究極の WordPress アクセシビリティ チェックリスト (2022)
公開: 2022-01-04私たちの究極のチェックリストを使えば、すぐにあなたのウェブサイトで完全な WordPress アクセシビリティを実現できます! アクセシビリティのテクニック、ツール、プラグイン、およびトリックのすべてについて学びます。
アクセシビリティの重要性
WordPressは、多くの理由で最も高く評価されているプラットフォームの 1 つです。 世界中の何十万人もの人々が毎日 WordPress を使用しています。 それは単純に、WordPress が比類のないカスタマイズ性、制御、アクセシビリティ、価格設定、および信頼性を提供しているからです。 非常に手間をかけずに高品質のウェブサイトを作成できます。
彼らが提供する最も重要なことの 1 つは、他のどこにも見られない高度な制御です。 WordPress でカスタマイズできる膨大な数のオプションと機能は、圧倒される可能性があります。 多くの場合、このレベルの制御は悪いことです。 多くの初心者は、圧倒されると自分のサイトの側面を見落とします。
優れた WordPress Web サイトで見落とされがちな側面は、アクセシビリティです。 アクセシビリティはユーザーエクスペリエンスに大きく影響するため、WordPress サイトの重要な機能です。 今日、アクセシビリティは、Web サイトの特権というよりも必要性が高まっています。 したがって、ウェブサイトを作成するときに最初に焦点を当てるべきものの1つです.
アクセシビリティは、適切に行うと、ウェブサイトに無数のメリットをもたらします。 アクセシブルなウェブサイトは、より多くのトラフィックとユーザー維持を可能にします。 また、人々があなたのサイトに住み、戻ってくるのを助けることもできます. アクセス可能な Web サイトは、アクセスできない Web サイトよりも最適化されており、安全です。 あなたが気にする必要があるさらに大きな理由がありますが。
毎年、企業や Web サイトで何百ものアクセシビリティ関連の訴訟が発生しています。 アクセシビリティのガイドラインに従わないことで、ウェブサイトは訴訟に直面し、ビジネスに損害を与えてきました. ウェブサイトを成功させるには、これらのガイドラインに従うことが絶対に必要です。 これが、アクセシビリティを絶対に見逃すことができない理由です
アクセシビリティは面倒な問題のように思えるかもしれませんが、そうではありません。 すべての初心者とエキスパート向けに作成されたこのガイドは、必要なすべてを網羅しています。 この究極のチェックリストの終わりまでに、すべての主要なアクセシビリティ機能と設定が調整されます. 簡単に理解できるアクセシビリティチェックリストに従うだけで、あなたのウェブサイトは完全にアクセシブルになります.
アクセシビリティは、複雑さの範囲に及ぶトピックと機能の幅広いカテゴリです。 アクセシビリティを向上させるために Web サイトを微調整および調整できることは無数にあります。 これらの機能と設定は、テーマ全体の変更からいくつかのリンクの追加まで、さまざまです。 しかし、私たちはあなたのための完璧な解決策を持っています!
