実際にどれだけ優れているかを実際に見てみる
公開: 2023-10-02Divi は、Web ページを素早く簡単にカスタマイズできるビジュアルなドラッグ アンド ドロップ ビルダーが組み込まれた人気の WordPress テーマです。 ただし、それがサイトにとって必ずしも最適なオプションであるとは限りません。 そのため、始める前に Divi テーマのレビューをチェックすることをお勧めします。
たとえば、レイアウトを変更するためのデザイン オプションはたくさんありますが、初心者にとっては圧倒される可能性があります。 一方、非常に多くのアドオンや特別な機能があるため、パフォーマンスについて妥協しなければならない場合もあります。
Divi テーマの紹介
Divi は、希望どおりの Web サイトを簡単にデザインできるようにすることを目的とした、最も人気のある WordPress テーマの 1 つです。 これは、Divi に洗練されたドラッグ アンド ドロップ ビルダーが含まれており、ページを視覚的にデザインできるためです。
これを有効にすると、Divi ビルダーがそのコンテンツのデフォルトの WordPress ブロック エディターを置き換え、直感的なビジュアル コントロールを使用して Web ページをデザインできるようになります。

このような高度なエディターを使用すると、フォントやテキストのスタイル、形状の分割線、フィルター、効果などの多くのカスタマイズ オプションにアクセスできます。
初心者の場合は、Divi のフル Web サイト パックのいずれかを使用することをお勧めします。 これにより、2,000 を超える既製のデザイン、ロイヤリティフリーの写真、アイコン、イラストを使用して Web サイトを非常に迅速に構築できます。
