ブログ投稿にWordPress作成者ボックスを追加する方法
公開: 2020-01-28では、WordPressブログに著者ボックスを追加することに興味がありますか? さて、あなたは正しい場所に来ました。
作成者ボックスは、ブログのホームページのセクションであり、作成者であるあなたに関する情報が表示されます。
コーディングを行わなくても、Webサイトに作成者ボックスを表示できるテーマやプラグインはたくさんあります。 しかし、恐れることはありません。 それがあなたのスタイルである場合にも、コードを含む作成者ボックスを追加する方法についても説明します。
この記事では、サイトに作成者ボックスを表示する3つの方法を段階的に見ていきます。
あなたを助けるために、私たちはあなたがあなたが望むセクションに直接ジャンプできるようにこの目次を作成しました:
- オーサーボックスとは何ですか?
- 著者ボックスの利点
- 著者ボックスを追加する方法
- テーマを使用してWordPress作成者ボックスを追加する
- コードを使用してWordPress作成者ボックスを追加する
- プラグインを使用してWordPress作成者ボックスを追加する
- まとめ?
まだサイトを作成していない場合は、開始する前に、WordPressブログを開始する方法についてこの記事を確認することを検討してください。
オーサーボックスとは何ですか?
著者ボックスは、ブログ投稿の下部に表示されるセクションで、著者について少し説明しています。 サイトに多くのライターがいる場合は、作成者ボックスを利用することをお勧めします。
通常、作成者ボックスは、次のような作成者に関する興味深い情報を共有します。
- 名前
- ポジション
- ソーシャルメディアリンク
- 画像
…そして時には次のようなものさえあります:
- 年
- 趣味
- 最近の作品
- 著者のウェブサイト
この機能は、ニーズに応じて、非常に堅牢にすることも、シンプルで基本的なものにすることもできます。 それはすべて個人的な好みとあなたのウェブサイトの感触に帰着します。

たとえば、WPHacksは、作成者の写真と名前のみを表示します。 また、名前はWebサイトの著者のページにリンクしており、WPHacksに関する著者の作品のコレクションが表示されます。 かなりかっこいいですよね?
著者ボックスの利点
あなたがWordPressブログを運営しているが、あなたが唯一のライターである場合、あなたの肖像を載せたアバウトページを作成するだけの方が有益かもしれません。
ただし、コンテンツを公開しているサイトに多数の著者がいる場合、著者に顔を向けることができることは、読者との良好な関係を築くための優れた方法です。
著者ボックスを持つことは、出版物内での彼らの資格と位置を示しながら、あなたの作家に彼らの仕事の功績を認める素晴らしい方法でもあります。 さらに、それはあなたのサイトのためにより多くのゲストライターを書くことへの扉を開きます。
著者ボックスを追加する方法
WordPressの作成者ボックスをWebサイトに追加するには3つの方法があります。 それらには、テーマ、コード、またはプラグインの使用が含まれます。
WordPressの作成者ボックスを追加するための最も一般的で簡単な方法は、プラグインを使用することです。
さらに、多くのテーマ、特にブログ用に設計されたテーマは、プラグインをインストールしなくても作成者ボックスをサポートします。 ただし、カスタマイズに関しては制限があるため、この方法は機能満載のプラグインを使用するよりも人気がありません。
最後に、必要に応じて、コードを使用してWordPress作成者ボックスをいつでもWebサイトに追加できます。
それでは、それぞれの方法を見てみましょう。
1.テーマを使用してWordPress作成者ボックスを追加します
あなたのサイトがこの方法をサポートしているなら、良いニュースは、セットアップと動作を開始するのが非常に簡単であることです。
まず、テーマがWordPress作成者ボックスの追加をサポートしていることを確認する必要があります。 作成者ボックスを切り替えるのと同じくらい簡単かもしれません。 または、運が良ければ、デフォルトで作成者ボックスがテーマに付属している場合があります。
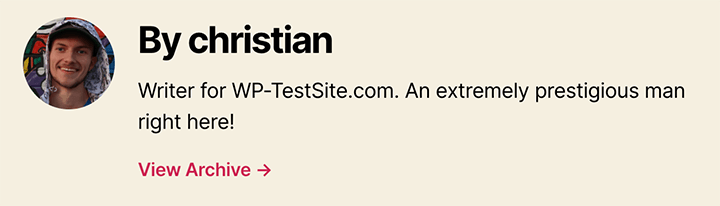
最も簡単な方法は、ブログ投稿を作成して公開することです。 以前にWPHacksで見たような情報が下部にある場合は、幸運です。 あなたはテーマがオーサーボックスをサポートしています。
まず、WordPressダッシュボードに移動します。 サイトのURLの最後に「/wp-admin」を追加することでそこにたどり着くことができます。
そこに着いたら、[ユーザー]を選択します。 次に、情報を追加するユーザーにカーソルを合わせます。 「編集」ボタンが表示されたら、それをクリックします。

