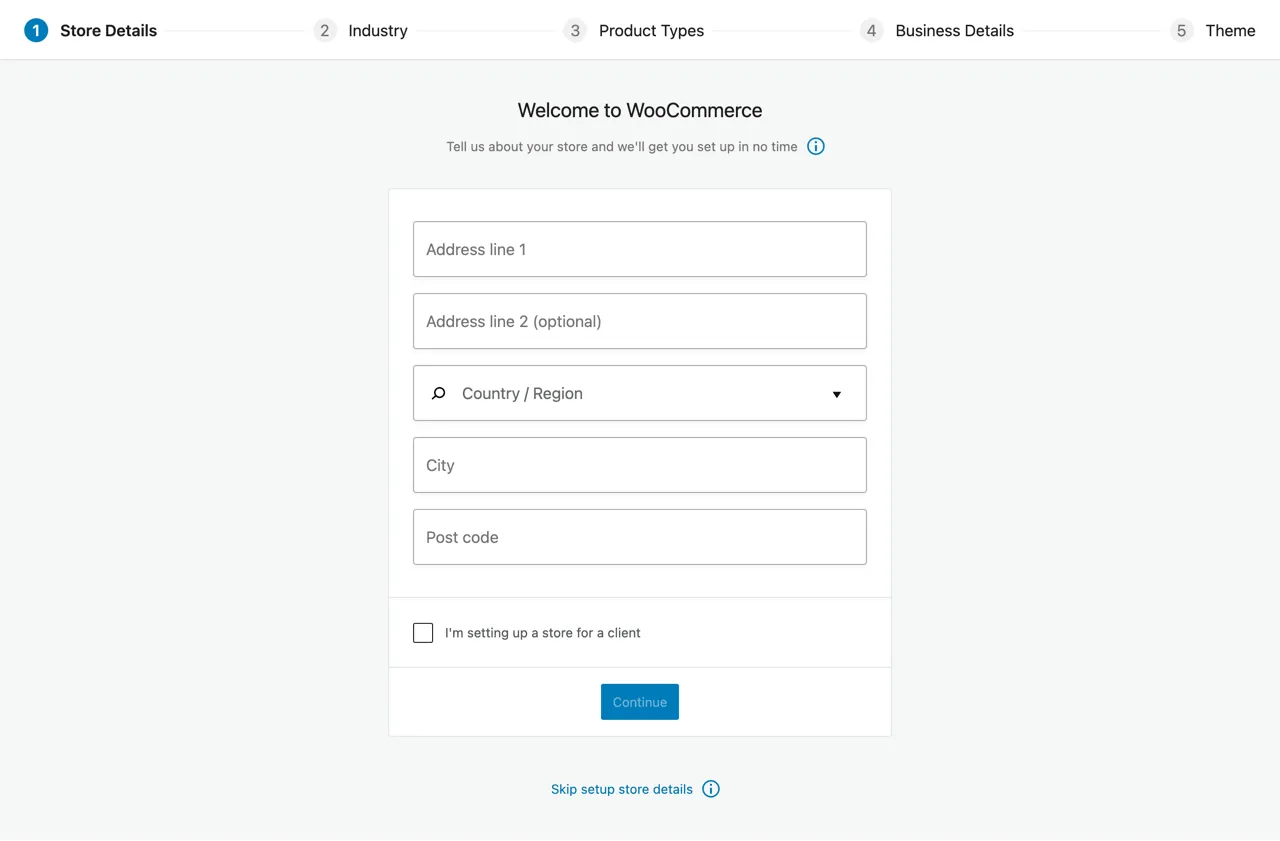
WooCommerce をインストールしたら、セットアップ ウィザードに入ります。 WooCommerce セットアップ ウィザードの初期ページは次のようになります。

i) 店舗詳細
まず、店舗の住所、都市、郵便番号に関する基本情報を入力します。 このセクションをスキップして、後で情報を入力することもできます。 また、WooCommerce 設定から情報を変更することもできます。
ii) 産業
ここでは、ストアが運営する業種を選択できます。 店舗の性質に応じて、複数の業種を選択できます。
iii) 製品タイプ
次に、販売する製品のタイプを選択します。 それは、物理的な製品、デジタル ダウンロード、サブスクリプション、メンバーシップ、または販売したいその他の種類の製品です。
iv) 事業内容