Labinatorは、サイトを改善できる最先端の WordPress サービスを提供します。 Labinator のウェブ エキスパートは、あなたが何もしなくても、ウェブサイトのアクセシビリティを完璧に微調整できます。 これは、最もリーズナブルな価格で WordPress のすべてのニーズに対応する最高のオートパイロット サービスです。 自動操縦サービスはこちらで確認できます。
基礎
始める前に、いくつかの基本的な概念と前提条件について説明する必要があります。 Worldwide Web Consortium (W3C)は、インターネットを介した Web サイトのアクセシビリティに関連するすべての問題を処理します。 彼らは、すべてのアクセシビリティの実践とポリシーに関する基本的なガイドラインを作成しました。 このガイドは、 WCAG 2.0 AAを取得するためのゴールド スタンダードに従います。
WCAG 2.0 AA は、Web サイトの W3C アクセシビリティ評価システムの第 2 レベルです。 アクセシビリティを向上させるために、すべての Web サイトに推奨される要件です。 必要に応じてレベル AAA を取得することもできますが、ほとんどの Web サイトではレベル AA で十分です。 このガイドでは、WCAG 2.0 AA に準拠するために改善/調整する必要があるすべてのことについて説明します。
アクセシビリティ チェックリストを開始する前に、次の前提条件に従う必要があります。これにより、Web サイトの安全性が確保されます。 このガイドに記載されている変更と微調整は、サイトに大きな影響を与える可能性があります。 チェックリストに示されている手順は、注意して安全に実行する必要があります。 したがって、これらすべての前提条件に従ってください。
まず、何かを変更する前に、WordPress Web サイト全体をバックアップします。 単純なバックアップでほとんどの問題を解決でき、問題が発生した場合に戻るためのチェックポイントが得られます。 バックアップは、Web サイトで何かを変更する前に毎回実行する必要があります。 これは、デフォルトの WordPress バックアップまたはプラグインを使用して行うことができます。
Web サイトが既に公開されていてトラフィックがある場合は、WordPress をメンテナンス モードに切り替える必要があります。 メンテナンス モードでは、Web サイトで作業している間、ユーザーは Web サイトにアクセスできなくなります。 Web サイトが変更されていることを示すスプラッシュ ページを作成し、ユーザーに最新の状態を知らせることができます。 メンテナンス モードを有効にする方法については、メンテナンス モードに関するこのガイドに従ってください。

最後に、 cPanelとホスティング アカウントへのログインとアクセスを見つける必要があります。 これら 2 つのアカウントは、提供されたツールを使用して Web サイトに変更を加えるために必要になります。 cPanel の設定とツールは、Web サイトに大幅な変更を加える場合に必要です。 ホスティング アカウントは、重要な設定やツールへのアクセスを提供することもできます。
Web アクセシビリティの基本を理解し、前提条件に従っているので、チェックリストから始めましょう。 次のセクションでは、アクセシビリティを最適化するために変更する最も簡単なことについて説明します。 これは小さな一歩のように思えるかもしれませんが、Web サイトのアクセシビリティーに最大の影響を与えます。
あなたのテーマ
アクセシビリティに関するチェックリストの最初の項目は、WordPress ウェブサイトのテーマです。 テーマは WordPress Web サイトの基盤であり、サイトに最も大きな影響を与えます。 テーマの品質は、優れた Web サイトと完璧な Web サイトの違いになる可能性があります。 したがって、アクセシビリティ機能を備えたテーマを選択することは、Web サイトにとって非常に重要です。
ナビゲートしやすくシンプルなレイアウトとデザインのテーマを探す必要があります。 WordPress テーマは、すべてのデバイスとユーザーをサポートする必要があります。 選択するテーマは、WCAG 2.0 AA に準拠している必要があります。 WordPress テーマでテーマを選択する場合、データベース内のテーマを「アクセシビリティ対応」のものでフィルターできます。
テーマを選択するときは、すべてのタイプのデバイス、言語、およびプラグインと互換性があるものを見つける必要があります。 RTL (Right-to-Left) 言語のサポートにより、ほぼすべての言語に対応した Web サイトを作成できます。 AMP サポートは、ウェブサイトのモバイル サポートをより簡単に処理できるようにすることもできます。