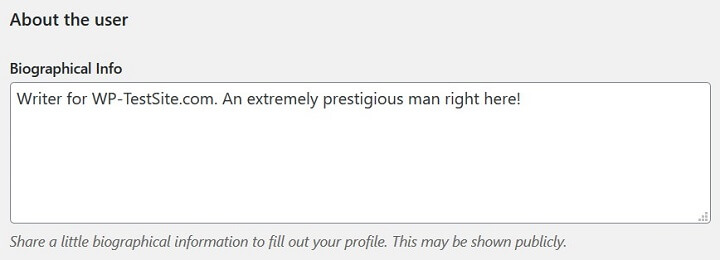
これにより、ユーザープロファイルに移動します。 ここから、「経歴情報」セクションが表示されるまで下にスクロールします。 表示したい情報を作成者ボックスに入力して保存します。

ここに作成者ボックスの兆候が見つからない場合、次のステップは、ライブテーマカスタマイザーのカスタマイズ設定を調べて、この情報を表示できるセクションがあるかどうかを確認することです。
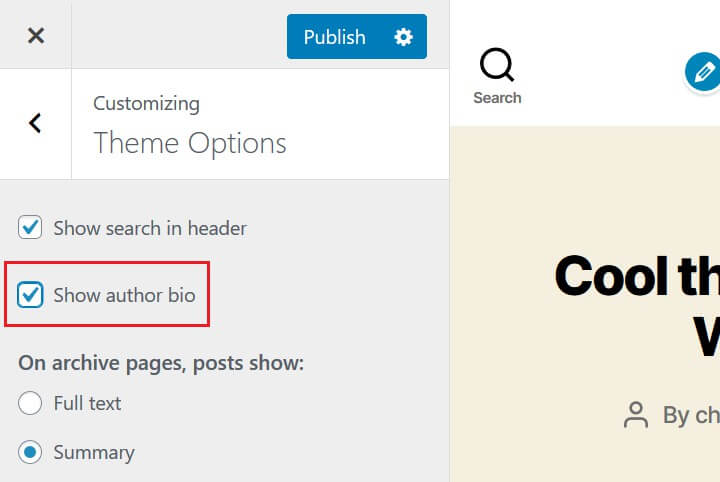
これを行うには、まず[外観]>[カスタマイズ]>[テーマオプション]をクリックします。

次に、WordPress作成者ボックスのオンとオフを切り替えるチェックボックスを選択します。
これは、TwentyTwentyテーマを使用している場合の外観です。

それはそれと同じくらい簡単です。 すべてのテーマがこの機能をサポートしているわけではありませんが、作成者ボックスの追加を簡単にするテーマがあります。
2.プラグインを使用してWordPress作成者ボックスを追加します
プラグインを使用することは、WordPressWebサイトに作成者ボックスを追加するための最も一般的な方法です。 言うまでもなく、多くの作成者ボックスプラグインは無料で使用できます。
最も人気のある著者ボックスプラグインの1つであるAuthorBioBoxを使用します。 このプラグインを使用すると、作成者ボックスに必要なさまざまな機能をカスタマイズして、サイトに完全に適合しているように感じることができます。
開始するには、上のリンクをクリックするか、WordPressダッシュバーで[プラグイン]>[新規追加]に移動します。 次に、「AuthorBioBox」を検索します。 結果が最初に表示され、作成者はThematoSoupである必要があります。 このプラグインをインストールしてアクティブ化します。
これまでにプラグインをインストールしたことがない場合、または要約が必要な場合は、WordPressプラグインをインストールする方法に関する優れたガイドがあります。