このステップでは、販売したい製品の数、他の場所で製品を販売しているかどうかなどの情報を提供し、提供した情報に応じて推奨/提案された追加のアドオンを選択できます。
v) テーマ
最後に、オンライン ストアに使用するテーマを選択できます。 既存のテーマをそのまま使用することも、必要に応じて新しい WordPress テーマに切り替えることもできます。
vi) Jetpack プラグインのインストール (オプション)
次のページでは、幅広い機能を提供する Jetpack プラグインのインストールを提案しています。 セキュリティ機能、分析ツールなどが付属しています。 Jetpack は賢明な提案ですが、これを使用せずに続行できます。
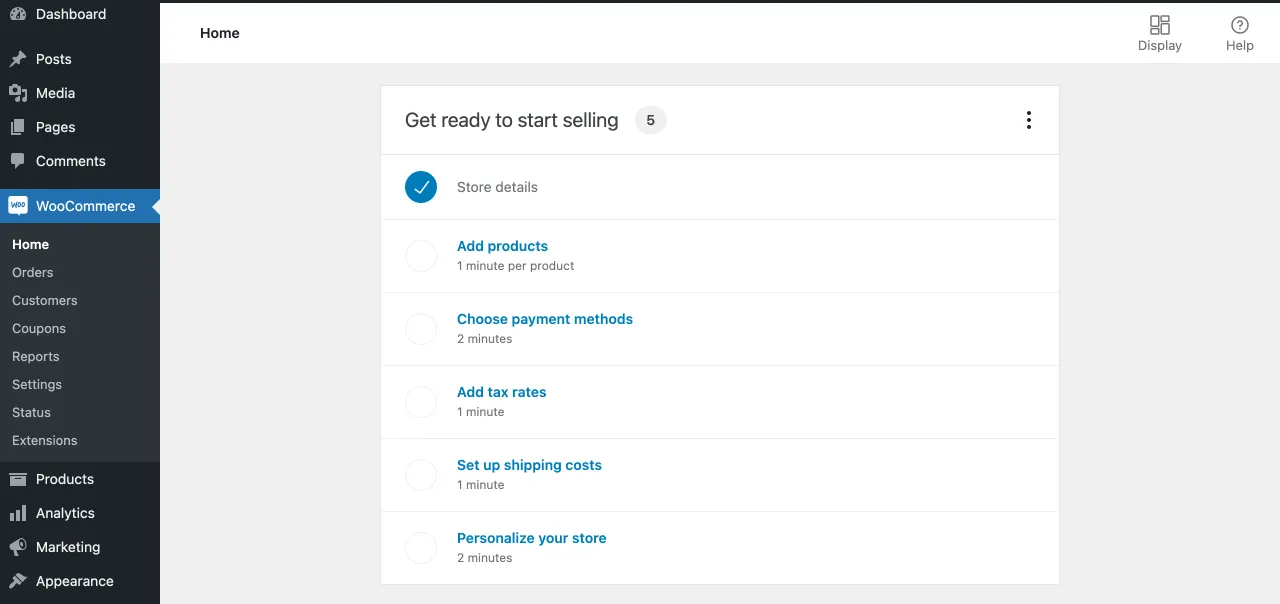
これで、以下に示す残りのセットアップ プロセスを完了することができます。

さらに、オンラインストアをスムーズに運営するために、これらのセットアッププロセスをスキップしないでください.
