ウェブサイトに記事を読む時間を追加するにはどうすればよいですか?
公開: 2024-05-23Web サイトに記事の読了時間を追加すると、ユーザー エクスペリエンスが大幅に向上し、読者がコンテンツを読むのに必要な時間を簡単に見積もることができます。
この小さいながらも影響力のある機能は、明確な期待値を設定するのに役立つだけでなく、記事をより親しみやすくすることで読者維持率を向上させます。
このブログ投稿では、WordPress サイトのArticle Read Time プラグインを使用して記事の読み取り時間を追加する簡単な手順を説明します。
このチュートリアルを終えると、よりユーザーフレンドリーでわかりやすい読書体験を視聴者に提供するための知識が身につくでしょう。
それでは、記事の読了時間をシームレスかつ効果的に追加する方法を見ていきましょう。
目次
- 1ウェブサイトに記事を読む時間を追加するのはなぜですか?
- 2ウェブサイトに記事を読む時間を追加するにはどうすればよいですか?
- 2.1ステップ 1: Article Read Time プラグインをインストールする
- 2.1.1 1. WordPress Web サイトにアクセスし、サインインします。
- 2.1.2 2. 「プラグイン」に移動します。
- 2.1.3 3. 「記事の読み取り時間」を見つけます。
- 2.1.4 4. プラグインのインストール
- 2.1.5 5. プラグインを有効化します。
- 2.2ステップ 2: プラグイン設定を構成する
- 2.2.1基本設定
- 2.2.2レイアウト設定
- 2.1ステップ 1: Article Read Time プラグインをインストールする
- 3ステップ 3: プログレスバーの設定
- 4結論
Web サイトに記事を読む時間を追加するのはなぜでしょうか?
Web サイトで記事の読み取り時間を追加する方法を説明する前に、Web サイトで記事の読み取り時間を追加する理由を理解しましょう。
最初に、記事を読むのにどれくらいの時間がかかるかを読者に知らせるという明確な期待を設定します。 これにより信頼が構築され、ユーザーが時間の配分について十分な情報に基づいた決定を下せるようになります。
さらに、読了時間を表示すると、コンテンツが簡潔でわかりやすいものであると安心して、より多くの読者を惹きつけることができます。
さらに、アクセシビリティが強化され、ユーザーは数分の余裕がある場合でも、より長い読書を探している場合でも、それに応じて読書セッションを計画できます。
ウェブサイトに記事を読む時間を追加するにはどうすればよいですか?
記事の読み取り時間を追加する重要性を強調したところで、 WP ShuffleのArticle Read Time プラグインを使用して、 WordPress Web サイトにこの機能を実装する方法を詳しく見てみましょう。
Web サイトのユーザー エクスペリエンスを向上させるには、次の簡単な手順に従ってください。
ステップ 1: Article Read Time プラグインをインストールする
1. WordPress Web サイトにアクセスし、サインインします。
ログインすると、自動的にダッシュボードに移動します。
2. 「プラグイン」に移動します。
画面の左側にあるメニューを見つけて、 「プラグイン」をクリックします。
3.「記事の読み取り時間」を見つけます。
画面の上部に移動し、 「新規追加」をクリックします。 表示される検索バーに「Article Read Time」と入力します。
4. プラグインをインストールする
検索後、結果のリストが表示されます。 これらの結果の中から「Article Read Time」プラグインを探します。 インストールプロセスについては、 「今すぐインストール」をクリックしてください。

5. プラグインを有効化します。
インストールが完了したら、 「今すぐインストール」ボタンの代わりに「アクティブ化」ボタンをクリックします。

プラグインをダウンロードする
ステップ 2: プラグイン設定を構成する
プラグインが有効化されると、左側の管理メニューに「記事の読み取り時間」メニューが表示されるようになります。 そして、そのメニューをクリックしてプラグインの設定ページを構成できます。

