Instagram フィードを Elementor に追加するにはどうすればよいですか? + 5 つのベストプラグイン
公開: 2023-09-11Instagram フィードを Elementor Web サイトに追加する方法を知りたいですか? それとも、あなたのサイトをダイナミックで人目を引く傑作に変えたいですか? それなら、あなたは正しい場所にいます!
Instagram フィードを Elementor に追加すると、訪問者の注意を引く動的なリアルタイム コンテンツへの入り口となります。 Instagram の最新の投稿、ストーリー、ユーザーが作成したコンテンツを紹介します。 そして実際、訪問者は興味をそそられるだけでなく、魅了されるでしょう。
これから一緒に旅を歩いていきます。 Instagram フィードを最新の Web デザインに統合する技術的、クリエイティブな技巧、およびその理由を学びます。
Elementor とこれらのプラグインの機能をすぐに利用できるので、視聴者があなたのオンライン プレゼンスをどのように体験するかを再定義できます。 それでは、 Instagram フィードを Elementor に追加する可能性を解き放ってみましょう。
Instagram フィードを Elementor と統合する理由
Instagram は、人々が写真や短いビデオを共有する人気のソーシャル アプリです。 他の人の投稿に「いいね」をしたり、コメントしたりできます。 また、アカウントを作成して写真やビデオを共有することもできます。

自分の好きなものを紹介したり、他の人が何に夢中になっているかを見るのは楽しい場所です。 携帯電話上の視覚的な遊び場のようなものです。
さらに、オンラインでの強い存在感を持つことは非常に重要であり、Web サイトはインターネット上の主要な顔のようなものです。 さて、WordPress 用の Elementor プラグインと呼ばれる素晴らしいツールがあります。 技術者でなくても素晴らしい Web サイトをデザインできるため、これはゲームチェンジャーのようなものです。
それでは、先に進む前に、Web サイトにキーワードを追加することがなぜ重要なのかを説明する理由をいくつか見てみましょう。
- Instagram フィードを統合すると、視聴者の共感を呼ぶ活気に満ちた目を引くビジュアルが注入されます。
- 厳選された Instagram ギャラリーをスクロールするのは、光沢のある雑誌をめくるのと同じくらい魅力的です。
- 「いいね!」、コメント、共有によるユーザー エンゲージメントを促進し、Web サイトにインタラクティブな要素を提供できます。
- Instagram フィードを紹介することで、視聴者に積極的な参加を促すことになります。
- Instagram 上のユーザー作成コンテンツの形で、社会的証明を提供します。
- Instagram で行った更新や追加はすべてウェブサイトに自動的に反映されるため、時間と労力を節約できます。
- Instagram フィードを表示すると、あなたの強みをアピールし、ブランドについての視覚的なストーリーを伝えます。
Instagram フィードと Elementor を統合する背後にある「理由」を調べたので、次は「方法」を詳しく掘り下げてみましょう。
Instagram フィードを Elementor と統合するにはどうすればよいですか?
Instagram フィードを Elementor を利用したページに統合して、ウェブサイトの視覚的な魅力を高める準備はできていますか?
ここでは、Smash Balloon Social Photo Feed プラグインを使用して Instagram フィードを Elementor に追加する方法を説明します。

Smash Balloon Social Photo Feed プラグインを使用すると、Instagram フィードを Web サイトに簡単に統合できます。 このプラグインは、Web サイト上で Instagram の写真を披露するのに役立ちます。 これは、Instagram の世界と Web サイトの世界を接続するスムーズかつシンプルな方法です。
どうすればできるか見てみましょう!
ステップ 1: プラグインのインストールとアクティブ化
まず最初に、この強力なツールを立ち上げて実行しましょう。 WordPress 管理パネルにログインします。
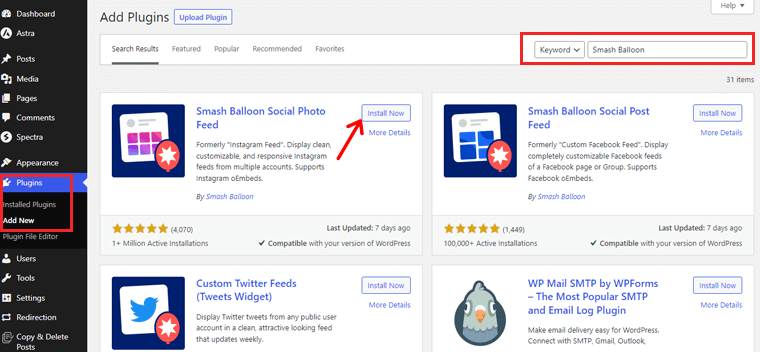
ダッシュボードで、左側にある「プラグイン > 新規追加」メニューを見つけてクリックします。 [プラグインの検索] ボックスに「Smash Balloon」と入力して Enter キーを押します。
Smash Balloon プラグインを見つけたら、 「今すぐインストール」ボタンをクリックします。

