WooCommerce チェックアウト ページに発送通知を追加する
公開: 2019-08-19WooCommerce のチェックアウト ページに発送通知を追加すると、ストアで放棄されたショッピング カートを減らすことができます。 一部の WordPress テーマはその機能を提供しますが、テーマがそれをサポートしておらず、クライアントに通知したい場合はどうすればよいでしょうか? この記事では、無料および有料のソリューションを使用してそれを行う 3 つの異なる方法を紹介します。
もちろん、PHP 関数を使用して WooCommerce に出荷通知を追加することもできますが、それには開発者の作業が必要です。 代わりに、コードを 1 行も書かずにこれを行うのに役立つ既製のソリューションを使用できます。 この記事では、WooCommerce のチェックアウト ページに配送メッセージを表示するための 3 つの異なる方法を紹介します。
- 残りは無料プラグインで送料無料に
- 無料プラグインで配送方法が利用できない場合のカスタム メッセージ
- 有料プラグインで完全にカスタマイズ可能な通知。
送料無料に残量を表示
配送通知の主な用途の 1 つは、送料無料の不足額を表示することです。 この種のメッセージは、顧客のショッピング カートのコンバージョンと価値の向上に効果的です。 多くの研究でこのようなソリューションの有効性が確認されているため、この種のメッセージを使用するオンライン ストアがますます増えていることは驚くべきことではありません。
送料無料で不足している金額についてのメッセージを追加するのは簡単です。 無料の柔軟な配送プラグインをインストールして有効にするだけです。 世界中の 130.000 を超えるショップが毎日使用しています。 無料版は、基本的な計算ツールとして最適です。 とカートの合計に基づいてを設定できます。 さらに、送料無料までの残量表示機能も搭載。
柔軟な配送 WooCommerce
WooCommerce の最高のテーブルレート配送。 限目。 重量、注文合計、または商品数に基づいて配送ルールを作成します。
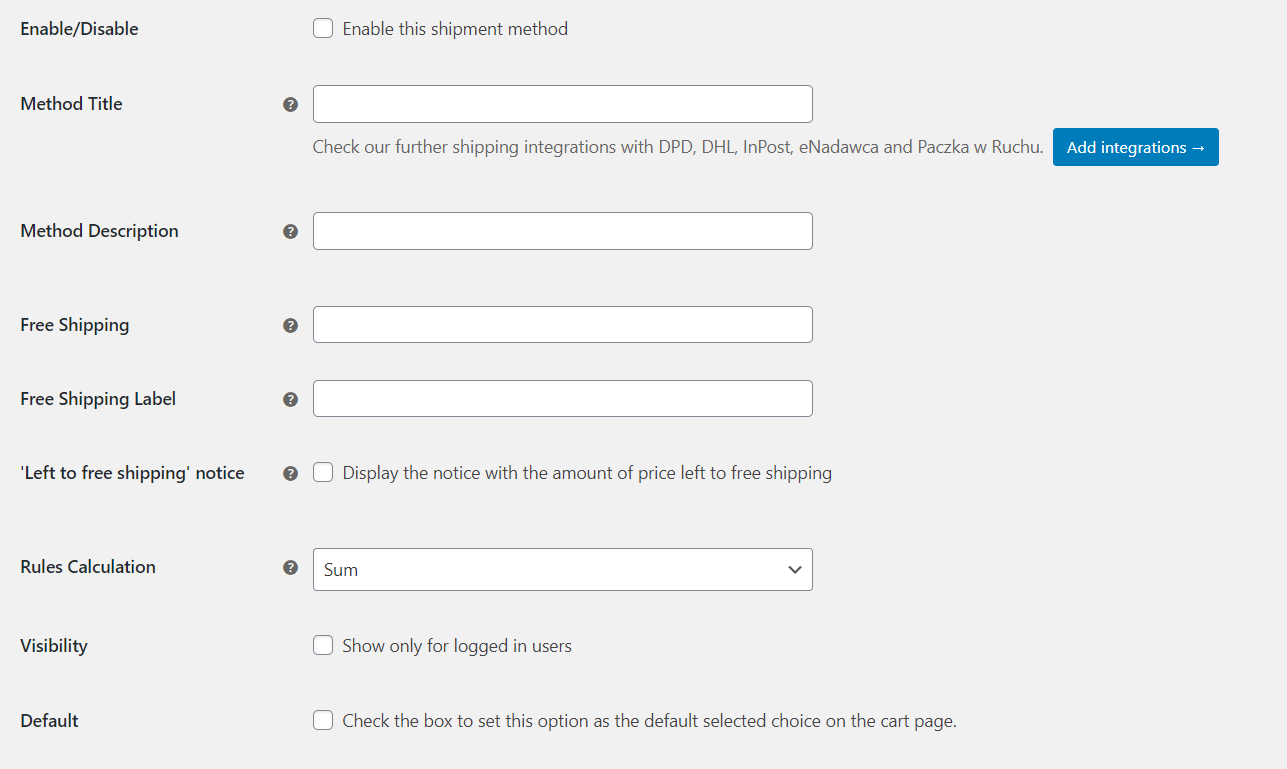
無料でダウンロードまたはWordPress.org にアクセス送料無料までの残りの金額を表示するには、フレキシブル配送方法を追加し、送料無料のしきい値を設定して、[送料無料に残す] 通知ボックスをチェックする必要があります。

