2023年のインスピレーションのための25の自己紹介ページの例
公開: 2023-02-27最高の「自己紹介」ページの例をチェックしますか? または、ウェブサイトに「自己紹介」ページを作成するためのインスピレーションをお探しですか? もしそうなら、あなたは正しい場所にいます。
プロのブログやウェブサイトには、常に「自己紹介」ページを追加する必要があります。 これにより、顧客やクライアントは、あなた、あなたの製品/サービス、またはあなたのビジネスについて知ることができます. 最終的に、あなたは彼らと個人的なつながりを築くでしょう。
したがって、About ページはすべてのサイトに共通のページです。 さらに、それはあなたとあなたのビジネスにとって非常に重要です。 しかし、人々は説得力のある「自己紹介」ページを作成することを怠っています。
インスピレーションが欲しいですか? この記事には、 「自己紹介」ページの最適な例が含まれています。 うれしいことに、これらの例は完璧な About ページを作成するのに役立ちます。
それでは始めましょう!
「自己紹介」ページとは何ですか? 「自己紹介」ページを作成する理由
先に進む前に、「自己紹介」ページとは何かを学びましょう。
「自己紹介」ページは、ビジネスと視聴者を構築できるウェブサイトの重要なページです。 まず、あなた、あなたのビジネス、仕事に関する情報を伝えます。
その上、ビジネスを宣伝し、潜在的な顧客を獲得することができます。 全体として、「自己紹介」ページは、視聴者があなたの人柄やビジネスについて知るのに役立ちます。

以下のリストは、あなたのウェブサイトの「自己紹介」ページに書き込めるものを示しています。 それにより、あなたのウェブサイトでのその重要性を知ることができます.
- まず、経歴や性格など、簡単に自己紹介をしてください。
- 次に、サイトに関する情報を提供します。 ウェブサイトの背後にある使命、ビジョン、目標を意味します。
- さらに、ターゲット市場の概要を含めることができます。
- ページに写真やビデオを追加して、魅力的なコンテンツを作成します。
- また、ページをソーシャル メディア ハンドルにリンクすることもできます。
- さらに、紹介文を追加して、読者に信頼してもらうこともできます。
- 最後に、読者が About ページを読んだ後、あなたのサイトを先に進められるようにします。 そのため、人気のブログや製品をおすすめできます。
さらに、読者のニーズに焦点を当てた「自己紹介」ページを作成する必要があります。 読者に優先順位を付けると、読者は特別な気分になり、あなたとつながることができます。
したがって、ブログやウェブサイトに「自己紹介」ページを追加して、視聴者の信頼と信用を得る必要があります。 また、訪問者を潜在的な顧客に変えることができます。
したがって、サイトの種類に説得力のある About ページを作成する必要があります。 作成のヘルプが必要ですか? 次に、WordPress で「自己紹介」ページを作成する方法についてのガイドです。
それでは、Aboutページの例のリストに飛び込みましょう。
2023年のインスピレーションのための25の最高の「自己紹介」ページの例
「自己紹介」ページの最適な例を次に示します。 願わくば、彼らがあなたのサイトに「自己紹介」ページを追加するきっかけになることを願っています。
それらをチェックして、あなたがあなたのものを作るときにきっと助けになるものを集めてください. それでは、始めましょう!
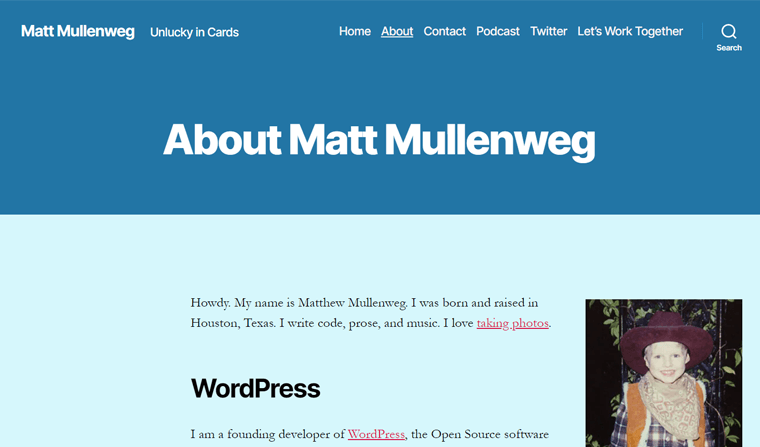
1.マット・マレンウェグ

Matt Mullenweg は、サイト作成用の最も人気のあるオープンソース プラットフォームである WordPress の創設者です。 彼のサイトの About Matt Mullenweg ページでは、彼と彼の作品について説明しています。 また、彼が定期的に支援している慈善団体や組織のリストもあります。
その上、このページには複数の YouTube 動画があります。 それらは、彼のポッドキャスト、記者会見、および講演活動に関するものです。 全体として、これはシンプルでありながら有益な「自己紹介」ページです。
- 言及されたもの:彼の専門的な仕事、WordPress でのキャリア、ソーシャル ワークなど。
- 対象者: WordPressに取り組んでいる、またはこれから取り組む予定の方。
- ツイッター: @photomatt
- ウェブサイトをご覧ください: ma.tt
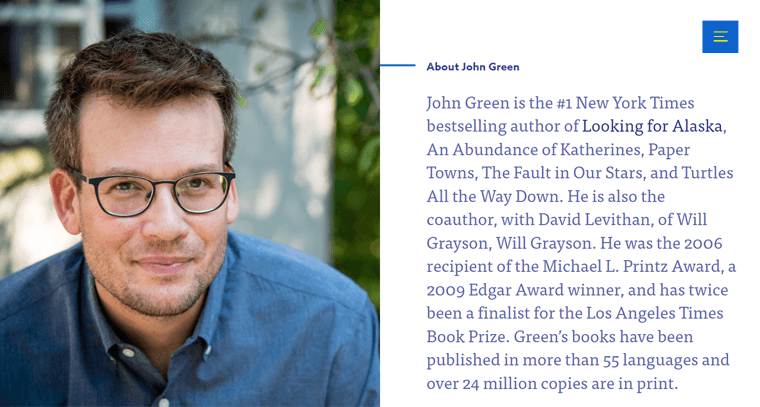
2.ジョン・グリーン・ブックス