vii) お支払い方法の選択
ご希望のお支払い方法をお選びいただけます。 デフォルトでは、WooCommerce は、小切手や現金などのオフライン支払いとともに、Stripe または PayPal を提案します。 Stripe と Paypal は、オンライン取引で非常に信頼できる支払い方法です。
さらに、代金引換を有効にするか、場所に応じてローカルの支払いゲートウェイを使用できます. 近日中に、さらに支払い処理業者を追加できます。
viii) 送料の設定
ここでは、優先ゾーンと特定の場所に従って配送料を入力できます。 WooCommerce には、発送する場所を選択し、それらの場所ごとに送料を設定できる優れた設定が付属しています。 マイル (または km) ごとの料金を設定でき、WooCommerce が計算を行います。 簡単に聞こえますか? です。
最後に、オンライン ストアの準備は万端です。
4. WooCommerce に新製品を追加するには?

WooCommerce のインストールが完了すると、ダッシュボードのメニューにWooCommerce (一般設定エリア) とProducts (製品設定エリア) の 2 つの新しいタブが表示されます。
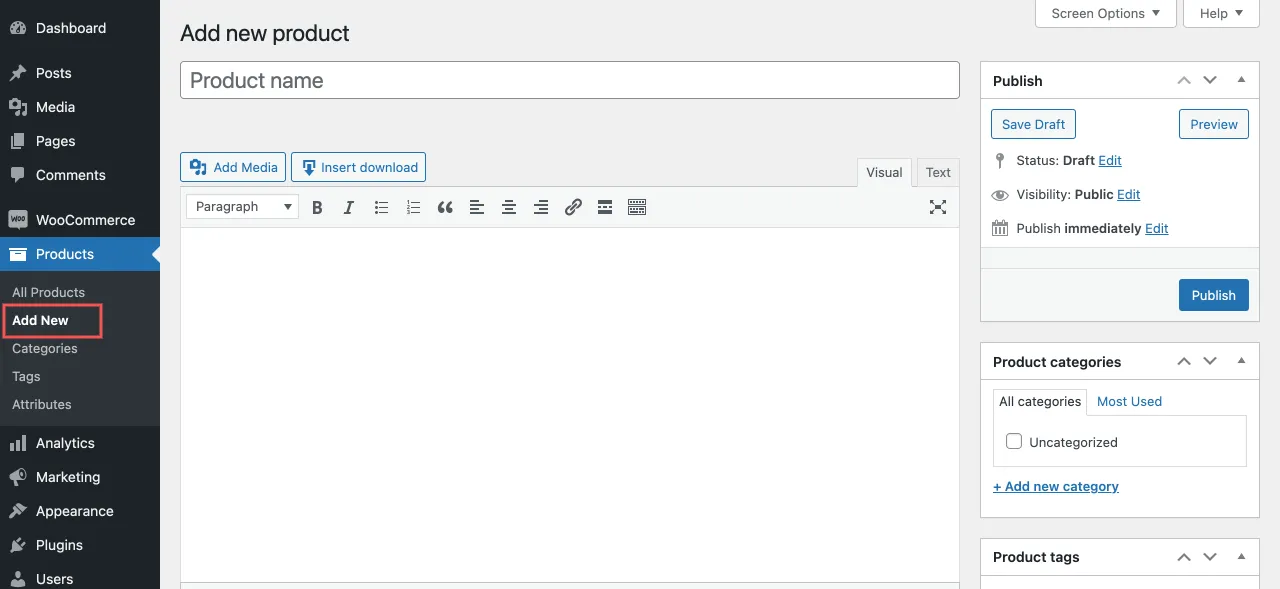
設定が完了したので、新しい WooCommerce 製品の追加に移ることができます。 まず、 [製品] > [新規追加]に移動します。 おなじみの WordPress エディターが画面に表示されます。 このボックスは、WordPress で記事を投稿するために使用してきたものと似ています。
まず、タイトルと製品の簡単な詳細を保持します。
i) 単純な製品に重要な詳細を追加する

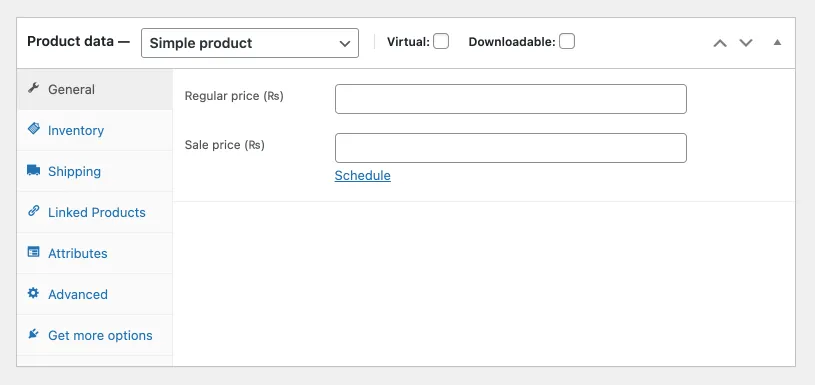
投稿編集ページまでスクロールすると、2 つのウィジェットが表示されます。 最初のセクションは商品データセクションと呼ばれ、商品に関する詳細を追加します。
まず、製品のタイプ (物理、ダウンロード可能、または仮想) を選択します。 仮想オプションを選択すると、送料が自動的に削除されます。
一般タブ:通常価格とセール価格を配置します。 デジタル製品の場合、ファイルをアップロードしたり、ダウンロード制限をカスタマイズしたり、ダウンロードの有効期限を設定したりできます。
在庫タブ:商品の数量、在庫状況などで在庫を管理します。 販売済みの商品をマークすることもできます。
配送セクション:商品の重量、配送クラス、および寸法を入力します。
リンクされた製品: アップセルとクロスセルを追加します
属性:製品の特徴を説明します
詳細タブ:カスタムの購入メモを入力し、メニューで製品の位置を設定し、推奨される拡張機能を表示し、レビューを有効または無効にします。

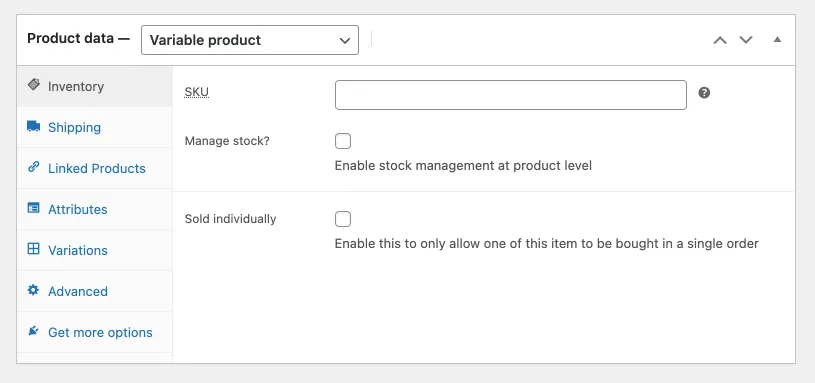
