ブレッドクラムウィジェットを使用してElementorWebサイトにブレッドクラムを追加する方法
公開: 2021-06-22ElementorのWebサイトにブレッドクラムを表示しますか? あなたは正しい場所に来ました。 ここで、このチュートリアルでは、Breadcrumbsウィジェットを使用してElementorWebサイトにBreadcrumbsを追加する方法について説明します。
PowerPackのBreadcrumbsウィジェットを使用すると、Elementorで作成されたページにナビゲーションリンクの階層表現を表示できます。 ブレッドクラムを追加すると、訪問者がサイトをナビゲートし、サイトの構造を簡単に理解できるようになります。
PowerPackのBreadcrumbsElementorウィジェットを使用する前に、まずブレッドクラムとその有用性について理解しましょう。
ブレッドクラムとは何ですか?
ブレッドクラムは、通常、ページの上部にある小さなテキストパスです。 これは、ユーザーがサイトのどこにいるかを示し、現在表示しているページ/投稿にユーザーを導いた上位レベルのカテゴリを示します。 ブレッドクラムを使用すると、以前にアクセスしたページに簡単に移動することもできます。
例を使用して、パンくずリストを理解しましょう。

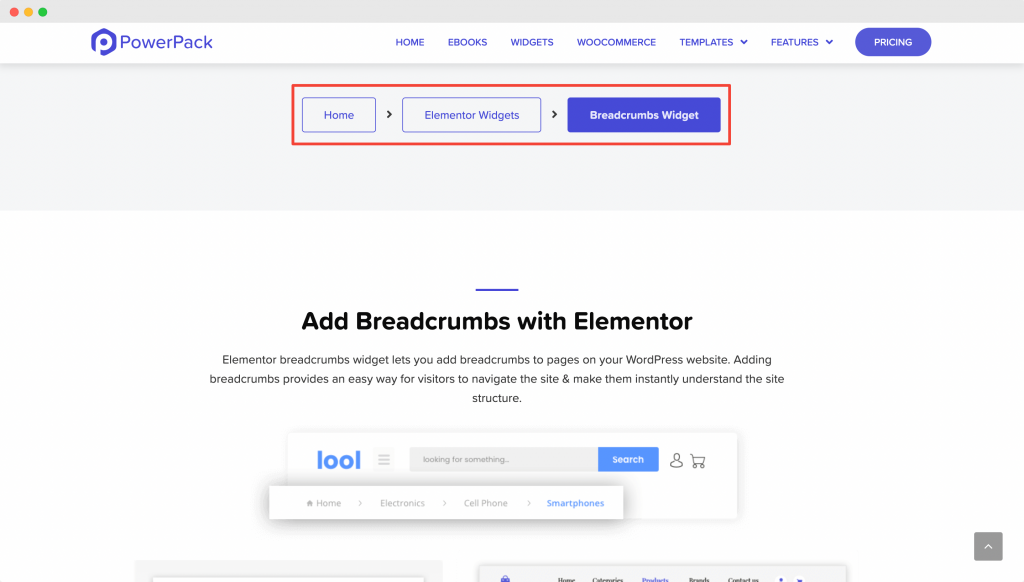
これは、PowerPackのBreadcrumbsElementorウィジェットページです。 赤でマークされた部分([ホーム]>[Elementorウィジェット]>[ブレッドクラムウィジェット])は、ブレッドクラムと呼ばれます。 ブレッドクラムは、現在表示しているページを強調表示します。 また、現在のページ(Breadcrumbs Widget)にアクセスしたページ([Home]> [Elementor Widgets])にリンクします。
これにより、ユーザーは、戻るボタンを押したり、ホームページや検索ページから戻ったりする代わりに、構造化された方法で元のページに簡単に戻ることができます。 ブレッドクラムは、多くの製品ページやアーカイブページがあるeコマースWebサイトのページ間、またはさまざまなカテゴリや投稿コンテンツを含むブログ内を移動する場合に主に役立ちます。
ブレッドクラムの種類
通常、パンくずリストには3つのタイプがあります。
- 階層ベースのブレッドクラム:これらは最も一般的なタイプのブレッドクラムです。 これは私たちのサイトでも使用しているものです。 階層ベースのブレッドクラムは、ユーザーが現在表示しているページを強調表示すると同時に、ユーザーが現在のページにアクセスしたページにリンクします。
- 履歴ベースのブレッドクラム:名前が示すように、履歴ベースのブレッドクラムは、ユーザーがアクセスしたページに従って生成されます。
- 属性ベースのブレッドクラム:属性ベースのブレッドクラムは、eコマースサイトで最も一般的に表示されます。 これらのブレッドクラムは、ユーザーが検索した属性に基づいて生成され、最終的に特定の製品ページにつながります。
ブレッドクラムが役立つのはなぜですか?