「自己紹介」ページのもう 1 つの例は、John Green Books Web サイトの「自己紹介」ページです。 この個人サイトは、ニューヨーク タイムズのベストセラー 1 位の著者であるジョン グリーンの個人サイトです。 彼は、The Fault in Our Stars、Paper Towns などの人気のある本を書いています。
このページでは、彼、彼の家族、および彼の教育についての簡単な説明を見つけることができます. さらに、彼と彼の兄弟がどのようにして YouTube でビデオ ブログやコースを開始したかを知ることができます。 その後、彼が小説をどのように書いたかを知ることができ、一部は映画化されています。
- 言及されたもの:彼の YouTube チャンネル、書籍、賞、レビュー ジャーナルなどに関する情報。
- 対象読者:彼の小説ファン。
- フェイスブック:ジョン・グリーン
- ツイッター: @ジョングリーン
- ウェブサイトをご覧ください: JohnGreenBooks.com
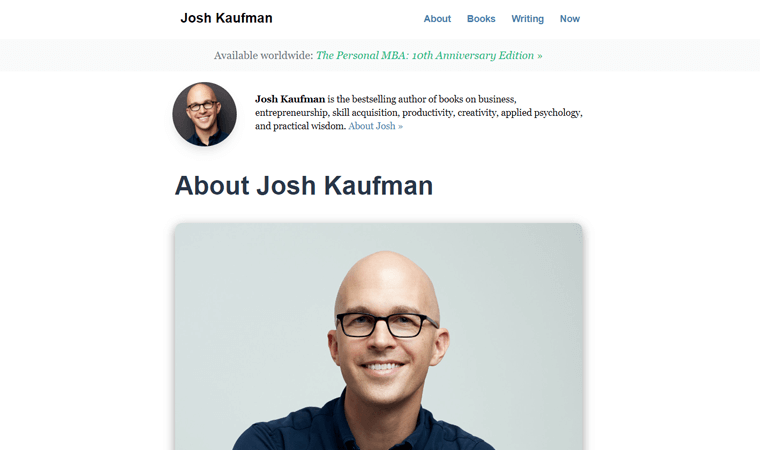
3.ジョシュ・カウフマン

About Josh Kaufman ページは、 Josh Kaufmanの簡潔でわかりやすい伝記です。 彼は、ビジネス、起業家精神、創造性などに関する書籍のベストセラー作家です。 このページでは、彼と彼の本に関するすべての情報を見つけることができます。
さらに、専任の研究者であり作家だったときの彼のキャリアのハイライトもあります。 さらに、彼の現在の作品についても知ることができます。 彼のニュースレターを購読して、彼の最新のエッセイと研究を読んでください。
- 言及されていること:彼の著書、キャリア、現在の作品に関する情報。
- 対象読者:ビジネス学生、起業家、ビジネスマン。
- ウェブサイトをご覧ください: JostKaufman.net
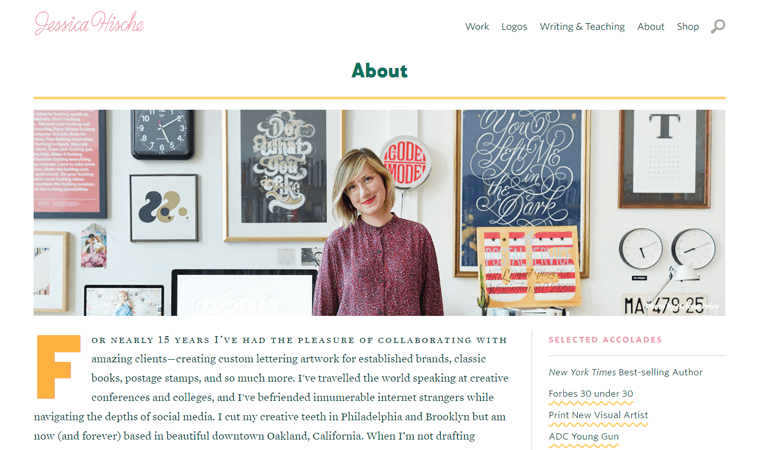
4.ジェシカ・ヒッシェ

Jessica Hischeのポートフォリオ Web サイトには、独創的で人目を引く About ページがあります。 彼女は芸術家であり、古典的な本や切手などの著者でもあります。彼女の About ページを見ると、彼女のすべての作品と彼女が働いてきたクライアントを見ることができます。
さらに、訪問者が彼女の作品について詳しく知るためのリンクを見つけることができるサイドバーもあります。 したがって、彼女のインタビュー、認識などを確認できます。
- 言及されたもの:彼女の作品、クライアント、インタビューなどが含まれています.
- 対象者:彼女と仕事をしたいアーティスト、デザイナー、企業。
- Instagram:ジェシカヒッシェ
- ツイッター: @jessicahische
- ウェブサイトをご覧ください: jessicahische.is/awesome
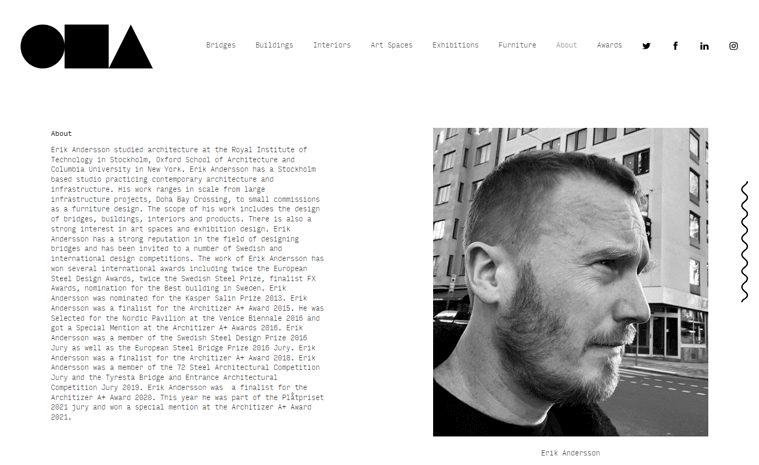
5.エリック・アンダーソン・アーキテクツ

Erik Andersson Architects は、受賞歴のある建築家Eric Anderssonに関するもう 1 つの刺激的な「自己紹介」ページです。 彼は、橋、建物、インテリア、および製品の設計に焦点を当てた、大規模なインフラストラクチャ プロジェクトと小規模な委員会に取り組んでいます。
さらに、彼の About ページには、彼の研究、仕事、専門分野、ノミネート、受賞した賞に関するすべてが含まれています。 また、彼が働いたクライアントのリストを確認することもできます。 何よりも、彼のビジネスの連絡先情報が表示されます。
- 言及されたもの:建築作品、賞、クライアントなど
- 対象者:建築会社、その他の建築家、学生。
- フェイスブック:エリック・アンダーソン
- ツイッター: @ArchitectErik
- ウェブサイトをご覧ください: erikandersson.format.com
6.エイミー・ブラシュカ

