Elementor を使用してモーダル ポップアップからオファー、お知らせ、アラートを追加する
公開: 2023-08-17WordPress Web サイトで Elementor を使用して、オファー、お知らせ、アラートを宣伝するモーダル ポップアップを紹介したいと思いませんか? 素晴らしい! 正しいページに到達しました。
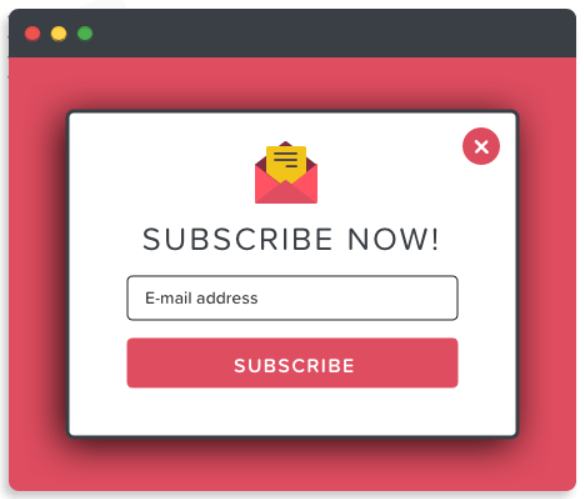
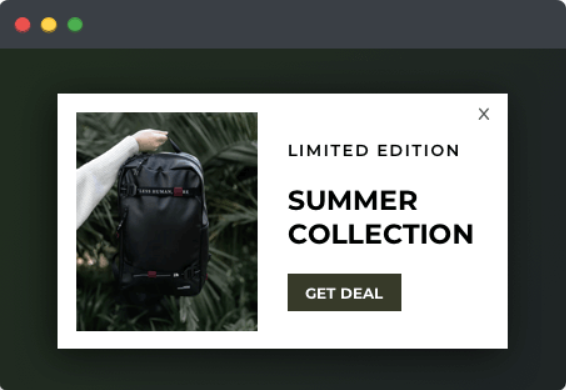
モーダル ポップアップは、重要なアクションにユーザーの注意を引いたり、特定の情報を提供したりするために Web サイトで使用されます。
この記事では、Elementor ページ ビルダーを使用してモーダル ポップアップを通じてオファー、お知らせ、またはアラートを追加する方法について詳しく説明します。
それでは、これ以上苦労せずに先に進みましょう。

Elementor Page Builder に最適なモーダル ポップアップ プラグイン
Elementor ページビルダーには多数の WordPress ポップアップ プラグインがあるため、適切なプラグインを選択するのは難しい場合があります。 また、調査せずにプラグインを誤って選択すると、Web サイトのパフォーマンスとユーザー エクスペリエンスに危険が及ぶ可能性があります。
したがって、ユーザーエクスペリエンスを損なうことなくWebサイトのパフォーマンスに効果的にマッチし、見た目も素晴らしく、便利で、最大のコンバージョンを実現できるプラグインを選ぶ必要があります。
肝心なところまで飛ばしますが、あなたの期待に正確に一致し、Web サイトのパフォーマンスを信じられないほど同期させるのに十分な柔軟性を備えた、 PowerPack Elementor AddonsのPopup Box Widget をご紹介します。