ブレッドクラムは、さまざまな方法でサイトに役立ちます。 ただし、ブレッドクラムがサイトのユーザビリティを向上させるのに役立つ3つの最も重要な方法について説明します。
- サイトのSEOを改善します: Googleはパンくずリストが大好きです! ブレッドクラムはサイトのコンテンツへのナビゲーションリンクを提供するため、Googleボット/クローラーがサイト全体の構造を理解するのに役立ちます。 さらに、Googleは検索結果ページにもパンくずリストを表示するため、ユーザーはサイトで利用できる追加情報を入手できます。
- UXの向上:ブレッドクラムは、サイトのUXの向上に役立ちます。 ユーザーは通常、サイトのどこにいるのか、どのように戻るか進むかを理解する方法を探します。 ブレッドクラムナビゲーションリンク要素は、ユーザーが自分がどこにいて何を見ているのかを正確に認識できるようにすることで、この目的を果たします。 これにより、サイトのUXが大幅に向上します。
- バウンス率を下げる:ほとんどのユーザーは、オーガニック検索を介してサイトにアクセスします。 これは通常、ユーザーが探している情報を含むページに直接アクセスすることを意味します。 今、彼らは、特定のページが彼らのニーズに合わなかったため、または彼らがそのページを気に入ってもっと知りたいと思ったために、あなたのウェブサイトをもっと閲覧したいと思うかもしれません。 しかし、彼らはどのようにしてあなたのウェブサイトに何があるかについての考えを得ることができますか? ブレッドクラムを入力してください! ブレッドクラムナビゲーションリンクは、ユーザーがサイトのさまざまなページに移動するのに役立ちます。
ブレッドクラムが見つからない場合、ユーザーは迷子になり、Googleの検索結果に戻る可能性があります。 これにより、ページのバウンス率が上がりますが、パンくずリストがある場合は、ユーザーがWebサイトを閲覧して、バウンス率を下げる可能性があります。
ブレッドクラムについて十分に理解できたので、PowerPackのブレッドクラムElementorウィジェットを使用してエレメンターWebサイトにブレッドクラムを追加する方法を説明します。
Breadcrumbsウィジェットを使用してElementorWebサイトにBreadcrumbsを追加します