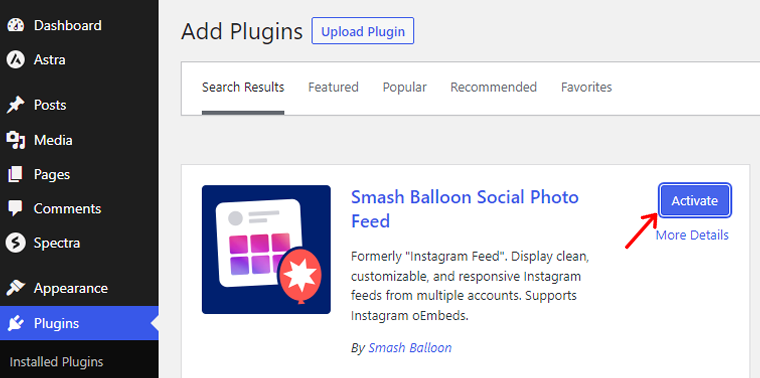
インストールが完了したら、 「有効化」をクリックしてください。

詳細なガイドについては、ここで WordPress プラグインをインストールする方法をお読みください。
ステップ 2: フィードの種類の選択
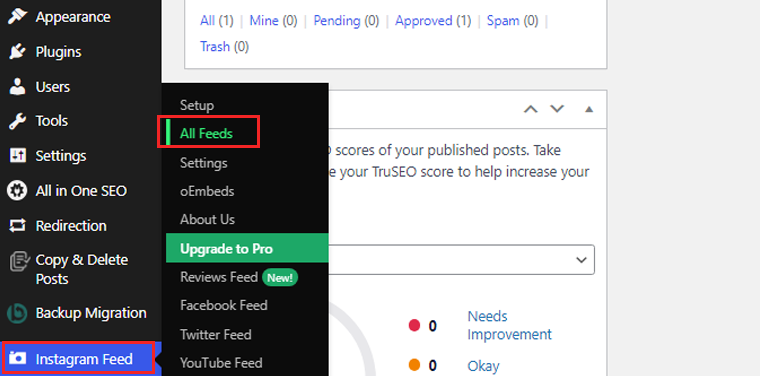
WordPress ダッシュボードで、新しく追加された「Instagram フィード」メニューを見つけます。 そして、 「すべてのフィード」オプションをクリックします。

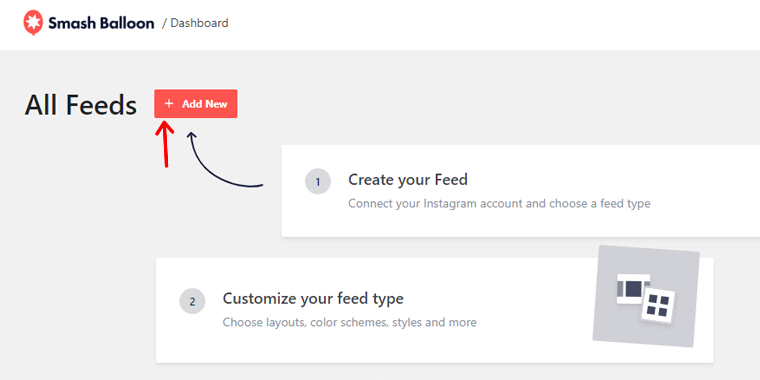
次に、「新規追加」オプションをクリックして、新しい Instagram フィードの作成を開始します。