PowerPack Elementor Addons によるポップアップ ボックス ウィジェット
PowerPack Addons for Elementor は、Elementor ページ ビルダーに最適なアドオンの 1 つです。 ポップアップ ボックス ウィジェットを含む 80 を超える便利なウィジェットがあります。
PowerPack Popup Box ウィジェットは、 Elementor を使用して WordPress Web サイトにスタイリッシュかつクリエイティブにモーダル ポップアップを追加する素晴らしい方法です。 ポップアップをカスタマイズおよびスタイル設定するための複数の機能が提供されます。
- 画像、ビデオ、カスタム コンテンツ、保存されたページ テンプレート、カスタム HTML など、さまざまなコンテンツ タイプがサポートされています。
- クリック時、遅延時間、終了インテント、要素クラス/ID などの高度なトリガー オプションをすぐに利用できます。
- ズームイン、ズームアウト、新聞、3D 展開、左右または上からの移動など、ポップアップに適用できる優れたアニメーション効果。
- また、枠線や色の追加、高さの調整、レイアウト全体のカスタマイズなどの機能を使用して、ポップアップをスタイリッシュにカスタマイズすることもできます。
Elementor と PowerPack を使用して WordPress サイトにポップアップを追加する
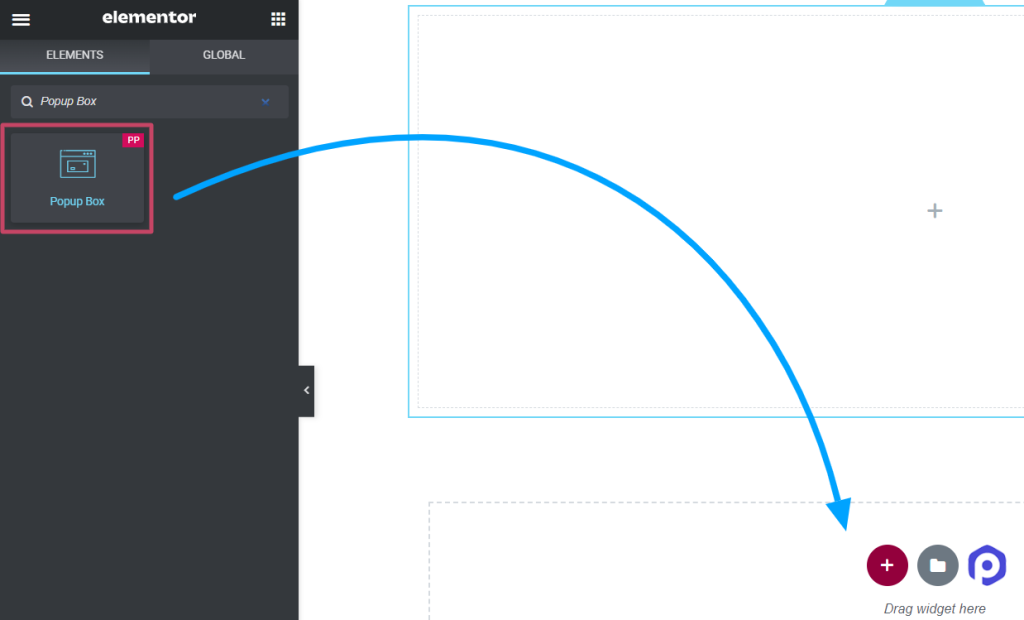
まず、Elementor および PowerPack アドオンをインストールしてアクティブ化し、WordPress Web サイトにポップアップを表示します。 次に、エディタでページを開き、検索バーに「ポップアップ ボックス」と入力し、ウィジェットをドラッグ アンド ドロップします。
ウィジェットの右上隅にある PowerPack「 PP 」記号を必ず確認してください。

ポップアップ ボックス ウィジェットのコンテンツ タブをカスタマイズする
ポップアップ ボックス ウィジェットの [コンテンツ] タブには、次の 4 つのセクションが含まれています。
- コンテンツ
- レイアウト
- 引き金
- 設定
各セクションを 1 つずつ見てみましょう。
コンテンツ
![ポップアップ ボックス ウィジェットの [コンテンツ] タブのコンテンツ セクション](/uploads/article/18479/KBf7Fi4XWjuxdif8.png)
このセクションで利用できるすべての機能を見てみましょう。
- ページ上のポップアップ ボックスのライブ表示を確認するには、「ポップアップのプレビュー」オプションを有効にします。
- 「タイトルを有効にする」オプションをオンにすると、ポップアップ タイトルが表示されます。
- 「 Title 」オプションにポップアップのタイトルを追加します。
- 「タイプ」オプションを使用して、画像、リンク、コンテンツ、保存されたテンプレート、カスタム HTML などのポップアップのタイプを選択できます。
- ポップアップの種類として「画像」オプションを選択した場合は、「画像の選択」オプションを使用してメディア ライブラリから画像を選択できます。
- また、「画像リンク」オプションを使用して、リンクを直接ドロップして画像を表示することもできます。
- ポップアップ タイプとして [リンク] オプションを選択した場合は、[ URL を入力] オプションを使用して、ポップアップに表示したいビデオ、地図、またはページの URL を直接ドロップできます。
- ポップアップの種類として「 Content 」オプションを選択した場合は、「 Content 」オプションを使用してコンテンツ全体をカスタマイズできます。
- ポップアップ タイプとして [保存されたテンプレート] オプションを選択した場合は、ポップアップ ボックスのテンプレートを選択できます。
- ポップアップ タイプとして「カスタム HTML 」オプションを選択した場合は、カスタム HTML を入力できます。
レイアウト
![Elementor を使用してモーダル ポップアップを追加するための、ポップアップ ボックス ウィジェットの [コンテンツ] タブのレイアウト セクション](/uploads/article/18479/BhkjZgq3IPUK1h7u.png)
このセクションで利用できるすべての機能を見てみましょう。
- 「レイアウト」オプションを使用して、ポップアップのレイアウトを標準または全画面から選択します。
- 「幅」オプションでポップアップの幅を調整できます。
- また、ポップアップ ボックスの「自動高さ」オプションを有効にすることもできます。
引き金

