変換する効果的なお問い合わせページを作成するための9つの便利なヒント
公開: 2022-02-12人々は通常、洗練されたホームページを作成することに注意を払い、お問い合わせページを割引しているようです。 実際、お問い合わせページは見た目よりもはるかに重要です。
効果的な連絡先ページは、見込み客を歓迎し、メールのやり取りにかかる時間を節約するだけでなく、カスタマーサポートプロセスを最適化し、迷惑メッセージを減らします。
インスピレーションを得るための最良のお問い合わせページの例をお探しですか?
この記事では、サイトのコンバージョンを促進するのに役立つ、お問い合わせページを作成するための9つの役立つヒントを紹介します。
また、お問い合わせページの例をいくつか引用し、良い点と悪い点を指摘します。
- #1。 洗練された、創造的な、そして一貫性を保つ
- #2。 Webページの上部と下部に連絡先情報を含めます
- #3。 単純にする
- #4。 動画または召喚状を含める
- #5。 スパムメッセージを減らす
- #6。 さまざまな通信オプションを提供する
- #7。 ソーシャルメディアチャネルを忘れないでください
- #8。 期待を設定する
- #9。 従来の連絡フォームの代わりにチャットボットを使用してみてください
- お問い合わせページの例:悪い点と良い点
#1。 洗練された、創造的な、そして一貫性を保つ
読者があなたの連絡先ページにアクセスするとき、それは彼らがあなたの製品についてもっと知りたいか、あなたのチームに助けを求めているかどうかにかかわらず、あなたとの新しい関係を始めたいということを意味します。
人間の脳が視覚的なコンテンツに組み込まれていることを考えると、洗練されたクリエイティブな「お問い合わせ」ページのデザインは、彼らの心にポジティブな印象を残します。 これにより、ユーザーはあなたと連絡を取ることができます。
さらに、お問い合わせページのデザインとコピーは、サイトのペルソナについてのボリュームを話します。 それはあなたのサイトの他の部分と一致していなければなりません。 つまり、お問い合わせページの色、フォント、画像は他のページと同じである必要があります。 まったく新しいサイトのように見えるページにリダイレクトされると、ユーザーは混乱します。