このセクションでは、基本設定とレイアウト設定の 2 つの設定オプションを構成できます。
標準設定
基本設定では、デフォルトの状態が無効と表示されていました。

フロントエンドにセクションを表示するには、ステータスを確認し、必要に応じて設定を構成します。

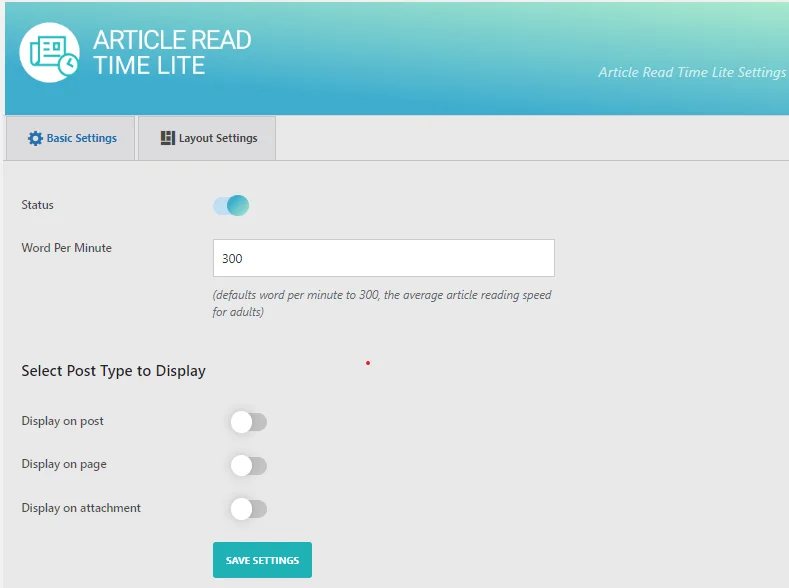
ステータスを有効にすると、ステータス、 1 分あたりの単語数、表示する投稿タイプの選択など、すべての基本設定を構成できます。
そのため、ユーザーごとに記事を読むための1 分あたりの単語数を設定したり、ニーズに応じて投稿タイプの有効化または無効化セクションを選択したりできます。
フロントエンドにセクションを表示するには、上の図にある次のオプションを有効にする必要があります。 次に、設定を保存をクリックします。
次に、レイアウトの設定に進みます。
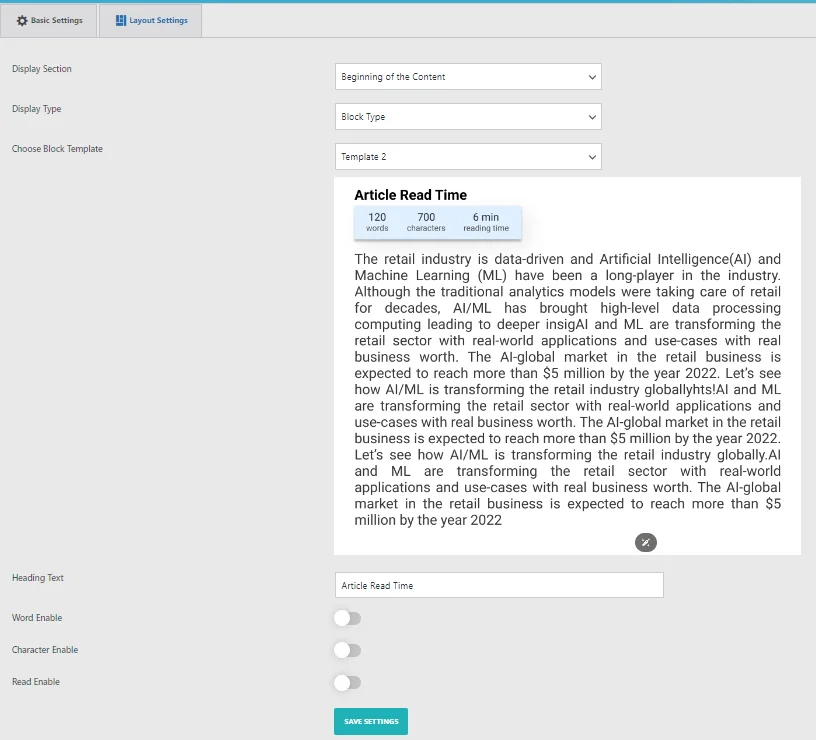
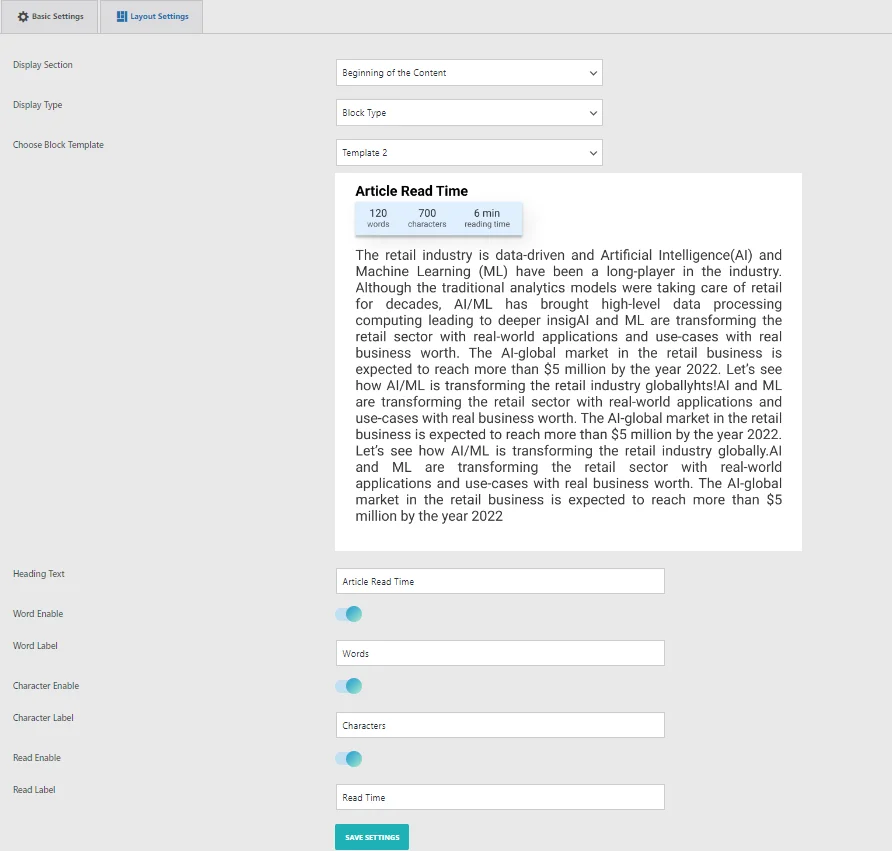
レイアウト設定
このセクションでは、段落テンプレートのレイアウトの重要な設定を調整するオプションがあります。 段落タイプについては、美しく事前にデザインされた 2 つのオプションから 1 つのテンプレートを選択できます。