ビルダーを使用してテーマのテンプレートをデザインすることもできます。これにより、サイトのヘッダー、フッター、ブログ投稿テンプレートなどを簡単にカスタマイズできます。
これらの追加のデザイン ツールはページに余分な重量を加えますが、Divi チームは過去数年間、Divi のパフォーマンスを向上させるために熱心に取り組んできました。 Divi はまだ絶対的に最速のテーマではありませんが ( Neve テーマが必要な場合はチェックしてください)、高速読み込みのサイトを構築するのに十分以上の機能を備えています。
Divi テーマのレビュー: WordPress Web サイトに適していますか?
Divi テーマについてもう少し詳しく理解できたので、この Divi テーマのレビューを始めましょう。
- テンプレート
- 使いやすさ
- ディビテーマビルダー
- テーマとカスタマイザーのオプション
- パフォーマンス
- 追加のテーマ、アドオン、プラグイン
1. テンプレート
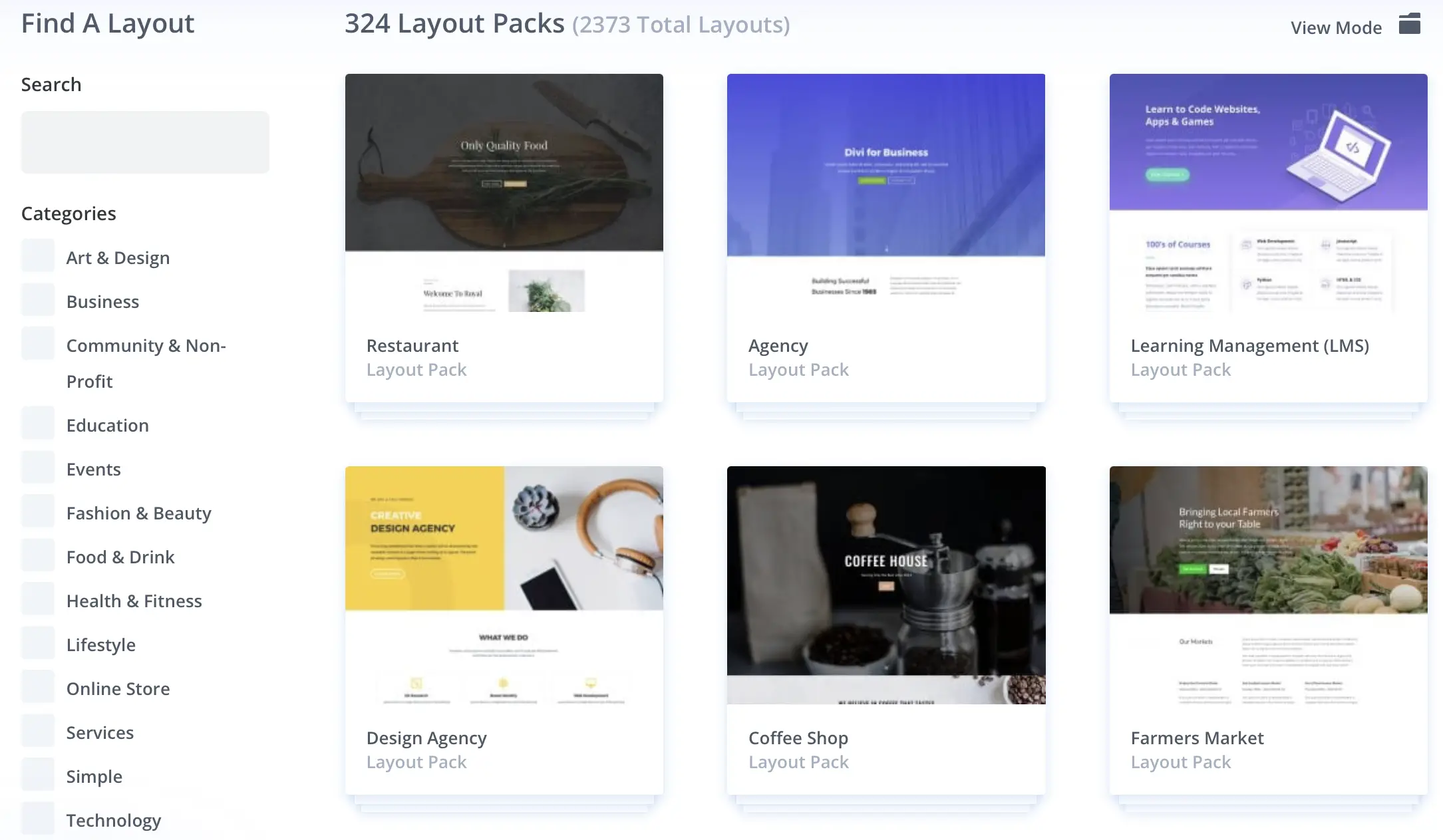
自分のデザイン能力に自信がある場合は、空白のキャンバスから始めることをお勧めします。 ただし、追加のヘルプが必要な方のために、Divi は 320 以上のフル レイアウト パックを提供しています。 合計 2,300 以上の個別のページ デザインにアクセスできます。