#2。 Webページの上部と下部に連絡先情報を含める
お問い合わせページに連絡先情報を入力するだけではいけません。 代わりに、サイトのすべてのページの上部と下部に連絡先情報を配置しましょう。 そうすれば、ユーザーはヘルプや追加情報が必要なときにいつでもすぐにあなたに連絡することができます。 連絡先の詳細を検索するために余分な時間と労力を無駄にする必要がないため、これは便利です。
連絡先情報が多すぎるとユーザーの気が散る可能性があるため、Webページの上部と下部に電子メールアドレスや電話番号などの最も基本的な情報を表示する必要があります。
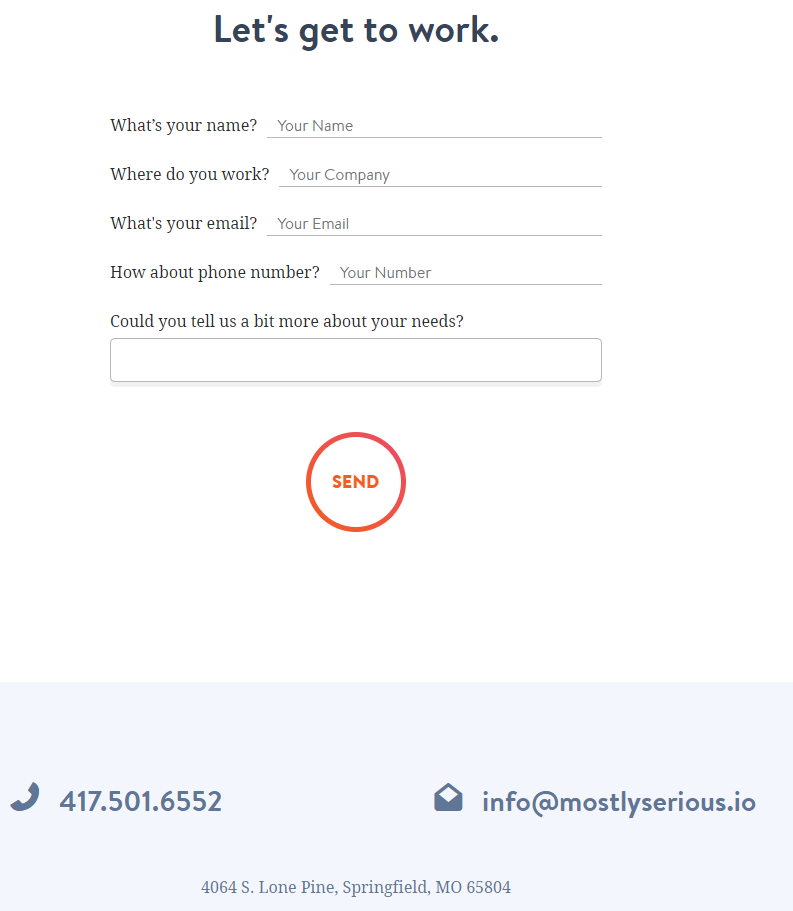
ほとんどの場合、Seriousは、各ページの下部に連絡先情報を明確に配置するという優れた機能を果たします。 
#3。 単純にする
お問い合わせページの主な目的は、ユーザーがあなたに連絡するように促すことです。 情報が多すぎてフォームが長いお問い合わせページは、ユーザーの時間と忍耐を困難にする障壁になる可能性があります。 そのため、お問い合わせページは短く、甘く、可能な限り要点を絞ってください。
そのためには、不要なコピーを避ける必要があります。 お問い合わせフォームを使用する場合は、名前と姓、メールアドレス、連絡の理由など、最も重要な情報のみを尋ねて、フォームフィールドの数を減らしてください。
あのね? お問い合わせフォームに3つのフィールドがある場合、最適なコンバージョン率は約25%です。 フォームフィールドが3〜5に増加すると、変換率は20%に低下し、6つ以上のフィールドでは継続的に15%低下します。
さらに、お問い合わせページの中には、ユーザーが個人/会社の電話番号を入力して電話を待つ必要があるものもあります。 残念ながら、これはコンバージョンキラーです。 統計的に、ユーザーの37%は、電話番号の入力を求められたため、お問い合わせページを放棄していることがわかりました。
#4。 動画または召喚状を含める
お問い合わせページはランディングページでもあることに注意してください。 また、召喚状や動画を含めることで、ランディングページのコンバージョンを改善するための最もシンプルで効果的な方法の1つが証明されます。