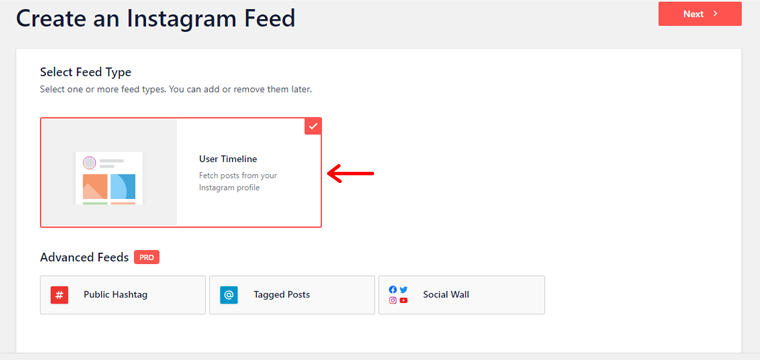
さらに、フィードの種類を選択することもできます。 次のステップで見てみましょう。
ここでは「ユーザータイムライン」を選択しました。 選択後「次へボタン」をクリックしてください。

ステップ 3: Instagram アカウントを接続する
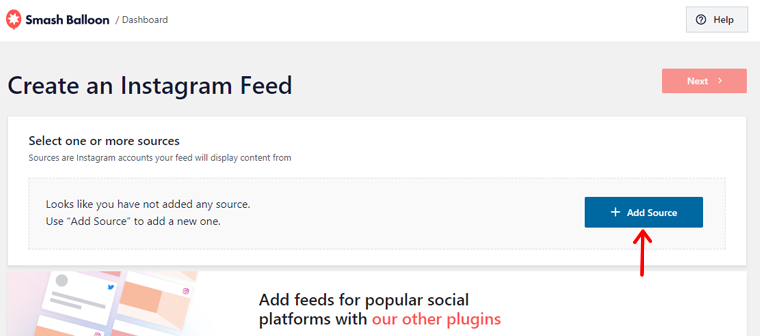
これで、Instagram アカウントに接続できるようになりました。 まず「ソースの追加」オプションをクリックします。

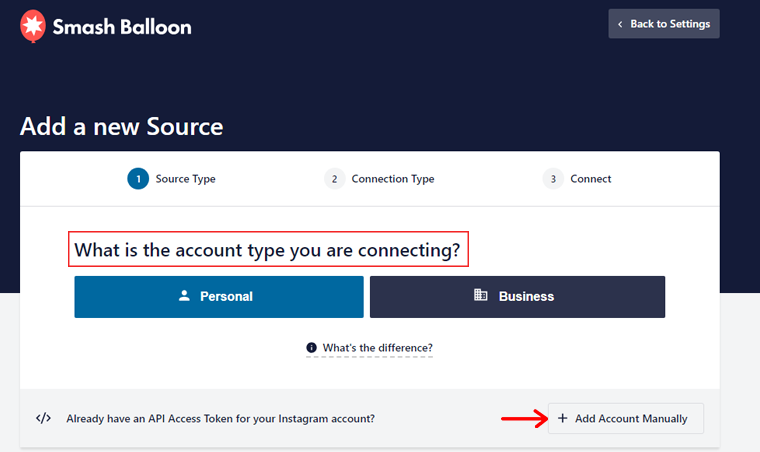
個人アカウントまたはビジネスアカウントを選択できるページにリダイレクトされます。 ここでは「個人」アカウントを選択します。