最後に、テーマはElementor などのページビルダーと互換性がある必要があります。 これは必須ではありませんが、Web サイトを作成および設計する際に役立ちます。 追加のカスタマイズのサポートと十分に最適化されたパフォーマンスも、テーマを選択する上で重要です. 適切にコーディングされ、パフォーマンスが最適化されていない場合、アクセシビリティ対応のテーマは適切ではありません。
Web サイトのアクセシブルなテーマを探すのにまだ問題がある場合は、完璧な解決策があります。 Labinator の Nanospaceは、あらゆるタイプの WordPress ウェブサイトに最適なテーマです。 比類のないアクセシビリティ、パフォーマンス、セキュリティ、最適化、およびカスタマイズを提供します。 このテーマの最良の部分は? それは完全に無料です。

すっきりとした使いやすいデザインと、ナビゲートしやすいレイアウトを提供します。 Nanospace のレイアウト/デザインは、店舗からアート ギャラリーまで、ほとんどの WordPress ウェブサイトに最適です。 また、WCAG 2.0 AA 評価とRTL 言語のサポートにより、非常に高速なパフォーマンスを提供します。 では、この魅力的なテーマを完全無料で試してみませんか。
次のセクションでは、Web サイトの全体的なアクセシビリティを向上させるために、テーマと共にインストールする必要があるさまざまなツールとプラグインについて説明します。 これらには、さまざまなプラグイン、テスト ツール、およびその他のさまざまなものが含まれます。 また、ウェブサイトに追加する前に避けるべきこともいくつかあります。
追加ツール
優れたテーマは、Web サイトのアクセシビリティに関して 85% の作業を行います。 ただし、アクセシビリティのプラグインやツールを利用して、Web サイトの改善をさらに支援する必要があります。 これらのツールは、Web サイトをより効率的に構築し、Web サイトの全体的なアクセシビリティを向上させるのに大幅に役立ちます。 これらのツールは、テスターからプラグインまでさまざまです。
アクセシビリティ プラグインは、 WordPress のアクセシビリティ機能を直接改善するため、非常に役立ちます。 優れたアクセシビリティ プラグインは何百もありますが、必要なプラグインはごくわずかです。 これらのプラグインを見つけるには、 WordPress の公式プラグインページに移動し、 「アクセシビリティ」でプラグインを並べ替えるのが最適な方法です。
次に探す必要があるのは、アクセシビリティ用のテスト プラグインまたはツールです。 これらのテスターは、スクリーン リーダー、キーボードのみ、マウスのみなどを使用しているユーザーに対して Web サイトのどの部分が機能するかを示すため、役立ちます。 彼らは、あなたが何を改善し、変更する必要があるかについての良いアイデアを与えることができます. 手始めに非常に優れたツールはax DevToolsです。これは、多数の重要な機能を提供するためです。
適切なプラグインとテスト ツールのセットがあれば、Web サイトを微調整する準備はほぼ完了です。 ただし、Web サイトを作成する際に注意すべき点がいくつかあります。 ページ ビルダーと WordPress プラグインを探す場合、アクセシビリティを最適化するために避けなければならないことがあります。
page-builderを探すときは、 Elementorのようなよくコーディングされた信頼できるものを使用してください。 完全にコミットする前に、ページビルダーとその機能を常にテストする必要があります。 さらに、ドロップダウン メニュー、アニメーション、ポップアップなどのインタラクティブな機能は常に避ける必要があります。 これらの非静的機能は常にアクセシビリティの問題を引き起こすため、避けることをお勧めします。
さらに、静的ではない機能を追加する多くのインタラクティブで装飾的なプラグインについても同じことが言えます。 中断を引き起こしたり、動きを示したりするものは、補助具を使用している人に問題を引き起こす可能性があります. また、ユーザーの読書体験や視聴体験も低下させます。 これらのプラグインを使用する場合は、多くのテストと構成を提供する必要があります。
最後に、アクセシビリティに関しては、フォーム プラグインも非常に面倒です。 フォームを Web サイトに公開する前に、フォームを徹底的にテストして構成する必要があります。 フォームの適切な機能を無効にして、補助デバイスで読み取れるようにする必要があります。 このような理由から、Web サイトではカスタム コードのフォームが一般的ですが、十分にテストすれば、プラグインを使用することもできます。
次のセクションでは、ウェブサイトのレイアウトとメニューについて説明します。 Web サイトのレイアウトとメニューは、ナビゲーションと構成にとって非常に重要です。 Web サイトに使いやすいインターフェイスを提供することで、アクセシビリティを向上させることができます。 テーマはそこでの作業の大部分を行いますが、アクセシビリティをさらに改善するために多くの調整を行うことができます.
