WordPressWebサイトにExpiresヘッダーを追加する方法
公開: 2020-10-13WordPressを高速化する完璧な方法の1つは、.htaccessファイルの設定にExpiresヘッダーWordPressを追加することです。
期限切れヘッダーは、一定期間が経過した後、Webサイトまたは別の部分のコンテンツを使用できることをWebユーザーに通知します。 期限切れヘッダーを使用すると、この時間を設定できます。 ヘッダーの有効期限を追加すると、サーバーからのHTTPリクエストの数が大幅に減少し、Webサイトの読み込み時間が大幅に短縮されます。
この記事では、ExpiresヘッダーWordPressを追加する最も簡単な方法を学ぶ機会があります。
Expiresヘッダーとは何ですか?
Expiresヘッダーは、ブラウザまたはソースが保存および蓄積できるリソースをブラウザに通知します。 また、キャッシュ内のそれらを明らかにし、サーバーからそれらを取得する必要がないため、サイトをより簡単にロードするのに役立ちます。
有効期限ヘッダーを使用すると、デバイスとサービス間のHTTPリクエストを減らすことで、サイトの速度を最大化できます。
ExpiresヘッダーWordPressを追加する方法は?
柔軟なコンテンツ管理システムはWordPressです。 これにより、適応性が確保され、ジレンマを解決するための多くの方法が提供されます。 このため、このセクションでは、 Apacheサーバー、Nginx、 CDNシステムなどのサーバーに有効期限を手動で追加する方法を説明します。
全体として、期限切れヘッダーはWebサイトをより速くします。 期限切れになる特定のファイルのヘッダーを追加したり、任意のファイル形式で使用したりできます。 有効期限は、サイトのコンテンツに応じて変更できます。 たとえば、Webサイトで長期間変更されないファイルを使用している場合は、有効期限を長く設定することができます。 データがシフトする場合は、有効期限を短く設定します。
ApacheまたはNginxでExpiresヘッダーWordPressを手動で追加する
ApacheWebサーバーの場合
有効期限モジュールを構成するサーバー言語であるApacheは、キャッシュを管理するための最も一般的なプラットフォームの1つです。
有効期限にヘッダーを適用したり、Apacheでヘッダーをカスタマイズしたりする場合は、最初に.htaccessファイルを開く必要があります。 これにはcPanelまたはFTPを使用できますが、 cPanelの方が簡単です。 従う必要のある手順は次のとおりです。
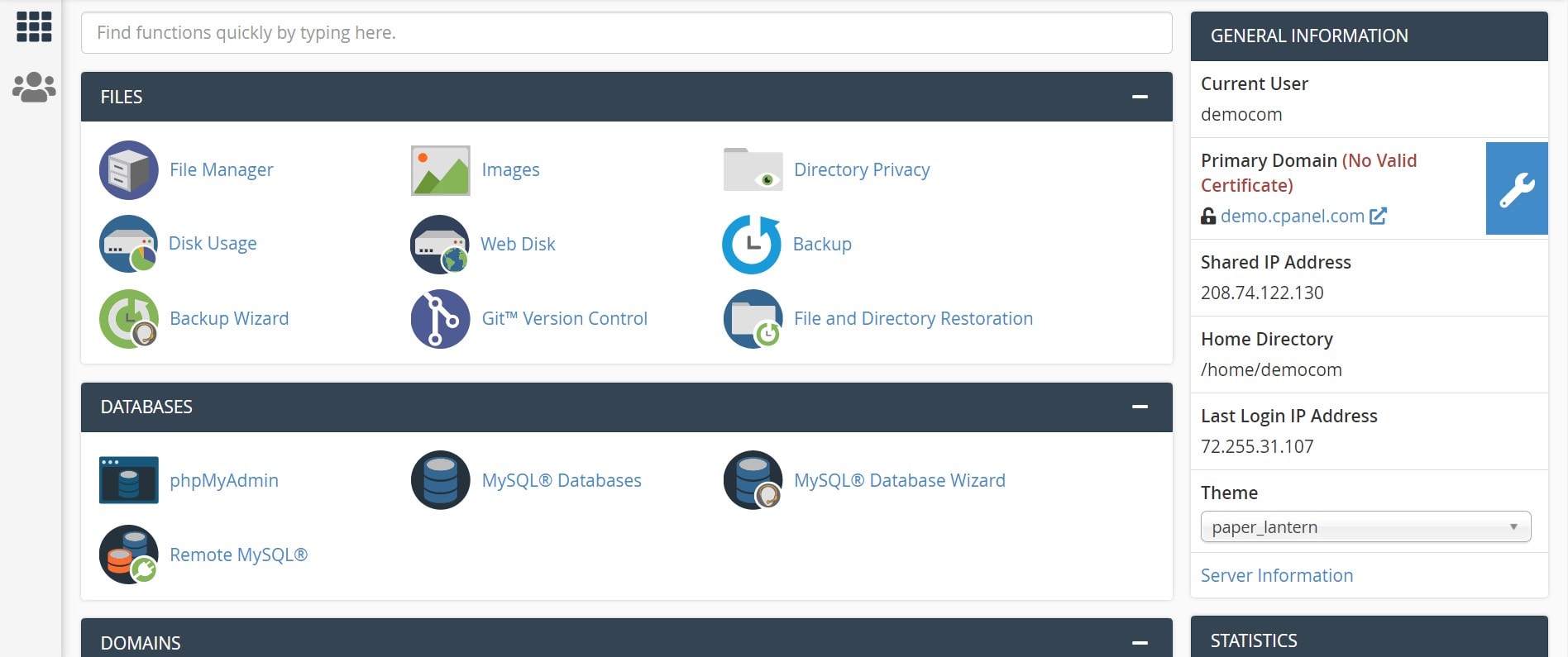
- cPanelのアカウントにログインします
- 次に、ファイルマネージャアイコンを開きます


