WooCommerce製品ページにカスタムフィールドを追加するための4つの無料で簡単な手順
公開: 2021-03-15優れた有益な製品を提供することは別として、顧客情報を収集し、彼らのニーズを理解することは、オンライン販売の成功に大きな重みをもたらします。
この記事では、WooCommerce製品にカスタムフィールドを作成することにより、クライアントを満足させる最速の方法を紹介します。
WooCommerceを使用すると、目的のストアを自由に構築およびカスタマイズできますが、製品ページに追加のフィールドを挿入する組み込み関数は含まれていません。
カスタムフィールドプラグインが役立つことがわかったときです。
この記事の最後に、これらのプラグインを利用してWooCommerce製品ページにカスタムフィールドを追加する方法についての完全な知識を習得します。
- WooCommerceの製品ページにカスタムフィールドを追加する必要があるのはなぜですか?
- WooCommerce製品ページにカスタムフィールドを追加する4つのステップ
商品ページにカスタムフィールドを追加する必要がある理由
カスタムフィールドを使用すると、WooCommerceの製品に関する追加データを追加、表示、保存できます。 製品に関する詳細情報を顧客に提供するか、ユーザーが好みに合わせて製品をカスタマイズできるようにすることができます。
ご存じないかもしれませんが、商品ページにカスタムフィールドを追加すると、店舗に多くのメリットがもたらされます。
カスタムフィールドを提供することで、顧客はさまざまなオプションから希望のオプションを選択し、必要に応じてカスタマイズすることができます。 さらに、製品のカスタムフィールドは、顧客がオンラインで買い物をするときにできるだけ具体的にするように促します。
例として食品配達を取り上げます。 バイヤーはコーヒーを注文します。 暑い人もいれば、寒い人もいます。 より多くの氷が欲しい人もいれば、より少ない氷を好む人もいます。 角氷入りのコーヒーが欲しい人もいれば、砕いた氷入りのコーヒーが好きな人もいます。 では、どうすればこれらすべての要件を簡単に満たすことができますか? カスタムフィールドは、このタスクを処理するのに役立ちます。
カスタムフィールドは、クライアントがあなたと通信するのに役立つ追加のツールとして認識できます。これにより、クライアントのニーズをよりよく理解できます。 そのため、これは顧客満足度の向上に貢献します。 幸せな顧客は良いレビューを残します。それはあなたの販売実績を一段と高め、あなたの収入を押し上げます。
以下は、WooCommerceカスタムフィールドの一般的な使用法です。
- 画像や動画など、商品に関連するマルチメディアコンテンツを表示するため。
- 価格または代替価格オプションに関する詳細情報を表示および保存します。
- 在庫のある製品の数または製品のバーコードを表示します。
- 追加の製品アイコンまたはソーシャル共有ボタンを含めるため。
- 追加サービス料金の材料または料金についての詳細な説明を提供するため。
WooCommerce製品ページにカスタムフィールドを追加する4つのステップ
100万を超えるアクティブなインストールと数千の5つ星レビューを獲得したAdvancedCustom Fields(ACF)は、間違いなく、WooCommerceでカスタムフィールドを作成する経験豊富なベテランです。
この無料のプラグインを使用すると、必要に応じてカスタムフィールドをすばやく簡単に追加できます。 さらに、フィールドの場所に制限されません。 投稿、コメント、ユーザー、メディアなど、WordPressサイトのどこにでもフィールドを作成できます。
さらに、プラグインは、そのシンプルで直感的なユーザーインターフェイスと、30を超えるフィールドタイプの膨大なコレクションのおかげで、世界中のユーザーに支持されています。
カスタムフィールドをWooCommerce製品ページに追加するには、ACFをインストールしてアクティブ化する必要があります。 すべての準備ができたら、WooCommerce製品ページにカスタムフィールドを追加する方法に関する次のステップバイステップガイドを読み続けてください。
新しいフィールドグループを作成する
- WordPressダッシュボードで、 [カスタムフィールド]> [新規追加]に移動します。