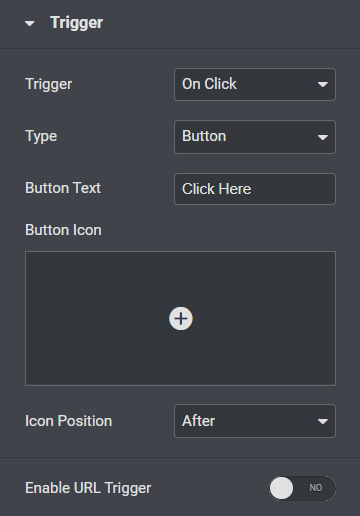
このセクションで利用できるすべての機能を見てみましょう。
- 「トリガー」オプションからポップアップのトリガーアクション (クリック時、遅延時間、終了インテント、要素クラス ID など) を選択します。
- ポップアップボックスの「ボタンテキスト」をカスタマイズします。
- アイコン ライブラリからポップアップ ボックスの「ボタン アイコン」を選択します。
- 「アイコンの位置」をボタンテキストの「前」または「後」から選択します。
- ポップアップボックスの「 URLトリガー」を有効にすることもできます。
- URL トリガー オプションを有効にしている場合は、「要素 ID」オプションに要素 ID を入力できます。
設定
![ポップアップ ボックス ウィジェットの [コンテンツ] タブの [設定] セクション](/uploads/article/18479/tCCwYqBVJYxJCSM9.png)
このセクションで利用できるすべての機能を見てみましょう。

- このセクションには、「ページ スクロールを防止する」、「閉じるボタンを表示する」、「 ESC キーを閉じる」、「オーバーレイ クリックで閉じる」、または「コンテンツ クリックで閉じる」などの設定用の複数の切り替えオプションが含まれています。 必要性や好みに応じて、これらのオプションを有効または無効にします。
- レスポンシブ機能には、「無効にする」というオプションが含まれています。 さらに、選択に応じて、モバイルとタブレット、モバイル、またはなしを選択できます。
- ポップアップする「アニメーション」機能はここで利用できます。 好みに応じてこれらすべての中から 1 つを選択できます。
ポップアップ ボックス ウィジェットのコンテンツ タブのカスタマイズはこれですべてです。 次に、次の部分、つまり [スタイル] タブに進みます。
ポップアップボックスウィジェットの「スタイル」タブ
ポップアップ ボックス ウィジェットのスタイル タブには、次の 5 つのセクションが含まれています。
- ポップアップ
- かぶせる
- タイトル
- トリガーボタン
- 閉じるボタン
各セクションを 1 つずつ簡単に見てみましょう。
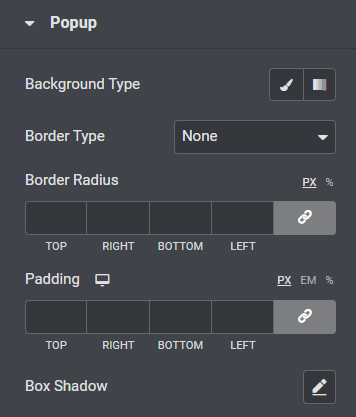
ポップアップ

このセクションで利用できるすべての機能を見てみましょう。
- 「背景タイプ」オプションを使用して、ポップアップ ボックスの背景をカスタマイズできます。
- ポップアップボックスの「枠線の種類」を実線、点線、二重、破線、溝などのオプションから選択します。
- 枠線を適用している場合は、ポップアップ ボックスに「枠線の半径」を使用できます。 これにより、境界線の周囲全体が曲線的で滑らかなエッジを表示できるようになります。
- ポップアップボックスの「 Padding 」を調整します。 コンテンツと境界線の間の間隔が維持され、ポップアップが整理されて見えるようになります。
- 「ボックスシャドウ」オプションをカスタマイズして、ポップアップに影を表示します。
かぶせる

オーバーレイ セクションには、ポップアップ ボックスの「オーバーレイ」オプションを有効にし、その「背景タイプ」をカスタマイズできる機能が含まれています。
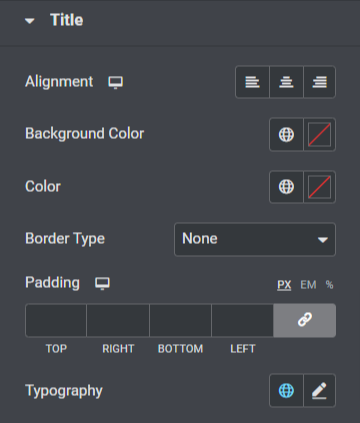
タイトル