ii) WooCommerce で可変商品を追加する

ほとんどの場合、複数のオプションがあるアイテムを販売する必要がありますか? 色、サイズ、デザイン、数量、および品質は、よく見られるいくつかの変数です。 そのためには、製品データの可変製品オプションを選択します。 これで、新しい [バリエーション] タブにアクセスできるようになりました。
入力済みの属性を使用して、顧客に表示される製品の複数のバージョンを構築します。 このようにして、すべての製品を同じページに保持し、類似製品の複数のページを作成する時間を節約できます。 また、顧客が製品を見つけやすくなることは間違いありません。
iii) 最後の仕上げ
製品データウィジェットの下に、製品に関する最適化されたコンテンツを記述できる製品の簡単な説明があります。 ここでは、商品のタイトルの下に表示される簡潔なキャッチフレーズを書くことができます。 さらに、アイテムの主な利点を追加できます。
さらに詳しく調べるには、カテゴリを割り当てたり、製品にタグを追加したり、製品画像 (注目の画像) を含めたり、画像ギャラリー全体を追加したりする必要があります。 完了したら、[公開] ボタンをクリックします。 あなたのサイトでライブにするために。
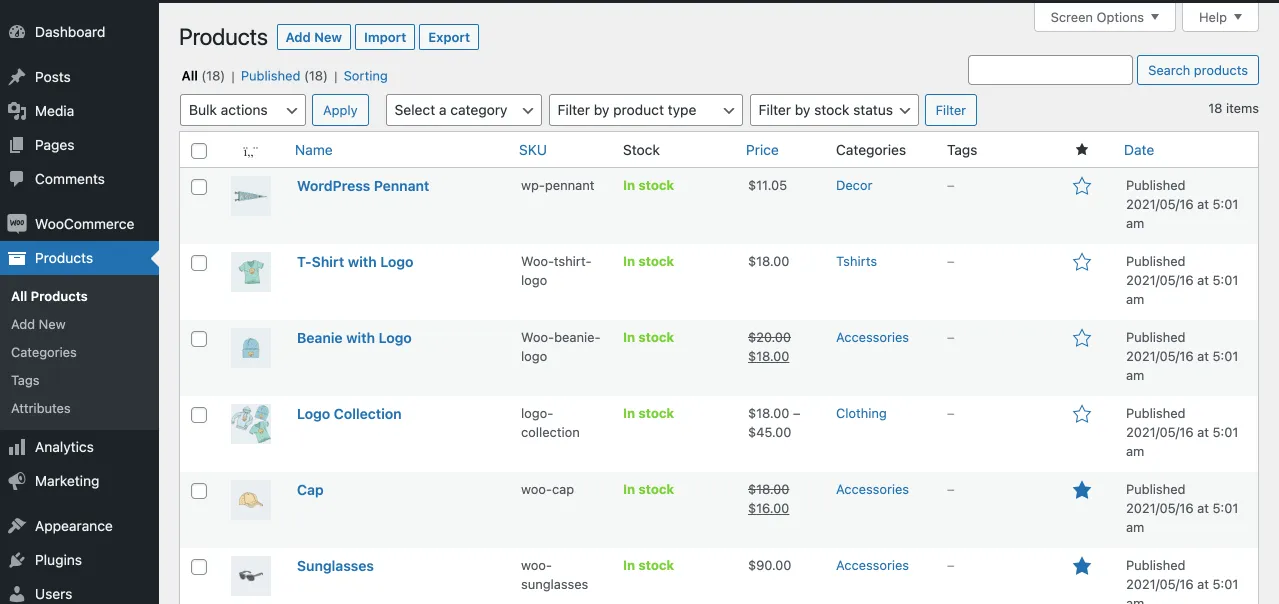
5. WooCommerce 製品の管理

ストアに多数のアイテムを入力した後、それぞれのアイテムを開いて簡単な変更を加えるのは困難です。 幸いなことに、ダッシュボードの [製品] タブを使用して製品を管理できます。 必要に応じて、製品を追加、削除、および編集できます。
商品タグ、カテゴリ、および属性を表示および変更できます。 このページのさまざまなフィルターとクイック編集オプションを使用して、在庫を整理します。
今後は、サイトへのより多くの訪問者を魅了するために、e ストアのデザインと機能を改善する方法を学びます。 そして、それはどのように行われますか? 学びましょう。
6. WooCommerce テーマの選択とカスタマイズ
WordPress テーマは、サイトの最終的なデザインを制御します。 完璧なデザインを手に入れるのは少し高くつくように聞こえるかもしれませんが、ここではそうではありません。
WordPress を使用すると、最初からストアを設計するか、すぐに使用できるテーマの 1 つを選択できます。 WooCommerce ショップの場合、テーマによって商品の表示方法が決まります。 市場にある何千もの有料および無料のテーマの中から、製品に合ったものを選ぶことができます. ストアフロント テーマ プラグインを使用すると、任意のテーマをダウンロードして、ニーズに合わせてカスタマイズできます。
無料のテーマを入手するか、無制限のプレミアムオプションを楽しむことができます. プレミアム WooCommerce テーマには優れた機能が備わっていますが、スタートアップにとっては多額の予算になる可能性があります。 選択はあなた次第です。 ただし、テーマに次の文字のいずれかが含まれていることを確認してください。