「レイアウト パック」は、単一のサイトとして機能するように設計された複数の個別のページ デザインのコレクションです。 たとえば、レイアウト パックには、ホームページ、「概要」ページ、「連絡先」ページなどのデザインが含まれる場合があります。
これにより、訪問者を確実に感動させる、プロフェッショナルな外観のレイアウトを非常に簡単に実現できます。

さらに良いことに、ビジネス、テクノロジー、健康など、幅広い業界のテンプレートを見つけることができます。
さらに、Divi のテンプレートはすべて完全に応答性が高いため、サイトはデスクトップ、モバイル、タブレット デバイス上で見栄えよく表示されます。
2.使いやすさ ️
Divi は、ページをデザインしてカスタマイズする簡単な方法を提供します。 直感的なドラッグ アンド ドロップ ビルダーにアクセスして、レイアウトを視覚的に構築および編集できます。
さらに、Divi は、Web サイトのデザインに役立つ機能や要素を多数提供します。 ただし、これは初心者にとっては少し難しいかもしれません。
たとえば、Divi と Elementor の無料版を比較すると、後者の方がシンプルで、基本的なモジュールのみを提供します。 これはすべてのユーザーに適しているわけではありませんが、初心者にとっては優れた出発点となります。
Elementor Pro を使用する場合、Elementor は Divi と同等のさらに高度な機能を提供します。
ただし、より複雑で洗練されたソリューションを探している場合は、Divi が最適な選択肢です。
Divi のビルダーは他のドラッグ アンド ドロップ エディターほど正確ではないことに注意することが重要です。 たとえば、アイテムを間違った場所にドロップしたり、テキストの書式設定を失ったりする可能性があります (特に既製のデザインを使用している場合)。