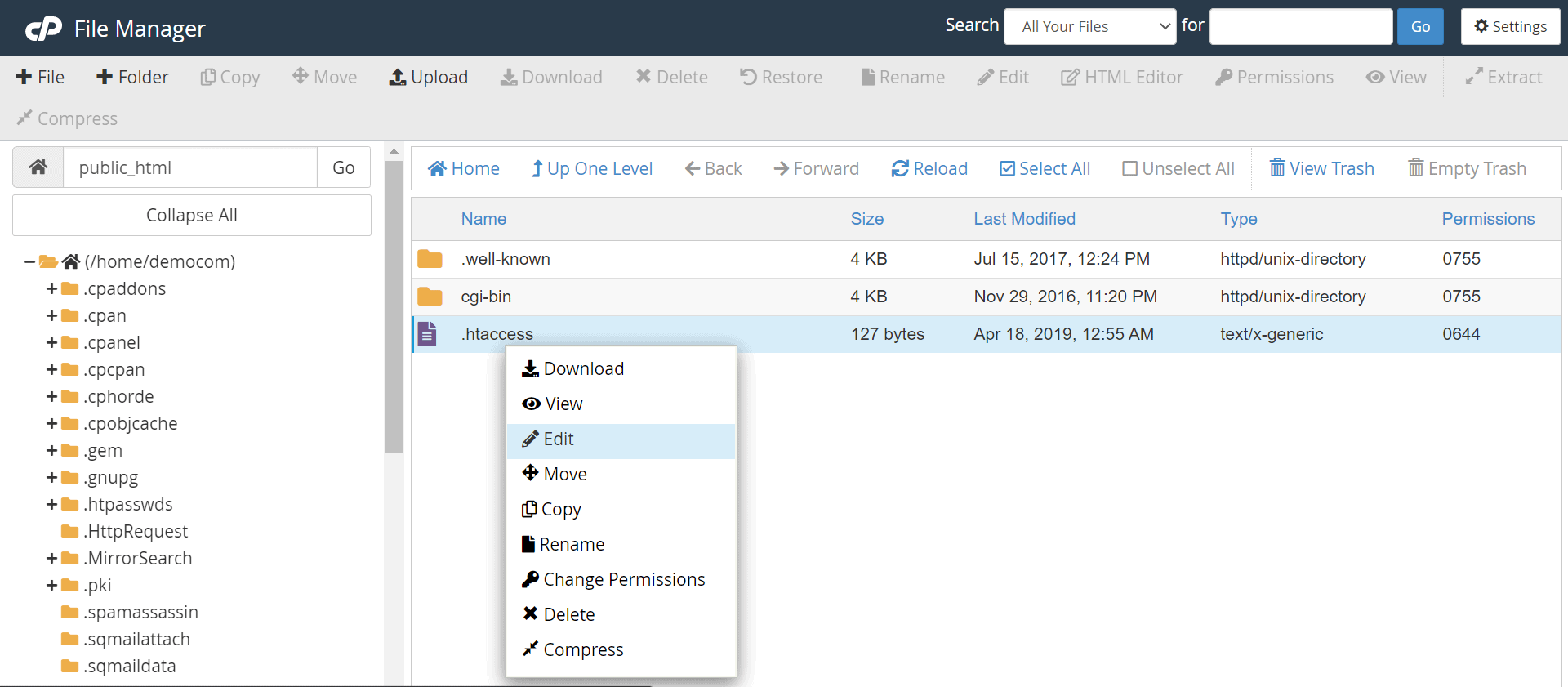
- 検索する 。 htaaccessファイル
- その後、ファイルを右クリックして編集を選択します