ブレッドクラムを追加するには、サイトの任意のページにブレッドクラムウィジェットを追加する必要があります。 また、サイトにElementorとPowerPackElementorProプラグインの両方をインストールしてアクティブ化する必要があります。
ElementorEditorを起動する
ElementorアドオンとPowerPackアドオンの両方をサイトにインストールしてアクティブ化したら、 WordPressダッシュボード>ページに移動してください。 次に、ブレッドクラムウィジェットを追加するページを選択し、[ Elementorで編集]ボタンをクリックします。
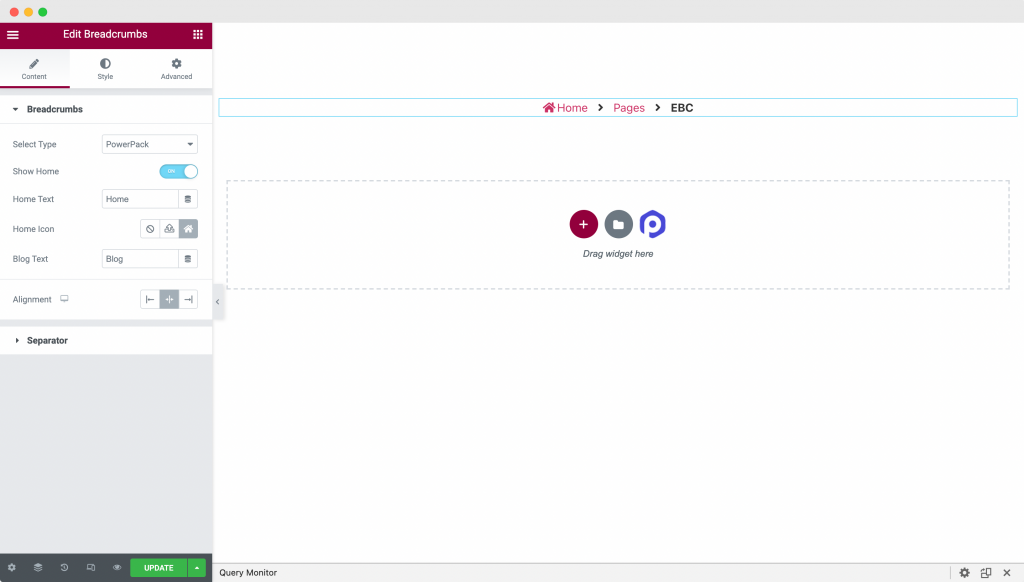
次に、ElementorエディターでBreadcrumbsウィジェットをドラッグアンドドロップします。 ブレッドクラムウィジェットを追加するとすぐに、ブレッドクラムがデフォルト設定で表示されます。
以下のスクリーンショットは、Breadcrumbsウィジェットを追加した後のページの外観を示しています。

[コンテンツ]タブでのPowerPackのブレッドクラムウィジェットのカスタマイズ
ブレッドクラム:これは、ブレッドクラムウィジェットの最初のセクションです。 ここでは、ブレッドクラムの種類、ホームリンクの表示/非表示、およびブレッドクラムナビゲーションのホームアイコンを選択するオプションが表示されます。 さらに、ブレッドクラムをページの左/右/中央に揃えることができます。

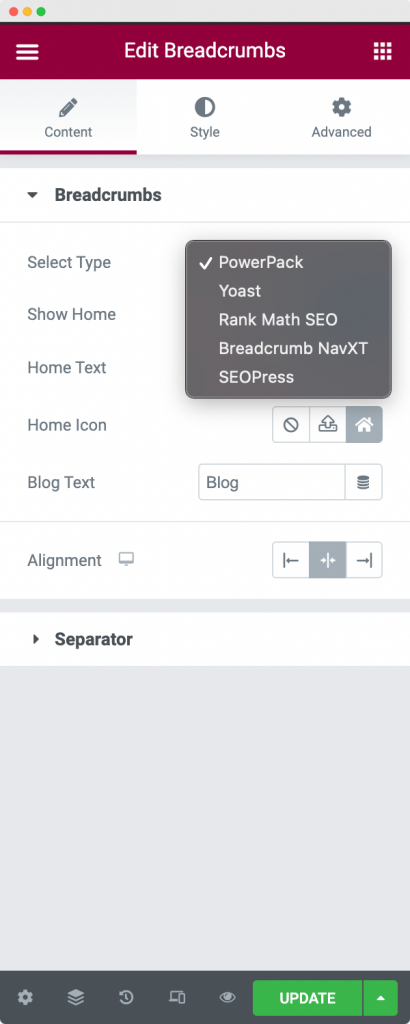
最初のステップは、サイトに表示するブレッドクラムのタイプを選択することです。 下の画像でわかるように、PowerPackのブレッドクラムウィジェットは、サイトのブレッドクラムを生成およびカスタマイズするのに役立ちます。 さらに、Yoast、Rank Math、Breadcrumb NavXT、SEOPressなどの他のプラグインによって生成されたブレッドクラムを表示するように選択できます。

他のプラグインを使用してブレッドクラムを表示することを選択した場合、PowerPackのブレッドクラムウィジェットには、これらのナビゲーションリンクのスタイルを設定するオプションがあります。 次のセクションでは、スタイリングオプションについてさらに説明します。