概要 – Amy Blaschka は、意欲的なソーシャル メディア ゴースト ライターの楽しくもありながらインスピレーションを与える Web ページです。 このページでは、エイミー ブラシュカが自分自身、子供時代、好きなこと、嫌いなことについて言及しています。
さらに、短編、中編、長編の 3 つのバージョンの彼女の伝記を見つけることができます。 全体として、彼らは「サービスとしてのストーリー」を提供する彼女のキャリアについて語っています。 また、彼女の人気ニュースレター「 Illuminate Me」に関する情報も提供します。
- 言及されたもの:彼女の紹介、彼女の仕事の詳細、およびニュースレターを提供します。
- 対象読者:ソーシャル メディアのゴースト ライターと潜在的なサブスクライバー。
- Instagram:エイミーブラシュカ
- ツイッター: @amyblaschka
- ウェブサイトにアクセス: AmyBlashka.com
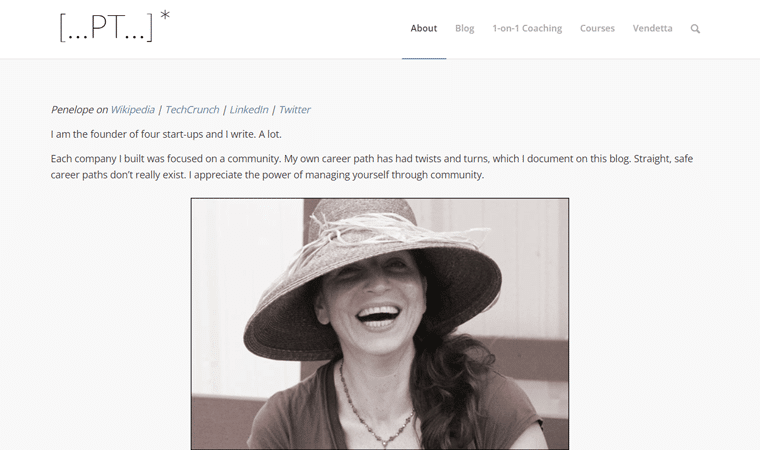
7.ペネロペトランク

About Penelope Trunk は、ブログのシンプルで最小限の About ページです。 その所有者であるPenelope Trunk は、自分の Web サイトにブログを書いているだけではありません。 ブログを書くためのコースやコーチング、性格相談なども行っています。
要約すると、彼女の About ページでは、彼女の学歴と実務経験について説明しています。 また、彼女はアドバイスの本、研究、ブログに関する情報についても言及しています。
- 言及された事柄:彼女がフルタイムのライターになった経緯を説明します。
- 対象読者:ブログの読者やその他のブロガー。
- ウェブサイトにアクセス: PenelopeTrunk.com
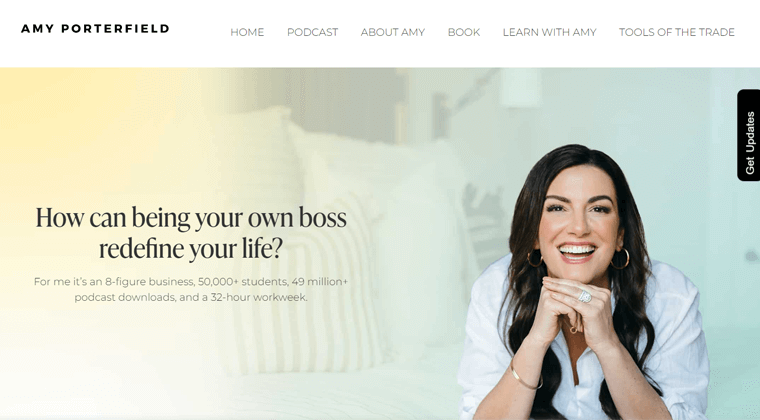
8.エイミー・ポーターフィールド

よく構造化された例が必要な場合は、 Amy Porterfieldの About Amy ページをチェックしてください。 彼女は、5 万人以上の学生がいる人気のマーケティング コース ポッドキャスターです。 彼女の概要ページには、2009年から2022年までの彼女の人生とキャリアの詳細とクールな写真を含むタイムラインがあります.
さらに、簡単に始められるように、彼女のコースについて知ることができます。 また、最近のリリースをチェックして、「オンライン マーケティング メイド イージー エピソード」のパーソナライズされたプレイリストを入手することもできます。
- 言及されたもの:彼女の人生とキャリア、コースに関する情報を紹介します。
- 対象読者:マーケティングの専門家になるために働いている、または計画しているすべての人。
- フェイスブック:エイミー・ポーターフィールド
- ツイッター:エイミーポーターフィールド
- ウェブサイトにアクセス: AmyPorterfield.com
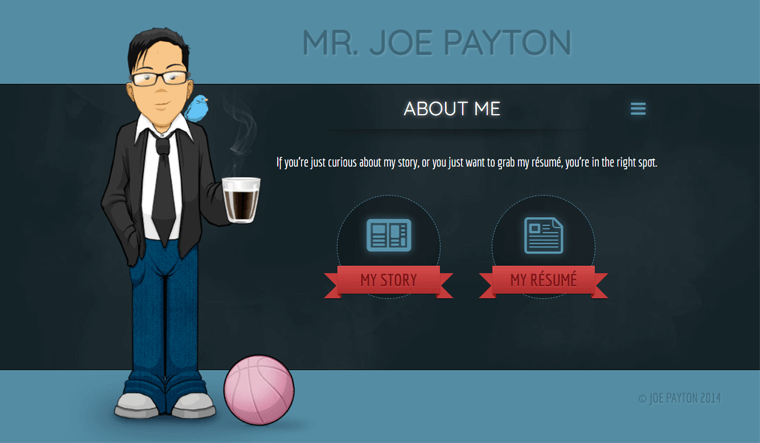
9.ジョー・ペイトン

創造的で芸術的な「自己紹介」ページの例が必要ですか? 次に、ジョセフ・ペイトンの個人ポートフォリオであるジョー・ペイトンのサイトを見てください。 デザイナー兼フロントエンド開発者です。
このページを開くと、彼のアニメーション キャラクターが表示されます。 また、2 つのオプションから選択できます。 学校、大学、職場での彼の歴史を読む人。 もう 1 つは、彼の履歴書をチェックして、彼のキャリアについて詳しく知ることです。
- 言及されたもの:彼の教育と仕事に関する情報。
- 対象読者:デザイナー、フロントエンド開発者、アニメーター、およびその他の作業者。
- ウェブサイトをご覧ください: JosephPayton.com
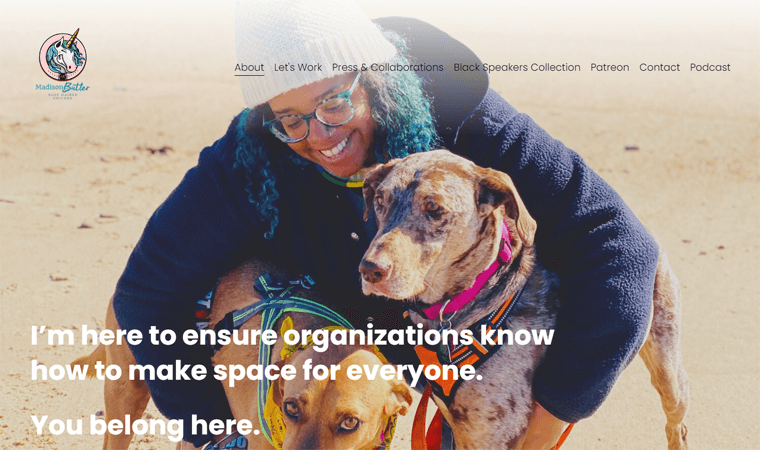
10.マディソン・バトラー

