Elementorを使用してWordPressに画像スライダーを追加する方法
公開: 2022-06-23Elementorで構築されたWordPressWebサイトがあり、スライダーまたはカルーセル形式で画像を表示する簡単な方法を探している場合は、専用の画像スライダープラグインまたは画像スライダーウィジェットが役立ちます。
画像スライダーは、行または列のいずれかで、複数の画像を順番に次々に表示します。 画像スライダーを使用してWebサイトに美しい画像を追加すると、訪問者の注意をすばやく引くことができます。
このチュートリアルブログでは、PowerPackImageSliderウィジェットとElementorを使用してインタラクティブな画像スライダーを追加するための詳細な手順を説明します。

Elementor用のPowerPackイメージスライダーウィジェット
PowerPack Elementorアドオンは、Elementorに最適なアドオンです。 初心者レベルからプロまで、WordPressWebサイトを専門的に設計するための完全なパッケージを提供します。
PowerPackは、80以上のクリエイティブウィジェットと150以上の事前にデザインされたテンプレートを提供し、ElementorWebサイトを簡単にデザインできるようにします。 そして、PowerPack Elementor Addonsの最も優れている点は、ノーコードビルダーであるということです。
PowerPack Image Sliderウィジェットは100%レスポンシブで互換性があり、複雑な手順は必要ありません。 それはユーザーフレンドリーで、あなたのウェブサイトのための美しいスライダーを作成するための素晴らしい機能的機能を含んでいます。
ビデオを見たい場合は、Elementorを使用してイメージスライダーを作成する方法のチュートリアルがあります。
Elementorを使用してWordPressWebサイトに画像スライダーセクションを追加する
画像スライダーウィジェットをWordPressWebサイトに追加するには、ElementorおよびPowerPackアドオンをインストールしてアクティブ化する必要があります。
PowerPack Image Sliderウィジェットを使用して、WordPressWebサイトに画像スライドを追加する方法を見てみましょう。
それで、それ以上の苦労なしに、チュートリアルにまっすぐ進みましょう。
PowerPackイメージスライダーウィジェットをドラッグアンドドロップします
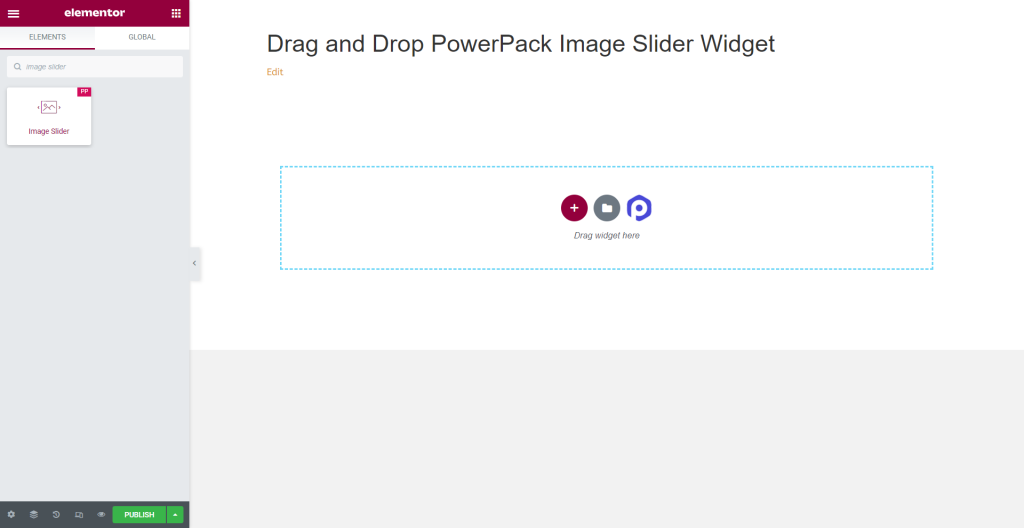
画像スライダーを追加するには、まずElementorエディターを使用してページを開き、検索バーに「画像スライダー」と入力して、ウィジェットをページにドラッグアンドドロップします。
ウィジェットの右上隅にあるPowerPackの「 PP 」記号を確認してください。

画像スライダーウィジェットのコンテンツタブ