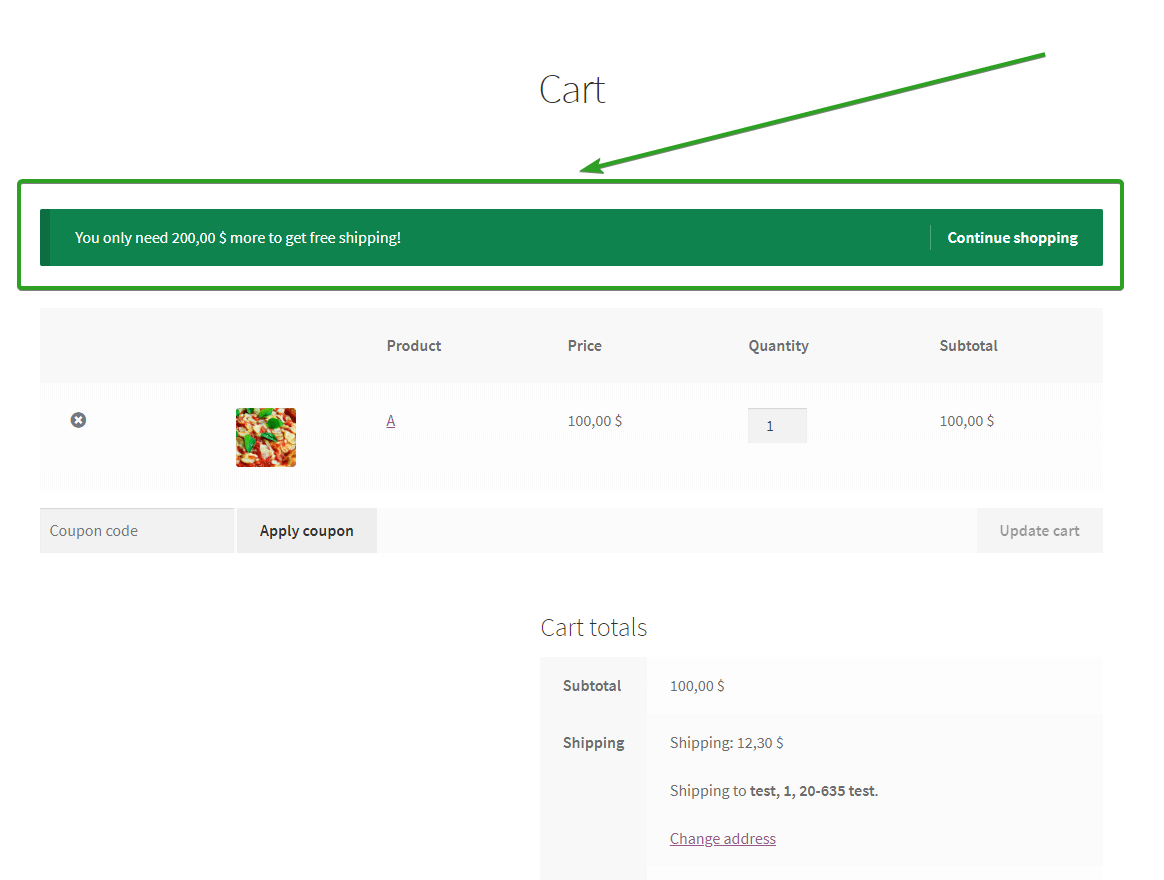
このようなソリューションは、ショッピング カートとチェックアウト ページに適切なメッセージを自動的に表示します。 Storefront テーマでは、そのメッセージは次のようになります。