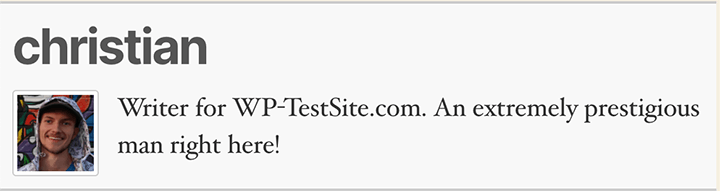
これを実行すると、プラグインがWebサイトでアクティブになります。 投稿の1つ(下部)をチェックして、新しい光沢のある作成者ボックスを確認してください。

このプラグインが正しく実行されたので、次に、プラグインをカスタマイズできる場所を確認します。
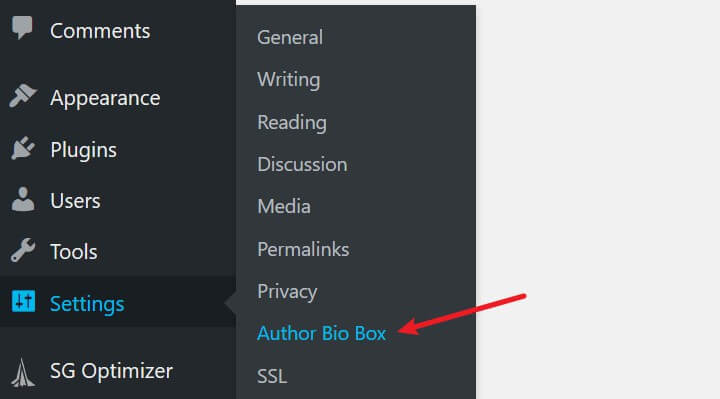
WordPressダッシュボードの[設定]に移動し、[作成者のバイオボックス]見出しをクリックします。

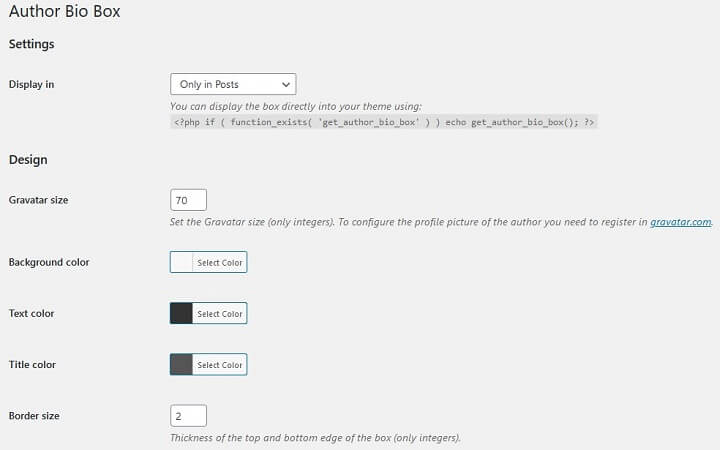
これを行うと、プラグインの設定ページが表示されます。 ここでは、配色、境界線のサイズ、その他のスタイルオプションなどの表示オプションを変更できます。

AuthorBioBoxの設定セクションに表示情報を追加することはできませんのでご注意ください。 あなたはそれの視覚的な魅力をカスタマイズすることができるだけです。
WordPressの作成者ボックスにさらに情報を追加する場合は、[ユーザー] > [すべてのユーザー]に移動し、編集するプロファイルを選択します。

ここには、経歴情報、ソーシャルメディアネットワーク、画像などのフィールドが表示されます。
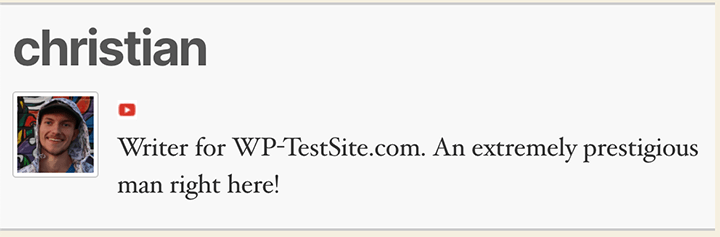
たとえば、YouTubeチャンネルのリンクを連絡先情報に追加すると、作成者ボックスにも追加されます。

それはうまく機能する直感的なシステムです!