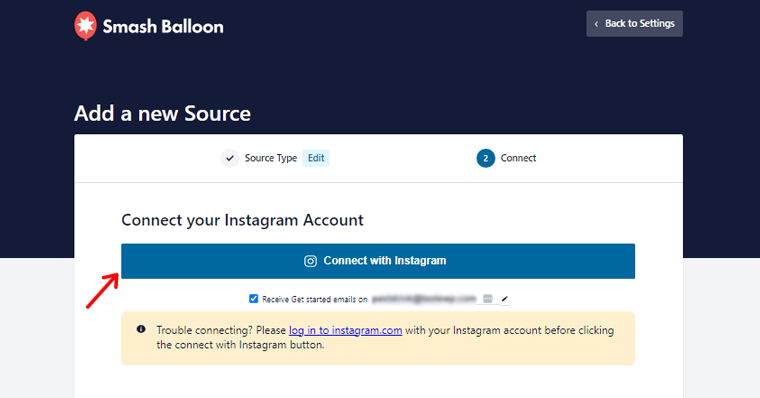
次に、 「Instagram に接続」オプションをクリックして続行します。

接続する前に、Instagram アカウントが同じブラウザにログインしていることを確認してください。
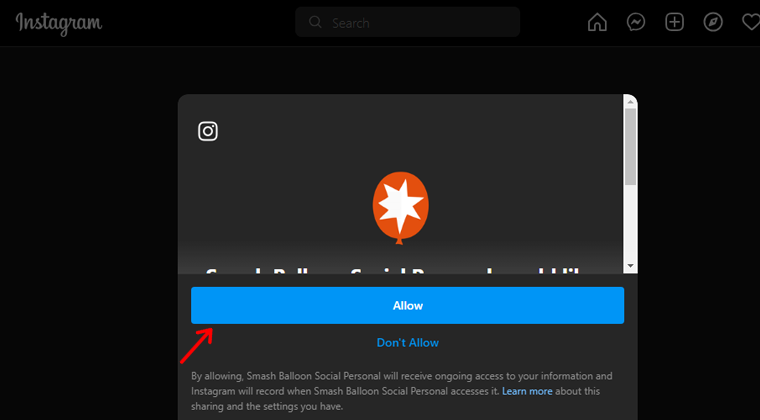
その後、「許可」ボタンをクリックすると、スマッシュバルーンに個人情報がアクセスされます。

ステップ 4: Instagram フィードを埋め込む
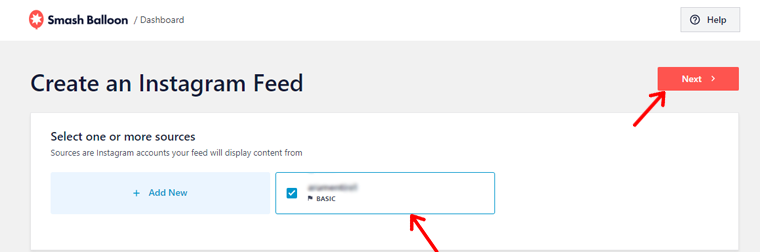
次に、Web サイトにフィードを埋め込む方法を学習します。 Facebookページの一覧が表示されます。 ページを選択して「次へ」ボタンをクリックしてください。

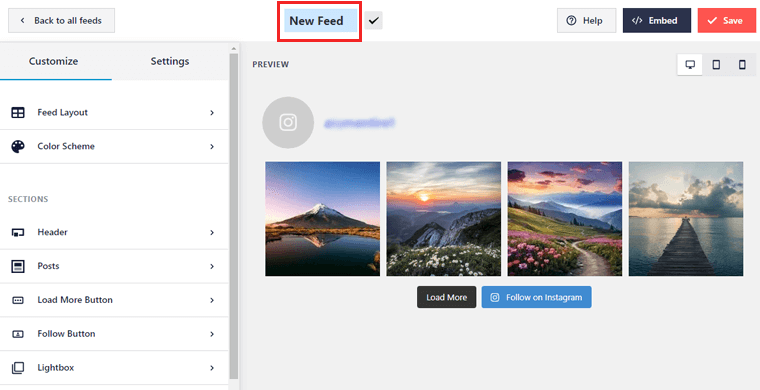
次に、フィードに名前を追加し、この画面のオプションを使用してカスタマイズし、保存します。

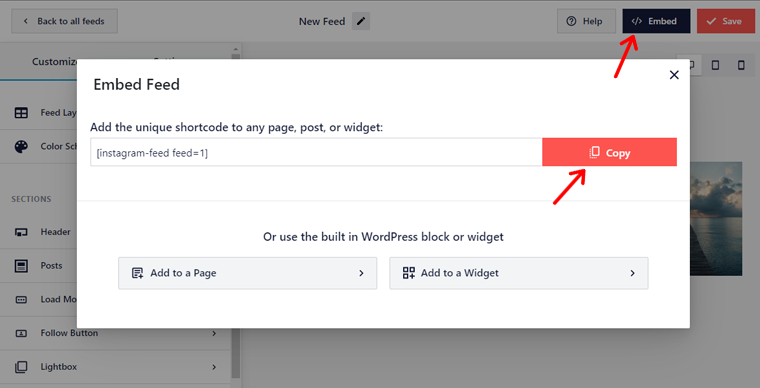
フィードを埋め込む準備ができたら、 「埋め込み」ボタンをクリックしてショートコードをコピーします。