3.ディビテーマビルダー
Divi テーマ ビルダーは、Divi テーマの使用を検討する重要な理由の 1 つです。 ここでは、ビジュアル ビルダーを使用して Web サイトの新しいテーマ テンプレートを作成できます。
たとえば、サイトのヘッダー、ブログ投稿をリストするページ (「アーカイブ」)、個々のブログ投稿が使用するデフォルトのテンプレート (「単一」)、検索結果ページなどをカスタマイズできます。
新しいテンプレートを作成することを選択した場合は、ビジュアル ビルダーにリダイレクトされます。 たとえば、新しいヘッダー テンプレートを作成することを選択できます。
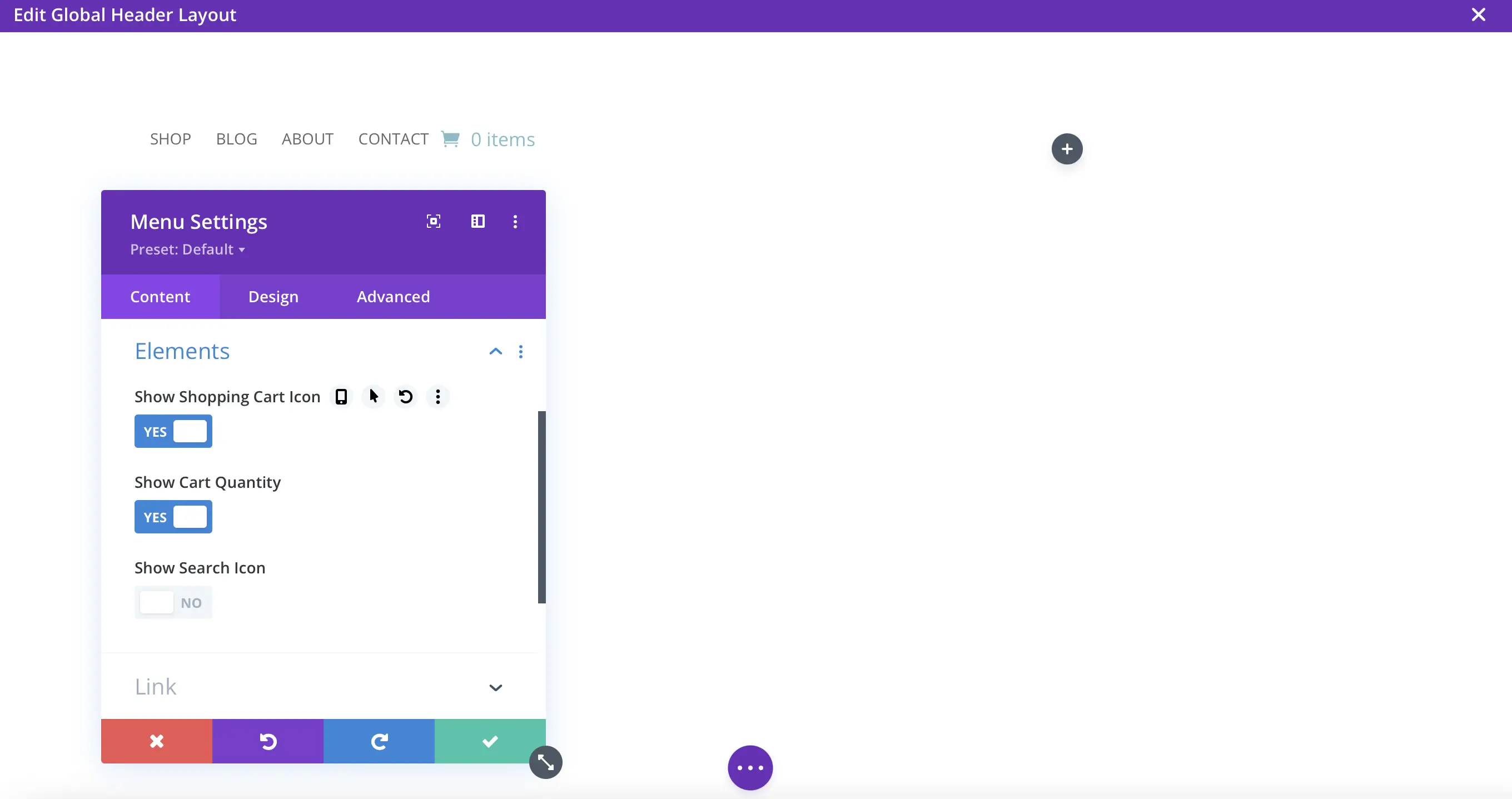
まず、テンプレートのレイアウト (行と列) を選択し、モジュールを追加します。 ヘッダー レイアウトを使用すると、メニュー、ロゴ、背景色を追加できます。
さらに、検索アイコン、カート アイコン、カート数量などの要素を含めることもできます。

一方、 [デザイン]タブでは、配置を変更したり、ドロップダウン メニューの方向を変更したりすることもできます。 また、 [詳細設定]タブでは、表示条件を追加したり、スクロール効果を追加したり、モバイル、タブレット、またはデスクトップ デバイス上のユーザーに対してテンプレートを無効にしたりできます。
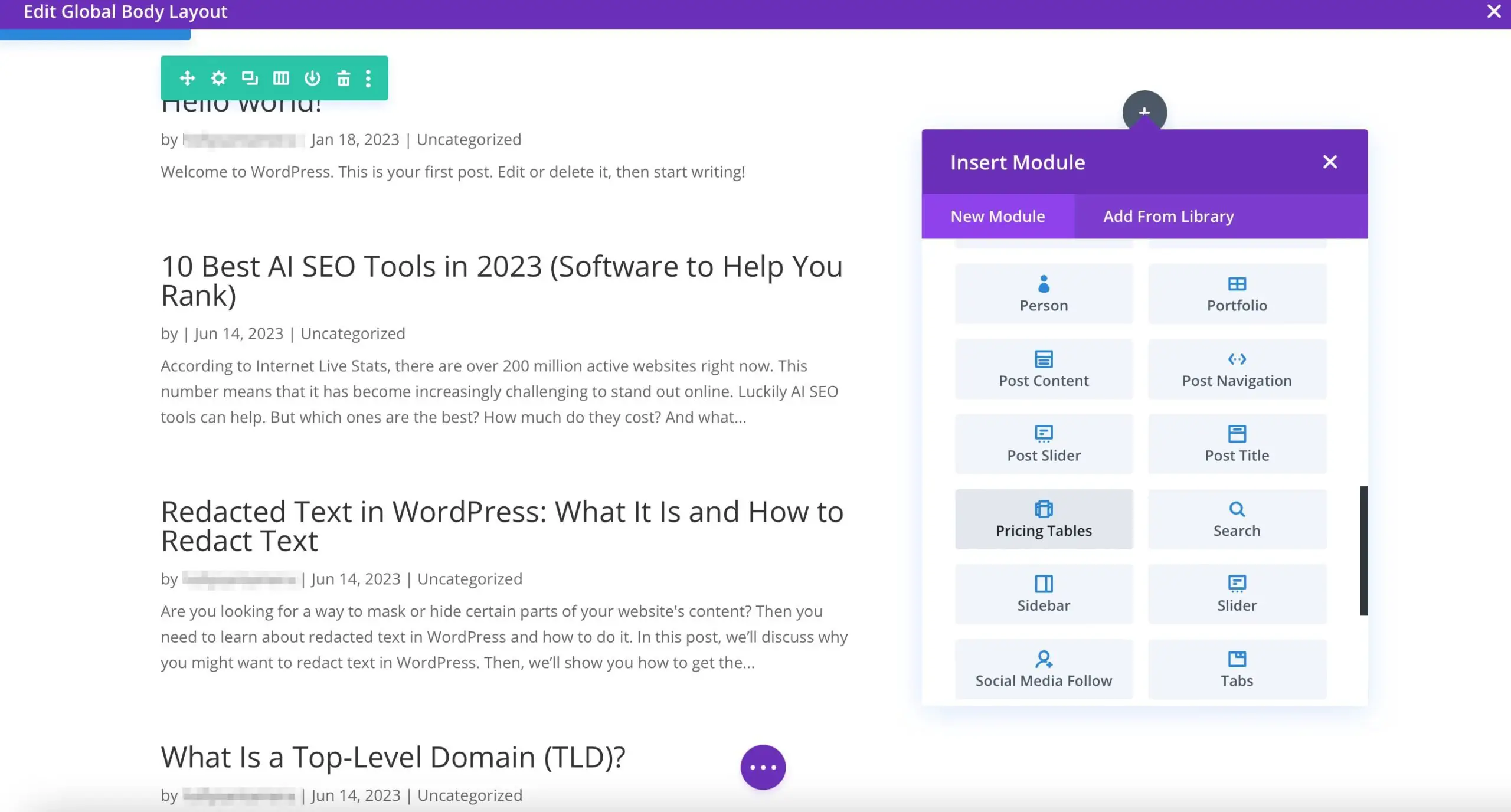