- WooCommerce との互換性 – チェックアウト ページ、ショッピング カート、製品リスト、および製品の最適化されたビューとの互換性が組み込まれている必要があります。
- ストアのブランドに合わせて微調整できるカスタマイズ オプション
- テーマがミリ秒以内に読み込まれるように、最小限のコードで軽量
- あらゆる種類のデバイスの自動最適化を備えた SEO フレンドリーな構造。
外観 » カスタマイズページに移動し、テーマ設定を変更するか、新しいテーマを追加します。 色、フォント、ボタン、レイアウトなど、ライブ カスタマイザーで自由に変更できます。
市場で入手可能なテーマのいずれにも満足できない場合に備えて、スターチからデザインを作成できます. ページ ビルダーを使用すると、コーディングの知識がなくても、好みのデザインを作成できます。 非常に柔軟で使いやすい Elementor ページ ビルダーの使用をお勧めします。 ブランド志向のユニークなデザインを構築して、市場で特別な地位を確立しましょう。
7.追加のプラグインを入手する
WordPress はすでにお買い得ですが、そのプラグインは素晴らしいだけではありません。 e コマース プラグインを使用すると、WooCommerce のネイティブ機能を強化し、必要なほぼすべての機能を追加できます。 当然のことながら、WooCommerce ストアを拡張するために構築された多数のプラグインを見ることができます。
Plugins → Add Newに移動すると、WordPress 辞書で利用可能なプラグインを取得できます。 挿入するプラグインの名前を書き、[インストール] をクリックします。
しかし、本当の問題は、「最も便利な e コマース プラグインは何ですか?」ということです。 私たちはあなたのためにショートリストを作りました。
- Booster for WooCommerce – このプラグインには、PDF 請求書、複数通貨のサポート、製品アドオン、メール管理、価格ラベルなどが含まれます。
- Yoast SEO – この人気のある SEO プラグインは、検索エンジンでのランクを向上させます。
- WooCommerce Side Cart – このプラグインを使用すると、ウェブサイトの横にショッピング カートを表示できます。
- TranslatePress – この翻訳プラグインは、さまざまな言語バージョンを e ストアに無料で挿入します。
- Optimole – この画像最適化プラグインは、サイトのゲームチェンジャーになる可能性があります. 画像を最適化すると、サイトのスペースを 30 ~ 80% 節約できます。 最終的に、サイトの速度が向上し、売上が増加します。
