製品オプションを追加するためのガイド
公開: 2023-08-03WooCommerce に製品オプションを追加する方法をお探しですか?
WooCommerce では、デフォルトでは製品に追加のオプションを追加できません。
追加オプションを製品バリエーションとして表示できますが、チェックボックス、色見本、日付ピッカーなどの追加オプションを製品に直接追加するオプションはありません。
多くの製品バリエーションを作成することは、特に複数の製品オプションを提供したい場合には現実的ではありません。
この記事では、WooCommerce の制限をより深く理解するために、WooCommerce 製品のオプションについて説明します。 その後、プラグインがこれらの課題を克服するのにどのように役立つかを見ていきます。
さぁ、始めよう!
デフォルトの WooCommerce 製品オプション
デフォルトの WooCommerce には、専用の製品オプション機能がありません。 WooCommerce の製品オプションは、基本的に単なる製品バリエーション機能です。
WooCommerce では、単純な商品を作成する代わりに、カスタム属性とバリエーションを備えた可変商品をセットアップできます。
これは、製品のバリエーションを表示し、買い物客が必要なオプションを選択できるようにするために機能しますが、より複雑でカスタマイズ可能な製品をオンライン ストアに設定するには非常に時間がかかる場合があります。
たとえば、買い物客がピザの生地からピザのトッピングに至るまですべてを選択できるピザボックス製品を作成するとします。
デフォルトの WooCommerce バリエーション機能では、顧客がピザを選択できるようにするには、ドロップダウンに完全に依存する必要があります。 これにより、ユーザー エクスペリエンスが乱雑で混乱を招くことになります。
これに加えて、オプションの組み合わせに対して各バリエーションを個別に追加する必要があるため、デフォルトの WooCommerce でカスタマイズ可能な製品を作成することは困難です。
何十もの方法でカスタマイズできる商品の場合、ストアオーナーがデフォルトのバリエーション機能を使用して設定するのは困難になります。
そうは言っても、WooCommerce に製品オプションを追加する方法を学びましょう。
プラグインを使用して WooCommerce 追加製品オプションを追加する
WooCommerce の追加製品オプションを追加する最良の方法は、WooCommerce Product Options のような専用の製品カスタマイザー プラグインを使用することです。

WooCommerce 製品にオプションを追加するためのオールインワン ソリューションを提供します。
直感的なポイント アンド クリック インターフェイスを使用して、チェックボックス、ラジオ ボタン、アップロード フィールド、色見本、テキスト フィールドなどの高度な製品オプションを WooCommerce サイト上の任意の製品にすばやく追加できます。
その結果、デフォルトの WooCommerce バリエーション機能を使用して行う場合よりも、より多くの WooCommerce 製品オプションを設定する作業が少なくなります。
これに加えて、条件付きロジックなどの高度な機能にもアクセスできます。
このようにして、顧客の入力または選択に基づいて特定の WooCommerce 製品オプションを表示または非表示にすることができます。 これは、WooCommerce サイトでよりパーソナライズされ、最適化されたショッピング エクスペリエンスを作成するのに役立ちます。
WooCommerce Product Options プラグインは、最も人気のある WordPress テーマの 1 つである Zakra ともシームレスに統合されます。

このテーマをインストールすると、ストアの所有者は魅力的な外観の製品ページを作成し、完全に応答性の高い製品アドオンをオンライン ストアに追加できるようになります。
次に、WooCommerce Product Options プラグインと Zakra テーマを使用して追加の製品オプションを追加する段階的なプロセスに進みましょう。
ステップ #1: WooCommerce 製品オプション プラグインをインストールしてアクティブ化する
WooCommerce Product Options プラグインを入手して、WooCommerce サイトにインストールします。 これを行うには、 「プラグイン」→「新規追加」に移動し、プラグインの ZIP ファイルを「アップロード」メタ ボックスにアップロードします。
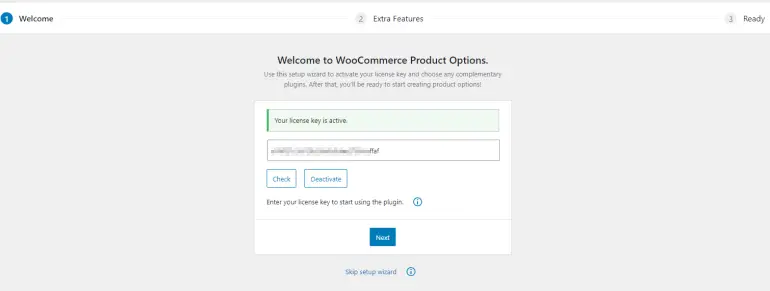
インストールプロセスが完了したら、 「このプラグインをアクティブにする」リンクをクリックします。 プラグイン ウィザードがセットアップ プロセスを案内します。