チェックすべきもう 1 つの感動的なサイトは、 Madison Butlerの About Me ページです。 彼女は心理的安全を提供するために働く青い髪のユニコーンとして知られています.
また、Aboutページでは彼女と彼女の作品を紹介しています。 数段落以内で、彼女がストーリーテリング、データ、共感をどのように使用してメンタルヘルスについての会話を促進するかを説明しています。 また、安全作業を推進する企業や団体での勤務経験も。
- 言及されたもの:紹介と実務経験。
- 対象読者:心理的安全性を求める企業、組織、および従業員。
- フェイスブック:マディソナメリアブ
- ツイッター: @corprteUnicorn
- ウェブサイトをご覧ください: BlueHairedUnicorn.com
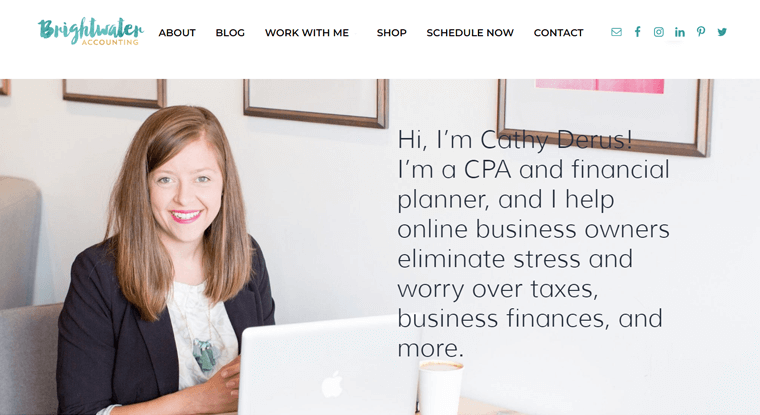
11.ブライトウォーターアカウンティング

Bright Water Accounting は、公認会計士 (CPA) およびファイナンシャル プランナーであるCathy Derusのビジネス Web サイトです。 このウェブサイトの About ページでは、彼女のビジネスと仕事に関する情報を見つけることができます。
さらに、税金や個人またはビジネスの財政に関する問題、障害、および解決策についても言及しています。 また、質問や問題がある場合は、チャットでサポートを受けることができます。

- 言及された事柄:オンライン会計および財務計画会社の開設に関する彼女の話。
- 対象読者:個人/ビジネスの財務または税金に関するソリューションを探している人。
- Facebook:ブリッジウォーター アカウンティング
- ツイッター: @BridgewaterCPA
- ウェブサイトにアクセス: BridgeWaterAccounting.com
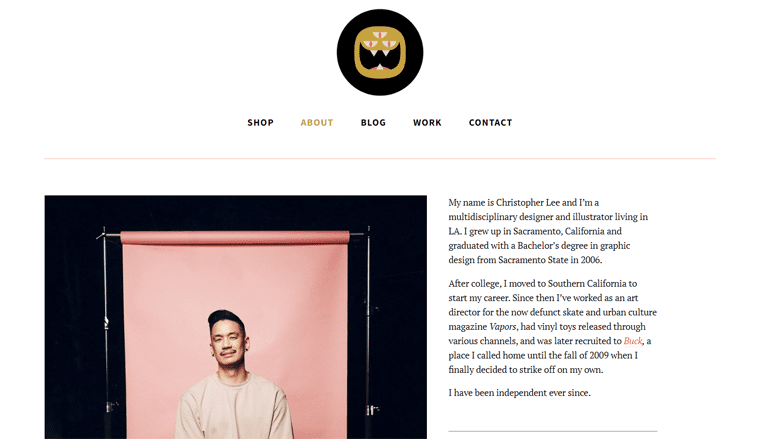
12.野獣が帰ってきた

Christopher Lee は、クリーンで魅力的な Web サイト The Beast is Back を所有しています。 彼はアメリカのデザイナー兼イラストレーターで、さまざまな企業でキャリアをスタートさせました。 結局、彼は独立して自分自身で働いています。
さらに、彼の About ページでは、彼、彼の学歴、および彼の仕事について説明しています。 さらに、彼が働いたクライアントのリストを見つけることができます。 Facebook、Adobe、Nickelodeon などのビッグ ネームもあります。また、彼自身の作業領域の画像もいくつかあります。
- 言及されたもの:彼の教育、仕事、クライアントなど。
- 対象者:彼と一緒に仕事をしたい、または彼のデジタル製品を購入したい人。
- インスタグラム: thebeaseisback
- ツイッター: @thebeast_isback
- ウェブサイトにアクセス: TheBeastisBack.com
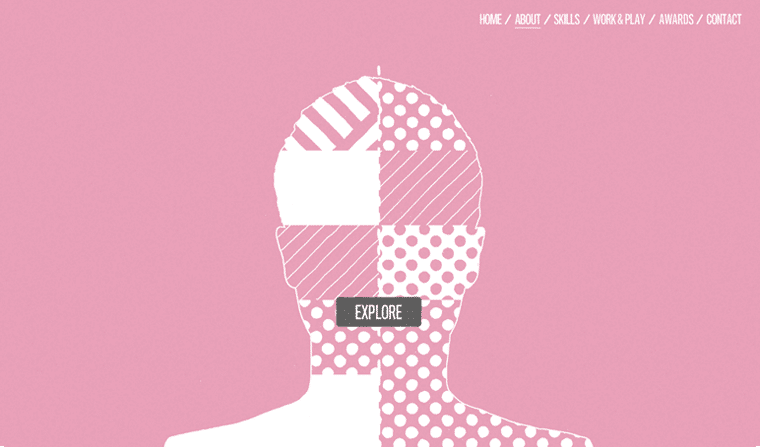
13.アダム・ハートウィグ