次に、Instagram フィードを埋め込みます。 まず新しいページを作成するか、Elementor を使用して既存のページを編集します。 ここでは「ホーム」ページを選択します。

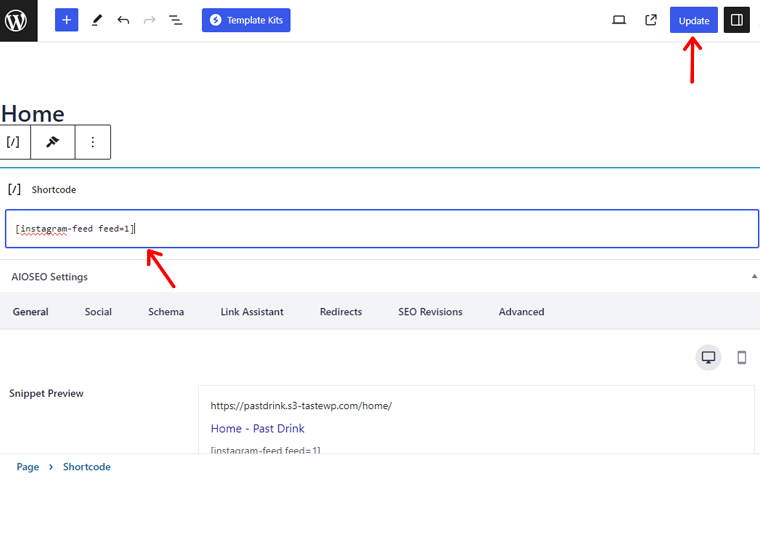
次に、 「ショートコード」ウィジェットを目的のセクションにドラッグアンドドロップします。 Elementor 内の「ショートコード」ウィジェットのコンテンツ ボックスにショートコードを貼り付けます。

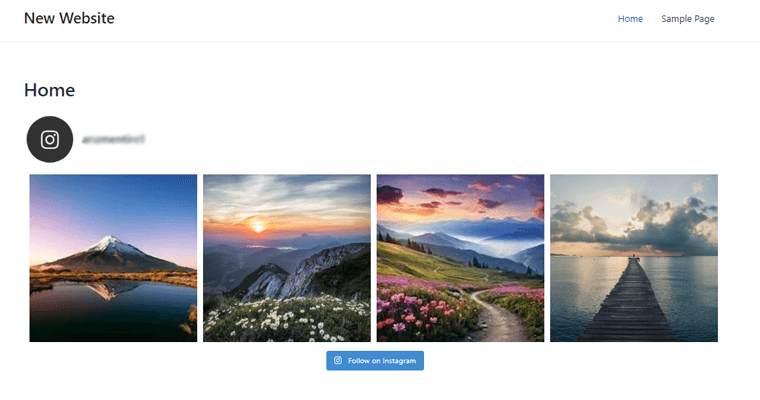
ページを更新して、Instagram フィードが Elementor デザインにシームレスに統合されていることを確認します。

ステップ 5: フィードをカスタマイズする
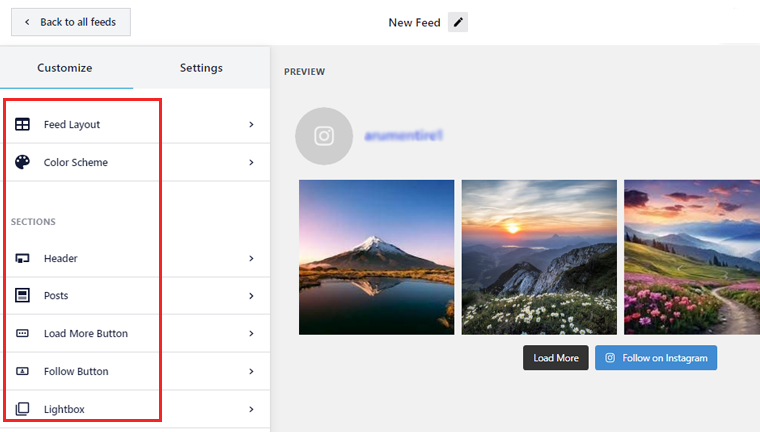
フィードをカスタマイズするには。 まず、 「Instagram フィード > すべてのフィード」に移動し、カスタマイズしたいフィードをクリックします。