画像スライダーウィジェットの[コンテンツ]タブに移動すると、次の4つのセクションがあります。
- ギャラリー
- サムネイル
- フィーチャー画像
- 追加オプション
それらの機能を詳しく見てみましょう。
ギャラリー
[コンテンツ]タブのギャラリーセクションでは、画像のギャラリーを追加してカスタマイズできます。
![PowerPackイメージスライダーウィジェットの[コンテンツ]タブのギャラリーセクション](/uploads/article/6710/LglEvnYBu0q3MMhq.png)
このセクションには、ページの画像スライダーに表示される画像をカスタマイズするための3つのサブセクションが含まれています。
それらのそれぞれとそれらが提供するオプションを見てみましょう:
- 画像の追加:画像スライダーに表示する画像をいくつでも追加できます。 ローカルまたはメディアライブラリを介してファイルをアップロードします。
- 効果:この機能は、画像のセットに適用する効果を選択するための2つのオプションを提供します。 スライド&フェード。
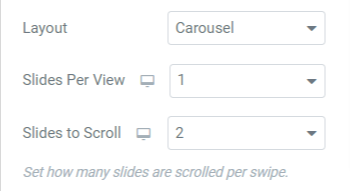
- レイアウト:ここでは、スライダーのレイアウトを選択するための2つのオプションがあります。 「スライドショー」または「カルーセル」を選択します。 カルーセルオプションを選択すると、さらに2つのオプションをカスタマイズできます。 ビューごとのスライド数とスクロールするスライド数を設定できます。

サムネイル
このセクションには4つのサブセクションがあり、PowerPackイメージスライダーウィジェットのサムネイルをカスタマイズするためのオプションがあります。
![PowerPackイメージスライダーウィジェットの[コンテンツ]タブのサムネイルセクション](/uploads/article/6710/y8tU1GRisUV9P5V1.png)
これらのオプションを簡単に見てみましょう。
- 画像サイズ:このオプションを使用すると、すべての画像の画像サイズを調整できます。 ここでは、さまざまな画像サイズのオプションを利用できます。 お好みに合わせてサイズをお選びください。
- 高さを等しくする:ここに表示されているオプションから、画像の高さを等しくするかどうかを選択します。 [はい]を選択すると、画像の「カスタムの高さ」を調整するオプションが表示されます。
- キャプション:この機能を使用すると、画像にキャプションを追加できます。 コンテンツを表示したくない場合は、「なし」を選択できます。 キャプション、タイトル、説明の中から、画像の上に表示するものを選択します。
- リンク先:ここでは、画像へのリンクを追加できます。 各オプションを選択すると、画像を他の製品/ページにリンクするための追加のオプションが提供されます。
フィーチャー画像
この機能を使用すると、すべての面で機能画像をカスタマイズできます。