聴衆と交流するのが好きなら、 Adam Hartwigの About ページからインスピレーションを得てください。 彼は没入型のポートフォリオ サイトを持つ Web デザイナー兼開発者です。 このページでは、オプションにカーソルを合わせてクリックすると、彼に関する効果と情報が表示されます。
さらに、このページでは、彼の人生の 3 つの部分を探ることができます。 愛のセクションでは、彼の人柄について学びます。 コアオプションには彼のコアバリューが含まれています。 最後に、仕事のセクションでは、彼が行ってきた仕事のすべての分野を指摘しています。
- 言及されていること:彼の愛、コア、および仕事の価値に関する情報。
- 対象者:デザイナー、クリエイター。
- ツイッター: @ImAdamTM
- ウェブサイトにアクセス: AdamHartwig.co.uk
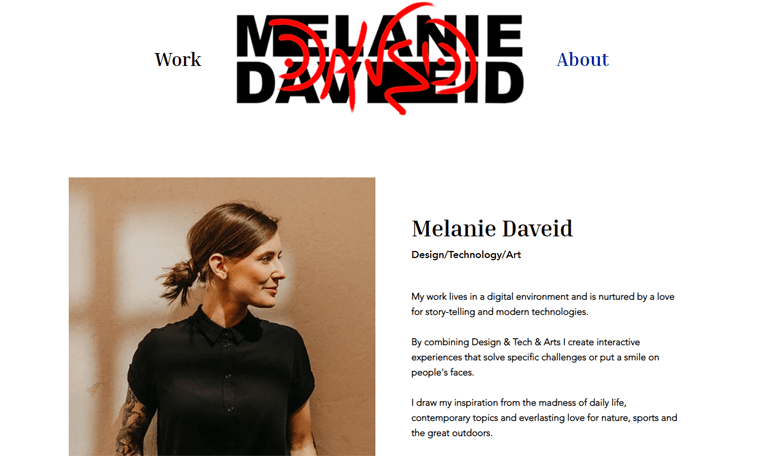
14.メラニー・デイヴィッド

ユーザー インターフェイス デザイナー兼アート ディレクターとして、 Melanie Daveid は彼女の Web サイトに非常にカラフルな About ページを持っています。 そこでは、彼女の簡単な紹介、彼女の興味、および彼女の仕事を見つけることができます。
さらに、彼女の目的、価値観、仕事の好みを説明するポイントのリストが表示されます。 これらのポイントのいずれかが満たされている場合、クライアントは彼女のミニ履歴書を見て協力することができます. また、LinkedIn で彼女の詳細な履歴書へのリンクを見つけて、彼女を知ることができます。
- 言及されたもの:彼女の紹介、ビジネスの目的、ミニ履歴書など.
- 対象者:デザイナー、クリエイター
- インスタグラム:メラニーダエイド
- ツイッター: @melaniedaveid
- ウェブサイトにアクセス: MelanieDaveid.com
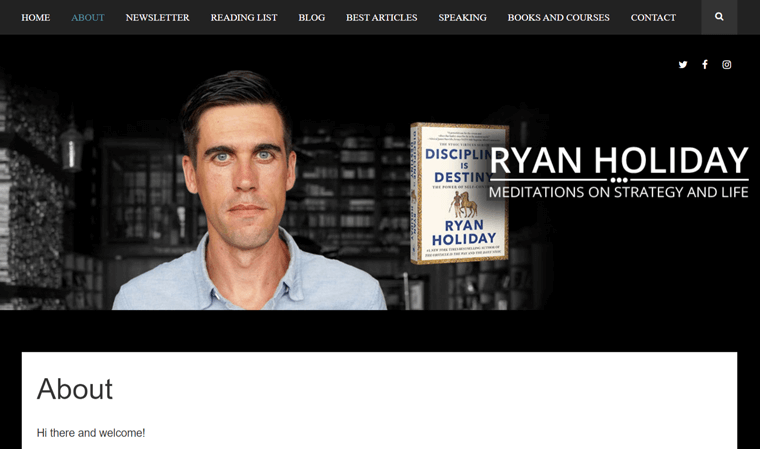
15.ライアン・ホリデー

Ryan Holidayはライター兼メディア ストラテジストです。 彼のポートフォリオ Web サイトには、詳細な About – RyanHoliday.net ページがあります。 そこで彼は、大学を中退した後の初期のキャリアについて言及しています。 また、このページから彼の著書やブログについて知ることができます。
さらに、彼の献身を学ぶために彼の仕事についての複数の証言があります。 さらに、購読して新しい投稿を取得したり、受信トレイで会話したりできます。
- 言及されたもの:彼の作品、本、ブログ、証言、ニュースレター。
- 対象読者:既存および潜在的な読者/購読者および起業家。
- フェイスブック:ライアン・ホリデー
- ツイッター: @RyanHoliday
- ウェブサイトにアクセス: RyanHoliday.net
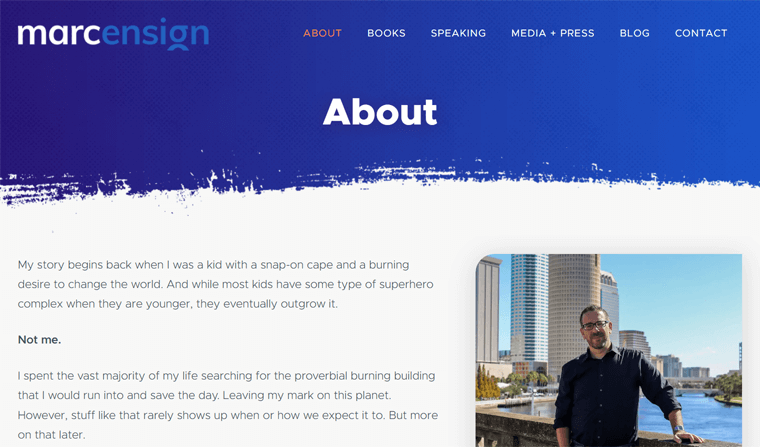
16.マーク・エンサイン