ただし、フッター テンプレートや本文レイアウトなどのテーマ テンプレートを作成することもできます。 グローバル ボディ レイアウトの構築を選択した場合は、フィルター可能なポートフォリオ、ブログ、価格表などのさらに高度なモジュールにアクセスできます。

さらに、製品在庫、製品評価、製品アップセルなどの特別な WooCommerce モジュールを使用してページをカスタマイズできます。 さらに良いことに、後で使用できるようにこれらのテンプレートを Divi ライブラリに保存できます。
4. テーマとカスタマイザーのオプション ️
Divi テーマのレビューのハイライトの 1 つは、レイアウトがサイトの完全なカスタマイズを提供していることです。 たとえば、カラー パレットを作成して保存できます。 さらに、Divi は、アニメーションやインタラクティブ要素をカスタマイズするためのホバー オプションやドロップ シャドウなどの高度なオプションを提供します。
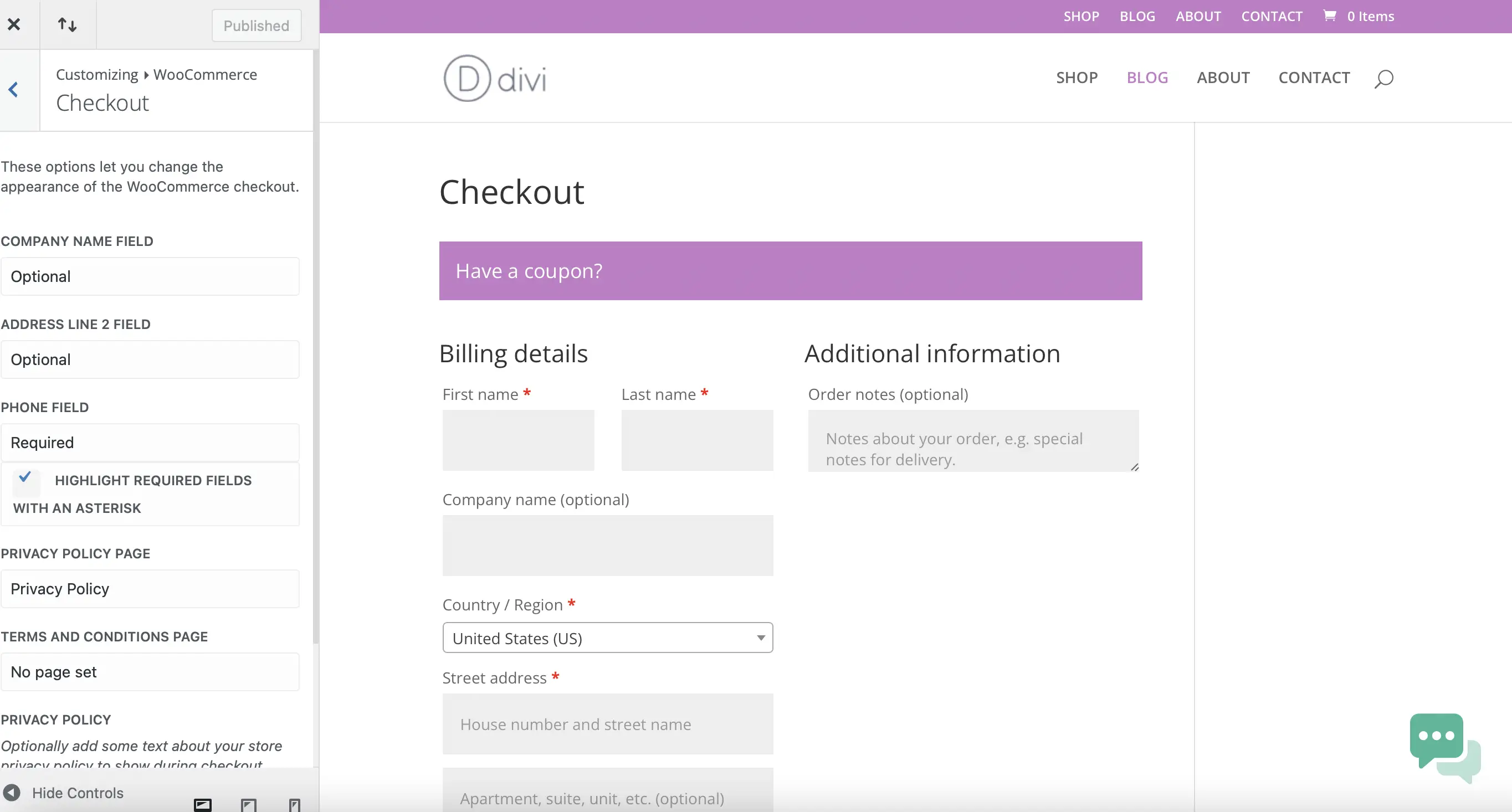
さらに、Divi は WooCommerce とシームレスに統合されているため、店舗オーナーにとっては最適です。 たとえば、カスタマイザー内でチェックアウト ページを直接カスタマイズできます。

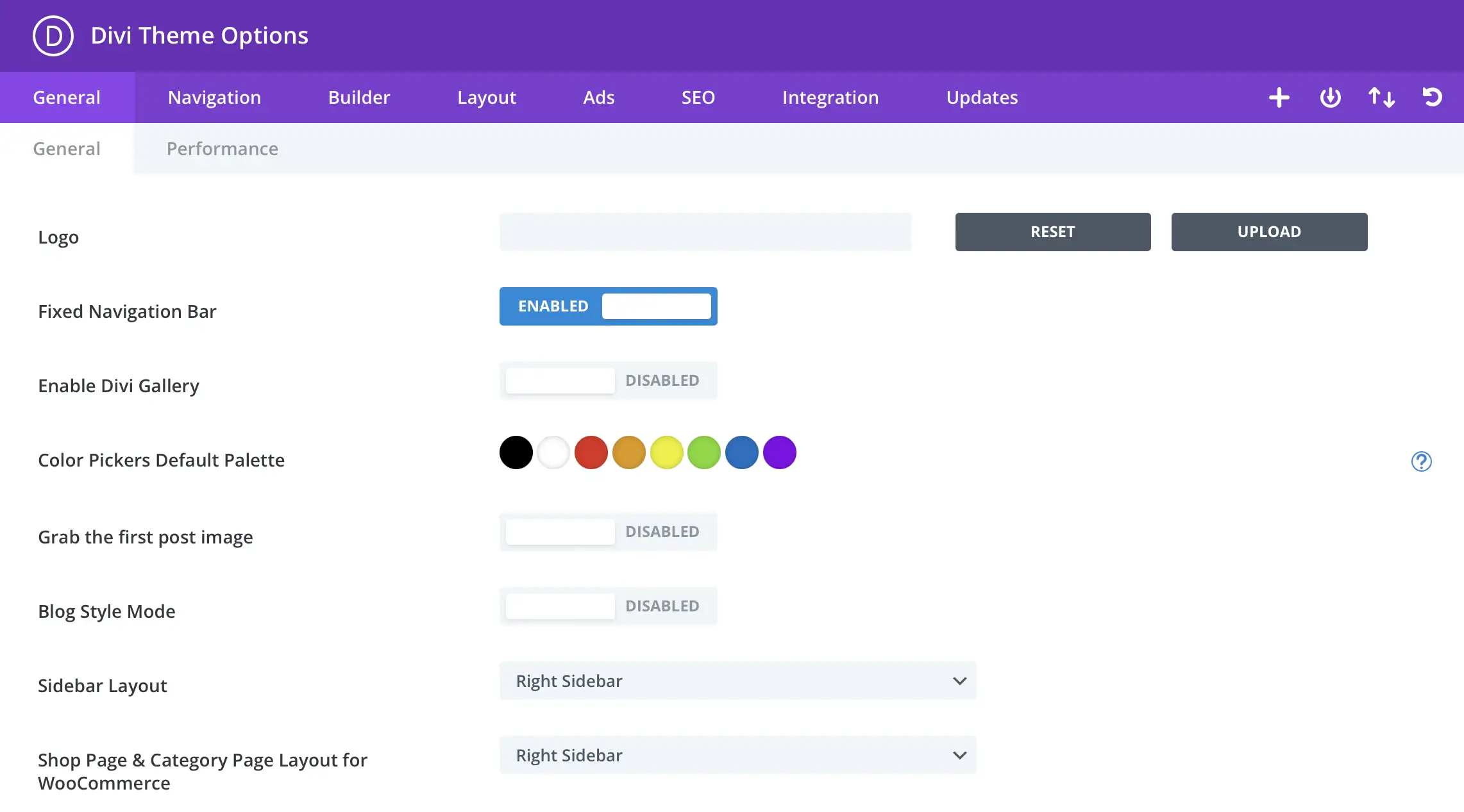
ほとんどの変更はドラッグ アンド ドロップ エディターで行うことができますが、広範なテーマ オプションを使用してサイトの多くの部分を構成することもできます。

ここでは、固定ナビゲーション バーの有効化、サイドバー レイアウトの選択、デフォルトのカラー パレットの決定などを行うことができます。