購入時に提供されたライセンス キーを[ライセンス キー]テキスト フィールドに入力し、 [次へ]ボタンをクリックして続行します。
ステップ #2: カスタマイズ可能な製品を作成し、追加のオプションを追加する
WooCommerce Product Options プラグインをインストールしたら、追加オプションを使用して WooCommerce サイトでカスタマイズ可能な製品のセットアップを開始します。
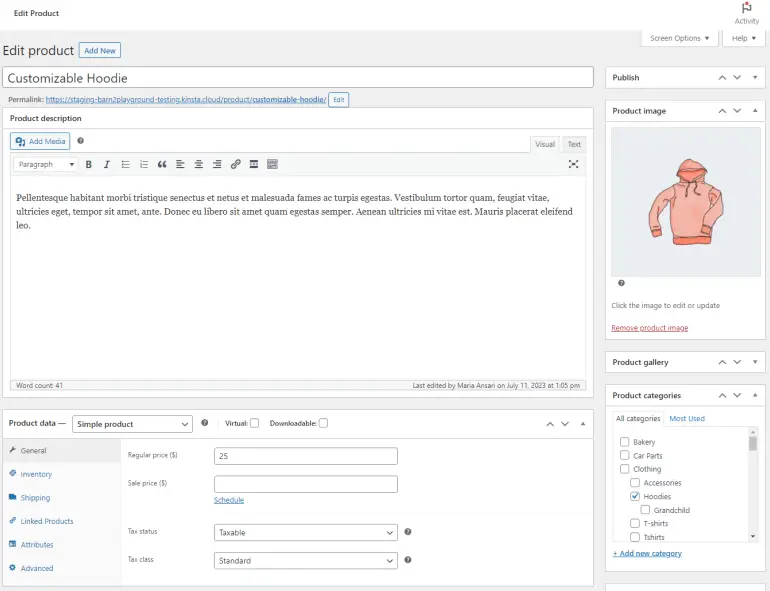
これを行うには、WordPress 管理パネルから[製品] → [新規追加]に移動します。

製品を設定し、製品の説明や製品価格などの基本的な詳細を追加したら、 [公開]ボタンをクリックして続行します。
これにより、WooCommerce Product Options プラグインが新しく追加されたカスタマイズ可能な商品を認識できるようになり、追加の商品オプションを設定できるようになります。
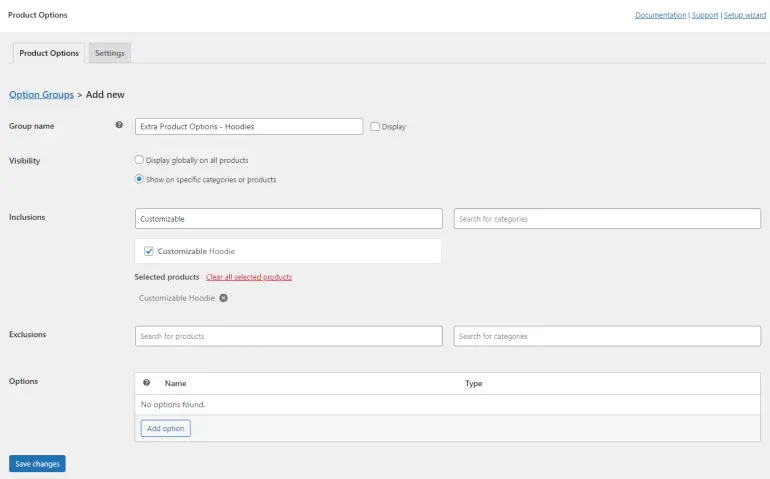
ここで、 「製品」→「製品オプション」に移動し、 「グループの追加」ボタンをクリックします。
まず、 [表示]チェックボックスをオンにして、追加の製品オプション グループにオンライン ストアのフロントエンドに表示される表示名を付けます。