ビデオはユーザーに直感的な体験を提供しますが、行動を促す明確な呼びかけにより、連絡プロセスに関する簡潔な指示がユーザーに与えられます。 たとえば、あなたのビジネスについて教えてください、またはあなたの要求を詳細に説明してください。 そうすれば、訪問者は次に何をすべきかを考える時間を無駄にすることがなくなります。
プロのヒント:動画は短く、直感的で、わかりやすいものにする必要があります。 長くて大きな動画によって、ユーザーが蒸気を使い果たしてサイトの速度を低下させないようにしてください。
#5。 スパムメッセージを減らす
見込み客と通信するためのゲートとして機能するだけでなく、お問い合わせページは、スパマーがジャンクメッセージを送信するためのターゲットになる可能性があります。 もちろん、正当なユーザーも制限される可能性があるため、連絡先ページや連絡先の詳細をパスワードで保護してスパムをブロックすることはできません。
では、どうすれば優れた応答率を維持し、同時にスパムメッセージを減らすことができるでしょうか。 最善の方法は、電子メール送信の条件を明確に設定することです。 言い換えれば、ユーザーが特定の定義された要件を満たすと、ユーザーはあなたに電子メールを送信する資格があります。
これを実現するために、条件付きロジックの連絡フォームを利用できます。 ユーザーが定義された質問に答えるとすぐにメッセージフィールドが表示されます。
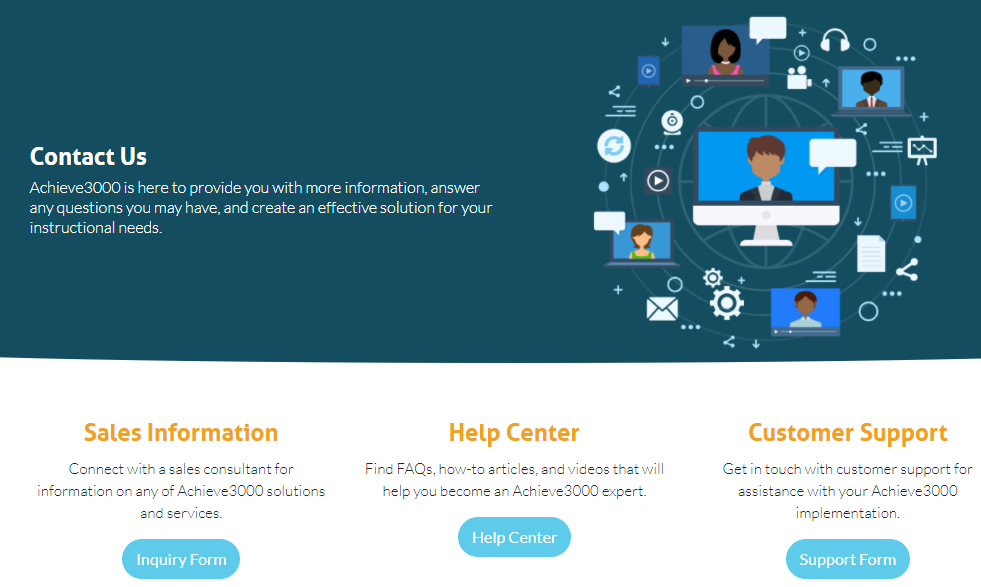
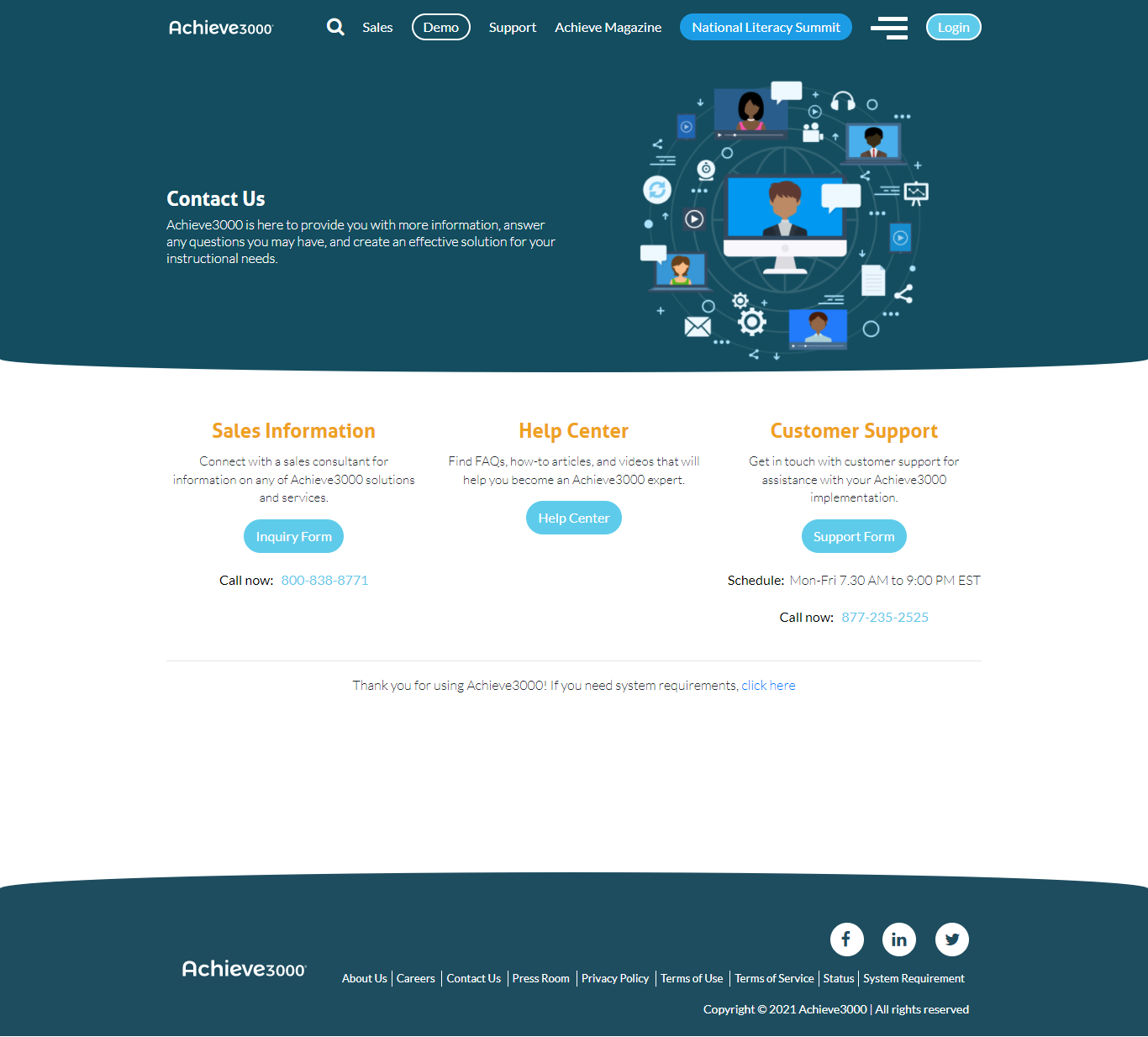
または、担当者があなたと連絡を取り合うタイプについての明示的な指示を含めることもできます。 これは一石二鳥です。 CAPTCHAを使用せずにスパムを取り除くことができるだけでなく、カスタマーサポートにも便利です。 良い例としてAchieve3000を取り上げます。 

#6。 さまざまな通信オプションを提供する
訪問者はさまざまな目的であなたと連絡を取ります。 さまざまなコミュニケーションオプションを提供することで、それぞれの特定のニーズに対応することで、カスタマーサポートの負担を軽減できます。