- WooCommerce Product Tabs – このプラグインを使用すると、製品にタブを追加できます。 このプラグインを使用すると、必要な数のタブを追加できます。
あなたはそれをやった! 私たちと一緒に行くなら、この段階であなたのECストアへの設定は完了しているはずです。 これで、顧客から注文を受けるための扉が開かれました!
しかし、旅はまだ始まったばかりです。 最初のストリーム、2 番目のストリーム、そしてさらに多くの人々を店舗に集めることは、本当の挑戦です。
8. WooCommerce ストアを成長させる方法
これらの簡単な WooCommerce のヒントとコツを使用すると、オンライン ストアを簡単に成長させ、顧客により良いエクスペリエンスを提供できます。
- シンプルなナビゲーションでユーザーフレンドリーなエクスペリエンスを提供します。 ブレッドクラム リンクとナビゲーション メニューを使用すると、サイトでのユーザー エクスペリエンスがスムーズになります。
- 価値があり、短く、魅力的な製品説明を書く。 いくつかの調査を行い、製品を正しく理解する必要があります。 人を惹きつける言葉を使い、SEO を考慮し、販売志向や自暴自棄になりすぎないようにします。 このバランスを取るのは難しいかもしれませんが、不可能ではありません。
- 製品に関する重要な情報を明確かつ目立つようにします。 品質について正直であり、価格、配送料、配送、および返品ポリシーを明確にすることで、顧客の信頼を勝ち取ることができます。
- 高品質の製品画像、異なる視点を示す複数の画像、異なるショットを使用することで、顧客に大きな価値を提供できます。
- クリエイティブな動画を使用することは、顧客だけでなく Google にもさらなる安心感を与える優れた方法です。 YouTube、Vimeo、または Wistia で同じ動画を使用すると、貴重なバックリンクと共有が得られます。
- SEO のためのストアの最適化 – オンページ SEO とオフページ SEO の両方が不可欠です。 よく計画された SEO 戦略を持ち、それらを適切に実装することは役に立ちます。
- フィルター、メニュー要素、価格の並べ替えなどを使用して、商品を見つけやすくします。
- サイトにソーシャル メディア ボタンを組み込むことで、製品を簡単に共有できます。
- 「今すぐ購入」のようなボタンを見たことがあります。 カートに追加。 サインアップ。 などのウェブサイトで? これらのリンクは、Call to Action (CTA) ボタンと呼ばれます。 オンライン ストアに CTA ボタンを賢く追加すると、顧客の注意を引くことができます。
- 製品をチェックアウトし、購入を迅速かつ簡単に完了するために必要な手順を減らします。
- ウェブサイトの速度を測定し、高速で信頼性が高いことを確認してください。読み込みの遅いウェブサイトは、訪問者にとって真のバズキルです。 GTMetrix、Google PageSpeed Insights などのオンライン ツールを使用して、サイトの速度を測定できます。