[表示設定] ラジオ ボタンを使用すると、WooCommerce サイト上のすべての製品に対して追加の製品オプションをグローバルに表示することも、特定の製品に対してのみ表示することもできます。
[特定の製品またはカテゴリに表示]オプションを選択すると、 [包含]フィールドを使用してカスタマイズ可能な製品を選択できます。 このフィールドに複数の製品を追加することもできます。
たとえば、同様のカスタマイズ可能なアパレル製品を販売する場合、追加の製品オプションを一度設定して、オンライン ストア上のすべてのアパレル製品に表示できます。
カスタマイズ可能な製品を選択したら、下部にある [オプションを追加]ボタンをクリックして、追加の製品オプションの設定を開始します。
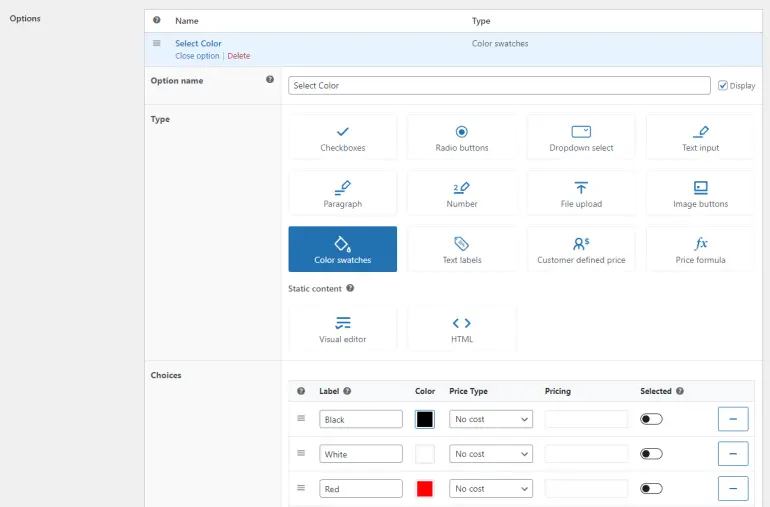
「タイプ」セクションを使用すると、製品ページに表示する追加フィールドのタイプを選択できます。