このセクションで利用できるすべての機能を見てみましょう。
- 「配置」オプションを使用して、ポップアップボックスのタイトルの配置を設定します。
- ポップアップボックスのタイトルの「背景色」をカスタマイズできます。
- また、「 Color 」オプションを使用してポップアップタイトルのテキストの色を選択することもできます。
- 実線、点線、二重、破線、溝などの指定された枠線タイプのオプションからポップアップ ボックスの「枠線タイプ」を選択します。
- ポップアップボックスのタイトルの「 Padding 」を調整します。
- 「タイポグラフィ」オプションを使用して、ポップアップ ボックスのタイトル テキストをカスタマイズできます。
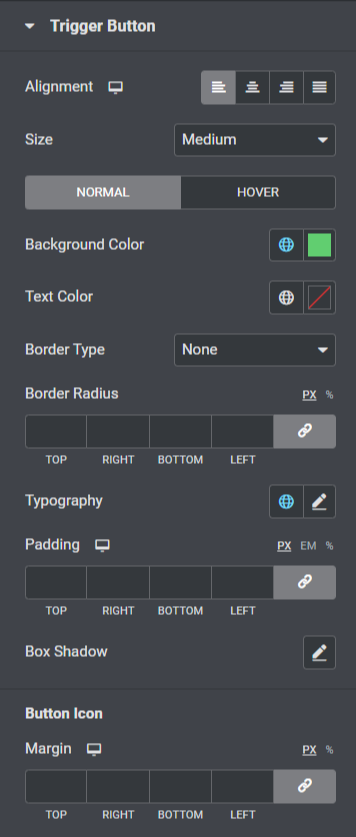
トリガーボタン

このセクションで利用できるすべての機能を見てみましょう。
- ポップアップのトリガーボタンの「配置」を設定できます。
- ポップアップトリガーボタンに適切な「サイズ」を選択します。
- トリガーボタンの「背景色」と「文字色」をカスタマイズします。
- トリガーボタンの「ボーダータイプ」を選択し、「ボーダー半径」と「パディング」も調整します。
- 「タイポグラフィ」オプションを使用して、トリガー ボタンのテキストをカスタマイズします。
- また、「ボックスシャドウ」オプションを使用して、ポップアップトリガーボタンのシャドウ機能をカスタマイズできます。
- このセクションでは、トリガー ボタン アイコンの「マージン」を調整する追加オプションも利用できます。
閉じるボタン
![Elementor を使用してモーダル ポップアップを追加するための、ポップアップ ボックス ウィジェットのスタイル タブの [閉じるボタン] セクション](/uploads/article/18479/zJAMzQmU0FFGMRIJ.png)
このセクションで利用できるすべての機能を見てみましょう。
- ポップアップの閉じるボタンを配置するオプションは、「 Position 」オプションを使用して利用できます。 お好みに応じて選択していただけます。
- 閉じるボタンの太さは、「太字」、「標準」、または「重み」オプションから選択できます。
- 閉じるボタンの「サイズ」を調整し、「アイコンの色」を選択します。
- 「背景タイプ」オプションを使用して、ポップアップを閉じるボタンに「グラデーション」または「クラシック」背景を適用します。
- 「境界線の種類」オプション (実線、点線、二重、破線、溝など) を使用して、ポップアップを閉じるボタンに境界線を適用します。
- 閉じるボタンに境界線を適用した場合は、「境界線の半径」とその「パディング」を調整できます。 両方の機能を調整すると、ポップアップを閉じるボタンがすっきりと整理されて見えるようになります。
- 「マージン」オプションを使用して、ポップアップ閉じるボタンのマージンを調整できます。
以上です。 これらの変更をポップアップ ボックス ウィジェットに適用すると、驚くべき変化が見られます。

最後の言葉!
PowerPack Popup Box ウィジェットを使用すると、Elementor ページ ビルダーに素晴らしいモーダル ポップアップを追加できます。 このチュートリアル ブログが、PowerPack ポップアップ ボックス ウィジェットを使用して Web サイトに素晴らしい「ポップアップ」を作成するのに役立つことを願っています。
この記事を読んで気に入っていただけたなら、他の PowerPack 要素もぜひ体験してみてください。 ここをクリックして、Elementor ページ ビルダー用の PowerPack ポップアップ ボックス ウィジェットを取得します。
コメントをここに書き込んでください。 ぜひご返信ください。
Twitter、Facebook、YouTube にもぜひご参加ください。