3.コードを使用してWordPress作成者ボックスを追加します
あなたがあなたのウェブサイトにコードを追加することを好む時が来るかもしれません。 その場合は、読み続けてください。
コードを使用してWordPressサイトに作成者ボックスを追加するには、functions.phpファイルにかなり大きなコードブロックを追加します。 これを行うと、投稿の下部にWordPress作成者ボックスが追加されます。
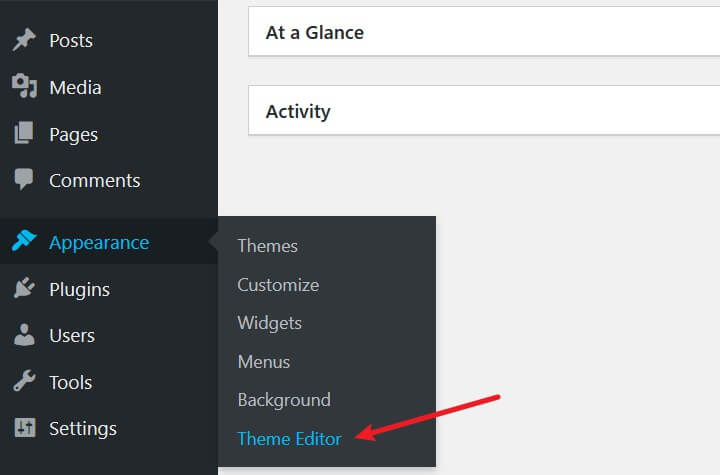
開始するには、WordPressダッシュボードの[外観] >[テーマエディター]に移動します。

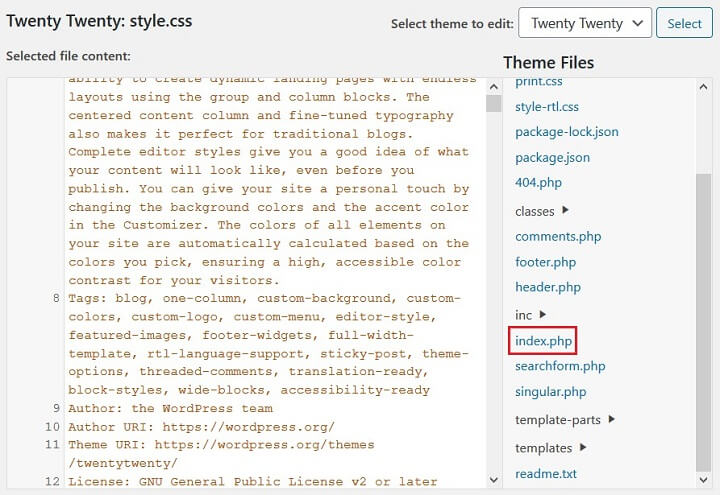
次に、single.phpファイルを検索します。 このファイルは、テーマエディターのファイルエクスプローラーの上部にある必要があります。
single.phpファイルがない場合は、代わりにindex.phpファイルを確認してください。

次に、このコードをコピーして、single.phpファイルの関数の外に貼り付けます。
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>これは少し注意が必要な場合があり、注意しないとサイトが破損する可能性があります。 したがって、サイトでコードを編集することに慣れている場合にのみ、この方法を試してください。 さらに、サイトのコードに変更を加える前に、必ずサイトのバックアップを作成してください。
また、本当に注意したい場合は、サイトのコードをいじりたいときはいつでも子テーマを使用することをお勧めします。
正しいファイルにコードを追加したら、次はCSSを追加します。 これを行うには、最初にstyle.cssファイルに移動し、次のコードを追加します。
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}このコードを追加すると、single.phpファイルに追加された前のコードで作成した作成者ボックスのスタイルが設定されます。
この方法は実行可能です。 ただし、それはかなり複雑です。 トラブルシューティングが必要な問題が発生する可能性があるため、問題が解決しない場合は、辛抱強く、問題を解決する準備をしてください。
まとめ
結局、プラグイン方式は、WordPress作成者ボックスをWebサイトに追加するために、WordPressユーザーの間で群を抜いて最も一般的でお気に入りです。 プラグインメソッドを使用すると、WordPressサイト用のすばらしい作成者ボックスを作成できるだけでなく、すばやく簡単に作成することもできます。
そうは言っても、他の2つの方法はまだ実行可能なオプションなので、もっと興味がある場合は、それらを試してみてください。
WordPress Webサイトをレベルアップするためのより多くの方法を探している場合は、サイトから「誇らしげにPowered by WordPress」フッターリンクを削除すると、Webサイトの外観が大幅にアップグレードされる可能性があります。
あなたはあなたのウェブサイトのためにWordPressの作者ボックスを作成したことがありますか? 以下のコメントでそれについてすべて聞いてみたいです!