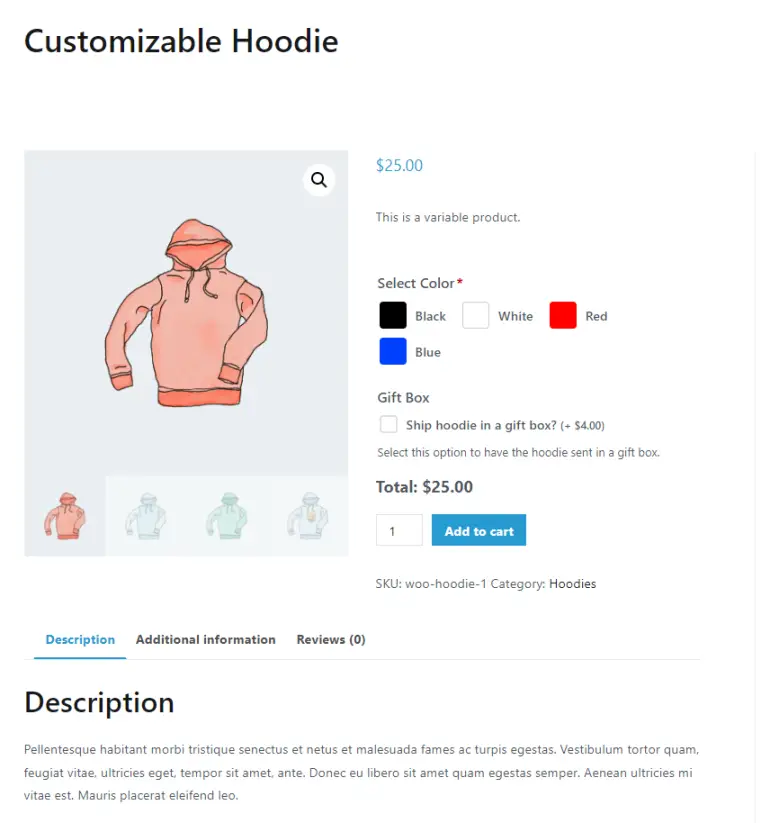
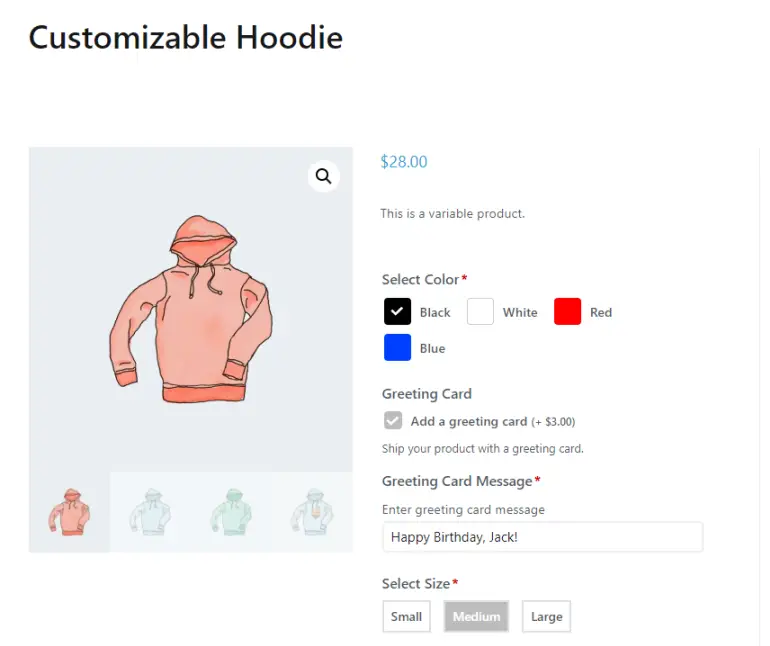
たとえば、 [色見本]フィールドを設定して、顧客が購入したいパーカーの色を選択できるようにすることができます。
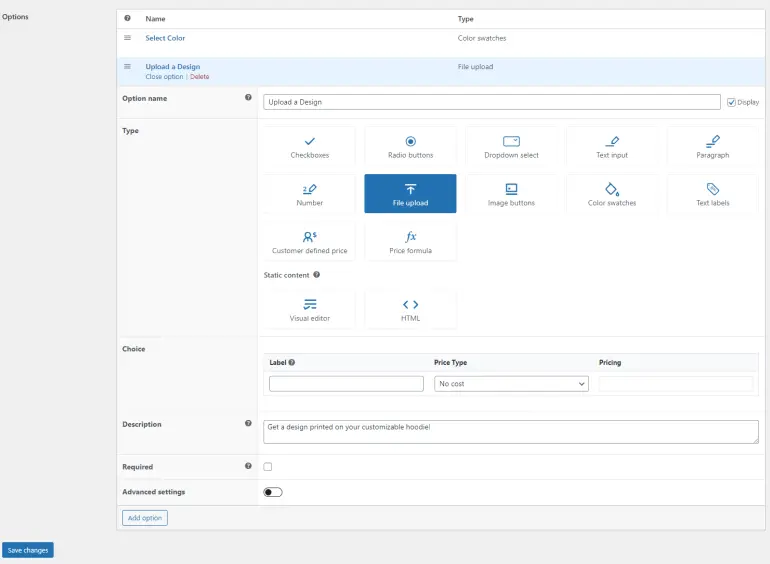
同様に、 [ファイル アップロード]フィールド タイプを使用して、顧客がパーカーに印刷するデザインをアップロードできるようにすることもできます。