レイアウトとナビゲーション
このガイドで取り上げる 3 番目のことは、 Web サイトのレイアウトとナビゲーションです。 この 2 つのテーマは、誰もがアクセスして使用できるサイトを作成するために不可欠です。 これらが連携して、簡単で直感的なユーザー エクスペリエンスを生み出します。 これらを改善するには、Web サイトのメニューとコンテンツの全体的なレイアウトから始める必要があります。
良いテーマはこの仕事をずっと簡単にしますが、改善できることは常にあります。 まず、ウェブサイトは明確でシンプルでわかりやすいレイアウトにする必要があります。 Web サイトにアクセスしなくても、どこに何があるのかがわかるように、他の Web サイトと同様に直感的である必要があります。 あなたのウェブサイトのレイアウトは、誰かがあなたのサイトを訪れた瞬間から分かりやすく、従来型のものでなければなりません。
さらに、ウェブサイトのメニューの改善に集中する必要があります。 ウェブサイトのメニューは、わかりやすい方法で分類され、ウェブサイト全体で簡単にアクセスできる必要があります。 カーソルを合わせたときにのみ表示されるメニューを作成すると、キーボード ユーザーはそのメニューを使用できなくなり、アクセスできなくなります。
マウスとキーボードの両方のユーザーがメニューにアクセスできることを確認してください。 また、ナビゲーションを容易にするための検索バーなども備えている必要があります。 ただし、不要なリンクやページをメニューに散らかすべきではありません。 混乱を避けるために、ユーザーが必要とする重要なボタンとページのみを配置する必要があります。
ホバリング オプションやテキストを使用するメニューが Web サイトにないことを確認してください。キーボード ユーザーはこれらのメニューにアクセスできません。 ドロップダウン メニューは良い選択ですが、キーボードのみのユーザーには失敗する場合もあります。 この機能は主にテーマに依存するため、キーボードのドロップダウン メニューをサポートするものを選択してください。
さらに、ウェブサイトのレイアウトでは、あらゆる種類のポップアップや不要な通知を避ける必要があります。 これらは、コンテンツにアクセスしようとするユーザーの邪魔になる可能性があります。 それらは読者にとって非常に邪魔になり、ユーザーエクスペリエンスを低下させる可能性があります. Web サイトに広告を配置する場合は、それらがポップアップやユーザー エクスペリエンスの邪魔にならないようにしてください。
また、Web サイトでは、すべてのページで適切なヘッダーを使用する必要があります。 ヘッダーは、ページのコンテンツを簡単に整理する方法です。 また、ページの各セクションの内容をユーザーがよりよく理解できるようにします。 すべてのページに、ページのそのセクションの内容を正確に説明する適切なヘッダーがあることを確認してください。