![PowerPackイメージスライダーウィジェットの[コンテンツ]タブのフィーチャーイメージセクション](/uploads/article/6710/klcGwEx2hHM0m1iN.png)
フィーチャー画像のオプションを簡単に見てみましょう。
- 画像サイズ:このオプションを使用して、フィーチャの画像サイズを調整できます。
- キャプション:このオプションを使用すると、画像にキャプション、タイトル、または説明を追加できます。 コンテンツを表示したくない場合は、「なし」オプションを選択できます。
- リンク先:このオプションを使用して、他の製品/ページへのリンクを画像に追加します。
注:画像スライダーウィジェットのギャラリーセクションでスライドショーレイアウトを選択すると、注目の画像を画像スライダーに設定できます。
追加オプション
この機能には、有効化/無効化オプションを備えた幅広いスタイリングオプションが含まれています。
![PowerPackイメージスライダーウィジェットの[コンテンツ]タブの[追加オプション]セクション](/uploads/article/6710/TA4tYed8GgxaYFcZ.png)
追加オプションセクションに含まれるこれらすべての機能を見てみましょう。
- アニメーション速度:このオプションを使用して、アニメーション速度をイメージスライダーに設定できます。 好みに応じてカスタム速度を設定できます。
- 自動再生:このオプションをオンに切り替えると、画像スライダーに「自動再生」が設定されます。
- 自動再生速度:自動再生オプションを有効にしている場合は、ここで「自動再生速度」を調整できます。
- ホバーで一時停止:スライダーを一時停止したくない場合は、このオプションを無効にします。
- 無限ループ:このオプションを有効にすると、スクロール用の無限ループを作成できます。
- アダプティブハイト:このオプションを有効にすると、スライダー内のすべての画像のレスポンシブハイトが設定されます。
- ナビゲーション:この機能はナビゲーションの目的で使用されます。 スライダーのスタイルを設定するために、「矢印」や「ページ付け」などのオプションが用意されています。
- 矢印:スライダーの両側の端に矢印バーを表示するには、この矢印オプションを有効にします。
- ページネーション:このオプションを有効にすると、スライダーに「ドット/分数」が表示されます。
- ページネーションタイプ:ここでは、ページネーションタイプ(ドットまたは分数)から選択するオプションが表示されます。
画像スライダーウィジェットの[スタイル]タブ
スタイルタブには、画像スライダーウィジェットのすべてのスタイリング部分が含まれています。 このタブには、次の4つのセクションがあります。

- サムネイル
- サムネイルキャプション
- 矢印
- ページネーション:ドット
スタイリングオプションを含む各セクションを徹底的に調べてみましょう。
サムネイル