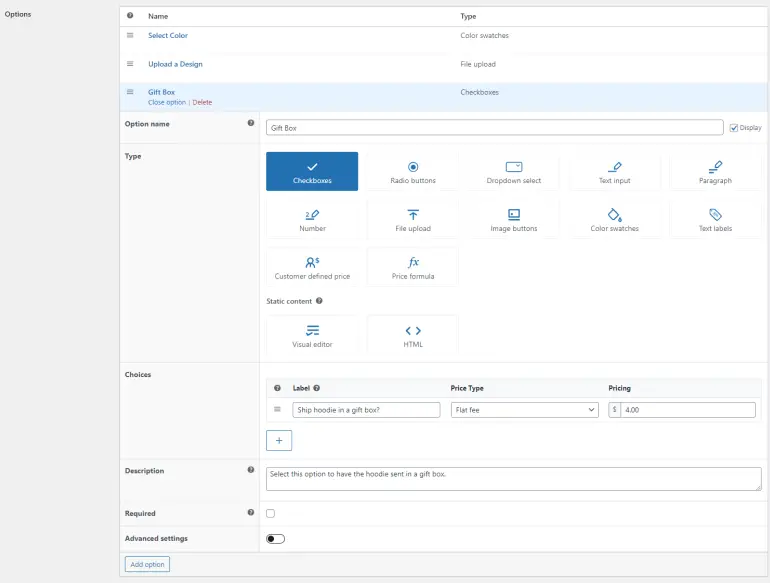
これに加えて、ギフトボックスなどのよりプレミアムな追加オプションを作成したり、超高速配送を提供したりすることもできます。

チェックボックスフィールド タイプを使用すると、買い物客にプレミアム ギフト オプションを提供し、買い物客がこれらのオプションを選択したときに少額の手数料を請求することができます。

準備ができたら、下部にある「保存」ボタンをクリックして続行します。
ステップ #3: 製品ページをデザインする
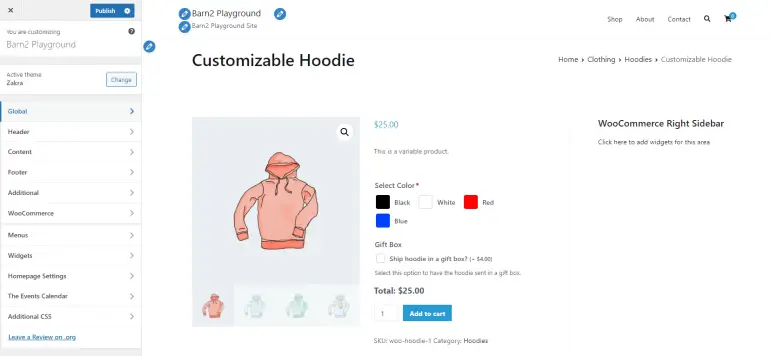
カスタマイズ可能な製品が作成されたら、WooCommerce サイトでのショッピング エクスペリエンスをさらに最適化するために、Zakra テーマを使用して製品ページのデザインを開始します。