ここで、以下のコードをコピーして貼り付ける必要があります。
<IfModule mod_expires.c> ExpiresActive On #画像 ExpiresByType image/jpeg「アクセスプラス1年」 ExpiresByType image/gif「アクセスプラス1年」 ExpiresByType image/png「アクセスプラス1年」 ExpiresByType image/webp「アクセスプラス1年」 ExpiresByType image / svg+xml「アクセスプラス1年」 ExpiresByType image/x-icon「アクセスプラス1年」 # ビデオ ExpiresByTypeビデオ/mp4「アクセスプラス1年」 ExpiresByTypeビデオ/mpeg「アクセスプラス1年」 #CSS、JavaScript ExpiresByType text /css"アクセスプラス1か月" ExpiresByType text /javascript"アクセスプラス1か月" ExpiresByTypeアプリケーション/javascript「アクセスプラス1か月」 #その他 ExpiresByType application/pdf「アクセスプラス1か月」 ExpiresByType application/x-shockwave-flash「アクセスプラス1か月」 </ IfModule>
最後に、ファイルを保存して変更を保存します。
上記のコードは、画像の有効期限を1年に設定します。 毎月、 CSSファイルとJavaScriptファイルが置き換えられ、キャッシュが削除されます。 ファイルを送信すると、2か月の有効期限が与えられます。 有効期限は、年、月、週、日、時間、分、秒などのカウンターを使用して正確にすることができます。 これは、キャッシュを特別にプログラムするのに役立ちます。
Nginxで
NGINXの機能はApacheの機能とは異なります。 これが、.htaccessファイルが見つからない理由です。 説明は、NGINXの中心的なパフォーマンス哲学によるものです。 .htaccessレジスタが不要になるため、サーバーは情報にすばやくアクセスできます。
以下に示すように、コードをコピーしてサーバーブロックに追加するだけです。 これにより、 NGINXヘッダーに有効期限が設定されます。
場所〜* \。(jpg | jpeg | gif | png)$ {
365dで有効期限が切れます。
}
場所〜* \。(pdf | css | html | js | swf)$ {
2日で期限切れになります。
}プラグインを使用してExpiresヘッダーWordPressを追加する
ヘッダーを手動で追加するには、いくつかの技術的なスキルが必要です。 ただし、プラグインは、技術的に十分な準備ができていない場合にのみ使用できます。
このセクションでは、2つの人気のあるプラグインであるHummingbirdとWPRocketを使用してExpiresHeadersWordPressを追加する手順を示します。
WP最速キャッシュ

このプラグインを使用すると、問題なく即座に、コードを記述せずに.htaccessにexpiresヘッダーを適用できます。 非常に高速で効果的に使用できます。
Expiresヘッダーを追加する

このプラグインは、Expiresヘッダーを追加するのに役立ちますが、サイトの信頼性を高め、キャッシュ作業を可能にします。
ハチドリ

Hummingbirdは、Webサイトのペースを最適化するための無料のプラグインです。 また、キャッシュのための優れたオプションがあります。
Webサイトを劇的に高速化したい場合は、expiresヘッダーが最適です。 ブラウザはキャッシュファイルを表示できるため、Webの読み込みが高速化されます。
おめでとうございます。WordPressWebサイトにExpiresヘッダーを追加する方法をようやく学びました。 また、WordPressでカテゴリを削除する方法についても質問がありました。 これに関する専用の記事をチェックしてください。
常に改善の動機となるため、訪問者からのあらゆる種類の提案を受け入れます。 以下にコメントしてください。