5. パフォーマンス
Divi テーマのレビューではパフォーマンスが遅れていると思われるかもしれません。 通常、ページ ビルダー、テンプレート、アドオンに付属するテーマにより、Web サイトが肥大化して速度が遅くなる可能性があります。
ただし、前述したように、Divi チームは、これらの追加のデザイン ツールによるパフォーマンスへの影響を最小限に抑えるために懸命に取り組んできました。
ネイティブ WordPress エディターで Neve のような軽量テーマを使用するほど速くはなりませんが、それでも Divi は読み込みの速いサイトを構築するのに役立ちます。 サイトのパフォーマンスを最適化するための組み込み機能も多数含まれています。


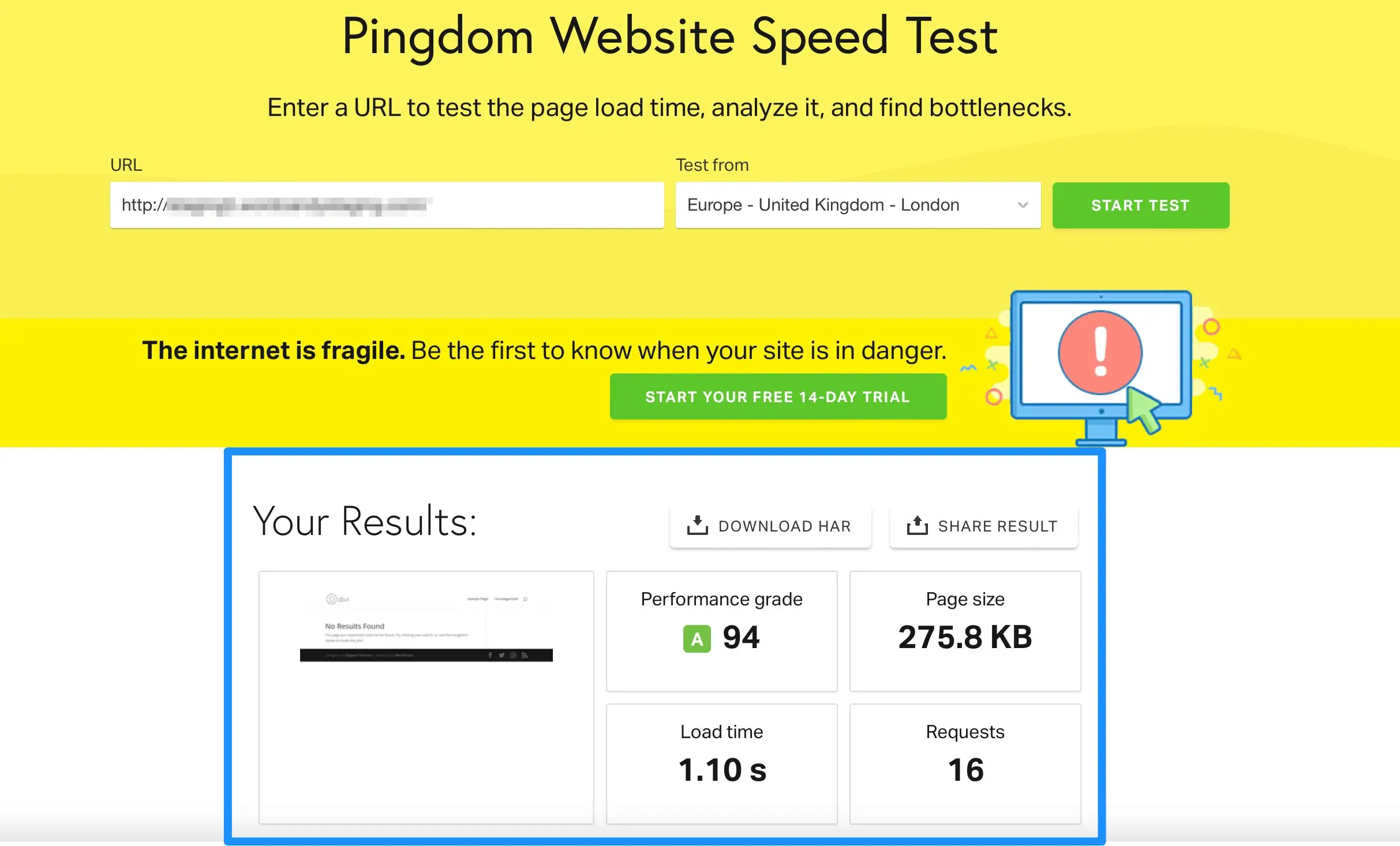
たとえば、私たちは日本、ドイツ、ワシントンを含む 6 か所で Divi をテストしました。 各場所の全体的なパフォーマンス グレードは 94 でした。これは、利用可能な機能の数を考慮すると素晴らしいものです。

Divi がこれを実現する方法の 1 つは、使用しないリソースを自動的に削除することです。 たとえば、Divi は、使用する機能とモジュールの CSS のみを読み込みます。 さらに、ページのレンダリングに必要な PHP 関数のみを処理します。
これに加えて、Divi はレンダリングをブロックするリソースを排除し、訪問者がコンテンツに即座にアクセスできるようにします。 また、組み込みの JavaScript 遅延と Google Fonts キャッシュにもアクセスして、読み込み時間をさらに短縮できます。