ただし、 [タイプの選択]タブでPowerPackを選択すると、ブレッドクラムの構造をカスタマイズできます。
ブレッドクラムをカスタマイズするために使用できる、[ホームを表示] 、 [ホームテキスト] 、 [ホームアイコン] 、 [ブログテキスト]などのオプションが表示されます。 これらのオプションについて、以下で説明します。
- ホームを表示:デフォルトでは、このオプションは有効になっています。 「ホームを表示」オプションを有効にすると、ブレッドクラムナビゲーションリンクにホームリンクが表示されます。 同様に、無効にすると、ホームリンクはブレッドクラムナビゲーションリンクに表示されません。
- ホームテキスト:このオプションを使用して、前のタブで有効にしたホームリンクのテキストをさらに変更できます。
- ホームアイコン:必要に応じて、ブレッドクラムのナビゲーションリンクにホームリンクと一緒にアイコンを表示できます。
- ブログテキスト: PowerPackのBreadcrumbウィジェットには、サイトのブログページに表示される「ブログ」ページのナビゲーションリンクのテキストを変更するオプションがあります。
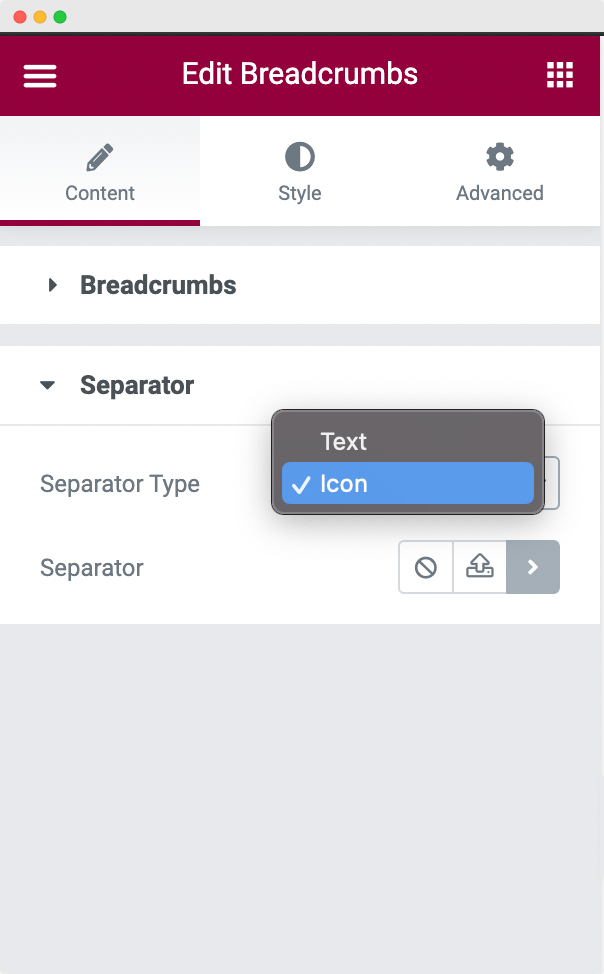
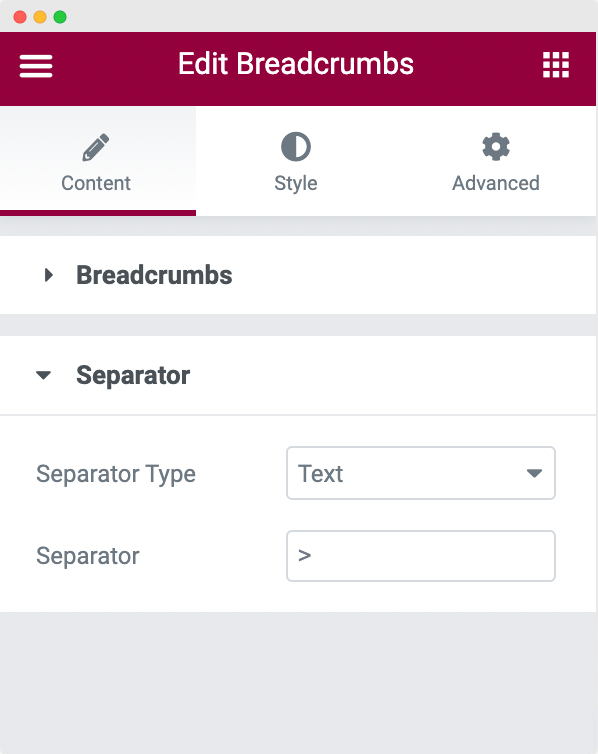
セパレータ:これは、ブレッドクラムウィジェットの次のセクションです。 ここでは、 「セパレータ」のタイプを選択するオプションが表示されます。 選択できるセパレータには、テキストとアイコンの2種類があります。

セパレータの種類を「アイコン」として選択した場合は、アイコンをSVGファイルとしてアップロードするか、事前定義されたアイコンを使用するか、パンくずリストのナビゲーションリンクでアイコンを使用しないかを選択できます。
ただし、セパレータタイプを「テキスト」として選択した場合は、ナビゲーションリンクの間に必要なセパレータを記述できます。

これはすべて、[コンテンツ]タブでのPowerPackのブレッドクラムウィジェットのカスタマイズに関するものでした。 それでは、PowerPackのブレッドクラムウィジェットのスタイルを設定する方法を見てみましょう。