このセクションには、画像とオーバーレイの2つのサブセクションがあります。 各サブセクションを詳しく見ていきましょう。
![PowerPackイメージスライダーウィジェットの[スタイル]タブのサムネイルセクション](/uploads/article/6710/GMigqcnjDj5XMV07.png)
- 画像:画像に関連するすべてのスタイリングオプションは、ここで実行できます。 このサブセクションには、次のようなスタイリングオプションが含まれています。
- 列間隔:画像間の列間隔を許可するようにスケールを調整します。
- 境界線の種類:実線、二重、点線、破線、溝など、オプションから任意の境界線の種類を選択できます。
- 境界線の半径:境界線を適用した場合は、ここで半径を調整できます。
- 拡大縮小:ここでは、スライダーの画像を完璧な比率で拡大縮小できます。
- CSSフィルター:この機能を使用すると、ぼかし、明るさ、コントラスト、彩度、色相など、さまざまな方法でCSSフィルターを調整できます。
- 画像フィルター:このオプションで使用できる多種多様なフィルターから選択して、画像フィルターを変更できます。
- オーバーレイ:この機能を使用して、画像にオーバーレイを適用できます。 この機能には、もう1つのスタイリングオプションが含まれています。
- 背景タイプ:ここでは、画像の背景タイプを設定できます。 背景タイプを適用するには、グラデーションまたはクラシックから選択します。
- ブレンドモード:ここで利用できるさまざまなオプションから、好みに応じて任意の1つを適用することにより、スライダーの画像をブレンドできます。
サムネイルキャプション
このセクションでは、画像の上に表示されるコンテンツ部分に関連するすべてのスタイリングオプションを取得します。
![PowerPackイメージスライダーウィジェットの[スタイル]タブのサムネイルキャプションセクション](/uploads/article/6710/WXnrZ2doDTGT6NfQ.png)
画像のコンテンツ部分のスタイルを設定するために、このセクションで使用できるこれらのオプションを見てみましょう。
- 垂直方向の整列:名前が示すように、このオプションを使用して画像を垂直方向に整列させることができます。
- 水平方向の整列:名前が示すように、このオプションを使用して画像を水平方向に整列させることができます。
- タイポグラフィ:この機能を使用すると、テキストのタイポグラフィをあらゆる面でカスタマイズできます。 フォントの種類、サイズ、文字間隔、および単語間隔を選択できます。
- 背景タイプ:ここでは、画像に表示されるテキスト部分の背景タイプを選択するオプションが表示されます。
- テキストの色:テキストの色はここで選択できます。
- 境界線の種類:実線、二重、点線、破線、溝などの利用可能なオプションから任意の境界線の種類を選択します。
- 境界線の半径:コンテンツ部分への境界線を許可している場合は、ここでその半径を調整します。 適用された境界線の滑らかなエッジを表示するのに役立ちます。