多くのWebサイトでは、連絡フォームの横に電子メールアドレスも追加されています。 連絡フォームが義務の履行を拒否した場合、代わりに電子メールで連絡することができます。
#7。 ソーシャルメディアチャネルを忘れないでください
Hootsuiteによると、「インターネットにアクセスできる人の90%がソーシャルメディアを使用しています」。
ソーシャルプラットフォームの急速な成長に伴い、迅速な対応のためにソーシャルメディアでブランドに連絡することを好む人がますます増えています。 したがって、ソーシャルメディアチャネルを連絡先ページにリンクすることを忘れないでください。 そうすることによって、あなたは彼らにあなたのウェブサイトとビジネスについてもっと学ぶ機会も与えます。
#8。 期待を設定する
このフォームは何に使用されますか? いつ、どのようにユーザーに連絡しますか? これらの詳細は、お問い合わせページで強調表示する必要があります。
送信されたリクエストは、常に聞かれることを楽しみにしています。 一定の応答時間でユーザーに連絡することをユーザーに保証する必要があります。 そして、これがあなたの顧客との信頼と尊敬を築く方法であるため、あなたの言葉を守ることを忘れないでください。
#9。 従来の連絡フォームの代わりにLiveChatまたはチャットボットを使用する
お問い合わせページでフォームを送信することをユーザーが躊躇する最大の恐れは、応答がないことです。 すぐに返信する必要があるが、アウトリーチが電子メールキューまたはスパムボックスでスタックしていると想像してください。 リクエストが通知されて解決されるまで、しばらく時間がかかる場合があります。
お問い合わせフォームやメールと比較して、ライブチャットやチャットボットはより迅速なサポートを提供します。 お問い合わせページにクイックチャットボックスを追加することで、彼らの質問に答え、その場で彼らの懸念を和らげることができます。 そこから、より強力な顧客関係を構築し、サイトへのリードを増やすことがはるかに簡単になります。
お問い合わせページの例:悪い点と良い点
このセクションでは、いくつかの優れたページとそれほど優れていないお問い合わせページを紹介します。
まずはあまり良くないものから始めましょう!