最後に、ウェブサイトには適切にコード化されたセクション分割が必要です。 これは、ページの各セクションを適切な HTML タグと CSS タグでマークする必要があることを意味します。 ページ上のセクションは正しく分割され、ラベルも付けられている必要があります。 各セクションでARIA ラベルを使用すると、人々がナビゲートできるランドマークが可能になります。
すべてのボタンとリンクがスクリーン リーダーと補助デバイスで使用できることを確認してください。 重要なボタンとリンクは、アクセスしやすく、見つけやすい場所に配置する必要があります。 Web サイト内のリンクは、リンク先を明確に説明する必要があります。 ユーザーのナビゲーションを容易にするために、テーマに「コンテンツにスキップ」リンクがあることを確認してください。
デザインとコンテンツ
このセクションでは、ウェブサイトの実際のデザイン/コンテンツについて説明します。 ユーザーフレンドリーなエクスペリエンスを作成する方法を紹介します。 フォントやテキスト サイズから、色のコントラストや代替テキストに至るまで、多くのことがカバーされます。 これは最大のセクションであり、最も詳細な情報が含まれていますが、最良の結果が得られます。
ここで最初に取り上げるのは、Web サイトでのコントラストの使用です。 Web サイトの色のコントラストは、人々が背景やテキストを識別できるように、かなり強くする必要があります。 多くの人がさまざまな種類のモニターや視力の問題を抱えているため、適切なコントラストが必要です。 他の領域でもコントラストを利用する必要があります。

ウェブサイトにリンクまたは特別なテキストを作成する場合、他のテキストと比べて目立つようにして、違いを認識できるようにする必要があります。 リンクの場合、色を変更するだけでは不十分です。 特定のテキストやリンクを強調するには、太字や斜体のテキストを使用する必要があります。 これにより、ユーザーはテキストの各部分を簡単に区別できます。 背景とボタンのコントラストを使用することも、ボタンを目立たせるのに役立ちます。

アクセシビリティのチェックリストの次は、テキストそのものです。 あなたのウェブサイトに適したフォントを選ぶことから始めるべきです。 フォントは、最も読みやすいので、常に sans または sans-serifにする必要があります。 ロゴ以外のほとんどのものには、漫画や筆記体のフォントを使用しないでください。 Google Fontsコレクションからフォントを選択することをお勧めします。

読みやすさに大きく影響するため、フォントサイズも重要な問題です。 ほとんどのテキストは16 ピクセルのフォント サイズにする必要がありますが、サイズ変更可能なフォントを使用することをお勧めします。 レイアウトを壊さずにテキストを新しいサイズにサイズ変更できるテーマを選択する必要があります。 ウェブサイトを開いてブラウザのテキスト サイズ変更ツールを使用すると、これをテストできます。