足りない金額は、バスケットの値に基づいて動的に変更されます。 ストア内のすべての配送方法で送料無料の金額が同じであることが重要です。
利用可能な配送方法がない場合のカスタム メッセージ
もう 1 つの良い方法は、何らかの理由で配送方法が利用できない場合に適切なメッセージを作成することです。 WooCommerce 自体には、デフォルトの「配送オプションが見つかりませんでした」というメッセージを変更するオプションがありません。 標準通知を受け取った顧客は、ショッピング カートを放棄する可能性が高くなります。 理由を説明し、カートの内容を簡単に変更したり、ストアに連絡したりできるカスタム メッセージを作成することで、多くの放棄されたショッピング カートを保存できます。
配送通知と呼ばれる無料のプラグインを使用して、WooCommerce の「配送オプションが見つかりませんでした」というメッセージを簡単に変更できます。 デフォルトの「出荷が見つかりません」という通知をカスタム テキストに置き換えることができます。 通知を表示する場所 (カート、チェックアウト、またはその両方) を決定することもできます。
送料無料通知プラグインを入手 →

完全にカスタマイズ可能な出荷通知
より高度なソリューションが必要な場合は、フレキシブル チェックアウト フィールドの PRO バージョンを使用する必要があります。 このプラグインを使用すると、チェックアウト ページに HTML フィールドを追加し、CSS で調整できます。
柔軟なチェックアウト フィールド
柔軟なチェックアウト フィールドを使用すると、チェックアウト フォームに新しいフィールドを追加したり、既存のフィールドを編集したり、非表示にしたりすることができます。 注文、請求、または配送セクションのどこに追加するかを決めることができます。 さらに、カスタム セクションを追加できるため、基本的にこのプラグインを使用すると、WooCommerce チェックアウト ページを完全に制御できます。
フレキシブル チェックアウト フィールド プラグインをダウンロードする
WooCommerce チェックアウト ページに出荷通知を追加することは、Flexible Checkout Fields プラグインで作成できる多くの便利なことの 1 つにすぎません。 柔軟なチェックアウト フィールドについて詳しく知りたい場合は、デフォルトの WooCommerce チェックアウト ページを変更する方法に関する記事をお読みください。
WooCommerce チェックアウト ページに発送通知を追加する方法は?
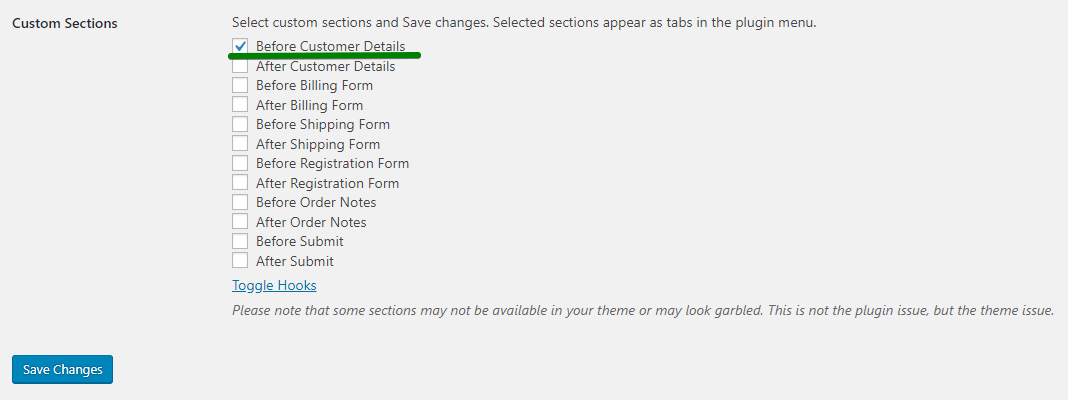
WooCommerce → チェックアウト フィールド → 設定に移動します。 Custom Sectionsで、 Before Customer Detailsを有効にして、 Save Changesを有効にします。

これで、WooCommerce チェックアウト ページの上部で、顧客の詳細の前に HTML フィールドを追加できます。 別の場所に追加する場合は、残りのフィールドのいずれかを有効にするか、請求、配送、および注文セクションから選択できます。 CSS で変更できることを覚えておいてください。ただし、私の意見では、顧客の詳細の前に追加するのが最も簡単な解決策です。
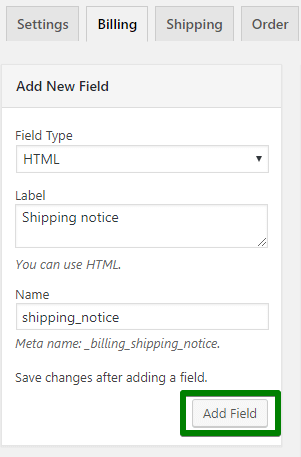
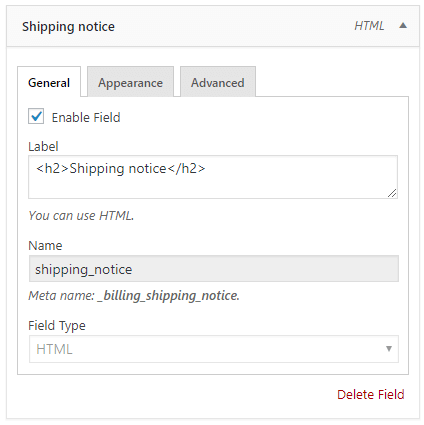
顧客の詳細セクションの前に移動し、新しいフィールドを追加します。 フィールド タイプとして HTML を選択し、ラベル フィールドに出荷通知を入力します。 ここでは HTML を使用してスタイルを設定できますが、CSS を使用することをお勧めします。 ここでは、ラベルを入力して [フィールドの追加] をクリックします。