[スタイル]タブでのPowerPackのブレッドクラムウィジェットのスタイリング
アイテム:これは、PowerPackの[ブレッドクラムウィジェットスタイル]タブの最初のセクションです。 ここでは、ナビゲーションリンク内のアイテムの色、タイポグラフィ、境界線、およびパディングとともに、ナビゲーションリンク内の2つのアイテム間の間隔を調整できます。
![[スタイル]タブでのアイテムのスタイリング Items Styling in Style Tab](/uploads/article/3797/11EPCiFdAV4SpTLA.png)
セパレータ:これは、PowerPackの[ブレッドクラムウィジェットスタイル]タブの次のセクションです。 ここでは、ナビゲーションリンク間のセパレータの色、タイポグラフィ、境界線、およびパディングを設定できます。
![[スタイル]タブのセパレータスタイリング Separator Styling in Style Tab](/uploads/article/3797/7XOLWkreknMs9LiW.png)
現在:これは、PowerPackの[ブレッドクラムウィジェットスタイル]タブの最後のセクションです。 ここでは、表示している現在のページの色、タイポグラフィ、および境界線を設定できます。 必要に応じて、現在のページのブレッドクラムのスタイルを他のナビゲーションリンクとはまったく異なるものに設定できます。
まとめ!
この記事がお役に立てば幸いです。 これまで見てきたように、Breadcrumbsウィジェットを使用してサイトにBreadcrumbsを追加するプロセスは非常に簡単でした。 また、当サイトで使用できるパンくずリストの重要性と種類についても理解しました。
PowerPackのBreadcrumbsElementorWidgetのデモを一度チェックして、Breadcrumbsがサイトでどのように表示されるかを理解することをお勧めします。
この記事が気に入ったら、下のコメントセクションであなたの考えを共有してください。 その他のPowerPackチュートリアルについては、YouTubeチャンネルに登録してください。
TwitterやFacebookにも参加できます。