このためには、上部の「カスタマイズ」ボタンをクリックしてテーマのオプションを表示します。

WooCommerce Product Options プラグインを使用して追加された追加フィールドは、ほとんどの WordPress テーマで動作するように完全に最適化されています。
これは、追加の製品オプションが適切に機能しないことを心配することなく、ブランドの独自の美学と色に従ってページのレイアウトを自由にカスタマイズできることを意味します。
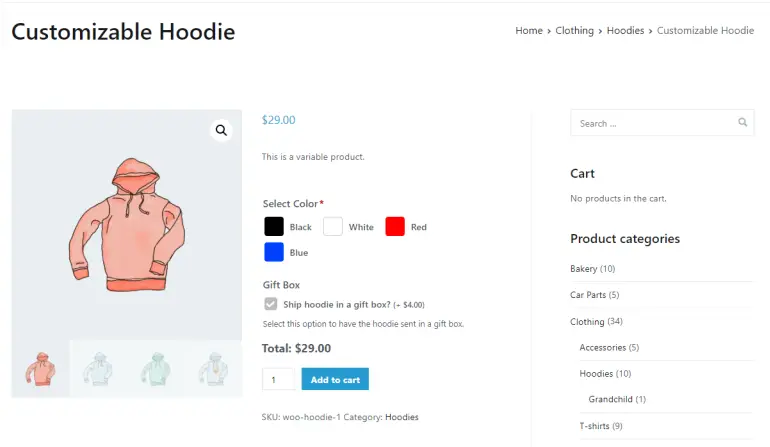
Zakra テーマを使用すると、WooCommerce 製品ページまたはメイン ショップ ページのどちらかの側にさまざまなウィジェットを表示することもできます。
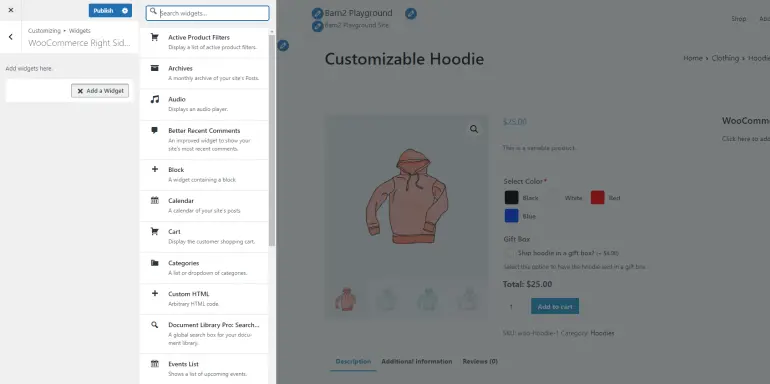
このためには、ウィジェット → WooCommerce 右サイドバーに移動し、 「+」アイコンをクリックして、単一の製品ページのサイドバーに Gutenberg ブロックの追加を開始します。

準備ができたら、 「公開」ボタンをクリックして続行します。
こうすることで、より魅力的な商品ページを作成できるだけでなく、顧客がストア内を簡単に移動できるようになります。

WooCommerce 追加製品オプションを管理するためのベスト プラクティス
追加の WooCommerce 製品オプションの作成と管理は、特に初めて行う場合には困難になることがあります。
このため、eコマース ストアで WooCommerce の追加製品オプションをより適切に管理するために従うことができるベスト プラクティスのいくつかを見てみましょう。
1. ユニークな方法で追加オプションを紹介する
デフォルトの WooCommerce 機能を使用して可変商品の (サイズや色) などの基本的な商品オプションを表示する代わりに、WooCommerce Product Options プラグインを使用して追加のオプションを独自の方法で表示します。
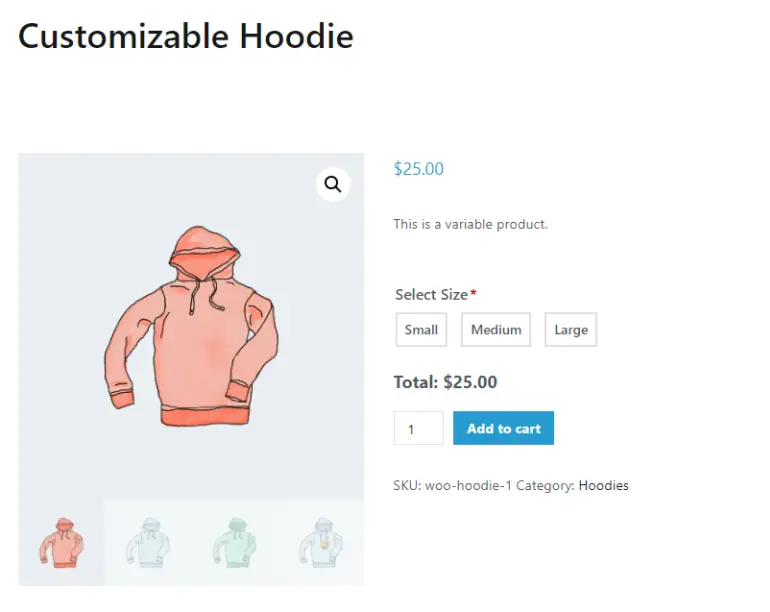
たとえば、アパレル製品の場合、ドロップダウン メニューを使用する代わりにテキスト ラベルを使用して、買い物客が希望のサイズを選択できるようにすることができます。