このセクションでは、段落テンプレートをカスタマイズするためのいくつかのオプションを示します。
- 表示セクション:段落テンプレートを表示する場所 (コンテンツの先頭、コンテンツの末尾、またはその両方) を選択します。
- 表示タイプ:段落表示タイプとブロック表示タイプから選択します。
- 段落テンプレートの選択:あらかじめデザインされた 2 つの美しい段落テンプレートからお選びください。
- 見出しテキスト:フロントエンドに表示される見出しテキストを設定します。
- 単語/文字数メッセージ:フロントエンドに単語/文字数メッセージを表示するには、このテキストエリア オプションを使用します。

オプションを選択して選択したら、 「設定を保存」をクリックします。
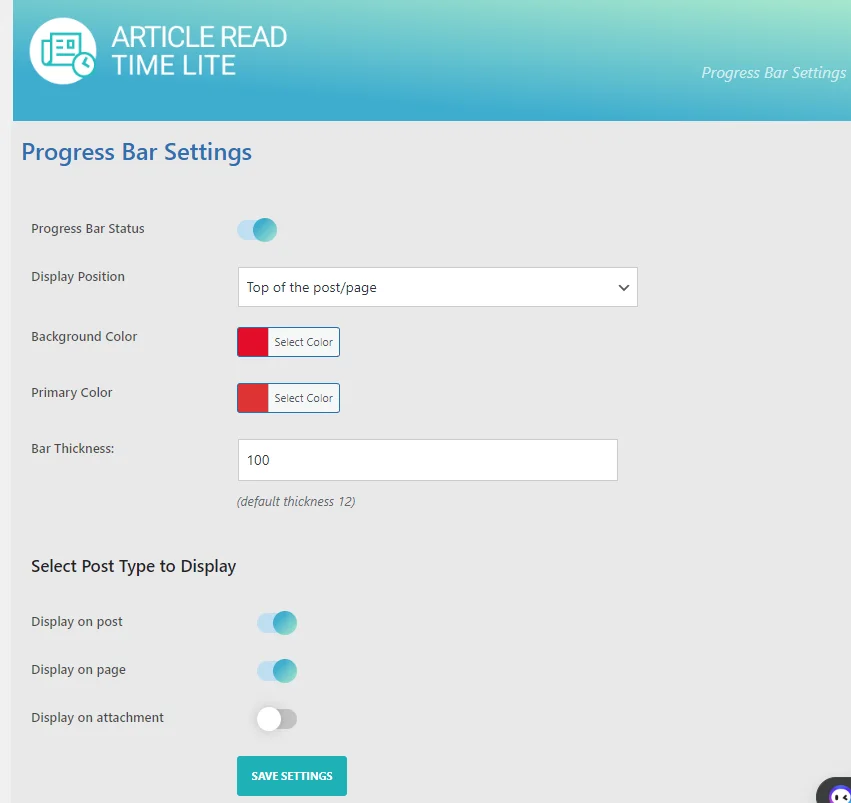
ステップ 3: プログレスバーの設定
このセクションでは、組み込みのカスタマイズ オプションを使用して、進行状況バーの色とスタイルを柔軟にカスタマイズできます。 これらのオプションは、事前に設計されたテンプレートが要件を完全に満たしておらず、特定のニーズに合わせてフォームを調整する必要がある場合に特に便利です。