![Instagram フィードに移動し、[新しいフィード] をクリックします](/uploads/article/18556/Fntt5Nhoncc79g9h.png)
大量のカスタマイズ オプションが表示されます。 そのうちのいくつかを見てみましょう。

- フィード レイアウト:ここでは、グリッド、カルーセル、および石積みスタイルでフィード レイアウトを変更できます。 また、フィードの高さ、パディング、投稿数、列数も変更します。
- カラースキーム:このオプションを使用すると、フィードの背景を明るいモードまたは暗いモードに変更できます。 または、カスタム色の背景を設定することもできます。
- ヘッダー:ここでヘッダーのサイズとテキストを変更できます。 また、ヘッダー画像を追加し、ヘッダーのスタイルをボックス、標準、中央から選択します。
- 投稿:このオプションを使用すると、キャプション、いいね、コメントの概要を追加できます。 ホバー状態も変更します。
- [さらに読み込む] ボタン: [さらに読み込む] オプションの色、テキスト、ホバー状態を変更できます。 また、無限スクロールを有効にして、より多くの投稿を自動読み込みすることもできます。
以上がフィードをカスタマイズする手順です。 これらのさまざまなオプションを自由に検討して、フィードを本当に自分のものにしましょう。
ステップ 6: プレビューと公開
Instagram フィードのカスタマイズと埋め込みが完了したら、公開します。
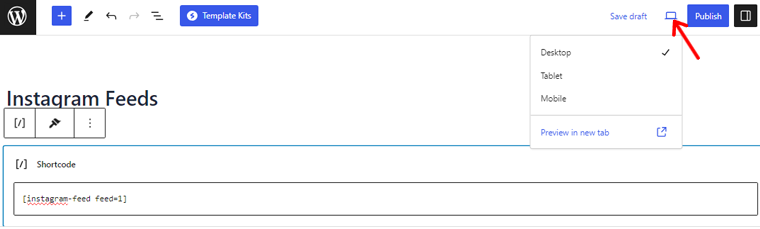
したがって、ページを開いて、加えた変更をプレビューしてください。

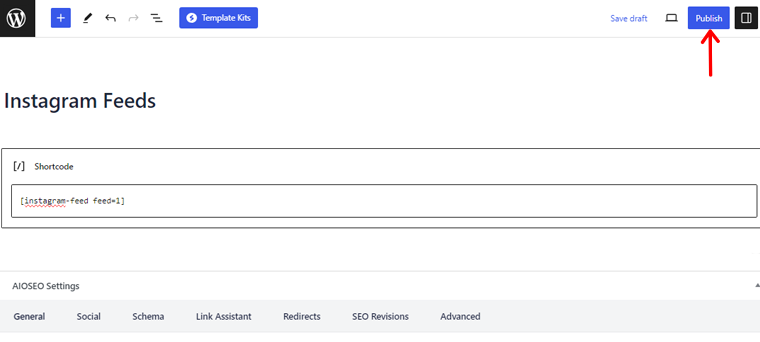
変更に満足したら、 「公開」ボタンをクリックします。

これで完了です。
以下の手順に従うことで、Web サイトに Instagram フィードを正常に追加できます。
私たちは個人的に思い切って、Smash Balloon プラグインをテストしてみました。 結果? 視覚的に魅力的であるだけでなく、訪問者にとって実際に中毒性のある Web サイト。
したがって、ウェブサイトを視覚的にストーリーテリングする傑作に変える準備ができている場合は、スマッシュ バルーンをクリエイティブ パートナーにお任せください。
Elementor 用のその他の Instagram フィード プラグイン
前述のプラグイン以外にも、さまざまなデザインの好みや機能要件に応えるさまざまな代替手段が用意されています。
それらを調べてみましょう!
1.Elementorの必須アドオン
Essential Addons for Elementor は、ウェブサイトの Instagram 統合を強化するための豊富な機能を備えた最高のプラグインの 1 つです。 ユーザーフレンドリーなインターフェイスと多様なウィジェット コレクションに加えて、Instagram フィードを簡単に追加できるようになります。