About Marc Ensign は、インスピレーションを与えるもう 1 つの「自己紹介」ページの例です。 サイトの所有者であるMarc Ensign は、 「 LoudMouse」というブランディングとマーケティングの代理店を持っています。 彼の作品は、彼の著書や舞台での講演とともに、彼の About ページで見つけることができます。
しかし、それはまた、彼が音楽演奏の学位を取得して卒業した経緯についても語っています。 その後、オンライン マーケティング会社を立ち上げるために、数年後に音楽のキャリアを終了しました。 したがって、魅力的な写真で彼の全体的な作品のストーリーを学ぶことができます。
- 言及されたこと:彼のキャリアを音楽から世界的なブランディングおよびマーケティングエージェンシーの所有にシフト。
- 対象読者:起業家およびマーケティングに関心のある人々。
- Facebook:マーク・エンサイン
- ツイッター: @MarcEnsign
- ウェブサイトにアクセス: MarcEnsign.com
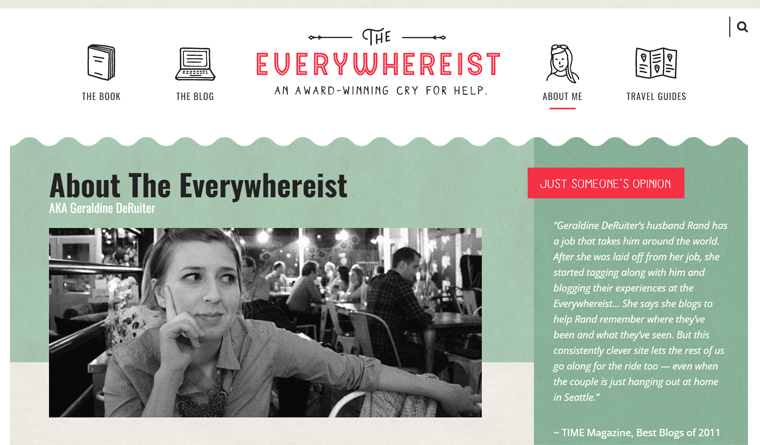
17.どこまでも

私たちのリストにある「自己紹介」ページのもう 1 つの優れた例は、The Everywhereist です。 この個人的な旅行ウェブサイトは、著名な作家で講演者であるGeraldine DeRuiterによるものです。 彼女の概要ページは、彼女に関する主要なトピックを強調する暖かい色でいっぱいです。
さらに、彼女に関する情報、彼女の好きなもの、プレス リリース、ビデオ、およびポッドキャストを見つけることができます。 さらに、Times Magazine の紹介文も掲載されています。 また、彼女の人気の本が販売されていることを聴衆に知らせます。
- 言及されたもの:彼女に関する情報、彼女の好きなもの、プレスリリースなど。
- 対象読者:彼女の本の読者と旅行者。
- フェイスブック:エブリウェアイスト
- Twitter: @everywhereist
- ウェブサイトにアクセス: Everwhereist.com
18.アリ・アブダール

Ali Abdaalは、医師から YouTuber に転じて起業家になった人物ですが、スタイリッシュな About ページをチェックしてみてください。 このページでは、彼の簡単な説明を見つけることができます。 その後、彼の研究、YouTube チャンネル、ニュースレター、ポッドキャスト、ブログなどに関する簡単な事実のリストがあります。
さらに、彼が持っている他の興味のリストも見つけることができます. さらに、彼は彼と連絡を取るためのさまざまな方法についても言及しています。 彼らは彼のTwitterアカウントと電子メールを介しています.
- 言及されたもの:彼の教育、YouTube チャンネル、ポッドキャスト、ブログなど。
- 対象者: YouTubeチャンネル、ニュースレターなどの購読者
- フェイスブック:アリ・アブダール
- ツイッター: @AliAbdaal
- ウェブサイトにアクセス: AliAbdaal.com
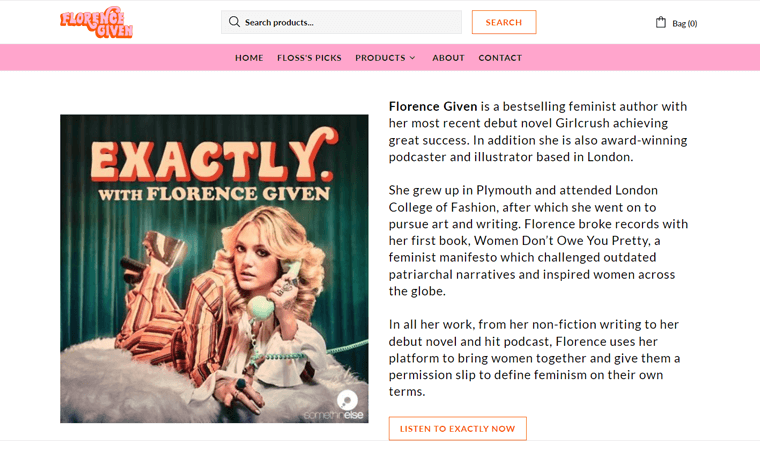
19.フローレンス・ギヴン

フローレンス ギブンは、フェミニストのベストセラー作家であり、受賞歴のあるポッドキャスターであり、イラストレーターでもあります。 彼女のウェブサイトには、シンプルでありながら魅力的な About ページがあります。 そこで、彼女は自分の仕事、学歴、使命について自己紹介します。
さらに、彼女のポッドキャスト エピソードへのリンクもあります。 ポッドキャストにリダイレクトすると、彼女がプラットフォームを使用して女性を団結させる方法を学ぶことができます.
- 言及されたもの:彼女の仕事、教育、ポッドキャスト、および使命.
- 対象者:フェミニスト、イラスト・商品購入者、フォロワーなど
- インスタグラム:フローレンスギブン
- ウェブサイトをご覧ください: florencegiven.com
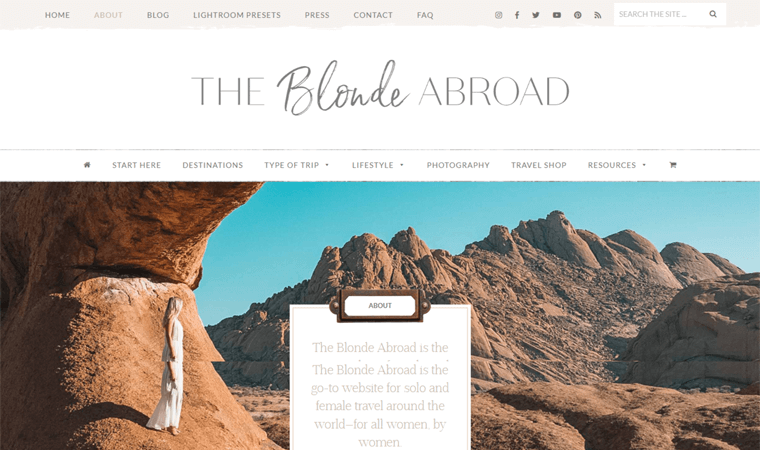
20.海外のブロンド