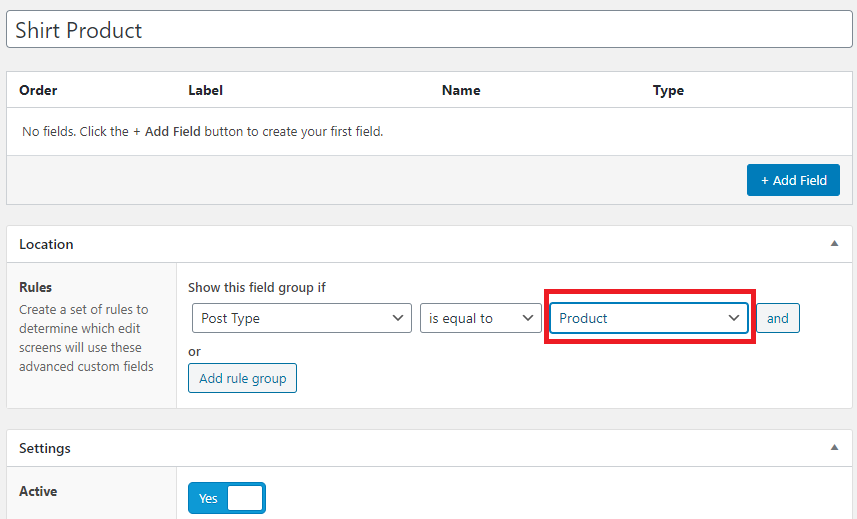
- 新しいフィールドグループに名前を付けます。 このチュートリアルでは、このフィールドグループに「シャツ製品」という名前を付けます。
- [場所]セクションで、[投稿の種類]を[商品]に変更します。 これにより、カスタムフィールドが製品の追加/編集画面に表示されます。
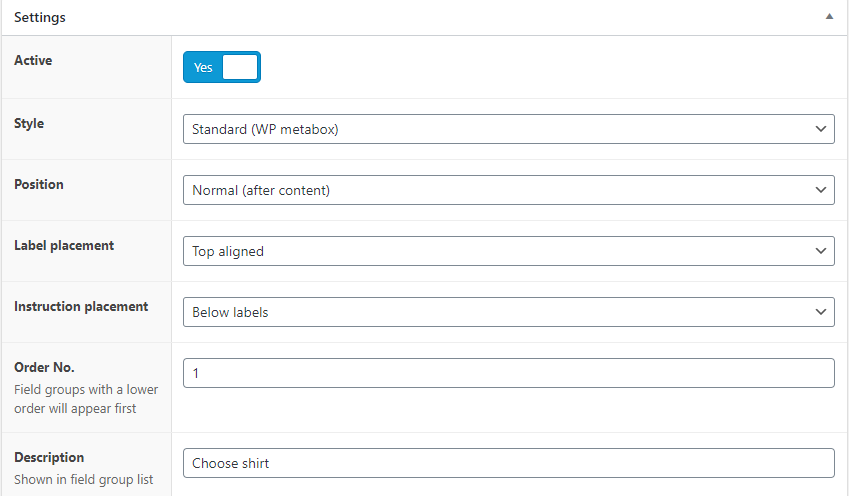
- [設定]で、フィールドグループがアクティブに設定されていることを確認します。 これにより、製品ページでフィールドを表示したり、フィールドの選択をクライアントに表示したりできます。

- 次に、カスタムフィールドのスタイルを定義し、製品ページでラベルと指示の配置を配置および決定することもできます。 これはすべて、個人的な好みと、フロントエンドにどのように表示するかによって異なります。 今のところわからない場合は、デフォルトのままにして、後で調整するために戻ってくることができます。


カスタムフィールドを追加する
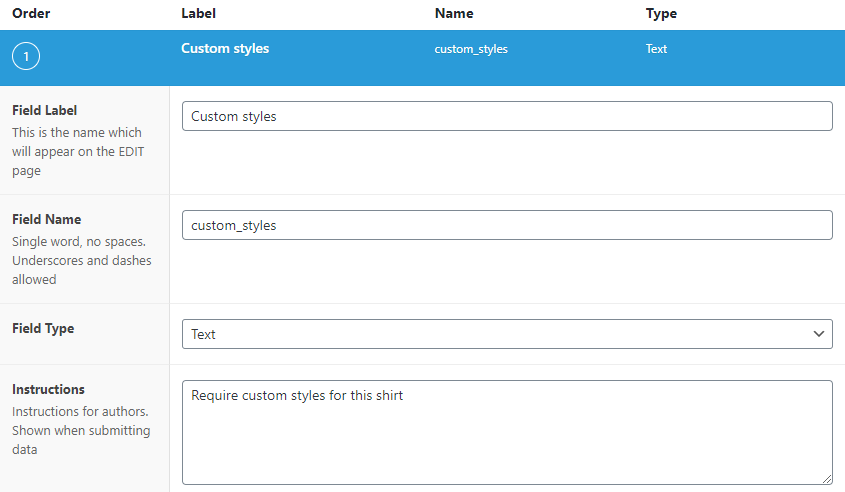
このステップでは、カスタムフィールドを作成する必要があります。 「フィールドの追加」をクリックします。 
洋服を販売していて、商品ページの商品説明の下に表示される「カスタムスタイル」フィールドを追加したいとします。 フィールドラベル、フィールド名、フィールドタイプなどを入力する必要があります。
- フィールドラベル:任意の名前。 この例では、「C。
- フィールド名:「フィールドラベル」と同じ。
- フィールドタイプ:フィールド形式。 ドロップダウンから選択できるオプションはたくさんあります。たとえば、テキスト、チェックボックス、日付と時刻のピッカー、ラジオボタンなどです。