6. 追加のテーマ、アドオン、プラグイン
この Divi テーマのレビューで注目すべきもう 1 つの重要な要素は、このテーマがサイトの機能を拡張するためのサードパーティ アドオンの膨大なライブラリを提供していることです。 たとえば、イベント カレンダーを追加したり、より複雑なメニューやギャラリーを構築したり、FAQ セクションを挿入したりできます。
ただし、これらのアドオンのうち無料なのはほんの一部です。 代わりに、追加料金を支払う必要があります。最も高価なアドオンは 200 ドルですが、ほとんどのアドオンは 30 ~ 50 ドルの範囲です。

すでに述べたように、Divi は WooCommerce とシームレスに統合されているため、製品のリストと販売が簡単になります。 また、高度な Woo Builder にアクセスしてカスタム ストア ページをデザインすることもできます。
さらに、Divi をインストールすると、Bloom と Monarch が使用できるようになります。 Bloom を使用すると、サイトのどこにでもオプトイン フォームを配置できます。 さらに、Bloom は Mailchimp などの人気のある電子メール マーケティング サービスと統合します。
一方、Monarch は、Web サイトをソーシャル メディアにリンクする簡単な方法を提供します。 たとえば、「共有」ボタンや「いいね!」ボタンを追加して、プラットフォーム全体での露出を増やすことができます。
Divi テーマについての最終的な考え