The Blond Abroad は、魅力的な「About Me」ページの例の 1 つです。 この旅行サイトのオーナー、 Kikiは一人旅です。 彼女の About ページで、彼女はどのようにして企業の資産管理のキャリアを離れ、一人旅を始めたのかを説明しています。
さらに、彼女はこのサイトを通じて女性と共有する旅行のヒントと個人的な旅についても言及しています。 また、15 以上のカテゴリで彼女のお気に入りの目的地をすべて見つけることができます。 何よりも、彼女の美しい瞬間を写した写真がたくさん掲載されています。
- 言及されたもの:彼女自身の簡単な説明と、彼女の旅行先の詳細。
- 対象者:旅行者、特に女性。
- フェイスブック:海外のブロンド
- ツイッター: @theblondeabroad
- ウェブサイトをご覧ください: TheBlondeAbroad.com
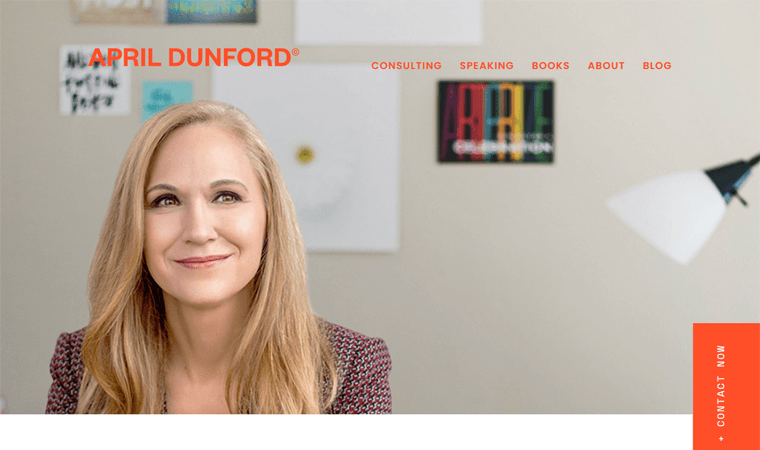
21.エイプリル・ダンフォード

エイプリル ダンフォードの About ページは、最もシンプルでプロフェッショナルな例の 1 つです。 まず、彼女はコンサルタントであり、マーケティングと販売に関する動機付けのスピーカーです. 彼女の概要ページを見ると、彼女の経歴や著書など、彼女の簡単な自己紹介を見ることができます。
それ以外にも、彼女が担当したクライアントのロゴがあります。 彼女が仕事をどれだけうまく行っているかを示すために、訪問者はそれらのクライアントのいくつかからの証言をチェックすることもできます.
- 言及されたもの:彼女、彼女の作品、本に関する情報。
- 対象:ビジネス相談をご希望の学生・企業様。
- ツイッター:エイプリル・ダンフォード
- ウェブサイトをご覧ください: AprilDunford.com
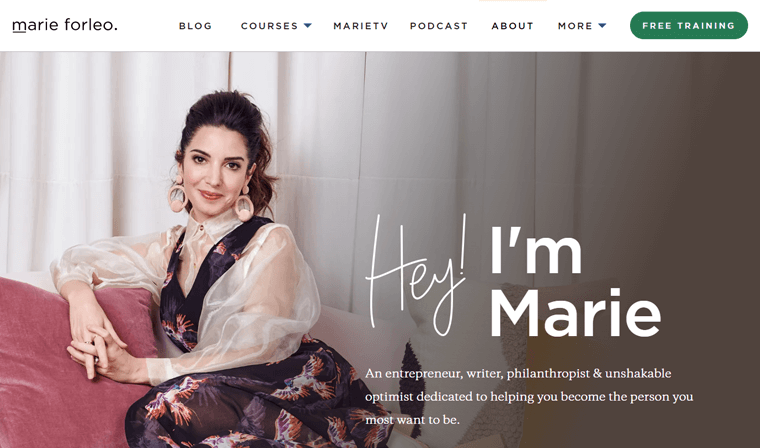
22.マリー・フォルレオ

About Marie Forleo は、もう 1 つの専門的でインスピレーションを与える About ページの例です。 さらに、これは、起業家、作家、慈善家であるマリー フォルレオの個人的な Web サイト ページです。 このページでは、彼女の番組「 MarieTV」やビジネス スクールなど、彼女の全キャリアについて言及しています。
それとは別に、彼女のビジネスとターゲットオーディエンスについても学ぶことができます. さらに、彼女は仲間の読者が購読して「 MF インサイダー」になることを奨励しています。 また、無料の音声トレーニングを開始して、仕事に自信を持つことができます。
- 言及されたもの:彼女のキャリア、ショー、ビジネス、ターゲットオーディエンスなど.
- 対象読者:ビジネスマン、起業家、学習者。
- Instagram: marieforleo
- ウェブサイトをご覧ください: MarieForleo.com
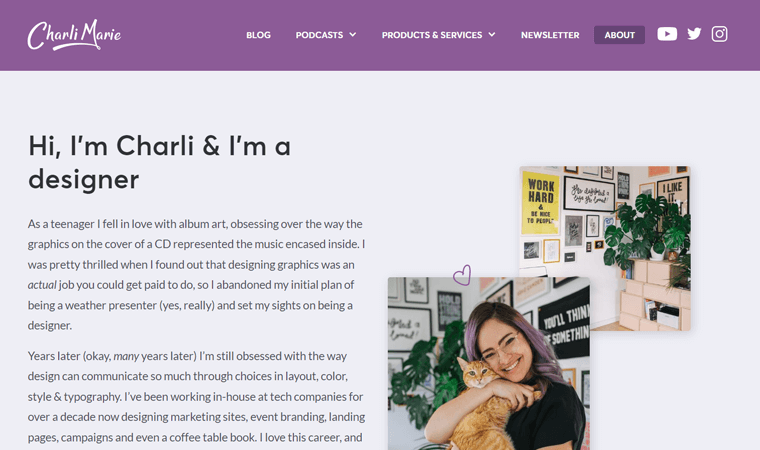
23.チャーリー・マリー

クリエイティブな分野で働いている場合は、Charli Marie についてのページを参照してください。 Charli Marieは、ウェブ デザイナー、ライター、スピーカー、クリエイティブ ディレクターです。 このページでは、彼女の幼少期の興味、キャリア、および将来の計画を示します。
さらに、Webflow、Figma、ConvertKit など、彼女がコンテンツを制作している企業についても学びます。 さらに、彼女の記者会見、インタビュー、受賞歴、謝辞のリストもあります。 その結果、彼女と彼女の作品について詳しく知ることができます。
- 言及されたもの:彼女の興味と仕事。 また、インタビューや受賞歴も指摘。
- 対象者:ポッドキャストの視聴者、サブスクライバー、クライアント、顧客。
- フェイスブック:チャーリー・マリー
- ツイッター: @charlieprangley
- ウェブサイトをご覧ください: CharlieMarie.com
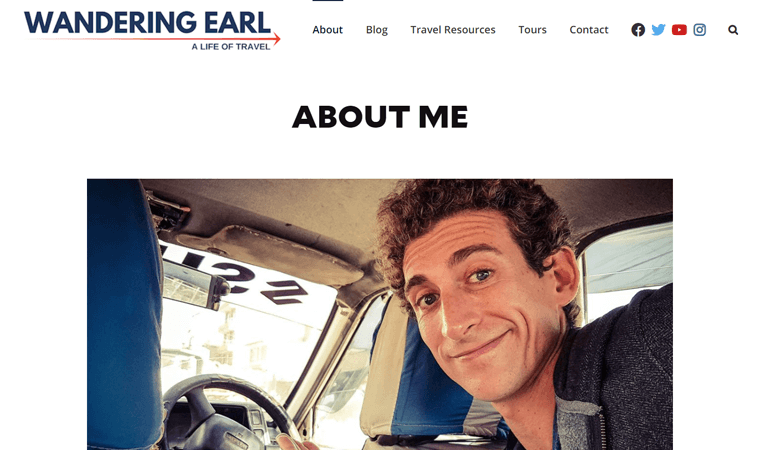
24.さまよえる伯爵