さらに、この多用途プラグインは、Web サイトに Instagram フィードを簡単に埋め込むためのカスタマイズ可能なアドオンを提供します。 また、魅力的なレイアウトが付属しており、石積みグリッド、カルーセル、ポラロイド スタイルなどのさまざまなオプションをデザインに組み込んでいます。
主な特徴:
- 列、間隔、さらには画像サイズを簡単に調整して、Web サイトの他のコンテンツと調和のとれたブレンドを作成します。
- アクセス元のデバイスに関係なく、Web サイトの応答性を維持し、シームレスなユーザー エクスペリエンスを維持します。
- また、カスタマイズ可能なモデレーションオプションを使用して、Instagram フィードに表示されるコンテンツの制御を維持します。
- Elementor が設計したページに特定のハッシュタグを統合することで、ユーザーが作成したコンテンツを紹介できるようになります。
- また、さまざまなカルーセル レイアウトから選択して、Instagram フィードを動的に表示します。
2.WPソーシャル忍者
WP Social Ninja プラグインを通じて Web サイトの物語を変革します。 これは、Elementor 愛好家向けに設計された多用途の Instagram フィード プラグインです。 Instagram コンテンツをシームレスに表示し、ユーザー エンゲージメントと美的センスの両方を高めるのに役立ちます。

さらに、直感的なユーザー インターフェイスと多様なカスタマイズ オプションを備えています。 したがって、このプラグインを使用すると、ターゲット視聴者の好みに合わせた独自のフィードを作成できます。
主な特徴:
- あらゆるレベルのユーザーを歓迎するインターフェイスを備えた Instagram フィードを簡単に設定できます。
- フィードの外観、列、間隔をウェブサイトの独自のスタイルに合わせて簡単に調整できます。
- デバイス間で一貫して流動的な表示を体験でき、シームレスなインタラクションが保証されます。
- 特定のハッシュタグを使用してフィードを正確に作成し、コンテンツの関連性を視聴者に伝えます。
- 迅速な読み込みで訪問者を瞬時に魅了し、比類のないユーザー エクスペリエンスを実現します。
3.Elementorのプレミアムアドオン
Elementor のプレミアム アドオンは、Instagram フィードを Web サイトにシームレスに統合する強力なプラグインの 1 つです。 したがって、デジタル空間にビジュアル ストーリーテリングの魅惑的な魅力を吹き込むことができます。

さらに、さまざまなカスタマイズ可能なウィジェットを使用して、Instagram コンテンツをブランドのアイデンティティと簡単に調和させることができます。 また、ユーザーフレンドリーなインターフェイスにより、あらゆるレベルの設計者がこの統合プロセスをナビゲートできるようになります。
主な特徴:
- ブランドの美学に合わせて Instagram フィードを埋め込むのに役立つ、カスタマイズ可能なウィジェットの豊富なコレクションが付属しています。
- 石積みのレイアウトからインタラクティブなカルーセルまで、さまざまな表示オプションを探索できます。
- また、画像を間近で見る没入型の方法を提供するライトボックス ギャラリーでユーザー エクスペリエンスを強化します。
- 高度なコントロールにより、Instagram フィードのあらゆる側面を完璧に調整するための正確な調整が可能になります。
4.ソーシャルフィードに注目する
Spotlight Social Feed は、Elementor ユーザー向けに特別に設計された、多用途で強力な Instagram フィード プラグインです。 このプラグインは、ウェブサイトの美しさと Instagram プロフィールの視覚的な魅力の間のギャップをシームレスに橋渡しします。