- マージン:このオプションを使用すると、コンテンツ部分の境界マージンを調整できます。
- パディング:これにより、境界線とコンテンツの間にスペースができます。 このオプションを調整すると、画像スライダーにスムーズに整理されたコンテンツが表示されます。
- テキストシャドウ:このオプションを使用して、テキストシャドウを適用できます。 色を選択して影をぼかすオプションが表示されます。 また、テキストシャドウを水平方向と垂直方向にカスタマイズします。
- ブレンドモード:ブレンドモードで使用できるさまざまなオプションから、好みに応じて任意のキャプションを適用することにより、スライダーの画像に表示されるキャプションをブレンドできます。
矢印
このセクションでは、画像スライダーにのみ表示される矢印のスタイルを設定するためのすべてのオプションを利用できます。
![PowerPackイメージスライダーウィジェットの[スタイル]タブの矢印セクション](/uploads/article/6710/tZBkguqyjEgAytuu.png)
このセクションで利用可能なすべてのオプションを詳しく見てみましょう。
- 矢印の選択:このオプションを使用すると、矢印を選択できます。 アイコンライブラリから好みに応じて矢印を選択します。
- 矢印のサイズ:矢印のサイズはここで調整できます。
- 矢印の整列:このオプションを使用して、両方の矢印を整列に設定します。
- 背景色:このオプションを使用すると、矢印の背景色を選択できます。
- 色:このオプションを使用すると、矢印の色を変更できます。
- 境界線の種類:ここで使用できるオプションから、実線、二重、点線、破線、溝などの境界線の種類を選択します。
- 境界線の半径:矢印に境界線の種類を適用した場合は、境界線の半径を調整して、ソフトエッジの境界線を表示できます。
- パディング:矢印と境界線の間に十分なスペースができるようにパディングを調整します。
ページ付け
このセクションには、スライダーに適用したページネーションのスタイルを設定するためのオプションが含まれています。
「ページネーションタイプ」サブセクションで「ドット」または「分数」から選択した後>追加オプション>画像スライダーウィジェットの「コンテンツ」タブ。 選択内容に応じて、複数のオプションが表示されます。
分数のページネーションを許可した場合、このセクションで提供されるオプションは次のようになります。
分数
![ページネーション:PowerPackイメージスライダーウィジェットの[スタイル]タブの分数セクション](/uploads/article/6710/I4GVdnvfSrZNkLkB.png)
- テキストの色:スライダーに表示する分数のページネーションのテキストの色を選択します。
- タイポグラフィ:このオプションを使用すると、フォントスタイル、フォントサイズ、行の高さ、文字間隔、単語間隔などを設定できます。