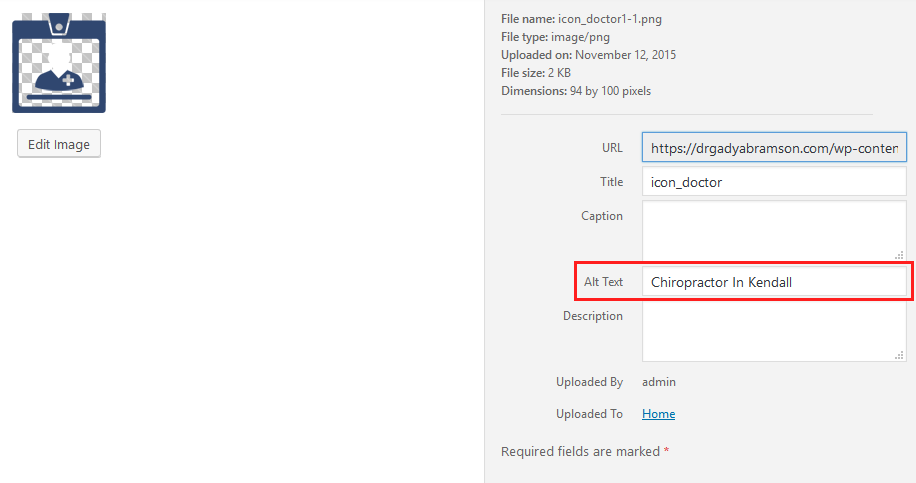
次に改善すべきテキストはalt-textです。 ほとんどの Web サイトでは、多数の画像、音声、動画が使用されています。 メディア フォルダに移動し、メディアに代替テキストを割り当てる必要があります。 表示されているメディアを説明する代替テキストを提供する必要があります。 ウェブサイトで使用されるほとんどの画像とメディアに代替テキストが存在する必要があります。

ただし、装飾的なメディアでは代替テキストを使用する必要はありません。 単純なロゴや背景などには代替テキストを含めないでください。 何かが有用な情報や価値のあるものを表示している場合は、代替テキストを割り当てる必要があります。 Web ブラウザで画像をオフにして、代替テキストが正しく機能することを確認します。
次に説明するテキストは、略語、頭字語、略語です。 ウェブサイトを書くときは、これらのものをできるだけ少なくすることをお勧めします. ほとんどの新しい読者は用語を知らない可能性があるため、それらは読者にとってより多くの混乱を招くだけです. スクリーン リーダーも、これらを読み取る際に多くの問題を抱えています。 明確に書くことに集中する必要があります。
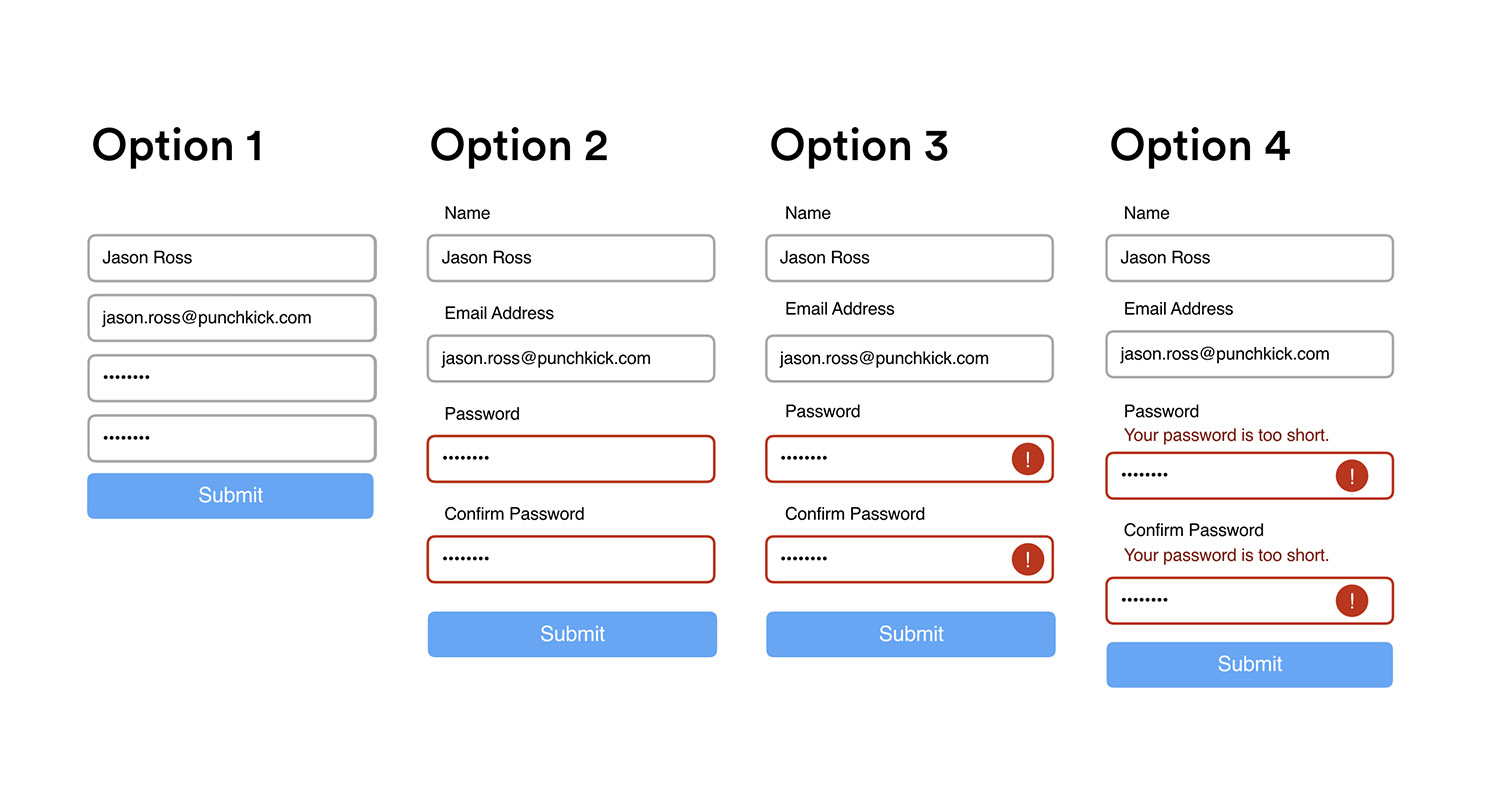
リストの次はコンタクトフォームです。 最近ではほぼすべての Web サイトで使用されているため、自分の Web サイトを改善する必要があります。 ほとんどのコンタクト フォーム プラグインとページ ビルダーは、面倒な作業を代行してくれますが、それでも改善を試みたいと思います。 フォーム ツールの各フィールドについて説明し、簡単に入力できるようにする必要があります。 また、フォントを大きくしてコントラストを高めるには、カスタム スタイルを追加する必要があります。 最後に、ページのアクセシブルな部分にフォームを配置する必要があります。
次の図のオプション 4のようなものを目指してください。

リストの次は、ビデオ、アニメーション、およびサウンド ファイルです。 これらの要素には常に代替テキストも提供する必要があります。 次に、ページが表示されたときに自動的に再生されないようにします。 再生、一時停止、音量のコントロールは常に追加する必要があります。 また、ウェブサイトのすべての動画にキャプションを追加する必要があります。
最後に、Web サイトで中断やフラッシュの原因となるものをすべて無効にする必要があります。 点滅は、視力に問題のある人にとって非常に危険な脅威です。 通知、特定の広告、新しいウィンドウ、ポップアップなどの邪魔で邪魔な機能は非常に問題があります. サイトからこれらをできるだけ制限するようにしてください。