Divi は、Web サイトのほぼすべての部分をカスタマイズできる強力な WordPress テーマです。 さらに良いことに、大量のテンプレート、機能、アドオンが提供されます。
320 以上の完全な Web サイト パックにアクセスでき、高度なビジュアル ビルダーを使用して新しいテンプレートを作成できます。 一方、カスタマイズ オプションは、大量のモジュール、特殊効果、アドオンによりほぼ無制限です。 ただし、初心者にとってはテーマを理解するまでに時間がかかる場合があります。
1 つの統合パッケージで強力な設計ツールにアクセスしたい場合は、検討するのに最適なオプションとなる可能性があります。
ただし、別のビルダー (Elementor など) を使用したい場合、または可能な限り最速の Web サイトを構築したい場合は、Neve、Astra、OceanWP、GeneratePress、または Kadence Theme などのスタンドアロン テーマを選択することをお勧めします。 たとえば、Neve を使用すると、ネイティブ WordPress エディターや、Elementor や Beaver Builder などのお気に入りのページ ビルダー プラグインを使用できます。 ️
Divi テーマのレビューについてご質問はありますか? 以下のコメント欄でお知らせください。
無料ガイド
スピードアップのための 4 つの重要なステップ
あなたの WordPress ウェブサイト
4 部構成のミニ シリーズの簡単な手順に従ってください。
ロード時間が 50 ~ 80% 短縮されます。
短所
初心者向けの学習曲線が含まれています
ほとんどの拡張機能には追加料金がかかります