Wandering Earl は、 Derek Earlによる旅行ブログの魅力的な「自己紹介」ページです。 このページでは、彼の簡単な自己紹介と、彼の旅行生活の始まりについて詳しく説明します。 その上で、彼が行った場所と彼がどのように旅行を始めたかについても言及しています。
何よりも、この Web サイトの背後にある目的と使命を見つけることができます。 質問、質問、またはメッセージがある場合は、彼に連絡できます。 または、無限のインスピレーションを得るために彼のニュースレターを購読してください。
- 言及されたもの:旅行した場所、ウェブサイトの目的、ニュースレターの情報など。
- 対象者:旅行者および購読者。
- フェイスブック:さすらい伯爵
- ツイッター: @WonderingEarl
- ウェブサイトにアクセス: WonderingEarl.com
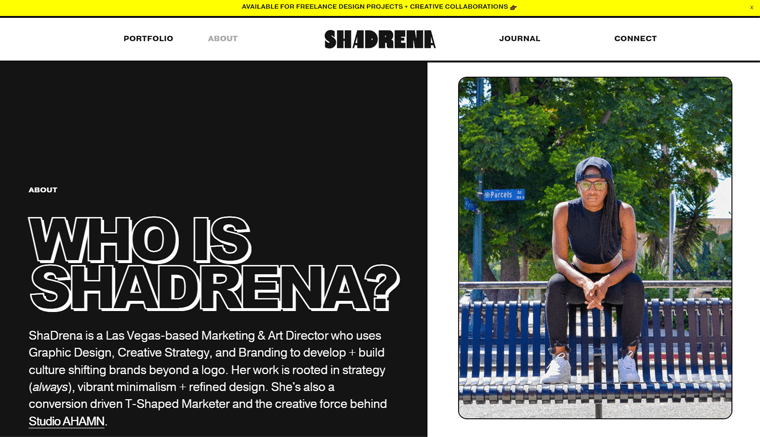
25.シャドレナ

ShaDrena Simon は、マーケティングおよびアート ディレクターです。 彼女のポートフォリオ サイトには、白黒の配色の About ページがあります。 そこでは、彼女と彼女の作品の簡単な紹介を見ることができます。 また、将来の仕事に対する現在の目標についても明確に述べています。
同様に、彼女が得意なことのリストと、彼女に関する簡単な事実が表示されます。 最後に、彼女のソーシャル ネットワークを通じて彼女とつながることができます。 さらに、彼女とコラボレーションしたい場合は、デザインの問い合わせを送信できます.
- 言及されていること:彼女の仕事、将来の目標、事実、彼女が好きなことを説明します.
- 対象者:デザイナーおよびその他のクライアント。
- インスタグラム: shadrena_
- ツイッター: @shadrena_
- ウェブサイトをご覧ください: ShaDrena.com
これで、「自己紹介」ページの最良の例の候補リストは終了です。 しかし、私たちが提供できるものは他にもあります。 次のセクションに進み、今すぐページを作成するためのヒントを学びましょう!
「自己紹介」ページを作成するための 8 つのヒント
「自己紹介」ページに追加する内容については、既に説明しました。 要約すると、これらは「自己紹介」ページを作成する際の 8 つの主なヒントです。
これらすべてのヒントを考慮して、Web サイトに完璧な About ページを作成できることを願っています。 それでは始めましょう!
- 適切な配色を選択する:適切な色を選択すると、コンバージョン率に影響します。 そのため、ブランド ロゴの色をページの色としても使用することをお勧めします。
- 読みやすいフォントを使用する:高品質のフォントを組み合わせて使用することも重要です。 したがって、フォントがアクセシブルであることを確認し、すべての人に豊かな体験を提供してください.
- ページがレスポンシブであることを確認する:オーディエンスは、モバイル、タブレット、ラップトップなど、あらゆるデバイスからアクセスできます。 そのため、ページはすべての画面サイズで応答する必要があります。
- 写真などの適切な視覚要素を追加する:写真やビデオなどのマルチメディアをページに追加する必要があります。 それはあなたの私生活から職業生活に関連している可能性があります。
- 長い段落や文を避ける:長い段落や文を読むのは退屈です。 したがって、段落は 3 ~ 4 文で構成し、各文は最大 20 語にする必要があります。
- 自分自身、自分の価値観、ビジョン、目的について説明する:聴衆とつながるために、自分自身、自分の価値観、ビジョン、目的を簡単に説明する必要があります。
- ブランド/製品/サービスの説明: About ページには、ビジネスに関する情報を含める必要があります。 また、商品やサービスをアピールするのにも最適です。
- Web ページの速度を確認する:サイトの速度は、ユーザー エクスペリエンスと SEO (検索エンジン最適化) に影響します。 したがって、ページ速度を最適化して高速にします。
初めてサイトを構築しようとしている初心者ですか? どこから始めればよいかわかりませんか? 次に、ウェブサイトをゼロから作成する方法に関する完全なガイドを次に示します。 ぜひご覧ください!
結論
以上です、皆さん! これで、「自己紹介」ページの最良の例のリストの最後に到達しました。
それらを読んで、変換する「自己紹介」ページを作成するように促されたことを願っています. これらの「自己紹介」ページの例のどれがあなたに最も影響を与えたかをコメントでお知らせください.
さらに、アバウトページを作成するための素晴らしいヒントも提供しました。 ですから、あなたのサイトの About ページを作成するお手伝いができれば幸いです。
さらに、最高の個人 Web サイトの例と最高のブログ サイトの例を確認することもできます。 これにより、About ページの作成に関する参考文献が増える可能性があります。
さらに、ためらうことなくコメント欄に質問を投稿することもできます。 どんなことでも喜んでご案内いたします。
さらに、WordPress のランディング ページとは何かについての役立つガイドと、最高のストーリー ブランド Web サイトの例をお読みください。
最後に、Facebook と Twitter で私たちをフォローして、私たちとつながりましょう。