これで、出荷通知がセクション フィールドに表示されます。 それはそれらの最後になります。 それをクリックして、その他のオプションを表示します。

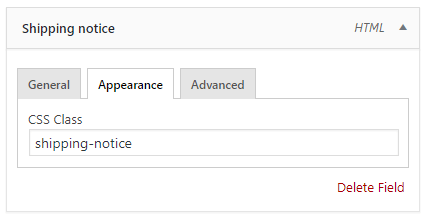
ここで、このフィールドにCSS クラスを追加し、CSS の魔法を使用してストアに合わせて調整できます。 デフォルトでは、他のフィールドと同様にフォーム行クラスになります。 それを新しいクラスに変更し、変更を保存します。 これで、入力した CSS クラスを使用して CSS で調整できるようになりました。

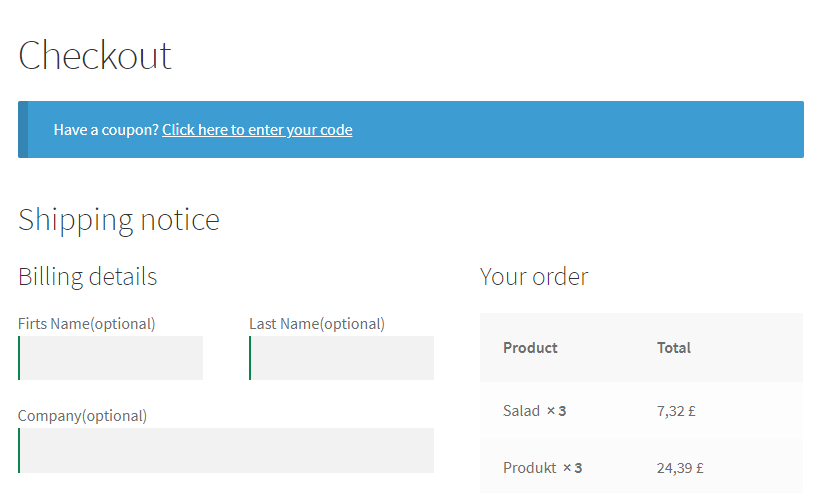
Storefront テーマを使用しているため、デフォルトでは次のようになります。

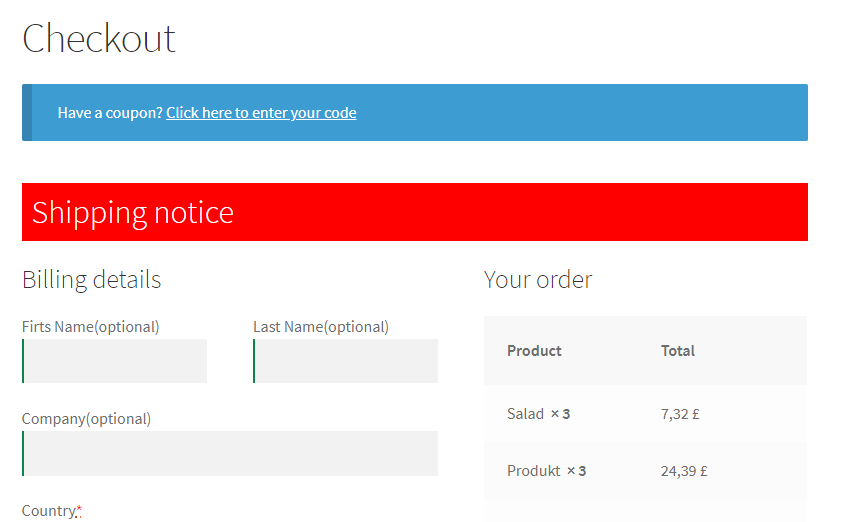
ほんの数行の CSS で、次のようになりました。

発送通知はテーマによって異なりますが、どのように表示するかはすべてあなた次第です。
概要
この記事では、WooCommerce チェックアウトで発送通知を追加する 3 つの方法を紹介しました。 お役に立てば幸いです。発送通知を追加してください。 幸運を!