2. 条件付きロジックを使用してユーザー エクスペリエンスを向上させる
WooCommerce Product Options プラグインを使用すると、条件付きロジック機能を使用して、ユーザー入力に基づいて製品の追加オプションを表示することもできます。
このようにして、単一の商品ページで追加の商品オプションを表示または非表示にして、乱雑さを排除し、買い物客が商品をカートにすぐに追加できるようにすることができます。
製品をさらにカスタマイズしたり、追加のオプションを選択したりする買い物客のみに、非表示のフィールドが表示されます。
たとえば、買い物客が「ギフトカードを追加する」チェックボックスを選択した場合にのみ、ギフトカードにテキストを追加するためのテキストフィールドを表示できます。

3. より多くの購入を促すためにアップセルを紹介する
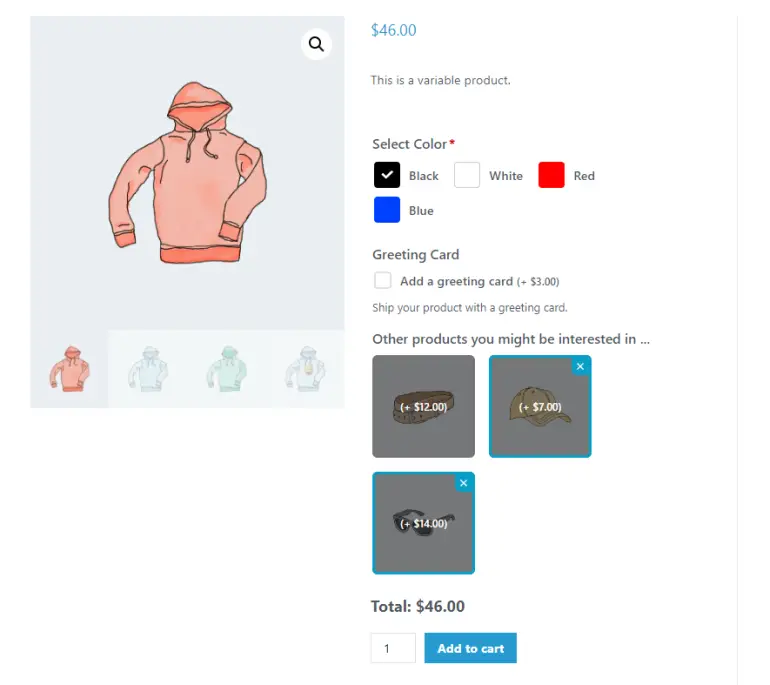
単一の製品ページにアップセルを直接表示すると、WooCommerce サイトでの購入が促進されます。
WooCommerce Product Options プラグインを使用すると、追加フィールドを使用して、または製品オプション セクションで直接製品画像とタイトルを紹介できます。
製品画像を追加フィールドに追加できるため、顧客は製品のアップセルやクロスセルをカートに簡単に追加できます。

結論
カスタマイズ可能な製品を販売したい場合、デフォルトの WooCommerce 機能は機能しません。 商品オプションをバリエーションとして追加するには、多くの時間と手作業が必要となるためです。
これに加えて、オプションの組み合わせごとにバリエーションを自分で設定する必要があるため、管理が困難になります。
WooCommerce 製品に追加の製品オプションを追加する最良の方法は、WooCommerce Product Options などの専用プラグインを素晴らしい Zakra テーマと組み合わせて使用することです。
これにより、製品オプションの各組み合わせを手動で追加するという大変な作業が不要になり、技術にあまり精通していない場合でも、製品の追加フィールドをすばやく追加してカスタマイズできます。
このようにして、優れたユーザー エクスペリエンスを提供する方法で追加の製品オプションを紹介できます。
これはゲスト投稿です。
Barn2 Plugins の共同創設者兼 CEO である Katie は、WordPress コミュニティの積極的なメンバーです。 彼女は人々が WordPress と WooCommerce を最大限に活用できるよう支援するのが大好きです。