- チェックアウトプロセスを最適化して、簡単かつ迅速にします。 まず、強制ログイン/登録を削除し、複数の支払いゲートウェイを提供します。
- サイトが安全で信頼できるものであることを確認してください。 どのように? WordPress サイトを更新し、サイトのデータをバックアップし、SSL を使用してトラフィックを保護し、セキュリティ プラグインを追加します。
- サイトにアクセスしたことのない無作為な人々によるユーザビリティ テストを実行します。 このようなユーザビリティ テストでは、購入者の観点から Web サイトに対する人々の意見を得る必要があります。 この手順はベータ テストと考えてください。 そのため、あなたのサイトで次のことを探すように少数の人々を説得する必要があります.
- ウェブサイトとのやり取りのしやすさ
- 手間をかけずに商品ページを見つけやすい
- ページが雑然としていませんか?
- CTA ボタンは適切に配置され、見つけやすくなっていますか?
- ショッピング カートはユーザーを混乱させますか?
- 役に立たないように見えるページと、良い影響を与えているように見えるページ。
- A/B テストの実行 – A/B テストまたは分割テストでは、Web サイトのすべての要素の 2 つの異なるバリエーションを作成し、両方のバリエーションの結果とコンバージョンを示します。 テスト アナリストの指標には、コンバージョン率、投資収益率、直帰率、および購入数が含まれます。 最終的に、どのバリエーションがより良い結果をもたらすかを特定できます。 A/B テストは、サイトに新しい機能を追加するのに役立ちます。 Nelio AB Testing プラグインなどの A/B テスト プラグインを使用すると、そのタスクを実行するのに役立ちます。
- 電子メールの領収書を使用して、関連製品をアップセルしたり、顧客に連絡してフィードバックを求めたり、割引や新製品に関する最新情報を共有したりします。
- 割引を戦略的に使用して、顧客を獲得しながら利益を得ることができます。 例: メンバーシップ ベースの Web サイトで忠実な顧客に対してのみ割引を予約できます。
- 商品購入までのステップ数を減らし、購入に含まれるすべての価格を表示し、繰り返し情報を求めることを避けることで、ショッピング カートの放棄を減らします。
- SMS やライブ チャットを使用して顧客に通知し、カスタマー レビュー、ビデオの証言、プレス メンションなどを通じて信頼のシグナルを構築します。
- 最後に、パフォーマンスを追跡、分析、確認します。
まとめ
記事は役に立ちましたか? そうだったことを本当に願っています。 「ストアをより効果的にするための 8 つの簡単な WooCommerce のヒントとコツ」についてご質問がある場合は、お気軽にお問い合わせください。 あなたのコメントは私たちの励みになります。
幸運をお祈りしています!!