さらに、このプラグインにはたくさんの機能が付属しています。 たとえば、Instagram プロフィールにフォロー ボタンを追加して、シームレスなクロスプラットフォーム インタラクションを促進します。 また、さまざまなアカウントやハッシュタグからの複数の Instagram フィードを Web サイト全体に表示することもできます。
主な特徴:
- レイアウトや色などを調整して、Web サイトの美観に合わせてフィードの外観を調整します。
- また、Instagram コンテンツの自動リアルタイム更新により、Web サイト訪問者の関心を維持します。
- ユーザーが Instagram の写真やビデオを美しいライトボックス ギャラリー形式で表示できるようにします。
- 「もっと読み込む」ボタンを使用すると、ページをリロードせずにさらに多くの Instagram コンテンツを公開できるため、ユーザーを夢中にさせることができます。
- 列数や画像サイズなどを簡単に変更して、目的の視覚効果を実現します。
5.WPズーム
最後になりましたが、最後に! WPZoom は、動的 Instagram フィード プラグインです。 Elementor とシームレスに統合され、オンライン プラットフォームのビジュアル ストーリーテリングを新たな高みに引き上げます。 また、その応答性により、フィードはさまざまな画面サイズに完璧に適応します。

さらに、このプラグインには、視聴者を魅了するために設計された機能が大量に付属しています。 Elementor と調和して同期し、Web サイトに Instagram フィードを注入します。 また、レイアウト、サイズ、色、スタイルなどのさまざまなオプションを使用して Instagram フィードをカスタマイズするのにも役立ちます。
主な特徴:
- ハッシュタグを使用してフィードを簡単に追加し、ユーザーが作成した動的な投稿でコンテンツを充実させます。
- また、不要なコンテンツを除外する組み込みのモデレーション機能により、フィードの視覚的な魅力を完全に制御できます。
- ハッシュタグやユーザーハンドルなどのインタラクティブな機能により、視聴者とのつながりが強化され、エンゲージメントが促進されます。
- 最適なパフォーマンスを維持する高速読み込みフィードによるユーザー エクスペリエンスを優先します。
- フィードのシームレスなスクロールにより、訪問者の関心を長く保つことができます。
Instagram フィードを表示するためのヒントとコツ
Instagram フィードを Elementor で構築された Web サイトに統合することは、創造的な天才のひらめきに似ています。 ただし、Instagram フィードを効果的に表示する技術を習得することが不可欠です
このセグメントでは、Elementor を利用した Web サイトに Instagram フィードを表示するためのヒントとコツのリストを見ていきます。
- Instagram フィードをグリッド レイアウトに配置することを検討してください。
- Web サイトに動的な動きを追加するには、 Instagram フィード カルーセルを実装します。
- 色とフォントをカスタマイズすることで、Instagram フィードが Web サイト全体のデザインとシームレスに調和するようにします。
- ライトボックス機能を有効にして、ユーザー エクスペリエンスを向上させます。
- また、ブランドや製品に関連するユーザー生成コンテンツも組み込みます。
- 関連する投稿のみがフィードに表示されるように、コンテンツ管理プロセスの実装を検討してください。
- シームレスなモバイル エクスペリエンスを実現するために、さまざまな画面サイズで Instagram フィードの外観と機能をテストします。
これらのヒントとテクニックを実装することで、Instagram フィードを Elementor に簡単に統合できます。 そして、視覚的に魅力的で魅力的な Web サイトを作成します。
Instagram 統合の力でオンライン プレゼンスが成長するのを実験し、適応させ、観察しましょう
初めての方は、興味深いデジタル マーケティング統計に関する記事を参照して、最新のトレンドや洞察を把握する方法を確認してください。
結論
以上です、皆さん! Instagram フィードを Elementor に追加する方法に関するチュートリアルはこれで終わりです。 Instagram フィードを Elementor に追加する方法について十分に理解していただけたでしょうか。
この統合の取り組みに取り組み、魅力的な Instagram フィードを追加して Web サイトをさらに魅力的にしましょう。 オンラインでのあなたの存在は、信頼性とエネルギーを反映します。 画像と熱意を伴う魅力的なストーリーで視聴者を魅了します。
Instagram フィードを Elementor に追加する方法について混乱がある場合は、コメントセクションでお知らせください。 喜んでお手伝いさせていただきます。
Instagram の個人ブログとは何か、Pinterest を使用して Web サイトへのトラフィックを増やす方法については、他の同様の記事も気に入っていただけるかもしれません。
初心者の場合は、ウェブサイトをゼロから作成する方法に関する完全なガイドを読むことをお勧めします。
Instagram フィードをウェブサイトに追加したいと考えている友人や家族とこの記事を遠慮なく共有してください。
最後に、当社のソーシャル メディア ハンドル Facebook と Twitter をフォローして、最新情報を入手してください。