- 位置:分数ページネーションの位置付けは、ここで行うことができます。
ドットのページ付けを許可した場合、このセクションで提供されるオプションは次のようになります。
ドット
このセクションでは、ページネーション:ドット機能をカスタマイズできます。
![ページネーション:PowerPackイメージスライダーウィジェットの[スタイル]タブの[ドット]セクション](/uploads/article/6710/8SRbIW8x9nn53gwE.png)
利用可能なオプションについて詳しく見ていきましょう。
- 位置:ドットの配置には、このオプションを使用できます。
- サイズ:名前が示すように、ここでドットのサイズを設定できます。
- 間隔:このオプションを使用すると、2つの連続するドットの間にスペースを入れることができます。
- 色:ドットの色を選択します。
- アクティブカラー:スライダーに現在表示されているドットの色を選択します。
- 境界線の種類:実線、2重、破線、点線、溝などの使用可能なオプションから境界線の種類を設定します。
- 境界線の半径:ここでは、ソフト境界線のエッジを調整できます。
- マージン:これにより、下部のスライダーとドットの間にスペースができます。 デザインの好みに応じてマージンを調整します。
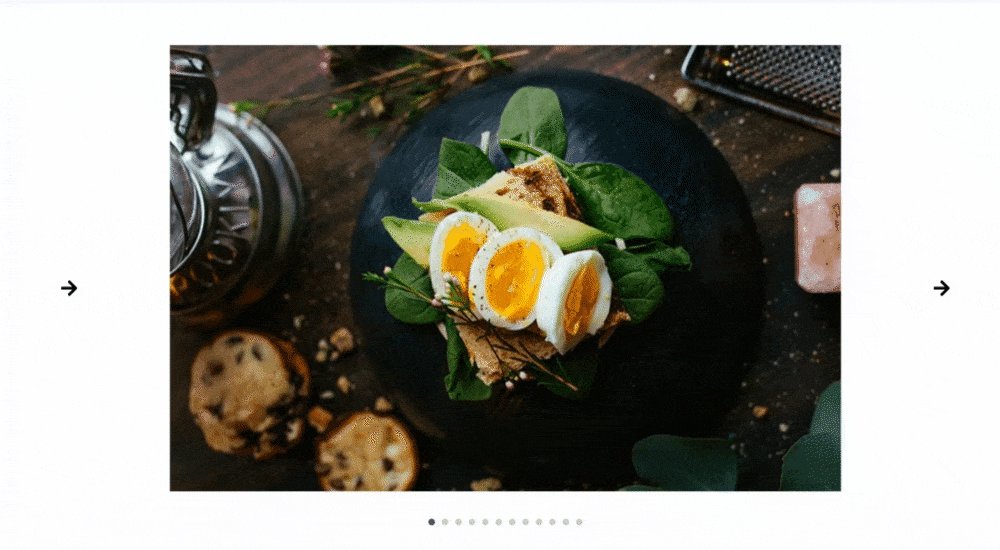
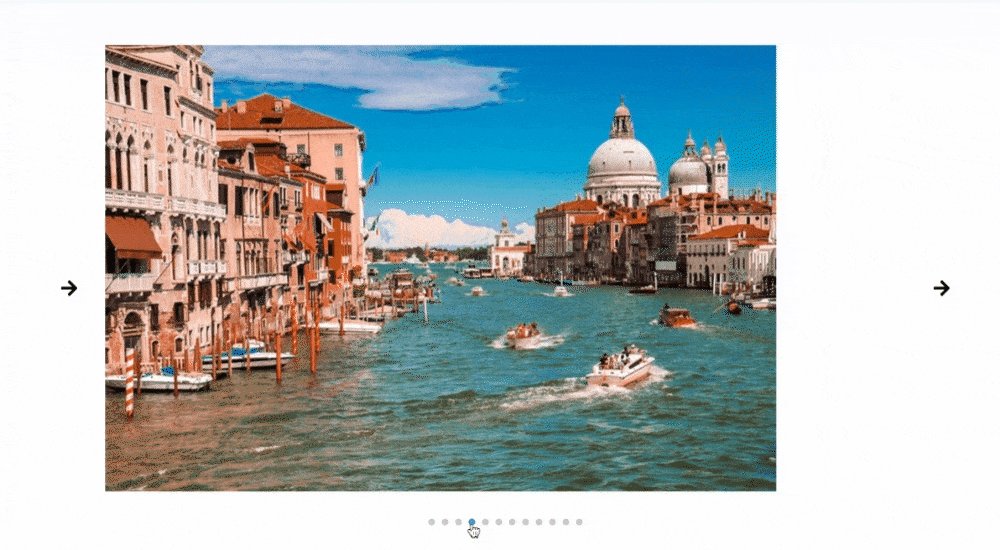
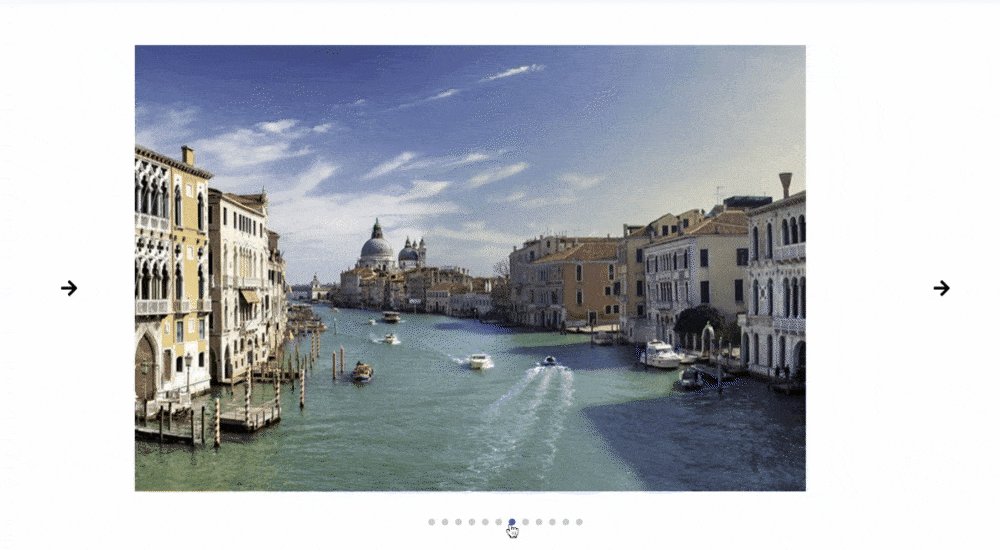
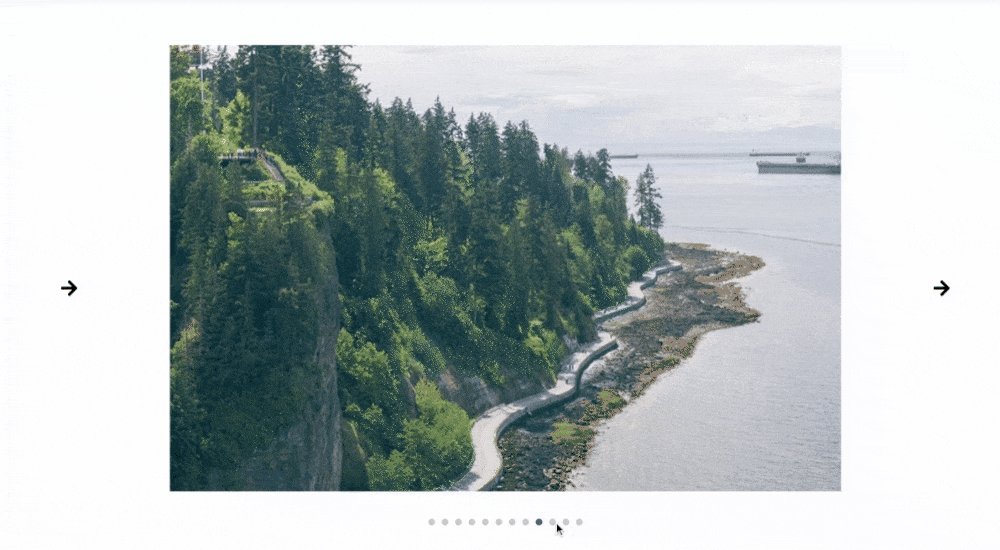
PowerPack Image Sliderウィジェットの[コンテンツとスタイル]タブでこれらすべての変更を適用すると、次のような画像スライダーセクションが表示されます。

Elementor用のPowerPackイメージスライダーウィジェットを入手する
画像スライダーウィジェットは、コンテンツや製品の画像全体を強調表示するのに最適な方法です。 PowerPack Image Sliderウィジェットを使用すると、Elementorを使用してWordPressにインタラクティブなImageSliderを追加できます。
このチュートリアルブログが、WordPressWebサイトページの画像スライダーの作成に役立つことを願っています。 この記事を読んで楽しんだら、他のPowerPack要素もぜひ体験してください。
Elementor用のPowerPackImageSliderウィジェットを入手するには、ここをクリックしてください。 また、WordPress WebサイトでElementorを使用してプロモーションボックスを作成する方法については、投稿を確認してください。
ここにコメントをお寄せください。 返信をお待ちしております。
また、Twitter、Facebook、YouTubeにもご参加ください。