「公開」をクリックして変更を保存します。
製品への情報の編集と追加
- WordPressダッシュボードに戻り、[製品] > [すべての製品]をクリックします。

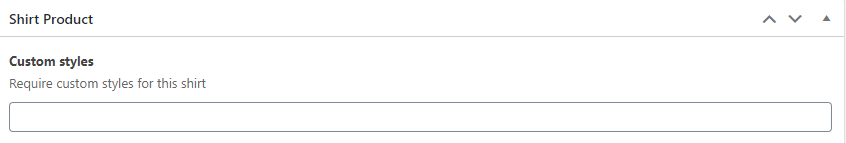
- ご希望の商品をお選びください。 下にスクロールすると、作成済みのカスタムフィールドが表示されます。
- データ、リンク、画像、またはテキストフィールドを追加し、製品ページの[更新]をクリックします。

フロントエンドにカスタムフィールド情報を表示する
WooCommerceの製品ページにカスタムフィールドを追加する過程の途中です。 このプロセスの最後の仕上げをする時が来ました。
実際のところ、カスタムフィールドとその情報はすでに挿入されていますが、フィールドはフロントエンドで非表示になっている可能性があります。 つまり、商品ページは変更されません。
これを修正するには、サイトにカスタムフィールドとデータを表示する方法がいくつかあります。 ニーズとコーディングの知識に応じて、PHPファイルを編集するか、ショートコードを使用するか、ElementorProのヘルプを検索するかを選択できます。
- PHPファイルの編集:この方法では、技術的な知識が必要です。 あなたが完全に非技術者であるならば、これを選ばないでください。
- ショートコードを使用する:これは、フロントエンドにカスタムフィールド情報を表示するための最も簡単で迅速なソリューションです。 これも私たちの好ましい選択です。
- Elementor Proを使用する:このオプションを使用すると、PHPファイルを変更する必要がなくなります。 ただし、ElementorProテンプレートに切り替える必要があります。
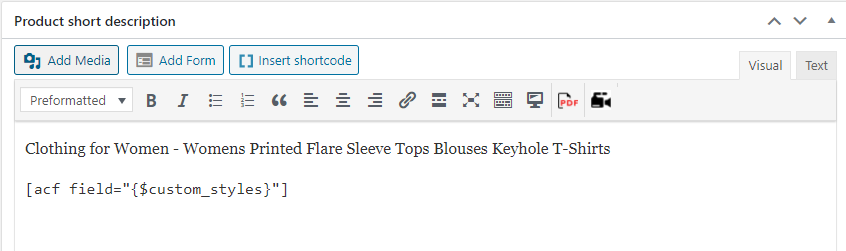
ショートコードを使用してカスタムフィールド情報を表示するには、次のことを行う必要があります。
- 次のコードスニペットを製品の簡単な説明に貼り付けます。 「field_name」を実際のフィールド名に置き換えることを忘れないでください。

2.上にスクロールして、[更新]をクリックします。 これで、追加のカスタムフィールドが製品ページのフロントエンドに表示されます。 
WooCommerceの製品ページにカスタムフィールドを追加するプロセスはこれで終了です。
結論
WooCommerceの製品ページにカスタムフィールドを追加すると便利です。 これは、追加の製品データを提供するだけでなく、顧客が製品を指定するのをサポートするのに役立ちます。
他の方法よりもACFを使用する利点は、面倒なことなくサイトの任意の場所にフィールドを配置できることです。 さらに、シンプルで直感的なユーザーインターフェイスを備えているため、WooCommerceの製品ページにカスタムフィールドを簡単に追加できます。
この記事から得た知識は、製品ページの可能性を最大限に引き出し、コンバージョンを最大化するのに役立ちます。
ACFの他に、他のプラグインを使用してWooCommerce製品ページのカスタムフィールドを追加しましたか? 以下のコメントで私たちと共有してください!