最後のセクションに進む前に、ドキュメントに関する最後の懸念事項に対処する必要があります。 WordPress と W3C は、WordPress のアクセシビリティについて知っておくべきことをすべて網羅したドキュメントを既に作成しています。 Theme Accessibility StandardsとAccessibility Coding Standardsには、おそらく必要なものがすべて含まれています。
テストと結論
この究極のガイドで最後に取り上げるのは、ウェブサイトのテストです。 Web サイトを作成している場合、どの分野でも成功するためにはテストが不可欠です。 ウェブサイトを徹底的にテストしたら、アクセス可能かどうかを判断できます。 テスト プラグインがないと難しいように思えるかもしれませんが、これらの簡単な手法に従って Web サイトをテストするだけです。
ウェブサイトをテストするには、一部の機能を無効にして、キーボードのみを使用することをお勧めします。 ブラウザの設定ページに移動し、画像と動画を無効にします。 次に、ブラウザのプラグインを取得してStyle Sheets を無効にします。 最後に、マウスを片付け、キーボードのみを使用してページをナビゲートする必要があります。
前述のテスト プラグインを利用することもできます。 彼らは、あなたが何を改善すべきかについての有益な洞察を与えてくれます。 前述の手法を使用することを強くお勧めします。なぜなら、あなたのウェブサイトが誰かにどのように見えるかを最もよく理解できるからです。 また、 NVDAなどのナレーション プログラムを使用して、ウェブサイトが読めるかどうかを確認することをお勧めします。
結論として、アクセシビリティは難しいプロセスだと思うかもしれませんが、そうではありません。 考慮すべき手順や事項はたくさんありますが、簡単なガイドに従うだけで済みます。 このガイドを完了すると、ほぼすべてのユーザーが Web サイトに完全にアクセスできるようになります。
WordPress に最適な場所
この究極のガイドが役に立った場合は、ここでさらに素晴らしいものをチェックしてください。 高品質の WordPress 製品とサービスが必要な場合は、完璧なソリューションをご用意しています。
Labinatorは魅力的なテーマ、機能豊富なプラグイン、エキスパート サービスなどを手頃な価格で提供します。 また、24 時間年中無休のカスタマー サポートとライフタイム アップデートが付属する 30 日間の返金保証も提供します。
WordPress ガイド
WordPressガイドとチェックリストのベストコレクション
WordPress ウェブサイトを最大限に活用するために必要なすべてをカバーする、完全かつ最新の WordPress ガイドとリソースのコレクション。








それらをすべてダウンロードしてください!
すべてのガイドが受信トレイに送信されます