カスタム カラー スタイルに使用できるカスタマイズ オプションは次のとおりです。
- 進行状況バーのステータス:フロントエンドの進行状況バーを有効または無効にします。
- 表示位置:プログレスバーを表示する場所を選択します。
- 表示スタイル:通常やグラデーションなど、進行状況バーのさまざまなスタイルを選択します。
- 背景色:進行状況バーの背景色をカスタマイズします。
- 原色:プログレスバーの原色をカスタマイズします。
- バーの太さ:プログレスバーの太さを調整してサイズを拡大します。
すべてのオプションを選択した後。 「設定を保存」をクリックします。
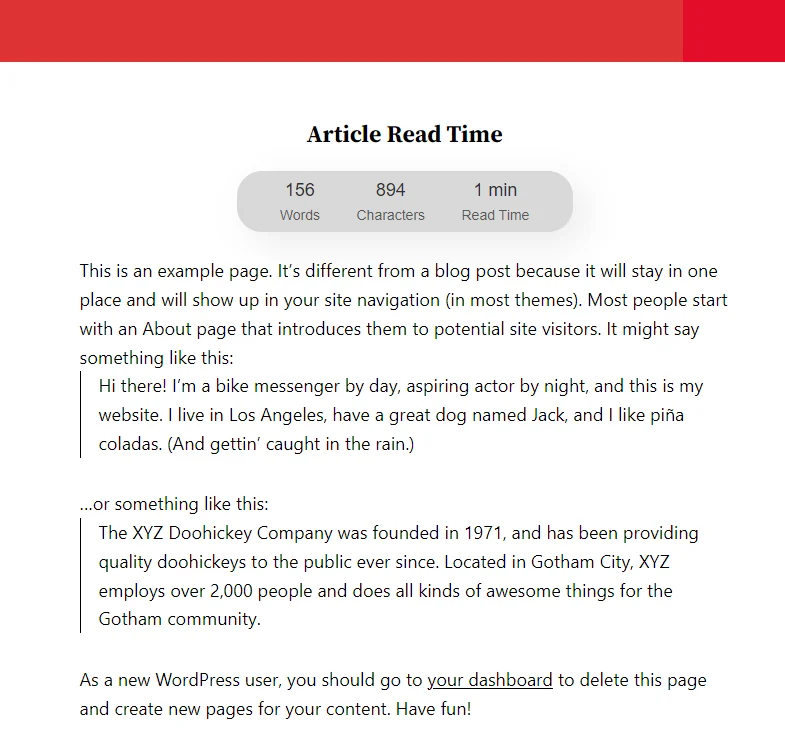
プレビュー

結論
Web サイトに記事の読了時間を追加すると、読者がコンテンツを読むのに必要な時間を簡単に見積もることができるため、ユーザー エクスペリエンスが大幅に向上します。 この機能は、明確な期待を設定するだけでなく、記事をより親しみやすくすることで読者の維持率を高めます。 このチュートリアルで概説されている簡単な手順に従うことで、 WP Shuffleの Article Read Time プラグインを使用して、記事の読み取り時間をWordPressサイトにシームレスに追加できます。 この知識があれば、よりユーザーフレンドリーで透明性の高い読書体験を視聴者に提供できるようになり、最終的にエンゲージメントと満足度が向上します。