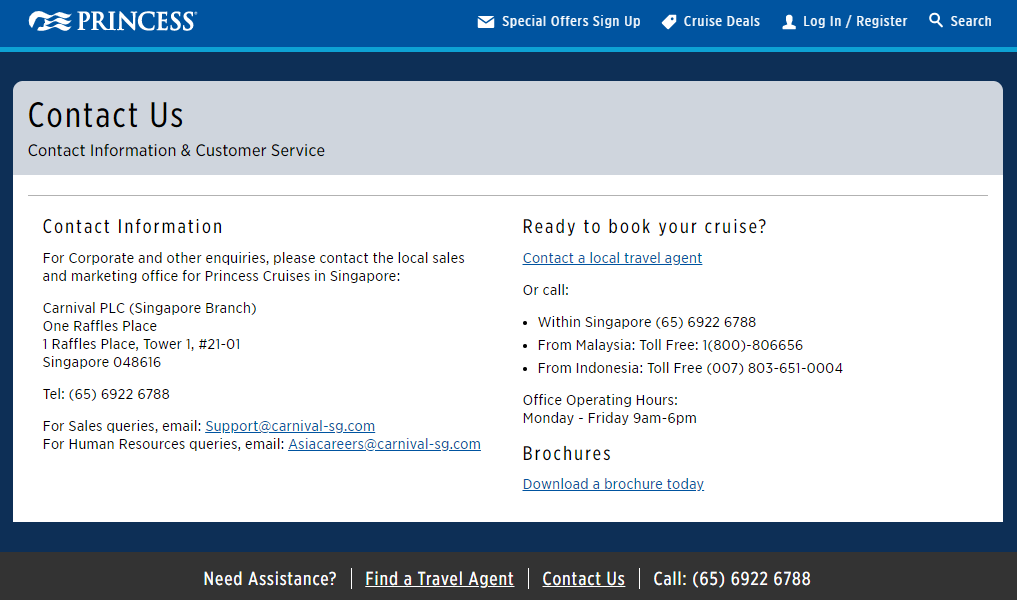
その人気と専門的なサービスにもかかわらず、プリンセスクルーズは非常に退屈なお問い合わせページを持っています。 メールアドレスなどの重要な情報がページの一番下に埋め込まれていることは言うまでもなく、ここで旅行者の興味をそそる特別なことは何もありません。 連絡先の詳細セクションがある場所をナビゲートするのに少し時間がかかりました。

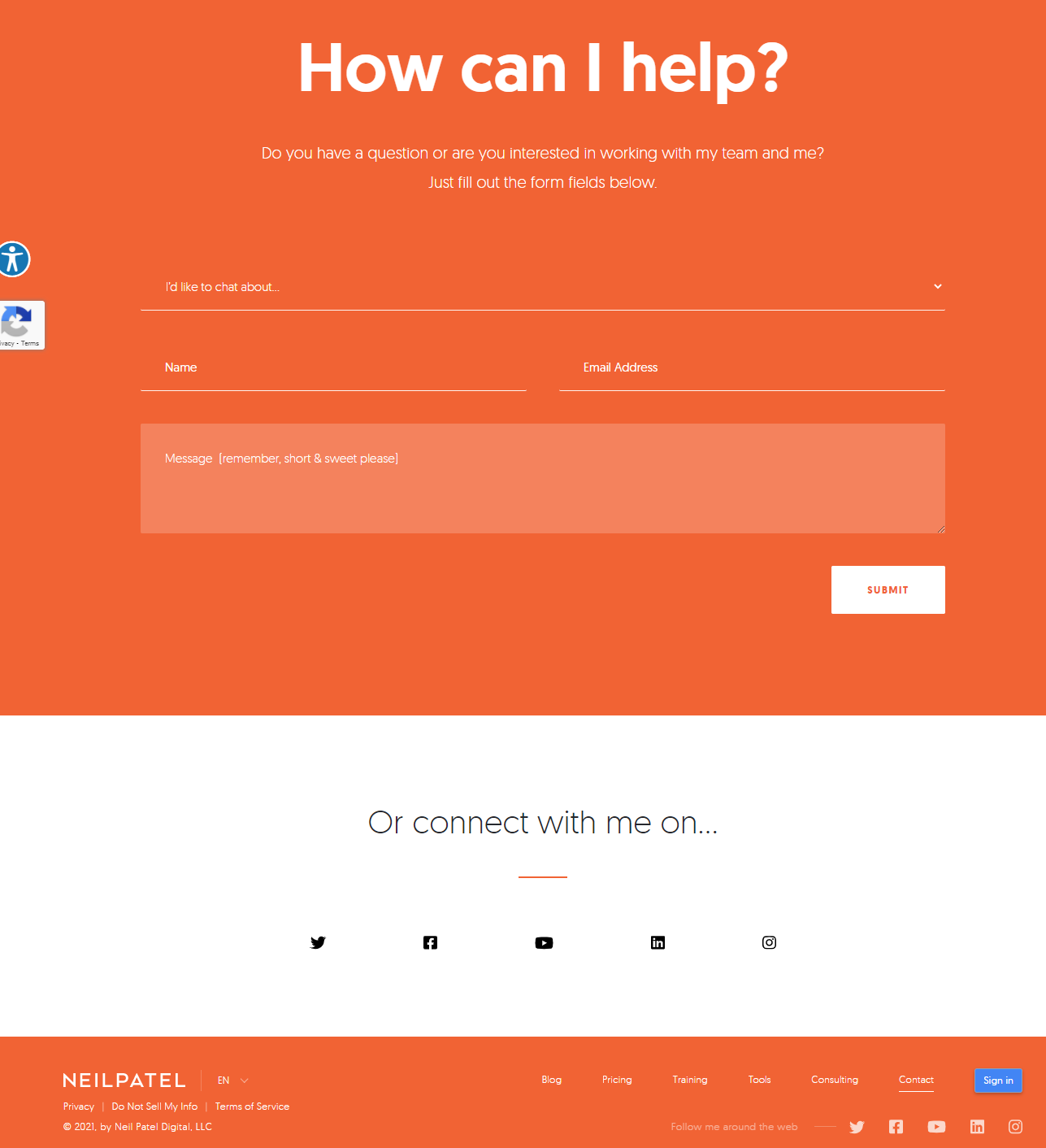
それどころか、ニール・パテルのお問い合わせページが私たちの心をつかみます。 それは短く、単純で、要点を述べており、Webページの他の部分と一貫性があります。 さらに、ユーザーに連絡プロセスを案内するための明確な行動を促すフレーズを提供します。 顧客は、Facebook、Twitter、またはInstagramを介して彼と連絡を取ることもできます。 
もう1つの優れたお問い合わせページの例は、Achieve3000からのものです。 ユーザーは、個別のセクションごとに連絡先クエリの種類を簡単に選択できます。 お問い合わせページは、すべての重要な情報が提供されているため、非常に直感的です。 ページをナビゲートして必要な情報を取得するのは、まったく難しいことではありません。
さらに、デザインはメインテーマと一致し、ソーシャルメディアチャネルまたは24時間年中無休のチャットボックスを介してそれらと接続できます。

お問い合わせページを作成しましょう!
ブログサイトを始めたばかりの人でも、しばらくの間Webサイトを管理している人でも、完璧な連絡先ページを作成するのに遅すぎることはありません。
この記事では、変換する効果的なお問い合わせページを作成するための9つの役立つヒントを紹介しました。 多数の視覚的な例も紹介されており、ページのデザイン、スタイル、およびレイアウトについてお問い合わせいただくための実用的な洞察を得ることができます。
9つのヒントとは別に、誇示したいデザインのコツやお気に入りの連絡先ページはありますか? 以下のコメントであなたの選んだものを共有してください!
